Типы данных | Основы JavaScript
Для перемещения по курсу нужно зарегистрироваться
1. Введение ↳ теория
2. Hello, World! ↳ теория / тесты / упражнение
3. Инструкции ↳ теория / тесты / упражнение
4. Арифметические операции ↳ теория / тесты / упражнение
5. Ошибки оформления (синтаксиса и линтера) ↳ теория / тесты / упражнение
6. Строки ↳ теория / тесты / упражнение
7. Переменные ↳ теория / тесты / упражнение
8. Выражения в определениях ↳ теория / тесты / упражнение
9. Именование ↳ теория / тесты / упражнение
10. Интерполяция ↳ теория / тесты / упражнение
11. Извлечение символов из строки ↳ теория / тесты / упражнение
12. Типы данных ↳ теория / тесты / упражнение
13. Неизменяемость и примитивные типы ↳ теория / тесты / упражнение
14. Функции и их вызов ↳ теория / тесты / упражнение
15. Сигнатура функции ↳ теория / тесты / упражнение
16. Вызов функции — выражение ↳ теория / тесты / упражнение
17.
18. Детерминированность ↳ теория / тесты / упражнение
19. Стандартная библиотека ↳ теория / тесты / упражнение
20. Свойства и методы ↳ теория / тесты / упражнение
21. Цепочка вызовов ↳ теория / тесты / упражнение
22. Определение функций ↳ теория / тесты / упражнение
23. Возврат значений ↳ теория / тесты / упражнение
24. Параметры функций ↳ теория / тесты / упражнение
25. Необязательные параметры функций ↳ теория / тесты / упражнение
26. Упрощенный синтаксис функций ↳ теория / тесты / упражнение
27. Логика ↳ теория / тесты / упражнение
28. Логические операторы ↳ теория / тесты / упражнение
29. Результат логических операций ↳ теория / тесты / упражнение
30. Условные конструкции ↳ теория / тесты / упражнение
31. Тернарный оператор ↳ теория / тесты / упражнение
32. Конструкция Switch ↳ теория / тесты / упражнение
33. Цикл while ↳ теория / тесты / упражнение
34. Агрегация данных
↳
теория
/
тесты
/
упражнение
Агрегация данных
↳
теория
/
тесты
/
упражнение
35. Обход строк в цикле ↳ теория / тесты / упражнение
36. Условия внутри тела цикла ↳ теория / тесты / упражнение
37. Инкремент и декремент ↳ теория / тесты / упражнение
38. Цикл for ↳ теория / тесты / упражнение
39. Модули ↳ теория / тесты / упражнение
Испытания
1. Фибоначчи
2. Найди Fizz и Buzz
3. Переворот числа
4. Счастливый билет
5. Фасад
6. Идеальные числа
7. Инвертированный регистр
8. Счастливые числа
Порой обучение продвигается с трудом. Сложная теория, непонятные задания… Хочется бросить. Не сдавайтесь, все сложности можно преодолеть. Рассказываем, как
Не понятна формулировка, нашли опечатку?
Выделите текст, нажмите ctrl + enter и опишите проблему, затем отправьте нам. В течение нескольких дней мы улучшим формулировку или исправим опечатку
Что-то не получается в уроке?
Загляните в раздел «Обсуждение»:
- Изучите вопросы, которые задавали по уроку другие студенты — возможно, ответ на ваш уже есть
- Если вопросы остались, задайте свой.
 Расскажите, что непонятно или сложно, дайте ссылку на ваше решение. Обратите внимание — команда поддержки не отвечает на вопросы по коду, но поможет разобраться с заданием или выводом тестов
Расскажите, что непонятно или сложно, дайте ссылку на ваше решение. Обратите внимание — команда поддержки не отвечает на вопросы по коду, но поможет разобраться с заданием или выводом тестов - Мы отвечаем на сообщения в течение 2-3 дней. К «Обсуждениям» могут подключаться и другие студенты. Возможно, получится решить вопрос быстрее!
Подробнее о том, как задавать вопросы по уроку
Типы данных | JavaScript Camp
Как вы уже знаете TypeScript является статически типизированным языком. Статически типизированный язык, это язык программирования, который имеет систему типов. Зачем же нужны типы? Типы данных используются для добавления статических ограничений на программные элементы, такие как функции, переменные и свойства. Это позволяет компилятору и средствам разработки осуществлять более тщательную проверку и поддержку в процессе разработки. Хоть JavaScript является динамически типизируемым языком, типы там всё же присутствуют, но присваивание происходит во время выполнения кода, а не во время компиляции. Все типы JavaSсript присутствуют и в TypeScript, но TypeScript по-другому с ними работает и добавляет свои типы.
Все типы JavaSсript присутствуют и в TypeScript, но TypeScript по-другому с ними работает и добавляет свои типы.
Типы в TypeScript
Все типы в TypeScript являются подтипами главного типа, которым является тип any. Тип any — единственный, который может представлять любое значение JavaScript без всяких ограничений. Все остальные типы накладывают определенные ограничения на свои значения.
Any
Тип any используется, когда мы не знаем какой тип должна иметь та или иная переменная. Эта переменная может быть получена из некоего динамического содержимого, как например, если бы использовалась некая сторонняя библиотека. В таких случаях нужно отказаться от проверки типов и позволить таким переменным проходить проверку во время компиляции. Для того, чтобы это сделать, нужно указать переменной тип any с помощью ключевого слова any.
let variable: any
Пример
let isAny: any
console.log(isAny + ', Тип: ' + typeof isAny)
isAny = 'string1'
console.log(isAny + ', Тип: ' + typeof isAny)
isAny = 4
console.log(isAny + ', Тип: ' + typeof isAny)
isAny = {}
console.log(isAny + ', Тип: ' + typeof isAny)
Boolean
Тип boolean является логическим типом и представлен значениями true и false. Объявляется при помощи ключевого слова boolean.
Пример
let isVar1: boolean = false,
isVar2 = true
console.log(isVar1 + ', Тип: ' + typeof isVar1)
console.log(isVar2 + ', Тип: ' + typeof isVar2)
Number
В TypeScript, как и в JavaScript, все производные от number являются 64-битными числами двойной точности с плавающей запятой. Кроме десятичного и шестнадцатеричного формата, поддерживаются бинарный и восьмеричный, введенные в ECMAScript 2015.
Пример
let isNumBin: number = 0b00110111, // Binary
isNumOct: number = 0o67, // Octal
isNumDec: number = 55, // Decimal
isNumHex = 0x37 // Hex
console.log(isNumHex + 0xf + ', Тип: ' + typeof isNumHex)
String
Тип string представляет собой последовательность символов в кодировке Unicode UTF-16. Строки могут быть заключены в одинарные или двойные кавычки, а также в обратные апострофы (инициаторы так называемых шаблонных строк).
Пример
let isVar1: string = 'строка',
isVar2 = 'другая строка'
console.log(isVar1 + ', Тип: ' + typeof isVar1)
console.log(isVar2 + ', Тип: ' + typeof isVar2)
Symbol
Тип Symbol предоставляет уникальные идентификаторы, которые могут быть использованы как ключи для свойств объекта.
Значения типа symbol создаются с помощью вызова конструктора Symbol.
let sym1 = Symbol()let sym2 = Symbol('key') // Необязательный строковый ключ
Void
Тип void это нечто противоположное any, то есть отсутствие каких-либо типов. Чаще всего он используется в качестве возвращаемого типа функций, которые не возвращают никакого значения.
Пример
let learnTypeScript = (): void => {
console.log('Эта функция ничего не возвращает!')
}console.log(learnTypeScript() + ', Тип: ' + typeof learnTypeScript())
Never
Тип never представляет тип, значение которого никогда не наступает. Например, never является типом, который возвращает функция, которая всегда бросает исключения или выход из которой никогда не происходит (например, бесконечный цикл). Переменные также могут иметь данный тип, например, для того, чтобы никогда не принимать значение true.
Пример
let error = (message: string): never => {
throw new Error(message)
}
Null/Undefined
В TypeScript оба типа undefined и null фактически имеют имена undefined и null соответственно. Как и void, сами по себе они не особо полезны:
let u: undefined = undefined
let n: null = null
Структуры
Обычно в TypeScript не разделяют понятия типа и структуры, потому что структура тоже является типом. Но так как структура – это составной тип данных, который состоит из разных типов, сгруппированных под одним, мы выделили такие типы в отдельную часть.
Но так как структура – это составной тип данных, который состоит из разных типов, сгруппированных под одним, мы выделили такие типы в отдельную часть.
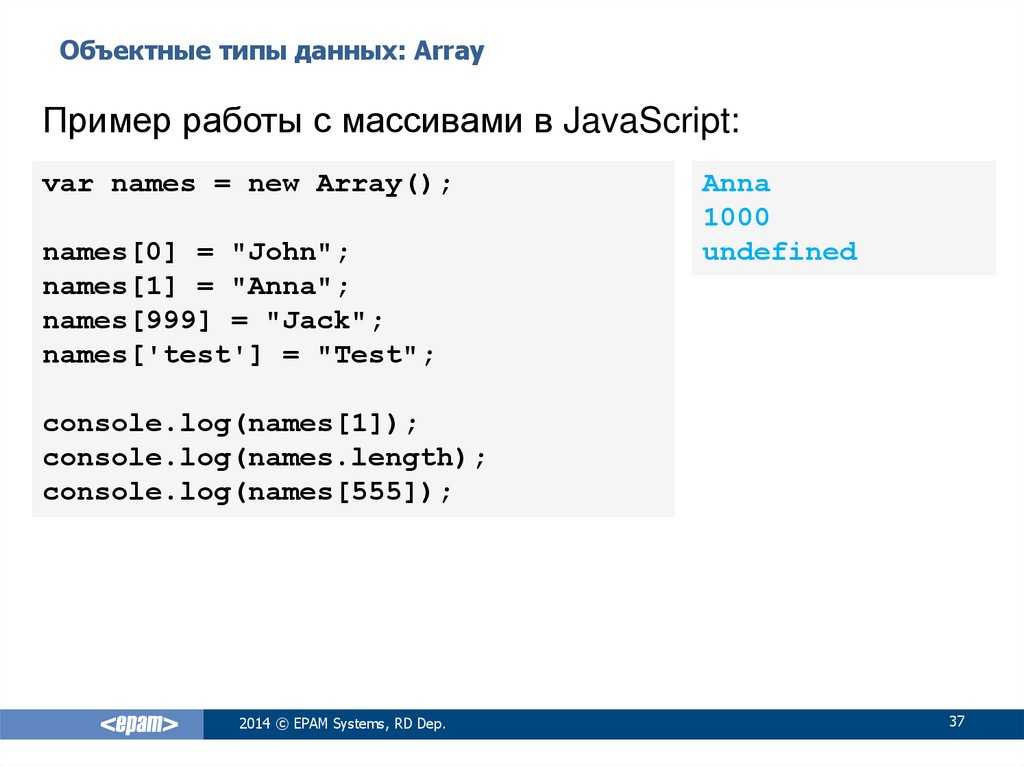
Array (массив)
Тип Array используется для указания элементов массива. Определить массив можно двумя способами:
- []
- Array<elemType>
В первом методе вы указываете тип элементов массива, за которым следует [], который обозначает массив этого типа.
Пример
let isArrOfStr: string[] = ['string1', 'string2'],
isArrOfNum: number[] = [1, 2, 3, 4, 5]
console.log(isArrOfNum[4] + ', Тип: ' + typeof isArrOfNum)
Tuple (кортеж)
Тип Tuple или кортеж представляет собой массив, каждому из элементов которого можно указать свой тип. Обычно такая структура используется для предоставления набора данных, например, записи в базе данных.
Пример
let isTuple: [string, boolean] = ['string1', false]
console.log(isTuple[0] + ', Тип: ' + typeof isTuple[0])
console.log(isTuple[1] + ', Тип: ' + typeof isTuple[1])
Enum (перечисление)
Тип enum используется для объявления перечисления — отдельного типа, который состоит из набора именованных констант, называемого списком перечислителей. Перечисления пришли в TypeScript из C#. Например, для вашего удобства вы можете создать enum дней. По умолчанию первый перечислитель имеет значение 0, и значение каждого последующего перечислителя инкрементируется на единицу.
Пример
enum isEnumAnimal {cat, rabbit, horse, dog, hen, cow, sheep}
console.log(isEnumAnimal.rabbit + ', Тип: ' + typeof isEnumAnimal.rabbit)
console.log(isEnumAnimal[1] + ', Тип: ' + typeof isEnumAnimal[1])enum isEnumWeek {Mon = 34, Tue, Wed, Thu, Fri, Sat, Sun}
console.log(isEnumWeek[34] + ' or ' + isEnumWeek.Tue + ', Тип: ' + typeof isEnumWeek)
Работа с типами
Для начала следует рассказать основные моменты для работы с типами в TypeScript.
Аннотация типов
В TypeScript аннотация типа или указание типа осуществляется с помощью оператора двоеточия : type, после которого следует идентификатор типа. TypeScript является статически типизированным языком, поэтому после того как идентификатор будет связан с типом, изменить тип будет невозможно.
Пример
// let variable: type = value
let isNumber: number = 777, // явно
anotNumber = 888, // неявно
isString: string = 'string1', // явно
anotString = 'string2' // неявно
console.log('isNumber - ' + typeof isNumber + '\n anotNumber - ' + typeof anotNumber)
Так же присвоить тип переменной можно через конструкцию Union.
typeof (Запрос типа)
Механизм запроса типа Type Queries позволяет получить тип, связанный со значением по его идентификатору и в дальнейшим использовать его как обычный тип. Запрос типа осуществляется оператором typeof, после которого идет идентификатор, ссылающийся на значение. Запрос типа также может располагаться в местах указания типа.
Запрос типа также может располагаться в местах указания типа.
let isVar1: string
let isVar2: typeof isVar1
Пример
let isString: string = 'string'
enum isEnumAnimal {cat, rabbit, horse}
console.log('isString - ' + typeof isString)
console.log('isEnumAnimal - ' + typeof isEnumAnimal)
Объединения
Объединение Union — это мощный механизм, позволяющий создавать из множества существующих типов логическое условие, по которому данные могут принадлежать только к одному из указанных типов. Объединение указывается с помощью оператора прямой черты |, по обе стороны которой располагаются типы данных.
let variable = type1 | type2 | type3
Переменной, которой был присвоен объединенный тип, может быть присвоено значение, принадлежащие к одному из объединенных типов.
Пример
let isUnion: string | number | boolean
isUnion = 1
console.log(isUnion + ', Тип: ' + typeof isUnion)isUnion = false
console.log(isUnion + ', Тип: ' + typeof isUnion)
isUnion = 'Hello'
console.log(isUnion + ', Тип: ' + typeof isUnion)
Пересечение
Пересечение Intersection — механизм TypeScript, который позволяет рассматривать множество типов данных как единое целое. Пересечение указывается с помощью оператора амперсанда &, по обе стороны которого указываются типы данных.
let variable: type1 & type2 & type3
Переменной, которой был указан тип пересечение type1 и type2 и type3, должно быть присвоено значение, принадлежащее к типам type1 и type2 и type3 одновременно. Другими словами, значение должно обладать всеми обязательными признаками каждого типа, определяющего пересечение.
Пример
interface Colorful {
color: string
}
interface Circle {
radius: number
}// ---cut---
function draw(circle: Colorful & Circle) {
console. log(`Color was ${circle.color}`)
log(`Color was ${circle.color}`)
console.log(`Radius was ${circle.radius}`)
}
// okay
draw({ color: 'blue', radius: 42 })
// oops
draw({ color: 'red', raidus: 42 })
Псевдонимы типов
Для любого типа можно создать его псевдоним и использовать его в дальнейшем. Псевдоним типа объявляется при помощи ключевого слова type.
type isAlias = type
Пример
type isAlias = string | number | booleanlet isVar: isAlias
isVar = 1
console.log(isVar + ', Тип: ' + typeof isVar)
isVar = false
console.log(isVar + ', Тип: ' + typeof isVar)
isVar = 'Hello'
console.log(isVar + ', Тип: ' + typeof isVar)
Тип Assertions
Тип assertion представляет модель преобразования значения переменной к определенному типу. Обычно в некоторых ситуациях одна переменная может представлять какой-то широкий тип, например any, который по факту допускает значения различных типов. Однако при этом нам надо использовать переменную как значение строго определенного типа. И в этом случае мы можем привести к этому типу. Есть две формы приведения.
Однако при этом нам надо использовать переменную как значение строго определенного типа. И в этом случае мы можем привести к этому типу. Есть две формы приведения.
- Ключевое слово as
- Оператор <>
Первая форма заключается в применении оператора as:
Пример
let isAny: any = 777
let isNumber = isAny as number
console.log(isNumber + ', Тип: ' + typeof isNumber)
Вопросы
Какой самый главный тип данных в TypeScript?
- any
- never
- void
В какой кодировке символы типа String?
- ASCII
- Unicode UTF-16
- Windows 1251
Чем является тип Number?
- 16-битными числами
- 32-битными числами
- 64-битными числами
Для чего переменные могут принимать тип never?
- Чтобы возвращать только true
- Чтобы возвращать только false
- Чтобы никогда не возвращать true
Какая из структур используется для указания каждому элементу свой тип данных?
- array
- tuple
- enum
С помощью чего происходит аннотация типа?
#as:
C помощью чего можно объеденить типы?
|\&
С помощью чего указывается пересечение типов?
$|&
Теперь мы готовы с вами изучать TypeScript, но для того чтобы понять на сколько вы усвоили этот урок пройдите тест в мобильном приложении в нашей школы по этой теме.
Ссылки
- TypeScript Lang
- Спривочник TypeScript
- Сanonium
Contributors ✨
Thanks goes to these wonderful people (emoji key):
IIo3iTiv 📖 | Dmitriy Vasilev 💵 |
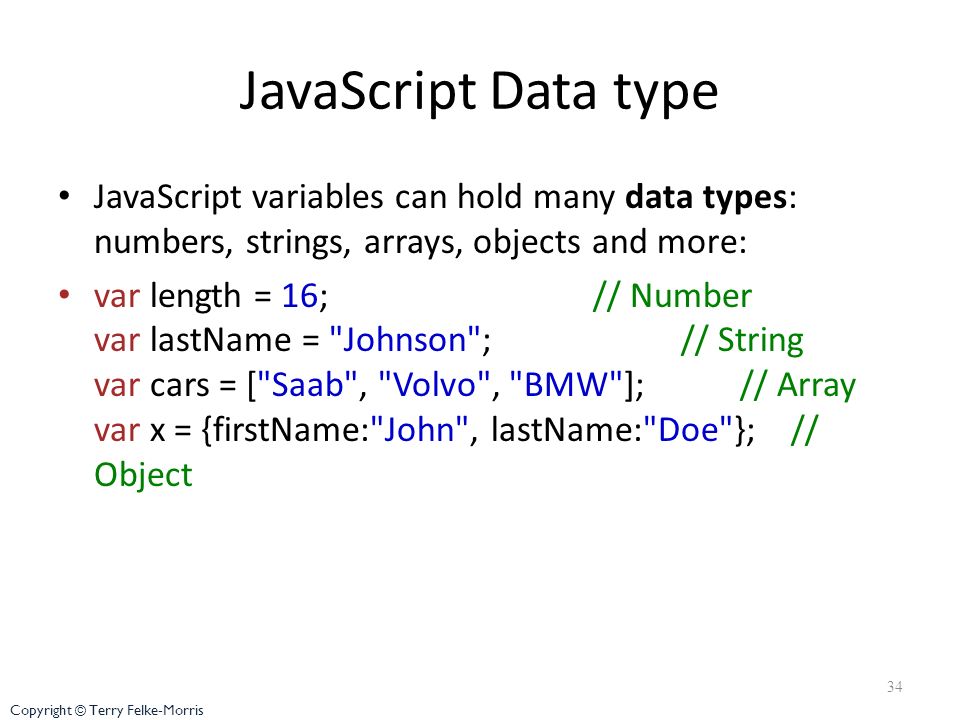
Что такое типы данных в JavaScript?
JavaScript 101 — это серия обучающих видеороликов, предоставленных инструкторами DevMountain по веб-разработке. Нажмите здесь, чтобы посмотреть всю серию видео.
Типы данных в JavaScript описывают различные типы или виды данных, с которыми вы будете работать и хранить в переменных. Важно, чтобы вы изучили каждый из этих типов данных, потому что в противном случае данные могут быть сохранены в неправильном формате, что впоследствии приведет к проблемам в вашем коде. В этом видео вы узнаете о пяти наиболее распространенных типах данных и о том, как реализовать их в своем коде.
Транскрипция видео
Типы данных описывают различные типы или виды данных, с которыми мы будем работать и хранить в переменных.
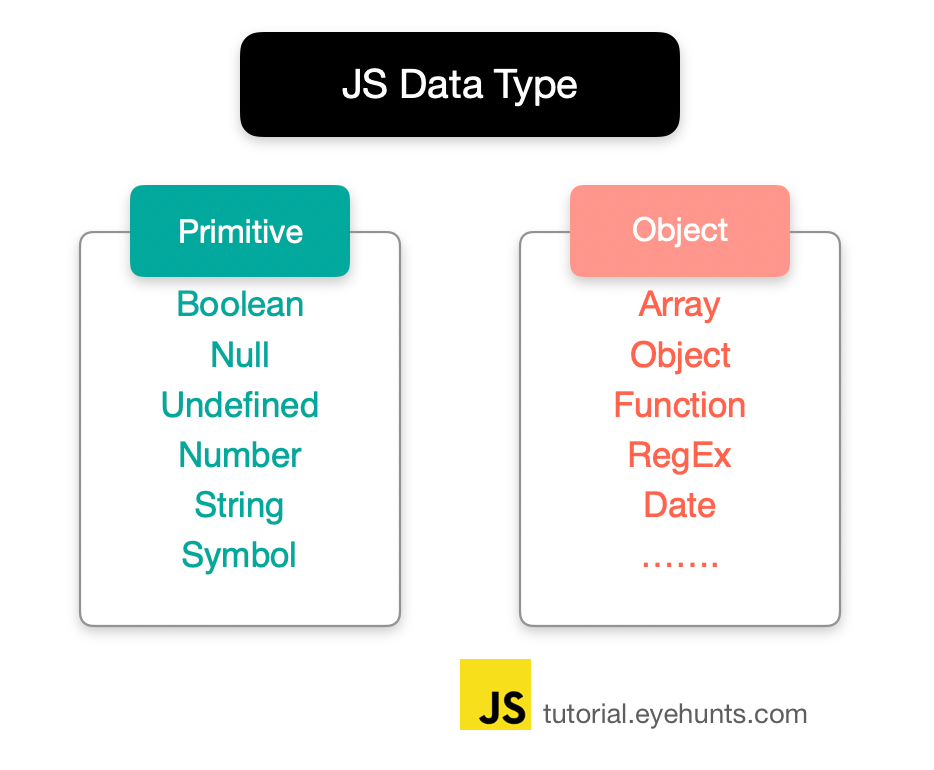
В Javascript существует пять основных или примитивных типов данных. Пять самых основных типов данных — это строки, числа, логические значения, неопределенные и пустые значения. Мы называем их примитивными типами данных. Одна переменная может хранить только один тип данных. Это означает, что вам важно научиться правильно хранить данные.
Компьютер определит, с каким типом данных вы работаете, основываясь на синтаксисе или способе написания кода. Важно, чтобы вы помнили и практиковали эти различия, в противном случае данные могут быть сохранены в неправильном формате и позже вас укусят.
Обзор пяти основных типов данных
Давайте рассмотрим наш краткий обзор каждого типа данных и того, для чего их можно использовать. Строки представляют собой наборы буквенно-цифровых символов и символов. Вот как мы собираемся хранить буквы и слова. Такие вещи, как адреса. Цифры звучат именно так. Это числа, включая как целые, так и десятичные дроби. Компьютеры часто используют числа для выполнения математических операций, но они также могут быть просто числами, такими как количество вкусов мороженого в конкретном магазине.
Строки представляют собой наборы буквенно-цифровых символов и символов. Вот как мы собираемся хранить буквы и слова. Такие вещи, как адреса. Цифры звучат именно так. Это числа, включая как целые, так и десятичные дроби. Компьютеры часто используют числа для выполнения математических операций, но они также могут быть просто числами, такими как количество вкусов мороженого в конкретном магазине.
Логические значения могут иметь только два значения. Правда и ложь. Они представляют все данные, которые имеют только два состояния, как выключатель света. Включено или выключено. Тип данных undefined означает, что переменная была создана, но ей никогда не присваивалось значение. Это ничто, потому что никто никогда не удосужился сказать ему, какой ценностью он должен быть. Null аналогичен undefined, за исключением того, что его нужно устанавливать намеренно. Это также означает пустой или ничего, но это так, потому что разработчик сказал ему, что это было пусто или ничего.
Два других распространенных типа данных: объекты и массивы
Два других распространенных типа данных, о которых мы поговорим позже, — это объекты и массивы. Объект или массив — это коллекции, способ сгруппировать несколько точек данных в один пакет, который мы можем передавать с помощью доступа.
Это лишь некоторые из типов данных, которые вы будете использовать. Мы подробно рассмотрим, как написать синтаксис для каждого из них в будущем, а также почему вы можете захотеть использовать один вместо другого. А пока просто помните, что компьютер думает о данных и информации по-другому. У него разные ведра для разных типов. Нам нужно изучить эти типы и то, когда использовать правильные в правильных сценариях.
Строки, числа и логические значения — самые простые и распространенные типы данных
Некоторые из самых простых и распространенных типов, с которыми мы столкнемся, — это сначала строки, затем числа, а затем логические значения.
Строки
Строка представляет собой набор буквенно-цифровых символов. Я начинаю строку, вводя двойные кавычки, одинарные кавычки или символ обратной кавычки. Двойная кавычка и одинарная кавычка ведут себя одинаково, а символ обратной кавычки обладает некоторыми дополнительными функциями.
Я начинаю строку, вводя двойные кавычки, одинарные кавычки или символ обратной кавычки. Двойная кавычка и одинарная кавычка ведут себя одинаково, а символ обратной кавычки обладает некоторыми дополнительными функциями.
Давайте придерживаться основ. Здесь мы получили строку с двойной кавычкой. Я набрал слово «строка», но кавычки — это то, что мне нужно, чтобы на самом деле сказать, что я создаю строку. Затем внутри цитаты я могу написать все, что захочу. «Собака вышла на прогулку в 7-11». Вы заметите, что все остается того же цвета, потому что он заключен в кавычки. Если бы я скопировал это и поместил вне кавычек, вы бы заметили, что цвет в моем редакторе совсем другой. Это потому, что этот синий цвет по умолчанию в моей текущей схеме пытается найти переменную с таким именем. Это не найти. В этом нет никакого смысла. Он не знает, что пытается сделать 7-11 и некоторые другие странные вещи здесь.
Но когда мы заключаем значение в строку в кавычках, создается строка, в которой мы можем поместить любой допустимый буквенно-цифровой символ внутри строки. Мы можем добавить целую кучу странных специальных символов, букв и цифр. Все это допустимо внутри строки. Единственное, что недействительно, — это еще одна кавычка, потому что она заканчивает строку, и теперь у меня есть кавычка, сидящая здесь сама по себе, без совпадения.
Мы можем добавить целую кучу странных специальных символов, букв и цифр. Все это допустимо внутри строки. Единственное, что недействительно, — это еще одна кавычка, потому что она заканчивает строку, и теперь у меня есть кавычка, сидящая здесь сама по себе, без совпадения.
Мы должны быть осторожны с использованием кавычек внутри строк. Такая же кавычка. Мы можем сделать то же самое внутри здесь, применяются те же правила. В него помещается все, и еще раз, скопируйте и вставьте, то же самое относится и к обратным кавычкам. Одна из замечательных вещей, которые поддерживаются обратными кавычками, но не поддерживаются другими строками, заключается в том, что я превращаю это в очень, очень, очень длинное предложение и решил, что не хочу, чтобы это исчезло с экрана. Я собираюсь нажать Enter. Я должен перейти на новую линию. У нас есть проблема с раскраской, она снова появилась, чтобы указать, что это неверно. Опять же, это попытка сделать JavaScript, а не просто обращаться с ним как со строкой.
Но если бы я еще раз скопировал это и вставил внутрь этой обратной галочки, с помощью обратной кавычки мы можем нажать Enter, и это сработает. Обратные кавычки будут учитывать клавишу ввода и позволят нам разделить строку на несколько строк кода. Когда есть сомнения, разработчики часто используют обратную галочку для уведомления на экране по умолчанию. Так что продолжайте и делайте это, но когда вы читаете учебные пособия, блоги, статьи и другой контент, вы часто будете видеть двойные и одинарные кавычки. Помните, что это строка в том же смысле, что и обратная кавычка. Он содержит буквенно-цифровые символы, буквы, цифры и специальные символы. Это важная часть человеческого общения. Мы пишем предложения, отправляем друг другу сообщения в Slack и все такое прочее, поэтому нам нужен способ хранения этой информации, который, по сути, оставляет ее нетронутой в том виде, в котором ее нам дал пользователь, и вот где строки
вступает в игру.
Числа
Числа. Давайте поговорим о числах. Цифры так же просты, как и звучат. Цифры для цифр. Я не могу вставить сюда письмо. Это больше не число, и окраска становится причудливой. Он уже не зеленый. Но я могу сделать это число сколь угодно длинным. Я не могу поставить запятую, но могу поставить десятичную точку. Таким образом, числа — это любые целые или десятичные числа, созданные в языке, и они используются для обозначения денег, возраста и т. д. Для тех же вещей, для которых мы используем деньги здесь, в реальной жизни.
Цифры так же просты, как и звучат. Цифры для цифр. Я не могу вставить сюда письмо. Это больше не число, и окраска становится причудливой. Он уже не зеленый. Но я могу сделать это число сколь угодно длинным. Я не могу поставить запятую, но могу поставить десятичную точку. Таким образом, числа — это любые целые или десятичные числа, созданные в языке, и они используются для обозначения денег, возраста и т. д. Для тех же вещей, для которых мы используем деньги здесь, в реальной жизни.
Логические значения
Логические значения имеют два значения. Правда и ложь. Когда мы создаем логическое значение, мы просто говорим, истинно оно или ложно. Это похоже на тот пример включения/выключения, о котором мы говорили. Это все, что есть для них прямо сейчас. О других аспектах игры с этими переменными мы поговорим в другой раз.
Я назову их для тех из вас, у кого есть минутка подумать. Это были струны. Это число, а это логическое значение, также иногда называемое логическим значением. Все в порядке. Далее мы поговорим о null и undefined.
Все в порядке. Далее мы поговорим о null и undefined.
Null и Undefined
Как мы упоминали в концептуальных видеороликах, null и undefined означают пусто. Это означает, что им не присваивается никакого значения. Разница в том, что undefined существует, когда мы не указали значение. Если бы я взял варрифму и исполнил старую добрую классику: «Розы красные, а фиалки синие». Это строка. Я собираюсь… Я сказал вам использовать обратные кавычки, так что я собираюсь использовать обратные кавычки. Видишь ли, если я могу это сделать, ты сможешь это сделать. Если вы просто использовали неправильную цитату, ничего страшного. Просто не забудьте исправить это. «Розы читаются, а фиалки синие». Поместите это в переменную.
Но если бы я не придавал этому значению значение рифмы, значение рифмы теперь равно undefined. Создана рифма, выделено хранилище для запоминания данных, но так как туда ничего не вставлено, это не определено. Я продолжу и снова возьму этого парня, все это предложение, положу его обратно и перенесу это предложение сюда, исправлю свой синтаксис. Ну вот. У меня есть копия моей рифмы здесь. Я назову это рифмой1 и рифмой2. Здесь у меня есть ценность, и, возможно, как разработчик, по причинам позже, я решаю, что хочу, чтобы эта рифма исчезла. Я могу установить его на ноль. Я специально сделал это как разработчик, используя присваивание переменных со знаком равенства.
Ну вот. У меня есть копия моей рифмы здесь. Я назову это рифмой1 и рифмой2. Здесь у меня есть ценность, и, возможно, как разработчик, по причинам позже, я решаю, что хочу, чтобы эта рифма исчезла. Я могу установить его на ноль. Я специально сделал это как разработчик, используя присваивание переменных со знаком равенства.
Вот и все, что нужно для null и undefined. Одна из важных вещей, которую следует помнить, это то, что если вы никогда не присваивали переменной значение, она не определена. И каждый раз, когда вы пытаетесь получить доступ к имени переменной, которая не была создана, например, я могу искать rhyme3. Этого не существует, потому что я его не создавал. JavaScript просто предполагает, что он не определен. Если бы я попытался взаимодействовать с ним, это дало бы мне значение undefined. Много раз я могу сломать свой код, поэтому мы не хотим этого делать, но важно понимать, что поведение JavaScript по умолчанию — это все, что не определено, пока ему не будет присвоено значение. Как только чему-то присваивается значение, мы можем очистить его, передав значение null.
Как только чему-то присваивается значение, мы можем очистить его, передав значение null.
[cta id=”589″ vid=”0″]
Рекомендуемая литература
Памятка по CSS: ваш краткий справочник по каскадным таблицам стилей Теги HTML
Список языков программирования, которые должен знать (или хотя бы знать) каждый программист
Переменные и типы в JavaScript — Мариус Шульц
0004 язык. Это утверждение подразумевает, что в языке просто нет типов. Как раз наоборот! JavaScript — это полные типы.
tl;dr: В JavaScript переменные не имеют типов, но значения имеют.
Однако правильно будет сказать, что JavaScript не является статически типизированным языком . Это означает, что когда вы объявляете переменную, нет возможности указать ее тип, чтобы ограничить набор значений, которые можно ей присвоить:
пусть foo = "бар"; // `foo` теперь содержит строковое значение "bar"
Более того, тот факт, что переменная изначально содержала строковое значение, не означает, что она может (с этого момента) содержать только строковые значения. Можно свободно назначать значения различных типов:
Можно свободно назначать значения различных типов:
пусть foo = "бар"; // `foo` теперь содержит значение "bar" типа string фу = ложь; // `foo` теперь содержит значение false логического типа фу = 1337; // `foo` теперь содержит значение 1337 типа номер
Приведенный выше код совершенно корректен, потому что в JavaScript переменные не имеют типов 9.0099 . Переменные могут содержать произвольные значения, и эти значений имеют типы . Думайте о переменных как о помеченных коробках, содержимое которых может меняться со временем.
#Built-In Types и
typeof Operator Каждое значение в JavaScript-это либо примитивное значение (любой член встроенных типов , не определенные , NULL , Boolean , Номер , Bigint , Стропа , или , символ ). , объект (член встроенного типа Object ) или функция (вызываемый объект).
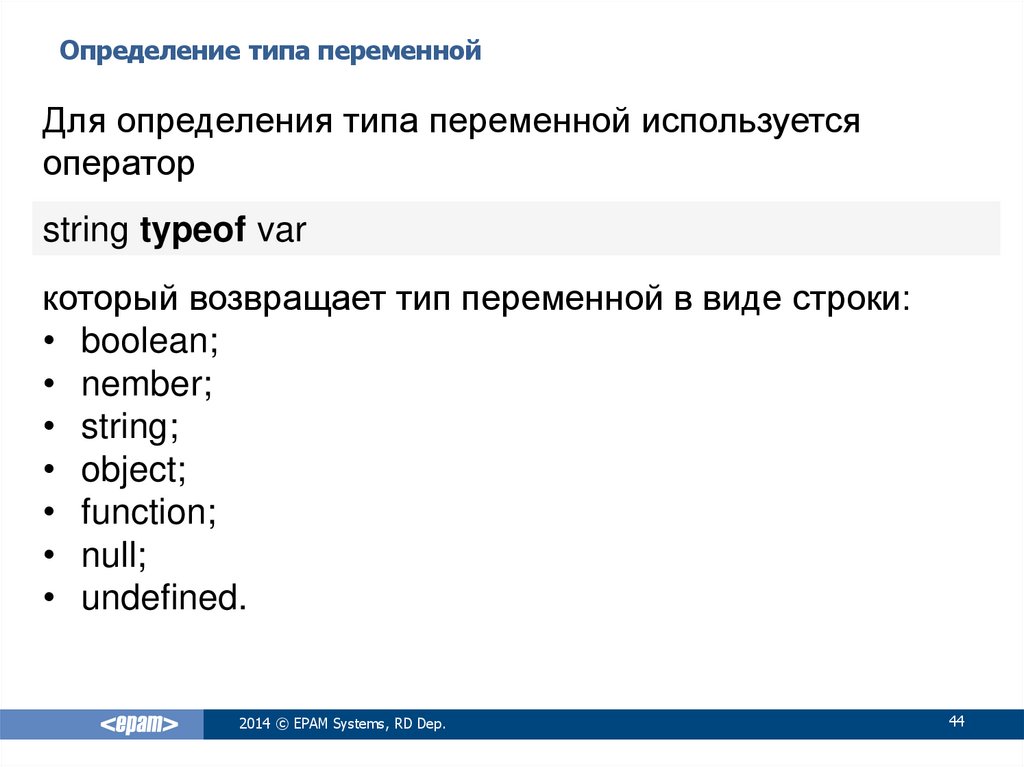
Вы можете узнать о типе заданного значения, используя оператор typeof :
пусть foo = "бар"; тип foo; // "нить" фу = ложь; тип foo; // "логическое" фу = 1337; тип foo; // "число"
Хотя может показаться, что typeof возвращает тип переменной foo , он возвращает тип значение , хранящееся в данный момент в переменной. Опять же, в JavaScript типы имеют не переменные, а значения.
Строка, возвращаемая оператором typeof , всегда является одной из следующих восьми строк:
-
"большой" -
"логическое значение" -
"функция" -
"номер" -
"объект" -
"струна" -
"символ" -
"неопределенный"
Обратите внимание на (возможно неожиданное) несоответствие между встроенными типами и этими строками, например.