Типографика в графическом дизайне | GeekBrains
Фундаментальные знания, которые требуются для работы с текстом.
https://d2xzmw6cctk25h.cloudfront.net/post/1945/og_image/e46dc2c3d9a013547cfbe0b5aa5eb9bf.png

С тех пор как дизайн стал профессией, типографика является одним из основных предметов в этой области. По сути, определением типографики является искусство доносить смысл до читателя или пользователя посредством визуального оформления наборного текста. Грамотная работа с текстом — база и залог успеха любого дизайнерского решения.
Типографика — это еще и наука, изучению которой специалисты посвящают всю жизнь. Типографика в дизайне развивается и изменяется, вызывает споры и заставляет думать о прекрасном. Шрифт больше не должен быть незаметным — сегодня он может быть любым: забавным, витиеватым, неаккуратным, дерзким, нелогичным, а в лучших образцах — изящным.
Типографика включает сотни терминов и принципов, но сегодня мы разберем ее основы. Чтобы было легче их запомнить, рекомендуем добавить статью в закладки, а также записать самое важное и разместить конспект на видном месте.
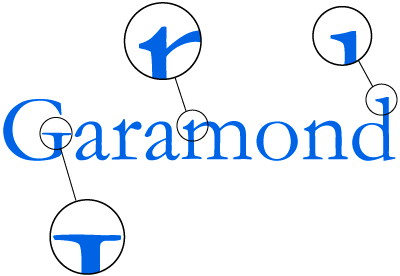
Анатомия шрифта
Шрифт состоит из букв, и это не просто линии и круги, соединенные в знакомые формы. Каждая буква индивидуальна и формируется из множества элементов со своими названиями. Как и у людей, у букв есть характер, настроение и даже анатомические детали.
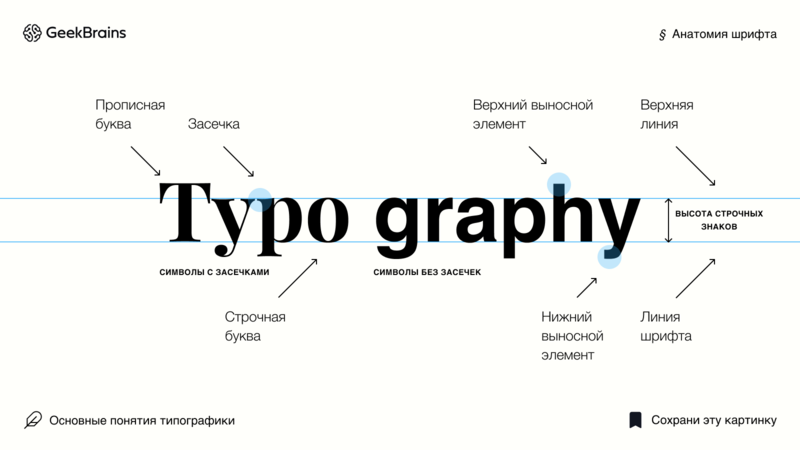
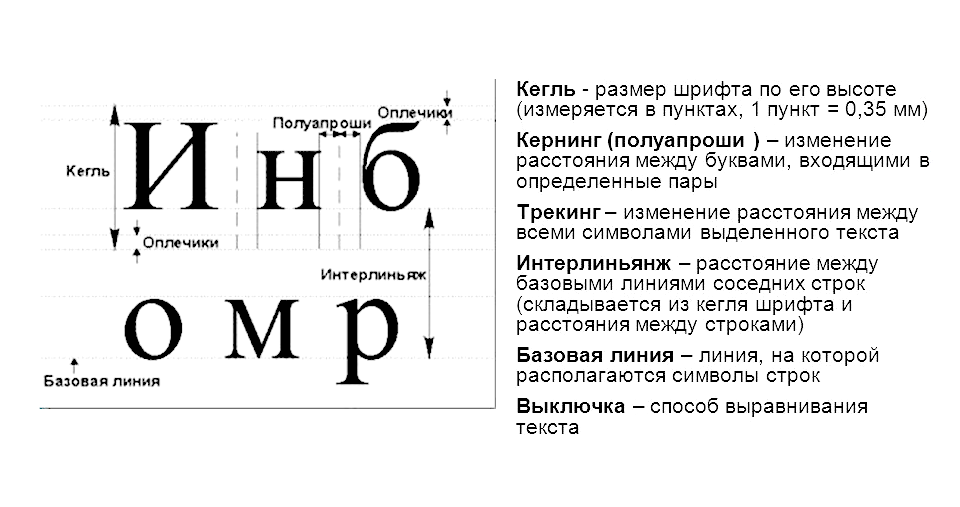
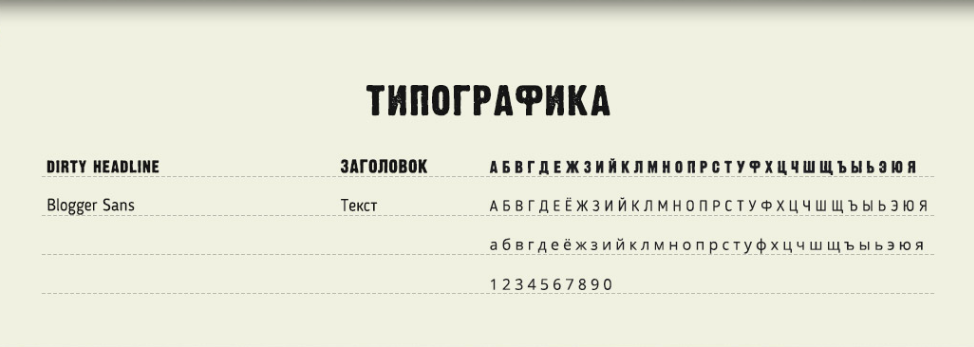
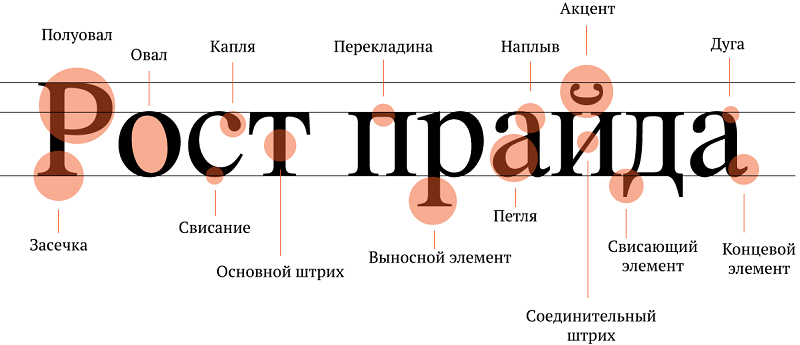
Для более ясного понимания, что такое типографика текста в графическом дизайне, мы собрали важные понятия в одной картинке — для наглядности и удобства. Время достать ручку и начать записывать!
Символы — это отдельные буквы, знаки пунктуации, цифры и прочие элементы, которые используются в типографском наборе.
Строчные буквы — это буквы обычной величины, используются для написания во всех случаях, кроме тех, когда по правилам орфографии и пунктуации требуется употребление прописной буквы.
Прописные буквы — это заглавные буквы, отличающиеся от строчных размером, а иногда и начертанием. С прописной буквы пишется первое слово в тексте и цитате.
Линия шрифта — воображаемая линия, проходящая по нижнему краю строчных символов без учета нижних выносных элементов.
Верхняя линия — воображаемая линия, проходящая по верхнему краю строчных символов без учета верхних выносных элементов.
Верхний выносной элемент — элемент строчных букв, выходящий за верхнюю линию (например, в буквах б и в).
Нижний выносной элемент — элемент строчных букв, опущенный ниже линии шрифта (например, в буквах у и ф).
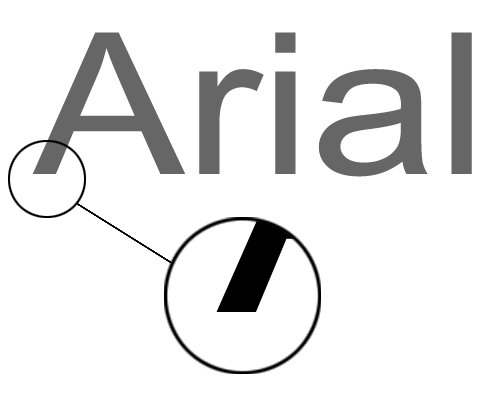
Засечка (сериф) — короткий, обычно перпендикулярный штрих на конце буквы, с которого начинается и которым заканчивается основной штрих знака. У рубленых шрифтов засечки отсутствуют, отсюда и их название «sans serif» («без засечек»).

Понятие шрифта и его характеристики
Вы наверняка слышали, что человек воспринимает чуть ли не 90% информации глазами, то есть зрительным путем. Точную цифру привести сложно, но ясно, что визуальный способ зачастую доминирует, если сравнивать его с аудиальным и тактильным восприятием.
Именно поэтому почти вся информация вокруг нас представлена в виде текста. Шрифт — это элемент типографики, который помогает донести ее правильно и быстро. Не обладая достаточными знаниями о нем, дизайнер упускает изящные, а иногда и единственно верные способы решения задач. Пора разобраться с основными правилами типографики в полиграфии: что представляет собой шрифт и какими характеристиками он обладает. Начнем с понятия гарнитуры.
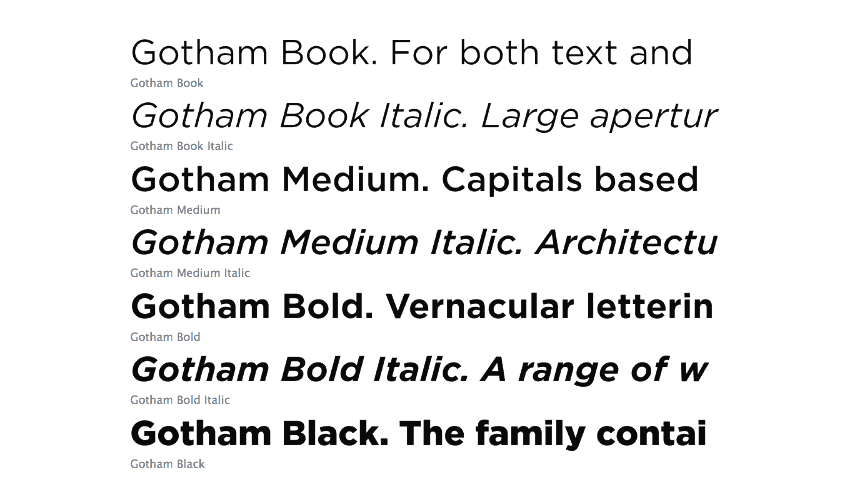
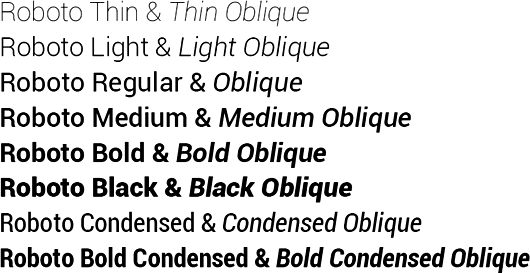
Гарнитура — это семейство начертаний шрифта, имеющих общие стилевые особенности. Есть множество известных гарнитур: Helvetica, Futura, Roboto и другие.
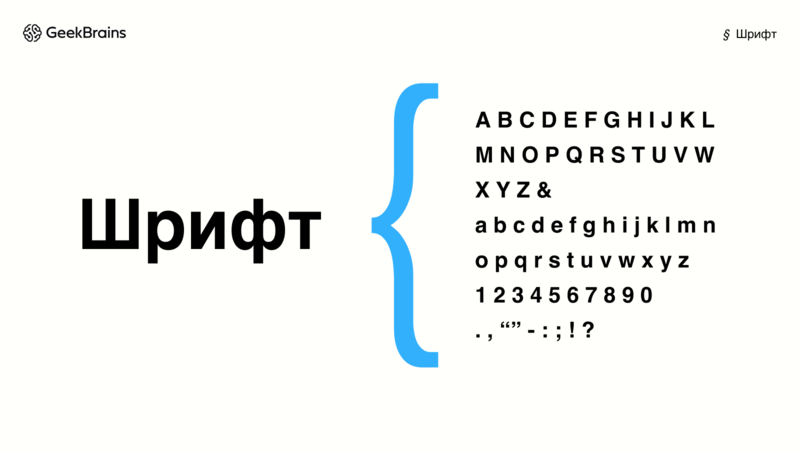
Шрифт — это комплект строчных и прописных символов, знаков препинания, цифр и спецсимволов одного размера и начертания для отдельной гарнитуры.

Текст этой статьи набран гарнитурой Roboto, шрифтом Roboto Regular. Зачастую дизайнеры без углубленного знания о том, что такое типографика, совмещают понятия гарнитуры и шрифта и считают, что текст этого предложения «набран шрифтом Roboto». С точки зрения терминологии это грубая ошибка, но на качество повседневной коммуникации между дизайнерами она не влияет.
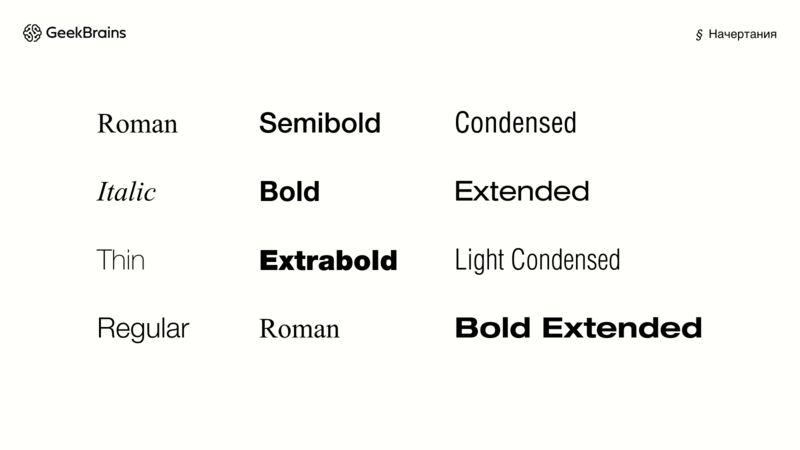
Начертание — это внешний вид шрифта. Большинство гарнитур предполагают стандартный набор начертаний: Regular (обычное), Italic (курсивное), Semibold (полужирное) и Bold (жирное).

Типографская система мер
Для верстки текста дизайнеры используют типографские приемы. Это не только правильный подбор гарнитуры и начертания, но и грамотная работа с расстояниями.
Дизайнер может работать с расстояниями между буквами, словами, строками, абзацами. Этот аспект может стать самым сложным для новичка. Напишите в комментариях, если нужен подробный разбор по композиции и расстояниям в типографике.
В типографике есть четыре основных термина: кегль, интерлиньяж, кернинг и трекинг. Важно иметь четкое представление о каждом из них — обратное часто выдает уровень начинающих дизайнеров.
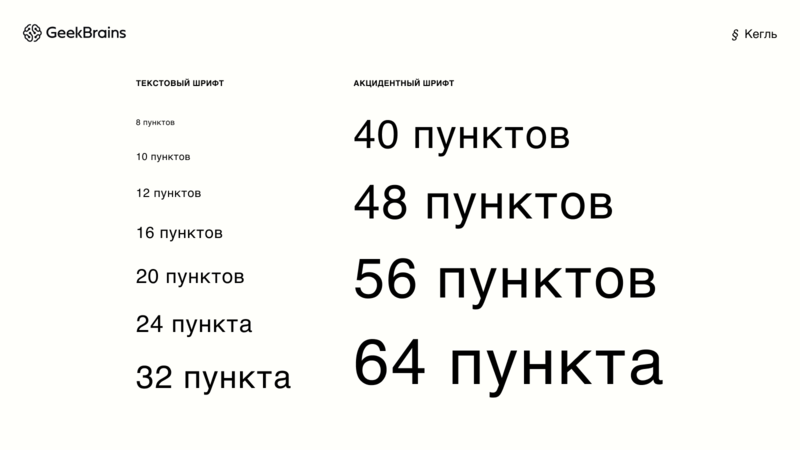
Кегль — размер буквы или знака по вертикали, включающий ее нижние и верхние выносные элементы. Единица измерения кегля — пункт (pt). Например, популярны кегли шрифта в 14, 16, 24 pt и многие другие.

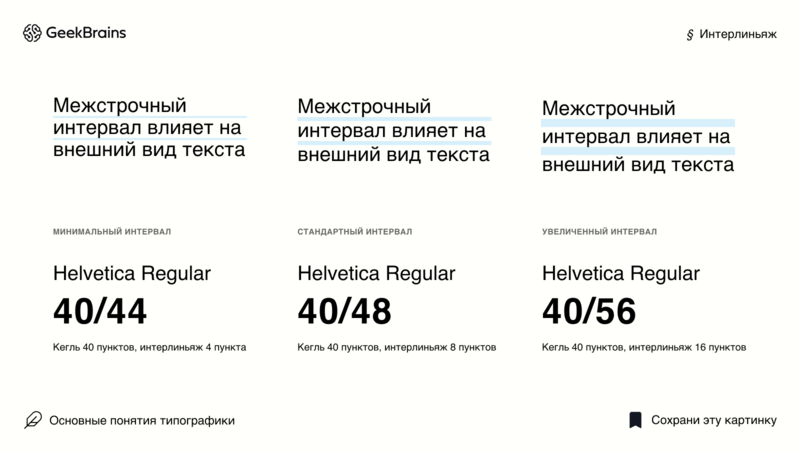
Интерлиньяж (межстрочный интервал) — это вертикальный интервал между строками текста. Измеряется в пунктах, но его размер зависит от кегля шрифта. Интерлиньяж в 120 % от размера шрифта принято считать минимальным. То есть при шрифте в 14 pt интерлиньяж составит по меньшей мере 17 pt. Размер межстрочного интервала зависит от кегля и начертания шрифта, а также от расположения текста, поэтому универсальной формулы по вычислению интерлиньяжа нет.

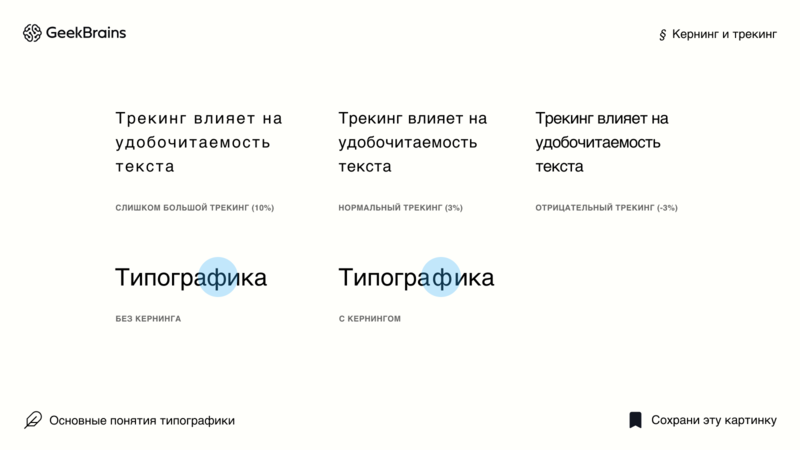
Теперь о понятиях в основах типографики, которые постоянно путают: кернинг и трекинг. Кернинг — это изменения расстояния между конкретными символами, а трекинг — между символами и словами. Трекинг позволяет разрядить или уплотнить текст, в то время как кернинг используется для повышения удобочитаемости символов.

Полезные советы и ресурсы по теме
- Прочитайте книгу Александры Корольковой «Живая типографика». Это базовое пособие о типографике для начинающих дизайнеров, которое доступно бесплатно.
- Еще один электронный ресурс, но по платной подписке — учебник «Типографика и верстка» издательства «Бюро Горбунова». Обратите внимание на оформление сайта — это лучшая реклама содержания.
- На начальном этапе полагайтесь на готовые подборки сочетаний гарнитур. Они есть на множестве сайтов: FontPair, Fontjoy, Canva Font Combinations и других.
- Используйте не более 2–3 гарнитур в одном проекте. Это правило универсально для задач любой направленности в типографике. Если вы только начинаете изучать что такое типографика, рекомендуем сперва ограничиться одной гарнитурой.
- Установите расширение WhatFont для Chrome или для Safari, чтобы быстро узнать название понравившегося шрифта.
- Типографика построена на акцентах. Используйте начертания и кегль, чтобы расставлять их и создавать структуру текста. Традиционно заголовок имеет жирное начертание и значительно больший кегль, чем основной текст. Например, он может быть выполнен шрифтом Helvetica Bold 48 pt, а основной текст — Helvetica Regular 14 pt.
Основы типографики | Liblessons
Типографика — один из самых сложных и западающих у многих веб-дизайнеров разделов в их профессии. Пугаться этого не стоит, нужно принять свою некомпетентность и постараться заполнить пробелы в знаниях этого важного раздела. Ведь без грамотного текстового наполнения никакая самая красивая картинка не спасет Ваш макет и не сделает его визуализацию максимально выгодной.
Хороший вкус, как и идеальная типографика, выше индивидуальности. Ян Чихольд
Типографика — область графического дизайна, которая занимается шрифтами и текстом, но не только вопросами подбора шрифтов, а прежде всего вопросом использования текста в графических макетах.
Типографика – это умение работать с «пустотой», как с чистым листом бумаги, который в этом разделе называется «воздухом».

На начальном этапе у каждого из нас возникают проблемы с типографикой в виду того, что зачастую мы не уделяем ей особого внимания, прикладывая все усилия на изучение графических редакторов и красивой визуализации картинки, а не текста. Это одна из самых распространенных ошибок, но, как ни крути, каждый наступит на эти грабли и сполна в нее окунется. А потому давайте немного приоткроем завесу тайны и рассмотрим базовые понятия из этой области.
Классификация шрифтов
1. San-Serif

Шрифты без засечек, или «Гротеск»
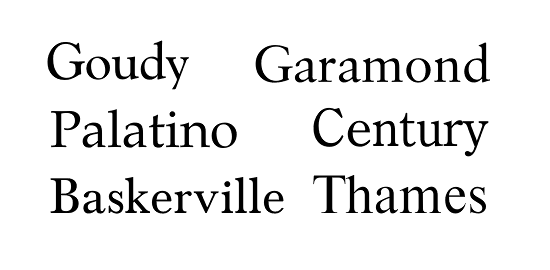
2. Serif fonts

Шрифты с засечками, или «Антиква»

3. Декоративные (акцидентные) шрифты

Плюс таких шрифтов — оригинальность и выделение. Минус — сложность чтения и некоторый «дискомфорт» для глаз. На том акцентирую внимание потому, что Вы не должны излишне играться с ними в своем проекте. Такими шрифтами можно выделить логотип или какое-то одно слово для привлечения внимания, но никак не большую часть текста.
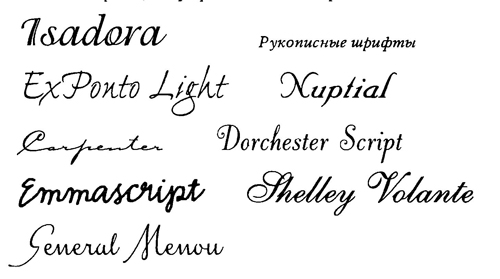
4. Handwritting – рукописные шрифты

Слова здесь излишни. В принципе, характеристика подходит такая же, как и для декоративных шрифтов. Главное, не переусердствовать.
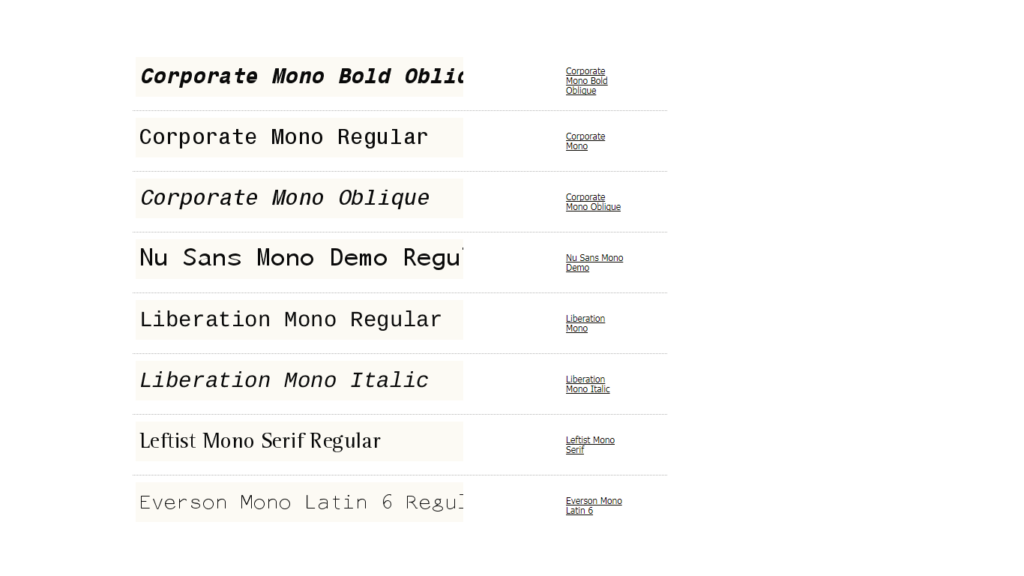
5. Моноширинные шрифты

Все шрифты, в которых длина букв по горизонтали одинаковая
6. Символьные шрифты

Представлены в виде иконок (Fontawesome, Stroke, icomoon)
Основные термины
Давайте с Вами разберём основные понятия, с которыми мы столкнемся при работе с типографикой.

1. Гарнитура – совокупность шрифтов, объединенных общими стилевыми признаками, отличными от других шрифтов.

2. Насыщенность – определяется изменением толщины основных и соединительных штрихов одноименных знаков.

3. Контрастность – отношение толщины соединительных штрихов к толщине основных штрихов знаков

4. Кегль – величина шрифта в наборе, определяется в пунктах. Кегль- то величина площадки, на которой размещается знак.
5. Трекинг/Кернинг – более сложные понятия, однако именно они позволяют нам задавать тон и тональность подачи информации. Трекинг – равномерное расстояние между буквами, а кернинг – избирательное расстояние между буквами, что позволяет добавить разнообразия в одних и тех же надписях.
6. Интерлиньяж – вертикальный интервал между строками текста. Для прямого шрифта он измеряется от базовой линии одной строки текста до базовой строки, расположенной под ней. Не забывайте об этом пункте. Интерлиньяж можно и нужно изменять.
7. Комплектность шрифта – совокупность всех знаков, необходимых для набора текста ( строчные, прописные, цифры, знаки препинания, символы и спецзнаки)
8. Пропорции – показатель изменения ширины одноименных знаков в начертаниях одной гарнитуры.
Как выбрать шрифт?
Для начала Вы должны определить тему проекта (строгая, деловая, минималистичная, фантазийная, женская/мужская, аристократичная) и строго следовать этому «настроению» на протяжении всей работы. Не путайте и не забывайте настроение сайта, с которым Вы работаете.
После того, как вы точно сложите у себя в голове понятие о проекте, можете просматривать списки гарнитур и методом проб и ошибок, Вы найдете шрифт, который подойдет именно Вам. Это далеко не лёгкий процесс, запаситесь терпением. Вы должны понимать, что далеко не каждый шрифт подойдет, например, для сайта, представляющего деловую компанию.
К каждому проекту нужно подходить индивидуально. В прочем, даже, если сейчас Вы не обратите на этот момент внимания, в конце концов придете к нему, испытав на своем опыте все нюансы.
Принципы типографики
Как подобрать шрифты, которые будут гармонично сочетаться друг с другом, не будут конфликтовать, а будут дополнять?
1. Классика хороша во все времена
Хороший и всегда работающий типографский прием – использовать в заголовке рубленый шрифт (Гротеск), а самого текста – шрифт с засечками (Антиква).
2. Каждому своя роль
Всегда придерживайтесь типографской иерархии, четко установив, какому шрифту отводится та или иная роль (заголовок, подзаголовок, текст, примечания, ссылочная масса, подпись и т.д.).

3. Экспериментируйте
Помимо того, что Вы будете использовать шрифты разного размера, не забывайте про упомянутые выше термины, как контрастность, насыщенность, трекинг и т.д.
Умное использование текстовой тональности усиливает визуальную иерархию на странице, что напрямую связано с передачей смысла сообщения.
4. Простота и лаконичность – гарант успеха
Вместо того, чтобы нагромождать сайт различными шрифтами, пытаясь выделить каждый фрагмент, усмирите пыл и фантазию, и подумайте «А стоит ли оно того?». Не зря же рекомендуют использовать 1-2 шрифта, точнее гарнитуры. Попробуйте. И Вы увидите, что все гениальное – просто.

5. Какой цвет?
Здесь правило простое и отходить от него не нужно. Отталкиваясь от Вашего фона, играете на контрасте, выбираете цвет, благодаря которому текст будет читабельный, удобный к просмотру и не режущий глаз.

Управление шрифтами
Мало кому удается сразу же подобрать шрифт к своему проекту. Обычно это занимает продолжительное время и превращается в кропотливый процесс, где веб-дизайнер анализирует, пробует, сравнивает гарнитуры.
Как правило, на рабочем компьютере дизайнера установлено множество всевозможных шрифтов, которые когда-то зацепили мастера, и он, чтобы не потерять их, внес их в свою коллекцию. Из-за этого разнообразия появляются 2 проблемы:
1. снижается скорость работы компьютера, а соответственно вся продуктивность
2. вы просто замучаетесь прокручивать все шрифты в меню Fonts для того, чтобы найти одну единственную нужную Вам в данный момент гарнитуру.
Именно поэтому на помощь приходят менеджеры шрифтов, в задачу которых входит организация и управление большим количеством шрифтов на компьютере.

Основная способность менеджеров шрифтов — активация/деактивация шрифтов в любой момент. Т.е. по сути, Вы сможете работать со шрифтами, не устанавливая их на компьютере, а значит, не перегружая систему.
В настоящее время существует довольно много менеджеров шрифтов, как платных, так и бесплатных, так что Вы можете выбрать то,что Вас больше устроит. Я лишь назову некоторые из них для примера: Nexus Font (бесплатный), Suitcase Fusion и Suitcase (платный), Linotype FontExplorer X (бесплатный), FontFrenzy (бесплатный) и др.
25 правил типографики для начинающих дизайнеров
Выбираем правильный шрифт
1. Не используйте причудливые шрифты
Если у вас недостаточно опыта и знаний, даже не пытайтесь использовать необычные, затейливые шрифты. Будьте проще.
2. Забудьте о Comic Sans
Представьте, что вы его вообще никогда не видели.
3. Не избегайте стандартных, дефолтных шрифтов
Серьёзно, если кто-то вам говорит, что стандартные шрифты — это скучно, он просто не разбирается в типографике. То, как будет выглядеть шрифт, зависит от того, как он будет набран. Times New Roman может выглядеть по-настоящему здорово. И главное: пусть лучше текст будет скучным, чем уродливым или нечитабельным.
 OmegaTransFer / Depositphotos
OmegaTransFer / DepositphotosСмешиваем шрифты
4. Не используйте одновременно больше двух шрифтов
Экспериментировать с большим количеством шрифтов на начальном этапе не стоит. Двух вполне достаточно. Вы же не хотите превратить текст в разномастную ерунду, не так ли?
5. Смешивайте только контрастные шрифты
Гротеск со шрифтом с засечками, рукописный с модерном. Важно сохранить контраст. Два схожих шрифта рядом выглядят неряшливо.

6. Выбирайте шрифты с одинаковой высотой букв
Высота строчных букв без выносных элементов — это расстояние от базовой до верхней линии шрифта, иначе говоря — величина очка строчных. Выбирая шрифты, которые вы хотите использовать при оформлении совместно, нужно следить, чтобы высота их строчных букв была одинакова. Это поможет выдержать одинаковый уровень насыщенности абзаца. Кроме того, такой текст будет легче читаться.
Набираем текст
7. Размер шрифта
Размер текста в вебе не должен быть меньше 13 пикселей. На мой взгляд, лучший выбор — в пределах 14–18 px. Не слишком большой и в то же время удобочитаемый.
8. Выбирайте правильную длину строки
Не верьте разговорам, что правильную длину строки можно получить, умножив размер шрифта на два. Это ерунда. Просто постарайтесь удерживать длину строки в пределах 45–75 символов. ГОСТ для печатных изданий рекомендует длину в 60 символов, но это, конечно, труднодостижимый идеал в условиях веба. И всё же к нему стоит стремиться. Определяйте на глаз, не является ли строка слишком длинной или слишком короткой.
9. Интерлиньяж должен соответствовать размеру шрифта
Чтобы достигнуть баланса между текстом и «воздухом», сделайте межстрочное расстояние примерно в полтора раза больше высоты строчных букв. Есть ещё один способ попроще: устанавливаем интерлиньяж, равный 125% размера шрифта.

Абзац
10. Выравнивайте по левой стороне
Если вы не уверены, какую выключку выбрать, выбирайте выключку влево: варианты «Вправо» и «По ширине» в вебе редко себя оправдывают. В неровном крае нет ничего плохого. Выключенный влево текст легче читать, так как глаз видит чёткое визуальное окончание каждой строки. Но по-русски такой текст удобно читать, если строка не слишком длинная. Поэтому, если ваша строка больше 60 символов, попробуйте расключенный набор. Только не забудьте расставить переносы и проверьте, всё ли выглядит хорошо: несколько переносов подряд определённо затруднят чтение.
11. Избегайте большого числа переносов
Вообще, переносов в вебе по возможности следует избегать. Попробуйте перенести слово на новую строку или чуть-чуть измените межбуквенное расстояние. Если знаков переноса слишком много, поменяйте размер шрифта или величину пробелов. А при выключке влево вообще не используйте перенос слов.
12. Без отступа
Не отделяйте отступом первый абзац от заголовка. Если вы отбиваете абзацы пустой строкой, не используйте абзацные отступы. Это избыточно и безвкусно. С другой стороны, текст вообще без отступов и отбивок будет сложнее восприниматься. В общем, выберите один из способов: или красную строку, или отбивку — и используйте его на протяжении всего текста.
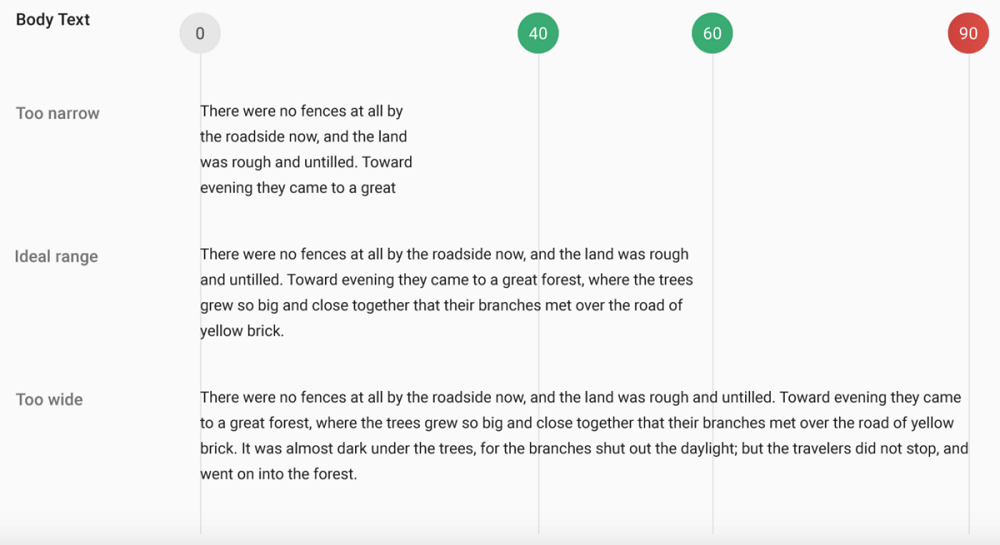
13. Узкая колонка
Если вам нужно набрать небольшую колонку текста, попробуйте использовать узкий шрифт. Так текст будет не только смотреться лучше, но и легче читаться, так как в строку поместится больше символов.
14. Висячая пунктуация
За линию набора стоит выносить кавычки, скобки, дефисы, точки, запятые. Это всегда выглядит элегантно и помогает сохранить нужную форму абзаца.
15. «Вдовы» и «сироты»
Речь идёт о висячих строках. «Вдова» — это одно слово на целой строке в конце абзаца или очень короткая строка в конце текста или страницы. «Сирота» — это висячая строка, которая попадает на начало новой страницы или колонки. Их нужно избегать. Попробуйте уменьшить межбуквенное расстояние, перенести строку или отрегулируйте размер шрифта — в общем, не давайте «вдовам» и «сиротам» пробраться в свой текст.
16. Не злоупотребляйте пробелами
Чтобы начать новую строку, нажимайте Shift+Enter. Для начала нового абзаца нажмите Enter. Вот так всё просто.
Слова
17. Кернинг
Если вы неопытный дизайнер и у вас не намётан глаз на мельчайшие детали, не керните текст вручную.
18. Трекинг
Запомните: когда вы увеличиваете размер шрифта, расстояние между символами тоже увеличивается. Поэтому, если вы устанавливаете в тексте крупный заголовок, советуем пропорционально скорректировать расстояние между символами и словами.
19. Выделения в тексте
Выделить важную мысль или слово, на которое нужно обратить внимание, можно самыми разными способами. Не переусердствуйте с ними. Не стоит выделять целое предложение одними прописными — новичок не всегда может сделать это к месту. Просто используйте полужирное начертание шрифта.

20. Строчные без разрядки
Не стоит увеличивать расстояние между строчными. Причина проста: снижается удобочитаемость.

21. Прописные с разрядкой
Увеличивайте расстояние между прописными. В этом случае читабельность возрастает. Обычно хорошо работает увеличение межбуквенного пространства на 10%.
22. Не пишите всё заглавными
Не злоупотребляйте набором заглавными. Длина такого набора не должна превышать одну строку.
23. Не используйте капитель без надобности
Если в шрифт не включено специальное капительное начертание, не используйте его вообще.
Буквы
24. Не изменяйте ширину букв
Просто не делайте это. Пожалуйста.

Числа
25. Числа прописью
Пишите числа прописью, это выглядит изысканно.
“Веб-дизайн — это 95% типографики”, — сказал основатель компании Information Architect Оливер Райхенштейн. Так оно и есть: без качественной типографики ваш сайт будет неудобным для восприятия. В этой статье разберем основные виды типографики и современные тренды. Поехали!
Что такое типографика и зачем она нужна
Типографика в веб-дизайне — это свод правил оформления текста и графических элементов сайта, который несет определенный посыл, воздействует на эмоции и мотивирует посетителя к совершению целевых действий. В зависимости от направления сайта эти действия могут быть разными: подписаться на рассылку, читать больше статей, оставлять комментарии, совершать покупки. Таким образом, типографика идет рука об руку с продающим дизайном.
Есть еще дельное определение. Типографика — наука об эргономике текста, созданная для того, чтобы текст как можно легче читался и воспринимался посетителем сайта. Для этого должен соблюдаться баланс текстовых и графических элементов. Контент без визуального оформления может быть скучным и унылым. Надо только знать, как правильно его оформлять. Об этом мы и расскажем в сегодняшней статье.

Основные правила типографики
- Чем проще — тем лучше. Даже если появилось множество новых интересных шрифтов, эмодзи, анимаций — не нужно использовать все их сразу. Сайт будет аляпистым и совершенно не стильным.
- Сайт должен быть читабельным. Если выбирать между оригинальностью идеи и удобством для посетителя — любой веб-дизайнер не раздумывая выберет второе.
- Главное должно отличаться от второстепенного. Хорошая типографика сразу показывает, что тут самое важное, а что нет. Если элементы сайта спорят между собой и взгляд посетителя мечется, не зная, что выбрать — значит, типографика хромает.
- Правило золотого сечения. Мы уже писали о нем в статье про основные правила веб-дизайна. Если кратко — это деление элементов страницы сайта на пропорции в соотношении 3/2, или 5/3, и так далее. Чаще всего по этому принципу определяется соотношение рекламных блоков и текста.
- Текст важнее. Графика должна не перетягивать одеяло на себя и отвлекать от контента, а дополнять его и привлекать к нему внимание. Текстовая информация чаще важнее, чем картинки — а значит, графика должна быть на службе у контента, а не наоборот.
- Помните о гармонии. Не только в музыке она есть, как пелось в одной известной песне. На сайте все должно быть выполнено приятно глазу, гармонично и естественно. Хотите проверить? Просто дайте оценить сайт любому знакомому: пусть посмотрит свежим взглядом и выскажет честное мнение.

Основные понятия типографики и как их применять
О шрифт, ты — мир!
История шрифтов в типографике заставляет задуматься. На заре веб-дизайна считалось крутым использовать необычные шрифты по принципу “чем чуднее — тем моднее”. Со временем появилась тенденция к упрощению: сейчас предпочтение отдается простым крупным шрифтам. И обязательно читаемым.
Приведем несколько основных правил использования шрифтов на сайте:
1. Не используйте слишком много шрифтов. Мы все понимаем — хочется сделать свой сайт поярче и поинтереснее, но пожалуйста, остановитесь на двух-трех. Слишком большое количество шрифтов выглядит непрофессионально и нечитабельно. Подумайте о посетителе — легко ему будет подстраиваться под хотелки дизайнера? Да и сочетать много шрифтов будет непросто — как правило, в итоге таких экспериментов получается сборная солянка.
Например, хорошо сочетаются шрифты Georgia и Verdana — они визуально похожи и гармонично дополняют друг друга. Шрифты Baskerville и Impact, напротив, имеют разную ширину символов, и второй просто “убивает” первый.
2. Используйте стандартные шрифты. Если ваш веб-дизайнер — не суперпрофессионал, лучше не рисковать и выбрать знакомые всем true-шрифты, которые давно зарекомендовали себя. Это, например, системные Arial или Calibri, можно также использовать шрифты Google (это бесплатно) или Adobe Typekit (по подписке) или поюзать онлайн-конструкторы. Вариантов масса!
Внимание! Этот способ могут не применять те, кто хочет сразу громко заявить о себе или создать фирменный стиль сайта. Вот тут можно экспериментировать вволю — конечно, заручившись помощью хорошего дизайнера. С осторожностью обращайтесь с готическим, старославянским шрифтами, Comic Sans — они, как нам кажется, давно себя изжили и не всегда уместны. Хотя на многих ресурсах до сих пор популярны.

3. Буквы должны читаться! Есть некоторые шрифты, в которых отдельные буквы можно перепутать. Например, I и L в английской раскладке, “н” и “м”, “т” и “ш” — в русской. Особенно сложно бывает читателю, когда еще и расстояния между буквами маленькие. Остерегайтесь таких шрифтов!
4. Выбирайте адаптивный шрифт. Про адаптивный дизайн сайта, который одинаково хорошо просматривается и грузится на разных устройствах, уже всем известно. Пользователи заходят в сеть со смартфонов, планшетов, ноутбуков, лэптопов — размеры экрана у них у всех разные, разрешение тоже отличается. Шрифт — часть адаптивного дизайна, он должен так же хорошо читаться с различных устройств и в разных размерах. Избегайте слишком маленьких шрифтов, чтобы пользователю не приходилось приближать текст и совершать дополнительные действия.
Искусство цвета
1. Играйте на контрасте. Цвет текста и фона для него должны различаться. Серый на сереньком — так себе тренд. Чем больше бросается в глаза контраст — тем гарантированнее он привлечет внимание пользователей. Чем меньше шрифт, тем более он должен быть контрастным, и наоборот.
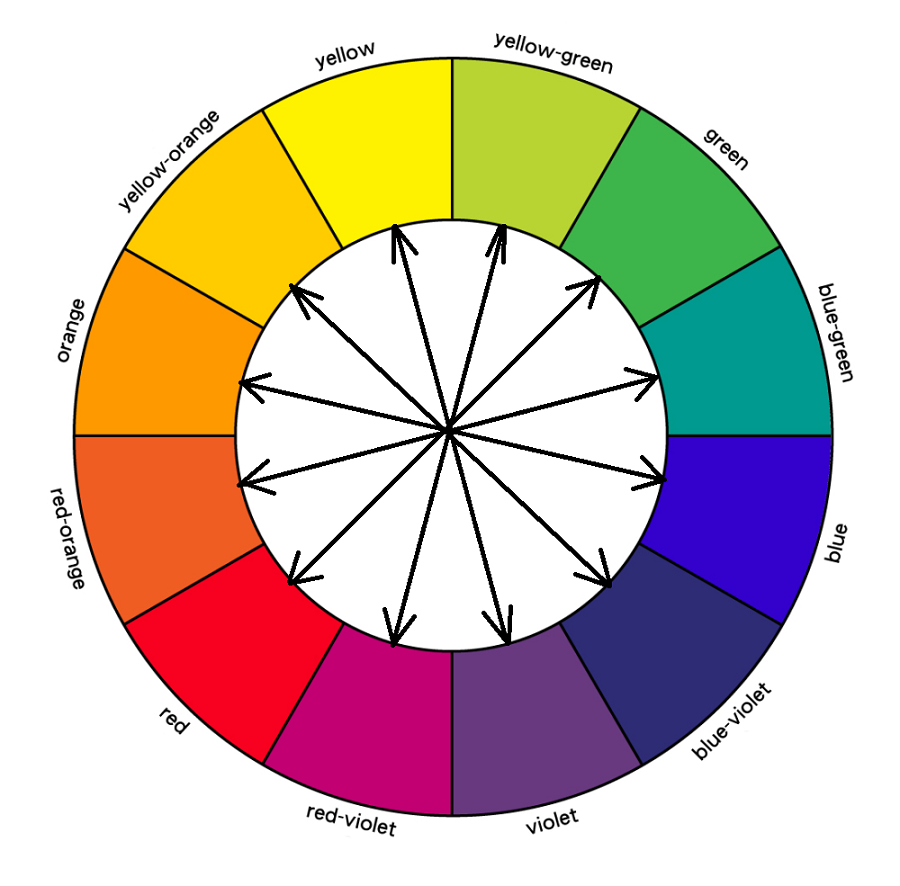
Какие цвета можно сочетать? Используйте базовые принципы сочетания цветов. В этой схеме нет черного и белого — они априори сочетаются с любым цветом. Наиболее контрастным, кстати, считается сочетание черного и желтого. Взять наш “Тинькоф-журнал” — они использовали это правило на все сто.

2. Смелее, детка! В моде техники градиента, дуплекс — использование двух цветов и их полутонов, трехмерные объемные изображения, картинки, нарисованные вручную и другие тренды веб-дизайна 2018 — ограничений практически нет. Все зависит от вкуса и чувства стиля вашего дизайнера.
3. Выделяйте цветом важнейшие текстовые блоки и рекламу — чтобы посетитель сразу обратил на них внимание. Многие дизайнеры советуют избегать красного и зеленого цветов — заботятся о больных дальтонизмом. Между прочим, среди мужчин дальтоников аж восемь процентов — серьезное число.
Оформление текста
“Крылья, ноги, главное — хвост!” — если перефразировать фразу из культового мультика, то же самое можно сказать и о тексте. Цвет и шрифты, конечно, важны, но оформление текста все же играет главную роль в восприятии сайта посетителем. Рассмотрим современные тенденции оформления текста:
1. Используйте пиктограммы, значки, эмодзи. В типографике как в жизни: если люди активно используют смайлики для общения, значит, нужно применять их и на сайтах. Мир веб-типографики уже никогда не станет прежним: пиктограммы, смайлы и значки стали важной частью текста. Это делает его более динамичным и близким к пользователю.
2. Форматируйте. Это незыблемое правило: если не хотите, чтобы ваш интересный и полезный текст превратился в одну большую простыню — ставьте заголовки и подзаголовки, не забывайте про маркированные списки. Обязательно выделяйте абзацы — сплошной текст читать просто невозможно. Считается, что оптимальная длина абзаца составляет 3-5 строк.
Для того чтобы расставить акценты, выразить главные мысли — прибегайте к выделению жирным, подчеркиванию и курсивом. Эффект зачеркивания круто смотрится, когда надо добавить иронии. Из журнальной типографики к нам пришли вынос мыслей в цитаты, красивое оформление первых букв нового абзаца.
3. Забудьте про капслок! Тренд выделять главное капсом давно умер: сейчас большие буквы воспринимаются как крик и вызывают у читателя лишь негатив. Большие буквы уместны лишь в заголовках, да и то не всегда. Привлекать внимание с помощью капса уж точно не рекомендуется.
4. Ограничьте длину строки. Помните базовое правило типографики: текст важнее графики, особенности дизайна не могут диктовать условия верстке текста. Если дизайн вашего сайта предполагает длиннющую строку — проще поправить дизайн, чем заставить читателя дочитать ее до конца. Читабельность превыше всего!
Эксперты говорят, что оптимальное количество символов на строку — не более 60. Если меньше — читатель будет слишком быстро возвращаться в начало строки и сбивать ритм чтения. Если больше — сложно будет сосредоточиться на тексте: пока подойдешь к концу строки, забудешь о том, что написано в ее начале.

Внимание! Это правило актуально для текстов, которые читаются с ПК. Если речь идет о мобильном устройстве, длина строки должна составлять не более 30-40 символов — больше в экран просто не влезет. Ну вы поняли: адаптивный дизайн — наше все.
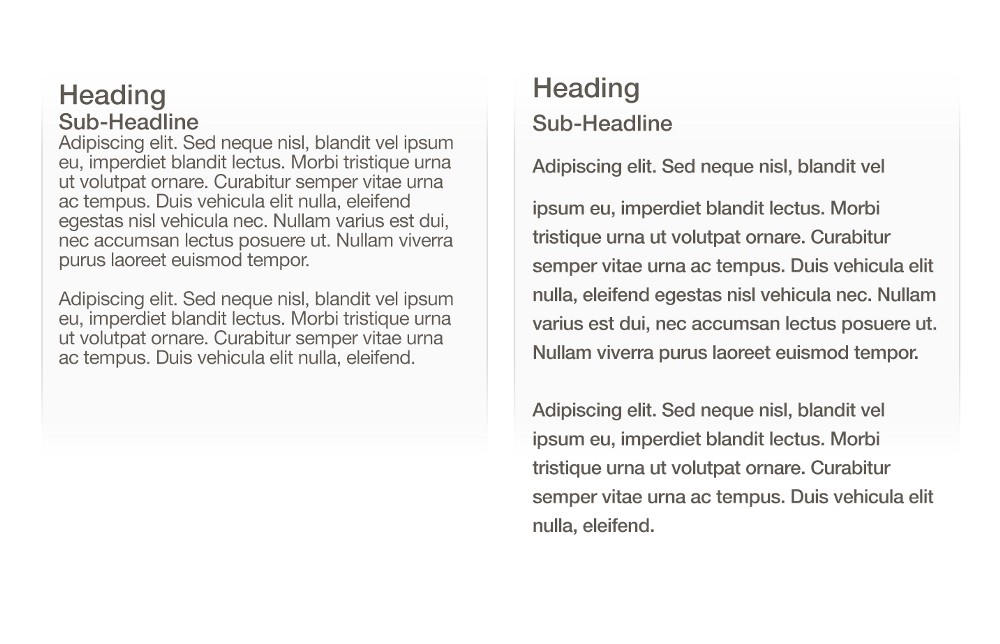
5. Следите за межстрочным интервалом. Чем он больше — тем больше воздуха в тексте, тем проще читателю пробираться через слова и символы. Обычно размер интервала должен быть на 30% больше высоты символов. Посмотрите, какая колоссальная разница между первым и вторым примером!

Тренды типографики последних лет
Типографика переживает сейчас настоящий расцвет: мы наблюдаем буйство стилей и эффектов, разнообразие визуальных составляющих, новые способы воздействия на посетителей.
Крупная типографика
Пожалуй, самый главный тренд последних лет — крупная типографика. Давайте разберем, зачем она нужна:
- привлекает и удерживает внимание посетителя. Сложно не заметить крупные шрифты, яркие цвета и особое расположение самого важного текста на странице. На сайте интернет-магазина, например, таким текстом будет призыв к действию, информация о скидках и поступлении новых коллекций. На новостном сайте — самая актуальная в данный момент статья. Большой текст — как неоновая надпись в небе: ну посмотри же на меня, прочитай меня, выбери меня, купи меня;
- вызывает эмоции. Если написать одну и ту же фразу мелким и крупным шрифтом — посетитель стопроцентно отдаст предпочтение второму варианту. Вопрос еще и в том, как написать — если удастся воздействовать на чувства посетителя — велик шанс, что он вернется и станет вашим постоянным посетителем. Если за громким слоганом стоит личность создателя сайта — эффект может быть ошеломительным. Главное — не только сказать, но и кем это сказано;
- позволяет определить главное. Все слышали про эффект баннерной слепоты — когда посетитель бегло сканирует взглядом текст, не задерживаясь на отдельных элементах. Крупный заголовок или рекламный баннер позволяет отделить зерна от плевел и остановить взгляд на самом главном. Заголовок помельче — информация второго уровня важности. Ну и так далее.

Большие шрифты
Жирный, еще жирнее! Это не оскорбление, а тенденция шрифтов последних лет. Чем больше и жирнее шрифт, да еще и с насечками — тем более современной будет ваша типографика. Кроме того, такие шрифты отлично читаются с мобильных устройств — мы же знаем, что все больше людей заходят на сайты со смартфонов и планшетов.
Сломанные сетки
Макеты с классической сеткой уже не в моде — дизайнеры отказываются от них и буквально пускаются во все тяжкие! Типографика сайта все больше напоминает издательский дизайн. Разметка на блоки, строгое количество колонок текста, модули уже не придерживаются строгих правил и живут своей жизнью. Каркас сайта может быть совершенно разным — главное, чтобы посетителям нравилось.
Больше движения!
Активно используйте гифки, анимацию, 3D-типографику — это оживляет сайт, привлекает внимание посетителей и выделяет ваш дизайн на фоне других. Особенно хорошо эти приемы работают при создании фирменного стиля сайта и персонализации личного бренда. За рубежом анимация давно популярна — у нас еще не все оценили ее возможности. Не упускайте шанс!
Понравилась статья? Обращайтесь в IDBI — мы знаем о типографике все и поможем разработать ваш сайт с учетом новых тенденций.
Типографика – Играем с шрифтами / Хабр
В данной статье я не предлагаю полностью заменить Punto Switcher (Спасибо Сергею Москалёву за данную программу), а только в очень ограниченном функционале. Довольно давно пользуюсь программой Punto Switcher, но не в целях автопереключения, а как переключатель по левому и правому Shift. Ещё со времен Dos мне удобно такое переключение, да и под Windows (особенно это касается 7 версии) мне не надо задумываться, какой там язык окажется в окне, а достаточно нажать левый Shift и мой основной русский уже готов к вводу. Заметьте, что пока правая рука на мышке, то левая уже может или переключать языки или выставить русский всего лишь нажатием на левый Shift, и для этого даже не надо никуда отвлекаться, все делается автоматически. Таким образом, мне всегда было удобно переключать язык на русскую раскладку левым Shift-ом, а английский правым Shift-ом.Время идёт, и тут понадобилось еще один язык внедрить пользователям, да ещё хотят поддержку раскладки Бирмана, да и других раскладок. Какое это неудобство я смог оценить сам и вот поэтому и пришлось придумывать, на чём это можно сделать. Если взять просто раскладку Бирмана, так по правому Alt если есть горячие клавиши, то они перекрывают эту раскладку и ничего не работает. А таких горячих клавиш полно, так как на каждый ярлык рабочего стола можно быстрый вызов по «Ctrl+Alt+клавиша» навесить. Если же сделать по подобии раскладки Бирмана, но без правого Alt, по клавишам, то проблема переключения кучи этих языков так и так будет стоять.
Короче, ничего лучше, чем использовать скрипт на autohotkey я не придумал, так как он позволяет сделать многие нужные вещи и легко может быть изменен другим человеком. Поэтому эта статья будет полезна некоторым читателям хабра, а профессионалы могут и подправить мой код, так как каюсь, но этой мой первый опыт написания скрипта на autohotkey.
Под катом рисунок «Расширение раскладки клавиатуры в программе «Keybord Assistant 1.0»» и подробное пояснение к этому рисунку.
Типографика — это искусство сделать текст красивым, удобным для чтения, отразив в начертании букв информационный посыл или характер издания. Это искусство привнести визуальную гармонию в любой текстовый материал. Искусство выразить смысл не только через слова, но и через их отображение. Типографика вовсе не ограничивается выбором шрифтов и отступов — это более глубокая, сложная и интересная дисциплина. И освоить её вам поможет наша подборка книг.
Вот уже более трёхсот лет профессионалы ищут варианты гармоничного начертания букв русского алфавита (кириллицы). В их числе — и Юрий Гордон. Книга Гордона — это обширное исследование нашей азбуки. Автор, профессиональный шрифтовик, дизайнер и иллюстратор, задаётся вопросом, что же такое кириллица и почему она выглядит именно так.
Книга Гордона — менее всего книга «по истории». Историческим примерам посвящена едва ли не пятая часть работы. Скорее это — живое и наглядное пособие для вдумчивых шрифтовиков, оформителей и дизайнеров: о технике исполнения букв, о производстве шрифтов. Каждому знаку кириллического алфавита посвящён свой раздел. Также стоит отметить богатые иллюстрации книги.
Задача любого шрифтовика — выработать идеальный по красоте и по читаемости шрифт. И именно её помогает решить Юрий Гордон.
Книга Роберта Брингхёрста, американского поэта, литератора и типографа, впервые вышла более четверти века назад. Основательный подход автора, опора на классическую традицию, серьёзная проработка темы и осознание важности практического подхода к решению вопросов типографики сразу сделали эту книгу лучшей, основополагающей, классической. Для человека без специального образования книга должна стать настольной. Добиться идеального результата при оформлении текста — вот задача, которую ставит Брингхёрст.
Автор доступно и профессионально, последовательно и логично ведёт читателя по извилистым тропам шрифтового искусства: литера — слово — строка — абзац — полоса. Автор рассуждает о ритме и пропорции, гармонии и контрапункте, о формах и способах структурирования, о неалфавитных знаках и о многом другом.
Книга великолепно издана, она сама — наглядное воплощение принципов, о которых рассуждает Брингхёрст. И при этом в ней нет ничего лишнего: только нужная информация, поданная максимально художественно. Это не справочник, это именно — Текст, Книга с большой буквы.
Англоязычная версия (The Elements of Typographic Style): Amazon.
Имя Яна Чихольда — немецкого типографа середины ХХ века — известно каждому уважающему себя шрифтовику и дизайнеру. Его книги — четкие, ясные, логичные, эстетически выверенные — продолжают оставаться актуальными, несмотря на то что зачастую типографские решения гениального немца уже устарели.
«Облик книги» — это сборник эссе разных лет. Автор задаётся ключевыми вопросами типографики и ищет ответы на них. Чихольд — прежде всего критик. Рассказывая, как «не надо», он от противного вырабатывает безупречную эстетическую теорию. Автор считает гармонию высшей ценностью: нет гармонии — нет хорошей книги. Добиться гармонии позволяют грамотные пропорции. По Чихольду, маятник, раскачивающийся от гармонии до дисгармонии, по сути, перемещается от «хорошей» до «плохой» книги.
«Облик книги», как и большинство работ Чихольда, будет интересна не только профессионалам, но и широкому кругу читателей — всем людям, любящим книгу.
Книга впервые издана в Германии в 1928 году. В максимально новаторском для своего времени исследовании автор анализирует теорию социального критицизма и истории искусств, а также рассуждает, например, о возрастающей важности фотографии в графическом дизайне. Теоретический блок помогает понять основы типографики и связать её с другими видами искусства (архитектурой и пр.). А вот в практическом блоке автор с поистине немецкой скрупулёзностью предлагает правила оформления печатных материалов и практические указания по вёрстке деловых документов.
Скептики скажут, что Чихольд устарел: стандарты, описанные в книге, давно не применяются, да и сам он позже отказался от своих идей. И всё же магия великих книг заключается в их непреходящей актуальности, в их вневременном значении. Чихольда читать надо. Профессионалы по-прежнему признают «Новую типографику» одной из основных книг ХХ века и рекомендуют её не только специалистам, но и всем интересующимся темой.
Книга Джеймса Феличи целиком и полностью посвящена типографике: искусству оформления печатной продукции с помощью набора и вёрстки. Это база, основа, библия — назовите как хотите. Без книги Феличи в типографике делать попросту нечего.
Огромная историко-теоретическая база исследования подаётся не оторванной от жизни. Знание этой базы — первый шаг на пути к эстетически идеальному оформлению книги. Автор обращает внимание на компьютерные шрифты и описывает основы и тонкости работы в основных программах для вёрстки, а также сведения о веб-типографике. Удачное совмещение классических представлений и современного взгляда позволит книге Феличи занять достойное место на рабочем столе профессионального шрифтовика, оформителя или дизайнера.
Информации в книге много, но читатель не тонет в ней: она идеально структурирована, а автор изысканно балансирует между азами типографского искусства и вниманием к мелочам, которые подчас и отвечают за общее впечатление от издания. Хороший дизайн невозможен без грамотного набора шрифтов, уверен Феличи. Именно такой красоте учит нас автор.
Представлять профессиональному сообществу Эрика Шпикермана — неблагодарное дело: слишком известен. Его универсальная книга, изданная на русском языке в 2005 году, называется скромно и просто — «О шрифте» — и до сих пор остаётся неувядающей классикой. Автор рассуждает о новых шрифтовых технологиях, о современных шрифтах (обращая внимание на веб-типографику и компьютерные шрифты).
Главный вопрос, который решается в труде Шпикермана: как выбрать правильный шрифт, чтобы подать информацию в книге красиво и при этом доступно. Обратите внимание, что для российского издания большинство шрифтовых примеров пересмотрено с учётом кириллического алфавита. Также в книге вы найдёте образцы кириллических гарнитур и уникальный по информативности справочный материал: сведения об использованных шрифтах, библиографию и многое другое.
Англоязычная версия (Stop Stealing Sheep & Find Out How Type Works): Amazon.
В 2000 году эта работа искусствоведа и дизайнера Владимира Кричевского победила на конкурсе «Лучшие издания XIII ММКЯ» в номинации «Книга года». «Типографика в терминах и образах» — без преувеличения, одна из важнейших книг для шрифтовиков и дизайнеров. Это странное и прекрасное издание перевернёт ваши представления о пособии по типографике.
Двухтомный труд по искусству оформления текстов средствами набора выглядит очень оригинально. Первый том — справочное пособие из 158 статей, расположенных в алфавитном порядке. По очереди вы узнаете всё об абзаце, афише, бланке, буклете… Причём «всё» значит действительно всё! Спокойно и неэмоционально, логично и продуманно, обращая равное внимание на основы и детали, Кричевский рассказывает обо всех русских типографических терминах. Удивившись, что в книге по дизайну нет «картинок» (совсем нет!), вы отправитесь ко второму тому. А там… нет текста! Только картинки, которые иллюстрируют понятия из первого тома. Подробная и разветвлённая система отсылок поможет вам представить типографику во всём многообразии её проявлений.
Книга Александры Корольковой увидела свет в 2007 году и с тех пор пережила уже пять изданий. Популярная, востребованная, важная и интересная книга — «студенческая». И по тону изложения, и по замыслу автора, и по способу написания (как результат преподавательской работы школы графического дизайна). Живой, динамичный язык упрощает понимание типографических понятий (но вовсе не сами понятия!). Работа не претендует на звание «лучшей», «библии», «исследовательского труда» — вовсе нет. Это живой и яркий учебник, возможно, первая ступень для знакомства с типографикой. Несомненный плюс: книга полностью построена на русском материале, обращается к кириллическому шрифту. Примеры из переводных книг именитых типографов, к сожалению, зачастую неприменимы для «русской почвы».
Для студентов и начинающих дизайнеров «Живая типографика» — отличный выбор: она не отпугнёт от серьёзного предмета, введёт в круг основных понятий и терминов. И сделает это действительно живо и увлекательно.
Каллиграфия — искусство писать красиво — пленяет людей, и владение этим искусством — один из признаков культуры общения. Леонид Проненко, заслуженный художник России и каллиграф, увлекательно рассказывает о своём ремесле. В книге вы найдёте краткую историю каллиграфии, сведения об орудиях и материалах для письма. Вы заразитесь восхищением автора и наверняка последуете его советам по овладению шрифтовой культурой.
Книга о каллиграфии просто обязана быть эстетически совершенной, и Пронину это удалось. Издание богато иллюстрировано. И новички, и профессионалы наверняка обратят внимание на произведения известных художников со всего мира, представленные в «Каллиграфии для всех».
Пронин не просто рассказывает вам о восхитительном искусстве каллиграфии. Он приглашает стать приверженцем этого искусства именно вас.
«Типографика» швейцарца Эмиля Рудера — это классика, база, «маст рид». Книга, без знания которой существовать в современном типографском сообществе просто недопустимо. Работа издана более полувека назад, но по-прежнему не теряет актуальности. Секрет, видимо, в том, как гармонично Рудеру удалось связать теорию с практикой. Автор, рассуждая о двуединой природе типографики (техническая и эстетическая стороны), говорит: нет такого шрифтовика, который не был бы дизайнером. Уникальность книге придают эксперименты и примеры шрифтов самого автора: это — искусство дизайна, а не ремесло, это — высший образец, к которому нужно стремиться. Наглядные примеры высочайшего качества позволяют понять «сухую теорию».
Бренд «швейцарская типографика» — заслуга исключительно Рудера. В сфере типографики он действительно — «наше всё».
В подборке я собрал все значимые книги для тех, кто хочет погрузиться в типографику. Как видите, их не так много и выходят они не слишком часто. Но если вам есть что добавить, пишите в комментариях.
Типографика в вебе / Хабр
Статья поможет разобраться с основными терминами в типографике. А чтобы информация лучше и легче воспринималась, скучные тексты проиллюстрированы веселыми картинками. Так же в статье собраны самые распространенные ошибки, которые допускаются веб-дизайнерами при работе с текстом и даны рекомендации как их избежать.Типографика — сильнейший инструмент для выражения посыла в веб-дизайне. С его помощью вы можете объединить текстовую и визуальную составляющие, что поможет вам достучаться до посетителя. Правильное использование типографики поможет избежать типичных ошибок, допускаемых дизайнерами при создании очередного шедевра. Постараемся понять, что же мы делаем не так, и как избежать ошибок в будущем.
Для начала давайте разберемся с терминологией. Наверняка большинство терминов вам знакомы, но еще разок ознакомиться с определениями не будет лишним. Возможно, это дополнит ту информацию, которой вы уже обладаете.
Типографика — свод законов, правил и норм оформления текста, основанных на изучении восприятия набора читателем. Знание и понимание типографики превращают текст в инструмент построения композиции, делают его живым, придают характер и способность передать идею не только при помощи содержания, но и графически.
Гарнитура — шрифт или несколько шрифтов, имеющих стилистическое единство начертания. Состоит из набора знаков. Часто это понятие путают с понятием «шрифт», хотя шрифт — это определенное начертание знаков, в то время как гарнитура определяет общее «семейство» шрифтов.
Гарнитуры можно разделить на две основные категории:
- Антиква — шрифты с засечками.
- Гротеск, соответственно, — шрифт без засечек.
В проектах можно использовать любой, правильного и неправильного варианта тут нет. Нужно смотреть по ситуации, какой проект вы делаете и что более актуально для него.
Шрифт с засечками, как бы держит строку, а соответственно повышается удобочитаемость. Часто шрифты с засечками создают ощущение профессионализма и авторитетности предоставляемой информации, выражают уважение, подчеркивают стабильность и консерватизм в лучшем понимании этого слова. Шрифты без засечек, как правило, акцентируют рациональность, следование стилю, молодость и современность. Помогают создать пространство между буквами, а также отделить один знак от другого.
Кегль — высота буквы, включающая в себя нижние и верхние выносные элементы. Измеряется в типографских пунктах (обозначается как pt). Например, текст набранный 14 кеглем, будет равен 14 pt по высоте.
Интерлиньяж — межстрочный интервал. Расстояние между базовыми линиями соседних строк.
Кернинг — расстояние между буквами. Основная суть кернинга — подбор различных интервалов между различными парами конкретных букв для увеличения удобочитаемости.
Есть замечательная игра-тренажер — Kern Type. Просто расставьте все буквы по местам. На самом деле это не так-то просто. Процесс достаточно сложен и требует отличного глазомера. Особенно этот опыт будет полезен при создании логотипов.
Что мы делаем не так?
Используем большое количество шрифтов
Желательно использовать не более 3-х начертаний. Это могут быть шрифты как одной гарнитуры, так и разных. Например, гарнитура Roboto содержит довольно большое количество различных начертаний. Из них легко можно выбрать три, которые, как мы считаем, подойдут для нашего сайта. Допустим, это будут Light, Regular и Bold. Для заголовков можно использовать шрифт Bold или Light, для кнопок Bold, для основного текста Regular. Таким образом, используя одну гарнитуру, мы обеспечили наш сайт правильной типографикой. Естественно, все зависит от тематики сайта и идеи, которую вы планируете заложить в дизайн. Мой пример относится к универсальным и не претендует на что-то уникальное или неординарное.
Не знаем какого размера должен быть шрифт
Размер текста в вебе не должен быть меньше 12 пикселей. Лучший выбор — в пределах 14–18 px для основного текста. Не слишком большой и в то же время удобочитаемый. Причем, если уж мы выбрали размер 16 px, он должен оставаться 16 px на всех страницах сайта и не скакать плюс-минус 1 px от блока к блоку. Относится это и к интерлиньяжу, он везде должен быть одинаков.
Размер шрифтов надо указывать целыми числами, не используя десятичныхдробей, например 16,28 px. И, конечно же, в фотошопе необходимо перевести pt в px. Для этого выбираете в меню: Редактирование — Установки — Основные. Далее — Единицы измерения и линейки. Меняете в выпадающих меню «Текст», «Линейки» пункты на пиксели. Жмете «OK».
Длина строки — разве это важно?
Длина строки не должна превышать 600 px. Это оптимальный размер для комфортного перемещения взгляда с одной строчки на другую. Очень широкую контентную часть тяжело читать — часто просто теряешь ту строчку, на которую собирался перейти после прочтения длинной предыдущей строки. Если все-таки необходимо растянуть текстовый блок на 1000 px и более по ширине, можно попробовать разбить текст на две или более колонок. Другой вариант — сделать межстрочное расстояние чуть больше обычного, чтобы визуально сильнее отделить строки друг от друга. Не забывайте разделять текст абзацами, это также поможет сделать его легко читаемым.
Интерлиньяж соответствует размеру шрифта
Расстояние между строками практически всегда должно быть больше размера шрифта. За исключением заголовков. Чтобы достигнуть баланса между текстом и «воздухом», сделайте межстрочное расстояние примерно в полтора раза больше высоты строчных букв. Или устанавливаем интерлиньяж, равный 150% размера шрифта. Например размер текста 14 px, тогда интрерлиньяж — 21 px. 14 / 2 = 7 + 14 = 21.
Выбираем любой понравившийся шрифт
Думаю, уже всем известно, что шрифты для дизайна веб-сайтов лучше всего использовать с fonts.google.com и webfont.ru, если, конечно, заказчик не предоставил вам свой шрифт.
O Lorem, lorem…
Совершенно естественно, что при разработке сайта почти никогда не используется тот контент, который там будет — зачастую, это контента ещё просто не существует. Поэтому дизайнеры (да и верстальщики тоже) используют «рыбу» — произвольный текст, который вписывается в контентные блоки. Это довольно удобно, особенно для дизайнеров, ведь теперь пресловутый «Lorem Ipsum…» можно вставить прямо из фотошопа (Меню: Текст — Вставить Lorem Ipsum). Но для русскоязычных сайтов делать это не рекомендуется — латиница не дает представления о том, как будет выглядеть текст, набранный кириллическим шрифтом. Поэтому генератор текстов вам в помощь.
Ссылки
Проверка дизайна на правильность проста: если зритель, не притрагиваясь к мыши, может угадать, где ссылка, а где нет, — перед нами хороший сайт. Поэтому необходимо заранее продумать, как будут выглядеть все ссылки на сайте. Допустим, все кликабельные элементы — одного цвета, например красные, а не кликабельные другого — черного. Тогда никто не будет путаться.
Часто встречается такое: заголовок выделен красным цветом (ведь надо его как-то выделить), дальше еще несколько очень важных фраз УТП синего цвета и все это вперемешку с обычным текстом черного цвета. В конце текста кнопочка, тоже красная. Понятно, что надо кликать на кнопку, но, оказывается, кликабельным был еще и текст, окрашенный в синий (он открывал дополнительную информацию). Но кто знал, кто знал…
Выравнивание
Есть текстовые блоки, которые очень часто выравниваются неправильно — это выравнивание по ширине, выравнивание посередине и выравнивание по правому краю. Во всех этих случаях читать текст неудобно, и визуально он выглядит непривлекательно. Выравнивание ВСЕГДА должно быть по левому краю. Даже если очень хочется сделать его по правому краю (просто потому что вам кажется — композиционно должно быть именно так) — это неправильно Исключением может быть одно или два коротких предложения, которые, скорее всего, являются подзаголовками для основного текста.
Контраст
Контраст — это одно из основных средств выразительности в дизайне. Не нужно бояться больших форм и пустых пространств! Нарочито крупная типографика становится самостоятельным элементом, не требующим дополнительных графических средств оформления. Хороший пример контраста в цветах, формах и размерах всех объектов.
Стили
Нужно всегда думать о том, какую информацию вы пытаетесь донести посетителю. Выбирая шрифт, следует помнить, что счастливые сообщения должны сопровождаться легкими, воздушными и мягкими формами шрифтов, в то время как сообщения каких-то более мрачных тем (например, Хэллоуин) лучше было бы сопровождать шрифтами с более жестким начертанием. С помощью типографики веб-дизайнеры подчеркивают атмосферу и стиль страницы, а также создают благотворную почву для эмоционального отклика.
Хорошая типографика – это качество, которое человек, заходя на ваш сайт, не замечает, но чувствует.
типография | Определение, история и факты
Типография как полезное искусство
Обзор типографии предполагает, что ряд обобщенных наблюдений может быть разумным:
Прежде всего, типография и печать, механические процессы, с помощью которых реализуются планы типографа, являются полезными искусствами. Хотя типография действительно хороша, типография — не изобразительное искусство. Книги, основной источник типографских примеров, в основном написаны людьми, которым есть что сказать; они выбираются для печати в основном издателями, которые видят заслугу и надеются на прибыль в распространении заявлений авторов среди аудитории; должным образом они редактируются, разрабатываются и печатаются в основном мастерами, чьи границы установлены для них исходя из потребностей писателей в общении и потребностей читателей в понимании и оценке.Типограф существует не для того, чтобы выражать свои собственные дизайнерские предпочтения, свои собственные эстетические потребности, а для того, чтобы обеспечить полезную (потому что пригодную для использования) связь между кем-то, что хочет что-то сказать, и тем, кому это сказать.
Получите эксклюзивный доступ к контенту из нашего первого издания 1768 года с вашей подпиской. Подпишитесь сегодняНо сказать — как это сделал покойный Беатрис Уорд, один из великих типографских авторитетов Англии — что печать должна быть невидимой, не значит, что типограф не имеет никакого вклада; Сказать, что типографика является функциональным искусством и как таковое не должно становиться между писателем и читателем, не означает, что существует только одно решение для каждой типографской проблемы, что эстетика, вкус, личные суждения и воображение не могут найти место для выражение в типографской студии.
Тем не менее, существуют ограничения на то, что типограф может и не может делать; поскольку, помимо того, что это полезное искусство с общепринятым первым использованием передачи информации, типография по меньшей мере по трем причинам является второстепенным.
Во-первых, оно вторично в том смысле, что его основные материалы, алфавиты или другие подобные системы обозначений, с которыми он работает, не являются его собственным изобретением. Влияние этого факта на вид искусства очевидно. Вообще говоря, западная письменность или печать достигается использованием сравнительно небольшого числа отдельных букв, которые можно сгруппировать в почти бесконечное число значимых перестановок.Даже несмотря на языковые различия, существует широкий перенос буквенных шрифтов и шрифтов с одного языка на другой. Поскольку количество изображений (букв), подлежащих разработке, ограничено и полностью управляемо, работа дизайнера шрифтов становится менее сложной. Перенос языка делает возможным создание значимых типологий, развитие международных стилей и соглашений и разработку критериев и традиций вкуса, с помощью которых типографы улучшают свою работу.В результате совершенно очевидно, что за немногим более 500 лет истории печати со времен Гутенберга было разработано не менее 8 000 и, скорее всего, 10 000 или 11 000 шрифтов. Таким образом, у практикующего типографа есть огромное количество типов на выбор, и, поскольку лучшие из этих типов развивались в космополитических традициях и выдержали испытание на суждение многими людьми во многих местах на протяжении многих лет, в пределах несколько тысяч доступных типов, многие из которых имеют несомненное превосходство.
В отличие от этого, японский метод письма и печати включает в себя комбинацию систем — около 3000 кандзи (символы на основе китайских иероглифов), сейчо (на основе написанного кистью кана) и две фонетические группы символы ( хирагана и катакана ), каждый из которых состоит из 46 отдельных символов. Проблема индивидуального проектирования около 3000 символов, некоторые из которых имеют невероятную сложность, не является той, которую многие дизайнеры могут преодолеть за всю жизнь.В результате, по сути, японские типографы имели на выбор только два шрифта — минчо, , примерно эквивалентный западному римскому, и готический, функционально японский без засечек. В 1960-х годах группа японских дизайнеров выпустила третий шрифт под названием Typos.
Японские шрифты Три японских шрифта: (вверху) готический, (в центре) минчо и (внизу) опечатки. Предоставлено Visible Language, c / o Музей искусств Кливленда, ОгайоВо-вторых, типограф ограничен соглашениями о чтении, над которыми он практически не имеет контроля.Внешний вид страницы книги, хорошо или плохо спроектированной, в большей степени определяется тем фактом, что западные читатели начинают с левого верхнего края страницы и читают справа, строчку за раз, пока не достигают дна, чем эстетические пожелания дизайнера. Многих типографов давно привлекает чистый и незагроможденный вид так называемого типа без засечек (две маленькие основы, на которых покоятся вертикальные элементы строчной буквы «n», как и обращенная назад плита над строчной буквой «i». ”Или“ l ”и типы без засечек — это те, в которых такие украшения отсутствуют [ TI ]).Но трудность состоит в том, что почти каждое когда-либо завершенное исследование показало, что тип без засечек менее легко читается в тексте, чем тип с засечками. Вполне возможно, что если бы западные тексты печатались вертикально, снизу вверх и читались вверх, чтобы каждая буква занимала отдельную строку без горизонтальной связи с теми, что были до и после, то явное преимущество типов засечек в это отношение может исчезнуть.
Чтобы рассмотреть еще один пример ограничений, наложенных на типографа необходимостью работы с соглашениями о чтении, можно утверждать, что внешний вид печатной страницы будет изменен, и одно из мелких раздражающих моментов чтения — «удвоение», в котором глаза заканчивают линию, а затем возвращаются к левому краю и снова начинают одну и ту же строку — их можно было бы устранить, если бы людей убедили принять следующую схему чтения:
Типография как искусство связано с дизайном,
в организованную форму для письма, выбора или
слов и предложений для размещения в блоках типа
распечатать как
или
Типография как искусство связано с дизайном,
от Дезинагро Эб От Смрофа
слов и предложений для размещения в блоках типа
.egap a nopu gnitnirp sa
Но факт, конечно, заключается в том, что проблемы, связанные с завоеванием принятия любого изменения, столь же фундаментального, как это, казалось бы, настолько многочисленны и настолько существенны, что препятствуют его дальнейшему рассмотрению всеми, кроме авторов типографских журнальных статей или учебников.Основные изменения в формате письменного текста, относящиеся к типографу или его более ранней форме, типографу-принтеру, были немногочисленными, хотя иногда и драматичными, как, например, в практике разделения последовательных предложений точками или разделения абзацев ( которые в рукописных рукописях были отделены только путем вставки знака абзаца писца без инициализации новой строки или отступа).
В-третьих, было бы разумно называть типографику второстепенным искусством, потому что так же, как типограф использует буквенные формы и условные обозначения для чтения, над которыми он не имел никакого контроля, так и то, что он вносит, возникает только благодаря вмешательству механики. процесс, который, по крайней мере, часто, по крайней мере, в 20-м веке, стал областью печатного дела, так что типограф по крайней мере однажды снял с производства окончательный вариант своего искусства.Чрезвычайный пример следствия такой ситуации можно было наблюдать в первые годы компьютерных шрифтов, в которых, как считали многие, большинство лиц довольно четко показали, что они были разработаны специалистами, чьи первые возможности не были в области типография. И когда позже в процесс были введены типографы, они обнаружили, что им пришлось работать через специалиста по электронике, хотя многие годы те, кто не мог обрезать свой собственный тип, были вынуждены работать с основами шрифтов.
Уже станет очевидным, что в худшем случае существует некоторая путаница и, по крайней мере, некоторое единообразие в разговорах о типографах и типографике. Сами слова имеют относительно недавнее происхождение и использовались самосознательно в их современном смысле только примерно с середины 20-го века. Сложность, конечно же, связана с процессом. Гутенберг был его собственным типографом. Вполне может быть, на самом деле, что его основной личный вклад в изобретение печати состоял в разработке способа вырезания и литья шрифтов, чтобы после того, как форма буквы была исправлена, и формы, подготовленные для каждой формы письма, могли быть воспроизведены снова и снова в одном относительно простом процессе.Он был также издателем, который взял на себя риск капитала при выборе и подготовке материала для печати для продажи; по-видимому, он был человеком, который разработал макет каждой страницы; он, возможно, сделал все, что требовалось для редактирования, и он, безусловно, либо печатал, либо руководил помощником при печати готовой продукции. В течение многих лет многие функции, которые сначала выполнял один человек, стали разделяться на несколько. Довольно рано, некоторые типографы нанимали мужчин, чтобы вырезать шрифт по своему дизайну; другие нанимали мужчин, чтобы спроектировать и вырезать шрифт; некоторые предлагали свои услуги по найму другим, которые стали издателями; редакторы были отделены от процесса, хотя не всегда от роли принятия решений в появлении конечного продукта.После введения связанных объемов начались тенденции, которые в конечном итоге привели к созданию дизайнеров переплета как отдельных художников; стало обычным делом найти людей, выполняющих услуги в качестве дизайнеров книг и, как таковых, ответственных за координацию и руководство работой дизайнеров шрифтов, дизайнеров макетов, дизайнеров переплетов — всех, кто каким-либо образом отвечал за внешний вид книги в целом. , Ситуация стала еще более затуманенной из-за большого разнообразия практики в отношении статуса каждого из лиц, которые выполняют одну или несколько или, в некоторых случаях, все эти функции.Они могут быть профессионалами, нанятыми проблемами печати для единственного проекта; они могут быть штатными сотрудниками отдела корпоративной печати; в некоторых очень немногих случаях они могут быть одним художником-ремесленником-покровителем, выполняющим все функции в операциях (обычно обязательно небольших), сознательно посвященных производству «прекрасных книг».
В скобках важно отметить, что, в общем, основные примеры действительно прекрасной типографики — значительные события, которые открыли возможности для улучшения типографского искусства и, по сути, преобладание типографских примеров, представленных как выдающиеся — были изданы издателем, принтером и типографом, все работающие в соответствии с обычными ежедневными требованиями их обычной работы.Такое заявление, однако, не должно восприниматься как отклонение выдающихся услуг, оказываемых лучшими работами так называемых частных прессов, и ценными демонстрационными объемами, производимыми в ограниченном количестве крупными прессами, такими как издательство Кембриджского университета в Англии, в поддерживая, чтобы увидеть лучшее, на что способен корабль, и, таким образом, служит образцом для самого корабля.
Типографский дизайн — это искусство и техника аранжировки шрифта. Он находится в центре навыков дизайнера и гораздо больше, чем просто разборчивость слов.Выбранный вами шрифт и то, как он работает с вашим макетом, сеткой, цветовой схемой и т. Д., Будет отличать хороший, плохой и отличный дизайн.
Область типографики таит в себе жаргон, охватывающий все: от правильных названий для различных частей ваших буквенных форм до терминов, касающихся их размещения в дизайне. Этот пост представит полный глоссарий типографских терминов, чтобы прояснить ситуацию. Перейдите на страницу 2, чтобы посмотреть. На этой странице мы расскажем об основах, которые вам необходимо знать, чтобы начать работать с шрифтом.
Не можете найти то, что ищете? Изучите наш сводок учебных пособий по типографии или изучите эти идеальные пары шрифтов.
01. Выбор шрифта
Существует широкий выбор шрифтов для выбора изРазработка шрифта — длительный и сложный процесс. Гарнитуры создаются мастерами в течение значительного периода времени, используя талант, отточенный в течение многих лет. Лучшие, профессионально разработанные шрифты поставляются с различными весами и стилями для формирования целого семейства, плюс тщательно продуманные пары кернинга, многоязычная поддержка с международными символами и выразительные альтернативные символы для добавления символов и разнообразия при наборе текста.
Так что, несмотря на то, что в Интернете есть изумительный набор бесплатных шрифтов, вам нужно проверить, какой из них вы выбираете, включает в себя все опции, необходимые для создания великолепного дизайна.
Даже в пределах оплаченных опций, такой большой выбор может быть огромным. Может быть заманчиво придерживаться классики. Если вы хотите расшириться и нуждаетесь во вдохновении, взгляните на эти вдохновенные альтернативы Helvetica.
02. Размер
Все шрифты не созданы равными.Некоторые толстые и широкие; некоторые тонкие и узкие. Таким образом, слова, установленные в разных шрифтах, могут занимать совсем другое место на странице.
Высота каждого символа известна как его «высота х» (довольно просто, потому что она основана на символе «х»). При сопряжении разных шрифтов обычно целесообразно использовать те, которые имеют одинаковую высоту x.
Ширина каждого символа называется «установленной шириной». Это охватывает тело буквы плюс пространство, которое действует как буфер между одной буквенной формой и следующей.
Самым распространенным методом измерения типа является система точек, которая восходит к 18 веку. Одна точка составляет 1/72 дюйма. 12 точек составляют один пик, единица измерения ширины столбца. Размеры шрифта также могут быть измерены в дюймах, миллиметрах или пикселях.
03. Leading
Leading описывает вертикальное пространство между каждой строкой типа. Он так назван, потому что во времена набора текста металл свинцовые полоски использовались для разделения линий типа. Для удобочитаемого основного текста, удобного для чтения, общее правило состоит в том, что ведущее значение должно быть между 1.В 25 и 1,5 раза больше, чем размер шрифта.
04. Отслеживание и кернинг
Кернинг — это процесс настройки расстояния между символами для создания гармоничного соединения. Например, если заглавная буква «А» встречается с заглавной буквой «V», их диагональные штрихи обычно заключаются в кернинг, так что верхний левый угол буквы «V» находится над нижним правым краем буквы «А».
Кернинг похож на трекинг, но это не одно и то же. Отслеживание — это процесс настройки интервала между всеми символами в слове, который применяется равномерно.
05. Мера
Термин «мера» описывает ширину текстового блока. Если вы стремитесь достичь оптимального опыта чтения, это, безусловно, важный фактор. Если ваши строки слишком длинные, ваш читатель может легко потеряться, в то время как слишком короткое измерение лишает вас опыта чтения.
Существует ряд теорий, которые помогут вам определить идеальную меру для вашей типографии. Одно из практических правил заключается в том, что длина строк должна составлять 2-3 алфавита (например, 52-78 символов, включая пробелы).
06. Иерархия и масштаб
Если все типы в макете выглядят одинаково, трудно понять, какая информация является самой важной. Размер является одним из ключевых способов, которым типографы создают иерархию и направляют своих читателей. Заголовки обычно большие, подзаголовки меньше, а тип телосложения еще меньше.
Размер — не единственный способ определить иерархию — его также можно достичь с помощью цвета, расстояния и веса.
Следующая страница: Словарь типографских терминов
,50 лучших учебников по типографии | Creative Bloq
Интернет полон учебников по типографии, но многие из них низкого качества, а другие очень устарели. Таким образом, мы перелистали Интернет, чтобы раскрыть алмазы в необработанном виде, в форме 50 высококачественных учебных пособий по типографии, чтобы усовершенствовать ваши знания и навыки.
Возможно, вы ищете хорошее введение в основы типографии? Или, может быть, вы хотите развивать и развивать свои способности типа? В любом случае, вы обязательно найдете именно то, что ищете в этом списке, который включает в себя уроки типографии в виде традиционных текстовых и графических учебных пособий, анимации, видео и даже игр.
Мы будем добавлять в этот список с течением времени, поэтому не забудьте добавить эту страницу в закладки и время от времени возвращаться, чтобы узнать, что нового в мире учебников по типографии. А пока, если вам нужен ускоренный курс на жаргоне, см. Наше руководство по дизайну типографики.
Мы начнем с изучения учебных пособий, которые помогут вам освоить основы типографии — перейдите на другую страницу, если вам нужна более продвинутая работа.
01. Полное руководство по базовой типографии
(Изображение предоставлено: TutsPlus)Если вы только начинаете с шрифтом, то это руководство по базовой типографии поможет вам выбрать правильный курс, обучая вас основным терминам, разъясняя несколько терминов, которые, как правило, используются неправильно, объясняют различные типы файлов шрифтов, рисунков и символов и даже проходят через некоторую полезную терминологию набора текста.
02. Объясненные основы типографии
Не знаете точно, что означают термины типографии? Это видео дает вам краткий и быстрый обзор шести наиболее важных терминов, а именно: типография, основной текст, тип отображения, иерархия, кернинг и ведение.
Шесть дополнительных терминов (отслеживание, вдовы и сироты, шрифты с засечками, шрифты без засечек и шрифты со скриптами и курсивами) объясняются во второй части, которую вы можете посмотреть здесь.
03. Начало графического дизайна: типография
Это быстрое мультипликационное видео от Learn.org, в комплекте с потрясающим саундтреком к музыке лифта, знакомит с основами типографики, включая различные типы шрифтов и общие термины типографики. Вы найдете текстовую версию учебника здесь.
04. Все, что вам нужно для изучения основ типографии
Это введение в типографику начинается с точки зрения специалиста по маркетингу, который осознает свою важность в укреплении бренда и подчеркивает центральное послание кампании.
Автор Бриттани Лининг прошла курс типографии в Массачусетском колледже искусства и дизайна, и здесь она объясняет основы того, что она изучила, включая подробный взгляд на анатомию шрифта.
05. Лекция 110: Введение в типографику
В этом видео представлен академический строгий обзор типографики, включая определение терминов и практическое руководство по размещению текста и созданию стилей символов и абзацев в Adobe InDesign CC.
На самом деле это прямая запись университетской лекции (Грант Адамс из Diablo Valley College в Плезант-Хилл, Калифорния). Так что лучше всего пропустить первые три минуты, когда замечания сосредоточены исключительно на студентах, готовящихся пройти курс.
06. Ускоренный курс по типографии: основы типа
Вероятно, разумно вернуться к основам, прежде чем вы убежите на закат типографии. Здесь Кэмерон Чепмен дает вам представление обо всем, от шрифтов до дисплеев.
07. Абзацы и специальные символы
В этом учебном пособии по типографии Кэмерон Чепмен возвращается, чтобы сказать вам, что да, разработка заголовков и заголовков может быть более художественной, но заданный основной текст также важен.Узнайте, почему с этим пошаговым руководством.
08. Принципы объединения гарнитур
Комбинирование гарнитур может быть опасным делом, особенно если вы смешиваете две, которые, безусловно, не принадлежат друг другу. Избегайте расстраиваться с этим учебником типографии, который показывает вам важность контраста и настроения.
09. Сводим все вместе
Теперь у вас есть основы, вы разбираетесь в параграфах и комбинируете гарнитуры, посмотрите, как все это собрать. В этом уроке по типографике Кэмерон Чэпмен округляет все и показывает, как закончить в стиле.
10. Термины типографики, которые должен знать каждый дизайнер
В нашей статье представлены основные понятия и правила типографики, а также подробный иллюстрированный глоссарий основных терминов. Узнайте о том, как выбрать шрифт, размер, ведение, отслеживание и кернинг, измерение, иерархию и масштаб и многое другое.
11. Как работать с шрифтом в InDesign
Художественный редактор Джо Гулливер показывает вам некоторые из ее наиболее ценных типографских инструментов в издательском программном обеспечении Adobe.Сосредоточившись в основном на панели управления «Форматирование символов», она объясняет, как эти параметры можно использовать на ежедневной основе, чтобы ускорить рабочий процесс в InDesign.
Следующая страница: более сложные учебники по типографии
,Интернет-сообщество Typography.Guru
Интернет-сообщество Typography.Guru Перейти к содержаниюТипография.Гуру
Крупнейшее интернет-сообщество в области типографики.
Обсуждения. Знание. Новости.
Typography.Guru — типографский центр № 1 в Интернете. Задайте свои вопросы о типографии на наших форумах, узнайте все о типографии и следите за последними новостями о типографии.
Счета:
6678
+ 71 в прошлом месяце
Сообщения на форуме:
37 109
+ 739 в прошлом месяце
Сейчас на сайте:
62
Типография.Гуру Форумы и клубы
Получите быструю и компетентную помощь — или помогите другим. Начинающие и специалисты приветствуются! Шрифты и их использование, правила типографики и термины и так далее. Если это имеет отношение к буквенным формам, вы можете обсудить это здесь.
У нас также есть подфорумы на такие темы, как каллиграфия / надписи, печать на принтах и клубы для особых интересов, таких как арабская или ивритская типография.
Типография Еженедельно
Куратор и управляемая сообществом коллекция последних заслуживающих внимания типографских ссылок.Как член, вы можете предложить ссылки.
статей и онлайн-курсов
Узнайте о типографии, прочитав наши статьи в журнале, или посетите наши онлайн-курсы в академии Typography.Guru.
Связаться с сообществом
Как зарегистрированный пользователь вы можете отправлять личные сообщения другим участникам сообщества
И еще больше…
Шрифт Месяца
Лучшие шрифтовые выпуски месяца, оцененные нашими опытными пользователями.
Списки шрифтов
Рекомендации по шрифту на основе определенных критериев выбора.
Информационный бюллетень
Получайте ежемесячную рассылку, где мы освещаем недостойный контент сообщества.
Типография Видео
Избранные обучающие видео-типографии, предложенные нашим сообществом.
Справочник
Организации, студии, программное обеспечение и так далее.Все из области типографии.
Глоссарий
Типографские термины объяснены на английском языке и переведены на многие языки.
