Типографика в веб дизайне. Основные понятия и правила
Основные понятия
Правила типографики
Статья будет полезна для молодых дизайнеров, для людей, которые начали свое дело и впервые создают сайт, для всех, кто работает с визуальным контентом и наполнением сайтов.
Типографика в вебе — это правила оформления текста сайта с целью донесения информации до аудитории в легчайшем для чтения и восприятия форме. Формат оформления влияет на показатели времени проведенного пользователем на сайте, совершение целевой действия и общего впечатления от сайта. Чтобы разобраться в основных правилах и форматах — читайте статью ниже.
# 1 Разбираемся в основных понятиях
Как сделать так, чтобы текст на странице читали? С развитием интернет — пространства увеличился и объем информации, поэтому мы постепенно научились фильтровать информацию, выделять нужное.
Текст — главный элемент на странице, именно он подталкивает пользователя к действию.
Неважно насколько полезна информация в текстовом блоке, если текст неправильно оформлен — он останется без внимания.
Для начала разберемся с основными понятиями, чтобы легче усвоить дальнейшие правила.
- Шрифты и гарнитура
Шрифт — это набор малых и больших символов, знаков препинания, цифр и спецсимволов одного размера и толщины для отдельной гарнитуры.
Гарнитура — это «комплект» шрифтов, имеющих общие стилевые признаки и принципы построения знаков.
Коротко разберемся с видами гарнитур:
Лучший вариант для веб-страницы — использовать гротескные гарнитуры, они проще для визуального восприятия, четкие и понятные.
В ситуациях, когда требуется другая ширина символов, не стоит растягивать или сжимать шрифт вручную, существуют специально разработанные варианты шрифтов:
- Кегль
Кегль — определяет плоскость размещения знаков по высоте — от нижней точки буквы «р» до верхней точки буквы «б».
В печатных изданиях размеры шрифтов измеряются в пунктах (pt), а на экране — в пикселях (px). Соотношение размеров вычисляется по формуле:
12 пунктов (pt) × (96/72) = 16 пикселей (px)
Оптимальный кегль для сайтов — 16–20 px (для компьютеров) и 14–18 px (для телефонов), а для печатных изделий — 10–12 pt.
- Насыщенность или толщина
Насыщенность или толщина — определяется изменением толщины основных и соединительных штрихов. В пределах одной гарнитуры насыщенность может изменяться от тончайшего до самого толстого и описывается словами (Thin — Black) или числовыми значениями (100–900).
- Контрастность
Контрастность — отношение толщины основных и соединительных штрихов. Контрастность может изменяться от шрифтов без контраста (1: 1) до шрифтов с высоким контрастом (более 3: 1).
- Трекинг и кернинг
Трекинг — это равномерное изменение расстояний между символами во всем текстовом блоке. В словах, набранных крупным кеглем, следует уменьшить расстояния между буквами, так слова в строке становятся целостными. Трекинг в тексте малых кеглей нужно увеличить, чтобы облегчить визуальное восприятие текста.
В словах, набранных крупным кеглем, следует уменьшить расстояния между буквами, так слова в строке становятся целостными. Трекинг в тексте малых кеглей нужно увеличить, чтобы облегчить визуальное восприятие текста.
Кернинг — корректировка расстояния между отдельной парой знаков. Современные шрифты уже имеют налаженный кернинг, поэтому нет нужды кернинг отдельных букв. Кернинг настраивают в графическом дизайне и при верстке печатных изделий.
- Х-высота
Высота от основания букв, которая определяется по букве х (икс). Для текстов на сайте используют большую X-высоту, для повышения разборчивости букв малых кеглей.
- Интерлиньяж и межстрочный интервал
Интерлиньяж — расстояние между базовыми линиями соседних строк в тексте.
Межстрочный интервал — расстояние от базовой линии до верхней части строчных на следующей строке.
Для текстов на сайте, размеры интерлиньяжа в абзацах — 120–170%. Обычно, интерлиньяж подбирается дизайнером на глаз, но рекомендуемый интерлиньяж — 150%, в этом случае строки не распадаются, но хорошо отделены, а текст остается читаемым.
В заголовках часто используется отрицательный интерлиньяж — расстояние между строками меньше, чем высота букв. В этом случае заголовок становится целостным блоком и не распадается, при этом заголовки делают короткими, чтобы не заставлять читателя «бегать» глазами по экрану.
# 2 Правильная типографика
- Базовое правило типографики
Не важно, сколько правил типографики вы уже изучили, существует одно базовое правило, которое гарантированно улучшит ваши работы:
Наиболее понятным примером этого правила является ряд размеров:
Апрош ≤ Пробел ≤ Кегль ≤ Интерлиньяж ≤Отбивки абзаца ≤ Расстояние от края
Каждый следующий размер в цепи — больше предыдущего. Это позволяет, пользуясь одним базовым правилом, сразу повысить читабельность текста, воздушность, понятность, улучшить визуальное восприятие полотна текста.
Это позволяет, пользуясь одним базовым правилом, сразу повысить читабельность текста, воздушность, понятность, улучшить визуальное восприятие полотна текста.
- Заголовок
Заголовок — важнейший строку текста, кратко описывает информацию в следующих абзацах и подталкивает читать дальше именно тот абзац, где находится нужная информация.
В типографике заголовки разделяются на уровне (h2, h3, h4 …). Если сравнить сайт с книгой, то заголовок h2 — название всей книги, h3 — раздела, h4 — пункта в разделе и так далее.
Чтобы выделить заголовок на фоне остального текста, необходимо:
- увеличить расстояние между заголовком и абзацем;
- увеличить кегль шрифта;
- увеличить насыщенность.
Дополнительно заголовок выделяют за счет изменения гарнитуры, но не используйте более 2—х различных гарнитур в одном проекте. Подбирайте контрастные по форме гарнитуры:
- антиква к гротеску;
- рукописный к антикве;
- узкий к широкому.

Структура текста должна быть понятной — каждый заголовок присоединен к своему текстовому блоку, при этом заголовки различных уровней должны отличаться по размеру.
- Абзац
Абзац — часть текста, которая выражает законченную мысль. Абзацы отделяются друг от друга графически. Самые распространенные способы создания абзацев:
Большой абзац текста привлекает внимание слабее набора коротких абзацев. Начало нового абзаца не останется без внимания, поэтому поделите текст по принципу «одна мысль — один абзац».
- Список
Конспекты лекций в университете часто ведутся в форме списков, поскольку такая информация легче запоминается, так же и на сайте информация представлена списком — легче запоминается.
Пункты списка выделяют числами, буквами, или же буллитами (графическими маркерами), а интерлиньяж в списках делают больше, чем в абзаце. Наиболее распространенные — буллиты круглой формы.
Наиболее распространенные — буллиты круглой формы.
Информация, которая подается списком:
- удобная, читабельная;
- четкая, структурированная;
- легче для усвоения.
Часто буллит заменяют иконкой, которая дублирует информацию в списке. Такой вариант позволяет пользователям сначала воспринять информацию на иконках, а затем подкрепить ее текстом.
- Выравнивание
Внутри блоков текст может быть по-разному ориентирован, в зависимости от поставленной задачи.
Основные типы выравнивания:
- по левому краю (align left) — уместно в 99% случаев, всегда выигрышный и универсальный вариант выравнивания;
- по центру (align center) — используется в заголовках, коротких тезисах, цитатах, отзывах. Не используйте выравнивание по центру в больших текстовых блоках;
- полное (justify) — в блоках текста с таким выравниванием образуются большие промежутки между словами, блок выглядит дырявым;
- по правому краю (align right) — почти не используются в странах, которые читают текст слева направо.

- Ширина строки
Количество символов в строке должно быть в диапазоне 40–70 символов для компьютеров и планшетов и 30–40 символов телефонов. При этом для текстов на сайте оптимальный кегль 16–20 px.
- Неразрывный пробел
В конце строки читатели невольно делают паузу, поэтому на концах не оставляют предлоги и союзы, поскольку они непосредственно связаны с последующим словом. Используйте «неразрывный пробел» (сочетание клавиш Alt + 0160), если таких ситуаций не избежать.
На следующую строку переносят:
- предлоги, союзы и некоторые частицы;
- числа с последующим словом или единицей измерения;
- тире с предыдущим словом;
- инициалы вместе с фамилией;
- сокращение полностью.
- Разновидности палочек
Дефис — короткая палочка, которую используют в сложносоставных словах и переносах в тексте (светло-зеленый). По бокам дефиса не ставят пробелы.
По бокам дефиса не ставят пробелы.
Минус (Alt + 045) — числовой знак. Располагается выше, чем тире и дефис, но в типографике сайтов часто заменяется на дефис (-15%).
Короткое тире (Alt + 0150) используют при обозначении интервалов в датах или времени (1975–1995 г.). По бокам также не ставят пробелов, потому что, знак уже имеет отступления.
Длинное тире (Alt + 0151) чаще всего используют:
- между словами, образуют содержание «от — до» (маршрут Киев — Львов)
- после сроков (типографика — это …)
- для пропуска членов предложения (за выполнение правил — награда)
- между двумя предложениями без союзов, описывающих действие и результат (заполни анкету — получи бонус).
Длинное тире отражают тонкими шпациями, но в типографике сайтов такие отступы заменяют пробелами.
- Разновидности кавычек
Ёлки (« ») — главные кавычки в наборе русского языка.
Кавычки (“ ”) — второстепенные, можно использовать только в том случае, если внутри цитаты нужно сделать еще одно выделение.
Английские кавычки (‘ ’) — используют, если слово переведено с другого языка.
- Цвет
Цвет текста и фона также имеет большое значение. Черный на белом и белый на черном — наиболее распространенные и оптимальные варианты, но если контрастность цветов слишком высокая, или низкая — глаза человека быстро устанут, все должно быть в меру.
- Кнопки действия
Прежде всего, кнопка должна привлекать внимание не только формой, но и цветом, и текстом. Не будем рассматривать все стили кнопок, рассмотрим примеры текста на кнопке:
- CAPS — не всегда хорошо
CAPS — это крик, не нужно кричать там, где не надо! Такой вид написания подходит для логотипов, небольших названий и заголовков до 5 слов. Встречается в кнопках. Большие буквы труднее воспринимаются людьми, чем малые. Не выделяет слова в абзаце БОЛЬШИМИ буквами, если это не аббревиатура, с большей вероятностью читатели обратят внимание на текст, если увеличить насыщенность.
Встречается в кнопках. Большие буквы труднее воспринимаются людьми, чем малые. Не выделяет слова в абзаце БОЛЬШИМИ буквами, если это не аббревиатура, с большей вероятностью читатели обратят внимание на текст, если увеличить насыщенность.
- И самое главное
Перед публикацией любого текста — покажите его другому человеку. Ваш текст четкий и понятный для Вас, но совсем по-другому его воспринимают другие люди. Задайте следующие вопросы:
- Легко ориентироваться на странице по ключевым словам, заголовками и изображениями?;
- Легко читать текст с этими шрифтами?;
- Достаточно текст разделен на блоки?.
Измените текст и покажите его еще раз. Ситуация улучшилась? Поздравляю!
Полезные ресурсы:
| Бесплатные шрифты Библиотека шрифтов от Google для коммерческого использования https://fonts.google. | Шрифтовые пары На сайте собраны все наиболее удачные комбинации шрифтов библиотеки Google Fonts https://fontpair.co/ |
| Alt-раскладка Все возможные комбинации клавиш для быстрого набора символов https://htmlweb.ru/html/alt-codes.htm | Типографская раскладка Разработана И. Бирдманом для удобного набора символов без использования кода (только Рус, Eng) https://ilyabirman.ru/projects/typography-layout/ |
| Контраст цветов Проверка уровня контраста между цветом по стандартам WCAG https://colourcontrast.cc/ | Главред β Проверка текста на чистоту и читабельность (Только на русском) https://glvrd.ru/ |
основные понятия и современные тренды
“Веб-дизайн — это 95% типографики”, — сказал основатель компании Information Architect Оливер Райхенштейн. Так оно и есть: без качественной типографики ваш сайт будет неудобным для восприятия. В этой статье разберем основные виды типографики и современные тренды. Поехали!
Так оно и есть: без качественной типографики ваш сайт будет неудобным для восприятия. В этой статье разберем основные виды типографики и современные тренды. Поехали!
Что такое типографика и зачем она нужна
Типографика в веб-дизайне — это свод правил оформления текста и графических элементов сайта, который несет определенный посыл, воздействует на эмоции и мотивирует посетителя к совершению целевых действий. В зависимости от направления сайта эти действия могут быть разными: подписаться на рассылку, читать больше статей, оставлять комментарии, совершать покупки. Таким образом, типографика идет рука об руку с продающим дизайном.
Есть еще дельное определение. Типографика — наука об эргономике текста, созданная для того, чтобы текст как можно легче читался и воспринимался посетителем сайта. Для этого должен соблюдаться баланс текстовых и графических элементов. Контент без визуального оформления может быть скучным и унылым. Надо только знать, как правильно его оформлять. Об этом мы и расскажем в сегодняшней статье.
Надо только знать, как правильно его оформлять. Об этом мы и расскажем в сегодняшней статье.
Основные правила типографики
- Чем проще — тем лучше. Даже если появилось множество новых интересных шрифтов, эмодзи, анимаций — не нужно использовать все их сразу. Сайт будет аляпистым и совершенно не стильным.
- Сайт должен быть читабельным. Если выбирать между оригинальностью идеи и удобством для посетителя — любой веб-дизайнер не раздумывая выберет второе.
- Главное должно отличаться от второстепенного. Хорошая типографика сразу показывает, что тут самое важное, а что нет. Если элементы сайта спорят между собой и взгляд посетителя мечется, не зная, что выбрать — значит, типографика хромает.
- Правило золотого сечения. Мы уже писали о нем в статье про основные правила веб-дизайна. Если кратко — это деление элементов страницы сайта на пропорции в соотношении 3/2, или 5/3, и так далее.
 Чаще всего по этому принципу определяется соотношение рекламных блоков и текста.
Чаще всего по этому принципу определяется соотношение рекламных блоков и текста. - Текст важнее. Графика должна не перетягивать одеяло на себя и отвлекать от контента, а дополнять его и привлекать к нему внимание. Текстовая информация чаще важнее, чем картинки — а значит, графика должна быть на службе у контента, а не наоборот.
- Помните о гармонии. Не только в музыке она есть, как пелось в одной известной песне. На сайте все должно быть выполнено приятно глазу, гармонично и естественно. Хотите проверить? Просто дайте оценить сайт любому знакомому: пусть посмотрит свежим взглядом и выскажет честное мнение.
Основные понятия типографики и как их применять
О шрифт, ты — мир!
История шрифтов в типографике заставляет задуматься. На заре веб-дизайна считалось крутым использовать необычные шрифты по принципу “чем чуднее — тем моднее”. Со временем появилась тенденция к упрощению: сейчас предпочтение отдается простым крупным шрифтам. И обязательно читаемым.
И обязательно читаемым.
Приведем несколько основных правил использования шрифтов на сайте:
1. Не используйте слишком много шрифтов. Мы все понимаем — хочется сделать свой сайт поярче и поинтереснее, но пожалуйста, остановитесь на двух-трех. Слишком большое количество шрифтов выглядит непрофессионально и нечитабельно. Подумайте о посетителе — легко ему будет подстраиваться под хотелки дизайнера? Да и сочетать много шрифтов будет непросто — как правило, в итоге таких экспериментов получается сборная солянка.
Например, хорошо сочетаются шрифты Georgia и Verdana — они визуально похожи и гармонично дополняют друг друга. Шрифты Baskerville и Impact, напротив, имеют разную ширину символов, и второй просто “убивает” первый.
2. Используйте стандартные шрифты. Если ваш веб-дизайнер — не суперпрофессионал, лучше не рисковать и выбрать знакомые всем true-шрифты, которые давно зарекомендовали себя. Это, например, системные Arial или Calibri, можно также использовать шрифты Google (это бесплатно) или Adobe Typekit (по подписке) или поюзать онлайн-конструкторы. Вариантов масса!
Вариантов масса!
Внимание! Этот способ могут не применять те, кто хочет сразу громко заявить о себе или создать фирменный стиль сайта. Вот тут можно экспериментировать вволю — конечно, заручившись помощью хорошего дизайнера. С осторожностью обращайтесь с готическим, старославянским шрифтами, Comic Sans — они, как нам кажется, давно себя изжили и не всегда уместны. Хотя на многих ресурсах до сих пор популярны.
3. Буквы должны читаться! Есть некоторые шрифты, в которых отдельные буквы можно перепутать. Например, I и L в английской раскладке, “н” и “м”, “т” и “ш” — в русской. Особенно сложно бывает читателю, когда еще и расстояния между буквами маленькие. Остерегайтесь таких шрифтов!
4. Выбирайте адаптивный шрифт. Про адаптивный дизайн сайта, который одинаково хорошо просматривается и грузится на разных устройствах, уже всем известно. Пользователи заходят в сеть со смартфонов, планшетов, ноутбуков, лэптопов — размеры экрана у них у всех разные, разрешение тоже отличается. Шрифт — часть адаптивного дизайна, он должен так же хорошо читаться с различных устройств и в разных размерах. Избегайте слишком маленьких шрифтов, чтобы пользователю не приходилось приближать текст и совершать дополнительные действия.
Шрифт — часть адаптивного дизайна, он должен так же хорошо читаться с различных устройств и в разных размерах. Избегайте слишком маленьких шрифтов, чтобы пользователю не приходилось приближать текст и совершать дополнительные действия.
Искусство цвета
1. Играйте на контрасте. Цвет текста и фона для него должны различаться. Серый на сереньком — так себе тренд. Чем больше бросается в глаза контраст — тем гарантированнее он привлечет внимание пользователей. Чем меньше шрифт, тем более он должен быть контрастным, и наоборот.
Какие цвета можно сочетать? Используйте базовые принципы сочетания цветов. В этой схеме нет черного и белого — они априори сочетаются с любым цветом. Наиболее контрастным, кстати, считается сочетание черного и желтого. Взять наш “Тинькоф-журнал” — они использовали это правило на все сто.
2. Смелее, детка! В моде техники градиента, дуплекс — использование двух цветов и их полутонов, трехмерные объемные изображения, картинки, нарисованные вручную и другие тренды веб-дизайна 2018 — ограничений практически нет. Все зависит от вкуса и чувства стиля вашего дизайнера.
Все зависит от вкуса и чувства стиля вашего дизайнера.
3. Выделяйте цветом важнейшие текстовые блоки и рекламу — чтобы посетитель сразу обратил на них внимание. Многие дизайнеры советуют избегать красного и зеленого цветов — заботятся о больных дальтонизмом. Между прочим, среди мужчин дальтоников аж восемь процентов — серьезное число.
Оформление текста
“Крылья, ноги, главное — хвост!” — если перефразировать фразу из культового мультика, то же самое можно сказать и о тексте. Цвет и шрифты, конечно, важны, но оформление текста все же играет главную роль в восприятии сайта посетителем. Рассмотрим современные тенденции оформления текста:
1. Используйте пиктограммы, значки, эмодзи. В типографике как в жизни: если люди активно используют смайлики для общения, значит, нужно применять их и на сайтах. Мир веб-типографики уже никогда не станет прежним: пиктограммы, смайлы и значки стали важной частью текста. Это делает его более динамичным и близким к пользователю.
2. Форматируйте. Это незыблемое правило: если не хотите, чтобы ваш интересный и полезный текст превратился в одну большую простыню — ставьте заголовки и подзаголовки, не забывайте про маркированные списки. Обязательно выделяйте абзацы — сплошной текст читать просто невозможно. Считается, что оптимальная длина абзаца составляет 3-5 строк.
Для того чтобы расставить акценты, выразить главные мысли — прибегайте к выделению жирным, подчеркиванию и курсивом. Эффект зачеркивания круто смотрится, когда надо добавить иронии. Из журнальной типографики к нам пришли вынос мыслей в цитаты, красивое оформление первых букв нового абзаца.
3. Забудьте про капслок! Тренд выделять главное капсом давно умер: сейчас большие буквы воспринимаются как крик и вызывают у читателя лишь негатив. Большие буквы уместны лишь в заголовках, да и то не всегда. Привлекать внимание с помощью капса уж точно не рекомендуется.
4. Ограничьте длину строки. Помните базовое правило типографики: текст важнее графики, особенности дизайна не могут диктовать условия верстке текста. Если дизайн вашего сайта предполагает длиннющую строку — проще поправить дизайн, чем заставить читателя дочитать ее до конца. Читабельность превыше всего!
Помните базовое правило типографики: текст важнее графики, особенности дизайна не могут диктовать условия верстке текста. Если дизайн вашего сайта предполагает длиннющую строку — проще поправить дизайн, чем заставить читателя дочитать ее до конца. Читабельность превыше всего!
Эксперты говорят, что оптимальное количество символов на строку — не более 60. Если меньше — читатель будет слишком быстро возвращаться в начало строки и сбивать ритм чтения. Если больше — сложно будет сосредоточиться на тексте: пока подойдешь к концу строки, забудешь о том, что написано в ее начале.
Внимание! Это правило актуально для текстов, которые читаются с ПК. Если речь идет о мобильном устройстве, длина строки должна составлять не более 30-40 символов — больше в экран просто не влезет. Ну вы поняли: адаптивный дизайн — наше все.
5. Следите за межстрочным интервалом. Чем он больше — тем больше воздуха в тексте, тем проще читателю пробираться через слова и символы. Обычно размер интервала должен быть на 30% больше высоты символов. Посмотрите, какая колоссальная разница между первым и вторым примером!
Обычно размер интервала должен быть на 30% больше высоты символов. Посмотрите, какая колоссальная разница между первым и вторым примером!
Тренды типографики последних лет
Типографика переживает сейчас настоящий расцвет: мы наблюдаем буйство стилей и эффектов, разнообразие визуальных составляющих, новые способы воздействия на посетителей.
Крупная типографика
Пожалуй, самый главный тренд последних лет — крупная типографика. Давайте разберем, зачем она нужна:
- привлекает и удерживает внимание посетителя. Сложно не заметить крупные шрифты, яркие цвета и особое расположение самого важного текста на странице. На сайте интернет-магазина, например, таким текстом будет призыв к действию, информация о скидках и поступлении новых коллекций. На новостном сайте — самая актуальная в данный момент статья. Большой текст — как неоновая надпись в небе: ну посмотри же на меня, прочитай меня, выбери меня, купи меня;
- вызывает эмоции.
 Если написать одну и ту же фразу мелким и крупным шрифтом — посетитель стопроцентно отдаст предпочтение второму варианту. Вопрос еще и в том, как написать — если удастся воздействовать на чувства посетителя — велик шанс, что он вернется и станет вашим постоянным посетителем. Если за громким слоганом стоит личность создателя сайта — эффект может быть ошеломительным. Главное — не только сказать, но и кем это сказано;
Если написать одну и ту же фразу мелким и крупным шрифтом — посетитель стопроцентно отдаст предпочтение второму варианту. Вопрос еще и в том, как написать — если удастся воздействовать на чувства посетителя — велик шанс, что он вернется и станет вашим постоянным посетителем. Если за громким слоганом стоит личность создателя сайта — эффект может быть ошеломительным. Главное — не только сказать, но и кем это сказано; - позволяет определить главное. Все слышали про эффект баннерной слепоты — когда посетитель бегло сканирует взглядом текст, не задерживаясь на отдельных элементах. Крупный заголовок или рекламный баннер позволяет отделить зерна от плевел и остановить взгляд на самом главном. Заголовок помельче — информация второго уровня важности. Ну и так далее.
Большие шрифты
Жирный, еще жирнее! Это не оскорбление, а тенденция шрифтов последних лет. Чем больше и жирнее шрифт, да еще и с насечками — тем более современной будет ваша типографика. Кроме того, такие шрифты отлично читаются с мобильных устройств — мы же знаем, что все больше людей заходят на сайты со смартфонов и планшетов.
Кроме того, такие шрифты отлично читаются с мобильных устройств — мы же знаем, что все больше людей заходят на сайты со смартфонов и планшетов.
Сломанные сетки
Макеты с классической сеткой уже не в моде — дизайнеры отказываются от них и буквально пускаются во все тяжкие! Типографика сайта все больше напоминает издательский дизайн. Разметка на блоки, строгое количество колонок текста, модули уже не придерживаются строгих правил и живут своей жизнью. Каркас сайта может быть совершенно разным — главное, чтобы посетителям нравилось.
Больше движения!
Активно используйте гифки, анимацию, 3D-типографику — это оживляет сайт, привлекает внимание посетителей и выделяет ваш дизайн на фоне других. Особенно хорошо эти приемы работают при создании фирменного стиля сайта и персонализации личного бренда. За рубежом анимация давно популярна — у нас еще не все оценили ее возможности. Не упускайте шанс!
Понравилась статья? Обращайтесь в IDBI — мы знаем о типографике все и поможем разработать ваш сайт с учетом новых тенденций.
Руководство для начинающих по типографике в веб-дизайне
Пожалуй, ни одна тема в дизайне веб-сайтов не недооценивается более, чем типографика , искусство и техника аранжировки и оформления текста.
Говоря о себе, я заядлый пользователь веб-сайтов, собиратель знаний и искатель фактов. Но я никогда не отрывался, скажем, от статьи в Википедии и не думал: «Вау, текст на этой странице был таким читабельным!» Я пришел за какой-то информацией, прочитал информацию и ушел с информацией в голове. Это означает, что с точки зрения типографики Википедия отлично справилась со своей задачей.
Типографика играет решающую роль на любом веб-сайте, обеспечивая удобство чтения и обработки всего текстового контента. Если типографика веб-сайта работает, мы этого не заметим. Если это не удастся, скорее всего, мы отскочим от страницы.
На каждом веб-сайте есть текст, а где есть текст, там либо хорошая, либо плохая типографика. Итак, как владелец веб-сайта, вам нужно потратить время на типографику своего собственного сайта. Сосредоточив внимание на внешнем виде и удобочитаемости ваших слов, вы гарантируете, что ваши читатели не будут оспаривать ваш текст. А для тех немногих, кто ценит хорошую типографику, ваше внимание к деталям будет свидетельствовать о профессионализме, сочувствии и умении дизайнера.
Сосредоточив внимание на внешнем виде и удобочитаемости ваших слов, вы гарантируете, что ваши читатели не будут оспаривать ваш текст. А для тех немногих, кто ценит хорошую типографику, ваше внимание к деталям будет свидетельствовать о профессионализме, сочувствии и умении дизайнера.
Это руководство расскажет вам все, что вам нужно знать, чтобы начать работу с типографикой веб-сайтов. Мы рассмотрим некоторые важные термины, а затем рассмотрим девять распространенных рекомендаций, которым должны следовать все разборчивые заголовки и блоки текста.
Что такое типографика веб-сайта?
Вообще говоря, типографика определяет, как текст выглядит для читателя, как слова буквально появляются на странице или на экране.
Для наших целей это помогает оттачивать только текст, который мы видим на веб-сайтах. Это связано с тем, что передовые методы работы с веб-текстом часто отличаются от таковых для печатного текста, а в Интернете нужно учитывать гораздо больше.
Помимо простоты чтения, цифровой текст должен быть рассчитан на:
- более короткое время удержания внимания — существует практически бесконечное количество доступных веб-сайтов, многие из которых имеют более качественные буквы.
- удобство просмотра, поскольку пользователи, как правило, заходят на веб-страницы в поисках чего-то конкретного и хотят быстро это найти.
- доступность, потому что не все интернет-пользователи воспринимают или взаимодействуют с веб-текстом одинаково.
- несколько типов устройств и размеров экрана — текст должен быть разборчивым на любом цифровом носителе.
По всем этим соображениям веб-типографика получает свою особую категорию.
Кроме того, веб-типографика включает в себя как то, как мы разрабатываем внешний вид самого текста — шрифты, цвета и стили, так и то, как мы представляем текст на соответствующей веб-странице. Все эти детали имеют значение, поскольку они обеспечивают комфортное чтение для максимально возможного числа посетителей.
Термины веб-типографики
Чтобы лучше понять, как ввести эффективный шрифт на ваш веб-сайт, давайте сначала рассмотрим некоторые основные термины в области типографики и то, как каждый термин применим к веб-дизайну.
Гарнитуры и шрифты
Гарнитура — это особый внешний вид, применяемый к набору буквенных и цифровых символов. Общие шрифты включают Times New Roman, Arial, Helvetica, Courier и Calibri.
Но подождите, разве это не шрифты? Не совсем. Шрифт — это конкретный экземпляр шрифта. Каждый шрифт в гарнитуре имеет определенный вес (то есть жирнее или светлее), размер (например, 16 пикселей против 24 пикселей) и может иметь другие специальные стилизации (например, выделенные курсивом или не выделенные курсивом, закругленные или неокругленный).
Например, шрифты «Helvetica Light (12pt)», «Helvetica Regular (16pt)» и «Helvetica Bold Oblique (20pt)» — это три шрифта в гарнитуре «Helvetica»:
Иными словами, шрифт — это широкая категория стиля для набора определенных шрифтов — вот почему гарнитуру также иногда называют семейством шрифтов .
Разница между шрифтом и гарнитурой невелика, но важна, поскольку мы начинаем более глубоко изучать методы веб-типографики. Теперь давайте узнаем больше о языке, который мы используем для описания шрифтов.
Шрифты с засечками и без засечек
Многие шрифты соответствуют двум стилям: с засечками и без засечек.
Засечка — это небольшой орнаментальный выступ от основного штриха буквы. Шрифты с этим стилем называются шрифтами с засечками . «Sans» по-французски означает «без», а шрифты без этих украшений обозначаются как . реже, чем шрифты с засечками и без засечек. Рукописные шрифты предназначены для воспроизведения разнообразных и часто плавных штрихов, создаваемых почерком. Шрифт сложнее читать, чем шрифт с засечками и без засечек, и его следует использовать только в особых случаях, например, для ярких заголовков и причудливых приглашений на вечеринки.
Кернинг
Кернинг — это горизонтальное пространство между двумя определенными символами. Шрифты могут иметь более мелкие или более широкие кернинги, чтобы улучшить читаемость и избежать неудобных пробелов. Обычные шрифты имеют определенные кернинги для каждой пары соседних символов, поэтому все буквы плотно прилегают друг к другу.
Шрифты могут иметь более мелкие или более широкие кернинги, чтобы улучшить читаемость и избежать неудобных пробелов. Обычные шрифты имеют определенные кернинги для каждой пары соседних символов, поэтому все буквы плотно прилегают друг к другу.
В приведенном выше примере кернинг разделяет две буквы «Т» для улучшения читаемости.
Трекинг
Подобно кернингу, трекинг также описывает расстояние между буквами. Однако отслеживание означает общий интервал между буквами во всей строке или блоке текста, а не только между двумя отдельными буквами:
Трекинг — это еще одна типографская деталь, которую нужно сделать правильно для удобочитаемости. Мы можем сказать, если строка текста расположена слишком широко или выглядит слишком раздавленной.
Интерлиньяж
Интерлиньяж (произносится как элемент «лид») — это вертикальный интервал между строками текста. Мы часто используем такие термины, как «одинарный интервал» или «двойной интервал», чтобы указать интерлиньяж, но интерлиньяж также может быть выражен в единицах пикселей или точек.
Опять же, правильное количество интерлиньяжей помогает читателям ориентироваться в тексте — слишком много или слишком мало неудобно читать.
Иерархия
Большинство веб-страниц, особенно текстовых, разбивают содержимое на разделы по темам. Эти разделы обозначены и помечены заголовками. Порядок текста от самого заметного к наименее заметному составляет иерархию страницы.
Иерархия имеет решающее значение для облегчения навигации по страницам и их удобочитаемости. Читатели должны иметь возможность перейти к любому важному для них разделу, просматривая только заголовки. Типографика подразумевает иерархию с разными размерами шрифта, весом шрифта, стилем шрифта и, возможно, разными шрифтами или гарнитурами в целом.
Например, типичная иерархия сообщений в блоге начинается с текста заголовка (также известного как «Заголовок 1» или «h2»), за которым следуют заголовки разделов с возрастающей специфичностью и уменьшающейся визуальной значимостью (h3s, h4s и т. д.). Наконец, мы доходим до основного текста, который может быть самым маленьким, но содержит то, что нужно читателям.
д.). Наконец, мы доходим до основного текста, который может быть самым маленьким, но содержит то, что нужно читателям.
Вот пример визуальной иерархии, созданной с использованием разных шрифтов Helvetica:
Теперь, когда мы знаем основы, давайте изучим девять правил веб-типографики.
Руководство по типографике веб-сайтов
- Ограничьте количество шрифтов на веб-сайте.
- Используйте шрифт без засечек для основного текста.
- Сначала придерживайтесь стандартных шрифтов.
- Соответствующий размер текста.
- Не используйте все заглавные буквы.
- Используйте цвета осторожно и преднамеренно.
- Оставайтесь в пределах от 40 до 80 символов в строке.
- Обеспечьте достаточное расстояние между строками.
- Удалите текстовую анимацию.
Вероятно, вам не приходилось много думать о типографике в Интернете. Это связано с тем, что типографика популярных веб-сайтов сводится к хорошо стилизованной букве Т. Многие годы проб, ошибок и экспериментов оставили нам 9 лучших практик — следуйте им, чтобы типографика вашего сайта соответствовала ожиданиям и заставляла пользователей читать (или хотя бы пролистывать) .
Это связано с тем, что типографика популярных веб-сайтов сводится к хорошо стилизованной букве Т. Многие годы проб, ошибок и экспериментов оставили нам 9 лучших практик — следуйте им, чтобы типографика вашего сайта соответствовала ожиданиям и заставляла пользователей читать (или хотя бы пролистывать) .
1. Ограничить количество шрифтов на сайте.
Чтобы сохранить визуальное единство контента, используйте на своем веб-сайте не более двух разных шрифтов. Многие веб-сайты прекрасно справляются с одним шрифтом, особенно если они применяют разные шрифты внутри шрифта для разных целей (например, заголовки, основной текст, текст кнопки и т. д.). Например:
Источник изображения
Если вы выбираете два разных шрифта, выберите параметры, которые визуально совместимы, но отличаются друг от друга.
2. Используйте шрифт без засечек для основного текста.
В то время как шрифты с засечками распространены в печатном тексте, эксперты по типографии в целом согласны с тем, что шрифты без засечек на самом деле более удобочитаемы в цифровом контексте. Наши глаза лучше следят за веб-текстом без украшений.
Наши глаза лучше следят за веб-текстом без украшений.
Это не означает, что вы вообще не можете использовать шрифты с засечками на своем веб-сайте — текст с засечками в заголовке, заголовке, цитате или декоративной части может привлечь внимание и обеспечить приятный контраст. Однако для блоков текста, которые требуют больших усилий для чтения и понимания, ваш текст лучше использовать без шрифта.
3. Сначала придерживайтесь стандартных шрифтов.
Под «стандартом» я подразумеваю не «простой» или «скучный», а «совместимый». Выбрав веб-безопасный шрифт, вы гарантируете, что ваш текст легко читается всеми с помощью любых цифровых средств.
У стандартных шрифтов есть несколько преимуществ. Во-первых, все безопасные веб-шрифты будут отображаться в любом веб-браузере и на любом устройстве, будь то настольный компьютер или мобильное устройство. Если шрифт не распознается, система по умолчанию использует шрифт, который может выглядеть хуже.
Во-вторых, читатели привыкли видеть в сети стандартные шрифты. Они не будут отвлекаться на внешний вид текста и смогут быстрее его просмотреть. В конечном счете, ваша типографика должна помогать читателю, а не отвлекать его от нужного контента.
Они не будут отвлекаться на внешний вид текста и смогут быстрее его просмотреть. В конечном счете, ваша типографика должна помогать читателю, а не отвлекать его от нужного контента.
В-третьих, веб-безопасные шрифты, как правило, лишены некоторых неудобных конструктивных недостатков, наблюдаемых в других шрифтах. Стандартный шрифт, например, не будет содержать никаких странных кернингов, из-за которых две буквы выглядят слипшимися. Они также сводят к минимуму случаи, когда два разных символа трудно различить, например, «I» из «L» или «r» из «n».
Если вы предпочитаете нестандартную гарнитуру или шрифт, всегда есть шанс, что некоторые браузеры не распознают стиль и вместо этого отобразят что-то вроде простого Times New Roman. В старом добром Times нет ничего плохого, но опять же, шрифты без засечек лучше подходят для основного текста.
Чтобы решить эту проблему, рассмотрите возможность реализации стека шрифтов, списка резервных шрифтов в вашем файле CSS, который браузер будет отображать, если ваш первый выбор шрифта не сработает. Добавьте пару стандартных шрифтов в свой стек шрифтов, чтобы посетители всегда видели наиболее подходящий стиль текста.
Добавьте пару стандартных шрифтов в свой стек шрифтов, чтобы посетители всегда видели наиболее подходящий стиль текста.
4. Подберите размер текста.
Веб-дизайнеры указывают размер шрифта в пикселях (px), а не в точках (pt). Это связано с тем, что пиксель является стандартизированной единицей в сети, а шрифт — нет — два человека, читающие текст размером 12 пунктов на одном и том же веб-сайте, могут видеть разные вещи в зависимости от их устройств или веб-браузеров.
Обычной практикой является установка для всего текста веб-сайта минимального размера 16 пикселей. Это примерно размер основного текста в печатных СМИ, и это наименьший шрифт, который большинство людей может читать без необходимости увеличивать масштаб. Конечно, вы можете и должны увеличивать и варьировать размер вашего текста, чтобы еще больше помочь читателям и установить иерархию. , но и не переусердствуйте с массивными шрифтами.
Что касается иерархии, заголовки всегда должны быть больше основного текста и уменьшаться в размере на h2, h3, h4 и т. д. Это помогает читателям просматривать ваши страницы в поисках целевого контента. Вы также можете добавить разный вес заголовкам для большего контраста с основным текстом.
д. Это помогает читателям просматривать ваши страницы в поисках целевого контента. Вы также можете добавить разный вес заголовкам для большего контраста с основным текстом.
5. Не используйте все заглавные буквы.
Это более простое правило — «все прописные» не нужны почти во всех контекстах, за исключением декоративного текста, брендинга и случайного набора заголовков.
Если вы хотите выделить основной текст или заголовок, выделите его жирным шрифтом. Это дает тот же эффект, будучи более читабельным и визуально приятным.
6. Используйте цвета осторожно и осознанно.
Распространенной проблемой для веб-пользователей является плохое сочетание цвета текста и цвета фона, в котором они недостаточно контрастны для обеспечения читаемости. Воздержитесь от наложения текста на фон с похожими цветами и будьте очень осторожны при размещении текста поверх изображений.
Точнее, Руководство по доступности веб-контента (WCAG) рекомендует коэффициент контрастности не менее 4,5:1 для большей части текста и 3:1 для крупного текста, выделенного полужирным шрифтом. Используйте бесплатный инструмент, подобный этому, чтобы проверить контраст между шрифтом и цветом фона. Кроме того, вы не ошибетесь с черным или темным текстом на белом фоне, по крайней мере, с точки зрения разборчивости.
Используйте бесплатный инструмент, подобный этому, чтобы проверить контраст между шрифтом и цветом фона. Кроме того, вы не ошибетесь с черным или темным текстом на белом фоне, по крайней мере, с точки зрения разборчивости.
Помимо контраста, обратите внимание и на цвет текста. Лучше всего, чтобы основной текст был одного цвета, за исключением гиперссылок, которые должны контрастировать с остальным текстом. Избегайте использования синего цвета в качестве цвета по умолчанию в вашем тексте, так как он подразумевает гиперссылку.
Кроме того, воздержитесь от использования красного и зеленого цветов в качестве визуальной подсказки в вашем тексте, так как это не будет очевидно для людей с дальтонизмом к красному и зеленому цветам. На самом деле, цвет сам по себе не должен использоваться для того, чтобы отличить один фрагмент текста от остального. Комбинируйте цвет с другими стилями (например, выделением полужирным шрифтом, курсивом или подчеркиванием), чтобы выделить фрагмент текста.
7. Оставьте от 40 до 80 символов в строке.
Люди разборчивы в чтении — мы предпочитаем строки текста длиной от 40 до 80 символов. Все, что меньше, заставляет наши глаза слишком часто переходить на следующую строку, что отвлекает нас. С другой стороны, любая большая длина строки утомляет читателей, вызывает дискомфорт и требует больше усилий, чтобы найти начало новой строки, когда взгляд возвращается к левой стороне текстового блока.
Эти параметры обеспечивают некоторое пространство для маневра для различных макетов страниц и дизайнов, адаптированных для мобильных устройств. Но, если можете, стремитесь к 60-70 символам в строке. Ваши глаза будут вам благодарны.
8. Обеспечьте достаточное расстояние между строками.
Надлежащие пробелы гарантируют, что читатели могут легко следовать за отдельными строками текста и возвращаться к следующей строке после разрыва строки. Платформы специальных возможностей, как правило, выделяют вертикальное пространство в зависимости от размера шрифта соответствующего текста.
Для основного текста начните с интервала 1,5, что означает, что интерлиньяж составляет 50% высоты текстовой строки. Для заголовков это расстояние должно быть немного больше. Между абзацами начните с интервала 2,5 и увеличивайте или уменьшайте его.
9. Исключите текстовую анимацию.
Да, анимация привлекает внимание читателя, но мало что хуже для удобочитаемости, чем мигающий или движущийся текст. Если вы когда-нибудь пытались прочитать записку, которую кто-то протягивал вам, вы поймете, почему — требуется работа, чтобы стабилизировать ее в нашем мозгу.
Что еще хуже, многие посетители сочтут этот текст ненужным неудобством, уловкой и/или рекламой. Мигающие изображения также могут спровоцировать фоточувствительные припадки.
Единственным исключением из этого последнего правила являются эффекты входа и выхода. Это может быть забавным способом создать впечатление у посетителя, когда он прокручивает страницу. Но, как только текст появляется, он должен оставаться статичным.
Тестирование текста
Вооружившись этими рекомендациями и ноу-хау в типографике, вы готовы начать экспериментировать со шрифтами, шрифтами и стилями в поисках идеального чтения.
Однако есть еще одна загвоздка: вы можете следовать всем приведенным выше рекомендациям и при этом пренебрегать некоторыми аспектами типографики, которые средний посетитель сразу заметит. Вот почему завершающим этапом любой итерации текстового дизайна является тщательное пользовательское тестирование.
Найдите разнообразную группу интернет-пользователей, которые могут дать представление о читабельности вашего текстового контента. Неважно, публикуете ли вы базовые описания продуктов или любовные романы — учитывая отзывы людей в типографике, вы будете уверены, что ваш сайт будет удобным и приятным для чтения.
Дизайн для удобочитаемости: руководство по веб-типографике
Выбор шрифта может сделать практически любой — просто щелкните имя в раскрывающемся списке. И все же выбор подходящего шрифта — одно из наиболее обдуманных решений в процессе проектирования.
И все же выбор подходящего шрифта — одно из наиболее обдуманных решений в процессе проектирования.
Дизайнеры типографии посвящают свою карьеру созданию буквенных форм. В этих маленьких формах эксперты уравновешивают такие вещи, как эмоции и нейтральность, индивидуальность и практичность, разборчивость и гибкость. Выбор шрифта для конкретного дизайна требует длинного списка соображений.
Традиционно графические дизайнеры всегда изучали основы типографики с точки зрения полиграфического дизайна. Но поскольку роль дизайнера теперь распространяется на все типы цифровых носителей, типографика становится большим зверем, которого нужно приручить. В духе освежения основ используйте приведенные ниже советы по веб-типографике при выборе шрифта и его форматировании для наилучшего восприятия при чтении.
Проблемы цифровой типографики
Когда дело доходит до печатного дизайна, то, как пользователь будет с ним взаимодействовать, зависит от нескольких факторов. Распечатанная страница не будет менять форму в зависимости от того, кто ее держит — цвета можно строго контролировать, а шрифт останется статичным. Какая роскошь. Цифровая типографика намного более гибкая. Когда типографика появляется на экране, на то, как она отображается, влияет множество факторов, некоторые из которых включают:
Распечатанная страница не будет менять форму в зависимости от того, кто ее держит — цвета можно строго контролировать, а шрифт останется статичным. Какая роскошь. Цифровая типографика намного более гибкая. Когда типографика появляется на экране, на то, как она отображается, влияет множество факторов, некоторые из которых включают:
- Размер экрана: невозможно предсказать, однако адаптивный дизайн направлен на то, чтобы приспособиться к любому незначительному изменению размеров. Но это означает, что набор текста иногда может быть напрасным.
- Разрешение экрана. Плотность пикселей играет большую роль в удобочитаемости текста. Технологические достижения сделали экраны с высоким разрешением более доступными для широких масс, но дизайнеры должны помнить об отклонениях от более старых технологий.
- Калибровка экрана: Уровни яркости определяют, как цвета отображаются на экране. Выбор цвета для веб-дизайна должен соответствовать всем типам настроек экрана.
Выбор лучшего шрифта для чтения на экране
Цифровой дизайн — сложное ремесло: не так давно мы были ограничены лишь несколькими шрифтами, совместимыми с мониторами с низким разрешением.
Мы сделали огромный шаг вперед в выборе шрифтов. Они были созданы для экрана и разработаны с некоторыми нюансами, которые улучшают читаемость. Точно так же, как печатные шрифты обманывают зрение, чтобы улучшить читаемость, как ловушки для чернил, хорошие веб-шрифты будут делать то же самое.
Дизайн не обязательно должен ограничиваться универсальными стандартными шрифтами (Time New Roman может выйти из употребления). Для дизайнеров доступно бесчисленное множество вариантов шрифтов, безопасных для Интернета и доступных. Google Fonts, Font Library и Adobe Typekit — это лишь некоторые из них, которые предлагают простую интеграцию и широкий выбор вариантов.
Форматирование для приятного чтения
Выбор шрифта — это только начало. Решения относительно длины и высоты линии могут создать или разрушить цифровой дизайн. Есть простые советы — никогда не используйте все заглавные буквы и сведите количество шрифтов к минимуму, — но многие решения по форматированию принимаются методом проб и ошибок.
Идеальный размер текста зависит от выбранного шрифта, поскольку такие факторы, как высота x и открытость счетчика, будут влиять на разборчивость. Затем размер текста будет определять высоту и длину строки. Простой способ проверить взаимосвязь между этими решениями — использовать такие инструменты, как Grid Lover, который использует ползунки для изменения внешнего вида каждого измерения.
Выбор цвета фона блока текста так же важен, как и цвет самого шрифта. Контраст между ними будет определять, насколько удобочитаема копия. Средство проверки контрастности WebAIM помогает легко определить коэффициент контрастности цветовых комбинаций, чтобы палитра соответствовала стандартам доступности.
Никогда не экономьте на тестировании
Руководство полезно при проектировании экранного взаимодействия, но существует слишком много факторов, чтобы определить успех проекта, не глядя на него на месте. Протестируйте типографику на экранах и настройках дисплея, которые находятся далеко за пределами среднего, например, почти устаревшие смартфоны, самые большие мониторы с высоким разрешением и ослепительно яркие экраны. Конструкции, выдерживающие экстремальные условия, готовы для полного доступа пользователей.
Конструкции, выдерживающие экстремальные условия, готовы для полного доступа пользователей.
Руководство по веб-типографике
При проектировании для экрана необходимо учитывать множество факторов, и по мере развития технологий и продуктов условия проектирования будут постоянно меняться. Однако, когда дело доходит до типографики, есть определенные вещи, которые всегда остаются верными.
Вот исчерпывающее руководство по выбору правильного шрифта и его форматированию для удобочитаемости.
Загрузите PDF-версию этой инфографики.
• • •
Дополнительная литература в блоге Toptal Design:
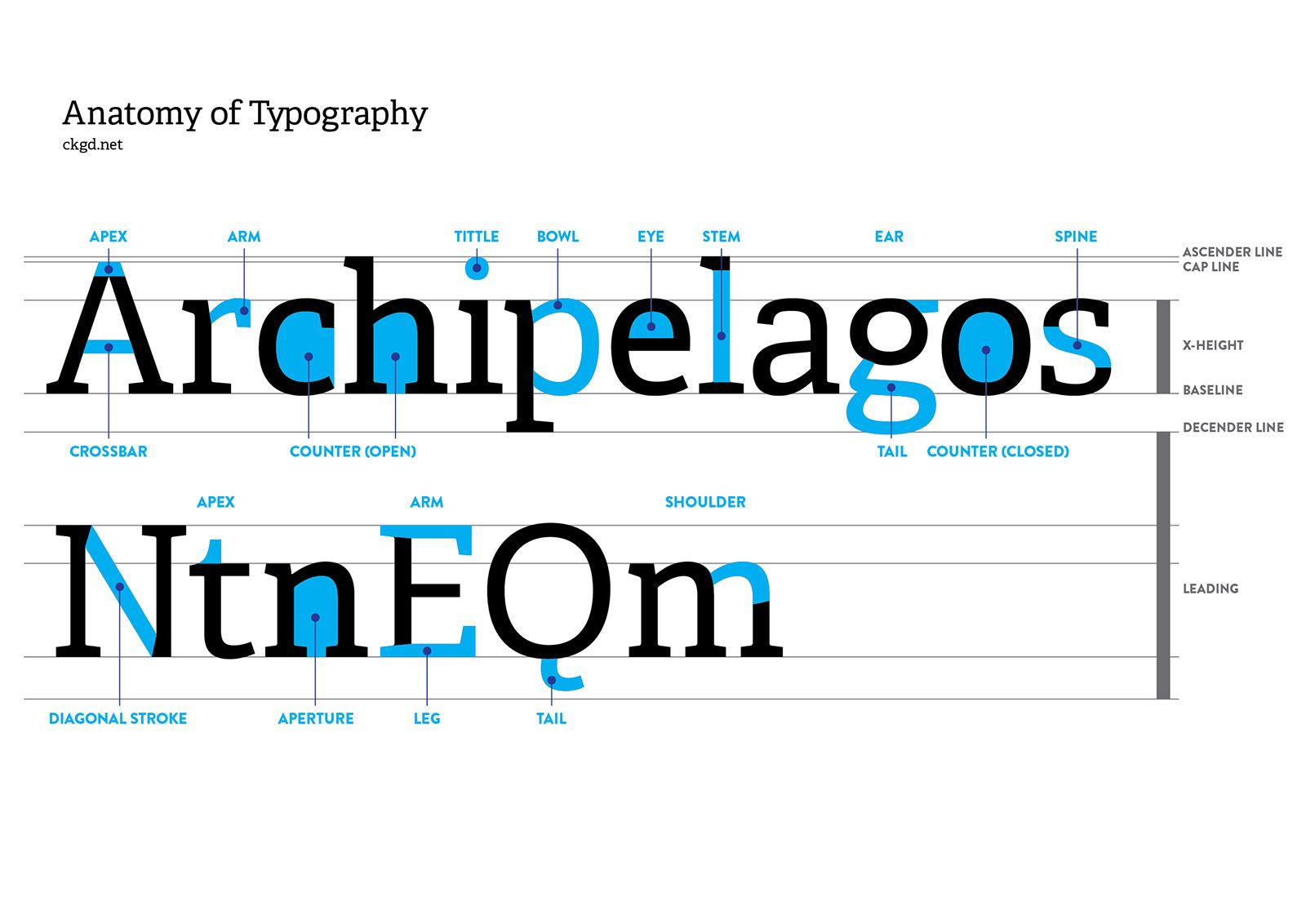
- Анализ тонкостей анатомии типографики
- Понимание нюансов классификации шрифтов
- Слова имеют значение — истинная ценность UX-копии
- Создание руководства по стилю пользовательского интерфейса для лучшего UX
- Основы редизайна веб-сайта — пример из практики
Понимание основ
Что такое типографика в веб-дизайне?
Типографика в веб-дизайне аналогична полиграфическому дизайну, но требует определенных соображений для обеспечения удобочитаемости на всех типах экранов.
 Гарнитура, размер шрифта, цвет, высота строки и форма букв — вот некоторые из факторов типографики, которые необходимо тщательно сбалансировать, чтобы обеспечить приятное чтение.
Гарнитура, размер шрифта, цвет, высота строки и форма букв — вот некоторые из факторов типографики, которые необходимо тщательно сбалансировать, чтобы обеспечить приятное чтение.Какой шрифт лучше всего подходит для чтения с экрана?
Шрифты, которые лучше всего подходят для чтения с экрана, имеют характерные и открытые формы букв. Proxima Nova, Georgia и Fira имеют характеристики, облегчающие чтение на различных экранах. На удобочитаемость шрифта влияют и другие факторы, такие как размер шрифта, высота строки, контрастность шрифта и цвета фона.
Какой размер шрифта следует использовать для веб-сайта?
Размер шрифта на веб-сайте должен соответствовать размеру экрана, на котором он отображается. В общем, шрифт должен быть 12-16pt на мобильном экране, 15-19pt на планшете и 16-20pt на экране настольного компьютера. Также следует учитывать такие факторы, как размер шрифта, высота и длина строки.
Что такое хорошая типографика?
Хорошая типографика, как и хороший дизайн, невидима.


 com/?subset=cyrillic
com/?subset=cyrillic