css властивість text-decoration-style
- Головна
- css
- властивості
- text-decoration-style
Властивість text-decoration-style визначає стиль декоративної лінії.
Використовується разом з text-decoration-line i text-decoration-color. Якщо властивість не задана, оздоблення буде у вигляді суцільної лінії.
Якщо зазначене оздоблення має певний семантичний зміст, наприклад, рядок, що означає, що деякий текст було видалено, рекомендується позначити це значення за допомогою тега HTML, наприклад <del> або <s>. Оскільки в деяких випадках браузери можуть відключити стиль, семантичне значення в такій ситуації не зникне.
| Нотатка: | При одночасному налаштуванні декількох властивостей оздоблення рядка, можливо, буде зручніше скористатися властивістю |
Синтаксис
text-decoration-style: solid|double|dotted|dashed|wavy|initial|inherit;
Властивість text-decoration-style може отримувати 7 значень:
solidСуцільна одинарна лінія.
 Без задання.
Без задання.doubleПодвійна лінія.
dottedЛінія з точок.
dashedПунктирна лінія.
wavyХвиляста лінія.
initialВстановлює властивість у значення без задання
inheritВказує на спадковість властивості від свого батьківського елемента.
| Значення без задання: | solid |
|---|---|
| Наслідує: | Ні |
| Анімується: | Ні |
| JavaScript синтаксис: | object.style.textDecorationStyle=»wavy» |
Переглядачі
- Стаціонарні переглядачі
- Мобільні переглядачі
| Переглядач | ||||||
|---|---|---|---|---|---|---|
| text-decoration-style | 57. | Не підтримується | 36.0 | 7.1 -moz- | Не підтримується |
| Переглядач | |||
|---|---|---|---|
| text-decoration-style | Не підтримується | 36.0 | 8.0 -moz- |
Приклади
- Приклад 1
- Приклад 2
- Приклад 3
Різні значення у дії
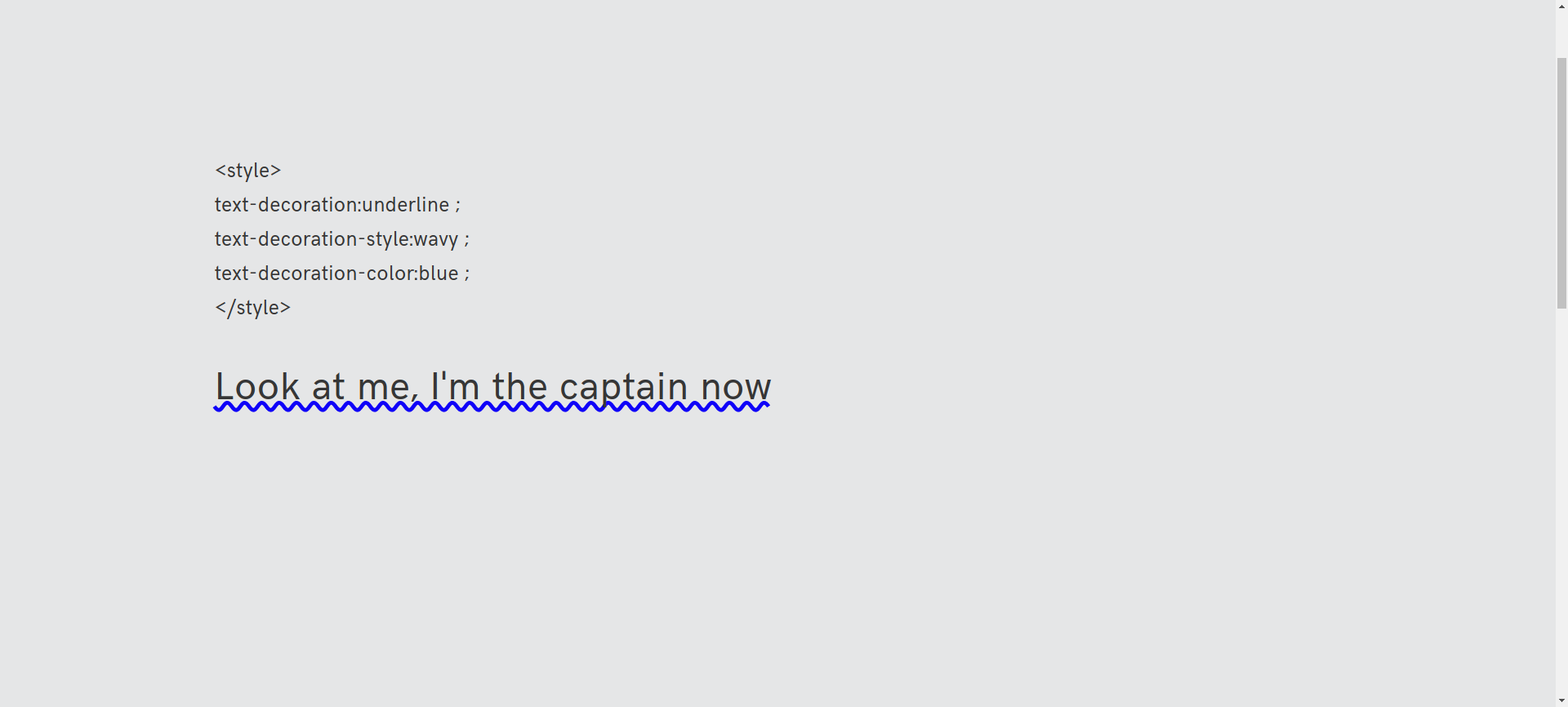
Приклад використання
Відображає декоративну лінію у вигляді хвила.
p {
-moz-text-decoration-style: wavy; /* Code for Firefox */
text-decoration: underline;
} Додаткові посилання
text-decoration-color
text-decoration
text-shadow
text-decoration-line
box-decoration-break
CSS свойство text-decoration — Как создать сайт
CSS справочник
Определение и применение
CSS свойство text-decoration задает декорирование текста (подчеркивание, перечеркивание, линия над текстом).
Кроме того в CSS3 свойство text-decoration является короткой записью(сокращенным свойством) для следующих свойств, добавленных в CSS3:
- text-decoration-line
- text-decoration-style
- text-decoration-color
Обращаю Ваше внимание, что в настоящее время вышеуказанные свойства (добавленные в CSS3) имеют очень ограниченную поддержку и не рекомендованы к использованию.
Поддержка браузерами
| Свойство | Chrome | Firefox | Opera | Safari | IExplorer | Edge |
|---|---|---|---|---|---|---|
| text-decoration | 1. 0 0 | 1.0 | 3.5 | 1.0 | 3.0 | 12.0 |
CSS синтаксис:
text-decoration:"none | underline | overline | line-through | initial | inherit"; Допускается использование нескольких значений в одном объявлении: text-decoration:"underline line-through overline"; В качестве короткой записи в CSS3: text-decoration:"text-decoration-line text-decoration-style text-decoration-color | initial | inherit";
JavaScript синтаксис:
object.style.textDecoration ="line-through"
Значения свойства
| Значение | Описание |
|---|---|
| none | Определяет нормальный текст (без декорирования). Это значение по умолчанию |
| underline | Определяет линию под текстом. |
| overline | Определяет линию над текстом. |
| line-through | Определяет линию, проходящую через текст (перечеркивание). |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS1
Наследуется
Нет.
Анимируемое
Нет.
Пример использования
<!DOCTYPE html>
<html>
<head>
<title>Пример использования свойства text-decoration.</title>
<style>
.test {
text-decoration : underline; /* добавляем декорирование текста (линия снизу) */
color : red; /* устанавливаем цвет шрифта */
}
.test2 {
text-decoration : overline; /* добавляем декорирование текста (линия сверху) */
color : green; /* устанавливаем цвет шрифта */
}
.test3 {
text-decoration : line-through; /* добавляем декорирование текста (перечеркивание) */
color : blue; /* устанавливаем цвет шрифта */
}
</style>
</head>
<body>
<p class = "test">text-decoration: underline;</p>
<p class = "test2">text-decoration: overline;</p>
<p class = "test3">text-decoration: line-through;</p>
</body>
</html>

CSS справочник
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Поделиться
Твитнуть
Поделиться
CSS Text Decoration (с примерами)
CSS text-decoration Свойство используется для украшения внешнего вида текста с помощью различных линий. Например,
диапазон {
оформление текста: подчеркивание;
} Вывод браузера
Здесь text-decoration: underline подчеркивает текст внутри элемента span .
Синтаксис оформления текста CSS
Синтаксис свойства text-decoration следующий:
украшение текста: значение | начальная | наследовать;
Обычно используемые значения для text-decoration : underline , overline , line-through , inherit и none . Например,
HTML
CSS
<голова>
<метакодировка="UTF-8" />
0" />
<ссылка rel="stylesheet" href="style.css" />
Украшение текста CSS
<тело>
Украшение текста
украшение текста: подчеркивание;
украшение текста: сквозное;
украшение текста: надчеркивание;
стр. подчеркивание {
/* рисует линию на 1 пиксель ниже текста по базовой линии */
оформление текста: подчеркивание;
}
p.line-через {
/* рисует линию толщиной 1 пиксель поперек текста посередине */
оформление текста: сквозное;
}
p.overline {
/* рисует линию высотой 1 пиксель над текстом вверху */
оформление текста: надчеркивание;
} Вывод браузера
Оформление текста как сокращенное свойство
Мы также можем использовать text-decoration в качестве сокращенного свойства для установки цвета, стиля и толщины текстовой строки. Оригинальный синтаксис text-decoration is,
text-decoration: text-decoration-line text-decoration-color text-decoration-style text-decoration-thickness|initial|inherit;
Здесь,
-
text-decoration-line: устанавливает тип оформления линии для нашего текста -
text-decoration-color: устанавливает цвет для оформления линии -
text-decoration-style: устанавливает стиль строки, заданныйtext-decoration-line -
text-decoration-thickness: устанавливает толщину линии, используемой в оформлении
Давайте посмотрим на пример,
HTML
CSS
<голова>
<метакодировка="UTF-8" />
0" />
<ссылка rel="stylesheet" href="style.css" />
Украшение текста CSS
<тело>
Украшение сокращенного текста
Мы можем украсить наш текст, используя CSS text-decoration
свойство.
/* сокращенное свойство для установки оформления текста*/
р пролет {
оформление текста: подчеркивание волнистым красным цветом 2px;
}
/* Этот приведенный выше код эквивалентен
р пролет {
строка оформления текста: подчеркивание;
стиль оформления текста: волнистый;
цвет оформления текста: красный;
толщина оформления текста: 2px;
}
*/ Вывод браузера
Примечание : Значение text-decoration-line является обязательным, а другие необязательными.
Различные свойства, связанные с оформлением текста
Давайте рассмотрим пример свойства text-decoration-line ,
HTML
CSS
<голова>
<метакодировка="UTF-8" />
0" />
<ссылка rel="stylesheet" href="style.css" />
Строка оформления текста CSS
<тело>
текстовая-декорационная-линия: подчеркивание;
р {
/* подчеркивает текст */
строка оформления текста: подчеркивание;
} Вывод браузера
Возможные значения для text-decoration-line : underline , overline или line-through .
Давайте рассмотрим пример свойства text-decoration-style ,
HTML
CSS
<голова>
<метакодировка="UTF-8" />
<ссылка rel="stylesheet" href="style.css" />
стиль оформления текста CSS
<тело>
стиль оформления текста: пунктир;
р {
строка оформления текста: подчеркивание;
/* делаем линию пунктирной */
стиль оформления текста: пунктир;
} Вывод браузера
Возможные значения для text-decoration-style : сплошная , пунктирная , точечная , двойная и волнистые .
Давайте рассмотрим пример свойства text-decoration-color ,
HTML
CSS
<голова>
<метакодировка="UTF-8" />
<ссылка rel="stylesheet" href="style.css" />
Цвет оформления текста CSS
<тело>
цвет оформления текста: красный;
р {
строка оформления текста: подчеркивание;
стиль оформления текста: пунктир;
/* устанавливает красный цвет линии */
цвет оформления текста: красный;
} Вывод браузера
Значение text-decoration-color может быть указано в именах цветов любого цветового формата, RGB , HSL и т. д.
Давайте см. пример свойства text-decoration-thickness ,
HTML
CSS
<голова>
<метакодировка="UTF-8" />
0" />
<ссылка rel="stylesheet" href="style.css" />
Толщина оформления текста CSS
<тело>
толщина оформления текста: 4 пикселя;
р {
строка оформления текста: подчеркивание;
/* устанавливает толщину линии 4 пикселя */
толщина оформления текста: 4px;
} Вывод браузера
Содержание
decor-style — CSS: каскадные таблицы стилей
Свойство CSS text-decoration-style задает стиль строк, заданный text-decoration-line . Стиль применяется ко всем строкам, заданным с помощью text-decoration-line 9.0004 .
Исходный код этого интерактивного примера хранится в репозитории GitHub. Если вы хотите внести свой вклад в проект интерактивных примеров, клонируйте https://github.com/mdn/interactive-examples и отправьте нам запрос на включение.
Если указанное украшение имеет определенное семантическое значение, например сквозная строка, означающая, что некоторый текст был удален, авторам рекомендуется обозначать это значение с помощью тега HTML, например или .  Поскольку в некоторых случаях браузеры могут отключать стилизацию, смысловое значение в такой ситуации не исчезнет.
Поскольку в некоторых случаях браузеры могут отключать стилизацию, смысловое значение в такой ситуации не исчезнет.
При одновременной настройке нескольких свойств line-decoration может быть удобнее использовать сокращенное свойство text-decoration .
Синтаксис
/* Значения ключевых слов */ стиль оформления текста: сплошной; стиль оформления текста: двойной; стиль оформления текста: пунктирный; стиль оформления текста: пунктир; стиль оформления текста: волнистый; /* Глобальные значения */ стиль оформления текста: наследовать; стиль оформления текста: начальный; стиль оформления текста: не установлен;
Значения
- твердый
- Рисует одну линию.
- двойной
- Рисует двойную линию.
- с точкой
- Рисует пунктирную линию.
- пунктир
- Рисует пунктирную линию.
- волнистый
- Рисует волнистую линию.
- -моз-нет
- Не рисует линию.
 Вместо этого используйте
Вместо этого используйте text-decoration-line: none.
Формальное определение
| Исходное значение | сплошной |
|---|---|
| Применяется ко всем элементам | . Это также относится к ::first-letter и ::first-line . |
| Унаследовано | нет |
| Вычисленное значение | как указано |
| Тип анимации | 9027 6 дискретных
Формальный синтаксис
твердый | двойной | пунктирная | пунктир | волнистый
Примеры
Настройка волнистого подчеркивания
УСБ
.волнистый {
строка оформления текста: подчеркивание;
стиль оформления текста: волнистый;
цвет оформления текста: красный;
}
HTML
Под этим текстом красная волнистая линия.

Результаты
Технические характеристики
| Спецификация | Статус | Комментарий |
|---|---|---|
| Модуль оформления текста CSS Уровень 3 Определение стиля оформления текста в этой спецификации. | Кандидат в рекомендации | Исходное определение. Свойство text-decoration теперь является сокращением для определения нескольких связанных свойств. |
Совместимость с браузером
Таблица совместимости на этой странице создана на основе структурированных данных. Если вы хотите внести свой вклад в данные, посетите https://github.com/mdn/browser-compat-data и отправьте нам запрос на включение.
| Настольный | Мобильный | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Chrome | Edge | Firefox | Internet Explorer | Opera | Safari | Веб-просмотр Android | Chrome для Android | Firefox для Android | Opera для Android | Safari для iOS | Samsung Internet | |
декоративный текст | Хром Полная поддержка 57 | Край Полная поддержка 79 | Firefox Полная поддержка 36
| ИЭ Без поддержки № | Опера Полная поддержка 44 | Сафари Полная поддержка 12. 1 1
| WebView Android Полная поддержка 57 | Хром Android Полная поддержка 57 | Firefox Android Полная поддержка 36
| Opera Android 904 06 Полная поддержка 43 | Сафари iOS Полная поддержка 12. 2 2
| Samsung Internet Android Полная поддержка 7.0 |
волнистый | Хром Полная поддержка 57 | Край Полная поддержка 79 | Firefox Полная поддержка 6 | ИЭ Без поддержки № | Опера Полная поддержка 44 | Сафари Полная поддержка 8 | Веб-просмотр Android Полная поддержка 57 | Хром Android Полная поддержка 57 | Firefox Android Полная поддержка 6 | Opera Android Полная поддержка 43 | Сафари iOS Полная поддержка 8 | Samsung Интернет Android Полная поддержка 7. Оставить комментарий
|

 Без задання.
Без задання. 0
0