что это и для чего нужны стили
CSS (Cascading Style Sheets) – это формальный технический язык, созданный для оптимизированного описания оформления документа, разработанного на базе языков разметки HTML, XHTML и XML. Исходную аббревиатуру можно перевести с английского как «каскадные таблицы стилей».
Язык CSS разработан, чтобы разграничивать то, что формирует визуальный вид страницы, и то, что выполняет исключительно функцию контента. Если документ сгенерирован на HTML, то в ее структуре одновременно определяется каждый элемент и способ его визуализации. Это дает возможность браузеру корректно демонстрировать цвета, шрифты и позиционирование элементов страницы. Если же дополнительно использовать CSS, то в HTML нужно будет только создать описание очередности расположения объектов. Все свойства, необходимые для правильного отображения, обозреватель получит от CSS.
создает условия для быстрой и простой разработки, так как с помощью CSS можно создать единый формат оформления для базовых страниц, а не прописывать его многократно;
улучшает гибкостью редактирования. Достаточно внести изменения в каскадные таблицы стилей, чтобы внешний вид необходимых страниц сразу изменился;
оптимизирует программный код путем снижения объема дублируемых элементов. Он легче воспринимается разработчиками и ботами поисковых систем;
увеличивает скорость загрузки страницы, так как CSS кешируется при первой сессии, а потом подгружается только структура и базовые данные;
создает условия для простого применения разных визуальных стилей для созданного документа. К примеру, с помощью технологии можно легко внедрить на сайте версии страниц для людей с плохим зрением или разные варианты дизайна для мобильных и десктопных устройств.

Разработка технологии CSS кардинально изменила подход к сайтостроению, сделав процесс более гибким и простым. Именно поэтому почти все учебники для начинающих веб-разработчиков начинаются с изучения такого определения, как каскадные таблицы стилей.
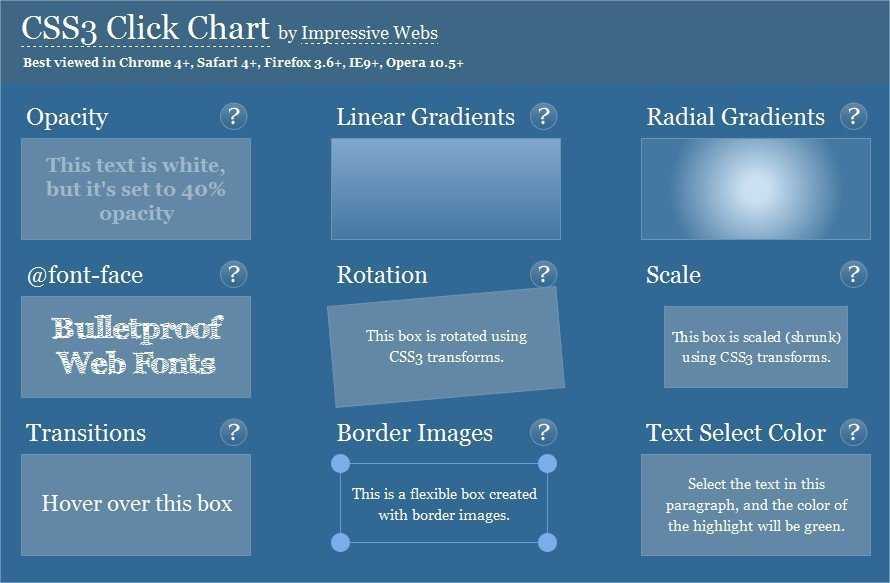
Путь развития технологииКонсорциум W3C еще в начале 90-х годов осознал необходимость создания технологии с функционалом CSS. Как результат, уже в 1996 году был одобрен стандарт CSS1, который позволяет задавать параметры цвета, шрифта, отступов и выравниваний. В 1998 году мир увидел второе поколение технологии, которая уже работала с блочной версткой, автоматически генерируемым содержанием, звуковыми таблицами, страничными носителями и указателями. Релиз CSS3 расширил возможности разработчиков, подарив им доступ к такому функционалу, как создание анимации, сглаживание теней и многое другое. На данный момент уже больше 10 лет ведется разработка пакета CSS4, но его самые интересные возможности официально не раскрываются.
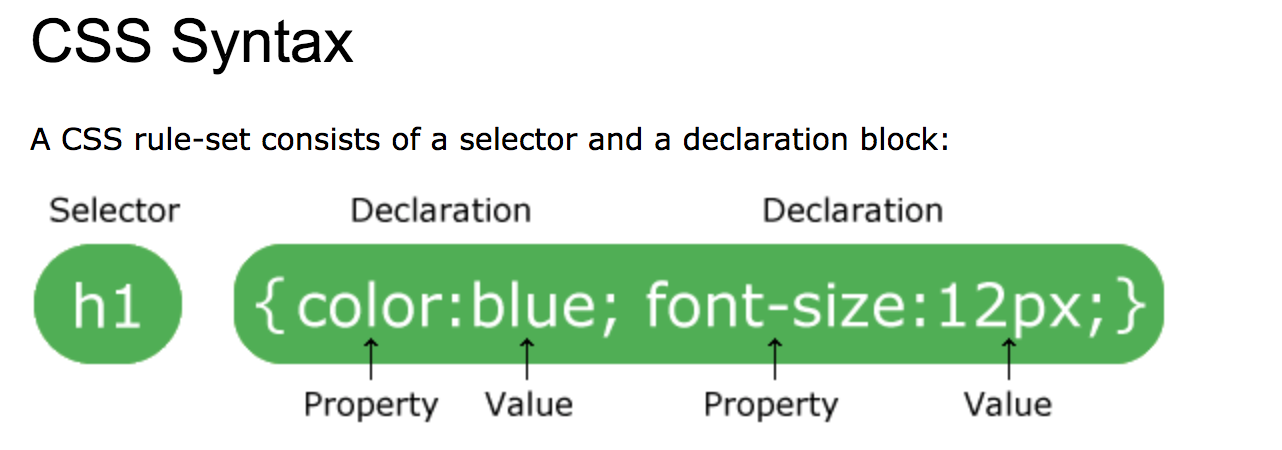
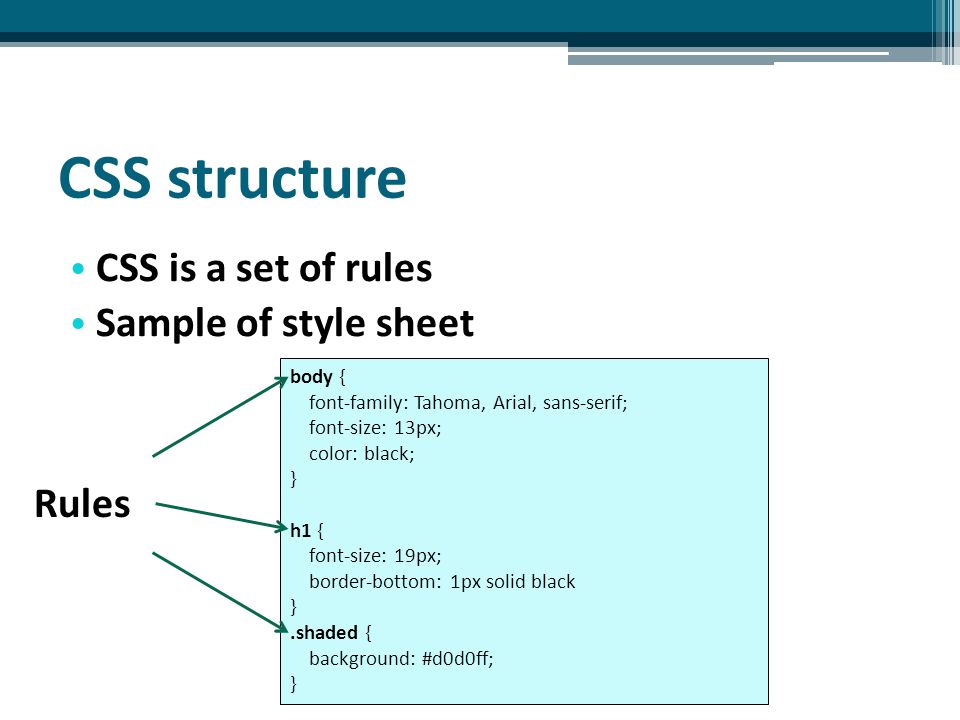
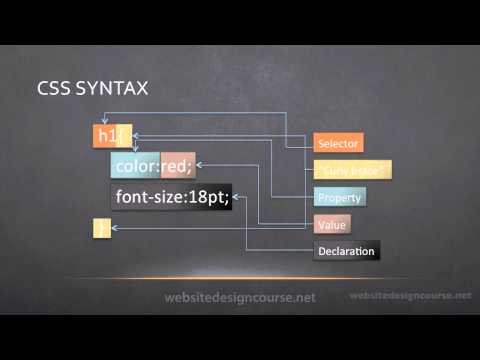
Технологию можно определить как совокупность правил описания внешнего оформления документа. Каждое правило формируется из селектора и блока объявлений.
Как работает селектор. Этот элемент правила передает информацию о том, к какому блоку страницы применяются свойства стиля. В его качестве можно использовать любой тег, которому можно задать цвет, размер, позицию и другие параметры форматирования.
Как работает блок объявлений. Этот элемент каскадных таблиц стилей формируется из парной комбинации вида «свойство: значение». Прописывается блок обязательно с двоеточием и фигурными скобками. Технология CSS не отличается чувствительностью к пробелам и регистрам, что значительно упрощает работу разработчика. Специалист может самостоятельно выбрать формат записи: в строчку или в столбик с отступами. Если для одного селектора прописаны разные переменные свойства, то сначала будет применяться нижнее или последнее условие.
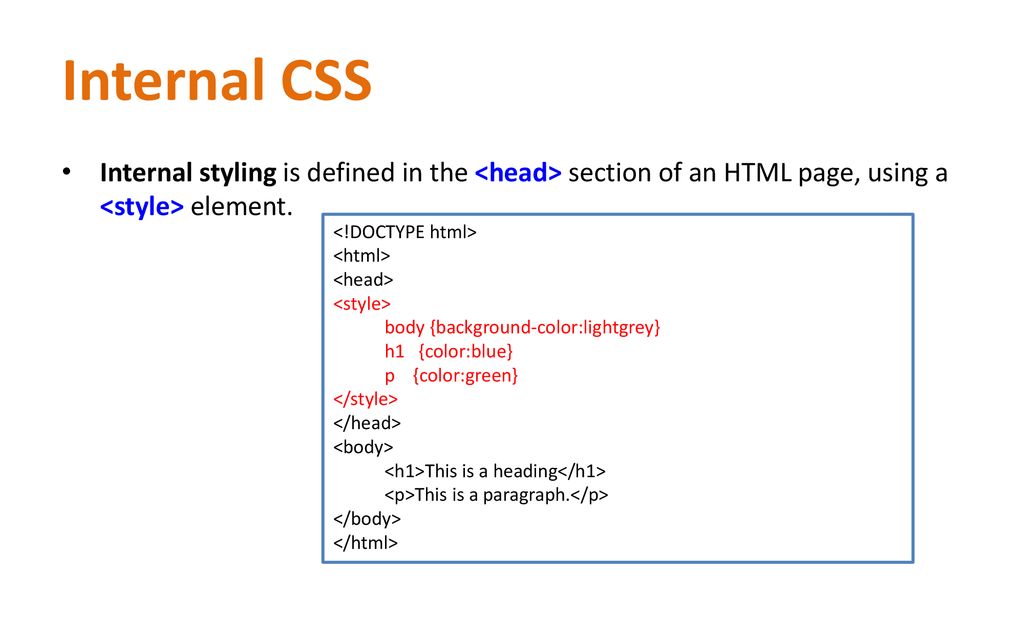
Каскадные таблицы стилей и HTML можно объединить следующими методами:
с использованием атрибута style непосредственно внутри тега;
интегрировать <style> с атрибутом type=»text/css»;
подключить внешнюю таблицу с помощью строчки <link rel=»stylesheet» href=»директория style.css» type=»text/css»/>.
Последний способ считается предпочтительным, так как позволяет пользоваться всеми возможностями технологии.
Теперь вы знаете, что это – CSS и для чего нужен этот язык. Каждый, кто планирует развиваться в направлении веб-разработки, должен хорошо изучить эту технологию, так как она считается базовой.
С чего начать изучать HTML и CSS
Даниил Шатухин
Редактор в «Хабре», тестировщик и любитель веба
Содержание
- Что такое HTML, CSS и верстка
- План изучения HTML
- План изучения CSS
- Ресурсы для самостоятельного изучения
- MDN Web Docs
- W3C
- CSS Diner
- Flexbox Froggy
- Frontend Masters Bootcamp
- Flexbox Defense
- HTML book
- JSFiddle
- CodePen
- WebDesign Master
- HTML Base
- Code.
 mu
mu - FreeCodeCamp
Знания HTML и CSS — первый шаг к освоению профессии фронтенд-разработчика. Навыки верстки — необходимый минимум для изучения других технологий веб-разработки. С основами HTML и CSS можно разобраться самостоятельно с помощью онлайн-сервисов, официальной документации, образовательных материалов от экспертов.
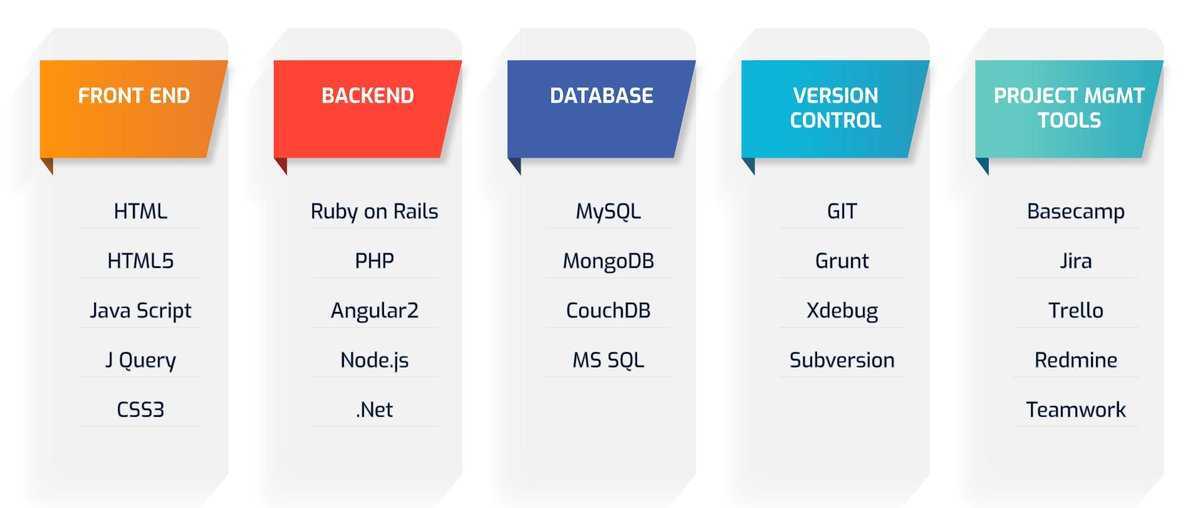
Что такое HTML, CSS и версткаHTML — язык разметки гипертекста для структурирования контента на странице. Код на HTML говорит браузеру о том, как необходимо отобразить информацию. Для разметки используются теги, которые помогают добавлять заголовки, параграфы, списки, ссылки, изображения, видео и таблицы.
CSS — каскадные таблицы стилей, язык, позволяющий менять внешний вид HTML-документа, работать со шрифтами, цветами, градиентами и анимациями. Также CSS позволяет ускорить разработку, так как с его помощью можно задавать стили сразу для группы элементов.
Верстка — создание страницы с применением HTML и CSS. Также в масштабных проектах разработчики используют JavaScript для динамических элементов. К примеру, сложных анимаций.
Также в масштабных проектах разработчики используют JavaScript для динамических элементов. К примеру, сложных анимаций.
Связка HTML и CSS похожа на автомобиль. Язык разметки гипертекста — рама машины, которая задает общие черты и обеспечивает базу для модификаций, а каскадные таблицы стилей — кузов с уникальной формой, деталями и цветом.
Веб-разработчик с нуля
профессия
12 месяцев
Веб-разработчик с нуля
Веб-разработчик — мастер на все руки. Он создает программы и приложения для любых сфер и компаний: от небольшой кофейни до международных банков. Хотите стать специалистом, который создает востребованный продукт? Изучите полный стек на курсе.
12 месяцев
6 184 ₽/мес.
3 711 ₽/мес.
Подробнее
6 184 ₽/мес.
3 711 ₽/мес.
План изучения HTMLЛюбая веб-страница состоит из элементов. Элементы и их порядок указываются в HTML-документе с помощью тегов. Также теги можно отдельно настроить, передав им значения атрибутов. Для начала надо изучить набор базовых тегов, которые помогут отображать основные типы контента. В список базовых тегов входят:
Для начала надо изучить набор базовых тегов, которые помогут отображать основные типы контента. В список базовых тегов входят:
h2—h6— заголовки разных уровней;b,i,strong— выделение текста курсивом или жирным шрифтом;ul,ol,li,p,br— списки разных типов и деление текста на абзацы и параграфы;table,tr,td— разметка таблиц;img,object— использование изображений и других типов визуального контента;form,input,option,textarea,select— формы и их элементы;div,span,head,title,body— теги для инициализации HTML-документа и формирования структуры.
Количество тегов может показаться очень большим, но запомнить их не так сложно — можно уложиться в пару дней. После этого следует перейти к освоению атрибутов. Можно не заучивать все возможные атрибуты. Есть список основных, которые чаще всего нужны в разработке, а дополнительные или редкие всегда можно посмотреть в онлайн-справочнике или документации.
После этого следует перейти к освоению атрибутов. Можно не заучивать все возможные атрибуты. Есть список основных, которые чаще всего нужны в разработке, а дополнительные или редкие всегда можно посмотреть в онлайн-справочнике или документации.
Количество тегов может показаться очень большим, но запомнить их не так сложно — можно уложиться в пару дней. После этого следует перейти к освоению атрибутов. Можно не заучивать все возможные атрибуты. Есть список основных, которые чаще всего нужны в разработке, а дополнительные или редкие всегда можно посмотреть в онлайн-справочнике или документации.
Пример HTML-тегаКогда почувствуете, что уже уверенно используете HTML-теги и можете определить, какие элементы есть на сайте, приступайте к изучению стандартов верстки. В веб-разработке за единообразие и общие правила отвечает организация W3C, она же выпускает стандарты и следит за их актуальностью. Разрабатываемые сайты должны быть валидными — отвечающими требованиям и стандартам W3C.
Изучение валидности также поможет разобраться с кроссбраузерностью. В современном мире пользователи предпочитают разные браузеры, поэтому разработчику необходимо обеспечить одинаковое отображение страниц в разных браузерах. Валидная верстка позволяет добиться этого, но в некоторых случаях требуются дополнительные средства и усилия.
Технология разметки гипертекста простая и не требует специальных навыков. Освоить HTML с нуля можно за пару недель. Этого времени хватит, чтобы научиться размещать текст, изображения, таблицы, списки и видео на страницах в интернете.
План изучения CSSПосле освоения HTML можно переходить к CSS. Важно во время изучения CSS периодически повторять HTML и практиковаться, чтобы ранее полученная информация не забывалась и оставалась в памяти. CSS дополняет собой HTML, задает цвета элементам страницы, выравнивает их на экране и добавляет анимации. Поэтому перед началом изучения убедитесь, что уверенно владеете языком разметки гипертекста.
Первый этап. На первом этапе следует освоить работу с селекторами, их типами, свойствами и значениями. К разным элементам страницы можно применять разные параметры. Поэтому следует точно знать список возможностей для каждого типа элемента. Это поможет ускорить разработку и сэкономить время.
Второй этап. Далее следует уделить внимание изучению темы позиционирования. Этот раздел можно считать самым сложным и важным. Позиционирование позволяет располагать элементы в любых местах страницы. Также это поможет менять размер элементов, их форму, ширину и подстраивать содержимое страницы под разрешение экрана.
Третий этап. Для расширения возможностей верстки необходимо изучить псевдоклассы и комбинаторы. Это позволит работать с состояниями элементов и упростит взаимодействие с группами элементов на странице.
Четвертый этап. Для продвинутой верстки важно изучить препроцессоры, которые расширяют возможности CSS с помощью дополнительных синтаксических конструкций. На рынке есть множество препроцессоров. Лучше сразу сосредоточиться на популярных решениях и не тратить время на малоизвестные инструменты, которые не используются в коммерческой разработке.
На рынке есть множество препроцессоров. Лучше сразу сосредоточиться на популярных решениях и не тратить время на малоизвестные инструменты, которые не используются в коммерческой разработке.
Ускорить разработку позволяют фреймворки, состоящие из готовых файлов HTML и CSS. С помощью фреймворка можно использовать эти кусочки кода и не писать все с самого начала. К наиболее популярным CSS-фреймворкам относятся Bootstrap, Tailwind CSS, Foundation, Bulma и Skeleton.
Ресурсы для самостоятельного изученияMDN Web DocsОфициальная документация веб-разработчика от команды Mozilla. На сайте собраны статьи по работе с HTML, CSS и JavaScript. Справочник собран специалистами в сфере разработки сайтов и веб-приложений. Ресурс можно использовать как для изучения с нуля, так и для актуализации знаний.
W3CСайт организации W3C, на котором собраны актуальные стандарты веб-разработки. Ресурс позволяет познакомиться с основными требованиями к современным веб-проектам. Также разработчики встроили на сайт программу проверки валидности кода.
Также разработчики встроили на сайт программу проверки валидности кода.
Браузерная игра для изучения и практики CSS. Игра состоит из 32 уровней разной сложности. Первые уровни знакомят пользователя с основами и идентификаторами, а далее погружают в псевдоклассы и универсальные селекторы.
Flexbox FroggyИгра на изучение позиционирования с помощью технологии Flexbox CSS. Всего в игре 24 уровня, в каждом необходимо с помощью кода разместить лягушек на кувшинках.
Frontend Masters BootcampКороткий курс на 21 час, который поможет освоить основы верстки. Материалы включают в себя уроки по HTML, CSS и другим технологиям веб-разработки. Авторы курсов утверждают, что материалы помогут получить знания и навыки для устройства на работу в крупнейшие IT-компании.
Flexbox DefenseЕще одна игра на практику Flexbox CSS в жанре «защита башни». Пользователю необходимо выстраивать защиту от врагов с помощью свойств CSS. Таким образом надо пройти 12 уровней.
Таким образом надо пройти 12 уровней.
Справочник по HTML и CSS, который будет полезен разработчикам любого уровня. Новички смогут с нуля освоить технологии и теги, а специалисты с опытом могут использовать ресурс в качестве справочника. Сервис доступен полностью на русском языке.
JSFiddleОнлайн-редактор кода с возможностью в реальном времени видеть результат работы кода. Также сервис указывает на ошибки и дает советы для их исправления. В JSFiddle предусмотрена возможность совместной работы.
CodePenСвоеобразная социальная сеть для веб-разработчиков. На платформе пользователи делятся сниппетами кода с демонстрацией результата в реальном времени. Сервис можно использовать для изучения верстки на практике или в качестве источника вдохновения. Также на CodePen часто проводят конкурсы и тематические недели с денежными призами, которые мотивируют чаще практиковаться.
Сервис поможет разобраться с более сложными темами веб-дизайна и верстки. На сайте есть подробные уроки и полноценные курсы на русском языке.
HTML BaseСовременный и полный справочник по CSS и HTML. Ресурс включает в себя описание всех тегов, их атрибутов, свойств CSS и примеров кода. Кроме того, на сервисе есть обучающие статьи, видеоуроки и задачи. Сайт полностью на русском языке.
Code.muУчебник для веб-разработчиков, включающий в себя статьи и уроки по верстке, HTML, CSS, JavaScript, TypeScript и PHP. Также можно научиться работать с препроцессорами и фреймворками. Кроме учебника на сайте есть справочник.
FreeCodeCampКурс основ HTML и CSS, позволяющий с нуля изучить веб-разработку и написать свой первый сайт. Курс охватывает все базовые темы и рассказывает про адаптивную верстку. Все материалы полностью бесплатные.
Frontend-разработчик
курс
7 месяцев
Frontend-разработчик
Научитесь создавать удобные и эффектные сайты, сервисы и приложения, которые нужны всем. Сегодня профессия на пике актуальности: в России 9000+ вакансий, где требуется знание JavaScript.
Сегодня профессия на пике актуальности: в России 9000+ вакансий, где требуется знание JavaScript.
7 месяцев
5 556 ₽/мес.
3 333 ₽/мес.
Подробнее
5 556 ₽/мес.
3 333 ₽/мес.
Корпорация CSS | Мировые лидеры в области ИТ-услуг и решений технической поддержки
CSS Corp | Мировые лидеры в области ИТ-услуг и решений для технической поддержкиРешение критических задач предприятия
Организация интеллектуальных решений для достижения совершенства
#wearecsscorp
Здесь, чтобы вместе создавать яркие впечатления
Центр статистики
Мнения лидеров отрасли
NelsonHall CX Operations Transformation 2022 NEAT report
Исследовательский отчет NelsonHall с информацией о глобальном рынке трансформации CX-операций и ключевых поставщиках услуг
Получить отчет
5 основных тенденций в CX и
контакт-центры
Электронная книга, в которой представлены тенденции CX от более чем 100 клиентов CSS Corp по всему миру.
Читать далее
Тенденции управления корпоративными услугами на 2021 год и далее
Электронная книга, посвященная тенденциям корпоративных ИТ по результатам мероприятий CSS Corp.
Подробнее
Как CXaaS может обеспечить значимые результаты CX
Статья, посвященная CXaaS — следующему рубежу в развитии CX
Подробнее
HFS Top 10:
Digital Associate Services Последние новости и разработки в диалоге цифровых партнеров.
Подробнее
Платформы корпорации CSS
Флагманские платформы CSS Corp для взаимодействия с клиентами следующего поколения
Платформа трансформации CX для
B2B и B2C
Подробнее
Гармонизация, автоматизация, усиление и модернизация гибридных ИТ-операций
Подробнее
Актуальные
Отдел новостей | Награды | Признание аналитика
Истории трансформации
Работаем вместе, чтобы изменить ситуацию
Управление цифровыми операциями
- Вторая по величине компания CPG в мире
Создание возможностей для получения дохода
- 3-я по величине в мире компания по производству беспроводных домашних сетей
Чат-боты, возрождающие вспомогательные операции
- Global Telecom и VoIP Major
Улучшение цифрового CX
- 8-я по величине в мире компания по уходу за кожей и косметика
CSS Corp теперь называется Movate
Нажмите здесь, чтобы узнать больше
X
Отправить запрос
ОТПРАВИТЬ ЗАПРОС
CSS Corp Глобальное присутствие | ИТ-услуги и решения для технической поддержки
Мы готовы обсудить потребности вашего бизнеса
Свяжитесь с нами
Вы можете связаться с нами из любой точки мира, чтобы предоставить своим клиентам отличный сервис.
ПО ВСЕМУ МИРУ
- Северная Америка
- Азиатско-Тихоокеанский регион
- Центральная Америка
- Южная Америка
- Африка
- Европа
Техас – штаб-квартира
Мовейт Инк.
Корпоративный адрес — 5600 Теннисон
Parkway Suite 255,
Плано TX — 75024
+1 469 573 5029
+1 469 573 8547
Посмотреть на карте
Техас
Мовейт Инк.
1600 Эберхардт Роуд
Люкс 100
Темпл, Техас – 76504
+ 1 254 295 0844
Посмотреть на карте
Калифорния
Мовейт Инк.
ул. Санта-Клара, 75,
Люкс 900
Сан-Хосе, Калифорния 95113
+1 650 385 3820
+1 408 429 9232
Посмотреть на карте
Юта
Мовейт Инк.
WeWork
1557 W. Инновационный путь
5-й этаж
Лехи, Юта 84043
+1 801 619 4014
Посмотреть на карте
Корпоративный офис в Ченнаи
Movete Technologies Pvt Ltd
6-й этаж, IT-парк «Амбит»,
№ 32А и Б, Амбит Роуд,
Промышленная зона Амбаттур,
Ченнаи — 600058, Тамил Наду
+91 44 6632 2000
+91 44 2625 2268
Посмотреть на карте
Ченнаи – Перунгалатур
Movete Technologies Pvt Ltd
7-й этаж, Блок А6,
Ширам Шлюз
№ 16 GST Road,
Перунгалатур,
Ченнаи – 600 063
+91 44 4015 7100
Посмотреть на карте
Ченнаи – Тамбарам
Movete Technologies Pvt Ltd
B-14 Фаза 1,
МОЭЗ – ОЭЗ,
Тамбарам,
Ченнаи – 600 045
+91 44 6104 1800
Посмотреть на карте
Хайдарабад
Movete Technologies Pvt Ltd
1-й этаж, Технопарк Сохини
Опрос № 142,
Нанакрамгуда, финансовый район
Хайдарабад
Телангана — 500032
Посмотреть на карте
Бангалор – Вояджер
Movete Technologies Pvt Ltd
Блок -B(2) Первый этаж,
Вояджер Билдинг,
ITPB Бангалор — СЭЗ
Уайтфилд-роуд,
Бангалор – 560 066
+91 080 4665 2700
Посмотреть на карте
Бангалор – Виктор
Movete Technologies Pvt Ltd
Первый этаж,
Здание Виктора,
ITPB Бангалор — СЭЗ
Уайтфилд-роуд,
Бангалор – 560 066
Посмотреть на карте
Китай
Блок № 02-06, № 7, Хуэй Сянь Юань,
Даляньская высокотехнологичная промышленная зона,
ИТ-парк Далянь Ascendas
Далянь 116025,
КНР
+86 411 3957 0500
+86 411 3957 0518
Посмотреть на карте
Филиппины – BTC
Мовейт Филиппины, Инк.
3-й этаж, Технологический центр Бонифачо,
2-я авеню, угол 31-й авеню, BCG,
Тагиг Сити
+632 750 9417
Посмотреть на карте
Филиппины — здание The Curve
Мовейт Филиппины, Инк.
12-й и 14-й этаж, здание The Curve,
32-й угол 3-й авеню,
Форт Бонифачо Глобал Сити,
Тагиг Сити, 1634, Филиппины
+632 750 9417
Посмотреть на карте
Филиппины – ACC
Мовейт Филиппины, Инк.
Центр азиатского века,
19этаж, 27-я улица, угол,
3-я и 4-я авеню, Бонифация Глобал Сити,
Тагиг, Филиппины — 1634
+632 750 9417
Посмотреть на карте
Сингапур
Переместить ПТЭ. ООО
Бульвар Темасек, 8,
№ 22-03 Suntec Tower 3,
Сингапур 038988
+65 6631 2728
+65 6631 2880
Посмотреть на карте
Малайзия
Переместить SDN. БХД.
БХД.
2-й этаж, № 17 и 19,
Джалан Бруней-Барат, Пуду,
55100 Куала-Лумпур,
В.П. Куала Лампур.
Посмотреть на карте
Коста-Рика – Эредиа
Movate Technologies Коста-Рика Лимитада
Centro De Ciencia Y Tecnologia
Свободная зона Ультрапарк,
, корпус 3А
La Aurora de, Эредиа, Коста-Рика
+506 4031 0520
+1 408 429 9232
Посмотреть на карте
Коста-Рика – Картаго
Movate Technologies Коста-Рика Лимитада
Терра Кампус Корпоративо,
Трес-Риос, Картаго,
Коста-Рика — 30301
Посмотреть на карте
Колумбия
Переместить S.A.S.
CL 77 B № 59–61 CE Лас Америкас II OF 1006
Муниципалитет, Барранкилья
Атлантико, Колумбия
+57 5 3860111
Посмотреть на карте
Маврикий
Мовейт (Маврикий) Лимитед
Пятый этаж, Ebene Esplanade, 24 Bank Street, Cybercity, Ebene, Mauritius
+230 454 7132
Посмотреть на карте
Соединенное Королевство
Мовейт Великобритания Лимитед
Кингбери Лейн, 1а,
Рингвуд,
Хэмпшир, Bh34 1EL
+44 01202 755600
+44 01202 755744
Посмотреть на карте
Польша
Переместить сп.
