что это и для чего нужны стили
CSS (Cascading Style Sheets) – это формальный технический язык, созданный для оптимизированного описания оформления документа, разработанного на базе языков разметки HTML, XHTML и XML. Исходную аббревиатуру можно перевести с английского как «каскадные таблицы стилей».
Язык CSS разработан, чтобы разграничивать то, что формирует визуальный вид страницы, и то, что выполняет исключительно функцию контента. Если документ сгенерирован на HTML, то в ее структуре одновременно определяется каждый элемент и способ его визуализации. Это дает возможность браузеру корректно демонстрировать цвета, шрифты и позиционирование элементов страницы. Если же дополнительно использовать CSS, то в HTML нужно будет только создать описание очередности расположения объектов. Все свойства, необходимые для правильного отображения, обозреватель получит от CSS.
создает условия для быстрой и простой разработки, так как с помощью CSS можно создать единый формат оформления для базовых страниц, а не прописывать его многократно;
улучшает гибкостью редактирования. Достаточно внести изменения в каскадные таблицы стилей, чтобы внешний вид необходимых страниц сразу изменился;
оптимизирует программный код путем снижения объема дублируемых элементов. Он легче воспринимается разработчиками и ботами поисковых систем;
увеличивает скорость загрузки страницы, так как CSS кешируется при первой сессии, а потом подгружается только структура и базовые данные;
создает условия для простого применения разных визуальных стилей для созданного документа. К примеру, с помощью технологии можно легко внедрить на сайте версии страниц для людей с плохим зрением или разные варианты дизайна для мобильных и десктопных устройств.

Разработка технологии CSS кардинально изменила подход к сайтостроению, сделав процесс более гибким и простым. Именно поэтому почти все учебники для начинающих веб-разработчиков начинаются с изучения такого определения, как каскадные таблицы стилей.
Путь развития технологииКонсорциум W3C еще в начале 90-х годов осознал необходимость создания технологии с функционалом CSS. Как результат, уже в 1996 году был одобрен стандарт CSS1, который позволяет задавать параметры цвета, шрифта, отступов и выравниваний. В 1998 году мир увидел второе поколение технологии, которая уже работала с блочной версткой, автоматически генерируемым содержанием, звуковыми таблицами, страничными носителями и указателями. Релиз CSS3 расширил возможности разработчиков, подарив им доступ к такому функционалу, как создание анимации, сглаживание теней и многое другое. На данный момент уже больше 10 лет ведется разработка пакета CSS4, но его самые интересные возможности официально не раскрываются.
Технологию можно определить как совокупность правил описания внешнего оформления документа. Каждое правило формируется из селектора и блока объявлений.
Как работает селектор. Этот элемент правила передает информацию о том, к какому блоку страницы применяются свойства стиля. В его качестве можно использовать любой тег, которому можно задать цвет, размер, позицию и другие параметры форматирования.
Как работает блок объявлений. Этот элемент каскадных таблиц стилей формируется из парной комбинации вида «свойство: значение». Прописывается блок обязательно с двоеточием и фигурными скобками. Технология CSS не отличается чувствительностью к пробелам и регистрам, что значительно упрощает работу разработчика. Специалист может самостоятельно выбрать формат записи: в строчку или в столбик с отступами. Если для одного селектора прописаны разные переменные свойства, то сначала будет применяться нижнее или последнее условие.
Каскадные таблицы стилей и HTML можно объединить следующими методами:
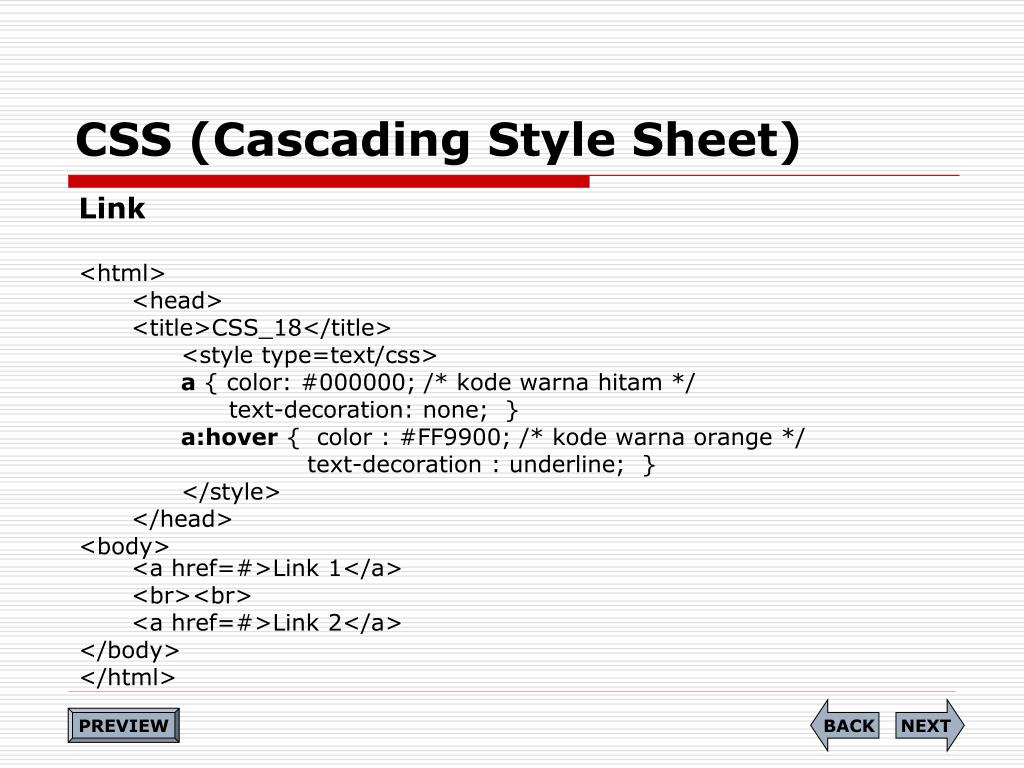
с использованием атрибута style непосредственно внутри тега;
интегрировать <style> с атрибутом type=»text/css»;
подключить внешнюю таблицу с помощью строчки <link rel=»stylesheet» href=»директория style.css» type=»text/css»/>.
Последний способ считается предпочтительным, так как позволяет пользоваться всеми возможностями технологии.
Технология css теоретические сведения
43
Каскадные таблицы стилей представляют собой простую технологию
определения и присоединения стилей к
документам HTML. Стиль, говоря
житейским языком, — это все то, что
определяет внешний вид документа HTML — при его отображении в окне браузера:
шрифты и цвета заголовков разных уровней,
шрифт и разрядка основного текста,
задаваемого в тэге абзаца <P>, и
т. д. Стиль задается по определенным
правилам, о которых, собственно говоря,
и пойдет речь, а таблица стилей — набор
правил отображения, применяемых в
документе, к которому присоединена
соответствующая таблица стилей. Таблица
стилей — это шаблон, который управляет
форматированием тэгов HTML в Web-документе. Если вы работали с
текстовым редактором Microsoft Word, то
концепция таблицы стилей напомнит вам
концепцию стилевых файлов этого
редактора: изменить внешний вид документа HTML можно простым изменением
присоединенных к нему стилей. Точно
также изменить внешний вид документа HTML можно простым изменением
присоединенной к нему таблицы стилей.
д. Стиль задается по определенным
правилам, о которых, собственно говоря,
и пойдет речь, а таблица стилей — набор
правил отображения, применяемых в
документе, к которому присоединена
соответствующая таблица стилей. Таблица
стилей — это шаблон, который управляет
форматированием тэгов HTML в Web-документе. Если вы работали с
текстовым редактором Microsoft Word, то
концепция таблицы стилей напомнит вам
концепцию стилевых файлов этого
редактора: изменить внешний вид документа HTML можно простым изменением
присоединенных к нему стилей. Точно
также изменить внешний вид документа HTML можно простым изменением
присоединенной к нему таблицы стилей.
Почему в название таблиц
стилей включено определение «каскадные»?
Дело в том, что здесь разрешено использовать
несколько таблиц стилей для управления
форматированием одного документа HTML,
а браузер по определенным правилам
выстраивает приоритетность применения
этих таблиц.
Для разработки таблицы стилей достаточно немного ориентироваться в языке HTML и быть знакомым с базовой терминологией настольных издательских систем. Как отмечалось выше, таблица стилей представляет собой набор правил форматирования элементов HTML. Эти правила достаточно просты и легко запоминаемы. Например, если необходимо, чтобы в документе все заголовки первого уровня отображались синим цветом и шрифтом с кеглем (размером) 16 пунктов, то в таблице следует задать правило:
h2 {color: blue; font-size: 16pt}
Любое правило каскадных
таблиц стилей состоит из двух частей: селектора и определения. Селектором может быть любой тэг HTML, для которого определение задает,
каким образом необходимо его форматировать.
Само определение, в свою очередь, также
состоит из двух частей: свойства и его значения, разделенных
знаком двоеточия (:). Назначение свойства
очевидно из его названия. В приведенном
правиле селектором является элемент h2, а определение, записанное в
фигурных скобках, задает значения двух
свойств заголовка первого уровня: цвет
шрифта (свойство color) определен как
синий (значение blue) и размер шрифта
(свойство font-size) определен в 16 пунктов
(значение 16pt). В одном правиле можно
задать несколько определений, разделенных
символом точка с запятой (;), как это
демонстрируется в приведенном примере.
Назначение свойства
очевидно из его названия. В приведенном
правиле селектором является элемент h2, а определение, записанное в
фигурных скобках, задает значения двух
свойств заголовка первого уровня: цвет
шрифта (свойство color) определен как
синий (значение blue) и размер шрифта
(свойство font-size) определен в 16 пунктов
(значение 16pt). В одном правиле можно
задать несколько определений, разделенных
символом точка с запятой (;), как это
демонстрируется в приведенном примере.
Созданная только что таблица стилей влияет на форматирование элемента определенного типа: заголовок первого уровня. Ее комбинация с другими таблицами стилей определяет окончательное представление документа при его просмотре в окне браузера.
 Однако каскадные
таблицы стилей чувствительны к синтаксису
задания правил и правильности названий
свойств, значений и селекторов. Любая
грамматическая ошибка приводит к тому,
что правило пропускается анализатором
браузера, и никакого предупреждающего
сообщения не появляется!
Однако каскадные
таблицы стилей чувствительны к синтаксису
задания правил и правильности названий
свойств, значений и селекторов. Любая
грамматическая ошибка приводит к тому,
что правило пропускается анализатором
браузера, и никакого предупреждающего
сообщения не появляется! Авторы страниц HTML должны создавать свои таблицы стилей, только если они хотят придать документу вид, отличный от вида, предоставляемого умалчиваемой таблицей стилей браузера.
Корпорация CSS | Мировые лидеры в области ИТ-услуг и решений технической поддержки
CSS Corp | Мировые лидеры в области ИТ-услуг и решений для технической поддержки Решение критических задач предприятияОрганизация интеллектуальных решений для достижения совершенства
#wearecsscorp
Здесь, чтобы вместе создавать яркие впечатления
Центр статистики
Мнения лидеров отрасли
NelsonHall CX Operations Transformation 2022 NEAT report
Исследовательский отчет NelsonHall с информацией о мировом рынке CX Operations Transformation и ключевых поставщиках услуг
Получить отчет
5 основных тенденций в CX и
контакт-центры
Электронная книга, в которой представлены тенденции CX от более чем 100 клиентов CSS Corp по всему миру.
Подробнее
Тенденции в области управления корпоративными услугами на 2021 год и далее
Электронная книга, посвященная тенденциям в области корпоративных ИТ по результатам мероприятий CSS Corp.
Подробнее
Как CXaaS может обеспечить значимые результаты CX
Статья, посвященная CXaaS — следующему рубежу в развитии CX
Подробнее
HFS Top 10:
Digital Associate Services Последние новости и разработки в диалоге цифровых партнеров.
Подробнее
Платформы корпорации CSS
Флагманские платформы CSS Corp для взаимодействия с клиентами следующего поколения
Платформа трансформации CX для
B2B и B2C
Подробнее
Гармонизация, автоматизация, усиление и модернизация гибридных ИТ-операций
Подробнее
Актуальные
Отдел новостей | Награды | Признание аналитика
Истории трансформации
Работаем вместе, чтобы изменить ситуацию
Управление цифровыми операциями
- Вторая по величине компания CPG в мире
Создание возможностей для получения дохода
- 3-я по величине в мире компания по производству беспроводных домашних сетей
Чат-боты, возрождающие вспомогательные операции
- Global Telecom и VoIP Major
Улучшение цифрового CX
- 8-я по величине в мире компания по уходу за кожей и косметика
CSS Corp теперь называется Movate
Нажмите здесь, чтобы узнать больше
X
Отправить запрос
ОТПРАВИТЬ ЗАПРОС
CSS Corp Глобальное присутствие | ИТ-услуги и решения для технической поддержки
Мы готовы обсудить потребности вашего бизнеса
Свяжитесь с нами
Вы можете связаться с нами из любой точки мира, чтобы предоставить вашим клиентам отличный сервис.
ПО ВСЕМУ МИРУ
- Северная Америка
- Азиатско-Тихоокеанский регион
- Центральная Америка
- Южная Америка
- Африка
- Европа
Техас – Местонахождение 1
Переместить INC.
Корпоративный адрес — 5600 Теннисон
Parkway Suite 255,
Плано TX — 75024
+1 469-573-5029
+1 469-573-8547
Посмотреть на карте
Техас – местонахождение 2
Переместить INC.
1600 Эберхардт Роуд
Люкс 100
Темпл, Техас – 76504
+ 1 254 295 0844
Посмотреть на карте
Калифорния
Переместить INC.
ул. Санта-Клара, 75,
Люкс 900
Сан-Хосе, Калифорния 95113
+1 650 385 3820
+1 408 4299232
Посмотреть на карте
Юта
Переместить INC.
WeWork
1557 W. Инновационный путь
5-й этаж
Лехи, Юта 84043
+1 801 619 4014
Посмотреть на карте
Корпоративный офис в Ченнаи
Movete Technologies Pvt Ltd
6-й этаж, IT-парк «Амбит»,
№ 32A и B, Амбит-роуд,
Промышленная зона Амбаттур,
Ченнаи — 600058, Тамил Наду
+91 44 6632 2000
+91 44 2625 2268
Посмотреть на карте
Ченнаи – Местонахождение 2
Movete Technologies Pvt Ltd
7-й этаж, Блок А6,
Ширам Шлюз
№ 16 GST Road,
Перунгалатур,
Ченнаи – 600 063
+91 44 4015 7100
Посмотреть на карте
Ченнаи – Местонахождение 3
Movete Technologies Pvt Ltd
B-14 Фаза 1,
МОЭЗ – ОЭЗ,
Тамбарам,
Ченнаи – 600 045
+91 44 6104 1800
Посмотреть на карте
Хайдарабад
Movete Technologies Pvt Ltd
1-й этаж, Технопарк Сохини
Опрос № 142,
Нанакрамгуда, финансовый район
Хайдарабад
Телангана — 500032
Посмотреть на карте
Бангалор – Местонахождение 1
Movete Technologies Pvt Ltd
Блок -B(2) Первый этаж,
Вояджер Билдинг,
ITPB Бангалор — СЭЗ
Уайтфилд-роуд,
Бангалор – 560 066
+91 080 4665 2700
Посмотреть на карте
Бангалор – Местоположение 2
Movete Technologies Pvt Ltd
Первый этаж,
Здание Виктора,
ITPB Бангалор — СЭЗ
Уайтфилд-роуд,
Бангалор – 560 066
Посмотреть на карте
Китай
Блок № 02-06, № 7, Хуэй Сянь Юань,
Даляньская высокотехнологичная промышленная зона,
IT-парк Ascendas в Даляне
Далянь 116025,
Китайская Народная Республика
+86 411 3957 0500
+86 411 3957 0518
Посмотреть на карте
Филиппины – BTC
Переместить Филиппины, INC.
3-й этаж, Технологический центр Бонифачо,
2-я авеню, угол 31-й авеню, BCG,
Тагиг Сити
+632 750 9417
Посмотреть на карте
Филиппины – здание Кривой
Переместить Филиппины, INC.
12-й и 14-й этаж, здание The Curve,
32-й угол 3-й авеню,
Форт Бонифачо Глобал Сити,
Тагиг Сити, 1634, Филиппины
+632 750 9417
Посмотреть на карте
Филиппины – ACC
Переместить Филиппины, INC.
Центр азиатского века,
19-й этаж, 27-я улица, угол,
3-я и 4-я авеню, Бонифация Глобал Сити,
Тагиг, Филиппины — 1634
+632 750 9417
Посмотреть на карте
Сингапур
Переместить ПТЭ. ООО
Бульвар Темасек, 8,
№ 22-03 Suntec Tower 3,
Сингапур 038988
+65 6631 2728
+65 6631 2880
Посмотреть на карте
Малайзия
Переместить SDN. БХД.
БХД.
2-й этаж, № 17 и 19,
Джалан Бруней-Барат, Пуду,
55100 Куала-Лумпур,
В.П. Куала Лампур.
Посмотреть на карте
Коста-Рика 1
Movate Technologies Коста-Рика Лимитада
Centro De Ciencia Y Tecnologia
Свободная зона Ультрапарк,
, корпус 3А
Ла Аврора де Эредиа
+506 4031 0520
+1 408 429 9232
Посмотреть на карте
Коста-Рика 2
Movate Technologies Коста-Рика Лимитада
Терра Кампус Корпоративо,
Трес-Риос, Cartago,
Коста-Рика — 30301
Посмотреть на карте
Колумбия
Переместить S.A.S.
CL 77 B № 59–61 CE Las Americas II OF 1006
Муниципалитет, Барранкилья
Атлантико, Колумбия
+57 5 3860111
Посмотреть на карте
Маврикий
Мовейт (Маврикий) Лимитед
Пятый этаж, Ebene Esplanade, 24 Bank Street, Cybercity, Ebene, Mauritius
+230 454 7132
Посмотреть на карте
Соединенное Королевство
Мовейт Великобритания Лимитед
Кингбери Лейн, 1а,
Рингвуд,
Хэмпшир, Bh34 1EL
+44 01202 755600
+44 01202 755744
Посмотреть на карте
Польша
Переместить сп.