Разработка технического задания на сайт в России и Казахстане
- Главная
- Услуги
- Разработка на 1С Битрикс
- Разработка технического задания на сайт
Бизнес в Интернете начинается с разработки технического задания на сайт. ТЗ подчеркивает цели, эксплуатационное и функциональное назначение, спецификации веб-ресурса. Этот документ гарантирует правильное понимание потребностей клиента.
Вы спросите: а нельзя ли обойтись без технического задания? Клиент просто идет к подрядчику и просит сделать интернет-магазин «как у всех, только лучше».
Казалось бы, можно без ТЗ. Профессионалы веб-разработки запустили не один десяток подобных сайтов, четко представляют и выполняют заказ в лучшем виде.
Вдруг заказчик присылает собственный дизайн… Вы оба понимаете, что разница между ожиданиями клиента и представлениями разработчика обошлась в сотни часов работы и тысячи долларов. Не считая слегка подпорченных нервов и отношений.
Разработка технического задания сайта должна привести требования бизнеса и идеи подрядчиков к общему знаменателю. Первый получит сайт своей мечты, а вторые не потратят время впустую. Идеальный фундамент плодотворных отношений.
Хорошее техническое задание на разработку сайта должно начинаться с глоссария — определения терминов и понятий, используемых в документации.
Обязательно указывается предмет разработки — назначение и цель веб-ресурса, целевая аудитория. Конкретизируются требования к графической дизайн-концепции, структуре и функциональным элементам сайта, представлению главной и внутренних страниц.
Техзадание перечисляет требования к эргономике, техническому и программному обеспечению серверной и клиентской части, определяет порядок приемки-сдачи проекта.
Словом, ТЗ на сайт охватывает все принципиальные аспекты — от общей структуры и оформления до настроек системы управления и функционала личного кабинета.
Нужна дополнительная информация по разработке ТЗ? Звоните в любое время!
Специалисты Студии Вячеслава Денисова предоставят вам исчерпывающую консультацию. Мы предлагаем полный комплекс услуг, связанных с веб-разработкой и технической поддержкой сайтов в России, Казахстане, Украине и других республиках СНГ.
Оформите заявку на сайте, мы свяжемся с вами в ближайшее время и ответим на все интересующие вопросы. | Заказать услугу |
Поделиться
Назад к списку
Техническое задание на сайт
Источник — Хабрахабр
Не так давно на Хабре были две статьи, посвященные техническим заданиям. У меня обе статьи вызвали, мягко говоря, недоумение, в особенности статья «Согласно техническому заданию». На мой взгляд, это вообще вредная статья, которая приводит к неверному понимаю сути ТЗ. В связи с этим хочу выразить свой взгляд на этот вопрос. Не буду говорить обо всех тех. заданиях, слишком широка тема, но думаю смогу рассказать о ТЗ на сайт.
У меня обе статьи вызвали, мягко говоря, недоумение, в особенности статья «Согласно техническому заданию». На мой взгляд, это вообще вредная статья, которая приводит к неверному понимаю сути ТЗ. В связи с этим хочу выразить свой взгляд на этот вопрос. Не буду говорить обо всех тех. заданиях, слишком широка тема, но думаю смогу рассказать о ТЗ на сайт.
То описание технического задания, о котором речь пойдет ниже, не является пересказом ГОСТа, но скорее является его творческой переработкой, хорошо сдобренной горьким опытом. Описанный ниже подход к ТЗ не охватывает все аспекты сайтостроения, но задает общее направление.
Большинство сайтов можно отнести к маленьким и очень маленьким проектам, масштаба единиц человеко-месяцев. В силу малости размеров такие проекты спокойно поддаются хорошему продумыванию и легко реализуются с помощью водопадной модели, достаточно просто не лениться на каждом этапе разработки (от написания ТЗ до сдачи проекта). Применять к этим проектам гибкие методологии разработки нет смысла, а как раз есть смысл применять хорошее ТЗ. К тем сайтам, которые не попадают под водопадную модель не стоит применять описанный ниже подход.
Применять к этим проектам гибкие методологии разработки нет смысла, а как раз есть смысл применять хорошее ТЗ. К тем сайтам, которые не попадают под водопадную модель не стоит применять описанный ниже подход.
1. Обоснование необходимости ТЗ
А зачем вообще нужно ТЗ на сайт? Заказчик говорит: «Нужен следующий сайт: каталог товаров, корзина, форма заказа, доставка, мы на карте, о нас, обратная связь». Что не ясно? Ничего необычного, всё обыденно и рутинно.
Разработчик отчетливо представляет, что нужно сделать, а сделать, в его понимании нужно вот так:
Под конец работы приходит дизайн от заказчика, и при его просмотре становится ясно, что заказчик понимает задачу несколько иначе. А именно так:
И тут выясняется, что первоначальная оценка объема работ (и соответственно, сроков выполнения и стоимости проекта), которую сделал разработчик на основании своих умозаключений и озвучил заказчику, отличается от того, что, собственно, хочет заказчик.
Если «вычесть» одну картинку из другой, сделать, так сказать, diff, то мы получим разницу в ожиданиях заказчика и планах разработчика. И разница эта может быть весьма существенной:
И вот здесь возникает конфликт, где каждая из сторон права: заказчик не получил то, что ожидал за оговоренную цену, его пытаются «прокидать»; исполнитель же считает, что сделал все в точности с заказом, а остальные «хотелки» — это попытка «прокидать» его. Этот конфликт может решиться по-разному: либо заказчик примет, то что есть, либо разработчик доделает все бесплатно, либо обе стороны пойдут на взаимные уступки. Но в любом случае, будут пострадавшие.
Так вот, задача технического задания — это свести к минимуму разницу между представлениями двух строн: заказчика и исполнителя. Хорошее ТЗ дает маленький diff, плохое ТЗ — большой.
Однако, есть очень важный момент: тех. задание не должно и не может свести diff к нулю! Поясню почему.
задание не должно и не может свести diff к нулю! Поясню почему.
И diff и ТЗ имеют свою стоимость, причем стоимость нужно понимать более широко, чем просто деньги. Это деньги, время, потраченные нервы, испорченные отношения и т.д.
Если рассматривать две крайности, когда тех. задания просто нет, нет совсем, т.е. вообще, и мы сделали фотохостинг, а заказчик желал интернет-магазин, то diff будет равен всему проекту, и его стоимость будет равна стоимости проекта (придется выкинуть наш фотохостинг и сделать магазин). При этом стоимость ТЗ равна нулю. Другая крайность, это когда техническое задание и есть сам реализованный проект, т.е. оно детализировано полностью, т. е. до строк кода, переменных и стилей css. В этом случае diff равен нулю, а стоимость ТЗ равна стоимости проекта (т.к. ТЗ уже является реализацией). А между этими крайностями находится реальность, которая отражена на этом графике:
е. до строк кода, переменных и стилей css. В этом случае diff равен нулю, а стоимость ТЗ равна стоимости проекта (т.к. ТЗ уже является реализацией). А между этими крайностями находится реальность, которая отражена на этом графике:
Синяя линяя — стоимость ТЗ, она растет с ростом детализации, красная линия — стоимость diff-а, его стоимость, напротив, падает с ростом детализации.
Голубой линией отмечена суммарная стоимость ТЗ и переделок, предстоящих по окончании работы. Как видно из графика, у этой суммарной стоимости есть минимальное значение. Т.е. с некоторой точки становится дешевле исправить в конце работы хотелки заказчика, чем доводить до совершенства ТЗ.
Отсюда важный вывод: ТЗ должно хорошо описывать проект, но не более того.
Описываемый ниже подход, как раз и будет претендовать на ТЗ со степенью детализации близкой к оптимальной.
2.
 Что в нем должно быть и чего нет. Формулировки
Что в нем должно быть и чего нет. Формулировки
Техническое задание — это документ, часть договора (не важно это договор с печатями и подписями или же только устная договоренность), которая регламентирует, какие работы должны быть выполнены. Всё что описано в ТЗ должно допускать возможность объективной оценки. Т.е. должны быть объективные критерии, по которым можно определить, сделан ли тот или иной пункт работ или нет.
Исходя из этого получается, что в техническом задании не должно быть речи о дизайне. Да и вообще, задание техническое, а не художественное. Дизайн не поддается объективной оценке, что одному нравится, другому — нет, и не существует объективных критериев, по которым можно сказать, хороший дизайн или нет.
Реализация дизайна с формулировкой задачи «в зеленых тонах, и что бы дерево», может быть как плохой работой, так и шедевром (и что особо печально, оба варианта могут не нравиться заказчику). Короче говоря, выполнение объективных критериев описывающих дизайн может приводить к плохому результату.
Короче говоря, выполнение объективных критериев описывающих дизайн может приводить к плохому результату.
Вообще, ТЗ надо писать так, как будто вы с заказчиком не сошлись во мнениях и ваш спор будут разбирать в суде, основываясь на тексте тех. задания. А у вас в ТЗ написано «сделать дизайн, который понравится заказчику». Судья спрашивает: «Заказчик, Вам нравится дизайн?». Заказчик: «Нет, Ваша честь!». Судья: «Исполнитель, присуждаю — 2 года уборки снега в Сибири за невыполнение условий ТЗ!».
Формулировки должны быть «закрытыми», т.е. четко указывать границу нашей работы. В ТЗ не может быть написано «админка должна быть удобной». Удобство — субъективный фактор, кому-то удобно так, кому-то иначе, и в случае спора трудно будет установить, кто прав. Формулировка «админка должна быть удобной» может привести к бесконечным переделкам: «добавьте в админку к списку товаров сортировку по столбцам и фильтрацию. Без этого не удобно. И загрузку товаров из экселя, по одному добавлять не удобно».
«Всё, что не оговорено, выполняется на усмотрение исполнителя» — не смотря на суровость этого заявления, эта фраза должна присутствовать в ТЗ. Она проистекает из самой сути задания: заказчик хочет получить некий продукт, но он не может и не должен указывать каким образом будет достигнут конечный результат. Этот пункт защищает от вмешательства в глубины работы (не хватало, чтоб заказчик начал рассказывать, как именовать функции в коде и какие пакеты использовать), но также перечеркивает возможность заказчика иметь любые хотелки. На мой взгляд, стоит идти на встречу заказчику в хотелках, пока это не выходит за рамки приличия. Когда же терпение лопается, нам и пригодится этот пункт. Как в песне поется: «Мы мирные люди, но наш бронепоезд стоит на запасном пути». (Фразу «что не оговорено — на усмотрение исполнителя», лучше всунуть под конец ТЗ, в начале она может быть встречена в штыки. Но если ТЗ нормальное и в конце стоит эта фраза, против неё не будут протестовать).
Тех. задание — это документ, который нам дает заказчик (Не важно, что его пишем мы. По смыслу это задание, техническое задание, а задание дает заказчик исполнителю, т.е. нам). А из этого следует, что в ТЗ должны быть формулировки, которые указывают нам, что делать (типа «сайт должен содержать», «должна быть возможность»). В некоторых ТЗ я видел, формулировки вида «на сайте будет то-то и то-то» — это неверная формулировка, это какое-то уведомление заказчика, что будет сделано, но документ-то называется «задание», а не «уведомление».
3. Разделы ТЗ
3.1 Общие слова
Этот раздел вводит в курс дела. Исходите из того, что вам нужно отдать ТЗ стороннему программисту, и вас не будет на связи всё время работы над проектом вплоть до сдачи. Т.е. программист должен взять ТЗ, и у него не должно возникнуть ни одного вопроса, а первый вопрос, который он мог бы задать — это: «а про что сайт делать будем?» Раздел «Общие слова» в вольной форме и отвечает на этот вопрос.
3.2 Эксплуатационное. назначение
Коротко говоря, эксплуатационное назначение — это выгода, которую должен принести сайт. Вообще, чаще всего, выгода сводится к деньгам (если сайт как-то завязан на коммерции, а таких большинство), и в разделе можно было бы всегда ограничиться написанием того, что эксплуатационное назначение сайта — подзаработать деньжат, но мы не будем столь циничными. Остановимся на шаг раньше, непосредственно перед «подзаработать деньжат». Для интернет магазина это будет продажа товара (с которого мы получим деньги), для скидочного сайта это состыковать клиентов и продавцов или поставщиков услуг (чтоб с этого получить свой процент денег), для сайта визитки — это прорекламироваться в инете (а реклама нужна для получения денег) и т.д.
3.3 Функциональное назначение
Этот пункт уже ближе к делу. Тут краткий перечень того, какими техническими средствами мы хотим получить профит, описанный в предыдущем пункте. Например, для интернет магазина это каталог товаров, корзина заказа, страницы с информацией о доставке, возврате и о компании.
Например, для интернет магазина это каталог товаров, корзина заказа, страницы с информацией о доставке, возврате и о компании.
Очень часто на фрилансерских сайтах публикуются документы с гордым названием «Техническое задание», в которых содержатся вышеописанные три пункта. Однако, на самом деле, это только вводная часть ТЗ.
3.4 Термины и определения
Этот раздел дает уверенность, что заказчик и исполнитель говорят об одном и том же.
Термины могут «вводится» с двух сторон: от вас к заказчику, например вы ему втолковываете, что такое хостинг и SMTP-сервер, и от заказчика к вам.
Во втором случае, как правило, не нужно описывать термины специфичные для предметной области, но не имеющие отношения к реализации проекта. Например, для магазина торгующего запчастями для парусных судов, не стоит выносить в термины такое, как стаксель и ванты. Здесь нужны расшифровки терминов, которыми оперирует заказчик и вкладывает в них некий смысл, который может быть нами истолкован неверно. Какие-то простые слова, но в данном контексте, принимающие особое значение. Например, заказчик говорит: «Сеанс работы с сайтом стоит 100 тугриков». Фраза «сеанс работы с сайтом» — претендент на описание. Этот термин может означать продолжительность времени от входа на сайт до выхода, или же период работы пока на счету пользователя не закончатся деньги. Т.е. нам нужно точно знать, что такое «Сеанс работы». Ошибочное понимание такого простого термина может создать реальную проблему.
Какие-то простые слова, но в данном контексте, принимающие особое значение. Например, заказчик говорит: «Сеанс работы с сайтом стоит 100 тугриков». Фраза «сеанс работы с сайтом» — претендент на описание. Этот термин может означать продолжительность времени от входа на сайт до выхода, или же период работы пока на счету пользователя не закончатся деньги. Т.е. нам нужно точно знать, что такое «Сеанс работы». Ошибочное понимание такого простого термина может создать реальную проблему.
3.5 Данные и списки
Ключевой раздел ТЗ. Можно сказать его сердце. Это не самый многословный, но самый важный и трудный пункт ТЗ. Если он сделан как надо, можно быть уверенным, что автор задания понимает, что именно нужно сделать. Наличие этого пункта накладывает очень сильные ограничения на создаваемый продукт. Один только этот пункт, думаю, «весит» больше половины всего ТЗ.
Данные
Этот раздел содержит перечень сущностей, которые используются в проекте. Это очень близко к описанию таблиц в базе данных или моделей, если говорить о фреймворках с MVC. Например, у нас на сайте есть новости. А что такое новость? Как гласит военное определение, куст — это совокупность веток и листьев торчащих из одного места. Так и новость, это совокупность заголовка, текста и даты публикации. Для чего нужно это определение? Как и всё в ТЗ — прояснить, что делать и подстраховаться от хотелок.
Это очень близко к описанию таблиц в базе данных или моделей, если говорить о фреймворках с MVC. Например, у нас на сайте есть новости. А что такое новость? Как гласит военное определение, куст — это совокупность веток и листьев торчащих из одного места. Так и новость, это совокупность заголовка, текста и даты публикации. Для чего нужно это определение? Как и всё в ТЗ — прояснить, что делать и подстраховаться от хотелок.
Перечисление атрибутов сущности позволяет заметить мелочи, которые, оставшись незамеченными, могли бы привести к осложнениям.
Для примера, та же самая новость:
- Заголовок
- Текст
- Дата публикации
Предположим, в процессе работы выясняется, что забыли анонс новости (коротенький текст, который отображается в списке новостей). Добавить его не проблема: нужно в таблицу добавить поле «анонс» типа «текст» и дополнительное поле ввода в создании/редактировании новости. Доработка несложная.
Доработка несложная.
А теперь, допустим, выясняется, что забыли добавить атрибут «Категория новости». Просто добавить одно поле в таблицу базы данных, как это было с анонсом, уже недостаточно. Придется добавлять еще одну сущность, таблицу категорий и соответствующий раздел в админке по управлению категориями новостей. Вот такого рода пункты, оставаясь незамеченными при оценке проекта, приводят к неверным результатам и, как следствие, к срыву сроков. И именно этот пункт ТЗ позволяет выявлять подобные проблемы. Т.е. лучше заметить нехватку «Категорий» на этапе написания ТЗ, чем в процессе работы.
Списки
Как подсказывает Кэп, новость — это новость, а список новостей — это список новостей.
Зачем это описывать? Допустим мы должны отобразить на главной странице «последние новости». Вот последние новости, это как раз такой список. А что есть «последние новости»? Это уже можно понять по разному, это могут быть последние 5 новостей, а может это новости за последние 24 часа? Приведенный пример прост, его недорого исправить и при сдаче проекта. Но есть более тяжелые случаи.
Но есть более тяжелые случаи.
Например, заказчик хочет свой сайт с коллективными блогами, типа своего хабра. И он хочет, что бы на странице, где отображается одна статья, сбоку был список «похожих статей». Что такое похожие статьи? Этот вопрос требует отдельного разбирательства и описания. И не обратив внимания на этот список мы рискуем уже достаточно серьёзно. Т.е. тут нужно подробно описывать алгоритм по определению сходства статей. Пропустив этот пункт на этапе оценки сроков можно промахнуться достаточно сильно.
3.6 Страницы с описанием
Раздел с описанием всех страничек и того, что на них должно быть. В большинстве случаев это достаточно короткое описание, т.к. мы можем использовать отсылки к данным и спискам. Например, «на странице отображается список последних новостей». Что такое новость, мы уже описали, что такое последние новости — тоже. Если нужно, можем уточнить, что отображаются не все данные новости, а только название и анонс.
Тут будет уместно описать не только, что отображается, но и как. Не в том смысле, что мы описываем дизайн: «Большими красными буквами отображается название новости», а в смысле, как работает: «Слева плавно выезжает окошко с предложением ввести логин и пароль». Или так: «при нажатии кнопки „Отправить комментарий“, комментарий появляется на странице без перезагрузки, с помощью AJAX».
Нужно ли тут описывать контент страницы? Нет не нужно. Мы пишем техническое задание. Описывая каталог, мы же не описываем все товары в нем? Наша задача описать функционал, который позволит заказчику самостоятельно заполнить контентом страницу. Если планируется наполнение сайта контентом исполнителем, это лучше вынести в отдельный документ.
Естественно, будет очень здорово добавить к каждой странице эскиз вроде такого:
Стоит следить, чтобы текстовое описание не вступало в противоречие с тем, что нарисовано в эскизе.
Т.е. если на иллюстрации новость имеет «Категорию новости», а в разделе «Данные и списки» новость не имеет ее, то это проблема. Очень высока вероятность, что изучая ТЗ, заказчик запомнит именно картинку с эскизом новостей, в которой есть категория, и если в готовом проекте не будет категории (в соответствии с текстовым описанием новости), он расстроится.
Возможно, стоит в тексте документа прямо указать, что первичен текст, а иллюстрации просто для облегчения понимания. Хотя этот вопрос спорный.
Для сайтов с четко выраженным разделением на админку и публичную часть, имеет смысл сгруппировать все страницы в две большие категории: публичная часть и админка. Если четкого разделения нет, нужно указать права доступа для каждой страницы.
3.7 Требования к надежности
Если планируется сайт с высокой нагрузкой, об этом стоит сказать заранее, чтоб не было конфуза. Высоконагруженный сайт вполне может потребовать специфические действия по настройке серверов или написанию кода. И выяснить, что сайт должен держать огромную нагрузку в момент сдачи проекта, не лучшее развитие ситуации.
И выяснить, что сайт должен держать огромную нагрузку в момент сдачи проекта, не лучшее развитие ситуации.
Стоит отдельно сказать, что для надежности, необходимо настроить бэкапы, т.к. «случаи разные бывают» и никто не застрахован от злобных хакеров которые могут попортить базу данных или хостеров, которые могут сгореть синим пламенем, как это уже бывало.
3.8 Требования к хостингу
Очевидно, что вполне может возникнуть, например, такая ситуация. Наша веб-студия делает красивые сайты, но пишет исключительно на Django. Заказчик нашел наш сайт, увидел красивые дизайны и сделал заказ. Приходит пора выкладывать сайт на хостинг, к другим десяти сайтам заказчика, а там, естественно PHP. И начинается, «а я думал что все на PHP делают…, у меня другого хостинга нет, надо переделывать на PHP».
Помимо таких очевидных проблем есть проблемы и потоньше. Например, для нормальной работы нужен cron, а хостер его не предоставляет (абсолютно реальный случай из моей практики). Или, скажем, специфический сайт, который не может работать на shared хостинге, ему нужен только VPS или VDS.
Или, скажем, специфический сайт, который не может работать на shared хостинге, ему нужен только VPS или VDS.
Сюда стоит включить требования к интерпретаторам, библиотекам, пакетам, гемам, требования к дисковому пространству, памяти, smtp, pop, ftp, внешним программам и прочему, что имеет значение для работы проекта.
3.9 Наполнение контентом
Этот пункт оговаривает объем наполнения контентом. Как минимум, мы должны создать тот контент, который позволит заказчику начать эксплуатацию сайта. Ну хотя бы создать учетную запись для администратора сайта и сказать заказчику логин и пароль.
Если мы должны, например, залить в каталог 500 фотографий, предварительно их обработав, то это следует описать именно тут.
Описание этого раздела предостережет нас от разного понимания того, кто должен залить 500 фотографий и наполнить каталог товарами.
3.
 10 Сдача и приемка
10 Сдача и приемка
Описание тех условий, при наступлении которых должен состояться расчет за работу.
Возможны варианты, например, перенос на хостинг заказчика после 100% оплаты. Или же оплата после переноса на сайт заказчика плюс неделя на обкатку.
Кстати, 100% оплата, я думаю, не должна означать окончание исправления багов. На мой взгляд, на баги должна даваться пожизненная гарантия, и исправляться они должны всегда и бесплатно. Хотя, думаю, тут будут и иные взгляды на эту проблему.
Заключение
Конечно, это ТЗ не охватывает все стороны сайта, но для очень большого числа проектов оно станет хорошим описанием.
Да, это ТЗ имеет пробелы, например, не сказано, как быть если у сайта должно быть API. Однако, имея хороший раздел «данные и списки», расширить ТЗ на эту область будет достаточно просто.
Сайты для вашего бизнеса
Для каждого проекта мы используем методологию Agile, что позволяет четко следовать дорожной карте и укладываться в сроки. В процессе разработки участвуют от 4 до 6 специалистов, включая руководителя проекта. В среднем на создание качественного сайта уходит от 2 до 6 месяцев. Конечно, время создания зависит от сложности сайта и общей вовлеченности клиента в процесс.
В процессе разработки участвуют от 4 до 6 специалистов, включая руководителя проекта. В среднем на создание качественного сайта уходит от 2 до 6 месяцев. Конечно, время создания зависит от сложности сайта и общей вовлеченности клиента в процесс.
- Аудит проекта
- Разработка
- Запуск
- Дальнейшее развитие
— Сбор данных
На данном этапе мы знакомимся с проектом. Собираем необходимые данные, выявляем особенности вашего бизнеса, анализируем конкурентов. На данном этапе формируется постановка задачи и концепция дальнейшей работы.
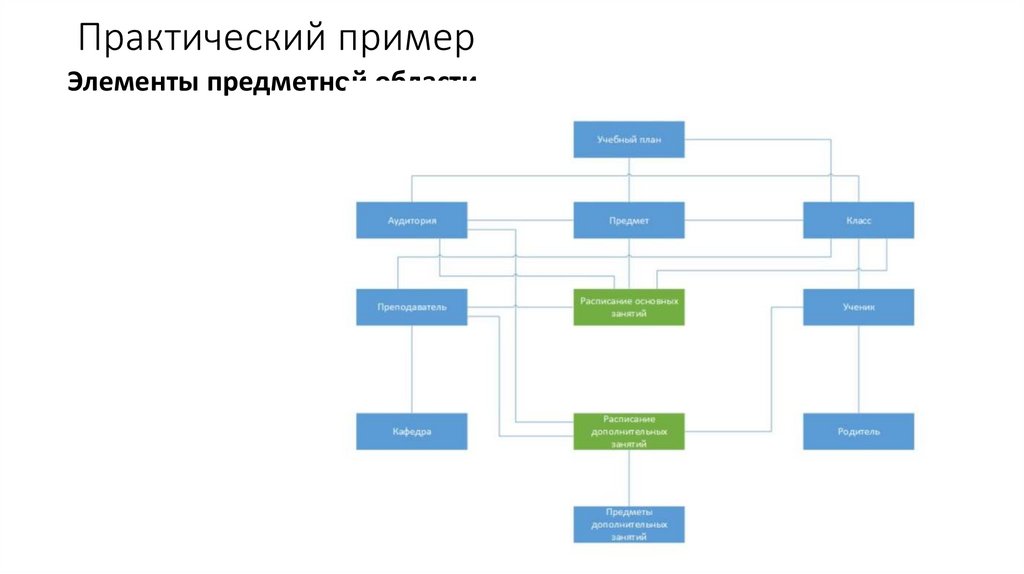
— Создание дорожной карты проекта
Создаем карту взаимодействия всех разделов сайта в виде диаграммы. Также продумываем навигацию для более наглядного представления концепции будущего сайта. Создание карты проекта позволяет избежать серьезных ошибок на этапе проектирования и составления технического задания.
— Техническое задание Для того, чтобы сайт полностью соответствовал вашим ожиданиям, необходимо четкое и структурированное техническое задание. На этом этапе мы изучаем техническое задание заказчика и проходим по каждому пункту, чтобы не было разночтений. Если у заказчика нет технического задания, мы разрабатываем их сами. После этого также происходит процесс обсуждения.
На этом этапе мы изучаем техническое задание заказчика и проходим по каждому пункту, чтобы не было разночтений. Если у заказчика нет технического задания, мы разрабатываем их сами. После этого также происходит процесс обсуждения.
— Создание дизайна
При разработке дизайна мы создаем визуальный стиль для каждой страницы сайта и каждого элемента на странице. Если у вас есть четкое представление о том, как должен выглядеть ваш сайт, то дизайн создается согласно технического задания. Если нет четкого понимания, мы вместе с вами ищем визуальный образ, затем обсуждаем его, а затем реализуем.
— Верстка и доработка функционала
Готовые макеты передаются верстальщикам, которые оживляют статичные макеты и превращают их в страницы. Затем созданные страницы отправляются разработчикам, которые интегрируют их с системой управления контентом (CMS). С помощью системы управления контентом (CMS) страницы сайта приобретают необходимый функционал и возможность удобного управления информацией.
— Интеграция со сторонними сервисами
Для расширения функционала сайта возможна интеграция с облачными CRM системами, складскими программами и программами товарного учета, а также с платежными шлюзами и другими специализированными интернет-сервисами.
— Тестирование
На этапе тестирования мы проверяем, как выглядит сайт в самых популярных браузерах и при разных разрешениях. Мы также проверяем, корректно ли отображается сайт на мобильных устройствах (телефонах и планшетах). Все обнаруженные дефекты устраняются, чтобы пользователям было удобно пользоваться сайтом на любом устройстве.
— Публикация
Последним этапом перед передачей сайта является публикация сайта в Интернете. Поскольку Syncweb также является хостинговой компанией, при публикации сайта мы подбираем оптимальный тариф хостинга и (при необходимости) регистрируем домен. В результате вы получаете все услуги в одном месте, что очень удобно.
— Сдача проекта
После публикации сайта вместе с заказчиком проходим каждый раздел, проверяем концепцию, собираем отзывы, исправляем ошибки. После этого мы передаем заказчику сформированный файл со всеми данными сайта (логины и пароли и т.д.).
После этого мы передаем заказчику сформированный файл со всеми данными сайта (логины и пароли и т.д.).
— Комплексное техническое обслуживание
После завершения разработки мы предлагаем комплексное обслуживание сайта. Обслуживание сайта в первую очередь направлено на поддержание его непрерывной работы, а также своевременное обновление информации. Услуги по сопровождению сайта включают в себя как информационную поддержку (добавление новостей, статей и товаров, обновление разделов, отрисовка графического контента), так и техническую поддержку (решение функциональных проблем, обновление функционала, разработка нового функционала).
— Повышение конверсии
Чтобы ваш сайт был максимально эффективным, необходимы действия, направленные на взаимодействие с целевой аудиторией. Мы проанализируем трафик вашего сайта, поможем оптимизировать контент и создадим рекламные кампании, соответствующие вашему бюджету.
— Организация работы
Чтобы ваш сайт или интернет-магазин всегда оставался опрятным, предлагаем написать требования к контенту и хранению файлов на сервере. Грамотно сформулированные требования помогут вашим сотрудникам или привлеченным контент-менеджерам максимально точно заполнить сайт. В таком документе описывается, как можно и нельзя использовать изображения и заголовки, как правильно форматировать тексты и многое другое.
Грамотно сформулированные требования помогут вашим сотрудникам или привлеченным контент-менеджерам максимально точно заполнить сайт. В таком документе описывается, как можно и нельзя использовать изображения и заголовки, как правильно форматировать тексты и многое другое.
eCommerce development
У нас есть экспертиза: за 15 лет мы сделали более 400 интернет-магазинов, почти все на Битрикс. Кроме того, у нас есть два собственных проекта и мы прекрасно понимаем проблемы и боли Заказчика.
Этапы разработки
Разрабатываем по регламенту. Общая схема:
Команда
Подробно о команде и стеке разработки.
Уже на старте проекта мы знакомим заказчика с командой. Типовой штат: менеджер проекта, аналитик, технический писатель, 2-3 программиста, арт-директор + дизайнер и 1-2 QA-специалиста. Как обычно, все это поддерживается топ-менеджментом: техническими директорами и директорами по работе с клиентами.
Менеджер — центральная часть проекта:
все помнит, за все отвечает и остается с вами
при дальнейшем развитии проекта.
Техническое задание и прототипы
Пример прототипа.
Мы проводим собеседования с рабочей группой заказчика, собираем брифы и общаемся с ИТ-службой заказчика. Из этой работы рождается техническое задание: документ, по которому будет представлен сайт. Так же рендерим — рисуем интерактивные прототипы будущего сайта.
Адаптивный дизайн
Узнайте о преимуществах адаптивного дизайна.
Рисуем адаптивный дизайн, благодаря чему сайт корректно отображается на всех компьютерах, планшетах и смартфонах.
Стек инструментов: Figma, Sketch, Photoshop.
Разработка: регулярная, срочная и оперативная
Разработка осуществляется по одной из трех методик:
Обувной магазин «Ralf Ringer» (> 5000 заказов в месяц).
— Классический. Это последовательная модель разработки: ТЗ, прототипы, дизайн, верстка, программирование, 2 цикла тестирования и сдача.
Пример: сайт парикмахерской TopGun. Мы запустили проект за 4 месяца.
Мы запустили проект за 4 месяца.
— Срочно. Здесь этапы идут параллельно, например, нарисовав только главную страницу сайта, мы уже отдаем ее в макет. Или поставить половину макетов — приступайте к их реализации. Позволяет вдвое сэкономить время, но и стоит на 50-100% дороже.
Пример: Система-Капитал («Система») — параллельная разработка сайта и личного кабинета + параллельное выполнение этапов работ (2 и 3 месяца соответственно для сайта и ЛК).
«Спасибо от Сбербанка»: два года вместе.
— Проворный. Гибкая методология, идеальная для корпоративных порталов, где правильнее утверждать и выполнять одну задачу за раз, чем проектировать что-то, что устареет к моменту утверждения. Agile состоит из еженедельных спринтов, и каждую неделю вы можете управлять развитием и менять вектор развития проекта.
Пример: «Спасибо от Сбербанка» — 2 месяца начальной разработки и дальнейшего постепенного внедрения новых партнеров Сбербанка.
Поддержка и обслуживание
У нас в штате пять тестировщиков, которые проверяют работу как вручную, так и через автоматизированные тесты. Что важно, мы делаем это не в конце всего проекта, а в конце каждого недельного этапа, что обеспечивает контроль над временными рамками.
Производство: схема разработки, контроль версий, автотесты.
План развития.
В процессе написания технического задания мы формируем схему блоков сайта с зависимостями: это позволяет программировать поэтапно, а также давать параллельные задачи программистам.
Используя систему контроля версий для проекта, можно поставить сразу несколько программистов, а их изменения легко отследить. Эта же технология используется в дальнейшей поддержке сайта.
Работа через репозитории.
Когда вы отправляете проект, мы используем как автоматическое, так и ручное тестирование, чтобы все предусмотреть. Скачать образец отчета о тестировании сайта.
Интеграция сайта с 1С и другими системами
Пример комплексной интеграции с 1С:ERP — сайт холдинга «Кабельный Альянс»
На данном этапе мы работаем с ИТ-службой Заказчика: разрабатываем API обмена, проектируем каналы обмена данными. Результат: одно- или двусторонний обмен с 1С, ERP, AXAPTA, SAP и еще 20+ менее известными системами учета и автоматизации.
Результат: одно- или двусторонний обмен с 1С, ERP, AXAPTA, SAP и еще 20+ менее известными системами учета и автоматизации.
Вот здесь мы описали кейсы интеграции с 1С, а здесь — список интеграций с другими системами.
У нас в штате есть свои программисты 1С, поэтому поможем с обслуживанием/доработкой вашей 1С.
Автоматизация онлайн платежей и расчетов доставки
Настроил и запрограммировал более 30 различных видов платежей и доставок. Посмотрите, что именно они реализовали.
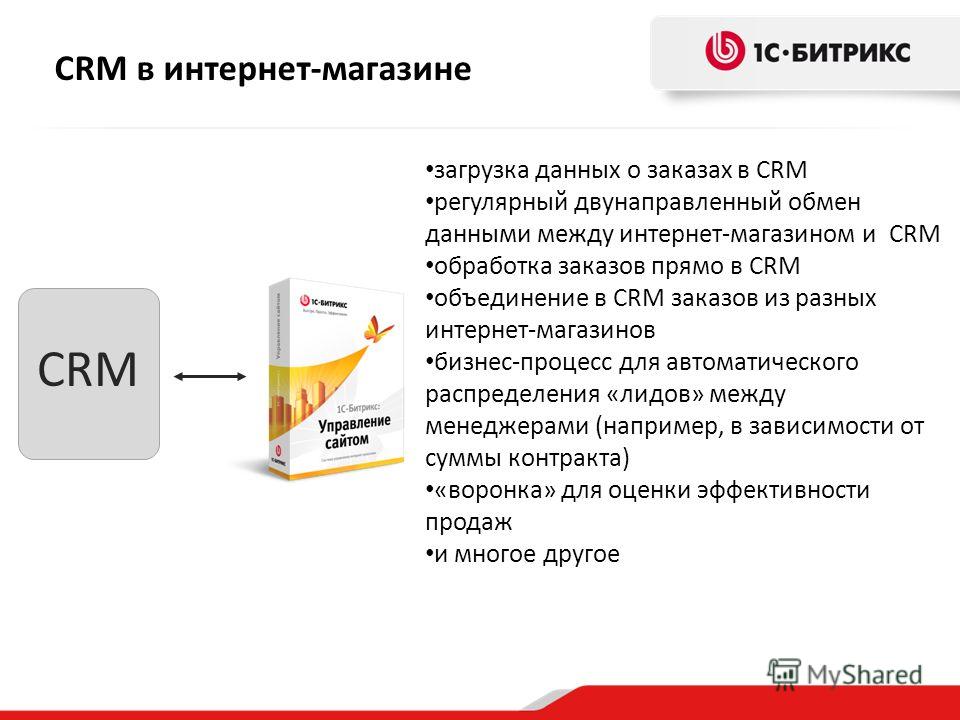
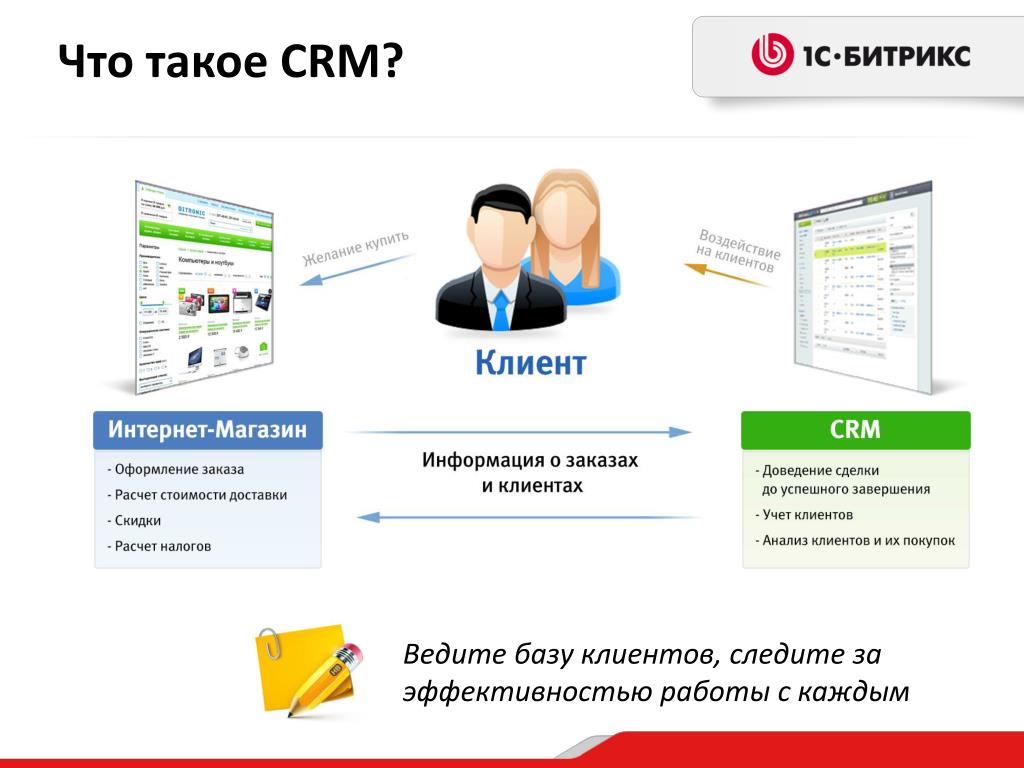
Интеграция с CRM
Настроим вашу CRM (Битрикс24, AMOCrm или RetailCRM), после чего у вас будут подробные отчеты по продажам, «нарезка» по разным типам Клиентов — для СМС и e-mail рассылок, а также аналитика по прибыли в разрезе источников рекламы и видов товаров/услуг. Подробнее о Битрикс24 и его функциях..
DevOps и highload
У нас есть свои DevOps-инженеры: мы построим оптимальную схему развертывания обновлений, настроим кластер, проведем нагрузочное тестирование.