Параметры тени у текста. HTML 5, CSS 3 и Web 2.0. Разработка современных Web-сайтов
Параметры тени у текста. HTML 5, CSS 3 и Web 2.0. Разработка современных Web-сайтовВикиЧтение
HTML 5, CSS 3 и Web 2.0. Разработка современных Web-сайтов
Дронов Владимир
Содержание
Параметры тени у текста
Любителям все украшать стандарт CSS 3 предлагает одну очень интересную возможность — создание тени у текста. При умеренном употреблении она может заметно оживить Web-страницу.
Параметры тени задает атрибут стиля text-shadow:
text-shadow: none | <цвет> <горизонтальное смещение><вертикальное смещение> [<радиус размытия>]
Значение none (установленное по умолчанию) убирает тень у текста.
Цвет тени задается в виде RGB-кода или именованного значения.
Горизонтальное смещение тени задается в любой единице измерения, поддерживаемой CSS (см.
Вертикальное смещение тени также задается в любой единице измерения, поддерживаемой CSS. Если задано положительное смещение, тень будет расположена ниже текста, если отрицательное — выше. Можно также задать и нулевое смещение; тогда тень будет располагаться прямо под текстом.
Радиус размытия тени также задается в любой единице измерения, поддерживаемой CSS. Если радиус размытия не указан, его значение предполагается равным нулю; в таком случае тень не будет иметь эффекта размытия.
Пример:
h2 { text-shadow: black 1mm 1mm 1px }
Здесь мы задали для заголовков первого уровня (тега <h2>) тень, расположенную правее и ниже текста на 1 мм и имеющую радиус размытия 1 пиксел.
Данный текст является ознакомительным фрагментом.
Параметры вывода текста
Параметры вывода текста Начнем мы с атрибутов стиля, управляющих выводом текста в структурирующих текст блочных элементах. Их совсем мало. И все они применимы только к блочным элементам.Атрибут стиля text-align задает горизонтальное выравнивание текста:text-align:
Создание тени у рисуемой графики
Создание тени у рисуемой графики Еще канва позволяет создавать тень у всех рисуемых фигур. Для задания ее параметров применяют четыре свойства, которые мы сейчас рассмотрим.Свойства shadowOffsetX и shadowOffsetY задают смещение тени, соответственно, по горизонтали и вертикали
Параметры тени у текста
Параметры тени у текста
Любителям все украшать стандарт CSS 3 предлагает одну очень интересную возможность — создание тени у текста. При умеренном употреблении она может заметно оживить Web-страницу.Параметры тени задает атрибут стиля text-shadow:text-shadow: none | <цвет>
При умеренном употреблении она может заметно оживить Web-страницу.Параметры тени задает атрибут стиля text-shadow:text-shadow: none | <цвет>
Параметры вывода текста
Параметры вывода текста Начнем мы с атрибутов стиля, управляющих выводом текста в структурирующих текст блочных элементах. Их совсем мало. И все они применимы только к блочным элементам.Атрибут стиля text-align задает горизонтальное выравнивание текста:text-align:
Создание тени у рисуемой графики
Создание тени у рисуемой графики Еще канва позволяет создавать тень у всех рисуемых фигур. Для задания ее параметров применяют четыре свойства, которые мы сейчас рассмотрим.Свойства shadowOffsetX и shadowOffsetY задают смещение тени, соответственно, по горизонтали и вертикали
§ 127.
 Без тени сомнения
Без тени сомнения§ 127. Без тени сомнения 11 января 2006После того как Че Гевара выступил третьим лицом в Кубинской революции, ему стало скучно быть чиновником в новом государстве, и в начале 1965 года он отправился в Конго. Здесь Че Гевара предполагал продолжить революционную деятельность,
события: В ожидании тени
события: В ожидании тени Автор: Александр БумагинНа днях я решил забронировать места на базе отдыха, куда собрался с семьей летом. Предварительные расценки я знал давно, так что «окончательные цены», названные менеджером по телефону, стали для меня большим сюрпризом. Как
ТЕМА НОМЕРА: Жизнь в тени
ТЕМА НОМЕРА: Жизнь в тени Автор: Леонид Левкович-МаслюкСегодня мы посмотрим на инновационную экономику под непривычным для нашего журнала углом. Часто приходится слышать о, как раньше стыдливо выражались, «злоупотреблениях», царящих в этом секторе, а заодно и вообще
Космос: По следам лунной тени
Космос: По следам лунной тени
Автор: Александр БумагинОчень может статься, что ажиотажа вокруг недавнего солнечного затмения не поймут не только те, кто не стал свидетелем явления, но и некоторые из тех, кому довелось его увидеть. Последние, как правило, в лунной тени
Последние, как правило, в лунной тени
В тени ветвей у Медвежьего озера
В тени ветвей у Медвежьего озера Автор: Киви БердАнализ побочных каналов утечки информации, с подачи американских военно-шпионских структур часто именуемый звучным кодовым словом Tempest, уже давно перестал быть хайтек-экзотикой, окружённой самыми невероятными слухами иПЕРЕПИСКА: Из тени в тень перелогинясь
ПЕРЕПИСКА: Из тени в тень перелогинясь Автор: Константин ИлющенкоПрочитав в статье «Web… money… money…» (#27-28 от 31.07.06) слова Евгения Козловского «… с помощью WebMoney вот уже несколько лет рассчитывается с иногородними авторами «Компьютерра», я подумал было про тень. Однако
13.6. Shadows/Highlights (Тени/Света)
13.6. Shadows/Highlights (Тени/Света)
Профессионалы цветокоррекции знают, насколько сложно «вытащить» слайд, в котором «завалены» света или тени, или, проще говоря, слишком темные и слишком светлые фотографии.
NILFS выходит из тени
NILFS выходит из тени LinuxFormat, #121 (август 2009)Ядро Linux версии 2.6.30 порадовало нас, в числе прочих новшеств, и поддержкой NILFS (New Implementation of a Log-Structured File System) – Лог-структурированной Файловой Системы в Новом Исполнении. И действительно, в ряду ФС последнего поколения, таких, как более
ТЕНИ ИМПЕРАТОРСКОГО ФЛОТА
ТЕНИ ИМПЕРАТОРСКОГО ФЛОТА В умах наших соотечественников по-прежнему живет вышедшая в отставку два десятилетия назад биполярная картина мира. Патриоты-почвенники считают главной угрозой блок НАТО, организацию весьма вялую, которая, как показал август прошлого года, не
Тени
Тени
Только если тени являются частью композиции, удачно дополняют и подчеркивают объект, стоит акцентировать на них внимание (рис. 8.11, 8.12).
Рис. 8.11. Схема постановки света
Рис. 8.12. Использование теней в кадреВ некоторых ситуациях случайные тени портят композицию. Чтобы
8.11, 8.12).
Рис. 8.11. Схема постановки света
Рис. 8.12. Использование теней в кадреВ некоторых ситуациях случайные тени портят композицию. Чтобы
Тень блока и тень текста в CSS, внутренняя тень
Главная > Учебник CSS >
Тени блока
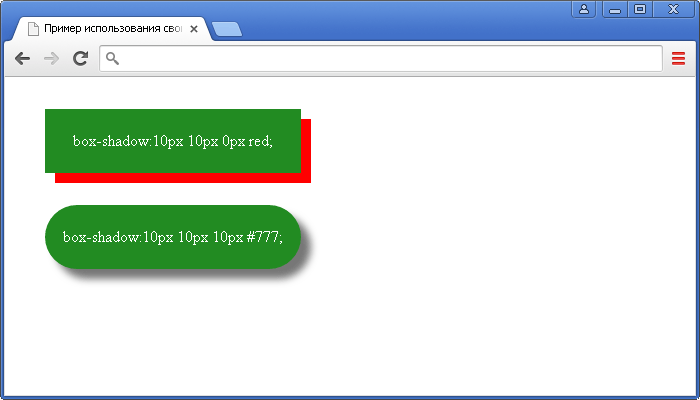
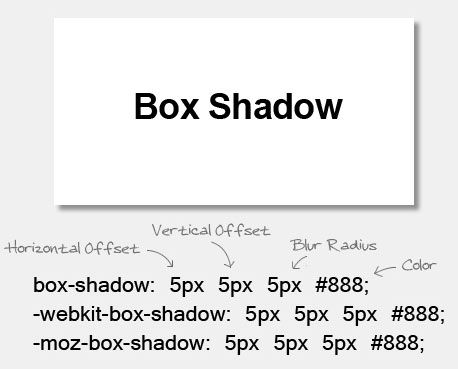
Свойство box-shadow устанавливает тени блока. В значении указывают параметры, которые определяют отображение тени. Параметры перечисляются в следующем порядке:
- горизонтальное смещение (обязательно)
- вертикальное смещение (обязательно)
- размытие
- размер
- цвет (обязательно)
- расположение
Смещения, размытие и размер указываются в единицах измерения CSS. Вместо параметров можно указать значение none, которое устанавливает отсутствие тени. Это значение используется, когда нужно убрать тени, если они ранее были заданы.
Смещения указываются обязательно. Цвет
можно не задавать, но тогда тени могут иметь разные цвета в разных браузерах.
Поэтому лучше всегда
задавать цвет. Остальные параметры необязательные. Расположение
позволяет создать внутреннюю тень блока.
Цвет
можно не задавать, но тогда тени могут иметь разные цвета в разных браузерах.
Поэтому лучше всегда
задавать цвет. Остальные параметры необязательные. Расположение
позволяет создать внутреннюю тень блока.
Чтобы часть тени стала видна, ей задаются смещения. Они сдвигают тень вправо и вниз. Любое смещение может иметь и отрицательные значения. Тогда тень, соответственно, сдвигается влево и вверх. Для примера создадим такой блок:
Стиль:
+
7 | div
{
width: 150px;
height: 100px
margin: 50px;
box-shadow: 10px 10px #707070;
background-color: Blue;
} |
HTML код:
18 | <div></div> |
Попробуйте установить другие смещения. Задайте отрицательные значения.
Следующий параметр — это размытие. Оно делает плавный переход от цвета тени к цвету фона. Размытие занимает
отдельное место, поэтому увеличивает размер тени. У него нет отрицательных значений. Добавим этот параметр в
пример. Блок получится такой:
У него нет отрицательных значений. Добавим этот параметр в
пример. Блок получится такой:
Установка такой тени выглядит так:
12 | box-shadow: 10px 10px 5px #707070; |
Далее следует изменение размера. Положительное значение увеличивает размер тени, а отрицательное уменьшает. Совместно со смещением этот параметр позволяет создавать различные эффекты. Пример:
12 | box-shadow: 50px 30px 1px -23px #707070; |
В CSS существует возможность создать внутреннюю тень.
Если в значении свойства box-shadow указать слово
inset, то тень располагается не снаружи блока, а внутри. Из-за этого блок становится
как бы вогнутым. На мой взляд, внутренняя тень выглядит не очень красиво, поэтому используется не часто.
Тень отображается на фоне блока, но находится под содержимым. Слово пишется после всех
остальных параметров. При этом изменение размера устанавливается по-другому — положительное значение уменьшает
размер тени. Оно позволяет отобразить тени со всех сторон блока.
Оно позволяет отобразить тени со всех сторон блока.
12 | box-shadow: 6px 6px 30px 10px #707070 inset; |
Тени текста
Тексту также можно задать тень. Это делается с помощью свойства text-shadow. Значение этого свойства указывается практически так же, как для блоков. Только оно имеет меньше параметров. Они перечисляются в следующем порядке:
- горизонтальное смещение
- вертикальное смещение
- размытие
- цвет
Указание смещений является обязательным. Для примера создадим такой текст:
Текст
Он создаётся так:
Стиль:
15 | p
{
margin: 50px;
font: bold 60px Verdana;
text-shadow: 3px 3px #AAA;
} |
HTML код:
25 | <p>Текст</p> |
Если тени текста установить размытие с большим значением, то она может выглядеть совсем по-другому. Пример:
Пример:
Текст
19 | text-shadow: 4px 4px 10px #FF053A; |
24 Эффекты теней для текста CSS
Коллекция отобранных бесплатных HTML и CSS эффектов теней для текста примеров кода из Codepen, GitHub и других ресурсов. Обновление октябрьской коллекции 2021 года. 4 новых предмета.
- Текстовые эффекты CSS
- Текстовые эффекты набора текста CSS
- Примеры CSS box-shadow
О коде
Увеличенный размер шрифта, увеличенная тень текста
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Контурная тень текста с откатом
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Текстовый эффект тени CSS
Эффект тени фона текста CSS с использованием атрибута содержимого.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Причудливая тень для текста в стиле ретро
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
СОХРАНИТЬ
Причудливый баннер CSS с использованием коробка-тень с.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Всплывающий текст с тенью фонового изображения
Вырезание текста из фона, а затем его «всплывающее окно», аналогично тому, как можно использовать тень текста. На самом деле, здесь используется тень текста!
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Мультипликационный 3D-текст с тенью текста CSS
Игра с CSS text-shadow и шрифтом Google «Luckiest Guy».
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
SCSS 3D Text Mixin
Это простой миксин SCSS, который создает трехмерный блочный текст с помощью текстовые тени .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Анимированный текст-тень
Забавная анимация CSS, которая создает отскок, имитируя разделение RGB во время процесса.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Текстовая тень с учетом направления
Direction-aware text-shadow , использование переменных CSS для создания эффекта перспективы и трехмерного освещения текста.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Эффект Groovy CSS
Эффект шрифта 1960-х годов с использованием свойства CSS text-shadow вместе с функцией SASS и миксинами для сохранения кода СУХИМ.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Текстовая анимация в стиле Netflix с помощью CSS
Текстовая анимация в стиле Netflix с CSS и функцией SCSS для создания длинной тени текста .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Причудливая тень текста
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Текстовая тень CSS
Современный эффект тени для текста с помощью CSS text-shadow .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Демонстрационное изображение: Затененный текстЗатененный текст
Затененный текст, эксперимент SVG + CSS3 с анимированными тенями. Он не оптимизирован для мобильных устройств. .. пока.
.. пока.
Сделано Рафаэлем Гонсалесом
16 сентября 2016 г.
скачать демо и код
О коде
Симпатичная тень
Красивая тень текста.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Variable Longshadow with Gradient Mixin
Этого не должно быть. Но теперь вы можете определить длинные тени с разными цветами и разбросами с помощью одного миксина Sass.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Неоновые эффекты
Неон текст-тень эффекты.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Pinchy Type с тенью текста CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Потрясающая тень текста
Плоский и простой эффект тени текста.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Текст-Тень
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Смесь градиента длинной тени
Миксин Sass (SCSS) для быстрого создания градиентов длинных теней. Подходит как для text-shadow , так и для box-shadow .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Эффекты тени текста CSS3
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Пунктирная тень CSS
Pure CSS Типографская пунктирная тень в стиле хипстеров.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Тень текста CSS — javatpoint
следующий → ← предыдущая Как следует из названия, это свойство CSS добавляет тени к тексту. Давайте посмотрим на синтаксис свойства text-shadow. Синтаксис text-shadow: h-shadow v-shadow цвет радиуса размытия | нет | начальная | наследовать; Значения h-shadow: Это необходимое значение. Он определяет положение горизонтальной тени и допускает отрицательные значения. v-shadow: Это также обязательное значение, указывающее положение вертикальной тени. Он не допускает отрицательных значений. радиус размытия: Это радиус размытия, который является необязательным значением. Его значение по умолчанию равно 0, .color: Это цвет тени, а также необязательное значение. нет: Это значение по умолчанию, что означает отсутствие тени. начальный: Используется для установки значения свойства по умолчанию. inherit: Он просто наследует свойство от своего родительского элемента. Давайте разберемся, используя несколько иллюстраций. Пример — простая тень<голова> Простая тень Протестируйте сейчасПример — нечеткая тень<голова> Нечеткая тень Протестируйте сейчасПример — несколько теней<голова>  Оставить комментарий
|

 Он принимает разделенный запятыми список теней, примененных к тексту. Его свойство по умолчанию — none. Он применяет один или несколько эффектов text-shadow к текстовому содержимому элемента.
Он принимает разделенный запятыми список теней, примененных к тексту. Его свойство по умолчанию — none. Он применяет один или несколько эффектов text-shadow к текстовому содержимому элемента.