Как в фотошопе написать текст внутри круга
Содержание
- 0.1 Создание фона
- 0.2 Создаем векторный круг
- 0.3 Пишем текст по кругу
- 0.4 Текст внутри круга
- 1 Круговой текст
- 1.1 Способ 1: Деформация
- 1.2 Способ 2: Контур
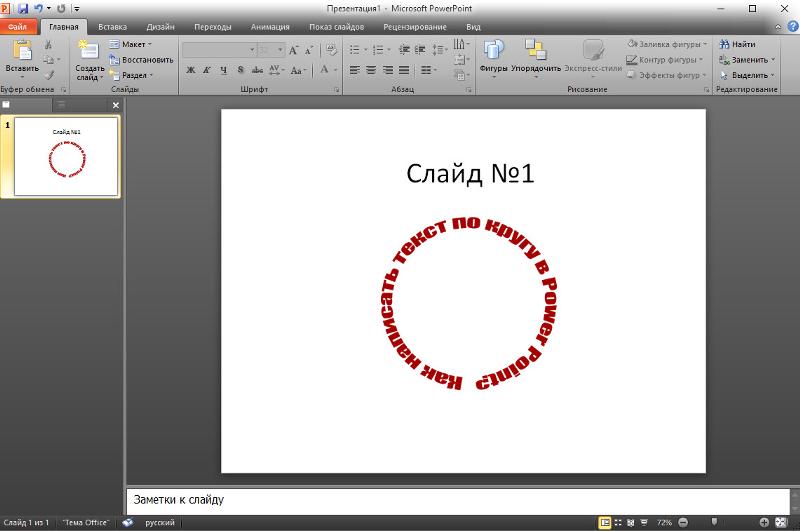
- 2 Простой способ нарисовать текст по кругу для новичков
- 3 Более сложный вариант с большим количеством функций
- 4 Еще один интересный способ размещения: «Солнце слов».
Содержание
- Создание фона
- Создаем векторный круг
- Пишем текст по кругу
- Текст внутри круга
- Круговой текст
- Способ 1: Деформация
- Способ 2: Контур
- Простой способ нарисовать текст по кругу для новичков
- Более сложный вариант с большим количеством функций
- Еще один интересный способ размещения: «Солнце слов».
Добрый день, посетители Pixelbox.ru!
Фотошоп позволяет писать текст по кругу или по любой изогнутой линии. Этот прием можно использовать при создании поздравительных открыток или логотипов, написании статусов и т.п. Главное, понять принцип, а где и как использовать – пусть уже подскажет ваша фантазия. Например, мне это помогло создать печать в фотошопе.
Этот прием можно использовать при создании поздравительных открыток или логотипов, написании статусов и т.п. Главное, понять принцип, а где и как использовать – пусть уже подскажет ваша фантазия. Например, мне это помогло создать печать в фотошопе.
Сам принцип довольно прост – в первую очередь нужно создать контур, используя инструменты фотошоп из векторной группы, далее при помощи инструмента Текст (Type Tool) написать текст.
Итак, давайте же узнаем, как написать текст по кругу в фотошоп.
Создание фона
Создаем в фотошоп новый документ (Ctrl+ N), у меня с размерами 800×600 пикселей:
Заливаем фон каким-либо цветом (Shift+ F5), например, #232323:
Создаем векторный кругПереходим в группу векторных инструментов (горячая клавиша вызова группы – U) и выбираем инструмент Эллипс (Ellipse Tool):
Зажимая клавишуShift для сохранения пропорций, рисуем круг. При помощи инструмента Перемещение (Move Tool) размещаем круг в центре холста. Горячая клавиша вызова инструмента Перемещение (Move Tool) – V.
При помощи инструмента Перемещение (Move Tool) размещаем круг в центре холста. Горячая клавиша вызова инструмента Перемещение (Move Tool) – V.
Пишем текст по кругу
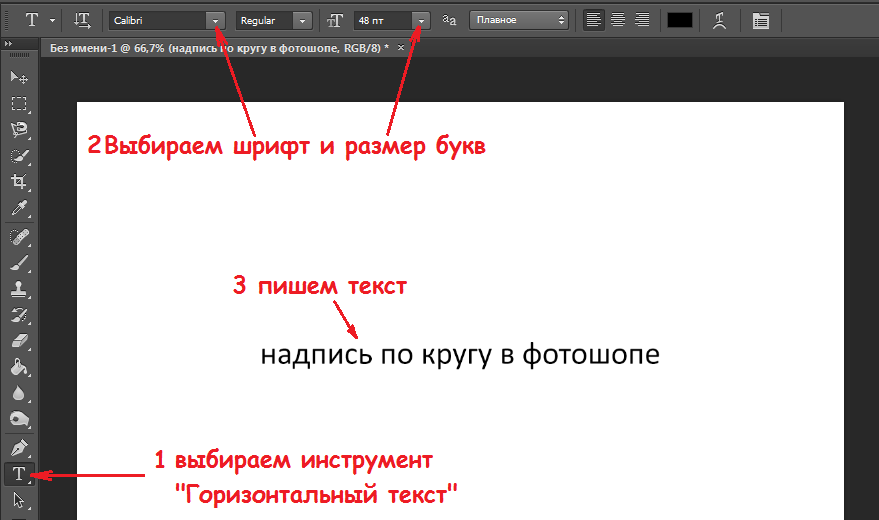
Активируем инструмент Горизонтальный текст (Horizontal Type Tool), горячая клавиша вызова инструмента T:
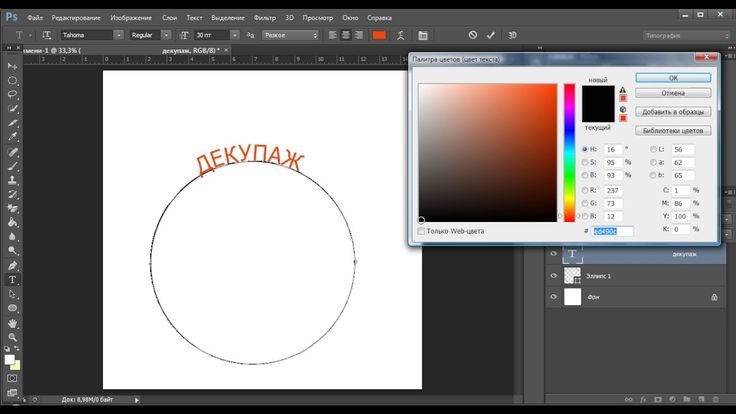
В верхней панели настройки инструмента Текст (Type Tool) при необходимости выбираем шрифт (1) и цвет (2) текста. Я выбрала цвет #ff7e00:
Подводим курсор к кругу и щелкаем по контуру круга.
Курсор как бы «прилипает» к контуру круга. Теперь пишем текст.
В уже знакомой нам верхней панели настройки инструмента Текст (Type Tool) при желании меняем размер шрифта:
Для того, чтобы подкорректировать размер уже написанного текста, необходимо в панели слоев щелкнуть на текстовом слое на иконке с буквой «Т»:
Можно скрыть слой с эллипсом, если он не является частью композиции. Для этого нужно в панели слоев нажать на иконку «глазика» у слоя с эллипсом:
Для этого нужно в панели слоев нажать на иконку «глазика» у слоя с эллипсом:
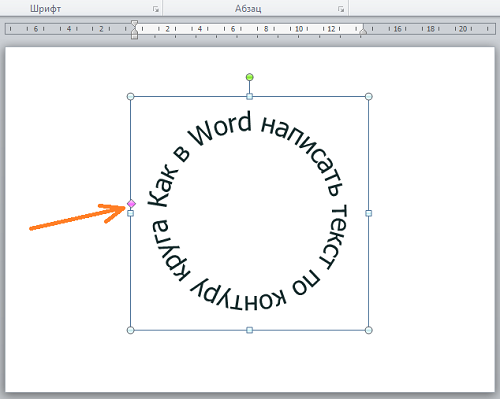
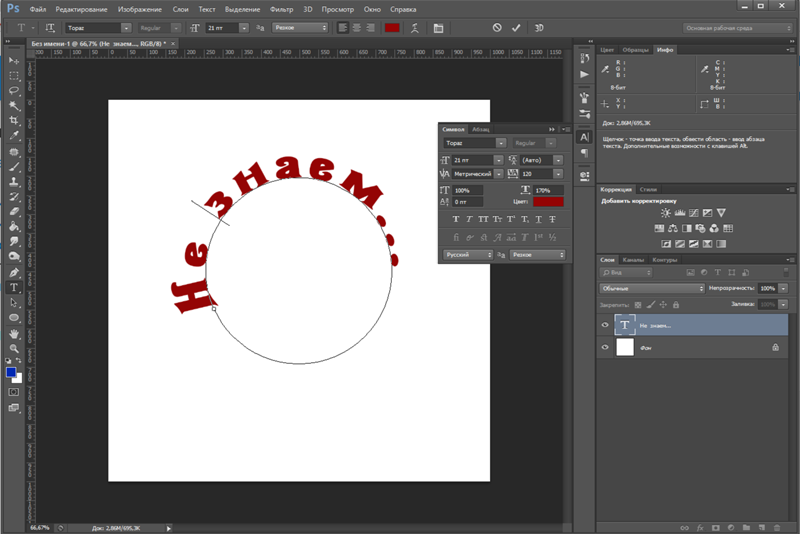
Текст по кругу можно написать и внутри круга, для этого необходимо активировать инструмент Выделение контура (Path Selection Tool), горячая клавиша вызова инструмента – A:
Подводим курсор мышки к написанному тексту и как бы втягиваем текст внутрь, двигая курсор в направлении к центру круга. Когда текст расположится внутри круга, отпускаем клавишу мышки:
Используя данную технику, вы сможете написать текст по любой фигуре – прямоугольнику, квадрату, многоугольнику или по произвольному контуру.
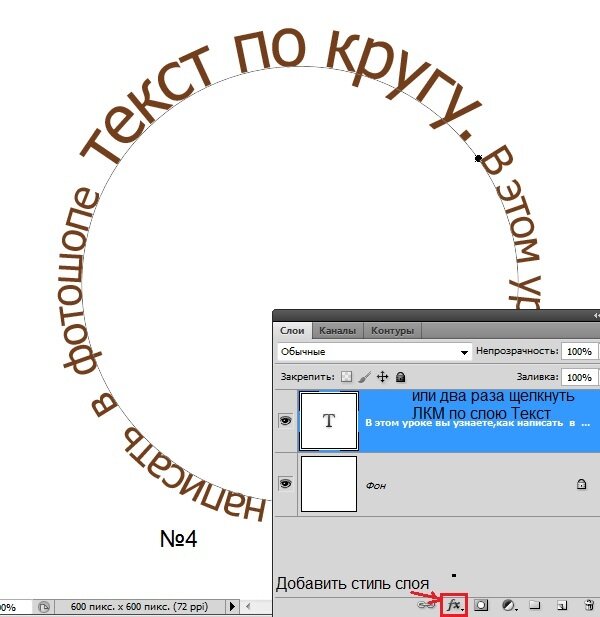
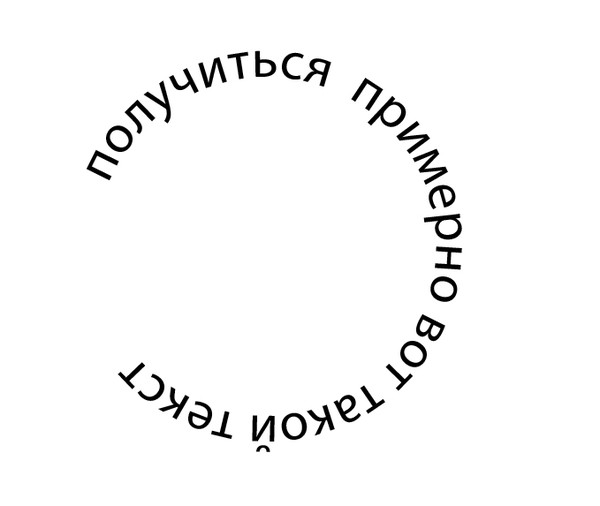
Вот пример использования приема с написанием текста по кругу:
Теперь вы умеете писать в фотошопе текст по кругу. Успехов в творчестве!
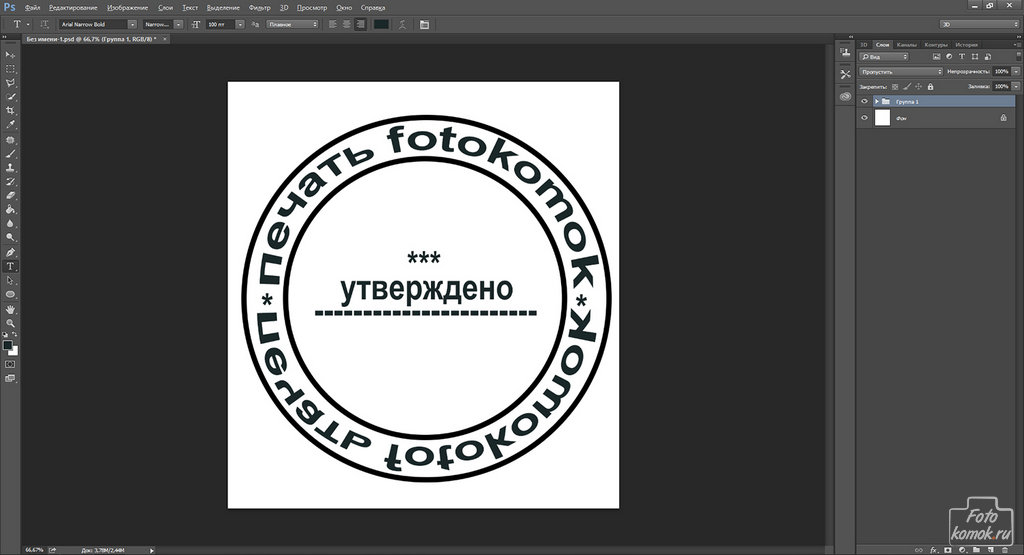
Применение круговых надписей в Фотошопе довольно широко – от создания печатей до оформления различных открыток или буклетов.
Круговой текст
Сделать надпись по кругу в Фотошопе довольно несложно, причем достичь желаемого результата можно двумя способами: деформировать уже готовый текст или написать его по готовому контуру. Оба эти подхода имеют свои достоинства и недостатки.
Оба эти подхода имеют свои достоинства и недостатки.
Способ 1: Деформация
Начнем с деформации готового текста.
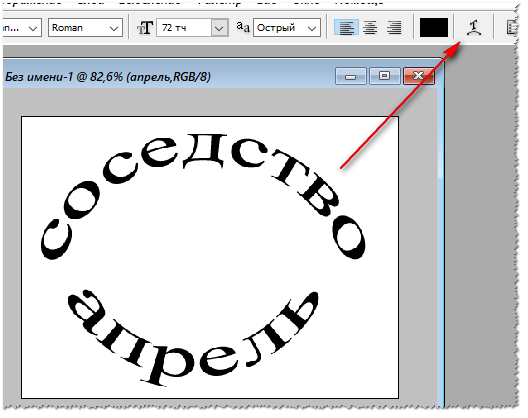
На верхней панели находим кнопку функции деформации текста.
В выпадающем списке ищем стиль, который называется «Дугой» и тянем ползунок, указанный на скриншоте, вправо.
Круговой текст готов.
Достоинства:
Можно расположить две надписи одинаковой длины друг под другом, описав полный круг. Нижняя надпись при этом будет ориентирована так же, как и верхняя (не вверх головой).
Недостатки:
Налицо явное искажение текста.
Способ 2: Контур
Переходим к следующему способу – написание текста по готовому контуру. Контур… Где его взять? Можно самостоятельно нарисовать инструментом «Перо», либо воспользоваться теми, которые уже есть в программе. Самый простой вариант — воспользоваться одним из инструментов группы «Фигуры». Все создаваемые ими объекты состоят из контуров.
- Выбираем инструмент «Эллипс» в блоке инструментов с фигурами.
Настройки на скриншоте. Цвет заливки значения не имеет, главное, чтобы наша фигура не сливалась с фоном.
Далее зажимаем клавишу SHIFT и рисуем круг.
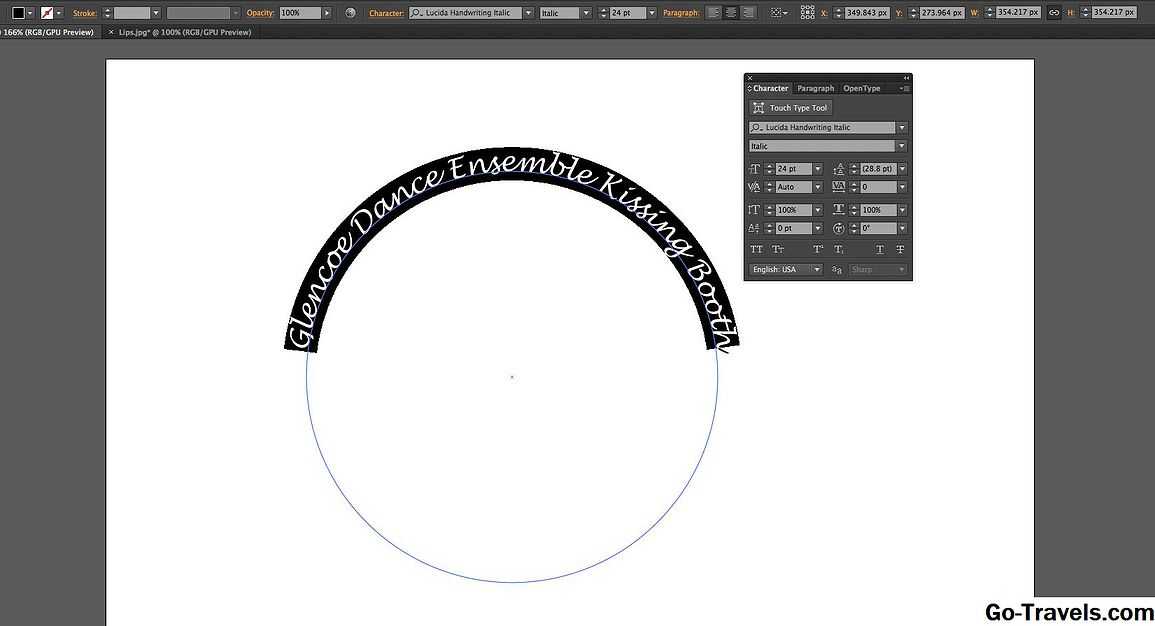
Затем выбираем инструмент «Текст» (где его искать, вы знаете) и подводим курсор к границе нашего круга. Первоначально курсор имеет такую форму:
Когда же курсор станет вот таким,
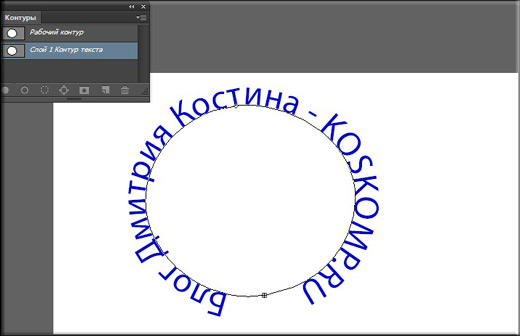
инструмент «Текст» определит контур фигуры. Кликаем левой кнопкой мыши и видим, что курсор «прилип» к контуру и замигал. Можем писать.
Текст готов. С фигурой можете делать что захотите, удалите, оформите как центральную часть логотипа или печати и т.д.
Достоинства:
Текст не искажается, все символы выглядят так же, как и при обычном написании.
Недостатки:
Текст пишется только снаружи контура. Нижняя часть надписи оказывается перевернутой. Если так и задумано, то все в порядке, но если необходимо сделать текст по кругу в Фотошопе из двух частей, придется немного повозиться.
Если так и задумано, то все в порядке, но если необходимо сделать текст по кругу в Фотошопе из двух частей, придется немного повозиться.
- Выбираем инструмент «Произвольная фигура».
В списке фигур ищем «Тонкую круглую рамку» (есть в стандартном наборе).
Рисуем фигуру и берем инструмент «Текст». Выбираем выравнивание по центру.
Затем, как описано выше, подводим курсор к контуру. Внимание: кликать нужно по внутренней части кольца, если хотите написать текст сверху.
Затем переходим на слой с фигурой и кликаем курсором по внешней части контура кольца.
Готово. Фигура больше не нужна.
Информация к размышлению: таким образом текстом можно обойти любой контур.
На этом урок по написанию текста по кругу в Фотошопе окончен.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Доброго времени суток, уважаемые читатели. Продолжаем постигать основы фотошопа для создания крутых элементов, которые помогут создавать невероятные сайты и получать на этом неплохую прибыль.
Даже если вы не особенно хотите разбираться в такой вещи как дизайн, знать, на что способен фотошоп и видеть различные приемы нужно. Это поможет вам взглянуть на свой сайт другими глазами и предлагать исполнителям новые приемы.
Сегодня я расскажу вам о трех способах как написать текст по кругу в фотошопе: два из них будут очень простыми, а еще один — интересный. Уверен, что большинство из вас сейчас даже не подозревает о таком видении задачи. Приступим?
Простой способ нарисовать текст по кругу для новичков
Не важно открыли ли вы Photoshop впервые или уже неоднократно выполняли проекты. Все три совета, которые я привожу в данной статье осилить не проблема. Вот только каждый из них подойдет для решения разных задач. Этим нередко пользуются при создании вывесок и логотипов. Чтобы сделать такую картинку у вас уйдет около двух минут.
Все предельно просто, вот только дополнительных функций здесь поменьше. Сильно «поиграть» с рисунком не получится, но для новичков это идеальный вариант. Чем разнообразнее выбор, тем проще сделать ужасающее изображение. Со временем приходит опыт, особенно если вы не боитесь ставить перед собой сложные задачи, но и познакомиться с элементарными приемами тоже нужно.
Чем разнообразнее выбор, тем проще сделать ужасающее изображение. Со временем приходит опыт, особенно если вы не боитесь ставить перед собой сложные задачи, но и познакомиться с элементарными приемами тоже нужно.
Для начала создайте новый документ. Размеры не так важны, я использовал 800×800. Естественно, вы можете открыть готовую фотографию и работать на ней.
Возможно, некоторым эта информация покажется лишней, но, поверьте, некоторые читатели дословно пользуются инструкциями, это не плохо, но мне бы хотелось, чтобы максимальное число моих читателей экспериментировали. Не бойтесь этого даже в момент обучения. Ставьте перед собой интересные задачи, если есть какие-то проблемы – пишите в комментариях и я помогу разобраться.
Первым делом я сделал заливку слоя, чтобы рисовать было удобнее. Думаю, проблем тут не возникнет. Инструмент заливка и выбираем цвет. Все как в Paint. Далее выбираем текст в панели инструментов справа.
Если вы хотите создать надпись по кругу используя данный метод, то придется создавать два слоя. Берете фразу, например: «Сделал дело – гуляй смело» и делите ее на две части. Кликаете по фону изображения и вписываете первую часть. Затем нажимаете на готовый слой, снова кликаете по изображению и пишете вторую часть.
Берете фразу, например: «Сделал дело – гуляй смело» и делите ее на две части. Кликаете по фону изображения и вписываете первую часть. Затем нажимаете на готовый слой, снова кликаете по изображению и пишете вторую часть.
В итоге получается два текстовых слоя.
Кликаете на один изних, чтобы он подсветился. Затем на кнопку: «Деформировать текст» в верхней панели.
Перед вами откроется дополнительное меню. Тут много всяких вариантов изменения, в данный момент нам нужна первая опция: «Дугой».
Теперь передвигайте ползунок функции «Изгиб». Сохраняете изменения.
Теперь кликаем по второму слою и снова трансформируем текст.
Выгибаем уже в другую сторону.
Увеличить текст, изменить цвет, шрифт и все остальное можно нажав на слой, а затем выбрав инструмент: «Текст». Дополнительная панель у вас располагается сверху.
Более сложный вариант с большим количеством функций
В фотошопе также можно сделать картинку в стиле печати, чтобы текст располагался четко по кругу. Такие изображения идеально подходят в качестве различных элементов сайтов, чаще всего этот прием используют для Landing Page.
Такие изображения идеально подходят в качестве различных элементов сайтов, чаще всего этот прием используют для Landing Page.
Итак, создаем новый документ. Мои размеры снова 800×800.
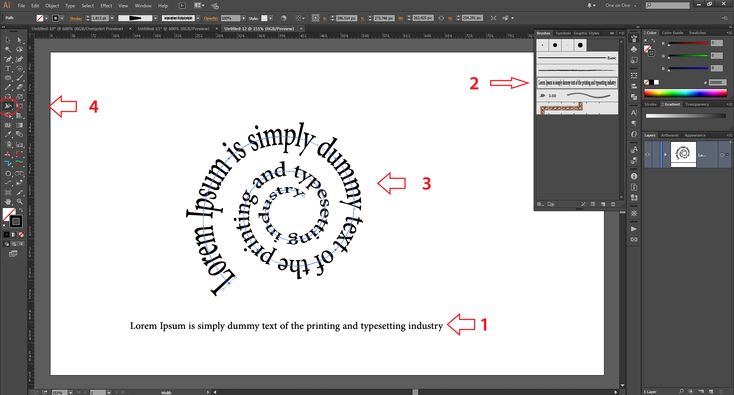
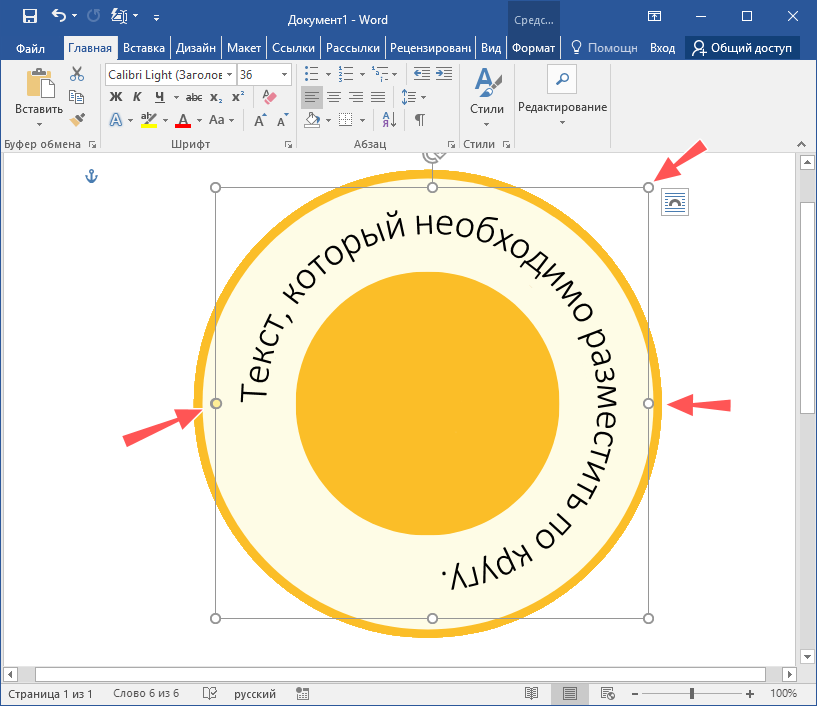
Заливаю документ вот таким красивым цветом и выбираю инструмент «Эллипс» в панели справа. Если вы его не видите, то скорее всего он «прячется» под прямоугольником или линией. Просто в течение нескольких секунд зажимайте левую кнопку мыши на клавишах с инструментами.
Очень важный момент. По умолчанию мы рисуем «фигуры», но сейчас вам надо выбрать в панели сверху «Контур».
Чтобы нарисовать ровный круг удерживайте кнопку Shift.
Теперь кликаем по инструменту «Текст».
Поводите курсором рядом с окружностью внутри круга или снаружи. Пока курсор не изменится со стандартного в тот, который показан на рисунке ниже.
Надеюсь, с этим у вас не возникло проблем. А на окружности появился вот такой курсор. Осталось только напечатать текст.
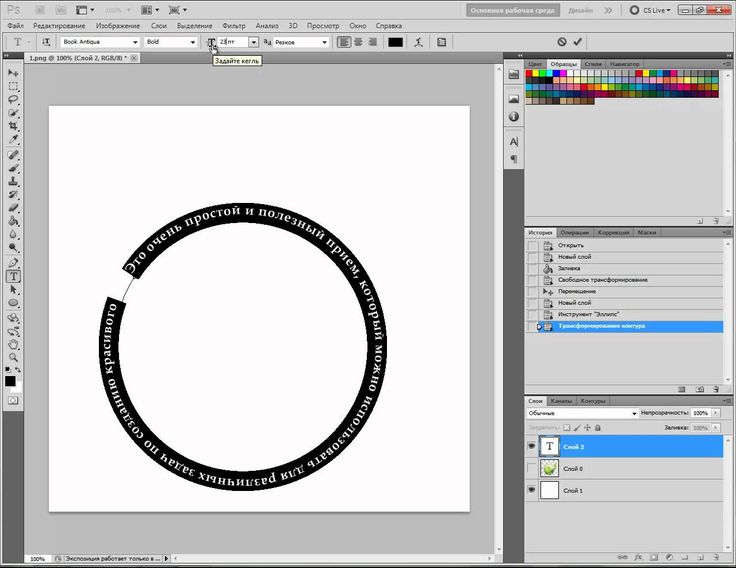
Теперь выбираем инструмент «Стрелка по контуру» в панели слева, скорее всего, он там стоит по умолчанию. Захватываем точку на окружности и начинаем двигать по или против часовой стрелки. Это не важно, главное пока не лезьте курсором в центр. Двигайтесь по окружности. Сейчас вы поймете почему.
Захватываем точку на окружности и начинаем двигать по или против часовой стрелки. Это не важно, главное пока не лезьте курсором в центр. Двигайтесь по окружности. Сейчас вы поймете почему.
Вот так у вас может получиться.
Если вы переместите курсор внутрь круга, то и текст расположится по внутренней части фигуры.
Кстати, обратите внимание что курсор тоже изменится и будет выглядеть так, как на рисунке внизу.
Если вы заедете за предел, то некоторые слова исчезнут.
Что делать в этом случае?
Тащите курсором дальше. Видите, я случайно поводил курсором не по внешней части окружности, а через центр. Буквы разместились по внутренней части.
Вы также можете переместить изображение, потянув его за ту же самую точку. Не обязательно использовать какие-то дополнительные кнопки.
Ну, а чтобы избавиться от контура, просто кликните по любому слою, кроме текстового. Например, по фону.
Еще один интересный способ размещения: «Солнце слов».

Этот способ используется крайне редко, но он идеально подойдет для сайтов или картинок в советском стиле. Снова создаем новый документ.
Теперь выбираем инструмент «Вертикальный текст».
Выбираем цвет, которым будем писать.
Кстати, если у вас есть проблемы с сочетаниями или вы еще новичок и тратите много времени на выбор палитры, то можете воспользоваться сервисом www.colorscheme.ru . Он поможет найти идеальные сочетания для любого проекта. Как-нибудь позже, я напишу про него отдельную статью, он многофункциональный, но основные опции предельно понятны. Можете и сами попробовать разобраться.
Лучше всего этот метод создания использовать для отдельных слов или коротких фраз. Напишите каждый из них на отдельном слое. Как в первом методе, который я показывал в этой статье. Далее перейдите в раздел «Фильтры» и найдите «Искажение».
Здесь вам понадобятся «Полярные координаты».
Прежде чем применить этот фильтр придется растрировать фигуру. То есть перевести ее из текстового слоя в другой. Будьте внимательны. После этого уже будет невозможно поменять шрифт. Тем не менее, соглашаемся.
То есть перевести ее из текстового слоя в другой. Будьте внимательны. После этого уже будет невозможно поменять шрифт. Тем не менее, соглашаемся.
Теперь щелкаем по «Прямоугольные в полярные» и жмем на «Ок».
Так проделываем со всеми текстовыми слоями.
Если все-таки хочется поменять цвет текста, то зажимаем CTRL на клавиатуре и жмем на эскиз слоя.
Справа, на панели слоев, находим эту кнопку.
Появляется вот такое меню. Выбирайте что захотите: градиент, цвет или узор.
Если вы не умеете создавать градиенты или вам, как и мне, проще использовать готовые, то могу порекомендовать сервис www.photoshop-master.ru . Тут можно все скачать бесплатно.
Вот здесь, в разделе «Дополнения» есть куча шрифтов, градиентов и так далее. Если не умеете их устанавливать, поищите статью в моем блоге на эту тему.
Чтобы работать с текстом дальше, нужно объединить слои. Выберите первый, а затем зажмите CTRL и кликните по второму. Чтобы понять, что к чему относится можете щелкать по глазам, рядом с эскизами слоев, они будут исчезать и все прояснится.
Чтобы понять, что к чему относится можете щелкать по глазам, рядом с эскизами слоев, они будут исчезать и все прояснится.
Правая кнопка мыши и «объединить слои».
Проделайте так со всеми, затем выберите один из новых объединенных слоев и нажмите CTRL+T. Потяните за край нового, только что появившегося прямоугольника и текст увеличится.
Теперь вы знаете как можно сделать вот такое солнце из слов.
Если хотите, можете Скачать этот макет, открыть его в фотошопе и посмотреть более подробно.
Если вам нравится работать в фотошопом, то на том же сайте, что я вам уже рекомендовал в качестве источника дополнительных материалов для вашей программы можете также найти множество курсов ( www.photoshop-master.org ). Они считаются одними из лучших во всем интернете.
Этот курс идеально подойдет для тех, кто хочет разобраться в фотошопе в целом, но если вы мечтаете о карьере веб-дизайнера, то вам бы я мог посоветовать два варианта получше: « Основы коммерческого веб-дизайна » и « Веб-дизайнер: эффективный сайт от идеи до реализации ».
Второй вариант подороже, но и преподаватели тут крутейшие. Профессионалы из крупных компаний, настоящие мастера своего дела, которые не только дадут информацию по конкретным инструментам, но и поделятся опытом. Это очень полезно, особенно для новичков. По окончанию вам выдадут диплом, который станет билетом в мир больших заработков.
Если вам была полезна эта статья, подписывайтесь на рассылку и группу вконтакте , получайте информацию о новых интересных публикациях, которая обязательно поможет в вашей работе.
Создаем праздничный текст из фетра в Photoshop • ARTshelter
В этом уроке вы узнаете, как создать яркий праздничный текст из фетра в Фотошоп, который пригодится, например, для оформления новогодней открытки.
Этот эффект является частью набора экшенов, который вы можете скачать в моем портфолио на сайте Envato Market.
Также этот эффект есть в моем наборе рождественских экшенов, в который входит 10 экшенов, подходящих для создания праздничного настроения.
Перед началом скачиваем дополнительные материалы к уроку по ссылке.
Создаем фетровый фон
Шаг 1
Начинаем с создания нового документа в Фотошоп. Размер полотна должен составлять 850 х 600 пикселей, разрешение – 72 пикселя/дюйм. Если вы будете использовать другой размер документа, то дополнительно вам нужно будет подкорректировать значения стилей слоя.
Шаг 2
Создаем новый слой (Ctrl+Shift+N) и называем его «Фетровый фон». С помощью инструмента
Шаг 3
Дважды кликаем по слою и в открывшемся окне Layer Style (Стиль слоя) выбираем Pattern Overlay (Наложение узора). Жмем на кнопку выбора узора, затем нажимаем на значок справа со стрелкой и выбираем пункт меню Load Patterns (Загрузить узор). В открывшемся окне загружаем узор из дополнительных материалов (felt-pattern.pat) и выбираем понравившуюся текстуру.
Шаг 4
Затем применяем стиль Color Overlay (Наложение цвета) (цвет #428fc7).
Создаем праздничный текст из фетра
Шаг 1
С текстом мы будем работать на новом документе. Создаем новый файл (Ctrl+N). На панели Window – Character (Окно – Символ) устанавливаем размер текста на 320 пт и пишем любое слово.
Шаг 2
Затем устанавливаем расстояние между букв на 200 и выбираем шрифт League Spartan, который есть в дополнительных материалах. Как установить шрифт вы можете узнать в специальном уроке по ссылке.
Шаг 3
Дважды жмем сочетание клавиш Ctrl+J, чтобы создать две копии текста.
Шаг 4
Дважды кликаем по первому тексту и применяем стиль слоя Stroke (Выполнить обводку). Устанавливаем Size (Размер) на 15 пикселей. Цвет обводки не имеет значение, поэтому можете выбрать любой.
Шаг 5
Далее добавляем обводку для второго текстового слоя. Размер устанавливаем на 10 пикселей. Цвет обводки не имеет значение, поэтому можете выбрать любой.
Размер устанавливаем на 10 пикселей. Цвет обводки не имеет значение, поэтому можете выбрать любой.
Шаг 6
Выбираем третий текстовый слой и в верхней части панели Window – Layers (Окно – Слои) уменьшаем Fill
Дважды кликаем по третьему слою и применяем стиль Bevel and Emboss (Фаска и тиснение) (цвет #ffffff и #000000).
Шаг 7
Возвращаемся к первому текстовому слою, кликаем по нему правой кнопкой мыши и выбираем Convert to Smart Object (Преобразовать в смарт-объект). Делаем то же самое для второго и третьего слоев.
Шаг 8
Для удобства я временно скрыл второй и третий слои. Для этого на панели слоев необходимо кликнуть по значку глаза напротив названия слоя. Чтобы восстановить видимость, повторно жмем по глазу.
Выбираем первый слой и применяем к нему стили:
- Drop Shadow (Тень) (цвет #000000)
- Color Overlay (Наложение цвета) (цвет #328f1f)
- Pattern Overlay (Наложение узора) (felt-pattern)
- Bevel and Emboss (Фаска и тиснение) (цвет #ffffff и #000000)
Шаг 9
Далее нам нужно немного расширить текст. Для этого переходим Filter – Other – Minimum (Фильтр – Другое – Минимум) и устанавливаем Radius (Радиус) на 10 пикселей.
Для этого переходим Filter – Other – Minimum (Фильтр – Другое – Минимум) и устанавливаем Radius (Радиус) на 10 пикселей.
Шаг 10
Выбираем второй слой с текстом и применяем к нему стили слоя:
- Drop Shadow (Тень) (цвет #000000)
- Color Overlay (Наложение цвета) (цвет #c11a1a)
- Pattern Overlay (Наложение узора) (felt-pattern)
- Bevel and Emboss (Фаска и тиснение) (цвет #ffffff и #000000)
Шаг 11
Переходим к третьему слою и переключаем его режим наложения на Overlay (Перекрытие).
Шаг 12
Применяем к нему Filter – Blur – Gaussian Blur
Шаг 13
В результате у вас должен получиться вот такой результат. Конечно, вы можете выбрать любой цвет для фетровых слоев.
Конечно, вы можете выбрать любой цвет для фетровых слоев.
Создаем кисть для швов
Шаг 1
Теперь нам нужно оформить швы. Создаем новый документ (Ctrl+N) размером 27 х 5 пикселей. Заливаем рабочее полотно черным цветом. Переходим Edit – Define Brush Preset (Редактирование – Определить кисть). В появившемся окне вводим название новой кисточки «Швы» и жмем ОК.
Шаг 2
Активируем Brush Tool (B) (Кисть), кликаем правой кнопкой по рабочему полотну и в открывшемся меню выбираем кисть «Швы». Затем открываем панель Window – Brush (Окно – Кисть) и настраиваем ее: Spacing (Интервал) устанавливаем на 750%, а Angle Jitter (Колебание угла) – на Direction (Направление).
Шаг 3
В нижней части панели Brush (Кисть) нажимаем на кнопку New Brush Preset (Новая кисть). Называем новую кисточку «Швы 2».
Теперь можете закрыть текущий документ и вернуться к файлу с текстом.
Добавляем швы в Фотошоп
Шаг 1
Создаем новый слой (Ctrl+Shift+N) и называем его «Эффект шва».
Удерживая клавишу Ctrl, на панели слоев кликаем по миниатюре слоя со вторым текстовым слоем, чтобы загрузить его выделение.
Шаг 2
Переходим Select – Modify – Contract (Выделение – Модификация – Сжать) и вводим 12 пикселей.
Шаг 3
Переходим на панель Window – Path (Окно – Контур), в правом верхнем углу нажимаем на меню и выбираем Make Work Path
Шаг 4
Выше третьего текстового слоя добавляем новый слой и называем его «Эффект шва».
Берем Brush Tool (B) (Кисть) и выбираем нашу созданную кисточку.
Шаг 5
Переходим на панель Path (Контур) и выбираем в меню Stroke Work Path (Выполнить обводку контура). В открывшемся окне выбираем Brush (Кисть) и снимаем галочку с Simulate Pressure (Имитировать давление).
В открывшемся окне выбираем Brush (Кисть) и снимаем галочку с Simulate Pressure (Имитировать давление).
Шаг 6
Жмем клавишу Delete, чтобы удалить рабочий контур.
Шаг 7
К слою «Эффект шва» применяем стили:
- Drop Shadow (Тень) (цвет #000000)
- Color Overlay (Наложение цвета) (цвет #e3dbc2)
- Bevel and Emboss (Фаска и тиснение) (цвет #ffffff и #000000)
Меняем расположение букв
Шаг 1
С зажатой клавишей Ctrl выбираем все слои с буквами, кликаем по ним правой кнопкой мышки и применяем Convert to Smart Object (Преобразовать в смарт-объект).
Шаг 2
Кликаем правой кнопкой по получившемуся смарт-объекту и выбираем Duplicate Layer (Создать дубликат слоя). В пункте Destination (Назначение) выбираем самый первый документ с фоном.
Шаг 3
Дублируем (Ctrl+J) смарт-объект с надписью и скрываем копию. Таким образом, у нас сохранится резервная копия текста.
Кликаем правой кнопкой по смарт-объекту и выбираем Rasterize Layer (Растрировать слой).
Шаг 4
С помощью Rectangle Marquee Tool (M) (Прямоугольное выделение) выделяем букву F. Жмем Ctrl+X, чтобы вырезать ее, и Ctrl+V, чтобы вставить на новый слой.
Шаг 5
Делаем то же самое с остальными буквами. Теперь вся надпись находится на отдельных слоях.
Шаг 6
Для каждой буквы активируем свободную трансформацию (Ctrl+T) и по своему усмотрению корректируем расположение, поворот, масштаб.
Как добавить тень в Фотошоп
Шаг 1
Как видите, буквы выглядят немного плоско и нереалистично с одинаковой тенью. Давайте для каждой буквы добавим свои настройки Drop Shadow (Тень).
Начнем с буквы F.
Шаг 2
Затем переходим к букве E.
Шаг 3
Добавляем Drop Shadow (Тень) к букве L.
Шаг 4
Добавляем Drop Shadow (Тень) к букве Т.
Дополнительно к каждой букве применяем стиль слоя Inner Shadow (Внутренняя тень).
Меняем цвета фетра
Чтобы изменить цвет буквы, мы применим к ней корректирующий слой Layer – New Adjustment Layer – Hue/Saturation (Слой – Новый корректирующий слой – Цветовой тон/Насыщенность). Если вы хотите изменить только красные оттенки, то в меню настроек корректирующего слоя выбираем канал Reds (Красные).
Размещаем корректирующий слой над нужной буквой и жмем Ctrl+Alt+G, чтобы преобразовать слой в обтравочную маску и цветокоррекция действовала только на нижний слой.
Таким же образом дорабатываем цвета других букв.
Добавляем фетровые узоры
Шаг 1
Берем инструмент Pen Tool (P) (Перо) и рисуем различные элементы, например, облака и елочки.
Шаг 2
Если вы хотите на одном слое разместить несколько фигур, тогда на верхней панели активируйте режим
У меня получилось два отдельных слоя – с деревьями и облаками. Разделение слоев необходимо для того, чтобы залить эти объекты разными цветами.
Шаг 3
Для каждого слоя применяем стили:
- Drop Shadow (Тень) (цвет #000000)
- Color Overlay (Наложение цвета) (выберите любой цвет)
- Pattern Overlay (Наложение узора) (felt-pattern)
- Bevel and Emboss (Фаска и тиснение) (цвет #ffffff и #000000)
Шаг 4
Также вы можете создать новый слой и с помощью нашей кисти добавить новые швы.
Как нарисовать пуговицу в Фотошоп
Шаг 1
Для этого мы воспользуемся инструментом Ellipse Tool (U) (Овал). При создании фигуры удерживайте клавишу Shift, чтобы сохранить пропорции и получить идеальную окружность.
При создании фигуры удерживайте клавишу Shift, чтобы сохранить пропорции и получить идеальную окружность.
Шаг 2
На верхней панели выбираем режим Subtract from Shape Area (Вычесть переднюю фигуру) и внутри первой окружности вырезаем четыре маленьких отверстия.
Шаг 3
Применяем к окружности стили слоя:
- Drop Shadow (Тень) (цвет #000000)
- Color Overlay (Наложение цвета) (цвет #c8350d или выберите другой)
- Bevel and Emboss (Фаска и тиснение) (цвет #ffffff и #000000)
Шаг 4
Выше создаем еще одну окружность, затем переключаемся на режим Subtract from Shape Area (Вычесть переднюю фигуру) и вырезаем внутри фигуры большое отверстие.
Шаг 5
Переходим к слою с первой окружностью, кликаем по нему правой кнопкой мышки и выбираем Copy Layer Style (Скопировать стиль слоя). Затем переходим ко второй окружности, кликаем по ней правой кнопкой и выбираем Paste Layer Style (Вставить стиль слоя).
Затем переходим ко второй окружности, кликаем по ней правой кнопкой и выбираем Paste Layer Style (Вставить стиль слоя).
Можете подкорректировать стили, чтобы получить другой результат.
Шаг 6
Выше создаем новый слой (Ctrl+Shift+N) и называем его «Нить». С помощью Brush Tool (В) (Кисть) рисуем стежок на пуговице.
Создаем еще один слой «Нить» и добавляем второй стежок.
Шаг 7
К слоям с нитками применяем стили:
- Drop Shadow (Тень) (цвет #000000)
- Color Overlay (Наложение цвета) (цвет #b9b9b9)
- Inner Shadow (Внутренняя тень) (цвет #000000)
- Bevel and Emboss (Фаска и тиснение) (цвет #ffffff и #000000)
Шаг 8
Таким же способом можно создать больше разноцветных кнопок разного размера.
Поздравляю, мы закончили!
В этом уроке вы узнали, как создать праздничный текст из фетра в Фотошоп. Надеюсь, вам понравилось!
Надеюсь, вам понравилось!
Этот эффект является частью набора экшенов, который вы можете скачать в моем портфолио на сайте Envato Market.
Также этот эффект есть в моем наборе рождественских экшенов, в который входит 10 экшенов, которые подойдут для создания праздничного настроения.
Как обтекать текст вокруг круга в Photoshop
Узнайте, как оборачивать текст вокруг круга в Photoshop как выпуклым, так и вогнутым, что позволяет легко и удобно создавать круглые значки, эмблемы и логотипы, которые отображают имена и сообщения.
Содержание
Видео-учебник
Хотите следовать шаг за шагом, пока я демонстрирую учебник? Смело смотрите видеоурок ниже и действуйте со своей скоростью.
Пошаговое руководство
Обтекание текстом над головой
Шаг 1 — На чистом холсте (любого размера, но для простоты я использую квадратный холст) включите линейки, выбрав «Просмотр» > «Линейки».
Шаг 2 — Перетащите горизонтальную и вертикальную направляющие с линеек на холст и поместите их в центральную точку (в новых версиях Photoshop они должны встать на место). Перейдите в раздел «Просмотр» > «Направляющие» > «Заблокировать направляющие», чтобы зафиксировать их на месте.
Шаг 3 — Выберите инструмент эллипса на левой панели инструментов и перетащите идеальный эллипс на холст, удерживая Shift и Alt при перетаскивании, затем отпустите.
Шаг 4 — Выберите инструмент «Текст» на левой панели инструментов и наведите его на контур, пока не появится волнистая линия.
Нажмите, чтобы создать текст на пути, который будет заполнен общим текстом.
Шаг 5 – Введите нужный текст. Если вы потеряете выделение, используйте инструмент ввода, чтобы щелкнуть текст, и используйте cmd/ctrl + a, чтобы выделить весь текст, затем используйте клавишу удаления, чтобы удалить общий текст.
Шаг 6 — Используйте cmd/ctrl + a, чтобы выбрать текст, готовый к редактированию.
Шаг 7 — Используйте параметры текста на верхней панели или панели символов и абзацев (окно > символ/абзац, расположенные на правой панели инструментов), чтобы выбрать тип шрифта, размер шрифта и кернинг шрифта. по вашему выбору, среди других вариантов.
Шаг 8 — Выровняйте текст по левому краю (верхняя полоса или панель абзаца), чтобы поместить текст в начальную точку контура.
Шаг 9 — Теперь, когда контур текста создан, скройте слой с эллипсом на панели слоев.
Шаг 10 — Выберите инструмент прямого выделения (левая панель инструментов) и наведите указатель мыши на текст, пока на курсоре не появится маленькая стрелка.
Шаг 11 – Нажмите и перетащите начальную точку вдоль кругового пути, пока она не защелкнется с направляющей слева от круга.
Шаг 12 – Вернитесь с помощью инструмента выделения, нажмите и перетащите конечную точку вправо, пока она не защелкнется с направляющей. Теперь у вас есть начальная и конечная точки верхней половины пути вашего типа.
Теперь у вас есть начальная и конечная точки верхней половины пути вашего типа.
Шаг 13 — Используйте панели символов и абзацев, чтобы центрировать текст и вносить любые изменения, такие как размер или кернинг. Помните, что вы всегда можете изменить это позже, так как текстовый слой полностью доступен для редактирования.
Обтекание текстом под кругом
Шаг 14 — Выберите слой типа, щелкните правой кнопкой мыши и создайте дубликат, выбрав «Дублировать слой».
Шаг 15 – Еще раз щелкните инструмент выбора направления и наведите указатель мыши на дублированный текстовый слой. Вы должны увидеть две маленькие стрелки, по одной с каждой стороны от курсора.
Шаг 16 — Нажмите, удерживайте и перетащите текст вниз, чтобы он переключился с внешней стороны контура текста на внутреннюю.
Шаг 17 – Удерживая текст внутри, перетащите его вниз, чтобы начальная и конечная точки зафиксировались на направляющей, затем отпустите.
Шаг 18 — Выберите инструмент «Текст» на левой панели инструментов, щелкните текст и используйте cmd/ctrl + a, чтобы выделить весь текст.
Шаг 19 — С выделенным текстом перейдите на панель вашего персонажа (окно > персонаж) и отрегулируйте базовый номер, пока ваш текст не выровняется идеально с краем контура.
Шаг 20 . Теперь у вас есть два текстовых слоя, один из которых проходит над контуром к середине круга, а другой — под контуром, снова в середине круга.
Оба слоя являются полностью редактируемыми текстовыми слоями, поэтому вы можете настраивать базовую линию, размер шрифта, ориентацию и все другие параметры шрифта столько раз, сколько захотите, на любом из слоев.
Наконец, вы можете добавить остальную часть своего рисунка и соответствующим образом изменить текст.
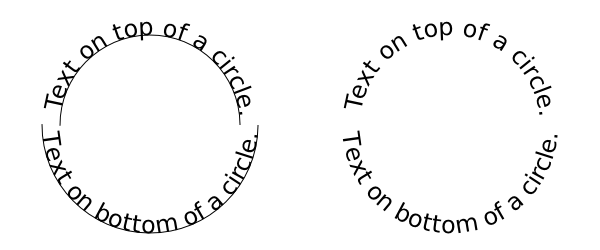
Повеселитесь с этим простым учебным пособием, чтобы получить изогнутый текст как выше, так и ниже горизонтальной центральной линии кругового пути, и посмотрите, какие великолепные круговые узоры вы можете придумать!
Как создать круговой текст в Photoshop
На прошлой неделе я был в зоопарке со своей дочерью и сделал это фото, на котором она (и ее котенок в рюкзаке!) наблюдает за морскими выдрами.
Круглое смотровое окно натолкнуло меня на идею макета, который требовал бы ведения журнала в форме круга. Я не очень часто пишу текст на фигуре, поэтому мне пришлось изучить, как это сделать в Photoshop. Я решил, что лучший способ запомнить, как это сделать в следующий раз, — это написать учебник об этом!
Итак, вот оно… руководство по Photoshop для создания круглого текста или текста любой формы и изменения его для работы с любым проектом.
(ПРИМЕЧАНИЕ: это руководство было выполнено с помощью Adobe Photoshop CC.)
1. Щелкните правой кнопкой мыши инструмент «Пользовательская фигура» и выберите инструмент «Эллипс» в раскрывающемся меню.
2. Большую часть времени, во всяком случае для меня, режим инструмента находится в Shape, но для этой цели измените его на Path.
3. Щелкните документ и перетащите его, чтобы создать контур эллипса. Удерживайте клавишу SHIFT одновременно, чтобы сделать идеальный круг.
4. Теперь мы можем начать добавлять текст к контуру, выбрав инструмент «Горизонтальный текст».
5. Мне проще добавлять текст в фигуру, когда текст выровнен по левому краю, поэтому при желании выберите этот параметр в меню «Абзац». (Если у вас еще не открыто меню «Абзац», его можно найти в верхней строке меню в разделе «Окно»). текста. По умолчанию текст будет находиться снаружи пути, идущего по часовой стрелке. (Если вы выбрали выравнивание текста по центру, то текст будет центрирован относительно начальной начальной точки, что тоже нормально.)
Теперь начните писать текст:
Но что, если вы решите переместить и изменить размер текста так, чтобы он располагался поверх фотографии?
7. Выберите текстовый слой на панели слоев.
8. Используйте инструмент «Перемещение», чтобы изменить размер круга, на котором находится текст (также изменится размер шрифта текста), и повернуть текст вдоль контура.
9. При необходимости измените размер шрифта, интервал и цвет в меню «Символ».
Довольно часто я хочу, чтобы текст был внизу круга, и мне нужно перевернуть текст, чтобы он не был вверх ногами. Для этого используйте инструмент выбора пути.
Для этого используйте инструмент выбора пути.
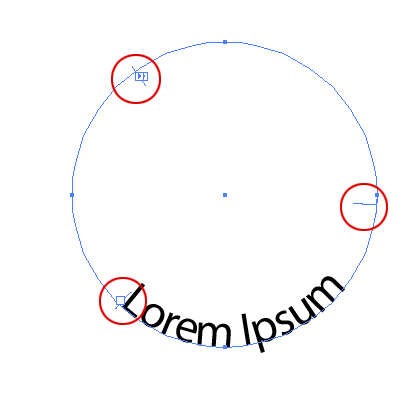
10. Выберите инструмент выбора пути.
11. Перетащите точку на пути внутрь круга, чтобы перевернуть текст.
Раньше я поворачивал текст вдоль пути с помощью инструмента «Перемещение», но на этот раз он будет вращаться с помощью инструмента «Выделение пути». Текстовый путь будет иметь точку и «X». (Они оба будут в одном и том же положении, пока не будут перемещены, как показано выше.)
(ПРИМЕЧАНИЕ. В этой части руководства фотография скрыта, поэтому точку и «X» лучше видно.)
Чтобы переместить текст, нажмите «X» и поверните его по контуру, как нужный. («X» обозначает начало текста, а точка – конец текста.)
Вот и все! Теперь вы должны быть профессионалом в создании текста на круге или любой другой фигуре, если уж на то пошло.
Вот готовый макет, который послужил источником вдохновения для этого поста:
В этом макете есть один круг текста для ведения журнала, а другой перевернутый для заголовка «Зоопарк».
