Как настроить кодировку сайта самостоятельно – PR-CY Блог
Как кодировка влияет на отображение сайта, чем отличается UTF-8 от Windows 1251 и где указать кодировку.
В статье:
Зачем нужна кодировка
Виды кодировок
Как определить кодировку на сайте
Если кодировка не отображается
Где указать кодировку сайта
Разбираем, на что влияет кодировка, нужно ли указывать ее самостоятельно, и почему могут появиться так называемые «кракозябры» на сайте.
Зачем нужна кодировка
Кодировка (Charset) — способ отображения кода на экране, соответствие набора символов набору числовых значений. О ней сообщает строка Content-Type и сервер в header запросе.
Несовпадение кодировок сервера и страницы будет причиной появления ошибок. Если они не совпадают, информация декодируется некорректно, так что контент на сайте будет отображаться в виде набора бессвязных букв, иероглифов и символов, в народе называемых «кракозябрами». Такой текст прочитать невозможно, так что пользователь просто уйдет с сайта и найдет другой ресурс. Или останется, если ему не очень важно содержание:
Такой текст прочитать невозможно, так что пользователь просто уйдет с сайта и найдет другой ресурс. Или останется, если ему не очень важно содержание:
Google рекомендует всегда указывать сведения о кодировке, чтобы текст точно корректно отображался в браузере пользователя.
Кодировка влияет на SEO?
Разберемся, как кодировка на сайте влияет на индексацию в Яндекс и Google.
Яндекс четко заявляет:
«Тип используемой на сайте кодировки не влияет на индексирование сайта. Если ваш сервер не передает в заголовке кодировку, робот Яндекса также определит ее самостоятельно».
Позиция Google такая же. Поисковики не рассматривают Charset как фактор ранжирования или сигнал для индексирования, тем не менее, она косвенно влияет на трафик и позиции.
Если кодировка сервера не совпадает с той, что указана на сайте, пользователи увидят нечитабельные символы вместо контента. На таком сайте сложно что-либо понять, так что скорее всего пользователи сбегут, а на сайте будут расти отказы.
На таком сайте сложно что-либо понять, так что скорее всего пользователи сбегут, а на сайте будут расти отказы.
Поэтому она важна для SEO, хоть и влияет на него косвенно через поведенческие. Пользователи должны видеть читабельный текст на человеческом языке, чтобы работать с сайтом.
Виды кодировок
Существует довольно много видов, но сейчас распространены два:
UTF-8
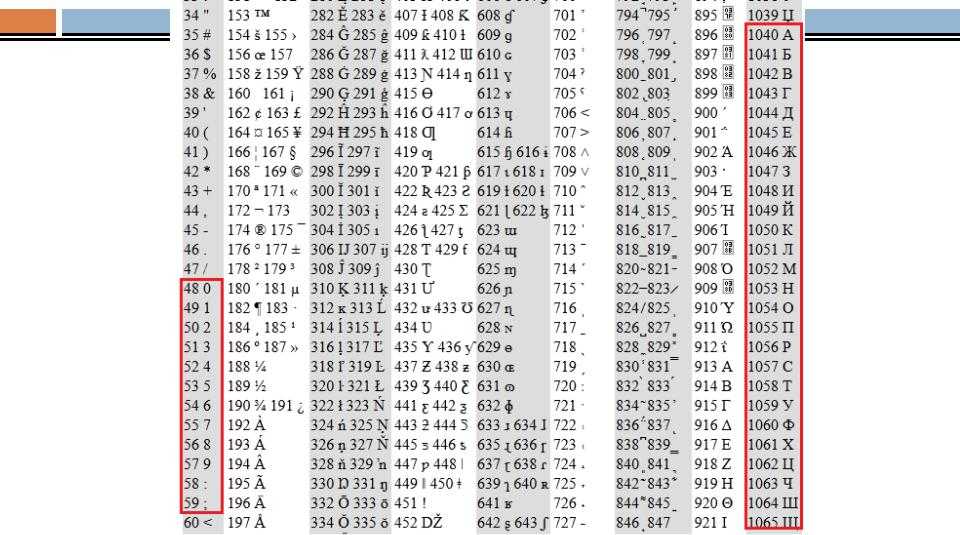
Unicode Transformation Format — универсальный стандарт кодирования, который работает с символами почти всех языков мира. Символы могут занимать от 1 до 4 байт, такое кодирование позволяет создавать мультиязычные сайты.
Есть несколько вариантов — UTF-8, 16, 32, но чаще используют восьмибитное.
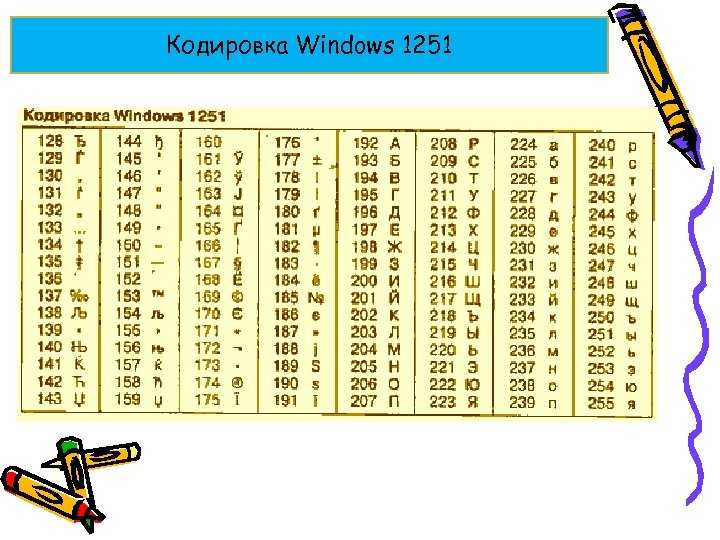
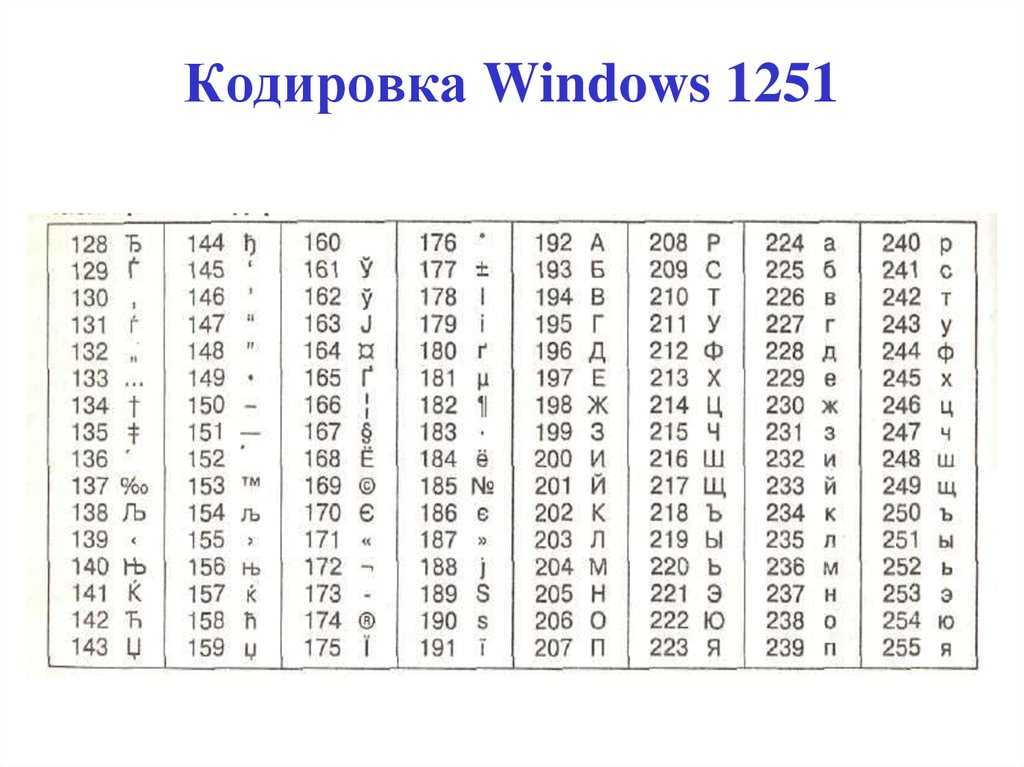
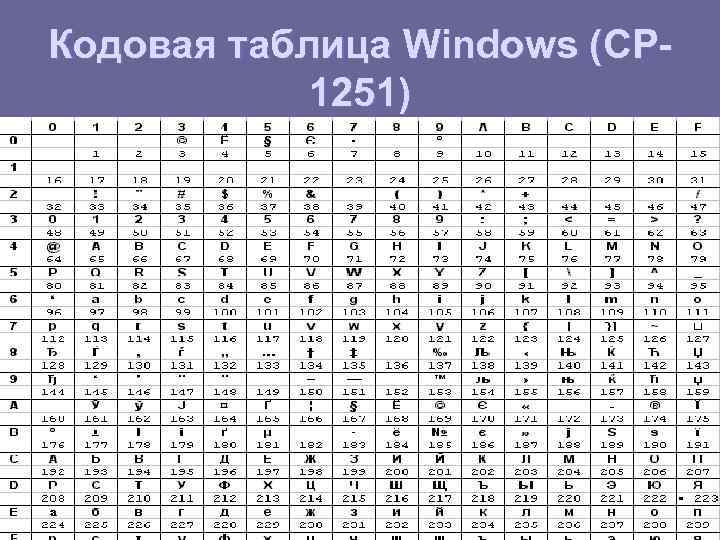
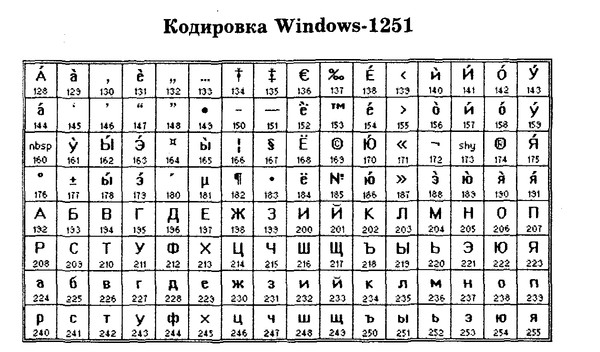
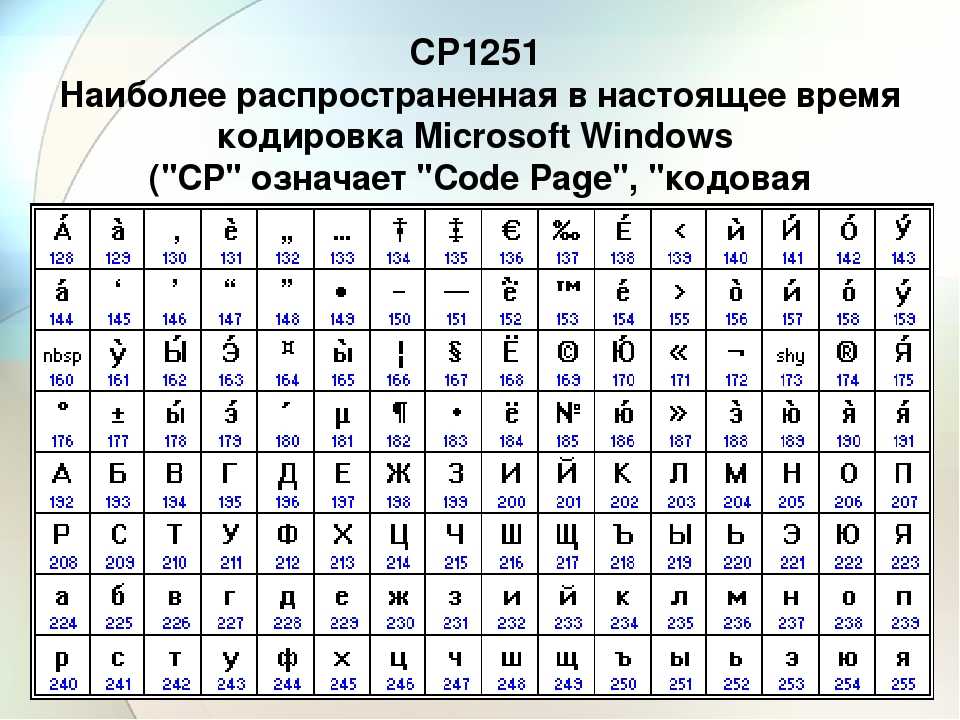
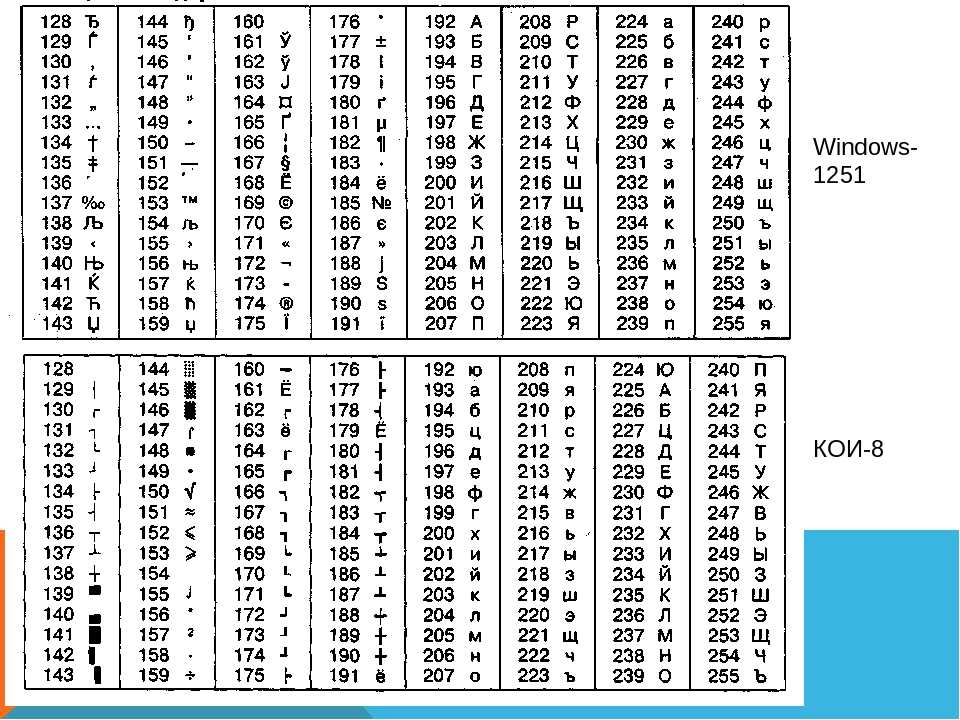
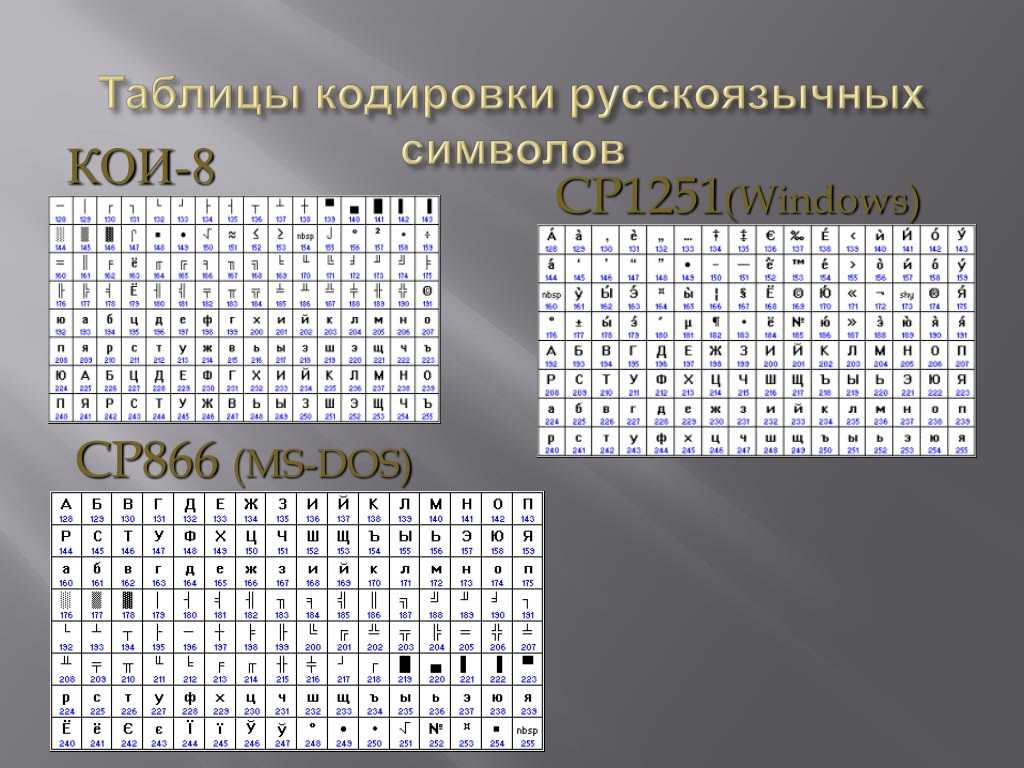
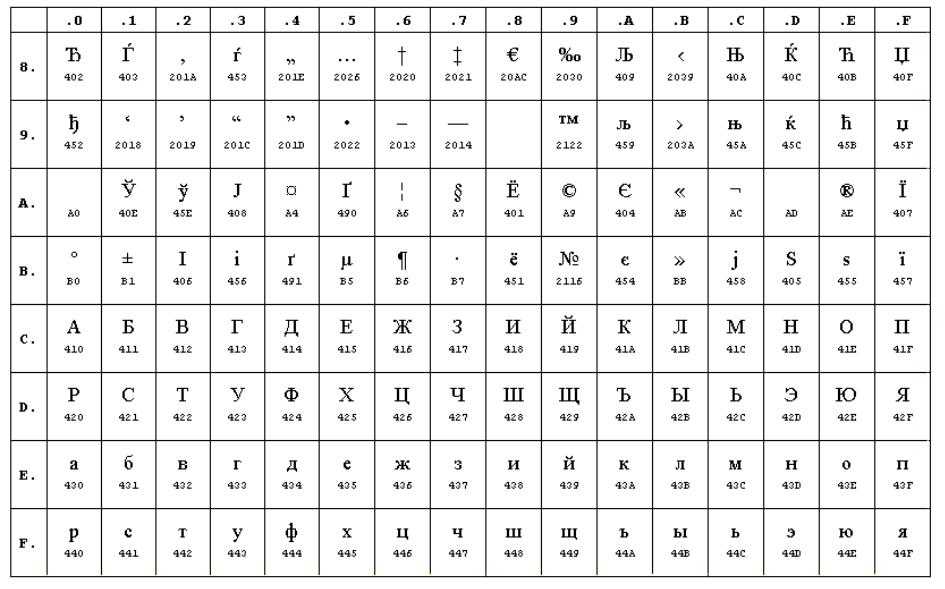
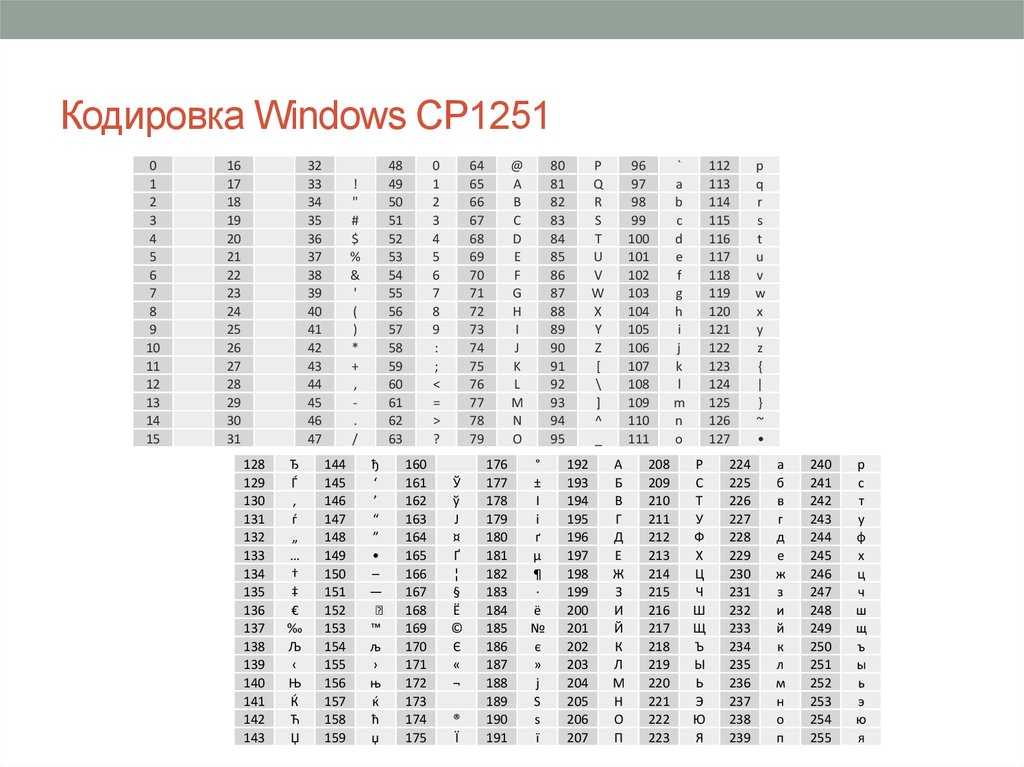
Windows-1251
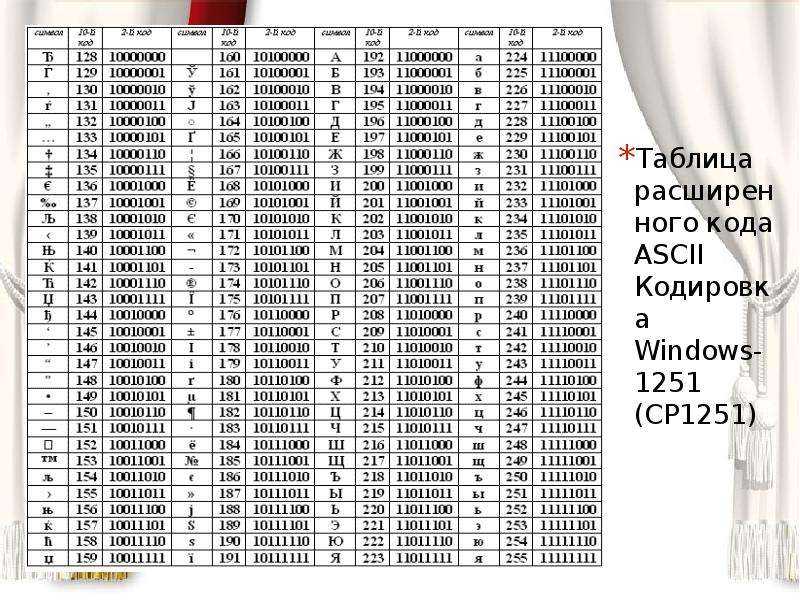
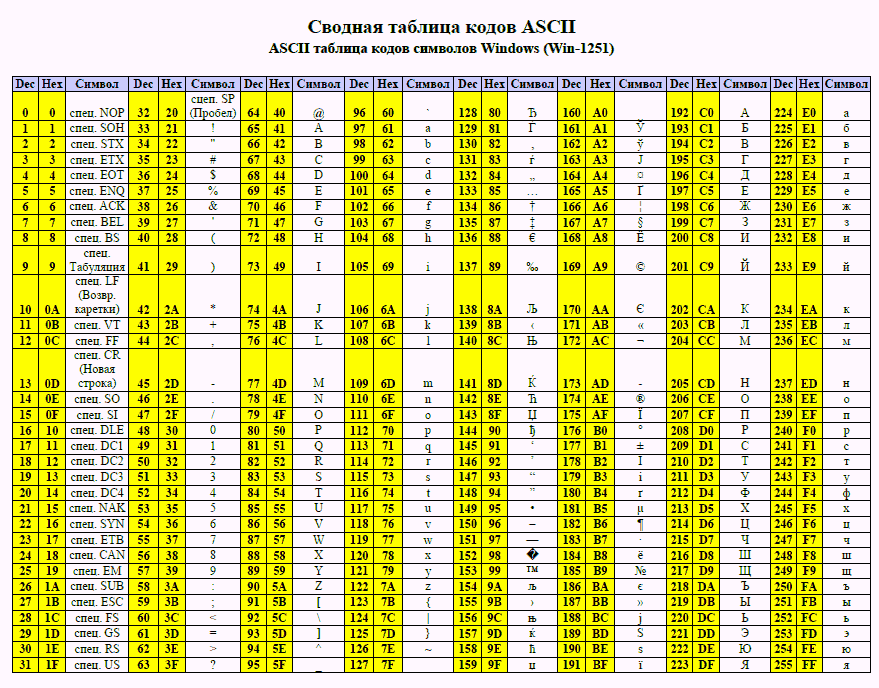
Этот вид занимает второе место по популярности после UTF-8. Windows-1251 — кодирование для кириллицы, созданное на базе кодировок, использовавшихся в русификаторах операционной системы Windows. В ней есть все символы, которые используются в русской типографике, кроме значка ударения. Символы занимают 1 байт.
Символы занимают 1 байт.
Выбор кодировки остается на усмотрение веб-мастера, но UTF-8 используют намного чаще — ее поддерживают все популярные браузеры и распознают поисковики, а еще ее удобнее использовать для сайтов на разных языках.
Как определить кодировку на сайте
Определить кодировку страницы своего или чужого сайта можно через исходный код страницы. Откройте страницу сайта, выберите «Просмотр кода страницы» (сочетание горячих клавиш Ctrl+U» в Google Chrome) и найдите упоминание «charset» внутри тега head.
На странице сайта используется кодировка UTF-8:
Узнать вид кодирования можно с помощью сервиса для анализа сайта. Сервис проверяет в том числе и техническую сторону ресурса: анализирует серверную информацию, определяет кодировку, проверяет редиректы и другие пункты.
С помощью этого же сервиса можно проверить корректность указанного кодирования на конкретных страницах. Сервис проверяет кодировку сервера и сравнивает ее с той, которая указана на внутренней странице. Найденные ошибки он покажет в результатах проверки, и вы сразу узнаете, где нужно исправить.
Найденные ошибки он покажет в результатах проверки, и вы сразу узнаете, где нужно исправить.
Проверить кодировку еще можно через сервис Validator.w3, о котором писали в статье о проверке валидации кода. Нужная надпись находится внизу страницы.
Кодировка сайта в валидатореЕсли валидатор не обнаружит Charset, он покажет ошибку:
Ошибка указания кодировкиНо валидатор работает не точно: он проверяет только синтаксис разметки, поэтому может не показать ошибку, даже если кодирование указано неправильно.
Если кодировка не отображается
Если вы зашли на чужой сайт с абракадаброй, а вам все равно очень интересно почитать контент, то в Справке Google объясняют, как исправить кодирование текста через браузер.
О проблеме возникновения абракадабры на вашем сайте будут сигнализировать метрики поведения: вырастут отказы, уменьшится глубина просмотров. Но скорее всего вы и раньше заметите, что что-то пошло не так.
Главное правило — для всех файлов, скриптов, баз данных сайта и сервера должна быть указана одна кодировка. Ошибка может возникнуть, если вы случайно указали на сайте разные виды кодировки.
Ошибка может возникнуть, если вы случайно указали на сайте разные виды кодировки.
Яндекс советует использовать одинаковую кодировку для страниц и кириллических адресов структуры. К примеру, если робот встретит ссылку href=»/корзина» на странице с кодировкой UTF-8, он сохранит ее в этом же UTF-8, так что страница должна быть доступна по адресу «/%D0%BA%D0%BE%D1%80%D0%B7%D0%B8%D0%BD%D0%B0».
Где указать кодировку сайта
У всех таблиц, колонок, файлов, сервера и вообще всего, что связано с сайтом, должна быть одна кодировка. Нужно привести все к единому виду:
- кодировка в мета-теге;
- кодировка в .htaccess;
- кодировка документа;
- кодировка в базе данных MySQL.
Кодировка в мета-теге
Добавьте указание кодировки в head файла шаблона сайта.
При создании документа HTML укажите тег meta в начале в блоке head. Некоторые браузеры могут не распознать указание кодировки, если оно будет ниже.
Мета-тег может выглядеть так:
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
или так:
<meta charset="utf-8">
В HTML5 они эквивалентны.
В темах WordPress обычно тег «charset» с кодировкой указан по умолчанию, но лучше проверить.
Кодировка в файле httpd.conf
Инструкции для сервера находятся в файле httpd.conf, обычно его можно найти на пути «/usr/local/apache/conf/».
Если вам нужно сменить кодировку Windows-1251 на UTF-8, замените строчку «AddDefaultCharset windows-1251» на «AddDefaultCharset utf-8».
Осторожнее: если вы измените в файле кодировку по умолчанию, то она изменится для всех проектов на этом сервере.
Убедитесь, что сервер не передает HTTP-заголовки с конфликтующими кодировками.
Кодировка в .htaccess
Добавьте кодировку в файл .htaccess:
- Откройте панель управления хостингом.
- Перейдите в корневую папку сайта.
- В файле .htaccess добавьте в самое начало код:
- для указания кодировки UTF-8 — AddDefaultCharset UTF-8;
- для указания кодировки Windows-1251 — AddDefaultCharset WINDOWS-1251.

- Перейдите на сайт и очистите кэш браузера.
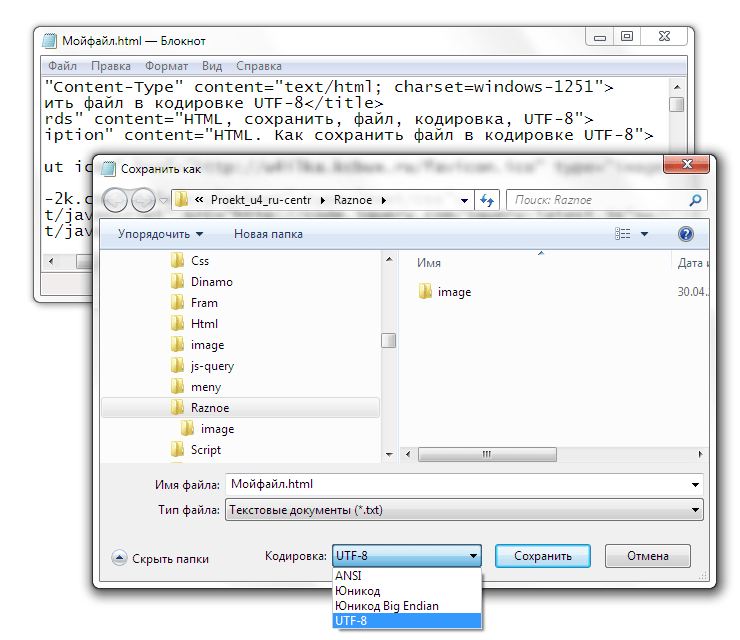
Кодировка документа
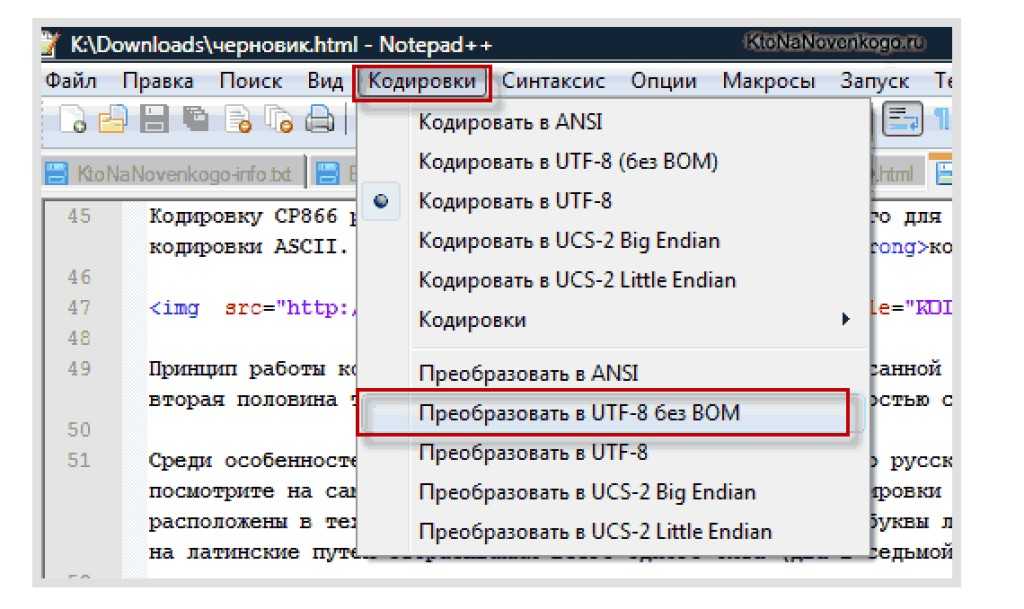
Готовые файлы HTML важно сохранять в нужной кодировке сайта. Узнать текущую кодировку файла можно через Notepad++: откройте файл и зайдите в «Encoding». Меняется она там же: чтобы сменить кодировку на UTF-8, выберите «Convert to UTF-8 without BOOM». Нужно выбрать «без BOOM», чтобы не было пустых символов.
Кодировка Базы данных
Выбирайте нужную кодировку сразу при создании базы данных. Распространенный вариант — «UTF-8 general ci».
Где менять кодировку у БД:
- Кликните по названию нужной базы в утилите управления БД phpMyAdmin и откройте ее.
- Кликните на раздел «Операции»:
- Введите нужную кодировку для базы данных MySQL:
- Перейдите на сайт и очистите кэш.
Для всех таблиц, колонок, файлов, сервера и вообще всего, что связано с сайтом, должна быть одна кодировка.
С новой БД проще, но если вы меняете кодировку у существующей базы, то у созданных таблиц и колонок заданы свои кодировки, которые тоже нужно поменять.
Проблема может не решиться, если все дело в кодировке подключения к базе данных. Что делать:
- Подключитесь к серверу с правами mysql root пользователя:
mysql -u root -p - Выберите нужную базу:
USE имя_базы; - Выполните запрос:
SET NAMES ‘utf8’;
Если вы хотите указать Windows-1251, то пишите не «utf-8», а «cp1251» — обозначение для кодировки Windows-1251 у MySQL.
Чтобы установить UTF-8 по умолчанию, откройте на сервере my.cnf и добавьте следующее:
В области [client]: default-character-set=utf8 В области [mysql]: default-character-set=utf8 В области [mysqld]: collation-server = utf8_unicode_ci init-connect='SET NAMES utf8' character-set-server = utf8
Вы когда-нибудь сталкивались с проблемами кодировки на сайте?
Как настроить кодировку сайта самостоятельно – PR-CY Блог
Как кодировка влияет на отображение сайта, чем отличается UTF-8 от Windows 1251 и где указать кодировку.
В статье:
Зачем нужна кодировка
Виды кодировок
Как определить кодировку на сайте
Если кодировка не отображается
Где указать кодировку сайта
Разбираем, на что влияет кодировка, нужно ли указывать ее самостоятельно, и почему могут появиться так называемые «кракозябры» на сайте.
Зачем нужна кодировка
Кодировка (Charset) — способ отображения кода на экране, соответствие набора символов набору числовых значений. О ней сообщает строка Content-Type и сервер в header запросе.
Несовпадение кодировок сервера и страницы будет причиной появления ошибок. Если они не совпадают, информация декодируется некорректно, так что контент на сайте будет отображаться в виде набора бессвязных букв, иероглифов и символов, в народе называемых «кракозябрами». Такой текст прочитать невозможно, так что пользователь просто уйдет с сайта и найдет другой ресурс. Или останется, если ему не очень важно содержание:
Или останется, если ему не очень важно содержание:
Google рекомендует всегда указывать сведения о кодировке, чтобы текст точно корректно отображался в браузере пользователя.
Кодировка влияет на SEO?
Разберемся, как кодировка на сайте влияет на индексацию в Яндекс и Google.
Яндекс четко заявляет:
«Тип используемой на сайте кодировки не влияет на индексирование сайта. Если ваш сервер не передает в заголовке кодировку, робот Яндекса также определит ее самостоятельно».
Позиция Google такая же. Поисковики не рассматривают Charset как фактор ранжирования или сигнал для индексирования, тем не менее, она косвенно влияет на трафик и позиции.
Если кодировка сервера не совпадает с той, что указана на сайте, пользователи увидят нечитабельные символы вместо контента. На таком сайте сложно что-либо понять, так что скорее всего пользователи сбегут, а на сайте будут расти отказы.
Поэтому она важна для SEO, хоть и влияет на него косвенно через поведенческие. Пользователи должны видеть читабельный текст на человеческом языке, чтобы работать с сайтом.
Виды кодировок
Существует довольно много видов, но сейчас распространены два:
UTF-8
Unicode Transformation Format — универсальный стандарт кодирования, который работает с символами почти всех языков мира. Символы могут занимать от 1 до 4 байт, такое кодирование позволяет создавать мультиязычные сайты.
Есть несколько вариантов — UTF-8, 16, 32, но чаще используют восьмибитное.
Windows-1251
Этот вид занимает второе место по популярности после UTF-8. Windows-1251 — кодирование для кириллицы, созданное на базе кодировок, использовавшихся в русификаторах операционной системы Windows. В ней есть все символы, которые используются в русской типографике, кроме значка ударения. Символы занимают 1 байт.
Выбор кодировки остается на усмотрение веб-мастера, но UTF-8 используют намного чаще — ее поддерживают все популярные браузеры и распознают поисковики, а еще ее удобнее использовать для сайтов на разных языках.
Как определить кодировку на сайте
Определить кодировку страницы своего или чужого сайта можно через исходный код страницы. Откройте страницу сайта, выберите «Просмотр кода страницы» (сочетание горячих клавиш Ctrl+U» в Google Chrome) и найдите упоминание «charset» внутри тега head.
На странице сайта используется кодировка UTF-8:
Узнать вид кодирования можно с помощью сервиса для анализа сайта. Сервис проверяет в том числе и техническую сторону ресурса: анализирует серверную информацию, определяет кодировку, проверяет редиректы и другие пункты.
С помощью этого же сервиса можно проверить корректность указанного кодирования на конкретных страницах. Сервис проверяет кодировку сервера и сравнивает ее с той, которая указана на внутренней странице. Найденные ошибки он покажет в результатах проверки, и вы сразу узнаете, где нужно исправить.
ОтчетПроверить кодировку еще можно через сервис Validator. w3, о котором писали в статье о проверке валидации кода. Нужная надпись находится внизу страницы.
w3, о котором писали в статье о проверке валидации кода. Нужная надпись находится внизу страницы.
Если валидатор не обнаружит Charset, он покажет ошибку:
Ошибка указания кодировкиНо валидатор работает не точно: он проверяет только синтаксис разметки, поэтому может не показать ошибку, даже если кодирование указано неправильно.
Если кодировка не отображается
Если вы зашли на чужой сайт с абракадаброй, а вам все равно очень интересно почитать контент, то в Справке Google объясняют, как исправить кодирование текста через браузер.
О проблеме возникновения абракадабры на вашем сайте будут сигнализировать метрики поведения: вырастут отказы, уменьшится глубина просмотров. Но скорее всего вы и раньше заметите, что что-то пошло не так.
Главное правило — для всех файлов, скриптов, баз данных сайта и сервера должна быть указана одна кодировка. Ошибка может возникнуть, если вы случайно указали на сайте разные виды кодировки.
Яндекс советует использовать одинаковую кодировку для страниц и кириллических адресов структуры. К примеру, если робот встретит ссылку href=»/корзина» на странице с кодировкой UTF-8, он сохранит ее в этом же UTF-8, так что страница должна быть доступна по адресу «/%D0%BA%D0%BE%D1%80%D0%B7%D0%B8%D0%BD%D0%B0».
К примеру, если робот встретит ссылку href=»/корзина» на странице с кодировкой UTF-8, он сохранит ее в этом же UTF-8, так что страница должна быть доступна по адресу «/%D0%BA%D0%BE%D1%80%D0%B7%D0%B8%D0%BD%D0%B0».
Где указать кодировку сайта
У всех таблиц, колонок, файлов, сервера и вообще всего, что связано с сайтом, должна быть одна кодировка. Нужно привести все к единому виду:
- кодировка в мета-теге;
- кодировка в .htaccess;
- кодировка документа;
- кодировка в базе данных MySQL.
Кодировка в мета-теге
Добавьте указание кодировки в head файла шаблона сайта.
При создании документа HTML укажите тег meta в начале в блоке head. Некоторые браузеры могут не распознать указание кодировки, если оно будет ниже.
Мета-тег может выглядеть так:
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
или так:
<meta charset="utf-8">
В HTML5 они эквивалентны.
В темах WordPress обычно тег «charset» с кодировкой указан по умолчанию, но лучше проверить.
Кодировка в файле httpd.conf
Инструкции для сервера находятся в файле httpd.conf, обычно его можно найти на пути «/usr/local/apache/conf/».
Если вам нужно сменить кодировку Windows-1251 на UTF-8, замените строчку «AddDefaultCharset windows-1251» на «AddDefaultCharset utf-8».
Осторожнее: если вы измените в файле кодировку по умолчанию, то она изменится для всех проектов на этом сервере.
Убедитесь, что сервер не передает HTTP-заголовки с конфликтующими кодировками.
Кодировка в .htaccess
Добавьте кодировку в файл .htaccess:
- Откройте панель управления хостингом.
- Перейдите в корневую папку сайта.
- В файле .htaccess добавьте в самое начало код:
- для указания кодировки UTF-8 — AddDefaultCharset UTF-8;
- для указания кодировки Windows-1251 — AddDefaultCharset WINDOWS-1251.
- Перейдите на сайт и очистите кэш браузера.
Кодировка документа
Готовые файлы HTML важно сохранять в нужной кодировке сайта. Узнать текущую кодировку файла можно через Notepad++: откройте файл и зайдите в «Encoding». Меняется она там же: чтобы сменить кодировку на UTF-8, выберите «Convert to UTF-8 without BOOM». Нужно выбрать «без BOOM», чтобы не было пустых символов.
Узнать текущую кодировку файла можно через Notepad++: откройте файл и зайдите в «Encoding». Меняется она там же: чтобы сменить кодировку на UTF-8, выберите «Convert to UTF-8 without BOOM». Нужно выбрать «без BOOM», чтобы не было пустых символов.
Кодировка Базы данных
Выбирайте нужную кодировку сразу при создании базы данных. Распространенный вариант — «UTF-8 general ci».
Где менять кодировку у БД:
- Кликните по названию нужной базы в утилите управления БД phpMyAdmin и откройте ее.
- Кликните на раздел «Операции»:
- Введите нужную кодировку для базы данных MySQL:
- Перейдите на сайт и очистите кэш.
Для всех таблиц, колонок, файлов, сервера и вообще всего, что связано с сайтом, должна быть одна кодировка.
С новой БД проще, но если вы меняете кодировку у существующей базы, то у созданных таблиц и колонок заданы свои кодировки, которые тоже нужно поменять.
Проблема может не решиться, если все дело в кодировке подключения к базе данных. Что делать:
Что делать:
- Подключитесь к серверу с правами mysql root пользователя:
mysql -u root -p - Выберите нужную базу:
USE имя_базы; - Выполните запрос:
SET NAMES ‘utf8’;
Если вы хотите указать Windows-1251, то пишите не «utf-8», а «cp1251» — обозначение для кодировки Windows-1251 у MySQL.
Чтобы установить UTF-8 по умолчанию, откройте на сервере my.cnf и добавьте следующее:
В области [client]: default-character-set=utf8 В области [mysql]: default-character-set=utf8 В области [mysqld]: collation-server = utf8_unicode_ci init-connect='SET NAMES utf8' character-set-server = utf8
Вы когда-нибудь сталкивались с проблемами кодировки на сайте?
«charset=» должен сопровождаться «utf-8».
Rocket Validator интегрирует средство проверки HTML W3C Validator. в автоматизированный поисковый робот.
Пробная версия Pro Бесплатная пробная версия
- кодировка
- содержание
- мета
- утф-8
- окна-1251
В документе был найден тег , в котором указано, что кодировка windows-1251 , но на самом деле это utf-8 . Вы должны обновить тег, чтобы он отражал фактическую кодировку документа, например:
Вы должны обновить тег, чтобы он отражал фактическую кодировку документа, например:
Связанные проблемы проверки W3C
Неверное значение «text/html; charset=windows-1252» для атрибута «content» элемента «meta»: за «charset=» должно следовать «utf-8».
- кодировка
- содержание
- мета
- утф-8
- окна-1252
В документе был найден тег , указывающий, что кодировка windows-1252
, но на самом деле это utf-8 . Вы должны обновить тег, чтобы отразить фактическую кодировку документа, например: Используется устаревшая кодировка «windows-1252». Документы должны использовать кодировку UTF-8.
Документы должны использовать кодировку UTF-8.
- окна-1252
- утф-8
- кодировка
- содержание
- мета
В HTML5 рекомендуется использовать кодировку символов Unicode (UTF-8), а не устаревшую кодировку символов, такую как Latin1 (Windows-1252 или ISO 8859).-1).
Короче говоря, это может быть просто вопрос использования
Документ не должен включать как элемент «мета» с атрибутом «http-equiv», значением которого является «тип контента», так и элемент «мета» с атрибутом «charset».
- кодировка
- мета
- http-эквивалент
- Тип содержимого
- утф-8
Чтобы определить кодировку HTML-документа, обе эти опции допустимы, но только одна из них должна присутствовать в документе :
<мета-кодировка="UTF-8">
Атрибут «charset» в элементе «meta», обнаруженный после первых 1024 байтов.
- кодировка
- мета
Ожидается, что появится в начале документа в пределах первых 1024 байтов. Попробуйте переместить его в начало раздела , как в этом примере:
<мета-кодировка="utf-8"> ...
Объявление кодировки символов — это механизм, с помощью которого указывается кодировка символов, используемая для хранения или передачи документа. Для документов HTML стандартным способом объявления кодировки символов документа является включение тега с атрибутом charset , обычно .
По стандарту W3C:
Элемент, содержащий объявление кодировки символов, должен быть полностью сериализован в пределах первых 1024 байтов документа.
Все еще проверяете свои большие сайты по одной странице за раз?
Экономьте время, используя нашу автоматическую веб-проверку. Позвольте нашему сканеру проверить ваши веб-страницы на W3C Validator.
Позвольте нашему сканеру проверить ваши веб-страницы на W3C Validator.
Rocket Validator Micro
1250 проверок HTML в неделю, 6 долларов США в неделю
Документ не должен включать более одного элемента «meta» с атрибутом «charset».
- мета
- кодировка
Тег , используемый для определения кодировки символов, должен появляться в документе только один раз в разделе .
В данный момент атрибут «charset» не разрешен для элемента «meta».
- мета
- кодировка
Обнаружен тег , который либо имеет неверный формат, либо находится в неправильном месте в документе. Проверьте его атрибуты и контекст.
Например, следующий HTML-код содержит допустимый тег , который вызывает проблему из-за плохого контекста, вызванного тегом , которого здесь быть не должно:
<голова>
Тест
 jpg" alt="Улыбающийся кот" />
<метакодировка="utf-8" />
<тело>
jpg" alt="Улыбающийся кот" />
<метакодировка="utf-8" />
<тело>
Некоторый контент
Если мы исправим этот документ и переместим тег в тело, проблема, связанная с
<голова>
Тест
<метакодировка="utf-8" />
<тело>
Некоторый контент

Все еще проверяете свои большие сайты постранично?
Экономьте время, используя нашу автоматическую веб-проверку. Позвольте нашему сканеру проверить ваши веб-страницы на W3C Validator.
Rocket Validator Micro
5000 проверок HTML в месяц, 12 долларов США в месяц
В элементе «meta» отсутствует один или несколько следующих атрибутов: «content», «itemprop», «property».
- мета
- содержание
- элементпроп
- свойство
Элемент без атрибутов content , itemprop или property был обнаружен в неожиданном месте.
Проверьте его атрибуты и контекст — в зависимости от раздела документа ( или ) элемент допускает разные атрибуты.
В элементе «meta» отсутствует один или несколько следующих атрибутов: «content», «property».
- содержание
- мета
- свойство
Обнаружен тег , в котором отсутствует требуемый контент . Пример допустимого метатега :
Объявление внутренней кодировки «windows-1251» не соответствует фактической кодировке документа («utf-8»).
- кодирование
- утф-8
- окна-1251
Было объявлено, что документ использует кодировку windows-1251 , но фактическое содержимое выглядит как utf-8 . Вы должны обновить кодировку, как в этом примере:
Вы должны обновить кодировку, как в этом примере:
Элемент «meta» с атрибутом «http-equiv», значение которого «X-UA-Compatible», должен иметь атрибут «content» со значением «IE=edge».
- мета
- http-эквивалент
- X-UA-совместимый
- IE=край
- хром=1
Единственное допустимое значение атрибута content в в настоящее время IE=edge . Вероятно, вы сталкиваетесь с этой проблемой, потому что проверяемая страница содержит следующий метатег:
Поскольку плагин Google Chrome Frame был прекращен 25 февраля 2014 г. , он больше не поддерживается, поэтому вам следует изменить этот метатег на:
, он больше не поддерживается, поэтому вам следует изменить этот метатег на:
Согласно этой статье в Википедии:
Google Chrome Frame был подключаемым модулем, разработанным для Internet Explorer на основе проекта Chromium с открытым исходным кодом, о котором впервые было объявлено 22 сентября 2009 года. Он стал стабильным в сентябре 2010 года, в первый день рождения проекта. Он был прекращен 25 февраля 2014 г. и больше не поддерживается.
Плагин работал с Internet Explorer 6, 7, 8 и 9. Он позволял отображать закодированные соответствующим образом веб-страницы в Internet Explorer с помощью версий Google Chrome механизма компоновки WebKit и механизма JavaScript V8.
Все еще проверяете свои большие сайты по одной странице за раз?
Экономьте время, используя нашу автоматическую веб-проверку. Позвольте нашему сканеру проверить ваши веб-страницы на W3C Validator.
Rocket Validator Micro
1250 проверок HTML в неделю, 6 долларов США в неделю
mysql — html страница отображает кириллицу нормально, если содержит charset=windows-1251, но не utf-8
Задавать вопрос
спросил
Изменено 10 лет, 11 месяцев назад
Просмотрено 4к раз
Ну… Страницы html и таблицы mysql содержат кириллицу. Для отображения кириллического текста Барысаў2000 я использую
на сайте.
Для хранения этого слова в таблице MySQL 9Используется сортировка 0089 utf8_unicode_ci (читал некоторые темы и, как я понял, для хранения кириллических символов рекомендуется utf8_unicode_ci). Но то, что я на самом деле вижу с помощью phpMyAdmin, текст Барысаў2000 хранится в БД как Áàðûñà¢2000, и это проблема, которую я хочу решить. (Метод POST + экранирование опасных символов используются для сохранения пользовательского текста в БД).
Но когда вы выбираете эти данные и отображаете их на html-странице, все выглядит нормально: Барысаў2000.
Но то, что я на самом деле вижу с помощью phpMyAdmin, текст Барысаў2000 хранится в БД как Áàðûñà¢2000, и это проблема, которую я хочу решить. (Метод POST + экранирование опасных символов используются для сохранения пользовательского текста в БД).
Но когда вы выбираете эти данные и отображаете их на html-странице, все выглядит нормально: Барысаў2000.
Проблема с тем, как phpMyAdmin отображает его для меня, не беспокоила меня до сегодняшнего дня. Сегодня пытался решить.
Я догадался, что везде должен использовать utf-8, поэтому я переключился с
от
до
Теперь на моих страницах вместо кириллицы отображаются вопросы и вопрос с отображением кириллицы в моей БД так и не решился.
Кто может сказать мне, в чем проблема?
P.S. Я без проблем читаю сербские и белорусские (кириллица) веб-сайты и могу печатать кириллические тексты на своем локальном хосте.
Спасибо.
- mysql
- utf-8
- кодировка символов
- интернационализация
- cp1251
1
Проблема с phpMyAdmin, вероятно, вызвана неправильным подбором кодировки символов. Если вы закодируете текст Барысаў2000 , используя кодировку windows 1251 , вы получите поток байтов C1 E0 F0 FB F1 E0 A2 32 30 30 30 0D 0A . Если этот поток байтов интерпретируется как текст, который с ISO-8859-1 или кодировка windows-1252, результат отображается как Áàðûñà¢2000 .
Это говорит о том, что строки в вашей базе данных действительно хранятся в кодировке windows-1251. Затем, если вы выведете эти строки и только заявите, что он использует кодировку UTF-8 (без какой-либо перекодировки), результатом будет мусорный текст, потому что этот поток байтов содержит недопустимые последовательности байтов UTF-8.
Вы должны либо продолжать обслуживать свои страницы с кодировкой Windows-1251 и указать phpMyAdmin использовать эту кодировку, либо вам следует переключиться на юникод везде (также внутри, в базе данных).