Как сделать текст по кругу в фотошоп
Как написать текст по кругу в Фотошопе
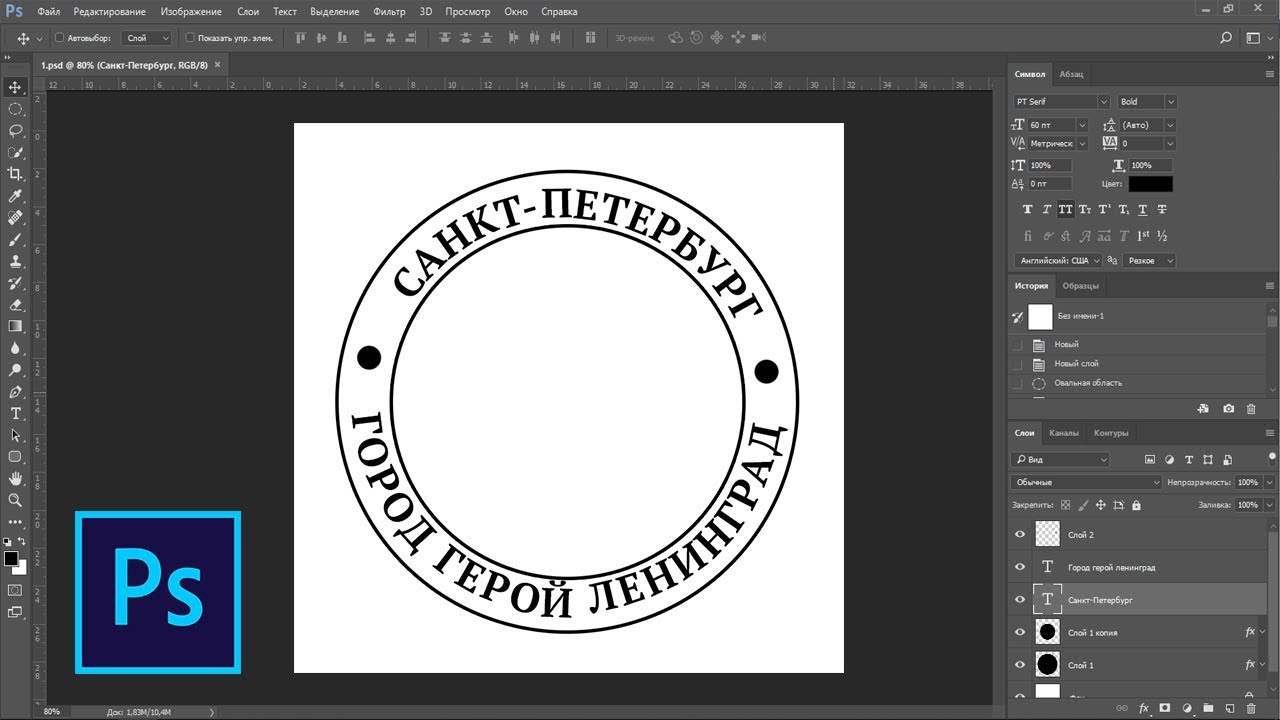
Применение круговых надписей в Фотошопе довольно широко – от создания печатей до оформления различных открыток или буклетов.
Значительно более простым и быстрым в своей реализации решением задачи написания текста по кругу будет не использование программы Adobe Photoshop, а обращение к онлайн-платформе Canva. Встроенный в сервис графический редактор позволяет работать с надписями и фигурами, менять их внешний вид, стиль, расположение, а также обрабатывать фото и видео.
Круговой текст
Сделать надпись по кругу в Фотошопе довольно несложно, причем достичь желаемого результата можно двумя способами: деформировать уже готовый текст или написать его по готовому контуру. Оба эти подхода имеют свои достоинства и недостатки.
Способ 1: Деформация
Начнем с деформации готового текста.
- Пишем:
- На верхней панели находим кнопку функции деформации текста.

Круговой текст готов.
Достоинства:
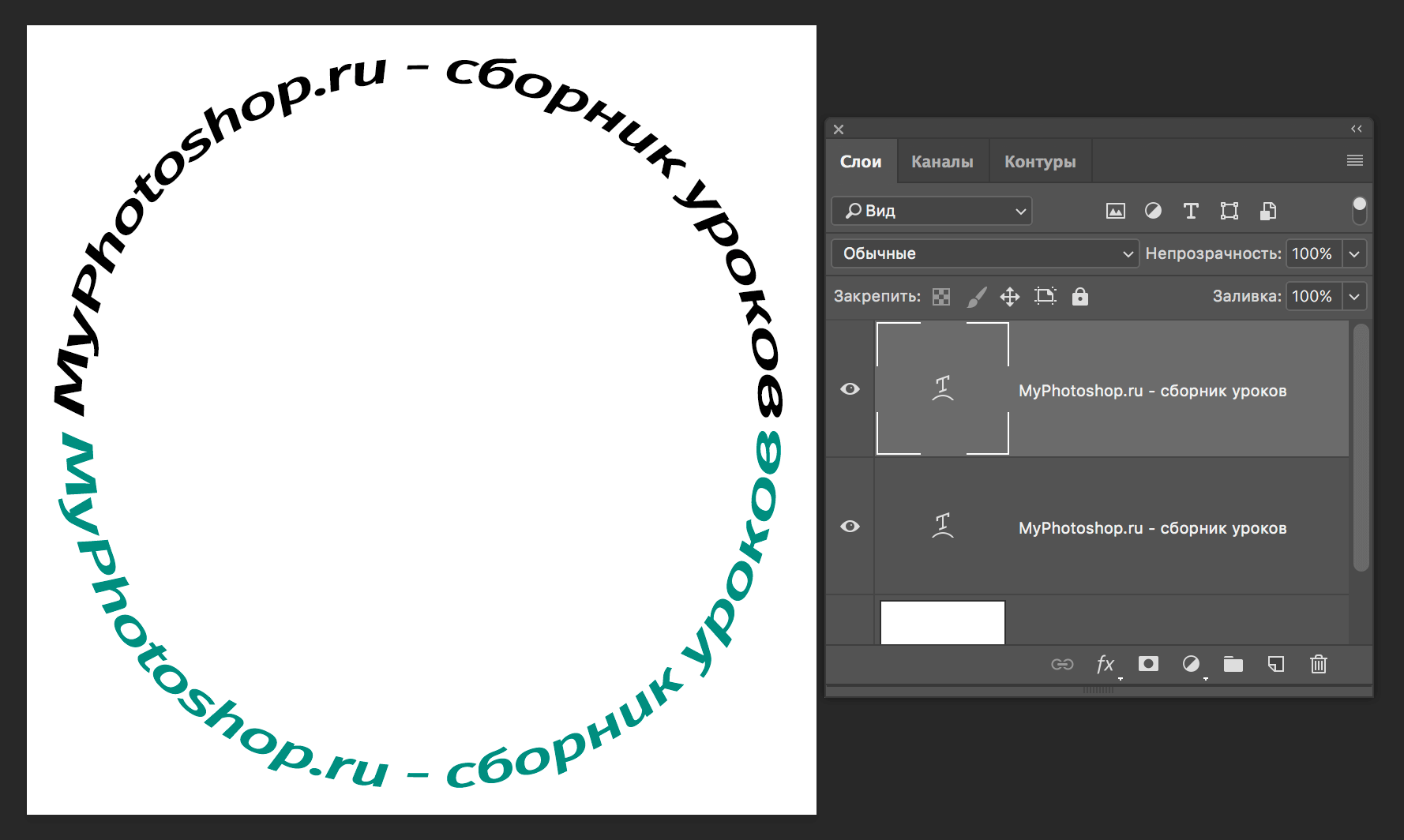
Можно расположить две надписи одинаковой длины друг под другом, описав полный круг. Нижняя надпись при этом будет ориентирована так же, как и верхняя (не вверх головой).
Недостатки:
Способ 2: Контур
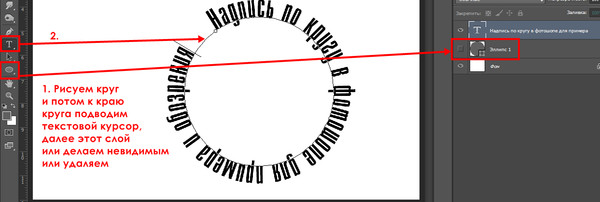
Переходим к следующему способу – написание текста по готовому контуру. Контур… Где его взять? Можно самостоятельно нарисовать инструментом «Перо», либо воспользоваться теми, которые уже есть в программе. Самый простой вариант — воспользоваться одним из инструментов группы «Фигуры». Все создаваемые ими объекты состоят из контуров.
- Выбираем инструмент «Эллипс» в блоке инструментов с фигурами.
Настройки на скриншоте. Цвет заливки значения не имеет, главное, чтобы наша фигура не сливалась с фоном.
Когда же курсор станет вот таким,
инструмент «Текст» определит контур фигуры. Кликаем левой кнопкой мыши и видим, что курсор «прилип» к контуру и замигал. Можем писать.
Кликаем левой кнопкой мыши и видим, что курсор «прилип» к контуру и замигал. Можем писать.
Текст готов. С фигурой можете делать что захотите, удалите, оформите как центральную часть логотипа или печати и т.д.
Достоинства:
Текст не искажается, все символы выглядят так же, как и при обычном написании.
Недостатки:
Текст пишется только снаружи контура. Нижняя часть надписи оказывается перевернутой. Если так и задумано, то все в порядке, но если необходимо сделать текст по кругу в Фотошопе из двух частей, придется немного повозиться.
- Выбираем инструмент «Произвольная фигура».
- В списке фигур ищем «Тонкую круглую рамку» (есть в стандартном наборе).
Готово. Фигура больше не нужна.
Информация к размышлению: таким образом текстом можно обойти любой контур.
Как написать текст по кругу и контуру
Из этого материала мы узнаем, каким образом в программе Adobe Photoshop добавить текст на контур. В статье я буду использовать Photoshop CS6, но этот метод годится для любой версии CS. Чтобы добавить текст на контур, в первую очередь необходимо этот контур создать. Для этого мы можем использовать стандартные контурные инструменты, такие, как «Прямоугольник» (Rectangle Tool) или «Эллипс» (Ellipse Tool), либо мы можем нарисовать контур произвольной формы с помощью «Пера» (Pen Tool), либо даже преобразовать в контур выделенную область. Метод, который Вы используете для создания контура, не имеет значения, т.к. контур есть контур, независимо от того, каким образом он был создан, и действия для добавления к нему текста всегда одни и те же.
В статье я буду использовать Photoshop CS6, но этот метод годится для любой версии CS. Чтобы добавить текст на контур, в первую очередь необходимо этот контур создать. Для этого мы можем использовать стандартные контурные инструменты, такие, как «Прямоугольник» (Rectangle Tool) или «Эллипс» (Ellipse Tool), либо мы можем нарисовать контур произвольной формы с помощью «Пера» (Pen Tool), либо даже преобразовать в контур выделенную область. Метод, который Вы используете для создания контура, не имеет значения, т.к. контур есть контур, независимо от того, каким образом он был создан, и действия для добавления к нему текста всегда одни и те же.
Вот фотография, с которой я буду работать:
Шаг 1: Выбираем инструмент «Эллипс» (Ellipse Tool)
Как я писал выше, не имеет значения, каким образом мы построим контур, главное — его построить. В этом примере я воспользуюсь инструментом «Эллипс» (Ellipse Tool). Для его активации следует в панели инструментов кликнуть правой клавишей мыши по инструменту «Прямоугольник» (Rectangle Tool) и выбрать «Эллипс» из раскрывшегося списка:
Шаг 2: Выбор опции «Контур» (Paths)
Теперь, когда «Эллипс» выбран, изменилась панель параметров, находящаяся вверху окна программы под главным меню, сейчас она показывает нам различные варианты работы с инструментом. В левой части панели нам предлагается выбрать тип контура. Это может быть векторная фигура (Vector-based Shapes), «Контур» (Paths) или «Пиксели на основе формы» (Pixel-based Shapes). Мы выберем опцию «Контур» (Paths):
В левой части панели нам предлагается выбрать тип контура. Это может быть векторная фигура (Vector-based Shapes), «Контур» (Paths) или «Пиксели на основе формы» (Pixel-based Shapes). Мы выберем опцию «Контур» (Paths):
В версиях CS5 и ниже эти опции на панели параметров выглядят несколько иначе, но принцип точно такой же:
Шаг 3: Создайте Ваш контур
Теперь, когда инструмент «Эллипс» выбран, создайте контур в Вашем документе. Перед началом зажмите клавишу Shift, чтобы получился ровный круг, а не эллипс. Чтобы нарисовать круг из его центра, а не от угла, дополнительно зажмите клавишу Alt. Если в процессе отрисовки контура Вам понадобилось изменить его положение относительно документа, зажмите клавишу «Пробел» и переместите контур на нужное место, затем отпустите пробел и продолжайте отрисовку.
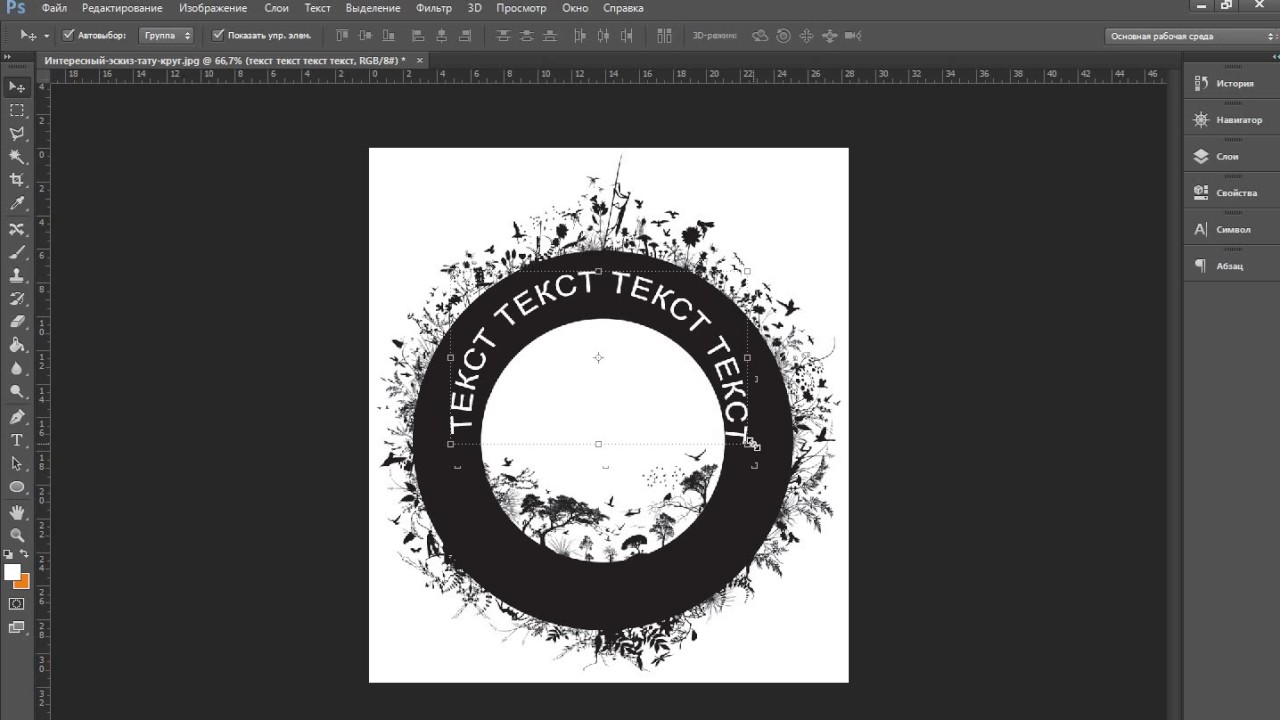
В моем случае, я собираюсь сделать круговую траекторию вокруг мяча для гольфа. Вот так это будет выглядеть:
Шаг 4: Активация инструмента «Текст» (Type Tool) и выбор шрифта
После того, как контур готов, выберите инструмент «Текст» (Type Tool) на панели инструментов:
Для данного примера я выбрал шрифт «Терминатор», скачать его можно здесь. Затем задаём шрифту размер и цвет:
Затем задаём шрифту размер и цвет:
Шаг 5: Наведите курсор на контур
Наводим курсор мыши прямо на линию контура, при этом I-образный значёк курсора изменится, к нему добавится волнистая линия, пересекающая его. Это говорит нам, что текст добавится непосредственно на контур:
Шаг 6: Нанесите текст на контур
Кликните в любом месте по контуру и начните вводить текст. Точка, где Вы кликните, будет началом текста, но не волнуйтесь, если вы нажали в неправильном месте, т.к. в дальнейшем мы можем легко перемещать текст вдоль (вокруг) контура. По мере ввода, текст принимает направление контура:
Продолжайте добавлять текст. Когда вы закончите, нажмите на галочку в панели параметров, чтобы принять его и выйти из режима редактирования текста:
Текст добавлен, но он находится под нежелательным углом:
Шаг 7: Выбираем инструмент «Выделение контура» (Path Selection)
Выберите этот инструмент на инструментальной панели:
Поместите курсор инструмента «Выделение контура» в любое место над текстом. Вы увидите изменение значка курсора — из черной стрелки курсор превратится в I-образную форму с маленькой стрелкой сбоку, указывающей влево или вправо. Просто нажмите на текст и перетащить его вдоль контура с помощью мыши. Здесь я перетаскиваю текст по часовой стрелке:
Вы увидите изменение значка курсора — из черной стрелки курсор превратится в I-образную форму с маленькой стрелкой сбоку, указывающей влево или вправо. Просто нажмите на текст и перетащить его вдоль контура с помощью мыши. Здесь я перетаскиваю текст по часовой стрелке:
А теперь посмотрите, что произойдёт, если я перетащу текст слишком далеко. Буквы в конце обрежутся. У меня пропало целое слово:
Это произошло потому, что я переехал за пределы видимой области текста на контуре. Эту область ограничивает небольшой круг на контуре:
Чтобы его переместить, просто нажмите на него при активном инструменте «Выделение контура» и перетащить его дальше по контуру, пока весь текст не появится. Здесь я перетащил круг по часовой стрелке, и текст, который был отрезан, появился:
Зеркальное отражение текста
Будьте осторожны при перетаскивания текста вдоль контура, чтобы случайно не переместить курсор поперёк контура. Если подобное получится, то текст перевернётся на другую сторону и отразится в обратном направлении
Если подобное получится, то текст перевернётся на другую сторону и отразится в обратном направлении
Примечание. Чтобы текст был лучше виден на фоне белого шара, я временно изменил его цвет на красный:
Если Вы не сделали это намеренно, просто перетащите курсор обратно через контур и текст будет перевернётся обратно.
Скрываем контур
Когда вы закончите позиционирование вашего текста и будете удовлетворены результатами, можно скрыть, чтобы не мешался, контур в документе.
Для этого в Палитре слоёв кликните по любому слою, кроме слоя с текстом. В моем случае, документ имеет только два слоя, текстовый и фоновый, так что я кликну по фоновому слою, после чего контур скроется. Вот каков мой итоговый результат:
Имейте в виду, что даже если мы добавили текст на контур, Photoshop ничего не сделал с самим текстом. Это всё еще только текст, поэтому, при необходимости, Вы можете в любое время его изменить. Вы можете выбрать другой тип шрифта, изменить размер или цвет шрифта, отрегулировать кернинг и трекинг, сместить базовую линии и произвести все остальные доступные изменения.
Как сделать текст по кругу в Фотошопе
В этом материале мы рассмотрим, как создать текст по кругу в Фотошопе.
Категория: FAQ
Версия Photoshop: Photoshop CC (2014)
Сложность: Низкая
Дата: 17.08.2015
Обновлено: 31.08.2017
Создаем новый документ с размерами 500 x 500 px.
Делаем выделение в виде круга. Для этого выбираем инструмент Elliptical Marquee Tool (Инструмент «Овальная область» / Клавиша «M») и с зажатой клавишей Shift создаем круглое выделение.
Теперь не меняя инструмента, нажимаем правой кнопкой мыши на круге и выбираем «образовать рабочий контур». Оставляем допуск 2 px нажимаем Ок.
Образование рабочего контура из круглого выделения.
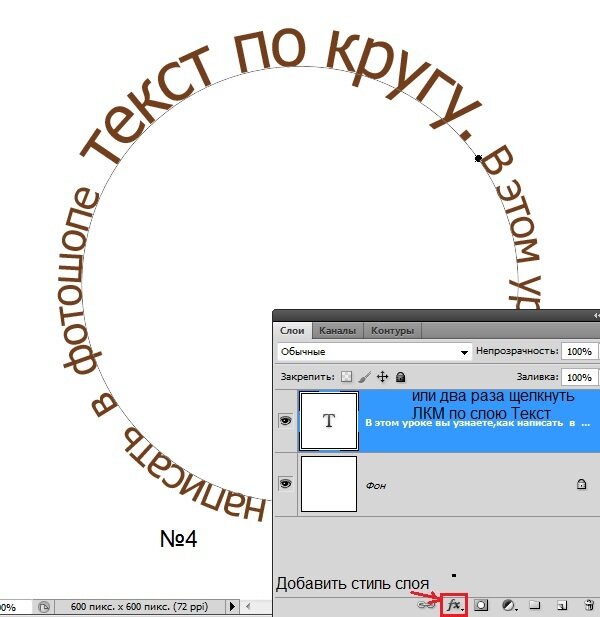
Выбираем инструмент Type Tool (Инструмент «Горизонтальный текст» / Клавиша «T») наводим на линию контура и начинаем писать по кругу. Вот и все.
Вот и все.
Финальный результат
Как сделать текст по кругу в фотошоп
В этом уроке для новичков я расскажу как с помощью инструмента «Контуры» в фотошопе написать текст по кругу. К слову, вместо круга можно использовать любую другую фигуру с более сложной формой. Но суть такая, сначала выделяем круглую область. Потом переводим ее в рабочий контур. После чего печатаем текст по кругу рабочего контура и редактируем настройки текста. Мы получим текст, написанный с внешней стороны контура. Чтобы текст был написан с внутренней стороны, воспользуемся инструментом «Выделение контура». В конце мы познакомимся с еще одним альтернативным способом написания текста по кругу с помощью фильтра.
Шаг 1.
В новом документе с помощью инструмента «Овальная область» (Elliptical Marquee Tool), удерживая Ctrl, выделяем круг.
Шаг 2.
В верхнем меню выбираем «Окно» (Window) > «Контуры» (Paths) и открываем контейнер. Потом жмем на иконку в нижней части контейнера «Сделать из выделенной области рабочий контур» (Make Work Path From Selection).
Шаг 3.
Получили рабочий контур. В принципе, этот результат сразу можно получить и с помощью инструмента «Элипс» (Ellipse Tool), предварительно нажав в верхнем меню иконку «Контуры» (Paths). Первые два шага пригодятся тогда, когда надо сделать надпись по контуру не круга, а более сложной фигуры.
Шаг 4.
Теперь выбираем инструмент «Текст» (Type Tool), подводим курсор к контуру, и когда он стал таким, как на рисунке ниже, начинаем печатать текст.
Шаг 5.
Получили такой результат. Здесь можно регулировать размер текста и межбуквенное расстояние.
Шаг 6.
Нажимаем Ctrl+H, чтобы отключить линию контура. Эта же комбинация клавиш включает контур.
Шаг 7.
Для того, чтобы текст был написан по внутренней части контура, нам надо воспользоваться инструментом «Выделение контура» (Path Selection Tool). После того, как инструмент активирован, подводим курсор к тексту. Когда он стал таким, как на рисунке ниже, нажимаем кнопку мыши и двигаем ее поперек контура.
Шаг 8.
В какой-то момент весь текст должен перескочить во внутреннюю часть контура.
Шаг 9.
Нажимаем Ctrl+H, чтобы отключить контур. Мы получили текст, написанный по внутренней части контура.
PS.
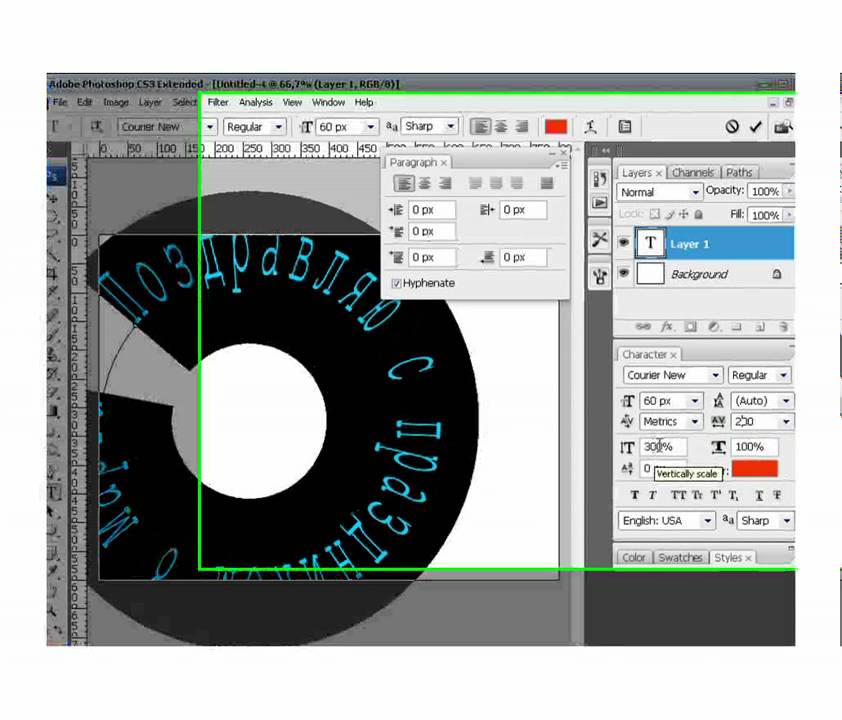
Есть еще один альтернативный вариант, как в фотошопе написать текст по кругу. Для этого создаем квадратный документ, например 400х400 пикселей. Если создать прямоугольный документ, то текст будет написан не по кругу, а по овалу. В центре документа пишем текст. В настройках текста лучше задать «Масштаб по вертикали», например 200%, растянув текст по вертикали.
После этого выбираем «Фильтр» (Filter) > «Искажение» (Distort) > «Полярные координаты» (Polar Coordinates) и далее отмечаем «Прямоугольные в полярные» (Rectangular to Polar), нажимаем ОК. На промежуточной стадии сервис предложит растрировать текст, нажимаем «Да». После этого текст будет написан по кругу.
Как выровнять текст по кругу в фотошопе
od Марко
Как выровнять текст по кругу в фотошопе Программное обеспечение Adobe Photoshop включает в себя множество инструментов, которые помогут вам редактировать и создавать цифровые фотографии, но эти инструменты также идеально подходят для работы с основными параметрами рисования.
1
Откройте Photoshop, откройте меню «Файл» и нажмите «Создать». Введите «TextCircle» в поле «Имя» и установите нужные размеры, введя число в полях «Ширина» и «Высота», например «8» для каждого. Выберите «Дюймы» в качестве размера и «Пусто» в раскрывающемся меню «Фон оглавления», затем нажмите кнопку «ОК».
2
щелкните правой кнопкой мыши инструмент формы, который может отображаться в виде прямоугольника, полого квадрата, линии или сплошной полой звезды на палитре «Инструменты». Выберите «Инструмент «Эллипс» в раскрывающемся меню.
Нажмите на поле «TextCircle», нажмите и удерживайте левую кнопку мыши и нарисуйте круг, чтобы заполнить поле размера или ширины по вашему выбору.
4
Выдвиньте меню «Окно» и нажмите «Слои», чтобы открыть палитру «Слои». С вашим кругом обратите внимание на два слоя, белый фоновый слой и один слой. Слой формы 1 отмечен синим цветом. Перетащите полосу «Заливка» в правом верхнем углу поля «Слои» на ноль процентов.
С вашим кругом обратите внимание на два слоя, белый фоновый слой и один слой. Слой формы 1 отмечен синим цветом. Перетащите полосу «Заливка» в правом верхнем углу поля «Слои» на ноль процентов.
5
Дважды щелкните слой 1 фигуры, чтобы открыть окно «Стиль слоя». Нажмите на строку «Обводка» в нижней части столбца «Стили», которая помещает крест в поле «Обводка», формирует контур вокруг круга и открывает окно параметров «Обводка». Дважды щелкните поле «Цвет» в окне и выберите цвет контура круга или оставьте черный по умолчанию. Перетащите ползунок «Размер» влево или вправо, чтобы увеличить толщину круга. Нажмите кнопку «ОК», чтобы закрыть окно.
Щелкните инструмент «Текст», который выглядит как буква «Т» в палитре «Инструменты». Выберите шрифт, размер текста и цвет текста на панели инструментов в верхней части экрана. Введите текст, который должен выровняться с кругом, не имеет значения, где вы вводите поле «TextCircle». В палитре «Слои» появится новый слой с вашим текстом. Щелкните правой кнопкой мыши по слою и выберите «Тип растеризации». »
Щелкните правой кнопкой мыши по слою и выберите «Тип растеризации». »
7
перетащите текст рядом с дугой, чтобы выровнять его. Выдвиньте меню «Редактировать», нажмите «Трансформировать» и нажмите «Деформация». «Ваш текст окружен сеткой из девяти фреймов. Прикрепите один из белых квадратов в углах сетки или черный фон границы сетки, чтобы начать изгибать текст. В любой момент перетащите текст рядом с краем круга, чтобы продолжить выравнивание.
Перетаскивайте рамки и круги сетки, пока текст не совместится с кругом. Нажмите клавишу «Enter» на клавиатуре, чтобы подтвердить выравнивание, и сетка исчезнет.
9
Щелкните значок маленьких линий в правом верхнем углу палитры «Слои» и выберите «Выровнять изображение». Нажмите «Файл», затем «Сохранить как» и сохраните файл на свой компьютер.
Kategorije Програмное обеспечениеЗаставьте слова идти по кругу в Photoshop в 2023 году
Распространите любовь
Заставьте слова идти по кругу в Photoshop в 2023 году: Хотите скрасить свои планы, поместив текст в круг в Photoshop? Эта преднамеренная методология вызывает интерес и привлекает внимание при создании логотипа, баннера или другого визуального элемента.
В этой статье блога мы расскажем вам, как лучше всего сделать круговой текст. Печатайте прямо в кольцевую структуру и используйте устройство Twist, чтобы изогнуть и согнуть текст вокруг круга или другой формы, чтобы добиться этого эффекта в Photoshop.
Круглый текст в Photoshop:
Чтобы слова шли по кругу в Photoshop, используйте устройство «Ввод текста по пути», чтобы сделать текст круглым. Вот как это сделать:
Этап 1: Откройте изображение в Photoshop, выберите устройство «Ввод текста» на панели инструментов или нажмите Shift + T на консоли.
Нарисуйте состояние вашего текста с помощью мыши. Вы можете привязать курс к поездке туда и обратно, удерживая нажатой клавишу Shift.
Введите текст в текстовую область. Вы можете изменить стиль текста, размер, разнообразие и другие атрибуты аранжировки на доске «Персонаж».
Чтобы перенести текст по курсу, защелкните и перетащите его в нужную область с помощью инструмента «Текст по пути».
Многократное нажатие клавиши T позволяет быстро переключаться между устройствами «Тип» и «Тип в дороге».
Напечатайте круг в Photoshop:
В Photoshop вы также можете прямо написать сообщение в форме круга, чтобы слова отображались повсюду. Вот как это сделать:
Этап 1: Создайте еще один слой для вашего текста. Если это возможно, добавьте новые слои в каждую часть вашего редактирования. Новые слои позволяют отделить дальнейшие корректировки от предыдущих. Вы можете принять это как совет эксперта по редактированию изображений.
Шаг 2: На панели инструментов выберите устройство «Тип» или используйте альтернативный маршрут консоли, T.
Этап 3: Сделайте отправную точку для своей композиции, нажав на изображение.
Шаг 4: Заполните текстовое поле своим текстом. Вы можете изменить стиль текста, размер, разнообразие и другие организующие атрибуты на доске «Персонаж».
Этап 5: Используйте инструмент «Twist» («Alter» > «Change» > «Twist»), чтобы изогнуть и придать тексту нужную форму, чтобы согнуть его по круговой форме.
Корректировка кругового текста в Photoshop:
Круговой текст корректировать в Photoshop труднее, чем обычный текст, но при определенных усилиях и способах подгонки это практично. Вот несколько процедур и методов Photoshop для корректировки кругового текста:
Используйте инструмент «Ввод текста»:
Если вы использовали инструмент «Ввод текста» для создания кругового текста. Вы можете перемещать его по пути, выбирая инструмент на панели инструментов (Shift + T), щелкая и перетаскивая текст в нужное место.
Вы также можете использовать устройство «Текст» (T), чтобы выбрать и указать явные слова или буквы внутри текста, а затем подтолкнуть текст в нужное положение с помощью болтовых ключей.
Используйте аппарат «Бесплатная сдача»:
Если вы составили свой текст прямо в форме круга. Вы можете изменить размер и повернуть его с помощью устройства «Свободное изменение» (Ctrl + T). Выберите текстовый слой на доске «Слои» и измените его с помощью устройства «Свободное изменение».
Вы можете изменить размер и повернуть его с помощью устройства «Свободное изменение» (Ctrl + T). Выберите текстовый слой на доске «Слои» и измените его с помощью устройства «Свободное изменение».
Затем измените размер текста, используя ручки прыгающего блока или удерживая клавишу Ctrl. И перетащите угловой маркер, чтобы масштабировать текст не относительно. Поместите указатель мыши за пределы рамки и перетащите ее, чтобы повернуть текст.
Как изогнуть текст в Photoshop 07/2023
Все 8+ фотошоп как изогнуть текст Должен прочитать
Arc Text In Illustrator
Arc Text In Illustrator
Мы покажем вам все способы сделать это
Из много вещей, которые вы можете сделать, чтобы редактировать текст в Photoshop, создавая изогнутый текст — один из самых популярных элементов дизайна.
Так как же это сделать? На самом деле это можно сделать несколькими способами, как и все в Photoshop. Есть несколько более простых и более сложных способов, и каждый из них может работать по-разному для вас. Так что не бойтесь экспериментировать.
Кривой текст в Photoshop с использованием деформации текста
Самый простой способ создать эффект изогнутого текста в Photoshop — использовать инструмент «Деформация текста». Если вам нужно что-то быстрое, чтобы выполнить работу, это будет хорошим методом. Сам инструмент может исказить ваш текст, но если он выглядит так, как вы хотите, это хороший и простой вариант.
Во-первых, вам нужно открыть свой проект и ввести текст или выбрать слой уже напечатанного текста в вашем проекте, который вы хотите изогнуть. Когда слой выбран, найдите значок «Деформация текста» на панели параметров. Он выглядит как полукруг с буквой T наверху рядом с цветом вашего шрифта.
Выберите этот инструмент, и появится окно Warp Text. В разделе «стиль» есть несколько различных вариантов получения изогнутого текста, но Arc, вероятно, даст вам наилучший результат. После того, как вы выберете вариант, вы должны выбрать Горизонтальную деформацию, а затем вы можете изменить величину изгиба с помощью первого ползунка.
Когда текст будет выглядеть так, как вы хотите, нажмите OK, чтобы применить его.
Изгиб текста в Photoshop с помощью инструмента «Контур»
Еще один способ изогнуть текст в Photoshop, который требует еще нескольких шагов, — это использование инструмента «Контур». Это может создать более гладкую кривую, чем при использовании инструмента «Деформация текста».
Чтобы начать этот метод, перейдите к инструменту формы и щелкните правой кнопкой мыши, чтобы выбрать форму эллипса. Затем создайте круг, помня о форме арки. Это путь, по которому будет изгибаться ваш текст.
Нажмите на текстовый инструмент и наведите курсор на верхний квадратный маркер. Курсор должен измениться с обычного на кривую, проходящую через него. Нажмите там, и ваш текст появится вдоль выбранного пути.
Курсор должен измениться с обычного на кривую, проходящую через него. Нажмите там, и ваш текст появится вдоль выбранного пути.
Теперь перейдите на панель слоев, найдите слой «Эллипс» и щелкните его правой кнопкой мыши. Выберите «Удалить слой», чтобы удалить фигуру и оставить изогнутый текст.
Если вы хотите изменить расположение текста вдоль контура, вы можете выбрать инструмент прямого выделения, и вы сможете перемещать текст, щелкая и перетаскивая его.
Если вы хотите изменить сам путь, вы можете щелкнуть по нему этим же инструментом и отредактировать точки пути по своему усмотрению.
Использование инструмента «Смарт-объекты»
Третий способ искривления текста в Photoshop — преобразование текста в смарт-объект. Это позволяет вам изменять текст столько, сколько вы хотите, не жертвуя качеством. Это отличный вариант для создания изогнутого текста.
Сначала откройте свой проект и введите текст, затем выберите этот текстовый слой и перейдите в «Слой» > «Смарт-объекты» > «Преобразовать в смарт-объект». Затем, не снимая выделения со слоя, перейдите в Edit > Transform > Warp.
Затем, не снимая выделения со слоя, перейдите в Edit > Transform > Warp.
Над вашим текстом появится сетка, и будут пересечения, где вы можете щелкнуть и перетащить, чтобы манипулировать текстом. Вы также увидите на панели параметров раскрывающийся список «Деформация». Щелкните здесь и выберите Дуга. Тогда ваш текст будет кривым.
Вы можете редактировать эту кривую любым способом, используя сетку, и вы можете изменить сетку в раскрывающемся списке на панели параметров. Затем нажмите на галочку на панели параметров, чтобы применить изменения.
Советы по улучшению изогнутого текста в Photoshop
При создании криволинейного текста может потребоваться выравнивание текста вдоль объекта на фотографии или в графическом дизайне. В этих случаях лучшим вариантом будет использование функции «Путь». Это связано с тем, что вы можете использовать инструмент формы, чтобы точно подогнать объект и обвести его кривой текста именно так, как вы хотите.
Однако вы можете выбрать маршрут Smart Objects, если чувствуете, что вам нужно немного больше свободы в том, как вы изгибаете текст.

