Расположить текст по кругу с помощью SVG
Технически размещение текста по кругу — это размещение текста вдоль кривой линии.
Нам понадобятся три компонента:
- Элемент path с id, который должен располагаться в области defs
- Элемент text
- Несколько символов в textPath внутри тега text. textPath должен ссылаться на id тега path
В SVG 1.2 путь представлен тегом path и вы не сможете разместить текст по форме круга (circle) или прямоугольника (rect). Можете воспользоваться JavaScript-конвертером, превращающим атрибуты круга в эквиваленты для элемента path.
Пробуем.
<svg xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 500 500">
<title>Red Hot Chilli Peppers Logo</title>
<defs>
<path d="M243.2, 382.4c-74.8,
0-135.5-60.7-135.5-135.5s60.7-135.5,135.5-135. 5s135.5, 60.7, 135.5,
135.5 S318, 382.4, 243.2, 382.4z" />
<style>
text {
font-size: 60px;
font-family: Franklin Gothic, sans-serif;
font-weight: 900;
text-transform: uppercase;
letter-spacing: 22px;
}
</style>
</defs>
<text dy="70" textLength="1200">
<textPath xlink:href="#textcircle">
Red Hot Chilli Peppers
</textPath>
</text>
</svg>
5s135.5, 60.7, 135.5,
135.5 S318, 382.4, 243.2, 382.4z" />
<style>
text {
font-size: 60px;
font-family: Franklin Gothic, sans-serif;
font-weight: 900;
text-transform: uppercase;
letter-spacing: 22px;
}
</style>
</defs>
<text dy="70" textLength="1200">
<textPath xlink:href="#textcircle">
Red Hot Chilli Peppers
</textPath>
</text>
</svg>
Пример с анимацией на Codepen
Тут следует сделать несколько замечаний. Текст для удобного чтения должен быть достаточно большим, что в свою очередь будет зависеть от того, насколько велик текст относительно размера элемента path.
Текст всегда будет начинаться в определенной точке пути, это можно настроить.
Если конец текста накладывается на начало текста, то текст будет «кусать себя за хвост», а все затронутые символы станут невидимыми.
Текст стилизуется с помощью типографских свойств CSS, с которыми вы уже должны быть знакомы; различия только в селекторе text, свойстве цвета fill, атрибутах dy и textLength.
Атрибут textLength – в нашем случае длина окружности – используется как замена свойству letter-spacing в Firefox, с которым в этом браузере связан баг при работе с SVG.
Текст будет начинаться с того места, которое в SVG называется «отправной точкой» пути. Стартовую точку можно сместить несколькими способами. Легче всего прокрутить путь до нужной вам ориентации, т.е. и тест вместе с ним:
<path d="..." transform="rotate(90 250 250)" />
Помните, что координаты трансформации в SVG, последние две цифры относятся к viewbox
Если текст на окружности начинается слишком рано и есть место, чтобы его сдвинуть в конец, используйте startOffset. Значение данного атрибута задает стартовую точку текста и измеряется в процентах, где 0% — значение по умолчанию, а 100% (т.е. стартовая точка смещена в самый конец пути) – максимально возможное значение. Как и раньше, текст, набегающий на начало строки, становится невидимым.
Значение данного атрибута задает стартовую точку текста и измеряется в процентах, где 0% — значение по умолчанию, а 100% (т.е. стартовая точка смещена в самый конец пути) – максимально возможное значение. Как и раньше, текст, набегающий на начало строки, становится невидимым.
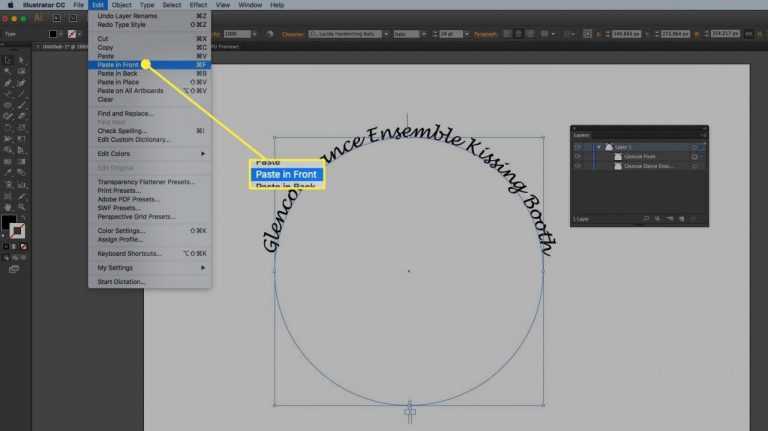
В замкнутой форме может быть сложно определить стартовую точку. Один из легких способов – в Illustrator временно включить обводку пути и конечную стрелку end на панели Обводка (обратите внимание, возможно вам необходимо включить «Показывать опции» в верхнем правом углу панели). Тогда стрелка укажет на стартовую точку.
Добавить атрибут dx (или Х) к тегу text, с помощью которого можно двигать текст вдоль пути (по умолчанию значение задается в пикселях). На данный момент dx лучше всего работает в Firefox, так что рекомендуется использовать его.
Если Х или dx задать отрицательные значения, пропадут первые буквы. В Illustrator можно задать новую стартовую точку с помощью ножниц: кликните в любом месте на пути, это и будет стартовая точка, но в результате код станет немного длиннее.
Текст будет написан в том направлении, в котором нарисован путь. В SVG есть две возможные интерпретации:
Круг по часовой стрелке, тогда основания букв будут располагаться на внешнем кольце пути, т.е. буквы будут «снаружи».
Круг против часовой стрелки, тогда основания букв будут расположены на внутренней окружности пути, т.е. буквы будут внутри.
В SVG2 добавили атрибут side, который значительно упрощает настройку направления текста вдоль пути: значение
В дизайне логотипов очень часто можно встретить две надписи, записанные в противоположных направлениях на одной и той же кривой. Самый знакомый пример — логотип Starbucks Coffee.
Сделать такую надпись в SVG можно двумя способами:
- Использовать копию пути, но развернутого в другую сторону с новым id и ссылкой на другой текст (понадобится передвинуть символы с помощью атрибута dy)
- Если два текстовых фрагмента одного размера: использовать новый путь, который касается верхушки нижнего слова.
 Тогда этот путь будет базовой линией для верхнего слова (но также необходимо развернуть направление одного из путей).
Тогда этот путь будет базовой линией для верхнего слова (но также необходимо развернуть направление одного из путей).
В примере использован второй подход.
Пример на Codepen
Источник: the new code – Placing Text on a Circle with SVG
Вернуться в раздел SVG
Реклама
Круговая обрезка фото онлайн — лучшая обрезка кругов для фотографий
Неограниченный
Этот Image Circle Cropper бесплатен и позволяет вам использовать его неограниченное количество раз и изображение круга кадрирования онлайн.
Быстро
Его обработка кругов изображения является мощной. Таким образом, для обрезки выбранного изображения по кругу требуется меньше времени.
Охрана
Мы гарантируем, что ваши изображения очень безопасны. Почему, потому что мы нигде не загружаем изображения на сервер.
Скачать
На инструменте вы можете легко обрезать изображение по кругу соответственно. Вы можете просто обрезать изображение и сохранить изображение.
Удобный для пользователя
Этот инструмент предназначен для всех пользователей, дополнительные знания не требуются. Таким образом, изображение круга легко обрезать.
Мощный инструмент
Вы можете получить доступ к Image Circle Cropper или использовать его онлайн в Интернете, используя любой браузер из любой операционной системы.
Как обрезать изображение круга онлайн?
- Выберите изображение, которое вы хотите обрезать, на обрезке круга изображения.
- См. предварительный просмотр выбранного изображения на Circle Cropper.
- Вы можете регулировать ширину, высоту, вращать, увеличивать, уменьшать масштаб и т. Д.
- Кроме того, вы можете изменить размер рамки обрезки и перетащить ее куда угодно.
- Наконец, загрузите обрезанное изображение из Image Circle Cropper.
Лучший способ обрезать фотографию по кругу на этом онлайн-инструменте для обрезки фотографий. Это простой способ сформировать фотографию в круге с помощью этого онлайн-инструмента для обрезки фотографий.
С помощью этого инструмента вы можете обрезать фотографию по кругу с помощью этого онлайн-инструмента для обрезки фотографий. В этом онлайн-инструменте для обрезки фотографий по кругу можно быстро обвести фотографию. Для обрезки фотографии по кругу вам нужно выбрать фотографию, которую вы хотите обрезать с помощью этого инструмента. После выбора фотографии в этом инструменте вы увидите, что этот инструмент автоматически отобразит предварительный просмотр фотографии с круговой рамкой на инструменте. После отображения круглой рамки обрезки вы можете просто перетащить и зафиксировать в любом месте рамки, которую вы хотите обрезать с помощью этого инструмента. Кроме того, вы можете определить ширину и высоту этого круга обрезки на инструменте. Вы также можете использовать дополнительные функции этого инструмента. Например, вы можете повернуть фотографию, увеличить, уменьшить масштаб, очистить, сбросить, имя файла, расширение файла и т.
- Выберите фотографию, которую вы хотите обрезать по кругу, в онлайн-инструменте для обрезки фотографий по кругу.
- Теперь обрежьте фотографию, используя круглую рамку кадрирования по вашему желанию.
- Отрегулируйте ширину, высоту, поворот, увеличение, уменьшение, сброс, очистку и т. Д.
- Кроме того, вы можете установить собственное имя фотографии, расширение фотографии и т. Д.
- Наконец, загрузите обрезанную по кругу фотографию и обрежьте больше с помощью онлайн-инструмента для обрезки фотографий.
Curved Text Generator: Круговые текстовые эффекты
Создавайте изогнутые текстовые эффекты с помощью этого онлайн-генератора. Дизайн можно сохранить в формате PNG или
векторный формат (SVG). См. текст в знаках круга
и индивидуальный дизайн для большего количества идей.
Шаг 1. Введите текст.
Шаг №2. Выберите Путь.
ВАШ ТЕКСТ ЗДЕСЬ
Показать путь: Да №
Шаг 3. Формат.
Руководство
Размер шрифта: 30
ИнтервалУказывает интервал между буквами. : 2
Тип: RobotoMerriweather
Жирный текст: Нет Да
Смещение Позволяет указать или измените начальное местоположение текста.:
Текстовая сторона: левая Справа
Цвет шрифта:
Цвет пути:
Шаг №4. Сохраните изогнутый текст.
Изображения SVG можно масштабировать до любого размера после загрузки. Подробнее см. в Руководстве. $ Пожертвовать / Условия использования
Полезные советы / Дополнительные идеи.
ПРИМЕЧАНИЕ. Если у вас возникли проблемы с этим онлайн-генератором изогнутого текста, отправьте
краткое сообщение на адрес: contact@suncatcherstudio. com с указанием того, что не работает.
Спасибо.
В ближайшие недели мы добавим больше путей и форм.
Текущие формы включают в себя: круг, дугу вверх, дугу вниз, форму сердца, волну греха вверх,
волна греха вниз, сложная спираль, простая спираль и текст вокруг радуги.
Дайте нам знать, если есть дизайн, который вы хотели бы.
com с указанием того, что не работает.
Спасибо.
В ближайшие недели мы добавим больше путей и форм.
Текущие формы включают в себя: круг, дугу вверх, дугу вниз, форму сердца, волну греха вверх,
волна греха вниз, сложная спираль, простая спираль и текст вокруг радуги.
Дайте нам знать, если есть дизайн, который вы хотели бы.
Создайте свой собственный дизайн изогнутого текста для печати за считанные секунды. Используйте этот онлайн-генератор кругового текста
или приложение для создания:
изогнутый текст, искаженный текст, текст на пути, изогнутые текстовые логотипы, текстовые эффекты, текст SVG, изогнутый текст CSS,
изогнутые буквы, деформация текста в форму и текст, который следует по контуру.
Начните с ввода некоторых символов.
Затем вы можете указать форму вашего текста, выбрав различные пути. Затем вы можете
изменить размер шрифта, расстояние между символами, тип шрифта, полужирный или обычный текст,
смещение (начальное расположение текста), цвет шрифта и цвет контура.
Используйте этот генератор изогнутого или круглого текста для создания домашнего декора стен, вывесок, свадебные и свадебные душевые открытки, настенное искусство, рождественские открытки, поздравительные открытки и т. д. Аналогичным образом используйте конструкции для раскройных машин (Cricut и Silhouette), для трафаретов, а также для рисования и раскрашивания. Вы также можете использовать свой дизайн для выкройки для шитья и квилтинга, для проектов и выкроек по дереву, и другие виды декоративно-прикладного искусства своими руками. Ваш новый дизайн или узор можно распечатать или загружается в формате PNG или SVG (масштабируемая векторная графика). Затем вы можете откройте свой дизайн в Adobe Photoshop, Adobe Illustrator, Inkscape, PowerPoint и т. д.
Попробуйте устройство для изготовления разделенных монограмм,
производитель трафаретов,
производитель монограмм,
знаки фамилий,
и индивидуальный дизайн для большего количества идей. Найдите больше шаблонов и
причудливые печатные буквы.
Найдите больше шаблонов и
причудливые печатные буквы.
Закрепить на потом!
Индивидуальные, самодельные, индивидуальные рисунки и узоры
Персонализация или добавление индивидуального дизайна может сделать что-то особенным, уникальным и внимательным. Создайте индивидуальный индивидуальный дизайн для вашего дома, для ремесленных выставок, для продажи проектов в Интернете и т. д. Эти конструкции также отлично подходят для раскраски и раскраски, схемы вязания крючком, рисование и раскрашивание, файлы svg для крикета и силуэта, файлы вырезания svg, хобби, праздничные поделки, утюг, детские поделки, лазерная резка, рукоделие, распечатки для дошкольников, квилтинг, шитье, скрапбукинг, изготовление вывесок, стринг-арт (нейл-арт), настенное искусство, свадебные ремесла, проекты по деревообработке и другие виды декоративно-прикладного искусства.
Индивидуальные проекты часто добавляются к:
фартуки, сумки, одеяла, рюкзаки,
открытки, новогодние чулки и украшения,
кофейные кружки, придверные коврики, подарки, стаканы,
украшения, чемоданы, кружки, салфетки,
ожерелья, пижамы, подушки, халаты,
рубашки, носки, канцелярские принадлежности и полотенца.
Вы можете перенести эти дизайны для печати на картон, кардсток, холст, плотная бумага, ткань, фетр, пена, стекло, кожа, металл, тетрадная бумага, бумага, пергаментная бумага, фотобумага, пластик, оргстекло, плакатный картон, резина, сталь, винил, вощеная бумага, оберточная бумага, дерево и многие другие материалы.
При загрузке выкройки, дизайна, трафарета или шаблона вы можете указать новый цвет (например, красный, оранжевый, желтый, зеленый, синий, фиолетовый, коричневый, пурпурный, желтовато-коричневый, голубой, оливковый, темно-бордовый, темно-синий, аквамарин, бирюза, серебро, лайм, чирок, индиго, фиолетовый, розовый, черный, белый, серый или серый). Ваш новый дизайн или шаблон можно распечатать или загрузить в формате PNG, JPG, PDF или SVG (масштабируемая векторная графика).
Ищете больше нестандартных, самодельных и персонализированных дизайнов?
Дополнительные идеи по созданию индивидуального декора см. Фото в эскиз
и
сплит производитель монограмм.
Алфавит и цифры для печати см. в трафаретах для надписей.
Или создайте
С Днем Рождения Знак
или проявите изобретательность с помощью
производитель трафаретов. Окончательно,
найти закономерности во всех 50 штатах США.
Фото в эскиз
и
сплит производитель монограмм.
Алфавит и цифры для печати см. в трафаретах для надписей.
Или создайте
С Днем Рождения Знак
или проявите изобретательность с помощью
производитель трафаретов. Окончательно,
найти закономерности во всех 50 штатах США.
Топ-10 лучших генераторов изогнутого текста для бесплатного создания кругового текста в Интернете
Круглый текст пользуется большой популярностью у многих людей. Вы можете подумать, что с помощью Adobe Photoshop вы можете легко создавать круговые тексты. Тем не менее, существует множество генераторов изогнутого текста, которые вы можете эффективно использовать для создания изогнутого или, скажем, круглого текста и добавления уровня уникальности вашему контенту.
Изогнутый текст может изменить форму вашей фотографии. Это может либо сделать вашу фотографию потрясающей, либо немного нестандартной. Следовательно, необходимо, чтобы вы использовали лучший инструмент для создания кривого текста, чтобы убедиться, что текст кривой, который вы создаете для своей фотографии, выглядит потрясающе.
Эти удобные в использовании бесплатные онлайн-генераторы изогнутого текста гарантируют, что вы сможете создавать изогнутый текст с максимальной легкостью. Однако некоторые генераторы кругового текста требуют некоторых навыков кодирования и CSS. Следовательно, необходимо быть точным при выборе генератора текста кривой, чтобы сэкономить ненужное время и усилия.
Also Read: Top 10 Best Neon Text Generators to Create Flickering Text Effects Online
Contents
10 лучших генераторов изогнутого текста онлайн бесплатно и без каких-либо навыков кодирования или технических навыков ниже.

1) Бесплатный генератор изогнутого текста от Adobe Express
Adobe Express — это первый инструмент для создания изогнутого текста, который можно эффективно использовать для создания изогнутого текста. Это один из самых популярных инструментов кругового текстового редактора среди создателей контента. Инструмент предлагает несколько приложений, и генерация кривого текста является одним из них.
Возможности бесплатного генератора изогнутого текста от Adobe Express:
а) Будь то графика для социальных сетей или листовки компании, вы можете рассчитывать на то, что Adobe Express эффективно удовлетворит ваши требования к изогнутому тексту.
b) Этот инструмент для создания изогнутого текста предоставляет вам возможность настраивать текст по своему усмотрению. Следовательно, с Adobe Express вам не нужно идти на компромисс со своим видением и требованиями.
c) Генератор изогнутого текста Adobe Express предлагает множество вариантов анимации и фильтров, которые можно эффективно использовать для настройки изогнутых текстов так, как вы хотите.
d) Наконец, огромная библиотека Adobe Express предоставляет вам несколько цветов и стилей шрифтов. Вы можете использовать любой из них и сделать свою фотографию потрясающей. Помните, что не каждый тип и размер шрифта подходят для каждой фотографии. Если у вас есть множество вариантов на выбор, обязательно используйте их с умом.
Ознакомьтесь с генератором криволинейного текста от Adobe Express
2) Генератор криволинейного текста Canva
Canva — еще один высококлассный генератор криволинейного текста, который позволяет вам максимально гибко персонализировать криволинейный текст так, как вы хотите. Как и Adobe, Canva также предлагает множество приложений, и генерация кривого текста — одно из них.
Возможности генератора изогнутого текста Canva:
а) Canva предлагает очень простой способ персонализировать изогнутый текст так, как вы хотите. Гибкость в каждом аспекте персонализации кривого текста здесь довольно высока.
б) Создание кривого текста в Canva — довольно простой процесс. Инструмент для создания изогнутого текста, предлагаемый Canva, делает его очень простым и ни в коей мере не усложняет работу, что действительно является его большим преимуществом.
Инструмент для создания изогнутого текста, предлагаемый Canva, делает его очень простым и ни в коей мере не усложняет работу, что действительно является его большим преимуществом.
c) Вы получаете огромную библиотеку стилей и дизайнов шрифтов с изогнутым текстовым редактором Canva. Вы можете выбрать любой аспект кривого текста из этой библиотеки и получить надежную платформу для создания идеального кривого текста.
Проверить Генератор изогнутого текста Canva
3) TroyGram Curved Text
Инструмент TroyGram Curve Text — еще один очень удобный генератор кривого текста, с помощью которого вы можете с легкостью создавать удивительные изогнутые тексты.
Особенности генератора изогнутого текста TroyGram:
а) Использование TroyGram чрезвычайно просто. Вам просто нужно ввести свой текст, а инструмент позаботится обо всем остальном. С помощью этого инструмента для создания кривого текста это всего лишь несколько щелчков мыши.
b) Инструмент изогнутого текста TroyGram работает очень быстро. Инструмент ни в коем случае нигде не отстает, что означает, что пользовательский опыт с этим инструментом довольно высок.
Инструмент ни в коем случае нигде не отстает, что означает, что пользовательский опыт с этим инструментом довольно высок.
c) Вы можете изменить шрифт так, как хотите, с помощью TroyGram. Инструмент изогнутого текстового редактора предоставляет вам большую гибкость для персонализации ваших шрифтов.
d) Вы можете загрузить тексты кривых из инструмента или отправить их по электронной почте на свой адрес электронной почты. Следовательно, вы можете экспортировать текст так, как хотите, с помощью TroyGram.
Ознакомьтесь с инструментом TroyGram Curved Text Tool
4) Онлайн-генератор кругового текста от Fotor
Fotor поставляется с огромной библиотекой, которая позволяет создавать круговые шрифты с многочисленными стилями шрифтов, текстовыми рисунками, шаблонами и т. д. Он имеет специальный онлайн-инструмент для создания кругового текста, который позволяет вам создавать изогнутый текст онлайн бесплатно.
Возможности онлайн-генератора кругового текста Fotor:
а) Будь то логотип, публикация в социальных сетях, текст с фотографии или что-то еще, вы можете использовать Fotor для создания изогнутого текста для любого приложения.
b) Fotor предлагает вам замечательную платформу для настройки текста по вашему желанию как до, так и после создания кривого текста.
c) Создание кривых текстов с помощью Fotor — это всего лишь несколько кликов. Создание здесь кривых текстов абсолютно не занимает много времени и сил, а значит, даже если вы делаете это впервые, вам это ни в коем случае не покажется сложным.
d) Мне очень понравились параметры шаблона, которые предлагает инструмент генератора изогнутого текста Fotor. Вы можете легко смешать кривый текст с любым из шаблонов, предлагаемых этим инструментом.
Воспользуйтесь онлайн-генератором кругового текста Fotor
5) Picsart Curved Text Generator
Picsart — одно из самых популярных решений для редактирования фотографий, которое может стать вашим незаменимым помощником для окончательной обработки текста и фотографий. И хорошо то, что у Picsart есть мощный инструмент смешивания текста для создания кривых текстов.
Инструмент для создания криволинейного текста от Picsart поставляется с рядом аспектов редактирования как текста, так и изображений, что делает его хорошим выбором для многих создателей контента.
Особенности Picsart Curved Text Generator Tool:
a) Picsart Curved Text Generator — довольно быстрый и эффективный инструмент. Этому инструменту требуется всего несколько секунд для создания кривого текста, что, безусловно, является его большим преимуществом.
b) При использовании Picsart вы получаете полную гибкость в настройке текстов по своему усмотрению. Благодаря такой гибкости настройки вы можете быть уверены, что вам вообще не придется идти на компромисс со своим видением и требованиями.
c) Благодаря различным стилям шрифта, предлагаемым редактором криволинейного текста Picsart, независимо от того, для какого приложения вам нужен криволинейный текст, вы можете легко создавать его.
d) Генератор текста кривой Picsart требует минимальных навыков и времени для освоения. Пользоваться этим инструментом довольно просто, и даже если вы новичок, вы сможете генерировать кривые тексты с минимальными усилиями и временем.
Попробуйте генератор изогнутого текста Picsart
6) Генератор изогнутого текста от SunCatcherStudio
SunCatcherStudio имеет один из самых недооцененных, но надежных генераторов изогнутого текста, на который вы можете положиться во всех своих требованиях к изогнутому тексту. Вы можете использовать этот онлайн-инструмент изогнутого текста, чтобы легко создавать круговые текстовые эффекты.
Вы можете использовать этот онлайн-инструмент изогнутого текста, чтобы легко создавать круговые текстовые эффекты.
Особенности генератора изогнутого текста от SunCatcherStudio:
а) Создание кривого текста с помощью этого инструмента представляет собой двухэтапный процесс. Просто введите свой текст, нажмите «Обновить», и все готово.
b) Мне понравился тот факт, что этот круговой текстовый эффект также предлагает поддержку клиентов. Вы можете отправить их по электронной почте на случай, если у вас возникнут проблемы при использовании инструмента. Служба поддержки быстро ответит вам и предложит решение.
c) SunCatcherStudio регулярно обновляет элементы. Следовательно, вы продолжаете получать расширенные элементы библиотеки с помощью этого инструмента генератора изогнутого текста через определенные промежутки времени.
Ознакомьтесь с генератором изогнутого текста от SunCatcherStudio
7) Генератор изогнутого текста от MockoFun
Генератор изогнутого текста MockoFun можно использовать как для создания кривых текстов, так и для круглых логотипов. Этому инструменту доверяют многие графические дизайнеры, и, конечно же, качество и набор предлагаемых функций являются основной причиной того же.
Этому инструменту доверяют многие графические дизайнеры, и, конечно же, качество и набор предлагаемых функций являются основной причиной того же.
Особенности генератора изогнутого текста от MockoFun:
а) Инструмент изогнутого текста MockoFun — это скорость и эффективность. Инструменту требуется всего пара секунд, чтобы сгенерировать кривые тексты для вас.
b) Генератор изогнутого текста, предлагаемый MockoFun, чрезвычайно прост в использовании. Даже если у вас мало или совсем нет дизайнерских навыков, здесь вы можете создавать изогнутые конструкции в кратчайшие сроки и с минимальными усилиями.
c) Здесь вы можете быстро и эффективно настроить кривую текста. Инструмент кругового текста имеет несколько встроенных функций редактирования, которые можно эффективно использовать для настройки кривых текстов.
Ознакомьтесь с генератором изогнутого текста от MockoFun
8) Редактор Picfont
Редактор Picfont — еще один надежный и простой генератор кривых текстов, который можно использовать для создания кривых текстов с максимальной легкостью и эффективностью.
Возможности редактора Picfont:
а) Наряду с кривыми текстами редактор Picfont предлагает вам множество вариантов редактирования текста. Вы можете отредактировать свой текст так, как хотите, и убедитесь, что он выглядит потрясающе.
b) Редактор Picfont — один из самых простых генераторов кривого текста, с которым вы столкнетесь. Просто напишите свой текст, включите переключатель «Текстовая кривая», и все готово.
c) Если вы ищете многоязычный генератор кривых текстов, вам подойдет редактор Picfont. С помощью этого инструмента вы можете выбрать нужный язык и сгенерировать текст кривой на этом конкретном языке.
d) Мне понравилось общее качество текста, которое инструмент поддерживает. Будь то прозрачность или любой другой фактор качества текста, Picfont поддерживает качество кривого текста в полной мере.
Проверьте Picfont Editor
9) Изогнутый текст Бесплатный инструмент для создания монограмм
Бесплатный редактор монограмм — это быстрое решение и мощная альтернатива Photoshop, на которую вы можете положиться при создании кривого текста. Простой интерфейс и мощные функции делают его популярным среди многих создателей контента.
Простой интерфейс и мощные функции делают его популярным среди многих создателей контента.
Возможности программы Curved Text Free Monogram Maker:
а) Вы можете добавлять круглые формы, такие как шары, акварели, клип-арт и т. д. Следовательно, если вам требуется изогнутый текст на различных круглых формах, вы можете доверять Free Monogram Maker.
б) Вы можете настроить такие факторы, как кривизна, размер, форма и т. д., как вы хотите, с помощью этого инструмента генератора текста кривой. Гибкость настройки различных аспектов кривого текста с помощью этого инструмента довольно высока.
c) Если вы хотите улучшить общую презентацию своего проекта, Free Monogram Maker позволит вам сделать это с небольшой практикой.
Check Curved Text Free Monogram Maker
10) Наклейка с изогнутым текстом от MakeStickers
Наконец, если вы хотите добавить уникальный криволинейный текст на наклейку или логотип, стоит изучить генератор кривого текста MakeStickers.
Особенности стикера с изогнутым текстом от MakeStickers:
а) Инструмент позволяет добавлять до 3 строк текста. Вы можете добавить кривизну и отредактировать другие аспекты текстовых строк.
b) Уникальная особенность этого инструмента — индивидуальная наклейка. Вы можете добавить эти наклейки в свой дизайн и улучшить их внешний вид вместе с кривым текстом.
c) Интерфейс MakeStickers довольно прост. Даже если вы новичок, у вас не возникнет никаких проблем при создании кривого текста с помощью MakeStickers.
Наклейка с изогнутым текстом от MakeStickers
Читайте также: 10 лучших генераторов случайных цветовых палитр для создания красивых цветовых схем
Часто задаваемые вопросы о генераторах изогнутого текста:
Как выбрать лучший генератор кривого текста?
При выборе лучшего генератора кривого текста простота использования инструмента является решающим фактором, который вы должны учитывать. То, насколько легко вы сможете преобразовать простой текст в изогнутый текст, определяет пользовательский опыт, который вы получите с помощью генератора кривого текста.
Круглая форма подходит только для кривого текста? Если есть дополнительные варианты, покрывают ли их вышеперечисленные инструменты?
Нет, круглая форма — не единственный вариант, когда речь идет о изогнутом тексте. Доступно несколько вариантов формы, таких как волны, завихрения и т. д., когда дело доходит до кривого текста. Все зависит от ваших требований и предпочтений. Это зависит от генератора кривых текста, который вы решили использовать для создания кривых текстов. Некоторые инструменты позволяют создавать только определенную форму, в то время как некоторые из них позволяют создавать несколько форм кривых.
Какова основная цель добавления кривого текста?
Единственная цель добавления изогнутого текста — сделать фотографию потрясающей и дополнить круглую форму изображения. Вы когда-нибудь видели кривые графики или кривые логотипы с кривыми текстами? Насколько хорошо они сочетаются друг с другом? Кривой текст — это то, что вы видите каждый день, но не замечаете.
Не делает ли кривая текст мою фотографию искусственной и отредактированной?
Нет, изогнутый текст не сделает вашу фотографию искусственной и отредактированной. Как уже упоминалось, основная цель изогнутого текста — сделать так, чтобы он идеально дополнял круглую форму фотографии. Здесь мы не редактируем текст фильтрами или анимацией. Следовательно, это никоим образом не сделает фотографию неестественной.
Легко ли использовать генератор кривых текста?
Да, большинству людей несложно использовать генератор кривых текста. Большинство генераторов кривого текста просто пишут текст, нажимают одну кнопку и позволяют управлять остальным инструментом генератора кривого текста. Вам не нужно прилагать никаких усилий, чтобы использовать любой генератор кривых текста. Тем не менее, проверьте пользовательский интерфейс инструмента, прежде чем приступить к созданию текстов кривых с его помощью.
Читайте также: Топ-10 лучших бесплатных генераторов анимированного текста для создания анимированного текста
Обзор Pro от TechReviewPro
Кривые тексты очень важны для того, чтобы сделать круглое изображение идеальным.

 5s135.5, 60.7, 135.5,
135.5 S318, 382.4, 243.2, 382.4z" />
<style>
text {
font-size: 60px;
font-family: Franklin Gothic, sans-serif;
font-weight: 900;
text-transform: uppercase;
letter-spacing: 22px;
}
</style>
</defs>
<text dy="70" textLength="1200">
<textPath xlink:href="#textcircle">
Red Hot Chilli Peppers
</textPath>
</text>
</svg>
5s135.5, 60.7, 135.5,
135.5 S318, 382.4, 243.2, 382.4z" />
<style>
text {
font-size: 60px;
font-family: Franklin Gothic, sans-serif;
font-weight: 900;
text-transform: uppercase;
letter-spacing: 22px;
}
</style>
</defs>
<text dy="70" textLength="1200">
<textPath xlink:href="#textcircle">
Red Hot Chilli Peppers
</textPath>
</text>
</svg>