Создание эффектов текста в Photoshop
Руководство пользователя Отмена
Поиск
Последнее обновление Jun 23, 2020 02:11:15 AM GMT
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом. Сделайте это.
- Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
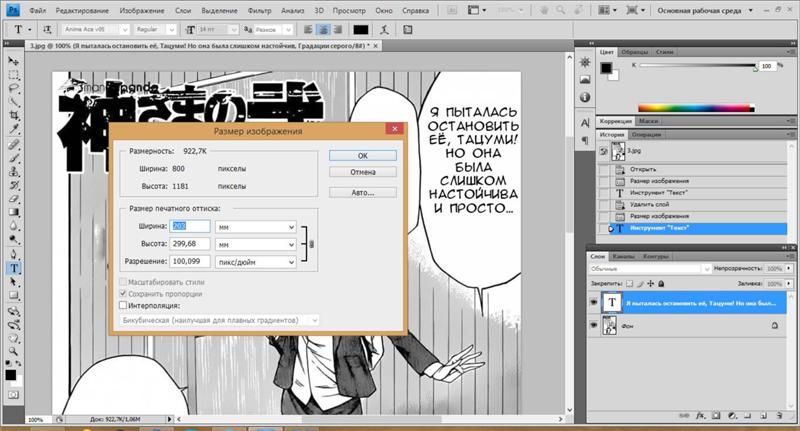
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Совместная работа с заинтересованными сторонами
- Ограниченные возможности редактирования облачных документов
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Работа в Photoshop с использованием Touch Bar
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Сенсорные жесты
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Комбинации клавиш по умолчанию
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Установки
- Комбинации клавиш по умолчанию
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Помещение файлов
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Наборы настроек
- Настройка комбинаций клавиш
- Сетка и направляющие
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Слой
- Сведение
- Совмещенные изображения
- Фон
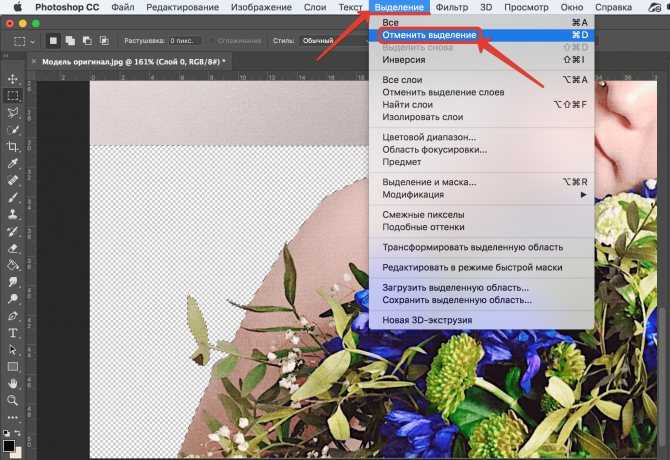
- Выделения
- Рабочая среда «Выделение и маска»
- Быстрое выделение областей
- Начало работы с выделениями
- Выделение при помощи группы инструментов «Область»
- Выделение при помощи инструментов группы «Лассо»
- Выбор цветового диапазона в изображении
- Настройка выделения пикселей
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Выделение
- Ограничительная рамка
- Коррекции изображений
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выпрямление фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Замена цветов объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Обратимое редактирование в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Краткий обзор функций | Adobe Camera Raw | Выпуски за 2018 г.

- Обзор новых возможностей
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Преобразование изображений
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Использование фильтра «Пластика»
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Деформация
- Трансформирование
- Панорама
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавление и редактирование текста
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Дуплексы
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- 3D-объекты и технические изображения
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
- 3D-анимация Creative Cloud (предварительная версия)
- Печать 3D-объектов
- 3D-рисование
- Усовершенствование панели «3D» | Photoshop
- Основные понятия и инструменты для работы с 3D-графикой
- Рендеринг и сохранение 3D-объектов
- Создание 3D-объектов и анимаций
- Стеки изображений
- Процесс работы с 3D-графикой
- Измерения
- Файлы формата DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Коррекция экспозиции и тонирования HDR
- Настройки панели «3D»
Можно выполнять различные действия с текстом для изменения их внешнего вида. Например, текст можно деформировать, преобразовать в различные фигуры или добавить к нему тень. Один из самых простых способов задания эффекта состоит в том, чтобы воспроизвести в текстовом слое одно из стандартных действий, поставляемых вместе с Photoshop. Эти эффекты доступны через пункт «Текстовые эффекты» меню панели «Операции».
Например, текст можно деформировать, преобразовать в различные фигуры или добавить к нему тень. Один из самых простых способов задания эффекта состоит в том, чтобы воспроизвести в текстовом слое одно из стандартных действий, поставляемых вместе с Photoshop. Эти эффекты доступны через пункт «Текстовые эффекты» меню панели «Операции».
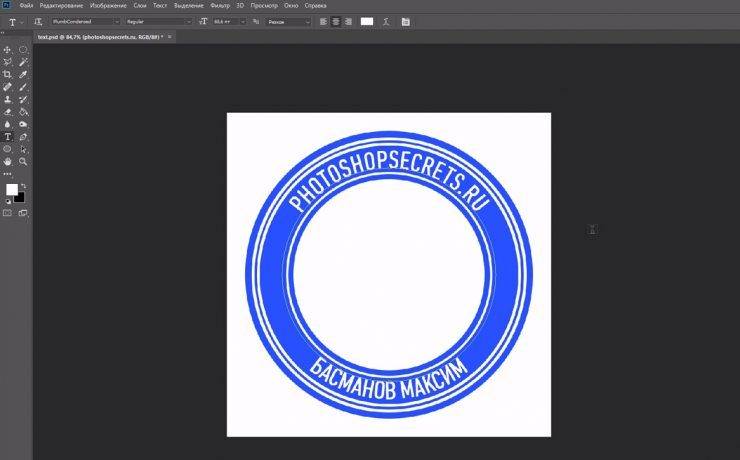
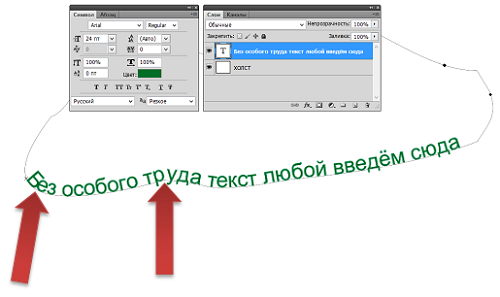
Можно ввести текст, который будет располагаться вдоль рабочего контура, созданного пером или одним из инструментов фигур. При вводе текста вдоль контура он следует в том направлении, в котором узловые точки добавлялись к контуру. При вводе горизонтального текста по контуру буквы располагаются перпендикулярно базовой линии. При вводе вертикального текста по контуру текст ориентирован параллельно базовой линии.
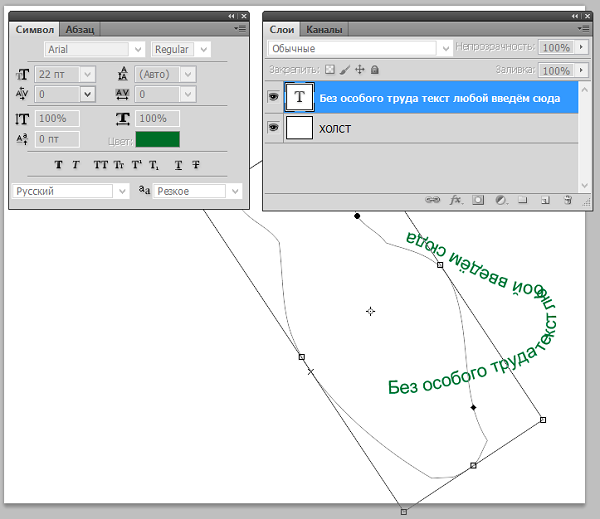
Текст можно поместить внутри замкнутого контура. Однако в этом случае текст всегда имеет горизонтальную ориентацию, а разрыв строки происходит каждый раз при достижении границы контура.
При перемещении контура или при изменении его формы связанный текст будет следовать новому местоположению и форме контура.
Ввод текста по контуру
Выполните одно из следующих действий.
Установите курсор так, чтобы индикатор базовой линии инструмента «Текст» находился на контуре, и щелкните его. После этого на контуре появляется курсор вставки.
Индикатор базовой линии инструмента «Текст» (слева) и инструмент «Текст» с индикатором базовой линии на контуре (справа)Введите текст. Горизонтальный текст выводится вдоль контура перпендикулярно базовой линии. Вертикальный текст выводится вдоль контура параллельно базовой линии.
Параметр «Отклонение от базовой линии» на панели «Символ» предоставляет больший контроль над вертикальным выравниванием по контуру. Например, в текстовом поле «Отклонение от базовой линии» можно ввести отрицательную величину, что позволяет понизить текст.

Перемещение или отражение текста по контуру
Выберите инструмент «Стрелка» или «Выделение контура» и переместите его на текст. Курсор примет I-образную форму со стрелкой .
Чтобы переместить текст, щелкните его и перетаскивайте вдоль контура. Будьте внимательны: не перетаскивайте поперек контура.
Чтобы отразить текст на другую сторону контура, щелкните его и перетаскивайте поперек контура.
Чтобы переместить текст через контур без изменения направления текста, воспользуйтесь параметром «Смещение базовой линии» на панели «Символ». Например, если имеется текст, который идет слева направо по внешней стороне окружности, то можно ввести отрицательное значение для параметра «Отклонение от базовой линии», чтобы текст сместился внутрь окружности.
Ввод текста внутри замкнутого контура
Выберите инструмент «Горизонтальный текст» .
Поместите курсор внутри контура.
Когда курсор инструмента «Текст» будет окружен пунктирными круглыми скобками , щелкните, чтобы вставить текст.
Перемещение контура с текстом
Выберите инструмент «Выделение контура» или «Перемещение» , затем щелкните контур и перетащите его на новое место. Если используется инструмент «Выделение контура», убедитесь в том, что курсор не принял I-образную форму со стрелкой , и что текст не перемещается вдоль контура.
Изменение формы контура с текстом
Выберите инструмент «Стрелка» .
Щелкните узловую точку на контуре и воспользуйтесь маркером для изменения его формы.

Текст можно деформировать, чтобы создать специальный эффект. Например, можно придать ему форму дуги или волны. Выбранный стиль деформации является атрибутом текстового слоя — его в любой момент можно изменить, при этом изменится и форма деформации. Параметры деформации предоставляют полное управление ориентацией и перспективой эффекта деформации.
Нельзя деформировать текстовые слои, к которым применен формат «Псевдополужирный» или используются шрифты без контурных данных (например растровые шрифты).
Пример текста, деформированного стилем «Рыба»Деформация текста
Выберите текстовый слой.
Выполните одно из следующих действий.
Для деформации текста в текстовом слое можно воспользоваться командой «Деформация». Выберите «Редактирование» > «Трансформирование контура» > «Деформация».
Выберите стиль деформации из всплывающего меню «Стиль».
Выберите ориентацию эффекта деформации — по горизонтали или по вертикали.

При желании укажите значения дополнительных параметров деформации.
Отмена деформации текста
Выделите текстовый слой, к которому была применена деформация.
Выберите инструмент «Текст» и нажмите кнопку «Деформация» на панели параметров или выберите команду меню «Слой» > «Текст» > «Деформировать текст».
Выберите «Нет» во всплывающем меню «Стиль» и нажмите кнопку «ОК».
С символами текста можно работать как с векторными фигурами, преобразовав их в рабочий контур. Рабочий контур — это временный контур, который появляется на панели «Контуры» и определяет границы фигуры. После создания рабочего контура из текстового слоя можно сохранить его и работать с ним так же, как и с любым другим контуром. Символы контура нельзя редактировать как текст, однако исходный текстовый слой остается нетронутым и доступен для редактирования.
Выделите текстовый слой и выберите меню «Текст» > «Создать рабочий контур».
Нельзя создавать рабочие контуры из шрифтов, которые не содержат контурных данных (например, растровых шрифтов).
При преобразовании текста в фигуру текст замещается слоем с векторной маской. Ее можно редактировать и применять к слою стили, но нельзя редактировать символы в слое как текст.
Выделите текстовый слой и выберите меню «Текст» > «Преобразовать в фигуру».
Нельзя создавать фигуры из шрифтов, которые не содержат контурных данных (например, растровых шрифтов).
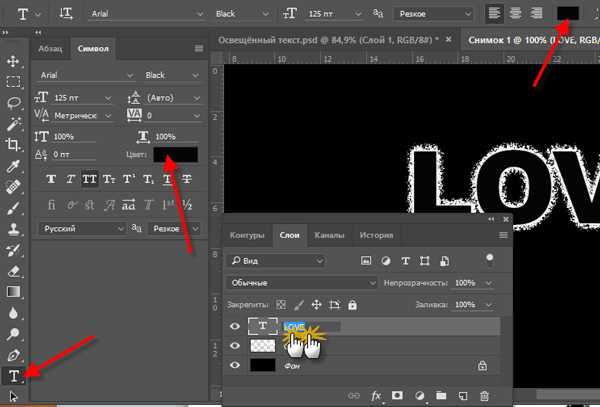
При использовании инструментов «Горизонтальный текст-маска» или «Вертикальный текст-маска» создается выделение по форме текста. Выделение текста появляется на активном слое и может быть перемещено, скопировано, залито и обведено, как любое другое выделение.
Выберите слой, на котором должно появиться выделение. Для получения наилучших результатов создайте границу выборки на обычном слое изображения, а не на текстовом.
 Если необходимо границу выделения текста заполнить заливкой или обвести, создайте ее на новом чистом слое.
Если необходимо границу выделения текста заполнить заливкой или обвести, создайте ее на новом чистом слое.Выберите инструмент «Горизонтальный текст-маска» или «Вертикальный текст-маска» .
Выберите дополнительные параметры текста и введите текст из точки или в ограничительной рамке.
При вводе текста на активном слое появится красная маска. После нажатия кнопки «Применить» граница выделения текста появится на изображении активного слоя.
Для придания тексту на изображении глубины можно добавить отбрасываемую тень.
На панели «Слои» выберите текстовый слой.
Нажмите кнопку «Добавить стиль слоя» в нижней части панели «Слои» и выберите в появившемся списке пункт «Тень».
Если возможно, разместите диалоговое окно «Стиль слоя» так, чтобы было видно и слой, и тень.
Настройте параметры по своему вкусу.
 Для изменения доступны различные аспекты тени, включая ее наложение на расположенные ниже слои, непрозрачность (насколько через нее просвечивают нижние слои), угол падения света, расстояние от текста или объекта.
Для изменения доступны различные аспекты тени, включая ее наложение на расположенные ниже слои, непрозрачность (насколько через нее просвечивают нижние слои), угол падения света, расстояние от текста или объекта.Когда тень полностью соответствует требованиям, нажмите кнопку «ОК».
Чтобы использовать такие же настройки тени в другом слое, удерживая клавишу «Alt», перетащите слой «Тень» на панели «Слои» на другой слой. Когда кнопка мыши будет отпущена, Photoshop применит в этом слое те же атрибуты тени.
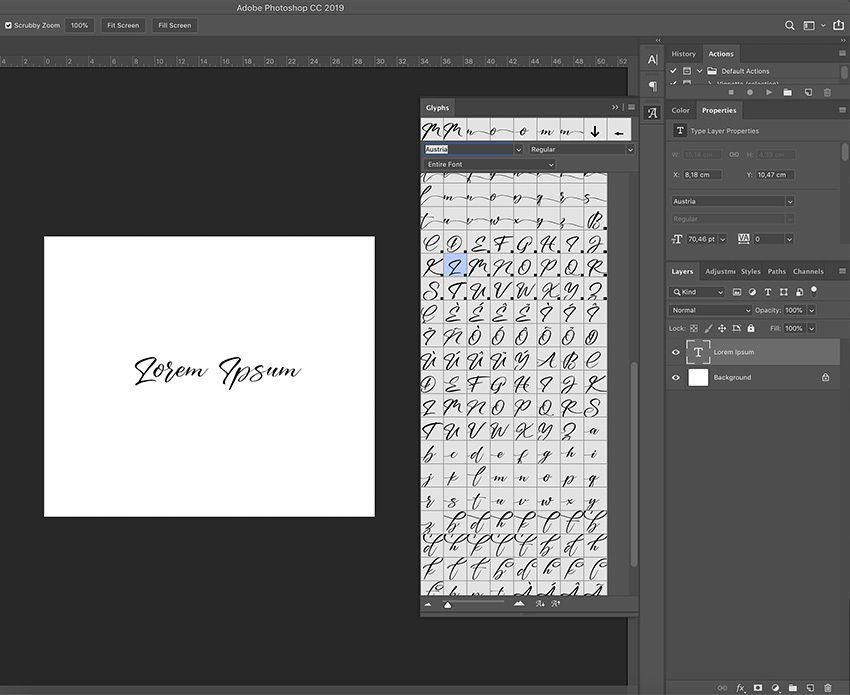
Текст можно заполнить изображением, применив к слою изображения, расположенному выше текстового слоя на панели «Слои», обтравочную маску.
Откройте файл, содержащий изображение, которое необходимо поместить внутрь текста.
Выберите в палитре инструментов инструмент «Горизонтальный текст» или «Вертикальный текст».
Щелкните вкладку «Символ», чтобы панель «Символ» переместилась на передний план, или, если панель не открыта, выберите меню «Окно» > «Символ».

На панели «Символ» выберите шрифт и другие атрибуты текста. Лучше выбрать большие, полужирные, толстые буквы.
Щелкните курсор вставки в окне документа и введите желаемый текст. После этого нажмите клавиши «Ctrl» + «Ввод» (Windows) или «Command» + «Return» (Mac OS).
Щелкните вкладку «Слои», чтобы панели «Слои» переместилась на передний план, или, если эта панель не открыта, выберите меню «Окно» > «Слои».
Если слой изображения является задним планом, дважды щелкните слой изображения на панели «Слои», чтобы преобразовать его в обычный слой (необязательно).
Задний план заблокирован и не позволяет перемещать его на панели «Слои». Чтобы разблокировать задний план, его необходимо превратить в обычный слой.
(Необязательно) Можно переименовать слой в диалоговом окне «Новый слой». Нажмите кнопку «ОК», чтобы закрыть диалоговое окно и преобразовать слой изображения.
На панели «Слои» перетащите слой изображения таким образом, чтобы он оказался непосредственно над текстовым слоем.

Выделив слой изображения, выберите меню «Слой» > «Создать обтравочную маску». Внутри текста появится изображение.
Выберите инструмент «Перемещение» и перетащите изображение так, чтобы оно заняло нужное положение внутри текста.
Чтобы переместить текст, а не изображение, выберите текстовый слой на панели «Слои» и воспользуйтесь инструментом «Перемещение».
Справки по другим продуктам
- Воспроизведение операции для файла
- Общие сведения о фигурах и контурах
- Смещение базовой линии
- Деформация элемента
- Сегменты, компоненты и точки контура
- Общие сведения о фигурах и контурах
- Об эффектах и стилях слоев
- Слои-маски с обтравочными масками
- Ввод текста
- Форматирование символов
Вход в учетную запись
Войти
Управление учетной записью
Как сделать текст дугой в Фотошопе
Photoshop
27 октября, 2021
652
Adobe Photoshop предоставляет пользователю огромное количество возможностей не только по обработке изображений, но и по работе с текстом на этих изображениях. К примеру, пользователю может потребоваться написать текст дугой. Это популярный вариант при нанесении текста на поздравительные открытки, коллажи фотографий, буклеты, логотипы или рекламные вывески. Фотошоп позволяет в несколько кликов оформить текст дугой, и в этой статье мы рассмотрим, каким образом использовать такое деформирование.
К примеру, пользователю может потребоваться написать текст дугой. Это популярный вариант при нанесении текста на поздравительные открытки, коллажи фотографий, буклеты, логотипы или рекламные вывески. Фотошоп позволяет в несколько кликов оформить текст дугой, и в этой статье мы рассмотрим, каким образом использовать такое деформирование.
Оглавление
Как сделать текст дугой в Фотошопе
Написать дугообразный текст достаточно легко. Сначала нужно нажать на кнопку «Горизонтальный текст» на панели меню в Photoshop слева и, соответственно, набрать текст.
Выделяем область на заранее созданном или открытом изображении. После этого набираем нужный текст, который далее будет деформирован дугой.
Сверху появилась новая панель с инструментами. Функция деформирования – это кнопка с изображением буквы T с дугой внизу. Нажимаем на неё.
Появляется рабочее окно. Щелкаем на строку под названием «Стиль».
Открывается список стилей, в которых можно оформить текст. Поскольку в этой статье рассматриваем вариант написания текста дугой, выбираем нужный стиль — «Дугой».
Поскольку в этой статье рассматриваем вариант написания текста дугой, выбираем нужный стиль — «Дугой».
Обратите внимание:
Можно выбрать стиль «Дугой сверху» или «Дугой снизу» — ниже в статье они рассмотрены дополнительно.
Появится новое окно. Нажимаем на пункт «Горизонтальный» или «Вертикальный», в зависимости от нужного варианта.
Обратите внимание:
Горизонтальная ориентация выбрана для стиля «Дугой» по умолчанию.
При помощи ползунков в этом окне регулируем нужные размеры деформации. Таким способом текст получается дугообразным.
Параметры редактирования стиля «Дугой»
На последнем этапе деформирования текста Фотошоп дает возможность отрегулировать искажение. Ниже поговорим о типах искажения и о том, они могут.
Изгиб. Данный параметр задает степень деформации, которая применяется к тексту. Изгиб легко регулируется. Достаточно задать нужные параметры. Изгиб задается в процентах, при этом он может быть положительным или отрицательным.
Искажение по горизонтали, искажение по вертикали. С помощью этих параметров можно деформировать текст по горизонтали или вертикали. Представленные искажения задают перспективу текста.
Стили текста «Дугой снизу» и «Дугой сверху» в Фотошопе
Стиль «Дугой снизу». Помимо обычного деформирования дугой Adobe Photoshop также позволяет редактировать текст с помощью стиля «Дугой снизу». Найти его можно в том же разделе «Стили».
Выбрав стиль «Дугой снизу», получится вариант текста вогнутый вниз посередине. Здесь так же, как и в предыдущем стиле «Дугой», можно с помощью ползунков настраивать искажение.
Стиль «Дугой сверху». Он также находится в списке стилей деформирования текста – третий по счету.
Нажав на вариант стиля «Дугой сверху», получится деформирование дугой, вогнутое вверх посередине. Photoshop здесь также позволяет выбирать параметры искажения.
Обратите внимание:
Такой стиль чаще всего используется для дизайна всевозможных открыток и объявлений, так как выглядит весьма торжественно и привлекает внимание.
2 быстрых способа изогнуть текст в Photoshop (подробные руководства)
Photoshop на самом деле не предназначен для использования в качестве программы графического дизайна, но существует множество причин, по которым вам может понадобиться создать изогнутый текст в Photoshop.
Независимо от того, редактируете ли вы текст на фотографии, создаете текст для фотореалистичного цифрового художественного произведения или по какой-либо другой причине, которую я даже не могу себе представить, есть два основных способа искривления текста в Photoshop: деформация текста и размещение текст вдоль изогнутой траектории.
Оба метода имеют свои преимущества и недостатки, и оба они имеют очень разные способы создания изогнутого текста. Деформация вашего текста изменяет сами фактические формы букв, но создает некоторые интересные формы, в то время как набор текста по изогнутому пути сохраняет исходную форму букв, но также иногда может привести к их перекрытию.
Искривление текста любым методом может негативно сказаться на удобочитаемости и даже удобочитаемости вашего текста, поэтому обязательно помните об этом, когда работаете над своим редактированием. Я думаю, что второй метод — лучший выбор, но, вероятно, есть ситуации, когда деформация текста — лучший выбор. Вероятно.
Я думаю, что второй метод — лучший выбор, но, вероятно, есть ситуации, когда деформация текста — лучший выбор. Вероятно.
Содержание
- Метод 1: Искаженный текст
- Метод 2: Текст вдоль кривой
- Использование инструмента «Перо»
- Использование инструмента «Эллипс»
- Добавление текста к вашей кривой4
- 4
Метод 1: Искаженный текст
Этот метод, вероятно, самый простой из двух, хотя оба они очень просты в исполнении.
Сначала переключитесь на инструмент Текст и добавьте текст. Когда вы довольны содержанием, найдите Кнопка «Создать деформированный текст» на панели параметров над основным окном изображения (см. выделенную область на скриншоте ниже).
Щелкните значок, и Photoshop откроет диалоговое окно «Деформация текста». В раскрывающемся меню «Стиль» вы найдете широкий спектр предустановленных деформаций, которые помогут вам создать изогнутый текст.
Возможно, наиболее полезным пресетом деформации является Arc , который создает минимальное количество искажений в ваших буквенных формах, но вы можете выбрать один из вариантов.
 Я не уверен, зачем вам когда-либо понадобилось создавать искаженный текст в форме рыбы, но если вам нужно, вы можете это сделать.
Я не уверен, зачем вам когда-либо понадобилось создавать искаженный текст в форме рыбы, но если вам нужно, вы можете это сделать.Настройте параметры по своему усмотрению, нажмите кнопку OK , и все готово!
Способ 2. Текст вдоль изогнутой траектории
Если вы хотите создать криволинейный текст, фактически не искажая формы букв в тексте, вам нужно сначала создать траекторию. Пути на самом деле являются векторными объектами, которые используют математику вместо размеров в пикселях для определения своей формы.
Существует несколько способов создания изогнутого контура в Photoshop, в зависимости от желаемой формы. Вы можете использовать инструмент «Перо» для создания кривых произвольной формы, размещая опорные точки и используя маркеры регулировки для управления углом кривых, или вместо этого вы можете использовать инструмент «Эллипс», чтобы создать свой путь.
Использование инструмента «Перо»
Чтобы создать изогнутый контур произвольной формы, переключитесь на инструмент «Перо» с помощью набора инструментов или сочетания клавиш P .
 Щелкните в любом месте изображения, чтобы установить первую опорную точку, затем щелкните еще раз, чтобы создать линию между этими двумя точками.
Щелкните в любом месте изображения, чтобы установить первую опорную точку, затем щелкните еще раз, чтобы создать линию между этими двумя точками.Щелчок и перетаскивание кнопки мыши для создания второй точки позволяет создать кривую вместо прямой линии, а опорные точки и кривизну можно отрегулировать позже в любое время с помощью опорных точек и маркеров кривизны.
Светло-голубая линия показывает точную форму контура, но она не будет видна на сохраненном изображении. Все инструменты формы Photoshop вложены в одно и то же место на панели инструментов, и все они используют сочетание клавиш U . Повторное нажатие на ярлык приведет к переходу к следующему инструменту в наборе.Прежде чем рисовать эллипс, рекомендуется изменить Заливка и Обводка настройки цвета на панели параметров на Нет (представлено белым прямоугольником, перечеркнутым красной полосой), иначе вы нарисуете видимую векторную фигуру поверх изображения вместо невидимого векторного пути.
Белое поле, перечеркнутое красной полосой, означает, что Photoshop должен оставить их пустыми.
Если вы забудете сделать это перед рисованием фигуры, вы всегда можете просто удалить заливку и обводку позже в том же месте. Вы также можете изменить эти настройки в Раздел Внешний вид панели Свойства .
Инструмент «Эллипс» можно использовать двумя способами: вы можете щелкнуть и перетащить в любом месте документа, чтобы создать эллипс визуально, или вы можете щелкнуть один раз в любом месте документа, чтобы задать размер эллипса, используя значения в пикселях. Установка равных значений высоты и ширины создаст идеально круглую траекторию.
Добавление текста к вашей кривой
После того, как вы создали изогнутый векторный контур, вы готовы добавить к нему текст. Переключитесь на Инструмент Text с помощью набора инструментов или сочетания клавиш T и поместите курсор на векторный путь в документе.
 Значок курсора изменится, показывая, что вы можете размещать текст вдоль контура. Просто щелкните один раз в любом месте пути, чтобы начать печатать по нему!
Значок курсора изменится, показывая, что вы можете размещать текст вдоль контура. Просто щелкните один раз в любом месте пути, чтобы начать печатать по нему!(Несмотря на новые возможности создания снимков экрана в macOS Monterey, я все еще не могу сделать снимок экрана с изменением курсора, но вы не можете его пропустить!) текстовые привязки вдоль пути. Если удерживать Клавиша Command , когда вы щелкаете и перетаскиваете эти привязки, вы можете настроить размещение текста внутри самого пути (используйте Ctrl вместо Command, если вы используете Photoshop на ПК).
Заключительное слово
Теперь вы знаете секреты искривления текста в Photoshop! Есть несколько других методов, которые вы могли бы использовать, но эти два — единственные известные мне методы, которые сохраняют редактируемость вашего текста.
Все остальные варианты требуют, чтобы вы сначала растеризовали текст, что навсегда преобразует формы букв в пиксельные данные вместо редактируемого векторного текста.

Изогнутый текст очень полезен в проектах по графическому дизайну, но, как я сказал в начале, Photoshop на самом деле не задумывался как программа для дизайна. Если вам нужны еще более специализированные варианты макета текста, вы можете рассмотреть возможность использования Adobe Illustrator для своего проекта.
У вас есть лучший способ создания изогнутого текста в Photoshop, о котором я не упомянул? Дайте мне знать в комментариях ниже, и я попробую!
О Томасе Болдте
Томас начал свою карьеру в Photoshop еще в 2000 году. После изучения Photoshop 5.5 в компьютерном классе средней школы у него развилась непреходящая страсть к фотографии, дизайну и технологиям, которая привела его к получению степени бакалавра дизайна и в дикий мир технологических стартапов.
Как изогнуть текст в Photoshop? [Объяснение 3 простых методов]
Независимо от того, хотите ли вы сделать дурацкую поздравительную открытку, постер фильма или просто играете в Photoshop, вам в конечном итоге потребуется изогнуть текст.
Как изогнуть текст в Photoshop? Сам процесс прост, и есть несколько способов сделать это. Без лишних слов, вот как изогнуть текст в Photoshop.
Сам процесс прост, и есть несколько способов сделать это. Без лишних слов, вот как изогнуть текст в Photoshop.Каждое хорошее программное обеспечение для редактирования графики предлагает возможность манипулирования текстом. Здесь мы рассмотрим три разных способа изогнуть слова в Photoshop. Мы будем использовать кнопку Create Warped Text , инструмент Path и инструмент Smart Objects .
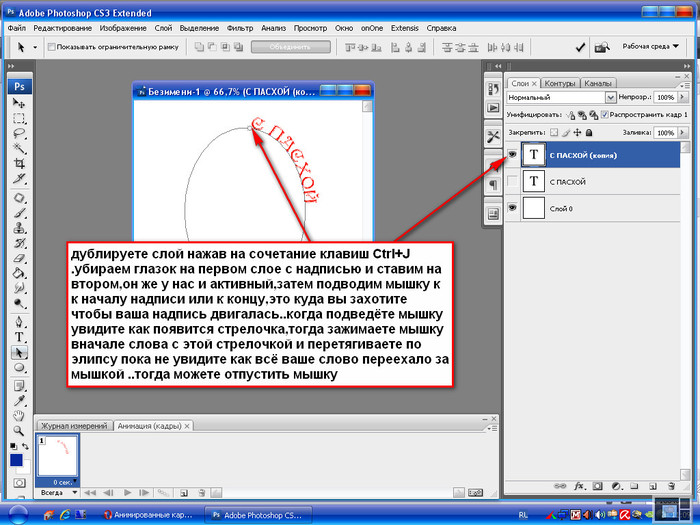
Использование деформации текстаКнопка Создать искаженный текст — это самый простой способ изогнуть текст в Photoshop. Следуйте этим шагам, и у вас все получится в кратчайшие сроки.
- Откройте файл проекта или новый пустой
- На панели инструментов выберите Введите Tool или нажмите T на клавиатуре, чтобы активировать его
- Напишите свой текст
- Слой для текста будет создан автоматически
- Обязательно нажмите на текстовый слой
- Если инструмент Type Tool все еще активен, у вас должны быть доступны параметры редактирования текста для шрифта, размера и т.
 д. на панели инструментов.
д. на панели инструментов. - В крайнем правом углу должна быть серия маленьких значков
- Нажмите на Создать искаженный текст кнопка
- Выберите нужный тип кривизны в верхнем меню. После этого вы можете изменить его с помощью доступных ползунков .
С 15 вариантами типов кривизны и тремя ползунками для настройки, есть с чем поэкспериментировать.
Использование инструмента «Путь»Этот метод изогнутого текста в Photoshop также прост в использовании и позволяет выбрать точную форму текста. Вот как это сделать:
- Откройте файл вашего проекта или новый
- На панели инструментов выберите инструмент Shape Tool или нажмите U , чтобы активировать его
- Выберите желаемую форму и нарисуйте ее
- Щелкните инструмент Type Tool на панели инструментов или нажмите T , чтобы вызвать его
- Подведите курсор к краю фигуры, и на нем должна появиться изогнутая линия
- Щелкните левой кнопкой мыши и введите текст — теперь текст будет обтекать фигуру
Этот метод идеально подходит, если вы планируете создавать инфографику, типографику или другие подобные материалы.
Использование инструмента Smart Objects
Это наиболее трудоемкий метод деформации текста в Photoshop, но он позволяет максимально контролировать . Вот шаги:
- Откройте файл проекта или новый пустой
- Выберите инструмент Type Tool из набора инструментов или нажмите T , чтобы активировать его
- Убедитесь, что вы выбрали текстовый слой
- В верхнем меню выберите Слой → Смарт-объекты → Преобразовать в смарт-объект
- В том же меню перейдите к Редактировать → Преобразовать → Деформировать
- Теперь над текстом должна быть синяя сетка. Перетащите части сетки, чтобы изменить форму текста
- Когда вы будете довольны результатом, в верхней центральной части экрана должна появиться кнопка с галочкой .
 Нажмите ее, чтобы применить изменения
Нажмите ее, чтобы применить изменения
Теперь вы знаете, как деформировать текст в Photoshop. Тем не менее, есть еще кое-что, что нужно рассказать.
Дополнительные настройки текстаЯвляясь одной из лучших программ для редактирования фотографий на рынке, Photoshop предлагает множество других способов обработки текста. Вот некоторые из них:
- Стиль слоя → Внешнее свечение — Эта опция позволяет добавить к слою внешнее свечение. Вы можете установить режим наложения, технику и качество.
- Стиль слоя → Тень — помещает тень на слой. Вы можете установить угол падения, расстояние, разброс и многое другое.
- Стиль слоя → Наложение узора — с помощью этой настройки вы можете раскрасить слой узором по вашему выбору. Вы можете изменить его угол, непрозрачность и масштаб.
- Стиль слоя → Внутреннее свечение — Очень похоже на внешнее свечение, но наоборот.

- Стиль слоя → Обводка — позволяет добавить контур к слою. Вы можете выбрать его цвет, размер и прозрачность.
- Тип → Сглаживание — позволяет выбрать один из нескольких различных типов сглаживания для слоя. Может быть удобно с большими буквами.
- Фильтр → Искажение — Позволяет поиграть с несколькими типами искажений, каждый из которых имеет настраиваемые параметры. Это очень полезно, когда вы хотите, чтобы текст выглядел изношенным.
- Фильтр → Pixelate — предлагает различные варианты пикселизации. Делает противоположное сглаживанию. Это удобно для создания текста в стиле ретро.
- Filter → Liquify — Как следует из названия, вы можете исказить слой, подобно потоку жидкости.
- Плагины → Обзор плагинов — Плагины — это расширения, созданные Adobe или сообществом для функциональных возможностей вашего Photoshop. Если вы хотите использовать эффект, которого нет в базовой программе, попробуйте браузер плагинов.


