Как правильно составлять мета-теги для сайта самостоятельно — SEO на vc.ru
В потоке постоянных противоборств между сторонниками SEO-продвижения и других каналов интернет-маркетинга часто упускается важный момент: сайтам для попадания в ТОП иногда достаточно просто грамотно заполненных описаний страниц.
10 289 просмотров
Помимо упорядочивания и ответственного оформления сайта, грамотно заполненные мета-теги:
- повышают релевантность страницы для конкретного поискового запроса;
- дают ощутимый плюс к росту позиций сайта;
- структурируют данные для формирования поисковыми системами привлекательного сниппета в выдаче;
- повышают не только видимость сайта, но и кликабельность (CTR) его страниц.
Увы, пренебрежением к ответственному наполнению сайта мета-тегами страдают как владельцы небольших сайтов, так и крупные веб-ресурсы с весьма дорогостоящими товарами или услугами.
«Заполнение SEO-настроек сайта» — одна из наиболее популярных услуг у клиентов сервиса Nethouse.Продвижение, поэтому мы накопили богатый опыт по доработке мета-тегов, и решили поделиться несколькими советами с владельцами сайтов на нашей платформе.
Напомним, что к чему
Title — главный мета-тег, из которого формируется заголовок страницы в сниппете выдачи. В нем должна кратко отражаться суть вашего ресурса. Description — здесь указывается краткое описание страницы, также отражающееся в сниппете.
Мета-теги Title и Description в сниппете
Однако за последний год произошло важное изменение с Title: раньше поисковики могли сформировать его самостоятельно только в случае, если этот тег не был прописан владельцем сайта. Теперь же Яндекс и Google могут собрать заголовок для сниппета самостоятельно, даже если тег уже заполнен.
Заполненный Description поисковые системы также не всегда учитывают: Яндекс, например, часто игнорирует содержимое этого мета-тега и составляет свое описание, собирая его из всего текста на сайте.
Тег h2 — это основной заголовок, отражающийся на странице сайта. В сниппете его нет, однако забывать о нем нельзя. На нашем конструкторе этот тег прописывается как название разделов, товаров, текстовых страниц.
9 шагов к идеальному мета-описанию
Мы подготовили несколько рекомендаций для достижения положительных результатов при самостоятельном заполнении мета-тегов.
1. Не увлекайтесь профессиональной терминологией
Содержание тегов должно быть понятно не только вам, но и широкому кругу пользователей. Безусловно, есть категории товаров, которые ищут именно профессионалы, однако стоит подумать и о новичках, непрофильных специалистах, которые могут заинтересоваться таким типом товаров или услуг.
Так, например, даже в категории одежды есть эксперты, которые различают типы воротников у рубашек (например, баттен-даун и вырез хенли), а неискушенный покупатель может искать просто «воротник с пуговицами».
2. Не нужно стараться вписать все
Если коротко, то:
- теги должны быть информативными и содержать в себе описание контента именно той страницы, на которой они размещены;
- не допускайте сухого перечисления ключевых фраз или всех свойств сайта — такие теги оцениваются поисковиками как переспамленные или неинформативные;
- если у товара много свойств, сфокусируйтесь на главном, например, если речь идет о смартфоне — на цвете, объеме памяти, ключевой технологии;
- если хотите включить в мета-теги призыв к действию или другую коммерческую информацию для привлечения клиентов — делайте это в Description.
3. Учитывайте местную специфику
Россия — страна большая, и в каждом регионе имеются языковые особенности, которые там приняты как норма, а приезжими воспринимаются с трудом. Но часто именно на местном сленге или языковых особенностях строится поиск. Скажем, в центральной России слово «мочалка» просто и понятно, а вот у жителей Пермского края есть свой вариант — «вехотка», и ищут его вполне активно:
Скажем, в центральной России слово «мочалка» просто и понятно, а вот у жителей Пермского края есть свой вариант — «вехотка», и ищут его вполне активно:
Такое внимательное отношение к местным традициям наверняка будет оценено не только Яндексом или Google, но и аудиторией.
4. Добавляйте ключевые фразы там, где есть смысл
Все давно знают базовые рекомендации, которые должны быть учтены владельцем сайта при заполнении тегов:
- составляйте мета с использованием целевых ключевых фраз для заполняемой страницы. Для подбора ключевых фраз используйте сервисы Wordstat от Яндекса и Google Trends;
- при подборе учитывайте различные синонимы и варианты названия ваших товаров, а также кириллическое написание фирм, товаров и пр.;
- подбирайте для каждой страницы уникальную группу из 3-10 фраз и не допускайте пересечения страниц по этим группам; в одном теге прописывайте 1-2 ключевые фразы и указывайте более высокочастотные фразы в начале.

Тем не менее, иногда бывает, что служебные или второстепенные страницы делают «заточенными» под ключевые фразы, но это не имеет особого смысла, так как трафик по запросам вроде «гарантия и возврат» или «акция ко Дню медработника» отсутствует.
5. Следите за уникальностью
Желательно не дублировать мета-теги для страниц конкретных товаров и услуг на сайте — они должны быть уникальными. Для этого поищите ключевое отличие (цвет, форма, комплектация) и внесите его в Title и Description. Это делается для того, чтобы поисковики четко понимали различия между страницами сайта и не путали их между собой.
Что же касается основных разделов и категорий, здесь прописать уникальные комплекты мета-тегов нетрудно, а «для верности» в конце содержимого тегов Title и Description впишите название компании или интернет-магазина.
6. Указывайте регион работы
Поисковые системы постоянно делают акцент на региональной выдаче, поддерживая равноправную конкуренцию между местными компаниями и глобальными игроками. Поэтому для региональных сайтов рекомендуется обязательно прописывать целевой регион продвижения. Даже в теге h2, который не виден в сниппете, советуем указывать регион по необходимости: это позволит пользователям сразу понимать, что перед ними местная компания, что для них зачастую намного удобнее.
Поэтому для региональных сайтов рекомендуется обязательно прописывать целевой регион продвижения. Даже в теге h2, который не виден в сниппете, советуем указывать регион по необходимости: это позволит пользователям сразу понимать, что перед ними местная компания, что для них зачастую намного удобнее.
Если сайт работает в нескольких регионах, то перечислять их все в теге Title излишне. Лучше укажите их в Description в виде общего региона — скажем, доставка по всему федеральному округу, России, СНГ и пр.
7. Соблюдайте ограничения по длине
Несмотря на то, что часто поисковики сами определяют, какой Title показать и что из всего Description выбрать, не стоит писать слишком большие и объемные теги.
В поисковых системах по-прежнему действуют ограничения по отображаемой длине в сниппете. Рекомендуемая длина тегов для получения максимально содержательного сниппета составляет:
- Title — 60-70 символов;
- Description — 150-160 символов.

Важно понимать, на чем можно «сэкономить», а где можно проигнорировать лимит: так, даже если оригинальное название товара по длине не укладывается в рекомендуемые значения, лучше все же указать его полностью.
8. Проверяйте ошибки и опечатки
Речь не только о том, что у пользователя сразу формируется негативное отношение к сайту с орфографическими ошибками.
Поисковые системы, конечно, исправляют опечатки и искренне пытаются понять, что именно спрашивают пользователи, но, пренебрегая правилами, вы резко снижаете вероятность того, что сайт будет ранжироваться по большому числу запросов.
Ну и разумеется, стоит ли говорить о том, что сниппет с ошибками будет смотреться в выдаче непривлекательно, а также негативно влиять на CTR сайта?
9. Анализируйте конкурентов
Умный учится на чужих ошибках, дурак — на своих. Мы немного переиначили эту старинную мудрость и предлагаем умным учиться на чужих удачах.
Суть этого предложения отнюдь не в том, чтобы подчистую скопировать мета-теги сайтов из ТОПа.
Стоит уделять больше внимания обычным сайтам, а не агрегаторам или федеральным гигантам. Тут нужно понять главное: теги сайтов, находящихся в ТОП выдачи, являются, если можно так выразиться, стандартом качества, и остальным стоит ориентироваться на них для большего соответствия требованиям поисковых систем.
Заключение
В нашей практике было много случаев, когда сайту просто помогали с заполнением мета-описаний, после чего он стремительно поднимался в ТОП, получая дополнительный трафик или клиентов.
Если вы еще успели указать мета-теги для своего сайта либо сомневаетесь в корректности уже заполненных, настоятельно рекомендуем уделить этому время. А наши подсказки, надеемся, будут вам при этом полезны.
Также вы можете доверить заполнение SEO-настроек сайта специалистам Nethouse.Продвижение — просто оставьте заявку и мы обязательно поможем!
Мета-теги для внутренней оптимизации и продвижения сайта
Несмотря на то, что многое, описанное в этой статье, скрыто от глаз пользователей, внутренняя оптимизация является важной частью seo-продвижения сайта. Здесь рассмотрены самые важные мета-теги, о существовании которых нужно не только знать, но и уметь правильно их использовать.
Здесь рассмотрены самые важные мета-теги, о существовании которых нужно не только знать, но и уметь правильно их использовать.
Что такое мета-теги?
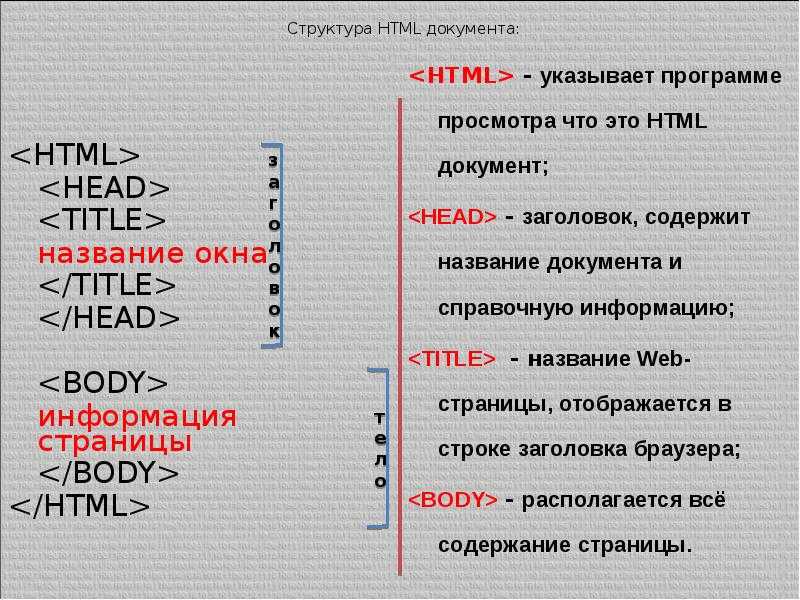
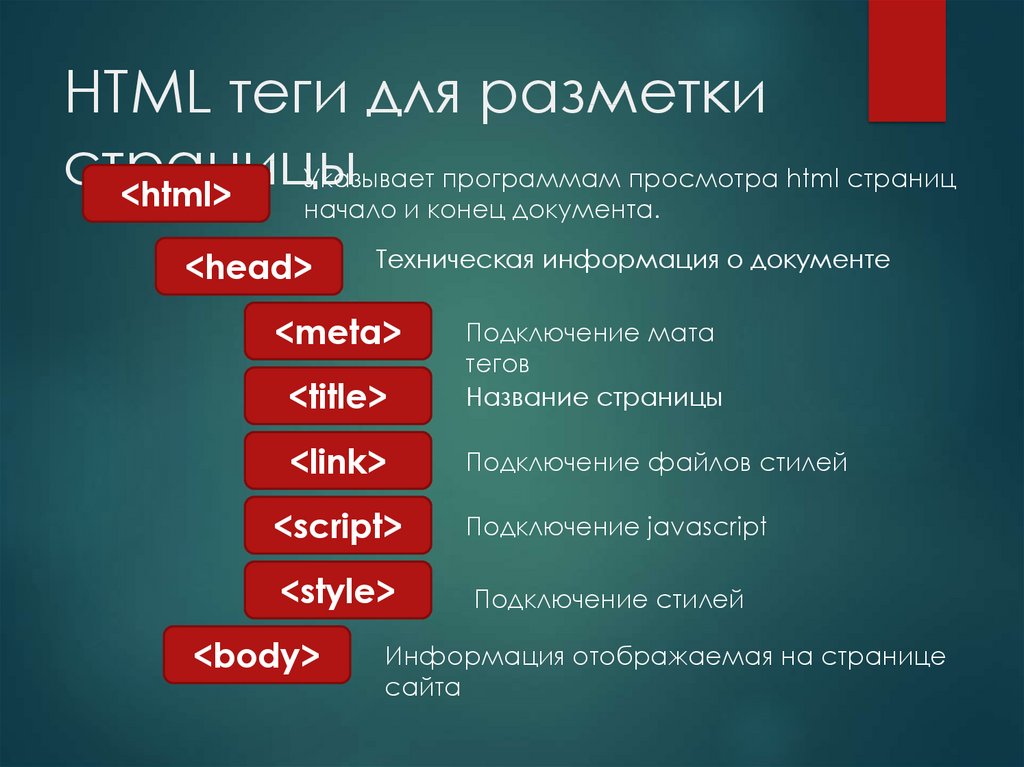
Мета-теги — это специальная информация, содержащаяся в html-документе каждой страницы сайта. Часть этой информации не видна посетителям, но влияет на структуру и восприятие вашего сайта поисковыми роботами. Большая часть описанных здесь тегов, располагается в содержании тега head. Исключением будут только теги заголовков, которые должны находиться в body документа.
Если вы используете какую-либо популярную CMS — многое из перечисленного здесь, скорее всего, находится в разделе SEO настроек каждой страницы.
Заголовок документа — тег Title
Тег title — первое, что видит пользователь в поисковой выдаче. Его содержимое отображается там в качестве ссылки для перехода на найденный сайт. Для поисковых алгоритмов он имеет важную роль в определении темы контента страницы. Title должен быть заполнен фразой с релевантным контенту ключевым словом или словосочетанием.
Максимальное число символов, отображаемых в поиске ограничено, хотя неотображаемая часть всё равно учитывается роботами. Точное значение ограничения периодически меняется и, кроме того, зависит от поисковой системы, но оптимальным можно считать около 50 символов.
В связи с этим, в начале текста этого тега следует указать самую значимую часть информации о странице, которая должна заинтересовать пользователя. Так как информации сюда можно уместить мало — тщательно проверяйте ключевики на отсутствие ошибок.
Каждый тег title нужно прописывать с уникальным для сайта текстом, он не должен повторяться между страницами.
Описание страницы — мета-тег Description
В мета-тег description нужно записать краткое описание страницы. В большинстве случаев, текст, написанный внутри него, отображается в результате поисковой выдачи в сниппете вашего сайта, под ссылкой на него.
Хотя никто не запрещает вам написать сюда много информации, поисковики ограничивают и его максимальную отображаемую длину. Приблизительное рекомендуемое количество символов здесь — 100-200.
Приблизительное рекомендуемое количество символов здесь — 100-200.
Нужно помнить, что информация в этом теге не только для поисковика, но и для людей. В description также стоит употреблять ключевые слова, но без спама.
Мета-тег индексации — Robots
Содержание этого мета-тега может иметь несколько заранее определённых значений. По умолчанию, для нормальной индексации вашей страницы, в нём должно быть прописано: «index, follow». Если по какой-то причине вы хотите указать поисковому боту, что данную страницу не стоит индексировать, пропишите в нём: «noindex, nofollow».
- index разрешает индексацию самого текста
- follow позволяет поисковику производить индексацию ссылок в нём
Пример для обычной индексации:
<meta name=»robots» content=»index, follow»>
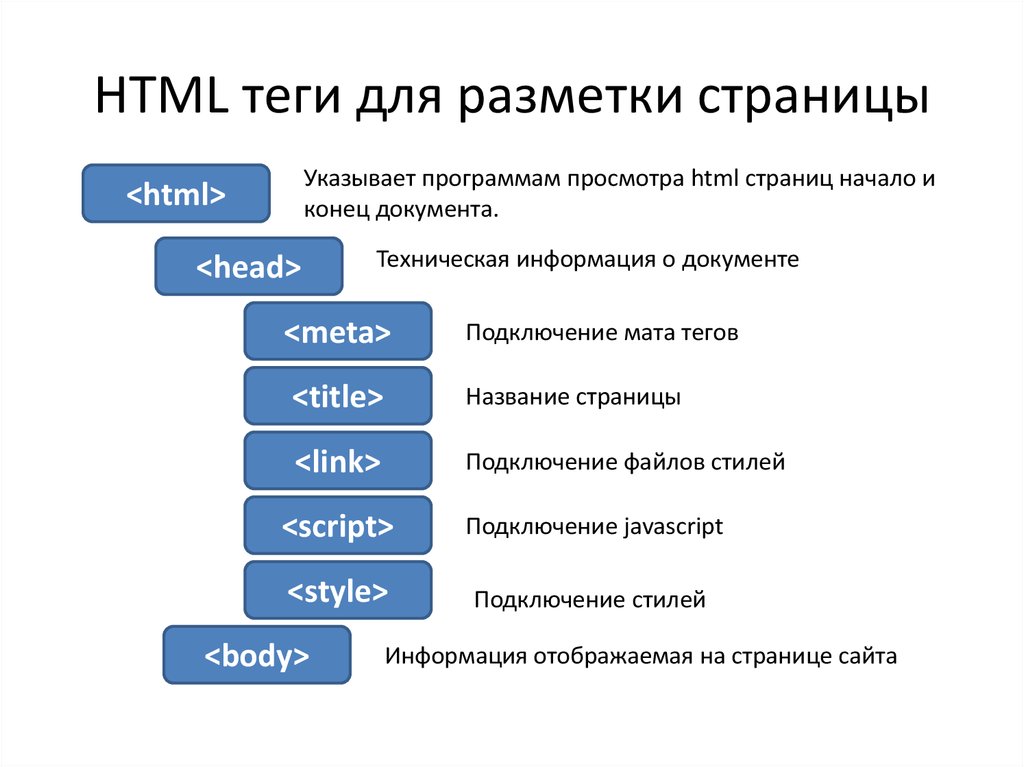
Адаптивное отображение — мета-тег Viewport
Данный мета-тег стал важен в последние годы, так как определяет отображение содержимого страницы на дисплеях небольших размеров, например телефонов или планшетов. Поисковые алгоритмы учитывают наличие или отсутствие этого тега. Если он отсутствует, то браузер пытается подобрать размеры элементов вашей страницы на своё усмотрение.
Поисковые алгоритмы учитывают наличие или отсутствие этого тега. Если он отсутствует, то браузер пытается подобрать размеры элементов вашей страницы на своё усмотрение.
Сам факт использования этого тега не сделает сайт адаптивным, поэтому следует позаботиться об этом отдельно.
Универсальная запись, которая подойдёт в большинстве случаев:
<meta name=»viewport» content=»width=device-width, initial-scale=1″>
Теги заголовков
Заголовки — это целая группа, которая помогает поисковику понять структуру документа и включает в себя 6 тегов: h2, h3, h4, h5, h5 и h6. В отличие от предыдущих мета-тегов, заголовки располагаются в «теле» документа — внутри тега body, а не head и их содержимое видно посетителю в самом тексте страницы.
По значимости для поисковика, наиболее важный — h2. Это основной заголовок документа и он должен быть использован только 1 раз для каждой страницы. Его содержание, как и в случае с title, должно быть уникальным для каждой страницы и включать ключевые слова.
Теги с h3 по h6 можно использовать в качестве подзаголовков статьи, имеющих меньшую важность. Их использование будет указывать на структурированность документа, что является плюсом для продвижения.
Теги заголовков не стоит использовать в сквозных элементах сайта, т.е. блоках, повторяющихся на нескольких страницах. Они обычно заполняются 1 раз и, средствами CMS, автоматически встраиваются на нужные страницы. Например, нельзя использовать заголовки в формах заказа звонка или «подвале» (футере) сайта.
Заключение
Правильное использование мета-тегов может заметно повлиять на поисковую выдачу в положительную сторону. Это очень важная часть seo-продвижения сайта.
Придерживайтесь общих рекомендаций, в первую очередь уделив внимание тегам h2, title, description, и не забывайте анализировать результаты внесённых изменений.
Все, что вам нужно знать о веб-тегах
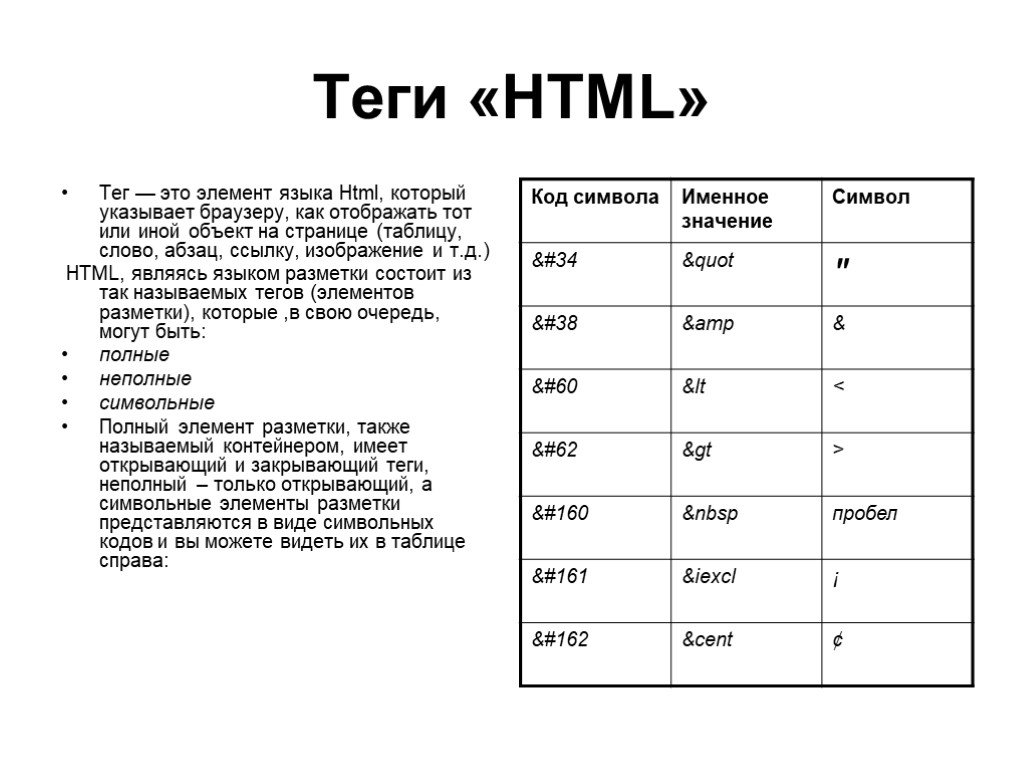
В цифровом мире слово «тег» относится ко многим вещам: тегам аналитики, метатегам, тегам блогов, хэштегам, вы поняли.
Чтобы еще больше усложнить ситуацию, специалисты по цифровому маркетингу и аналитике часто используют разные слова для описания одного и того же. Например, веб-тег.
Веб-тег имеет много названий: веб-тег, тег веб-сайта, тег аналитики, код отслеживания аналитики, пиксель отслеживания, тег изображения и веб-маяк — все эти термины относятся к одной и той же технологии.
Несмотря на всю сложность, иногда стоит уделить время тому, чтобы сформулировать основы. Вот краткое объяснение того, что такое теги и как вы можете убедиться, что ваши теги работают правильно.
Что такое веб-тег?
Для профессионалов, работающих в области маркетинга или аналитики, веб-тег или тег веб-сайта — это инструмент, используемый либо для сбора данных, либо для добавления функций на веб-сайт.
Этот тег может принимать форму фрагмента кода JavaScript, маленького пикселя или прозрачного изображения, которое вы устанавливаете на всех или некоторых страницах вашего сайта. 90% случаев, когда тег исходит от стороннего поставщика, который хочет интегрироваться с вашим веб-сайтом.
90% случаев, когда тег исходит от стороннего поставщика, который хочет интегрироваться с вашим веб-сайтом.
Что делает тег веб-сайта?
Функции тегов столь же разнообразны, как и поставщики, которые их предоставляют, включая стороннее отслеживание, аналитику, отчетность, ремаркетинг, отслеживание конверсий, оптимизацию, воспроизведение сеанса и функции на странице, такие как чат в реальном времени.
Наиболее распространенный вариант использования тега на вашем веб-сайте — сбор данных для решения цифровой аналитики. Когда кто-то посещает ваш сайт, этот тег передает данные об этом посещении вашему аналитическому серверу, чтобы ваш аналитик мог давать рекомендации по повышению производительности сайта или оптимизации маркетинговых кампаний.
Как выглядит тег?
Веб-теги появляются в нескольких формах.
Веб-теги, иногда называемые «пикселями», могут отображаться как простые прозрачные пиксели 1×1 или теги изображений, загруженные на веб-страницу.
Теги также появляются в виде коротких фрагментов кода JavaScript. Независимо от формата тега, теги устанавливаются разработчиком, ИТ-специалистом, аналитиком, маркетологом или менеджером тегов с целью сбора информации о поведении посетителей или добавления функций на сайт.
Какие проблемы могут возникнуть с веб-тегами?
Сторонние инструменты, которые вы используете для своих маркетинговых усилий, зависят от функциональности тегов на вашем сайте. К сожалению, поскольку веб-сайты регулярно меняются, теги часто теряются, ломаются или даже дважды попадают на ваш сайт. В зависимости от инструмента эти ошибки могут не иметь большого значения и их легко исправить. В других случаях отсутствие ваших тегов может стать серьезной проблемой.
Рассмотрим решение для веб-аналитики. Если ваше отслеживание веб-аналитики прервется на день, сколько данных вы потеряете? Как эта потеря данных повлияет на вашу способность проводить действенный анализ? Теперь подумайте, если это отслеживание пропало на неделю или больше — что это вам даст?
Неправильное отслеживание слишком распространено. По мере того, как реализация аналитики становится все более продвинутой, чем больше подвижных частей, тем выше вероятность сбоя. А поскольку реализация аналитики часто зависит от структуры веб-страницы, если разработчик изменит веб-сайт, аналитика может выйти из строя.
По мере того, как реализация аналитики становится все более продвинутой, чем больше подвижных частей, тем выше вероятность сбоя. А поскольку реализация аналитики часто зависит от структуры веб-страницы, если разработчик изменит веб-сайт, аналитика может выйти из строя.
В свете этих проблем теги требуют тщательного мониторинга и обслуживания (или управления), чтобы гарантировать, что они постоянно отслеживают поведение по мере необходимости.
При неправильном управлении веб-аналитика и другие маркетинговые теги могут вызвать проблемы. Чем больше у вас тегов, тем выше вероятность того, что у вас будут сломанные, дублированные или заброшенные теги.
Последствия плохого управления вашими тегами включают:
- Неточные аналитические отчеты
- Несанкционированный доступ к конфиденциальным персональным данным
- Чрезмерно сложный анализ данных
- Медленная загрузка страницы
- Неработающие пути через ваш сайт
Что можно сделать?
Системы управления тегами (TMS) играют большую роль в упрощении реализации тегов.
TMS — это инструмент, обычно предоставляемый сторонним поставщиком, который упрощает процесс внедрения и обслуживания тегов сайта через более удобный веб-интерфейс. TMS позволяет пользователям просто добавлять, удалять или редактировать теги из единой точки управления.
К популярным поставщикам TMS относятся Google, Adobe и Tealium.
Хотя TMS необходима для управления тегами, она не является надежным решением многих проблем с качеством данных, которые создают теги веб-аналитики. Ведь «единая точка контроля» может быть и единой точкой отказа.
Для компаний с расширенными или растущими аналитическими решениями такое решение, как ObservePoint, может помочь им автоматически проверять и подтверждать, что их реализация тегов сохраняет свою целостность по мере расширения реализации и изменения веб-сайта с течением времени.
Управление с помощью ObservePoint
ObservePoint может помочь вам убедиться, что все теги в вашей TMS работают правильно, с помощью функций аудита, поездок и правил на платформе ObservePoint.
Решения по управлению тегами, такие как ObservePoint, обеспечивают правильную работу всех тегов в вашей TMS посредством аудита тегов, мониторинга тегов и проверки тегов.
Аудиты
Аудиты просматривают ваш веб-сайт и проверяют, находятся ли ваши теги там, где вы ожидаете. В сочетании с планом тегирования инструменты аудита тегов могут значительно улучшить качество данных, передаваемых через теги. Аудиты хорошо согласуются с концепцией аудита тегов.
Journeys
Как и аудит, Journeys сканирует ваш веб-сайт, чтобы обнаружить потенциальные ошибки тегов. Но вместо того, чтобы сканировать большой пакет страниц, Journeys сканирует последовательности страниц на вашем активном сайте, чтобы убедиться, что теги постоянно активны и работают. Поездки хорошо согласуются с концепцией мониторинга тегов.
Поездки хорошо согласуются с концепцией мониторинга тегов.
Правила
Правила могут применяться как к аудитам, так и к командировкам и обеспечивают форму проверки выпуска. Другими словами, вы можете определить, какие теги вы ожидаете увидеть на каждой странице и как вы ожидаете, что они будут отформатированы. Таким образом, когда вы будете готовы выпустить обновление для своего веб-сайта, вы сможете отсканировать свою реализацию и, если какое-либо из ваших правил не сработает, вы сможете быстро решить проблему.
Назад к основам
Хорошо часто возвращаться к основам.
Понимание роли тегов веб-сайта, управления тегами и управления тегами является основой для ваших процессов сбора данных и управления ими. Узнайте, правильно ли работают теги, установленные на вашем сайте.
Что такое теги и зачем они нужны вашему веб-сайту? Их использует Amazon — крупнейший интернет-магазин в мире, онлайн-энциклопедия Wikipedia и даже новостные сайты. Мы говорим о тегах, которые также доступны для вашего веб-сайта Webnode. Почему вы должны их использовать? Продолжайте читать, чтобы узнать.
Теги были популяризированы несколько лет назад Flickr — одним из первых веб-сайтов для обмена фотографиями. Flickr дал пользователям возможность сортировать фотографии по пользовательским категориям. Оттуда появились другие услуги.
Что такое тег и как он работает
В частности, при создании более крупного веб-сайта необходимо упорядочить его. На веб-сайте есть меню, но оно никогда не позволяет вам увидеть содержимое под разными углами, как это делают теги. Посетители могут видеть облако тегов и точно определять контент, который им нужен.
Посетители могут видеть облако тегов и точно определять контент, который им нужен.
Теги (метаданные) – это слова или фразы, описывающие содержание вашего сайта, независимо от формата. Одни и те же теги можно добавлять к тексту, статьям, видео, товарам или фотографиям. Мы рекомендуем всегда использовать более одного тега для каждого элемента.
Облака тегов – все теги в группе. Посетители сразу выбирают тему. Выбор упрощается также за счет внешнего вида облачного тега — те, которые используются чаще, отображаются более крупным шрифтом.
Теги просты в использовании на практике. Представьте себе следующий пример с новостным сайтом. На новостном сайте есть такие разделы, как «Мировые новости», «Спорт», «Культура» и т. д. Каждый элемент сайта относится к одной из этих категорий. Однако, на первый взгляд, это довольно широкая классификация. Итак, вы классифицируете по-другому — с помощью тегов.
Так, например, статья под названием «Разлив нефти Deepwater Horizon парализовал южное побережье США». войдет в категорию «Мировые новости» и получит тег «экологическая катастрофа». Другие новости культуры, такие как «Документальный фильм о спасении животных в Мексиканском заливе, получивший премию «Эмми», логично попадают в категорию «Культура». Но мы все же можем присвоить тег «экологическая катастрофа». Теги соединяют разные статьи, которые на первый взгляд кажутся несвязанными, но на самом деле имеют общую тему.
войдет в категорию «Мировые новости» и получит тег «экологическая катастрофа». Другие новости культуры, такие как «Документальный фильм о спасении животных в Мексиканском заливе, получивший премию «Эмми», логично попадают в категорию «Культура». Но мы все же можем присвоить тег «экологическая катастрофа». Теги соединяют разные статьи, которые на первый взгляд кажутся несвязанными, но на самом деле имеют общую тему.
Как использовать теги в Webnode
В Webnode вы можете назначать теги страницам, статьям, фотографиям в фотогалерее, товарам в каталоге и товарам в интернет-магазинах. В своем интернет-магазине вы можете, например, применять теги, описывающие цвет и материал продукта. Или, когда вы делитесь музыкой, используйте теги, чтобы отметить стиль или исполнителя.
Добавьте теги в разделе «Свойства страницы». Если вы нажмете «Показать все», вы увидите теги, которые вы использовали ранее.
Облачный тег показывает все теги вместе в одном блоке.