Теги – что это такое простыми словами
Содержание статьи:
Что такое теги и для чего они нужны?
Один из создателей интернета, Тим Бернес Ли, работая над концепцией своего детища, столкнулся с неожиданной проблемой.
Особенно она начала проявляться тогда, когда началась практическая работа сети. Серверы и компьютеры настолько быстро наполнялись информацией, что встал вопрос о необходимости ее структурирования и упорядочивания.
Проблема усложнялась тем, что средств решения поначалу не было. Текст, изображения и другие материалы подавались в сеть примерно таким же способом, как это делается в книгах, что значительно усложняет поиск и другую работу с материалом.
Выход был найден немного позже.
Язык гипертекстовой разметки
Абсолютно логично на свет появился язык гипертекстовой разметки, который оказался столь эффективным, что до сих пор является одним из главных опорных столбов всемирной паутины. Этот условный язык называют HTML (HyperText Markup Language).
Информацию, записанную по правилам языка HTML, интерпретируют браузеры. Это специальное программное обеспечение, предназначенное для чтения интернет-страниц.
Всем пользователям всемирной сети хорошо известны такие названия, как Google Chrome, Mozilla, Opera и т.п. Они лежат в основе интернет-страниц, обрабатывая именно гипертекстовую информацию.
При чем тут теги, какова их роль в структуре языка разметки документов во всемирной сети, каким образом и для чего они вообще возникли? Вот на эти вопросы сейчас и постараемся найти ответы.
Теги как части языка HTML
Обмен информацией между серверами и браузерами происходит не просто так, а согласно требованиям протоколов HTTP и HTTPS. Данные передаются в виде текстовой информации.
Такой способ хорошо подходит для компьютера, но он крайне неудобен для восприятия человеком. Так или иначе разработчикам пришлось искать способ структурировать информацию.
Вот тогда и изобрели теги или, как их изначально называли, “хэштеги”.
Сначала это обозначение в форме решетки (#) и последующего за ней текста появилось в пределах первых Интернет-форумов, на которых в основном общались программисты и другие специалисты в области информационных технологий. Именно они отметили неудобство существующей формы обмена данными и взялись за решение проблемы.
Таким образом возникли каталоги, по которым и распределялась по тем или иным признакам информация.
Так вот теги являются обозначением этих каталогов, определенной границей, в пределах которой размещается текстовая информация.
Оказавшиеся эффективными теги со временем перешли в состав языка HTML.
Как теги работают в Язык HTML?
В языке разметки гипертекста информации принято обозначать знаками больше и меньше( <h3>) между этими знаками обозначена тема размещаемые за тегом информации.
Теги (их ещё называют дескрипторами) бывают парными и непарными. Парные выделяют определенное количество текста и обозначаются
<тег> некоторый текст, несущий определенную смысловую нагрузку</тег>. Первый так называется открывающим, второй закрывающим, он обозначается правым слешем.
Существует также несколько видов одиночных тегов, то есть таких, у которых нет закрывающий части. Например, тег <р> обозначает наличие абзаца, он может быть как одиночным, так и парным. Тег <code> указывает на то, что следующие за ним текст является кодом компьютерной программы.
Существует также большое количество служебных тегов.
Пара <HTML></HTML> ограничивает рамки гипертекста. <Title></Title> определяет границы заголовка. <body></body> Открывают и закрывают тело программы.
По общей классификации все теги распределяются на:
- пустые — <col>,<br>,<>base
- содержащие неформатированный текст — <script>
- выводящие неформатированный текст — <textarea>
- дескрипторы из другого пространства имен — MathML
- обычные теги, которые чаще всего применяются.
О последних стоит поговорить отдельно, так как их и используют в своей практике веб-программисты в наибольшей мере.
Обычные теги предназначены для различных видов форматирования гипертекста, работают они очень просто. Внутри скобок находится его название, между закрывающим и открывающим тегом находится текст.
Название не отображается, оно лишь указывает на то, каким способом будет отображаться этот текст. Внизу дается несколько примеров практического использования.
- Обозначение заголовка первого уровня: <h2>Сказка о царе Салтане</h2>
- Между закрывающим и открывающим находится блок текста, которой можно назвать абзацем: <p></p>
- Отображает наклонный текст: <i> тут находится наклонный текст</i>
- Отображает текст небольшого размера: <small> тут находится небольшой текст</small>
- Обозначает контейнер для размещения изображений: <img> тут находится рисунок</img>
- Указывает на создание таблицы: <table> тут находится таблица</table>
- Используется для описания сценария на стороне клиента, то есть определяет то что будет показывать браузер на компьютере пользователя. Это программа написана например на языке Java Script: <script>Тут программа на языке Java Script</script>
- Устанавливает нумерованный список: <ol>Тут нумерованный список</ol>
Итак, теги являются очень удобным инструментом, который легко применяется на практике с получением великолепных результатов.
На самом деле тегами в языке гипертекстовой разметки HTML обозначаются практически все виды форматирования, все виды размещаемых цифровых материалов и очень большое количество другой информации. Свой тег имеется у видеороликов, обязательно есть свой тег у каждого вида программного обеспечения и т. д.
Как уже указывалось выше, это очень удобный инструмент, пользованию которым можно легко научить практически всех желающих. Поэтому язык гипертекстовой разметки считается простым из доступных.
Каждый желающий изучив принцип действия тегов, в состоянии составить компьютерную страницу, начиная от простейших. Именно благодаря этому странному на первый взгляд знаку многие тысячи начинающих и опытных мастеров во всех странах мира создают интересные и информативные сайты.
И мы имеем возможность читать на интернет страницах четко структурированную информацию, видеть хорошо отредактированную картинку с дизайнерской задумкой. Мы можем смотреть видеоролики, играть в игры и делать еще очень многие вещи.
что это такое, как их делать, примеры Tag

Даже в период своего зарождения и распространения Интернет представлял из себя огромный склад самой разной информации.
Сейчас любой, даже самый малоизвестный форум содержит в себе терабайты данных по разрозненным темам – и это, не говоря о крупных хранилищах: трекерах, файлообменниках, а также социальных сетях.
Еще на заре становления Всемирной сети появилась потребность структурировать все, что попадает в нее. Именно тогда и появились первые зачатки того, что сейчас мы называем тегами.
Эволюция
Небольшая глава, из которой в общих чертах можно понять, как вообще люди пришли к пометкам информации тегами, и из-за чего это вообще родилось.
Поскольку изначально Всемирная сеть по сути состояла из отдельных форумных площадок, на которых общались люди, то необходимости в детальной инвентаризации и классификации данных не было.
Пользователи ограничивались отдельным подфорумами, темами и подтемами, названными по тому, о чем в них идет речь.
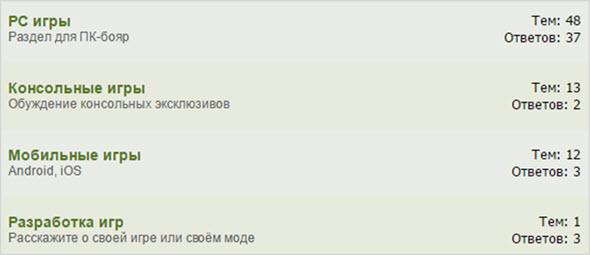
Это можно увидеть и сейчас – стоит просто зайти на тематические сайты, в которых имеется форум.
Совершенно точно помимо предмета обсуждения в них можно найти разделы «Флудилка», «Другие темы», и подобное.

Однако, с развитием возможностей Сети, этого стало недостаточно.
Мощный толчок для развития метода распределения информации дало появление файлообменников и торрент-трекеров.
Дело в том, что то, чем обменивались пользователи на этих ресурсах, невозможно было подогнать под одну конкретную тему.
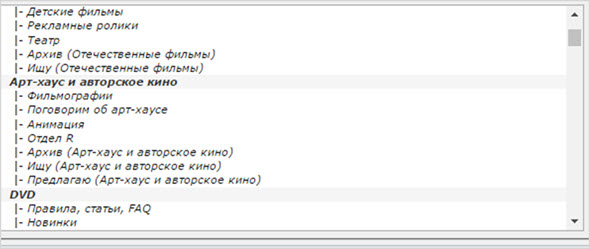
А поскольку раздаваемую информацию надо было каким-то образом искать, то был выбран способ каталогизации по категориям.
Именно категории на подобных ресурсах и стали своеобразным прототипом тегов.
Категории устанавливали программисты, разрабатывавшие сайт, поэтому пользователям так или иначе приходилось подгонять материал под определенные рамки.
Чаще всего это было удобно, но иногда создавало определенную путаницу. Стало ясно, что категории – хороший способ структурирования, но рано или поздно его придется обновлять.

И это обновление пришло вместе с социальными сетями. Именно там появилось такое явление как «теги» или «хэштеги».
Выглядят они очень просто – это слово, перед которым вставлен символ «#».
Этот символ превращает введенное после него слово без пробела в ссылку, при нажатии на которую ищутся все новости и данные, которые в своем тексте содержат это же самое слово.
По сути это те же самые категории, разница в том, то пользователи могут вводить их сами.
Что это такое?
Резюмируя всю информацию, сказанную выше, можно подвести итог.
- Теги – это краткое обозначение того, о чем идет речь в тексте, или какую информацию содержит в себе файл. При этом эту пометку создает сам пользователь, не ограничиваясь заранее созданными на сайте категориями.
- Теги – самый продвинутый способ каталогизации данных, поскольку не ограничивают пользователя в том, как их пометить.
Кроме того благодаря tags очень просто искать интересующую вас информацию – достаточно просто нажать на слово и все похожие данные появятся на экране.
Где они используется?
Говоря кратко – везде. Сейчас каталогизация в виде категорий уже считается пережитком прошлого, особенно это заметно на западных трекерах и файлообменниках, где пользователи давно перешли на Tag.
Разделение форума на подтемы осталось, но скорее для удобства общения, а не обмена информацией.

Особенно хорошо теги прижились в социальных сетях.
В таких сервисах, как Instagram и Twitter львиная доля знакомства пользователей происходит именно через одинаковые теги, а сайт Tumblr построен именно на том, чтобы пользователь активно искал другие блоги по интересным ему тегам и читал исключительно их.
Вышеупомянутый Twitter пошел немного в другом направлении – в одной из его колонок выводятся так называемые «Популярные темы», где показаны наиболее употребляемые в данный момент теги.
Благодаря этому пользователь получает возможность быстро и своевременно узнавать последние мировые новости и события.
Например, если вдруг у вас перестает работать ВКонтакте, то не стоит спешить ругаться на провайдера или компьютер. Выйдите в Twitter – и если там в «Популярных» будет тег «#ВКживи», то будьте уверены – не заходит не только у вас.

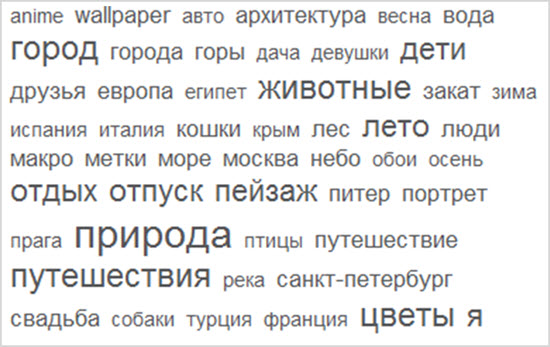
Кроме того, на форумах используется такая вещь как «Облако тегов».
Это специально созданная страница, на которой выведены все ключевые слова, которые когда-либо использовались на всем форуме.
Они сгруппированы между собой, и отличаются по размерам – например, тег, которые использовался 100 раз, будет по размеру шрифта больше, чем тот, который использовался 10.
Это сильно облегчает навигацию по форуму и позволяет понять, что больше интересует его посетителей.

Способы употребления тегов в сети
Самый очевидный способ – поиск информации. Вы заходите на страницу, вводите ключевое слово, и вам предоставляют все записи пользователей по данному тэгу.
Если вам понравился музыкальный альбом – щелкните по хештегу, обозначающий один из его жанров – и с высокой долей вероятности вы найдете что-то похожее. Также можно искать книги, рецепты, новости и нужные файлы.
Социальные сети в этом отношении пошли еще дальше – например, во ВКонтакте почти каждый крупный паблик имеет свой собственный тип хэштегов, по которым не ищутся никакие новости, кроме тех, которые поступают из этого сообщества.
Это позволяет привлекать интерес людей к своей странице и заставляет их искать информацию именно там.
Кроме того, хэштеги применяют для рекламы и продвижения чего-либо: как только пользователь выкладывает фотографию с каким-либо тегом, ее сразу лайкают и комментируют боты, представляющие услуги или товар, связанный с ним.
Это очень удобно и позволяет контекстно подбирать рекламу для каждого отдельного пользователя без лишних затрат времени.
Интересно и то, что когда пользователь вводит отдельные запросы – то на выходе он может получить не совсем то, на что рассчитывал.
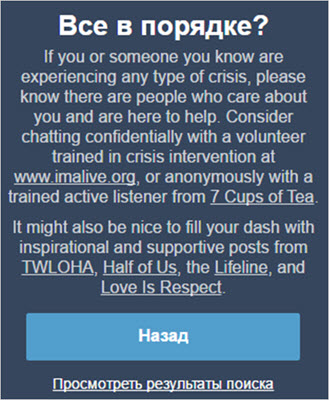
Например, если в Tumblr начать искать фотографии и посты по запросам Depression, Darkness, Suicide и другим «мрачным» тэгам, то вас в первую очередь выведет на окно с телефоном доверия и службой психологической помощи.
Очень часто такие запросы вводят подростки, и, возможно, некоторым действительно необходима именно такая помощь.
Иначе говоря – функции и использование тегов уже давно вышли за рамки привычного поиска информации. Они применяются также и для продвижения товаров, услуг, а также собственных публичных страниц.
Кроме того, делаются первые шаги в анализе характера и психологического состояния пользователя, а это в дальнейшем может использоваться для помощи людям, оказавшимся в сложной жизненной ситуации.

Как еще использовать теги?
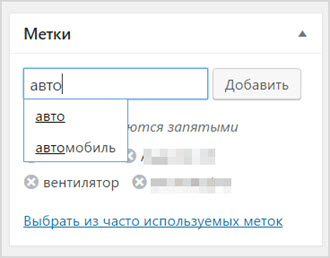
Для каждого сайта механизм использования меток разный. Чаще всего для них существует специальное окошко, которое можно менять при редактировании или добавлении вашего материала.
При этом при вводе слова вам высветятся похожие запросы и темы, и появится возможность выбрать уже существующее ключевое слово.

В социальных сетях для того, чтобы поставить тег, достаточно добавить перед ключевым словом символ «#». Например, #ключ.
При этом нельзя разрывать запрос, потому что в ссылку превращается только фраза без пробелов.
То есть, в #ключевой запрос тегом будет являться только слово «ключевой», а вот в #ключевойзапрос вся фраза будет являться поисковым словом.
Вы можете выставлять любые теги, какие посчитаете нужным – тут уже никаких ограничений нет.
Однако, для того, чтобы поиск был удобен всем, не стоит использовать мусорные ключевые слова – особенно это касается сервиса Instagram, где иногда под хештегом используют целую фразу или предложение.
Кроме того, старайтесь использовать как можно меньше пометок, потому что их большое количество не только затрудняет восприятие информации, но и увеличивает приток спама и рекламных ботов.
Обратная сторона медали
Но не стоит думать, что теги – это идеальный способ каталогизации данных.
Как уже было написано в последнем абзаце предыдущего раздела, возможность пользователям самим создавать свои ключевые слова вышла немного боком.
Дело в том, что из-за этого происходит замусоривание информации, и зачастую более важные новости могут скрыться из-за глупой и бессмысленной метки, потому что ее использовало больше людей.
Особенно это заметно в Twitter, где часто проходят флешмобы среди завсегдатаев этой социальной сети.
В них люди используют глупые и не имеющие важного значения теги, и специально выводят их в топ новостей, из-за чего нужные новости теряются в потоке мусора.

В Instagram ситуация обстоит не лучшим образом: многие профили просто перегружены метками, благодаря чему затруднительно вообще понять суть фотографии или события в жизни человека.
Альтернативные значения слова «тег»
Вообще, поскольку с английского Tag переводится буквально как «Метка», значений у этого слова благодаря интернету стало гораздо больше, чем ключевой запрос на сайте.
Википедия дает еще ряд определений этому термину.

Например, очень ярким альтернативным значением слова «Тег» является музыкальный жанр. Среди музыкантов принято говорить не «определять жанр», а «ставить тег». Вас все равно поймут.
Это значение пошло как раз от социальной сети last.fm и других сайтов, посвященных музыке, где ключевыми словами – метками – как раз и были музыкальные жанры.
В этом плане слово носит скорее негативный контекст, и употребляется, когда люди слишком углубляются в определение того, что играет у них в ушах, вместо того чтобы просто получать удовольствие от музыки.
В музыке существует такое понятие как «голосовой тег». Чаще всего его можно услышать в рэп-композициях, в самом начале, когда исполнитель представляет название своего лейбла и людей, которые участвовали в записи песни. Также называют и участок дорожки, где озвучивается имя людей, задействованных в записи.
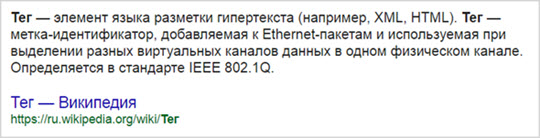
Тегом также называют элемент разметки текста в HTML. Кроме того, так еще называют идентификатор, который присваивается каждому интернет-пакету, а также с помощью которого происходит разделение интернет-каналов.
На этом все, а как вы считаете – подобного метода структуризации информации достаточно для современного интернета? Или же стоит задуматься над улучшением этой системы?
что это такое и как они появились. Что такое хештеги и теги HTML?
Тег – это специальная метка, которая облегчает процесс поиска информации. Такие метки используются для разметки информации и её каталогизации.
Теги часто ставят в материалах в социальных сетях и на сайтах. Поисковые системы обращают внимание на теги и быстрее предоставляют нужные данные, чем если бы анализировали весь контент на странице.
Как появились теги
Ещё лет двадцать назад Интернет был преимущественно текстовым. Большинство пользователей общались на форумах, а о появлении социальных сетей можно было только мечтать – так, Facebook недавно исполнилось 16 лет.
Информация на форумах была структурирована сверху вниз: в разделах создавались подразделы, в них – темы и т.д. Найти нужные данные было сравнительно просто.
Когда Интернет стал активно расти, потребовался более эффективный способ поиска информации. Ввели категории – прообразы современных тегов. Затем, в эпоху соцсетей, стали поддерживаться непосредственно теги.
Что такое хештеги
Хештеги – это метки, которые начинаются со знака #. Его выбрали, так как «решетка» (или хеш) не является классическим знаком пунктуации и редко используется в обычных текстах.
Движки социальных сетей позволяют выполнить автоматический поиск по тегам. Просто нажмите на слово с решеткой, и получите ленту материалов, которые снабжены таким же тегом.
На сайтах могут использовать и хештеги, и метки. Их указывают в специальном поле с привязкой к материалу.
Когда вы ищете материал на сайте или в поисковой системе, поисковый движок сначала анализирует теги. Согласитесь, просмотреть 5-10 особым образом помеченных слов и сравнить каждое из них со словами из поискового запроса быстрее и проще, чем анализировать несколько тысяч символов.
Что такое «тегнуть пользователя»
В социальных сетях обычно можно отметить пользователя в своей публикации. Для этого используют символ @ и уникальный ник пользователя либо адрес его страницы.
Такая отметка интерактивная – вы можете нажать на неё и перейти на страницу пользователя. Обычно если человека отметили в посте, он сразу получает соответствующее сообщение и может либо удалить отметку (тогда она станет неактивной), либо ничего не делать (тогда пост попадет к нему на страницу). Также можно запретить отмечать себя в постах, чтобы не засорять свою страницу чужими публикациями.
Теги в гипертекстовой разметке – HTML
Любая веб-страница – это структура данных. В Интернете для её описания используется HTML – язык гипертекстовой разметки. Есть ещё XML – универсальный язык, специально созданный для иерархического описания структур данных. Широко применяются и другие форматы – например, JSON.
Теги в HTML-документе размечают информацию. Используются пары «открывающий + закрывающий тег» (тогда информация помещается между ними) или одинарные теги – в этом случае считается, что под тегом все данные после него, вплоть до конца строки.
HTML-теги говорят браузеру, как показывать тот или иной элемент документа.
Например, открывающий тег
, будет крупнее остального контента на странице.
Кроме того, поисковые системы считают текст этого заголовка важнее, чем текст абзацев и заголовков более низкого уровня. Это учитывается в поисковой выдаче.
Есть также служебные теги. Так, они маркируют текст, на который поисковики не должны обращать внимание.
В любом случае пользователь не видит сами HTML-теги. Он может проанализировать разметку, только если откроет полный текст веб-страницы. Но, по большому счету, это служебная информация, которую «глазами» читать не нужно. Она нужна для браузеров и поисковиков.
Теги для музыки и видео
В этой области теги тоже часто применяют. А всё ради каталогизации и быстрого поиска.
В качестве тегов музыкальных композиций и видео могут указывать жанр, автора, альбом, год выпуска, направление и т.д. Таким образом, если клип или трек описать тегами, пользователю будет проще найти его, а также другие похожие материалы.
Есть и обратная сторона медали. Всё дело в защите авторских прав. Так, авторы и правообладатели указывают правильные теги для своих композиций. Затем они ищут материалы по этим тегам на других ресурсах, чтобы бороться с пиратством.
Пираты редактируют теги, чтобы композиции было сложнее найти. В результате названия композиций могут отображаться неправильно. Для любителей нелегального контента жизнь, естественно, усложняется.
Что такое теги HTML и какие виды тегов существуют
Доброго времени суток, друзья! Сегодня у нас очередная статья, посвященная одной из категорий моего сайта «HTML-путеводитель для новичков». Наверное, нужно было начинать заполнять эту категорию с написания статьи, что такое HTML или же с этого поста, в котором будет подробно изъяснено, что такое теги html. Но так уж сложилось, что в ней я уже опубликовал несколько полезных материалов, к примеру, о том, как сделать линию средствами HTML или же, как сделать рамку. Ну да ладно, надеюсь, моя оплошность не вынудила вас искать информацию среди других источников.

Для того чтобы разобраться с тегами давайте для начала вспомним что такое HTML? И так HTML – это англоязычная аббревиатура, расшифровывающаяся как — язык разметки гипертекста. Это стандартный язык, интерпретирующийся всеми современными браузерами, отвечающий за структуру и содержание страницы. Именно с помощью HTML можно указать, как будет выглядеть текст, рисунок или анимация, отображающаяся на интернет странице, а также задать ей местоположение, размер и т.п. Представленный язык разметки включает в себя теги html, являющиеся его основой.
Теги – определенная именованная метка состоящая из символов латинского алфавита, заключенная в угловые скобки (к примеру <body>). Тег – основной элемент HTML документа. Их заполнение должно осуществляться в нижнем регистре, то есть вместо <TITLE> должно быть <title>.
Виды тегов html
Существует два типа тегов – одиночные и парные (контейнеры). Последние являются более распространенными. Все что включено между открывающимся <> и закрывающимся тегом </> называют содержимым контейнера. Как можно заметить внутри закрывающегося тега обязательно нужно ставить слеш, т.е. косую черту «/», находящуюся сразу же после первой угловой скобки. Действие тегов распространяется на заключенную между ними информацию.
Одиночные теги (метки) как можно догадаться состоят из одного html элемента – открывающегося тега (например <img>).
В независимости от вида каждый тег состоит из следующих элементов:
— Открывающаяся угловая скобка (<).
— Имя тега (p, body, br).
— Закрывающаяся угловая скобка (>).
Для расширения возможностей используемого тега используются различные атрибуты и значения атрибутов, разделяющиеся между собой с помощью пробела. В свою очередь атрибуты можно условно разделить на обязательные и необязательные.
Основные теги html
Стандартизированный язык разметки гипертекста включает в себя предостаточно используемых HTML-тегов. Давайте остановимся на самых важных из них.
Основные парные теги html
— <html> — сообщает браузеру о том, что перед ним находится HTML документ.
— <head> — содержит описание интернет-страницы и является некой емкостью для всех заголовочных элементов html-документа, цель которых — помогать браузерам и поисковым системам в работе с данными.
— <body> — определяет видимую часть документа.
— <title> — отвечает за отображение и название документа.
— <table>, <tbody>, <thead>, <td>, <th> и <tr> — теги, относящиеся к созданию таблиц.
— <p> — закрытие данного тега сообщает браузерам о том, что текст отображается с новой строки, то есть с нового абзаца.
— <h> — задает заголовок (h2…h6).
— <br> — тег устанавливающий перевод строки в том месте, где он находится.
— <b>, <u>, <i> — каждый из тегов по отдельности выделяющий текст жирным, подчеркнутым или курсивом.
— <ol>, <ul>, <dl> — теги отвечающее за создание нумерованного или маркированного списка, а также списка определений.
— <tt>, <kbd> — эффект для текста имитирующий стиль печатной машинки.
— <strong> — еще один HTML-тег выделяющий текст жирным. В отличии от тега <b> воспринимается поисковыми механизмами как особо выделенный.
— <marquee> — тег, используемый для создания бегущей строки.
— <font> — тег, который используется для форматирования текста, но работающий исключительно при использовании специальных атрибутов.
— <a> — весьма распространенный тег, отвечающий за создание гиперссылки.
— <cite> — цитирование.
— <code> — выводит в HTML документе примеры кода.
— <q> — отвечает за отображение текста заключенного в скобки.
— <blockqote> — создает отступы с обеих сторон текста.
Основные одиночные теги
— <meta> — тег содержащий метаинформацию, предназначенную для поисковых механизмов. Внутри него при помощи соответственных атрибутов можно прописать ключевые слова, управление процессом индексации, имя автора, кодировку документа и т.п.
— <img> — тег, отвечающий за отображение графических элементов (картинки). Используется вместе с обязательным атрибутом <img src=»/URL»>.
— <style> — указывает на таблицу стилей CSS. Данный тег задается в теге <head>. HTML документ может состоять из энного количества тегов <style>, задающих странице стилистику в независимости от расположения ее содержимого.
— <hr> — добавляет горизонтальную линию.
Нажав сочетание клавиш Ctrl+U можно заметить, что весь HTML-документ построен на использовании HTML тегов и атрибутов. Совсем не обязательно запоминать все существующие HTML теги. Для внесения корректировок на сайт достаточно запомнить те, что приведены выше.
Надеюсь, статья оказалась для вас полезной, и теперь вы знаете, какие существуют виды тегов и что это вообще такое.
Спасибо за внимание и до скорого на страницах Stimylrosta.

Обнаружили в тексте грамматическую ошибку? Пожалуйста, сообщите об этом администратору: выделите текст и нажмите сочетание горячих клавиш Ctrl+Enter
Не ленитесь, поделитесь!
Понравилась статья? Угостите админа кофе.
тег — Викисловарь
Морфологические и синтаксические свойства[править]
тег
Существительное, неодушевлённое, мужской род, 2-е склонение (тип склонения 3a по классификации А. А. Зализняка).
Корень: -тег-.
Произношение[править]
- МФА: ед. ч. [tɛk], мн. ч. [ˈtɛɡʲɪ]
Семантические свойства[править]
Значение[править]
- информ. метка как ключевое слово, в более узком применении идентификатор для категоризации, описания, поиска данных и задания внутренней структуры ◆ Используют либо только два тега — открывающий, или начальный, и закрывающий, или конечный, или ещё дополнительно в зависимости от реализации языка возможно применение одиночного тега и тега пустого элемента. «Тег (языки разметки)» (цитата из Википедии, см. Список литературы)
- неол. стилизованная подпись граффити райтера ◆ Самое первое граффити было нарисовано в Нью-Йорке в конце 60-х гг. XX в. Первым, кто изобразил на стене граффити в современном понимании этого слова, стал молодой человек из Манхэттена по имени Деметривс. Он написал шариковой ручкой на стене одной из станций подземки своё прозвище TAKI и номер улицы 183. Это был первый тег в истории граффити. «Самая нужная книга для настоящих женщин» / составитель Игорь Резько, 2012 г. (цитата из библиотеки Google Книги)
Синонимы[править]
- дескриптор
Антонимы[править]
Гиперонимы[править]
- метка, идентификатор
- подпись
Гипонимы[править]
- хэштег, хештег
Родственные слова[править]
Этимология[править]
Происходит от англ. tag «ярлык, этикетка, бирка», далее от ??
Фразеологизмы и устойчивые сочетания[править]
Перевод[править]
Анаграммы[править]
Библиография[править]
- Шагалова Е. Н. Словарь новейших иностранных слов (конец XX — начало XXI вв.): более 3000 слов и словосочетаний. — М. : АСТ: Астрель, 2010. — 943, [1] с. — (Biblio). — ISBN 978-5-17-061488-2, ISBN 978-5-17-061488-2.
 | Для улучшения этой статьи желательно:
|
Морфологические и синтаксические свойства[править]
тег
Существительное.
Корень: —.
Произношение[править]
Семантические свойства[править]
Значение[править]
- степь ◆ Отсутствует пример употребления (см. рекомендации).
Синонимы[править]
Антонимы[править]
Гиперонимы[править]
Гипонимы[править]
Родственные слова[править]
| Ближайшее родство | |
Этимология[править]
Происходит от ??
Фразеологизмы и устойчивые сочетания[править]
Библиография[править]
- Калмыцко-русский словарь. Москва. 1977
метки, HTML тег, коды, хеши
Только и слышно вокруг: «добавьте тэг, исправьте тег, запишите в тэг». А речь об одном и том же теге? Что такое тег для маркетолога?
В данной статье мы рассмотрим html тэги, хэштеги, мета теги, тэги аналитики, теги отслеживания, а на закуску — базовые настройки Google Tag Manager.
1. Что такое HTML теги?
Тэг (англ. tag — метка) это понятие широко-компьютерное. В разных обстоятельствах может обозначать разные объекты.
HTML-теги это элементы компьютерной html верстки сайта. Каждый тег заключён в треугольные скобки, например <p>text</p>.
P — это буквенное обозначение тэга параграфа. Параграф используется для размещения на странице текстов. Сайты состоят из изображений, текстов, различных блоков, заголовков, форм с полями ввода, кнопок и ссылок.
Поэтому html тегов достаточно много. Их правописание (синтаксис) регулируется правилами W2C — организации, «управляющей» интернетом.
Все новейшие тэги относятся к HTML5, стандарту записи пришедшему на смену HTML3 (не путать с CSS3 — это также новейший стандарт для стилей сайтов).
Некоторые HTML тэги состоят из из двух частей: открывающей и закрывающей, как в примере с <p>text</p>. Другие не содержит закрывающего тега, например:
<img src=“/image.jpg” alt=“image” />
Тег картинки содержит только одну пару треугольник скобок. А что это тег именно картинки, мы определяем по первому слову после открывающей кавычки — img.
Через пробел внутри тэга (то есть между одной пары треугольник скобок) стоят атрибуты тегов, через знак равно указывается значение каждого атрибута. Бывают атрибуты специфические только для определенных тегов, а бывают общие для множества разных тегов.
1.1 Параметры отслеживания внутри HTML тегов
Маркетологу важно разобраться в синтаксисе таких тегов как ссылка <a>, кнопка <button> и форма <form> — поскольку чаще всего с этими тегами связано внедрение на страницу параметров отслеживания.
Параметры отслеживания это функциональная надстройка в теле HTML страницы. На сайте имеется форма заявки:
<form action="/form.php" method="get" > <input name="email" type="text" > <button type="submit">Отправить</button> </form>
Чтобы установить код отслеживания Яндекс метрики, мы можем добавить параметр отслеживания на тег формы или на кнопку отправки. При прочих равных, отслеживание отправки формы – наиболее точный вариант (ведь кто-то может нажать кнопку не заполнив данные, а нам нужна валидная отправка). Поэтому для Яндекс Метрики добавляем параметры onsubmit внутри тега form:
<form action="/form.php" method="get" onsubmit="yaCounter123456.reachGoal('ZAYAVKA'; return true;">
<input name="email" type="text" >
<input name="" type="submit" value="Отправить">
</form>
Синтаксис действия onsubmit можно посмотреть в справке Яндекса. Там же есть варианты добавления параметров на кнопку, ссылку или на выполнение события при перезагрузке страницы.
Такой метод работы с тэгами страница требует внимательности, поскольку одна неверная запятая может обрушить вашу страницу, или данные просто не отправятся. Всегда работайте с возможностью зайти на сайт через FTP.
Также здесь нужен доступа к коду сайта, что не всегда есть у маркетолога. В таких случаях помогает компоновщик тегов Google, о котором чуть ниже.
2. Мета теги — а это что?
Мета теги на странице сайта — это часть кода сайта (страницы) между тегами <head> code </head>, начинающихся со слова <meta..> или <title>.
Они, во-первых, сообщают интернету, как отображать страницу (какие стили, скрипны, шрифты прикреплены к сайту), во-вторых, помогают поисковикам классифицировать сайт/страницу, ранжировать ее и отображать ссылку при копировании (особенно для соцсетей).
Маркетолога, а точнее SEO-шника, в 2019 интересуют два главных мета тега — тайтл и дискипшн. Ну ок — еще open graph image. Давайте посмотрим на них.
 Главные мета теги: title, description. Keywords больше не актуальны.
Главные мета теги: title, description. Keywords больше не актуальны.Title
Тайтл — это заголовок страницы. Для Яндекса 52 символа с пробелами (если больше — будет обрезано в поисковом сниппете). Тайтл важнее, чем заголовок страницы h2.
Description
Дискрипшн — это краткое описание статьи. Должно быть тизерным (вызывающим желание кликнуть) и несущую полезность, чтобы человек смог увидеть ее прямо из поисковика.
Open Graph image
Оупенграф изображение — ссылка на картинку, которая отображается при репосте ссылки на статью в социальных медиа. Эта картинка может отсутствовать на самом сайте. Стандартный размет 1200 х 628 пкс. При этом, могут обрезаться края до квадрата: текст нужно писать по центру внутри воображаемого квадрата.
Более подробно я разобрал тайтл и дискрипшн в статье про что такое SEO.
3. Хеш теги на сайте и в соцсети
Hash tag — это когда на странице есть меню, и ссылки (называемые анкорными) с него ведут на подразделы на той же самой странице. Постраничное меню активно используется СЕО-специалистами, поскольку это повышает юзабилити и вовлеченность сайта.
Поэтому для нас — маркетологов — хеш теги на сайте важны, мы ими активно пользуемся. Ставятся они довольно просто:
- На нужном тексте прописываем будущую ссылку через # (хеш): #link1 (или другой айди блока, куда ведет ссылка).
- Я люблю задавать айди заголовкам h3-h4. В режиме правки кода внутри открывающего тега Н2 прописываем айди: <h3 id=»link1″>…</h3>
- Публикуем статью (без публикации у статьи может быть другой URI из-за чего ссылка может не сработать). Бинго!
Хеш теги в Instagram, Вконтакте
В соцсетях, таких как Вконтакте или Инстаграм, хештеги нужны для поиска внутри данной сети. В Инстаграм архиважно проставлять хештеги (сейчас их все чаще называют просто теги), чтобы получить охват для постов.
Люди ищут информацию по ключевым словам — это случай хештегов. Если они ищут конкретного пользователя или сообщество, то они добавляют знак собаки @username — такой тег, это уже ссылка на профиль пользователя (если такой ник-нейм существует).
Кроме того, без хештега невозможно попасть в рубрику Рекомендованное в Инстаграм (увеличенный в 2 раза пост в закладке Поиск). Для этого используйте среднечастотные хештеги (например, «маркетингмосква»).
Вконтакте, например можно делать поиск сразу по юзернейму и ключевому слову:
- @php2all #underscores — поиск по тегу «underscores» среди постов ВК сообщества php2all
Теги Ютуб
Теги Ютуб — это точно то же самое, что и хештеги в Инстаграм. Просто в этой сети закрепилась иная терминология.
Я пока не такой большой спец по Ютуб, но могу сказать, что важней проставлять ключевые слова в заголовок видео и делать и ваших видео Плей-листы, в названиях которых также есть ключевые слова.
Какие теги добавлять к видео на Ютуб? Смотрите поисковые подсказки Яндекс Вордстат.
4. Тэги ремаркетинга
Тег ремаркетинга — это уже не одно ключевое слово. В строгом смысле это даже не один html-тег, а целый кусок кода (как правило, на javascript).
Этот код генерируется системой контекстной рекламы, например Google Ads или Facebook Ads. Его нужно вставить определённое место в коде сайте, обычно до закрывающего тега </body> (видите, мы уже употребляем «тег» в разных значениях).
Когда на сайте установлен и корректно работает тег ремаркетинга, можно через систему аналитики — например, Яндекс Метрика или Google Analytics — получать отчёты о посещаемости и конверсиях из данных Рекламных систем. Маркетинговые тэги используются для составления аудитории посетителей сайта и для аналитики.
Отдельно по Google Ads скажу, что тег ремаркетинга можно взять из самой рекламной системы, а также сформировать цель (конверсию) и аудитории ремаркетинга внутри Google Analytics и связать их с Google Ads.
Это более профессиональный подход, потому что можно сделать более тонкую настройку аудиторий и ограничиться одним тегом Аналитикс. Однако, рекламщики народ мнительный и иногда — особенно при сложной имплементации конверсий на сайте / в приложении — они предпочитают вести рекламу и использовать «родной» тег отслеживания (если Google Ads — то и тег из Google Ads, а не из Google Analytics).
Как установить тэг от Facebook
Как установить тег ремаркетинга в Google Ads
5. Гугл тег менеджер что за зверь?
Быстро про то, что такое Google Tag Manager (GTM).
GTM — это труба.
На одном конце трубы рекламные системы, Яндекс Метрика, Аналитикс и пр. На другом конце — ваш сайт.
Один раз вы устанавливаете ГТМ в нужном месте сайта, а затем добавляете все необходимые тэги, а также события, которые вы хотите отлеживать, в интерфейсе Google Tag Manager.
Интерфейс ГТМ требует понимания логики работы, однако, он довольно прост в использовании, хотя на продвинутом уровне маркетологи прибегают к помощи программистов которые пишут целые куски кода под ГТМ для работы определенного функционала.
Все ваши коды разварачиваются на сайте через всего один код Гугл тег менеджера (называется контейнер ГТМ). При этом, не обрушивается сайт, если маркетолог накосячил с внедряемым кодом.
В общем, ГТМ — это очень удобно.
5.1 Как управлять множеством тегов ремаркетинга
Итак мы выясняли, что разные коды (в т.ч. теги) лучше всего объединять и пропускать через Google Tag Manager.
На практике вам надо установить этот тегменеджер на сайт. Он представляет из себя два куска кода — один в <head>, другой в <body>.
Как установить Google Tag Manager на Вордпресс
В Вордпрессе это проще всего сделать без всяких плагинов, просто открыв (через админку) Внешний вид / Редактор / Header.php. В этом файле и содержится нужные вам места в коде.
Да, если у вас навороченый сайт с разными шапками (а значит разными header.php) — вам нужно продублировать операцию для остальных шаблонов хедера.
Если у вас лендинг на html — тоже нечего бояться. Открываем код, ищем поиском вначале <head> — сразу после него добавляем первую часто ГТМ. Затем ищем <body> и осторожно добавляем вторую часть.
Как установить тег кол трекинга
6. Теги отслеживания и ЮТМ-метки
Ещё одно значение слова тэг в маркетинге встречается в параметрах передаваемых ссылкой. Это чаще всего ЮТМ-метки (или теги), но бывают и другие параметры отслеживания, например:
- JCLID — параметры Google Ads
- Параметры Roistat (или других систем сквозной аналитики)
- Параметры Яндекс Директ
ЮТМ-метки включает в себя пять пар «параметр — значение». Если этот хвост приписывать любой ссылки в интернете, то указанное значение можно смотреть в различных системах аналитики. Например можно написать: website.com/?utm_source=Facebook
Часть ссылки после знака вопроса маркетологи часто называют тэгом отслеживания. В данном случае она нам сообщает, чтобы переход по ссылке был с Facebook.
Довольно подробный разбор параметров отслеживания читайте в моей статье про UTM-метки.
Ну что, ближе к делу?

Смотрите мое бесплатное видео про воронки продаж Фейсбук и узнайте логику построения рекламного аккаунта, позволившую снизить мне цену заявки на 65%. Получить доступ!
Тег | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 1.0+ | 1.0+ | 2.1+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Тег <a> является одним из важных элементов HTML и предназначен для создания ссылок. В зависимости от присутствия атрибутов name или href тег <a> устанавливает ссылку или якорь. Якорем называется закладка внутри страницы, которую можно указать в качестве цели ссылки. При использовании ссылки, которая указывает на якорь, происходит переход к закладке внутри веб-страницы.
Для создания ссылки необходимо сообщить браузеру, что является ссылкой, а также указать адрес документа, на который следует сделать ссылку. В качестве значения атрибута href используется адрес документа (URL, Universal Resource Locator, универсальный указатель ресурсов), на который происходит переход. Адрес ссылки может быть абсолютным и относительным. Абсолютные адреса работают везде и всюду независимо от имени сайта или веб-страницы, где прописана ссылка. Относительные ссылки, как следует из их названия, построены относительно текущего документа или корня сайта.
Синтаксис
<a href="URL">...</a>
<a name="идентификатор">...</a>Атрибуты
- accesskey
- Активация ссылки с помощью комбинации клавиш.
- coords
- Устанавливает координаты активной области.
- download
- Предлагает скачать указанный по ссылке файл.
- href
- Задает адрес документа, на который следует перейти.
- hreflang
- Идентифицирует язык текста по ссылке.
- name
- Устанавливает имя якоря внутри документа.
- rel
- Отношения между ссылаемым и текущим документами.
- rev
- Отношения между текущим и ссылаемым документами.
- shape
- Задает форму активной области ссылки для изображений.
- tabindex
- Определяет последовательность перехода между ссылками при нажатии на кнопку Tab.
- target
- Имя окна или фрейма, куда браузер будет загружать документ.
- title
- Добавляет всплывающую подсказку к тексту ссылки.
- type
- Указывает MIME-тип документа, на который ведёт ссылка.
Также для этого тега доступны универсальные атрибуты и события.
Закрывающий тег
Обязателен.
Пример
HTML5IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Тег А</title>
</head>
<body>
<p><a href="images/xxx.jpg">Посмотрите на мою фотографию!</a></p>
<p><a href="tip.html">Как сделать такое же фото?</a></p>
</body>
</html>| TAG | Technical Advisory Group Governmental »Военные — и многое другое … | Оцените: | ||||||||
| TAG | Талантливые и талантливые Сообщество »Образовательные | Оценить: | ||||||||
| TAG | Группа технической поддержки Бизнес» Общий бизнес | |||||||||
| TAG | Take And Give Sports | Оцените: | ||||||||
| TAG | Правительственная группа | Оцените: | ||||||||
| TAG | Teen Advisory Group Business »Advisory | Оценить: | ||||||||
| TAG | Обучение | Оцените: | ||||||||
| TAG | Аффилированная группа технических специалистов Бизнес »Профессия и должности | TAG | Гарантия зачисления Академия и наука »Университеты | Оцените: | ||||||
| TAG | Trans Atlantic Geotraverse Science и больше… | Оцените: | ||||||||
| TAG | Тагбиларан, Филиппины Региональные »Коды аэропортов | |||||||||
| TAG | Теннесси, Алабама, Джорджия Региональные »Штаты | Оценить: | ||||||||
| TAG | Rail Company Norfolk | Оцените: | ||||||||
| TAG | Tag- It Pac, Inc. Бизнес »Символы AMEX | Оцените его: | ||||||||
| TAG | Транспортный сокращенный справочник Правительственный» Транспорт | : | ||||||||
| TAG | Tactical Air Group Governmental »Транспорт | Оцените его: | ||||||||
| TAG | Оцените: | |||||||||
| TAG | Tactical Aid Group Governmental »Police | |||||||||
| Оцените его: | ||||||||||
| TAG | DataFlex Query Имя тега Вычислительная техника» Расширения файлов | 9005 9000 Оцените: | ||||||||
| TAG | Трансцендентальный аргумент для Бога Разное »Без классификации | Оцените это: | ||||||||
| Сообщество »Религия | Оценить: | |||||||||
| TAG | Талантливые и великие Разное» Несекретный |
| 9000 it | ||||
| ТЕГ | 90 004 Оцените это: | |||
| TAG | Группа альтернативных транспортных средств 7 | Оцените: |
Что такое теги и как их использовать? — Справочный центр
Переполнение стека- Товары
- Клиенты
- Случаи использования
- Переполнение стека Общественные вопросы и ответы
- Команды Частные вопросы и ответы для вашей команды
- предприятие Частные вопросы и ответы для вашего предприятия
- работы Программирование и связанные с ним возможности технической карьеры
- Талант Нанять технических талантов
- реклама Обратитесь к разработчикам по всему миру
