HTML Тег
w3big.com
Latest web development tutorials
Предыдущая: HTML <цифра> Тег
Далее: Тег HTML <сноска>
примеров
Положения размер текста, шрифт и цвет:
<font size=»3″ color=»red»>这是一些文本!</font>
<font size=»2″ color=»blue»>这是一些文本!</font>
<font face=»verdana» color=»green»>这是一些文本!</font>
Попробуйте »
Поддержка браузеров
Все основные браузеры поддерживают тег <FONT>.
Определения тегов и инструкции
HTML5 не поддерживает тег <FONT>. Пожалуйста заменить CSS.
В HTML 4.01, <FONT> элемент является устаревшим .
<Шрифт> тег указан шрифт текста, размер шрифта, цвет шрифта.
Советы и примечания
Совет: Используйте CSS , чтобы определить текст шрифта, размер, цвет .
Различия между HTML 4.01 и HTML5
HTML5 не поддерживает <FONT> Tag, HTML 4.01 устаревшую тег <центр>.
Дополнительные атрибуты
| 属性 | 值 | 描述 |
|---|---|---|
| color | rgb(x,x,x) #xxxxxx colorname |
HTML5 不支持。HTML 4.01 已废弃。 规定文本的颜色。 |
| face | font_family | HTML5 不支持。HTML 4.01 已废弃。 规定文本的字体。 |
| size | number | HTML5 不支持。HTML 4.01 已废弃。 规定文本的尺寸。 |
Стандартная недвижимость
В HTML 4.01, <FONT> Тег поддерживает следующие стандартные атрибуты:
| 属性 | 值 | 描述 |
|---|---|---|
| class | classname | 规定元素的类名 |
| dir | rtl ltr |
规定元素中内容的文本方向 |
| id | id | 规定元素的唯一 id |
| lang | language_code | 规定元素中内容的语言代码 |
| style | style_definition | 规定元素的行内样式 |
| title | text | 规定元素的额外信息 |
Для полного описания, перейдите к стандартной собственности .
Особенности проведения мероприятий
В HTML 4.01, <FONT> Тег не поддерживает никаких атрибутов событий.
Для полного описания, перейдите атрибутов события .
Предыдущая: HTML <цифра> Тег
Далее: Тег HTML <сноска>
w3big.com | HTML курс | Web курс | Web Tutorial
seodon.ru | Теги HTML — Тег FONT
Опубликовано: 25.06.2010 Последняя правка: 08.12.2015
Тег <FONT> используется для изменения цвета текста, имени и размера шрифта в содержащихся внутри него элементах. Его можно неоднократно вкладывать друг в друга. Он переопределяет значения тега <BASEFONT>, если тот используется, а также значения самого тега <FONT>, если один вложен в другой.
Атрибуты
Личные атрибуты:
- color — Задает цвет текста.
- face — Задает имя шрифта.
- size — Устанавливает размер шрифта.
Общие атрибуты:
- class — задает имя класса или классов тега, используемых в CSS (Каскадные таблицы стилей).

- dir — указывает направление текста внутри элемента.
- id — задает имя идентификатора HTML-тега, который может использоваться в качестве «якоря» или в таблицах стилей.
- lang — указывает язык, на котором написан текст внутри HTML-элемента.
- style — необходим для применения встроенных стилей CSS к тегу.
- title — выводит всплывающую подсказку при наведении курсора мыши на HTML-элемент.
Тип тега
Назначение: текст (строки).
Модель тега: inline (встроенный, уровня строки).
Может содержать: inline-теги, обычный текст и спецсимволы HTML (мнемоники).
Открывающий тег: необходим. Закрывающий тег: необходим.
Синтаксис
<font>содержимое</font>
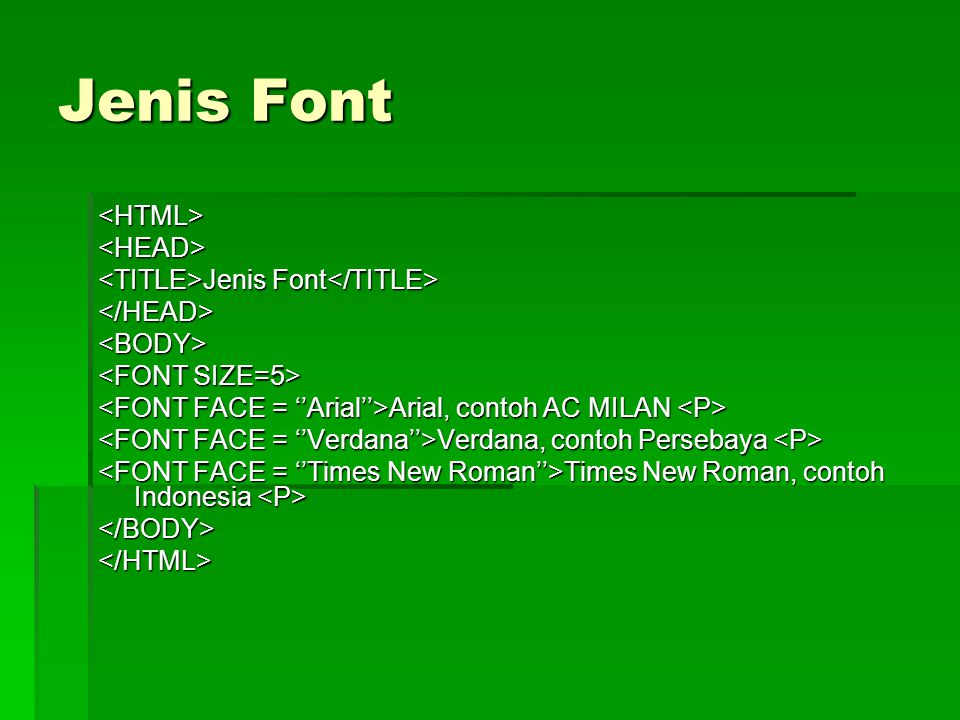
Пример HTML: применение тега FONT
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "https://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>seodon.ru - Применение тега FONT</title> </head> <body> <p>Шрифт в браузере по умолчанию.</p> <p><font color="green" face="arial" size="2">Зеленый шрифт, Arial, размер 2. <font color="blue" face="times" size="+1"> Синий шрифт, Times, размер увеличен на 1, относительно шрифта по умолчанию.</font> Опять Зеленый шрифт, Arial, размер 2.</font></p> </body> </html>
Результат примера
Результат. Применение тега FONT.Поддержка версиями HTML
| Версия: | HTML 4.01 | HTML 5 | XHTML 1.0 | XHTML 1.1 |
| Поддержка: | Частично | Нет | Частично | Нет |
В HTML 4.01 и XHTML 1.0 использовать тег <FONT> допускается только с <!DOCTYPE> Transitional и Frameset, в противном случае будет невалидный код. А вообще рекомендуется применять стили (CSS).
Поддержка браузерами
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari |
| Версия: | 6. 0 и выше 0 и выше | 2.0 и выше | 2.0 и выше | 9.2 и выше | 3.1 и выше |
| Поддержка: | Да | Да | Да | Да | Да |
Тег в HTML — Темы масштабирования
Обзор
Тег шрифта в HTML играет важную роль в создании эффективных, удобочитаемых и привлекательных веб-страниц. Тег font в HTML использовался в HTML 4, но устарел в HTML5. Тег font в HTML используется для установки размера шрифта, цвета и начертания текста в HTML-документе. Тег font в HTML используется внутри тега
.Scope
- В этой статье мы узнали о теге шрифта в HTML.
- Мы рассмотрели, как работает тег font, и рассказали о его важных глобальных и локальных атрибутах.
- Наконец, мы попробовали несколько примеров, чтобы лучше понять различные способы использования тега шрифта.
Синтаксис
Синтаксис тега шрифта в html очень прост. Нам нужно открыть тег шрифта и указать размер, цвет и номинал.
Наш текст
Содержимое между тегами шрифта в HTML получает указанный размер, цвет и начертание.
Обратитесь к указанной ниже статье, чтобы узнать больше о различных HTML-тегах. Синтаксис шрифта
Атрибуты тега шрифта
Тег шрифта в HTML поддерживает все глобальные атрибуты, такие как ключ доступа, класс, редактируемое содержимое, контекстное меню, данные-*, каталог, перетаскиваемый, dropzone, скрытый, идентификатор, проверка орфографии, стиль и tabindex , заголовок.
Помимо вышеупомянутых глобальных атрибутов, тег font в HTML также имеет свои атрибуты.
Давайте подробно узнаем об атрибутах тегов шрифта в HTML.
| Имя атрибута | Описание |
|---|---|
| цвет | Атрибут цвета тега шрифта в HTML используется для установки цвета текста с использованием либо шестнадцатеричных значений формата #GGBeB. предоставление названия цвета (например, черный, красный, белый). предоставление названия цвета (например, черный, красный, белый). |
| размер | Атрибут размера тега шрифта в HTML используется для установки размера тега. Размер выражается числовым или относительным значением. |
| face | Атрибут face тега font в HTML используется для установки шрифта для текста. Мы можем упомянуть одно или несколько имен шрифтов, используя запятую. |
Примечание: В атрибуте face тега шрифта в HTML числовые значения находятся в диапазоне от 1 до 7. С другой стороны, относительные значения могут быть значениями, такими как +1 или -2, увеличиваясь на один размер шрифта или уменьшаясь на 2 размера шрифта. , соответственно.
Как использовать тег шрифта в HTML?
Как мы уже говорили выше, тег font в HTML используется для установки размера шрифта, цвета и начертания текста в HTML-документе. Тег базового шрифта используется для установки для всего текста одинакового размера, цвета и начертания.
Примечание: Тег шрифта в HTML больше не используется. Тег font устарел в HTML5, поэтому мы можем использовать свойства CSS для изменения размера шрифта, начертания, цвета, шрифта, семейства шрифтов, размера шрифта и т. д.
См. тег шрифта в HTML.
Примеры тегов шрифта
Как мы теперь знаем, атрибуты и варианты использования тега шрифта в HTML. Давайте возьмем несколько примеров, чтобы увидеть работу тега шрифта в HTML.
Тег шрифта с размером шрифта x
Атрибут размера шрифта тега шрифта в HTML используется для настройки размера текста в документе HTML. Диапазон размеров шрифта в HTML — от 1 до 7.
Примечание: Размер атрибута font-size по умолчанию равен 3.
Пример:
<голова>
<мета-кодировка="UTF-8">
0">
тег шрифта в html
<тело>
Добро пожаловать на платформу!
Текст, написанный без использования тега font в html!
Выход:
Тег шрифта, в котором указаны разные размеры шрифта
Давайте теперь предоставим различные размеры шрифта в теге шрифта в HTML, чтобы увидеть работу разных размеров шрифта.
<голова>
<мета-кодировка="UTF-8">
тег шрифта в html
<тело>
Добро пожаловать на платформу!
<час>
Добро пожаловать на платформу!
<час>
Добро пожаловать на платформу!
<час>
Добро пожаловать на платформу!
<час>
Добро пожаловать на платформу!
<час>
Добро пожаловать на платформу!
<час>
Добро пожаловать на платформу!
<час>
Выход:
Тег шрифта с другим типом и размером шрифта
Давайте возьмем еще один пример и попробуем использовать более одного атрибута тега шрифта в HTML. В следующем примере мы используем тег font с разными типами и размерами шрифта.
В следующем примере мы используем тег font с разными типами и размерами шрифта.
<голова>
<мета-кодировка="UTF-8">
тег шрифта в html
<тело>
Добро пожаловать на платформу!
<час>
Добро пожаловать на платформу!
<час>
Добро пожаловать на платформу!
<час>
Добро пожаловать на платформу!
<час>
Добро пожаловать на платформу!
<час>
Вывод:
Поддержка браузеров
Тег шрифта в HTML поддерживается следующими браузерами:
- Chrome
- Андроид
- Сафари
- Сафари Мобильный
- Edge (ранее известный как Internet Explorer)
- Пограничный мобильный
- Опера
- Опера Мобайл
- Фаерфокс
- Firefox Mobile
Заключение
- Тег font в HTML используется для установки размера шрифта, цвета и начертания текста в документе HTML.

- Синтаксис тега шрифта в html очень прост: Наш текст .
- Тег шрифта в HTML поддерживает все глобальные атрибуты. Помимо глобальных атрибутов, тег шрифта в HTML имеет три атрибута, а именно: размер, цвет и начертание.
- Тег шрифта в HTML больше не используется. Тег font устарел в HTML5, поэтому мы можем использовать свойства CSS для изменения размера шрифта, начертания, цвета, шрифта, семейства шрифтов, размера шрифта и т. д.
- Тег font в HTML поддерживается такими браузерами, как Chrome, Android, Safari, Safari Mobile, Edge, Edge Mobile, Opera, Opera Mobile, Firefox и Firefox Mobile.
Узнайте больше о связанных тегах в HTML:
- Тег HTML
- бирка для головы
- тег заголовка
- бирка для тела
- тег p (тег абзаца)
- тег ссылки
- тег img (тег изображения)
- тег (тег привязки)
- тег формы
Хотите узнать больше о вышеупомянутых тегах и многом другом? Обратитесь к статье: Теги HTML
Определение тега HTML, использование и примеры
by Holistic SEO
HTML-тег необходим для создания привлекательной и удобочитаемой веб-страницы. Тег font используется для изменения цвета, размера и стиля текста. Чтобы весь текст был одинакового размера, цвета и начертания, вы используете тег базового шрифта. В связи с тем, что HTML-тег больше не поддерживается в HTML 4.01 и устарел в HTML 5, рекомендуется избегать его использования. Вместо этого используйте свойство шрифта CSS. HTML-тег является частью категории «Форматирование HTML» в справочнике по элементам HTML. Атрибутами HTML-тега являются размер, цвет, шрифт, глобальные атрибуты и атрибуты события.
Пример блока кода , чтобы узнать, как он работает, приведен ниже.
Второй пример использования блока кода «» приведен ниже.
<тело>Целостная SEODigital
Привет, маркетологи Coder!
Добро пожаловать в HolisticSEODigital
Что такое HTML-тег
?HTML-тег использовался для указания размера, цвета и начертания шрифта текста. HTML4 использует это. HTML 5 не поддерживает его. Вместо этого используйте свойство шрифта CSS для установки свойств шрифта. Поскольку HTML5 теперь поддерживается большинством современных браузеров, информация на этой странице основана на HTML версии 4.01.
Как использовать HTML-тег
? Чтобы использовать HTML-тег , разработчик сайта должен написать Content , чтобы указать используемый шрифт. HTML-тег шрифта имеет три основных атрибута: цвет, размер и начертание. Color используется для определения цвета шрифта, атрибут size определяет размер, а атрибут face определяет начертание шрифта текста. Учитывая, что он устарел, лучше не использовать его. Вместо этого пользователям следует использовать свойство шрифта CSS.
Учитывая, что он устарел, лучше не использовать его. Вместо этого пользователям следует использовать свойство шрифта CSS.
Пример использования HTML-тега
?Ниже приведен пример использования HTML-тега .
<тело>Академия HappyValley
Здравствуйте, первокурсники!
Добро пожаловать в HappyValleyAcademy
Каковы атрибуты HTML-тега
?Существует несколько атрибутов HTML-тега . Ниже перечислены следующие атрибуты.
- Атрибут размера шрифта: HTML-тег поддерживает атрибут размера шрифта. Атрибут размера шрифта используется для изменения размера шрифта в документе HTML, который содержит тег шрифта с атрибутом размера. В HTML размер шрифта может варьироваться от 1 до 7, при этом 3 используется по умолчанию.
- Атрибут Face/Type: HTML-тег поддерживает атрибут face/type. Тип шрифта можно указать в HTML-документе, включив свойство face в тег font.
 Однако сначала необходимо установить пользовательские шрифты.
Однако сначала необходимо установить пользовательские шрифты. - Атрибут цвета: HTML-тег поддерживает атрибут цвета. Цвет шрифта используется для указания цвета текста на HTML-странице путем включения тега шрифта с атрибутом цвета. Цвет можно указать, используя либо его имя, либо его шестнадцатеричный код.
- Глобальные атрибуты: HTML-тег поддерживает глобальные атрибуты. Все элементы HTML, даже не указанные в стандарте, могут иметь глобальные атрибуты. Это означает, что любые нестандартные элементы должны, тем не менее, допускать определенные характеристики, даже если использование таких элементов делает контент несовместимым с HTML5.
- Атрибуты событий: HTML-тег поддерживает атрибуты событий. Атрибуты события всегда имеют имя, начинающееся с «on», за которым следует название события, для которого оно предназначено. Они задают сценарий для запуска, когда событие определенного типа отправляется элементу с указанными атрибутами.
Какова настройка CSS по умолчанию для HTML-тега
? Ниже приведены настройки CSS по умолчанию для HTML-тега <>.
стиль = "цвет: красный" стиль = "семейство шрифтов: Вердана" style="font-size:30px"
Какие другие теги HTML связаны с
?Другие теги HTML, связанные с тегом HTML , перечислены ниже.
- HTML-тег : HTML-тег связан с HTML-тегом , поскольку они оба находятся в HTML-тегах форматирования. HTML-тег используется для указания названия работы.
- HTML-тег
: HTML-тегсвязан с HTML-тегом , поскольку они оба находятся в HTML-тегах форматирования. HTML-тегиспользуется для определения кода документа. - HTML-тег
: HTML-тегсвязан с HTML-тегом , поскольку они оба находятся в HTML-тегах форматирования. HTML-тегуказывает текст, который был удален из документа. - HTML-тег : HTML-тег связан с HTML-тегом , поскольку они оба находятся в HTML-тегах форматирования. HTML-тег используется для определения определяющего экземпляра термина.

