Использование тегов и смарт-папок в заметках на iPhone и iPad
Используйте теги для быстрой классификации своих заметок, чтобы вы могли легко найти их позже. Просто добавьте один или несколько тегов, например #работа или #покупки, в любом месте заметки. Вы также можете использовать теги, чтобы искать и фильтровать заметки в нескольких папках.
Добавление тега к заметке
В iOS 15 и iPadOS 15 и более поздних версиях теги можно добавлять в любом месте заметки, включая заголовок. Чтобы добавить тег к заметке, введите символ # и имя тега или выберите тег в меню предложений над клавиатурой. Текст изменит цвет, показывая, что тег был добавлен. Вы также можете добавлять теги в свои рисунки с помощью Apple Pencil на iPad: просто сделайте в заметке набросок # и названия тега.
Имена тегов должны состоять из одного непрерывного слова. Чтобы расширить имена тегов, вы можете использовать дефисы, цифры и символы подчеркивания, например #товары-для-сада. В заметку можно добавить несколько тегов. Все созданные теги автоматически добавляются в браузер тегов под списком папок.
Все созданные теги автоматически добавляются в браузер тегов под списком папок.
Чтобы добавить тег к нескольким заметкам, сделайте следующее:
- Перейдите в папку со списком заметок.
- Нажмите «Еще» , а затем — «Выбрать заметки».
- Выберите заметки, а затем нажмите «Теги» в нижней части экрана.
- Выберите теги, которые хотите добавить к заметкам, а затем нажмите «Готово».
Если создать тег на устройстве с iOS 15 или iPadOS 15, он отображается в заметках на других устройствах Apple, если на них используется, как минимум, последняя версия iOS 14, iPadOS 14 или macOS Big Sur. Если на других ваших устройствах используется более старая версия программного обеспечения, заметка с тегом будет скрыта.
Когда вы делитесь заметкой с тегом с теми, кто использует, как минимум, последнюю версию iOS 14, iPadOS 14 или macOS Big Sur, они видят слово, помеченное тегом, но он не отображается как фактический тег, пока они не добавят его в качестве тега. Если попытаться поделиться заметкой с тегом с теми, кто использует более старую версию программного обеспечения, они вообще не увидит заметку.
Если попытаться поделиться заметкой с тегом с теми, кто использует более старую версию программного обеспечения, они вообще не увидит заметку.
Невозможно заблокировать заметку с тегом и нельзя добавить тег к заблокированной заметке.
Просмотр заметок с тегами
Созданный тег можно найти в самой заметке и в браузере тегов, который находится под списком папок.
Чтобы просмотреть список заметок с определенным тегом или несколькими тегами:
- Перейдите в браузер тегов.
- Нажмите отдельный тег или «Все теги». Если нажать один тег, отображается список заметок с этим конкретным тегом. Если нажать «Все теги», отображается список всех заметок с тегами.
Чтобы более точно отфильтровать заметки, например найти заметки с двумя определенными тегами:
- Перейдите в браузер тегов.
- Нажмите первый тег, а затем выберите еще один. Должны отобразиться все заметки с этими двумя тегами.
Удаление или переименование тегов в заметках
В iOS 15 и iPadOS 15 вы можете переименовать теги или удалить их по завершении использования. Чтобы переименовать или удалить тег:
Чтобы переименовать или удалить тег:
- Перейдите в браузер тегов в нижней части списка папок.
- Нажмите и удерживайте тег, который нужно изменить.
- Во всплывающем меню нажмите «Удалить тег» или «Переименовать тег» .
- Нажмите «Удалить» для подтверждения или введите новое имя и нажмите «Переименовать» для подтверждения.
В браузере тегов будут отображаться только те теги, которые используются в ваших заметках. Если удалить тег, он исчезнет из браузера тегов.
Создание смарт-папки
Папки — отличный способ упорядочить заметки по категориям, таким как работа или личные проекты. Смарт-папки выполняют роль фильтров: в них попадают заметки с определенными тегами. Заметки остаются в исходной папке, в которой они были созданы. Смарт-папки — это отличный способ быстрого доступа и организации заметок. Смарт-папки можно использовать для удобного поиска заметок, к которым необходимо регулярно обращаться, например записей в журнале, рецептов или рабочих документов.
Чтобы создать смарт-папку:
- Нажмите кнопку «Новая папка» .
- Введите имя папки, затем нажмите «Превратить в смарт-папку».
- Выберите фильтры, которые следует использовать для автоматического выбора заметок для смарт-папки, а затем нажмите «Готово». Можно выбрать фильтры на основе тегов, времени создания заметки, последнего редактирования заметки и многого другого.
- Нажмите «Готово» еще раз, чтобы создать смарт-папку.
Вы также можете создать смарт-папку через браузер тегов. Просто нажмите тег и выберите «Еще» . Затем выберите «Создать смарт-папку», введите название и нажмите «Готово».
Преобразование папки в смарт-папку
Чтобы преобразовать существующую папку в смарт-папку:
- Откройте папку, которую хотите преобразовать, и нажмите кнопку «Еще» .
- Прокрутите вниз и нажмите «Преобразовать в смарт-папку».
При преобразовании папки заметки в ней перемещаются в папку «Заметки» и помечаются названием смарт-папки.
Преобразование папки в смарт-папку невозможно отменить. Если смарт-папка больше не нужна, ее необходимо удалить.
Редактирование смарт-папки
- Нажмите и удерживайте смарт-папку.
- Нажмите «Редактировать смарт-папку».
- Измените имя или нажмите «Управление смарт-папкой», чтобы изменить текущие фильтры.
- Нажмите «Готово».
Другие возможности приложения «Заметки»
Дата публикации:
Как использовать новый тег indexifembedded Google, что это
В Январе developers Google на своих страницах представил разработчикам новый тег robots — indexifembedded. Данный тег, по словам Гугла, позволит более гибко отстраивать индексирование контента. Будем тестировать…
Этим тегом мы сообщаем боту, что некий фрагмент контента нужно индексировать несмотря на то, что он размещается на странице закрытой в noindex (т. е. под запретом индексации).
е. под запретом индексации).
Как работает тег indexifembedded? …подробнее о нюансах, которые, как известно, есть всегда:
Новый тег будет полезен админам сайтов, которые имеют цель, чтобы проиндексировался только встроенный фрагмент контента, но не полная страница, и к тому же, придется кстати, если контент публикуется, к примеру, на независимом сайте. Новый тег indexifembedded решает задачу, когда noindex окончательно запрещает вставку и индексирование контента на других страницах или сайтах.
Разделы статьи:
- Как работает тег indexifembedded
Как работает тег indexifembedded
Чтобы правильно, а , главное — полезно, использовать тег indexifembedded важно понимать, что он отработает в паре с noindex исключительно в случае, если контент на другую встраивается через iframe либо object. Ну или какие-то аналоги HTML варианты тегов.
Ну или какие-то аналоги HTML варианты тегов.
К примеру, есть некая страница с адресом:
podcast.host.example/playpage?podcast=12342
…и на этой странице применяются оба noindex и indexifembedded тега, то это обусловит то обстоятельство, что бот Google, во время сканирования, увидит и проиндексирует требуемый блок контента, когда тот размещен где-то на: site.example/my-recipes.html
к оглавлениюкак использовать тег indexifembedded в связке с noindex
Чтобы дать разрешения боту индексирование контента, только если тот встроен на другие страницы/сайт, необходимо нужно использовать новый тег indexifembedded вкупе с известным noindex.
Метастроки пишутся примерно так:
<meta name="googlebot" value="noindex" /> <meta name="googlebot" value="indexifembedded" /> <!— OR (или же так:) —> <meta name="googlebot" value="noindex,indexifembedded" />
или в заголовке HTTP — header:
X-Robots-Tag: googlebot:noindex X-Robots-Tag: googlebot:indexifembedded или: X-Robots-Tag: googlebot:noindex,indexifembedded
В настоящее время, новый тег поддерживается (распознается) только Google роботами.
Подробности здесь:
Другие известные поисковые системы пока никакой информации о его поддержке разработчикам не предоставляют.
Как работать с условными тегами WP: пример на странице пагинации — закрываем в noindex,follow
…вопросы в комментариях — помогу, в чём дюжу…
mihalica.ru !
Михаил ATs — владелец блога запросто с Вордпресс — в сети нтернет давным-давно…
…веб разработчик студии ATs media
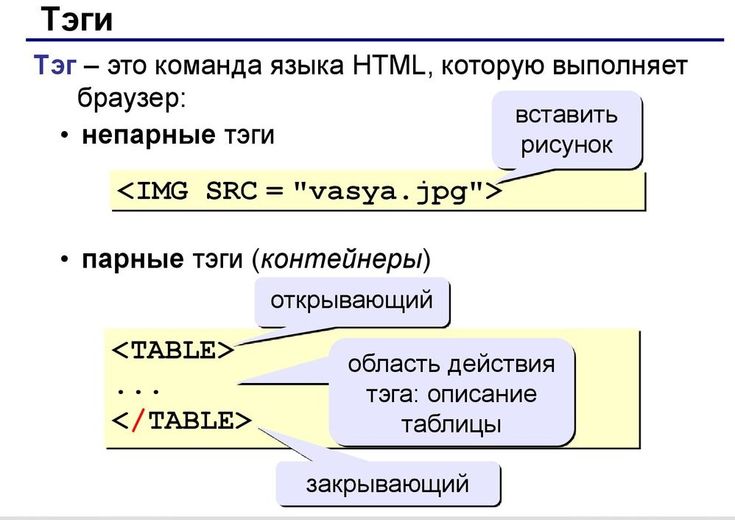
Типы тегов в HTML
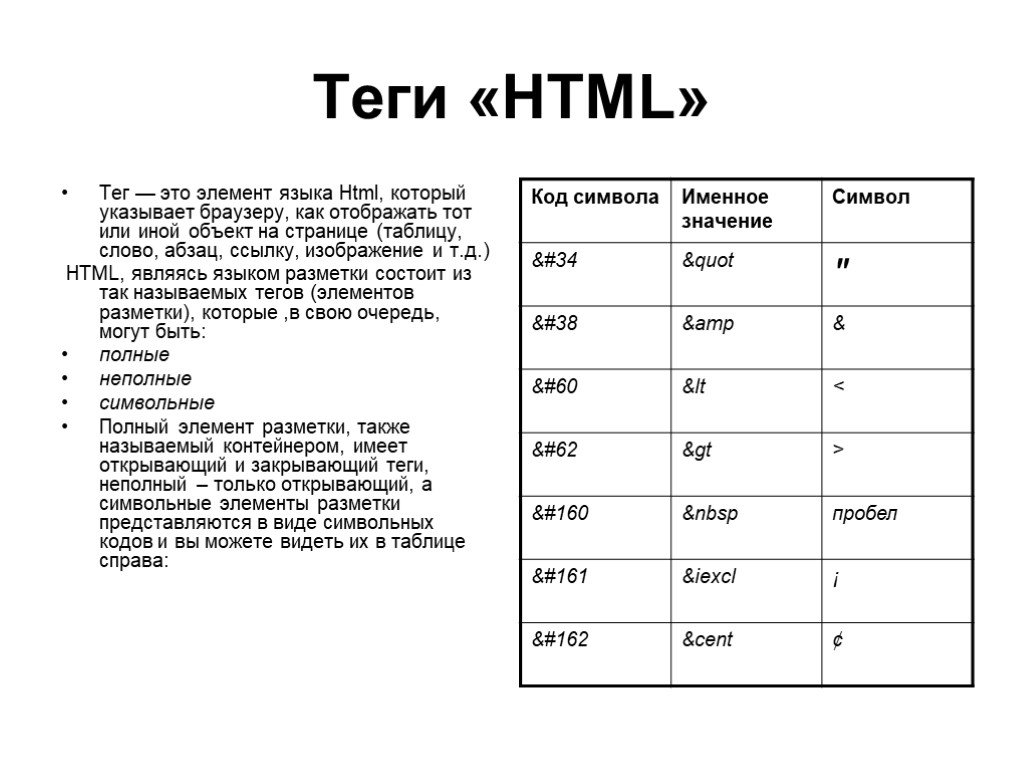
Теги можно определить как инструкции, которые непосредственно встраиваются в текст HTML-документа. Типы тегов, используемых в документе HTML, отвечают за указание веб-браузеру что-то сделать (следовать инструкциям), а не просто отображать текст. В документе HTML все имена тегов отличаются от другого простого текста. Имена тегов заключаются между угловыми скобками или символами «меньше» и «больше», (<) и (>).
Типы тегов, используемых в документе HTML, отвечают за указание веб-браузеру что-то сделать (следовать инструкциям), а не просто отображать текст. В документе HTML все имена тегов отличаются от другого простого текста. Имена тегов заключаются между угловыми скобками или символами «меньше» и «больше», (<) и (>).
Три основных типа тегов в HTML
HTML-документ создается с использованием различных типов тегов. HTML-теги можно определять и разделять по разным основаниям. Давайте посмотрим на них в следующих частях этой статьи. Мы разделили теги HTML на основе следующих классификаций:
1. Парные и непарные тегиНиже приведены парные и непарные теги в HTML, подробно описанные с помощью примеров.
Парные теги
Тег HTML называется парным тегом, если тег состоит из открывающего тега и закрывающего тега в качестве сопутствующего тега. Тег HTML Paired начинается с открывающего тега: имя тега заключено в угловые скобки; например, открывающий абзац тег записывается как «
». Содержимое следует за открывающим тегом, который заканчивается закрывающим тегом: имя тега начинается с косой черты; например, тег конечного абзаца записывается как ‘
Содержимое следует за открывающим тегом, который заканчивается закрывающим тегом: имя тега начинается с косой черты; например, тег конечного абзаца записывается как ‘
Пример №1:
Этот текст представляет собой абзац.
Вывод:
ПРИМЕЧАНИЕ: Здесь открывающий тег, а закрывающий тег
.Пример #2:
Другой пример парного тега — курсив и/или жирный шрифт:
Это жирный и курсивный текст
Выход:
Примечание. Эти парные теги также называются контейнерными тегами.
Непарные теги
Тег HTML называется непарным тегом, если он содержит только открывающий тег и не имеет закрывающего или сопутствующего тега. Непарный HTML-тег не требует закрывающего тега; в этом типе достаточно открывающего тега. Непарные теги иногда также называют автономными тегами или одиночными тегами, поскольку они не требуют сопутствующих тегов.
Непарные теги иногда также называют автономными тегами или одиночными тегами, поскольку они не требуют сопутствующих тегов.
Пример:
Это абзац
<час> Это жирный текст, выделенный курсивом
Вывод:
Примечание: Здесь
— это непарный тег, используемый для создания горизонтальной линии. В более старых версиях тег hr мог быть записан как
вместо
. Эти теги также называются пустыми тегами. 2. Самозакрывающиеся теги
Самозакрывающиеся теги — это те HTML-теги, которые не имеют партнерского тега, где первый тег является единственным необходимым тегом, допустимым для форматирования. Основная и важная информация содержится ВНУТРИ элемента в качестве его атрибута. Тег изображения — классический пример самозакрывающегося тега. Давайте посмотрим на это в действии ниже:
Пример:
Примечание: завершающий или закрывающий знак/символ «больше чем», как указано ниже:
 jpg” alt=”Это альтернативный текст” />
jpg” alt=”Это альтернативный текст” />
HTML-теги можно широко различать на основе их полезности, то есть на основе цели, которой они служат. Мы можем разделить их в основном на три категории, как показано ниже:
Теги форматирования
Теги HTML, которые помогают нам форматировать тексты, такие как размер текста, стили шрифта, выделение текста полужирным шрифтом и т. д. Это делается с помощью таких тегов, как , , < u> и т. д. Таблицы, разделы и теги span также являются теми тегами, которые помогают форматировать веб-страницу или документ и задавать макет страницы. Ниже приведена небольшая программа, использующая разделы для форматирования страницы вместе с некоторыми другими тегами форматирования.
Пример:
<тело> <дел> <дел> <дел>



 д. используются при взаимодействии с посетителем или пользователем.
д. используются при взаимодействии с посетителем или пользователем. Браузеры будут
обычно подчеркивают вставленный текст.
Браузеры будут
обычно подчеркивают вставленный текст.