tagManager 2 создание фильтра товаров MODX Revo
Turn on your JavaScript!
- Skip to Navigation
- Skip to Content
- Главная
- Видео уроки
- MODX Revo tagManager 2
- Шаблон каталога MODX
- Shopkeeper карточка товара
Смотрите также:
Asset Manager MODX Revolution
Смотреть
Quickstart Buttons
Смотреть
Как обновить MODX Revolution
Смотреть
Услуги по MODX Revolution
Посмотреть все услугиОптимизация сайта
Заказав услуги по технической оптимизации сайта мы избавим вас от ошибок присутствующих на сайте, а так же увеличим скорость работы вашего сайта.
Подробнее & Заказать
Создание сайта на MODX
Мы создадим для вас такой сайт, который подойдет именно в вашем случае и станет отличным инструментом привлечения клиентов и увеличения продаж.
Подробнее & Заказать
Перенос сайта на MODX
Работа по переносу сайта на MODX осуществляется в максимально короткие сроки. Стоимость зависит от сложности переносимого сайта
Подробнее & Заказать
Продвижение сайта на MODX
Если вы хотите получить быстрые и ощутимые результаты, подняться в топ в минимальные сроки, то доверьте нам продвижение своего сайта.
Подробнее & Заказать
Latest News
- We will amplify our power to benchmark…
- We have revolutionized the conceptualization.
 ..
.. - Everything is relative; relatively speaking.
- My other body is an immortal robot body.
- I don’t know who they are but they’re…
- For those about to rock, we salute you
Latest Work
Search
Login
Social Login
Sign In
Forgot your password?
Don’t have an account yet? Sign up
Добавляем теги к ресурсам с помощью Tagger в MODX
В этой статье рассмотрим, как в MODX с помощью дополнения Tagger добавить к ресурсам метки или хэштеги, а также как их использовать для поиска соответствующих ресурсов и создания облака тегов.
Установка Tagger и pdoTools
Для создания тегов к статьям, облака тегов и страницы, которая будет выводить ресурсы в соответствии с переданным ей тегом, будем использовать компоненты Tagger и pdoTools.
Установку необходимых компонентов произведём на странице «Управление пакетами» (Приложения -> Установщик):
- Tagger — компонент, который добавляет в MODX теги, категории и многое другое.
- pdoTools — компонент, представляющий собой набор сниппетов, позволяющих решить очень большое количество задач. На этом уроке будем использовать сниппеты
pdoResourcesиpdoPage.
Компонент Tagger
Работу с Tagger начнём с создания группы и тегов в ней. Для этого в верхнем меню нажмем на пункт Приложения и выберем подпункт Tagger. На открывшейся странице перейдём на вкладку Group и создадим новую группу с помощью кнопки «Create a new Group».
Основные поля:
name— название группы (tags).
description— описание группы (теги к статьям).place— место отображение тегов (in tab — во вкладке).show for templates— для каких шаблонов отображать группу (2 — id шаблона статей).allow blank— определяет, можно ли не указывать теги.
Внимание: Работа с Tagger всегда начинается с создания группы, т.к. теги не могут сами по себе существовать, они должны принадлежать к той или иной группе.
Перейдём на вкладку Tags и создадим теги в группе tags.
Основные поля:
name— имя тега (например, HTML)aliasgroup— группа (выбираем ранее созданную группу tags)
После этого создадим ещё несколько тегов.
Добавим к статьям, имеющим шаблон Пост (id=2), теги. Добавление тегов осуществляется во вкладке Tagger.
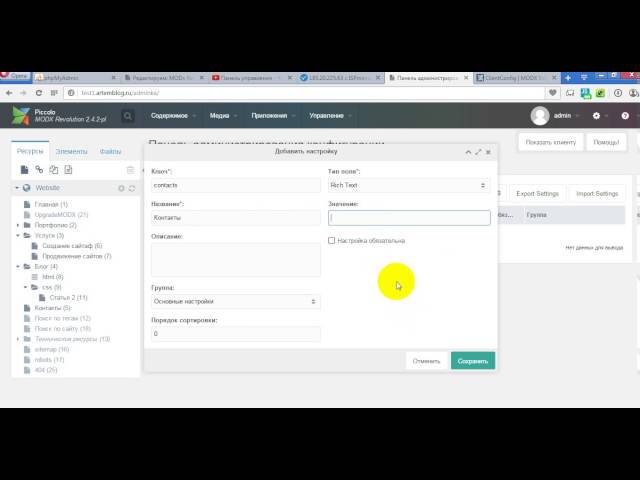
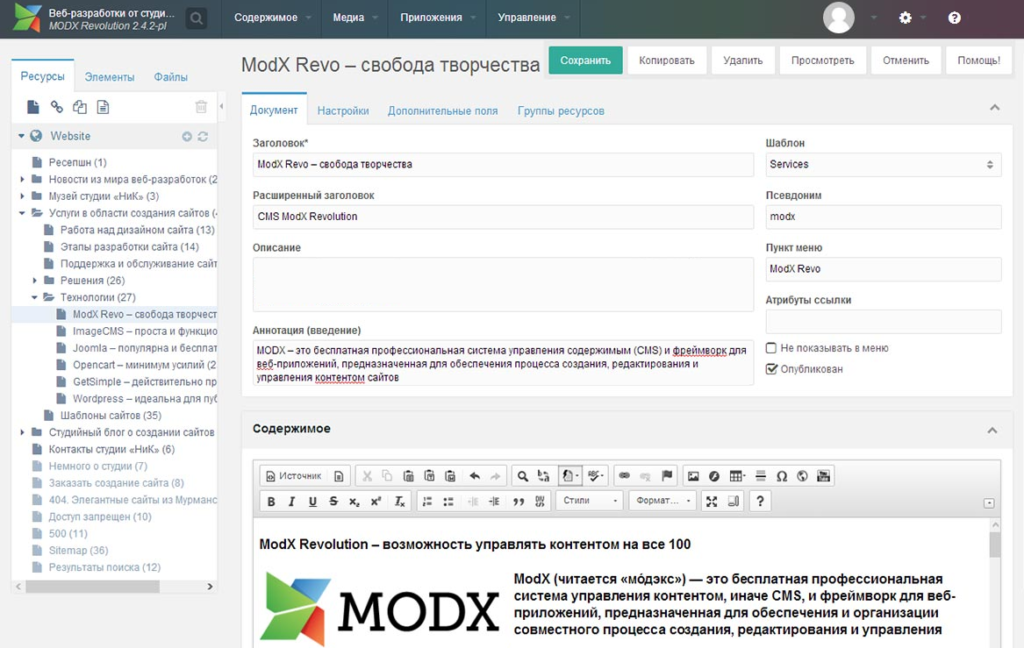
Создадим ресурс «Вывод статей по тегу» и шаблон, который свяжем с ним. Результат данного действия показан на рисунке. Во вкладке «Настройки» укажем данному ресурсу URI —
Результат данного действия показан на рисунке. Во вкладке «Настройки» укажем данному ресурсу URI — show-posts. Запомним идентификатор (id) данного ресурса (например, 20).
Для вывода тегов, добавленных к статье необходимо открыть шаблон (Пост) и вставить в него вызов сниппета TaggerGetTags:
[[TaggerGetTags?
&resources=`[[*id]]`
&rowTpl=`@INLINE <div><span>#</span><a href="[[~20]]?tag=[[+alias]]">[[+tag]]</a></div>`
]]
Параметр:
&rowTpl — чанк, который используется для вывода каждого тега.
Плейсхолдеры:
[[+alias]]— псевдоним тега.[[+tag]]— имя тега.
Вывод тегов организуем с помощью ссылок, каждая из которых будет иметь следующее значение атрибута href:
[[~20]]?tag=[[+alias]]
где:
[[~20]]— URL ресурса «Вывод статей по тегу». Данный ресурс будем использовать для вывода статей, имеющих указанный тег.
Данный ресурс будем использовать для вывода статей, имеющих указанный тег.[[+alias]]— значение передаваемого GET-параметраtag. Данное значение будем использовать в ресурсе[[~20]]для создания запроса к базе данных, выбирающих из неё только записи, имеющие этот тег.
Создание облака тегов
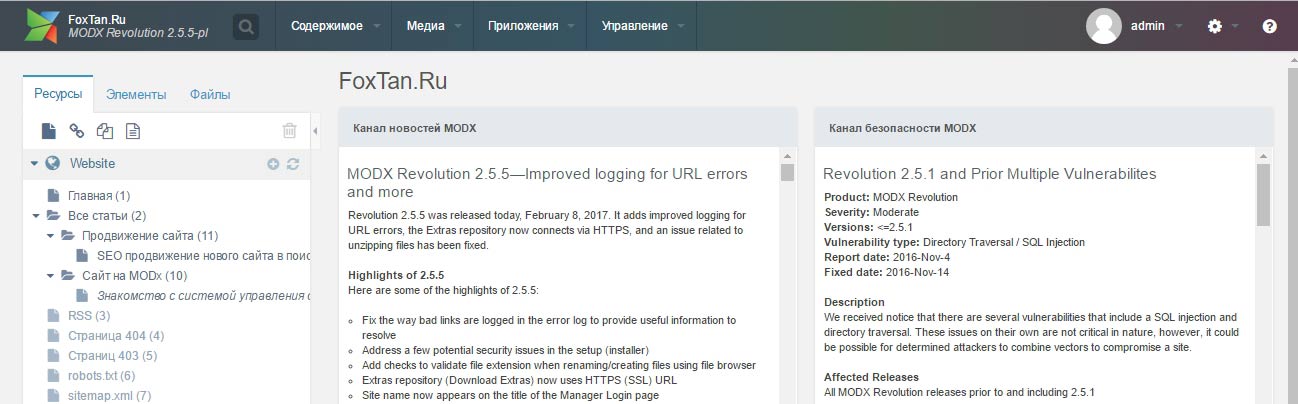
Для создания облака тегов воспользуемся сниппетом pdoResources. Но перед тем как переходить к выборке, рассмотрим MySQL схему компонента Tagger. Данная схема отображает связь между таблицами (классами) компонента Tagger и modResource.
Из схемы видно, что компонент Tagger состоит из 3 таблиц (классов):
TaggerTag— список тегов.TaggerTagResource— связываетmodResourceиTaggerTag. Т.е. каждая строчка содержитidтега иidресурса.TaggerGroup— список групп.
Класс modResource приведён для наглядности.
Для создания облака тегов необходимо воспользуемся сниппетом pdoResources:
[[!pdoResources?
&loadModels=`tagger`
&class=`TaggerTag`
&leftJoin=`{
"TaggerTagResources": {
"class": "TaggerTagResource",
"on": "TaggerTag.id = TaggerTagResources.tag"
}
}`
&select=`{
"TaggerTag": "*",
"TaggerTagResources": "COUNT(TaggerTagResources.tag) as countTags"
}`
&groupby=`TaggerTag.id`
&sortby=`TaggerTag.tag`
&sortdir=`ASC`
&tplWrapper=`@INLINE <div><div><span></span> Теги</div><div>[[+output]]</div></div>`
&tpl=`@INLINE <a href="[[~20]]?tag=[[+alias]]">[[+tag]] <span>[[+countTags]]</span></a>`
]]
Вставим вышепредставленный код, например, в правую колонку шаблона Пост.
Данная страница будет выводить список статей, которые имеют указанный тег. Как Вы уже наверно догадались, получать тег эта страница будет из URL (из GET параметра
Рассмотрим этот момент более подробно. На страницах каждый тег оформлен в виде ссылки, которая имеет в своём составе параметр tag.
Например, тег bootstrap имеет следующий URL:
http://site.ru/show-posts?tag=bootstrap
Следовательно, для того чтобы вывести соответствующие ресурсы необходимо:
- Получить значение параметра
tagиз массива GET. - Создать запрос для выборки необходимых данных.
- Указать данному запросу условие (
where). Т.е. ограничить выборку только теми записями, которые имеют указанный тег. - Создать чанк для оформления результатов.
Вставим в шаблон «Статьи по тегу» базовый каркас страницы и вызов сниппета pdoPage:
[[!pdoPage?
&element = `pdoResources`
&limit=`2`
&loadModels=`tagger`
&class=`TaggerTagResource`
&leftJoin=`{
"NameTag": {
"class": "TaggerTag",
"on": "TaggerTagResource. tag = NameTag.id"
},
"Posts": {
"class": "modResource",
"on": "TaggerTagResource.resource = Posts.id"
}
}`
&select=`{
"TaggerTagResource": "*",
"NameTag": "NameTag.tag, NameTag.alias",
"Posts": "Posts.id, Posts.pagetitle, Posts.description"
}`
&where=`{
"NameTag.alias": "[[!#GET.tag]]"
}`
&sortby=`TaggerTagResource.resource`
&sortdir=`ASC`
&tplWrapper =`@INLINE <h3>Всего результатов: [[+page.total]]</h3>[[+output]]`
&tpl= `chunkTagRow`
]]
[[!+page.nav]]
tag = NameTag.id"
},
"Posts": {
"class": "modResource",
"on": "TaggerTagResource.resource = Posts.id"
}
}`
&select=`{
"TaggerTagResource": "*",
"NameTag": "NameTag.tag, NameTag.alias",
"Posts": "Posts.id, Posts.pagetitle, Posts.description"
}`
&where=`{
"NameTag.alias": "[[!#GET.tag]]"
}`
&sortby=`TaggerTagResource.resource`
&sortdir=`ASC`
&tplWrapper =`@INLINE <h3>Всего результатов: [[+page.total]]</h3>[[+output]]`
&tpl= `chunkTagRow`
]]
[[!+page.nav]]
Чанк chunkTagRow:
<div>
<div>
<h4>[[+pagetitle]]</h4><p>[[+description]]</p>
<p><a href="[[~[[+id]]]]" role="button">Читать далее... </a></p>
</div>
</div>
Путеводители Боба | Революция MODX Теги
Теги MODX имеют немного другой стиль в MODX Revolution. Все теги теперь начинаются с [[ и заканчиваются на
]].
Этот
делает синтаксический анализатор документов более быстрым и эффективным, поскольку сложный код, используемый для идентификации тегов старого стиля, отсутствует. Как только вы привыкнете к новому формату тегов, вы обнаружите, что он проще и с меньшей вероятностью приведет к ошибкам при вводе.
Все теги теперь начинаются с [[ и заканчиваются на
]].
Этот
делает синтаксический анализатор документов более быстрым и эффективным, поскольку сложный код, используемый для идентификации тегов старого стиля, отсутствует. Как только вы привыкнете к новому формату тегов, вы обнаружите, что он проще и с меньшей вероятностью приведет к ошибкам при вводе.
Вот список изменений тегов:
Теги MODX
| Старый | Новый |
|---|---|
| Теги ресурсов | |
| [* ResourceField/TV *] | [[* ResourceField/TV ]] |
| Метки фрагментов | |
| {{ Фрагмент }} | [[$ Кусок ]] |
| Теги сниппета | |
| [[ Фрагмент ]] | [[ Фрагмент ]] |
| Теги-заполнители | |
| [+ Заполнитель +] | [[+ Заполнитель ]] |
| Метки ссылок | |
| [~ идентификатор ресурса ~] | [[~ РесурсИд ]] |
| Настройка тегов | |
| [( системная_настройка )] | [[++ Имя_настройки ]] |
| Языковые теги | |
| Без ярлыка | [[% LanguageStringKey ]] |
Метки комментариев (2. 1.4+) 1.4+) | |
| Без ярлыка | [[- комментарий ]] |
Управление кэшем
| Старый | Новый |
|---|---|
| [! Фрагмент !] | [[! Фрагмент ]] |
| Без ярлыка | [[!$ Кусок ]] |
| Без ярлыка | [[!* ResourceField/TV ] |
Начиная с MODX 2.1.4, вы можете отключить любой тег, поставив знак минус сразу после открывающих квадратных скобок. Эту форму также можно использовать для комментариев в содержимом страницы, которые не предназначены для отображения на отображаемой странице. Тег будет проигнорирован и удален из вывода:
[[-Имя Фрагмента? &argumentName=`значение`]] [[-Это комментарий]]
С языковыми тегами у вас есть возможность указать язык, пространство имен и тему, используя свойства тега:
[[%LanguageStringKey? &language=`ru` &namespace=`NameSpaceName` &topic=`TopicName`]]
Обратите внимание, что в Revolution вы можете поместить аргументы в URL-адрес для использования с $_GET, просто добавив их в ссылку тег:
[[~12? &argumentName=`значение`]]
Революция выработает соответствующую форму.
Моя книга, MODX: Официальное руководство — цифровое издание теперь доступно здесь. Бумажная версия книги все еще может быть доступна на Amazon.
Если у вас есть книга и вы хотите скачать код, вы можете найти его здесь.
Если у вас есть книга и вы хотите увидеть страницу обновлений и исправлений, вы можете найти ее здесь.
MODX: Официальное руководство состоит из 772 страниц и выходит далеко за рамки этого веб-сайта в объяснении начальных и продвинутых методов MODX. Он включает подробную информацию о:
- Установка MODX
- Как работает MODX
- Работа с ресурсами и элементами MODX
- Использование Git с MODX
- Использование общих дополнительных компонентов MODX, таких как SPForm, Login, getResources и FormIt
- Разрешения безопасности MODX
- Настройка MODX Manager
- Использование настройки формы
- Создание транспортных пакетов
- Объектные методы MODX и xPDO
- Системные события MODX
- Использование PHP с MODX
Перейдите сюда для получения дополнительной информации о книге.
Благодарим вас за посещение BobsGuides.com
— Bob Ray
html — теги привязки не работают в CMS (ModX)
Задавать вопрос
спросил
Изменено 9 лет, 4 месяца назад
Просмотрено 985 раз
Я использую последнюю версию CMS ModX Revolution с динамически создаваемым меню и содержимым.
У меня настроено меню следующим образом:
О нас
И в моем содержании:
О нас
Но при нажатии на ссылки я просто получаю 404s.
Есть ли проблема с динамически создаваемым содержимым?
(PS: FURLs активны)
EDIT: неправильный ответ, но он работает, используя:
var pathname = window.location.pathname;
Чтобы добавить URL текущей страницы к моим якорным ссылкам.
Все еще хотелось бы знать, как это сделать правильно
- html
- гиперссылка
- якорь
- modx
- modx-revolution
0
Чтобы добавить URL-адрес текущей страницы к якорю надлежащим образом для modx, ваша ссылка должна выглядеть примерно так:
Если FURL НЕ активны, вы можете добавить «.html» к своей ссылке:
Надеюсь, это поможет…
Проверьте метатег вашего базового URL-адреса и посмотрите, используете ли вы [[++site_url]] или [[++base_url]], а затем проверьте, правильно ли они указаны в настройках системы.
Причина, по которой у меня это не работало, заключалась в том, что я не использовал FURL, поэтому мои URL-адреса выглядели так:
mysite.