29 табов и вкладок для сайта на jquery
Главная » Техноблог » Слайдеры, меню, скрипты на сайт » 28 табов и вкладок для сайта на jquery
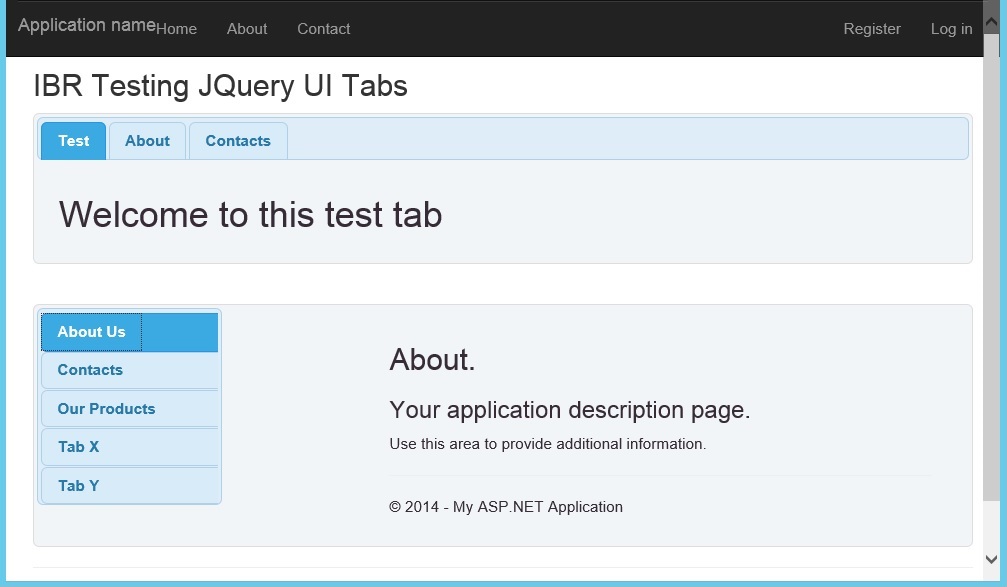
1. jQuery вкладки
Демо
Скачать
2. Разноцветные вкладки на jQuery
Демо
Скачать
3. jQuery табы
Демо
Скачать
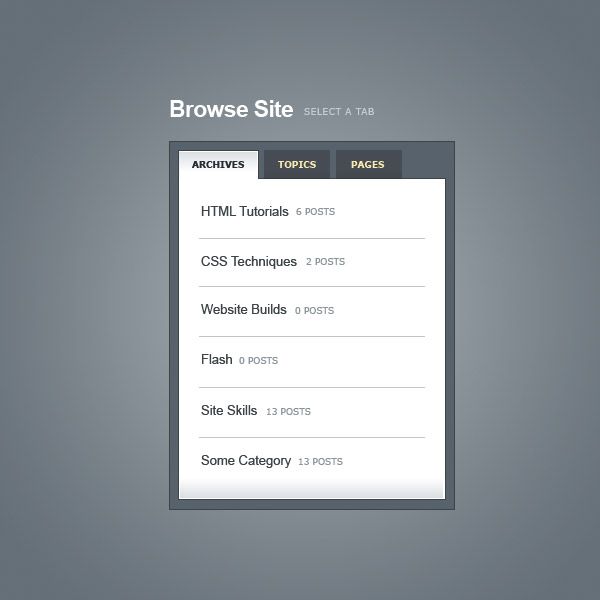
4. Стильные табы на jQuery
Отображение информации на странице в виде jQuery вкладок.
Демо
Скачать
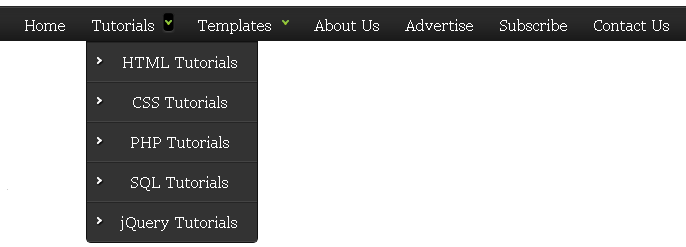
5. jQuery меню в виде табов
Демо
Скачать
6. jQuery вкладки «Slider Kit»
Навигация в виде вкладок. Переход по вкладкам осуществляется с помощью колеса мыши, либо по нажатии на вкладку. Есть возможность поместить в область содержимого вкладки карусель Slider Kit. Все примеры можете посмотреть на демонстрационной странице.
7. Вкладки на jQuery
jQuery табы с интересным эффектом перехода. Переход между вкладками осуществляется при наведении курсора.
Демо
Скачать
8.
 jQuery табы
jQuery табыГибрид jQuery табов и слайдера контента. Получилось весьма интересное функциональное решение.
Демо
Скачать
9. jQuery Меню в виде вкладок
При переходе между пунктами меню плавно изменяется содержимое страницы.
Демо
Скачать
10. Эффектные CSS3 табы «Glow Tabs»
Свежее решение для реализации табов с использованием CSS3.
Демо
Скачать
11. Ajax загрузка содержимого
При переходе на пункт меню содержимое подгружается без перезагрузки страницы.
Демо
Скачать
12.jQuery табы
Свежее аккуратное решение для организации вкладок на сайте.
Демо
Скачать
13. Табы с использованием Mootols
Интересный эффект при переходе между вкладками.
Демо
Скачать
14. Вкладки с контентом на jQuery
Демо
Скачать
15. Mootools табы, плагин «MGFX.Tabs»
Реализация табов с использованием Mootools.
Демо
Скачать
16. Mootools табы «nuTabs»
Демо
Скачать
17. Mootools плагин для реализации табов «MooTabs»
Демо
Скачать
18. Блок со вкладками на jQuery
Демо
Скачать
19. jQuery вкладки
Демо
Скачать
20. CSS3 табы
Представление информации на странице в виде вкладок, реализованных с помощью CSS3.
Демо
Скачать
21. Создание вкладок с содержимым с использованием jQuery
Плагин «Tabbed Content Rotator» для отображения информации в виде табов.
Демо
Скачать
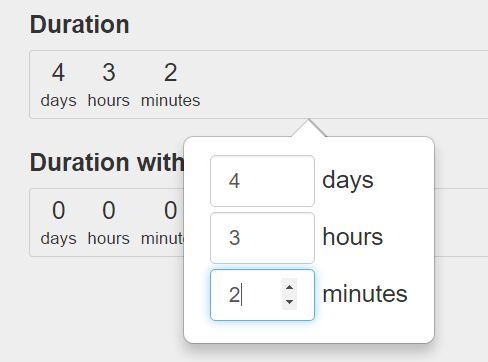
22. jQuery UI плагин для создания вкладок
Переход между табами возможен также с помощью кнопок «Дальше» и «Назад».
Демо
Скачать
23. jQuery вкладки
Реализовано несколько вариантов перехода между вкладками. Ссылки на все примеры можно посмотреть надемонстрационной странице. На странице загрузки нажмите на ссылку с необходимым архивом для начала скачивания.
Демо
Скачать
24. jQuery постраничная навигация «tabs Pagination plugin»
Плагин для постраничной навигации по вкладкам. Перейти на определенную вкладку можно нажав на ссылку с номером, либо введя с клавиатуры номер вкладки и нажать на кнопку «Go».
Демо
Скачать
25. CSS табы
Навигация в виде вкладок.
Демо
Скачать
26. Стильные CSS3 вкладки
Демо
Скачать
27. Легкие табы на jQuery
Переключение между вкладками с содержимым.
Демо
Скачать
28. Вкладки на jQuery
Навигация в виде вкладок.
21.05.2013
Комментарии:
tabs » Скрипты для сайтов
Адаптивные вкладки — Responsive Tabs
Плагин отзывчивых вкладок. Вкладки трансформируются в аккордион при достижении заданного CSS breakpoint. Использование этого скрипта для табов будет отлично выглядеть и на десктопе, и на планшете и на мобильном устройстве.
Использование этого скрипта для табов будет отлично выглядеть и на десктопе, и на планшете и на мобильном устройстве.
Tabulous — плагин вкладок, табов
Tabulous — представляет собой плагин для реализации у себя на сайте блока с вкладками с различными эффектами переключения самих вкладок.
Адаптивные вкладки на jQuery
Несколько строк кода на jQuery + один CSS файл и отличные адаптивные вкладки готовы. Внешний вид полностью настраивается стилями. При уменьшении размера окна браузера до заданного в @media{} вкладки из горизонтальных преобразуются в вертикальный аккордион.
Адаптивные вкладки преобразующиеся в аккордион
Легкий jQuery плагин, который преобразует обычные горизонтальные или вертикальные вкладки на устройствах с меньшим размером экрана в аккордион.
DOMTab — вкладки на javascript
DOMtab — это jаvascript, который связывает ссылки из списка с секциями контента в виде таб интерфейса. Данные табы очень хорошо поддаются внешнему преобразованию с помощью CSS свойств, что позволит вписать их в любой дизайн. Ни каких jQuery и Mootools библиотек не используется, только чистый jаvascript.
Данные табы очень хорошо поддаются внешнему преобразованию с помощью CSS свойств, что позволит вписать их в любой дизайн. Ни каких jQuery и Mootools библиотек не используется, только чистый jаvascript.
jTabs — плагин вкладок
jTabs — плагин вкладок использующий jQuery.
Универсальные вкладки на jQuery
Простая реализация создания горизонтальных или вертикально расположенных вкладок на jQuery с использованием нескольких строк кода для управления вкладками.
Ajax вкладки
Сделаем вкладки (tabs) используя jQuery и технологию ajax для подгрузки содержимого из файлов (или базы данных).
Вкладки — tabs
Простая реализация вкладок на jаvascript без подключения сторонних java библиотек.
Гибкий аккордеон
Создадим простой быстрореагирующий аккордеон, который при раскрытии будет перемещаться к верхней области просмотра. Также будет добавлено несколько переходов CSS3 для стрелки.
Вкладки со скошенными углами
Использование вкладок очень актуально при наличии большого количества информации на сайте. Сейчас как правило уже по дефолту стараются использовать скругление углов, а мы же сделаем скошенные уголки у наших вкладок.
Вертикальное меню в котором скрипт создает вкладки из ul и li элементов. Контент отображается, когда вы наводите курсор мыши на вкладку меню. Скрипт предтсавляет собой комбинацию приёмов CSS и jQuery.
Популярные статьи
Реклама
Опрос
Табы или пробелы?
Табы
Пробелы
Что?!
Новости
Подпишись
Присоединяйся, чтобы узнать все самое интересное для frontend разработчика и анонсы статей с сайта.
Разное
Реклама
Свежие статьи
22 jQuery Tabs
Коллекция бесплатных примеров кода jQuery tab из Codepen, Github и других ресурсов. Обновление коллекции марта 2021 года. 1 новый предмет.
Обновление коллекции марта 2021 года. 1 новый предмет.- Вкладки CSS
- Вкладки Bootstrap
- Вкладки JavaScript
- Реагирующие вкладки
- Вкладки попутного ветра
- Вкладки Vue
О коде
Видеомодуль jQuery с вкладками
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Вкладки jQuery — динамическая анимированная линия
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: bootstrap.css
О коде
Ползунок вкладок
Ползунок вкладок в jQuery.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: jquery. js
js
О коде
Вкладка
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
С код
Навигация по приложениям с помощью jQuery и CSS-анимации
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css, jquery.js
О коде
Гибкие карты расширения
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css, jquery.js
О коде
Вкладки настроек
Редизайн настроек Hulu. Переключение между вкладками на левой панели.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome.css, jquery.js
О коде
Избранные вкладки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: bootstrap. css, font-awesome.css, jquery.js, bootstrap.js
css, font-awesome.css, jquery.js, bootstrap.js
О коде
Вкладки
Чистый CSS с намеком на JS. Технически вам не нужен JS, так как он просто устанавливает значение min-height .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
О коде
Вкладка с пошаговым эффектом OnClick
Вкладка Bootstrap с эффектом шага onclick .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: bootstrap.css, font-awesome.css, jquery.js, bootstrap.js
О коде
Прокрутка для вкладок
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: bootstrap.css, jquery.js, jquery-ui.js, bootstrap.js
О коде
Вкладки-переключатели
Переключатель навигации по вкладкам стиля. Пока работает только с двумя вкладками.
Пока работает только с двумя вкладками.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
С код
Аккордеон/табы с анимацией
Простое решение для вкладок/аккордеонов с jQuery, HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
О коде
Вкладки для летающих карточек
Карты разлетаются случайным образом.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: jquery.js
О коде
Интерфейс вкладки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js, jquery-ui.js
О коде
Вкладки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery. js
js
О коде
Модальные вкладки в jQuery
Это модальное окно вкладок, вдохновленное материалом, которое дает пользователю плавный переход между панелями. Навигация имеет культовый эффект Ripple Material Design, а также скользящую рамку, чтобы дать пользователю подсказку о том, какая вкладка активна.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Адаптивные вкладки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
О коде
Сексуальные вкладки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
О коде
Выдвижная коробка для вещей
Просто переходник для областей со скрытым содержимым.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
О коде
Вкладки трансформатора
Один набор семантического HTML. Один комплект JS. Вкладки, которые превращаются в полнофункциональную систему, способную открываться одним касанием на маленьком экране.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
О коде
Световые вкладки
Легкие вкладки в jQuery.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: jquery.js
Демонстрация основных функций виджета jQuery TabStrip
Загрузка демо…
index.html
Также доступно для:
СПРАВКА по API- Париж
- Нью-Йорк
- Лондон
- Москва
17ºC
Дождливая погода в Париже.
29ºC
Солнечная погода в Нью-Йорке.
21ºC
Солнечная погода в Лондоне.
16ºC
В Москве облачно.
Компонент TabStrip является частью пользовательского интерфейса Kendo для jQuery, библиотеки пользовательского интерфейса профессионального уровня с более чем 110 компонентами для создания современных и многофункциональных приложений. Чтобы попробовать его, подпишитесь на бесплатную 30-дневную пробную версию.
Скачать бесплатную пробную версию
Описание
jQuery TabStrip позволяет отображать набор вкладок и отображать связанный контент для каждой вкладки. Содержимое вкладок в TabStrip можно загрузить из существующих элементов
Содержимое вкладок в TabStrip можно загрузить из существующих элементов div или загрузить с удаленных конечных точек.
В этой демонстрации вы можете увидеть TabStrip, инициализированный из существующего неупорядоченного списка и с включенным эффектом анимации.
Элемент управления Kendo UI для jQuery TabStrip является частью Kendo UI для jQuery, всеобъемлющей библиотеки пользовательского интерфейса профессионального уровня для создания современных многофункциональных приложений. Коллекция Kendo UI для jQuery содержит более 110 компонентов пользовательского интерфейса, множество гаджетов для визуализации данных, источник данных на стороне клиента и встроенную библиотеку MVVM (Model-View-ViewModel).
Этот пример TabStrip является частью уникальной коллекции из сотен демонстраций jQuery, с помощью которых вы можете увидеть все компоненты пользовательского интерфейса Kendo для jQuery и их функции в действии. Просматривайте исходный код демонстраций из библиотеки или напрямую адаптируйте и редактируйте их и их внешний вид в пользовательском интерфейсе Kendo для jQuery Dojo или ThemeBuilder.
