Tables таблица CSS уроки для начинающих академия
❮ Назад Дальше ❯
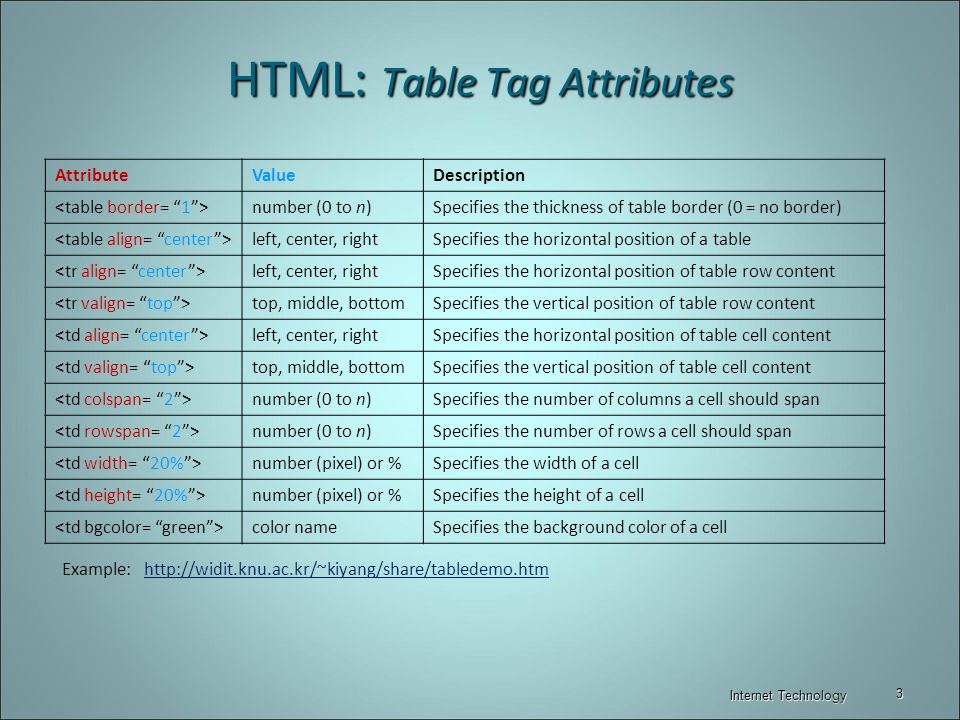
Внешний вид таблицы HTML может быть значительно улучшен с помощью CSS:
| Компания | Контакт | Страна |
|---|---|---|
| Alfreds Futterkiste | Maria Anders | Germany |
| Berglunds snabbköp | Christina Berglund | Sweden |
| Centro comercial Moctezuma | Francisco Chang | Mexico |
| Ernst Handel | Roland Mendel | Austria |
| Island Trading | Helen Bennett | UK |
| Königlich Essen | Philip Cramer | Germany |
| Laughing Bacchus Winecellars | Yoshi Tannamuri | Canada |
| Magazzini Alimentari Riuniti | Giovanni Rovelli | Italy |
Границы таблицы
Чтобы задать границы таблицы в CSS, используйте свойство border .
В приведенном ниже примере указывается черная граница для элементов <TABLE>, <th> и <TD>:
Пример
table, th, td {
border: 1px solid black;
}
Обратите внимание, что таблица в приведенном выше примере имеет двойные границы. Это связано с тем, что оба элемента таблицы и <th> и <TD> имеют отдельные границы.
Это связано с тем, что оба элемента таблицы и <th> и <TD> имеют отдельные границы.
Свернуть границы таблицы
Свойство border-collapse задает, следует ли свернуть границы таблицы в одну границу:
Пример
table
{
border-collapse: collapse;
}
table, th, td
{
border: 1px solid black;
}
Если требуется только граница вокруг таблицы, укажите только свойство
Пример
table
{
border: 1px solid black;
}
Ширина и высота таблицы
Ширина и высота таблицы определяются свойствами width и height.
В приведенном ниже примере устанавливается ширина таблицы 100%, а высота <th> элементов 50px:
Пример
table
{
width: 100%;
}
th
{
height: 50px;
}
Выравнивание по горизонтали
Свойство text-align задает выравнивание по горизонтали (например, влево, вправо или по центру) содержимого в <th> или <TD>.
По умолчанию содержимое элементов <th> выравнивается по центру, а содержимое элементов <TD> выравнивается по левому краю.
В следующем примере выравнивание текста по левому краю в <th> элементах:
Пример
th
{
text-align: left;
}
Выравнивание по вертикали
Свойство vertical-align устанавливает вертикальную трассу (например, верхнюю, нижнюю или среднюю) содержимого в <th> или <TD>.
По умолчанию вертикальное выравнивание содержимого в таблице является средним (для элементов <th> и <TD>).
В следующем примере устанавливается выравнивание по вертикали текста по нижнему краю для элементов <TD>:
Пример
td
{
height: 50px;
vertical-align: bottom;
}
Заполнение таблицы
Чтобы управлять пространством между границей и содержимым в таблице, используйте свойство padding для элементов <TD> и <th>:
Пример
th, td
{
padding: 15px;
text-align: left;
}
Горизонтальные разделители
| First Name | Last Name | |
|---|---|---|
| Peter | Griffin | $100 |
| Lois | Griffin | $150 |
| Joe | Swanson | $300 |
Добавьте свойство border-bottom в <th> и <TD> для горизонтальных разделителей:
Пример
th, td {
border-bottom: 1px solid #ddd;
}
Hoverable Таблица
Используйте селектор :hover на <TR>, чтобы выделить строки таблицы при наведении указателя мыши:
| First Name | Last Name | Savings |
|---|---|---|
| Peter | Griffin | $100 |
| Lois | Griffin | $150 |
| Joe | Swanson | $300 |
Пример
tr:hover {background-color: #f5f5f5;}
Striped Таблицы
| First Name | Last Name | Savings |
|---|---|---|
| Peter | Griffin | $100 |
| Lois | Griffin | $150 |
| Joe | Swanson | $300 |
Для таблиц, чередующихся с зебрами, используйте селектор nth-child() и добавьте background-color ко всем четным (или нечетным) строкам таблицы:
Пример
tr:nth-child(even) {background-color: #f2f2f2;}
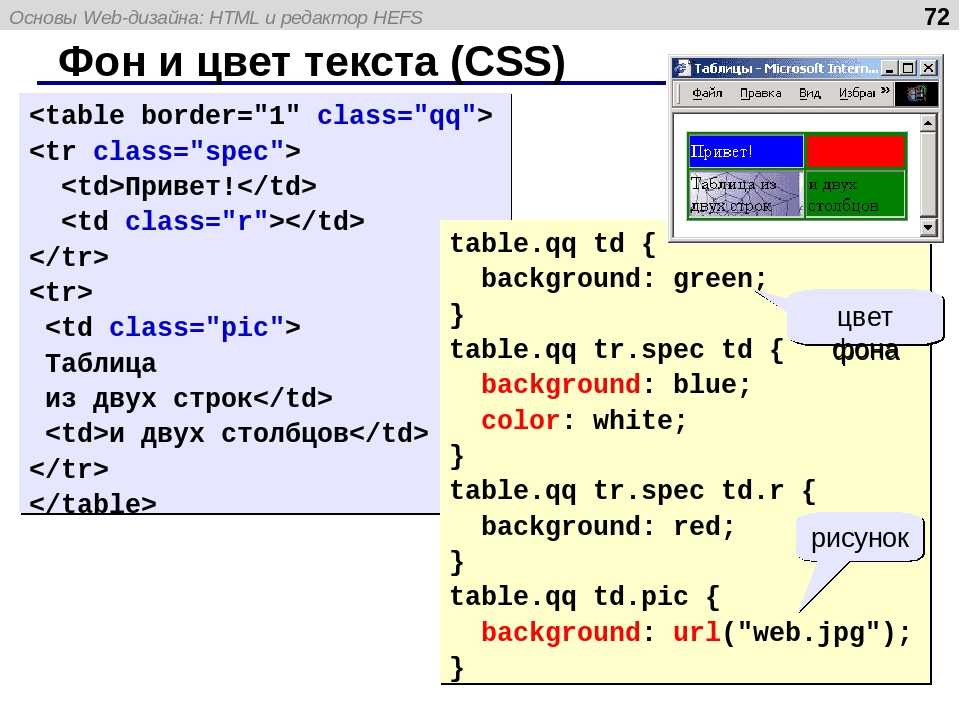
Цвет таблицы
В приведенном ниже примере указывается цвет фона и цвет текста <th> элементов:
| First Name | Last Name | Savings |
|---|---|---|
| Peter | Griffin | $100 |
| Lois | Griffin | $150 |
| Joe | Swanson | $300 |
Пример
th {
background-color: #4CAF50;
color: white;
}
Отзывчивый стол
Реагирующая таблица будет отображать горизонтальную полосу прокрутки, если экран слишком мал для отображения полного содержимого:
Добавьте элемент контейнера (например, < div >) с
Пример
<div>
<table>
. .. table content …
.. table content …
</table>
</div>
Примечание: В OS X Lion (на Mac) полосы прокрутки скрыты по умолчанию и отображаются только при использовании (даже если задано «переполнение: прокрутка»).
Другие примеры
Сделать причудливый стол
В этом примере демонстрируется создание причудливой таблицы.
Задание положения заголовка таблицы
В этом примере демонстрируется расположение заголовка таблицы.
Свойства таблицы CSS
| Свойство | Описание |
|---|---|
| border | Задает все свойства границы в одном объявлении |
| border-collapse | Указывает, следует ли свернуть границы таблицы |
| border-spacing | Определяет расстояние между границами соседних ячеек |
| caption-side | Задает размещение заголовка таблицы |
| empty-cells | Указывает, отображать ли границы и фон на пустых ячейках таблицы |
| table-layout | Задает алгоритм компоновки, используемый для таблицы |
❮ Назад Дальше ❯
Структура таблицы | WebReference
Главная Вёрстка HTML5 и CSS3 на примерах Таблицы Структура таблицы
Каждая таблица состоит из строк и ячеек, минимально может быть одна строка и одна ячейка. В таком случае, впрочем, непонятно, зачем использовать таблицу, потому что как такового табличного представления уже нет. Кроме того, таблице можно задать заголовок, который кратко описывает её содержимое, указать «шапку», «тело» и «подвал» таблицы. Они нужны для стилевого или смыслового выделения части данных. В примере 1 показано создание таблицы, содержащей все упомянутые компоненты.
В таком случае, впрочем, непонятно, зачем использовать таблицу, потому что как такового табличного представления уже нет. Кроме того, таблице можно задать заголовок, который кратко описывает её содержимое, указать «шапку», «тело» и «подвал» таблицы. Они нужны для стилевого или смыслового выделения части данных. В примере 1 показано создание таблицы, содержащей все упомянутые компоненты.
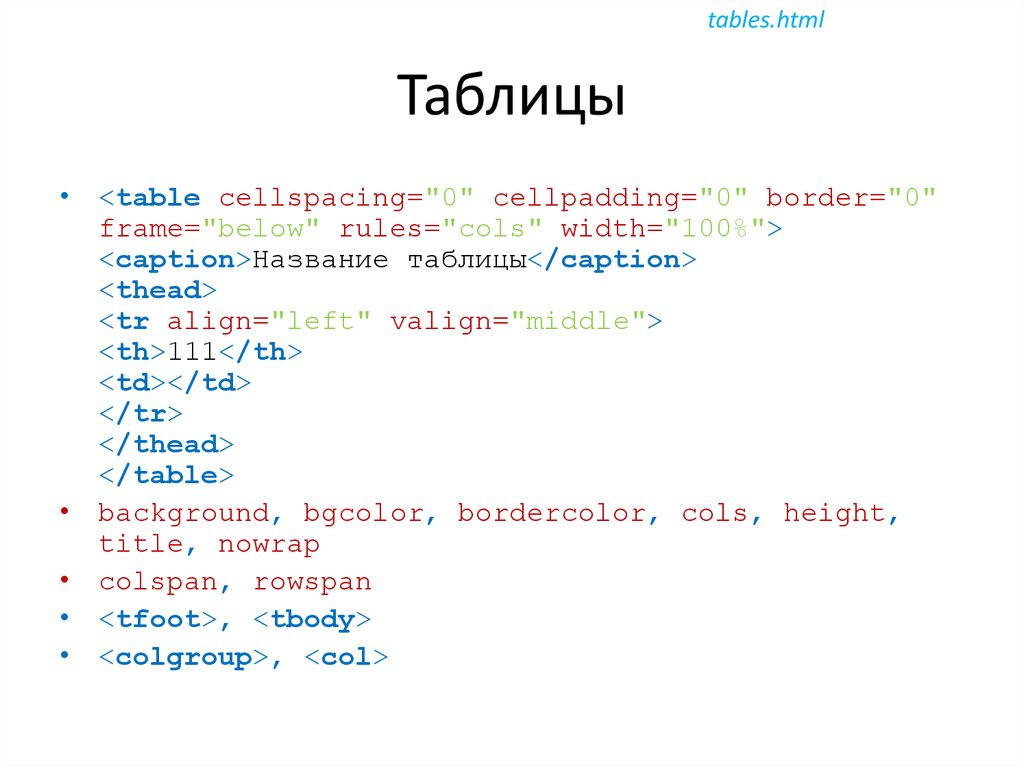
Пример 1. Создание таблицы
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Таблица</title> <style> table { width: 100%; /* Ширина таблицы */ border-collapse: collapse; /* Убираем двойные границы */ } td, th { border: 1px solid #333; /* */ padding: 3px; /* Поля в ячейках */ } thead, tfoot { background: #f0f0f0; /* Цвет фона */ } tbody:hover { background: #f5e0cd; /* Цвет фона при наведении курсора */ color: #ce232a; /* Цвет текста */ } </style> </head> <body> <table> <caption>Материал для гаек по ГОСТ 1759. 5–87</caption>
<thead>
<tr>
<th>Класс прочности</th>
<th>Технологические процессы</th>
<th>Марка стали</th>
<th>Обозначение стандарта</th>
</tr>
</thead>
<tbody>
<tr>
<td>4</td>
<td>Горячая штамповка</td>
<td>20, Ст3кп3, Ст3сп3</td>
<td>ГОСТ 1050–79</td>
</tr>
</tbody>
<tbody>
<tr>
<td rowspan=»2″>5</td>
<td>Холодная штамповка</td>
<td>10, 10кп</td>
<td>ГОСТ 0702–78</td>
</tr>
<tr>
<td>Горячая штамповка</td>
<td>20</td><td></td>
</tr>
</tbody>
<tbody>
<tr>
<td>6</td>
<td>Холодная штамповка</td>
<td>10, 10кп, 15, 15кп</td>
<td>ГОСТ 0702–78</td>
</tr>
</tbody>
<tbody>
<tr>
<td rowspan=»2″>8, 9</td>
<td>Горячая штамповка</td>
<td>35</td>
<td rowspan=»2″>ГОСТ 1050–74<br>ГОСТ 4543–71<br>ГОСТ 10702–78</td>
</tr>
<tr>
<td>Холодная штамповка</td>
<td>20, 20кп</td>
</tr>
</tbody>
<tfoot>
<tr>
<th>Класс прочности</th>
<th>Технологические процессы</th>
<th>Марка стали</th>
<th>Обозначение стандарта</th>
</tr>
</tfoot>
</table>
</body>
</html>
5–87</caption>
<thead>
<tr>
<th>Класс прочности</th>
<th>Технологические процессы</th>
<th>Марка стали</th>
<th>Обозначение стандарта</th>
</tr>
</thead>
<tbody>
<tr>
<td>4</td>
<td>Горячая штамповка</td>
<td>20, Ст3кп3, Ст3сп3</td>
<td>ГОСТ 1050–79</td>
</tr>
</tbody>
<tbody>
<tr>
<td rowspan=»2″>5</td>
<td>Холодная штамповка</td>
<td>10, 10кп</td>
<td>ГОСТ 0702–78</td>
</tr>
<tr>
<td>Горячая штамповка</td>
<td>20</td><td></td>
</tr>
</tbody>
<tbody>
<tr>
<td>6</td>
<td>Холодная штамповка</td>
<td>10, 10кп, 15, 15кп</td>
<td>ГОСТ 0702–78</td>
</tr>
</tbody>
<tbody>
<tr>
<td rowspan=»2″>8, 9</td>
<td>Горячая штамповка</td>
<td>35</td>
<td rowspan=»2″>ГОСТ 1050–74<br>ГОСТ 4543–71<br>ГОСТ 10702–78</td>
</tr>
<tr>
<td>Холодная штамповка</td>
<td>20, 20кп</td>
</tr>
</tbody>
<tfoot>
<tr>
<th>Класс прочности</th>
<th>Технологические процессы</th>
<th>Марка стали</th>
<th>Обозначение стандарта</th>
</tr>
</tfoot>
</table>
</body>
</html>  1.
1.Рис. 1. Таблица с заголовком, «шапкой» и «подвалом»
При использовании элементов <thead>, <tbody> и <tfoot> придерживайтесь следующих правил.
- Заголовок таблицы <caption> пишется в самом верху таблицы, сразу после открывающего тега <table>.
- <thead> вставляется вверху таблицы, сразу после заголовка, если он присутствует.
- <tfoot> вставляется после <tbody>, при этом отображается всегда в самом низу таблицы.
- Элемент <tbody> для таблиц нужен обязательно, но для простых таблиц без <thead> и <tfoot> его можно не указывать. Браузеры сами научились вставлять его автоматически в код, понимая, что большинство разработчиков ленятся добавлять элемент, который визуально никак не влияет на таблицу.
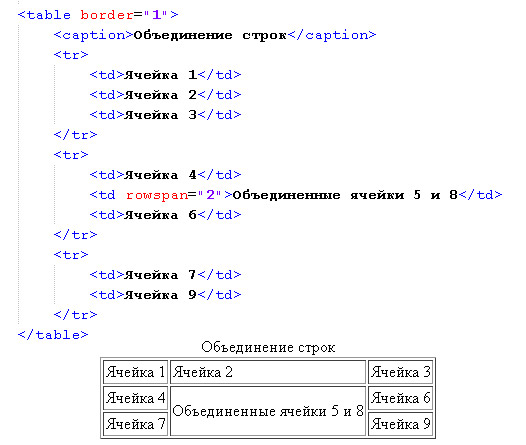
- <tbody> может быть один или несколько, вы сами решаете, по какому принципу их добавлять. Например, в примере выше в некоторых строках имеются объединения ячеек и чтобы строки при наведении на них курсора мыши выделялись как нам требуется, мы их объединяем в <tbody> согласно нашей логике.

Колонки
Элементы <col> и <colgroup> никак не влияют на вид таблицы и её отображение в браузере и применяются только со стилями, как показано в примере 2. Между колонками здесь добавляются двойные линии.
Пример 2. Колонки таблицы
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Таблица</title> <style> table { width: 100%; border-collapse: collapse; } td, th { border: 1px solid #333; padding: 3px; } col { border-left: 4px double #333; } col:first-child { border-left-width: 1px; } </style> </head> <body> <table> <colgroup> <col> <col span=»3″> <col> </colgroup> <tr> <th rowspan=»2″>Класс прочности гайки</th> <th colspan=»4″>Сопрягаемые болты</th> </tr> <tr> <th colspan=»3″>Класс прочности</th> <th>Диаметр резьбы</th> </tr> <tr> <td>4</td><td>3,6</td> <td>4,6</td><td>4,8</td> <td>> М16</td> </tr> <tr> <td>5</td><td>5,6</td> <td>5,8</td><td></td> <td>≤ М16</td> </tr> <tr> <td>6</td><td>6,8</td> <td></td><td></td> <td>≤ М48</td> </tr> </table> </body> </html>Результат данного примера показан на рис. 2. Заметим, что похожего результата можно добиться заменив в стилях селектор col на td и th.
2. Заметим, что похожего результата можно добиться заменив в стилях селектор col на td и th.
Рис. 2. Двойные линии между колонок
таблицы
См. также
- <table>
- <td>
- <tfoot>
- <th>
- <thead>
- Организация данных с помощью таблиц
- Подсветка строк и колонок таблицы
- Таблицы
- Таблицы
- Таблицы в HTML
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 11.03.2020
Редакторы: Влад Мержевич
Таблицы
Ctrl+←
Заголовок таблицы
Ctrl+→
Таблицы в HTML5 — Справочник по HTML
Элементы HTML, позволяющие создавать таблицы
Поделиться этой страницей
Новинка! Вышла моя 44-страничная электронная книга « CSS за 44 минуты «! 😃
Получить сейчас → Определяет заголовок <таблицы> .
Пример: Копировать
| Джон Леннон | Ритм-гитара |
| Пол Маккартни | Бас |
| Джордж Харрисон | Соло-гитара |
| Ринго Старр | Барабаны |
<таблица>Битлз Джон Леннон Ритм-гитара Пол Маккартни Бас Джордж Харрисон Соло-гитара Ринго Старр Барабаны
Определяет контейнер для табличных данных .
Пример: Копировать
| Имя | Инструмент |
|---|---|
| Имя | Инструмент |
| Джон Леннон | Ритм-гитара |
| Пол Маккартни | Бас |
| Джордж Харрисон | Соло-гитара |
| Ринго Старр | Барабаны |
<таблица>
Имя
Инструмент
Имя
Инструмент
Джон Леннон
Ритм-гитара
Пол Маккартни
Бас
Джордж Харрисон
Соло-гитара
Ринго Старр
Барабаны
Определяет группу из строк таблицы Пример: Копировать Определяет ячейку таблицы . Пример: Копировать Определяет группу из строк таблицы Пример: Копировать Определяет заголовок таблицы . Пример: Копировать Определяет группу из строк таблицы Пример: Копировать Определяет строку таблицы . Пример: Копировать . 
Имя Инструмент Имя Инструмент Джон Леннон Ритм-гитара Пол Маккартни Бас Джордж Харрисон Соло-гитара Ринго Старр Барабаны <таблица>
Имя
Инструмент
Имя
Инструмент
Джон Леннон
Ритм-гитара
Пол Маккартни
Бас
Джордж Харрисон
Соло-гитара
Ринго Старр
Барабаны
 Должен быть прямым потомком
Должен быть прямым потомком . в конце .
Имя Инструмент Имя Инструмент Джон Леннон Ритм-гитара Пол Маккартни Бас Джордж Харрисон Соло-гитара Ринго Старр Барабаны <таблица>
Имя
Инструмент
Имя
Инструмент
Джон Леннон
Ритм-гитара
Пол Маккартни
Бас
Джордж Харрисон
Соло-гитара
Ринго Старр
Барабаны
 Должен быть прямым потомком
Должен быть прямым потомком . в начале .
Имя Инструмент Имя Инструмент Джон Леннон Ритм-гитара Пол Маккартни Бас Джордж Харрисон Соло-гитара Ринго Старр Барабаны <таблица>
Имя
Инструмент
Имя
Инструмент
Джон Леннон
Ритм-гитара
Пол Маккартни
Бас
Джордж Харрисон
Соло-гитара
Ринго Старр
Барабаны

таблиц данных | Столовый плагин для JQUERY
Наименование Позиция Офис Возраст Дата старта TIGRAP -04-25 320 800 $ Garrett Winters Accountant Tokyo 63 2011-07-25 $170,750 Ashton Cox Junior Technical Author San Francisco 66 2009-01-12 $ 86 000 CEDRIC KELLY Старший разработчик JavaScript Эдинбург 22 2012-03-29 $ 4333060 долл.Airi Satou Accountant Tokyo 33 2008-11-28 $162,700 Brielle Williamson Integration Specialist New York 61 2012-12-02 $372,000 Herrod Chandler Помощник по продажам Сан-Франциско 59 2012-08-06 $ 137 500 Rhona Davidson .  0030
0030 Tokyo 55 2010-10-14 $327,900 Colleen Hurst Javascript Developer San Francisco 39 2009-09-15 $205,500 Sonya Frost Инженер программного обеспечения Эдинбург 23 2008-12-13 $ 103 600 Jena Gaines Офисный менеджер Лондон 30 9 0030 2008-12-19 $ 90 560 Quinn Flynn . 36 2008-10-16 $ 470,600 Хейли Кеннеди Старший дизайнер маркетинга Лондон 43 2012-12-18 9.0029 $313,500 Tatyana Fitzpatrick Regional Director London 19 2010-03-17 $385,750 Michael Silva Marketing Designer London 66 2012-11- 27 $ 198 500 Пол Берд Финансовый директор (CFO) Нью-Йорк 64 2010-06-09 $ 725 000 000 2010-06-09 $ 725 000 000 2010-09 $ 725 000 000 2010-09 $ 725 000 000 2010-09 $ 725 000 000 2010-09 $ 725 000 000 2010-09 Gloria Little Systems Administrator New York 59 2009-04-10 $237,500 Bradley Greer Software Engineer London 41 2012-10-13 $ 132 000 Dai Rios Лидерство персонала Edinburgh 35 2012-09-26 $ 217 500 JENETTE CALDWELL JENETTE CALDWELL JENETTELETT .  0029 Development Lead
0029 Development Lead New York 30 2011-09-03 $345,000 Yuri Berry Chief Marketing Officer (CMO) New York 40 2009-06-25 $675,000 Caesar Vance Pre-Sales Support New York 21 2011-12-12 $106,450 Doris Wilder Sales Assistant Sydney 23 2010-09-20 $85,600 Angelica Ramos Chief Executive Officer (CEO) London 47 2009-10-09 $1,200,000 Gavin Joyce Developer Edinburgh 42 2010-12-22 $ 92 575 Дженнифер Чанг Региональный директор SINGAPOR0030 2010-11-14 $357,650 Brenden Wagner Software Engineer San Francisco 28 2011-06-07 $206,850 Fiona Green Chief Operating Officer (COO Сан-Франциско 48 2010-03-11 $ 850 000 SHOU ITOU Региональный маркетинг Tokyo 20 2011-08-14 9009 20 2011-08-14 9009 9009 20 2011-08-14 $163,000 Michelle House Integration Specialist Sydney 37 2011-06-02 $95,400 Suki Burks Developer London 53 2009-10- 22 $ 114 500 Prescott Bartlett Технический автор Лондон 27 2011-05-07 $ 145 000 029 Gavin Cortez Team Leader San Francisco 22 2008-10-26 $235,500 Martena Mccray Post-Sales support Edinburgh 46 2011-03-09 $324,050 Unity Butler Marketing Designer San Francisco 47 2009-12-09 $85,675 Howard Hatfield Office Manager San Francisco 51 2008-12-16 $164,500 Hope Fuentes Secretary San Francisco 41 2010-02-12 $109,850 Вивиан Харрелл Финансовый контролер Сан-Франциско 62 14 февраля 2009 г. 
452 500 долларов США Офис0 Менеджер00029 London 37 2008-12-11 $136,200 Jackson Bradshaw Director New York 65 2008-09-26 $645,750 Olivia Liang Support Engineer Singapore 64 2011-02-03 $234,500 Bruno Nash Software Engineer London 38 2011-05-03 $163,500 Sakura Yamamoto Support Engineer Tokyo 37 2009-08-19 $139,575 Thor Walton Developer New York 61 2013-08 -11 $ 98 540 FINN CAMACHO Инженер-поддержка Сан-Франциско 47 2009-07-07 $ 87 500 930 долл.  Serge Baldwin
Serge Baldwin Data Coordinator Singapore 64 2012-04-09 $138,575 Zenaida Frank Software Engineer New York 63 2010-01-04 $125,250 Zorita Serrano Инженер программного обеспечения Сан-Франциско 56 2012-06-01 $ 115 000 Jennifer Acosta Jennifer Acosta Jennifer Acosta Jennifer Acosta Jennifer Acosta Jennifer Acosta Junior Javascript Developer Edinburgh 43 2013-02-01 $75,650 Cara Stevens Sales Assistant New York 46 2011-12-06 $145,600 Гермиона Батлер Региональный директор Лондон 47 21.