Таблицы | Основы верстки контента
Зарегистрируйтесь для доступа к 15+ бесплатным курсам по программированию с тренажером
Таблицы — страшный сон верстальщика. Они громоздкие в своей верстке и в них очень легко запутаться. Важно «набить руку» и вы сможете достаточно быстро и без боли верстать даже самые сложные варианты таблиц.
Базовая верстка таблиц
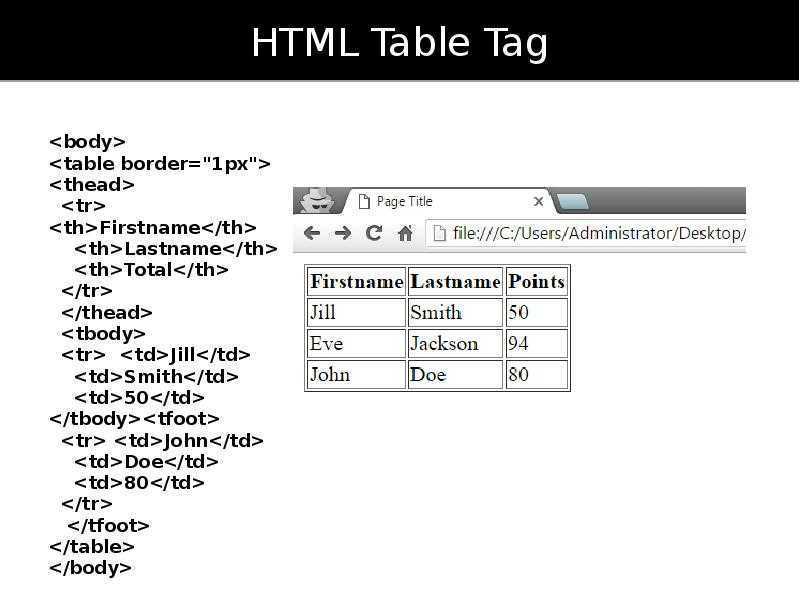
Таблица — составной элемент, который формируется сразу из нескольких вложенных друг в друга тегов. Это похоже на то, как верстаются списки — имеется контейнер и внутри него специальные теги-элементы. Таблицы имеют похожие структуры, только контейнеров и элементов немного больше.
Любая таблица начинается с парного тега <table>. Одного этого контейнера уже достаточно, чтобы получить первую работающую таблицу.
В отличие от списков, таблицы можно назвать двухмерной системой. Здесь есть строки и столбцы. Именно в таком порядке они и обозначаются.
Для создания строки используется тег <tr>. Количество строк и регулируется количеством этих тегов внутри
Количество строк и регулируется количеством этих тегов внутри <table>. Попробуем создать три строки:
<table> <tr></tr> <!-- строка 1 --> <tr></tr> <!-- строка 2 --> <tr></tr> <!-- строка 3 --> </table>
Сейчас эта разметка почти ничего не сообщает браузеру. Если вставить текст в тегах <tr>, то браузер посчитает такой код неверным и постарается обработать его самостоятельно. Например, некоторые браузеры автоматически «вытащат» весь этот текст и переместят его за пределы тега <table>.
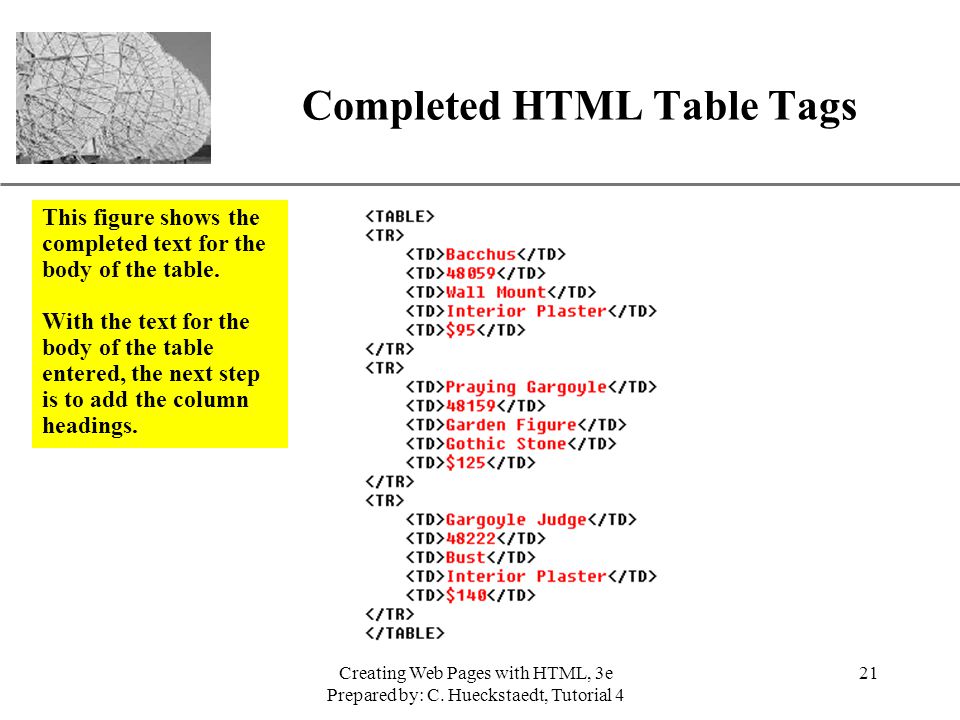
Для добавления данных нужны колонки. Их можно добавить с помощью тега <td>. Количество колонок вы так же регулируете самостоятельно. Сколько тегов <td>, столько колонок в таблице и будет.
Важно: количество колонок должно совпадать в каждой строке. Если количество колонок будет не совпадать, то таблица может банально «сломаться». Следите за этим.
Следите за этим.
<table>
<tr>
<td>Строка 1. Колонка 1.</td>
<td>Строка 1. Колонка 2.</td>
<td>Строка 1. Колонка 3.</td>
</tr>
<tr>
<td>Строка 2. Колонка 1.</td>
<td>Строка 2. Колонка 2.</td>
<td>Строка 2. Колонка 3.</td>
</tr>
<tr>
<td>Строка 3. Колонка 1.</td>
<td>Строка 3. Колонка 2.</td>
<td>Строка 3. Колонка 3.</td>
</tr>
</table>
Заметьте, что по умолчанию таблицы не имеют никаких границ между строками и ячейками. Для их добавления можно пойти двумя путями:
- Указать атрибут
borderдля тега<table>. Это сразу установит все возможные границы, как для строк, так и для столбцов. Данный метод считается устаревшим и не рекомендуется к использованию. - Использовать свойство
borderдля необходимых тегов.
Лучший вариант — использование CSS.
table,
td {
border: 1px solid #000;
}
Главная неприятность — возникновение двойных границ. Это может быть дизайнерской «фишкой», но чаще всего такое не требуется. Нужно «схлопнуть» отступы и для этого используется свойство border-collapse со значением collapse. Для возвращения в исходное состояние используется значение separate.
Выравнивание контента по вертикали
Помимо знакомого вам свойства text-align, таблицы позволяют выравнивать контент по вертикали. Это простая операция, которая постоянно использовалась во времена табличной верстки. Главное, не пытайтесь найти такие макеты. Выровнять по вертикали можно любой контент, будь то просто текст или какой-то блок.
Для выравнивания по вертикали используется свойство vertical-align, которое принимает одно из четырех значений:
baseline— выравнивание по базовой линии шрифта. Подробнее с таким выравниванием и его принципами вы познакомитесь в курсе CSS: Flex.
Подробнее с таким выравниванием и его принципами вы познакомитесь в курсе CSS: Flex.top— выравнивание по верхнему краю ячейки.middle— выравнивание по центру. Стандартное поведение для контента внутри ячеек.bottom— выравнивание по нижнему краю ячейки.
Заголовки таблицы
Сложно представить себе таблицу, которая не имеет заголовков. Без них понять, какая ячейка относится к какой информации, почти невозможно. Можно визуально задать стили заголовков и для некоторых ячеек ввести свои стили. Но семантически таких заголовков не будет существовать, что плохо для доступности.
Создать секцию с заголовками можно с помощью тега <thead>. Строки и ячейки внутри такой обертки будут являться заголовками колонок нашей таблицы. Есть и еще небольшое изменение: вместо тега <td>
<th>. Это, помимо семантической нагрузки, позволяет проще определять стили.
Хорошей практикой является добавление тега <tbody> для основного контента. Если этого не сделать, то браузер подставит его сам, но лучше доверять собственной разметке, чем работе браузера.
В качестве заголовка самой таблицы используется текст, обрамленный в тег <caption>. По умолчанию он располагается вверху всей таблицы, вне зависимости от того, где вы расположите тег. Это поведение можно контролировать с помощью свойства caption-side. Оно принимает одно из двух значений:
top— позиция по умолчанию. Заголовок располагается до таблицы.bottom— расположение заголовка после таблицы.
Пример таблицы с использованием новых тегов и свойств:
<table>
<caption>
Профессии
</caption>
<thead>
<tr>
<th>№</th>
<th>Название профессии</th>
<th>Описание</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Фронтенд-программист</td>
<td>
JavaScript — язык программирования фронтенд-разработки. С его помощью
программисты делают сайты динамичными и «живыми». Самый востребованный и
наиболее простой язык для новичков.
</td>
</tr>
</tbody>
</table>
С его помощью
программисты делают сайты динамичными и «живыми». Самый востребованный и
наиболее простой язык для новичков.
</td>
</tr>
</tbody>
</table>
html {
font-family: sans-serif;
}
table {
color: #212529;
border-collapse: collapse;
}
td,
th {
padding: 0.75rem;
border-top: 1px solid #dee2e6;
}
th {
border-bottom: 2px solid #dee2e6;
}
caption {
margin-top: 25px;
font-size: 0.7em;
text-align: right;
caption-side: bottom;
}
Объединение строк и столбцов
Не все таблицы имеют простую структуру из ровных столбцов и строк. Объединение нескольких строк или столбцов — распространенная практика при верстке таблиц. Рассмотрим базовые правила на примере табеля выплаты зарплаты сотрудников.
Сама по себе таблица является достаточно простой и не должна вызвать у вас никаких проблем. Попробуйте сверстать ее самостоятельно. После этого продолжите урок. Чем больше таблиц вы сверстаете, тем меньше ошибок в них будете допускать.
Создадим базовый каркас всей таблицы, без объединения строк или столбцов:
<table>
<thead>
<tr>
<th>Сотрудник</th>
<th>Зарплата</th>
<th>Бонусы</th>
<th>Менеджер</th>
</tr>
</thead>
<tbody>
<tr>
<td>Алексей Примадонин</td>
<td>750$</td>
<td>63$</td>
<td>Кодовенок Хекслетович</td>
</tr>
<tr>
<td>Вениамин Редакторович</td>
<td>1200$</td>
<td>0</td>
<td></td>
</tr>
<tr>
<td>Джедай Падаванов</td>
<td>500$</td>
<td>100$</td>
<td>Королева Верстальщина</td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td>Всего: 2613$</td>
</tr>
</tbody>
</table>
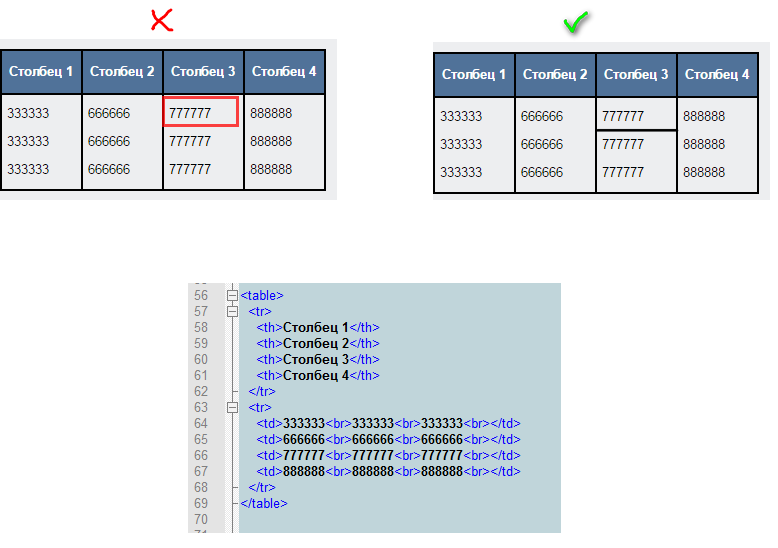
Обратите внимание на пустые ячейки. Они не нужны в данной таблице и от них нужно избавиться таким образом, чтобы информация в соседних ячейках получила правильный перенос и начала занимать все доступное пространство.
Они не нужны в данной таблице и от них нужно избавиться таким образом, чтобы информация в соседних ячейках получила правильный перенос и начала занимать все доступное пространство.
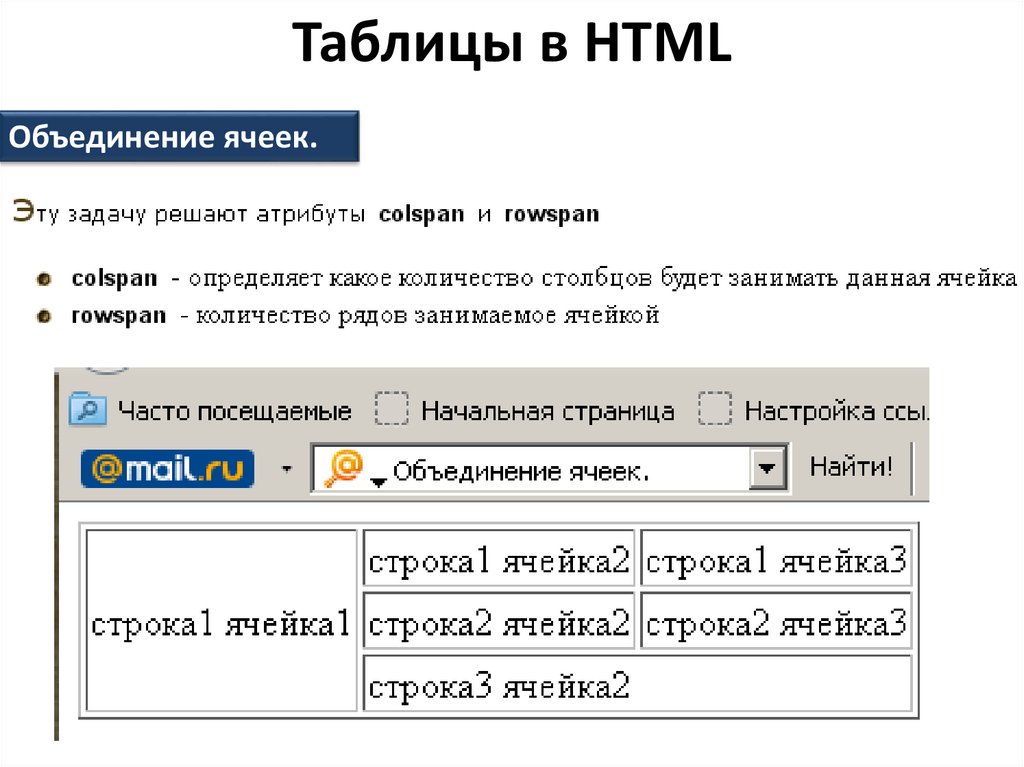
В HTML для этой операции существуют два атрибута:
colspan— объединение столбцов.rowspan— объединения строк.
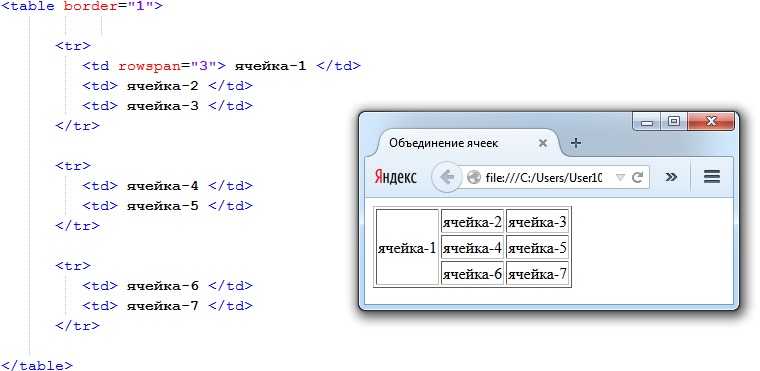
Принцип работы достаточно прост — в качестве значения атрибута указывается количество строк/столбцов, которое должен занять элемент. Например,
<td colspan="3">— ячейка должна занять пространство трех столбцов.<td rowspan="2">— ячейка должна занять пространство в две строки.
Важно: ячейки, на месте которых будут расположены ячейки с colspan и rowspan, должны быть удалены из таблицы.
Попробуем объединить данные о менеджере первых двух сотрудников. Для этого нужно у ячейки с нужным менеджером установить атрибут rowspan со значением 2.
<tr> <td>Алексей Примадонин</td> <td>750$</td> <td>63$</td> <td rowspan="2">Кодовенок Хекслетович</td> </tr> <tr> <!-- В этой строке теперь только три столбца --> <td>Вениамин Редакторович</td> <td>1200$</td> <td>0</td> </tr>
Проделаем то же самое для последней строки, только теперь нужно объединить столбцы. Для этого используем атрибут colspan со значением 4.
<tr> <!-- В этой строке всего один столбец, который растянется на 4 --> <td colspan="4">Всего: 2613$</td> </tr>
Итоговый вид таблиц:
<table>
<thead>
<tr>
<th>Сотрудник</th>
<th>Зарплата</th>
<th>Бонусы</th>
<th>Менеджер</th>
</tr>
</thead>
<tbody>
<tr>
<td>Алексей Примадонин</td>
<td>750$</td>
<td>63$</td>
<td rowspan="2">Кодовенок Хекслетович</td>
</tr>
<tr>
<td>Вениамин Редакторович</td>
<td>1200$</td>
<td>0</td>
</tr>
<tr>
<td>Джедай Падаванов</td>
<td>500$</td>
<td>100$</td>
<td>Королева Верстальщина</td>
</tr>
<tr>
<td colspan="4">Всего: 2613$</td>
</tr>
</tbody>
</table>
HTML тег table
Тег <table> определяет HTML таблицу для представления табличных данных.
HTML таблица состоит из элемента <table> и одного или более элементов <tr>, <th> и <td>.
Элемент <tr> определяет строку таблицы, элемент <th> определяет верхний колонтитул/заголовок таблицы, а элемент <td> определяет ячейку таблицы.
Более сложные HTML таблицы также могут содержать элементы <caption>, <col>, <colgroup>, <thead>, <tfoot> и <tbody>.
Разница между HTML 4.01 и HTML5
В HTML5 атрибуты align, bgcolor, border, cellpadding, cellspacing, frame, rules, summary, width не поддерживаются.
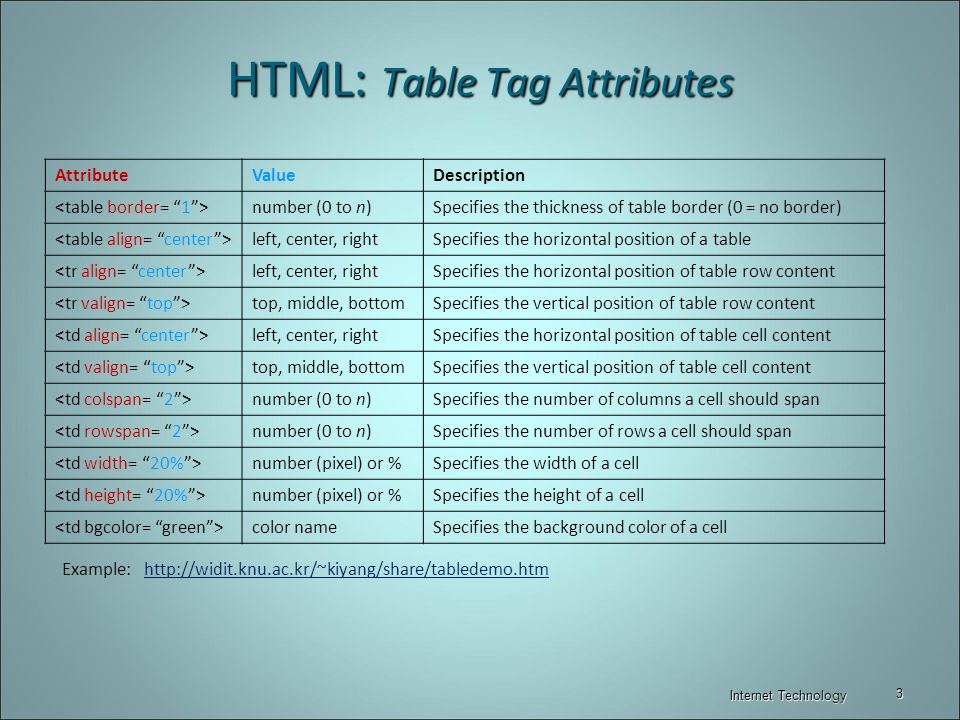
Атрибуты тега <table>
| Атрибут | Описание |
|---|---|
| align | Определяет горизонтальное выравнивание содержимого элемента |
| bgcolor | Определяет цвет фона элемента |
| border | Определяет, следует ли отображать рамку вокруг ячеек таблицы |
| cellpadding | Определяет расстояние между содержимым ячейки таблицы и ее границей |
| cellspacing | Определяет расстояние между ячейками таблицы |
| frame | Определяет, каким образом отображается внешняя граница таблицы |
| rules | Определяет, каким образом следует отображать границы между ячейками таблицы |
| summary | Определяет краткое описание таблицы |
| width | Определяет ширину таблицы |
Общие атрибуты
Тег <table> поддерживает общие атрибуты и атрибуты-события.
CSS стили по умолчанию
Большинство браузеров будут отображать тег <table> со следующими стилями
table {
display: table;
border-collapse: separate;
border-spacing: 2px;
border-color: gray;
}
HTML пример использования
Простая HTML таблица с двумя строками и двумя столбцами:
<table>
<tr>
<th>Месяц</th>
<th>Сэкономлено</th>
</tr>
<tr>
<td>Январь</td>
<td>$100</td>
</tr>
</table>
(устаревший) HTML: таблицы: ширина и высота
Последнее обновление
Эта статья основана на устаревшем программном обеспечении.
ПРИМЕЧАНИЕ. HTML-страницы устарели и не будут обновляться.
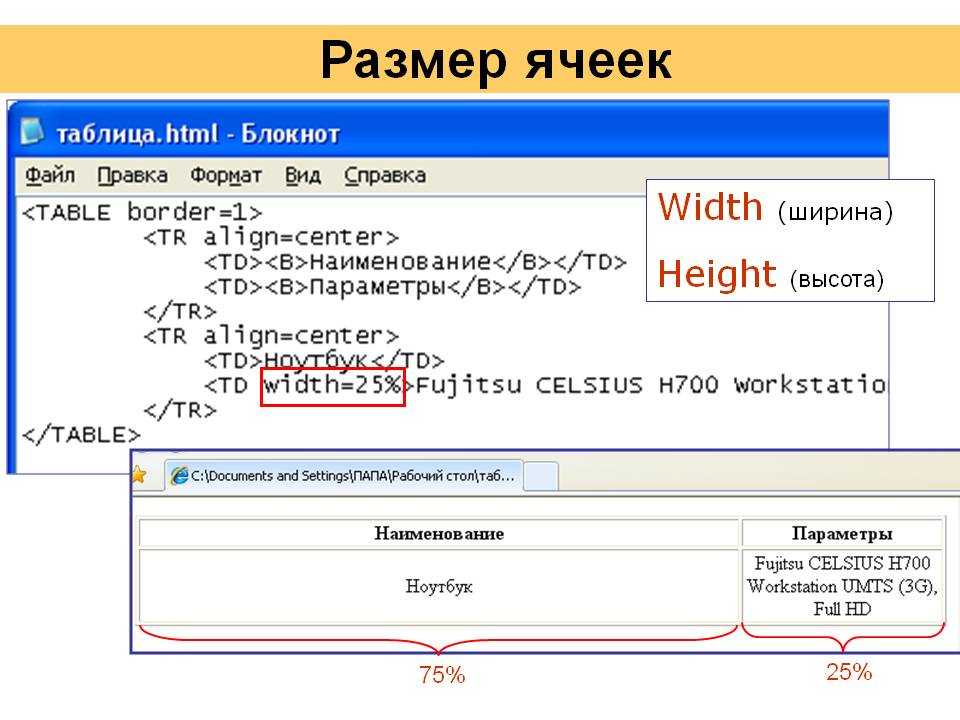
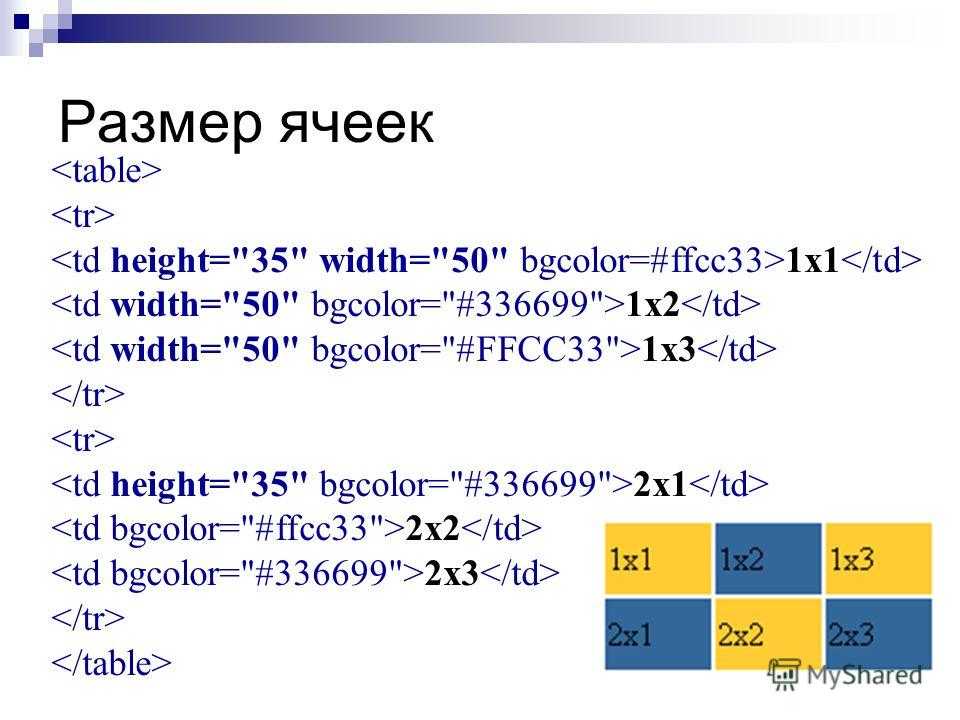
Можно управлять шириной и высотой таблиц и отдельных ячеек, назначая фиксированный размер в пикселях или переменный размер, определяемый пропорцией окна. (Таблицы будут различаться от браузера к браузеру, если вы используете параметр пропорции.) Чтобы управлять высотой или шириной всей таблицы, поместите атрибут размера (либо «WIDTH=», либо «HEIGHT=») в код
(Таблицы будут различаться от браузера к браузеру, если вы используете параметр пропорции.) Чтобы управлять высотой или шириной всей таблицы, поместите атрибут размера (либо «WIDTH=», либо «HEIGHT=») в код
|
|
A Table With a Fixed Width of 200 Pixels
|
|
A Table Containing a Cell With a Fixed Width of 200 Pixels
|
|
Таблица с фиксированной высотой 200 пикселей
| Красный | Зеленый | Синий |
| Оранжевый | Желтый | Фиолетовый |
| Красный | Зеленый | Синий< /TD> |
| Оранжевый | Желтый | Фиолетовый |
Стол с пропорциональной высотой 40%
|
|
A Table Containing a Cell With a Fixed Height of 100 Pixels
|
|
Была ли эта статья полезна? Да Нет
Просмотр/печать PDFТаблицы в HTML5 — Справочник по HTML
Элементы HTML, позволяющие создавать таблицы
Поделиться этой страницей
Новинка! Моя 44-страничная электронная книга » CSS за 44 минуты » вышло! 😃
Получить сейчас → Определяет заголовок <таблицы> .
Пример: Копировать
| Джон Леннон | Ритм-гитара |
| Пол Маккартни | Бас |
| Джордж Харрисон | Соло-гитара |
| Ринго Старр | Барабаны |
<таблица>Битлз Джон Леннон Ритм-гитара Пол Маккартни Бас Джордж Харрисон Соло-гитара Ринго Старр Барабаны
Определяет контейнер для табличных данных .
Пример: Копировать
| Имя | Инструмент |
|---|---|
| Имя | Инструмент |
| Джон Леннон | Ритм-гитара |
| Пол Маккартни | Бас |
| Джордж Харрисон | Соло-гитара |
| Ринго Старр | Барабаны |
<таблица>
Имя
Инструмент
Имя
Инструмент
<тело>
Джон Леннон
Ритм-гитара
Пол Маккартни
Бас
Джордж Харрисон
Соло-гитара
Ринго Старр
Барабаны
Определяет группу из строк таблицы Пример: Копировать Определяет ячейку таблицы . Пример: Копировать Определяет группу из строк таблицы Пример: Копировать Определяет заголовок таблицы . . 
Имя Инструмент Имя Инструмент Джон Леннон Ритм-гитара Пол Маккартни Бас Джордж Харрисон Соло-гитара Ринго Старр Барабаны <таблица>
Имя
Инструмент
<тело>
Имя
Инструмент
Джон Леннон
Ритм-гитара
Пол Маккартни
Бас
Джордж Харрисон
Соло-гитара
Ринго Старр
Барабаны
 Должен быть прямым потомком
Должен быть прямым потомком . в конце .
Имя Инструмент Имя Инструмент Джон Леннон Ритм-гитара Пол Маккартни Бас Джордж Харрисон Соло-гитара Ринго Старр Барабаны <таблица>
Имя
Инструмент
<тело>
Имя
Инструмент
Джон Леннон
Ритм-гитара
Пол Маккартни
Бас
Джордж Харрисон
Соло-гитара
Ринго Старр
Барабаны