Как создать логотип в adobe illustrator
Автор Admin На чтение 3 мин Просмотров 1.2к. Опубликовано Обновлено
Приветствуем вас, дорогие читатели. Сегодня мы хотим рассказать и показать вам, как быстро и легко создать какой-нибудь логотип в Adobe Illustrator.
В качестве примера мы хотим показать вам, как делается градиентный логотип в Иллюстраторе, всего за несколько минут, но это при условии, что вы достаточно хорошо знаете программу. Если же нет – не беда, мы подробно расскажем о всех наших действиях.
Изначально создаем в программе файл, размерами 300х200 мм и цветовой моделью CMYK Color.
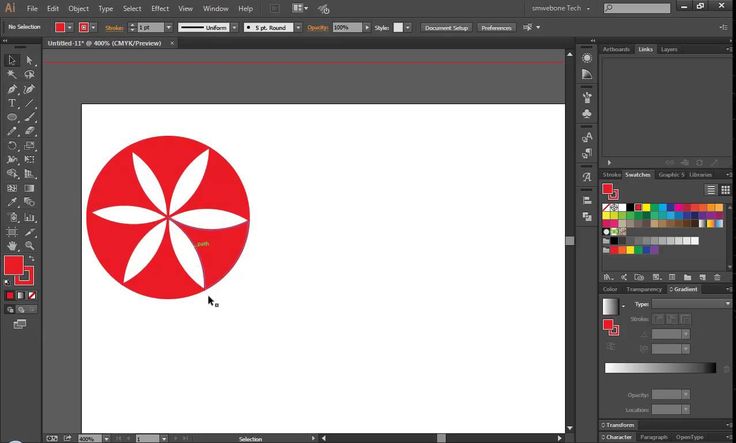
Далее мы рисуем круг и убираем его заливку. Круг выбираем на левой панели инструментов. Заливка будет находиться там же, в виде значка с двумя квадратиками, наложенных друг на друга.
Далее вам нужно будет скопировать ваш круг, нажать комбинацию горячих клавиш Ctrl+K и, в открывшейся таблице, в первом пункте, выбрать ширину шага от 15 до 20 мм.
Далее зажимаем ALT и нажимаем на стрелочку вправо.
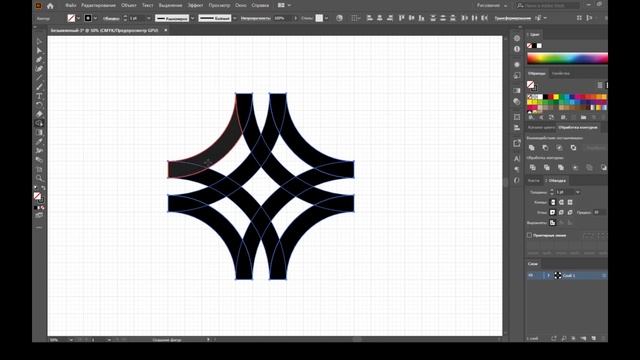
Далее выделяем оба получившихся круга, с правой стороны, заходим в Pathfinder, который будет в нижнем окошке списка функций в правой части рабочего стола, и выбираем Minus Front, для обрезки верхнего элемента.
Далее снова зажимаем ALT и дважды кликаем по стрелочке вправо.
После этого разукрасьте каждый из получившихся полумесяцев в разные цвета. Функция добавления цвета находится в правой части экрана, вверху. Естественно, вам нужно будет предварительно выбрать каждый из элементов.
Далее, поочередно, изменяйте угол поворота ваших полумесяцев, после чего переместите заготовку на ваш левый круг. Получится следующая картина:
Сделайте 3 копии, получившегося круга. Из каждой копии удалите по одной детали, разного цвета.
Теперь опять применяете команду Minus Front на каждую из копий. Единственное – вы должны наложить слои полумесяцев в правильном порядке, так, чтобы на средней копии у вас синий полумесяц находился над желтым. Это важно!
Если у вас останутся лишние элементы, то воспользуйтесь комбинацией горячих клавиш Ctrl+Shift+G и удалите их.
Полученные фигуры верните на первый круг. Размещайте их точно и аккуратно, чтобы не один из цветных фрагментов не выступал за пределы круга.
Теперь можно приступать к созданию градиента. Для этого выделите один из фрагментов, зажмите кнопку G и меняете цвета CMYK.
Само собой, цвет подбираете на свой вкус, под свой логотип.
При необходимости вы можете найти вверху функцию Recolor Artwork, чтобы быстро сменить цвет вашего градиента. Сохраняете ваш логотип (как это делать правильно мы писали, в одной из наших первых статей по Adobe Illustrator) и выводите его для дальнейшей работы.
На этом мы закончим нашу статью, всем удачи и до новых встреч.
Видео c процессом разработки логотипов
В данном разделе я публикую видеоролики со своего YouTube канала с видеопроцессом создания некоторых работ.
Лого для интернет-магазина — Как сделать логотип интернет магазина — Speed Art
Процесс создание логотипа интернет-магазина в программе Adobe illustrator.
Логотип Клана по Игре Squad — Как Создать Логотип Клана — Лого / Эмблема для Клана — Speed Art
Процесс создания логотипа для клана по Игре Squad в программе Adobe illustrator.
Как Создать Логотип для Сервиса по Поиску Тиммейтов — Создаем Игровой Логотип — Speed Art
Процесс создания логотипа в программе Adobe illustrator для сервиса по поиску тиммейтов.
Логотип Игрового Сервера — Как Сделать Логотип для Сервера — Маскот Лого — Speed Art
Видеопроцесс создания логотипа с маскотом для игрового сервера в программе Adobe illustrator.
Маскот Логотип — Как Сделать Иллюстративный Логотип с персонажем — Speed Art
Видеопроцесс создания маскот логотипа в программе Adobe illustrator.

Создаем Крутой Логотип — Как Сделать Крутой Лого или Эмблему в Adobe Illustrator — Speed Art
Процесс разработки эмблемы в программе Adobe Illustrator.
Логотип Онлайн Проекта, Создающего Настольные Ролевые Игры — Как Сделать Эмблему для Ролевой Игры
Процесс разработки логотипа для онлайн проекта, создающего настольные ролевые игры. Лого создавался в программе Adobe illustrator.
Логотип Игрового Сообщества — Как Сделать Эмблему для Игровой Группы — Маскот лого — Speed Art
Видеопроцесс разработки логотипа игрового сообщества в программе Adobe illustrator.
Логотип Магазина Титановой Ювелирки — Как Сделать Эмблему для Ювелирного Магазина — Speed Art
Процесс создания логотипа для магазина титановой ювелирки в программе Adobe illustrator.
Логотип Футбольного Клуба — Как Сделать Эмблему Футбольной Команды — Speed Art
Создание логотипа футбольного клуба в программе Adobe illustrator. Как создать эмблему футбольной команды смотрите в этом видео.

Эмблема Спортивной Школы — Как Cделать Логотип Хоккейного Клуба — Speed Art
Процесс создания эмблемы спортивной школы в программе Adobe illustrator.
Логотип с Фурри Персонажем — Как Создать Эмблему с Фурри Маскотом — Speed Art
Видеопроцесс создания логотипа с фурри маскотом в программе Adobe Illustrator.
Создаем Логотип Волейбольной Команды. Как Создать Эмблему Спортивной Команды — Speed Art
Видео с процессом создания логотипа волейбольной команды в программе Adobe illustrator.
Логотип Компьютерного Клуба. Как Создать Эмблему Игрового Клуба. Лого Кибер Клуба — Speed Art
Процесс создания логотипа компьютерного клуба. Эмблема игрового клуба.
Создаем Логотип для Музыкальной Группы — Speed Art
Процесс создания логотипа для музыкальной группы в программе Adobe illustrator.
Как Создать Эмблему Клуба — Speed Art
Процесс создания эмблемы клуба любителей бездорожья в программе Adobe Illustrator.

Как Сделать Логотип Спортивного Клуба — Создаем спортивную эмблему — Speed Art
Процесс создания логотипа (эмблемы) для спортивного клуба Киокушинкай Каратэ.
Создаем Логотип для Зимнего Баскетбольного Лагеря — Эмблема Баскетбольной Команды — Speed Art
Создание логотипа для зимнего баскетбольного лагеря в программе Adobe illustrator. Эмблема баскетбольной команды.
Создаем Личный Логотип для клиента — Speed Art
Процесс создания личного логотипа для клиента, увлекающегося горными снегоходами и мотоциклами.
Создаем Логотип Команды — Speed Art
Видеопроцесс создания логотипа команды в Adobe illustrator.
Логотип Для Турнира по DOTA 2 — Speed Art
Видеопроцесс создания логотипа для турнира по игре DOTA 2.
Логотип Футбольной Команды — Speed Art
Видеопроцесс создания логотипа для женской футбольной команды в программе Adobe Illustrator.
Логотип Команды — Speed Art
Видеопроцесс создания логотипа команды в программе Adobe Illustrator.

Создаем Киберспортивный Логотип — Speed Art
Процесс создания киберспортивного логотипа для команды в программе Adobe Illustrator.
Создаем логотип для сайта по CS:GO — SpeedArt
Процесс создания логотипа для сайта по CS:GO в программе Adobe Illustrator из заранее подготовленного скетча
Делаем логотип для стримера на Твиче в Adobe illustrator — SpeedArt
Процесс создания логотипа для стримера в программе Adobe illustrator
Создаем логотип для команды в программе Adobe Illustrator — SpeedArt
Процесс создания логотипа команды в программе Adobe Illustrator из заранее подготовленного скетча.
Логотип команды по КС ГО и DOTA 2 SpeedArt
Разработка логотипа команды в дисциплинах CS GO и DOTA 2, в котором главным элементом выступает персонаж (маскот) из вселенной World of Warcraft — Таурен.
Как создать фирменный логотип для YouTube Канала в Adobe illustrator SpeedArt
Процесс создания логотипа для YouTube канала с игровой тематикой из ранее подготовленного скетча в графическом редакторе Adobe illustrator.

Логотип для клана SpeedArt
Процесс разработки логотипа для клана в Adobe illustrator
Логотип для Ютуб канала | SpeedArt
Процесс разработки логотипа для ютуб канала с игровой тематикой.
ЛОГОТИП КАНАЛА НА ЮТУБЕ в Adobe illustrator | SpeedArt
Видеопроцесс создания логотипа канала на Ютубе в Adobe illustrator.
Рисуем ИГРОВОЙ логотип для команды в Photoshop | SpeedArt Sketch
Видеопроцесс рисования макета логотипа в Adobe Photoshop для последующей его отрисовки в векторе.
Отрисовка логотипа в векторе | SpeedArt
Видеопроцесс создания логотипа для бегового клуба в Adobe Illustrator. Отрисовка логотипа в векторе.
Как сделать логотип для игрового YouTube канала в Adobe Illustrator | SpeedArt
Видеопроцесс создания игрового логотипа в Adobe illustrator
Как сделать логотип для команды с нуля ? Speedart
Видеопроцесс рисования в Adobe Photoshop и отрисовки в Adobe illustrator логотипа команды
Логотип для Twitch канала
Видеопроцесс создания логотипа для Twitch канала в Adobe illustrator
Рисуем ЛОГОТИП КОМАНДЫ с нуля SpeedArt
Процесс рисования в Adobe Photoshop и отрисовки логотипа для команды в Adobe illustrator
ИГРОВОЙ ЛОГОТИП в Adobe Illustrator SpeedArt
Разработка логотипа команды в Adobe illustrator
Создаем ИГРОВОЙ ЛОГОТИП для команды С НУЛЯ в Photoshop и Illustrator | SpeedArt
Процесс разработки логотипа команды с нуля до готового лого.

Вот как сделать логотип в Illustrator
В большинстве случаев логотип компании — это ее первая возможность произвести впечатление. Это первые изображения, которые приходят на ум, когда вы думаете о самых успешных брендах в мире. Но если вы читаете это, вы, вероятно, знаете, что создание отличного логотипа — непростая задача.
Для многих людей задача становится еще более пугающей из-за мысли о том, чтобы создать ее в таком мощном инструменте, как Adobe Illustrator. Поэтому, чтобы помочь вам начать работу, мы составили пошаговое руководство, которое поможет вам создать логотип в Illustrator.
5 шагов по созданию логотипа в Illustrator Шаг 1. Настройте документ Когда вы садитесь за создание логотипа в Illustrator, вы можете почувствовать себя перегруженным всеми инструментами, имеющимися в вашем распоряжении. Поэтому, прежде чем мы займемся чем-то, что хотя бы напоминает дизайнерскую работу, давайте рассмотрим основы настройки документа.
Чтобы начать, нажмите кнопку « Создать новый » в левой части экрана. Затем выберите Предустановки Letter . Большинство пресетов идеально подходят для простого логотипа, но быстро проверьте, чтобы ваши пресеты были следующими: Мы разобрались с этим, давайте нажмем синюю кнопку « Create » и начнем.
Шаг 2. Настройка рабочего пространстваВ Illustrator вы найдете повторяющуюся тему: иногда первым шагом к выяснению того, как сделать логотип, является выбор правильных настроек.
Но когда вы думаете о том, как сделать логотип в Illustrator, мы не будем усложнять и будем использовать рабочее пространство Painting . Для этого щелкните значок Workspaces в правом верхнем углу экрана и выберите Painting.
Ознакомьтесь со всеми инструментами Adobe Illustrator. Есть несколько вещей, на которые следует обратить внимание после переключения рабочих пространств. В правой части экрана у вас будет легкий доступ к встроенным в Adobe Illustrator образцам цветов, кистям, штрихам и символам, а также ко многим другим инструментам. Мы будем использовать их позже в этом пошаговом руководстве, но запишите это здесь.
В правой части экрана у вас будет легкий доступ к встроенным в Adobe Illustrator образцам цветов, кистям, штрихам и символам, а также ко многим другим инструментам. Мы будем использовать их позже в этом пошаговом руководстве, но запишите это здесь.
Что еще более важно, давайте взглянем на главную панель инструментов в левой части экрана. Здесь вы найдете самые важные инструменты для разработки вашего логотипа.
Ах да, ваш логотип. Давайте сделаем настоящий рисунок.
Шаг 3. Начало работы с фигурамиПри поиске советов о том, как создать логотип в Illustrator, вы найдете довольно сложные (и подавляющие) ответы. Но в этом упражнении мы не будем усложнять. И мы думаем, вы обнаружите, что даже несколько простых форм могут помочь вам создать выдающийся логотип.
Посмотрите на скриншот ниже. Вы увидите, что мы начинаем с простой формы , , которую вы можете найти, щелкнув четвертый значок сверху, имеющий форму прямоугольника. Нажмите и удерживайте значок, чтобы просмотреть все ваши параметры, включая инструмент «Прямоугольник », инструмент «Эллипс», инструмент «Многоугольник», инструмент «Звезда» и инструмент «Отрезок линии».
Нажмите и удерживайте значок, чтобы просмотреть все ваши параметры, включая инструмент «Прямоугольник », инструмент «Эллипс», инструмент «Многоугольник», инструмент «Звезда» и инструмент «Отрезок линии».
Давайте воспользуемся инструментом Rectangle Tool прямо сейчас. Прямоугольники не очень захватывающие, но Illustrator позволяет довольно легко манипулировать ими различными способами. Посмотрите GIF ниже, чтобы увидеть, как создать логотип с помощью этого инструмента.
Это пример динамической формы в Illustrator, которой можно управлять с помощью виджетов углового радиуса. Для этого выберите инструмент Direct Selection Tool и перетащите его по углам, которые вы хотите отредактировать. Как только вы это сделаете, вы заметите виджет углового радиуса в каждом углу. Перетащите их к центру прямоугольника, чтобы изменить угол и размер всей фигуры.
Конечно, это только начало того, что (мы надеемся) станет более удобным логотипом. Теперь, когда у нас есть форма для работы, мы начнем добавлять линии, текст и другие элементы, чтобы выделить наш логотип.
Шаг 4. Добавьте линии, цвет и дополнительные объектыБелый — отличный цвет, и когда вы думаете о том, как сделать логотип, это может быть правильный цвет. Но давайте поиграем с несколькими другими цветами, используя образцы.
Чтобы добавить больше цвета нашей фигуре ниже, щелкните Selection Tool в верхней части главного меню. Затем щелкните в середине вашей фигуры. Чтобы добавить цвет, выберите его в меню «Образцы». Чувствовать себя потерянным? Не волнуйтесь: мы сделали вам GIF.
Выбор между доступными образцами в Adobe Illustrator Теперь давайте добавим несколько линий, для чего нам нужно создать новый слой. Чтобы создать новый слой, перейдите в меню Layers и щелкните значок + . Это поместит ваш новый слой в верхнюю часть меню, что нам и нужно.
Это поместит ваш новый слой в верхнюю часть меню, что нам и нужно.
Теперь, когда у нас есть слои, щелкните пустое поле рядом со значком, который выглядит как глазное яблоко рядом со слоем 1. Это заблокирует этот слой и поможет нам избежать дальнейших изменений в этом слое, пока мы добавляем наши линии в слой. 2.
Чтобы добавить линию, выберите Pen Tool в главном меню. Затем наведите указатель мыши на центр изображения, пока не увидите слово «центр» в маленьком фиолетовом тексте. Как только вы найдете центр значка, удерживайте клавишу Shift, а затем нажмите . Чтобы создать линию, просто выберите край значка, к которому вы хотите нарисовать, и щелкните край значка. Когда вы нарисовали свою линию, нажмите V, чтобы закончить. Повторяйте это столько раз, сколько хотите.
Рисование линий в Adobe Illustrator проще, чем кажется.
Вы увидите, что у нас есть линия, с которой можно работать, но она мало что добавляет к нашему логотипу. Чтобы изменить внешний вид этой линии, перейдите в меню Appearance в правой части экрана. На скриншотах ниже вы увидите, что мы изменили размер линии на 12pt, что имеет огромное значение.
Придайте своим линиям больше четкости в меню «Внешний вид». Придайте своим линиям больше четкости в меню «Внешний вид».Хотите верьте, хотите нет, но это на самом деле дает вам достойную основу для изучения того, как создать логотип в Illustrator. На снимке экрана ниже вы увидите, что мы сделали именно это — только с шагами, которые мы рассмотрели здесь до сих пор. (Примечание: нам показалось, что исходный цвет слоя 1 выглядел странно, поэтому мы изменили его на сплошной оранжевый цвет).
Вот пример логотипа, созданного с помощью Adobe Illustrator Шаг 5: Добавьте текст Итак, мы добавили несколько линий и форм в наш логотип. Это отличное начало, но неужели это конец нашего руководства по созданию логотипа? Нет, пора добавить текст.
Это отличное начало, но неужели это конец нашего руководства по созданию логотипа? Нет, пора добавить текст.
Для начала выберите Type Tool в главном меню. Затем перетащите его через раздел документа, чтобы открыть редактор.
Добавление текста к логотипу в Adobe Illustrator — обманчиво сложная задача.Конечно, мы никогда не будем использовать стандартный текст lorem ipsum, который генерирует Illustrator. В поле, которое вы только что создали, введите текст, который вы хотите включить в свой логотип. Затем выберите шрифт и размер шрифта в меню «Символ» в верхней части экрана.
Вот пример того, как мы можем изменить шрифты и размеры в Illustrator.Теперь давайте добавим наш текст к значку. Используйте Selection Tool , чтобы перетащить его на изображение.
Добавление текста к логотипу выполняется методом перетаскивания. Так как мы использовали сплошной цвет для большей части нашего изображения, мы также сделаем текст белым. Для этого выделите текст и вернитесь в меню «Внешний вид». Теперь измените цвета Stroke и Fill на белый.
Для этого выделите текст и вернитесь в меню «Внешний вид». Теперь измените цвета Stroke и Fill на белый.
Важно отметить, что мы рассмотрели лишь несколько основ и только коснулись того, как создать логотип в Illustrator. Но, как видите, овладение основами — это первый шаг. Оттуда? Посмотрите, куда приведет вас ваше творчество.
Изучайте каллиграфию в Adobe Illustrator
Дизайн логотипа Brushpen: разработайте свой фирменный стиль .
Пройти курс
Как сделать текстовый логотип в Illustrator
Создание текстового логотипа сложнее, чем кажется. Но не волнуйтесь! Сегодня вы научитесь создавать текстовый логотип в Illustrator, следуя этим пошаговым инструкциям.
Сочетание форм, букв и пустого пространства может творить чудеса при создании пользовательского текстового логотипа.
Поскольку есть тысячи способов нарисовать каждую букву алфавита и столько же способов их комбинировать, существует так много вариантов, когда дело доходит до создания логотипа.
Типографика играет ключевую роль при разработке логотипа с полным названием или инициалами компании. Вам придется передать ощущение и идентичность бренда тем, как вы представляете каждую букву и каждое слово. Промежутки между буквами (кернинг) и любые перекрытия также будут иметь важное значение.
Выбор разборчивого, простого, но стильного шрифта может сделать ваш текстовый логотип более запоминающимся. Одна из причин, по которой минималистский дизайн и минималистичные логотипы стали довольно популярными в последнее десятилетие, заключается в их простоте и масштабируемости. Вы можете использовать минималистичный логотип на визитной карточке, и он все равно будет виден.
Чтобы упростить вам задачу, мы сосредоточимся на создании минималистского текстового логотипа, который легко создать с помощью этого руководства. Если вы хотите создавать логотипы винтажного типа, логотипы 3D-типа или логотипы в мультяшном стиле, мы надеемся, что следующее руководство пригодится и станет источником вдохновения.
Вы хотите создать собственный текстовый логотип в Illustrator? В этой статье вы узнаете, как манипулировать формами букв, как комбинировать несколько букв и слов, как создавать уникальные фигуры и как использовать пустое пространство в своих интересах с помощью Adobe Illustrator. Мы также изучим важность настройки текстовых логотипов, которые вы создаете, и поиграем с размером, выравниванием, шрифтом, цветом и многим другим, пока не получите логотип, которым можно будет гордиться.
В конце мы также рассмотрим другие способы создания текстового логотипа за несколько простых шагов с помощью Vectornator.
Что такое текстовый логотип?Текстовый логотип (также называемый словесным знаком или логотипом) — это любой логотип, содержащий только элементы текстового оформления. Текстовый логотип, например, может быть логотипом, который включает в себя название компании, бренда, учреждения или организации.
Этот тип логотипа не должен содержать никаких символов, эмблем или графических узоров. Единственное, с чем вы можете работать, это название бренда или продукта. Этот тип логотипа идеально подходит, если компания новая и у нее мало поклонников.
Единственное, с чем вы можете работать, это название бренда или продукта. Этот тип логотипа идеально подходит, если компания новая и у нее мало поклонников.
Наличие текстового логотипа с названием бренда поможет потенциальным покупателям сразу же узнать бренд, вместо того чтобы ассоциировать символ с брендом.
Если через несколько лет вы хотите, чтобы вас идентифицировали с помощью символа логотипа, мы рекомендуем использовать этот символ вместе с текстовым логотипом. Например, первые версии логотипа Nike «Swoosh» включали название бренда рядом с культовой эмблемой. Вам придется переключиться с текстового логотипа на комбинированный логотип, прежде чем использовать графический логотип. Позже, когда компания станет более известной, вы можете сохранить символ и отказаться от названия. Однако этот процесс узнаваемости с помощью символа займет некоторое время.
Словесные знаки и логотипы с монограммами
Словесные знаки часто путают с логотипами с монограммами и наоборот. В то время как словесный знак содержит название бренда, будь то одно слово или несколько слов, логотип с монограммой содержит только аббревиатуру.
В то время как словесный знак содержит название бренда, будь то одно слово или несколько слов, логотип с монограммой содержит только аббревиатуру.
Некоторые логотипы монограмм H&M, CNN, HBO и BBC. Иногда вам потребуется создать текстовый логотип, содержащий только аббревиатуру бренда. Этот тип логотипа лучше всего подходит, если бренд пользуется популярностью и люди могут ассоциировать аббревиатуру с брендом или организацией.
Логотипы Monogram также рекомендуются, когда название бренда слишком длинное, чтобы превратить его в словесный логотип. Наличие названия бренда, состоящего из четырех, пяти и более слов, рано или поздно создаст проблемы с масштабируемостью, поэтому вам придется «вынужденно» превратить его в монограмму. В этом случае вы можете пойти дальше и начать с логотипа с монограммой с самого начала, чтобы люди с самого начала начали узнавать ваш логотип как логотип с монограммой.
В качестве альтернативы вы можете добавить полное имя внизу монограммы, а затем удалить его, как только вы почувствуете, что логотип уже узнаваем широкой публикой как монограмма. Мы упомянули оба этих типа логотипов, чтобы вы могли знать об их сходстве и избежать возможных недоразумений. Поэтому лучше всего уточнить это у вашего клиента или компании, в которой вы работаете, нужен ли им текстовый логотип с полным названием или просто аббревиатурой. Таким образом, вы убедитесь, что не тратите драгоценное время на создание логотипа неправильного типа.
Мы упомянули оба этих типа логотипов, чтобы вы могли знать об их сходстве и избежать возможных недоразумений. Поэтому лучше всего уточнить это у вашего клиента или компании, в которой вы работаете, нужен ли им текстовый логотип с полным названием или просто аббревиатурой. Таким образом, вы убедитесь, что не тратите драгоценное время на создание логотипа неправильного типа.
В следующем руководстве мы рассмотрим десять основных шагов по созданию текстового логотипа в Illustrator, от мозгового штурма до экспорта его для печати. Но сначала давайте определим и проясним основы.
Как упоминалось ранее, в зависимости от бренда, для которого вы разрабатываете логотип, вы можете:
- Превратить полное название бренда в текстовый логотип
- Создать текстовый логотип из аббревиатуры полного названия, который может состоять из двух и более букв
Запомните одну вещь: спросите заранее, можете ли вы поэкспериментировать с полным именем (которое может состоять из одного или нескольких слов) или вас просят поиграть только с аббревиатурой. Это будет важно определить в самом начале, чтобы не тратить драгоценное время на создание текстового логотипа, который, вероятно, не будет принят в конце.
Это будет важно определить в самом начале, чтобы не тратить драгоценное время на создание текстового логотипа, который, вероятно, не будет принят в конце.
В некоторых редких случаях вам также может быть предоставлена свобода экспериментировать с аббревиатурой и полным названием, а затем представлять все варианты, которые вы придумали. Знание этого с самого начала сделает ваш сеанс мозгового штурма намного более эффективным и продуктивным. После того, как вы определите тип запрошенного у вас текстового логотипа, пришло время начать процесс создания логотипа.
Шаг 1
Мозговой штурм
Как и в любом творческом процессе, всегда лучше потратить некоторое время на мозговой штурм, прежде чем прыгать прямо в Adobe Illustrator и изучать множество шрифтов и форм. Так что не торопитесь, чтобы провести мозговой штурм и проявить творческий подход, насколько это возможно.
Как и в любом творческом процессе, всегда лучше потратить некоторое время на мозговой штурм, прежде чем прыгать прямо в Adobe Illustrator и изучать множество шрифтов и форм. Так что не торопитесь, чтобы провести мозговой штурм и проявить творческий подход, насколько это возможно.
Так что не торопитесь, чтобы провести мозговой штурм и проявить творческий подход, насколько это возможно.
Вам не обязательно использовать для этого компьютер, если вы чувствуете, что лучше проводите мозговой штурм с ручкой и бумагой. Следуйте своему собственному творческому процессу. Вы лучше, чем кто-либо другой, знаете, какие шаги нужно предпринять, чтобы дать волю своим творческим сокам.
Используя доску или альбом для рисования, попробуйте набросать различные способы включения слова (или нескольких слов) в логотип. Если вы работаете только с двумя или тремя буквами, изучите способы объединить их в одну, наложить друг на друга или вырезать некоторые части букв, чтобы придать им более «современный» вид.
Допустим, вам нужно разработать логотип, содержащий буквы «М» и «W». Есть так много способов разместить буквы «М» и «W». Мы взяли эти две буквы в качестве примера, поскольку они похожи. Например, перевернутая буква М вверх ногами будет выглядеть как «W», хотя и с прямыми «руками». Или ноги? Во всяком случае, вы поняли идею.
Или ноги? Во всяком случае, вы поняли идею.
Эти буквы хорошо работают, если вы их перекрываете или размещаете так, чтобы буква «М» выглядела как тень буквы «W» и наоборот. Но в реальной жизни у вас не будет возможности выбрать самые простые для работы буквы или самые похожие. Возможно, вам придется работать с буквами «М» и «П», например, или с буквами «О», «Л» и «З». Тем не менее, независимо от названия бренда или инициалов, с которыми вам придется работать, всегда есть способ заставить их работать и выглядеть определенным образом.
Шаг 2
Перенесите свои идеи в Illustrator
Потратив некоторое время на мозговой штурм, можно открыть Adobe Illustrator и приступить к созданию текстового логотипа.
Предположим, вам нужно создать текстовый логотип для собственного фотобизнеса, содержащий ваше имя, фамилию и слово «Фотография» под ним.
Шаг 1: Откройте новый документ.
Шаг 2: Введите свое имя и фамилию. Затем под своим полным именем введите «Фотография».
Затем под своим полным именем введите «Фотография».
Шаг 3: Поместите текст вне созданного вами документа, чтобы вы могли иметь его в качестве основы и всегда видеть.
Шаг 4: Продублируйте свое полное имя, щелкнув имя, которое вы уже набрали, удерживайте, а затем перетащите его в созданный документ, а затем отпустите. Это создаст дубликат вашего полного имени.
Шаг 5: При необходимости вы можете изменить размер. Увеличение масштаба поможет вам увидеть, как будет выглядеть имя, когда вы попробуете разные шрифты в следующих шагах.
Шаг 3
Решите, какой тип шрифта вам понадобитсяТеперь, когда у вас есть приблизительное представление о том, с чем вы хотите работать, пришло время поиграть с различными шрифтами.
Выбор шрифта будет зависеть главным образом от того, что представляет собой логотип. Если вам нужно создать логотип для вашего бренда или имени, не стесняйтесь выбирать любой шрифт, который лучше всего представляет вас и вашу работу.
Если вам нужно создать логотип для вашего бренда или имени, не стесняйтесь выбирать любой шрифт, который лучше всего представляет вас и вашу работу.
Так что будьте настолько разборчивы, насколько хотите. Если вы планируете использовать этот логотип десятилетиями, возможно, стоит потратить некоторое время на изучение и загрузку различных шрифтов. Если вам нужно создать текстовый логотип для кого-то другого или бренда, вам придется отбросить все свои личные предпочтения и выбрать подходящий шрифт для этого конкретного бренда.
Если компания представляет собой тату-салон, возможно, вам стоит изучить шрифты, вызывающие ощущение «готики», будь то классический готический шрифт, такой как староанглийский, или современный готический шрифт.
Если компания представляет собой магазин для серфинга, вам может понадобиться просмотреть наш список летних шрифтов, чтобы вдохновиться на то, чтобы интегрировать свежесть и игривость летних месяцев в свои дизайны.
Если компания представляет собой ювелирный магазин, возможно, стоит избегать сложных и неразборчивых шрифтов и выбирать простые и стильные.
Один из наших любимых текстовых логотипов принадлежит ювелирному бренду Cartier. Его чистый и изысканный логотип существует уже более 12 десятилетий!
Шрифт, используемый для логотипа Cartier с 1900 года, примечателен. Он выдержал испытание временем, хотя был разработан в то время, когда у иллюстраторов и художников-графиков не было инструментов типографского дизайна, которые есть у современных дизайнеров.
Вот еще 14 известных логотипов, которые вдохновят вас при разработке.
Этап 4
Изучение различных вариантов шрифтаВернемся к нашему сценарию, где вам нужно создать текстовый логотип для вашего фотобизнеса.
Как упоминалось ранее, выбор будет зависеть в первую очередь от того, как вы предпочитаете, чтобы выглядело ваше имя, и от того, какие чувства вы хотите передать через него. Когда дело доходит до изучения различных шрифтов, у вас есть два основных варианта:
Вариант A: использовать Typekit Illustrator Если вы еще не придумали шрифт или не загрузили его, мы рекомендуем обратить внимание на встроенный Typekit Illustrator. и изучение существующих шрифтов.
и изучение существующих шрифтов.
Один из быстрых способов изучить шрифты — отфильтровать их:
Шаг 1: Перейдите на панель «Символ» вверху и откройте раскрывающееся меню.
Шаг 2: Нажмите «Найти больше» и перейдите к первому значку рядом со словом «Фильтр». Это отфильтрует шрифты по классификации.
Шаг 3: Измените его на желаемую классификацию. Например, вы можете выбрать классификацию «шрифт сценария».
Шаг 4: Находясь на том же маленьком столике, вы увидите панель свойств под панелью классификации. Здесь вы можете изменить свойства. Например, если вы хотите, чтобы ваш шрифт был немного толще, вы можете выбрать опцию «Heavy Weight».
Шаг 5: После выбора этих двух фильтров вы увидите список различных шрифтов. Прокрутите вниз с правой стороны, чтобы увидеть, сможете ли вы найти понравившийся шрифт.
Если вас не устраивает какой-либо из вариантов, предлагаемых Typekit Illustrator, вы всегда можете изучить другие шрифты в Интернете.
Существуют различные веб-сайты, на которых вы можете найти именно то, что ищете, и скачать лучшие варианты.
Однако помните, что вам нужно будет проверить лицензию и убедиться, что вы загружаете только те шрифты, которые разрешены для личного или коммерческого использования.
Если вы найдете шрифт, который разрешен для личного использования, но не для коммерческого использования, вы, конечно, можете купить лицензию и использовать его в коммерческих целях.
Найдя шрифт, загрузите его на свой компьютер. Теперь пришло время добавить новый шрифт в Adobe Illustrator.
Но перед тем, как сделать это, обязательно закройте Illustrator. Чтобы найти недавно установленные шрифты в Illustrator, необходимо сначала закрыть Illustrator.
В противном случае вы не увидите и не найдете новые шрифты, если Illustrator запущен и работает. Поэтому убедитесь, что вы сохранили то, над чем работали, и закрыли Illustrator, прежде чем выполнять следующие шаги.
Поэтому убедитесь, что вы сохранили то, над чем работали, и закрыли Illustrator, прежде чем выполнять следующие шаги.
Для Windows
Шаг 1: Нажмите Win+E, чтобы открыть проводник и перейти в папку ZIP со шрифтом. Вы также можете найти загруженный файл шрифта в папке «Загрузки».
Шаг 2: Извлеките содержимое папки ZIP.
Шаг 3: Дважды щелкните файл шрифта и нажмите «Установить» в верхней части окна предварительного просмотра. Если у вас есть отдельные файлы шрифта для полужирного курсива и т. д., вам нужно будет выполнить шаг 3 для всех этих файлов.
Шаг 4: Откройте Illustrator и откройте предыдущий файл, над которым вы работали.
Шаг 5: Перейдите на панель «Символ» и используйте раскрывающееся меню, чтобы найти и выбрать установленный шрифт.
Для Mac
Шаг 1: Откройте «Finder» и перейдите к шрифту, который хотите установить. Как и в Windows, вы также можете найти загруженный файл шрифта в папке «Загрузки».
Как и в Windows, вы также можете найти загруженный файл шрифта в папке «Загрузки».
Шаг 2: Извлеките содержимое папки ZIP (если файл шрифта имеет сжатый формат), дважды щелкнув файл ZIP. Откроется предварительный просмотр загруженного вами шрифта.
Шаг 3: Если у вас есть несколько файлов для извлечения, просто выберите их все, удерживая вкладку «Команда» и щелкая каждый файл, который вы хотите установить. Затем нажмите кнопку «Установить шрифт».
Шаг 4: Перезагрузите Mac, щелкнув значок «Apple» в верхнем левом углу, а затем нажав «Перезагрузить».
Шаг 5: Откройте предыдущий файл, над которым вы работали, в Illustrator.
Шаг 6: Перейдите на панель «Символ» и используйте раскрывающееся меню, чтобы найти и выбрать установленный шрифт.
Шаг 5
Время настраивать После того, как вы выбрали свой любимый шрифт или загрузили тот, который лучше всего представляет ваш бренд, пришло время настроить и настроить надписи, если это необходимо.
Независимо от того, хотите ли вы создать абстрактные формы, простые формы или трехмерные буквы, существует бесконечное количество способов настроить одну или несколько букв, пока вы не получите правильную форму, которую вы задумали.
Если вы все еще не нашли шрифт, который будет хорошо сочетаться со словом или словами, которые вы должны включить в текстовый логотип, ради отработки следующих шагов не стесняйтесь выбирать один шрифт из Illustrator Typekit.
Предположим, например, что после выбора правильного шрифта вам нужно сократить некоторые буквы.
Если вам не нравится, как выглядит конкретная буква, вы можете увеличить или уменьшить ее размер. Продолжайте экспериментировать, пока все буквы не будут хорошо смотреться вместе.
Шаг 6
Поиграйте со словами
После применения желаемого шрифта к полному имени пришло время отделить фамилию от имени, чтобы позже вы могли настроить два слова по отдельности, если хотите к.
Шаг 1: Выберите фамилию, нажмите «Command» и «X», скопируйте фамилию и вставьте ее на отдельный слой.
Теперь вы можете перемещать обе части имени по отдельности.
Шаг 2: Перейдите к пункту «Выровнять» в верхнем меню и выберите один из вариантов выравнивания в раскрывающемся меню.
Шаг 3: Создайте разные версии логотипа.
Поскольку оба слова «активны» сами по себе, вы можете выбрать фамилию и сжать ее вместе с именем.
Если вас устраивает этот результат, вы можете комбинировать их оба. Затем щелкните по нему, перетащите в начало файла, отпустите, чтобы вставить туда, и отложите в сторону для дальнейшего использования.
Еще один способ исследования — поместить фамилию под именем и посмотреть, будет ли так лучше выглядеть.
Этот вариант будет выглядеть лучше всего, если и имя, и фамилия будут почти равными по длине слова, так что у вас не останется много пустого места в углах.
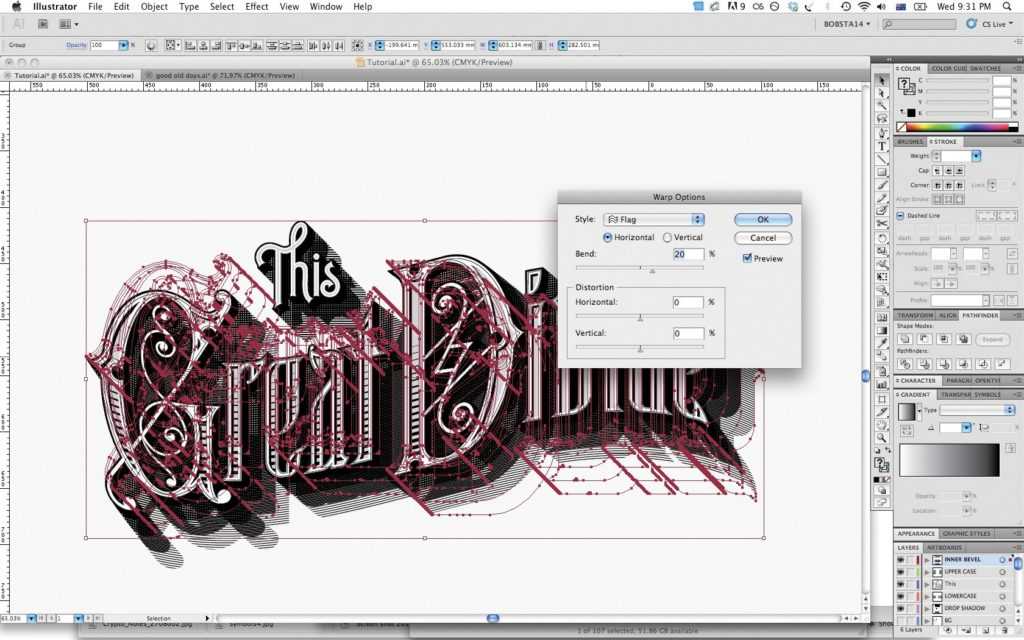
Шаг 4: Чтобы имя выглядело более «сложным», выберите полное имя и щелкните правой кнопкой мыши. Это откроет маленькое окно. Нажмите «Преобразовать», а затем перейдите к «Сдвиг». Откроется еще одно маленькое окно, в котором вы можете выбрать «Угол сдвига», а затем щелкнуть поле «Предварительный просмотр».
Это откроет маленькое окно. Нажмите «Преобразовать», а затем перейдите к «Сдвиг». Откроется еще одно маленькое окно, в котором вы можете выбрать «Угол сдвига», а затем щелкнуть поле «Предварительный просмотр».
Если вы не удовлетворены результатом, продолжайте и изменяйте «Угол сдвига», пока вас не устроит внешний вид, а затем нажмите «ОК».
Шаг 7
Добавьте последнюю часть имениПомните, что вначале мы также печатали «Фотография»? Теперь пришло время использовать эту часть и объединить ее с вашим полным именем. Вы можете добавить его прямо под своим именем по прямой линии и, возможно, использовать другой шрифт, чтобы придать ему немного больше «характера».
Если вы хотите пойти дальше и использовать Path Tool , выполните следующие шаги:
Шаг 1: Перейдите к значку прямоугольника прямо под текстовым значком в левом боковом меню и выберите «Инструмент «Эллипс».
Шаг 2: Щелкните документ и перетащите мышь, пока не будете удовлетворены размером эллипса, который хотите создать.
Мы предлагаем вам сделать этот эллипс поверх подготовленного вами заранее текстового логотипа полного имени и отцентрировать его.
Шаг 3: Чтобы создать криволинейный путь, перейдите к значку прямо над текстовым значком и нажмите «Ввести инструмент пути».
Шаг 4: Наведите указатель мыши на созданный вами эллипс (справа на край) и щелкните один раз. Это поместит текст замкнутого контура «lorem ipsum» вокруг всего контура эллипса.
Шаг 5: Щелкните текст «lorem ipsum», введите «Photography» и отцентрируйте его.
Шаг 6: Используйте маленькие скобки, чтобы центрировать слово «Фотография» прямо под полным именем. Убедитесь, что полное имя и слово «Фотография» прямо под ним расположены по центру.
Шаг 7: Измените размер полного имени или слова Фотография по своему усмотрению.
Шаг 8
Раскрашивать или не раскрашивать?Если вы с самого начала хотели использовать черно-белый текстовый логотип, пропустите этот шаг.
Но если вы хотите добавить цвет или несколько цветов к своему логотипу, продолжайте читать.
Иногда вы не будете ограничены цветовыми градиентами или цветовыми схемами, которые вы можете использовать. Если это так, не стесняйтесь использовать массив библиотек цветов или образцы цветов из библиотек образцов Illustrator, которые содержат наборы предустановленных цветов. Однако в других случаях вам придется придерживаться идентичности компании и ее визуальной идентичности.
В этом случае вам придется использовать определенные значения цвета, предварительно установленные компанией, и вам нужно будет использовать точные значения цвета, которые они передают.
Если компания новая или запускает совершенно новый продукт и у нее нет особых требований к цвету, вы можете свободно исследовать различные цветовые версии.
Когда вы выбираете форму или вариант заливки, вы заметите, что у вас будут черно-белые варианты заливки и контура. Чтобы изменить это, выполните следующие действия:
Шаг 1: Выберите инструмент формы и откройте окно свойств.
Шаг 2: Найдите параметр «Заливка» в разделе «Внешний вид» и нажмите на него.
Шаг 3: Откроется окно с выбором цветов.
Шаг 4: Выберите свой любимый цвет или цвета, которые будут хорошо сочетаться с текстовым логотипом, который вы только что создали.
Пробуйте различные сочетания цветов, пока не найдете правильный.
Если вы хотите, чтобы имя и слово «Фотография» были одного цвета, просто заполните их теми же цветами, которые вы выбрали.
Шаг 9
Раздвинь границы И вот оно! Теперь у вас есть текстовый логотип, которым можно гордиться, а также несколько его вариантов, с которыми вы можете продолжать экспериментировать.
Но, конечно, на этом все не заканчивается. Это был простой способ показать вам процесс создания простого текстового логотипа за несколько простых шагов.
Если на это у вас ушло несколько часов, учтите, что обычно на разработку превосходного текстового логотипа, который вы сможете использовать долгие годы, уходит одна-две недели.
Вы можете выполнить те же действия, что и выше, чтобы создать логотип из одного слова или нескольких букв. После того, как вы попытались нарисовать несколько способов продемонстрировать название бренда или его инициалы, попробуйте раздвинуть свои границы.
Попробуйте расположить буквы не так, как обычно.
Даже если вы не планируете использовать слово вверх ногами, поместив его, например, вверх ногами или под «странным» углом, вы сможете увидеть буквы в другом свете.
Вы можете заметить некоторые буквы, которые могут выглядеть как другие буквы, если их поместить вверх ногами, или вы можете увидеть некоторые кривые, которые можно комбинировать или вырезать в окончательной версии логотипа.
Шаг 10
Готовы к печати?Обводка шрифта не является одним из «обязательных» шагов, которые необходимо выполнить перед сохранением текстового логотипа. Однако, если вам необходимо отправить логотип для печати, имейте в виду, что некоторые принтеры требуют, чтобы шрифты были обведены перед отправкой файлов для печати.
Принтеры ежедневно получают несколько файлов дизайна, и каждый из этих файлов имеет разные шрифты.
Вот почему вам сначала нужно будет начертить шрифт, так как принтеры, вероятно, не будут иметь шрифт, который вы используете, установленный в их системах.
Поэтому лучше всего набросать шрифт и превратить его в векторную форму, чтобы избежать возможных осложнений.
Но прежде чем вы это сделаете, мы рекомендуем вам сохранить файл дизайна в отдельном документе, который вы сможете использовать для дальнейшей работы, если вам понадобится что-то отредактировать, или поделиться файлом с другими коллегами, которым может понадобиться поработать над ним.
После этого вы можете продолжить и выделить его, выполнив следующие шаги:
Шаг 1: Выделите текст с помощью инструмента «Выделение».
Шаг 2: Щелкните правой кнопкой мыши и выберите «Создать контуры».
Шаг 3: Кроме того, после «Шага 1» вы можете перейти в Главное меню, перейти к «Тип», а затем выбрать «Создать контуры».
Шаг 4: готовый файл. Некоторые принтеры рекомендуют сохранять его как файл PDF, файл PNG или файл JPEG, поэтому учитывайте эти рекомендации при экспорте и сохранении файла.
Леттеринг с помощью VectornatorПомните, мы обещали показать вам еще один способ сделать текстовый логотип с помощью Vectornator? Что ж, теперь самое время!
Vectornator — мощный инструмент для создания высококачественных текстовых логотипов и надписей. Вы даже можете использовать этот инструмент для разработки дизайнов рукописных надписей или переноса своих эскизов в Vectornator.
Шаг 1: Сфотографируйте свои рисунки или наброски.
Шаг 2: Используйте функцию импорта с камеры, чтобы перенести ваши наброски физических карандашных надписей в Vectornator.
Шаг 3: Нажмите кнопку Auto Trace, чтобы автоматически преобразовать ваши эскизы в четкие векторные контуры.
Шаг 4: Уточните формы векторных букв с помощью инструмента «Узел».
Использование Auto Trace сэкономит вам много времени!
Если вас не устраивает ни один из шрифтов, которые вы найдете в Интернете, и вы хотите создать свой собственный шрифт, вы можете сначала нарисовать формы букв вручную (если вы предпочитаете этот способ), а затем перенести их в Vectornator для изменения.