Режимы изображения и таблицы цветов в Photoshop Elements
Определяет палитру цветов, применяемую для изображения с индексированными цветами. Имеется 10 цветовых палитр:
Точная
Создает панель на основе точных цветов, используемых в изображении RGB. Этот параметр доступен только тогда, когда в изображении присутствует не более 256 цветов. Поскольку такая панель содержит все цвета, присутствующие в изображении, смешение цветов выполняться не будет.
Системная (Mac OS)
Использует 8-битную палитру Mac OS по умолчанию, которая основана на равномерной выборке цветов RGB.
Системная (Windows)
Использует 8-битную палитру Windows по умолчанию, которая основана на равномерной выборке цветов RGB.
Web
Использует 216-цветовую палитру, которую применяют веб-браузеры (независимо от платформы) для отображения изображений на мониторах, ограниченных 256 цветами. Этот параметр позволяет избежать диффузного растрирования цветов в браузере при просмотре изображений на мониторе, ограниченном 256 цветами.
Равномерная
Создает палитру на основе равномерной выборки цветов из цветового куба RGB. Например, если Photoshop Elements использует шесть равноудаленных цветовых уровней для красного, зеленого и синего, то в результате получится равномерная палитра из 216 цветов (6 в кубе = 6 x 6 x 6 = 216). Общее количество цветов в изображении будет соответствовать ближайшему полному кубу (8, 27, 64, 125 или 216) и будет меньше значения, указанного в поле «Цвета».
«С учетом восприятия» в версии «Локальная» и «Основная»
Создает настраиваемую палитру, отдавая предпочтение цветам, к которым человеческий глаз имеет наибольшую чувствительность. Параметр «Локальная (перцепционная)» применяет палитру к отдельным изображениям; «Основная (перцепционная)» применяет палитру к нескольким изображениям (например, при создании мультимедийного содержимого).
«Селективная» в версии «Локальная» и «Основная»
Создает таблицу цветов, аналогичную таблице «С учетом восприятия», но отдает предпочтение областям большого размера и сохранению веб-цветов. Обычно при использовании этого параметра получаются изображения с наибольшей достоверностью цветов. Параметр «Локальная (селективная)» применяет палитру к отдельным изображениям; «Основная (селективная)» применяет палитру к нескольким изображениям (например, при создании мультимедийного содержимого).
Обычно при использовании этого параметра получаются изображения с наибольшей достоверностью цветов. Параметр «Локальная (селективная)» применяет палитру к отдельным изображениям; «Основная (селективная)» применяет палитру к нескольким изображениям (например, при создании мультимедийного содержимого).
«Адаптивная» в версии «Локальная» и «Основная»
Создает палитру на основе выборки цветов спектра, которые наиболее часто встречаются в изображении. Например, для изображения RGB, в котором присутствуют только зеленый и синий цвета, палитра будет состоять в основном из оттенков синего и зеленого. В большинстве изображений цвета сконцентрированы в определенных областях спектра. Для более точного управления палитрой сначала выберите часть изображения, содержащую цвета, которые необходимо выделить. Photoshop Elements определит размер преобразования в соответствии с этими цветами. Параметр «Локальная (адаптивная)» применяет палитру к отдельным изображениям; «Основная (адаптивная)» применяет палитру к нескольким изображениям, например, при создании мультимедийного содержимого.
Пользовательская
Создает заказную палитру при помощи диалогового окна «Таблица цветов». Отредактируйте эту таблицу и сохраните ее для последующего использования или нажмите «Загрузить», чтобы загрузить ранее созданную таблицу цветов. Этот параметр также отображает текущую адаптивную палитру, которая полезна для просмотра цветов, наиболее часто используемых в изображении.
Предыдущая
Использует заказную палитру от предыдущего преобразования, позволяя легко преобразовать несколько изображений с использованием одной и той же заказной палитры.
Создать стильную прозрачную таблицу цен в Photoshop
Таблицы цен играют очень важную роль на любом сайте электронной коммерции. После такой кропотливой работы, чтобы убедиться, что макет, цвета и типографика вашего сайта имеют максимальную привлекательность для потенциальных клиентов, было бы стыдно потерять их на заключительном этапе воронки продаж – когда они сравнивают ваши различные продукты и услуги и выбор одного для покупки. Если ваши таблицы цен запутаны или непривлекательны, клиенты могут не принять вас ни за одно из ваших предложений. Чтобы конвертировать как можно больше этих заинтересованных зрителей, ваши таблицы цен должны быть четкими и последовательными. Покупатели должны быть в состоянии быстро сравнить ваши варианты и понять сильные стороны каждого. Итак, сегодня мы собираемся взять очистить ценообразование (получить?) на совершенно новом уровне, создав стильную прозрачную таблицу цен в Photoshop. Мы собираемся использовать различные текстуры, эффекты и методы смешивания для достижения подхода «рифленого стекла», который придаст вашим ценам изысканный внешний вид и стильную… стеклянную привлекательность.
Если ваши таблицы цен запутаны или непривлекательны, клиенты могут не принять вас ни за одно из ваших предложений. Чтобы конвертировать как можно больше этих заинтересованных зрителей, ваши таблицы цен должны быть четкими и последовательными. Покупатели должны быть в состоянии быстро сравнить ваши варианты и понять сильные стороны каждого. Итак, сегодня мы собираемся взять очистить ценообразование (получить?) на совершенно новом уровне, создав стильную прозрачную таблицу цен в Photoshop. Мы собираемся использовать различные текстуры, эффекты и методы смешивания для достижения подхода «рифленого стекла», который придаст вашим ценам изысканный внешний вид и стильную… стеклянную привлекательность.
Ресурсы:
Текстура ткани
Шероховатый текстура
Фоновая картинка
Теперь, прежде чем мы начнем, давайте посмотрим на наш конечный продукт:
Шаг 1:
Откройте Photoshop и создайте новый файл шириной 700 пикселей и высотой 800 пикселей.
Шаг 2:
Теперь откройте фоновое изображение и вставьте его в наш документ Photoshop. Затем нажмите «Фильтр»> «Размытие»> «Размытие по Гауссу». Вы также можете сделать его ярче, используя «Изображение»> «Регулировки»> «Яркость / Контрастность».
Шаг 3:
Выберите инструмент «Прямоугольник» и создайте прямоугольник, используя цвет #ffffff.
Шаг 4:
Теперь измените режим смешивания на «Soft Light» и уменьшите непрозрачность заливки до 90%.
Шаг 5:
Дважды щелкните слой прямоугольника, чтобы открыть окно «Стиль слоя». Примените следующие настройки стиля слоя:
Шаг 6:
Выберите инструмент «Прямоугольник» и создайте маленький прямоугольник. Уменьшите непрозрачность этого нового слоя до 30%.
Шаг 7:
Теперь нажмите «Слой»> «Стиль слоя»> «Наложение рисунка» и добавьте немного узора в прямоугольник. Это сделает ваш ценовой стол похожим на рифленое стекло.
Это сделает ваш ценовой стол похожим на рифленое стекло.
Шаг 8:
Нажмите «Слой»> «Стиль слоя»> «Обводка» и добавьте обводку, используя следующие настройки.
Шаг 9:
Теперь мы начнем строить область заголовка, поэтому выберите инструмент прямоугольного выделения и выберите самую верхнюю часть вашего прямоугольника. Затем залейте его цветом # 83b8cc.
Шаг 10:
Давайте добавим некоторый шаблон и градиент к прямоугольнику, который мы только что создали. Используйте следующие настройки:
Шаг 11:
Повторите тот же процесс и создайте идентичный прямоугольник внизу.
Шаг 12:
Давайте начнем с баннера, выберите инструмент пера и создайте форму, показанную ниже. Щелкните правой кнопкой мыши путь и выберите «Сделать выбор». Затем залейте его цветом # c72424.
Шаг 13:
Создайте новый слой, выберите маленькую круглую кисть и используйте его по бокам нашего баннера с немного более темным цветом.
Шаг 14:
Теперь давайте добавим несколько стилей. Добавьте следующие стили слоя, используя настройки, представленные ниже.
Шаг 15:
Создайте новый слой, выберите инструмент «Перо» и создайте маленький прямоугольник. Залейте его цветом #ffffff и уменьшите непрозрачность до 25%.
Шаг 16:
Теперь выберите текстовый инструмент и добавьте нужный текст. Затем нажмите «Слой»> «Стиль слоя»> «Тень» и используйте следующие настройки.
Шаг 17:
Снова выберите текстовый инструмент и добавьте текст заголовка, используя цвет # 003a58.
Шаг 18:
Теперь нажмите «Слой»> «Стили слоя»> «Тень» и используйте те же настройки, что и ниже.
Шаг 19:
Повторите тот же процесс и добавьте «Зарегистрироваться сейчас» внизу.
Шаг 20:
Выберите инструмент «Линия» и создайте горизонтальную линию с весом 1px и цветом # 030303. Эта строка разделит наш текст так, чтобы он выглядел аккуратно и организованно.
Эта строка разделит наш текст так, чтобы он выглядел аккуратно и организованно.
Шаг 21:
Давайте добавим немного тени и внешнего свечения к этой строке; откройте окно «Стиль слоя» и примените следующие стили слоя:
Шаг 22:
Повторите шаг выше, чтобы создать еще несколько строк / разделителей.
Шаг 23:
Выберите инструмент «Текст» и добавьте текст, используя цвет # 464646. Затем нажмите на стили слоя и добавьте тень. Используйте следующие настройки:
Шаг 24:
Добавьте остальную часть вашего текста, используя тот же процесс и стили слоя.
Шаг 25:
Выберите жесткую круглую кисть и создайте маленькую стрелку, используя цвет # 464646. Затем нажмите «Стили слоя» и добавьте к нему внутреннюю тень и тень. Используйте следующие настройки:
Шаг 26:
Добавьте стрелки к остальной части вашего текста, дублируя вашу работу с последнего шага.
Шаг 27:
Наконец, давайте добавим блеск на наш стол. Используйте инструмент эллипса на правой стороне с цветом #ffffff.
Щелкните правой кнопкой мыши вновь созданный слой и выберите «Растеризация слоя». Затем измените режим наложения на «Наложение» и уменьшите непрозрачность до 25%. Используйте инструмент ластик, чтобы удалить ненужные части этого прозрачного эллипса.
Наш стильный прозрачный прайс-лист готов. Я надеюсь, что вы чему-то научились и вам понравился конечный результат. Спасибо за подписку!
Как сделать таблицу в Photoshop — простой шаг 5
Table Of Contents
- 0.1 Шаг 1: Возьмите пустой фон
- 0.2 Шаг 2: Включите «Сетку»
- 0.3 Шаг 3: Создайте горизонтальные линии
- 0.4 Шаг 4: Создайте вертикальные линии
- 0,6 Изменить размер таблицы в Photoshop
- 0,7 Удалить ячейки таблицы в Photoshop
- 1 Заключительные слова
- 2 Часто задаваемые вопросы
Скрыть линии сетки
В программе Photoshop доступно множество опций, отвечающих нашим требованиям. Во время работы в Photoshop вам может понадобиться нарисовать таблицу. В отличие от Microsoft Word и Excel, для создания таблицы в Photoshop недоступны основные параметры. Но все же, мы можем это сделать.
Во время работы в Photoshop вам может понадобиться нарисовать таблицу. В отличие от Microsoft Word и Excel, для создания таблицы в Photoshop недоступны основные параметры. Но все же, мы можем это сделать.
Кажется, вы хотите создать таблицу в Photoshop. К счастью, для доступен один классный трюк — создание таблиц в Photoshop . Я собираюсь раскрыть этот трюк в этой статье. Хочу узнать об этом трюке как сделать таблицу в фотошопе ?
Давайте приступим к первому трюку.
Шаг 1. Возьмите пустой фон
Во-первых, вам нужно открыть Photoshop и взять пустой фон. Чтобы взять новый фон, перейдите в «Файл» и выберите «Новый». После этого выберите размер документа и цвет фона. Я собираюсь начать с белого фона.
Теперь мы будем работать над этим документом и поместим таблицу на этот белый фон. Позвольте мне провести вас ко второму шагу.
Шаг 2: Включите «Сетку»
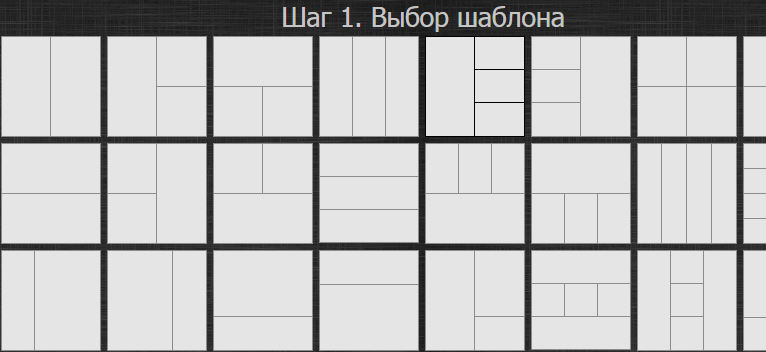
Нажмите «Просмотр» сверху и выберите «Показать» из списка. После этого вы найдете опцию «Сетка». Просто щелкните по нему левой кнопкой мыши.
После этого вы найдете опцию «Сетка». Просто щелкните по нему левой кнопкой мыши.
Включит опцию «Сетка» в фоновом режиме. На следующем шаге мы применим технику для создания таблицы в Photoshop . Давайте перейдем к этому.
Узнайте больше: Как заменить цвет в Photoshop | Как сделать что-то золотым в Photoshop
Шаг 3. Создайте горизонтальные линии
Нажмите инструмент «Кисть» на левой боковой панели.
На верхней панели установите уровень жесткости на 100. Также установите размер кисти, который вы предпочитаете. Чем больше вы установите размер, тем шире линии вы получите. Я продолжаю использовать красный цвет с размером кисти 10 пикселей.
Линии сетки помогут вам выровнять ячейки таблицы. Чтобы начать создавать ячейки, вы должны щелкнуть левой кнопкой мыши по горизонтальной линии. Это будет отправной точкой.
Затем нажмите «SHIFT» и снова щелкните левой кнопкой мыши в конце этой строки. Это создаст прямую линию. Используя ту же технику, создайте вертикальную линию стола.
Это создаст прямую линию. Используя ту же технику, создайте вертикальную линию стола.
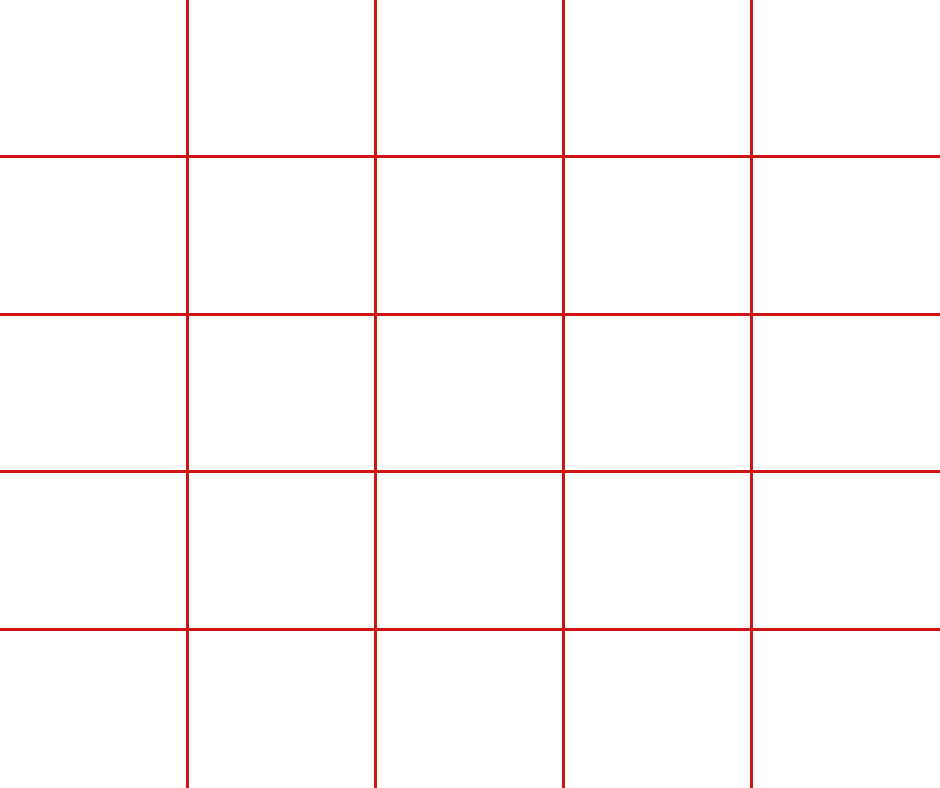
Смотрите, я начертил шесть вертикальных линий. Это сделает таблицу с 5 строками.
Шаг 4. Создание вертикальных линий
На этом этапе используются те же методы, что и на предыдущем шаге. Нам просто нужно создать линии, следующие за вертикальными линиями таблицы.
Давайте посмотрим здесь.
Итак, у нас есть стол. Тем не менее, процесс еще не завершен. Можете ли вы догадаться, почему? Да, вы правильно поняли. Нам нужно скрыть линию сетки. Давай сделаем это.
Шаг 5. Скрыть линии сетки
Чтобы скрыть линии сетки, снова перейдите к параметру просмотра и снимите флажок с параметра «Сетка». Вот и все. Хотите взглянуть на окончательный вид таблицы, которую я создал? Ну вот.
Надеюсь, вы также сможете сделать таблицу в Photoshop . После создания таблиц вам может потребоваться внести некоторые изменения в таблицу.
Позвольте мне познакомить вас с несколькими отличными лайфхаками, которые помогут вам настроить таблицу в Photoshop . Это принесет больше гибкости в вашу работу.
Это принесет больше гибкости в вашу работу.
Изменение размера таблицы в Photoshop
Чтобы изменить размер таблицы в Photoshop, мы должны выбрать таблицу. Не напрягайся. Это будет совсем не сложно. Сначала выберите инструмент «Волшебная палочка» с левой стороны. Увеличьте таблицу и нажмите на строку таблицы. Затем уменьшите масштаб и нажмите «CTRL + SHIFT + I».
Выделение будет переведено в фоновый режим. Теперь нажмите на кнопку «Удалить». Вы можете увидеть результат здесь.
У нас есть таблица на прозрачном фоне. На этом этапе вы можете изменить размер таблицы, перетаскивая ее вверх и вниз с помощью щелчка левой кнопкой мыши. Вы также можете свободно перемещать стол и размещать его в любом месте.
Удалить ячейки таблицы в Photoshop
Вы хотите удалить любую ячейку из таблицы? Поскольку таблица выбрана, вы можете сделать это с легкостью.
Выделите эту ячейку с помощью «Прямоугольного выделения». После этого нажмите «Удалить» на клавиатуре. Он удалит выбранную область.
Он удалит выбранную область.
Заключительные слова
Мы подошли к концу нашей статьи о том, как сделать таблицу в Photoshop . Надеюсь, это было важно для вас, и вы правильно изучили метод. Оставайтесь на связи с Clipping Way , чтобы получить больше отличных руководств по редактированию в Photoshop.
Спасибо, что пришли. Желаю тебе всего самого наилучшего.
Часто задаваемые вопросы
Могу ли я создать таблицу в Photoshop?
Да, вы можете создать таблицу в Photoshop с помощью инструмента «Кисть».
Как создать таблицу в Photoshop CC 2019?
Следуя приведенному выше методу, вы можете создать таблицу в любой версии Photoshop.
Как быстро изменить размер таблицы в Photoshop?
Вам необходимо включить опцию свободного преобразования, нажав «CTRL+T». После этого вы сможете изменить размер таблицы.
Как изменить цвет таблицы в фотошопе?
При выборе кисти установите желаемый цвет.
