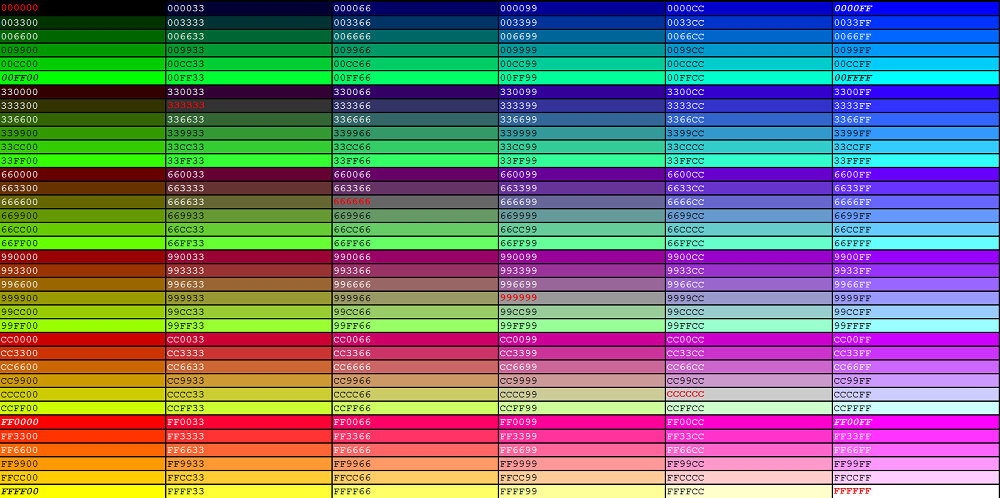
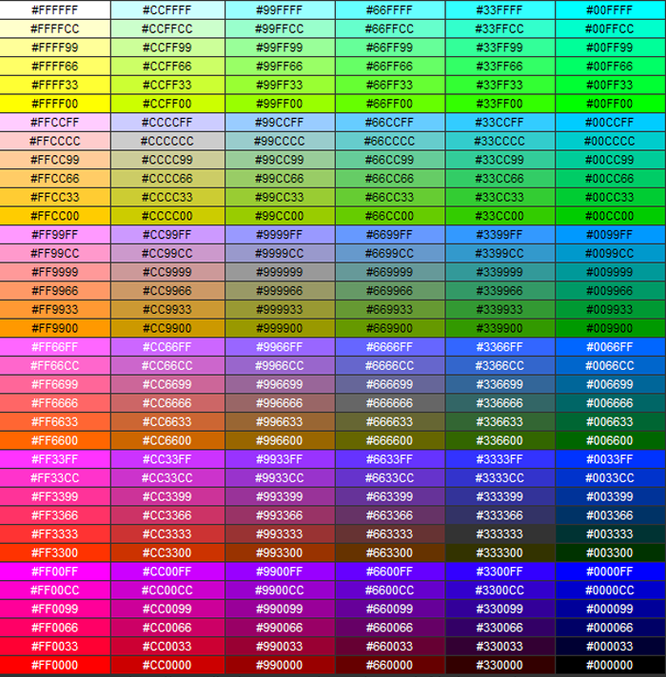
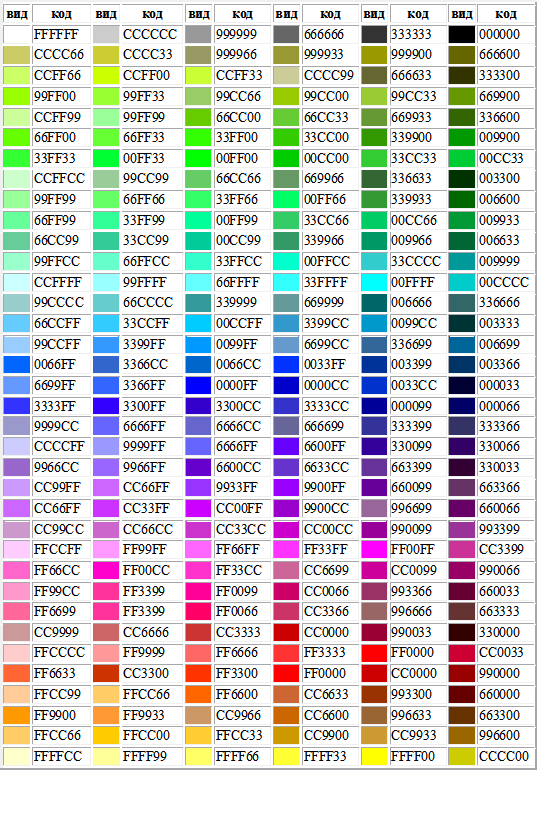
Таблица безопасных цветов от Лебедева (не работает).
?- Таблица безопасных цветов от Лебедева (не работает).
- greatdesigner
- December 10th, 2009
255.255.204 255.255.153 255.255.102 255.255.51 255.255.0 204.204.0 FFFFCC FFFF99 FFFF66 FFFF33 FFFF00 CCCC00 255.  204.102
204.102255.204.0 255.204.51 204.153.0 204.153.51 153.102.0 FFCC66 FFCC00 FFCC33 CC9900 CC9933 996600 255.153.0 255.153.51 204.153.102 204.102.0 153.102.51 102.51.0 FF9900 FF9933 CC9966 CC6600 996633 663300 255.204.153 255.153.102 255.  102.0
102.0204.102.51 153.51.0 102.0.0 FFCC99 FF9966 FF6600 CC6633 993300 660000 255.102.51 204.51.0 255.51.0 255.0.0 204.0.0 153.0.0 FF6633 CC3300 FF3300 FF0000 CC0000 990000 255.204.204 255.153.153 255.102.102 255.51.51 255.0.51 204.  0.51
0.51FFCCCC FF9999 FF6666 FF3333 FF0033 CC0033 204.153.153 204.102.102 204.51.51 153.51.51 153.0.51 51.0.0 CC9999 CC6666 CC3333 993333 990033 330000 255.102.153 255.51.102 255.0.102 204.51.102 153.102.102 102.51.51 FF6699 FF3366 FF0066 CC3366 996666 663333 255.  153.204
153.204255.51.153 255.0.153 204.0.102 153.51.102 102.0.51 FF99CC FF3399 FF0099 CC0066 993366 660033 255.102.204 255.0.204 255.51.204 204.102.153 204.0.153 153.0.102 FF66CC FF00CC FF33CC CC6699 CC0099 990066 255.204.255 255.153.255 255.  102.255
102.255255.51.255 255.0.255 204.51.153 FFCCFF FF99FF FF66FF FF33FF FF00FF CC3399 204.153.204 204.102.204 204.0.204 204.51.204 153.0.153 153.51.153 CC99CC CC66CC CC00CC CC33CC 990099 993399 204.102.255 204.51.255 204.0.255 153.0.204 153. 
102.0.102 CC66FF CC33FF CC00FF 9900CC 996699 660066 204.153.255 153.51.204 153.51.255 153.0.255 102.0.153 102.51.102 CC99FF 9933CC 9933FF 9900FF 660099 663366 153.102.204 153.102.255 102.0.204 102.51.204 102.51.153 51.0.51 9966CC 9966FF 6600CC 6633CC 663399 330033 204.  204.255
204.255153.153.255 102.51.255 102.0.255 51.0.153 51.0.102 CCCCFF 9999FF 6633FF 6600FF 330099 330066 153.153.204 102.102.255 102.102.204 102.102.153 51.51.153 51.51.102 9999CC 6666FF 6666CC 666699 333399 333366 51.51.255 51.0.255 51.  0.204
0.20451.51.204 0.0.153 0.0.102 3333FF 3300FF 3300CC 3333CC 000099 000066 102.153.255 51.102.255 0.0.255 0.0.204 0.51.204 0.0.51 6699FF 3366FF 0000FF 0000CC 0033CC 000033 0.102.255 0.102.204 51.102.204 0.51.255 0.51.153 0.  51.102
51.1020066FF 0066CC 3366CC 0033FF 003399 003366 153.204.255 51.153.255 0.153.255 102.153.204 51.102.153 0.102.153 99CCFF 3399FF 0099FF 6699CC 336699 006699 102.204.255 51.204.255 0.204.255 51.153.204 0.153.204 0.51.51 66CCFF 33CCFF 00CCFF 3399CC 0099CC 003333 153.  204.204
204.204102.204.204 51.153.153 102.153.153 0.102.102 51.102.102 99CCCC 66CCCC 339999 669999 006666 336666 204.255.255 153.255.255 102.255.255 51.255.255 0.255.255 0.204.204 CCFFFF 99FFFF 66FFFF 33FFFF 00FFFF 00CCCC 153.255.204 102.255.  204
20451.255.204 0.255.204 51.204.204 0.153.153 99FFCC 66FFCC 33FFCC 00FFCC 33CCCC 009999 102.204.153 51.204.153 0.204.153 51.153.102 0.153.102 0.102.51 66CC99 33CC99 00CC99 339966 009966 006633 102.255.153 51.255.153 0.255.153 51.  204.102
204.1020.204.102 0.153.51 66FF99 33FF99 00FF99 33CC66 00CC66 009933 153.255.153 102.255.102 51.255.102 0.255.102 51.153.51 0.102.0 99FF99 66FF66 33FF66 00FF66 339933 006600 204.255.204 153.204.153 102.204.102 102.153.102 51.102.51 0.  51.0
51.0CCFFCC 99CC99 66CC66 669966 336633 003300 51.255.51 0.255.51 0.255.0 0.204.0 51.204.51 0.204.51 33FF33 00FF33 00FF00 00CC00 33CC33 00CC33 102.255.0 102.255.51 51.255.0 51.204.0 51.153.0 0.153.0 66FF00 66FF33 33FF00 33CC00 339900 009900 204.  255.153
255.153153.255.102 102.204.0 102.204.51 102.153.51 51.102.0 CCFF99 99FF66 66CC00 66CC33 669933 336600 153.255.0 153.255.51 153.204.102 153.204.0 153.204.51 102.153.0 99FF00 99FF33 99CC66 99CC00 99CC33 669900 204.255.102 204.255.0 204.  255.51
255.51204.204.153 102.102.51 51.51.0 CCFF66 CCFF00 CCFF33 CCCC99 666633 333300 204.204.102 204.204.51 153.153.51 153.153.102 153.153.0 102.102.0 CCCC66 CCCC33 999966 999933 999900 666600 255.255.255 204.204.204 153.153.153 102.102.102 51.  51.51
51.510.0.0 FFFFFF CCCCCC 999999 666666 333333 000000 Автор: дизайн-студия Артемия Лебедова.
ПРоверил я цвета на 9 разных мониторах (PC) у друзей, на всех цвета разные. Таблица удобна для получения характеристик цвета и только.
Tags: artlebedev, Артемий Лебедев, дизайнер
Цвета элементов
Цвета элементовЦвета элементов
Фоновый цвет и цвет текста для всей страницы назначаются
параметрами тега BODY:
<body bgcolor=»цвет»
text=»цвет»>…тело
страницы…</body>
Цвет шрифта для отдельных участков текста (тег также может
управлять размерами шрифта):
<font color=»цвет»>. ..участок
текста…</font>
..участок
текста…</font>
Цвет фона таблицы: (аналогично и для отдельных ячеек, только table меняется
на tr,td или th)
<table bgcolor=»цвет»>…тело
таблицы(ячейки)…</table>
Цвет базового шрифта для всей страницы также можно определять
тегом:
<basefont color=»цвет»>
-расположенным в голове страницы (чаще применяется
для установки размеров шрифта)
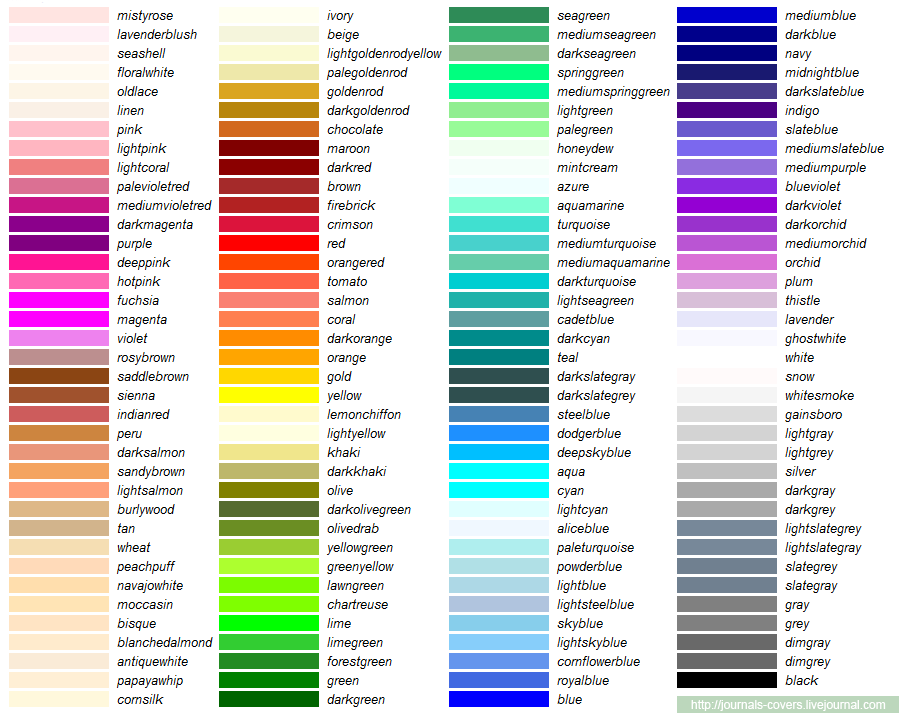
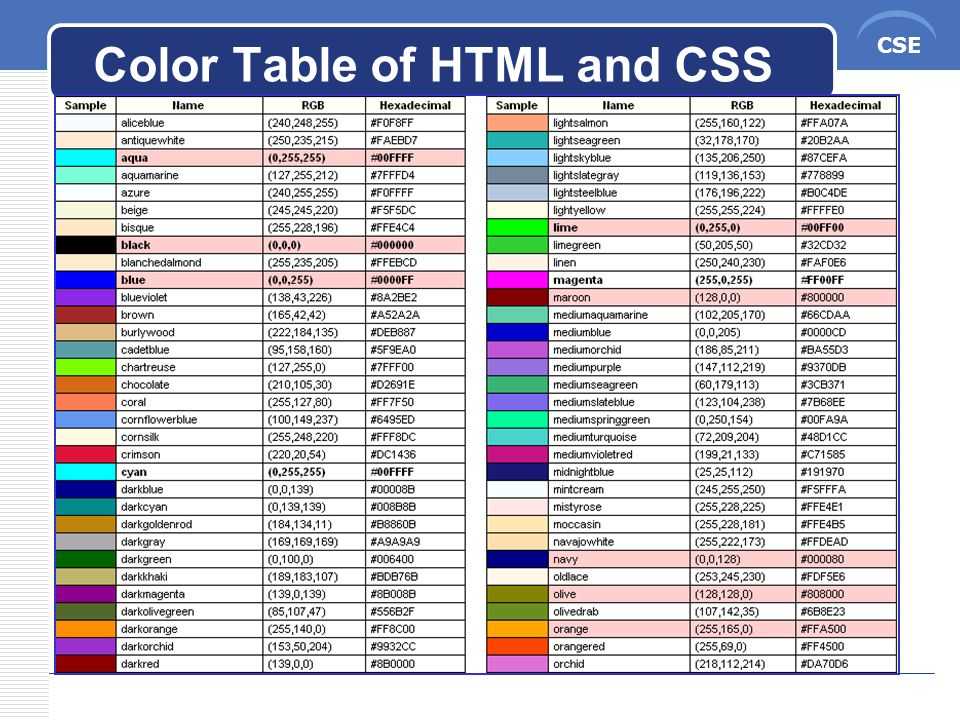
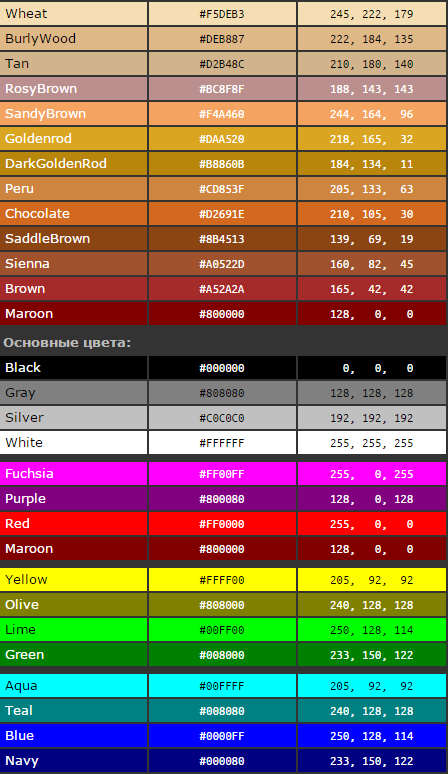
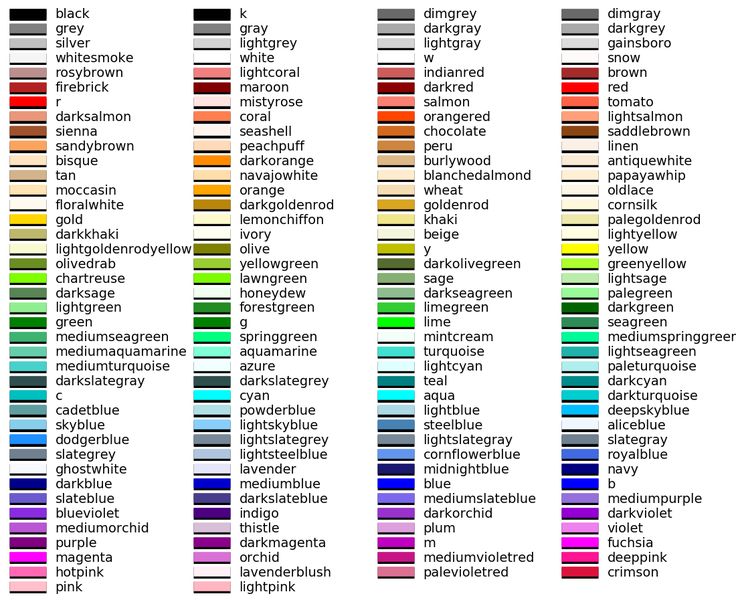
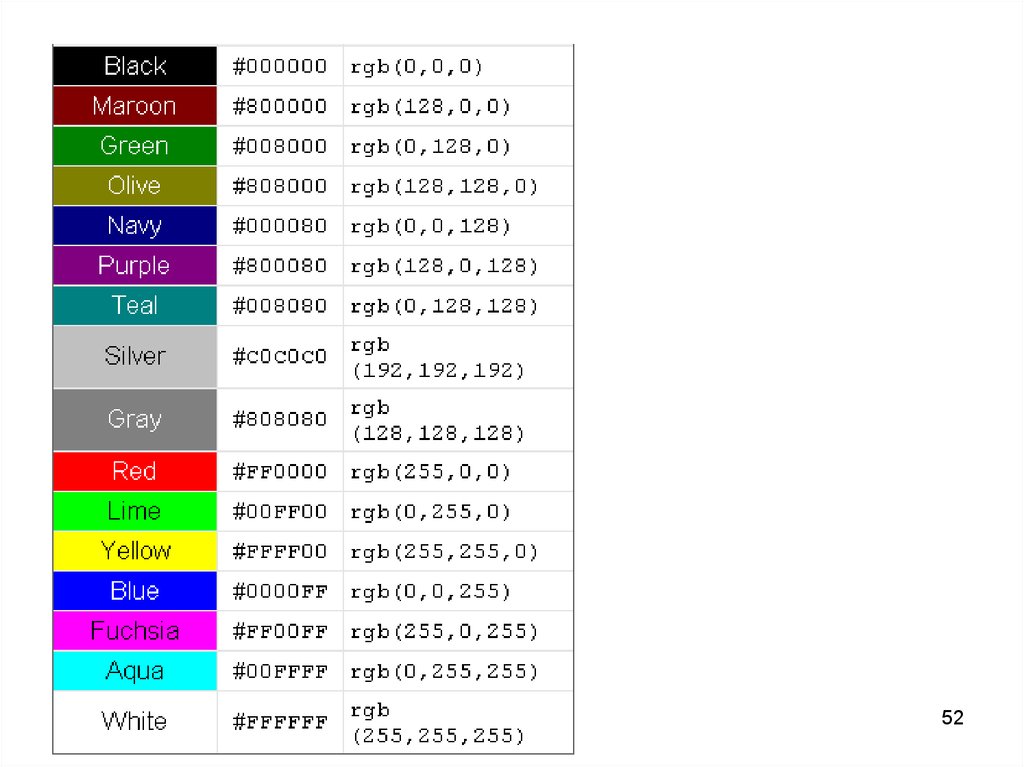
Современные браузеры (от IE 4.0.) распознают 140 предопределенных цветов.
Таблицу с названиями этих цветов Вы можете посмотреть
здесь.
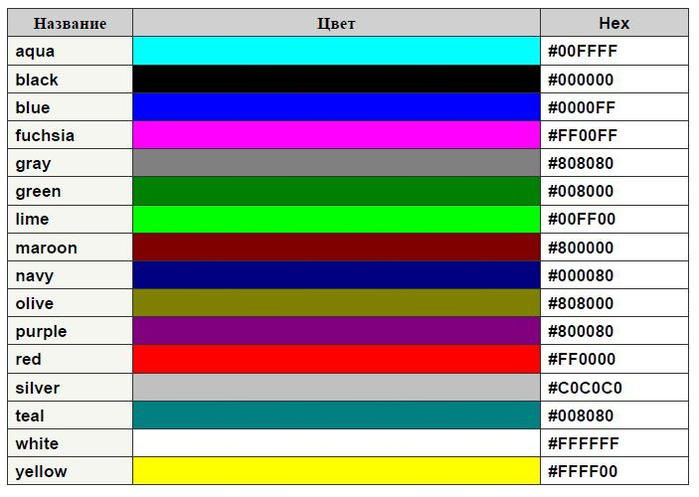
Задание цвета возможно как в именном так и в цифровом выражении, то есть в виде:
<BODY BGCOLOR=tomato> или <font
color=FF34C6>
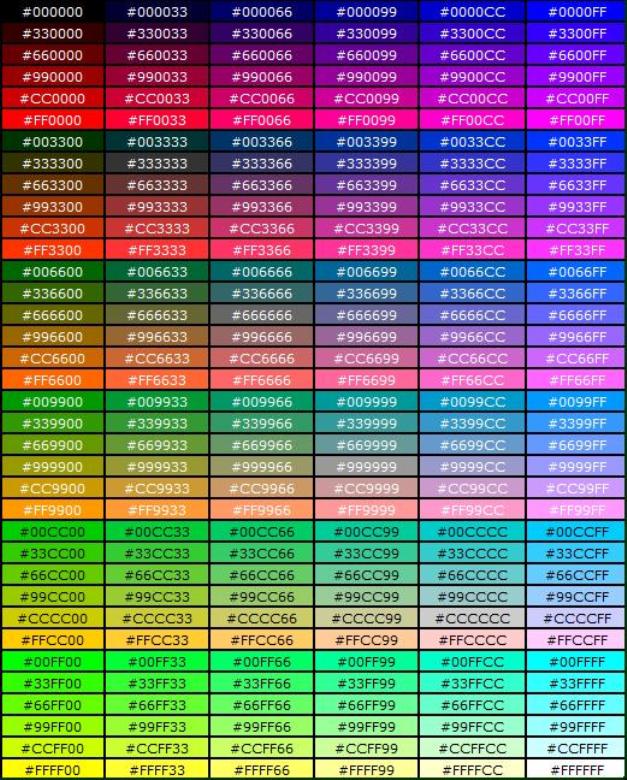
В цифровом выражении цветность шифруется интенсивностью
трех основных цветов: красного, зеленого и синего(RGB) в шестнадцатеричной системе.
00- нулевая интенсивность, FF- максимальная насыщенность. Соответственно: 000000-
черный цвет, FF0000- красный, 00FF00 — зеленый, 0000FF — синий, FFFFFF- белый
максимальной интенсивности. Исходя из этого правила, цвета с одинаковыми значениями
всех трех параметров (Red=Green=Blue) будут серым, но разной интенсивности.
Соответственно: 000000-
черный цвет, FF0000- красный, 00FF00 — зеленый, 0000FF — синий, FFFFFF- белый
максимальной интенсивности. Исходя из этого правила, цвета с одинаковыми значениями
всех трех параметров (Red=Green=Blue) будут серым, но разной интенсивности.
Могу порекомендовать очень маленькую бесплатную программку «Pixie»
возвращающую цвет пиксела, на котором находится курсор мыши. Удобно при подборе
фона под фотографии, например. Последнюю версию в интернете вы можете найти
здесь.
Для наглядности, я насобирал для вас небольшую коллекцию цветов (Верхняя часть
из них, колонками по три, была выставлена в качестве примера правильного подбора
цветов, в RU/ководстве Артемия Лебедева.)
| d9d9d9 | a3bf00 | ffc200 | 003562 | 0069a3 | 9eb03 |
| a6a6a6 | 008992 | ff0000 | 006d93 | 000000 | c4a100 |
| 9b8f9b | d3c2ad | 000000 | e8aa00 | ffffff | fad69f |
| Примеры цветов в RGB | |||||
|---|---|---|---|---|---|
| f39e77 | a8d59d | 9595c6 | 9999ff | 009933 | 990066 |
| f6b580 | 99cc99 | 968187 | cc0033 | 007299 | 009999 |
| fad295 | 99cccc | ae88b8 | 960018 | e96b9e | ff6633 |
| fff99d | 99ccff | c699bd | 999966 | a9834f | 0099ff |
| c7e19e | 99add5 | ff99cc | 33cc66 | 6699cc | 660066 |
В заключении рассмотрим иерархию цветовых тегов:
<html><head><basefont color=yellow></head>
<body bgcolor=white text=red>
<font color=blue>
Текст под действием тега font
<table border><tr><td>
Текст в таблице<br>
<font color=green>Текст в таблице под действием
тега font</font>
</table>
</font>
</body></html>
Текст под действием тега font
| |
Желтый цвет заданный тегом basefont переназначается
параметром text тега body
на красный*. Любой текст введенный сейчас без дополнительных цветовых тегов
будет отображен красным. Но в предложенном примере такой тег имеется:- <font color=blue>.
Он окрашивает верхнюю строку примера в голубой цвет. В границы тега попадает
и таблица, но на текст находящийся внутри таблицы действие этого тега не
распространяется! Таким образом текст таблицы будет выведен цветом указанным
в параметре text (красным). Если же мы применим
для текста внутри таблицы свой собственный тег<font color=green>
то он будет исправно работать. Любой текст введенный сейчас без дополнительных цветовых тегов
будет отображен красным. Но в предложенном примере такой тег имеется:- <font color=blue>.
Он окрашивает верхнюю строку примера в голубой цвет. В границы тега попадает
и таблица, но на текст находящийся внутри таблицы действие этого тега не
распространяется! Таким образом текст таблицы будет выведен цветом указанным
в параметре text (красным). Если же мы применим
для текста внутри таблицы свой собственный тег<font color=green>
то он будет исправно работать. ЗАКЛЮЧЕНИЕ! Текст внутри таблицы следует снабжать собственными тегами <FONT>.(это касается и размеров) *Тег <basefont> тем не менее остается актуальным из-за возможности управлять размером шрифта по умолчанию, что невозможно для тега BODY. |
Если вы когда-либо проводили некоторое время, просматривая диалоговое окно «Настройки» FreeHand, вы могли заметить небольшой флажок «Настроить цвета дисплея» и кнопку рядом с ним под названием «Калибровать…» Нажмите на каждый цвет, который вы хотите откалибровать (и вы должны захотеть откалибровать их все). Возьмем, к примеру, пурпурный:  Теперь вам нужно настроить ползунки, но в каком порядке? А вот и наш большой друг — Фотошоп. Если у вас его нет (вы дизайнер или кто?), поищите что-нибудь другое, например условно-бесплатный графический конвертер. На этом этапе может быть полезно записать эти значения прямо в диалоговом окне калибровки FreeHand. Но вы не можете сделать это прямо. Потому что FreeHand предлагает вам только процентные значения. Итак, вы должны взять калькулятор и разделить 255 (количество возможных градаций каждого цвета) на 100 (проценты).
Наслаждаться!  по ст. Лебедев по ст. Лебедев [email protected] | |||
Будущее дизайна логотипов по ст. Студия Лебедева: гениальность или неоднозначность? | Милена Абросимова | Музли
Это как русская рулетка, только по дизайну: никогда не знаешь, что выпадет и понравится ли.
Знаменитое русское искусство. Студия Лебедева запустила услугу «Экспресс-дизайн» в 2017 году. Несложно догадаться, какой контекст подразумевает это название: экономия денег и времени. Об одном нужно сказать: клиенты видят готовую работу, как только она сделана. Вам решать, нравятся ли такие креативные логотипы или ненавидят их внутренности.
Артемий Лебедев известен в российском дизайнерском сообществе как человек смелого и экспериментаторского духа. Он никогда не боится быть провокационным и эпатажным — черта, с которой некоторые люди не могут легко смириться. Тем не менее, его дизайн-студия востребована не только репутацией: у этих ребят свежий и новаторский подход к своим проектам, возвышающийся над искусством. Студия Лебедева среди многих других российских дизайнерских агентств.
Студия Лебедева среди многих других российских дизайнерских агентств.
Экспресс-доставка концепции дизайна!
Идея раздавать простые и дешевые дизайны родилась с конкретной целью: помочь стартапам обрести индивидуальность, разработав идеи логотипа за выходные. Ценник невысок для работы от такой крупной компании (примерно $1580), но это доступная сумма для малого бизнеса, начинающего твердо стоять на ногах. Полученная прибыль расходуется по ст. Студия Лебедева на новую мебель, компьютеры, стеллажи и прочую полезную мелочь.
Вы можете подумать, что это очень благородно. Однако студия ставит и свои условия: стартап должен быть как можно меньше, а реализованные идеи логотипа не подлежат обсуждению. Так что бизнесмены знают, на что они подписываются.
Некоторые проекты экспресс-дизайнаКреативные логотипы стали вирусными
Даже какой-то «черный пиар» все равно остается пиаром, верно? Получив созданные дизайны, часть клиентов осталась, мягко говоря, недовольна. Но вместо того, чтобы пожаловаться или начать бесполезную ссору со студией, они просто выложили эти шедевры в сеть, чтобы узнать мнение сообщества. Такие скандальные концепции дизайна собирали массу лайков, репостов и комментариев. Наиболее широко обсуждались идеи логотипа белорусской бургерной № 9.0257 JohnFedor » и пекарня под названием « Булочная » (в переводе с русского просто «пекарня»).
Но вместо того, чтобы пожаловаться или начать бесполезную ссору со студией, они просто выложили эти шедевры в сеть, чтобы узнать мнение сообщества. Такие скандальные концепции дизайна собирали массу лайков, репостов и комментариев. Наиболее широко обсуждались идеи логотипа белорусской бургерной № 9.0257 JohnFedor » и пекарня под названием « Булочная » (в переводе с русского просто «пекарня»).
Излишне говорить, что мемы всегда прекрасны! Некоторые творческие умы не могли остаться в стороне от еще одной возможности использовать свою выносливость с пользой.
Скрыть боль Гарольд и надпись «дизайн»Дамы и господа, позвольте представить вам новейший логотип компании «Полированный Бетон». Несомненно, это новое слово в графическом дизайне. Это будущее дизайна. Если логотип кажется запутанным, странным, случайным… проблема не имеет ничего общего с конкретным. Это если мягко намекать.

 204.102
204.102
 Если батарейки в калькуляторе рабочие, вы должны получить «2,55». Затем вы берете каждое значение цвета и делите его на 2,55. Эта операция даст вам то же значение цвета, но в процентах от 255.
Если батарейки в калькуляторе рабочие, вы должны получить «2,55». Затем вы берете каждое значение цвета и делите его на 2,55. Эта операция даст вам то же значение цвета, но в процентах от 255.