Создание простой Турбо‑страницы. Турбо‑страницы для контентных сайтов
С помощью этой инструкции вы можете создать Турбо‑страницу для одной из страниц вашего сайта и посмотреть, как на нее отреагируют пользователи мобильных устройств.
При формировании Турбо‑страницы ее содержимое должно повторять основной контент страницы сайта.
- Шаг 1. Скопируйте структуру RSS-канала
- Шаг 2. Добавьте информацию о странице
- Шаг 3. Добавьте содержимое страницы
- Шаг 4. Загрузите канал в Вебмастер
Пример упрощенного RSS-канала, который содержит только обязательные элементы:
<?xml version="1.0" encoding="UTF-8"?>
<rss xmlns:yandex="http://news.yandex.ru"
xmlns:media="http://search.yahoo.com/mrss/"
xmlns:turbo="http://turbo.yandex.ru"
version="2.0">
<>
< turbo="true">
<URL страницы сайта, для которой нужно сформировать Турбо‑страницу. "}}">>http://www.example.com/page1.html</link>
<>
<![CDATA[
<!-- Содержимое страницы -->
]]>
</turbo:content>
</item>
</channel>
</rss>
"}}">>http://www.example.com/page1.html</link>
<>
<![CDATA[
<!-- Содержимое страницы -->
]]>
</turbo:content>
</item>
</channel>
</rss>channel * Обязательный параметр»}}»>
Информация о сайте-источнике.
item * Обязательный параметр»}}»>
Информация о странице.
link * Обязательный параметр»}}»>
URL страницы сайта, для которой нужно сформировать Турбо‑страницу.
turbo:content * Обязательный параметр»}}»>
Содержимое страницы.
* Обязательный параметр
Укажите элемент link.
... <URL страницы сайта, для которой нужно сформировать Турбо‑страницу.
Требования:
- \n
ссылка должна содержать схему HTTP или HTTPS;
\n домен, указанный в ссылке, должен соответствовать домену сайта-источника;
\n максимальная длина URL — 243 ASCII-символа;
\n по одному URL должна быть доступна одна статья.
\n
При переходе по ссылке заголовок и начало текста должны быть видны на первом экране при разрешении 1024 × 768.
"}}">>http://www.example.com/page1.html</link> ...link * Обязательный параметр»}}»>URL страницы сайта, для которой нужно сформировать Турбо‑страницу.
Требования:
ссылка должна содержать схему HTTP или HTTPS;
домен, указанный в ссылке, должен соответствовать домену сайта-источника;
максимальная длина URL — 243 ASCII-символа;
по одному URL должна быть доступна одна статья.
При переходе по ссылке заголовок и начало текста должны быть видны на первом экране при разрешении 1024 × 768.
* Обязательный параметр
Содержимое для Турбо‑страницы передается с помощью элемента turbo:content. Содержимое необходимо обернуть в раздел <![CDATA[]]>
...
<turbo:content>
<![CDATA[
<!-- Содержимое страницы -->
]]>
</turbo:content>
... Содержимое страницы обязательно должно содержать шапку страницы и контентную часть:
Шапка задается с помощью элемента header и может содержать заголовок, меню и картинку для превью.

Контентная часть может содержать все доступные элементы Турбо‑страниц: текст, картинки и видео, таблицы и т. д. При этом она должна полностью повторять структуру и содержимое основной страницы. Подробнее в разделе Требования к содержимому.
Для того, чтобы сделать Турбо‑страницу более похожей на оригинал, используйте HTML и CSS. Стили устанавливаются через настройки CSS в Вебмастере.
...
<!-- Шапка -->
<Шапка страницы."}}">>
<Заголовок страницы.\n "}}">>Заголовок страницы</h2>
<картинки с подписью."}}">>
<src должен содержать URL изображения. Поддерживаются форматы JPEG, PNG, GIF."}}"> src="http://example.com/img.jpg"/>
</figure>
<Заголовок второго уровня.\n "}}">>Заголовок второго уровня</h3>
<Навигационное меню.
\n
\n
a
\n
\n
Пункт меню. Атрибут href должен содержать ссылку на страницу сайта.
\n \n
\n
\n «}}»>>
<Пункт меню. Атрибут href должен содержать ссылку на страницу сайта.\n «}}»> href=»http://example.com/page1.html»>Текст ссылки</a>
<Пункт меню. Атрибут href должен содержать ссылку на страницу сайта.\n «}}»> href=»http://example.com/page2.html»>Текст ссылки</a>
</menu>
</header>
<!— Контентная часть —>
. ..
..header * Обязательный параметр»}}»>
Шапка страницы.
h2 * Обязательный параметр»}}»>
Заголовок страницы.
figureЭлемент, который используется для формирования превью в шапке. Может использоваться для формирования картинки с подписью.
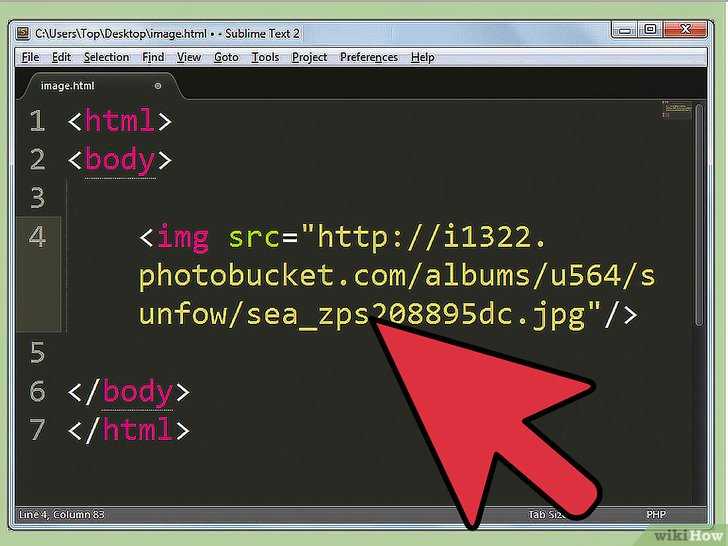
img
Атрибут src должен содержать URL изображения. Поддерживаются форматы JPEG, PNG, GIF.
h3
Заголовок второго уровня.
menu
Навигационное меню.
a
Пункт меню. Атрибут href должен содержать ссылку на страницу сайта.
* Обязательный параметр
Когда RSS-канал будет готов:
Разместите RSS-файл на сервере вашего сайта.

Загрузите файл в Вебмастер.
Добавьте логотип сайта, если это необходимо.
Включите показ Турбо‑страниц.
Примечание. Для изменения содержимого страниц используйте RSS-канал. Подробнее в разделе Обновление RSS-канала.
HTML: что нужно знать OTUS
HTML – язык гипертекста. Может условно считаться ЯП (хоть и не является таковым), ориентированным на непосредственное веб-программирование. С его помощью пользователи создают разнообразные интернет-странички: от элементарных моделей до продвинутого инновационного веб-контента.
Гипертекстом называют текст, связанный с другим через гиперссылки (или обычные ссылки). Соответствующая документация открывается, считывается и реализуется браузером.
В данной статье будут рассмотрены элементы и компоненты «языка гипертекста». Вниманию представлены основы HTML, помогающие начать работу в направлении создания веб-страничек. Предложенные данные пригодятся и новичкам, и опытным разработчикам, чтобы освежить знания. Это база, без которой писать веб-контент не получится.
Это база, без которой писать веб-контент не получится.
Что такое HTML
HTML – язык, который применяется для сообщения браузеру принципов отображения веб-страниц. Может быть как простым, так и сложным – все зависит от того, как виртуальный портал видит дизайнер. Пишется код на en language.
HTML включает в себя ряд элементов, помогающих взаимодействовать с контентом на дисплее устройстве тем или иным образом. Ограждающие теги помогают делать слава и изображения полноценными ссылками на иные объекты, придать курсив или жирность, откорректировать шрифт и так далее.
HTML – основной инструмент разработки веб-утилит. По сей день пользуется огромным спросом у программистов разного уровня. Рекомендован для изучения и новичками, и опытными разработчиками.
О развитии – немного истории
Перед тем, как выяснить, что такое HTML тег, и как писать веб-странички, стоит рассмотреть историю развития рассматриваемого «элемента». Все началось в 1986 году. Тогда некая организация ISO приняла стандарт SGML. Он описывал обобщенный мета-язык, позволяющий строить системы логической структурной разметки. В качестве основы выступали разные виды текстов. SGML полностью соответствовал стандарту ISO 8879.
Он описывал обобщенный мета-язык, позволяющий строить системы логической структурной разметки. В качестве основы выступали разные виды текстов. SGML полностью соответствовал стандарту ISO 8879.
Основная проблема, с которой столкнулся этот язык – отображение информации не всегда происходило корректно. С этого момента началось активное развитие HTML:
- SNGM заложен в основу «современного языка гипертекста». Но он не используется на практике.
- Разработчиком HTML стал Тимо Бернерс Ли. Первая наработка появилась в 1991 году.
- Изначально создание языка задумывалось для того, чтобы можно было обмениваться научной и технической документацией с «обычными» людьми. Теми, кто далек от профессиональных навыков в сфере верстки.
- Первые версии рассматриваемого языка полностью соответствовали особенностям и идеологиям SGML. Появившаяся в 1993 году версия 1.2 имела порядка 40 тегов. Три из них не рекомендованы к использованию. Связано это с тем, что они указывали на физические параметры предоставления документации.

- Вся разметка была логической.
- В 1994 году началась активная разработка новой версии HTML. Она сразу получила название 2.0, так как 1.0 не имела официальной сертификации.
- Вторая разработка языка гипертекста вышла в свет в 1995 году. Она дополнена механизмами форм для отправки данных с компьютеров на серверы.
- В марте 1995 года появился HTML 3.0. Соответствующий стандарт браузерами, имеющимися на то время, не поддерживался.
- В HTML 3 появилась поддержка нового элемента. Речь идет об иерархических стилевых сертификациях – CSS. Это требовалось для того, чтобы можно было избавиться от противоречий между структурной разметки и потребностями пользователей.
- Версия 3.2 вышла с опущением большинства нововведений третьей сборки.
- В декабре 1997 года состоялся релиз HTML 4.0. Была наделена огромным количеством элементов, выступающих специфичными для отдельных интернет-обозревателей. Часть компонентов устарела – она была помечена как «не рекомендуемые к использованию».
 Вместо этих элементов предлагалось задействовать CSS.
Вместо этих элементов предлагалось задействовать CSS. - Через 2 года появилась разработка 4.01.
Сейчас для создания веб документа с гипертекстом используется HTML 5. Он не слишком сильно отличается от предшественника.
W3C, занимающаяся релизом HTML стала разрабатывать XHTML. Это – расширяемый язык разметки гипертекста. Обладает более строгим синтаксисом. Первая его официальная версия утверждена в конце января 2000 года. В мае 2001 появилась XHTML 1.1.
HTML страницы пользуются по сей день огромным спросом. Это – почти любой стандартный сайт, на который заходит пользователь. Поэтому hypertext language рекомендуется для изучения теми, кто планирует заняться веб-разработкой.
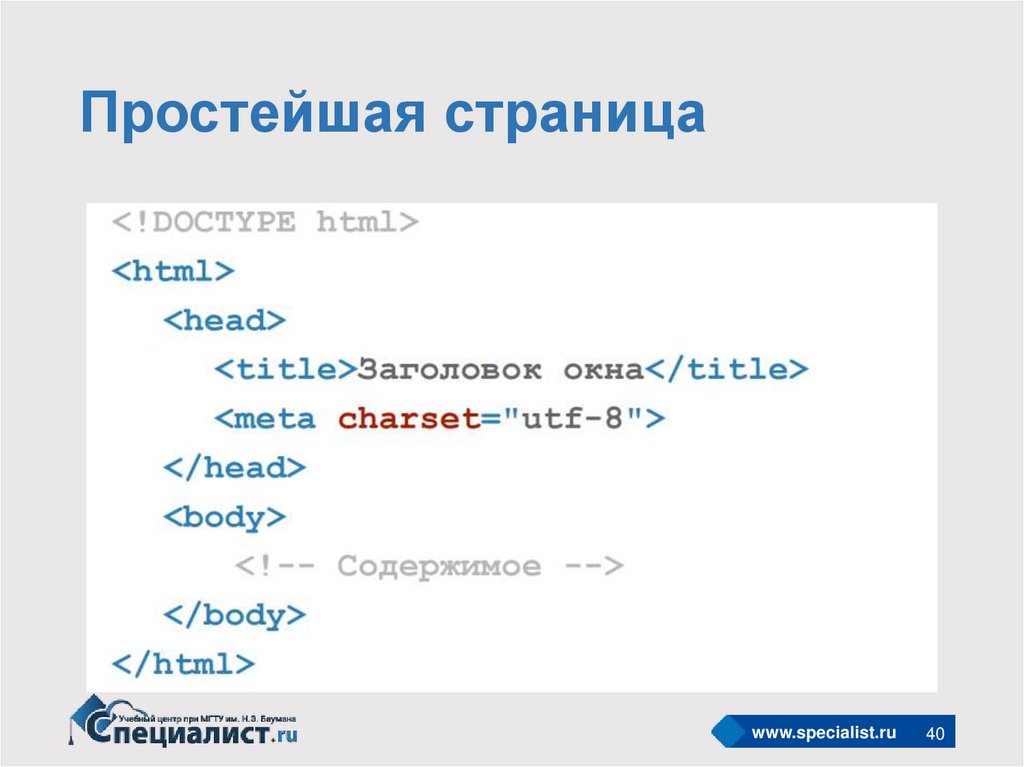
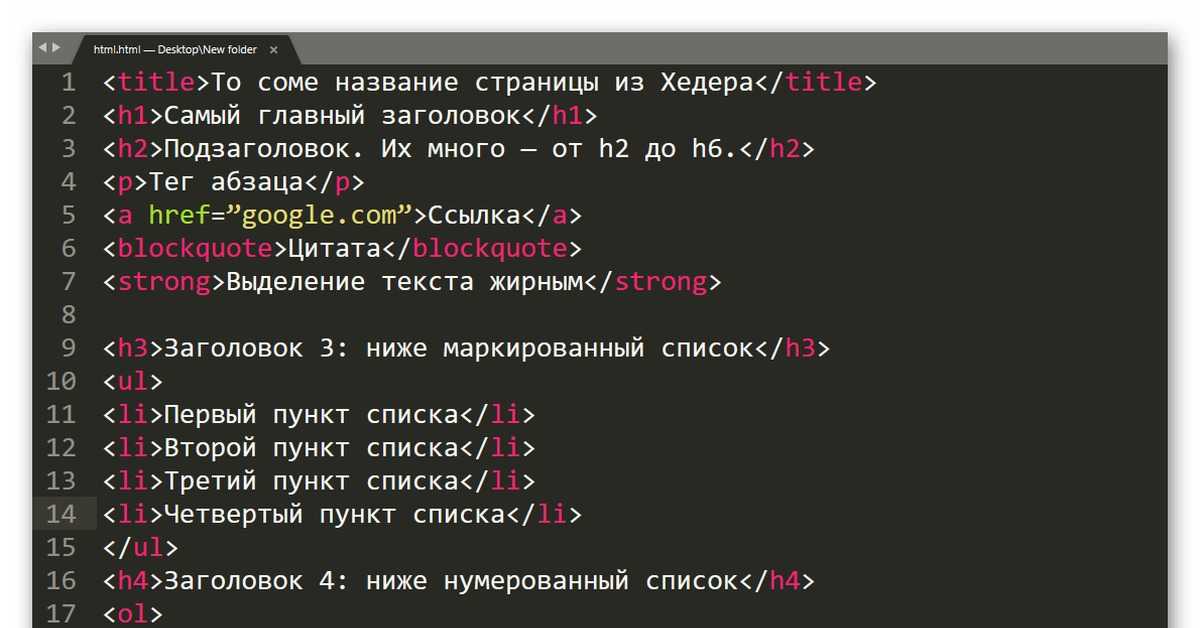
Структура и основные элементы
Для того, чтобы написать элементарный код с гипертекстом, нужно хорошо понимать, что будет содержать внутри исходный файл будущего сайта, а также правила синтаксиса и структуры.
Основной элемент HTML – тег. Это – определенный текст, который заключается в угловые скобки (<>). Компонент, без которого невозможно представить стандартный файл гипертекста. Соответствующий элемент чаще всего встречается в виде пар. Содержит атрибуты, которым разработчик присваивает те или иные значения. HTML тег – это компонент, который может быть вложенным.
Компонент, без которого невозможно представить стандартный файл гипертекста. Соответствующий элемент чаще всего встречается в виде пар. Содержит атрибуты, которым разработчик присваивает те или иные значения. HTML тег – это компонент, который может быть вложенным.
Выше – простой «код», указывающий на структуру гипертекстового файла. Там, где стоит многоточие, должно быть тело странички.
HTML элемент – анатомия
Теги бывают:
- Открывающими (open tag). Он включает в себя имя элемента, которое заключается в угловые скобки. Представляет собой указатель начала HTML-документа. Иногда указывает на место, где тег начинает работать.
- Закрывающими (closing tag). То же самое, что и предыдущий элемент, но с наклонной чертой перед именем. Указывает на конец области действия тега. Отсутствие соответствующего элемента может привести к серьезным сбоям.
- Контентом. Это – объект, который используется для отображения на страничке в Сети.
- Элемент. Так называют открывающие и закрывающие теги, а также контент.

Элементы у HTML-страницы могут содержать разнообразные атрибуты. О них будет рассказано позже.
Редактор
Для написания документа веб сайта нужно использовать специальные редакторы. В них прописываются теги и тела страничек. Простейший вариант – стандартный «Блокнот» от Windows. Большинство разработчиков пользуются Notepad++.
Ключевым преимуществом редакторов, ориентированных на гипертекст, является наличие подсветки синтаксиса. Это значит, что код будет выделяться тем или иным цветом. Данный прием позволяет максимально упростить процесс создания страницы, сводя вероятность ошибок к минимуму.
Для создания сайта на HTML также можно использовать любой другой текстовый «стандартный» редактор. Но лучше прибегнуть к «специализированным».
Редакторы содержат теги. После сохранения – формируют файл с расширением .html. Именно оно будет считываться интернет-обозревателем.
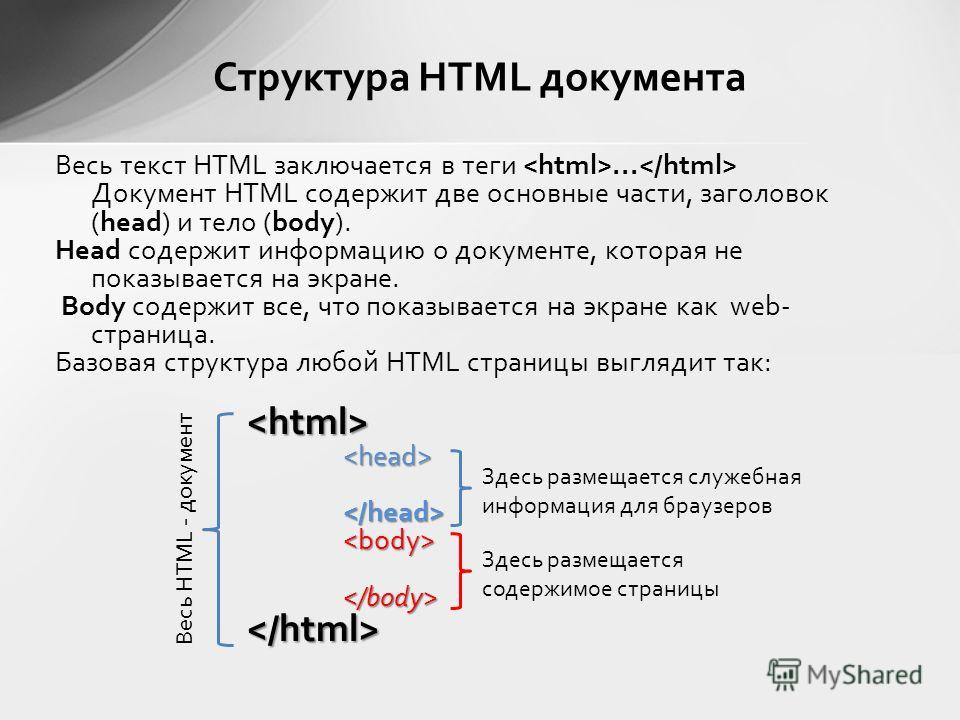
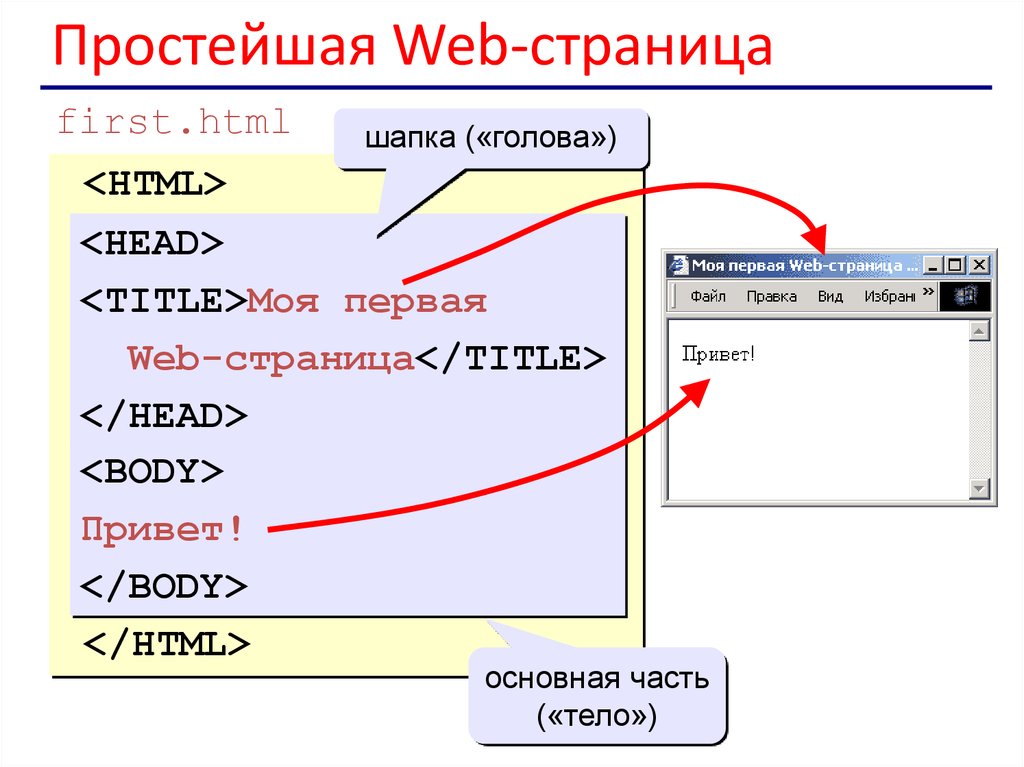
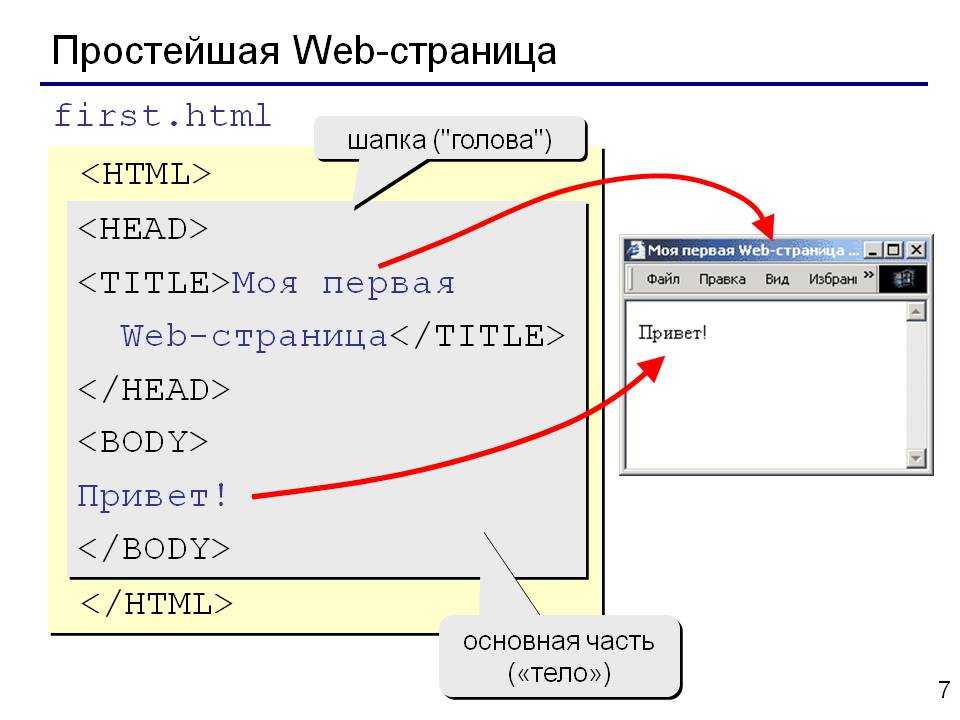
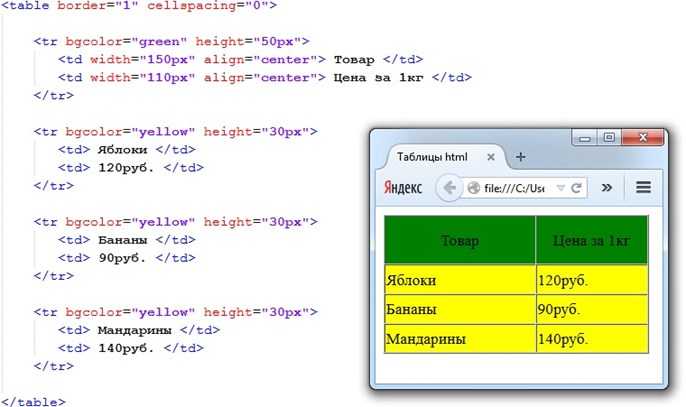
Ключевые элементы страницы
Любой веб сайт состоит из тех или иных элементов. Они задают описание страницы. В «базовый» набор элементов включены такие теги:
Они задают описание страницы. В «базовый» набор элементов включены такие теги:
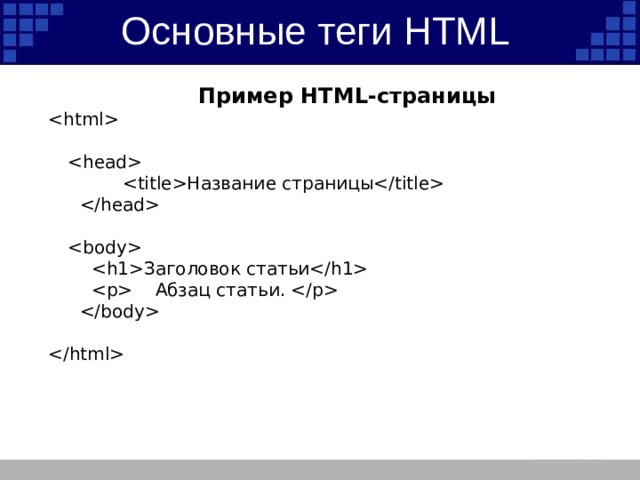
- <html> – компонент, который указывает на то, что предстоит работать именно с HTML.
- <head> – «голова». Содержит набор технической информации. Пример – подключаемые стили, заголовок страницы, мета-информация.
- <title> – «заголовок». Состоит из заголовка HTML-документа. Он будет отображаться во вкладке интернет-обозревателя.
- <body> – «тело». Такие теги определяют основное содержимое документа. Это – то, что будет видеть пользователь при обработке файла браузером.
Все базовые теги бывают открывающими и закрывающими. Они вложены друг в друга. Этот прием позволяет обеспечить корректное отображение содержимого исходного кода.
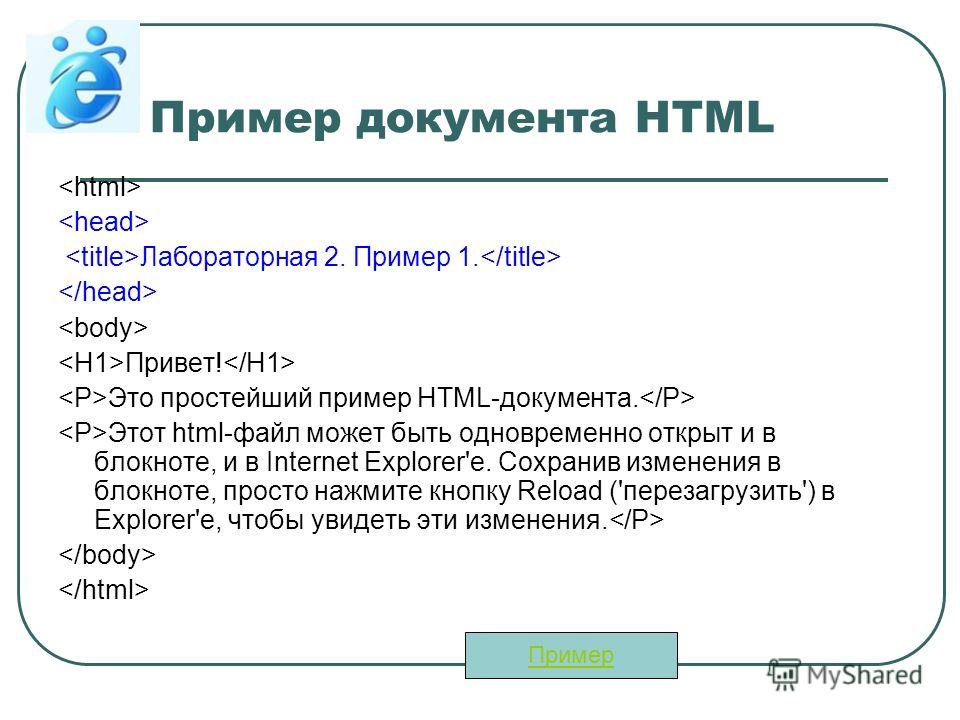
Начальный шаблон (структура) html file представлен выше. Ниже – пример, позволяющий посмотреть на принцип работы гипертекстового документа. И результат, который отображается в виде web pages.
Далее будут представлены основы HTML, которые следует изучить в первую очередь. Сделать это необходимо перед началом создания полноценной web page. Они помогут лучше разобраться со структурой и особенностями написания гипертекста.
Сделать это необходимо перед началом создания полноценной web page. Они помогут лучше разобраться со структурой и особенностями написания гипертекста.
Элемент <html>
Это – один из ключевых элементов файла. Не должен отображать никаких сведений – только указывать на то, что браузеру предстоит работать с HTML. Теги, написанные за пределами него, не рассматриваются интернет-обозревателям и не включены в состав web site.
Здесь атрибут – это определенное свойство тегов, имеющих те или иные значения. Прописывается этот элемент после tags. У <html> он всего один – manifest. Необходимо для того, чтобы указать путь к кешу манифеста. Значение атрибута – URL.
Манифест – это текстовый файл со списком ресурсов для кеширования на HTML-странице.
Элемент <head>
Состоит из двух тегов – открывающего и закрывающего. Там заключена информация, которая не заметна пользовательскому глаза. Это – часть HTML-документа, которая называется «служебной». Начальный техническим компонент. Может носить любое имя.
Может носить любое имя.
«Голова» необходима для:
- поисковиков;
- стилизации и расширения функциональности имеющегося сайта;
- указания в будущем заголовка документа.
Позволяет создать полноценный сайт, но среднестатистический пользователь с этим элементом работать не будет. Он нужен только «машинам» и программистам.
Элемент <title>
Рассматривая пример HTML-page, можно было заметить – в браузере, во вкладке, отображается то или иное имя. Оно задается при помощи элемента <title>.
Это – аналог h2 в обычном текстовом редакторе. Набор символов, формирующий название будущей странички.
Элемент <body>
Body p p p html – это «тело» интернет-сайта. Тоже состоит из открывающего и закрывающего элемента. Внутри body пишутся различные данные, которые будут отображаться на страничке при переходе по ней.
Это – видимая для пользователя часть http. Если пренебречь этим элементом, на сайте просто ничего не отобразится.
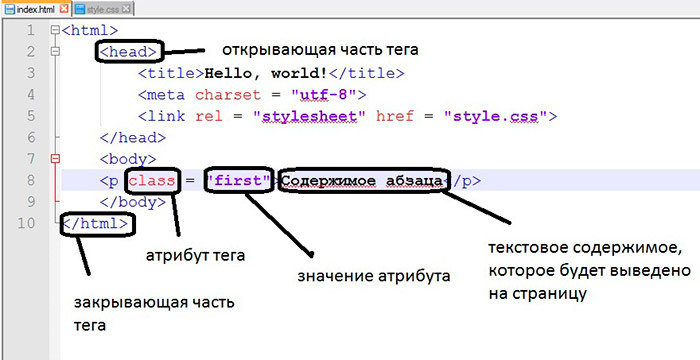
Об атрибутах
Теги HTML-файлов (основные) уже рассмотрены. Это – только начало погружения в гипертекстовые документы. Body и другие элементы кода содержат атрибуты. Чтобы лучше разобраться с ними, стоит рассмотреть наглядный пример.
За основу будет взят <p> — параграф. Тег, который позволяет вложить одно или несколько предложений. Имеет один из глобальных атрибутов – style. Он в HTML-страницах отвечает за стиль текста, написанного в заданной строке.
Здесь:
- p – тег;
- style – атрибут;
- color:blue – значение атрибута.
Атрибут служит средством создания образов на веб-страничке.
Тег meta
Meta – тег, который не является обязательным для HTML-страницы. Помогает продвигать веб-сервисы через поисковые системы.
С его помощью можно указывать:
- ключевые слова;
- имеющуюся кодировку;
- индексацию;
- время, отведенное на перезагрузку странички.
Также помогает составлять описания.
Meta тег Description
Это – описание страницы. Имеет такую форму представления:
Meta name должно обладать description до 180 символов. Оптимальная длина – 160. Этот элемент содержит конкретное описание страницы. Желательно, чтобы оно было уникальным.
Мета-тег keywords
Что такое HTML-тег, понятно. И их очень много. Следующий вариант – это keywords. Элемент, который включает в себя ключевые слова. Перечисляются они через запятую.
Мета-тег robots
Начало основам работы с гипертекстом положено. Следующий важный тег – robots. Он не нужен пользователю (пример – как body). Нацелен на работу поисковых систем. В его задачи включены следующие операции:
- указание поисковикам на индексацию – можно ее провести или нет;
- сослаться на возможность/невозможность перехода по ссылкам.
Других областей применения не имеет.
Мета http-equiv
Начальный элемент для перезагрузки странички. Позволяет перенаправить пользователя на другую.
Мета charset
Элемент, позволяющий задать кодировку HTML-страницы. Если она указана неверно, на экране появляются непонятные символы. Их называют «кракозябрами».
Стандартная кодировка типа HTML – это UTF-8. Предусматривает множество иных образцов кодировок в своем составе.
Тег Style
Элемент, который позволяет задавать стиль разделов и других компонентов, отображаемых на экране. Все, что написано между открывающим и закрывающим тегом – это CSS.
Располагать Style нужно в «главном» — теге <head>. Выше – пример простого HTML-кода, который использует «стиль».
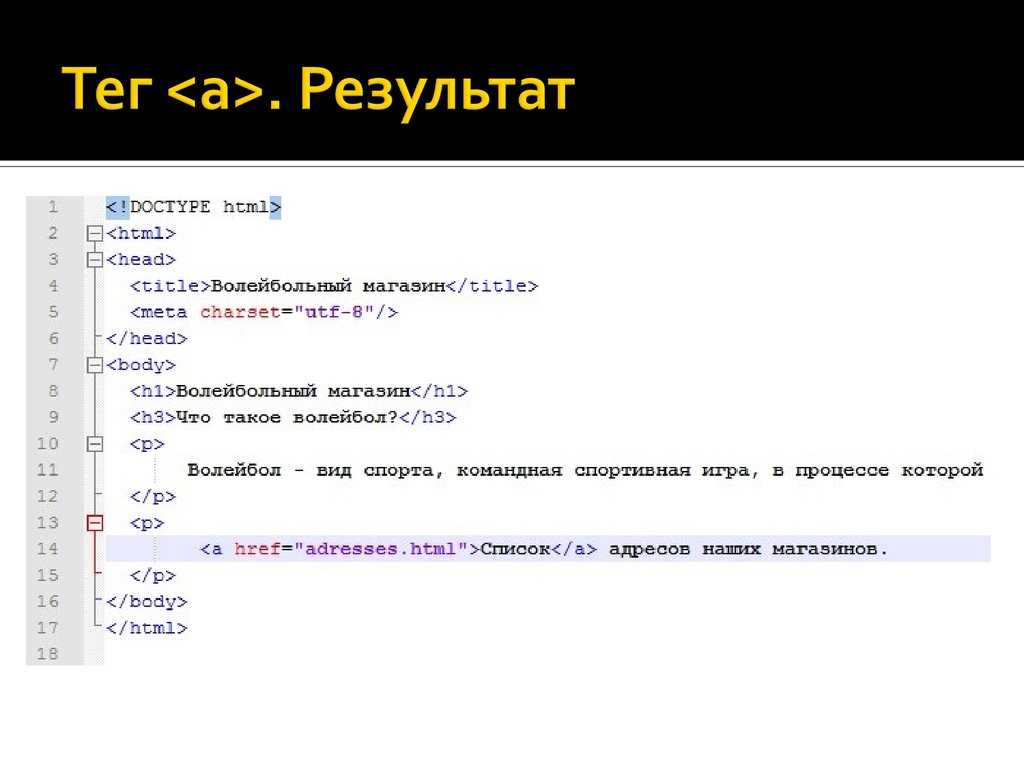
Тег link
Нужен для подключения внешних файлов. Создается отдельным документом. Он носит название style.css. Подключается к простому HTML-документу.
Позволяет избавиться от style. Выше – атрибуты, которые могут использоваться вместе с соответствующим элементом. Примеры:
- type – задает тип документа, на который ведет ссылка;
- href – служит для отображения местоположения сервиса в интернете;
- media – отвечает за мультимедиа, к которому привязывается соответствующий ресурс.

Но есть еще один важный тег с атрибутами.
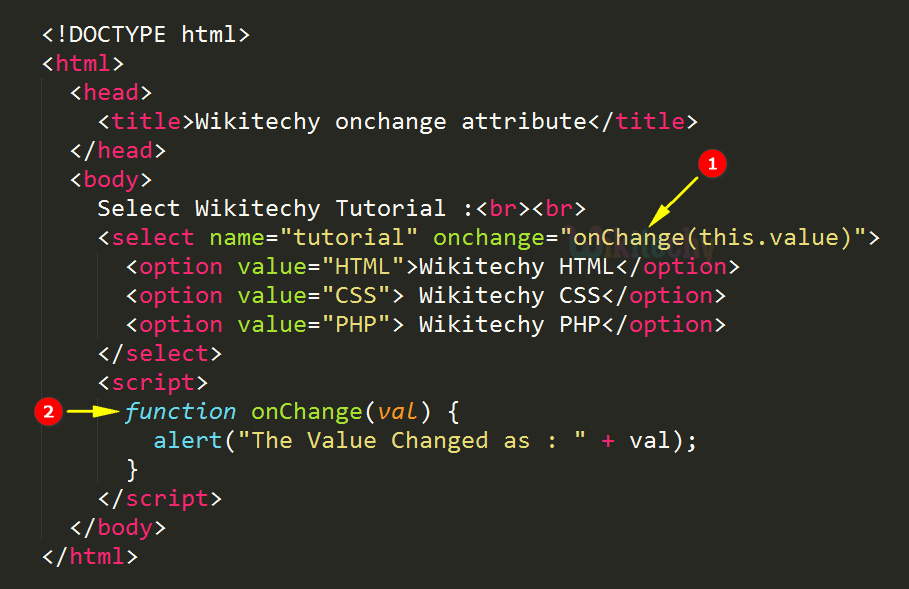
Тег script
Элемент, который к body p p p html и всей страничке подключает скрипты, написанные на JS. Они могут находиться в виде отдельного документа с соответствующим расширением или прямо в гипертекстовом file.
Тоже имеет разные атрибуты. Пример – src. Отвечает за расположение файла со скриптами и сценариями.
Об отношениях
Работая с HTML, нужно понимать не только записи типа dtd html 4, li li, body и другие, но и взаимосвязи между элементами файла.
Выше – код и его представление в виде дерева. Взаимосвязи бывают разного типа:
- Предок. Элементы в HTML, которые содержат в себе другие.
- Потомок. Элемент, вложенный в другой.
- Родитель. Компонент HTML, который связан с другими, более низкого уровня. Находится в дереве выше них.
- Дочь. Вложен в тег более высокого уровня. Полноценная противоположность «родителю».
- Сестра. Это – часть HTML, которая имеет одного и того же «родителя».

Это – основы языка гипертекста (HTML), которые помогут начать разработку собственных веб-страничек с нуля.
Doctype – это…
Doctype html public – компонент, который появился в 5 версии. Он не слишком важен новичкам. Задает тип документа. Обычно – html. Вставляется в коде в самом начале.
Выше – пример кода HTML с doctype. Запись позволяет понять, что используется тот или иной формат в документе.
Хотите освоить современную IT-специальность? Огромный выбор курсов по востребованным IT-направлениям есть в Otus. В частности, вас может заинтересовать курс, посвященный FullStack-разработке, первой ступенью которого является изучение HTML/CSS:
Pico.css • Минимальная структура CSS для семантического HTML.
Pico.css • Минимальная структура CSS для семантического HTML. ЗагрузитьБлагодаря правильному количеству всего, Pico является отличной отправной точкой для чистой и легкой системы проектирования.
Легкий и семантический класс
Мы максимально используем простые нативные теги HTML. В Pico используется менее 10 классов.
В Pico используется менее 10 классов.
Отличные стили только с CSS
Никаких зависимостей, менеджера пакетов, внешних файлов или JavaScript.
Адаптивное все
Элегантные и согласованные адаптивные интервалы и типографика на всех устройствах.
Светлый или темный режим
Поставляется с двумя красивыми цветовыми темами, которые автоматически включаются в соответствии с предпочтениями пользователя.
Примеры
Минималистичные шаблоны для знакомства с Pico в действии.
Предварительный просмотр. Старший пример со всеми элементами и компонентами, используемыми в Pico
Class Molds . Просто чистая семантическая марка HTML, без . Class
A Base Custom State Stame Stame Stame Stame Stame Stame Stame Stame Stame Stame Stame. для Pico с использованием только настраиваемых свойств (переменных) CSS
КомпанияКлассический макет компании или блога с боковой панелью
Google AmpПростой макет для Google Amp со встроенным CSS
Вход в системуМинималистичный макет для страниц входа
Больше кода, больше проблем, дизайн должен быть минимальным
Быстрый
и ремонтопригодны.
- Большинство популярных фреймворков CSS громоздки, избыточны и трудно настраиваются без гиперпереопределяющих стилей.
- Для семантических элементов не нужны огромные стопки оболочек и классов CSS.
- Большой и сложный файл CSS увеличивает использование памяти и приводит к увеличению времени вычисления стилей.
- Основы Элементы HTML не должны требовать упаковки большого количества зависимостей.
< форма класс = "выравнивание отступов полей модификатора формы" >
< div class = "input-wrapper input-wrapper-modifier padding" >
< ввод тип = "текст" класс = "модификатор типа ввода модификатор стиля ввода модификатор размера ввода" >
раздел >
< кнопка тип = "отправить " класс = "кнопка кнопка-стиль-модификатор кнопка-размер-модификатор действие-триггер отступ" >
Действие
кнопка >
форма > < форма > < ввод тип = "текст" > < кнопка тип = "отправить" >Действие кнопка > Форма >
Дайте нам звезду на GitHub:
- Примеры
- Документация
- Github
- , изготовленный Lucas Larrolche
- , сделанный Lucas Larrolche
- , изготовленный Lucas Larrolche
- .
 Party Tools
Party Tools
Базовый синтаксис | Kotlin Documentation
Это набор основных элементов синтаксиса с примерами. В конце каждого раздела вы найдете ссылку на подробное описание соответствующей темы.
Вы также можете изучить все основы Kotlin с помощью бесплатного курса Kotlin Basics в Академии JetBrains.
Определение пакета и импорт
Спецификация пакета должна быть в верхней части исходного файла.
пакет my.demo импортировать kotlin.text.* // …Не требуется совпадение каталогов и пакетов: исходные файлы могут располагаться в файловой системе произвольно.
См. пакеты.
Точка входа программы
Точка входа приложения Kotlin — это основная функция .
весело main() { println(«Привет, мир!») }
Другая форма main принимает переменное количество аргументов String .
весело main(args: Array
Печать на стандартный вывод
печать вывод аргумента на стандартный вывод.
весело main() { // начало выборки распечатать(«Здравствуйте») распечатать(«мир!») //конец выборки }
println печатает свои аргументы и добавляет разрыв строки, так что следующее, что вы печатаете, появляется на следующей строке.
весело main() { // начало выборки println(«Привет, мир!») распечатать(42) //конец выборки }
Функции
Функция с двумя параметрами Int и возвращаемым типом Int .
// начало выборки забавная сумма (a: Int, b: Int): Int { вернуть а + б } //конец выборки веселая главная () { print(«Сумма 3 и 5 равна») println (сумма (3, 5)) }
Тело функции может быть выражением. Его возвращаемый тип выводится.
// начало выборки забавная сумма (a: Int, b: Int) = a + b //конец выборки веселая главная () { println(«Сумма 19 и 23 равна ${сумма(19, 23)}») }
Функция, которая не возвращает значимого значения.
// начало выборки fun printSum(a: Int, b: Int): Unit { println(«Сумма $a и $b равна ${a + b}») } //конец выборки веселая главная () { printSum(-1, 8) }
Тип возвращаемого значения Unit может быть опущен.
// начало выборки fun printSum(a: Int, b: Int) { println(«Сумма $a и $b равна ${a + b}») } //конец выборки веселая главная () { printSum(-1, 8) }
См. Функции.
Переменные
Локальные переменные только для чтения определяются с помощью ключевого слова val . Им можно присвоить значение только один раз.
весело main() { // начало выборки val a: Int = 1 // немедленное присвоение val b = 2 // выводится тип `Int` val c: Int // Требуется тип, если инициализатор не указан c = 3 // отложенное присваивание //конец выборки println(«а = $а, б = $b, с = $с») }
Переменные, которые можно переназначить, используют var ключевое слово.
весело main() { // начало выборки var x = 5 // выводится тип `Int` х += 1 //конец выборки println(«х = $х») }
Вы можете объявлять переменные на верхнем уровне.
// начало выборки знач PI = 3,14 переменная х = 0 весело приращениеX () { х += 1 } //конец выборки веселая главная () { println(«x = $x; PI = $PI») приращениеX() println(«приращениеX()») println(«x = $x; PI = $PI») }
См. также Свойства.
Создание классов и экземпляров
Чтобы определить класс, используйте ключевое слово class .
class Shape
Свойства класса могут быть перечислены в его объявлении или теле.
класс Прямоугольник (высота переменной: Double, длина переменной: Double) { var периметр = (высота + длина) * 2 }
Конструктор по умолчанию с параметрами, перечисленными в объявлении класса, доступен автоматически.
класс Прямоугольник (высота переменной: Double, длина переменной: Double) {
var периметр = (высота + длина) * 2
}
веселая главная () {
// начало выборки
val прямоугольник = прямоугольник (5. 0, 2.0)
println(«Периметр ${rectangle.perimeter}»)
//конец выборки
}
0, 2.0)
println(«Периметр ${rectangle.perimeter}»)
//конец выборки
}
Наследование между классами объявляется двоеточием ( : ). Классы являются окончательными по умолчанию; чтобы сделать класс наследуемым, пометьте его как open .
открытый класс Форма класс Rectangle (высота var: Double, длина var: Double): Shape () { var периметр = (высота + длина) * 2 }
См. классы, объекты и экземпляры.
Как и большинство современных языков, Kotlin поддерживает однострочный (или конец строки ) и многострочный ( блок ) комментарии.
// Это комментарий в конце строки /* Это блочный комментарий на несколько строк. */
Блочные комментарии в Kotlin могут быть вложенными.
/* Здесь начинается комментарий /* содержит вложенный комментарий */ и заканчивается здесь. */
См. Документирование кода Kotlin для получения информации о синтаксисе комментариев к документации.
Строковые шаблоны
fun main() {
// начало выборки
вар а = 1
// простое имя в шаблоне:
val s1 = «а есть $а»
а = 2
// произвольное выражение в шаблоне:
val s2 = «${s1. replace(«is», «was»)}, но теперь это $a»
//конец выборки
println(s2)
}
replace(«is», «was»)}, но теперь это $a»
//конец выборки
println(s2)
}
Дополнительные сведения см. в разделе Строковые шаблоны.
Условные выражения
//sampleStart удовольствие maxOf(a: Int, b: Int): Int { если (а > б) { вернуть } еще { вернуть б } } //конец выборки веселая главная () { println(«максимум 0 и 42 равно ${maxOf(0, 42)}») }
В Kotlin , если , также можно использовать как выражение.
// начало выборки fun maxOf(a: Int, b: Int) = if (a > b) a else b //конец выборки веселая главная () { println(«максимум 0 и 42 равно ${maxOf(0, 42)}») }
См. , если -выражения.
for loop
fun main() { // начало выборки val items = listOf(«яблоко», «банан», «киви») для (пункт в пунктах) { println(элемент) } //конец выборки }
или
fun main() {
// начало выборки
val items = listOf(«яблоко», «банан», «киви»)
for (индекс в items. indices) {
println(«элемент $index равен ${items[index]}»)
}
//конец выборки
}
indices) {
println(«элемент $index равен ${items[index]}»)
}
//конец выборки
}
См. Цикл.
пока цикл
веселье main() {
// начало выборки
val items = listOf(«яблоко», «банан», «киви»)
переменный индекс = 0
в то время как (индекс См. цикл while. //sampleStart
забавное описание (obj: Any): String =
когда (объект) {
1 -> «Один»
«Здравствуйте» -> «Приветствие»
длинный -> «длинный»
!is String -> «Не строка»
еще -> «Неизвестно»
}
//конец выборки
веселая главная () {
println(описать(1))
println(описать(«Привет»))
println(описать(1000L))
println(описать(2))
println(описать(«другое»))
} Посмотреть выражение когда. Проверьте, находится ли число в диапазоне, используя оператор весело main() {
// начало выборки
значение х = 10
значение у = 9
если (х в 1..у+1) {
println(«входит в диапазон»)
}
//конец выборки
} Проверить, не выходит ли число за допустимые пределы. весело main() {
// начало выборки
val list = listOf («а», «б», «в»)
если (-1 !in 0..list.lastIndex) {
println(«-1 вне допустимого диапазона»)
}
если (list.size ! в list.indices) {
println(«Размер списка также выходит за допустимый диапазон индексов списка»)
}
//конец выборки
} Повторить диапазон. весело main() {
// начало выборки
для (х в 1..5) {
печать (х)
}
//конец выборки
} Или в последовательности. весело main() {
// начало выборки
для (x в 1..10 шаге 2) {
печать (х)
}
println()
for (x in 9 downTo 0 step 3) {
печать (х)
}
//конец выборки
} См. Диапазоны и последовательности. Перебор коллекции. весело main() {
val items = listOf(«яблоко», «банан», «киви»)
// начало выборки
для (пункт в пунктах) {
println(элемент)
}
//конец выборки
} Проверить, содержит ли коллекция объект, используя оператор весело main() {
val items = setOf(«яблоко», «банан», «киви»)
// начало выборки
когда {
«оранжевый» в пунктах -> println («сочный»)
«яблоко» в пунктах -> println («яблоко тоже подойдет»)
}
//конец выборки
} Использование лямбда-выражений для фильтрации и сопоставления коллекций: fun main() {
// начало выборки
val fruit = listOf(«банан», «авокадо», «яблоко», «киви»)
фрукты
.filter { it.startsWith («а») }
.sortedBy {это}
.map { it.uppercase() }
.forEach {println(это)}
//конец выборки
} См. Обзор коллекций. Ссылка должна быть явно помечена как допускающая значение NULL, если возможно значение Вернуть fun parseInt(str: String): Int? {
// …
} Использовать функцию, возвращающую нулевое значение: fun parseInt(str: String): Int? {
вернуть str.toIntOrNull()
}
// начало выборки
fun printProduct(arg1: строка, arg2: строка) {
val x = parseInt (arg1)
val y = parseInt (arg2)
// Использование `x * y` приводит к ошибке, поскольку они могут содержать нули.
если (х != null && y != null) {
// x и y автоматически приводятся к ненулевым значениям после нулевой проверки
println(х * у)
}
еще {
println(«‘$arg1’ или ‘$arg2’ не является числом»)
}
}
//конец выборки
веселая главная () {
печататьПродукт(«6», «7»)
printProduct(«а», «7»)
printProduct(«а», «б»)
} или fun parseInt(str: String): Int? {
вернуть str.toIntOrNull()
}
fun printProduct(arg1: строка, arg2: строка) {
val x = parseInt (arg1)
val y = parseInt (arg2)
// начало выборки
// . См. Null-безопасность. Оператор //sampleStart
fun getStringLength(obj: Any): Int? {
если (объект является строкой) {
// `obj` автоматически приводится к `String` в этой ветке
вернуть obj.length
}
// `obj` по-прежнему имеет тип `Any` за пределами ветки с проверкой типов
вернуть ноль
}
//конец выборки
веселая главная () {
весело printLength(объект: любой) {
println(«Получение длины ‘$obj’. или // начало выборки
fun getStringLength(obj: Any): Int? {
if (obj !is String) возвращает null
// `obj` автоматически приводится к `String` в этой ветке
вернуть obj.length
}
//конец выборки
веселая главная () {
весело printLength(объект: любой) {
println(«Получение длины ‘$obj’. Результат: ${getStringLength(obj) ?: «Ошибка: объект не является строкой»} «)
}
printLength(«Непонятности»)
длина печати(1000)
длина печати (список (любой ()))
} или даже //начало выборки
fun getStringLength(obj: Any): Int? {
// `obj` автоматически преобразуется в `String` справа от `&&`
если (obj является строкой && obj.length > 0) {
вернуть obj.length
}
вернуть ноль
}
//конец выборки
веселая главная () {
весело printLength(объект: любой) {
println(«Получение длины ‘$obj’. при выражении
Диапазоны
в .
Коллекции

в . Значения, допускающие значение NULL, и проверки на значение NULL
NULL . Имена типов, допускающие значение NULL, имеют
Имена типов, допускающие значение NULL, имеют ? в конце. null , если str не содержит целое число: ..
если (х == ноль) {
println(«Неверный числовой формат в arg1: ‘$arg1′»)
возвращаться
}
если (у == ноль) {
println(«Неверный числовой формат в arg2: ‘$arg2′»)
возвращаться
}
// x и y автоматически приводятся к ненулевым значениям после нулевой проверки
println(х * у)
//конец выборки
}
веселая главная () {
печататьПродукт(«6», «7»)
printProduct(«а», «7»)
printProduct(«99», «б»)
}
..
если (х == ноль) {
println(«Неверный числовой формат в arg1: ‘$arg1′»)
возвращаться
}
если (у == ноль) {
println(«Неверный числовой формат в arg2: ‘$arg2′»)
возвращаться
}
// x и y автоматически приводятся к ненулевым значениям после нулевой проверки
println(х * у)
//конец выборки
}
веселая главная () {
печататьПродукт(«6», «7»)
printProduct(«а», «7»)
printProduct(«99», «б»)
} Проверка типов и автоматическое приведение типов
is проверяет, является ли выражение экземпляром типа. Если неизменяемая локальная переменная или свойство проверяется для определенного типа, нет необходимости приводить ее явно: Результат: ${getStringLength(obj) ?: «Ошибка: объект не является строкой»} «)
}
printLength(«Непонятности»)
длина печати(1000)
длина печати (список (любой ()))
}
Результат: ${getStringLength(obj) ?: «Ошибка: объект не является строкой»} «)
}
printLength(«Непонятности»)
длина печати(1000)
длина печати (список (любой ()))
}

 "}}">>http://www.example.com/page1.html</link>
<>
<![CDATA[
<!-- Содержимое страницы -->
]]>
</turbo:content>
</item>
</channel>
</rss>
"}}">>http://www.example.com/page1.html</link>
<>
<![CDATA[
<!-- Содержимое страницы -->
]]>
</turbo:content>
</item>
</channel>
</rss>