Photoshop Compress Image — Как сжать изображение для веба
Чтобы оптимизировать скорость загрузки вашей веб-страницы, вам может понадобиться сжать фотографии. Нетрудно найти фотокомпрессор, чтобы уменьшить размер фотографий. Photoshop сжимает изображение это один из лучших вариантов, который имеет специальный алгоритм сжатия фотографий для веб-сайта.
Фотошоп Сжатие изображения
Хотите узнать больше о том, как сжать изображение в Photoshop? Есть ли способ сжимать файлы PNG или использовать пакетный процесс? Просто узнайте больше подробностей о процессе и выберите желаемое разрешение в соответствии с вашими требованиями.
- Часть 1: Как сжать изображение в Photoshop без потери качества
- Часть 2. Лучшая альтернатива Photoshop для сжатия изображений для Web
Часть 1: Как сжать изображение в Photoshop без потери качества
Как сжать изображение в Photoshop для Интернета
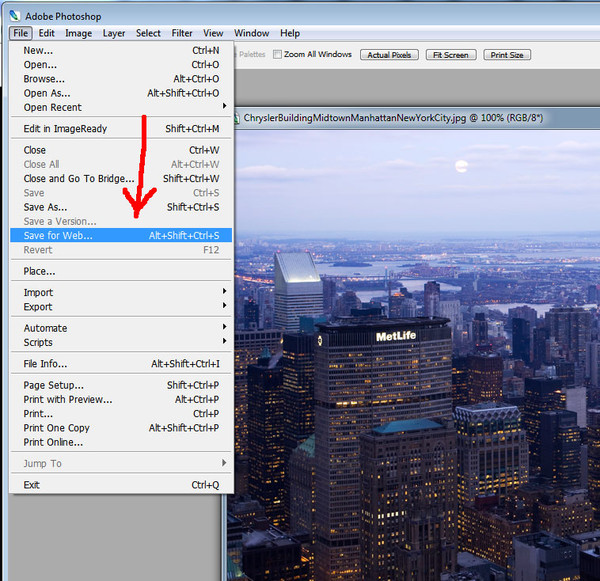
Шаг 1 Запустите Photoshop на вашем компьютере. Перейти к Файл вариант и выберите Откройте возможность загрузить оригинальное изображение с вашего компьютера в ваш компьютер соответственно.
Перейти к Файл вариант и выберите Откройте возможность загрузить оригинальное изображение с вашего компьютера в ваш компьютер соответственно.
Шаг 2 Когда вам нужно сохранить маленькое фото для Интернета, вы можете перейти к Файл вариант и выберите Сохранить для Интернета и устройств возможность сжимать изображение для веба с помощью Photoshop.
Шаг 3 После этого вы можете настроить другие параметры, такие как Предустановленная, Оптимизированный, Конвертировать в RGB, Размер изображения, Процент or Качество сохранить изображение на достойном качестве.
Шаг 4 Просто просмотрите изображение, а также разницу в размере файла и сравнении качества в 4-Up Вкладка. Когда вам нужно сжать определенный размер, вы можете оценить процент соответственно.
Шаг 5 После этого нажмите на Выберите скорость загрузки значок, чтобы изменить Размер / Время загрузки получить оценку того, сколько времени займет загрузка вашего изображения на выбранный Размер / Время загрузки.
Шаг 6 Если вас устраивает сжатая фотография, вы можете нажать Сохраните Кнопка для сжатия изображения для веб-с помощью Photoshop. Пожалуйста, сохраните изображение в другую папку, чтобы не заменять оригинал.
Примечание: Если вам нужно сжать PNG в Photoshop для Интернета, вам следует выбрать PNG-8 или PNG-24 из раскрывающегося списка вместо JPEG под Предустановленная опцию.
Сжатые изображения теряются, потому что вылетает Photoshop? Восстановить фотографии прямо сейчас.
Как Пакетное Сжатие Изображения с Photoshop
Шаг 1 Если вы хотите сжимать изображения в пакетном режиме с помощью Photoshop, вам следует сгруппировать все изображения в одну папку, которую вы хотите сжать на своем компьютере.
Шаг 2 Откройте Adobe Photoshop, вы можете выбрать Файл и выберите Сценарии вариант. В раскрывающемся списке вы можете нажать на Процессор изображения опцию.
Шаг 3 В окне Image Processor вы можете нажать Выбор папки возможность выбрать папку, которую вы создали. После этого вы также можете установить местоположение для сохранения образа процесса.
После этого вы также можете установить местоположение для сохранения образа процесса.
Шаг 4 Чтобы уменьшить качество фотографии, вы можете только отрегулировать качество фотографии или ввести определенный параметр в Изменить размер, чтобы соответствовать возможность получить желаемое качество фотографии соответственно.
Шаг 5 После того, как вы ввели свои настройки, вы можете нажать на Run Возможность сжатия фотографий с помощью Photoshop в пакетном режиме. Это не подходит для преобразования файлов PNG в пакетном режиме.
Часть 2. Лучшая альтернатива Photoshop для сжатия изображений для Web
Существует ли метод сжатия изображений в Photoshop для бесплатного сжатия фотографий с исходным качеством? Как уменьшить и уменьшить фотографии автоматически для вашего веб? Бесплатный онлайн-компрессор изображений является желаемой альтернативой Photoshop для сжатия фотографий с оригинальным качеством.
1. Расширенный алгоритм без потерь для сжатия файлов с сохранением наилучшего качества.
2. Массовое сжатие и сжатие до 40 изображений одновременно с высокой скоростью.
3. Способен сжимать изображения нужного размера с высокой степенью сжатия.
4. Совместим с наиболее популярными 4 типами файлов изображений, включая PNG.
Шаг 1 Перейдите к бесплатному онлайн-компрессору изображений с любым браузером на вашем компьютере. Альтернатива Photoshop поддерживает 4 различных формата файлов, таких как форматы файлов JPEG, PNG, SVG и GIF.
Шаг 2 После этого вы можете нажать Добавить изображение Кнопка для загрузки до 40 изображений в онлайн-фотокомпрессор. Вы также можете перетащить фотографии в программу соответственно.
Шаг 3 Это всего несколько секунд, чтобы сжать файлы. Как только фотографии сжимаются автоматически, вы можете нажать Скачать все Кнопка для загрузки фотографий для вашего сайта.
Заключение
Если вы хотите сжать фотографии для своего веб-сайта, алгоритм сжатия изображений Photoshop является одним из лучших вариантов. Просто узнайте больше о том, как сжимать фотографии с помощью Photoshop, а также лучшую альтернативу из статьи.
Просто узнайте больше о том, как сжимать фотографии с помощью Photoshop, а также лучшую альтернативу из статьи.
Как сжать фото в Фотошопе?
В наш цифровой век фотография стала обыденным делом, а не сложным занятием, каким она была еще 25 лет назад. Мобильники, планшеты, дешевые «мыльницы» до предела автоматизировали этот непростой процесс. Поэтому неудивительно, что сегодня у среднестатистического пользователя компьютера имеются десятки, сотни, а то и тысячи собственных цифровых снимков, хранящихся на разнообразных носителях информации. Идет активный обмен фото по интернету, выкладывание своих «шедевров» на различных форумах и в соцсетях. И вот тут на первый план выходит объем фотографии или, как принято говорить, ее «вес». Современные фотокамеры обладают большими разрешениями и, соответственно, сделанные снимки, как правило, весят не один мегабайт. Например, одно дело скинуть своему другу на почту 4 фотографии на тему «отпуск в Турции» общим весом 20 мегабайт и совсем другое – переслать 40 снимков с таким же весом. И достигнуть столь внушительного результата нам поможет лучший фоторедактор в мире – программа Фотошоп. На наглядном примере мы покажем, как сжать фото в Фотошопе, не потеряв при этом в качестве.
И достигнуть столь внушительного результата нам поможет лучший фоторедактор в мире – программа Фотошоп. На наглядном примере мы покажем, как сжать фото в Фотошопе, не потеряв при этом в качестве.
В программе существует такой мощный инструмент, как «Сохранить для Web…». Появился он очень давно, еще в версии Photoshop 5.5 (1999 г.), и с тех пор перенес незначительные изменения в плане интерфейса и своих функциональных возможностей. Это именно тот редкий случай, когда первый блин вышел удачным. Поэтому работа в нем мало чем отличается в любых выпусках редактора, в том числе и самых последних. Итак, запускаем Фотошоп и загружаем в него наше фото.
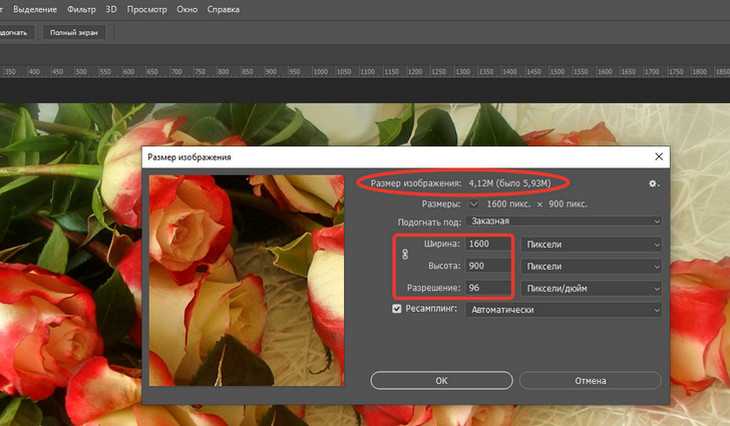
Посмотрим, сколько «весит» наша роза. Для этого идем в самый низ холста с изображением и нажимаем на черный треугольник. Перед нами появится меню с выбором: какая информация должна отображаться на нижней панели. Выбираем «Объем файла» (1).
Мы видим очень приличный размер (2) для фото (больше 11 Мб), которое готовится под передачу по интернету. Сразу оговоримся, что это размер файла PSD. Первоначальный размер исходника составлял 4 Мб (jpg), что тоже очень солидно. Наша задача – оптимизировать изображение. Для этого идем в «Файл > Сохранить для Web…».
Сразу оговоримся, что это размер файла PSD. Первоначальный размер исходника составлял 4 Мб (jpg), что тоже очень солидно. Наша задача – оптимизировать изображение. Для этого идем в «Файл > Сохранить для Web…».
Реклама
Кратко рассмотрим открывшееся перед нами окно. Даже беглого взгляда достаточно, чтобы заявить: этот модуль достоин называться отдельной программой!
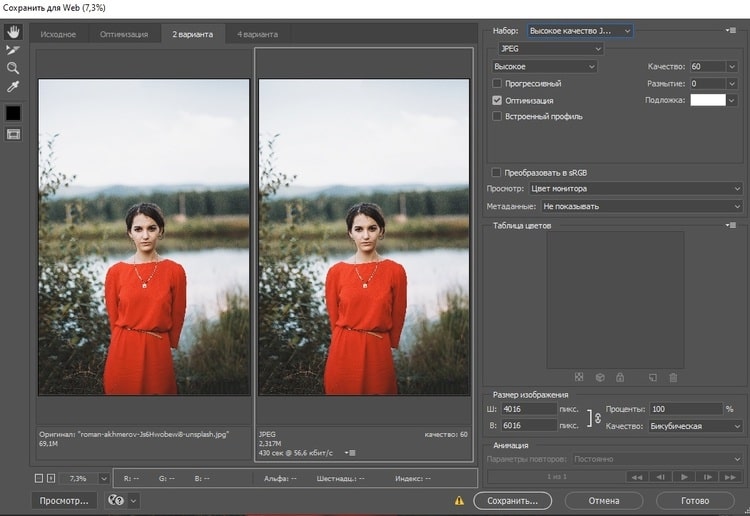
В левой части мы видим вертикальную панель инструментов. Не будем на ней задерживаться. Нам она не пригодится. По центру расположено само редактируемое изображение. По умолчанию открывается вариант «Исходное». Для наших целей лучше всего подходит опция «2 варианта». Она дает возможность сравнивать исходное изображение (слева) с конечным результатом (справа). Внизу каждого изображения мы видим формат и размер файла. И, наконец, с левой стороны расположены главные настройки оптимизации. С ними мы и будем работать.
Сразу же поменяем расширение выходного файла. По умолчанию Фотошоп ставит GIF, нам же нужен стандартный для фото формат JPEG.
Модуль «Сохранить для Web…» позволяет работать как в ручном, так и в автоматическом режиме. Для «автомата» существует поле выбора качества (расположено сразу под выбором формата). Проведем эксперимент. Установим самое низкое качество. И тут же смотрим в нижнюю часть правого изображения, на данные о размере. И видим там новый объем 175,4 Кб. Поразительно! При этом качестве «вес» картинки уменьшился почти в 65 раз. Правда, следует признать, что и «товарный» вид заметно, хотя и не критически, ухудшился.
Давайте посмотрим на результат максимального качества («Наилучшее»).
Ну что же, получили уменьшение объема в 5 с лишним раз при идеальном качестве! Конечно, это не совсем то, что нам нужно. Для домашнего цифрового фотоальбома, может, и неплохо (учитывая огромные размеры современных носителей информации), но для пересылки по интернету все-таки многовато. И здесь дело даже не в скорости передачи данных (на сегодня она достаточно высока), а в том, что на многих ресурсах стоят ограничения на общий объем размещаемых данных. О почте и говорить не приходится: там такие драконовские законы в порядке вещей.
О почте и говорить не приходится: там такие драконовские законы в порядке вещей.
Поэтому если мы хотим показать много снимков, но в допустимых пределах, нам следует еще уменьшить наше фото. Сразу же возникает вопрос: какое же выбрать сжатие и при этом не потерять в качестве? Не будем изобретать велосипед. Уже давно известно и определено, что наиболее оптимальным вариантом для сжатия фото с минимальными, почти неощутимыми потерями в качестве является выбор сета «Высокое». Можно также поставить галочку напротив опции «Прогрессивный». Это тоже немного снизит вес изображения. В результате мы получаем уже значительное уменьшение в объеме – почти в 17 раз, не потеряв при этом в качестве. Вес картинки снизился с 11,2 Мб до 673,4 Кб. Остальные настройки оставляем по умолчанию – они для нашей ситуации вполне подходящие.
Примечание. Еще хорошо помогает сбросить вес файла смена разрешения изображения в сторону уменьшения (3-я группа настроек в правой колонке). Однако у нас другой случай – мы хотим уменьшить объем фотографии без изменения ее физических размеров.
Теперь нам осталось определиться с еще одним параметром – «Размытие». Он тоже немного снижает вес изображения. Достигается такой результат путем размытия пикселов. И для многих цифровых фото это является полезной операцией. Дело в том, что большинство снимков, сделанных любительскими камерами, получаются чересчур резкими (впрочем, есть и немало замыленных) и легкое размытие им идет только на пользу. Чтобы не переусердствовать с данным параметром, увеличим зону просмотра изображения до 300 %.
Для этого идем в нижний левый угол окна «Сохранить для Web…». Там расположены настройки масштабирования. Щелкаем на кнопке с треугольником и в появившемся меню выбираем 300 %.
Снова вернемся к основным настройкам (справа) и выберем «Размытие». Экспериментируем с разными значениями, внимательно отслеживая все изменения на увеличенном снимке в правом окне. В нашем случае подошло значение 0,3. В результате фото приобрело более мягкий, естественный вид и сбросило еще несколько килобайт.
На этом можно считать нашу работу законченной. Нам удалось сделать два важных дела: сжать фото без потери качества в Фотошопе и сохранить при этом его первоначальное разрешение, что позволит просматривать фотографию на большом экране с максимальным комфортом. Осталось только щелкнуть на кнопке «Сохранить» и указать место, куда программа должна поместить «похудевший» снимок. Вот и все. Теперь можно смело отправлять свои сжатые фото друзьям и не бояться, что какой-нибудь почтовый клиент откажет вам в доступе из-за превышения размера. Удачи!
Сжатие Photoshop JPEG и качество изображения
Автор сценария Стив Паттерсон.
Когда дело доходит до работы с цифровыми фотографиями и изображениями, это правда жизни. Иногда нам нужно сжать их, чтобы уменьшить размер наших файлов, особенно если мы отправляем их по электронной почте клиенту или членам семьи или размещаем их на веб-сайте.
Поскольку формат файла jpeg по-прежнему является предпочтительным форматом для цифровых фотографий, несмотря на то, что он существует уже более 15 лет, сжатие изображений обычно означает использование сжатия jpeg, которое отлично справляется с уменьшением размера файла. К сожалению, это также снижает качество изображения, хотя не всегда легко увидеть, какое негативное влияние оказывает сжатие на изображение, особенно при просмотре на мониторе компьютера. Но благодаря Photoshop и одному из его редко используемых режимов наложения ужасы сжатия jpeg становятся поразительно ясными.
К сожалению, это также снижает качество изображения, хотя не всегда легко увидеть, какое негативное влияние оказывает сжатие на изображение, особенно при просмотре на мониторе компьютера. Но благодаря Photoshop и одному из его редко используемых режимов наложения ужасы сжатия jpeg становятся поразительно ясными.
Чтобы точно увидеть, что происходит с нашими изображениями, мы будем использовать режим наложения слоя Difference в Photoshop. Режим наложения «Разница» получил свое название из-за того, что он ищет различия между двумя слоями. Любые области в обоих слоях, которые абсолютно одинаковы, отображаются как чистый черный цвет, в то время как области, которые каким-либо образом отличаются, отображаются как странные цвета. Режим наложения Difference не очень часто используется за пределами мира спецэффектов, но он отлично показывает нам, сколько мусора (да, я сказал мусора) мы добавляем к нашим изображениям jpeg при их сжатии. Это не означает, что нам всем нужно перестать сжимать наши фотографии.
Здесь у меня открыто два окна документов в Photoshop, каждое из которых содержит одно и то же изображение:
В Photoshop открываются два окна документов, в каждом из которых отображается копия одной и той же фотографии.
Но действительно ли это одно и то же изображение? Внешность может быть обманчивой, особенно на экране компьютера. Правда в том, что они не одинаковы. Справа — оригинальная несжатая фотография, как если бы она была загружена прямо с цифровой камеры. Тот, что слева, — это копия фотографии, сохраненной в Photoshop с качеством изображения 60%, что является довольно типичной настройкой. Это означает, что изображение слева было сжато.
Я понимаю, что на приведенном выше снимке экрана немного сложно сказать, но если бы вы посмотрели на оба этих изображения на моем экране в Photoshop, вам было бы трудно определить, какое из них сжато, а какое нет.
Я только что сказал, что режим наложения «Разница» ищет различия между двумя слоями, и что любые области между двумя слоями, которые точно совпадают, отображаются как чисто черные. Давайте проверим это. Я выберу исходную несжатую фотографию и продублирую ее фоновый слой в палитре слоев, нажав Ctrl+J (Win)/Command+J (Mac). Теперь у меня есть два слоя в палитре «Слои» — исходный фоновый слой внизу и копия фонового слоя, который Photoshop назвал «Слой 1», над ним:
Палитра «Слои» для оригинальной несжатой фотографии, показывающая фоновый слой и копию фонового слоя над ним.
Поскольку «Слой 1» является копией фонового слоя, оба слоя должны быть идентичными. Мы можем использовать режим наложения Difference, чтобы доказать, что это так.
Изменение режима наложения «Слой 1» на «Разница».
Когда «Слой 1» установлен в режим наложения «Разница», если я посмотрю на изображение в окне документа, я увижу, что все изображение теперь заполнено сплошным черным цветом, что является способом режима наложения «Разница», который говорит мне, что оба слоя на самом деле идентичны:
Теперь изображение полностью заполнено сплошным черным цветом, что указывает на то, что и «Слой 1», и фоновый слой идентичны во всех отношениях.
Давайте пойдем еще дальше, чтобы быть абсолютно уверенными, что все, что мы видим сейчас на изображении, — это не что иное, как чистый черный цвет. Для этого мы будем использовать корректирующий слой «Уровни». Я собираюсь щелкнуть значок «Новый корректирующий слой» в нижней части палитры «Слои»:
Щелкните значок «Новый корректирующий слой» в нижней части палитры «Слои» в Photoshop.
Затем я выберу «Уровни» из появившегося списка корректирующих слоев:
Щелкните значок «Новый корректирующий слой» в нижней части палитры «Слои» в Photoshop.
Откроется диалоговое окно «Уровни». Я могу использовать гистограмму в центре диалогового окна, чтобы увидеть, какая тональная информация отображается на моем изображении. Если каждый пиксель изображения отображается чистым черным цветом, что и должно быть в случае, если оба моих слоя идентичны, то все, что я должен увидеть на своей гистограмме, — это одна вертикальная полоса в крайнем левом углу, что как раз и является тем, что я вижу:
Гистограмма в центре диалогового окна «Уровни» отображает одну вертикальную полосу в крайнем левом углу, говорящую мне, что каждый пиксель моего изображения чисто черный.
Гистограмма подтверждает, что в настоящее время на моем изображении не отображаются другие цвета, кроме чистого черного, что означает, что «Слой 1» и фоновый слой идентичны на 100%. Все идет нормально. Теперь мы доказали то, что большинство из нас уже знало: когда мы делаем копию слоя, эта копия во всех отношениях идентична оригиналу. Захватывающая штука, правда? Давайте двигаться дальше.
Все идет нормально. Теперь мы доказали то, что большинство из нас уже знало: когда мы делаем копию слоя, эта копия во всех отношениях идентична оригиналу. Захватывающая штука, правда? Давайте двигаться дальше.
Я собираюсь нажать кнопку «Отмена» в правом верхнем углу диалогового окна «Уровни», чтобы выйти из него на данный момент, и я собираюсь удалить «Слой 1» из своей палитры «Слои», щелкнув по нему и перетащив его вниз к значку корзины:
Перетащите «Слой 1» вниз на значок корзины в нижней части палитры «Слои», чтобы удалить его.
Теперь у меня снова остался только исходный фоновый слой:
Палитра «Слои», показывающая исходный фоновый слой.
Теперь давайте посмотрим, что произойдет, если мы воспользуемся тем же методом для сравнения несжатой версии фотографии со сжатой. Как я уже упоминал, между ними нелегко увидеть какие-либо различия, просто взглянув на них на экране компьютера, но давайте выясним, что может сказать об этом режим наложения «Разница». Когда каждая версия моей фотографии открыта в отдельном окне документа, я собираюсь щелкнуть в окне документа сжатой версии (тот, что слева) с помощью инструмента «Перемещение» и перетащить изображение в окно документа несжатой версии (то, что на справа):
Когда каждая версия моей фотографии открыта в отдельном окне документа, я собираюсь щелкнуть в окне документа сжатой версии (тот, что слева) с помощью инструмента «Перемещение» и перетащить изображение в окно документа несжатой версии (то, что на справа):
Использование инструмента «Перемещение» и перетаскивание сжатой версии изображения слева в окно документа несжатой версии справа.
Поскольку оба изображения имеют одинаковые размеры в пикселях (ширину и высоту), я собираюсь удерживать клавишу Shift и затем отпускать кнопку мыши, что идеально выровняет два изображения внутри окна документа:
Теперь оба изображения идеально выровнены друг над другом в одном окне документа.
Если я посмотрю на свою палитру слоев, то увижу, что теперь у меня снова есть два слоя. Несжатая версия изображения находится на фоновом слое, а версия, которая была сохранена с качеством изображения 60%, теперь находится над ним на «Слое 1»:
Палитра «Слои», показывающая несжатую версию на фоновом слое и сжатую версию на «Слое 1».
Я собираюсь еще раз изменить режим наложения «Слой 1» с «Обычный» на «Разница»:
Изменение режима наложения «Слой 1» на «Разница».
И теперь, когда режим наложения «Слой 1» установлен на «Разница», если действительно нет разницы между сжатой и несжатой версиями фотографии, я не должен видеть ничего, кроме чистого черного цвета, когда смотрю на свое изображение в окно документа:
Окно документа после изменения режима наложения «Слой 1» (сжатая версия фотографии) на «Разница».
Хм. Вы видите весь этот слабый шум на изображении выше? Это будет зависеть от того, как вы настроили свой монитор. Возможно, вы просто видите черный цвет, но я вижу на своем экране, что он определенно не чисто черный, как это было раньше, когда мы сравнивали фоновый слой с его идентичной копией. Там есть что-то еще, и это «что-то еще» говорит нам, что сжатая и несжатая версии фотографии не то же самое. Но насколько они разные? Действительно ли сжатие jpeg имеет такое большое значение?
Давайте еще раз воспользуемся корректирующим слоем Levels и позволим гистограмме ответить на этот вопрос.
Выбор корректирующего слоя «Уровни» в палитре «Слои».
Это снова открывает диалоговое окно «Уровни». Вспомните, как в прошлый раз гистограмма отображала одну вертикальную полосу в крайнем левом углу, что говорило нам о том, что на нашем изображении нет абсолютно ничего, кроме чистого черного цвета. На этот раз мы видим что-то немного другое:
Гистограмма больше не представляет собой одну вертикальную полосу.
Кажется, на этот раз в крайнем левом углу гистограммы происходит гораздо больше, что подтверждает, что мои глаза не обманывали меня. На картинке определенно есть что-то еще. Единственная вертикальная полоса была заменена большей черной областью, что означает, что само изображение теперь содержит больше, чем просто чистый черный цвет, и это означает, что в двух версиях фотографии есть области, которые больше не идентичны.
Чем же они отличаются? Просто — фигня. Сжав одну версию изображения, мы взяли чистую, нетронутую информацию об изображении и добавили к ней кучу мусора. Шум, барахло, называйте это как хотите. Суть в том, что мы повредили фотографию. Сколько мусора добавило сжатие jpeg? Пока это может выглядеть не очень, и это все еще трудно увидеть на самом изображении, поэтому я собираюсь щелкнуть маленький белый ползунок в правом нижнем углу гистограммы и перетащить его полностью влево. пока не окажется под тем местом, где начинается черный склон:
Сжав одну версию изображения, мы взяли чистую, нетронутую информацию об изображении и добавили к ней кучу мусора. Шум, барахло, называйте это как хотите. Суть в том, что мы повредили фотографию. Сколько мусора добавило сжатие jpeg? Пока это может выглядеть не очень, и это все еще трудно увидеть на самом изображении, поэтому я собираюсь щелкнуть маленький белый ползунок в правом нижнем углу гистограммы и перетащить его полностью влево. пока не окажется под тем местом, где начинается черный склон:
Перетащите белый ползунок из нижнего правого угла гистограммы влево к точке, где начинается черный наклон.
Не вдаваясь в подробное обсуждение того, как работает диалоговое окно «Уровни», скажу, что я только что убрал весь этот слабый шум в изображении и сделал его намного ярче, чтобы нам было легче его увидеть. Помните, что любые странные цвета, которые вы видите, представляют собой области, которые отличаются между исходной, несжатой версией фотографии и версией, сохраненной со сжатием jpeg:
Шум теперь более заметен на изображении.
Не очень красивое зрелище, не правда ли? Теперь, когда мы можем видеть вещи более легко, все эти странные цвета представляют весь ущерб, который мы нанесли изображению, сжимая его. Изображение теперь заполнено тем, что обычно называют «артефактами сжатия», что является просто причудливым способом сказать: «Мы взяли вашу совершенно хорошую информацию об изображении и все испортили». Сжатие изображения в формате jpeg может значительно уменьшить размер файла, но, как показывает нам режим наложения «Разница», оно также может значительно снизить качество изображения. Опять же, не всегда легко увидеть, насколько повреждено ваше изображение, глядя на него на экране компьютера, но вы определенно заметите разницу при печати в высоком разрешении.
Итак, теперь, когда мы увидели, какой ущерб мы можем нанести цифровой фотографии, сжав ее, что мы можем с этим поделать? К сожалению, не так много. Формат jpeg по-прежнему является лучшим выбором для сохранения цифровых фотографий, и когда размер файла является проблемой, у нас действительно нет другого выбора, кроме как сжимать его. Если вы работаете над проектом для Интернета, обычно вам может сойти с рук небольшое сжатие, прежде чем качество изображения станет проблемой, но если ваш проект будет распечатываться, вам следует использовать исходные несжатые изображения. при любой возможности. И вот оно!
Если вы работаете над проектом для Интернета, обычно вам может сойти с рук небольшое сжатие, прежде чем качество изображения станет проблемой, но если ваш проект будет распечатываться, вам следует использовать исходные несжатые изображения. при любой возможности. И вот оно!
Получите все наши уроки Photoshop в формате PDF! Загрузите их сегодня!
4 способа уменьшить размер изображения без потери качества.
Иногда большие цифровые изображения на корпоративных веб-сайтах или в сообщениях электронной почты неудобны для ваших клиентов при загрузке изображений, что может плохо сказаться на вашем бизнесе, поскольку клиентам требуется слишком много времени для ожидания информации, которую они нужно в картинках.
Это связано с тем, что цифровые изображения, которые содержат слишком много данных, могут занимать много места на ваших компьютерах и мобильных телефонах, а скорость загрузки изображений оказывает большое влияние на работу пользователей.
Для эффективной передачи и хранения изображений необходимо сжимать объем данных изображений. Эффективно уменьшить размер изображения, чтобы повысить скорость загрузки файла. Здесь мы поделимся некоторыми полезными и практичными методами сжатия изображений четырьмя практическими способами.
Эффективно уменьшить размер изображения, чтобы повысить скорость загрузки файла. Здесь мы поделимся некоторыми полезными и практичными методами сжатия изображений четырьмя практическими способами.
Что такое сжатие изображений?
Сжатие изображений — это применение технологии сжатия данных к цифровым изображениям. Его цель — уменьшить размер фотографии, чтобы данные можно было хранить и передавать в более эффективном формате.
Из-за огромного количества данных изображений их очень сложно хранить, передавать и обрабатывать. Поэтому важно сжать размер фотографии.
Преимущества сжатия изображений
Сжатие изображений является необходимым шагом перед началом обработки больших изображений. Сжатие jpg — хороший вариант, когда вы хотите сжать изображение для своего веб-сайта и опубликовать, потому что иногда для разных платформ веб-сайтов требуются изображения разных размеров. Например, иногда вам нужно сжать изображение до 2 МБ или даже до 1 МБ.
1. Экономьте больше места на диске
Экономьте больше места на диске
2. Затрачивайте меньше времени на загрузку/загрузку изображений
3. Публикуйте изображения в социальных сетях быстрее
4. Больше возможностей для печати изображений
1. Как сжимать изображения в Windows
На самом деле, в Windows есть средство уменьшения размера изображения, чтобы завершить сжатие изображения, что очень удобно для пользователей Windows для уменьшения размера изображения. Просто откройте приложение «Фотографии» и следуйте инструкциям, это легко сделать в Windows
9.0002 1. Откройте изображение, размер файла изображения которого вы хотите уменьшить, в приложении «Фотографии»2. Нажмите на точки на верхней панели инструментов и выберите «Изменить размер»
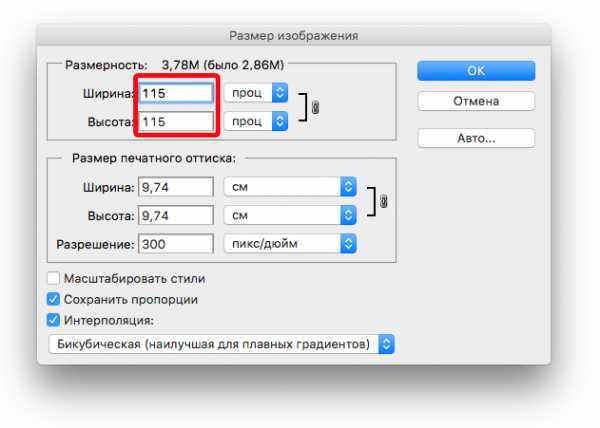
3. Далее будет 3 рекомендуемых варианта размера для разных случаев. И если вас не устраивают предустановленные размеры, вы можете иметь свои собственные размеры, регулируя ширину и высоту в соответствии с требованиями. Приложение «Фотографии» позволяет пользователям настраивать качество фотографий, нажимая на соответствующий процент.
4. Сохраните копию с измененным размером и выберите место для сохранения сжатого изображения
2. Как сжимать изображения на Mac
Приложение Preview на Mac — это полезный инструмент для пользователей Mac, позволяющий уменьшить размер файла изображения. Следуйте приведенным ниже инструкциям, и вы сможете быстро сжимать jpg на Mac.
1. Откройте изображения, размер файла которых вы хотите сжать, в приложении «Просмотр» на Mac
2. Выберите «Инструменты» на панели инструментов и выберите «Настроить размер»
3. Тем не менее, будет 3 рекомендуемых варианта размера для разных случаев. . И если вас не устраивают предустановленные размеры, вы можете проверить параметр «Пересэмплировать изображение» и ввести свои собственные размеры, отрегулировав ширину и высоту в соответствии с требованиями.
4. Выберите в меню пункт «Сохранить как», чтобы сохранить сжатое изображение. или инструменты для ретуши.
Вы можете изменить размер изображения в фотошопе без потери качества. Вот почему вы выбрали его в качестве компрессора размера изображения.
Вот почему вы выбрали его в качестве компрессора размера изображения.
Следуя приведенным ниже инструкциям и руководствам, вы сможете легко и быстро уменьшить размер JPEG.
1. Откройте изображение, размер которого вы хотите уменьшить, в Photoshop
2. Нажмите «Экспортировать как в файле»
3. В новом всплывающем окне вы увидите размер и качество. Затем вы можете отрегулировать размеры по мере необходимости. Но имейте в виду, что размеры уменьшаются вместе с процентом качества
4. Нажмите «Экспорт», чтобы сохранить только что сжатое изображение
4. Как сжать изображения в Интернете
Когда время для сжатия изображений ограничено, эти изображения Упомянутые выше инструменты сжатия могут работать неэффективно. Здесь мы поделимся двумя онлайн-компрессорами изображений, чтобы вы могли сжать кучу изображений за несколько секунд.
1. TinyPNG: профессиональный сжатие изображений
TinyPNG — это известная онлайн-программа для уменьшения размера фотографий одним щелчком мыши, которая использует мощные методы сжатия с потерями для уменьшения размера изображений. TinyPNG просто выборочно уменьшает файлы изображений без потери качества, что является эффективным способом уменьшения размера файла.
TinyPNG просто выборочно уменьшает файлы изображений без потери качества, что является эффективным способом уменьшения размера файла.
Как сжать изображения без потери качества изображения в TinyPNG:
1. Откройте веб-сайт TingPNG
2. Перетащите изображение, размер которого вы хотите уменьшить, в компрессоре TinyPNG
3. Просто подождите несколько секунд, ваши изображения будут сжаты
4. Повторите операции, чтобы сжать размер изображения в соответствии с вашими потребностями, и загрузите сжатые изображения.
2. Fotor: универсальный фотокомпрессор
Онлайн-редактор фотографий Fotor позволяет изменять размеры и размеры любого изображения без ущерба для качества. Просто загрузите свое изображение, введите желаемую ширину или высоту в пикселях, а Fotor позаботится обо всем остальном и автоматически уменьшит размер файла изображения.
Компрессор изображений Fotor изменит степень сжатия фотографии в процентах, чтобы автоматически уменьшить размер файла изображения. Более того. Онлайн-редактор изображений Fotor абсолютно бесплатен, так что вы можете изменять размер столько изображений, сколько вам нужно.
Более того. Онлайн-редактор изображений Fotor абсолютно бесплатен, так что вы можете изменять размер столько изображений, сколько вам нужно.
Использование средства изменения размера фотографий Fotor для уменьшения больших файлов изображений и уменьшения изображения до КБ в мгновение ока. Независимо от того, изменяете ли вы размер изображений для печати или для ускорения загрузки веб-сайта, вы будете защищены.
Ниже приведены шаги по изменению размера и сжатию изображений с помощью онлайн-компрессора изображений Fotor:
1. Откройте онлайн-редактор fotor и загрузите изображения, которые хотите сжать.
2. Введите нужные пропорции в полях «Ширина» и «Высота» или введите процентное значение, чтобы определить размер фотографии.
3. Установите флажок «Сохранить пропорции», если вы хотите сохранить пропорции исходного изображения.
4. После изменения размера изображения сохраните его и выберите необходимый формат.
Заключение:
Выше мы рассказали, как сжимать изображения разными методами.
