Разработка структуры сайта: инструкция и три готовых шаблона
В предыдущих статьях мы рассматривали первую часть процесса проектирования: сбор данных, бенчмаркинг и разработка персонажей. Они помогают спланировать идеальное взаимодействие сайта с пользователем. Наконец, все готово к началу проектирования.
Сейчас мы будем работать на самом высоком уровне проектирования – над созданием информационной архитектуры. Если бы мы занимались проектированием дома, то на этом этапе мы бы определяли, сколько комнат должно быть в доме, где они должны находиться и какого они должны быть размера. Точные размеры комнат и прочие детали (дверные ручки, краны, кухонные столешницы и т.д.) нас пока не интересуют.
Структура сайта – это логическое построение всех страниц сайта в виде иерархического дерева. Схема, по которой распределяется путь к разделам, подразделам и страницам сайта.
Используйте иерархическую модель данных. Вам нужно показать вложенность разделов сайта. Иерархическая структура – лучший для этого способ. Она наглядно представляет данные.
Она наглядно представляет данные.
Удобные программы для составления иерархической структуры сайта – Xmind и Freemind. Cсылки на них в описании видео.
Пошаговый план
Начните с главной страницы. Любой сайт начинается с главной. С точки зрения иерархии структура делится на уровни, начиная с первого. Первым уровнем будет главная страница. С неё уже мы будем отправлять в отдельные категории сайта.
Используйте userflow персонажей. Userflow (cценарии использования) – идеальный путь пользователя на сайте. Userflow мы составляли в методе персонажа. Перенесите все разделы сайта, которые описаны в ключевом персонаже. Добавьте разделы сайта, важные для второстепенных персонажей. Важно, чтобы они не противоречили userflow ключевого персонажа. Здесь начинает проявляться польза от проведения исследований. Сайт помогает пользователям прийти к эффективным решениям, не изобретая заново уже изобретенное. Если у вас есть несколько решений потребности пользователя, то задайте себе такой вопрос: “Какое из решений позволит прийти к цели пользователя с максимальной эффективностью?”
Если userflow нет, используйте шаблоны информационной архитектуры. Я составила шаблоны структур для нескольких типов сайтов: корпоративный сайт, стартап, лендинг, интернет-магазин. Ссылка на файл с шаблонами под видео.
Я составила шаблоны структур для нескольких типов сайтов: корпоративный сайт, стартап, лендинг, интернет-магазин. Ссылка на файл с шаблонами под видео.
Добавьте разделы второго уровня – основные разделы сайта. Они же будут пунктами меню. На примере корпоративного сайта – продукция, услуги, о компании, контакты и т.д.
Названия разделов должны быть просты и однозначны. Учитывается паттерны использования сайтов пользователями. Все услуги — в услугах, а не в “лучших решениях”. Исключите креатив. Используйте названия из готовых шаблонов. Не знаете как назвать – посмотрите у пяти конкурентов. Для этого мы ранее собирали данные для разработки.
Названия в одно слово лучше. Чем короче – тем лучше. Услуги, Каталог (а не “Каталог продукции”), Продукция (а не “Наша продукция”, Контакты, Портфолио (а не “Наши решения”).
Лучше сделать не больше пяти пунктов меню. Чем больше пунктов меню, тем сложнее пользователю выбрать. Дольше искать — сложнее найти. Если пунктов меню больше и никак нельзя сократить, выделите пять наиболее важных, остальные разместите под «бургером». Не добавляйте пункт меню «Главная» – на главную пользователи будут переходить по клику на логотип в шапке сайта.
Не добавляйте пункт меню «Главная» – на главную пользователи будут переходить по клику на логотип в шапке сайта.
Добавьте разделы третьего и четвертого уровня. Идеально, если у вас не более трех-четырех уровней вложенности. Тогда до каждой страницы можно дойти в 2-3 клика. Такие сайты удобны для пользователей за счет того, что любую информацию легко найти. Они хорошо индексируются поисковыми системами. Простая и прозрачная структура сайта упрощает маршрут поисковым роботам и способствует более быстрой и обширной индексации сайта.
Лучше всего работают примеры. Кратко пробежимся по трем основным типам сайтов – расскажу как я для них разрабатываю структуру.
Корпоративный сайт
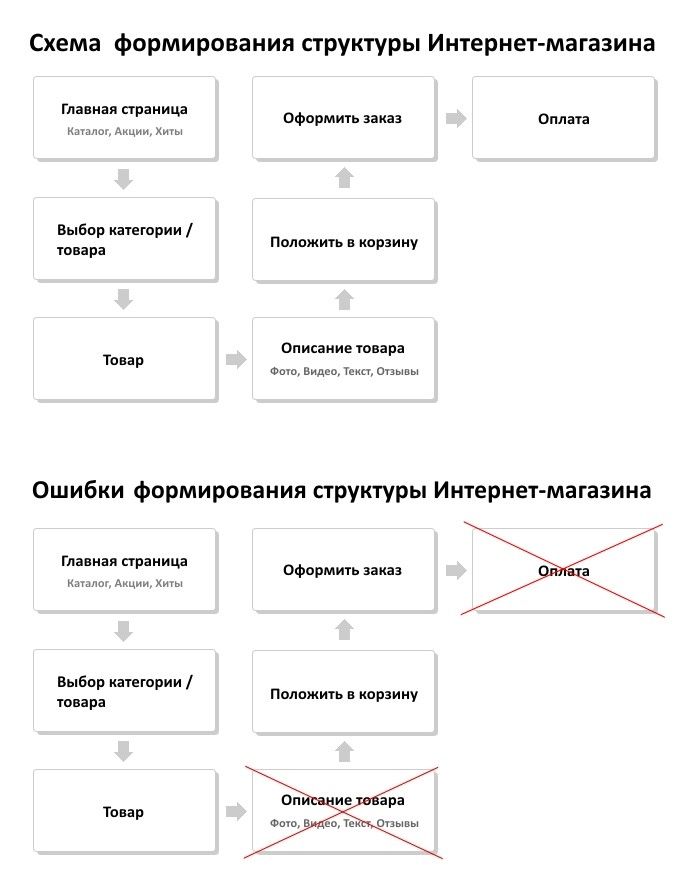
Интернет-магазин
Здесь всегда два меню – каталог продукции и основное меню сайта.
Стартап
Итерации – неизбежная сторона проектирования.
Как и в какой последовательности пользователь будет поглощать информацию на сайте
Что важно
Продумывать структуру всего проекта сразу, а не частями. Так проект получится целостным: единые принципы представления контента, иерархии разделов. Вы исключите дублирование информации в разных разделах.
Так проект получится целостным: единые принципы представления контента, иерархии разделов. Вы исключите дублирование информации в разных разделах.
Не скатывайтесь до нижнего уровня – не продумывайте то, как будут выглядеть разделы сайта. Большинство новичков пытается тут же рисовать макеты, но это ключевая ошибка. Вы начинаете думать над формой, сейчас важно определить суть. Даже дизайнеры сначала разрабатывают дизайн-концепцию, а потом только переходят к проработке дизайн-макетов. Сейчас важно общими масками определить разделы проекта, их иерархию. Над внешним видом вы будете думать чуть позже
Использовать страницы-хабы → важные обзорные страницы с общей темой или категорией, которые объединяют дочерние категории и подробные темы в одну.
Применяйте шаблоны поведения пользователей. Шаблон поведения – это устоявшийся алгоритм действия в определенной ситуации. Например, люди ищут телефон на сайте в правом верхнем углу. Они автоматически переводят взгляд в правый верхний угол сайта, потому что много лет проектировщики размещали его там. Размещать телефон на главной странице под слайдером – плохое решение, его никто там не найдет. Не тратье время на задачи, решение которых уже хорошо известны. Конечно, иногда даже для стандартных стоит изобретать новые решения. Но у вас должны быть веские причины для этого. Шаблоны поведения пользователей легко выявить, изучая сайты крупных конкурентов или федеральных брендов. Просто в любой ситуации смотрите, как делают крупные федеральные игроки. Именно для этого мы учились проводить бенчмаркинг на этапе исследований.
Размещать телефон на главной странице под слайдером – плохое решение, его никто там не найдет. Не тратье время на задачи, решение которых уже хорошо известны. Конечно, иногда даже для стандартных стоит изобретать новые решения. Но у вас должны быть веские причины для этого. Шаблоны поведения пользователей легко выявить, изучая сайты крупных конкурентов или федеральных брендов. Просто в любой ситуации смотрите, как делают крупные федеральные игроки. Именно для этого мы учились проводить бенчмаркинг на этапе исследований.
Самый распространённый шаблон: каталог – рабочее пространство. В операционных системах, многих программах и приложениях слева расположена панель навигации, справа рабочее пространство. Откройте папку с документами на винде, маке. Откройте телеграмм и ватсап.
Или шаблон в мобильных приложениях – свайп. Короткий свайп вправо — архивация, длинный — удаление, свайп влево — отложить на потом.
Почта, сообщения в телеграмм, работа с любыми списками.
Представьте, что продукт – это человек. Это простой и одновременно эффективный способ представить идеальный опыт взаимодействия пользователя с сайтом. Взаимодействие с сайтом по тональности должно напоминать общение с вежливым и деликатным человеком. При определении разделов и разработке прототипов задавайте себе вопросы: что сделал бы человек, желающий помочь? как сайт может предоставить полезную информацию без назойливости? как может упростить работу пользователя? Пример: я тут буквально пару недель назад оформляла заявление на госуслугах на эти выплаты по карантину, которые объявил наш президент. В заявлении нужно было добавить данные о ребенке — ФИО, дату рождения, ИНН и ещё что-то. После оформления заявки приложение позаботилось обо мне и предложило сохранить эти данные в моем профиле, чтобы каждый раз не вводить их при подаче новых заявлений. Приятно и экономит время.
Это простой и одновременно эффективный способ представить идеальный опыт взаимодействия пользователя с сайтом. Взаимодействие с сайтом по тональности должно напоминать общение с вежливым и деликатным человеком. При определении разделов и разработке прототипов задавайте себе вопросы: что сделал бы человек, желающий помочь? как сайт может предоставить полезную информацию без назойливости? как может упростить работу пользователя? Пример: я тут буквально пару недель назад оформляла заявление на госуслугах на эти выплаты по карантину, которые объявил наш президент. В заявлении нужно было добавить данные о ребенке — ФИО, дату рождения, ИНН и ещё что-то. После оформления заявки приложение позаботилось обо мне и предложило сохранить эти данные в моем профиле, чтобы каждый раз не вводить их при подаче новых заявлений. Приятно и экономит время.
Проектирование удобной структуры перед разработкой сайта
Проектирование удобной структуры сайта
Собственный сайт, размещенный в интернете для эффективного развития своего бизнеса и налаживания коммуникативных связей с клиентами — это достаточно фундаментальное решение.
Однако, деятельность ресурса и его качество во многом зависят от структуры сайта, для построения которой требуется определенное соответствие графического проектирования интерфейса ментальной модели пользователей. Логичная и предсказуемая структура сделает эксплуатацию сайта более комфортной, она повысит лояльность пользователей, даст им возможность выдвинуть успешную теорию о том, где находится нужная для них страница.
Проектирование удобной структуры сайта производится специалистами компании “создание-сайта.net” с использованием регулярных методов организации и стандартных технологий отображения информативных данных, позволяющих пользователям выстраивать собственную модель взаимодействия с сайтом на основе ранее приобретенного опыта. От того, насколько ожидания аудитории совпадут с размещенными на сайте инструментами управления, контентом, ссылками, взаимосвязью между собой других элементов, будет зависеть популярность и востребованность вашего интернет-проекта. Схема размещения основных разделов и страниц зависит от типа сайтов.
Определение структуры сайта и ее назначение
Интуитивно понятная структура сайта — это своеобразная иерархия страниц и наличие связи между ними. Простыми словами можно сказать, что это грамотно построенная навигация и продуманное размещение элементов оформления, которые формируют плодотворную взаимосвязь между внутренними разделами ресурса, обеспечивают быстрый их поиск.
Грамотное проектирование удобной структуры сайта позволяет решить много важных вопросов:
- Повысить узнаваемость бренда и продемонстрировать высокий профессиональный уровень компании;
- Снизить количество отказов, увеличить число завершенных сделок и улучшить поведенческий опыт (глубину, время просмотра и иные поведенческие факторы), который в свою очередь обеспечит хорошее ранжирование сайта в поиске;
- При четкой ссылочной организации и грамотном распределении категорий обеспечивается доверие поисковых систем, в результате индексация происходит быстрее;
- Нарастить целевую аудиторию и увеличить объем продаж.

Этапы проектирования удобной структуры сайта
Проведение анализа и оценки структуры конкурентов
Сформировав перечень своих конкурентов, можно провести анализ их структуры, на основе которых будет формироваться максимально полная схема вашего сайта и составляться логическая группировка товаров/услуг, полезных рубрик.
Создание семантического ядра
Составляя семантическое ядро и разбивая его на определенные группы запросов, объединяющие тематический спрос, на их основе можно создать максимально удобную структуру сайта для потребителей. Она положительным образом повлияет на SEO-продвижения ресурса.
Создание визуализации структуры
С помощью специальных сервисов с оптимальным набором функций и возможностью экспорта готового проекта, создается онлайн-прототип с четким построением иерархической структуры (Главная страница, “О нас”, Категории, Подкатегории, Блоги, Новости, Контакты, Отделы и прочие необходимые разделы).
Типы структуры сайта
Каждый интернет-проект включает внутреннюю и внешнюю конфигурацию структуры.
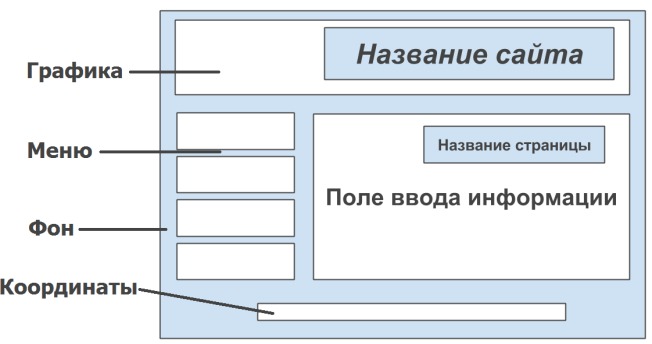
Внешняя структура представляет собой некий макет страницы с расположением блоков, она обеспечивает простой доступ потребителей к основному функционалу сайта и информации с любой страницы, влияет на его продвижение и позицию в поисковой выдаче.
Внутренняя структура отображает категории и принадлежность отдельных страниц, а также их логическую взаимосвязь.
Уже на начальных этапах создания сайта необходимо определиться с типом его структуры, которая во многом зависит от вида проекта (сайт-визитка, корпоративный сайт, интернет-магазин), поставленных целей и потребительской аудитории.
Существует несколько видов структур
Линейная
Построение структуры такого типа самое простое в исполнении и использовании. В данном случае осуществляется органический переход со страницы на страницу при помощи ссылок таким образом, что обеспечивается цепная передача информации. Актуально для проведения презентаций, разработки сайтов-портфолио, лендингов.
Актуально для проведения презентаций, разработки сайтов-портфолио, лендингов.
Линейно-разветвленная
Это структура, которая пользуется успехом у небольших сайтов, она представляет собой последовательную цепочку переходов, однако с некоторых страниц может предоставлять доступ к дополнительной информации.
Древовидная
На сайте с такой сложной структурой можно построить множество ответвлений с разной глубиной вложенности страниц. Здесь просматривается четкая иерархия и хорошо настраиваются “хлебные крошки”, при этом каждый отдельно взятый блок может продвигаться по своим запросам, что хорошо для SEO-продвижения.
Центральное место в этой структуре занимает Главная, от нее расходятся основные разделы, а от них — подразделы. Такая структура актуальна для информационных сайтов, интернет-магазинов.
Сетчатая блок-схема
Это более сложная структура, позволяющая быстрый переход со страницы глубокого уровня вложенности на первый или иной уровень. Она формируется по принципу сложной многоуровневой древовидной структуры.
Не каждому бизнесмену легко разобраться в этих терминологиях и технике исполнения задачи по созданию структуры сайта, поэтому ее проектирование следует доверить настоящим профессионалам своего дела.
Вы смело можете обращаться в нашу компанию, мы доступно и качественно выполним поставленную перед нами задачу.
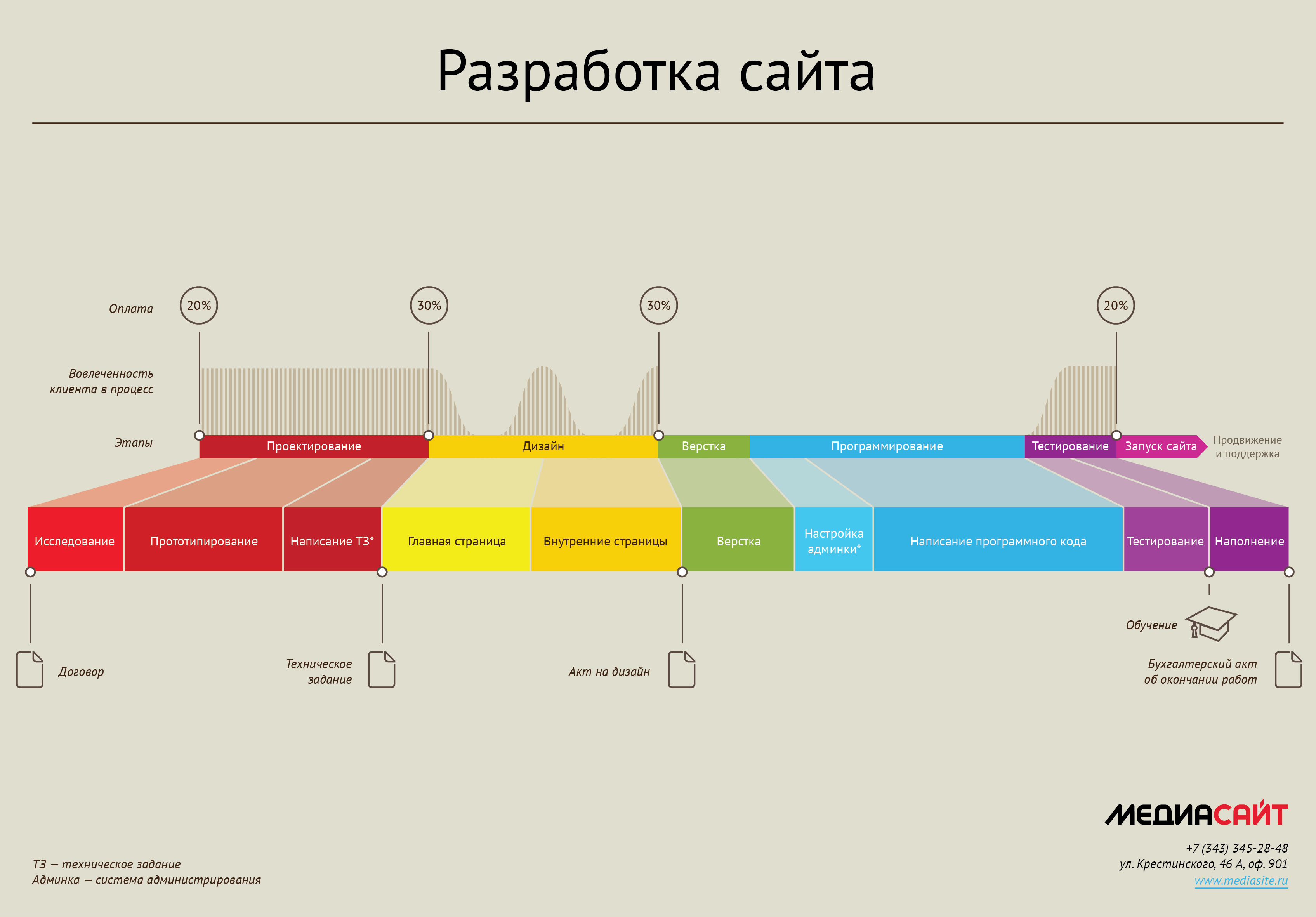
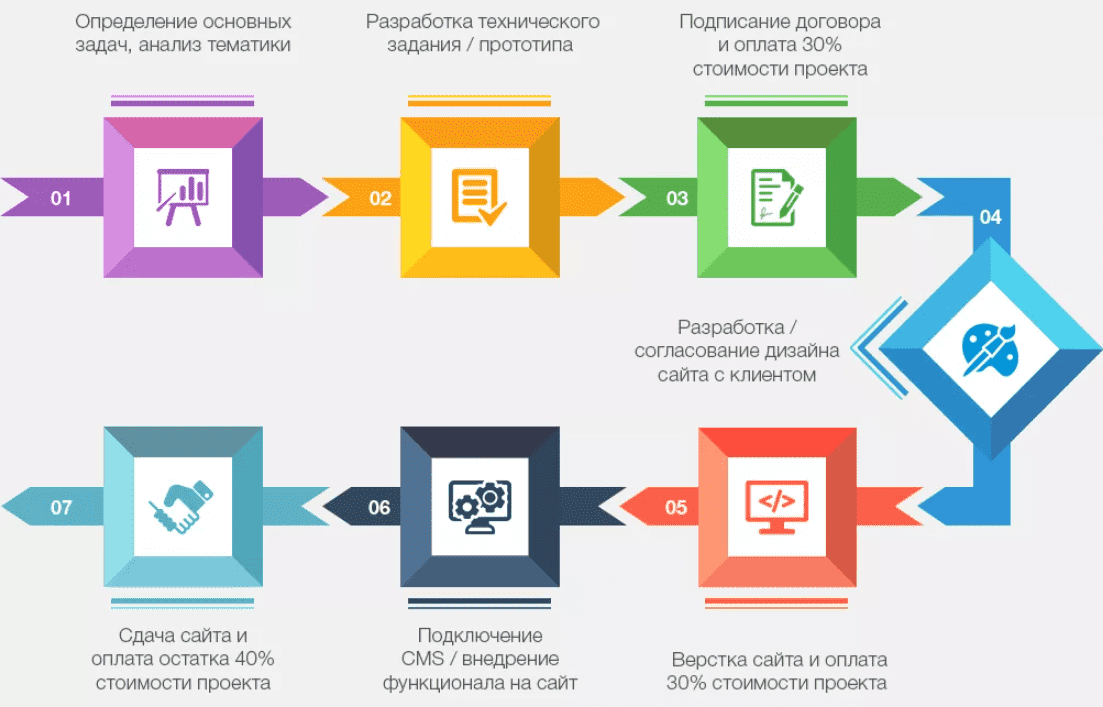
Порядок работы или как создать продуктивный сайт?
Все очень просто …
Срок реализации проекта от 2-х недель Изучение
вашей тематики
Проектирование и
написание ТЗ
Разработка дизайна
сайта
Html — верстка,
программирование
Запуск и ведение
проекта
Заявка на создание сайта
Прикрепить ТЗ, если есть
Нажимая на кнопку, вы даете согласие на обработку персональных данных
Читайте также
Создайте свой веб-сайт План за 4 простых шага
На протяжении многих лет Jimdo помог многим людям создать свои собственные веб-сайты. Мы всегда работаем над тем, чтобы сделать этот процесс проще, и один из шагов, который помогает, — это потратить несколько минут на планирование нового веб-сайта в начале.
Мы всегда работаем над тем, чтобы сделать этот процесс проще, и один из шагов, который помогает, — это потратить несколько минут на планирование нового веб-сайта в начале.
Возможно, вы захотите пропустить этот шаг, чтобы сэкономить время, и, безусловно, заманчиво сразу перейти к нему. Но на самом деле план сайта ускорит процесс. В этом посте мы рассмотрим, что такое план сайта для бизнес-сайта и как новички могут быстро его создать.
Что такое план участка?
План сайта — это простая карта или схема того, что вы хотите разместить на своем веб-сайте — страницы, которые вы создадите, и какая информация будет размещена на каждой странице. Это поможет вам увидеть все части, прежде чем вы начнете собирать их вместе. Самый простой план сайта может представлять собой схему меню навигации вашего сайта. Более подробные могут детализировать содержимое каждой страницы. Вы можете сделать его простым или добавить заметки, текст, изображения и многое другое, чтобы заполнить его.
Вам нужен план сайта перед запуском вашего сайта?
Да, это хорошая идея. Думайте об этом как о раскладывании ингредиентов на кухонном столе перед тем, как начать готовить. Это ускоряет процесс создания веб-сайта и помогает убедиться, что вы ничего не забыли.
Какой формат вы используете? Напечатайте его, нарисуйте, используйте онлайн-инструмент для составления карт памяти, напишите на стикерах — все, что вам подходит.
К счастью, когда вы запускаете веб-сайт Jimdo, большая часть подготовки веб-сайта выполняется за вас. Вы ответите на несколько вопросов о вашем бизнесе или проекте. Основываясь на ваших ответах и вашей отрасли, Jimdo начнет с уже настроенного для вас веб-сайта с уже заполненным большим количеством информации. Затем вам просто нужно настроить его в соответствии с вашим планом.

Этапы создания плана веб-сайта
1. Обдумайте идеи
Как владелец бизнеса вы уже много знаете о своей аудитории и своем основном сообщении. (Если вам нужна помощь в доработке этого сообщения, начните с нашего поста о создании презентации для лифта). Теперь пришло время рассмотреть детали вашего веб-сайта:
- Какая информация будет на нем?
- Какие фрагменты текста вам нужны? У вас уже есть это где-то написано, или вам нужно помочь написать текст вашего веб-сайта с нуля?
- Какие активы у вас уже есть — фотографии, графика, что-то в этом роде. Вы можете импортировать фотографии из социальных сетей прямо на свой сайт Jimdo или поместить свои фотографии в одну папку на своем компьютере, чтобы загрузить их все сразу.
- У вас есть логотип? Вы можете создать его бесплатно с помощью Logo Creator от Jimdo.
Начните с просмотра веб-сайтов ваших главных конкурентов и отметьте, какие именно веб-страницы и типы контента они используют. Вы видите, как посетитель должен переходить с одной страницы на другую? Вы видите вещи, которые вам нравятся и не нравятся?
Вы видите, как посетитель должен переходить с одной страницы на другую? Вы видите вещи, которые вам нравятся и не нравятся?
Запишите каждую идею в список или на стикер, чтобы вы могли видеть их все сразу. Вы упорядочите идеи на следующем шаге.
2. Группируйте свои идеи по темам
Разложив перед собой все свои идеи, начните группировать их в разные группы. Каждая компания уникальна, но у вас, вероятно, есть несколько основных компонентов:
- Домашняя страница — для вашего основного сообщения и последних обновлений
- О странице — кто вы, какова ваша история
- Страница о ваших услугах или продуктах
- Примеры ваших работ
- Способ связаться с вами
- Идеи, которые у вас нет времени сделать сейчас, но которые вы хотели бы сделать однажды
- Юридические страницы/ текст, политика конфиденциальности, страница Impressum и т. д.
Как только вы увидите, что шаблон начинает проявляться, кластеры могут начать формировать страницы вашего сайта.
Некоторые идеи могут не совпадать с другими. Они действительно необходимы? Заслуживают ли они отдельной страницы на вашем сайте? Отложите их в сторону и вернитесь к ним на следующем этапе, когда будете составлять план навигации по сайту.
3. Создание схемы страниц веб-сайта
По мере того, как идеи кластеризованного контента становятся страницами вашего сайта, пришло время выяснить, как отобразить их в удобном для понимания формате. Помните о двух основных практических правилах:
- Придерживайтесь 5-7 основных страниц вашего веб-сайта . (Дом, О нас, Услуги, Портфолио и т. д.) Это оптимальное количество, которое люди могут легко усвоить за один раз. Если вам нужно больше страниц, сгруппируйте некоторые страницы вместе в подстраницы ваших основных.
- Убедитесь, что посетители могут найти то, что им нужно, в три клика или меньше. Например, если покупателю нужно щелкнуть три раза только для того, чтобы попасть в меню ресторана, он, скорее всего, расстроится и уйдет в другое место.
 Также возможно, что посетитель придет на ваш сайт с другой страницы, а не с вашей домашней страницы. Таким образом, вы захотите убедиться, что они все еще могут легко найти дорогу, независимо от того, где они начинают.
Также возможно, что посетитель придет на ваш сайт с другой страницы, а не с вашей домашней страницы. Таким образом, вы захотите убедиться, что они все еще могут легко найти дорогу, независимо от того, где они начинают.
Чтобы получить дополнительные советы, ознакомьтесь с нашей статьей «Как усовершенствовать панель навигации вашего веб-сайта».
4. Заполните план более подробно
Теперь, когда схема составлена, сделайте пометки под каждой страницей, чтобы напомнить себе о конкретных материалах или информации, которые вы хотите туда поместить. Это может быть текст, изображения, ссылки или видео. Нужны идеи? Ознакомьтесь с нашей статьей о том, как выбрать лучшие фотографии для своего веб-сайта, и некоторыми из лучших советов по написанию текста для веб-сайта.
Поставьте галочки рядом с вещами, которые у вас уже есть, и отметьте для себя контент, который вам может понадобиться.
Совет: Не беспокойтесь о том, чтобы сделать все идеально прямо сейчас. Возможно, однажды вы захотите сделать обучающие видео или ответы на часто задаваемые вопросы, но сейчас у вас их нет. Это нормально! Поместите их в план сайта, и вы сможете выяснить, где они будут располагаться в будущем.
Возможно, однажды вы захотите сделать обучающие видео или ответы на часто задаваемые вопросы, но сейчас у вас их нет. Это нормально! Поместите их в план сайта, и вы сможете выяснить, где они будут располагаться в будущем.
Несколько минут планирования веб-сайта, и вы готовы к созданию!
Окончательный план сайта, который появится на этом этапе, станет вашей дорожной картой и планом вашего сайта — с чего вы хотите начать сейчас и что вы можете создать в будущем. Возвращайтесь к нему при создании и редактировании, так как это сделает процесс создания веб-сайта намного быстрее и проще. На все важные вопросы уже будут даны ответы, что в конечном итоге приведет к тому, что проект будет завершен намного быстрее. Готовы начать?
Выведите свой бизнес в Интернет с Jimdo.
Твиттер LinkedIn Фейсбук Электронная почта
- Статья
ПРИМЕНЯЕТСЯ К: 2013 2016 2019 Подписка SharePoint в Microsoft 365
Организации могут создавать семейства веб-сайтов в своих веб-приложениях двумя способами. Один из способов — ограничить создание семейства веб-сайтов администраторами фермы. Администраторы фермы создают семейства веб-сайтов либо через веб-сайт центра администрирования SharePoint, либо через командную консоль SharePoint. Это обеспечивает жесткий контроль. Другой способ — включить самостоятельное создание сайтов, чтобы пользователи с необходимыми правами могли создавать семейства сайтов по предопределенным путям. Сведения об использовании Microsoft PowerShell для создания сайтов самообслуживания с помощью командлетов SPSiteMaster см. в статье SharePointServer.
Примечание
Личные сайты и функция политик недоступны в SharePoint Foundation 2013, а функция самостоятельного создания сайтов отключена по умолчанию.
Определите, кто может создавать сайты и метод создания сайтов
По умолчанию новые семейства сайтов могут создаваться только с помощью центра администрирования или командной консоли SharePoint членами группы администраторов фермы.
Вы хотите, чтобы пользователи могли легко создавать неофициальные, возможно, даже одноразовые сайты верхнего уровня, например, для краткосрочных проектов.
Вы хотите создать неформальное пространство для взаимодействия команды, группы или сообщества.
Вы размещаете сайты верхнего уровня (внутренние или внешние) и хотите, чтобы процесс запроса и получения сайта верхнего уровня был максимально быстрым и недорогим.
Существует несколько способов разрешить пользователям создавать свои собственные сайты, сохраняя при этом некоторый контроль над вашей средой. Подумайте, какой из следующих методов лучше всего подойдет для вашей организации.
Самостоятельное создание сайта Самостоятельное создание сайта позволяет пользователям создавать семейства сайтов по пути /sites (или другому указанному вами пути) в определенном веб-приложении. Этот метод лучше всего использовать, когда вы хотите разрешить группам или сообществам создавать сайты. Этот метод также хорошо работает, если вы размещаете сайты и хотите, чтобы пользователи могли создавать сайты, не дожидаясь сложного процесса. Пользовательский интерфейс создания сайта можно настроить или заменить пользовательской формой, которая включает всю информацию, которая может понадобиться для интеграции с биллинговой системой или для отслеживания пользовательских метаданных о сайте во время создания. Этот метод не работает, когда большому количеству пользователей требуется доступ к нескольким сайтам. Поскольку при самостоятельном создании сайтов создаются семейства веб-сайтов с отдельными разрешениями, пользователи должны уникально добавляться в разные семейства веб-сайтов.

Самостоятельное создание сайтов также можно настроить для создания сайтов вместо семейств сайтов. Когда эта функция включена, пользователи могут быстро и легко создать новый сайт со своего личного сайта. При нажатии на ссылку новый сайт на странице Сайты создается новый сайт. Сайт создается с использованием шаблона сайта группы и будет иметь отдельные разрешения. Создатель сайта может добавить на новый сайт дополнительных пользователей.
Дочерние сайты существующих сайтов Разрешить пользователям создавать дочерние сайты существующих сайтов вместо новых семейств сайтов и сайтов верхнего уровня. Любой пользователь с уровнем разрешений «Полный доступ» или «Управление иерархией» на существующем сайте может создать дочерний сайт.
 Этот метод является наиболее ограниченным, поскольку вы по-прежнему контролируете количество семейств веб-сайтов. Поскольку сайты всегда являются дочерними сайтами других сайтов, их может быть легко организовать (если их всего несколько) или очень сложно организовать и просматривать. Например, если всем в вашей организации нужен дочерний сайт, и они создают их на разных уровнях иерархии семейства веб-сайтов, в семействе веб-сайтов вскоре может стать очень трудно ориентироваться.
Этот метод является наиболее ограниченным, поскольку вы по-прежнему контролируете количество семейств веб-сайтов. Поскольку сайты всегда являются дочерними сайтами других сайтов, их может быть легко организовать (если их всего несколько) или очень сложно организовать и просматривать. Например, если всем в вашей организации нужен дочерний сайт, и они создают их на разных уровнях иерархии семейства веб-сайтов, в семействе веб-сайтов вскоре может стать очень трудно ориентироваться.Примечание
Если вы не хотите, чтобы у пользователей была эта возможность, вы можете удалить право «Создание дочерних сайтов» из уровней разрешений «Полный доступ» и «Управление иерархией» либо на уровне семейства веб-сайтов, либо на уровне веб-приложения.
Мои сайты Разрешить пользователям создавать личные сайты (также известные как Мои сайты). Персональные сайты — это семейства сайтов, хранящиеся по пути /personal веб-приложения. Личные сайты создаются для отдельных пользователей, поэтому их не следует использовать, если вы пытаетесь создать сайты для групп или сообществ.
 Самостоятельное создание сайтов используется для создания личных сайтов. Дополнительные сведения о личных сайтах см. в разделе Настройка личных сайтов в SharePoint Server.
Самостоятельное создание сайтов используется для создания личных сайтов. Дополнительные сведения о личных сайтах см. в разделе Настройка личных сайтов в SharePoint Server.
Примечание
Имейте в виду, что ни один из этих методов не может контролировать, сколько места занимает каждый сайт в ваших базах данных контента. Чтобы управлять размерами сайтов, следует использовать квоты и установить ограничение размера для семейств сайтов. Вы не можете установить индивидуальные ограничения размера для дочерних сайтов. Дополнительные сведения см. в разделе Квоты.
Планирование самостоятельного создания сайтов
Когда вы разрешаете пользователям создавать семейства веб-сайтов, они должны иметь разрешение на использование самостоятельного создания сайтов в основном семействе веб-сайтов. Когда вы разрешаете пользователям создавать сайты, они должны иметь разрешение на создание дочерних сайтов на родительском сайте. Эта возможность может повлиять на безопасность вашего веб-сервера.
Примечание
При самостоятельном создании сайтов создаются только семейства сайтов на основе путей. Вы не можете создавать семейства веб-сайтов с именем узла с семействами веб-сайтов самообслуживания.
Примечание
В SharePoint Foundation 2013 функция самостоятельного создания сайтов отключена по умолчанию. Когда вы включаете самостоятельное создание сайта, пользователи могут использовать страницу создания сайта (http://
Примечание
Если вы хотите использовать путь, отличный от /sites, для самостоятельного создания сайта, вы должны добавить путь как включение подстановочного знака.
Если вы активируете самостоятельное создание сайта, вам следует учитывать следующее:
Мы рекомендуем вам потребовать дополнительное контактное лицо сайта.
 Административные оповещения, например о превышении квот или проверке неиспользуемых веб-сайтов, отправляются основному и вторичному администраторам. Наличие более одного контакта снижает участие администратора в этих сайтах, поскольку дополнительный контакт может выполнять необходимые задачи, даже если основной контакт недоступен.
Административные оповещения, например о превышении квот или проверке неиспользуемых веб-сайтов, отправляются основному и вторичному администраторам. Наличие более одного контакта снижает участие администратора в этих сайтах, поскольку дополнительный контакт может выполнять необходимые задачи, даже если основной контакт недоступен.Определите квоту хранилища и установите ее как квоту по умолчанию для веб-приложения.
Примечание
Вы также можете настроить самостоятельное создание сайта для применения шаблона квоты ко всем создаваемым семействам сайтов.
Рассмотрите возможность использования политики хранения. Когда пользователи создают сайт или семейство сайтов, они должны выбрать политику для применения. Дополнительные сведения о политиках сайта см. в разделе Обзор политик сайта в SharePoint Server.
Проверьте количество сайтов, разрешенных для каждой базы данных контента. В сочетании с квотами это поможет вам ограничить размер баз данных в вашей системе.

Включить уведомления о неиспользуемых веб-сайтах, чтобы можно было идентифицировать сайты, которые забыты или больше не представляют ценности.
Поскольку функция самостоятельного создания сайтов создает новые веб-сайты верхнего уровня в существующем веб-приложении, любые новые сайты автоматически соответствуют параметрам квот веб-приложения по умолчанию, параметрам уведомлений о неиспользуемых веб-сайтах и другим административным политикам.
Самостоятельное создание сайтов можно настроить различными способами в соответствии с вашими потребностями. Например, если у вас есть веб-приложение, предназначенное для личных сайтов, вы можете включить самостоятельное создание сайтов, но скрыть ссылку на новый сайт , чтобы никто не мог использовать ее для создания новых сайтов или семейств сайтов. Вы также можете создать настраиваемую форму, которую пользователи будут использовать для создания сайта или семейства сайтов.
Планирование процессов создания пользовательских сайтов
Вы также можете создать собственный процесс создания сайтов, используя пользовательскую форму, чтобы запросить сайт, который интегрируется с серверной биллинговой системой для списания средств с кредитной карты клиента или корпоративного учетного центра.
