Введение в HTML | Основы современной верстки
Зарегистрируйтесь для доступа к 15+ бесплатным курсам по программированию с тренажером
Видео может быть заблокировано из-за расширений браузера. В статье вы найдете решение этой проблемы.
Что такое HTML
HTML (HyperText Markup Language) — язык для разметки гипертекста, он является набором правил, по которым браузер отличает заголовки от списков, таблицы от картинок и так далее. HTML появился в 1993 году и был призван стандартизировать правила для вывода текста внутри веб-страниц.
Взгляните внимательно на страницу, на которой вы сейчас находитесь. Вся она вне зависимости от внешнего вида описана с помощью HTML. Это хорошо показывает, что какой бы сложной ни была страница, вся суть остается неизменной на протяжении более 20 лет.
Слово «язык» в HTML стоит воспринимать как правила. Сам по себе HTML только размечает данные, но никак с ними не взаимодействует и визуально с ними ничего не делает. Всю работу по выводу текстовых данных и разметки берет на себя браузер.
Сам по себе HTML только размечает данные, но никак с ними не взаимодействует и визуально с ними ничего не делает. Всю работу по выводу текстовых данных и разметки берет на себя браузер.
Вы можете попробовать открыть разметку этой страницы с помощью комбинации Ctrl + U (Cmd + Option + U на macOS).
Не пугайтесь всего того, что здесь есть. Со временем для вас это перестанет быть «магией», и вы с легкостью будете ориентироваться в HTML-разметке.
Давайте взглянем на небольшой пример HTML:
<section>
<h2>Основы верстки на Hexlet</h2>
<p>
В профессии «Верстальщик» вы изучите множество популярных технологий,
которые используют при создании верстки.
</p>
<p>
Узнаете о работе с CSS, препроцессорами, немного попрограммируете. Изучите
Bootstrap и научитесь проверять свой код с помощью специальных утилит.
</p>
</section>
Прямо сейчас может показаться непонятным, что такое <section>, <h2>, <p>.![]() Но сейчас самое важное то, что за всеми этими конструкциями скрывается самое главное — текстовое содержание.
Но сейчас самое важное то, что за всеми этими конструкциями скрывается самое главное — текстовое содержание.
Всегда ставьте контентную часть главнее визуального вида. Курсы дадут вам множество различных приемов стилизации блоков, но не увлекайтесь. Если текст на странице трудно читать, то ценность страницы стремится к нулю.
Теги в HTML
Но что же означали эти загадочные <section>, <h2> и <p>? На языке разметки они называются тегами. Именно теги оборачивают наш контент и в конечном итоге обрабатываются браузерами.
Один из таких тегов, о котором важно узнать, — параграф. Параграф, как и в реальной жизни, позволяет отделить по смыслу участки текста. Визуально это обычно делается с помощью отступов. На этой странице много параграфов, и вы можете их легко отличить друг от друга по отступам между ними.
Чтобы вставить параграф на страницу, необходимо указать специальную конструкцию <p> и </p>, между которыми вставить абзац текста.
<p> В профессии «Верстальщик» вы изучите множество популярных технологий, которые используют при создании верстки. </p> <p> Узнаете о работе с CSS, препроцессорами, немного попрограммируете. Изучите Bootstrap и научитесь проверять свой код с помощью специальных утилит. </p>
Как вы заметили, у нас может быть не один параграф. Почти все HTML-теги возможно использовать много раз на странице.
У тега параграфа есть открывающая часть <p> и закрывающая </p>. Именно благодаря этому браузер понимает, где начинается параграф и где заканчивается. Такие теги называются парными.
Как можно догадаться, если есть парные теги, то есть и непарные теги. И вы не ошиблись! В процессе работы с версткой вы узнаете и о таких тегах, и об их применении. Не торопитесь 🙂
Другой ключевой концепцией, помимо тегов, является вложенность. Посмотрите еще раз на пример разметки:
<section>
<h2>Основы верстки на Hexlet</h2>
<p>
В профессии «Верстальщик» вы изучите множество популярных технологий,
которые используют при создании верстки. </p>
<p>
Узнаете о работе с CSS, препроцессорами, немного попрограммируете. Изучите
Bootstrap и научитесь проверять свой код с помощью специальных утилит.
</p>
</section>
</p>
<p>
Узнаете о работе с CSS, препроцессорами, немного попрограммируете. Изучите
Bootstrap и научитесь проверять свой код с помощью специальных утилит.
</p>
</section>
В этом примере есть парный тег section, и внутри него располагаются остальные теги и текст внутри них. Эта концепция является одной из основных, которая позволяет строить большие системы.
Иногда вложенность — это обязательная часть разметки текста. Например, списки невозможно построить без использования вложенности.
<ul> <li>Первый элемент списка</li> <li>Второй элемент списка</li> </ul>
Браузер выведет эту HTML-разметку следующим образом:
- Первый элемент списка
- Второй элемент списка
Без тегов <li> браузер не сможет отличить простой текст от элементов списка.
Атрибуты
Еще одна важная концепция HTML — атрибуты и их значение. Атрибуты — это просто дополнительная информация для браузера.
В HTML вы можете использовать ссылки, чтобы перемещаться по интернету. Недостаточно просто указать тег ссылки <a></a> и текст внутри.
<a>Пойти изучать программирование</a>
Браузер, к сожалению, не умеет читать наши мысли и перенаправлять пользователя туда, куда мы хотели 🙁
Чтобы перенаправить пользователя, мы должны помочь браузеру и указать, куда пользователь переместится после клика на ссылку. Для этого используется атрибут href, значением которого является нужная ссылка.
<a href="https://ru.hexlet.io">Пойти изучать программирование</a>
Теперь при клике на ссылку пользователя успешно перенаправит по тому адресу, который мы указали внутри атрибута href.
Общая схема тегов HTML
Дополнительное задание
Воспользуйтесь любым онлайн-сервисом, который умеет преобразовывать HTML разметку. Например, https://htmlcodeeditor.com/.
Вставьте в левую область следующую разметку:
<h2>Хорошие книги</h2> <p>Советую прочитать эти книги:</p> <ol> <li><b>Код.Тайный язык информатики</b> <i>(Чарльз Петцольд)</i></li> <li> <b>Не заставляйте меня думать</b> <i>(<a href="https://en.wikipedia.org/wiki/Steve_Krug">Steve Krug</a>)</i> </li> <li><b>Дизайн привычных вещей</b> <i>(Donald Norman)</i></li> </ol>
Посмотрите на итоговый результат. Попробуйте удалять различные теги и менять их. Экспериментируйте, никто за это не наругает 🙂
Дополнительные материалы
- HTML Теги — HTML Basics: Урок 1
- HTML Атрибуты — HTML Basics: Урок 2
Остались вопросы? Задайте их в разделе «Обсуждение»
Вам ответят команда поддержки Хекслета или другие студенты.
Открыть доступ
Курсы программирования для новичков и опытных разработчиков. Начните обучение бесплатно
- 130 курсов, 2000+ часов теории
- 1000 практических заданий в браузере
- 360 000 студентов
Электронная почта *
Отправляя форму, вы принимаете «Соглашение об обработке персональных данных» и условия «Оферты», а также соглашаетесь с «Условиями использования»
Наши выпускники работают в компаниях:
Основы верстки HTML и CSS, повышение квалификации
Магистратура МГУ им.
 М.В.Ломоносова
М.В.Ломоносовадля выпускников технических и химических факультетов
Колледж экономических международных связей
Для выпускников 9 и 11 классов.
Высшее образование онлайн
Федеральный проект дистанционного образования.
Я б в нефтяники пошел!
Пройди тест, узнай свою будущую профессию и как её получить.
Технологии будущего
Вдохновитесь идеей стать крутым инженером, чтобы изменить мир
Студенческие проекты
Студенты МосПолитеха рассказывают о своих изобретениях
Химия и биотехнологии в РТУ МИРЭА
120 лет опыта подготовки
Международный колледж искусств и коммуникаций
МКИК — современный колледж
Английский язык
Совместно с экспертами Wall Street English мы решили рассказать об английском языке так, чтобы его захотелось выучить.
15 правил безопасного поведения в интернете
Простые, но важные правила безопасного поведения в Сети.
Олимпиады для школьников
Перечень, календарь, уровни, льготы.
Первый экономический
Рассказываем о том, чем живёт и как устроен РЭУ имени Г.В. Плеханова.
Билет в Голландию
Участвуй в конкурсе и выиграй поездку в Голландию на обучение в одной из летних школ Университета Радбауд.
Цифровые герои
Они создают интернет-сервисы, социальные сети, игры и приложения, которыми ежедневно пользуются миллионы людей во всём мире.
Работа будущего
Как новые технологии, научные открытия и инновации изменят ландшафт на рынке труда в ближайшие 20-30 лет
Профессии мечты
Совместно с центром онлайн-обучения Фоксфорд мы решили узнать у школьников, кем они мечтают стать и куда планируют поступать.
Экономическое образование
О том, что собой представляет современная экономика, и какие карьерные перспективы открываются перед будущими экономистами.
Гуманитарная сфера
Разговариваем с экспертами о важности гуманитарного образования и областях его применения на практике.
Молодые инженеры
Инженерные специальности становятся всё более востребованными и перспективными.
Табель о рангах
Что такое гражданская служба, кто такие госслужащие и какое образование является хорошим стартом для будущих чиновников.
Карьера в нефтехимии
Нефтехимия — это инновации, реальное производство продукции, которая есть в каждом доме.
Макеты HTML — Другие элементы HTML — Учебник по HTML
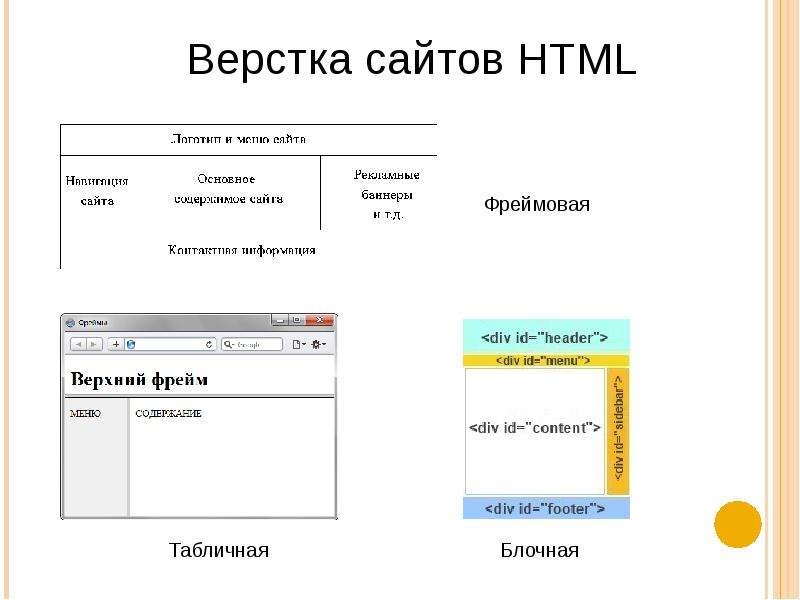
Первоначально веб-сайты представляли собой бесформенные создания, содержимое которых отображалось сверху вниз без изменений. Позже таблицы использовались для разбиения и позиционирования различных частей контента, что позволяло использовать несколько столбцов и другие новшества, которые нам сейчас не нужны.
Позже таблицы использовались для разбиения и позиционирования различных частей контента, что позволяло использовать несколько столбцов и другие новшества, которые нам сейчас не нужны.
С появлением CSS процесс компоновки веб-сайта стал гораздо более разнообразным, что позволило адаптивных макетов и другие своевременные обновления. HTML5 с его новыми элементами позволяет размещать веб-страницы аккуратным и упорядоченным образом, полностью адаптивными и красиво оформленными. Сейчас трудно представить те старые времена!
Семантические элементы HTML5 , которые используются для компоновки (или определения разделов) веб-страницы: 0 Определяет раздел статьи
 д.)
д.) Шесть основных элементы макета, используемые на большинстве веб-страниц, по порядку или по внешнему виду:
размещать веб-сайты различными способами, подобными следующим:
Код для этого очень прост, но если вы попробуете его, то он не будет выглядеть особенно хорошо (поскольку у него нет абсолютно никакого стиля):
Здесь размещается контент.
<голова>
<тело> Добро пожаловать!
<раздел>
Тема
 ..
..
… но с этими основами вы можете расширяться, чтобы создавать различные макеты веб-страниц, и все, что остается, это упорядочивать и стилизовать их с помощью CSS!
← Предыдущая
Следующая →
Содержание
Макеты CSS: более 40 руководств, советов, демонстраций и лучших практик посетители. Некоторые важные советы и связанные с ними ключевые факторы могут помочь изучить основы и запомнить основные приемы. И об этом вся статья. Поиск идеального макета с
Total Flexibility , Столбцы одинаковой высоты и просто отлично работают. Итак, мы решили внимательно изучить статьи о макетах на основе CSS, и в результате мы получили список из 40 учебных пособий, ресурсов и лучших практик, предлагающих великолепные и действенные макеты на основе CSS.
Учебники по компоновке CSS
Фиксированная структура макета с 1 столбцом с использованием CSSВ этом посте объясняется, как реализовать базовую структуру HTML/CSS для разработки простого макета страницы с тремя столбцами и стандартными элементами (верхняя панель логотипа, навигация). панель, текстовая область, центральный столбец для категорий сообщений и правый столбец для вставки объявлений Google AdSense 120X600) для использования в ваших проектах.
2-Разработка макета страницы с использованием CSS
Как разработать макет страницы для вашего сайта с помощью файла css.
3-Как создать сайт с горизонтальной прокруткой
Различные методы создания макетов с горизонтальной прокруткой.
- Живой пример Посмотреть здесь | Скачать
4-Super Simple Two Column Layout
Различные методы создания макетов с горизонтальной прокруткой.
- Живой пример Посмотреть здесь | Скачать
5-Simple 2-колоночный макет CSS
Это руководство о том, как использовать CSS для создания простого двухколоночного макета. Макет состоит из заголовка, горизонтальной панели навигации, основного столбца контента, боковой панели и нижнего колонтитула. Он также располагается по центру окна браузера по горизонтали.
- Живой пример Посмотреть здесь
6-Макет «Святой Грааль» — 3 столбца и гораздо меньше проблем
В этой статье обсуждаются три колонки — две боковые панели фиксированной ширины и изменчивая центральная колонка, при этом разметка остается чистой и семантической, а самое главное — хорошо структурированной.
- Живой пример Посмотреть здесь
Центрирование 7-CSS 101
Как центрировать макет фиксированной ширины с помощью CSS
<дел>
. ..весь макет идет сюда...
..весь макет идет сюда...


 Для достижения этой цели (при сохранении гибкости и удобства сопровождения) дизайн CSS может предложить гораздо больше, чем макеты на основе таблиц. Джина Болтон объясняет, как достичь этой цели.
Для достижения этой цели (при сохранении гибкости и удобства сопровождения) дизайн CSS может предложить гораздо больше, чем макеты на основе таблиц. Джина Болтон объясняет, как достичь этой цели.