разработка структуры в виде схемы, типы и примеры
Здравствуйте!
Часто можно столкнуться с ситуацией, когда владелец бизнеса делает сайт просто так, как ему на тот момент задумалось. Выходит красивый ресурс, но совершенно не готовый к продвижению. И когда бизнесмен (обычно спустя несколько месяцев) обращается к оптимизатору (потому что ожидаемого потока заказов с сайта нет), то тот, проведя аудит, заявляет — нужно всё переделывать. И в первую очередь нужна грамотная структура сайта.
И всё правильно, потому что только хорошо продуманная структура сайта — залог его успешного продвижения. Мало того — она обеспечит отличный пользовательский опыт. Простыми словами — сайтом с хорошей структурой будет удобно пользоваться вашим посетителям.
И заниматься продумыванием, проработкой схемы сайта нужно с самого начала. Это самый первый фронт работ по сайту, после сбора семантического ядра. И сделать это вы можете и сами. С чего начать, какие структуры бывают, какие ресурсы использовать — узнаете в этой статье.
Что такое структура сайта и зачем она нужна
Структура сайта — это схема размещения его основных разделов и страниц относительно друг друга. Это план-схема, которая показывает, каким образом строится сайт, логическая связка его страниц.
Такой план-схема обычно изображается графически, в виде блоков, связанных стрелочками.
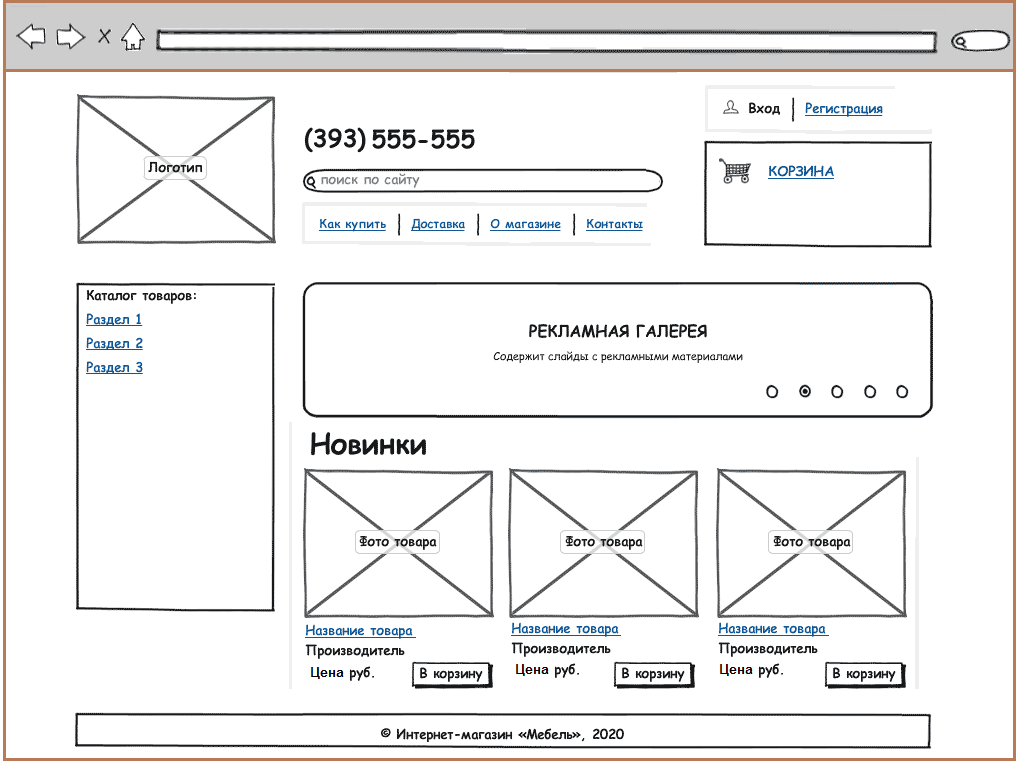
Не стоит путать внешнюю и внутреннюю структуру. Внешняя — это макет страницы, расположение блоков на ней. Внутренняя же отображает категории и принадлежность отдельных страниц или материалов. Вот об этой, внутренней структуре, и пойдет речь.
Структура сайта зависит от того, какой вид сайта вообще планируется делать. Если это сайт-визитка, то здесь план-схему сделать проще всего. Здесь будет главная страница, а от неё идут ссылки на разделы:
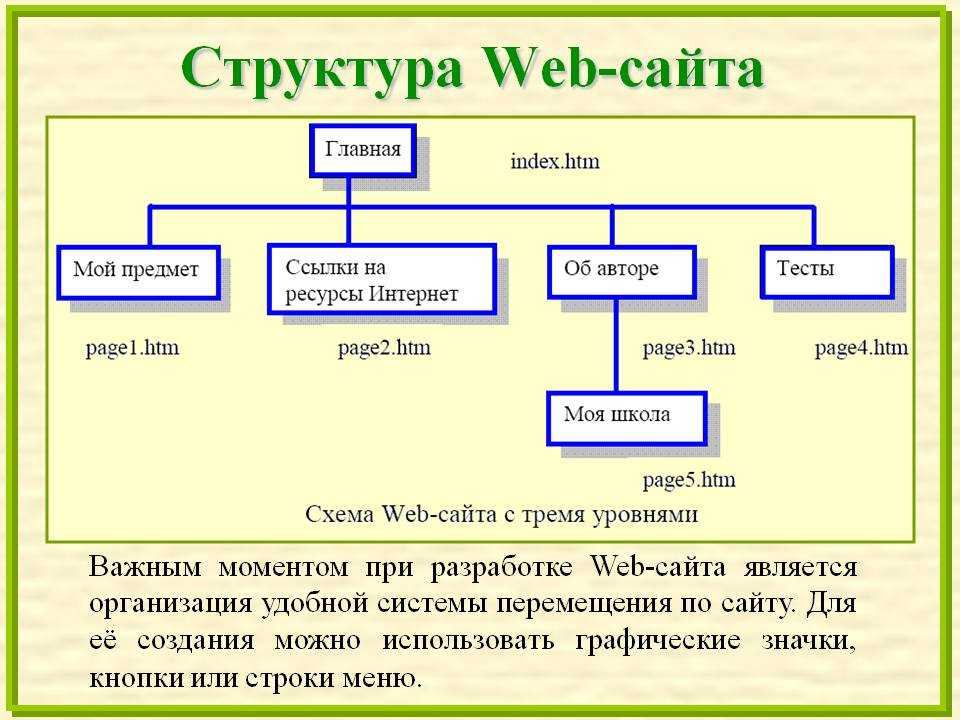
У коммерческого сайта схема будет гораздо сложнее. Тут обычно три уровня страниц: главная страница сайта, затем категории, которые описывают виды деятельности, и третий уровень — подвиды.
У информационного сайта будет похожая структура. Только от главной будут идти основные разделы. А каждая статья — это будет уже страница, на которую можно попасть в том числе и с главной. Причем каждый раздел практически не имеет информационной ценности, это страница со ссылками на статьи. У коммерческого же сайта каждый раздел содержит в себе важную информацию.
Что касается интернет-магазина, это сама сложная по своей организации структура. Тут будет главная страница, категории, подкатегории и карточки товаров. Причем сразу нужно определить, какие из качеств товара будут основными, а какие — второстепенными. Основные станут подкатегориями, второстепенные — пойдут в фильтры. Например, обувь можно разделить на подкатегории женская, детская и мужская. Кожаная или замшевая – уже может быть фильтром. Точно как и цвет – красный, чёрный, синий — это фильтр, делать для этих свойств отдельные категории нет смысла.
Хорошая структура сайта делает его удобным не только для посетителей. Поисковым роботам она тоже облегчит работу, в итоге не будет проблем с индексацией страниц.
Поисковым роботам она тоже облегчит работу, в итоге не будет проблем с индексацией страниц.
Виды структур сайта
Существует несколько видов структур сайта:
Линейная
Самая простая структура — здесь каждая страница ссылается на другую, одна за одной. Пользователь проходит через весь сайт по одному пути — от начала до конца. Такую структуру имеют лендинги, сайты-портфолио, презентации. Тут основная задача — провести пользователя по чёткому пути от начала сайта до конца, не давая свернуть с него.
Эта же структура может быть и с ответвлениями. Используется, где нужно познакомить пользователя с несколькими продуктами, но навигация по сайту тоже идёт постранично.
Блочная
Эта структура встречается крайне редко, потому что подходит далеко не для всех сайтов. В основном — для тех, кто презентует один продукт. Каждый блок описывает какое-то преимущество, и все страницы ссылаются друг на друга. Потому для продвижения такой сайт практически готов, дело за контентом.
Деревовидная
Это самый распространённый вид структуры сайта, и понятно почему — она позволяет чётко задать иерархию страниц, связать их с помощью хлебных крошек. Эта схема оптимальна для продвижения сайта, и большинство ресурсов в интернете имеют в своей основе именно её.
Пример разработки структуры сайта под SEO продвижение
На самом первом этапе я бы рекомендовала провести анализ сайтов конкурентов в своей нише. Изучите их структуру — вы увидите, что у большинства она похожая. И раз эти сайты в топе, значит, она является оптимальной. Вы можете изучить структуру, пройдясь по разделам меню. Задание упрощается, если у сайта открыта карта сайта. Тогда вся его схема будет у вас перед глазами.
Подумайте, какие из разделов вам не нужны, или какие вы можете добавить, потому что они будут интересны вашим клиентам.
Постарайтесь сделать структуру сайта максимально естественной. Продумайте, какие у вас будут разделы и категории. Сложнее всего как раз с категориями. Важно построить архитектуру, чтобы категория потом не была пустой, или содержала всего 2-3 материала. Но в то же время они и не должны быть слишком большими – в таком случае проще сделать ещё один раздел.
Важно построить архитектуру, чтобы категория потом не была пустой, или содержала всего 2-3 материала. Но в то же время они и не должны быть слишком большими – в таком случае проще сделать ещё один раздел.
Если вы собираетесь продвигать сайт с помощью поисковой оптимизации, то схему сайта лучше всего начинать прорабатывать после тщательных подготовительных работ. В частности, после сбора семантического ядра и его кластеризации. Когда вы увидите, какие запросы по вашей тематике более востребованы, у вас не останется вопросов насчет того, какие категории сайта нужно создать. В результате вы получите сайт, который будет не только отвечать интересам пользователей, но и уже готов к продвижению.
Теорию разобрали. Теперь давайте посмотрим на практике. Попробуем продумать структуру небольшого коммерческого сайта компании, которая торгует строительными материалами. Исходим из того, какие услуги предлагает компания, и какие стройматериалы она реализует.
1. Собираем и кластеризуем семантическое ядро.
Для этого можно использовать специальные программы – например, KeyCollector. Собираем все ключи, убираем ненужные нам, или которые не относятся на самом деле к нашим услугам (например, мы не реализуем стройматериалы оптом; ключ «краска оптом» уже нам не нужен).
Теперь разносим ключи по кластерам (группам). При кластеризации думаем, логически размышляем, куда какой запрос отнести. В результате у вас получится несколько групп запросов, с которыми уже можно работать дальше.
2. Прорабатываем непосредственно структуру.
Любой сайт начинается с главной страницы. С неё уже мы будем отправлять в отдельные категории нашего сайта.
Из категорий (если судить по ключам) нам нужны:
- каталог строительных материалов.
- услуги.
- доставка и оплата.
- о компании.
- контакты.
Каталог и услуги будут включать в себя подкатегории.
У каталога это будут:
- строительные смеси.
- кирпич.

- кровельные материалы.
- пиломатериалы.
- лакокрасочные материалы.
- декоративная штукатурка.
Услуги будут включать в себя подкатегории:
- грузчики.
- вывоз мусора.
Причем в услугах можно и не делать подкатегории, а сделать перечень услуг на одной странице. Решаем с оглядкой на семантическое ядро. Если ищут «услуги строительной компании», но не ищут «грузчики строительная компания» (например), то можно и не разбивать категорию на подкатегории. Если ключи, которые относятся к данной услуге, достаточно востребованы, имеет смысл делать под них и продвигать отдельную страницу.
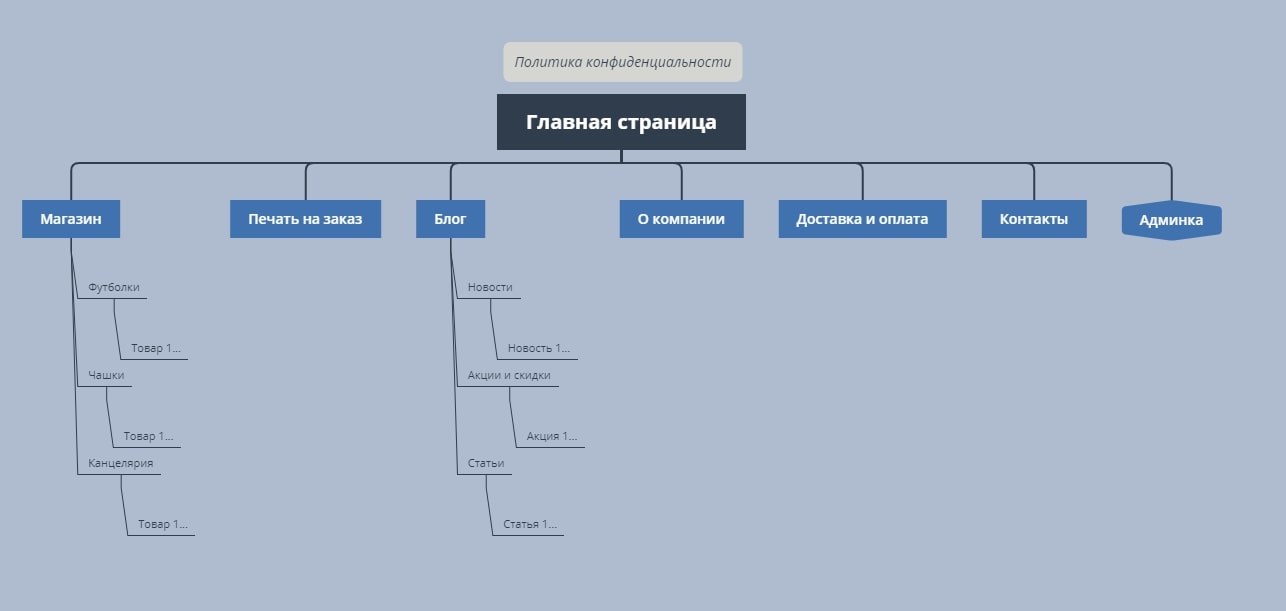
3. Визуализация.
Сделать это можно в любой из программ, о которых речь пойдет ниже. Да даже просто набросайте на листке бумаги — даже такой вариант может подойти, это лучше, чем ничего.
Итак, у нас вышло:
Программы для создания структуры сайта
Чтобы проработать схему сайта, в первую очередь вам понадобятся программы для сбора ключевых слов. Я уже упомянула выше KeyCollector, это одна из лучших программ в этом отношении.
Я уже упомянула выше KeyCollector, это одна из лучших программ в этом отношении.
Далее вам нужно будет построить структуру сайта. Это можно сделать:
Word или Excel
Например, схемы в этой статье я просто рисовала в Ворде. Не скажу, что это самый простой и лёгкий способ, но если сайт простенький, вам возможностей программы хватит с головой.
Draw.io
Тут много возможностей для рисования разных схем. И все что нужно чтобы её использовать — активный аккаунт в Google. В самой программе уже есть готовые шаблоны схем, останется только подогнать под себя. Готовая схема сохранится на Гугл Диске.
Xmind
Программа для визуализации ментальных карт, которая поможет вам быстренько набросать даже сложную схему сайта, указав все связи между страницами.
Помните, что без создания4 структуры сайта не получится сделать готовый к продвижению и удобный для пользователей ресурс. Но приступать к её созданию (если вы собираетесь продвигать сайт с помощью SEO) нужно только после проработки семантического ядра.
Схема сайта | Microsoft Learn
Twitter LinkedIn Facebook Адрес электронной почты- Статья
- Чтение занимает 2 мин
Схема сайта языка CAML используется для определения метаданных для создания веб-сайтов, включая корневой сайт семейств веб-сайтов. Определение сайта указывает панели навигации, шаблоны списков, шаблоны документов, базовые типы списков, конфигурации, модули, компоненты и нижний колонтитул электронной почты сервера для создания сайтов.
Определение сайта указывает панели навигации, шаблоны списков, шаблоны документов, базовые типы списков, конфигурации, модули, компоненты и нижний колонтитул электронной почты сервера для создания сайтов.
Определение сайта указывается через файлOnet.xml , расположенный в папке %ProgramFiles%\Common Files\Microsoft Shared\web server extensions\15\TEMPLATE\SiteTemplates, а также через файл WebTemp*.xml , расположенный в папке %ProgramFiles%\Common Files\Microsoft Shared\web server extensions\15\TEMPLATE\1033\XML.
Сайты можно создавать или изменять программными средствами с помощью объектной модели (например, членов классов SPWeb и SPWebCollection или членов классов SPSite и SPSiteCollection ). Их также можно удаленно создавать или изменять с помощью веб-службы администрирования (методы класса Администратор), веб-службы рабочей области документов (методы Dws) или веб-службы собраний (члены собраний).
Элементы схемы сайта
Onet.xml
<Project>
<NavBars>
<NavBar>
<NavBarLink>
<NavBarPage>
<ListTemplates>
<ListTemplate>
<DocumentTemplates>
<DocumentTemplate>
<DocumentTemplateFiles>
<DocumentTemplateFile>
<BaseTypes>
<Basetype>
<Метаданных>
<Конфигурации>
<Конфигурация>
<ExecuteUrl>
<Списки>
<Список>
<Данные>
<Rows>
<Строка>
<Поле>
<>Модули (см. схему модулей)
схему модулей)
<WebFeatures>
<Возможность>
<Свойства>
<Свойство>
<SiteFeatures>
<Возможность>
<Свойства>
<Свойство>
<>Модули (см. схему модулей)
<Компоненты>
<ExternalSecurityProvider>
<FileDialogPostProcessor>
<ServerEmailFooter>
Схема модуля
<Модуль>
<Файл>
<AllUsersWebPart>
<BinarySerializedWebPart>
<GUIDMap>
<GUID>
<WebPart>
<NavBarPage>
<Свойство>
<Просмотр>
<BinarySerializedWebPart>
<GUIDMap>
<GUID>
<WebPart>
<Webpartconnection>
<Webparttransformer>
WebTemp*.xml
<Шаблоны>
<Шаблон>
<Конфигурация>
См. также
- Элементы схемы сайта A–L
- Элементы схемы сайта M–Z
Что такое карта сайта? Как создать оптимизированную для SEO карту сайта
Что такое карта сайта?
Карта сайта — это план вашего веб-сайта, который помогает поисковым системам находить, сканировать и индексировать все содержимое вашего веб-сайта. Файлы Sitemap также сообщают поисковым системам, какие страницы вашего сайта наиболее важны.
Файлы Sitemap также сообщают поисковым системам, какие страницы вашего сайта наиболее важны.
Существует четыре основных типа карт сайта:
- Обычная карта сайта в формате XML: это наиболее распространенный тип карты сайта. Обычно это XML-карта сайта, которая ссылается на разные страницы вашего сайта.
- Карта сайта для видео: используется специально, чтобы помочь Google понять видеоконтент на вашей странице.
- Карта сайта для новостей: помогает Google находить контент на сайтах, одобренных для Новостей Google.
- Карта сайта изображений: помогает Google найти все изображения, размещенные на вашем сайте.
Почему важны файлы Sitemap?
Поисковые системы, такие как Google, Yahoo и Bing, используют вашу карту сайта для поиска различных страниц на вашем сайте.
Как говорит Google:
«Если страницы вашего сайта имеют правильные ссылки, наши поисковые роботы обычно могут обнаружить большую часть вашего сайта».
Другими словами: возможно, карта сайта вам НЕ НУЖНА. Но это определенно не повредит вашим усилиям по SEO. Так что есть смысл их использовать.
Есть также несколько особых случаев, когда карта сайта действительно пригодится.
Например, Google в основном находит веб-страницы по ссылкам. И если ваш сайт совершенно новый и имеет только несколько внешних обратных ссылок, то карта сайта ОГРОМНА, чтобы помочь Google найти страницы на вашем сайте.
Или, может быть, у вас есть сайт электронной коммерции с 5 миллионами страниц. Если у вас нет внутренней ссылки ИДЕАЛЬНО и у вас есть тонна внешних ссылок, Google будет сложно найти все эти страницы. Вот где на помощь приходят карты сайта.
Итак, вот как настроить карту сайта… и оптимизировать ее для SEO.
Передовой опыт
Создание карты сайта
Первым шагом является создание карты сайта.
Если вы используете WordPress, вы можете получить карту сайта, созданную для вас с помощью плагина Yoast SEO.
Основное преимущество использования Yoast для создания XML-карты сайта заключается в том, что она обновляется автоматически (динамическая карта сайта).
Таким образом, всякий раз, когда вы добавляете новую страницу на свой сайт (будь то запись в блоге или страница продукта электронной коммерции), ссылка на эту страницу будет автоматически добавлена в ваш файл карты сайта:
Если вы не используете Yoast, для WordPress доступно множество других плагинов (например, Google XML Sitemaps), которые вы можете использовать для создания карты сайта:
Что, если вы не используете WordPress?
Не беспокойтесь. Вы можете использовать сторонний инструмент для создания карты сайта, например XML-Sitemaps.com. Они выдадут файл XML, который вы можете использовать в качестве карты сайта.
В любом случае, после создания карты сайта я рекомендую просмотреть ее вручную.
(Ваша карта сайта обычно находится по адресу site.com/sitemap.xml. Но это зависит от вашей CMS и программы, которую вы использовали для создания карты сайта)
Он должен отображать все страницы вашего сайта:
Если все выглядит хорошо, пришло время отправить карту сайта в Google.
Отправьте карту сайта в Google
Чтобы отправить карту сайта, войдите в свою учетную запись Google Search Console.
Затем перейдите в «Индекс» → «Карты сайта» на боковой панели.
Если вы уже отправили свою карту сайта, вы увидите список «Отправленных файлов Sitemap» на этой странице:
В любом случае, чтобы отправить карту сайта, введите URL-адрес вашей карты сайта в это поле:
И нажмите «Отправить».
И если все настроено, вы начнете видеть информацию о своей карте сайта на этой странице в разделе «Отправленные файлы Sitemap»:
Используйте отчет о карте сайта для выявления ошибок это в разделе «Отправленные файлы Sitemap»:
Если вы видите «Индекс файла Sitemap успешно обработан», значит, Google успешно просканировал вашу карту сайта.
Вы также можете щелкнуть значок маленькой гистограммы, чтобы перейти к отчету о покрытии для карты сайта:
Этот отчет показывает, сколько URL-адресов Google нашел в вашей карте сайта… и сколько из этих страниц попало в индекс Google:
Например, вы можете видеть, что моя карта сайта содержит ссылки на 116 веб-страниц. 109 «действительны» и 6 «исключены».
109 «действительны» и 6 «исключены».
Очевидно, я могу игнорировать действительные страницы.
Но я хочу проверить все «Исключенные» страницы, чтобы узнать, что происходит.
Оказывается, эти 6 URL-адресов в моей карте сайта получают сообщение «Повторяющийся отправленный URL-адрес, не выбранный как канонический».
И когда я смотрю на URL-адреса, я вижу, что это страницы, которые я вообще не хочу индексировать.
Поэтому я должен удалить их из моей карты сайта.
Используйте карту сайта для поиска проблем с индексированием
Одна из замечательных особенностей использования карты сайта заключается в том, что она может дать вам приблизительную оценку:
- Сколько страниц вы ХОТИТЕ проиндексировать
- Сколько страниц проиндексировано
Например, предположим, что ваша карта сайта ссылается на 5000 страниц.
Но когда вы смотрите в Google Search Console, на вашем сайте проиндексировано всего 2000 страниц.
Это признак того, что что-то не так. Возможно, на этих 5000 страниц много дублированного контента. Так что Google не индексирует их все.
Возможно, количество страниц на вашем сайте превышает ваш краулинговый бюджет.
Совместите ваши файлы Sitemap и Robots.txt
Важно, чтобы ваши файлы Sitemap и Robots.txt работали вместе.
Другими словами:
Если вы регистрируете страницу в robots.txt или используете тег «noindex» на странице, вы НЕ хотите, чтобы она отображалась в вашей карте сайта.
В противном случае вы отправляете смешанные сообщения в Google.
Ваша карта сайта говорит: «Эта страница достаточно важна, чтобы попасть в нашу карту сайта». Но когда Googlebot попадает на страницу, они блокируются.
Карта сайта Pro Советы
Огромный сайт? Разбейте вещи на более мелкие файлы Sitemap: файлы Sitemap имеют ограничение в 50 000 URL-адресов. Поэтому, если вы запускаете сайт с кучей страниц, Google рекомендует разбить вашу карту сайта на несколько карт меньшего размера.
Будьте осторожны с датами: URL-адреса в вашей карте сайта имеют связанную с ними дату «последнего изменения».
Я рекомендую изменять эти даты ТОЛЬКО при внесении существенных изменений на ваш сайт (или добавлении нового контента на ваш сайт). В противном случае Google предупреждает, что обновление дат на неизмененных страницах может рассматриваться как тактика спама.
Не парьтесь с файлами Sitemap для видео: Video Schema в значительной степени заменила потребность в файлах Sitemap для видео. Видеокарта сайта определенно не повредит способности вашей страницы получить расширенный фрагмент видео. Но обычно это не стоит хлопот.
Не превышайте 50 МБ: Google и Bing разрешают использовать карты сайта размером до 50 МБ. Так что, пока у вас меньше 50 МБ, все в порядке.
HTML-карты сайта: это в основном эквивалент XML-карты сайта… но для пользователей.
Вам это не обязательно нужно, поскольку Google и другие поисковые системы теперь полагаются на вашу XML-карту сайта. Но если вы считаете, что они полезны для посетителей-людей, карта сайта в формате HTML, вероятно, не повредит вашим усилиям по SEO.
Но если вы считаете, что они полезны для посетителей-людей, карта сайта в формате HTML, вероятно, не повредит вашим усилиям по SEO.
Подробнее
Создание и отправка карты сайта: руководство от Google по созданию карт сайта… и отправке их в Google.
Использование файлов Sitemap, чтобы помочь Google найти контент, размещенный на вашем сайте: короткое видео с канала YouTube для веб-мастеров Google о том, как карты сайта могут помочь вашему сайту появляться выше и чаще в результатах поиска.
Что такое карта сайта для веб-сайта? (и что они делают для SEO)
Помимо демонстрации того, что вы мастерски делаете, главная цель вашего веб-сайта — сделать его ориентированным на человека. Что это значит? Короче говоря, это создание удобного и удобного интерфейса для ваших посетителей. Что-то бесконечно расходуемое.
Создать карту сайта с помощью Slickplan можно бесплатно — зарегистрируйтесь сейчас
14-дневная бесплатная пробная версия
Кредитная карта не требуется
Как говорят на Jeopardy, «что такое карта сайта?»
Картографирование сайта касается не только навигации и дизайна; определить карту сайта — значит раскрыть потенциал ранжирования вашего сайта, сделав его гораздо более доступным для сканеров поисковых систем и помогая вам устранить препятствия на пути к успеху SEO, такие как ужасный дублированный контент.
Что делает карта сайта?
Карта сайта, или «карта сайта», как ее иногда называют, дает вам представление о вашем веб-сайте с высоты 30 000 футов.
- Это план.
- План этажа.
- Дорожная карта.
- Чертеж.
Вы поняли.
Создание одного из них в виде упорядоченных списков или блок-схем четко и четко показывает вам связи между веб-страницами, деревьями веб-страниц и содержимым веб-сайта.
Таким образом, визуальная карта сайта является очень эффективным методом как для планирования, так и для передачи идей о структуре веб-сайта. Являясь двухмерным представлением веб-сайта, карты сайта позволяют дизайнерам и разработчикам эффективно планировать и совместно работать над проектами веб-сайтов, предлагая обзор всего проекта с высоты птичьего полета в одном месте.
Ниже мы подробно расскажем о том, как все это работает, но использование специального создателя карты сайта значительно упрощает процесс.
Какие бывают типы карт сайта?
Как вы теперь знаете, карта сайта — это динамический инструмент, который должен быть понят многими сторонами — людьми и, гм, нет — для получения наибольшей выгоды при планировании.
Для этого существуют разные карты сайта, которые служат разным целям.
Визуальная карта сайта
Двухмерное изображение или рисунок, представляющий структуру веб-сайта. Страницы представлены в виде блоков и ячеек, связанных вместе в иерархической организационной диаграмме. Визуальные карты сайта часто создаются с помощью компьютера путем ручного рисования и связывания каждого блока или их реинжиниринга путем сканирования существующего веб-сайта.
Карта сайта в формате HTML
Карты сайта в формате HTML обычно используются для взаимодействия с человеком и понимания расположения содержимого страниц на веб-сайте. Карты сайта HTML должны быть включены в качестве страницы на веб-сайте в качестве средства навигации в дополнение к меню, они обычно находятся в нижнем колонтитуле. Более того, пауки поисковых систем очень любят видеть карты сайта в формате HTML рядом со своими родственниками в формате XML, потому что это показывает вашу приверженность сайту, ориентированному на пользователя.
XML Sitemap
Список страниц в формате XML, доступный для чтения поисковыми системами, такими как Google, Bing и Yahoo. Отправка файлов Sitemap в формате XML в поисковые системы позволяет лучше и полнее индексировать веб-сайты. Важно, потому что если ваши страницы не индексируются роботом Googlebot и т.п., это означает, что они не будут отображаться в результатах поиска.
XML Media Sitemap
Являясь расширением XML-карты сайта, XML-карты сайта позволяют лучше индексировать не-HTML-контент, такой как изображения, видео, PDF-файлы, аудиофайлы и т. д.
RSS-канал (обогащенная сводка сайта)
Канал в формате XML, который можно легко использовать для распространения и чтения актуального контента веб-сайтов и блогов. Обычно это файлы на сервере, которые автоматически обновляются при публикации нового контента на веб-сайте.
Карта сайта новостей
Немного отличаясь от RSS-канала, карта сайта новостей представляет собой специализированную карту сайта на основе XML, используемую поисковыми системами для сбора свежего контента, заслуживающего внимания. Эти карты сайта включают дополнительные метаданные о содержании новостей, источниках и т. д.
Эти карты сайта включают дополнительные метаданные о содержании новостей, источниках и т. д.
Как выглядит карта сайта?
Физическая структура карты сайта, конечно же, зависит от ее предполагаемого использования.
Точно так же, как вы хотите, чтобы ваш окончательный сайт был пригоден для использования людьми, карты сайта для планирования проекта представляют собой визуальные 2D-дисплеи или изображения, предназначенные для быстрого и легкого понимания.
Веб-страницы представлены в виде блоков или ячеек, соединенных линиями, представляющими собой внутреннюю ссылку или путь, по которому пойдет пользователь.
Это невероятно интуитивно понятный способ получить полную картину.
Карты сайта, оптимизированные для использования роботами, такими как поисковые роботы или роботы поисковых систем, обычно представляют собой файл карты сайта в формате XML; структурированный список информации, заключенный в стандартизированные теги, образующие структуру пар ключ-значение. Звучит сложно, но это не так уж плохо, и это действительно основное различие между картой сайта XML и HTML.
Звучит сложно, но это не так уж плохо, и это действительно основное различие между картой сайта XML и HTML.
XML-карты сайта также могут содержать дополнительную информацию об отдельных страницах и контенте, которая может быть легко интерпретирована компьютерами, которые быстро читают ее сверху вниз.
Для чего нужны карты сайта?
Очевидно, что существует довольно много типов карт сайта, но для чего на самом деле хороша карта сайта на веб-сайте? Чтобы лучше понять, полезно рассмотреть конкретные варианты использования каждого из них.
Визуальная карта сайта
Отлично подходит для определения пути пользователя, внутренних и внешних ссылок и улучшения общего пользовательского опыта.
HTML Карта сайта
Хорош как дополнительный инструмент навигации для посетителей, так как это буквально страница, которая показывает все страницы вашего сайта.
Карта сайта поисковой системы
Требуется для правильной индексации и оптимизации вашего веб-сайта для поиска.
XML Media Sitemap
Отлично подходит для веб-сайтов, насыщенных мультимедийным содержимым.
RSS-канал
Отлично подходит для веб-сайтов, которые постоянно создают новый контент, например новостные агентства или активный блог.
Карта сайта для новостей
Хорошо, если вы публикуете контент, который должен отображаться в результатах Google Новостей.
Почему важно планировать карту сайта
Если вам нужен неуклюжий, запутанный веб-сайт, который не отображается при поиске, пропустите карту сайта.
Однако, если вы верите в свой бренд, гордитесь своей работой и хотите, чтобы люди знали о ней, карта сайта является ключом к успеху в Интернете.
Основное преимущество планирования веб-сайтов с использованием визуальных карт сайта заключается в том, что это заставляет вашего дизайнера применять лучшие методы создания структур веб-сайтов. Предварительное планирование таким образом является важным способом гарантировать, что будут предприняты надлежащие шаги по организации контента для оптимальной индексации поисковыми системами и навигации пользователей. Карты сайта важны для сайтов любого размера, но особенно важны для планирования крупных сайтов.
Карты сайта важны для сайтов любого размера, но особенно важны для планирования крупных сайтов.
Кроме того, вы обнаружите, что карты сайта помогают облегчить:
Понимание и общение
Поскольку для получения полной картины не требуется много кликов или чтения длинных, утомительных строк компьютерного кода, визуальные карты сайта являются лучшими. канал для создания глубокого понимания среди вашей команды. Затем планы и стратегии веб-сайта могут быть более эффективно переданы разработчикам, членам команды и клиентам, что приведет к большей удовлетворенности конечных пользователей, более эффективной разработке с меньшим количеством ошибок и большей точностью и удобством использования в конечном продукте.
Масштабирование и гибкость
Использование карт сайта для планирования веб-сайтов в сочетании с современной CMS, такой как WordPress, обеспечивает большую гибкость, а также масштабирование в будущем. Новые страницы могут быть легко добавлены к существующим навигационным структурам, вместо частых, распространенных и болезненных полных изменений дизайна сайта прошлых лет. Правильная организация структуры страниц веб-сайта позволяет веб-сайтам органично расти с течением времени.
Правильная организация структуры страниц веб-сайта позволяет веб-сайтам органично расти с течением времени.
Инновации
Планирование веб-сайтов с использованием карт сайта помогает внедрять инновации и дает возможность быстро тестировать новые идеи. В первые дни планирования веб-сайтов дизайнеры часто использовали другие сайты, что означало, что структуры дизайна имели мало вариаций, потому что копировать было быстрее и безопаснее (да). Планирование веб-сайтов с помощью карт сайта позволяет дизайнеру протестировать различные сценарии структуры веб-сайта до того, как фактически начнется кодирование. Это дает возможность заранее визуализировать и оптимизировать поток и взаимодействие пользователей.
Краткая история веб-дизайна карты сайта
Как ни странно, создание карты сайта как стратегии планирования веб-сайтов — относительно новая концепция, появившаяся в середине 2000-х. Когда веб-дизайнеры перешли к философии, ориентированной на контент, потребность в предварительном планировании стала гораздо более очевидной.
До этого большинство веб-сайтов планировалось и проектировалось как графические макеты, страница за страницей, исключительно на основе бизнес-требований. Планы проекта веб-сайта состояли из файлов изображений, представляющих, как выглядит каждая страница, с дополнительной документацией, хранящейся в текстовых файлах.
Обычно структура навигации была второстепенной и представляла собой просто способ связать вместе все страницы веб-сайта. Это было более утилитарно, чем что-либо еще.
Так что же такое карта сайта в веб-дизайне? Что изменилось?
С переходом на стратегию, ориентированную прежде всего на контент, пользователь стал основным объектом планирования дизайна веб-сайта, и Интернет лучше подходит для этого.
Контент теперь разбит на категории и организован таким образом, чтобы предоставить пользователю максимальную релевантность и доступность; интуитивная иерархическая организация стала целью и действительно нормой в наши дни. Эта стратегия, естественно, требует значительного предварительного планирования структуры страниц веб-сайта, но ее правильное выполнение — это то, что щедро вознаграждается поисковыми системами.
Дизайнеры и разработчики, по сути, заимствовали тактику у разработчиков программного обеспечения и создали специализированные блок-схемы, которые мы теперь называем картами сайта. Карты сайта превратились из этих рудиментарных блок-схем, нарисованных от руки, в полностью интерактивные визуальные диаграммы.
К 2012 году картирование сайтов как процесс получило широкое распространение в индустрии веб-дизайна и разработки.
Заглядывая в будущее, перемещение процесса сопоставления объектов в облако, как это сделано в Slickplan, позволило нам предложить более богатый набор функций, а также упростить совместные рабочие процессы.
1990-е
Эпоха до создания карты сайта
Хотя сайты все еще планировались и разрабатывались (заслуживающие внимания Google), сама карта сайта была побочным продуктом в конце разработки.
Интернет набирает обороты
В 2005 году Google представляет протокол Sitemap 0.84 (теперь 0.90), формально определяющий атрибуты карты сайта и позволяющий разработчикам публиковать списки доступных для сканирования URL-адресов.
2000-е
2009 – Выпущена бета-версия Slickplan
Первый конструктор карт сайта с перетаскиванием, когда-либо созданный в виде веб-приложения
Расцвет планирования, ориентированного на контент
Привлекательных, бесполезных веб-сайтов недостаточно, пользователи требуют прежде всего качественного контента — дизайн и планирование следуют их примеру.
2010-е
2011 – Официально выпущена первая версия Slickplan
Чистый интерфейс и функции, которые наконец-то позволяют разработчикам работать с инструментами, созданными специально для планирования веб-сайтов.
2015 г. – Slickplan добавляет инструменты для сбора контента и построения диаграмм
Услышав призыв к первостепенному содержанию, Slickplan упрощает включение контента в планирование сайта и добавляет более сложные функции построения диаграмм.
2020s
Мобильный захватывает
Поскольку более 50% веб-трафика поступает с мобильных устройств, планирование для мобильных устройств становится обязательным.
2021 — Выпущена вторая версия Slickplan
Еще более совершенные инструменты, специально созданные для планирования объектов, улучшенный доступ для всей вашей команды для упрощения совместной работы и простая интеграция с вашими любимыми приложениями/программным обеспечением для оптимизации рабочего процесса.
Вам нужна карта сайта на вашем сайте?
Послушайте, для строительства дома необходимо иметь план, карта сайта является эквивалентом вашего веб-сайта, а без нее вы, по сути, строите вслепую.
От дизайна до SEO карта сайта играет огромную роль на протяжении всей эволюции вашего сайта. Это то, на что вы будете постоянно ссылаться на этапах разработки, чтобы не сбиться с пути, и как только вы начнете работать, вы будете обновлять и отправлять свои XML-карты сайта, чтобы оставаться релевантными в поиске.
Воспользуетесь ли вы нашим бесплатным генератором карт сайта или опробуете 14-дневную пробную версию всего пакета Slickplan, карта сайта действительно позволит вам получить максимальную отдачу от вашей команды дизайнеров и разработчиков на пути к созданию сайта, который будет приятно посещать и хорошо ранжируется; экономия времени и денег в процессе.
Часто задаваемые вопросы
Что такое URL карты сайта?
URL-адрес карты сайта — это домен, в котором вы сможете найти xml-версию вашей карты сайта. Есть довольно много способов найти его, но в большинстве случаев вы сможете отследить его в обычных местах, таких как => yoursite.com/sitemap.xml или /sitemap_index.xml .
Как найти URL моей карты сайта?
После отправки карты сайта поиск URL-адреса становится проще простого. Между проверкой общих местоположений, использованием инструментов, предлагаемых популярными поисковыми системами, добавлением плагинов к вашей CMS или использованием операторов расширенного поиска, у вас есть множество способов найти URL-адрес для вашей карты сайта.
Вот подробная информация о том, как это сделать:
- Проверьте общие местоположения, в которых обычно живут люди, попробуйте ввести их после вашего домена:
- /sitemap.
 xml (здесь находится наш, например)
xml (здесь находится наш, например) - /sitemap_index.xml
- /sitemap.
- Используйте такие инструменты, как Google Search Console или Bing Webmaster Tools, если они у вас установлены. Если у вас нет, добавьте плагин Yoast SEO, чтобы помочь найти свой
- Посмотрите файл Robots.txt, возможно, в нем указано ваше местоположение на карте сайта. Наш адрес: https://slickplan.com/robots.txt
- Используйте операторы расширенного поиска в Google, чтобы найти отправленные карты сайта. Попробуйте что-нибудь вроде site:nameofwebsite.com filetype:xml
,
- Проверьте общие местоположения, в которых обычно живут люди, попробуйте ввести их после вашего домена:
Что такое отправка карты сайта и как она работает?
Согласно Google, авторитетному специалисту в области поиска, «предоставление карты сайта означает указание Google, где ее найти на вашем сайте». Вот и все. Вы можете сделать это через Google Search Console, перейдя в «Карты сайта» в разделе «Индекс» в меню слева.


