WINTER SET
«WINTER SET» — ЭТО КОЛЛЕКЦИЯ ИНСТРУМЕНТОВ И МАТЕРИАЛОВ ДЛЯ БЫСТРОЙ И КАЧЕСТВЕННОЙ ОБРАБОТКИ ФОТОГРАФИЙ — ОТ БАЗОВОЙ РЕТУШИ, ДО ХУДОЖЕСТВЕННОЙ ФОТО КАРТИНЫ
«WINTER SET« — это качественный и полезный сборник инструментов и материалов для фотографов, ретушеров и просто любителей, желающих преобразить свои фото и удивить близких и друзей..
ДЕЙСТВИЯ (экшены) — собраны в удобную для работы панель, установив которую вы значительно ускорите свою работу, сделаете процесс обработки фотографий увлекательным, добьетесь потрясающих преобразований фото и получите качественный результат, потратив минимум усилий.
ПРЕСЕТЫ для CAMERA RAW — уже на первых шагах обработки помогут мгновенно улучшить ваше изображение — от базовой коррекции фото, до художественных цветов и эффектов.
А применяя
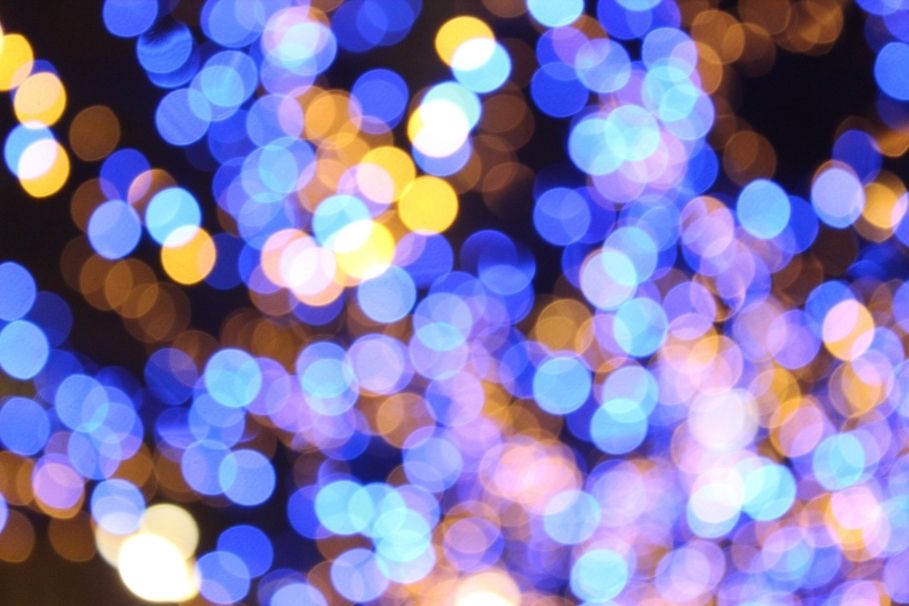
 ..вы с легкостью превратите ваши фото работы в художественные картины…..
..вы с легкостью превратите ваши фото работы в художественные картины…..
Вам нужен «WINTER SET» если:
♥ Вы тратите много времени на обработку фотографий, но результаты оставляют желать лучшего.
♥ Вам нужен новый уровень обработки фотографий, который позволит вам прилично зарабатывать.
♥ Вы начинающий ретушёр или фотограф, которому нужен полезный и качественный инструмент для решения вполне конкретных задач в обработке фото.
♥ Вы желаете сделать себе красивое и привлекательное портфолио.
♥ Вы хотите быстро освоить нехитрые, но эффективные методы, чтобы красивой обработкой привлечь как можно больше клиентов…..
В помощь покупателям «WINTER SET « на сайте PSD — studio.com со стабильной периодичностью, будут выходить видео уроки, по работе с набором. В которых вы увидите только самые ЛУЧШИЕ, ДЕЙСТВЕННЫЕ,ПОЛЕЗНЫЕ И НУЖНЫЕ ПРИЁМЫ.
В которых вы увидите только самые ЛУЧШИЕ, ДЕЙСТВЕННЫЕ,ПОЛЕЗНЫЕ И НУЖНЫЕ ПРИЁМЫ.
Выпущенные видео уроки по работе с «WINTER SET»:
1. «ПОРТРЕТ. СКАЗОЧНАЯ ОБРАБОТКА ЗА 15 МИНУТ» — https://psd-studio.com/blog/photoshop-photoprocessing/portrait-panel-retouch-winter
2. «ТЕПЛАЯ» ОБРАБОТКА ЗИМНЕЙ ФОТОГРАФИИ» — https://psd-studio.com/blog/photoshop-photoprocessing/warm-winter-photo
3. «КАК БЫСТРО УЛУЧШИТЬ СТУДИЙНОЕ ФОТО В ФОТОШОПЕ» — https://psd-studio.com/blog/photoshop-photoprocessing/basic-photo-correction
4. «АВТОМАТИЗАЦИЯ PHOTOSHOP — ТОН КОЖИ И РЕТУШЬ (1)» — https://psd-studio.com/blog/photoshop-photoprocessing/actions-photoshop-retouching
5. «КАК ДОБАВИТЬ ЗИМНЕГО НАСТРОЕНИЯ НА ФОТО В ФОТОШОП» — https://psd-studio.com/blog/photoshop-photoprocessing/winter-mood-photoshop
Что вы найдёте в «WINTER SET«:
«WINTER PANEL» для вашего удобства разделена на 8 разделов:
* КОРРЕКЦИЯ — 24 actions
* РЕТУШЬ — 26 actions
* ДЕЙСТВИЯ — 3 actions
* КОРРЕКЦИЯ LAB — 3 actions
* ЗИМНИЕ ТОНИРОВАНИЕ — 13 actions
* ЗИМНИЕ ЭФФЕКТЫ — 4 actions
* СВЕТОВЫЕ ЭФФЕКТЫ — 9 actions
* ВИНЬЕТКИ — 6 actions
Так же в «WINTER SET» входят:
* ПРЕСЕТЫ для Camera Raw — 107 шт.
* ТЕКСТУРЫ — 62 шт.
* ЭЛЕМЕНТЫ И ЭФФЕКТЫ — 93 шт.
* КИСТИ ДЛЯ ЗИМНИХ ЭФФЕКТОВ
* ГОТОВЫЕ НАСТРОЙКИ ДЛЯ ФОТО КОРРЕКЦИИ…..
Технические особенности:
* Для установки и регистрации панели необходимо подключение к интернет!
* Поддерживаемые версии фотошоп — с версии CC — CC18, CC19, CC20…и выше
* Совместимость ОС MAC / WINDOWS
* Панель поддерживает русский и английский языки. Язык подключается автоматически в зависимости от языка самой программы.
ВНИМАНИЕ! Просим ознакомиться с этим сообщением!
* После установки
* Максимально зарегистрировать ПАНЕЛЬ на один e-mail адрес — можно на ДВА компьютера. За дополнительной регистрацией обращаться к администрации сайта: [email protected]
За дополнительной регистрацией обращаться к администрации сайта: [email protected]
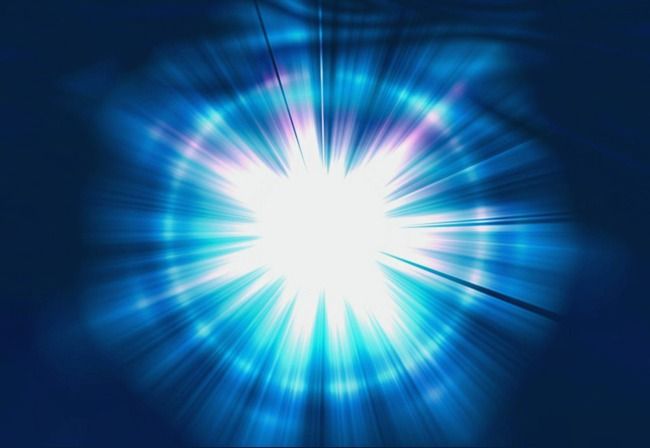
110 бесплатных световых накладок для Photoshop
Услуги Ретуши Фотографий > Бесплатные Оверлеи Фотошоп > Бесплатные световые оверлеи для Photoshop
Эти световые накладки мгновенно устраняют проблемы с освещением и делают ваши изображения более приятными для глаз. Они также устраняют резкие тени и позволяют художественно редактировать фотографии. Эффекты совместим со всеми программами, поддерживающими слои, такими как Adobe Photoshop, GIMP и т. д. Световые эффекты наложения доступны в формате PNG и без проблем работают на компьютерах Mac и Windows. Вы можете использовать их для украшения фотографий в формате RAW и JPG с разрешением до 800 * 533 пикселей.
Световая накладка # 1 «Warmth из Wishes»
Бесплатно
Световые накладки # 2 «Closeness»
Бесплатно
Наложение света # 3 «Sign»
Бесплатно
Бесплатные световые накладки для Photoshop # 4 «Penetrating the Darkness»
Бесплатно
Бесплатные световые накладки для Photoshop # 5 «In the Limelight»
Бесплатно
Световые накладки для фотошопа # 6 «Glares»
Бесплатно
Световой оверлей Photoshop # 7 «Deeper Bond»
Бесплатно
Photoshop Light Overlays # 8 «Elixir из Life»
Бесплатно
Бесплатные световые накладки # 9 «Daydream»
Бесплатно
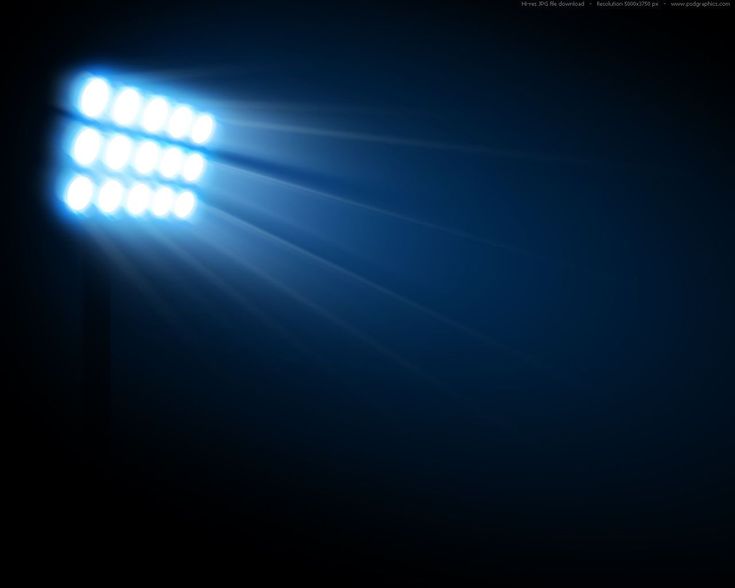
Световые накладки для Photoshop # 10 «Spotlight»
Бесплатно
Photoshop Light Overlay # 11 «Lens Flare»
Бесплатно
Бесплатный световой оверлей # 12 «Catch the Sun»
Бесплатно
Photoshop: бесплатные световые накладки # 13 «Light Trail»
Бесплатно
Световая накладка # 14 «Spice из Life»
Бесплатно
Световые накладки # 15 «Pursuit из Happiness»
Бесплатно
Оверлей Лайт # 16 «Winter Blues»
Бесплатно
Бесплатные световые накладки для Photoshop # 17 «Buoyant Glow»
Бесплатно
Бесплатные световые накладки для Photoshop # 18 «Inspiration»
Бесплатно
Световые накладки для фотошопа # 19 «Dazzling Gleam»
Бесплатно
Световой оверлей Photoshop # 20 «Legends»
Бесплатно
Photoshop Light Overlays # 21 «Uncover the Truth»
Бесплатно
Бесплатные световые накладки # 22 «Future»
Бесплатно
Световые накладки Photoshop Free # 23 «Save the World»
Бесплатно
Photoshop Light Overlay # 24 «Time Traveler»
Бесплатно
Бесплатная световая накладка # 25 «Friendship»
Бесплатно
Free Light Overlays Photoshop # 26 «Feel the Moment»
Бесплатно
Световая накладка # 27 «Joys из Life»
Бесплатно
Световые накладки # 28 «Kindness»
Бесплатно
Наложение света # 29 «Changes»
Бесплатно
Бесплатные световые накладки для Photoshop # 30 «Good Omens»
Эта коллекция содержит самые популярные световые накладки для большинства сценариев редактирования фотографий. Эти инструменты могут загрузить как новички, так и опытные пользователи, чтобы ускорить и упростить свой рабочий процесс. Каждый световой оверлей призван привнести больше тепла в ваши изображения на открытом воздухе и сделать их очаровательными. Вы также можете использовать эффекты, чтобы расставить акценты на изображениях. Результаты отлично выглядят как в цифровом, так и в печатном виде. Если вам нужны более творческие правки, не стесняйтесь комбинировать эти наложения с другими фильтрами.
Эти инструменты могут загрузить как новички, так и опытные пользователи, чтобы ускорить и упростить свой рабочий процесс. Каждый световой оверлей призван привнести больше тепла в ваши изображения на открытом воздухе и сделать их очаровательными. Вы также можете использовать эффекты, чтобы расставить акценты на изображениях. Результаты отлично выглядят как в цифровом, так и в печатном виде. Если вам нужны более творческие правки, не стесняйтесь комбинировать эти наложения с другими фильтрами.
Бесплатные световые накладки для Photoshop # 31 «Sun Ray»
Бесплатно
Световые накладки для фотошопа # 32 «Sun Splash»
Бесплатно
Световой оверлей Photoshop # 33 «Shadow»
Бесплатно
Photoshop Light Overlays # 34 «Light Ray»
Бесплатно
Бесплатные световые накладки #35 «Firefly»
Бесплатно
Световые накладки для Photoshop # 36 «Light streak»
Бесплатно
Photoshop Light Overlay # 37 Боке »
Бесплатно
Free Light Overlay # 38 «Light Flare»
Бесплатно
Советы по использованию бесплатных световых оверлеев в Photoshop
Если вы хотите имитировать естественное освещение или избавиться от чернильных теней, портящих вашу фотографию, без колебаний загрузите эти бесплатные световые накладки Photoshop. Они были специально разработаны для съемки на открытом воздухе и могут помочь вам улучшить фотографии, сделанные в любое время дня, даже на закате, когда естественного освещения мало.
Они были специально разработаны для съемки на открытом воздухе и могут помочь вам улучшить фотографии, сделанные в любое время дня, даже на закате, когда естественного освещения мало.
Вы можете применять эти эффекты при редактировании свадебных, портретных, новорожденных, пейзажных и туристических изображений. Обычно наложение свободного света отлично работает без дополнительной тонкой настройки, но вам может потребоваться немного изменить настройки, если исходный снимок слишком яркий.
Возможности Оверлеев Света для Photoshop
Бесплатные световые накладки Photoshop могут стать отличным дополнением к вашему набору инструментов, независимо от того, работаете ли вы в жанрах свадебной, пейзажной, новорожденной, помолвочной или портретной фотографии. Они обеспечивают баланс освещения на ваших фотографиях, не влияя существенно на другие настройки. Коллекция включает 110 бесплатных световых накладок премиум-качества для Photoshop, которые безупречно работают в любой версии этого редактора изображений.
Просматривая пакет, вы увидите, насколько разнообразны эти эффекты, чтобы помочь вам в ваших самых смелых экспериментах. Вы можете использовать наложения, в которых лучи света достигают сцены сверху, а также те, которые мягко обрамляют основную Объекты. Некоторые эффекты более интенсивны, а другие созданы, чтобы мягко наполнить ваши фотографии солнечным светом. В комплект входит множество классных бесплатных световых наложений Photoshop, так что не упустите шанс получить их!
Использование Photoshop для создания гранжевой сцены
Предварительный просмотр
Щелкните изображение, чтобы увидеть окончательный результат в полном размере.
Учебные ресурсы
- Текстура: Parched ii от Struck Dumb (deviantART)
- Текстура: Grunge v от Struck Dumb (deviantART)
- Stock Image: Raven от Philip MacKenzie (stock.xchng)
- Stock Image: Oma’s Old Clock by Jean Scheijen (stock.xchng)
- Кисти: Облачные кисти Хавьера Лариоса (QBrushes)
Шаг 1: Добавление текстуры фона
Запустите Photoshop и создайте новый документ размером 8,5 дюймов в ширину и 11 дюймов в высоту. Мы хотим добавить текстуру, чтобы начать создавать наш фон. Загрузите и откройте текстуру Parched II в Photoshop.
Мы хотим добавить текстуру, чтобы начать создавать наш фон. Загрузите и откройте текстуру Parched II в Photoshop.
Поместите текстуру в наш основной документ. Нажмите Cmd/Ctrl + T, чтобы запустить команду Free Transform. Удерживая нажатой клавишу Shift (чтобы наше вращение выполнялось с шагом в 45 градусов), затем поверните текстуру на 90 градусов, чтобы она была ориентирована вертикально, хорошо вписываясь в наш холст.
Мне очень нравится добавлять текстуры в свои работы, комбинировать разные изображения и играть с режимами наложения, чтобы добавить немного сложности. Я бы посоветовал вам попробовать комбинировать разные текстуры для создания интересных визуальных эффектов. Найдите бесплатные текстуры в разделе Design Instruct Freebies.
Шаг 2. Обесцветьте фоновую текстуру
Затем, выбрав слой текстуры на панели слоев, нажмите Cmd/Ctrl + Alt/Option + U, чтобы открыть диалоговое окно настройки изображения Hue/Saturation. Переместите ползунок «Насыщенность» до упора влево, чтобы полностью обесцветить изображение.
Шаг 3: Добавьте еще одну фоновую текстуру
Повторим предыдущие шаги с другой гранжевой текстурой.
Для начала скачайте и откройте текстуру Grunge v. Поместите текстуру в документ, а затем поверните и измените ее размер с помощью Free Transform (Cmd/Ctrl + T). После этого обесцветьте его, нажав Cmd/Ctrl + Alt/Option + U, чтобы открыть диалоговое окно настройки изображения Hue/Saturation, и переместив ползунок Saturation (средний ползунок) до упора влево.
Шаг 4: Смешивание текстур вместе
Теперь вы должны видеть только верхнюю текстуру, которую мы только что поместили в нашу композицию. Отсюда мы хотим смешать обе текстуры. Чтобы смешать их, мы собираемся изменить режим наложения верхнего слоя текстуры на Multiply и уменьшить непрозрачность слоя до 75% .
Теперь создайте новый слой поверх всех остальных слоев. Затем выберите инструмент «Градиент» (G) на панели инструментов. На панели параметров выберите Радиальный градиент и настройте градиент так, чтобы он плавно переходил от сплошного черного (#000000) к прозрачному.
Кроме того, выберите параметр Обратный . Нажмите и удерживайте в центре холста и перетащите мышь наружу, чтобы создать радиальный градиент в новом слое, который постепенно станет черным. Возможно, вам придется использовать Свободное преобразование (Cmd/Ctrl + T), удерживая Shift, чтобы перетащить один из углов наружу, чтобы увеличить градиент (удерживая Shift, вы ограничиваете пропорции).
Кроме того, вам может понадобиться немного переместить радиальный градиент вверх, чтобы больше градиента отображалось в нижней части композиции и меньше в верхней части. Создайте новый слой под слоем с радиальным градиентом. Залейте новый слой светло-коричневым цветом (#9a8662), используя инструмент Paint Bucket Tool (G).
После этого измените режим наложения слоя на Color .
Шаг 5: Добавление точки фокуса
До сих пор мы работали над созданием фона с текстурами, и это выглядело довольно хорошо. Что мы хотим сделать сейчас, так это добавить точку фокусировки в центр сцены, где мы будем размещать большинство наших элементов дизайна.
Прежде чем мы добавим эти элементы, мы немного осветлим центр изображения, чтобы сделать переход к черному еще более плавным. Это, по сути, придает больший акцент и выделяет центр композиции, где будут наши основные элементы. На новом слое прямо над слоем светло-коричневого цвета из предыдущего шага используйте инструмент «Градиент» (G), установите цвет от сплошного белого (#FFFFFF) до прозрачного градиента.
Убедитесь, что у вас по-прежнему выбран Радиальный градиент и что он плавно переходит от сплошного к прозрачному, как и раньше. На этот раз, однако, снимите флажок Инвертировать параметр , чтобы цвет градиента исходил из середины, а не снаружи. Нажмите и перетащите мышь наружу от центра вашего холста, чтобы создать радиальный градиент на новом слое.
По умолчанию цвет будет сплошным белым; это нормально, но мы собираемся изменить режим наложения этого слоя на Мягкий свет , чтобы получить более тонкий результат. Ниже вы можете увидеть разницу между режимом наложения «Обычный» (слева) и режимом наложения «Мягкий свет» (справа), который установлен для слоя.
Шаг 6: Добавление ворона
Теперь мы можем начать добавлять некоторые ключевые элементы, которые мы будем использовать для этой части.
Для начала давайте загрузим и откроем стоковое изображение Ворона в Photoshop. Нам нужно изолировать ворона от фона, и для этого вы можете обвести его Инструментом «Перо» (P). Если у вас есть преимущество использования планшета или вы просто хорошо работаете с мышью, вы можете использовать быструю маску (Q), чтобы замаскировать фон.
После того, как вы изолировали ворона и удалили фон, перетащите изображение в основной документ. После добавления ворона вам, возможно, придется немного почистить, если осталась какая-то часть зеленого фона; просто используйте Инструмент «Ластик» (Eraser Tool (E)), чтобы убрать его по мере необходимости.
Шаг 7. Улучшение тона ворона с помощью Burn Tool
Выберите слой Raven на панели слоев и нажмите Cmd/Ctrl + J, чтобы создать дубликат слоя.
Скройте видимость исходного слоя, а затем сделайте дубликат активного слоя. Выберите Burn Tool (O) на панели инструментов. На панели параметров установите экспозицию на низкое значение около 20-30%, а также выберите мягкую круглую кисть.
Выберите Burn Tool (O) на панели инструментов. На панели параметров установите экспозицию на низкое значение около 20-30%, а также выберите мягкую круглую кисть.
Идея состоит в том, чтобы затемнить края, а также выделить более темные области перьев и когтей. Используйте следующее изображение в качестве справки.
Шаг 8: Создайте лучи света
Затем создайте новый слой в самом верху панели слоев.
С помощью Rectangular Marquee Tool (M) создайте высокий и довольно широкий прямоугольный выбор. Залейте выделение сплошным белым цветом с помощью инструмента Заливка (Paint Bucket Tool (G). Дублируйте этот прямоугольник (Cmd/Ctrl + J) и переместите его вправо от первого.
Нажмите Cmd/Ctrl + T, чтобы переключиться на свободное преобразование. Возьмите одну из ручек сбоку и перетащите ее на противоположную сторону, чтобы сделать этот прямоугольник уже, чем первый. Повторите этот процесс еще раз, чтобы у вас получилось три высоких прямоугольника, расположенных рядом друг с другом, каждый из которых немного уже, чем тот, что слева.
Выберите все три слоя на панели слоев. Нажмите Cmd/Ctrl + E, чтобы объединить эти три слоя с прямоугольниками в один слой. Затем измените режим наложения объединенного слоя на Overlay .
Вернитесь к свободной трансформации (Cmd/Ctrl + T). Удерживая нажатыми клавиши Shift + Alt/Option, нажмите и удерживайте верхний средний маркер, а затем перетащите его вверх. Это расширит прямоугольники по вертикали как сверху, так и снизу одновременно, так что они вытянутся за границы нашего холста.
Не снимая выделения со слоя прямоугольников, перейдите в меню «Фильтр» > «Размытие» > «Размытие по Гауссу» и примените фильтр с радиусом около 56 пикселей. Наконец, используйте Свободное преобразование (Cmd/Ctrl + T), удерживая Shift, чтобы повернуть прямоугольники по часовой стрелке, чтобы они были ориентированы по диагонали. Как видите, теперь это выглядит как солнечные лучи, падающие через окно.
Простая техника, отличные результаты.
Шаг 9: Добавление часов
Далее нам нужно добавить стоковое изображение Oma’s Old Clock. Загрузите и откройте его в Photoshop.
Загрузите и откройте его в Photoshop.
Вы увидите, что часы находятся на сплошном белом фоне, поэтому нам будет очень легко их изолировать. Дважды щелкните фоновый слой стокового изображения — откроется диалоговое окно «Новый слой», просто нажмите «Ввод» или нажмите «ОК», чтобы разблокировать этот слой. Инструментом «Волшебная палочка» (W) просто щелкните любую часть белого фона, а затем нажмите Delete, чтобы удалить его.
Поместите это изображение в наш основной документ. Найдите часы в центре композиции и убедитесь, что они находятся поверх всех остальных слоев.
Шаг 10. Добавление тонкого оттенка к текстурированному фону
Прежде чем двигаться дальше, я хочу добавить тонкий оттенок к текстурированному фону.
Думаю, это поможет смешать фон с некоторыми эффектами, которые я хотел бы добавить в следующих шагах. Для начала возьмите инструмент Заливка (Paint Bucket Tool (G), выберите ярко-красный цвет (#ff0000) в качестве цвета переднего плана, создайте новый слой ниже двух фоновых слоев с радиальным градиентом и чуть выше слоя со светло-коричневым цветом, затем залейте это с красным цветом. После этого измените режим наложения этого слоя на 9.0043 Soft Light и уменьшите непрозрачность примерно до 35% .
После этого измените режим наложения этого слоя на 9.0043 Soft Light и уменьшите непрозрачность примерно до 35% .
Добавление этого дополнительного цвета к нашему изображению не только поможет смешать некоторые элементы вместе, но также добавит немного тепла и почти немного опасного ощущения к изображению.
Шаг 11: Настройка эффекта световых лучей
Я хочу уменьшить силу наложения на ворона, создаваемого слоем лучей света. Мне нравится, как это выглядит на фоне, поэтому я хочу уменьшить его только на вороне.
Я думаю, что для этого лучше всего использовать технику маскирования, которую я считаю очень полезной и которую я довольно часто использую в своем рабочем процессе. Начните с удерживания Cmd/Ctrl, а затем щелкните миниатюру слоя с вороном, чтобы загрузить выделение вокруг ворона. Оставьте выделение активным, но переключитесь на слой с лучами света, который находится чуть выше слоя с вороном.
Теперь, когда вы находитесь на слое с лучами света, нажмите Cmd/Ctrl + J, чтобы скопировать выделенную область на новый слой. На данный момент это только усилит эффект, но мы скоро это исправим. Снова, удерживая нажатой клавишу Cmd/Ctrl, щелкните миниатюру слоя Raven, чтобы загрузить выделение вокруг него.
На данный момент это только усилит эффект, но мы скоро это исправим. Снова, удерживая нажатой клавишу Cmd/Ctrl, щелкните миниатюру слоя Raven, чтобы загрузить выделение вокруг него.
Выберите следующий слой над вороном (который должен быть исходным слоем с лучами света), а затем нажмите Delete, чтобы удалить область внутри нашего выделения. Теперь изображение будет выглядеть так, как оно было до того, как мы начали этот шаг, но теперь у нас есть полный и отдельный контроль над эффектом фона и эффектом ворона. На слое чуть выше слоя с лучами света находится дублированное выделение, которое мы сделали, поэтому мы хотим уменьшить непрозрачность этого слоя примерно до 50% , и у вас должно получиться что-то вроде этого:
Шаг 12. Введение пятен цвета
Создайте новый слой поверх всех слоев.
Затем выберите инструмент «Градиент» (G) на панели инструментов. Настройте инструмент так, чтобы он создавал Радиальный градиент , который плавно переходит от ярко-оранжевого (#F6520A) к прозрачному. Создайте радиальный градиент среднего размера, перетащив его из центра холста наружу.
Создайте радиальный градиент среднего размера, перетащив его из центра холста наружу.
После этого измените режим наложения на Screen . Нажмите Cmd/Ctrl + J, чтобы продублировать слой с радиальным градиентом среднего размера, и не стесняйтесь экспериментировать с расположением этих двух слоев градиента, пока не будете довольны результатом. Далее мы собираемся создать еще один радиальный градиент на новом слое, но на этот раз с использованием яркого синего цвета, потому что он дополняет оранжевый цвет.
Я использую цвет #0AC7F6. Также установите режим наложения на Screen . На изображении выше вы можете заметить, что я фактически сделал третью копию оранжевого радиального градиента и увеличил ее, чтобы сбалансировать цвет всего изображения. Теперь мы добавили несколько ярких цветов, которые действительно придают изделию свежий вид.
Я хотел не делать что-то, что кажется совершенно мрачным и угрюмым, а вместо этого внести свой вклад в «гранжевый» жанр. Не стесняйтесь попробовать этот шаг с другими цветами, так как вы можете получить очень интересные результаты!
Не стесняйтесь попробовать этот шаг с другими цветами, так как вы можете получить очень интересные результаты!
Шаг 13. Добавление облаков с помощью кистей
Создайте новый слой в верхней части панели слоев.
Для этого нового слоя нам понадобится бесплатная библиотека Cloud Brushes; скачайте и загрузите библиотеку кистей в Photoshop. Установите цвет переднего плана на белый, переключитесь на инструмент «Кисть» (B), выберите несколько кистей с облаками, а затем нарисуйте несколько облаков на этом слое, экспериментируя с размещением. Создайте несколько дополнительных слоев, на которые можно добавить больше облаков; поместите некоторые из них перед часами и несколько позади них, чтобы добавить немного глубины и визуального интереса.
Шаг 14: Окончательные корректировки
Чтобы закончить работу, я хочу внести несколько последних корректировок в композицию. Одним из таких изменений является добавление небольшого дополнительного контраста к общему изображению, чтобы сделать цвета более яркими. Чтобы усилить контраст, я собираюсь щелкнуть значок «Создать новый заливочный или корректирующий слой » в нижней части панели «Слои», а затем выбрать «Уровни», чтобы добавить корректирующий слой «Уровни» поверх всех остальных слоев.
Чтобы усилить контраст, я собираюсь щелкнуть значок «Создать новый заливочный или корректирующий слой » в нижней части панели «Слои», а затем выбрать «Уровни», чтобы добавить корректирующий слой «Уровни» поверх всех остальных слоев.
Таким образом, этот корректирующий слой повлияет на все слои под ним. Когда вы добавите корректирующий слой, появится панель корректировки, показывающая параметры текущего корректирующего слоя (в данном случае — «Уровни»). Переместите средний ползунок (это ползунок, который устанавливает серую точку) вправо, чтобы он был установлен примерно на 0,84 .
После этого уменьшите непрозрачность корректирующего слоя примерно до 72% . Затем дважды щелкните слой Raven, чтобы открыть диалоговое окно Layer Style. Добавьте эффект слоя «Тень», используя следующие настройки: Наконец, я просто добавлю немного текста на фон и свое имя и заголовок под ним, используя инструмент «Горизонтальный текст» (T) — этот шаг, конечно, необязательный.
Краткий обзор урока
Мы рассмотрели множество техник создания этой шероховатой, загадочной, но в то же время красочной работы. Мы сделали приятный текстурированный фон, используя стандартные текстуры и настройки изображения Hue/Saturation. Мы создали солнечные лучи, используя простую технику рисования прямоугольников с помощью Rectangular Marquee Tool, настроив режим наложения слоя и применив фильтр Gaussian Blur.
Мы усилили блики ворона с помощью Burn Tool. Мы завершили нашу композицию с помощью корректирующего слоя «Уровни», чтобы придать ей идеальный общий цветовой контраст. Надеюсь, вам понравился этот урок!
Скачать исходные файлы
- grungy_scene_lights (ZIP, 81.00 МБ)
Добавление формы и текстуры с помощью фильтра эффектов освещения
Г. Х. Клотье |
Версии: 5, 5. 5
5
Операционные системы: Macintosh, Windows
Эффекты освещения — один из наиболее полезных дизайнерских фильтров Photoshop. Это позволяет вам применять различные сценарии освещения к вашей графике, а также к текстурам. Для такого полезного фильтра он недостаточно хорошо описан ни в какой литературе Adobe или даже в разделе справки. Чтобы восполнить пробел, мы дадим вам базовый обзор того, как работает этот фильтр, а также некоторую информацию о создании карт рельефа, которые вы можете использовать в сочетании с фильтром «Эффекты освещения». С помощью этих двух техник вы можете добавить форму, глубину и реалистичность своим изображениям. Мы покажем вам методы, которые мы использовали для создания небесных объектов на космической обложке этого месяца.
Да будет свет
Хотя фильтр «Эффекты освещения» не так сложен, как элементы управления освещением в программе трехмерного моделирования, его все же можно использовать аналогичным образом, чтобы добавить ощущение глубины и формы к изображению. сцена. Чтобы максимально использовать этот фильтр, лучше всего применять его послойно. Это даст вам максимальный контроль над тем, как свет падает на отдельные объекты в изображении. Применение его к сглаженному изображению осветляет все изображение, как показано в сравнении на рисунке A. Хотя для некоторых изображений это может подойти, обычно это не очень хорошая идея.
сцена. Чтобы максимально использовать этот фильтр, лучше всего применять его послойно. Это даст вам максимальный контроль над тем, как свет падает на отдельные объекты в изображении. Применение его к сглаженному изображению осветляет все изображение, как показано в сравнении на рисунке A. Хотя для некоторых изображений это может подойти, обычно это не очень хорошая идея.
Рисунок A
Если вы используете фильтр «Эффекты освещения» для применения типа освещения, например «Прожектор», к плоскому изображению, «Прожектор» освещает всю сцену. Вы не можете контролировать его влияние на отдельные области.
Обзор фильтров
Как и в случае с большинством фильтров Photoshop, для доступа к фильтру «Эффекты освещения» изображение должно быть в режиме RGB. Итак, начнем с открытия подходящего многослойного изображения или создания такого, как наше тестовое изображение на рисунке B. Убедитесь, что каждый объект на изображении находится на своем слое. Выберите слой, а затем выберите «Фильтр» > «Рендеринг» > «Эффекты освещения». В появившемся диалоговом окне, показанном на рисунке C, вы увидите множество вариантов и настроек. Мы отметили несколько важных. Перетащив значок лампочки в окно предварительного просмотра, вы можете добавить в сцену несколько источников света. Чтобы удалить источники света, просто перетащите их на значок корзины. Вы также можете выбрать свои собственные цвета света и тени.
Выберите слой, а затем выберите «Фильтр» > «Рендеринг» > «Эффекты освещения». В появившемся диалоговом окне, показанном на рисунке C, вы увидите множество вариантов и настроек. Мы отметили несколько важных. Перетащив значок лампочки в окно предварительного просмотра, вы можете добавить в сцену несколько источников света. Чтобы удалить источники света, просто перетащите их на значок корзины. Вы также можете выбрать свои собственные цвета света и тени.
Рисунок B
Создайте изображение, где объекты, которые нужно осветить, находятся на отдельных слоях.
Рисунок C
Диалоговое окно «Эффекты освещения» содержит множество элементов управления для точной настройки параметров освещения.
Предустановленное освещение
Фильтр «Эффекты освещения» поставляется с множеством предустановленных конфигураций освещения, которые довольно безвкусны. Вы можете выбрать из множества предустановленных конфигураций, расположенных во всплывающем меню «Стиль». Хотя предустановки довольно странные, их можно настраивать и изменять, поэтому могут быть случаи, когда вы иногда найдете их полезными.
Хотя предустановки довольно странные, их можно настраивать и изменять, поэтому могут быть случаи, когда вы иногда найдете их полезными.
Ручное освещение
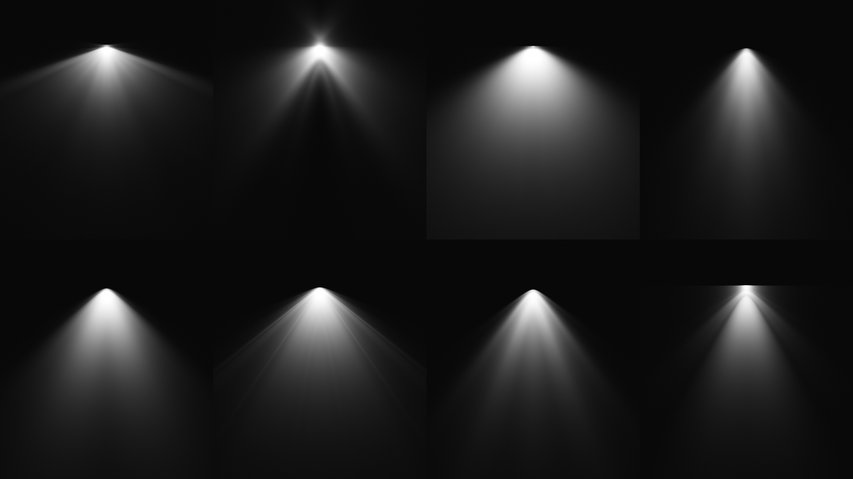
По большей части, однако, вы, вероятно, просто захотите настроить свои собственные сценарии освещения, выбрав источник света во всплывающем меню «Тип света», а затем задав свои собственные характеристики. В меню Light Type у вас есть три варианта освещения: Directed, Omni и Spotlight. Эффекты этих различных типов показаны на рис. D.
Прожектор работает так же, как настоящий. Вы можете настроить его фокус, чтобы создать резкий или мягкий свет. Omni работает как точечный источник света. Всегда есть область подсветки, от которой исходит свет. Этот свет хорош для подчеркивания формы. Параметр «Направленный» — это неправильное название, поскольку свет может быть каким угодно, но только не направленным. В других приложениях этот стиль освещения обычно называют фоновым. Этот свет не создает теней или глубины. Это просто плоский свет, который осветляет или затемняет сцену в целом. Это не особенно полезная настройка, поскольку вы можете сделать то же самое другими способами, которые более доступны для редактирования.
Это просто плоский свет, который осветляет или затемняет сцену в целом. Это не особенно полезная настройка, поскольку вы можете сделать то же самое другими способами, которые более доступны для редактирования.
Рисунок D
Здесь вы можете увидеть эффекты трех типов света на простом круге.
Управление источником света
Выбрав тип источника света, вы можете изменить его эффект, настроив круговое представление в окне предварительного просмотра. Если вы нажмете на центральную точку источника света, вы можете расположить источник света в любом месте окна. Если вы нажмете на край круга, вы можете настроить диапазон света.
Недвижимость
Диалоговое окно «Эффекты освещения» также содержит раздел «Свойства», в котором можно определить некоторые характеристики освещаемой области. После того, как вы немного поэкспериментируете с ними, вы обнаружите, что они не так уж и полезны, или, по крайней мере, не такие, как вы могли бы ожидать. Два верхних ползунка на самом деле не сделают вашу графику металлической, пластиковой, блестящей или матовой. Эти ползунки просто влияют на то, как свет распространяется по графике. Используйте их для тонкой настройки.
Два верхних ползунка на самом деле не сделают вашу графику металлической, пластиковой, блестящей или матовой. Эти ползунки просто влияют на то, как свет распространяется по графике. Используйте их для тонкой настройки.
Ползунки «Экспозиция» и «Среда» — самые полезные настройки в разделе «Свойства». Они помогают настроить свет так, чтобы он эффективно сочетался с существующим светом в сцене. Несмотря на то, что есть окно предварительного просмотра, которое позволяет вам увидеть кое-что из того, что вы делаете, оно не показывает много деталей. Имейте в виду, что вам может потребоваться применить фильтр «Эффекты освещения» несколько раз и настроить параметры, прежде чем вы достигнете желаемого эффекта.
Использование нескольких источников света
Поработав некоторое время с фильтром «Эффекты освещения», вы заметите, что одновременная работа с несколькими источниками света может вызывать затруднения. Распространенной ошибкой является попытка работать со слишком большим количеством источников света одновременно. Сцена может стать загроможденной и слишком яркой, чтобы увидеть, что вы делаете правильно. Если вам нужно разместить несколько источников света, лучше всего подойти к сцене как фотограф в студии. Поместите один источник света на объект и проанализируйте его влияние на сцену; затем добавьте дополнительное освещение, если это необходимо.
Сцена может стать загроможденной и слишком яркой, чтобы увидеть, что вы делаете правильно. Если вам нужно разместить несколько источников света, лучше всего подойти к сцене как фотограф в студии. Поместите один источник света на объект и проанализируйте его влияние на сцену; затем добавьте дополнительное освещение, если это необходимо.
В случае с планетами нам нужны два разных световых эффекта, чтобы придать им полноту, а также установить близость к источнику света. Для этого мы применили свет к каждой планете по отдельности, а затем осветили все планеты как группу на двух отдельных слоях. Это может показаться запутанным, но вы увидите, что это не так, как только мы проведем вас через этот процесс.
Создание формы
Для начала объедините три слоя планет в один и затем назовите слой Planet Group. Теперь продублируйте слой Planet Group и переименуйте его в Spotlight. Затем отключите видимость слоя Spotlight, чтобы он пока не мешался.
Теперь выберите слой Planet Group и затем выберите Filter > Render > Lighting Effects. В появившемся диалоговом окне вы должны увидеть все три планеты в окне предварительного просмотра. Ваш источник света по умолчанию — Spotlight, поэтому выберите Omni во всплывающем меню Light Type. Расположите омни вокруг каждой планеты, как показано на рисунке E. Держите настройку интенсивности для каждого омни довольно низкой, потому что вы просто хотите улучшить форму, а не применять эффектное освещение. Мы использовали настройку интенсивности 25 для каждого. Удостоверьтесь, что размер всенаправленных источников света максимально близок к размеру планет, но в то же время вы можете расположить блик несколько не по центру. Нажмите OK, и вы должны получить результат, аналогичный показанному на рисунке E.
В появившемся диалоговом окне вы должны увидеть все три планеты в окне предварительного просмотра. Ваш источник света по умолчанию — Spotlight, поэтому выберите Omni во всплывающем меню Light Type. Расположите омни вокруг каждой планеты, как показано на рисунке E. Держите настройку интенсивности для каждого омни довольно низкой, потому что вы просто хотите улучшить форму, а не применять эффектное освещение. Мы использовали настройку интенсивности 25 для каждого. Удостоверьтесь, что размер всенаправленных источников света максимально близок к размеру планет, но в то же время вы можете расположить блик несколько не по центру. Нажмите OK, и вы должны получить результат, аналогичный показанному на рисунке E.
Рисунок E
Наши планеты теперь имеют форму, но нет реального ощущения направления солнечного света.
Падение света
В космосе свет горит вечно, потому что нет атмосферы, которая могла бы остановить его, как на Земле. Следовательно, наш пример технически не точен, но его простые формы и расположение делают его хорошим для иллюстрации понятий. То, что мы собираемся воспроизвести, — это концепция, называемая падением. Свет не длится вечно в нашей атмосфере. На самом деле, он падает с регулярной и предсказуемой скоростью. Несмотря на то, что на самом деле это не могло произойти в космосе, вы все равно можете извлечь уроки из этого эффекта и использовать его на своих земных изображениях.
Следовательно, наш пример технически не точен, но его простые формы и расположение делают его хорошим для иллюстрации понятий. То, что мы собираемся воспроизвести, — это концепция, называемая падением. Свет не длится вечно в нашей атмосфере. На самом деле, он падает с регулярной и предсказуемой скоростью. Несмотря на то, что на самом деле это не могло произойти в космосе, вы все равно можете извлечь уроки из этого эффекта и использовать его на своих земных изображениях.
Для начала включите видимость слоя Spotlight, выберите его, а затем еще раз выберите Filter > Render > Lighting Effects. Показывается ваша старая схема освещения. Чтобы удалить ненужные источники света, просто выберите их по центру и перетащите на значок «Корзина». Оставьте только один свет на месте. Во всплывающем меню «Тип света» выберите «Прожектор», чтобы изменить стиль освещения. Переместите источник света так, чтобы он соответствовал источнику света на вашем изображении. Вы можете увидеть наше расположение в схеме освещения на рисунке F.
Если вы удовлетворены настройкой, нажмите «ОК», а затем выберите «Изображение» > «Настроить» > «Обесцветить». Ваши планеты мгновенно становятся оттенками серого. Это позволяет комбинировать освещение на этих планетах с освещением в слое группы планет без внесения каких-либо цветовых сдвигов. Чтобы объединить освещение, установите режим наложения слоя Spotlight на Multiply. Вы можете увидеть результат на рисунке G.
Рисунок F
Расположите прожектор примерно в той же области, что и солнце или источник света на изображении.
Рисунок G
Установите режим наложения слоя Planet Group на Multiply; это объединяет световые эффекты двух слоев.
Применение текстуры
Фильтр «Эффекты освещения» позволяет применять текстуру одновременно с применением сценария освещения. Хотя это иногда полезно, это не лучший способ использования этого фильтра. Вместо этого мы покажем вам, как применить текстуру к другому слою, а не непосредственно к исходному изображению текстуры. Этот метод даст вам больше гибкости в процессе создания художественного произведения. Вы сможете применять к текстуре другие фильтры или эффекты, не затрагивая исходную графику. Вы также можете настроить непрозрачность текстуры, чтобы лучше интегрировать ее с исходной графикой.
Этот метод даст вам больше гибкости в процессе создания художественного произведения. Вы сможете применять к текстуре другие фильтры или эффекты, не затрагивая исходную графику. Вы также можете настроить непрозрачность текстуры, чтобы лучше интегрировать ее с исходной графикой.
Когда вы подаете фильтру «Эффекты освещения» карту рельефа, которую Adobe называет каналом текстуры, он преобразует карту рельефа в реальную текстуру с появлением высоты. Вы можете настроить внешний вид текстуры, изменив настройку освещения.
Настройка карты рельефа
Создав текстуру, выберите ее, а затем скопируйте и вставьте в новый альфа-канал изображения, над которым вы работаете. Чтобы создать новый канал, переключитесь на палитру каналов и нажмите кнопку «Новый канал». Если ваша текстура цветная, она преобразуется в оттенки серого, как только вы вставляете ее в альфа-канал. Альфа-канал автоматически называется Alpha 1. Теперь отмените выбор альфа-канала и вернитесь в палитру слоев. Создайте новый слой и залейте его 50-процентным серым цветом. Назовите новый слой Bump. Теперь все готово для использования карты рельефа.
Создайте новый слой и залейте его 50-процентным серым цветом. Назовите новый слой Bump. Теперь все готово для использования карты рельефа.
Создание текстуры
Теперь выберите Filter > Render > Lighting Effects. В диалоговом окне «Эффекты освещения» установите для всплывающего меню «Канал текстуры» значение «Альфа 1». Текстура, полученная из карты рельефа, появится в окне предварительного просмотра. Отрегулируйте освещение и используйте ползунок «Высота», чтобы сделать текстуру настолько поднятой, насколько вы хотите. Убедитесь, что флажок White Is High установлен. Когда вы довольны текстурой, нажмите OK. Чтобы применить текстуру к исходному узору, установите режим наложения слоя Bump на Hard Light. При необходимости отрегулируйте непрозрачность слоя. Вы можете увидеть нашу текстуру и результат объединения двух текстур на рисунке H.
Рисунок H
Фильтр «Эффекты освещения» позволяет импортировать карты рельефа для создания текстур.
Работа с картами рельефа
Даже после применения цветовых и световых эффектов к графике она может выглядеть слишком пластичной. Вы можете повысить реалистичность своей графики, применяя текстуры поверхности, которые улучшают их внешний вид и индивидуальность. Например, вы можете создать стену дома, но она не будет выглядеть как штукатурка, если вы не сделаете поверхность шероховатой и бугристой. Здесь в игру вступает карта бампа. Рельефная карта — это просто изображение в градациях серого, которое можно преобразовать, чтобы создать искусственный вид высоты и глубины. Светлые области рельефной карты смещают области изображения вверх, а темные области карты смещают области изображения вниз, создавая эффект неровной поверхности. На рисунке H вы можете видеть, как добавление карты рельефа помогло уточнить форму объекта больше, чем могли бы сделать только цвет или затенение.
Обычное изображение текстурируется в несколько этапов. Изначально у вас есть только ваша графика. Затем вы можете наложить текстуру поверх него. Тем не менее, многие текстуры не будут иметь слишком много тактильных ощущений без помощи карты рельефа. Если ваша базовая карта текстуры имеет достаточную контрастность, вы можете использовать ее в качестве основы для карты рельефа или вообще создать отдельную карту рельефа. Мы покажем вам, как легко создать рельефную карту.
Затем вы можете наложить текстуру поверх него. Тем не менее, многие текстуры не будут иметь слишком много тактильных ощущений без помощи карты рельефа. Если ваша базовая карта текстуры имеет достаточную контрастность, вы можете использовать ее в качестве основы для карты рельефа или вообще создать отдельную карту рельефа. Мы покажем вам, как легко создать рельефную карту.
Рисунок I
Добавление карты рельефа поверх вашего цвета или текстуры может улучшить форму вашего объекта.
Создание карты рельефа
Создать собственную карту рельефа очень просто. Как мы уже говорили, это просто изображение в градациях серого. Предположим, что у вас есть шаблон текстуры, который вы хотите использовать, например, тот, что показан на рисунке J. Чтобы создать карту рельефа, соответствующую этому шаблону текстуры, продублируйте фоновый слой и назовите новый слой Bump. Затем выберите «Изображение» > «Настроить» > «Обесцветить», чтобы получить версию исходной текстуры в градациях серого. Вы хотите превратить изображение в оттенки серого, чтобы не вводить нежелательные цвета при смешивании текстуры с готовым изображением. В зависимости от контрастности изображения Bump вы также можете увеличить его контрастность, выбрав «Изображение» > «Настроить» > «Яркость/контрастность». Во время настройки помните, что черные области станут самыми низкими точками, а белые области станут самыми высокими точками. Это изображение в градациях серого является вашей рельефной картой.
Вы хотите превратить изображение в оттенки серого, чтобы не вводить нежелательные цвета при смешивании текстуры с готовым изображением. В зависимости от контрастности изображения Bump вы также можете увеличить его контрастность, выбрав «Изображение» > «Настроить» > «Яркость/контрастность». Во время настройки помните, что черные области станут самыми низкими точками, а белые области станут самыми высокими точками. Это изображение в градациях серого является вашей рельефной картой.
Когда вы будете довольны контрастом, вам нужно применить фильтр, который создаст ощущение высоты. Несколько фильтров Photoshop сделают это. Двумя наиболее распространенными являются эффекты освещения и тиснение. Lighting Effects лучше, чем Emboss, но для этого примера используйте фильтр Emboss, чтобы вы могли сравнить их. Выберите «Фильтр» > «Стилизация» > «Тиснение». В диалоговом окне «Тиснение» установите угол освещения на 150 градусов, высоту пикселей на 8 и количество на 125%. Нажмите кнопку «ОК», и теперь у вас есть рельефная версия карты рельефа, похожая на ту, что показана на рисунке K.
Теперь, когда вы создали рельефную текстуру с помощью карты рельефа, объедините ее с фоновой текстурой, установив для нее режим наложения «Жесткий свет». На этом этапе вы можете регулировать непрозрачность слоя Bump, пока не добьетесь желаемого эффекта. Для нашего окончательного эффекта мы установили непрозрачность слоя Bump на 70 процентов, а затем сгладили изображение, выбрав Layer > Flatten Image.
Рисунок J
Почти любой шаблон или текстура, которые вы создаете, могут быть источником вашей карты рельефа.
Рисунок K
Используйте фильтр Emboss, чтобы создать текстуру из карты рельефа, а затем смешать ее с оригиналом.
Подведение итогов
Теперь у вас должно быть достаточно полное представление о фильтре «Эффекты освещения» и наиболее эффективном способе создания текстур. С помощью этих методов вы теперь можете очень эффективно текстурировать и освещать свою графику.
