Как сверстать письмо: инструкция для чайников
Советы
С чего начать вёрстку письма и как сформулировать ТЗ
Вёрстка по хардкору
Для новичков HTML-вёрстка писем — хардкор. Письмо может отлично выглядеть в браузере, но некрасиво разъехаться в мобильном приложении Gmail или старенькой версии Outlook. Разбираемся, как этого избежать.
Эта статья для вас, если вы уже что-то слышали про теги и CSS, но сами не сверстали ни одного HTML-шаблона. Если вы хотите заказать вёрстку письма у профи, статья поможет составить грамотное ТЗ.
Начнем с ошибок в вёрстке писем.
Почему «едет» вёрсткаОдного верстальщика попросили сделать письма для email-рассылки. Дизайн готов, текст написан, осталось перенести это в HTML-код. Верстальщик проверяет первое письмо в браузере:
Красота и порядок, каждый элемент на своем месте. Но не все подписчики откроют письмо в браузере. Поэтому пробуем открыть письмо через почтовые клиенты. Сразу вылезают ошибки.
Поэтому пробуем открыть письмо через почтовые клиенты. Сразу вылезают ошибки.
В Gmail сломался футер:
Mail.ru неверно отображает хедер:
Outlook 2013 поиздевался над кнопкой:
Проблемы с отображением писем происходят из-за обилия программ и интернет-сервисов для чтения почты. Одно и то же письмо можно открыть через:
- смартфон, планшет или ПК;
- десктопное приложение или почтовый клиент в браузере;
- мобильные гаджеты с разным разрешением экрана.
Даже если вы досконально знаете HTML и CSS, над письмом надо будет потрудиться. В вёрстке email-рассылок есть нюансы.
Новые статьи у вас на почте
Как развиваться в диджитал. Какие каналы сейчас в тренде. Как зарабатывать больше и поднимать чек за свои услуги.
Введите email*
оставляя свой email, я принимаю Политику конфиденциальности
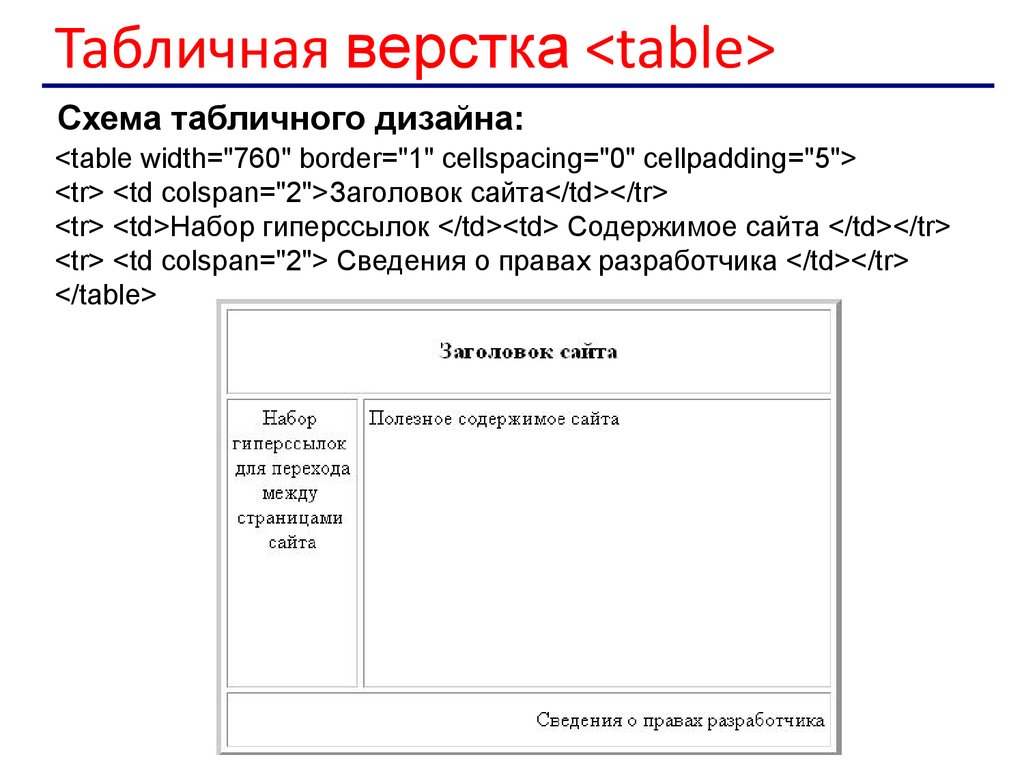
Основные правила вёрстки рассылокПравило №1. Используем таблицы
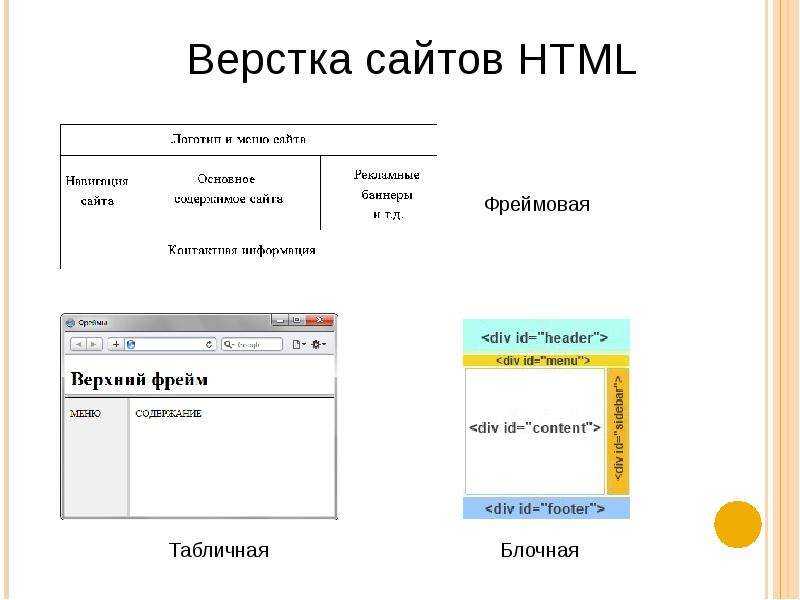
Используем таблицыДля верстальщиков в вебе таблицы — это пережитки 90-х годов. Но в email-рассылках только этот способ подходит для нормального отображения письма. Сообщения могут открывать в почтовых клиентах и браузерах, которые не поддерживают новые версии HTML и CSS. Табличная вёрстка — залог того, что письмо не «разъедется» и нормально отобразится на всех платформах.
Структура письма выглядит так: основную таблицу делят на ячейки, в которые помещают другие таблицы. В этих блоках находится контент: изображения, текст, кнопки и ссылки.
Правило №2. Применяем универсальные HTML-теги и атрибутыНе все привычные элементы HTML-кода подойдут для верстки рассылок. Например, все почтовые клиенты не воспринимают тег <button>. Mail.ru и Outlook не воспринимают только <header> и <footer>.
Универсальные HTML-теги и атрибуты поддерживаются всеми почтовыми клиентами и браузерами. Используйте их, чтобы письмо везде отображалось одинаково. Полный список и описание тегов можно посмотреть в этой статье.
Полный список и описание тегов можно посмотреть в этой статье.
Отправляйте красивые письма в UniSender
Не переживайте о верстке — используйте 100+ готовых шаблонов или создайте свой макет в адаптивном блочном редакторе
Попробовать
Правило №3. Встроенные стили CSSCSS — это язык, с помощью которого описывают внешний вид HTML-документа. HTML отвечает за структуру письма, а CSS — за форматирование: шрифт, цвет, поля, строки, фоновые изображения.
Есть 3 способа добавить CSS:
Способ 1. Написать тег внутри <head> или <body>:
Способ 2. Создать отдельный файл со стилями CSS и дать ссылку на него в HTML-документе тегом <link>:
Способ 3. Описать CSS как атрибут в элементах HTML (inline-CSS):
Верстальщики email-рассылок используют последний вариант. Писать такой код неудобно, но только он корректно отображается всеми почтовыми клиентами и браузерами. Чтобы упростить вёрстку, можно прогнать HTML-файл со стилями внутри
Чтобы упростить вёрстку, можно прогнать HTML-файл со стилями внутри <head> или <body> через программу-инлайнер. Она встраивает CSS-стили в HTML-файл — трансформирует CSS в виде атрибута после каждого тега:
Чтобы пользователи мобильных устройств не жаловались на горизонтальную полосу прокрутки, задайте фиксированную ширину. Она не должна превышать 600px:
Обязательные атрибуты HTMLДля некоторых тегов нужно прописывать конкретные атрибуты. В противном случае почтовый клиент подставит их по умолчанию и письмо отобразится неверно. Такими тегами являются, например, <table> для таблиц или <img> для изображений.
Разберёмся, какие атрибуты для них прописывать.
Для таблиц Атрибуты HTML:- border=«0» — толщина рамки у таблицы;
- cellpadding=«0» — расстояние от рамки до содержимого таблицы;
- cellspacing=«0» — отступ между ячейками.

Стили CSS:
- «margin: 0;» — отступ от края таблицы до других элементов письма;
- «padding: 0;»— внутренний отступ до содержимого таблицы.
Пример:
Для строчных элементовСтили CSS:
- «color: #800080;» — цвет текста;
- «font: 13px Georgia, serif;» — параметры текста: размер и семейство шрифтов;
- «line-height: 25px;» — межстрочный интервал;
- «-webkit-text-size-adjust: none;» — не позволяет мобильным устройствам менять размер текста.
Для ссылок задаем атрибут «target=»_blank»», чтобы они открывались в отдельном окне.
Пример:
Для изображенийАтрибуты HTML:
- src=«#» — адрес изображения;
- alt=«» — описание: поле обязательное, но его можно оставить пустым;
- border=«0» — толщина рамки;
- width=«75» — ширина изображения;
- height=«50» — высота изображения.
Стили CSS:
- «display: block;» — делает элемент блочным: если не задать это свойство, большинство почтовиков добавит к картинке отступы.

Пример:
Безопасные шрифтыПочтовые клиенты отображают ограниченный набор шрифтов (мы уже писали о том, какие шрифты использовать в рассылке). Чтобы ваш текст везде отобразился одинаково, используйте безопасные значения свойства font-family. Оно отвечает за шрифты.
Цвет и фонЦвета в письмах задают в виде шестнадцатеричных чисел формата HEX (например, #333333). Сокращения в виде #333 обрабатывают не все почтовые клиенты, поэтому их в верстке рассылок не используют. Цвета формата RGB тоже работать не будут.
При верстке HTML-писем фон задают через атрибуты background=»» и bgcolor=»» для тега <table>. Если задать их для других тегов, то Gmail, открытый в Safari, проигнорирует их.
Не все почтовые клиенты обработают фон, который прописан через стили CSS. Поэтому свойство background и его производные (background-image, background-visibility, background-size) лучше не применять.
Адаптивная вёрсткаТут всё непросто. Как говорит наш верстальщик Денис Щукин, «Если для новичка HTML — это дремучий лес, то адаптивная вёрстка — джунгли». Перечислим только основные подходы, чтобы вы были в курсе.
Как говорит наш верстальщик Денис Щукин, «Если для новичка HTML — это дремучий лес, то адаптивная вёрстка — джунгли». Перечислим только основные подходы, чтобы вы были в курсе.
Гибридная вёрстка. Для мобильных устройств используют гибридную верстку. Если в письме 2-3 колонки, то при уменьшении размера экрана они перестроятся в одну. Весь контент письма оборачивают в тег <center>, а по горизонтали располагают теги <span> с фиксированной шириной:
Медиа-запросы. Чтобы пользователю было комфортно читать письмо с любого устройства, используйте медиа-запросы. В HTML-верстке медиа-запросы — это команды, которые подстраивают макет письма под разрешение экрана.
С их помощью можно менять размеры шрифта и цвет кнопок, расположение блоков и картинок в зависимости от размера экрана. Но полностью полагаться на них не стоит — до сих пор не все почтовые клиенты выполняют эти инструкции.
Mobile First. Один из способов адаптивной верстки — Mobile First. В этом случае сначала создают письмо для мобильных гаджетов, а потом — для компьютеров.
В этом случае сначала создают письмо для мобильных гаджетов, а потом — для компьютеров.
Посмотреть, как выглядят ваше письмо в разных почтовых клиентах, можно в сервисах litmus.com и emailonacid.com. Они тестируют письма:
- на любых разрешениях экрана;
- в различных почтовых клиентах, десктопных и мобильных приложениях;
- на разных версиях одной программы.
Один минус — Mail.ru и Яндекс.Почта на этих сайтах нет. Поэтому самый верный способ протестировать макет письма — сделать рассылку на свои почтовые ящики. Именно этот прием используют опытные верстальщики.
Усредненную версию письма также можно посмотреть в UniSender. От конечной версии она будет отличаться некритично.
У меня всё.
Другие материалы по теме
Поделиться
СВЕЖИЕ СТАТЬИ
Другие материалы из этой рубрики
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса
Статьи почтой
Раз в неделю присылаем подборку свежих статей и новостей из блога. Пытаемся
шутить, но получается не всегда
Пытаемся
шутить, но получается не всегда
Как запустить email-маркетинг с нуля?
В бесплатном курсе «Rock-email» мы за 15 писем расскажем, как настроить email-маркетинг в компании. В конце каждого письма даем отбитые татуировки об email ⚡️
*Вместе с курсом вы будете получать рассылку блога Unisender
Оставляя свой email, я принимаю Политику конфиденциальностиНаш юрист будет ругаться, если вы не примете 🙁
Олды здесь: как сверстать веб-страницу на таблицах
В прошлый раз мы говорили о таблицах в HTML. Главная мысль — что в HTML-таблицу можно упаковать табличные данные и вывести их как таблицу на веб-странице (логично).
Главная мысль — что в HTML-таблицу можно упаковать табличные данные и вывести их как таблицу на веб-странице (логично).
Также мы упоминали, что на заре интернета таблицы были единственным способом сверстать многоколоночный сайт. Сейчас это выглядит дико, потому что с тех пор технологии дизайна в вебе шагнули далеко вперёд. Но в начале нулевых этих технологий не было, и приходилось копаться в таблицах.
Сегодня во имя сохранения исторической памяти мы сверстаем страницу на таблицах — как это делали наши отцы.
Что делаем
Попробуем воссоздать каркас страницы «Таблицы в HTML»:
Мы не будем верстать верхние бирки и ссылки на предыдущие части, но вы сможете сами их добавить в любое времяЧто нам понадобится
Наш проект будет состоять из одной HTML-страницы, внутри которой мы разместим все нужные элементы: вёрстку и стили. Нам достаточно будет её собрать и открыть в браузере.
Всё остальное мы возьмём из той статьи — и картинки, и текст, и то, как расположены элементы.
За основу возьмём пустой валидный шаблон HTML-страницы:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Собираем страницу на таблицах</title>
<style>
</style>
</head>
<body>
</body>
</html>Оговорка о CSS
Многое в этом упражнении можно сделать быстрее, проще и аккуратнее, если использовать CSS. Но в те времена, когда сайты верстали таблицами, CSS только зарождался или его ещё не было вовсе. Поэтому мы намеренно постараемся избежать CSS, сделав всё на винтажных HTML-атрибутах, насколько это возможно.
А вообще в современном мире нужно верстать с помощью CSS, читайте об этом вот эту подборку:
Всё о CSS
Всё о CSS
Всё о CSS
Делаем таблицу
Начнём с таблицы, внутри которой всё будет жить. Чтобы вёрстка не разъехалась, укажем ширину таблицы — 800 пикселей. Ещё нам понадобятся видимые границы — с ними нам будет проще понять, что происходит. В конце мы их уберём.
Чтобы вёрстка не разъехалась, укажем ширину таблицы — 800 пикселей. Ещё нам понадобятся видимые границы — с ними нам будет проще понять, что происходит. В конце мы их уберём.
Наконец, настроим расстояние между ячейками в 10 пикселей, чтобы они не слипались:
<table cellpadding="0" cellspacing="10" border="1"> </table>
Без содержимого вся наша таблица выглядит как линия на 800 пикселей, поэтому добавим картинку, заголовок и подзаголовок из оригинальной статьи. Так как каждый из них стоит друг под другом и на своей строке, то добавим их тремя простыми ячейками. Каждая ячейка будет состоять из одной строки и одного столбца:
<table cellpadding="0" cellspacing="10" border="1">
<tr>
<td>
<img src="https://thecode.media/wp-content/uploads/2021/11/photo_2021-11-09_14-11-27.jpg">
</td>
</tr>
<tr>
<td>
<h2>Таблицы в HTML</h2>
</td>
</tr>
<tr>
<td>
<h4>Как они работают и что у них внутри</h4>
</td>
</tr>
</table> Стали видны границы вокруг ячеек — это хорошо. Но видно, что картинка разрослась и занимает явно больше места, чем нужно, — это плохо. Если бы у нас был CSS, мы бы сказали этой картинке max-width:100% и дальше поменяли бы размер ячейки. Но так как по условиям задачи мы делаем всё винтажным способом, придётся прописывать размеры изображения вручную, как делали наши отцы. Поэтому мы добавим в стили только настройки шрифта (они были уже тогда), а параметр ширины укажем прямо в теге — <img>:
Но видно, что картинка разрослась и занимает явно больше места, чем нужно, — это плохо. Если бы у нас был CSS, мы бы сказали этой картинке max-width:100% и дальше поменяли бы размер ячейки. Но так как по условиям задачи мы делаем всё винтажным способом, придётся прописывать размеры изображения вручную, как делали наши отцы. Поэтому мы добавим в стили только настройки шрифта (они были уже тогда), а параметр ширины укажем прямо в теге — <img>:
<style>
body {
font-family: Arial;
font-size: 18px;
}
</style>
Точно так же добавляем следующие пару абзацев — всё в одну ячейку. Смысл в том, что нам достаточно добавить новую ячейку, а абзацы внутри неё сами разместятся друг под другом, потому что так работает тег <p>:
<table cellpadding="0" cellspacing="10" border="1" >
<tr>
<td>
<img src="https://thecode. media/wp-content/uploads/2021/11/photo_2021-11-09_14-11-27.jpg">
</td>
</tr>
<tr>
<td>
<h2>Таблицы в HTML</h2>
</td>
</tr>
<tr>
<td>
<h4>Как они работают и что у них внутри</h4>
</td>
</tr>
<tr>
<td>
<p>В языке разметки HTML есть инструменты для укладывания материала в таблицы. Сейчас они используются ровно по назначению: если вам на странице нужна таблица с данными, вы ставите тег <strong>table</strong> и размечаете данные по смыслу. Но так было не всегда.</p>
<p>На заре интернета таблицы были инструментом вёрстки страниц: с их помощью люди создавали многоколоночные сайты, сложные композиции, вложенные меню и многие другие полезные штуки. Ранний интернет (где-то до года 2005–2007-го) в буквальном смысле держался на таблицах.</p>
</td>
</tr>
<!-- новая ячейка внешней таблицы -->
</table>
media/wp-content/uploads/2021/11/photo_2021-11-09_14-11-27.jpg">
</td>
</tr>
<tr>
<td>
<h2>Таблицы в HTML</h2>
</td>
</tr>
<tr>
<td>
<h4>Как они работают и что у них внутри</h4>
</td>
</tr>
<tr>
<td>
<p>В языке разметки HTML есть инструменты для укладывания материала в таблицы. Сейчас они используются ровно по назначению: если вам на странице нужна таблица с данными, вы ставите тег <strong>table</strong> и размечаете данные по смыслу. Но так было не всегда.</p>
<p>На заре интернета таблицы были инструментом вёрстки страниц: с их помощью люди создавали многоколоночные сайты, сложные композиции, вложенные меню и многие другие полезные штуки. Ранний интернет (где-то до года 2005–2007-го) в буквальном смысле держался на таблицах.</p>
</td>
</tr>
<!-- новая ячейка внешней таблицы -->
</table> Добавляем выноску: плохой способ
Теперь сверстаем более сложный элемент — текст и выноску рядом с ним. В оригинале это выглядит так:
В оригинале это выглядит так:
Правильный способ добиться этого — переверстать всю таблицу так, чтобы появилось правое «поле». Для этого нужно будет добавить в таблицу ещё один столбец. Мы так сделаем, но чуть позднее. А сначала — корявое решение, чтобы показать мощь таблиц в HTML.
Парадоксальным образом внутри одной таблицы в HTML может жить другая таблица. С точки зрения обычного текста это лютая дичь — в жизни так не бывает. А вот для вёрстки это очень полезно: с помощью вложенных таблиц можно городить довольно изощрённые конструкции. Вот это и попробуем сделать сейчас.
Внутренняя таблица будет отвечать за текст с полем. У неё будет одна строка с двумя столбцами: в первом пусть будет текст, а во втором — картинка и ссылка. И всё это мы положим внутрь ячейки нашей основной таблицы.
Запишем это в виде HTML:
<!-- новая ячейка внешней таблицы -->
<tr>
<td>
<!-- началась внутренняя таблица -->
<table>
<!-- первая строка -->
<tr>
<!-- первая ячейка в первой строке -->
<td>
<p> Потом в CSS появились параметры для позиционирования элементов, и началась эра вёрстки на <div>, потом придумали CSS Grid, и понеслось. Но начиналось всё именно с табличной вёрстки. </p>
<p>👉 Сегодня мы вспомним былые времена и погрузимся в магию создания таблиц в HTML. Возможно, когда-то в жизни вам придётся поддерживать сайт, который верстали в 2000 году на таблицах, и вы вспомните эту статью, и скупая слеза покатится по вашей щеке.</p>
</td>
<!-- вторая ячейка в первой строке -->
<td >
<img src="https://thecode.media/wp-content/uploads/2021/11/photo_2020-11-26_16-21-39-320x213.jpg">
<p>Почитайте нашу подборку о
<a href="https://thecode.media/css-grid/">CSS Grid</a>
</p>
</td>
</tr>
</table>
</td>
</tr>
Но начиналось всё именно с табличной вёрстки. </p>
<p>👉 Сегодня мы вспомним былые времена и погрузимся в магию создания таблиц в HTML. Возможно, когда-то в жизни вам придётся поддерживать сайт, который верстали в 2000 году на таблицах, и вы вспомните эту статью, и скупая слеза покатится по вашей щеке.</p>
</td>
<!-- вторая ячейка в первой строке -->
<td >
<img src="https://thecode.media/wp-content/uploads/2021/11/photo_2020-11-26_16-21-39-320x213.jpg">
<p>Почитайте нашу подборку о
<a href="https://thecode.media/css-grid/">CSS Grid</a>
</p>
</td>
</tr>
</table>
</td>
</tr>Вроде всё получилось, но видно, что справа текст с картинкой стоит слишком близко к основном тексту слева. Чтобы дать этой ячейке поменьше пространства и отступить от основного текста (не используя красивый и аккуратный CSS), поступим так:
- Добавим между ними пустую ячейку шириной 10 пикселей — она отделит врезку от основного текста
- Укажем, что ширина картинки будет 170 пикселей
Вот что у нас получилось в итоге:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Собираем страницу на таблицах</title>
<style>
body {
font-family: Arial;
font-size: 18px;
}
</style>
</head>
<body>
<table cellpadding="0" cellspacing="10">
<tr>
<td>
<img src="https://thecode. media/wp-content/uploads/2021/11/photo_2021-11-09_14-11-27.jpg">
</td>
</tr>
<tr>
<td>
<h2>Таблицы в HTML</h2>
</td>
</tr>
<tr>
<td>
<h4>Как они работают и что у них внутри</h4>
</td>
</tr>
<tr>
<td>
<p>В языке разметки HTML есть инструменты для укладывания материала в таблицы. Сейчас они используются ровно по назначению: если вам на странице нужна таблица с данными, вы ставите тег <strong>table</strong> и размечаете данные по смыслу. Но так было не всегда.</p>
<p>На заре интернета таблицы были инструментом вёрстки страниц: с их помощью люди создавали многоколоночные сайты, сложные композиции, вложенные меню и многие другие полезные штуки. Ранний интернет (где-то до года 2005–2007-го) в буквальном смысле держался на таблицах.</p>
</td>
</tr>
<!-- новая ячейка внешней таблицы -->
<tr>
<td>
<!-- началась внутренняя таблица -->
<table>
<!-- первая строка -->
<tr>
<!-- первая ячейка в первой строке -->
<td>
<p> Потом в CSS появились параметры для позиционирования элементов, и началась эра вёрстки на <strong>div</strong>, потом придумали CSS Grid, и понеслось.
media/wp-content/uploads/2021/11/photo_2021-11-09_14-11-27.jpg">
</td>
</tr>
<tr>
<td>
<h2>Таблицы в HTML</h2>
</td>
</tr>
<tr>
<td>
<h4>Как они работают и что у них внутри</h4>
</td>
</tr>
<tr>
<td>
<p>В языке разметки HTML есть инструменты для укладывания материала в таблицы. Сейчас они используются ровно по назначению: если вам на странице нужна таблица с данными, вы ставите тег <strong>table</strong> и размечаете данные по смыслу. Но так было не всегда.</p>
<p>На заре интернета таблицы были инструментом вёрстки страниц: с их помощью люди создавали многоколоночные сайты, сложные композиции, вложенные меню и многие другие полезные штуки. Ранний интернет (где-то до года 2005–2007-го) в буквальном смысле держался на таблицах.</p>
</td>
</tr>
<!-- новая ячейка внешней таблицы -->
<tr>
<td>
<!-- началась внутренняя таблица -->
<table>
<!-- первая строка -->
<tr>
<!-- первая ячейка в первой строке -->
<td>
<p> Потом в CSS появились параметры для позиционирования элементов, и началась эра вёрстки на <strong>div</strong>, потом придумали CSS Grid, и понеслось. Но начиналось всё именно с табличной вёрстки. </p>
<p>👉 Сегодня мы вспомним былые времена и погрузимся в магию создания таблиц в HTML. Возможно, когда-то в жизни вам придётся поддерживать сайт, который верстали в 2000 году на таблицах, и вы вспомните эту статью, и скупая слеза покатится по вашей щеке.</p>
</td>
<!-- дополнительная пустая ячейка в 10 пикселей -->
<td>
</td>
<!-- третья ячейка в первой строке -->
<td >
<img src="https://thecode.media/wp-content/uploads/2021/11/photo_2020-11-26_16-21-39-320x213.jpg">
<p>Почитайте нашу подборку о
<a href="https://thecode.media/css-grid/">CSS Grid</a>
</p>
</td>
</tr>
</table>
</td>
</tr>
</table>
</body>
</html>
Но начиналось всё именно с табличной вёрстки. </p>
<p>👉 Сегодня мы вспомним былые времена и погрузимся в магию создания таблиц в HTML. Возможно, когда-то в жизни вам придётся поддерживать сайт, который верстали в 2000 году на таблицах, и вы вспомните эту статью, и скупая слеза покатится по вашей щеке.</p>
</td>
<!-- дополнительная пустая ячейка в 10 пикселей -->
<td>
</td>
<!-- третья ячейка в первой строке -->
<td >
<img src="https://thecode.media/wp-content/uploads/2021/11/photo_2020-11-26_16-21-39-320x213.jpg">
<p>Почитайте нашу подборку о
<a href="https://thecode.media/css-grid/">CSS Grid</a>
</p>
</td>
</tr>
</table>
</td>
</tr>
</table>
</body>
</html>Поле для выносок: правильный подход
Мы воспользовались костылём, чтобы показать возможности вложенных таблиц. Но для нашей задачи это не нужно: у нас весь текст живёт в единой «колонке» слева, а правое «поле» единое для всей страницы. Нам нужна не вложенная таблица, а просто правильно организованная внешняя таблица.
Но для нашей задачи это не нужно: у нас весь текст живёт в единой «колонке» слева, а правое «поле» единое для всей страницы. Нам нужна не вложенная таблица, а просто правильно организованная внешняя таблица.
Конструкционно выглядеть должно так:
| Основная колонка, ширина 800 пикселей | Межколонник, 10 пикселей | Боковая колонка, 170 пикселей |
| Иллюстрация | ||
| Текст | ||
| Текст | Выноска | |
| (Остальной текст, если надо) |
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Собираем страницу на таблицах</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
body {
font-family: Arial;
font-size: 18px;
}
</style>
</head>
<body>
<table cellpadding="0" cellspacing="10" border="1">
<tr>
<td>
<img src="https://thecode. media/wp-content/uploads/2021/11/photo_2021-11-09_14-11-27.jpg">
</td>
<td></td>
<td>
</tr>
<tr>
<td>
<h2>Таблицы в HTML</h2>
</td>
<td></td>
<td>
</td>
</tr>
<tr>
<td>
<h4>Как они работают и что у них внутри</h4>
</td>
<td></td>
<td>
</td>
</tr>
<tr>
<td>
<p>В языке разметки HTML есть инструменты для укладывания материала в таблицы. Сейчас они используются ровно по назначению: если вам на странице нужна таблица с данными, вы ставите тег <strong>table</strong> и размечаете данные по смыслу. Но так было не всегда.</p>
<p>На заре интернета таблицы были инструментом вёрстки страниц: с их помощью люди создавали многоколоночные сайты, сложные композиции, вложенные меню и многие другие полезные штуки.
media/wp-content/uploads/2021/11/photo_2021-11-09_14-11-27.jpg">
</td>
<td></td>
<td>
</tr>
<tr>
<td>
<h2>Таблицы в HTML</h2>
</td>
<td></td>
<td>
</td>
</tr>
<tr>
<td>
<h4>Как они работают и что у них внутри</h4>
</td>
<td></td>
<td>
</td>
</tr>
<tr>
<td>
<p>В языке разметки HTML есть инструменты для укладывания материала в таблицы. Сейчас они используются ровно по назначению: если вам на странице нужна таблица с данными, вы ставите тег <strong>table</strong> и размечаете данные по смыслу. Но так было не всегда.</p>
<p>На заре интернета таблицы были инструментом вёрстки страниц: с их помощью люди создавали многоколоночные сайты, сложные композиции, вложенные меню и многие другие полезные штуки. Ранний интернет (где-то до года 2005–2007-го) в буквальном смысле держался на таблицах.</p>
</td>
<td></td>
<td>
</td>
</tr>
<!-- новая ячейка внешней таблицы -->
<tr>
<td >
<p> Потом в CSS появились параметры для позиционирования элементов, и началась эра вёрстки на <strong>div</strong>, потом придумали CSS Grid, и понеслось. Но начиналось всё именно с табличной вёрстки. </p>
<p>👉 Сегодня мы вспомним былые времена и погрузимся в магию создания таблиц в HTML. Возможно, когда-то в жизни вам придётся поддерживать сайт, который верстали в 2000 году на таблицах, и вы вспомните эту статью, и скупая слеза покатится по вашей щеке.</p>
</td>
<td></td>
<td >
<img src="https://thecode.media/wp-content/uploads/2021/11/photo_2020-11-26_16-21-39-320x213.
Ранний интернет (где-то до года 2005–2007-го) в буквальном смысле держался на таблицах.</p>
</td>
<td></td>
<td>
</td>
</tr>
<!-- новая ячейка внешней таблицы -->
<tr>
<td >
<p> Потом в CSS появились параметры для позиционирования элементов, и началась эра вёрстки на <strong>div</strong>, потом придумали CSS Grid, и понеслось. Но начиналось всё именно с табличной вёрстки. </p>
<p>👉 Сегодня мы вспомним былые времена и погрузимся в магию создания таблиц в HTML. Возможно, когда-то в жизни вам придётся поддерживать сайт, который верстали в 2000 году на таблицах, и вы вспомните эту статью, и скупая слеза покатится по вашей щеке.</p>
</td>
<td></td>
<td >
<img src="https://thecode.media/wp-content/uploads/2021/11/photo_2020-11-26_16-21-39-320x213. jpg">
<p>Почитайте нашу подборку о
<a href="https://thecode.media/css-grid/">CSS Grid</a>
</p>
</td>
</tr>
</table>
</body>
</html>
jpg">
<p>Почитайте нашу подборку о
<a href="https://thecode.media/css-grid/">CSS Grid</a>
</p>
</td>
</tr>
</table>
</body>
</html>Общее правое поле для всей страницы за счёт столбца шириной 170 пикселейФинальный результат после отключения border=»1″Что дальше
Это только вершина айсберга табличной вёрстки. Там есть ещё много интересного и сложного — особенно когда нужно будет что-то выровнять по центру. Но в современном мире это всё больше теряет актуальность: сейчас мы верстаем элегантнее и эффективнее с помощью CSS. Но если когда-нибудь вы будете поддерживать винтажные сайты или верстать email-рассылки, вы будете удивлены, что там до сих пор верстают на таблицах. Теперь вы знаете, как это работало раньше.
А чтобы узнать, как всё работает сейчас, приходите в «Практикум».
Текст:
Михаил Полянин
Редактор:
Максим Ильяхов
Художник:
Даня Берковский
Корректор:
Ирина Михеева
Вёрстка:
Кирилл Климентьев
Соцсети:
Алина Грызлова
make it up — Перевод на русский — примеры английский
Английский
Арабский Немецкий Английский испанский Французский иврит итальянский Японский Голландский польский португальский румынский Русский Шведский турецкий украинец китайский
Французский
Синонимы арабский Немецкий Английский испанский Французский иврит итальянский Японский Голландский польский португальский румынский Русский Шведский турецкий украинец китайский язык Украинский
Спрягайте этот глагол
Предложения: сделать это до
Эти примеры могут содержать нецензурные слова, основанные на вашем поиске.
Эти примеры могут содержать разговорные слова на основе вашего поиска.
Дайте ему шанс, и он помирится .
Доннез-Луи один шанс де SE крысолов .
Но м-м-может быть, мы сможем исправить это позже.
Mais peut-être qu’on pourrait se rattraper plus tard.
Так что теперь у нас есть шанс восполнить .
C’est l’occasion de se racheter .
Линда не придумала из .
Линда ne l’a pas inventé .
Но сегодня вечером я сделаю .
Mais je me rattraperais ce soir.
Придется компенсировать по объему.
Faudra me rattraper sur la quantité.
Вы получите шанс сделать это .
Ты ауры один шанс де те крысолов .
У вас достаточно времени, чтобы сделать .
Tu as plein de temps pour te крысолов .
Мы должны наверстать и остаться вместе с Тибо.
На самом деле это крысолов и остальные группы авторства Тибо.
Вам понравится сочетание разных цветов, которые составляют и .
Vous apprécierez la combinaison des différentes couleurs qui la составной .
У меня был парень с номером , который помирился с дальше по улице.
Je l’ai fait faire par un type en bas de la rue.
Это правительство не извлекло уроков из своей стратегии , придумай по мере продвижения по Киотскому протоколу и изменению климата.
Le gouvernement n’a pas tiré de leçon de la strategie improvisée qu’il a dévoilée à Kyoto en ce qui a type au change climatique.
Кроме того, когда информации не хватает, люди часто выдумывают и неизменно предполагают самое худшее.
En outre, lorsqu’il manque de l’information, les serves tendent souvent à la fabriquer et, inmanquablement, à Imaginer le pire.
я не составить .
Vous ne voulez pas de Zuwanie ici .
Мы восполним это в дороге.
На маршруте rattrapera sur la route.
У вас есть весь следующий семестр до , наверстать .
Tu as tout le prochain семестр за т’амелиорер .
Однако женщины делают , чтобы получилось .
Des femmes изобрели, а пришли .
Ни один седан не смог бы составить здесь вместо .
Aucune berline ne pourraient monter jusqu’ ici.
они никогда не помириться холм.
Ils n’ прибывает на ямайский на prendre cette colline.
Сэр Ричард не сделал из .
Сэр Ричард ne l’ a pas inventé .
Возможно неприемлемый контент
Примеры используются только для того, чтобы помочь вам перевести искомое слово или выражение в различных контекстах. Они не отбираются и не проверяются нами и могут содержать неприемлемые термины или идеи. Пожалуйста, сообщайте о примерах, которые нужно отредактировать или не отображать. Грубые или разговорные переводы обычно выделены красным или оранжевым цветом.
Они не отбираются и не проверяются нами и могут содержать неприемлемые термины или идеи. Пожалуйста, сообщайте о примерах, которые нужно отредактировать или не отображать. Грубые или разговорные переводы обычно выделены красным или оранжевым цветом.
Зарегистрируйтесь, чтобы увидеть больше примеров Это простой и бесплатный
регистр Соединять
Официальный сайтUrban Decay | Скидка 30% на весь сайт
Эксклюзив во время распродажи в Черную пятницу! *Исключения смотрите на странице предложений.
Эксклюзив во время распродажи в Черную пятницу! *Исключения смотрите на странице предложений.
Купить сейчас
Эксклюзив во время распродажи в Черную пятницу! *Исключения смотрите на странице предложений.
Эксклюзив во время распродажи в Черную пятницу! *Исключения смотрите на странице предложений.
Купить сейчас
Эксклюзивно во время распродажи в Черную пятницу! *Исключения смотрите на странице предложений.
Эксклюзив во время распродажи в Черную пятницу! *Исключения смотрите на странице предложений.
Купить сейчас
Эксклюзивно во время распродажи в Черную пятницу! *Исключения смотрите на странице предложений.
Эксклюзив во время распродажи в Черную пятницу! *Исключения смотрите на странице предложений.
Купить сейчас
Эксклюзивно во время распродажи в Черную пятницу! *Исключения смотрите на странице предложений.
Эксклюзив во время распродажи в Черную пятницу! *Исключения смотрите на странице предложений.
Купить сейчас
Эксклюзивно во время распродажи в Черную пятницу! *Исключения смотрите на странице предложений.
Эксклюзив во время распродажи в Черную пятницу! *Исключения смотрите на странице предложений.
Купить сейчас
Эксклюзивно во время распродажи в Черную пятницу! *Исключения смотрите на странице предложений.
Эксклюзивно во время распродажи в Черную пятницу! *Исключения смотрите на странице предложений.
Shop Now
Naked Heat Eyeshadow Palette
Naked Reloaded Eyeshadow Palette
Naked Wild West Eyeshadow Palette
Perversion Mascara
TRY IT ON
Naked3 Eyeshadow Palette
24/7 Moondust Shadow
High-performance, веганские тени для век, наполненные мельчайшими блестками для самого яркого, насыщенного цвета и мерцающего покрытия, которое держится до 16 часов.
Выберите цвет
Мини-палитра теней для век Naked Sin
6 запрещенных нейтральных оттенков румян, вдохновленных любимым оттенком «Sin».
Мини-палитра теней для век Naked Half-Baked
6 сверкающих бронзовых оттенков, вдохновленных любимым оттенком Half-Baked.
Миниатюрная палитра теней для век Naked Foxy
6 насыщенных оливковых оттенков, вдохновленных любимым оттенком «Foxy».
Миниатюрная палитра теней для век Naked Wild West
Получите обнаженную набор
Вице-помада
Выберите Color
Lash Freak Volumizing Mascara
All Night Spray
Lound Lasting Makeup Spetup
4.