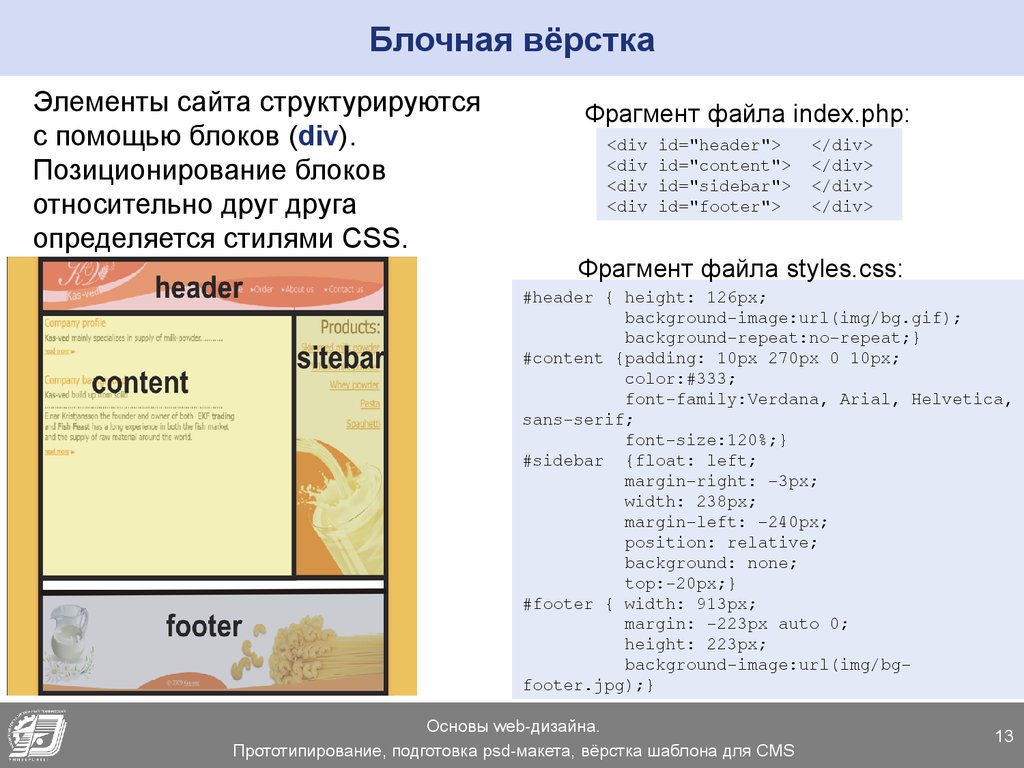
Как сверстать HTML-письмо для рассылки: кейс креативной емейл-вёрстки
Вёрстка — самый технологичный этап разработки писем, и именно за счёт неё обычно стараются упростить и ускорить весь процесс. В целом это правильный подход: он позволяет сэкономить ресурсы и нарастить объёмы. Но вёрстка может быть и творческой, выводящей письма за границы шаблонов и плагинов.
Для собственной контентной рассылки мы в EMAILMATRIX тоже используем типовые решения, но регулярно создаём и нестандартные письма (мы называем их креативными). Так мы прокачиваем свои скиллы и демонстрируем их аудитории. И эти рассылки часто ставят передо мной нетривиальные вызовы.
Один из таких вызовов — письмо с анонсом статьи о скрытых смыслах CRM-маркетинга. Оно показало рекордный CTOR и принесло нам немало положительных отзывов. Расскажу, как решала сразу несколько задач с (морской) звёздочкой и почему не грех помучить дизайнера ради должного результата.
CTOR, click-to-open-rate — отношение числа подписчиков, кликнувших по ссылкам в письме, к числу открывших письмо. Показывает вовлечённость аудитории, релевантность рассылки её интересам.
Показывает вовлечённость аудитории, релевантность рассылки её интересам.
Источники вдохновения
В креативных письмах задача верстальщика — не только сделать так, чтобы письмо корректно отображалось на всех устройствах, но и воплотить замысел дизайнера. На сей раз главной фишкой стала большая длина, а точнее, «глубина» письма. Обычно в рассылках стремятся к компактности — здесь же мы сделали всё наоборот.
Наш редактор Антон предложил для письма образ морской глубины — как аллегорию большого погружения в тему в статье. Поэтому я решила вовлечь читателя общением с персонажами — морскими обитателями. Подписчикам будет любопытно узнать, какие тайны скрываются на дне.
К тому же рыбки, говорящие о CRM-маркетинге, — это необычно. Мне сразу пришёл на ум забытый, но забавный паблик «Рыбы пытаются читать».
Ещё помогли воспоминания об известной книжке «Монстры. Привидения. НЛО» с жуткими подводными чудищами:
Эти иллюстрации в детстве приводили меня одновременно в восторг и ужас, поэтому я решила немного попугать и читателей тоже.
Внезапный морской монстр в письме — разве не круто?!
Фай
дизайнер-иллюстратор EMAILMATRIX
Чтобы реализовать эту задумку, мы с Фай резали, удлиняли и перекрашивали фон, отдельно прорисовывали разные части письма…
Вот главные нюансы этой «глубокой» вёрстки.
Фоновая картинка вместо контентной
Особенности письма начинаются ещё над водой, где на морской пейзаж накладывается логотип агентства. В самом расположении лого в «шапке» ничего необычного нет — но в этот раз из-за него мне пришлось отказаться от традиционной вёрстки изображений.
Визуал в письмах очень важен: это способ заинтересовать и увлечь пользователя в ограниченном пространстве. Поэтому картинки со смысловой нагрузкой, как правило, верстаются как контент. Это позволяет масштабировать их в мобильной версии, чтобы подписчик ничего не упустил. А ещё контентные изображения всегда выглядят чётко, так как адаптируются для ретина-дисплеев. Все обитатели письма свёрстаны именно как контент.
Другой способ верстать картинки — как фон. Такими изображениями создают атмосферу письма: передают настроение, впечатление, а при необходимости ими можно пренебречь. Например, в нашем письме это толща воды: она лишь создаёт ощущение глубины.
А вот логотип и пейзаж — содержательные изображения и должны верстаться как контент, одним слоем. Но тогда лого тоже будет масштабироваться и на мобильных устройствах станет маленьким и нечитабельным. Попробуй разглядеть такое:
Следующий вариант: сверстать логотип контентом, а пейзаж фоном — тоже не устроил: нет нужного эффекта.
Чтобы сохранить «десктопный» вид логотипа и пропорции, я решила сверстать его как контент, а остальную надводную часть — как неадаптивный фон. При таком варианте края письма не будут видны в мобильной версии, а у нас там только волны, которыми можно пожертвовать:
Адаптация для тёмной темы
Перед вёрсткой мы в EMAILMATRIX всегда проверяем отображение макета в тёмной теме: на что нужно будет обратить внимание и что сразу доработать в дизайне. У «глубокого» письма оказалось два слабых места, связанных между собой: градиент на всём протяжении и контрастный цвет текста.
У «глубокого» письма оказалось два слабых места, связанных между собой: градиент на всём протяжении и контрастный цвет текста.
Градиент можно взять как картинку из макета или сверстать, используя стили. Мы всегда выбираем первый вариант, потому что не все почтовые клиенты эти самые стили поддерживают.
Но фоновая картинка не инвертируется в тёмной теме. А вот лежащий поверх текст — ещё как. И если многие почтовики оставляют светлый текст светлым, то в Gmail на iOS с его полной инверсией цветов мы получили вот такое:
Мы с дизайнером добавили в градиент прозрачность. За счёт этого сквозь фон-картинку стал виден цвет, заданный для фона письма вёрсткой (это делается всегда — на случай, если изображение не загрузится). Он такой же, как у картинки, но инвертируется в светлый. Так тёмный текст стал читабельным.
Важно было подобрать нужную прозрачность. При низкой теряется сам градиент: на тёмном фоне эти переходы почти неразличимы, пропадает вся идея глубины. Мой опыт показывает, что обычно идеально срабатывает прозрачность 70%. Подошла она и в этот раз:
Подошла она и в этот раз:
На этом можно было бы закончить адаптацию для тёмной темы, если бы фон не содержал смысловых элементов. Морской пейзаж с 70-процентной прозрачностью градиента поблёк. Чтобы восстановить его красоту и контрастность, мы вернули прозрачность 100%.
Слева — 70%, справа — 100%
Единообразие щупалец
Щупальца на самом «дне» — едва ли не главный визуальный элемент письма. По крайней мере, именно они в итоге получили больше всего положительных откликов.
Но добиться такого впечатления удалось не сразу.
Сначала «главное» щупальце (то, что тянется вверх) вело себя по-разному на экранах разной ширины — из-за изменения общей высоты письма при адаптации.
Письмо на экране шириной 1279 пикселей…
…и 856 (оба скриншота высветлены для наглядности)
Сохранить щупальцу нужное место в мобильной версии оказалось самым сложным, но при этом и самым интересным.
Сначала мы разделили единое изображение на два: контентную область и футер, чтобы они адаптировались независимо друг от друга. Следующий шаг — сделать так, чтобы при любых перестроениях оба фона стыковались в одном цвете и не было заметно, что изображение не цельное, как здесь:
Следующий шаг — сделать так, чтобы при любых перестроениях оба фона стыковались в одном цвете и не было заметно, что изображение не цельное, как здесь:
Решение — увеличить длину основного фона и перекрасить низ градиента в контентной области. Найти оптимальные параметры с первого раза не получилось. Мы с Фай пробовали, дорабатывали, снова пробовали — и после нескольких неудач добились результата:
Но и это ещё не всё! Изображениям обычно прописывают свойство, которое закрепляет их по центру. Однако наше щупальце смещено вправо и при стандартной позиции center top уходило за рамки узких экранов, теряя смысловую нагрузку:
Оптимальной позицией оказался сдвиг 70% по горизонтали. Видимо, это наше счастливое число 🙂
Мобильная адаптация персонажей
Ещё один выбор, который мне нужно было сделать, — способ адаптации блоков с морской живностью и текстами. Можно сохранить их положение или перестроить по вертикали.
Макет подталкивал к первому варианту: Фай расположила реплики персонажей на одном уровне с ними самими. Но я выбрала перестроение, чтобы сохранить жутковатое впечатление от подводных жителей. Это способ позволил оставить их на маленьких экранах настолько большими, насколько это возможно. Сравните:
Но я выбрала перестроение, чтобы сохранить жутковатое впечатление от подводных жителей. Это способ позволил оставить их на маленьких экранах настолько большими, насколько это возможно. Сравните:
Минимализм для Outlook
Я уже упоминала Outlook — главную «любовь» всех емейл-верстальщиков. Этот почтовик накладывает кучу ограничений на нашу работу. К тому же у него много версий и у каждой — свои особенности. Например, старые версии могут «разорвать» фоновую картинку, если она длиннее 2000 пикселей:
Чтобы наши подписчики с Outlook смогли оценить задумку, мы сделали для них отдельное письмо — минималистичную вариацию со ссылкой на полную веб-версию:
Outlook по умолчанию не загружает картинки, что для нашего письма критично. Поэтому я прописала изображениям альтернативный текст, чтобы пользователи с базовыми настройками считали идею. Общая цветовая гамма передаёт атмосферу, а альт-текст подсказывает, о чём письмо.
Нет, всё-таки без Outlook мне было бы гораздо скучнее!
Результаты
С креативными рассылками бывает сложно: приходится строить гипотезы, ставить эксперименты, а часто и вовсе менять подход к вёрстке. Мне так хотелось воплотить в жизнь все идеи Фай, что я, наверное, замучила её созвонами, вопросами и просьбами попробовать вот так и вот так. Но в итоге мы нашли полезные решения на будущее и сделали письмо, которое вовлекло и очаровало аудиторию!
Мне так хотелось воплотить в жизнь все идеи Фай, что я, наверное, замучила её созвонами, вопросами и просьбами попробовать вот так и вот так. Но в итоге мы нашли полезные решения на будущее и сделали письмо, которое вовлекло и очаровало аудиторию!
17,7% открывших письмо кликнули по ссылкам: это лучший результат в нашей рассылке в 2022 году. Жюри ежемесячного конкурса Email-Competitors Awards отдало нам победу в дизайн-номинации с комментарием «Браво за идею и воплощение!» А подписчики отреагировали так:
Верстая креативные письма, иной раз думаешь: «И зачем мы с дизайнером сами придумали себе проблемы?!» Но они отлично повышают навыки и позволяют расширить возможности рассылки.
Какое письмо вы всегда хотели сделать, но боялись кривой реализации? Подумайте — и попробуйте!
Олды здесь: как сверстать веб-страницу на таблицах
В прошлый раз мы говорили о таблицах в HTML. Главная мысль — что в HTML-таблицу можно упаковать табличные данные и вывести их как таблицу на веб-странице (логично).
Также мы упоминали, что на заре интернета таблицы были единственным способом сверстать многоколоночный сайт. Сейчас это выглядит дико, потому что с тех пор технологии дизайна в вебе шагнули далеко вперёд. Но в начале нулевых этих технологий не было, и приходилось копаться в таблицах.
Сегодня во имя сохранения исторической памяти мы сверстаем страницу на таблицах — как это делали наши отцы.
Что делаем
Попробуем воссоздать каркас страницы «Таблицы в HTML»:
Мы не будем верстать верхние бирки и ссылки на предыдущие части, но вы сможете сами их добавить в любое времяЧто нам понадобится
Наш проект будет состоять из одной HTML-страницы, внутри которой мы разместим все нужные элементы: вёрстку и стили. Нам достаточно будет её собрать и открыть в браузере.
Всё остальное мы возьмём из той статьи — и картинки, и текст, и то, как расположены элементы.
За основу возьмём пустой валидный шаблон HTML-страницы:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Собираем страницу на таблицах</title>
<style>
</style>
</head>
<body>
</body>
</html>Оговорка о CSS
Многое в этом упражнении можно сделать быстрее, проще и аккуратнее, если использовать CSS. Но в те времена, когда сайты верстали таблицами, CSS только зарождался или его ещё не было вовсе. Поэтому мы намеренно постараемся избежать CSS, сделав всё на винтажных HTML-атрибутах, насколько это возможно.
Но в те времена, когда сайты верстали таблицами, CSS только зарождался или его ещё не было вовсе. Поэтому мы намеренно постараемся избежать CSS, сделав всё на винтажных HTML-атрибутах, насколько это возможно.
А вообще в современном мире нужно верстать с помощью CSS, читайте об этом вот эту подборку:
Всё о CSS
Всё о CSS
Всё о CSS
Всё о CSS
Делаем таблицу
Начнём с таблицы, внутри которой всё будет жить. Чтобы вёрстка не разъехалась, укажем ширину таблицы — 800 пикселей. Ещё нам понадобятся видимые границы — с ними нам будет проще понять, что происходит. В конце мы их уберём.
Наконец, настроим расстояние между ячейками в 10 пикселей, чтобы они не слипались:
<table cellpadding="0" cellspacing="10" border="1"> </table>
Без содержимого вся наша таблица выглядит как линия на 800 пикселей, поэтому добавим картинку, заголовок и подзаголовок из оригинальной статьи.
<table cellpadding="0" cellspacing="10" border="1">
<tr>
<td>
<img src="https://thecode.media/wp-content/uploads/2021/11/photo_2021-11-09_14-11-27.jpg">
</td>
</tr>
<tr>
<td>
<h2>Таблицы в HTML</h2>
</td>
</tr>
<tr>
<td>
<h4>Как они работают и что у них внутри</h4>
</td>
</tr>
</table>Стали видны границы вокруг ячеек — это хорошо. Но видно, что картинка разрослась и занимает явно больше места, чем нужно, — это плохо. Если бы у нас был CSS, мы бы сказали этой картинке max-width:100% и дальше поменяли бы размер ячейки. Но так как по условиям задачи мы делаем всё винтажным способом, придётся прописывать размеры изображения вручную, как делали наши отцы.
<style>
body {
font-family: Arial;
font-size: 18px;
}
</style>
Точно так же добавляем следующие пару абзацев — всё в одну ячейку. Смысл в том, что нам достаточно добавить новую ячейку, а абзацы внутри неё сами разместятся друг под другом, потому что так работает тег <p>:
<table cellpadding="0" cellspacing="10" border="1" >
<tr>
<td>
<img src="https://thecode.media/wp-content/uploads/2021/11/photo_2021-11-09_14-11-27.jpg">
</td>
</tr>
<tr>
<td>
<h2>Таблицы в HTML</h2>
</td>
</tr>
<tr>
<td>
<h4>Как они работают и что у них внутри</h4>
</td>
</tr>
<tr>
<td>
<p>В языке разметки HTML есть инструменты для укладывания материала в таблицы. Сейчас они используются ровно по назначению: если вам на странице нужна таблица с данными, вы ставите тег <strong>table</strong> и размечаете данные по смыслу. Но так было не всегда.</p>
<p>На заре интернета таблицы были инструментом вёрстки страниц: с их помощью люди создавали многоколоночные сайты, сложные композиции, вложенные меню и многие другие полезные штуки. Ранний интернет (где-то до года 2005–2007-го) в буквальном смысле держался на таблицах.</p>
</td>
</tr>
<!-- новая ячейка внешней таблицы -->
</table>
Сейчас они используются ровно по назначению: если вам на странице нужна таблица с данными, вы ставите тег <strong>table</strong> и размечаете данные по смыслу. Но так было не всегда.</p>
<p>На заре интернета таблицы были инструментом вёрстки страниц: с их помощью люди создавали многоколоночные сайты, сложные композиции, вложенные меню и многие другие полезные штуки. Ранний интернет (где-то до года 2005–2007-го) в буквальном смысле держался на таблицах.</p>
</td>
</tr>
<!-- новая ячейка внешней таблицы -->
</table>Добавляем выноску: плохой способ
Теперь сверстаем более сложный элемент — текст и выноску рядом с ним. В оригинале это выглядит так:
Правильный способ добиться этого — переверстать всю таблицу так, чтобы появилось правое «поле». Для этого нужно будет добавить в таблицу ещё один столбец. Мы так сделаем, но чуть позднее. А сначала — корявое решение, чтобы показать мощь таблиц в HTML.
Парадоксальным образом внутри одной таблицы в HTML может жить другая таблица. С точки зрения обычного текста это лютая дичь — в жизни так не бывает. А вот для вёрстки это очень полезно: с помощью вложенных таблиц можно городить довольно изощрённые конструкции. Вот это и попробуем сделать сейчас.
С точки зрения обычного текста это лютая дичь — в жизни так не бывает. А вот для вёрстки это очень полезно: с помощью вложенных таблиц можно городить довольно изощрённые конструкции. Вот это и попробуем сделать сейчас.
Внутренняя таблица будет отвечать за текст с полем. У неё будет одна строка с двумя столбцами: в первом пусть будет текст, а во втором — картинка и ссылка. И всё это мы положим внутрь ячейки нашей основной таблицы.
Запишем это в виде HTML:
<!-- новая ячейка внешней таблицы -->
<tr>
<td>
<!-- началась внутренняя таблица -->
<table>
<!-- первая строка -->
<tr>
<!-- первая ячейка в первой строке -->
<td>
<p> Потом в CSS появились параметры для позиционирования элементов, и началась эра вёрстки на <div>, потом придумали CSS Grid, и понеслось. Но начиналось всё именно с табличной вёрстки. </p>
<p>👉 Сегодня мы вспомним былые времена и погрузимся в магию создания таблиц в HTML. Возможно, когда-то в жизни вам придётся поддерживать сайт, который верстали в 2000 году на таблицах, и вы вспомните эту статью, и скупая слеза покатится по вашей щеке.</p>
</td>
<!-- вторая ячейка в первой строке -->
<td >
<img src="https://thecode.media/wp-content/uploads/2021/11/photo_2020-11-26_16-21-39-320x213.jpg">
<p>Почитайте нашу подборку о
<a href="https://thecode.media/css-grid/">CSS Grid</a>
</p>
</td>
</tr>
</table>
</td>
</tr>
Возможно, когда-то в жизни вам придётся поддерживать сайт, который верстали в 2000 году на таблицах, и вы вспомните эту статью, и скупая слеза покатится по вашей щеке.</p>
</td>
<!-- вторая ячейка в первой строке -->
<td >
<img src="https://thecode.media/wp-content/uploads/2021/11/photo_2020-11-26_16-21-39-320x213.jpg">
<p>Почитайте нашу подборку о
<a href="https://thecode.media/css-grid/">CSS Grid</a>
</p>
</td>
</tr>
</table>
</td>
</tr>Вроде всё получилось, но видно, что справа текст с картинкой стоит слишком близко к основном тексту слева. Чтобы дать этой ячейке поменьше пространства и отступить от основного текста (не используя красивый и аккуратный CSS), поступим так:
- Добавим между ними пустую ячейку шириной 10 пикселей — она отделит врезку от основного текста
- Укажем, что ширина картинки будет 170 пикселей
Вот что у нас получилось в итоге:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Собираем страницу на таблицах</title>
<style>
body {
font-family: Arial;
font-size: 18px;
}
</style>
</head>
<body>
<table cellpadding="0" cellspacing="10">
<tr>
<td>
<img src="https://thecode. media/wp-content/uploads/2021/11/photo_2021-11-09_14-11-27.jpg">
</td>
</tr>
<tr>
<td>
<h2>Таблицы в HTML</h2>
</td>
</tr>
<tr>
<td>
<h4>Как они работают и что у них внутри</h4>
</td>
</tr>
<tr>
<td>
<p>В языке разметки HTML есть инструменты для укладывания материала в таблицы. Сейчас они используются ровно по назначению: если вам на странице нужна таблица с данными, вы ставите тег <strong>table</strong> и размечаете данные по смыслу. Но так было не всегда.</p>
<p>На заре интернета таблицы были инструментом вёрстки страниц: с их помощью люди создавали многоколоночные сайты, сложные композиции, вложенные меню и многие другие полезные штуки. Ранний интернет (где-то до года 2005–2007-го) в буквальном смысле держался на таблицах.</p>
</td>
</tr>
<!-- новая ячейка внешней таблицы -->
<tr>
<td>
<!-- началась внутренняя таблица -->
<table>
<!-- первая строка -->
<tr>
<!-- первая ячейка в первой строке -->
<td>
<p> Потом в CSS появились параметры для позиционирования элементов, и началась эра вёрстки на <strong>div</strong>, потом придумали CSS Grid, и понеслось.
media/wp-content/uploads/2021/11/photo_2021-11-09_14-11-27.jpg">
</td>
</tr>
<tr>
<td>
<h2>Таблицы в HTML</h2>
</td>
</tr>
<tr>
<td>
<h4>Как они работают и что у них внутри</h4>
</td>
</tr>
<tr>
<td>
<p>В языке разметки HTML есть инструменты для укладывания материала в таблицы. Сейчас они используются ровно по назначению: если вам на странице нужна таблица с данными, вы ставите тег <strong>table</strong> и размечаете данные по смыслу. Но так было не всегда.</p>
<p>На заре интернета таблицы были инструментом вёрстки страниц: с их помощью люди создавали многоколоночные сайты, сложные композиции, вложенные меню и многие другие полезные штуки. Ранний интернет (где-то до года 2005–2007-го) в буквальном смысле держался на таблицах.</p>
</td>
</tr>
<!-- новая ячейка внешней таблицы -->
<tr>
<td>
<!-- началась внутренняя таблица -->
<table>
<!-- первая строка -->
<tr>
<!-- первая ячейка в первой строке -->
<td>
<p> Потом в CSS появились параметры для позиционирования элементов, и началась эра вёрстки на <strong>div</strong>, потом придумали CSS Grid, и понеслось.
Но начиналось всё именно с табличной вёрстки. </p>
<p>👉 Сегодня мы вспомним былые времена и погрузимся в магию создания таблиц в HTML. Возможно, когда-то в жизни вам придётся поддерживать сайт, который верстали в 2000 году на таблицах, и вы вспомните эту статью, и скупая слеза покатится по вашей щеке.</p>
</td>
<!-- дополнительная пустая ячейка в 10 пикселей -->
<td>
</td>
<!-- третья ячейка в первой строке -->
<td >
<img src="https://thecode.media/wp-content/uploads/2021/11/photo_2020-11-26_16-21-39-320x213.jpg">
<p>Почитайте нашу подборку о
<a href="https://thecode.media/css-grid/">CSS Grid</a>
</p>
</td>
</tr>
</table>
</td>
</tr>
</table>
</body>
</html> Поле для выносок: правильный подход
 Но для нашей задачи это не нужно: у нас весь текст живёт в единой «колонке» слева, а правое «поле» единое для всей страницы. Нам нужна не вложенная таблица, а просто правильно организованная внешняя таблица.
Но для нашей задачи это не нужно: у нас весь текст живёт в единой «колонке» слева, а правое «поле» единое для всей страницы. Нам нужна не вложенная таблица, а просто правильно организованная внешняя таблица. Конструкционно выглядеть должно так:
| Основная колонка, ширина 800 пикселей | Межколонник, 10 пикселей | Боковая колонка, 170 пикселей |
| Иллюстрация | ||
| Текст | ||
| Текст | Выноска | |
| (Остальной текст, если надо) |
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Собираем страницу на таблицах</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
body {
font-family: Arial;
font-size: 18px;
}
</style>
</head>
<body>
<table cellpadding="0" cellspacing="10" border="1">
<tr>
<td>
<img src="https://thecode. media/wp-content/uploads/2021/11/photo_2021-11-09_14-11-27.jpg">
</td>
<td></td>
<td>
</tr>
<tr>
<td>
<h2>Таблицы в HTML</h2>
</td>
<td></td>
<td>
</td>
</tr>
<tr>
<td>
<h4>Как они работают и что у них внутри</h4>
</td>
<td></td>
<td>
</td>
</tr>
<tr>
<td>
<p>В языке разметки HTML есть инструменты для укладывания материала в таблицы. Сейчас они используются ровно по назначению: если вам на странице нужна таблица с данными, вы ставите тег <strong>table</strong> и размечаете данные по смыслу. Но так было не всегда.</p>
<p>На заре интернета таблицы были инструментом вёрстки страниц: с их помощью люди создавали многоколоночные сайты, сложные композиции, вложенные меню и многие другие полезные штуки.
media/wp-content/uploads/2021/11/photo_2021-11-09_14-11-27.jpg">
</td>
<td></td>
<td>
</tr>
<tr>
<td>
<h2>Таблицы в HTML</h2>
</td>
<td></td>
<td>
</td>
</tr>
<tr>
<td>
<h4>Как они работают и что у них внутри</h4>
</td>
<td></td>
<td>
</td>
</tr>
<tr>
<td>
<p>В языке разметки HTML есть инструменты для укладывания материала в таблицы. Сейчас они используются ровно по назначению: если вам на странице нужна таблица с данными, вы ставите тег <strong>table</strong> и размечаете данные по смыслу. Но так было не всегда.</p>
<p>На заре интернета таблицы были инструментом вёрстки страниц: с их помощью люди создавали многоколоночные сайты, сложные композиции, вложенные меню и многие другие полезные штуки. Ранний интернет (где-то до года 2005–2007-го) в буквальном смысле держался на таблицах.</p>
</td>
<td></td>
<td>
</td>
</tr>
<!-- новая ячейка внешней таблицы -->
<tr>
<td >
<p> Потом в CSS появились параметры для позиционирования элементов, и началась эра вёрстки на <strong>div</strong>, потом придумали CSS Grid, и понеслось. Но начиналось всё именно с табличной вёрстки. </p>
<p>👉 Сегодня мы вспомним былые времена и погрузимся в магию создания таблиц в HTML. Возможно, когда-то в жизни вам придётся поддерживать сайт, который верстали в 2000 году на таблицах, и вы вспомните эту статью, и скупая слеза покатится по вашей щеке.</p>
</td>
<td></td>
<td >
<img src="https://thecode.media/wp-content/uploads/2021/11/photo_2020-11-26_16-21-39-320x213.
Ранний интернет (где-то до года 2005–2007-го) в буквальном смысле держался на таблицах.</p>
</td>
<td></td>
<td>
</td>
</tr>
<!-- новая ячейка внешней таблицы -->
<tr>
<td >
<p> Потом в CSS появились параметры для позиционирования элементов, и началась эра вёрстки на <strong>div</strong>, потом придумали CSS Grid, и понеслось. Но начиналось всё именно с табличной вёрстки. </p>
<p>👉 Сегодня мы вспомним былые времена и погрузимся в магию создания таблиц в HTML. Возможно, когда-то в жизни вам придётся поддерживать сайт, который верстали в 2000 году на таблицах, и вы вспомните эту статью, и скупая слеза покатится по вашей щеке.</p>
</td>
<td></td>
<td >
<img src="https://thecode.media/wp-content/uploads/2021/11/photo_2020-11-26_16-21-39-320x213. jpg">
<p>Почитайте нашу подборку о
<a href="https://thecode.media/css-grid/">CSS Grid</a>
</p>
</td>
</tr>
</table>
</body>
</html>
jpg">
<p>Почитайте нашу подборку о
<a href="https://thecode.media/css-grid/">CSS Grid</a>
</p>
</td>
</tr>
</table>
</body>
</html>Общее правое поле для всей страницы за счёт столбца шириной 170 пикселейФинальный результат после отключения border=»1″Что дальше
Это только вершина айсберга табличной вёрстки. Там есть ещё много интересного и сложного — особенно когда нужно будет что-то выровнять по центру. Но в современном мире это всё больше теряет актуальность: сейчас мы верстаем элегантнее и эффективнее с помощью CSS. Но если когда-нибудь вы будете поддерживать винтажные сайты или верстать email-рассылки, вы будете удивлены, что там до сих пор верстают на таблицах. Теперь вы знаете, как это работало раньше.
А чтобы узнать, как всё работает сейчас, приходите в «Практикум».
Текст:
Михаил Полянин
Редактор:
Максим Ильяхов
Художник:
Даня Берковский
Корректор:
Ирина Михеева
Вёрстка:
Кирилл Климентьев
Соцсети:
Алина Грызлова
Придумай Определение и значение
- Основные определения
- Викторина
- Примеры
Сохрани это слово!
см. под макияжем.
под макияжем.
ТЕСТ
МОЖЕТЕ ЛИ ВЫ ОТВЕЧАТЬ НА ЭТИ ОБЫЧНЫЕ ГРАММАТИЧЕСКИЕ СПОРЫ?
Есть грамматические дебаты, которые никогда не умирают; и те, которые выделены в вопросах этой викторины, наверняка снова всех разозлят. Знаете ли вы, как отвечать на вопросы, которые вызывают самые ожесточенные споры по грамматике?
Вопрос 1 из 7
Какое предложение правильное?
Слова, расположенные рядом, составляют это
вторгаются, делают это, делают это горячим для, делают это своим делом, делают это быстро, делают это, делают это с, безосновательно, делают легкомысленным, делают как, делают мало
Словарь идиом американского наследия® Авторские права © 2002, 2001, 1995, издательство Houghton Mifflin Harcourt Publishing Company. Опубликовано издательством Houghton Mifflin Harcourt Publishing Company.
Как использовать make up в предложении
«Я думаю, что для транс-мужчин, которые встречаются каждый раз, когда они встречаются, у них есть еще один выход», — сказал Сэндлер.

Проблема трансгендерных свиданий Гриндра|Дэвид Левесли|9 января 2015 г.|DAILY BEAST
На этой фотографии у Мерабета широкая улыбка, которая распространяется по всему лицу и освещает его глаза.
Полицейский-мусульманин убит террористами|Майкл Дейли|9 января 2015 г.|DAILY BEAST
Мы не узнаем этого в этом сезоне, хотя это время от времени всплывает.
Создатель «Лучника» Адам Рид раскрывает секреты 6-го сезона: от сюрреалистических сюжетных линий до жизни после ИГИЛ|Марлоу Стерн|8 января 2015 г.|DAILY BEAST .
Создай своего собственного динозавра: Эра индивидуальной ДНК|Джастин Джонс|8 января 2015 г.|DAILY BEAST
Генетика сама по себе, вообще говоря, не влияет на расстройство пищевого поведения, и Булик отмечает, что окружающая среда по-прежнему играет важную роль. роль.
Насколько худой может быть слишком худым? Израиль запрещает модели с недостаточным весом|Кэрри Арнольд|8 января 2015 г.
 |DAILY BEAST
|DAILY BEASTЗачем смотреть направо или налево, когда вы поглощаете свободную милю за милей головокружительной дороги?
Веселые приключения Аристида Пужоля|Уильям Дж. Локк
И, по правде говоря, она не могла не желать, чтобы он мог видеть, чтобы он мог оживить игру.
Сказка о дедушке Кроте|Артур Скотт Бейли
Большинство мужчин вскочили, схватили копья или ножи и бросились прочь.
Великан Севера|Р.М. Баллантайн
Через несколько недель кредитор оказался в Бостоне и, идя по Тремонт-стрит, встретил своего предприимчивого друга.
Книга анекдотов и бюджет веселья;|Разное
Менее чем за десять минут бивуак был разбит, и наша маленькая армия выступила в поход.
Эдинбургский журнал Blackwood, № CCCXXXIX. Январь 1844 г. Том. LV.|Разные
MADE-UP Синонимов: 14 синонимов и антонимов к MADE-UP
См. определение make-up на Dictionary. com
com
- прил. invented mentally
synonyms for made-up
- fabricated
- fictional
- false
- imaginary
- make believe
- mythical
- prepared
- specious
- trumped-up
- нереальный
- неверный
На этой странице вы найдете 46 синонимов, антонимов и слов, относящихся к слову вымышленный, таких как: сфабрикованный, вымышленный, ложный, воображаемый, выдуманный и мифический.
антонимы к слову вымышленный
НАИБОЛЕЕ РЕЛЕВАНТНЫЕ
- оригинал
- настоящий
- настоящий
Roget’s 21st Century
ВИКТОРИНА
Проверьте себя: смогу ли я пройти викторину «Слово дня» на этой неделе?
НАЧНИТЕ ВИКТОРИНУКак использовать make-up в предложении
Что нужно смотреть направо или налево, когда вы поглощаете свободную милю за милей головокружительной дороги?
РАДОСТНЫЕ ПРИКЛЮЧЕНИЯ АРИСТИДА ПУХОЛЬВИЛЬЯМА Дж. ЛОКА
ЛОКА
Таким образом, пучки растений легко сплетаются, и в большинстве случаев их легко переносить.
КАК УЗНАТЬ ПАПОРОТНИК. ЛЕОНАРД БАСТИН
Бессирес был включен, потому что он никогда не выиграет его позже, но его собачья преданность сделала его бесценным подчиненным.
МАРШАЛСЕР НАПОЛЕОНА. П. ДАНН-ПАТТИСОН
Большинство мужчин вскочили, схватили копья или ножи и бросились прочь.
ВЕГАН СЕВЕРА.М. БАЛЛАНТАЙН
Несколько недель спустя кредитор случайно оказался в Бостоне и, идя по Тремонт-стрит, встретил своего предприимчивого друга.
КНИГА АНЕКДОТОВ И БЮДЖЕТ РАЗВЛЕЧЕНИЙ;РАЗНЫЕ
Менее чем за десять минут бивуак был разбит, и наша маленькая армия выступила в поход.
ЭДИНБУРГСКИЙ ЖУРНАЛ BLACKWOOD, NO. CCCXXXIX. ЯНВАРЬ 1844 ГОДА. ТОМ. LV.РАЗЛИЧНЫЕ
Избранная невеста подбегает к нему, и они оба спускаются к рампе.
ФИЗИОЛОГИЯ ОПЕРАТОРА Х. СВАБИ (он же «SCRICI»)
С каждым намеком Рамоны на статуи святых желание Алессандро достать ей статуи становилось все сильнее.
RAMONAHELEN HUNT JACKSON
Я был занят зарядкой, когда удивленный возглас одного из мужчин заставил меня поднять глаза.
ЭДИНБУРГСКИЙ ЖУРНАЛ BLACKWOOD, NO. CCCXXXIX. ЯНВАРЬ 1844 ГОДА. ТОМ. LV.РАЗЛИЧНЫЕ
Только в побоище головы, наклоне подбородка выражалась дерзость, которая нажила ей много врагов.
Ancestorsgertrude Atherton
Слова, связанные с выдуманной
- Согласно удовольствию
- Ad-Lib
- Как думает лучшая
- , как пожелание
- AT Will 9004 9004 40034.ptemely.plose 9004 40034.ploseless44.plose 9004 40034.ples.
- импровизированный
- импульсивный
- искусственный
- Off-Buff
- OFFHAND
- СПАНКАННО
- НЕОБРАЖЕНИЯ
- Без сдержанности
- Согласно удовольствию
- Ad-Lib
- , As Thinks Best Best 49004
- .

