Удобная среда для HTML верски [sublime, emmet, livereload]
Сегодня хочу покзать вам, как можно настроить пожалуй лучшее решение для верстальщиков, в Ubuntu. Точнее не решение — а в какой то степени комплекс ПО состоящий из редактора Sublime, дополнения к нему — emmet, позволяющее многократно ускорить ввод html тегов, расширения для браузера и программы которые будут обновлять страницу автоматически при каждом сохранении файла css или html — LiveReload.
Для начала установим редактор sublime:
wget -qO - https://download.sublimetext.com/sublimehq-pub.gpg | sudo apt-key add - sudo apt-get install apt-transport-https echo "deb https://download.sublimetext.com/ apt/stable/" | sudo tee /etc/apt/sources.list.d/sublime-text.list sudo apt update sudo apt install sublime-text
Запускаем sublime:
subl
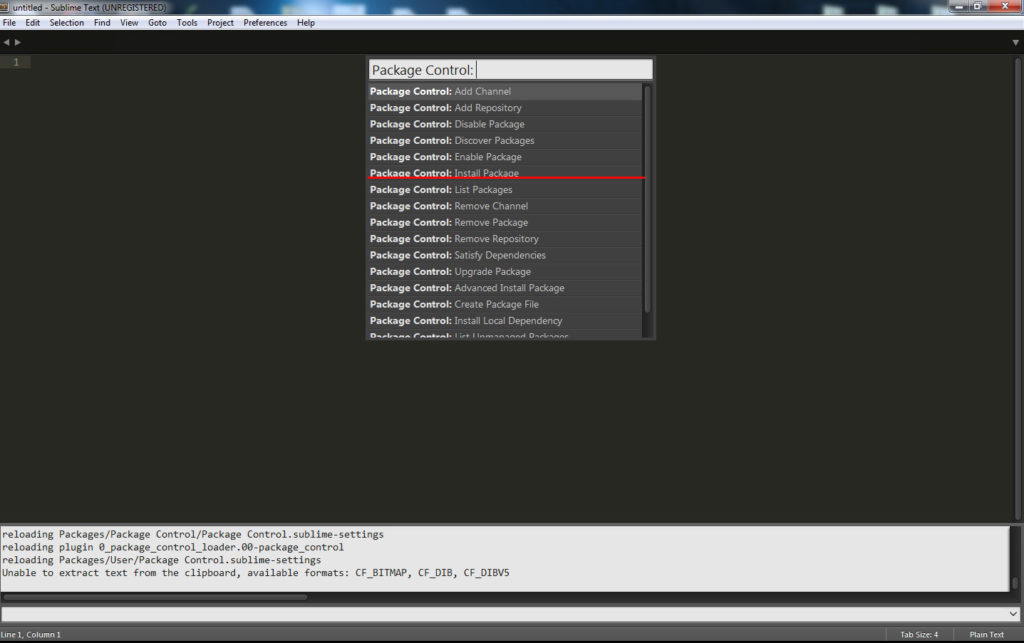
Идем в tools — install package control
После чего — tools — command pallette…
Тут набираем или находим package control: install package
в новом открышемся окне находим emmet и жмем по нему.
Ждем пока скачается дополнение и перезапускаем sublime.
Для проверки работоспособности emmet создаем файл с рашриение html набираем ! И жмем клавишу tab. Должен будет подставится шаблон.
Теперь займемся установкой LiveReload, что бы сохраненные изменения в наших файлах отображались автоматически, без каких либо действий в браузере. Покажу на примере браузера Chrome.
Устанавливаем расширение ]]>LiveReload]]> и идем в ]]>менеджер расширений. ]]>Находим установленное расширение и ставим галочку Разрешить открывать локальные файлы.
Перезапускаем браузер.
После чего нам нужно установить guard-livereload:
sudo apt install ruby-dev sudo gem install rdoc -V sudo gem install guard -V sudo gem install guard-livereload -V
Идем в папку, где распологается наш проект и выполняем команду:
guard init
В текущей папке будет создан файл с именемм Guardfile, отредактируем в нем строчку:
watch(%r{public/.
.]+) # path+base without extension
(?<ext>\.#{ext})) # matching extension (must be first encountered)
(?:\.\w+|$) # other extensions
}x) do |m|
path = m[1]
«/assets/#{path}.#{type}»
end
end# file needing a full reload of the page anyway
watch(%r{app/views/.+\.(#{rails_view_exts * ‘|’})$})
watch(%r{app/helpers/.+\.rb})
watch(%r{config/locales/.+\.yml})
end
Теперь запускаем «мониторинг»:
guard
Осталось только нажать на кнопку LiveReload в браузере на открытой вкладке с редактируемой страницей.
В консоли будет выведена инофрмация, что браузер подключен.
Теперь при каждом сохранении файлов в папке, страница будет обновляться автоматически.
И последняя в этой заметке возможность, о которой хочу рассказать, которая так же заметно упрощает жизнь — возможность автосохрания в sublime.
Для включения этой возможности идем в tools-command pallete, вводим install, выбираем package control: install package.
В новом окне набираем Auto Save и устанавливаем одноименное расширенние.
После его установки идем в prefferences — key bindings, и в окне user добавляем строчку:
{ «keys»: [«ctrl+shift+s»], «command»: «auto_save» }
Соответсвенно ctrl+shift+s можно заменить на любую другую комбинацию клавиш. Она используется для включения автосохранения, которое по умолчанию выключено.
Теперь осталось перейти во вкладку с файлом, который нужно сохранять автоматически и нажать введенную выше комбинацию клавиш и при каждом вводе файл будет сохраняться автоматически, и изменения, соответсвенно будут автоматически отображаться в браузере.
Для ОС Windows — все вышесказанное будет отличаться незначительно, только установкой sublime и клиенсткой программы LiveReload. Соответсвенно sublime можно ]]>скачать тут]]>, а LiveReload — ]]>тут]]>, в секции Downloads.
javascript — Sublime Text Emmet JSX selfClosingStyle
Здравствуйте, я использую последнюю версию Sublime Text 4 с Emmet и исходным кодом reactjs со сборкой Syntax -> Javasript > JSX , и это работает.
Я изменил настройку emmet по умолчанию "jsx_prefix": true, на false, и это работает — теперь я могу расширять теги без < .
Но я хочу изменить значение по умолчанию, расширить Компонент/
<Компонент> на <Компонент /> Я пытаюсь изменить "markup_style": "html", на xhtml или xml, но это не работает.
И в настройках emmet я вижу этот параметр, который, возможно, может решить мою проблему:
// См. интерфейс `GlobalConfig` для поддерживаемых свойств: https://github.com/emmetio/emmet/blob/master/src/ config.ts
// Пример:
// "конфиг": {
// "разметка": {
// "фрагменты": {
// "foo": "foo.bar>баз"
// },
// "параметры": {
// "output.selfClosingStyle": "xhtml"
// }
// }
// }
"конфигурация": {},
Поскольку я не знаю TS, я не могу прочитать исходный код в GitHub, чтобы решить эту проблему, может кто-нибудь знает, как использовать этот параметр конфигурации не для одного фрагмента, как в примере, а для JSX с "output. selfClosingStyle ": "xhtml"
selfClosingStyle ": "xhtml"
Пробую написать что-то вроде этого(но не работает):
"config": {
"разметка": "jsx",
"параметры": {
"output.selfClosingStyle": "xhtml"
}
}
Помогите мне использовать самозакрывающиеся теги JSX с emmet в ST4, пожалуйста.
- javascript
- reactjs
- jsx
- sublimetext
В Sublime Text вы можете указать config либо глобально для типа синтаксиса (разметка или для конкретной таблицы стилей).
Синтаксисы перечислены в опции Syntax_scopes конфигурации Emmet, которая представляет собой сопоставление имени синтаксиса с внутренней областью Sublime Text (вы также можете создавать свои собственные синтаксисы, подобные этому).
В вашем случае нужно указать конфиг для синтаксис jsx , например:
{
"конфигурация": {
"JSX": {
"параметры": {
"output.
selfClosingStyle": "xhtml"
}
}
}
}
1
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Обязательно, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
sublimetext3 — Как добавить фрагмент синтаксиса не html в Sublime с Emmet?
Задавать вопросспросил
Изменено 1 год, 11 месяцев назад
Просмотрено 120 раз
Старая работа Эммета оштрафована, но теперь мой Sublime обновился до Emmet подключается к последней версии автоматически, и следующие фрагменты больше не работают. ..
..
Последний Emmet может принимать синтаксис HTML только в пользовательских фрагментах
Эти фрагменты мне кажутся странными, так как это мой пользовательский тег, который будет преобразован в php-код в Template Engine
Например, когда я набираю p1 и нажимаю вкладку , я хочу получить :
{
"конфигурация": {
// Настройка фрагментов/параметров только для синтаксиса HTML.
// Список поддерживаемых синтаксисов см. в ключах `syntax_scopes`
// словарь `Emmet.sublime-settings`
"html": {
"фрагменты": {
"p1": "",
"l1": "",
"p2": "",
"l2": "",
"p3": "",
"p4": "",
"l4": "",
"else": "",
"elif": ""
}
}
}
}
- sublimetext3
- emmet
Новый Emmet принимает значения фрагментов как сокращения Emmet (да, рекурсия) и лучше работает с собственными фрагментами ST.