SublimeText. Какими плагинами вы пользуетесь? — инструменты
polusok (Mykhailo Poliarush)
#1
Сейчас мой любимый текстовый редактор — это SublimeText 2, потихоньку перехожу на SublimeText 3
Мой список таков
- AdvancedNewFile — для быстрого создания файла в этой же директории
- BracketHighlighter — для отметки открывающихся и закрывающихся скобок при редактировании выражения
- Case Conversion — мега удобная штука, если портируешь код например с джавы на python. Можно быстро преобразовывать выделенный текст между camel case, snake case и т.д.
- FileDiffs — сравнение файлов, простой конечно, но лучше чем ничего
- Emmet — быстрое создание HTML кода
- LoremText — создание произвольного текста
- Package Control — установка пакетов
- Python PEP8 Autoformat — автоформатирование python кода
- Robot Framework — подсветка для чтения и написания Robot Framework кода
- SideBarEnhancements — дополнительные функции для левого sidebar
- SublimeCodeIntel — автокомплит
- SublimeLinter — прослеживание правильности написания кода, подсветка и все такое
- SublimeREPL — запуск python прямо из редактора
Есть еще плагины, но они не столь важны.
Любители Sublime, какими полезными плагинами Вы пользуетесь? Ищу интересные плагины!
TIT (Сергей Блохин)
#2
Зачем пользоваться редактором, если есть IDE?
Ну если уж очень надо подправить текстовый файл, то vim же есть.
polusok (Mykhailo Poliarush)
#3
Ну затем, что не все ты будешь делать в IDE. IDE используется для разработке в проекте, а для каких-то небольших действий запускать IDE долго и не нужно.
Мне редактор помогает мне сделать быстро:
- открыть файл и посмотреть содержимое, найти нужные фрагменты
- отредактировать xml или html
- подправить скрипт и сохранить его
- сделать замену текста по регулярным выражениям
- сделать множественную замену в разных файлах
- отредактировать много строк одновременно
- временно сохранить текст в файл
- делать заметки
- и т.
 д. и многое другое
д. и многое другое
IDE работает не так быстро и не в этом направлении, чтобы выполнять вот такие простые задачи. Тем более редакторы открываются и работают значительно быстрее.
А vim конечно хорошо, но я на винде и имхо, пользоваться vim для меня не сильно удобно.
1 симпатия
davert (Michael Bodnarchuk)
#4
По совему опыту могу сказать, что IDE нужен для статических языков, а вот в динамических фичи IDE совершенно ненужны, и может даже отвлекают. Конечно, автодополнение, это круто, и без него порой нельзя жить. Но фишка в том, что в руби или в яваскрипте, оно просто не будет работать так как надо.
Саблайм это мини-ide. В нем нет тяжелых функций, того же автодополнения, но, он суко, гораздо быстрее всех тех монстров написанных на Java. Он кросплатформенный, и дико удобный. IDE я не выбрасываю, но саблаймом пользуюсь регулярно, где нужно что-то быстро подправить, или там где IDE мне не поможет.
Он кросплатформенный, и дико удобный. IDE я не выбрасываю, но саблаймом пользуюсь регулярно, где нужно что-то быстро подправить, или там где IDE мне не поможет.
А по сабжу: полтора месяца назад поставил Sublime Text 3, с тех пор плагинами практически не пользуюсь
rpwheeler (rpwheeler)
#5
А чем Sublime лучше Notepad++ ?
McStar (Максим Таран)
#6
Что-то вот под 3-ий пока мало плагинов портировали.
Список позже выложу своих любимых.
McStar (Максим Таран)
#7
Ну, например тем, что кроссплатформенный. Удобная фишка с набором команд. Не надо мышку тыркать. Работать быстрее. Запускается моментом, в отличие от последних версий notepad++.
И, в конце концов, просто симпатичный. Приятно работать. Отлично подобранные темы.
rmerkushin (rmerkushin)
#8
Автодополнение можно добавить плагинами Anaconda, SublimeJEDI и SublimePythonIDE.
Еще полезные плагины для 2ого Clipboard History и AllAutocomplete
rpwheeler (rpwheeler)
#9
Спасибо.
Темы меня не интересуют вообще (как раз ноутпадовская++ мне привычнее и милее), а вот быстрота, — это то, что мненя интересует всегда . По описанию подбора с плагинами не поймешь: я б навскидку сказал, что кучу функций из того для чего тут ищут отдельные плагины в Notepad++ делает сам-один “коробочный” плагин TextFX, и мне вот это как раз ооооочень удобно.
McStar (Максим Таран)
#10
Я тоже не заморачивался, пока не попробовал. Но глаза реально меньше устают.
Да, ещё забыл добавить различные раскладки окон, типа рядом 4, 6, вертикально, горизонтально. При сравнении удобно. И самое главное для меня — это полноценная поддержка regexp. Не надо извращаться как в Notepad++ типа:
Не надо извращаться как в Notepad++ типа:
вместо \d{4} писать \d\d\d\d.
McStar (Максим Таран)
#11
Вот мой список плагинов:
- hex-bin_system-master — перекодировка из различных систем счистления в любые (шестнадцатеричная, двоичная, десятичная).
- hextoASCII-master — плагин для перекодировки текста в виде hex в ASCII.
- HexViewer-master — HEX-редактор.
- open-url-master — открытие ссылок из текста в браузере.
- Package Control — ну, это понятно.
- SublimeStringEncode-master — перевод из html-строк в xml-строки и наоборот.
- Tag-master — для форматирования XML и всё такое.

- WordHighlight-master — подсветка всех вхождений в документ слова по дабл-клику (как в Notepad++).
1 симпатия
Настройка Sublime Text 3 для работы с VHDL файлами
Редактор Sublime Text существенно экономит время при работе с vhdl и verilog файлами. Для тех, кто не работал с редакторами типа Sublime Text, Notepad++ и т.п. опишу основные полезные функции данных редакторов:
- множественное выделение/редактирование строк кода (нажатие средней кнопки мыши или при зажатой клавише Ctrl)
- установка меток (закладок) в коде, помогает ориентироваться в больших файлах. (Ctrl + F2 или через пункт меню Goto→ Bookmarks)
- возможность разделения рабочей области на несколько окон (Alt + Shift + 2 или из меню View→ Layout)
- открытие одного файла несколько раз (File→ New View into File)
- комментирование выделенных строк кода (Ctrl + /)
- поиск и замена (Ctrl + h)
- поиск по всем открытым файлам (Ctrl+Shift+f)
- вставка сниппетов (шаблонов кода) (написать ключевое слово + клавиша Tab)
- написание и использование функций на языке python
- возможность установки различных дополнений
- гибкая настройка
Интеграция Sublime Text
Для начала состыкуем САПР для работы с ПЛИС и редактор Sublime.
Плагины
Различные плагины (packages) расширяют функциональность редактора. Packages можно
устанавливать как в онлайн так и оффлайн-режиме.
Для установки плагинов в офлайн-режиме нужно проделать нехитрые манипуляции:
- скачиваем нужный плагин с GitHub
- извлекаем из архива
- переименовываем папку, например, «Sublime-HDL-master» в «Sublime HDL»
- Полученные папки копируем в папку Packages (расположение данной папки легко найти, выбрав в Sublime Text пункт меню Preferences → Browse Packages)
SyncViewScroll — плагин для синхронизации вертикальной и горизонтальной прокрутки при работе в нескольких окнах. Для работы плагина надо для каждого окна выбрать в меню View→ Sync Scroll.
Text Pastry – плагин для автоматической множественной нумерации. Очень помогает при работе с большим количеством нумерованных сигналов/портов.
Как работать с Text Pastry
- выделяем нужные участки строк
- Вызываем меню Ctrl+Shift+P
- Ищем пункт “Text Pasty Command Line”
- В появившемся окне, расположенном в нижней части экрана, вводим:
- 0 — нумерация от 0
- i(1,10) — нумерация от 1 с инкрементом 10
- 1 end=4 — нумерация 1, 2, 3, 4, 1, 2, 3, 4 и т.
 д.
д. - letters a-c upper — A, B, C, A, B, C, и т.д.
- letters a-c upper x3 — A, A, A, B, B, B, C, C, C и т.д.
- 1 x3 — 1, 1, 1, 2, 2, 2, 3, 3, 3, и т.д.
- x y z — x, y, z, x, y, z, x, y, z, и т.д.
Sublime Verilog — поддержка синтаксиса языка Verilog
Verilog Gadget – набор функций и сниппетов для работы с Verilog файлами.
SmartVHDL — поддержка синтаксиса языка VHDL. Также при наведении на сигнал или порт в коде появится окно с подсказкой о типе (количество бит) данного сигнала/порта. При наведении на сигнал в контекстном меню появится пункт “Goto Definishion” — переход к месту объявления сигнала.
VHDL Mode – набор функций и сниппетов для работы с VHDL файлами. Основная часть функций запускается, например, сочетанием клавиш Atl+K, C, P, где C и P нажимаются поочередно. Основные функции:
- Копирование данных портов (названия портов, типы данных)
- Вставка данных портов как объявление сигналов
- Вставка данных портов как объявление компонента
- Генерация тестбенча по скопированным данным портов
- Автоформатирование кода (выравнивание табуляции и т.
 п.)
п.)
Поддержка ucf файлов
По умолчанию редактор Sublime не у меет работать с ucf-файлами. Разметка ucf эквивалентна разметке языка tcl. Осталось только объяснить это редактору:
- Создадим в папке Packages новый файл Tcl.sublime-settings
- Заполним файл строкой
{"extensions" : ["ucf"]} - Сохраним файл
Создание шаблонов кода (snippets)
Пусть нам надо вставить шаблон кода:
My_proc : Process(clk, rst, data_in)
begin
if(clk'event and clk = '1') then
if(rst = '1') then
else then -- rst = 0
end if; -- data_in
end if;--clk
end process My_proc;
Причем нам бы хотелось, чтобы после вставки текста по нажатию Tab курсор устанавливался на позиции My_proc, clk, rst, data_in, для быстрого изменения значений этих данных. Для этого создадим новый сниппет:Tools → Developer → New Snippet. Редактируем данные:
<snippet>
<description>process rst</description>
<content><![CDATA[
${1:<PROCESS_NAME>} : Process(${2:clk}, ${3:rst}, ${4:data_in})
begin
if($2'event and $2 = '1') then
if($3 = '1') then
${5}
else then -- $3 = 0
$0
end if; -- $4
end if;--$2
end process $1;
]]></content>
<tabTrigger>procrst</tabTrigger>
<scope>source. vhdl</scope>
</snippet>
vhdl</scope>
</snippet>
Сохраняем данный сниппет. Теперь при написании ключевого слова procrst в текущую позицию курсора будет вставлен наш шаблон.
Подробнее о создании шаблонов читайте в статье «Как создать сниппет?».
Написание собственных функций на языке python
Подробно о создании функций (плагинов) описывалось в статьях «Как написать простой плагин», «Как написать сложный плагин».
Вставка сниппетов это, конечно хорошо, но хотелось бы, например, чтобы тот же шаблон создания процесса заполнялся автоматически в зависимости от входных сигналов, а также чтобы процесс модифицировался при наличии таких сигналов как rst и ce. Еще обычно после процесса идет присвоение внешним портам модуля значений внутренних сигналов, пусть тоже делается автоматически.
Для парсинга данных файла VHDL воспользуемся функциями плагина Vhdl mode.
Примерный алгоритм наших действий:
- Получить данные о всех портах модуля
- Все порты типа «in» включить в шапку процесса
- Если есть порты с названием ce и/или rst, то добавить соответствующие условия if else в процесс
- За процессом вставить строки присвоения выходным портам значений внутренних сигналов (обычно такие сигналы называют также как и порт, добавляя приставку «s_» или «_net»)
Для начала создадим новый сниппет:
<snippet> <tabTrigger>procclk</tabTrigger> <scope>source.vhdl</scope> <content><![CDATA[ ${DATAINPORTS} ${OUTPORTS} ]]></content> <description>process clk</description> </snippet>
Здесь ${DATAINPORTS} – метка, куда будет вставлено описание процесса,
${OUTPORTS} — метка, где будет присвоение внешним выходным портам значений внутренних сигналов.
Сохраним его под именем, например, test.sublime-snippet в папку VHDL Mode/Snippets.
Воспользуемся написанными функциями в папке VHDL Mode. Так как знания языка python у меня начальные, то будем модифицировать функции плагина, по аналогии с уже описанными в нем.
Создадим в файле vhdl_lang.py новые функции в классе Interface(), назовем их in_port и out_port:
Функции
def in_port(self):
"""
Generate Process depending on the input ports
"""
lines = []
bus_index = ""
max_data = ""
my_ports = ""
is_clk = False
is_ce = False
is_rst = False
if self.if_ports:
for port in self. if_ports:
if port.mode.lower() == 'in':
if port.name.lower() == ('clk'):
is_clk = True
my_ports = port.name
else:
if port.name.lower() == ('ce'):
is_ce = True
elif port.name.lower() == ('rst'):
is_rst = True
my_ports = my_ports + ", " + port.name
lines.append("Process("+ my_ports +')' )
lines.append("begin")
if is_clk:
lines.append(" if(clk'event and clk = '1') then")
lines.append("")
if is_rst and is_ce:
lines.append("if(rst = '1') then")
lines.append("")
lines.append("elsif (ce = '1') then")
lines.append("")
lines.append("end if; -- rst")
elif is_rst:
lines.
if_ports:
if port.mode.lower() == 'in':
if port.name.lower() == ('clk'):
is_clk = True
my_ports = port.name
else:
if port.name.lower() == ('ce'):
is_ce = True
elif port.name.lower() == ('rst'):
is_rst = True
my_ports = my_ports + ", " + port.name
lines.append("Process("+ my_ports +')' )
lines.append("begin")
if is_clk:
lines.append(" if(clk'event and clk = '1') then")
lines.append("")
if is_rst and is_ce:
lines.append("if(rst = '1') then")
lines.append("")
lines.append("elsif (ce = '1') then")
lines.append("")
lines.append("end if; -- rst")
elif is_rst:
lines. append("if(rst = '1') then")
lines.append("")
lines.append("else -- working body ")
lines.append("")
lines.append("end if; -- rst")
elif is_ce:
lines.append("if (ce = '1') then")
lines.append("")
lines.append("end if; --
lines.append(" end if;--clk")
lines.append("end process;")
# lines.append(str(testind
indent_vhdl(lines, 1)
return 'n'.join(lines)
else:
return None
def out_port(self):
"""
Generate data after Process
"""
lines = []
if self.if_ports:
for port in self.if_ports:
if port.mode.lower() == 'out':
lines.append("{} <= {}_net;".format(port.name, port.name))
indent_vhdl(lines, 1)
return 'n'.join(lines)
else:
return None
append("if(rst = '1') then")
lines.append("")
lines.append("else -- working body ")
lines.append("")
lines.append("end if; -- rst")
elif is_ce:
lines.append("if (ce = '1') then")
lines.append("")
lines.append("end if; --
lines.append(" end if;--clk")
lines.append("end process;")
# lines.append(str(testind
indent_vhdl(lines, 1)
return 'n'.join(lines)
else:
return None
def out_port(self):
"""
Generate data after Process
"""
lines = []
if self.if_ports:
for port in self.if_ports:
if port.mode.lower() == 'out':
lines.append("{} <= {}_net;".format(port.name, port.name))
indent_vhdl(lines, 1)
return 'n'.join(lines)
else:
return None
Функция out_port вставляет за процессом строки, например:
data_out1 <= data_out1_net;
data_out2 <= data_out2_net;
Создадим в папке VHDL Mode новый файл, назовем его my_func. py, вставим текст:
py, вставим текст:
import sublime
import sublime_plugin
from.import vhdl_interface as face
class PasteAsProcess(sublime_plugin.TextCommand):
def run(self, edit):
snippet_clk = "Packages/VHDL Mode/Snippets/test.sublime-snippet"
in_port_str = face._interface.in_port()
out_port_str = face._interface.out_port()
self.view.run_command("insert_snippet",
{
"name" : snippet_clk,
"DATAINPORTS" : in_port_str,
"OUTPORTS" : out_port_str
})
print('paste_as_process')
Осталось присвоить горячие клавиши. Так как наш класс называется PasteAsProcess, то команда должна называться paste_as_process (перед символами, кроме первого, написанными в верхнем регистре нужно поставить знак нижнего подчеркивания).
Идем Preferences → Key Bildings. Вставляем строку:
{"keys": ["alt+k", "p", "z"], "command": "paste_as_process", "context": [{"key": "selector", "operand": "source. vhdl"}] },
vhdl"}] },Теперь для работы нам надо сначала скопировать значения портов vhdl файла сочетанием клавиш «alt+k», «p», «w» (по умолчанию). Затем вызвать нашу функцию клавишами «alt+k», «p», «z».
Вывод
Сниппеты и функции значительно упрощают работу с vhdl файлами.
Даже начальных знаний языка python достаточно для написания простых, но рабочих функций.
P.S.: Оставлю ссылку на папку с моими настройками. Для работы, надо заменить папку Sublime Text 3 по адресу: C:UsersUserAppDataRoaming
Мои сниппеты:
- sint (Signal integer), sstd, svector — шаблоны описания сигналов соответствующего типа
- ibuf, ibufds и т.д. — описание буферов
- generichelp — подсказка пример, как правильно применить generic
- teststd, testvector и т.д. — процессы для тестбенча с сответствующими типами данных
Мои функции:
- Cвязка Alt+K,C,P (Copy Ports), Alt+K,P,Z — вставка процесса описанного с этой статье
- Cвязка Alt+K,C,P (Copy Ports), Alt+K,P,T (Paste Testbench) — переделал функцию плагина VHDL MODE, теперь генерируются тестовые процессы для всех входных сигналов
- clk, net, inst — шаблоны для ucf файлов
Автор: Skryp
Источник
Sublime Text — примеры плагинов
ВНИМАНИЕ! Эта документация относится к старой, неподдерживаемой версии. возвышенного текста. Пожалуйста, ознакомьтесь с текущими документами.
возвышенного текста. Пожалуйста, ознакомьтесь с текущими документами.
Rot13
Плагин ниже выполнит простую кодировку rot13 для выделенного текста.
После сохранения в файл в Packages/User его можно запустить, введя view.runCommand(‘rot13’) в консоли (доступно через Ctrl+~).
импортировать возвышенное, возвышенноеплагин
класс Rot13Command (sublimeplugin.TextCommand):
def run(self, view, args):
для региона в view.sel():
если не регион.пусто():
# Получить выделенный текст
s = view.substr(регион)
# Трансформируем через rot13
s = s.encode('rot13')
# Заменяем выделение трансформированным текстом
view.replace(регион, с)
Дублировать
Определяет простую команду «дублировать», которая дублирует текущую строку. Для запуска добавьте эту строку в Default.sublime-keymap:
(или введите view. runCommand(‘duplicate’) в консоли. )
runCommand(‘duplicate’) в консоли. )
импортировать возвышенное, возвышенноеплагин
# Расширяет TextCommand, так что run() получает представление для изменения.
класс DuplicateCommand (sublimeplugin.TextCommand):
def run(self, view, args):
# Пройтись по каждому региону в подборке
для региона в view.sel():
# Интересуют только пустые регионы, иначе они могут занимать несколько
# строки, что не имеет смысла для этой команды.
если регион.пусто():
# Расширить область до полной строки, в которой она находится, за исключением новой строки
строка = вид.строка(регион)
# Извлечь строку для строки и добавить новую строку
lineContents = view.substr(строка) + '\n'
# Добавляем текст в начало строки
view.insert(line.begin(), lineContents)
События
Это выводит все входящие события на консоль.
импортировать возвышенное, возвышенноеплагин класс EventDump (sublimeplugin.Plugin): def onLoad (я, вид): print view.fileName(), "только что загрузился" def onPreSave (я, просмотр): print view.fileName(), "будет сохранен" def onPostSave (я, просмотр): print view.fileName(), "только что сохранено" def onNew (я, вид): напечатать "новый файл" def onModified (я, вид): печать view.fileName(), "изменено" def onActivated (я, вид): print view.fileName(), "теперь это активное представление" def onClose (я, вид): print view.fileName(), "больше нет" def onClone (я, вид): print view.fileName(), "только что клонировали"
Idle Watcher
Вызывает метод onIdle() после того, как пользователь не внес никаких изменений в буфер в течение 1 секунды.
класс IdleWatcher (возвышенный плагин. Плагин):
в ожидании = 0
def handleTimeout (я, вид):
само.ожидание = само.ожидание - 1
если self.pending == 0:
# В очереди больше нет вызовов handleTimeout, поэтому он должен иметь
# прошло 1000 мс с момента последней модификации
self. onIdle (просмотр)
def onModified (я, вид):
самоожидание = самоожидание + 1
# Запрашиваем вызов handleTimeout через 1000 мс
возвышенное.setTimeout (functools.partial (self.handleTimeout, представление), 1000)
def onIdle (я, вид):
print "Нет активности за последние 1000 мс"
onIdle (просмотр)
def onModified (я, вид):
самоожидание = самоожидание + 1
# Запрашиваем вызов handleTimeout через 1000 мс
возвышенное.setTimeout (functools.partial (self.handleTimeout, представление), 1000)
def onIdle (я, вид):
print "Нет активности за последние 1000 мс"
14 лучших плагинов для Sublime Text
Как разработчик, безусловно, мой любимый редактор кода — Sublime Text. Это связано не только с его простотой и ценой (бесплатно), но и с количеством доступных плагинов, которые увеличивают его мощность до неба. Эти плагины настолько сильно облегчают мой кодинг, что я с трудом могу представить себя кодером без этого комплекта.
Вот почему я здесь — я хочу поделиться с вами несколькими плагинами, которые я считаю более полезными для использования в возвышенном тексте, которые могут повлиять на скорость и производительность ваших проектов.
Связанный: Почему вы должны нанять профессионального веб-разработчика?
Управление пакетами — это база, используемая для установки всех плагинов и очень простого управления ими. Это первый и самый важный плагин, который вы должны установить в Sublime, чтобы заставить работать другие расширения.
Это первый и самый важный плагин, который вы должны установить в Sublime, чтобы заставить работать другие расширения.
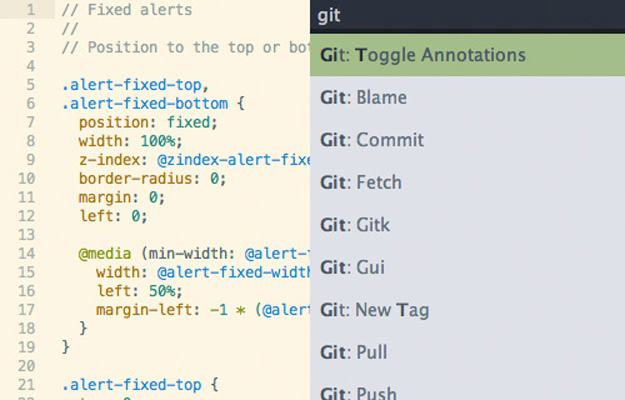
Чтобы установить Package Control, вы можете следовать простым инструкциям, представленным на их сайте. После установки вы можете нажать CMD + SHIFT + P (Mac) // CTRL + SHIFT + P (Window), а затем выбрать, хотите ли вы установить или удалить пакет, выполнив поиск по словам «Установить пакет» или «Удалить пакет». ».
Если вы хотите установить пакет, после нажатия на «Установить пакет» список всех доступных пакетов появится в том же окне поиска, из которого вы можете выбрать.
ФрагментыФрагменты — отличный способ ускорить код. Вы можете создать свои собственные или загрузить плагины, которые содержат множество фрагментов, полезных для разных языков или фреймворков, над которыми вы работаете. Основное использование этого состоит в том, чтобы написать слово и нажать вкладку; затем будет заполнена полная строка кода.
Emmet Emmet на сегодняшний день является лучшим плагином для создания сниппетов, используемым в большинстве редакторов кода, таких как sublime, coda, visual studio и других. Этот плагин позволяет быстро создавать фрагменты кода для HTML и CSS, которые строятся с использованием сокращений, развернутых в полных тегах.
Этот плагин позволяет быстро создавать фрагменты кода для HTML и CSS, которые строятся с использованием сокращений, развернутых в полных тегах.
Emmet использует особый синтаксис для преобразования небольших фрагментов кода (похожих на селекторы CSS) в полноценный HTML-код. Например, последовательность:
div#page>div.logo+ul#navigation>li*5>a
Расширение на:
< Div ID = «Page»>
< Div Class = «логотип»> Div >
< UL ID = «Навигация»>
< UL ID = «Навигация»>
< li >< a href=»»> a > li >
< li >< a href=»»4> >
< li >< a href=»»> a > li >
< li >< a href=»»90> a >
< LI > < A HREF = «»> A > LI >
UL >
DIV >
9999.

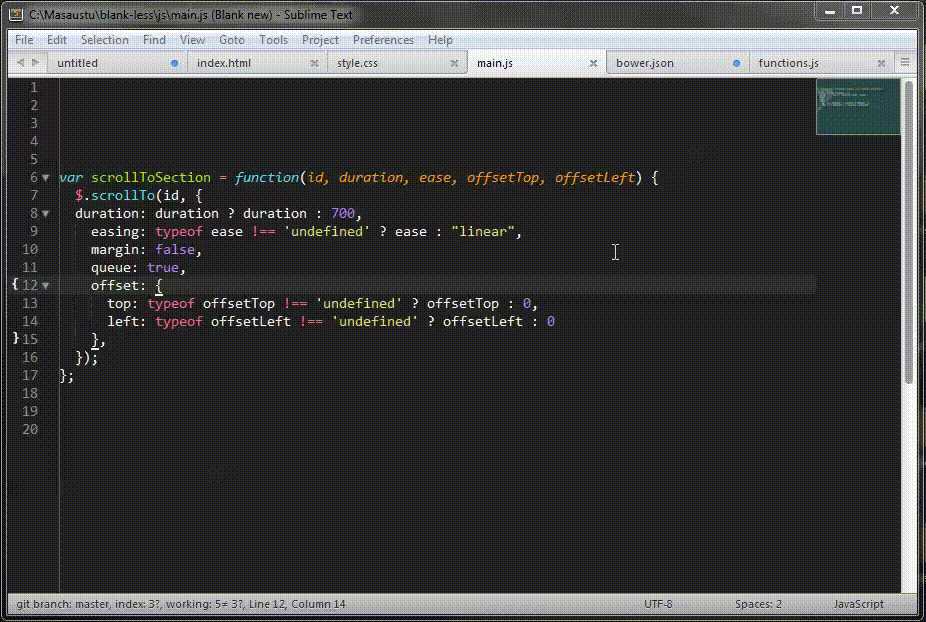
Что касается поклонников jQuery, этот фрагмент содержит полный список всех наиболее часто используемых функций jquery. Эти функции легко выполнить, просто введя начало метода, который заполняет список возможных результатов на выбор (см. пример ниже).
После того, как вы выберете метод, он выдаст полную функцию, которую вы должны заполнить.
Bootstrap 4 SnippetsЕсли вы предпочитаете использовать bootstrap в качестве основы CSS для создания своих сайтов, этот плагин может вам очень помочь. Фрагменты Bootstrap 4 предоставляют полный список фрагментов из сетки, кнопок, утилит и/или чего-либо в классах начальной загрузки.
Визуальные улучшения Улучшения боковой панели Sublime Text по умолчанию поставляется с очень ограниченной боковой панелью; переименовывать файлы даже с натяжкой. Благодаря улучшениям боковой панели вы можете делегировать большую мощность боковой панели, давая ей возможность открывать файлы в разных приложениях, дублировать их, удалять их и выполнять другие различные действия в каждом из ваших файлов. Безусловно, стоит добавить эту мощную функцию в свой комплект.
Безусловно, стоит добавить эту мощную функцию в свой комплект.
Простой, но чрезвычайно полезный. Вы замечали, когда у вас есть несколько строк кода, и вы не понимаете, какая скобка или круглая скобка заканчивается или начинается? Что ж, этот инструмент выделяет конец и начало выбранного тега. Плагин работает со скобками, круглыми скобками и тегами HTML, такими как div.
Color HighlighterЕсли вы много работаете над оформлением веб-сайтов, использование цветов может со временем привести к путанице из-за шестнадцатеричных кодов или кодов RGB. Кроме того, труднее понять, является ли цвет, который вы используете, правильным. По этим причинам существует цветной маркер. Добавив это расширение в свой набор, вы сможете увидеть цвета, подчеркнутые в каждом цветовом коде, и если вы выберете цвет, он заполнит весь код или слово этим цветом. Это работает и с переменными Sass!
Значок файла Этот плагин не нужен, но я не выношу, когда моя боковая панель заполнена одинаковыми файлами. Этот плагин создает красивые значки для каждого расширения, что позволяет легко различать все типы файлов.
Этот плагин создает красивые значки для каждого расширения, что позволяет легко различать все типы файлов.
Лично я думаю, что это самый впечатляющий плагин. Если вы привыкли редактировать код в очень плохих редакторах или в простых коробках, это может облегчить вашу ложь. Ghost Text, как говорится на веб-сайте: «Давайте использовать текстовый редактор, чтобы писать в браузере. Все, что вы вводите в редакторе, будет мгновенно обновлено в браузере (и наоборот)».
LivereloadДинамическая перезагрузка полезна, когда вы хотите увидеть свои изменения практически мгновенно. Для этого вам понадобится как плагин Sublime, так и расширение Chrome. По сути, Livereload автоматически перезагружает браузер каждый раз, когда вы сохраняете файл и/или когда в него вносятся изменения. Единственным недостатком является то, что он работает только при работе на локальном хосте; если это случится с вами, то Livereload точно вам поможет!
Приукрасить Prettify действительно полезен для минифицированных и неминифицированных CSS и JS. Хотя это не тот инструмент, которым я часто пользуюсь, всегда хорошо иметь его под рукой.
Хотя это не тот инструмент, которым я часто пользуюсь, всегда хорошо иметь его под рукой.
LiveStyle — это плагин, меняющий правила игры. Мы говорили об автоматической перезагрузке вашего браузера, чтобы показать последние изменения, которые вы внесли в текст Sublime, но как насчет внесения изменений в режиме реального времени? Да, LiveStyle позволяет вам подключить текущую открытую таблицу стилей к странице, которую вы просматриваете. Изменения вносятся мгновенно с помощью инструментов веб-разработчика Google. Самое лучшее в этом то, что если вы измените CSS в инструментах веб-разработчика, он автоматически обновит открытую таблицу стилей в возвышенном! Этот мощный плагин поддерживает препроцессоры emmet и CSS.
Единственное, что вам нужно сделать, чтобы использовать LiveStyle, это установить плагин и возвышенное. Затем загрузите расширение Chrome, и вы готовы к работе! Проверьте документы для получения дополнительной информации.
Связано: Топ 5 современных инструментов разработки, которые улучшат ваш сайт Ну, вот оно у вас.
