Обзор Sublime Text 3, основные плагины.
Некоторое время назад в качестве альтернативы знаменитому Notepad++, был установлен редактор Sublime Text 3. После работы на нем в течении некоторого времени стало понятно, что он останется основным редактором, Notepad++ отошел на второй план в качестве запасного варианта.
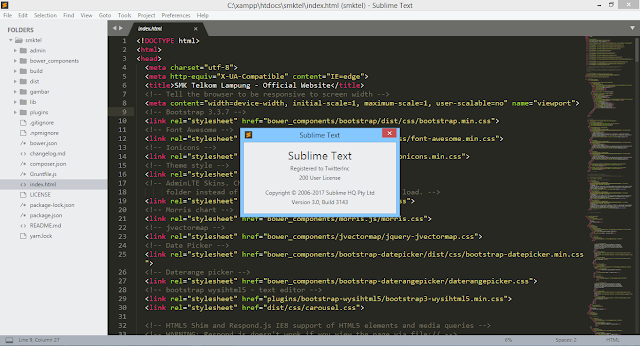
Sublime Text 3 — при первом запуске осталось сразу положительное впечатление, оформление и стили шрифтов.
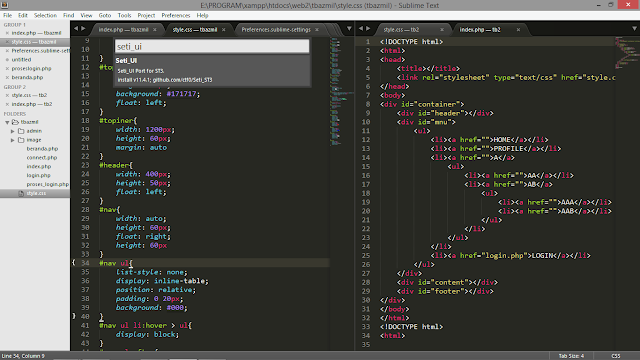
В редакторе возможно открытие нескольких окон одновременно и разделение экрана как по горизонтали так и по вертикали. Экран делится не только пополам, но и на четыре колонки например, в каждой колонке возможно открыть отдельный файл.
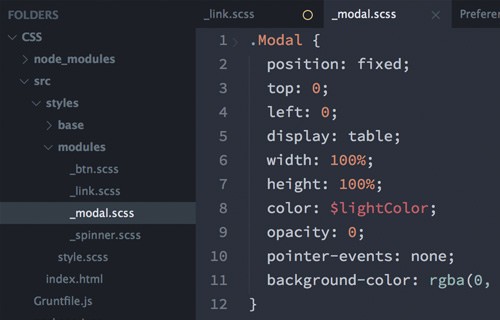
Справа у каждого окна имеется полоса прокрутки в виде карты кода, ее можно убрать в настройках если нет в ней необходимости. Так же можно вывести или убрать панель проектов или открытых файлов — она располагается слева.
К примеру в ней можно создать новый файл. переименовать существующий или удалить его, открытый проект вы видите в виде дерева папок и файлов как в файловом менеджере.
Самое интересное.
В Sublime Text вы можете просматривать файл изображения, это удобно и ускоряет поиск нужного, при верстке например.
Единственное не хватало функционала, но оказалось, что его функционал огромен, к этому текстовому редактору существует множество плагинов которые безгранично расширяют его функционал.
Опишем некоторые плагины, основные.
На официальном сайте и в сообществах этого редактора вы сможете найти плагины которые расширят функционал этого редактора в той сфере в какой нужно вам.
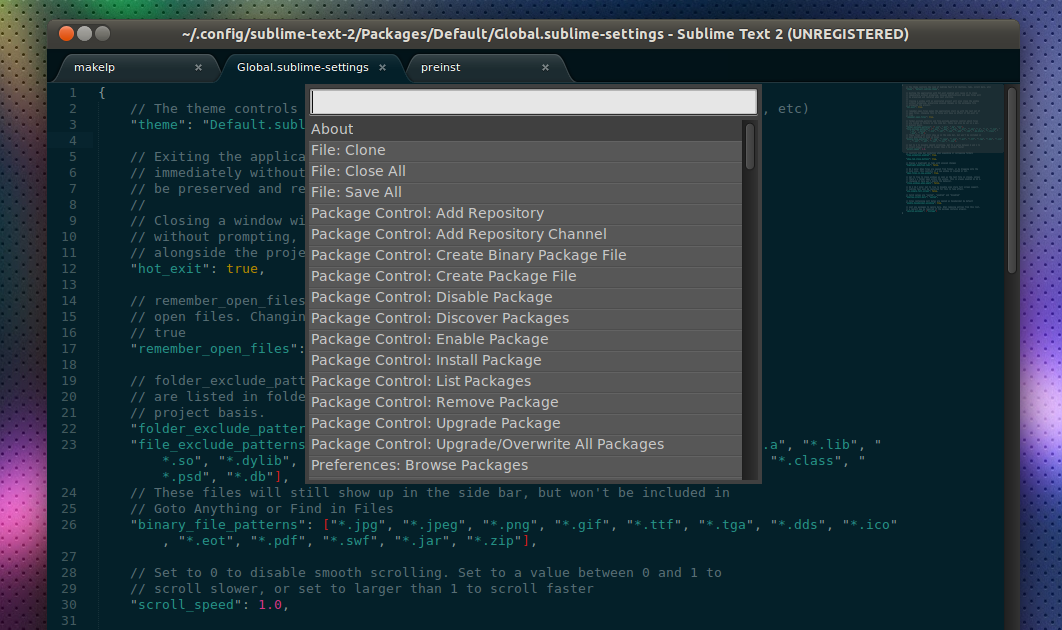
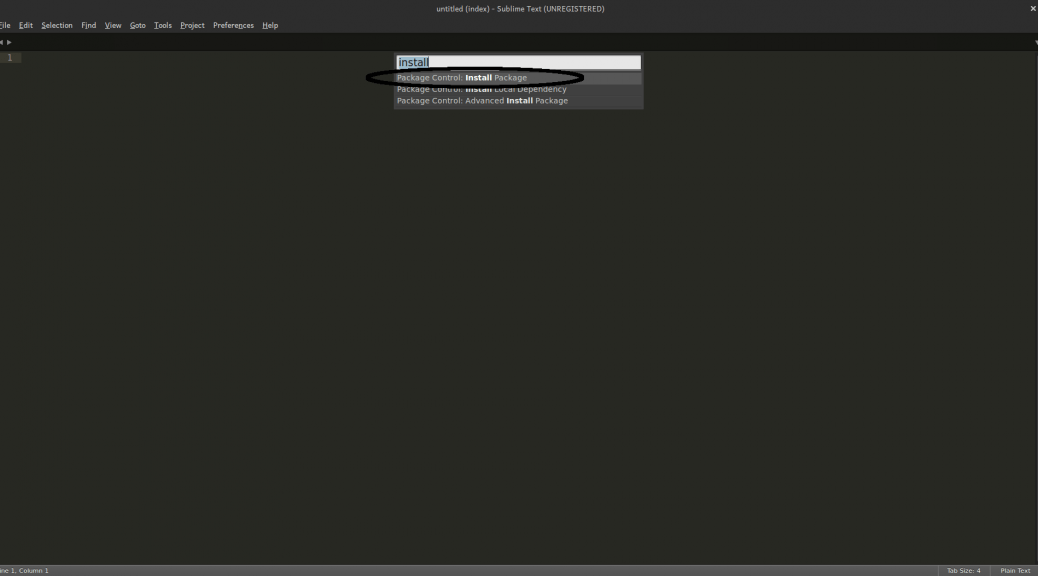
Самый главный плагин — Package control этот плагин устанавливается в первую очередь, в дальнейшем с помощью него вы сможете устанавливать или удалять все последующие плагины.
Скачивать их не надо, просто набираем название нужного в поиске через Package control. В строке поиска пишем нужный, затем выбираем необходимый. Выбранный плагин автоматически скачивается и установится.
(нажимаем Ctrl+Shift+P, пишем list, жмём enter или выбираем пункт «Package Control: List Packages»)
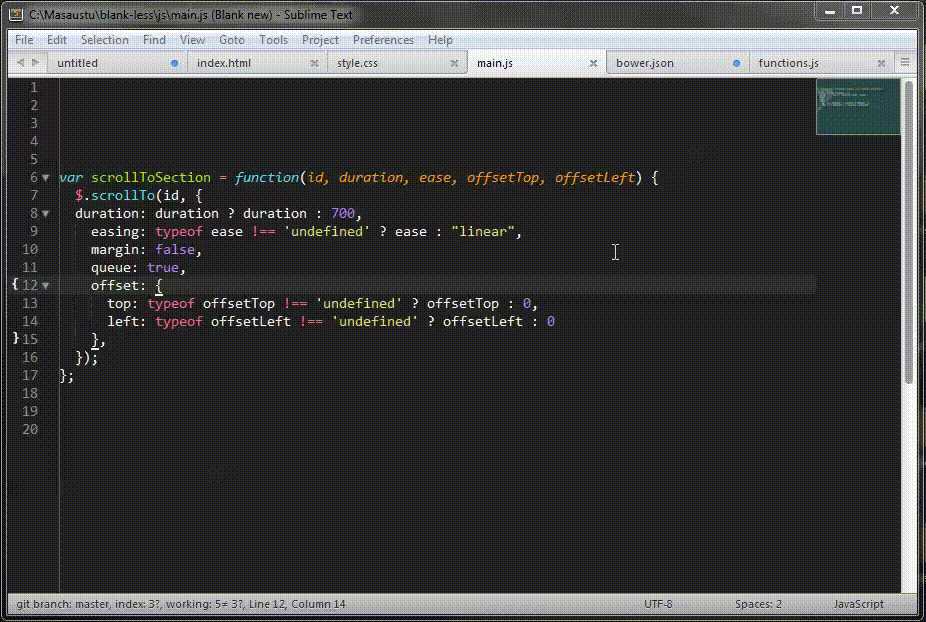
Второй по популярности плагин Emmet. Этот плагин сильно ускоряет написание кода, для верстальщика это просто чудо. К примеру набрав всего один символ ! и после этого нажав TAB мы получаем такой код:
Этот плагин сильно ускоряет написание кода, для верстальщика это просто чудо. К примеру набрав всего один символ ! и после этого нажав TAB мы получаем такой код:
Плагин Alignment — выравнивает код. Очень удобно когда вы открываете чужой файл и пытаетесь в нем разобраться, выделяем код и жмем ctrl+Alt+A и код стало приятно читать.
Чтоб понять все прелести и удобство данного редактора необходимо его попробовать. Поработать на нем и настроив его под свои нужды вы сразу поймете как он ускоряет работу и удобен.
Так же имеется множество плагинов которые не только расширяют функционал но и меняют внешний вид. Вы сможете придать внешний вид в стиле который вам нравится
Sublime Text 3 — программа условно бесплатная и во время работы иногда выскакивает окно с предложением его купить, но при нажатии ESC окно пропадает и ни как не ограничивает функционал программы.
Разработаны версии как для Windows так и для MacOS и Linux.
Официальный сайт программы www.sublimetext.com
Сайт с русской документацией www.sublimetext.ru
Всем Удачи!
16 июня 2016
Какие плагины нужны в Sublime Text 3 для эффективной работы? • Егор Мальцев
Уже несколько лет Sublime text 3 — это мой основной рабочий инструмент. Я пишу там текст, решаю задачи, веду ежедневный список дел, планирую проекты. Верстаю и программирую сайты я, разумеется, тоже там.
Интерфейс редактора с темой » Material Theme»Саблайм идеален тем, что он очень быстрый, сам сохраняет информацию и имеет большую систему плагинов и шоркодов. Шоркоды, в саблайме они называются сниппеты, можно создавать самому, знаний программирования не требуется.
В этой заметке я собрал все плагины, которые использую в работе. По большей части, чтобы не забыть самому.
Package Control
Плагин нужен для того, чтобы скачать и установить все другие плагины. Чтобы его поставить нужно скопировать абзац кода в консоль саблайма, ничего сложного. Зато потом у вас появится удобное меню глобального поиска остальных плагинов.
Зато потом у вас появится удобное меню глобального поиска остальных плагинов.
sFTP
Плагин для фтп доступа к файлам хостинга. Правильно настройте плагин, один раз введите данные от хостинга в конфиг файле и потом при каждом сохранении файла он будет автоматически загружаться на ваш хостинг или сервер.
Emmet
Эммет для саблайма ускоряет верстку раз примерно в 20. Грубо говоря, это библиотека шоркодов набирая которые разворачиваются целые хтмл конструкции. Набираете а и нажимаете tab → появляется <a href=""></a>
Если вы научитесь им пользоваться один раз, то верстать без этого плагина будет просто невозможно.
Sidebar Enhanced
Добавляет новые пункты в контекстное меню боковой панели саблайма, такие как «новый файл», «вырезать» и пр. На самом деле ничего необычного, плагин создает меню, которое должно быть в любой программе. Странно, что его нет в саблайме по умолчанию.
Material Theme
Вначале material theme может показаться неудобным из-за непривычного отсутствия границ, но через несколько минут понимаешь, что и так знаешь где что находится. Как со слепой печатью на клавиатуре.
Как со слепой печатью на клавиатуре.Делает саблайм красивым, убирает лишние границы, линии, смягчает рабочую среду и меняет цветовую гамму. Это тот случай, когда не просто меняется цветовая гамма «блокнота», а благодаря новому дизайну получается лучше фокусироваться на рабочей части редактора и лучше выполнять свои задачи.
Less
Добавляет синтаксис для лэсс файлов. Теперь less файлы стилей выглядят также, как css.
Sass
То же самое, что и прошлый плагин, но для sass.
Js Validate
Добавляет автоматическую валидацию js в саблайм.
DocBlockr
Добавляет шоркоды для создания документации в синтаксисе PhpDoc, JsDoc и других. После установки плагина пишите /**, нажимаете enter или tab и можете описывать функцию в удобном синтаксисе.
ACF Snippet
Добавляет в саблайм шоркоды для более быстрого написания acf метаполей в вордпрессе. Очень удобно для тех, кто умеет пользоваться. Я написал свою более расширенную версию плагина, для всех типов полей, напишите в комментариях, если используете acf в работе.
Live Reload
Связывает саблайм и браузер так, что при каждом сохранении вкладка браузера сама перезагружается. Безумно удобная штука для верстки сайтов. Особенно, если у вас есть второй монитор.
Для работы плагина на браузер нужно еще установить специальное расширение.
EML (E-mail)
Плагин позволяет отправлять почту прямо из саблайма. Я настраивал связку sublime + trello и sublime + wordpress, чтобы отправлять новые заметки в свою базу данных и плагин мне очень помог.
Markdown HTML Preview
Самый удобный для меня просмотрщик маркдауна. После нажатия shift + control + m документ открывается в браузере с html разметкой. Оттуда его можно копировать в любой wysiwyg редатор — в вордпресс, в эверноут, на страницу любого сайта с нормальной cms. Везде сохранится форматирование текста.
Markdown Editing
В саблайме удобно даже вести текущие задачи, если вам не нужно ничего лишнегоСамый удобный плагин для рекдактирования маркдауна в саблайме. Добавляет в редактор 3 новых вида разметки — Markdown, MultiMarkdown, Markdown GFM. Я на постоянной основе пользуюсь последней.
Добавляет в редактор 3 новых вида разметки — Markdown, MultiMarkdown, Markdown GFM. Я на постоянной основе пользуюсь последней.
Плагин автоматически добавляет «-» при ведении списка, позволяет комментировать строки и снимать комментарии, подсвечивает заголовки и ссылки.
Единственный минус — при нажатии shift + tab сворачивает весь документ оставляя одни заголовки, а не регулирует отступы в строке. Впрочем, для больших маркдаун документов это может быть и плюсом.
AutoFoldCode
Сохраняет свернутые участки кода в файлах после закрытия. Очень удобная вещь. С помощью него можно спокойно прибираться в больших файлах и не бояться, что сложенный код раскроется в следующий раз, когда вы будете работать над проектом.
Список будет пополняться.
Популярные пакеты — Управление пакетами
Просмотр
Управление пакетами
на Will Bond (Wbond) 22.53m УстановкиОграниченный текстовый пакет Manager
- By ST3 5.
 78 8900 By ST3 5.788 By .
78 8900 By ST3 5.788 By . Основной набор инструментов для веб-разработчиков
SideBarEnhancements
by titoBouzout ST3 2.76M УстанавливаетУлучшения боковой панели Sublime Text. Файлы и папки.
Brackethighlighter
By FacelessUser ST3 2,48M УстановкиКронштейн и отметок для подвышенного текста
Выравнивание
на будет связываться (WBOND) 1,44M УстановкиЛегкий выравнивание множественных выборов и многострочных выборов
Colorpicker
By Weslly H. 42M 99919 9007 WESLLY H.42M 9919 9009 9007 WESLLY H.42M 99999999919 9009 9009 . Плагин выбора цвета платформы
42M 99919 9007 WESLLY H.42M 9919 9009 9007 WESLLY H.42M 99999999919 9009 9009 . Плагин выбора цвета платформыSublimeREPL
by wuub 1.30M УстановокSublimeREPL — запустить интерпретатор внутри ST2 (Clojure, CoffeeScript, F#, Groovy, Haskell, Lua, MozRepl, NodeJS, Python + virtualenv, R, Ruby, Scala…) ST3 1.27M Installs
Material Theme, самая эпичная тема для Sublime Text 3 от Mattia Astorino
HTML-CSS-JS Prettify
by victorporof 1.25M УстанавливаетСредство форматирования кода HTML, CSS, JavaScript, JSON, React/JSX и Vue для Sublime Text 2 и 3 через node.js 3 плагина для редактирования и сохранения файлов в кодировке GBK, BIG5, EUC-KR, EUC-JP, Shift_JIS и т.д.0009
Синтаксис Sass и SCSS для Sublime Text
Color Highlighter
by Monnoroch 1.20M , «rgb(255,255,255)», «белый» и т. д.) с их реальным цветом. Кроме того, плагин добавляет палитру цветов, чтобы легко изменять цвета. Документация: https://monnoroch.github.io/ColorHighlighter.
д.) с их реальным цветом. Кроме того, плагин добавляет палитру цветов, чтобы легко изменять цвета. Документация: https://monnoroch.github.io/ColorHighlighter.SFTP
by Will Bond (wbond) 1.20M InstallsCommercial SFTP/FTP plugin — upload, sync, browse, remote edit, diff and vcs integration
A File Icon
by ihodev, DeathAxe ST3 1.18M InstallsSublime Text File-Specific Icons for Improved Visual Grepping
DocBlockr
by spadgos 1.17M InstallsSimplifies writing DocBlock comments in Javascript, PHP, CoffeeScript, Actionscript, C & C++
Git
by kemayo 1.17M InstallsPlugin for some git integration into sublime text
jQuery
by SublimeText 1. 16M Устанавливает
16M Устанавливает Комплект пакетов Sublime Text для jQuery
Chineselocalizations
By REXDF 1,10 м УстановкиЛокализация для возвышенного текста, поддержка 简体 繁体 中文 日本語 日本語 китайский японский немецкий германский армянский армянский армянский и французский
All Autocallete
99.rard 966. InstallsРасширить автодополнение Sublime для поиска совпадений во всех открытых файлах текущего окна
1337 Цветовая схема
By Markmichos 1,05M Установки1337 — Цветовая схема для темного возвышенного текста
. Плагин Goto/Validate/Lint JSON для Sublime Text 3 и 4
Sublimelinter
By Sublimelinter 2.222M8 Sublimelinter By SUBLIMELINTsublimecodeintel
на Kronuz 1,79 м УстановкиПолнофункциональный интеллект кода и интеллектуальной автоматической комплекта by liamcain 1.51M Устанавливает
Плагин Sublime Text, который автоматически заполняет имена файлов
10 лучших пакетов Sublime Text для веб-разработчиков
У каждого веб-разработчика есть любимый редактор кода. Некоторые люди клянутся интегрированной средой разработки (IDE), в то время как другие просто хотят простоты. Если вы предпочитаете последнее, вы можете оценить пакеты Sublime Text.
Одним из самых привлекательных аспектов Sublime Text является его высокая модульность. Если вы пурист, вы можете использовать редактор как есть. Однако различные пакеты могут значительно упростить рабочий процесс разработки за счет расширения его функциональности. В этой статье мы познакомим вас с десятью нашими фаворитами!
Введение в пакеты Sublime Text и способы их установки
Пакеты— это эквиваленты модулей или плагинов WordPress в Sublime Text. Это надстройки, которые вы можете настроить для расширения основных функций платформы и облегчения вашей работы.
В концепции пакетов редактора кода нет ничего нового. Большинство популярных платформ, таких как Atom, также предлагают множество расширений. Тем не менее, Sublime Text остается отличным вариантом, если вам нужен легкий редактор кода с широким выбором надстроек.
Что касается установки пакетов Sublime Text, то процесс очень прост. Для начала зайдите в репозиторий нужного вам расширения и загрузите его:
.
Если у вас есть файл . zip , перейдите к своему Sublime Text Packages каталог и разверните его внутри. Если вы не можете его найти, каталог должен находиться под именем пользователя /appdata/roaming/Sublime Text/Packages . Большинство расширений будут готовы к использованию в Sublime Text, как только вы извлечете папку, не требуя перезапуска редактора.
Если вам нужен более оптимизированный процесс, вы также можете использовать официальный Sublime Text Package Control . В двух словах, этот инструмент позволяет просматривать репозиторий общедоступных пакетов и устанавливать их с помощью простых команд.
Чтобы настроить Sublime Text Package Control, перейдите к Tools > Install Package Control :
После настройки Package Control вы можете использовать его через консоль Sublime Text. Нажмите CTRL + ~ , чтобы открыть его, затем введите УПРАВЛЕНИЕ ПАКЕТАМИ: , чтобы увидеть полный список команд, которые вы можете использовать:
Чтобы установить новый пакет, введите Package Control: Install Package , и инструмент откроет список всех общедоступных пакетов в своем репозитории:
Вы можете просматривать список с помощью консоли. Однако, прежде чем что-либо устанавливать, вы, вероятно, захотите узнать немного больше о доступных вам пакетах, чтобы выбрать лучшие для своего рабочего процесса.
Однако, прежде чем что-либо устанавливать, вы, вероятно, захотите узнать немного больше о доступных вам пакетах, чтобы выбрать лучшие для своего рабочего процесса.
10 лучших пакетов Sublime Text для веб-разработчиков
Существуют сотни пакетов Sublime Text на выбор, поэтому составление списка лучших — непростая задача. Имея это в виду, мы решили сосредоточиться на тех, которые могут помочь вам максимально упростить рабочий процесс. Большинство опций в этом списке не зависят от языка, поэтому вы сможете извлечь из них много пользы независимо от того, на каком типе разработки вы сосредоточитесь.
1. Выравнивание
Alignment — это простой пакет, который берет ваш код и выравнивает символы, для которых вы его настроили. Его функциональность проста, но делает чтение кода намного приятнее.
После установки пакета вам нужно настроить, какие символы он должен выравнивать. Это можно сделать, открыв Настройки пакета — Пользовательский файл :
.
Когда файл откроется, скопируйте и вставьте в него следующий код:
{
"alignment_chars": [
"(", ":"
]
}
Этот фрагмент кода указывает пакету выравнивать символы ‘(‘ и ‘:’ в любом коде, к которому вы его применяете. В качестве примера, вот PHP, который вы использовали бы для постановки стилей в очередь для дочерней темы в WordPress:
Всё уже хорошо организовано. Однако, если вы выделите его и нажмете CTRL + Alt + A, выравнивание применит ваши новые настройки, в результате чего получится следующее:
Выбор персонажей, которых вы хотите выровнять, зависит от вас. К счастью, после настройки пакета требуется всего несколько нажатий кнопок, чтобы он заработал.
2. Эммет
Если вы являетесь фронтенд-разработчиком или иным образом тратите много времени на работу с HTML и CSS, то Emmet станет обязательным дополнением к вашему набору инструментов. Этот пакет позволяет вам вводить динамические выражения CSS или «аббревиатуры» и превращать их в полнофункциональный код.
Допустим, вы хотите включить несортированный список элементов на любую страницу с помощью HTML. Этот код может выглядеть примерно так:
<дел>
<дел>
<ул>


 js для работы JSHint на вашем компьютере. В противном случае пакет может вернуть ошибку при попытке отладки файла.
js для работы JSHint на вашем компьютере. В противном случае пакет может вернуть ошибку при попытке отладки файла. Для этого откройте файл настроек пользователя и добавьте следующий код:
Для этого откройте файл настроек пользователя и добавьте следующий код: js (показан ниже).
js (показан ниже).