Подсветка javascript в Sublime Text
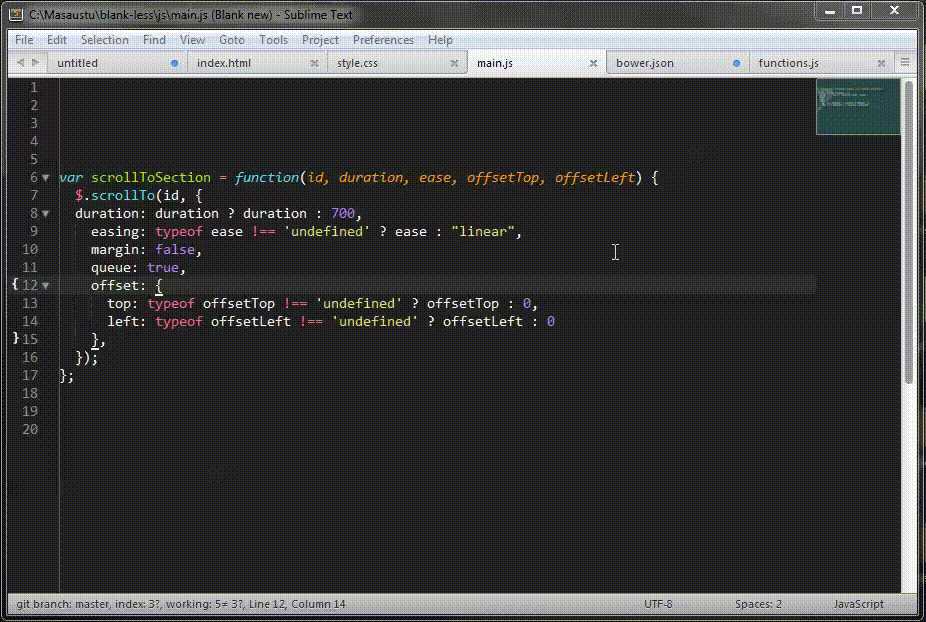
Подскажите, пожалуйста, цветовые схемы для Sublime Text, которые будут подсвечивать JS-код. Ставил все плагины, у которых в названии есть JS, искал в интернете, но ничего дельного не нашёл. На данный момент код подсвечивается не весь:
Больше всего раздражает, что не подсвечиваются this, lengthи прочее, что часто используется.
- sublime-text
1
Дополнено
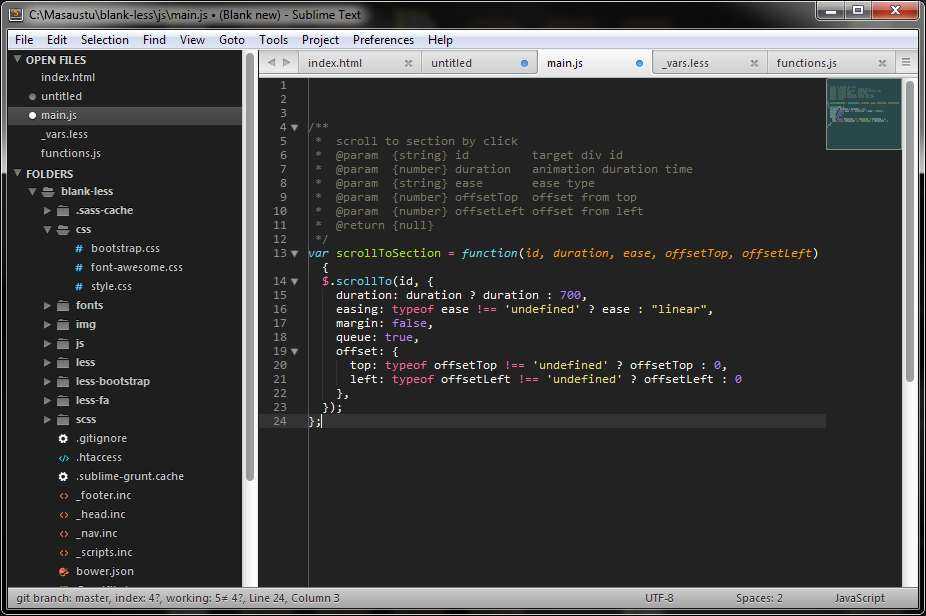
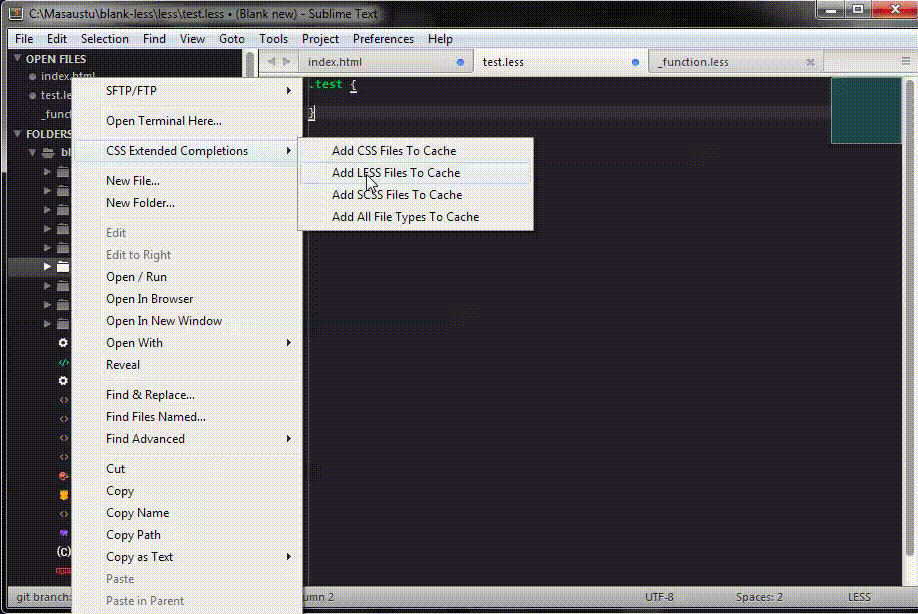
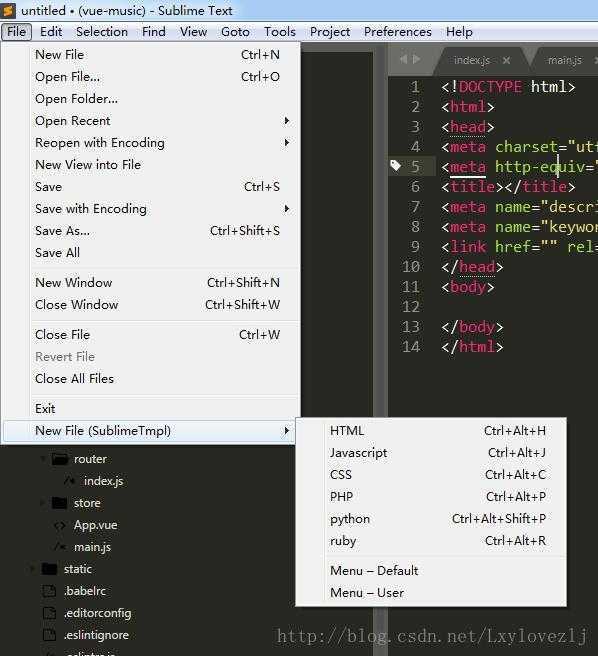
Перебрал несколько плагинов, остановился на JavaScriptNext — ES6 Syntax
preferences — color theme — javascript next — две темы с подсветкой this.
(источник: packagecontrol.io)
4
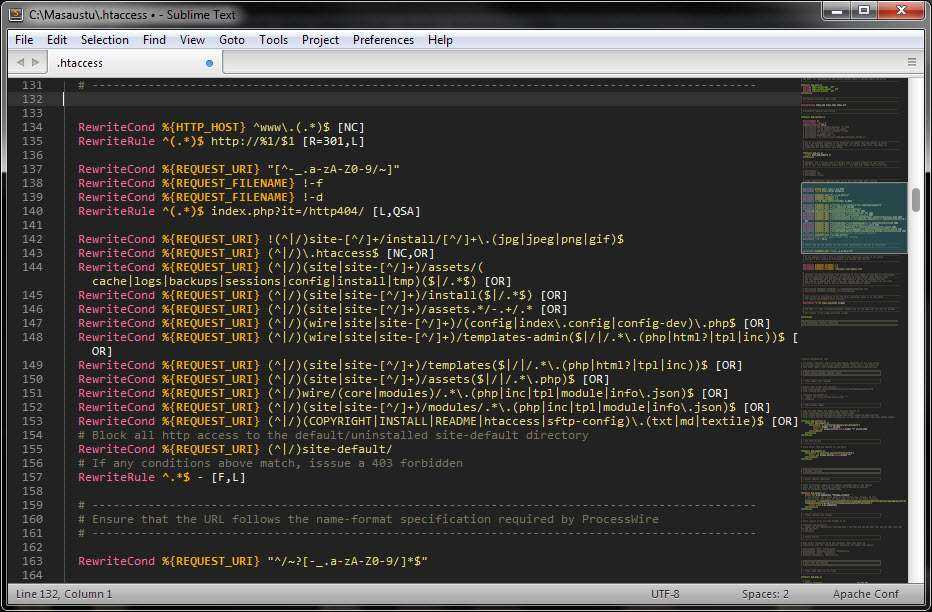
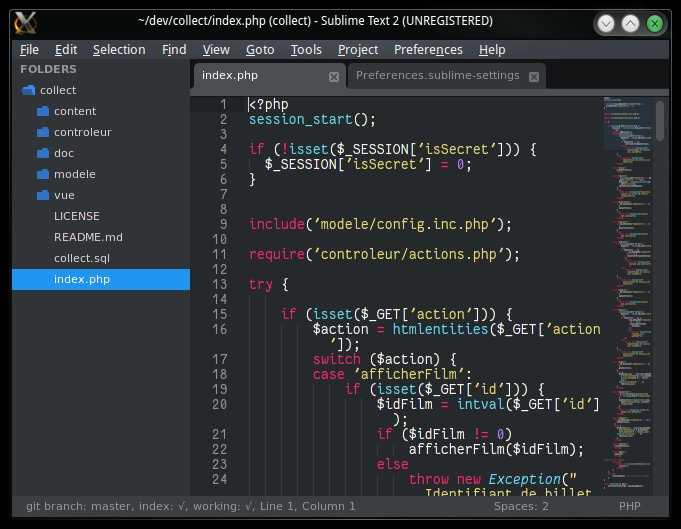
На англоязычном Stack Overflow заплюсован ответ о цветовой теме Neon. По заверению разработчика в схеме поддерживаются Python, Ruby, Clojure, JavaScript/JSON, C/C++, diff, HTML/XML, Markdown, reStructuredText, PHP, CSS/SCSS/SASS, GitGutter, Find In Files, PackageDev, Regex и SublimeLinter.
Neon отличается огромным выбором настроек.
Monokai, установленная по умолчанию.
Neon. Обращаем внимание на полосу прокрутки.
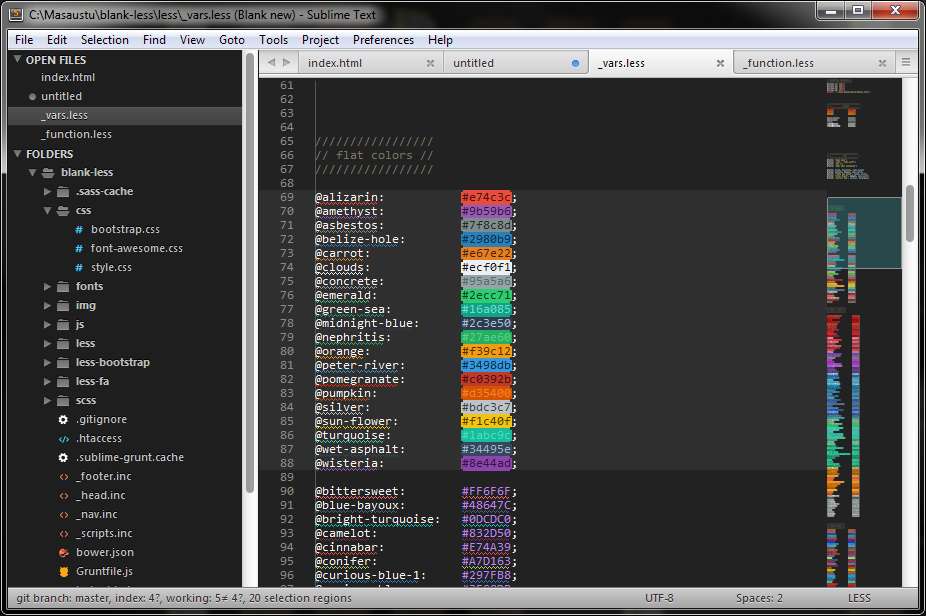
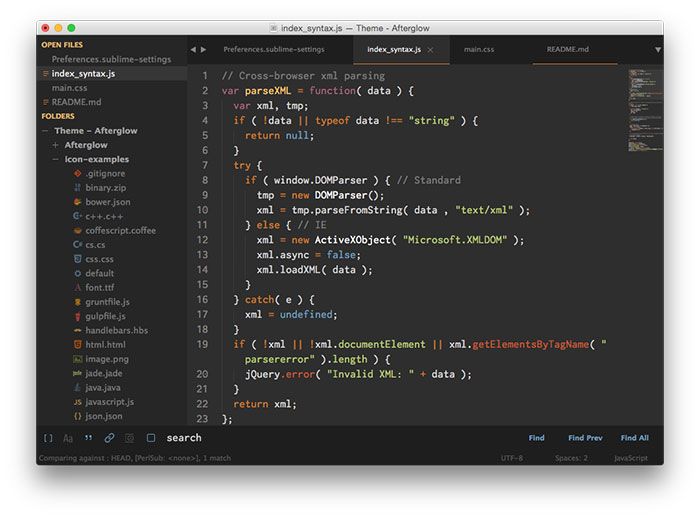
Результат для javascript:
Если какой-то цвет не понравился, можно сменить его в GUI, здесь.
В вопросе просили подсказать уже имеющиеся цветовые схемы, но можно и задать цвета неподсвечиваемым элементам кода самостоятельно.
Спасибо.
- Как вариант, подходит Babel-плагин (тут подсвечивается необходимый вам
this):
- Довольно известный JSHint:
- Можете также попробовать JsFormat:
Ну а так — все находится по 1-й же ссылке по нормальному запросу.
3
Плагин JavaScript Ultimate, имеет настройку синтаксиса JavaScript Ultimate -> JavaScript(DOM), this, правда не подсвечивает, но все остальное на ура
Также при выборе цветовой схемы, подсвечивается и this
1
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
10 основных плагинов для возвышенного текста для разработчиков JavaScript
В этой статье я опишу десять обязательных плагинов Sublime Text для разработчиков JavaScript, каждый из которых может улучшить ваш рабочий процесс и повысить производительность.
Sublime Text — отличное приложение для любого разработчика, имеющего в своем наборе инструментов. Это кроссплатформенный, настраиваемый, расширенный текстовый редактор, который прекрасно расположен между полнофункциональными средами разработки (которые, как известно, требуют много ресурсов) и редакторами командной строки, такими как Vim или Emacs (которые имеют крутые кривые обучения).
В последние годы Sublime получила приветственное конкуренцию со стороны как Визуальный кодекс студии и Atom , но Sublime Text еще держит свое собственное, будучи неоспоримо быстрее, будучи в состоянии открыть большие файлы быстрее , чем другие.
Одна из вещей, которая делает Sublime такой замечательной, — это расширяемая архитектура плагинов. Это облегчает разработчикам расширение основных функций Sublime с помощью новых функций, таких как автозавершение кода или встраивание удаленной документации API. Sublime Text не поставляется с включенными подключаемыми модулями: они обычно устанавливаются через сторонний менеджер пакетов, называемый просто Control Package . Чтобы установить Package Control в Sublime Text, следуйте инструкциям по установке на их веб-сайте .
Чтобы установить Package Control в Sublime Text, следуйте инструкциям по установке на их веб-сайте .
Итак, давайте к этому!
Конечно, первым в моем списке является плагин Babel . Этот плагин добавляет правильную подсветку синтаксиса к вашему ES6 / 2015 и коду React JSX. После установки плагина первое, что вы должны сделать, это установить его в качестве синтаксиса по умолчанию для всех типов файлов JavaScript и TypeScript.
Если вы еще не обнаружили радость Вавилона, я настоятельно рекомендую это. Он позволяет вам компилировать ES6 / ES7 / ESNext, JSX и код TypeScript вплоть до ES5 для полной поддержки браузера. Он хорошо интегрируется со всеми популярными инструментами сборки и CLI. Очевидно, он не поддерживает устаревшие браузеры, но вы можете следовать советам на их странице предупреждений, если вам нужна поддержка IE10 и ниже.
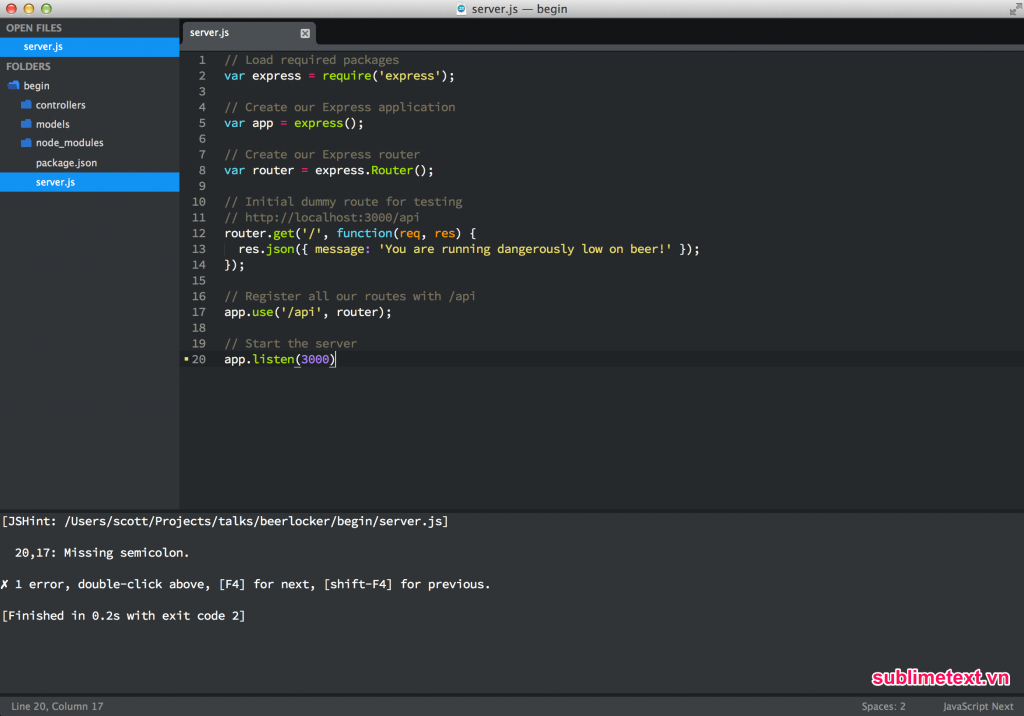
Далее следует SublimeLinter, который обеспечивает потрясающую интеграцию ESLint и JSHint в Sublime. Линтер просмотрит ваш код и проверит, имеет ли он правильный стиль и синтаксис на основе файла конфигурации, который может быть проверен с вашим исходным кодом.
Чтобы любой из них работал, вы должны включить линтер в зависимости вашего проекта или установить его глобально:
npm install --save-dev eslint
Если вы не знаете, как использовать npm, ознакомьтесь с нашим руководством по началу работы с Node Package Manager .
Если вы установили и настроили его правильно, вы должны увидеть изменения при открытии или сохранении файла JavaScript. Плагин невероятно настраиваемый и может быть сделан для отчетности несколькими способами, которые могут быть лучше для вашего рабочего процесса. По умолчанию описание ошибок будет отображаться в строке состояния в нижней части редактора.
Для тех, кто использует надежную инфраструктуру, *.vue феноменальным Эваном *.vue , при работе с шаблонами *.vue вам потребуется небольшая дополнительная помощь по обеспечению читабельности кода. Выделение синтаксиса Vue поможет вам.
Первый плагин, который попал в этот список, который не предназначен исключительно для JavaScript, должен быть SideBar Enhancements. В Sublime Text очень мало опций для манипулирования файлами в дереве файлов боковой панели. Проще говоря, SideBarEnhancements исправляет это. Этот плагин, в частности, предоставляет возможность перехода в корзину для файлов и папок, возможность открытия с помощью … и даже буфер обмена. Он также позволяет открывать файлы в веб-браузере, копировать содержимое файла в виде data:uri base64 (что особенно удобно для встраивания изображений в CSS) и предоставляет множество операций поиска. В качестве дополнительного бонуса он прекрасно интегрируется с SideBarGit, предоставляя команды Git прямо с боковой панели.
С постоянно растущим размером баз кода JavaScript, разумное средство навигации по вашему проекту и возможность манипулировать файлами вашего проекта имеет важное значение. Поэтому этот плагин становится обязательным.
Вы или ваша команда предпочитаете использовать полностью автоматизированный подход к линтингу, чтобы полностью гарантировать, что он идеален? Тогда вы, вероятно, используете Prettier , форматированный код. И если да, то было бы неплохо иметь возможность видеть изменения в файле, который вы сейчас редактируете, и вам не нужно ждать, пока сборка внесет изменения за вас? Вот тут и появляется Prettier. Этот плагин позволяет разработчикам запускать Prettier для текущего файла, который они редактируют из Sublime.
Если вы не используете Prettier в качестве автоматизированного инструмента, этот плагин может пригодиться в качестве современной замены для других плагинов Sublime Text, таких как JsFormat , которые могут помочь обеспечить некоторую читаемость сжатых файлов или просто плохие стандарты кодирования.
Однако, если вы уже используете ESLint для своего проекта, то ESLint-Formatter , вероятно, будет более полезным, так как он будет запускать eslint --fix для файла, который вы редактируете в данный момент.
Если вы работаете в командной среде или в среде, которая не является навязчиво настроенной, этот плагин быстро станет близким другом. Нет ничего более раздражающего, чем видеть изменение строки в коммите, которое ничего не делает с реальным кодом, но меняет простое, бесполезное пространство в конце строки.
Но если вы тот человек, который пытается сохранить свои плагины Sublime Text более легкими, вы можете просто добавить "trailing_spaces_trim_on_save": true в свои пользовательские настройки, чтобы Sublime Text удалил их для вас при сохранении. Я предпочитаю просто видеть, где они находятся, вносить изменения самостоятельно, с дополнительным преимуществом возможности отлавливать их в других файлах, которые я не изменял в то время. Даже если у вас включена эта опция, установка этого плагина не повредит … на всякий случай.
Даже если у вас включена эта опция, установка этого плагина не повредит … на всякий случай.
Если вы один из немногих, кто не использует Git для управления исходным кодом, вы можете пропустить этот. Но для тех из нас, кто является GitGutter, может быть фантастическим дополнением к Sublime Text. Основные функции, которые он приносит:
- Иконки желоба , обозначающие вставленные, измененные или удаленные линии
- Diff Popup с подробной информацией об измененных строках
- Текст строки состояния , с информацией о файле и хранилище
- Перейти к Изменить , чтобы легко перемещаться между измененными строками.
Это, вероятно, не внесет никаких существенных улучшений в ваш рабочий процесс, но это очень хорошее дополнение.
Этот плагин появляется в конце этого списка, но он может быть одним из самых важных плагинов Sublime Text во всем этом списке. Все, что BrackHighlighter делает, это добавляет значки резака и цветовое кодирование к соответствующей скобке, скобке, скобке или тегу. Но что он действительно делает и что делает его таким важным, так это то, что он позволяет разработчикам сохранять здравомыслие .
Но что он действительно делает и что делает его таким важным, так это то, что он позволяет разработчикам сохранять здравомыслие .
Если вы любитель настройки, этот плагин легко настраивается и выглядит так, как вы хотите. Проверьте их документацию для получения дополнительной информации.
Надеюсь, вы храните хотя бы часть документации о том, что вы создаете, даже если это простой файл README.md в корне вашего проекта. И если да, то было бы неплохо иметь возможность просмотреть предварительный просмотр этого кода Markdown перед его отправкой? Sublime Text по умолчанию включает в себя довольно неплохую подсветку синтаксиса Markdown, но ему не хватает какого-либо способа увидеть, как на самом деле отображается Markdown … что не всегда может быть тем, что вы хотели.
Sublime Text — невероятно быстрый, простой в использовании и просто мощный во многих отношениях. Но давайте будем честны: из коробки это выглядит не очень хорошо, особенно если сравнивать его с конкурентами. Обычно я бы не стал добавлять тему в список, подобный этому, но в темах Sublime Text 3 мы теперь можем изменять значки файлов на боковой панели, и это замечательно! Boxy — не единственная тема, которая может сделать это, но Boxy — это не просто отдельная тема: это группа из них, и все они очень эстетично по-своему. Если ни один из них не захватит ваше воображение, Seti_UI также является хорошим выбором.
Обычно я бы не стал добавлять тему в список, подобный этому, но в темах Sublime Text 3 мы теперь можем изменять значки файлов на боковой панели, и это замечательно! Boxy — не единственная тема, которая может сделать это, но Boxy — это не просто отдельная тема: это группа из них, и все они очень эстетично по-своему. Если ни один из них не захватит ваше воображение, Seti_UI также является хорошим выбором.
Вывод
Итак, у нас есть это — десять основных плагинов Sublime Text для разработки JavaScript. Я призываю вас попробовать одну или две из них и дать мне знать, как вы поживаете в комментариях.
Если я оставил ваш любимый плагин, пожалуйста, дайте мне знать, и я рассмотрю возможность добавления его в список.
Прежде чем я уйду, помните, что Sublime Text не является бесплатной. Он имеет неограниченную пробную версию (с очень редким экраном), но лицензия для одного пользователя стоит 70 долларов . Если вы проводите большую часть своего дня, работая с текстовым редактором, я бы сказал, что это достойное вложение!
обязательных расширений Sublime Text для веб-разработчиков
Мир программного обеспечения IDE огромен и содержит программы для каждой операционной системы. Мой личный фаворит — Sublime Text, и я использую его для всех своих проектов кодирования.
Мой личный фаворит — Sublime Text, и я использую его для всех своих проектов кодирования.
Помимо множества дополнительных тем, сочетаний клавиш и молниеносного рабочего процесса, Sublime также имеет обширное сообщество разработчиков, которые создают расширения, которые делают программное обеспечение еще лучше и проще в использовании.
Если поискать, можно найти сотни расширений на выбор. И для этого поста я выбрал некоторые из лучших расширений Sublime, которые сэкономят время и усилия в любом рабочем процессе веб-разработки.
Если вы ищете расширения Sublime Text для WordPress, взгляните на эту коллекцию.
Набор инструментов веб-дизайнера
Неограниченные загрузки: шаблоны HTML и Bootstrap, темы и плагины WordPress и многое, многое другое!
HTML-шаблоны
3200+ шаблонов
Шаблоны Bootstrap
Более 2000 шаблонов
Шаблоны панели мониторинга
240+ шаблонов
темы WordPress
1450+ тем
Шаблоны информационных бюллетеней
270+ шаблонов
Веб-шрифты
13 500+ шрифтов
Начать загрузку прямо сейчас!
Sublime Text и Эммет практически одно и то же. Расширение Emmet служит не только одной функции или цели.
Расширение Emmet служит не только одной функции или цели.
Это массивный набор инструментов для веб-разработчиков с множеством удобных функций кодирования, дополнительных сочетаний клавиш и функций для автоматизации вашего рабочего процесса. Это может помочь вам управлять фрагментами кода или добавлять дополнительные функции, такие как атрибуты автоматического изображения.
Если вы просмотрите обширную документацию Эммета, вы обязательно найдете кучу полезных вещей, которые вы можете использовать. Потребуется некоторая корректировка, чтобы сделать это нормальной частью вашего рабочего процесса, но, в конце концов, этому стоит научиться.
Нет лучшего расширения для Sublime Text, чем Emmet. Специально для тех, кто часто кодирует веб-сайты с нуля.
Многие из новых свойств CSS3 имеют префиксы для обработки различных механизмов рендеринга. В основном они используются для движков WebKit, Gecko и Microsoft, которые сгруппированы вместе как префиксы поставщиков.
Не каждое свойство больше требует эти префиксы. Браузеры прошли долгий путь за несколько коротких лет, и большинство свойств CSS3 могут работать без префиксного кода.
Но если вы хотите поддерживать как можно большую аудиторию, вам нужен Autoprefixer. Его можно установить с помощью диспетчера пакетов Sublime всего за несколько кликов, и его еще проще добавить в вашу кодовую базу.
Sublime поставляется с парой тем по умолчанию с определенными стилями подсветки синтаксиса. Но вы можете захотеть добавить в свой арсенал больше, и в этом вам может помочь Themr.
Это небольшое дополнение позволяет сортировать доступные темы пользовательского интерфейса и упорядочивать их в соответствии с вашими предпочтениями, даже при необходимости назначая сочетания клавиш.
Кроме того, вы можете добавлять новые темы по мере их поиска и систематизировать их все вместе. Ваши «любимые» темы могут быть даже сохранены в виде пресетов на основе любых типов файлов, которые вы используете (например, файлы HTML, JS и PHP).
Отладка JavaScript — это боль. Если вы будете практиковаться в отладке, вы, естественно, станете лучше в этом процессе, но это все еще не так просто.
С расширением Sublime JSHint вы можете перенести отладку JavaScript прямо в свою IDE. Это простое дополнение позволяет протестировать код JavaScript из любого файла JS.
В среде IDE появляется новое окно консоли, в котором можно просмотреть ошибки, найти их значение и быстро исправить.
Вы даже можете запустить это из окна терминала, если хотите проверить файл вне Sublime. Отличный инструмент для разработчиков, которые постоянно работают с JavaScript.
Почти каждая веб-страница где-то в коде ссылается на другие файлы. Эти файлы могут быть изображениями, сценариями JS, таблицами стилей или даже другими динамическими страницами, такими как файлы .php.
Благодаря Auto Filename вы сэкономите массу времени, вводя эти файлы вручную. Просто начните вводить имя, а все остальное расширение сделает с помощью поля автозаполнения. Он работает для всех элементов вашего HTML, так что вы можете быстро добавлять пути к каталогам для изображений, файлов CSS, плагинов JavaScript и так далее.
Он работает для всех элементов вашего HTML, так что вы можете быстро добавлять пути к каталогам для изображений, файлов CSS, плагинов JavaScript и так далее.
Sublime Text поставляется с дополнительной боковой панелью, которая работает как каталог. Это удобно, когда вы работаете над большим проектом с несколькими файлами и включениями.
Улучшения боковой панели берут боковую панель Sublime по умолчанию и улучшают ее! Это дает вам несколько представлений папок, дополнительные параметры в контекстном меню, вызываемом правой кнопкой мыши, простое копирование URI пути и другие удобные параметры, такие как «открыть с помощью» для графики.
Не каждый разработчик использует функцию боковой панели. Я даже отключаю его, когда просто редактирую отдельные файлы. Но если вы постоянно используете боковую панель Sublime, это расширение окажется бесценным для вашего рабочего процесса.
Большинство из нас знакомы с инструментами выбора цвета в таких программах, как Photoshop. Они отлично работают, и часто это все, что нам нужно для надежного процесса пользовательского интерфейса.
Они отлично работают, и часто это все, что нам нужно для надежного процесса пользовательского интерфейса.
Расширение Sublime ColorPicker позволяет перенести процесс выбора цвета прямо в IDE. Конечно, вместо этого вы можете положиться на множество бесплатных цветных веб-приложений. Но этот плагин великолепен, так как работает прямо в окне кода.
Если вы никогда не использовали систему управления версиями Git, вам может потребоваться долгий путь обучения. Правильные ресурсы помогут, и как только вы полностью поймете Git, вы никогда не захотите вернуться.
Одним из лучших ресурсов, которые вы можете использовать, является расширение Git для Sublime. Это автоматизирует рабочий процесс управления версиями Git и упрощает управление пакетами из вашей IDE.
Это очень простой в работе плагин, совместимый со всеми операционными системами. Многие разработчики предпочитают использовать командную строку для управления Git, но Sublime — еще один жизнеспособный выбор.
Вот востребованная функция, полезная при кодировании больших страниц. Расширение Bracket Highlighter автоматически выделяет открывающие и закрывающие скобки внутри вашего кода. Все, что вам нужно сделать, это поместить курсор в начальную (или конечную) скобку, а затем просмотреть файл, чтобы найти соответствующий тег.
Это поможет вам визуализировать HTML-контейнеры на вашей странице и увидеть, какие элементы содержатся внутри других элементов. У Sublime есть небольшая функция подсветки скобок с Emmet, но я предпочитаю это расширение, так как подсветка намного четче.
Эта страница может содержать партнерские ссылки. Без каких-либо дополнительных затрат для вас мы можем получать комиссию с любой покупки по ссылкам на нашем сайте. Вы можете ознакомиться с нашей Политикой раскрытия информации в любое время.
Пакеты Sublime Text для разработки интерфейса | Рональдс Вилчинс
Sublime Text — мой любимый текстовый редактор для кода и самый красивый редактор, который я видел. Я просто люблю это! Поэтому я создал список пакетов, которые использую каждый день.
Я просто люблю это! Поэтому я создал список пакетов, которые использую каждый день.
Если вы не знаете, как установить «Управление пакетами», самый простой способ установки — через консоль Sublime Text. Доступ к консоли осуществляется с помощью сочетания клавиш Ctrl+` или меню «Вид» > «Показать консоль». После открытия вставьте соответствующий код Python для вашей версии Sublime Text в консоль. Который доступен здесь.
- CSS3 — наиболее полная поддержка CSS для Sublime Text 3.
- SCSS — официальный пакет TextMate SCSS.
- JavaScriptNext — ES6 Syntax — определение языка JavaScript для TextMate и Sublime Text 2.
- Stylus — пакет Stylus для Sublime Text 2 / 3.
- Улучшения боковой панели — улучшения боковой панели Sublime Text. Файлы и папки.
- Выравнивание — очень простое выравнивание многострочного и множественного выбора.
- AlignTab — подключаемый модуль выравнивания, использующий регулярное выражение.
- Подсветка кронштейнов — Подсветка кронштейнов и ярлыков.

- Эммет — Эммет (бывший Zen Coding) для Sublime Text.
- Sublime Linter — SublimeLinter — это плагин для Sublime Text 3, который обеспечивает основу для линтинга кода. На каком бы языке вы ни программировали, SublimeLinter может помочь вам написать более чистый, лучший код без ошибок.
- История буфера обмена — Плагин истории буфера обмена для Sublime Text 2.
- Палитра цветов — Палитра цветов для Sublime Text.
- Sublime Minifier — минимизатор Sublime Text CSS и JS.
- jQuery — пакет пакетов Sublime Text для jQuery.
- Color Highlighter — ColorHighlighter — это плагин для Sublime text 2 и 3, который подкрашивает выбранные шестнадцатеричные цветовые коды (такие как #FFFFFF, rgb(255,255,255), белый и т. д.) их реальным цветом. Кроме того, плагин добавляет палитру цветов, чтобы легко изменять цвета.
- MultiEditUtils — Плагин Sublime Text, который улучшает редактирование нескольких выделений.
- Modific — Подсветка строк изменилась с момента последней фиксации (поддерживает Git, SVN, Bazaar, Mercurial и TFS) / подключаемый модуль ST2(3).

- Цветовые схемы Base16 — Base16 для TextMate и Sublime.
- SASS Snippets — Sass Snippets для Sublime.
- Liquid — шаблоны Liquid в Sublime.
- HTML Prettify — средство форматирования кода HTML, CSS, JavaScript и JSON для Sublime Text 2 и 3 через node.js.
- Twitter Bootstrap 3 Snippets — плагин Twitter Bootstrap 3 Snippets для Sublime Text 2/3.
- Фрагменты кода jQuery — Фрагменты кода для разработки с помощью jQuery.
- Фрагменты Rails — фрагменты Sublime Text для последних версий Ruby и Rails.
- AngularJS — завершение кода AngularJS, фрагменты, переход к определению, быстрый поиск по панели и многое другое.
- LESS — подсветка синтаксиса LESS для Sublime Text.
- Vagrant — команды Vagrant для Sublime Text.
- Http Requester — плагин HTTP-клиента для Sublime Text 2 и 3.
- Markdown Preview — плагин предварительного просмотра и сборки Markdown для возвышенного текста 2/3.
- Фрагменты комментариев — Несколько фрагментов для создания причудливых комментариев PHP, CSS и HTML.

