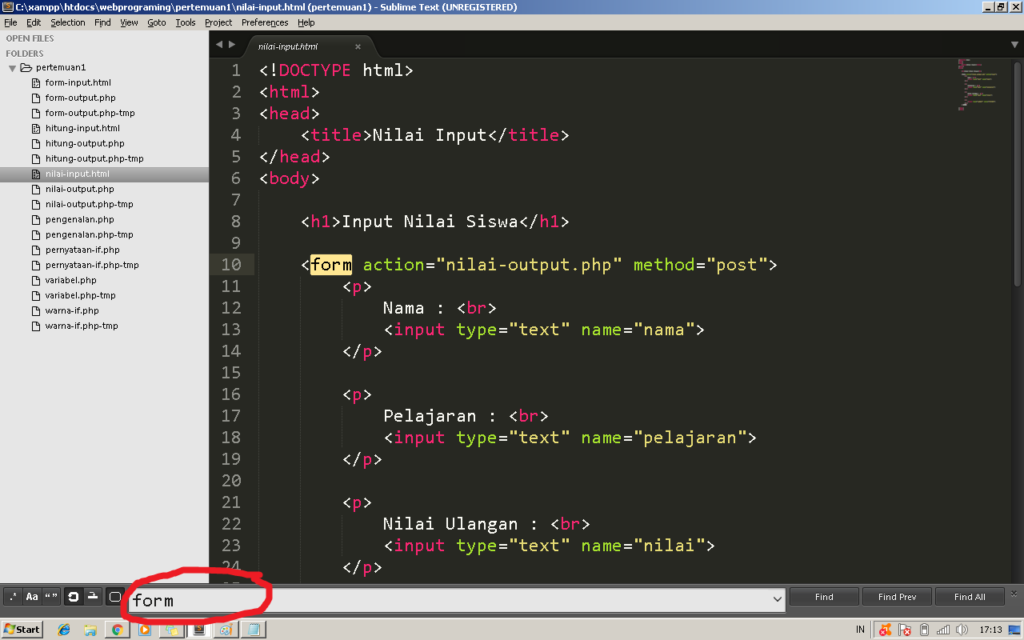
18 основных плагинов для возвышенного текста
Несмотря на то, что SublimeText поставляется с множеством замечательных функций, которые помогают нашей работе веб-разработчикам, как и любому другому инструменту, всегда найдется место для улучшений. Это когда плагины могут быть действительно полезными (и мы большие поклонники плагинов).
Прежде чем мы продолжим, возможно, вы хотели бы проверить наши предыдущие сообщения на SublimeText, чтобы увидеть, что он может делать в своем родном состоянии:
Далее в этом посте мы собрали несколько плагинов, которые вам может понадобиться установить, чтобы заполнить функции, отсутствующие в SublimeText.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
- Контроль пакетов
Управление пакетами — это первое, что вы должны установить сразу после установки SublimeText. С его помощью вы можете легко устанавливать, обновлять, удалять и просматривать список пакетов или плагинов, которые вы установили в SublimeText.
2. муравей
Короче говоря, Emmet позволяет нам быстрее писать HTML и CSS с помощью сокращений / ярлыков, а затем расширять их в допустимые теги HTML. Это один из моих наиболее часто используемых ярлыков, который экономит время:
((h5> а[rel=external]) + Р> IMG[width=500 height=320]) * 12
Создает 12 списков заголовков с изображением. Затем я могу заполнить свой контент, не беспокоясь о том, чтобы испортить формат.
Подробнее: написание HTML и CSS быстрее с Emmet
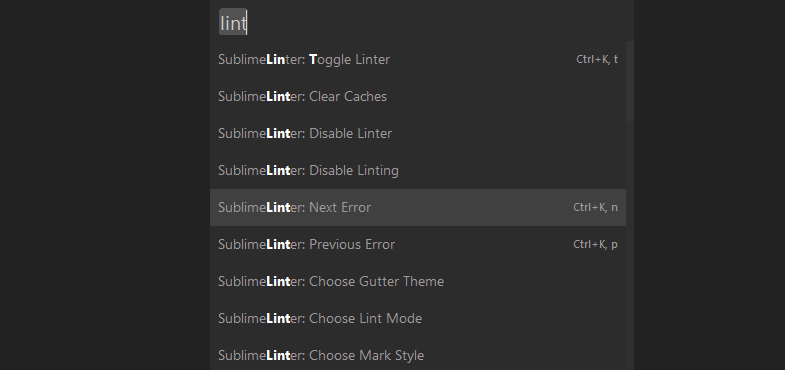
- SublimeLinter
SublimeLinter недавно был перестроен и отполирован для SublimeText 3. Новая версия, безусловно, поставляется с набором новых функций. Вместо того, чтобы положить все пуха В одном пакете разработчик позволяет выбирать и устанавливать только те, которые вы регулярно используете.
Больше: Взгляд в SublimeLinter 4
- SublimeEnhancements
У SidebarEnhancements есть несколько новых вещей в меню боковой панели, включая создание нового файла в папке текущего проекта, перемещение файла и папки, дублирование файла и папки, открытие в Finder и браузере, обновление и многое другое.
5. PackageResourceViewer
С PackageResourceViewer вы можете легко просматривать и редактировать пакеты из SublimeText. Вы также можете извлечь пакет, который скопирует его в папку User, чтобы вы могли безопасно редактировать его.
6. Гит
Этот плагин интегрирует SublimeText с Гит поэтому вы можете запускать некоторые команды Git из SublimeText, такие как «Добавление и фиксация файлов», «Просмотр журнала» и «Аннотирование файлов».
7. Терминал
Этот плагин позволяет вам открыть папки проекта в терминале прямо из SublimeText — с помощью горячей клавиши. Это очень полезный плагин, когда вам нужно выполнить командные строки в данной папке.
8. CSSComb
CSSComb — это плагин для сортировки свойств CSS. Если вам нужно, чтобы ваши коды были аккуратными и в правильном порядке, этот плагин позволит вам настроить порядок свойств. Это также полезно, когда вы работаете с командой разработчиков, каждая из которых имеет свои предпочтения в написании кода.
Подробнее: сортировка и организация CSS с использованием CSSComb
- Могу ли я использовать
С помощью этого плагина вы можете проверить поддержку браузером свойств CSS и используемых вами элементов HTML. Чтобы использовать его, выделите свойство CSS или элемент HTML, и вы попадете на соответствующую страницу в CanIUse.com,
Чтобы использовать его, выделите свойство CSS или элемент HTML, и вы попадете на соответствующую страницу в CanIUse.com,
10. центровка
Выравнивание позволяет выровнять ваши коды, включая PHP, JavaScript и CSS, что делает его аккуратным и более читабельным. Смотрите следующий скриншот для сравнения до и после.
11. триммер
Этот плагин поможет вам удалить ненужные пробелы, а также конечные пробелы, которые могут вызвать некоторые ошибки в JavaScript.
12. ColorPicker
С помощью этого плагина вы можете выбирать и добавлять цвета в SublimeText с помощью собственного цветового круга вашей ОС.
Подробнее: Easy Color Picker в SublimeText
- Редактирование MarkDown
Хотя SublimeText способен просматривать и редактировать файлы Markdown, он обрабатывает его как обычный текст с очень плохим форматированием. Этот плагин полезен для обеспечения лучшей поддержки с правильной цветовой подсветкой для Markdown в SublimeText.
Подробнее: написание веб-контента с помощью Markdown
- FileDiffs
FileDiffs позволяет увидеть различия между двумя файлами в SublimeText. Вы можете сравнивать файлы с скопированными данными из буфера обмена, файлом в проекте, файлом, который открыт в данный момент, а также между сохраненными и несохраненными файлами.
Вы можете сравнивать файлы с скопированными данными из буфера обмена, файлом в проекте, файлом, который открыт в данный момент, а также между сохраненными и несохраненными файлами.
15. DocBlockr
DocBlokr позволяет с легкостью создавать документацию или аннотацию для ваших кодов, анализируя функции, параметры, переменные и автоматически добавляя некоторую возможную документацию (см. Скриншот ниже).
16. Пользовательские темы
Хотите верьте, хотите нет, но другая тема может побудить вас к творчеству и идеям. Ниже приведены несколько отличных пользовательских тем, которые дают SublimeText другой, возможно, лучший вид.
SpaceGray
центурион
содовый
17. Фрагменты
Фрагменты кода могут помочь вам писать код быстрее, повторно используя фрагменты кода. Хотя вы также можете создавать свой собственный набор фрагментов кода, есть несколько пакетов фрагментов, готовых к использованию сразу. Вот только некоторые из них:
- Фонд — Коллекция фрагментов для создания компонентов платформы Foundation 5, таких как кнопки, вкладки и навигация.

- Bootstrap 3 — Если вы предпочитаете Bootstrap, попробуйте это.
- Бутстрап 3 для Джейд — Этот плагин сочетает в себе Bootstrap 3 с синтаксисом Jade.
- jQuery Mobile — Коллекция фрагментов для создания компонентов и макетов jQuery Mobile.
- HTML5 Boilerplate — этот фрагмент позволяет создавать документы HTML5 Boilerplate в одно мгновение.
- Дополнительная поддержка синтаксиса
Языки, которые не поддерживаются в SublimeText, могут не отображаться с правильной подсветкой синтаксиса. Они включают в себя LESS, Sass, SCSS, Stylus и Jade, поэтому, если вы работаете с этими языками, вот плагины для установки для поддержки синтаксиса.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Sublime Text 4 как Golang IDE · pztrn’s Wiki
, последнее обновление:
programming/golang software/sublimetext
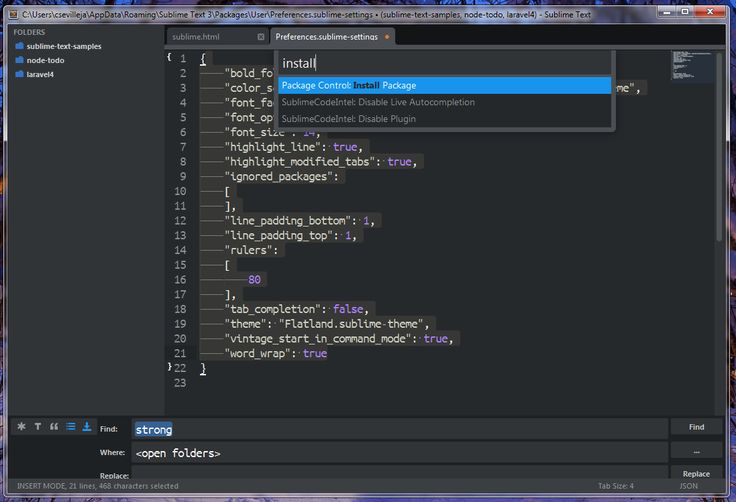
Необходимо установить менеджер пакетов https://packagecontrol. io, установка доступна через Command Pallette (
io, установка доступна через Command Pallette (CTRL+SHIFT+P или CMD+SHIFT+P на macOS).
Соглашения гайда
Данные элементы являются “соглашением по-умолчанию”, если не обговорено иное:
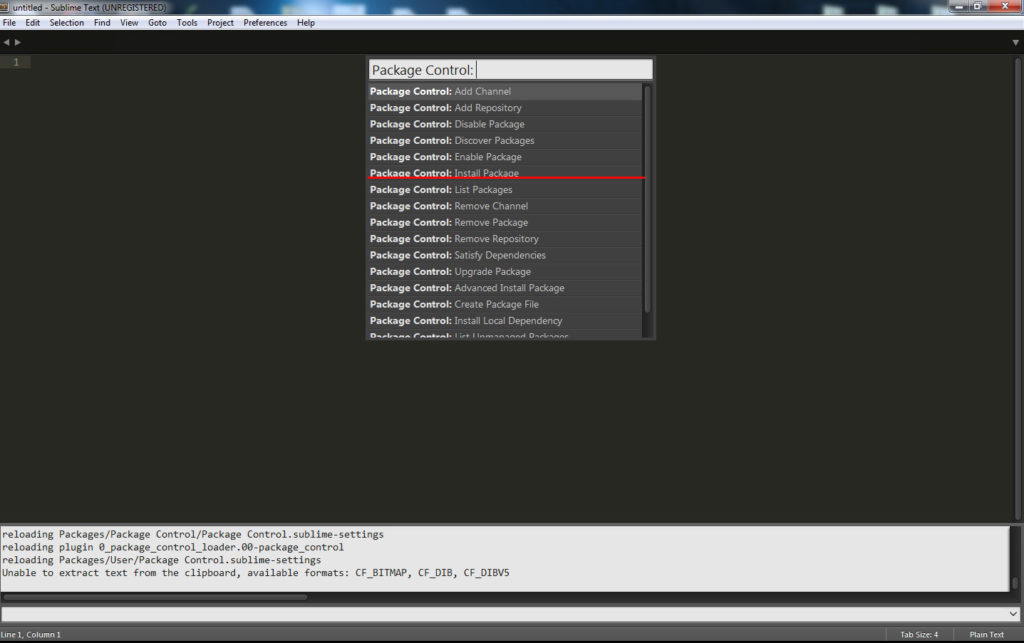
- Все пакеты устанавливаются с помощью Package Control: жмем
CTRL+SHIFT+P(CMD+SHIFT+Pна macOS), ищемPackage control: Install PackageEnter. Спустя несколько секунд откроется меню со списком доступных для установки плагинов. Начните вводить название плагина из заголовка для сортировки списка. Установка осуществляется нажатием на Enter. - Практически у всех пакетов есть клавиатурные сокращения, если они не являются плагином к плагину. Для просмотра оных перейдите в
Preferences → Package Settings → ИМЯ ПЛАГИНА → Key Bindings. - У всего и вся есть дефолтные конфиги, которые показываются в левой части окна. Даже для плагинов и плагинов плагинов.
Перед всеми делами
Sublime Text подгружает переменные окружения через параметр –login (или -l) шелла. Поведение шеллов может отличаться из-за этой переменной, поэтому при необходимости сделайте:
Поведение шеллов может отличаться из-за этой переменной, поэтому при необходимости сделайте:
- Симлинк
~/.zshrc→~/.zprofileдля ZSH. - Установите параметр
shell_environment(см. далее).
Конфигурация самого Sublime Text
Я предпочитаю следующую конфигурацию:
// Settings in here override those in "Default/Preferences.sublime-settings",
// and are overridden in turn by syntax-specific settings.
{
"always_prompt_for_file_reload": false,
"always_show_minimap_viewport": true,
"animation_enabled": false,
"auto_complete_commit_on_tab": true,
"auto_complete_cycle": true,
"auto_complete_with_fields": true,
"block_caret": false,
"bold_folder_labels": true,
"caret_style": "phase",
"caret_extra_bottom": 0,
"caret_extra_top": 0,
"draw_minimap_border": true,
"draw_white_space": ["trailing", "isolated"],
"ensure_newline_at_eof_on_save": true,
"font_face": "JetBrains Mono",
"font_options":
[
],
"font_size": 14,
"highlight_line": true,
"ignored_packages":
[
"Vintage",
],
"line_padding_bottom": -1,
"line_padding_top": -1,
"match_brackets_angle": true,
"native_tabs": "preferred",
"shift_tab_unindent": true,
"show_encoding": true,
"theme": "Spacegray.
sublime-theme",
"trim_trailing_white_space_on_save": true,
"word_wrap": true,
"color_scheme": "Packages/One Half Color Schemes/OneHalfDark.tmTheme",
"dark_theme": "Default Dark.sublime-theme",
"light_theme": "Default.sublime-theme",
"rulers": [120],
"dictionary": "Packages/Language - English/en_US.dic",
"spacegray_sidebar_font_xlarge": true,
"spacegray_fileicons": true,
"hardware_acceleration": "opengl",
"shell_environment": "/bin/zsh",
}
always_prompt_for_file_reloadдолжен быть вfalse, чтобы тот же gofumports не заставлял перезагружать файлы, которые открыты в редакторе и были им исправлены.- По-умолчанию каретка вылезает за пределы строки на несколько пикселей, поэтому добавлены параметры
caret_extra_*. - Для контроля межстрочного интервала (высоты строки) используются параметры
line_padding_*. lsp_format_on_saveпереехал-таки в конфиг LSP!- Для включения объединения всех окон Sublime Text в одно используется параметр
native_tabs, ибо у меня часто открыто более одного проекта и так удобнее переключаться между ними.
- Переменные
spacegray_*от темы Spacegray, можете их удалить при необходимости. shell_environmentнеобходимо установить в текущий выбранный шелл, особенно если это не Bash.
Обязательное
LSP
Этот плагин реализует Language Server Protocol и позволяет использовать gopls, который уже давно и прочно поселился в VSCode и стал, практически, стандартным средством линтинга исходников на Go.
Preferences → Package settings → LSP → Settings и скопируйте туда глобальный конфиг:{
"lsp_format_on_save": true,
"show_diagnostics_count_in_view_status": true,
"show_diagnostics_in_view_status": true,
"show_code_actions_bulb": true,
"show_symbol_action_links": true,
"show_references_in_quick_panel": true,
}
Конфигурация клавиатурных сокращений настраивается в Preferences → Package settings → LSP → Key Bindings:
[
{"keys": ["command+shift+f12"], "command": "lsp_symbol_implementation", "context": [{"key": "setting. lsp_active"}]},
{"keys": ["command+alt+shift+f12"], "command": "lsp_symbol_type_definition", "context": [{"key": "setting.lsp_active"}]},
{"keys": ["f12"], "command": "lsp_symbol_definition", "context": [{"key": "setting.lsp_active"}]},
{"keys": ["primary+shift+m"], "command": "lsp_show_diagnostics_panel", "context": [{"key": "setting.lsp_active"}]},
{"keys": ["primary+shift+c"], "command": "lsp_code_actions", "context": [{"key": "setting.lsp_active"}]},
]
lsp_active"}]},
{"keys": ["command+alt+shift+f12"], "command": "lsp_symbol_type_definition", "context": [{"key": "setting.lsp_active"}]},
{"keys": ["f12"], "command": "lsp_symbol_definition", "context": [{"key": "setting.lsp_active"}]},
{"keys": ["primary+shift+m"], "command": "lsp_show_diagnostics_panel", "context": [{"key": "setting.lsp_active"}]},
{"keys": ["primary+shift+c"], "command": "lsp_code_actions", "context": [{"key": "setting.lsp_active"}]},
]
В этом примере используются следующие сокращения:
CMD+SHIFT+F12— перейти к имплементации (или показать список доступных имплементаций).CMD+ALT+SHIFT+F12— перейти к определению типа.F12— перейти к определению символа (перезаписывает поведение Sublime Text на более контекстное).CMD+SHIFT+M— показать панель с выводом от LSP (если есть ошибки, например).CMD+SHIFT+C— показать действия с кодом (Code Actions).
LSP-gopls
Для работы этого плагина необходим установленный gopls где-то в PATH. В противном случае можно будет дописать полный путь до него в конфигурации (см. ниже).
Что нужно знать:
- В случае отсутствия
goplsвPATHплагин подтянет его автоматически при первом открытии исходников на Go. - Запуск
goplsосуществляется автоматически при открытии файлов с расширениемgo. - Установка и обновление
goplsбудут также выполнены автоматически.
В общем, делать не надо вообще ничего, все просто работает. Но я бы немного “доконфигурил” gopls в Preferences → Package settings → LSP → Servers → LSP-gopls:
{
"settings": {
"gopls.experimentalWorkspaceModule": true,
"gopls.gofumpt": true,
"gopls. usePlaceholders": true
}
}
usePlaceholders": true
}
}
SublimeLinter
Этот плагин на самом деле является неким “метаплагином”, ибо у него есть свои плагины, которые реализуют интерфейс общения с линтерами.
Нам необходимо поставить как минимум SublimeLinter-golangcilint, для использования металинтера golangci-lint.
Доконфигуриваем в Preferences → Package settings → SublimeLinter → Settings::
{
"lint_mode": "load_save",
"no_column_highlights_line": true
"linters": {
"golangcilint": {
"working_dir": "${folder}"
}
}
}
Этот конфиг заставляет golangci-lint работать на весь проект, а не только на текущий файл (и все, что им используется).
Gomod
Это подсветка синтаксиса для файлов go.mod и go.sum.
ApplySyntax
Этот плагин позволяет применять какой-то синтаксис к каким-то открытым файлам. Например, можно всем YAML файлам, лежащим по определенным путям, принудительно выставлять синтаксиси Ansible (который появляется вместе с установленным одноименным плагином).
В примере ниже конфигурация для двух штук — Ansible и gohtml шаблонов, для шаблонизатора Golang:
{
// If you want exceptions reraised so you can see them in the console, change this to true.
"reraise_exceptions": true,
// If you want to have a syntax applied when new files are created, set new_file_syntax to the name of the syntax
// to use. The format is exactly the same as "syntax" in the rules below. For example, if you want to have a new
// file use JavaScript syntax, set new_file_syntax to 'JavaScript'.
"new_file_syntax": true,
// Auto add extensions to language settings file in User folder.
// Do not manually remove "apply_syntax_extensions" from the settings file.
// "extenstions" are ignored by "match": "all" setting.
"add_exts_to_lang_settings": true,
// Control level of logging in the console.
// (true|false|"verbose")
"debug": "verbose",
// Put your custom syntax rules here:
"syntaxes": [
{
"syntax": "Ansible/Ansible",
"rules": [
{"file_path": ". */tasks/.*.yml$"},
{"file_path": ".*/handlers/.*.yml$"},
{"file_path": ".*/*_vars/.*.yml$"},
{"file_path": ".*/roles/.*.yml$"},
{"file_path": ".*/playbooks/.*.yml$"},
{"file_path": ".*/.*ansible.*/.*.yml$"}
]
},
{
"syntax": "User/GoHTML",
"rules": [
{"file_path": ".*/.*.gohtml$"},
]
}
]
}
*/tasks/.*.yml$"},
{"file_path": ".*/handlers/.*.yml$"},
{"file_path": ".*/*_vars/.*.yml$"},
{"file_path": ".*/roles/.*.yml$"},
{"file_path": ".*/playbooks/.*.yml$"},
{"file_path": ".*/.*ansible.*/.*.yml$"}
]
},
{
"syntax": "User/GoHTML",
"rules": [
{"file_path": ".*/.*.gohtml$"},
]
}
]
}
GoHTML и GoTemplate
По-умолчанию, конечно же, Sublime Text не поддерживает никакую работу с шаблонами для стандартных html/template и text/template, но был когда-то такой популярный плагин GoSublime (и, в принципе, существующий сейчас и даже рабочий), который добавлял поддержку оных. Но нам придется делать это вручную, к сожалению.
Нам нужно положить 2 файла в $SUBLIME_HOME/Packages/User. В файл GoHTML.sublime-syntax кладем следующее:
%YAML 1.2 --- name: 'GoHTML' file_extensions: - gohtml - html.go scope: text.html.gohtml contexts: main: - match: '' push: 'Packages/HTML/HTML.sublime-syntax' with_prototype: - match: '{{' captures: 0: punctuation.section.embedded.begin.gotemplate push: Packages/User/GoTemplate.sublime-syntax with_prototype: - match: '}}' captures: 0: punctuation.section.embedded.end.gotemplate pop: true
А в файл GoTemplate.sublime-syntax кладем следующее:
%YAML 1.2
---
name: 'GoTemplate'
scope: source.gotemplate
hidden: true
contexts:
main:
- match: ":="
scope: keyword.operator.initialize.gotemplate
- match: \|
scope: keyword.operator.pipe.gotemplate
- match: '[.$][\w]*'
scope: variable.other.gotemplate
- match: \b(if|else|range|template|with|end|nil|define)\b
scope: keyword. control.gotemplate
- match: \b(and|call|html|index|js|len|not|or|print|printf|println|urlquery|eq|ne|lt|le|gt|ge)\b
scope: support.function.builtin.gotemplate
- match: /\*
push:
- meta_scope: comment.block.gotemplate
- match: \*/
pop: true
- match: '"'
captures:
0: punctuation.definition.string.begin.gotemplate
push:
- meta_scope: string.quoted.double.gotemplate
- match: '"'
captures:
0: punctuation.definition.string.end.gotemplate
pop: true
- include: string_placeholder
- include: string_escaped_char
- match: "`"
captures:
0: punctuation.definition.string.begin.gotemplate
push:
- meta_scope: string.quoted.raw.gotemplate
- match: "`"
captures:
0: punctuation.definition.string.end.gotemplate
pop: true
- include: string_placeholder
string_escaped_char:
- match: '\\(\\|[abfnrtv''"]|x[0-9a-fA-F]{2}|u[0-9a-fA-F]{4}|U[0-9a-fA-F]{8}|[0-7]{3})'
scope: constant.
control.gotemplate
- match: \b(and|call|html|index|js|len|not|or|print|printf|println|urlquery|eq|ne|lt|le|gt|ge)\b
scope: support.function.builtin.gotemplate
- match: /\*
push:
- meta_scope: comment.block.gotemplate
- match: \*/
pop: true
- match: '"'
captures:
0: punctuation.definition.string.begin.gotemplate
push:
- meta_scope: string.quoted.double.gotemplate
- match: '"'
captures:
0: punctuation.definition.string.end.gotemplate
pop: true
- include: string_placeholder
- include: string_escaped_char
- match: "`"
captures:
0: punctuation.definition.string.begin.gotemplate
push:
- meta_scope: string.quoted.raw.gotemplate
- match: "`"
captures:
0: punctuation.definition.string.end.gotemplate
pop: true
- include: string_placeholder
string_escaped_char:
- match: '\\(\\|[abfnrtv''"]|x[0-9a-fA-F]{2}|u[0-9a-fA-F]{4}|U[0-9a-fA-F]{8}|[0-7]{3})'
scope: constant. character.escape.gotemplate
- match: \\.
scope: invalid.illegal.unknown-escape.gotemplate
string_placeholder:
- match: |-
(?x)%
(\d+\$)? # field (argument #)
[#0\- +']* # flags
[,;:_]? # separator character (AltiVec)
((-?\d+)|\*(-?\d+\$)?)? # minimum field width
(\.((-?\d+)|\*(-?\d+\$)?)?)? # precision
[diouxXDOUeEfFgGaAcCsSqpnvtTbyYhHmMzZ%] # conversion type
scope: constant.other.placeholder.gotemplate
- match: "%"
scope: invalid.illegal.placeholder.gotemplate
character.escape.gotemplate
- match: \\.
scope: invalid.illegal.unknown-escape.gotemplate
string_placeholder:
- match: |-
(?x)%
(\d+\$)? # field (argument #)
[#0\- +']* # flags
[,;:_]? # separator character (AltiVec)
((-?\d+)|\*(-?\d+\$)?)? # minimum field width
(\.((-?\d+)|\*(-?\d+\$)?)?)? # precision
[diouxXDOUeEfFgGaAcCsSqpnvtTbyYhHmMzZ%] # conversion type
scope: constant.other.placeholder.gotemplate
- match: "%"
scope: invalid.illegal.placeholder.gotemplate
С помощью плагина ApplySyntax можно эти синтаксисы назначать на нужные файлы. В примере выше уже есть назначение GoHTML всем файлам, которые оканчиваются на .gohtml.
Дополнительные полезности
Дополнительно можно поставить еще следующие плагины:
| Плагин | Описание | |
|---|---|---|
| Ansible | Подсветка синтаксиса для Ansible. Внимание: выставлять файлам тип для подсветки, возможно, придется вручную! Внимание: выставлять файлам тип для подсветки, возможно, придется вручную! | |
| Bracket Highlighter | Подсветка скобок текущего участка кода. | |
| Dockerfile Syntax Highlighting | Подсветка синтаксиса для Dockerfile. | |
| GitGutter | Крайне удобное дополнение, показывающее текущее состояние измененности кода в столбце с номерами строк. Также можно включить инлайн-отображение последнего человека, который изменил строку. | |
| Jinja2 | Плагин для работы с шаблонами Jinja2, которые используются, например, в Ansible. | |
| MarkdownLivePreview | Лайв превью (в отдельном окне) редактируемого Markdown файла. | |
| SideBar Enchancements | Много годных дополнений для сайдбара — возможность нормально создавать, удалять, переименовывать, переимещать файлы и директории, открывать в браузерах и многое другое. |
Дополнительные плагины LSP, которые я бы порекомендовал поставить:
| Плагин | Описание |
|---|---|
| LSP-dockerfile | LSP для Dockerfile, если вы часто с ними работаете — крайне удобная штука. |
| LSP-json | LSP для JSON файлов, включая файлы конфигурации. |
Дополнительные линтеры, которые я бы порекомендовал поставить
| Линтер | Описание |
|---|---|
| SublimeLinter-contrib-ansible-lint | Must have если вы работаете с Ansible. |
| SublimeLinter-contrib-makrdownlint | Линтер для Markdown файлов (с помощью markdownlint). |
| SumlimeLinter-contrib-yamllint | Линтер для YAML файлов. |
| SublimeLinter-shellcheck | Линтер для шелловых скриптов, использует shellcheck. |
Хотите обсудить эту статью? Пишите на почту!
Руководство для начинающих по плагинам Sublime Text 3
В этом блоге я расскажу о некоторых из моих любимых функций Sublime. Использование этих плагинов значительно сократит количество утомительных задач, которые вам приходится выполнять, и сделает ваше рабочее время по-настоящему увлекательным. Я начну с некоторых из самых основных функций, которые появляются при новой установке Sublime. В Интернете есть много хороших руководств по ярлыкам и плагинам Sublime, но я чувствую, что об этих основных функциях должно быть больше. Я видел много людей, которые знакомы с плагинами, но не знакомы с этими классными встроенными функциями. В этой статье мы представим «Фрагменты», «Проект» и «Макросы».
Я начну с некоторых из самых основных функций, которые появляются при новой установке Sublime. В Интернете есть много хороших руководств по ярлыкам и плагинам Sublime, но я чувствую, что об этих основных функциях должно быть больше. Я видел много людей, которые знакомы с плагинами, но не знакомы с этими классными встроенными функциями. В этой статье мы представим «Фрагменты», «Проект» и «Макросы».
Вот так:
Фрагменты
Когда я представил своим друзьям редактор Sublime, «Фрагменты» были одной из первых функций, которые их действительно заинтриговали. Чтобы быстро взглянуть на то, как выглядит фрагмент:
Это определенно функция, которую вы будете использовать чаще всего! Чтобы начать использовать сниппеты, вы можете либо создать свои собственные сниппеты в соответствии с вашими потребностями, либо загрузить готовые сниппеты, созданные другими, для удовлетворения некоторых общих потребностей в кодировании. Как и тот, который я продемонстрировал, он сделан из плагина под названием 9. 0013 Html Page Snippets и команда
0013 Html Page Snippets и команда docjq создадут шаблон котла для HTML-страницы, содержащей bootstrap и jQuery.
Чтобы создать свой собственный фрагмент, перейдите в «Инструменты» => «Новый фрагмент», появится интерфейс для создания собственного фрагмента, он будет выглядеть примерно так:
- Замените строку по умолчанию вашим фрагментом, по умолчанию выглядит так:
Здравствуйте, ${1:this} — это ${2:snippet}. Примечание. Знак доллара «$» позволяет использовать клавишу табуляции для перехода между ними, поэтому устанавливайте его с умом!
- Раскомментируйте эту строку, чтобы настроить триггер вкладки для ярлыка
Теперь сохраните его, но помните, что важно правильно разместить его!
Если вы не можете его найти, перейдите в «Sublime» -> «Настройки» -> «Просмотр пакетов» и создайте папку с именем «Пользователь», если ее еще нет, и сохраните ее там.
Проект
Использование функции «Проект» для организации ваших проектов очень простое и удобное. Это экономит много времени, которое вы обычно тратите на поиск разных папок, а затем каждый раз перетаскиваете их в свой Sublime. Кроме того, он сохраняет ваше предыдущее местоположение, поэтому вы можете просто продолжить с того места, на котором остановились. Давайте посмотрим короткую демонстрацию:
Это экономит много времени, которое вы обычно тратите на поиск разных папок, а затем каждый раз перетаскиваете их в свой Sublime. Кроме того, он сохраняет ваше предыдущее местоположение, поэтому вы можете просто продолжить с того места, на котором остановились. Давайте посмотрим короткую демонстрацию:
Сохранять и использовать ваши проекты очень просто.
Вот оно! Готово! Супер легко, верно?
Макросы
Вы всегда чувствуете разочарование, повторяя одну и ту же утомительную задачу снова и снова? Хм… по крайней мере, я так себя чувствую, когда мне нужно преобразовать вертикальную строку данных в массив. Подобные задачи довольно распространены, когда вам нужно скопировать строку данных из электронных таблиц. Используя ярлыки, лучший способ, который я могу придумать, будет выглядеть так:
Для завершения каждого процесса требуется около 8 ярлыков, включая первое действие вставки, а затем добавление символа пробела после каждой запятой. Представьте, что вам нужно сделать это для каждой строки таблицы и для каждой таблицы, с которой вам приходится работать. Вам нужно будет нажимать сотни сочетаний клавиш, и каждый раз вы просто повторяете одну и ту же последовательность клавиш.
Вам нужно будет нажимать сотни сочетаний клавиш, и каждый раз вы просто повторяете одну и ту же последовательность клавиш.
Вы можете подумать, что должен быть лучший способ! Еще бы! «Макросы» предназначены для того, чтобы справляться с такими неприятными ситуациями и избавлять вас от всей этой скучной работы. Здесь я сделал очень быстрый и простой пример, он преобразует вертикальную строку данных в массив:
Магия! Этот маленький гаджет спасет много времени и жизней. Итак, теперь, как сделать свои собственные макросы. Прежде всего, я бы рекомендовал попробовать ваш набор операций несколько раз, чтобы убедиться, что он будет записан правильно. Когда будете готовы, откройте новое окно/вкладку в Sublime, очистите свой разум, сделайте несколько глубоких вдохов и вперед.
Обычно вы копируете что-то в буфер обмена, чтобы начать с команды «Вставить». Теперь пришло ваше время проявить себя, выполнить чистый и точный набор операций по форматированию данных.
Остановить макрос
- Воспроизведение
Вы можете найти его в том же меню «Инструменты». Просто используйте его, чтобы убедиться, что он делает то, что вы хотите, иногда, даже если вы записали его правильно, макрос не распознает операции правильно. По этой причине важно убедиться, что все правильно и гладко, а если это не так, попробуйте найти какие-то альтернативы для ваших операций.
- Спаси!
Подобно другим инструментам Sublime, он будет сохранен с расширением «.sublime-macro», после сохранения вы сможете найти его в своем списке пользователей макросов.
Продолжение следует ..
Надеюсь, вы повеселились и узнали что-то новое о Sublime. В следующий раз мы расскажем о некоторых действительно хороших пакетах/плагинах, которые вы должны использовать, чтобы сделать свою жизнь и работу еще проще. Удачного кодирования!!!
Плагины — Справка по Sublime Text
См. также
также
- Справочник API
- Дополнительная информация об API Python.
- Справочник по подключаемым модулям
- Дополнительная информация о плагинах.
Sublime Text 2 можно программировать с помощью сценариев Python. Плагины повторно используют существующие команды или создавать новые для создания функции. Плагины являются довольно логичным юридическое лицо, чем физическое.
Предварительные условия
Чтобы писать плагины, вы должны уметь программировать на Python.
Где хранить плагины
Sublime Text 2 будет искать плагины в следующих местах:
-
Пакеты -
Пакеты/<имя_пакета>/
Следовательно, любой плагин, вложенный глубже в Packages , не будет загружен.
Сохранение плагинов прямо под Packages не рекомендуется, потому что Sublime Text
сортирует пакеты предопределенным образом перед их загрузкой. Таким образом, вы можете получить
запутанные результаты, если ваши плагины живут вне пакета.
Таким образом, вы можете получить
запутанные результаты, если ваши плагины живут вне пакета.
Ваш первый плагин
Давайте напишем «Hello, World!» плагин для Sublime Text 2:
- Выберите Инструменты | Новый плагин… в меню.
- Сохранить в
Packages/User/hello_world.py.
Вы только что написали свой первый плагин. Применим:
- Создайте новый буфер (
Ctrl+n). - Откройте консоль Python (
Ctrl+`). - Тип:
view.run_command("пример")и нажмите ввод.
Вы должны увидеть текст «Hello, World!» в вашем новом буфере.
Анализ вашего первого плагина
Плагин, созданный в предыдущем разделе, должен выглядеть примерно так:
import sublime, sublime_plugin
класс ExampleCommand (sublime_plugin.TextCommand):
def run(я, редактировать):
self.view.insert(edit, 0, "Привет, мир!")
Оба модуля sublime и sublime_plugin предоставляются
Возвышенный текст 2.
Новые команды происходят от классов *Command , определенных в sublime_plugin (подробнее об этом позже).
Остальная часть кода касается деталей TextCommand или
API, который мы обсудим в следующих разделах.
Прежде чем двигаться дальше, посмотрим, как мы назвали новую команду:
открыл консоль Python, а затем вызвал view.run_command() . Этот
довольно неудобный способ использования плагинов, но часто бывает полезен, когда
вы находитесь в стадии разработки. А пока имейте в виду, что ваши команды
к ним можно получить доступ с помощью привязок клавиш или других средств, как и к другим командам.
Соглашения для имен команд
Вы могли заметить, что наша команда определена с именем ExampleCommand ,
но вместо этого мы передаем строку example в вызов API. Это необходимо, потому что
Sublime Text 2 нормализует имена команд, удаляя суффикс Command и
разделяя CamelCasedPhrases символами подчеркивания, например: camel_cased_phrases .
Новые команды должны следовать шаблону, упомянутому выше для имен классов.
Типы команд
Вы можете создавать следующие типы команд:
- Команды приложений (
ApplicationCommand) - Оконные команды (
WindowCommand) - Текстовые команды (
TextCommand)
При написании плагинов учитывайте свою цель и выбирайте подходящий тип команды для вашего плагина.
Общие черты команд
Все команды должны реализовать .run() 9Метод 0014 для работы. Кроме того,
они могут получать произвольное количество параметров ключевого слова.
Команды приложения
Команды приложения происходят от sublime_plugin.ApplicationCommand . Из-за
состояние API на момент написания этой статьи, мы не будем обсуждать приложение
команды в данный момент.
Оконные команды
Оконные команды работают на уровне окна. Это не значит, что вы не можете
манипулировать представлениями из оконных команд, а не тем, что представления не нужны для
существуют для того, чтобы команды окна были доступны. Например, встроенный
команда
Например, встроенный
команда new_file определяется как WindowCommand , поэтому он работает и при отсутствии
вид открыт. Требование вида для существования в этом случае не имеет смысла.
Экземпляры команды Window имеют атрибут .window , указывающий на окно
экземпляр, который их создал.
Текстовые команды
Текстовые команды работают на уровне буфера и требуют наличия буфера чтобы быть доступным.
Экземпляры команды просмотра имеют атрибут .view , указывающий на экземпляр представления
что создало их.
Текстовые команды и
редактирование Объект Объект редактирования группирует изменения вида, поэтому отмена и макросы работают в
разумный способ. Вы несете ответственность за создание и закрытие объектов редактирования. Делать
поэтому вы можете вызвать view.begin_edit() и edit.end_edit() . Текстовые команды получают
передал объект open edit в методе run для удобства. Кроме того, для многих методов
Кроме того, для многих методов View требуется объект редактирования.
Реагирование на события
Любая команда, полученная из EventListener , сможет реагировать на события.
Другой пример плагина: подача списка завершений
Давайте создадим плагин, который извлекает данные из службы автозаполнения Google и передает его в список дополнений Sublime Text 2. Обратите внимание, что в качестве идей для плагины идут, это очень плохо.
импортировать возвышенное, возвышенное_плагин
из xml.etree импортировать ElementTree как ET
из urllib импортировать urlopen
GOOGLE_AC = r"http://google.com/complete/search?output=toolbar&q=%s"
класс GoogleAutocomplete (sublime_plugin.EventListener):
def on_query_completions (я, представление, префикс, местоположения):
элементы = ET.parse(
urlopen (префикс GOOGLE_AC %)
).getroot().findall("./CompleteSuggestion/предложение")
sugs = [(x.

