Sublime Text — Сайт одного DevOpsa
Sublime Text на данный момент является одним из самых популярных текстовых редакторов, используемых для веб-разработки, поэтому надо знать его преимущества и недостатки. Вместо того, чтобы шаг за шагом описать все фичи Sublime Text, эта статья познакомит вас с самыми популярными приёмами и полезными плагинами, позволяющими ускорить разработку.
Подсветка синтаксиса
Скоро наступает 2015 год, и за последние несколько лет в вебе изменилось очень многое — в CSS появились новые возможности, в JavaScript представили новую функциональность и синтаксис; также появилось множество языков, компилируемых в HTML, CSS и JS.
Следующие плагины обеспечат вам наилучшую подсветку синтаксиса. Даже если у вас установлены плагины для нужных языков, не поленитесь ознакомиться с этим списком — возможно, вы захотите поменять некоторые из них.
JavaScript Next — плагин, подсвечивающий синтаксис лучше, чем стандартный JavaScript-хайлайтер. К тому же этот плагин поддерживает фичи EcmaScript 6, такие как модули, классы, генераторы и многое другое.
Плагин CSS3 обеспечивает подсветку для каждой фичи из спецификации CSS3. Это значит, что вы можете использовать любые возможности CSS3 — даже те, которые реализованы ещё не в полной мере — и они будут корректно подсвечены плагином.
Разработчики, использующие Sass, должны установить плагины SCSS или Sass (в зависимости от используемого синтаксиса). Обратите внимание на то, какой именно плагин вы установили. Распространённая ошибка — установить плагин Sass, но при этом использовать синтаксис SCSS, и наоборот.
Разумеется, также существуют плагины для подсветки синтаксиса Stylus и Less.
Пишете на CoffeeScript? Убедитесь, что у вас установлен плагин Better CoffeeScript. Важно использовать именно его, так как официальный плагин CoffeeScript больше не поддерживается его разработчиками. Также доступен плагин для подсветки синтаксиса TypeScript.
Плагин Haml расширяет стандартные возможности для работы с Haml и подсвечивает также код на других языках, записанный в haml-файле: JS, CSS, Sass и так далее. Плагины Slim и Jade добавляют возможность подсветки синтаксиса этих языков.
Плагины Slim и Jade добавляют возможность подсветки синтаксиса этих языков.
Плагины
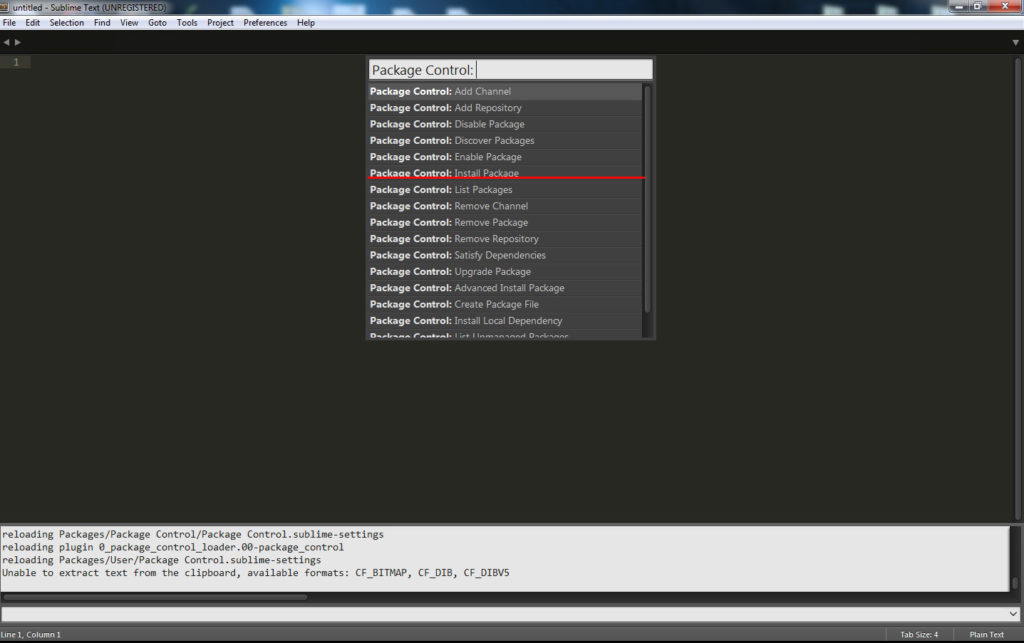
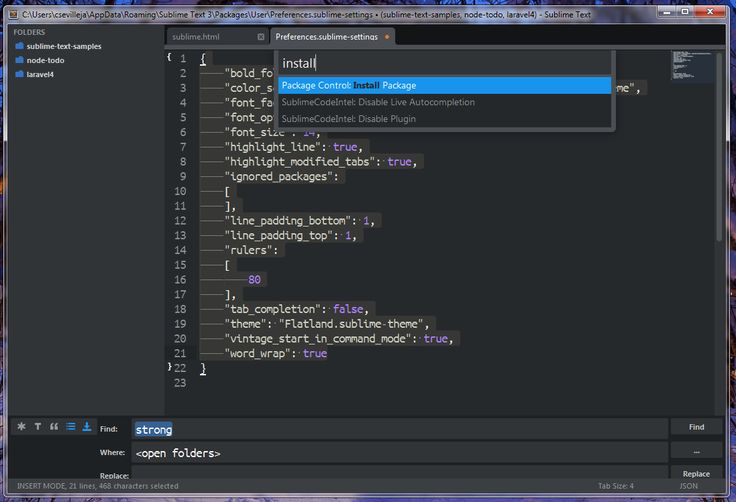
Sublime во многом обязан своей популярностью сообществу, которое создало такое большое количество полезных плагинов. Если вы — новичок, то знайте, что управление плагинами производится через Package Control.
Можно весь день обсуждать лучшие плагины для Sublime Text (я надеюсь, что именно этим вы и займётесь в комментариях), однако в этой статье мы рассмотрим must-have плагины для фронтэндера.
Color Highlighter
При работе с таблицами стилей полезно иметь какое-то наглядное представление того, как выглядит тот или иной цвет. Color Highlighter будет сканировать вашу таблицу стилей и подсвечивать все цвета, закрашивая фон текста в тот цвет, который указан. Также есть возможность настроить плагин так, чтобы он подчёркивал цвета или ставил маркер нужного цвета слева от кода.
Недавно в Color Highlighter была добавлена поддержка Sass, Less и Stylus переменных, благодаря чему этот плагин становится пригодным практически для любого рабочего окружения.
Emmet
Практически все знают об Emmet, и многие его используют ещё с тех пор, когда он назывался «Zen Coding». Однако, я часто вижу, что разработчики упускают из вида довольно полезные возможности этого плагина.
HTML
Emmet великолепен для быстрого написания разметки. Просто напечатайте css-селекторы для нужной вам разметки, и нажмите tab. Используете Jade, Slim или Haml? Emmet работает с ними так же хорошо, как и с HTML.
Посмотрите немного примеров использования Emmet. Также не забудьте посмотреть шпаргалку по синтаксису, в которой описаны все возможности для работы с разметкой.
CSS
Изучение возможностей Emmet в CSS — это одна из лучших инвестиций для фронтэндера. Это не только повысит скорость разработки, но и поможет предотвратить часто совершаемые ошибки.
В CSS emmet работает при помощи сокращений, напоминающих пары свойство/значение. Нет чётко определённых сокращений, emmet работает на основе так называемого fuzzy matching — он делает выбор, какое свойство использовать, на основе того, что вы ввели.
Примеры:
- posrel → position: relative;
- posab → position: absolute;
- fl → float:
- fr → float: right;
- db → display: block;
- dib → display: inline-block;
- tdn → text-decoration: none;
- c → color: #
- w → width:
- w100 → width: 100px;
- w100p → width: 100%;
- p → padding:
- p10 → padding: 10px;
- p10p → padding: 10%;
- bt1-s-red → border-top: 1px solid red;
Вы поняли идею — неплохо бы натренировать ваш мозг, чтобы вы могли на лету использовать эту технику вместо печатания полных пар свойство/значение.
Sublime Linter
Проверка кода является весьма важной частью процесса разработки. Если вы никогда раньше не использовали linter, то знайте, что это инструмент для проверки качества кода. Он проверяет код на ошибки и использование плохих практик.
С помощью Sublime Linter вы можете легко проверить практически любой код. Как фронтэндеры, мы должны проверять наш JavaScript и, по возможности, CSS. Если вы совершите ошибку в коде, Sublime Linter подсветит её небольшим красным кружком.
Если вы совершите ошибку в коде, Sublime Linter подсветит её небольшим красным кружком.
Темы и цветовые схемы
Всё ещё используете стандартную тему и цветовую схему? Наверное, стоит ознакомиться с другими темами и цветовыми схемами. Есть два пути поменять внешний облик саблайма. Цветовая схема меняет цвета подсветки синтаксиса, в то время как тема меняет цвет элементов интерфейса, таких как вкладки, сайдбар и тому подобное.
В последней сборке Sublime Text 3 появилась возможность разместить в сайдбаре разные иконки для файлов.
Посмотрите несколько популярных тем для Sublime Text:
Solarized Dark
Solarized — это фантастическая тема, которая доступна во многих текстовых редакторах. Она стала любимой стандартной темой многих разработчиков.
Cobalt2
Cobalt2 это моя собственная тема, которая отлаживалась и совершенствовалась на протяжении пяти последних лет. Она основана на оригинальной теме Cobalt и имеет множество улучшений. Акцент в этой теме сделан на чистоте и ярком контрасте.
Акцент в этой теме сделан на чистоте и ярком контрасте.
Seti UI
Весьма молодая тема, имеющая тёмный дизайн с акцентом на синий цвет.
GoTo anything
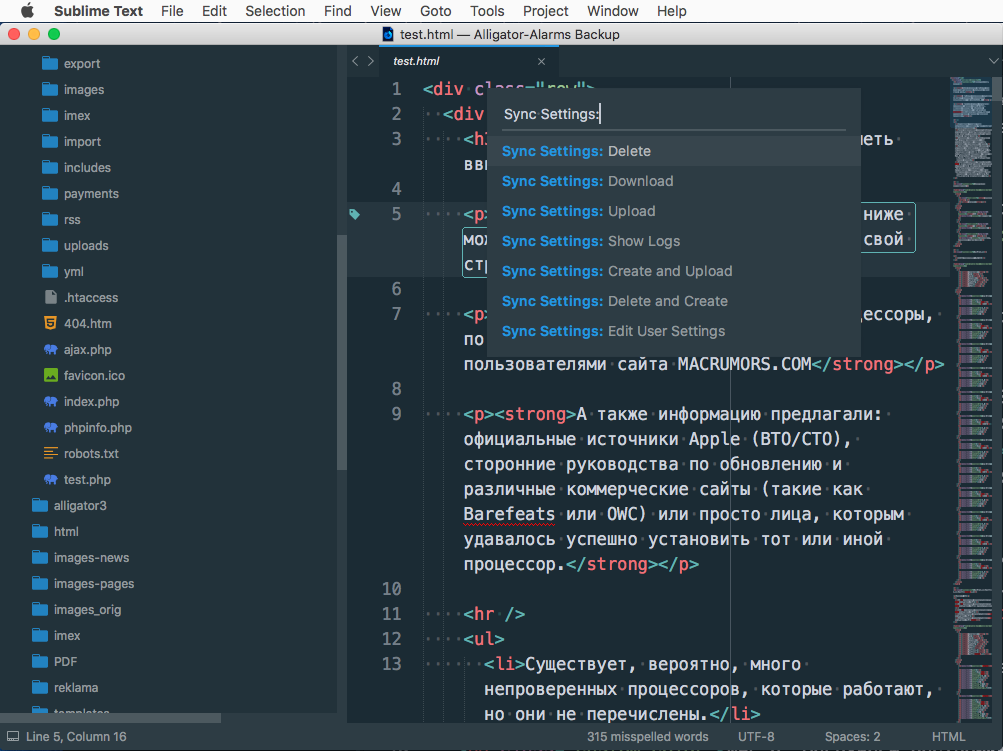
Если вы переходите на саблайм с другого текстового редактора, то вы наверняка привыкли к сайдбару и навигации по файлам из вашего старого редактора. Sublime представляет концепт GoTo anything. В простейшем случае вы можете использовать его, чтобы открыть любой файл из папки вашего проекта. Просто нажмите ctrl+p, и откроется поле ввода со списком файлов. Введите навзание нужного файла и нажмите enter. Это поле поиска поддерживает fuzzy matching, так что вам не придётся беспокоиться о правильности набранного названия или о правильном пути к файлу.
Кроме того, GoTo anything поддерживает указание номера строки в файле (jquery.js:205), номера символа (jquery.js:205:15), и целого слова (jquery.js@ajax), что позволяет быстро переходить к нужным функциям, методам или селекторам.
Скачать
Sublime Text 3 is currently in beta. The latest build is 3065.
The latest build is 3065.
- OS X (10.7 or later is required)
- Windows — also available as a portable version
- Windows 64 bit — also available as a portable version
- Ubuntu 64 bit — also available as a tarball for other Linux distributions.
- Ubuntu 32 bit — also available as a tarball for other Linux distributions.
Sublime Text 3 плагины для фронтэнд-разработчика · Altyncev Vladislav
webРешил написать свой список плагинов, которые использую в редакторе. Может полезно будет кому нибудь.
Package Control всея всего.
AdvancedNewFile — Этот плагин позволяет быстрее создавать файлы в проекте. Возможно он уже есть изначально, во всяком случае, настроек для него я никаких не вносил.
Alignment — Для выравнивания
AutoFileName — Автозаполнение имени файлов.
Better CoffeeScript — Устанавливал только для подсветки синтаксиса. Но вообще умеет много чего.
Bootstrap 3 Jade Snippets — Может пригодится, тем кто использует Jade, но насколько помню, плагин плохо работал, могу ошибаться.
Bootstrap 3 Snippets — Незаменимая вещь, кто часто пользуется фреймворком.
BracketHighlighter — Добавляет значки скобочек, тегов и т.д.) Тут лучше скриншот посмотреть:
BracketHighlighter
Color Highlighter
Comment-Snippets
CSS Format
CSS Media Query Snippets
CSS Snippets
CSS3
EasyMotion
EditorConfig
Emmet
FileDiffs
Git
GitGutter
Gitignore
GitSavvy
HTML5
HTMLAttributes
HTMLBeautify
Icon Fonts
jQuery
JSON Reindent
JSONLint
Material Theme
memTask — Учёт времени.
Modific
Monokai Extended
Monokai JSON+
Path Tools
Placeholders
Pretty JSON
PureCSS
SideBarEnhancements
SideBarFolders
SideBarGit
Stylus
SublimeLinter-contrib-htmlhint
SublimeLinter-csslint
SVG Icons
SVG-Snippets
Syntax Highlighting for PostCSS
TabsExtra
Text Pastry
Themr
Zen Tabs
Мой конфиг:
{
"always_show_minimap_viewport": true,
"bold_folder_labels": true,
"caret_extra_width": 2,
"caret_style": "solid",
"color_scheme": "Packages/User/SublimeLinter/Monokai Extended Bright (SL). tmTheme",
"copy_with_empty_selection": false,
"detect_indentation": true,
"detect_slow_plugins": false,
"drag_text": false,
"draw_minimap_border": true,
"draw_shadows": false,
"enable_tab_scrolling": false,
"fade_fold_buttons": false,
"fallback_encoding": "Cyrillic (Windows 1251)",
"find_selected_text": true,
"findreplace_small": true,
"flatland_sidebar_tree_small": true,
"flatland_square_tabs": true,
"font_face": "Consolas",
"font_options":
[
"subpixel_antialias",
"no_round"
],
"font_size": 11,
"git_gutter_live_mode": true,
"high_visibility_color": "__bracket__",
"high_visibility_style": "outline",
"highlight_line": true,
"highlight_modified_tabs": true,
"ignored_packages":
[
"Emmet Css Snippets",
"Markdown",
"Path Tools",
"Vintage"
],
"itg_scrollbar_small": true,
"itg_sidebar_tree_small": true,
"itg_small_tabs": true,
"line_padding_bottom": 1,
"line_padding_top": 1,
"match_brackets_content": false,
"match_selection": false,
"match_tags": false,
"material_theme_disable_fileicons": false,
"material_theme_disable_folder_animation": true,
"material_theme_small_statusbar": true,
"material_theme_small_tab": true,
"open_files_in_new_window": false,
"overlay_scroll_bars": "enabled",
"preview_on_click": true,
"remember_open_files": true,
"scroll_past_end": true,
"scroll_speed": 5.
tmTheme",
"copy_with_empty_selection": false,
"detect_indentation": true,
"detect_slow_plugins": false,
"drag_text": false,
"draw_minimap_border": true,
"draw_shadows": false,
"enable_tab_scrolling": false,
"fade_fold_buttons": false,
"fallback_encoding": "Cyrillic (Windows 1251)",
"find_selected_text": true,
"findreplace_small": true,
"flatland_sidebar_tree_small": true,
"flatland_square_tabs": true,
"font_face": "Consolas",
"font_options":
[
"subpixel_antialias",
"no_round"
],
"font_size": 11,
"git_gutter_live_mode": true,
"high_visibility_color": "__bracket__",
"high_visibility_style": "outline",
"highlight_line": true,
"highlight_modified_tabs": true,
"ignored_packages":
[
"Emmet Css Snippets",
"Markdown",
"Path Tools",
"Vintage"
],
"itg_scrollbar_small": true,
"itg_sidebar_tree_small": true,
"itg_small_tabs": true,
"line_padding_bottom": 1,
"line_padding_top": 1,
"match_brackets_content": false,
"match_selection": false,
"match_tags": false,
"material_theme_disable_fileicons": false,
"material_theme_disable_folder_animation": true,
"material_theme_small_statusbar": true,
"material_theme_small_tab": true,
"open_files_in_new_window": false,
"overlay_scroll_bars": "enabled",
"preview_on_click": true,
"remember_open_files": true,
"scroll_past_end": true,
"scroll_speed": 5.
&*|+=[]{}`~?",
"word_wrap": true
}
soft
sublime
front-endСоздание плагинов Sublime Text 3 — Часть 1
Нет, Python — не большая змея, а Sublime Text — не непонятная отсылка к ска-панк-группе 90-х (по крайней мере, не в этом контексте). Скорее приготовьтесь удивляться чудесам разработки плагинов и тому, как заставить программы работать на вас.
Введение
Я пишу эту статью в надежде, что вы (как и я) собираетесь отправиться в благородное путешествие: попытаться создать свой первый плагин Sublime Text 3 (ST3). Позвольте мне предварить эту статью пониманием того, что я ни в коем случае не являюсь мастером-разработчиком плагинов ST3, но я сделаю все возможное, чтобы обозначить ключевые моменты в процессе создания, которые (для меня) были немного нечеткими.
(Для тех из вас, кто не знаком с ST3: это «сложный текстовый редактор для кода, разметки и прозы», который в настоящее время находится в бета-версии и должен заменить ST2. Пожалуйста, посетите http://www. sublimetext.com/ для получения дополнительной информации. )
sublimetext.com/ для получения дополнительной информации. )
ST3 имеет документацию, указанную в приведенных ниже ссылках, но большая ее часть представляет собой обычный текст, и в начале может быть довольно сложно разобраться. Как и во всем, есть словарный запас, на который вам нужно обратить пристальное внимание, чтобы узнать больше о дополнительных аспектах. Я начал с учебника по подключаемому модулю ST2 (за которым последует этот учебник), но обнаружил, что некоторые из используемых методов устарели и вызывают ошибки при запуске подключаемого модуля. Честно говоря, я многому научился, просто читая документацию по Python 3 и ссылаясь на API, и надеюсь передать это вам.
- Учебное пособие по подключаемому модулю ST2
- API
- Примеры
Шаг 1 — Начало работы
Все плагины начинаются одинаково: «Эй, было бы неплохо, если бы это замечательное приложение…». Именно об этом я подумал, когда говорил с коллегой о форматировании HTML для электронных писем с помощью Premailer. Цель была проста; создайте одноэтапный процесс, который отправляет CSS и HTML в Premailer и возвращает HTML-код со всеми стилями. Это так же просто, как отправить запрос POST и получить ответ. Я был хорошо знаком с тем, как это сделать с помощью cURL в PHP, но не был уверен, как Python обрабатывает такие запросы. Результаты оказались на удивление простыми.
Цель была проста; создайте одноэтапный процесс, который отправляет CSS и HTML в Premailer и возвращает HTML-код со всеми стилями. Это так же просто, как отправить запрос POST и получить ответ. Я был хорошо знаком с тем, как это сделать с помощью cURL в PHP, но не был уверен, как Python обрабатывает такие запросы. Результаты оказались на удивление простыми.
Одна вещь, которую вы должны сделать, когда начинаете — выбрать уникальное, но описательное имя. Если вы планируете отправить это в репозиторий плагинов ST3, вам понадобится что-то, что отображает функцию вашего плагина, но также отличает его от всего остального. В моем примере я использовал имя «cnPremailer».
Шаг 2. Использование плагина ST3 Plugin Creator
Для начала откройте ST3, откройте меню «Инструменты» и выберите «Новый плагин». Это откроет новый шаблон плагина для редактирования.
Перед сохранением вам нужно создать папку для вашего плагина в следующем месте (где «Имя пользователя» — ваше фактическое имя пользователя):
- (OSX): Пользователи\»Имя пользователя»\Библиотека\Поддержка приложений \Sublime Text 3\Пакеты
- (WIN7): C:\Users\»Имя пользователя»\AppData\Roaming\Sublime Text 3\Packages
После того, как вы создали нужную папку, вы можете сохранить новый плагин в виде файла .
Затем вы увидите консоль в нижней части экрана:
Код плагина по умолчанию выглядит следующим образом (на момент написания):
import sublime, sublime_plugin класс ExampleCommand (sublime_plugin.TextCommand): def run(я, редактировать): self.view.insert(edit, 0, "Hello, World!")
Его функция проста: строка «Hello, World!» добавляется в начало документа, который вы просматриваете. Чтобы увидеть его в действии, вам нужно будет открыть консоль и ввести:
view.run_command('example')
Это выполнит ваш класс и выполнит запрошенное действие. Вы заметите, что ST3 автоматически анализирует имя класса «ExampleCommand» как команду для выполнения, поскольку в конце к нему добавлен текст «Command». Как только ST3 распознает это, он удаляет строку «команды» с конца и берет начало как фактическое имя в нижнем регистре (например: ExampleCommand = example). Несколько заглавных букв приведут к подчеркиванию разделителей между словами. В моем случае cnPremailer становится cn_premailer. Вместо того, чтобы каждый раз вводить символ подчеркивания, я удалил заглавную и вместо этого использовал CnpremailerCommand в качестве имени своего класса. Для моего примера я быстро переименую класс, а затем сохраню так:
импортировать возвышенное, возвышенное_плагин класс CnpremailerCommand (sublime_plugin.TextCommand): def run(я, редактировать): self.view.insert(edit, 0, "Hello, World!")
Независимо от того, как вы решите отформатировать имя класса, вам нужно будет записать его для следующего шага.
Шаг 3 – Создание меню и привязок клавиш
ST3 позволяет очень легко включать ярлыки для запуска вашего плагина через меню или привязки клавиш (например, cmd + shift + p). Первый немного проще, чем второй, поскольку для привязки клавиш требуется настройка для конкретной ОС, но он не слишком сложен и достаточно гибок.
Чтобы создать пункт меню, вам сначала нужно решить, где вы хотите, чтобы он отображался. У вас есть три варианта с соответствующими именами файлов:
- Main.sublime-menu
- Боковая панель.sublime-menu
- Context.sublime-меню
«Главная» — это строка меню ST3, «Боковая панель» — это когда вы щелкаете правой кнопкой мыши документ или папку в левой части приложения (не отображается при открытии отдельных файлов), а «Контекст» — это контекстное меню. над текстовой областью. Все они имеют один и тот же формат, и для добавления записи вам просто нужно добавить следующее в файл, а затем сохранить его с соответствующим именем, указанным выше.
[
{
"id": "cnPremailer",
"заголовок": "cnPremailer",
"команда": "cnpremailer"
}
] Как видите; это базовый массив JSON с некоторыми простыми значениями массива.
- «id» — это основной идентификатор меню для вашей записи
- «заголовок» — отображаемая метка (по умолчанию используется имя команды, если оно не указано)
- «команда» — это чувствительная к регистру команда, полученная из имени вашего класса (упомянутого выше)
Вы также можете создавать элементы подменю, используя запись «дети» следующим образом:
[
{
"id": "cnPremailer",
"caption": "cnPremailer",
"дети":
[
{
"заголовок": "беги",
"команда": "cnpremailer"
}
]
}
] Имейте в виду, что это должны быть правильно отформатированные массивы, поэтому, если вы добавите лишнюю запятую (или забудете добавить ее), меню перестанет работать, и ваш плагин выдаст ошибки, когда ST3 автоматически скомпилирует его.
Привязки клавиш аналогичны, но должны иметь следующую структуру, чтобы они работали в соответствующих операционных системах:
- По умолчанию (Windows).
 sublime-keymap
sublime-keymap - По умолчанию (OSX).sublime-keymap
- По умолчанию (Linux).sublime-keymap
Если вы не хотите, чтобы привязки клавиш вашего плагина были доступны для других ОС, или вы просто создаете плагин для личного использования, вам не нужно определять их все. Вы можете просто создать файл, соответствующий используемой вами ОС. Затем достаточно просто добавить строку JSON в файл, чтобы сопоставить соответствующие ключи, которые вы хотите использовать.
Вы можете просмотреть список комбинаций клавиш по умолчанию, чтобы убедиться, что ваша не занята. Он находится в строке меню:
- (OSX) «Sublime Text» > «Настройки» > «Привязки клавиш — по умолчанию» .
- (Windows) «Настройки» > «Привязки клавиш — по умолчанию»
Вы также можете проверить другие установленные вами плагины, чтобы узнать, какие привязки они используют, чтобы избежать конфликтов. Я использовал следующее для OSX, так как коллега, для которого я разрабатывал это, не использовал Windows или Linux:
[
{
"клавиши": ["супер+шифт+с"],
"команда": "cnpremailer"
}
] Для OSX «супер» используется для командной клавиши. После этого я просто перечисляю команду и сохраняю. Вы также заметите, что ST3 автоматически добавляет команду привязки клавиш в ваши меню (если вы их создали). Таким образом, пользователи плагина смогут сослаться на него, если забудут.
После этого я просто перечисляю команду и сохраняю. Вы также заметите, что ST3 автоматически добавляет команду привязки клавиш в ваши меню (если вы их создали). Таким образом, пользователи плагина смогут сослаться на него, если забудут.
Теперь, когда у вас сохранен базовый плагин, настроены меню и добавлены сочетания клавиш, вы готовы начать настоящее веселье. Оставайтесь с нами для части 2 — Управление текстовой областью и отправка данных.
Пакеты — Неофициальная документация Sublime Text
- Обзор
- Расположение пакетов (и сокращения)
-
.sublime-packageПакеты - Взаимодействия между пакетами с одинаковым именем
-
- Содержимое упаковки
- Типы пакетов
- Управление пакетами
- Установка пакетов
- Отключение пакетов
- Включение пакетов
- Удаление пакетов
- Настройка или переопределение пакетов
- Слияние и приоритетность
- Возврат Sublime Text к конфигурации по умолчанию
Пакет — это контейнер для ресурсов.
Есть три места для хранения пакетов для разных целей.
Пакеты могут быть папками под
Данные /Пакеты(кратко:Пакеты)или zip архивы с расширением
.sublime-packageрасположен подData /Installed Packages(короткий:Установленные пакеты) или любой из его подкаталогов.Кроме того, Sublime Text предоставляет набор пакетов по умолчанию. как zip архивы в приложении
/Пакеты(сокращенно:Отправленные посылки), гдеПриложениеотносится к папке где находится исполняемый файл Sublime Text.Эта папка не предназначена для изменения пользователем.
Примечание
Для простоты иногда будем
обращаться ко всем этим каталогам просто как Packages ,
и в пакет в любую папку
( . или нет)
как  sublime-package
sublime-package Пакеты /PackageName .
Следовательно, файл внутри пакета
также может называться PackageName/a_file.extension .
.sublime-пакет Пакеты Пакеты, распространяемые как .sublime-package zip-архивы
следует рассматривать как контейнеры ресурсов только для чтения
и никогда не изменяться вручную.
Поскольку они обычно обновляются целиком,
любые ручные изменения, внесенные в них
будут потеряны в процессе.
Если вы хотите изменить файлы в этих архивах, см. Настройка или переопределение пакетов.
Взаимодействия между пакетами с одинаковыми именами
Если существуют два пакета с одинаковыми именами
в обоих Установленные пакеты и Отправленные пакеты ,
будет использоваться тот, что в Installed Packages и тот, что в Shipped Packages , будет проигнорирован.
Любой файл в Packages / PackageName имеет приоритет
над одноименным файлом
in Установленные пакеты / PackageName .sublime-package или Отправленные упаковки / Имя_пакета .sublime-package .
См. также Настройка или переопределение пакетов.
Типичные ресурсы, содержащиеся в пакетах, включают:
|
|
Некоторые пакеты могут содержать файлы поддержки
для других пакетов или основных функций.
Например, проверка орфографии
использует Установленные пакеты /Language — English.sublime-package как хранилище данных для английских словарей.
В этом руководстве мы классифицируем пакеты для ясности при обсуждении этой темы, но Sublime Text не использует эту терминологию и не надо этому учиться.
- отправленные пакеты
- стандартные пакеты
Набор пакетов с которым поставляется Sublime Text. Некоторые из этих пакетов являются базовыми. в то время как другие улучшают Sublime Text для поддержки распространенных языков программирования из коробки.
Примеры: по умолчанию, Python, Java, C++, Markdown.
Находится в
Отправленные посылки.- основные пакеты
Sublime Text требует эти пакеты для того, чтобы функционировать должным образом.

Полный список: По умолчанию, Тема — по умолчанию, Цветовая схема — по умолчанию, Текст, Английский язык.
Они являются частью отправленных пакетов и расположен в
Отправленные посылки.- пользовательские пакеты
Установлено или создано пользователем для расширения функциональности Sublime Text. Они не являются частью Sublime Text, и всегда вносятся пользователями или третьих лиц.
Пример: Пользователь.
Находится в
ПакетыиУстановленные пакеты.- установленных пакетов
Подтип пользовательских пакетов .
Установлено 9 пакетов0140 .sublime-package архивы и обычно поддерживается менеджером пакетов.
Находится в
Установленные пакеты.Примечание
Из-за неудачного названия этой папки, говоря о установка пакеты в Sublime Text сбивает с толку.

Иногда в этом руководстве под установкой мы подразумеваем «добавление пользовательского/стороннего пакета в Sublime Text» (в любой форме), и иногда мы используем термин в более строгом смысле «копирование
.sublime-packageархив доУстановленные пакеты’.- переопределить пакеты
Специальный тип пользовательских пакетов .
Пакеты переопределенияслужат для настройки пакетов которые распространяются в виде файлов
.sublime-package. Они эффективно вводятся в исходную упаковку и не автономный.Дополнительные сведения см. в разделе «Настройка или переопределение пакетов».
Находится в
Пакеты.
Обратите внимание, что третьей стороной мы также ссылаемся на пользователей других
редакторы, особенно Textmate,
как Sublime Text и Textmate
совместно использовать некоторые типы файлов ресурсов
которые можно использовать повторно без модификации.
Установка пакетов
Примечание
Обычные пользователи редко нужно знать как установить пакеты вручную, как автоматические менеджеры пакетов доступны.
Фактический менеджер пакетов для Sublime Text — Управление пакетами.
Пакеты могут быть установлены двумя основными способами:
- путем копирования ресурсов Sublime Text
в папку под
Packagesили - , скопировав файл
.sublime-packageдоУстановленные пакеты.
Отключение пакетов
Чтобы временно отключить пакеты,
вы можете добавить их в список ignored_packages в ваших пакетах /User/Preferences.sublime-settings 9файл 0141.
Пакеты будут загружены или выгружены по мере необходимости
при сохранении файла настроек.
Включение пакетов
Чтобы повторно включить пакет,
удалить имя пакета из списка ignored_packages в вашем файле Packages /User/Preferences.. sublime-settings
sublime-settings
Удаление пакетов
Если вы установили пакет с помощью диспетчера пакетов, удалите его, используя метод, предоставленный менеджером пакетов.
Если вы установили пакет вручную, следуйте этой процедуре, чтобы безопасно удалить пакет:
- Отключить пакет во время работы Sublime Text.
- Закрыть Sublime Text.
- Удалить ресурсы пакета с диска.
- Удалить имя пакета из списка
ignored_packages.
В дополнение к ресурсам
вы разместили изначально
в папке Packages или в папке Installed Packages ,
плагины могут создавать файлы конфигурации
(например, .sublime-settings файлов)
или другие файлы для хранения данных, связанных с пакетом.
Часто вы найдете их в пакете User .
Поэтому, если вы хотите удалить все следы пакета,
вам нужно будет найти и удалить все дополнительные файлы
что он мог быть установлен.
Предупреждение
Отправленные пакеты восстанавливаются
во время каждого обновления Sublime Text,
так что вы не можете удалить их навсегда. Если вы хотите прекратить использование отправленного пакета,
отключить его.
Если вы хотите прекратить использование отправленного пакета,
отключить его.
Начиная с пакетов в .sublime-package zip архивы
доступны только для чтения,
вы не можете изменить их напрямую.
Однако Sublime Text позволяет вам
создать пакет переопределения
который будет эффективно вставлять файлы в исходный архив
без изменения самого архива.
Чтобы создать пакет переопределения,
создайте новую папку под Packages и назовите его после файла .sublime-package вы хотите переопределить, исключая расширение.
Любой файл, который вы создаете в этом пакете
будет иметь приоритет над любым файлом с таким же именем
в оригинальной упаковке.
Плагины Python в пакетах переопределения
могут использовать относительный импорт
для доступа к другим модулям в соответствующем файле .sublime-package как если бы они были частью этого.
Предупреждение
Файлы в пакетах переопределения переопределяют файлы целиком. Если переопределенный файл в соответствующем
Если переопределенный файл в соответствующем .sublime-package обновляется,
вы не будете уведомлены.
Приоритет пакета важен для объединения определенных ресурсов,
например, .sublime-keymap и файлы .sublime-settings ,
и для загрузки плагинов (файлы .py ).
Если существует пакет переопределения
для пакета .sublime-package ,
он будет загружен одновременно с архивом .sublime-package .
Sublime Text загружает пакеты в следующем порядке:
-
Пакеты / По умолчанию; - отгруженных посылок в лексикографическом порядке;
- установленных пакетов в лексикографическом порядке;
- все оставшиеся пользовательские пакеты,
кроме
Пакеты /Пользователь, что ничего не отменяет, в лексикографическом порядке; -
Пакеты /Пользователь
Возврат Sublime Text в новое состояние
решает многие проблемы
которые кажутся ошибками в Sublime Text
но на самом деле вызваны неправильным поведением
пакеты и плагины.

 tmLanguage
tmLanguage