Настройка sublime text 3 для верстки сайтов 2020
В данной статье мы разберем актуальную и удобную настройку самого лучшего редактора кода Sublime Text 3. В этом тексте не будет много слов, тут будет сжатый код и описание плагинов. После установки которых, Вы увидите совсем новый редактор — который будет радовать Вас при каждом открытии и будет максимально практичен.
Список плагинов:
*Для установки плагинов потребуется Package Control, откройте Sublime Text 3 -> Нажмите ctrl + shift + p -> Введите ‘inst‘ -> В выпадающем меню выберите ‘Install Package‘.
После этого, с помощью этих же горячих клавиш выполнять установку плагинов.
- AdvancedNewFile — Удобное создание нового файла
- All Autocomplete — Подсказка классов в CSS исходя из открытых файлов html
- AutoFileName — Подсказка названия файла при вводе пути
- Color Highlighter
- ColorPicker — Удобный пикер)
- Emmet — Не требует объяснений
- JavaScript & NodeJS Snippets — Удобные подскази и поддержка NodeJS
- Sass — Поддержка препроцессора Sass
- Theme One Dark или Theme Gravity
После установки всех плагинов, вставьте данный код в файл настроек.
Чтобы открыть файл настроек в верхнем меню Sublime Text 3 выберите ‘Preferences‘ -> ‘Settings‘.
{
"auto_complete": true,
"bold_folder_labels": true,
"color_scheme": "Packages/Theme - Gravity/Monokai Gravity v2.sublime-color-scheme",
"fold_buttons": false,
"font_face": "Fira Code",
"font_size": 12,
"gravity_tab_font_small": true,
"gravity_tab_height_short": true,
"highlight_line": true,
"ignored_packages":
[
"Vintage"
],
"indent_guide_options":
[
"draw_normal",
"draw_active"
],
"line_padding_bottom": 2,
"line_padding_top": 2,
"margin": 2,
"show_definitions": true,
"tab_size": 2,
"theme": "Gravity.sublime-theme",
"word_wrap": true
}
Большое спасибо за переход на наш проект. Если понравилось подпишись на наш канал и начни обучение на htmllessons. ru.
ru.
Хочешь научиться создавать сайты? Изучи все на практике, с помощью интерактивных курсов у нас на проекте. Регистрация — Войти — Наши курсы. Задавайте вопросы в комментариях!
Автор данной статьи: Max Shushval
Sublime Text 3 для верстки сайтов. Настройка внешнего вида и установка плагинов. Руководство для начинающих | Hi-Tech
Сегодня расскажу о редакторе кода, которым пользуюсь для верстки сайтов уже много лет. Быстрый, удобный и полностью настраиваемый Sublime Text 3.
Мы с нуля настроем его внешний вид, а также применим плагины AutoFileName, BracketHighliter, ColorHighliter, Emmet, GotoCSSDeclaration и Tag, которые существенно помогут нам при верстке сайтов! Ну что ж, от слов к делу!
Внешний вид программы
Первым делом, после установки Sublime Text 3, я настраиваю внешний вид программы.
Боковая панель
Для отображения панели переходим View – Side Bar – Show Open Files. В этой панели будут отображаться наши проекты, то есть папки и файлы нашей верстки. Для наглядности сейчас добавлю один из них. Все что там нужно сделать — это просто перетащить папку с проектом на нашу панель.
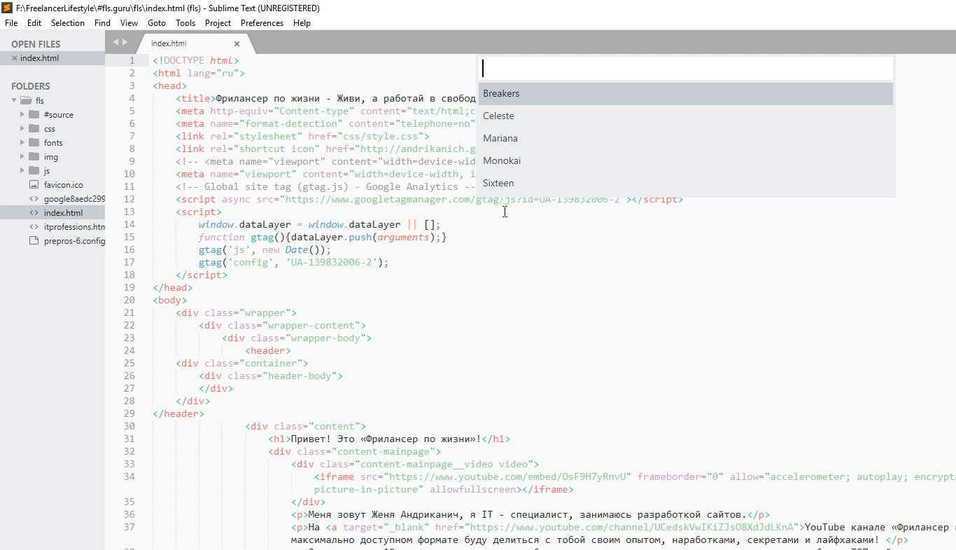
Цветовая схема
Далее настраиваю цветовую схему программы и кода, для наглядности открою любой файл, например, с HTML кодом. Для этого два раза кликаю на нужном файле. Теперь перехожу Preferences – Color Scheme, открывается окошко с установленными цветовыми решениями и при выборе той или иной темы внешний вид нашего кода и сама программа будут меняться.
Лично мне не подходит ни один из предустановленных вариантов, поэтому я устанавливаю дополнительную цветовую схему. Огромное их количество можно найти и ознакомиться на сайте с дополнениями к Sublime packagecontrol.io. Я уже знаю какую именно я схему хочу установить, что сейчас и сделаю.
Для того что устанавливать новые цветовые схемы, плагины и прочие дополнения, мне нужно сперва установить установщик этих дополнений. Звучит сложно, но на деле все гораздо проще.
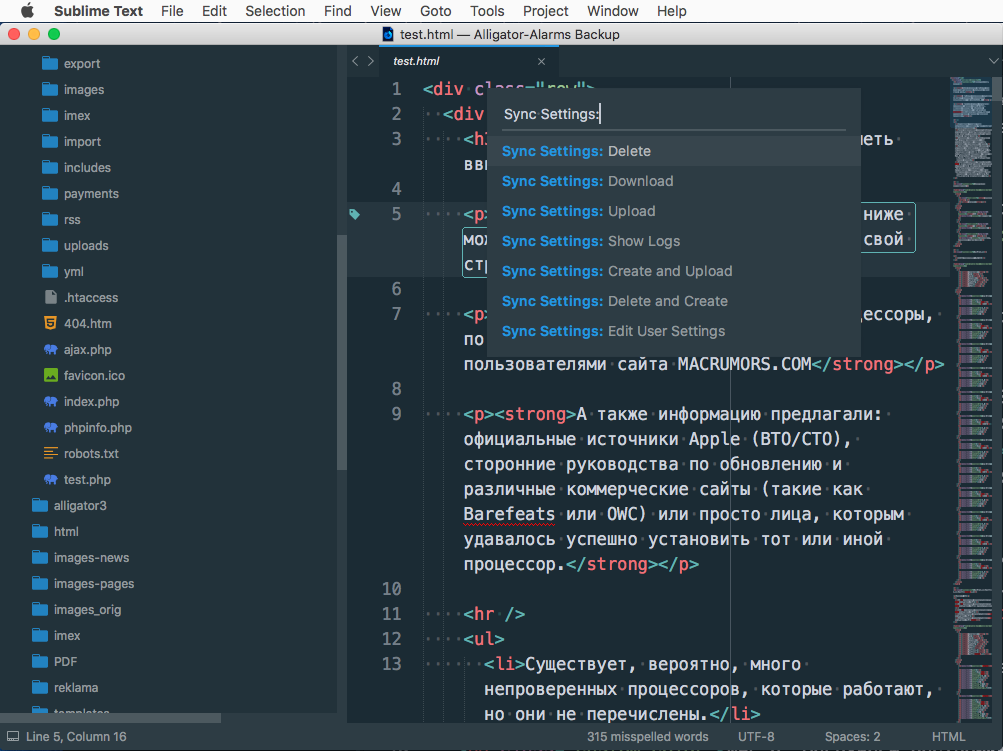
Перехожу в меню Tools – Command Palette, либо нажимаю Ctrl+Shift+P. Открывается вот такое окно с поиском, в поле поиска ввожу install пока не увижу пункт Install Package Control, и нажимаю на него. Спустя несколько секунд получаю сообщение о том, что Package Control успешно установлен. Теперь я могу приступить к установке нужной цветовой схемы.
Для этого опять вызываю Command Palette зажимая Ctrl+Shift+P, в поле поиска опять ввожу install пока не увижу пункт Package Control: Install Package (установить пакет дополнения) нажимаю на него. Немного подождав вижу окно со списком всех доступных дополнений к Sublime. Ну, почти всех.
В поле поиска ввожу название того дополнения, которое хочу установить, в данный момент — это цветовая схема под названием Base16 Color Schemes, точнее это целый пакет с множеством цветовых схем. Нажимаю на найденный пункт и ожидаю установки. Индикатор процесса установки можно увидеть на нижней панели программы. Получив там же короткое сообщение о том, что все установлено перехожу к смене схемы. Для этого открываю уже знакомый пункт меню Preferences – Color Scheme и вижу в открывшемся окне уже большое множество разных вариантов. Меня интересует схема Ocean, ввожу название в поиске, их тут есть две: одна более контрастней другой.
Нажимаю на найденный пункт и ожидаю установки. Индикатор процесса установки можно увидеть на нижней панели программы. Получив там же короткое сообщение о том, что все установлено перехожу к смене схемы. Для этого открываю уже знакомый пункт меню Preferences – Color Scheme и вижу в открывшемся окне уже большое множество разных вариантов. Меня интересует схема Ocean, ввожу название в поиске, их тут есть две: одна более контрастней другой.
Моя любимая цветовая схема установлена, ты конечно же можешь выбрать себе любую другую.
Общий вид программы мне больше нравится темный, поэтому перехожу Preferences – Theme, и переключаюсь на Adaptive.sublime-theme
Сочетание цветов очень важно для работы с кодом, так как это влияет не только на восприятие, но и на усталость и здоровье твоих глаз. Так что подбери себе цветовую схему так, чтобы тебя ничего в ней не напрягало. И помни про перерывы в работе!
Дополнительные настройки
Дополнительно повысить восприятие кода и комфорт при работе с ним мне помогут следующие дополнительные настройки. Переходим Preferences – Settings. Открывается такое окно разделенное на две части. В левой части настройки по умолчанию, их изменить нельзя, а вот в правой части ты можешь эти настройки переназначить, каждая следующая должна идти через запятую. Вот какие настройки использую я:
Переходим Preferences – Settings. Открывается такое окно разделенное на две части. В левой части настройки по умолчанию, их изменить нельзя, а вот в правой части ты можешь эти настройки переназначить, каждая следующая должна идти через запятую. Вот какие настройки использую я:
"margin": 0, // Убирает отступы "font_size": 10, // Размер шрифта по умолчанию "draw_indent_guides": true, // Включает/выключает направляющие линии "draw_white_space": "all", // Отображает непечатаемые символы "tab_size": 3, //Размер табуляции "remeber_open_files": true, // Помнит открытые ранее файлы
Поясню каждую настройку.
"margin": 0, // Убирает отступы
Убирает странные отступы в программе между кодом и боковой панелью, что делает общую картину более компактной.
"font_size": 10, // Размер шрифта по умолчанию
Выставляет размер шрифта по умолчанию.Также быстро изменить размер шрифта, работая с кодом, можно зажав контрол и покрутив колесо мыши.
Если ты вдруг размер изменил случайно, то сбросить его можно перейдя в Preferences – Font — Reset
"draw_indent_guides": true, // Включает/выключает направляющие линии
Эти линии очень полезны для новичка, потому что визуально соединяют открывающий и закрывающий элемент, что существенно помогает в ориентации в коде.
Лично я отключаю их (false) по двум причинам. Первая — я уже не новичок и без них неплохо справляюсь, вторая причина — это следующая настройка.
"draw_white_space": "all", //Отображает непечатаемые символы
Отображает невидимые табуляции и пробелы. То есть это не часть кода, а просто разметка для удобства работы. И вот, если включить и draw_indent_guides и draw_white_space то получатеся кашица которая лично меня напрягает. Что из этого использовать, а что нет — решать тебе.
"tab_size": 3, //Размер табуляции
Размер ширины линии отступа при нажатии Tab. Лично мне нравится 3й размер 🙂
Лично мне нравится 3й размер 🙂
"remember_open_files": true, //Помнит открытые файлы
Например мы работали работали, а потом неожиданно закрыли программу 🙂 Бывает такое? У меня постоянно, так вот эта настройка включает «память» у Sublime и при следующем открытии программы откроются и все последние файлы. И да, память работает и после перезагрузки компа.
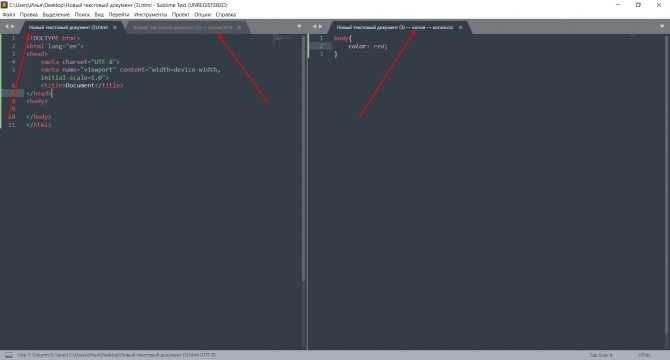
Разделение рабочего окна
Еще более улучшить восприятие кода и ускорить процесс верстки нам поможет разделение рабочего окна.
Поскольку практически всегда приходится работать с несколькими разными файлами, например index.html style.css и какой-то js файл, то дополнительным удобством будет разделение окна с кодом на секторы. Варинтов несколько. Переходим в View – Layout и смотрим что тут у нас есть.
Соответственно Single – это вид без разделений как сейчас, Columns: 2, 3, 4 это разбивка по вертикали. Например нажав на Columns: 2 наш экран с кодом разделится пополам, и мы можем часть файлов переместить в пустую колонку, например CSS слева HTML и JS справа, что делает работу более наглядной и быстрой.
Так же у нас есть варианты поделить экран по горизонтали это Rows: 2 и Rows: 3, нажав например на Rows: 3 получим три горизонтальных окна и можно перекинуть JS файл в третье окно. И последний вариант это Grid: 4 который делит экран пополам как по горизонтали, так и по вертикали. В результате получаются четыре окна. Обрати внимание, что переключаться между режимами можно и с помощью горячих клавиш Alt+Shift+ соответствующая цифра.
Так что у тебя есть широкий выбор по вкусу. Я чаще всего использую одно разделение по вертикали.
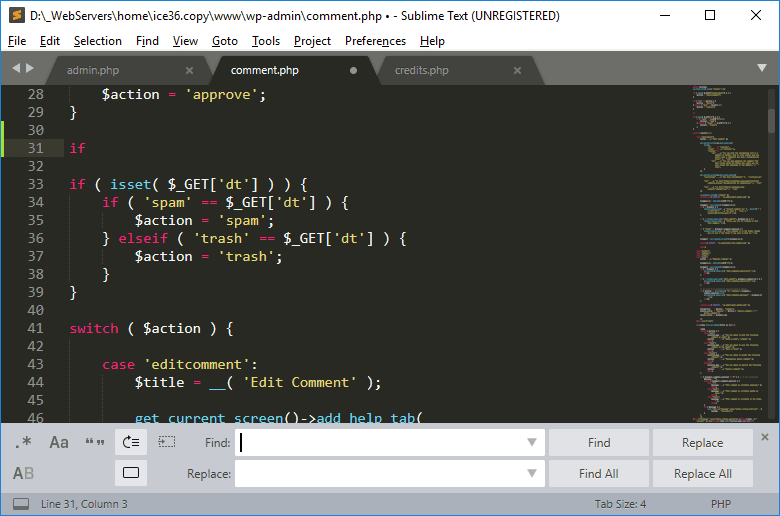
Подсветки синтаксиса
Конечной настройкой внешнего вида будет настройка подсветки синтаксиса. Слово страшное, однако на деле все просто.
Подсветки синтаксиса – это особое окрашивание цветом того или иного елемента в коде. Например, в этой цветовой схеме в HTML файле краcным выделен тег, зеленым — название класса, белым — текст и так далее. Это делает восприятие кода намного понятнее. Обрати внимание на правый нижний угол окна программы, в зависимости от того как кой файл у нас сейчас активен, CSS HTML JS и так далее происходит переключение отображения кода этого конкретного файла.
Обрати внимание на правый нижний угол окна программы, в зависимости от того как кой файл у нас сейчас активен, CSS HTML JS и так далее происходит переключение отображения кода этого конкретного файла.
Зачем же тут что-то делать если все и так отлично работает? Дело в том что в начальном пакете Sublime установлены пакеты подсветки синтаксиса далеко не для всех форматов.
Например, в дальнейшем я планирую работать с файлами SCSS, открыв его я увижу сплошную простыню из набора белых символов. Не очень удобно, правда?
Так вот, в таких случаях я дополнительно устанавливаю нужный пакет.
Открываем наш привычный Commаnd Palette перейдя Tools – Command Palette, либо нажимаем Ctrl+Shift+P набираем install, жмем Install Package Control и ищем дополнение SCSS. Нажимаем на него, после установки мы можем переключить наше отображение на SCSS. Сейчас все выглядит симпатичнее, не так ли?
Настройка внешнего вида редактора важна, так как мы довольно длительное время проводим за написанием кода. Это влияет на нашу усталость, продуктивность, здоровье да и просто на настроение.
Это влияет на нашу усталость, продуктивность, здоровье да и просто на настроение.
Следующее, что мы сделаем это установим ряд плагинов и дополнений. Их существует огромное количество, а я расскажу про основные, которые активно использую сам и которые в разы ускорят весь процесс верстки. Приступим!
Плагины
AutoFileName
Дело в том, что в процессе верстки часто приходится подключать различные картинки. Этот плагин в разы облегчает процесс подключения. Установим его. Нажимаем Ctrl+Shift+P далее Install Package Control ищем AutoFileName устанавливаем. Попробуем подключить картинку сейчас. Сразу замечаем появление выпадающего меню со списком локальных файлов. Переходим в нужную папку с картинками и видим тут нужный нам файл, а также его размеры, что тоже пригодится.
BracketHighliter
BracketHighliter можно перевести как подсветка кавычек. Установим его. Нажимаем Ctrl+Shift+P, Install Package Control ищем BracketHighliter. Устанавливаем. Тут даже открывается отдельный файл с сообщением об успешной установке. Теперь в нашем коде будет подсвечиваться начальный и конечный элемент, например открывающий и закрывающий тег, начальная и конечная ковычка, открывающая и закрывающая скобка. Это очень помогает с ориентацией в коде.
Устанавливаем. Тут даже открывается отдельный файл с сообщением об успешной установке. Теперь в нашем коде будет подсвечиваться начальный и конечный элемент, например открывающий и закрывающий тег, начальная и конечная ковычка, открывающая и закрывающая скобка. Это очень помогает с ориентацией в коде.
ColorHighliter
Обрати внимание на этот код — это код цвета, но какого именно непонятно.
Давай установим плагин. Ctrl+Shift+P, Install Package Control ищем ColorHighliter. Опять открывается отдельный файл с сообщением об успешной установке. И сообщения о некой ошибке, игнорируем их. Смотрим на наш код с цветом, и теперь видим что за цвет скрывается за буквенноцифровым кодом. Сам плагин можно дополнительно настроить в меню Tools — ColorHighliter но сейчас не будем останавливаться на этом. Все и так стало намного лучше.
Великий и могучий Emmet
Устанавливаем по наработанной схеме. Ctrl+Shift+P, Install Package Control ищем Emmet. Открывается отдельный файл с сообщением с просьбой перезагрузить программу для окончания установки. Закрываем и открываем Sublime. Получаем сообщение, что все установлено.
Ctrl+Shift+P, Install Package Control ищем Emmet. Открывается отдельный файл с сообщением с просьбой перезагрузить программу для окончания установки. Закрываем и открываем Sublime. Получаем сообщение, что все установлено.
Итак, что же умеет Emmet?
Перейдем в HTML файл и попробуем записать тег div с классом .block, для этого нам теперь достаточно поставить точку, написать «block» и нажать клавишу Tab. Мы получим:
Чтобы сделать более сложную запись, например в тег div с классом .block вставить тег span используем следующую запись:
.block>span
Жмем клавишу Tab и получаем:
Крутяк, правда!?
Но и это еще не все, мы можем создавать свои сниппеты, то есть шаблоны/заготовки.
Для этого перейдем Preferences – Package Settings – Emmet – Settings User. Здесь запишем следующее:
Здесь запишем следующее:
{ "snippets":{ "html":{ "snippets":{ "bl":"" } } } } Теперь для того чтобы вызвать запись:
нам достаточно написать bl и нажать клавишу Tab
Из этого следует, что возможности Emmet безграничны, и мы можем настроить свои сниппеты как угодно и работать очень быстро. Подробную информацию о возможностях плагина можно найти на сайте https://emmet.io
GotoCSSDeclaration
Плагин поможет нам с навигацией в коде. Устанавливаем ровно так же как и предыдущие плагины. Далее назначим горячие клавиши для работы с плагином для этого переходим Preferences – Key Bindings, и пишем следующий код
{ "keys": ["ctrl+1"], "command": "goto_css_declaration", "args": {"goto": "next"} }, Где [«ctrl+1«] это и есть нужное сочетание клавиш. Сохраняем Cntr+S.
И вот как это работает. У нас должен быть открыт CSS и HTML файлы. CSS как правило очень большой и найти что-то быстро сложно, но это в прошлом. Например, нам нужно изменить CSS для класса content-mainpage кликаем на него мышкой и нажимаем ctrl+1. Вуаля, мы в нужном месте CSS файла.
Tag
Ну и для тех, кто дочитал до этого момента покажу еще один плагин, который установить не так просто, но он точно того стоит.
Зовут его Tag и установить нам придется его вручную. По этой ссылке можно скачать архив с плагином. Далее распаковываем в особую папку программы. Для Windows 10 это C:\Users\[Подставь свое имя пользователя]\AppData\Roaming\Sublime Text 3\Packages. Далее закрываем Sublime и открываем снова и добавляем горячие клавиши открыв Preferences – Key Bindings и дописав следующее:
{ "keys": ["ctrl+`"], "command": "tag_classes" } Где ctrl+` это и есть наше сочетание клавиш.
Итак, для чего же мы проделали весь этот нелегкий путь? Как правило, в процессе написания, кода мы работаем сначала с HTML потом переносим названия классов в CSS и работаем уже там. Так вот этот перенос делать вручную давольно долго. И тут нам на помощь приходит плагин Tag. Сейчас нам достаточно выделить нужный HTML код, нажать наше сочетание клавиш ctrl+`
и потом вставить результат копирования в наш CSS ctrl+v.
По мотивам выпуска «Sublime Text 3. Настройка, установка, плагины», из серии «Программы и инструменты для верстки сайтов», на YouTube канале «Фрилансер по жизни».
Видео версия статьи:
Интерфейс командной строки
Sublime Text включает инструмент командной строки subl для работы с файлами на
командная строка. Это можно использовать для открытия файлов и проектов в Sublime Text, т.к.
хорошо работает как РЕДАКТОР для инструментов unix, таких как git и subversion.
- Настройка
Windows
Mac
Linux
- Использование
Настройка в качестве РЕДАКТОРА
Настройка
Некоторые операционные системы и методы установки потребуют настройки
изменить, чтобы сделать subl доступным на PATH .
Windows
В Windows помощником командной строки является subl.exe . Чтобы использовать это из
командная строка или Powershell , папка установки Sublime Text
нужно добавить в Путь Переменная среды:Windows 10
Откройте меню «Пуск» и введите
environВыберите элемент Изменить системные переменные среды
Нажмите кнопку Переменные среды внизу диалогового окна Свойства системы
- Выберите или создайте переменную среды
Pathв соответствующем разделе: Для текущего пользователя выберите
Путьв разделе Пользовательские переменные для {username}Для всех пользователей выберите
Путьв разделе Системные переменные
- Выберите или создайте переменную среды
- Нажмите кнопку New и добавьте запись в каталог установки Sublime Text
64-битные установки обычно находятся в C:\Program Files\Sublime Text\
32-битные установки в 64-битной версии Windows будут находиться в C:\Program Files (x86)\Sublime Text\
32-битные установки в 32-битной версии Windows будут находиться в C:\Program Files\Sublime Text\
Windows 8
Нажмите клавишу Windows и введите
environВыберите пункт Редактировать системные переменные среды
Нажмите кнопку Переменные среды внизу диалогового окна Свойства системы
- Выберите или создайте переменную среды
Pathв соответствующем разделе: Для текущего пользователя выберите
Pathв разделе Пользовательские переменные для {username}Для всех пользователей выберите
Путьв Системных переменных секция
- Выберите или создайте переменную среды
В поле Variable value input добавить запись с установкой Sublime Text каталог.
 Если есть существующее значение, добавьте
Если есть существующее значение, добавьте ;до возвышенного текста каталог.64-битные установки обычно находятся в C:\Program Files\Sublime Text\
32-битные установки в 64-битной версии Windows будут находиться в C:\Program Files (x86)\Sublime Text\
32-битные установки в 32-битной версии Windows будут в C:\Program Files\Sublime Text\
Windows 7
Открыть меню «Пуск»
Щелкните правой кнопкой мыши Компьютер и выберите Свойства
Нажмите Дополнительные параметры системы
Нажмите кнопку Переменные среды в нижней части Свойства системы диалоговое окно
- Выберите или создайте переменную среды
Pathв соответствующем разделе: Для текущего пользователя выберите
Pathв разделе Пользовательские переменные для {username}Для всех пользователей выберите
Путьв разделе Системные переменные
- Выберите или создайте переменную среды
В Значение переменной ввод, добавить запись с установкой Sublime Text каталог.
 Если значение уже существует, добавьте
Если значение уже существует, добавьте ;перед каталогом Sublime Text.64-битные установки обычно находятся в C:\Program Files\Sublime Text\
-
32-битные установки в 64-битной версии Windows будут находиться в C:\Program Files (x86)\Sublime Text\
32-битные установки в 32-битной версии Windows будут в C:\Program Files\Sublime Text\
Mac
Чтобы использовать subl, необходимо добавить папку Sublime Text bin в путь. Для типичной установки Sublime Text это будет расположено в /Applications/Sublime Text.app/Contents/SharedSupport/bin.
Баш
При использовании Bash (по умолчанию до macOS 10.15) следующая команда добавит
папку bin в переменную среды PATH :
echo 'export PATH="/Applications/Sublime Text.app/Contents/SharedSupport/bin:$PATH"' >> ~/.bash_profile
Зш
При использовании Zsh (по умолчанию начиная с macOS 10. 15) следующая команда
добавьте папку bin в переменную среды
15) следующая команда
добавьте папку bin в переменную среды
echo 'export PATH="/Applications/Sublime Text.app/Contents/SharedSupport/bin:$PATH"' >> ~/.zprofile
Линукс
Если Sublime Text установлен через один из репозиториев диспетчера пакетов Linux или пакет, символическая ссылка subl будет автоматически установлена в каталог /usr/bin/.
При установке из архива исполняемый файл sublime_text должен быть символическая ссылка на subl с помощью такой команды, как:
sudo ln -s /opt/sublime_text/sublime_text /usr/local/bin/subl
Точные сведения о команде символической ссылки будут зависеть от установки
расположение. Большинство значений переменных среды PATH по умолчанию должны
содержат /usr/local/bin, поэтому никаких дополнительных команд не требуется.
Использование
Чтобы увидеть доступные флаги, запустите subl --help . Доступные флаги будут различаться
для каждой операционной системы — следующий пример взят из Linux
Sublime Text, сборка 4131 Использование: subl [аргументы] [файлы] Редактировать данные файлы или: subl [аргументы] [каталоги] Открыть указанные каталоги или: subl [аргументы] -- [файлы] Редактировать файлы, которые могут начинаться с '-' или: subl [аргументы] — Изменить стандартный ввод или: subl [аргументы] -> out Отредактируйте стандартный ввод и запишите редактирование в стандартный вывод Аргументы: --project <проект>: загрузить данный проект --command <команда>: выполнить указанную команду -n или --new-window: открыть новое окно --launch-or-new-window: открывать новое окно, только если открыто приложение -a или --add: добавить папки в текущее окно -w или --wait: дождаться закрытия файлов перед возвратом -b или --background: не активировать приложение --safe-mode: запуск в изолированной (чистой) среде.-h или --help: показать справку (это сообщение) и выйти -v или --version: показать версию и выйти Имена файлов могут иметь суффикс :line или :line:column, чтобы открываться в определенное время. расположение.
Настройка в качестве РЕДАКТОРА
Чтобы использовать Sublime Text в качестве редактора для многих команд, запрашивающих ввод, установите
ваша переменная среды EDITOR :
экспорт РЕДАКТОР='subl -w'
Указание -w приведет к тому, что команда subl не выйдет до тех пор, пока файл не будет
закрыто.
Установка | Sublime Text Community Documentation
Обязательно ознакомьтесь с условиями использования (открывается в новом окне) на официальном сайте. Sublime Text не является бесплатным . Однако, вы можете оценить его без лицензии.
Ссылки для скачивания для всех поддерживаемых платформ можно найти на странице загрузки (открывается в новом окне).
Процесс установки Sublime Text
отличается для каждой платформы.
32 или 64 бита?
Предпочтительны 64-битные версии. Используйте только 32-битную версию если у вас проблемы с 64-битной версией или вы используете 32-разрядную операционную систему. Обратите внимание, что некоторые функции, например, Git Integration (открывается в новом окне) доступны только в 64-битной версии.
macOS
Существует только одна версия Sublime Text для macOS.
Windows
Вы сможете запустить 64-битная версия если вы используете современную и поддерживаемую версию Windows (читай: все, что старше Windows XP).
Linux
Выполните следующую команду
в вашем терминале
для проверки типа вашей операционной системы. x86_64 означает, что у вас 64-битная система.
Портативный или не портативный?
Sublime Text поставляется в двух вариантах (особенно для Windows):
- обычный
- портативный.
Большинству пользователей лучше подойдет обычная установка. Используйте портативную версию, только если вы знаете, что она вам нужна.
Используйте портативную версию, только если вы знаете, что она вам нужна.
Обычные установки отдельные данные между двумя папками: собственно папка установки, и каталог данных (пользовательский каталог для данных; объясняется далее в этом руководстве). Обычные установки также интегрируйте Sublime Text с проводником файлов.
Переносные установки сохранить все файлы требуется Sublime Text в одной папке. Эту папку можно перемещать и редактор все равно будет работать.
Как установить
macOS и Windows
- Загрузите программу установки.
- Дважды щелкните программу установки и выполните указанные действия.
Linux
Рекомендуемый способ используйте официальные репозитории Linux (открывается в новом окне) для часто используемых дистрибутивов Linux и выполните соответствующие шаги для установки Sublime Text с помощью менеджера пакетов вашей системы.
Если репозитория для вашей системы нет,
вы можете найти запись Sublime Text
в репозитории вашего дистрибутива.
Ручная установка
Можно использовать следующую последовательность команд Bash.
установить Sublime Text вручную.
Замените 3211 последней доступной сборкой.
(или любой более старый номер сборки).
Как установить портативную версию
СОВЕТ
Портативная версия активирована
всякий раз, когда в папке установки существует папка Data/,
то есть папка, в которую вы распаковали переносимый архив.
Windows
- Загрузите сжатый архив с портативной версией.
- Разархивируйте его в папку по вашему выбору.
Вы найдете исполняемый файл sublime_text.exe внутри этой папки.
Linux
Действия аналогичны описанным выше шагам ручной установки.
- Загрузите архив.
- Разархивируйте его в папку по вашему выбору.
- Создайте папку
Data/внутри этой папки.
Вы найдете исполняемый файл sublime_text внутри этой папки.
macOS
- Загрузите файл
.dmg. - Открыть файл
.dmg. - Перетащите пакет Sublime Text 3 в папку Applications
Чтобы создать символическую ссылку для использования в командной строке,
введите следующую команду на терминале:
Release Channels
Sublime Text в настоящее время имеет два выпуска каналы :
- Stable (открывается в новом окне)
- Dev (открывается в новом окне)
Стабильные выпуски лучше протестированы и более надежен для повседневного использования. Большинству пользователей следует использовать только стабильные версии.
Канал dev более нестабилен. Сборки для разработчиков могут содержать ошибки и работать ненадежно. Они обновляются чаще, чем бета-версии. Сборки для разработчиков доступны только зарегистрированным пользователям.
Старые версии
Если вы хотите понизить версию Sublime Text,
вы можете получить доступ к двоичным файлам для любой ранее выпущенной версии
заменив номер сборки в URL-адресе загрузки.
