Этапы разработки сайта, основные стадии создания от GuruLabs
Тэги: создание сайта этапы разработки
Продуктивность работы, доходность ресурса напрямую зависят от качества проекта. Все основные характеристики создаются на стадии разработки, проекту обеспечивается привлекательный дизайн, создается функционал, необходимый для выполнения поставленных задач. Процесс создания сайта, этапы разработки зависят от его типа, заданных целей. В любом случае для получения качественного результата требуется участие специалистов нескольких профилей, выполняющих определенную часть задач. Разработка интернет-проектов является специализацией студии GuruLabs. Наши высококвалифицированные специалисты справятся с заданием любого уровня сложности.
Подготовительный процесс
Первым этапом разработки сайта является подготовка. Заказчик объясняет специалистам цели создания проекта, излагает пожелания, требования к ресурсу. Для того чтобы получить сведения в полном объеме заполняется бриф, содержащий вопросы, позволяющие специалистам определить уровень и характер предстоящей задачи. Также анализируются сайты-конкуренты по интересующей тематике: специфике услуг или продукта. На основании полученной информации выбирается тип, стиль, объем сайта. Мастера предлагают заказчику несколько вариантов, дают рекомендации.
Для того чтобы получить сведения в полном объеме заполняется бриф, содержащий вопросы, позволяющие специалистам определить уровень и характер предстоящей задачи. Также анализируются сайты-конкуренты по интересующей тематике: специфике услуг или продукта. На основании полученной информации выбирается тип, стиль, объем сайта. Мастера предлагают заказчику несколько вариантов, дают рекомендации.
Сведения, полученные в процессе консультации, являются ориентиром для специалистов, которые будут работать над разработкой макета, его внедрением и настройкой. В этом процессе участвуют мастера разных профилей:
- Маркетологи,
- WEB-дизайнеры,
- Верстальщики,
- Технические разработчики,
- Копирайтеры,
- Контент-менеджеры,
- Тестировщики и др.
На подготовительном этапе разрабатывается техническое задание, в котором описаны задачи специалистов всех профилей. Подробные рекомендации помогают специалистам качественно выполнить заказ, реализовать проект, отвечающий ожиданиям заказчика и будущих посетителей интернет-ресурса.
Главные этапы создания ресурса
Создание интернет-проекта включает много различных процессов. К основным этапам разработки сайта относятся:
- Заключение договора на оказание услуг.
- Формирование подробного технического задания.
- Создание эскиза будущего сайта, дизайн-макета каждой страницы.
- Верстка проекта.
- Внедрение сверстанных макетов в административную панель сайта, программирование, настройка требуемого функционала.
- Заполнение контентом.
- Проведение тестирования.
- Запуск ресурса в сети.
Каждый этап заслуживает внимательного отношения, ответственного подхода. В нашей студии работают опытные специалисты разных профилей. Они отлично знают специфику всех видов проектов, выбирают оптимальные решения для каждого заказанного ресурса.
Специфика разработки сайта
В разработке проекта обеспечивается тесное взаимодействие между исполнителями и заказчиком. Это дает возможность получить результат, полностью удовлетворяющий запросы клиента, отвечающий требованиям главных поисковых систем. На этом этапе разработки веб-сайта составляется коммерческое предложение, смета расходов, определяется стоимость услуги. После утверждения этих документов разрабатывается, подписывается договор на оказание услуги, разрабатывается подробное техническое задание (обычно состоит из 30 страниц и более).
Это дает возможность получить результат, полностью удовлетворяющий запросы клиента, отвечающий требованиям главных поисковых систем. На этом этапе разработки веб-сайта составляется коммерческое предложение, смета расходов, определяется стоимость услуги. После утверждения этих документов разрабатывается, подписывается договор на оказание услуги, разрабатывается подробное техническое задание (обычно состоит из 30 страниц и более).
В случае дальнейшего поискового продвижения проекта важной задачей для мастеров является формирование семантического ядра. Это запросы, по которым поисковые системы будут направлять пользователей на ресурс. На основе семантического ядра разрабатывается структура проекта, его наполнение. При этом учитываются цели, пожелания заказчика, чтобы создание сайта позволило получить ожидаемый результат.
В категорию основных этапов разработки сайта входят формирование дизайн-концепции, прототипов страниц, макетов десктопной и адаптивной версии. От привлекательности интерфейса, качества технической настройки зависит посещаемость ресурса, оценка поисковых систем. Внимательно подбираются оттенки, шрифты, изображения, анимация, позволяющие подчеркнуть тематику проекта, его уникальность, прорабатывается структура страниц, содержание информации и ее подача.
От привлекательности интерфейса, качества технической настройки зависит посещаемость ресурса, оценка поисковых систем. Внимательно подбираются оттенки, шрифты, изображения, анимация, позволяющие подчеркнуть тематику проекта, его уникальность, прорабатывается структура страниц, содержание информации и ее подача.
Всё больше и больше современных пользователей интернета для выхода в сеть используют мобильные гаджеты. Необходимо сформировать адаптивную версию сайта для смартфонов, планшетов, обеспечить ей привлекательность, удобство в пользовании. Данная задача входит в обязательную часть плана по каждому проекту в нашей компании.
Если у вас остались вопросы или нужна оценка будущего проекта, вы можете обратиться к нам удобным для вас способом. Наши мастера разработают проект, соответствующий всем современным требованиям, обеспечат ему качественное продвижение. Также мы можем выполнить внедрение корпоративного портала , что является достаточно популярной услугой, настроить рекламу или оптимизировать ресурс под поисковые алгоритмы Яндекс и Google.
07.02.2022 10:20
Поделиться:
Этапы создания сайта — это целый комплекс мероприятий
Создание сайта – это целый комплекс мероприятий, который включает в себя разработку дизайна веб-ресурса, наполнение информационным содержанием, продумывание маркетинговых ходов, которые позволят удовлетворить все потребности посетителей, которые они надеются решить, заходя на сайт. Необходимо учитывать, что разработка сайта — это не исключительно работа программистов. В этом процессе должен принимать самое активное участие идейный вдохновитель ресурса.
Цели и задачи
Естественно, что от той идеи, которая будет реализована на ресурсе, зависят и преследуемые цели, которые могут заключаться в:
- Получении актуальной информации о компании.
- Увеличении трафика.
- Налаживание обратной связи.
- И другое.
К задачам, которые должны быть решены, могут относиться:
- Расширить клиентскую базу.

- Сократить расходы на информационную поддержку.
- Увеличить продажу товаров или услуг.
- И так далее.
Выяснение потребностей
Прежде, чем приступить к созданию веб-ресурса, необходимо выяснить те потребности, которые существуют у группы людей, которые могут стать потенциальными потребителями товара или услуги.
Анализ целевой аудитории
Также нужно определиться с ядром (сердцем) ЦА будущего сайта. Провести деление на основную и косвенную ЦА. Это важное и ответственное мероприятие, от правильности проведения которого будет зависеть трафик на сайте и результативность продаж. Целевая аудитория может быть разделена на два основных типа:
- B2b сегмент, ориентированный на бизнес. Является более стабильной нишей, действовать в которой легче.
- B2c сегмент, который является клиентоориентированным. Здесь придется действовать по более сложной схеме. Это обусловлено тем, что параметры данной аудитории подвергаются интенсивному внешнему воздействию из-за новых трендов, инновационных продуктов, изменения экономической и политической обстановки, разнообразного поведения пользователей.

Анализ конкурентов
Перед тем, как начинать составлять ТЗ на разработку сайта, необходимо провести анализ конкурентов. Выяснить количество подобных игроков на рынке, провести анализ их работы.
Из чего состоит ТЗ
На создание сайта необходимо составить четкое ТЗ, которое включает в себя:
- Информацию о компании.
Этапы реализации проекта – здесь должна быть произведена четкая разбивка определенных этапов с указанием даты их окончания. В подразделы входят – подготовительная стадия, разработка концепции, проектирование и формирование дизайн-макета, разработка дизайна страницы, программирование, наполнение содержанием (контентом), повышение параметров SEO, тестирование и запуск сайтов. Определенные шаги могут быть пропущены, в зависимости от тех целей и задач, которые были поставлены. Очень часто используют шаблон создания сайта, но в этом случае он может быть достаточно обезличенным.
Общие сведения, описание
Очень важно заказчику предварительно все оговорить с исполнителем. Так как, если придется дорабатывать работу, то понадобится и дополнительная оплата web-мастеру. На начальном этапе, после некоторых подготовительных шагов, необходимо определить ту категорию, к которой будет принадлежать web-ресурс. Это может быть корпоративный сайт, посадочная страница, интернет-магазин, информационный портал или что-либо другое.
Описание разделов сайта
При формировании задания на разработку сайта, необходимо оговорить все разделы, которые будут в него входить.
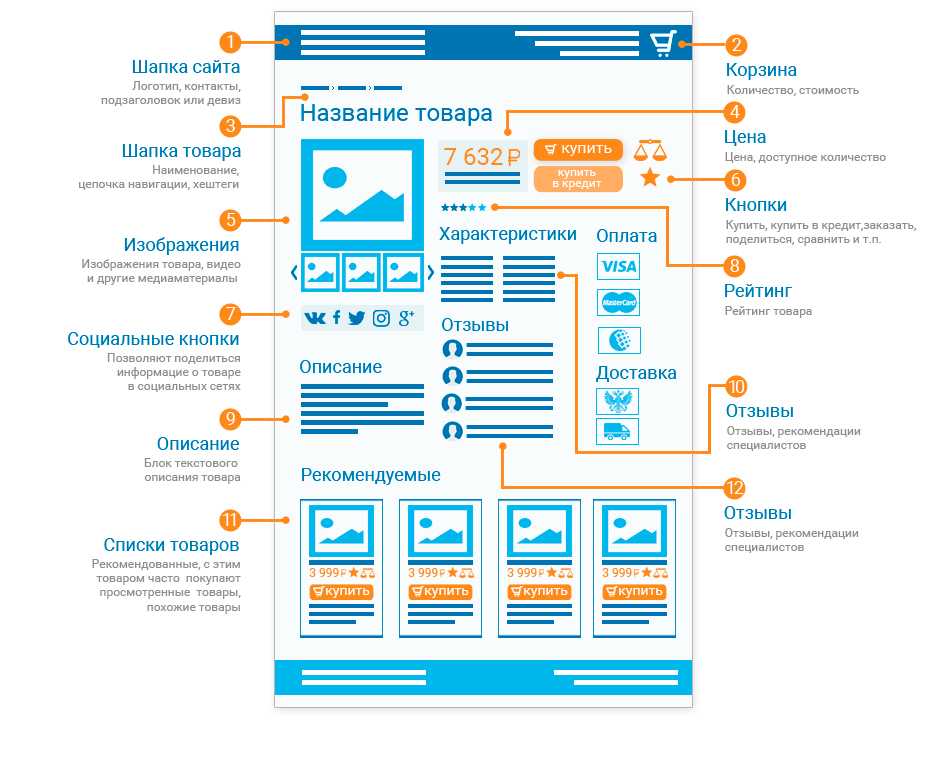
Так, главная страница сайта – лендинг пейдж, включающая в себя такие элементы как шапка с логотипом, меню, информацию о скидках или акциях, рекламный текст, возможность осуществить заказ, блоки, посвященные партнерам и отзывам, полезные ссылки и кнопки перехода в социальные сети. При разработке технического задания весьма желательно сразу оговорить все то, что будет находиться на лендинг пейдж.

Помимо самой структуры не стоит забывать о должном наполнении вебсайта.
Описание функциональной части
Для того, чтобы функциональность сайта была понятной, заказчик должен в целом ее описать и указать те страницы, которые будут иметь особые возможности. Например, большинство страниц будут включать в себя текст с описанием, а на одной из страниц (там, где будут доступны контакты) пользователю сайта станет доступна форма заказа.
Заказчику необходимо учитывать все концепции и функциональные требования, ведь если что-то будет не оговорено с его стороны, то программист сделает так, как это предусмотрено требованиями стандартной модификации CMS.
Из каких пунктов обычно состоит техническое задание
Чтобы все этапы создания сайта проходили строго по графику, то исполнителю необходимо включить следующие пункты и положения в ТЗ:
- Список определений и используемых терминов в ТЗ.

- Обязательное оговаривание назначения, и способов достижения цели.
- Оценку окупаемости и проведение мероприятий на повышение эффективности.
- Полный комплекс требований, с учетом структуры портала, технических и информационных составляющих.
- И также обязательный пункт, отражающий юридические, финансовые и другие взаимоотношения заказчика и исполнителя.
Этап определение целей создания сайта
План создания сайта должен полностью отражать для кого и для чего он делается. Поэтому на первом этапе разработчик должен интенсивно работать со своим заказчиком по поводу проекта, его описания и порядка реализации. Данная деятельность при разработке веб страницы поможет организовать корректно менеджмент управления разработкой. Основные этапы уже были оговорены выше, поэтому необходимо придерживаться приведенной последовательности. Далее поговорим подробнее о каждом пункте:
Основные этапы уже были оговорены выше, поэтому необходимо придерживаться приведенной последовательности. Далее поговорим подробнее о каждом пункте:
- Начало работы всегда связано с правильной, корректной постановкой целей. Только так можно добиться желаемых результатов. Так как не корректно сформулированные цели не дадут возможности провести разработку нового сайта, который действительно будет нужен заказчику.
- Следующий этап разработки сайта– это формулирование задач. Их, в отличие от цели может быть несколько. если цель определяет глобально направление сайта, то задачи позволяют разобраться с разработкой макета сайта.
- После того, как проведено определение целей веб-сайта, можно переходить к составлению задания на создание страницы. Очень важно включить все пункты, одним из ключевых является структура веб сайта.
- Но не стоит также забывать о продвижении сайтов, наполнение сайтов и требований к нему. Все это должно быть оговорено именно на этом этапе, чтобы потом не пришлось переделывать или доделывать работу.
 На каждой стадии работы необходимо детально проработать все моменты, чтобы процесс разработки сайта оказался не затянут во времени и выдал максимально качественный результат.
На каждой стадии работы необходимо детально проработать все моменты, чтобы процесс разработки сайта оказался не затянут во времени и выдал максимально качественный результат. - Необходимо составить предварительную структуру всех страниц – это поможет выявить определенные уровни и их иерархию.
- Также разработчик в процессе создания сайтов, должен определить для себя какие технологии он будет использовать, например, библиотеки скриптов, наличие мобильной версии, или систему управления сайтом cms.
- Также webmaster при проектировании и создании веб сайта предлагает заказчику описание дизайна. Это можно сделать на примере других сайтов. Также учесть, что выполнить проектирование страниц сайта нужно на основе утвержденной схемы базовых цветов, которые могут составлять логотип фирмы или предприятия.
Только включая все вышеописанные уровни и стадии работы можно составить адекватное техническое задание на создание web-страницы.
Этап проведения исследований по теме
Прежде, чем приступить непосредственно к работе, необходимо провести анализ имеющихся сайтов подобной тематики. Изучение конкурентов поможет выявить их слабые стороны и нейтрализовать какие моменты при собственной работе. В этом случае итоговый результат будет лучше, чем большинство имеющихся аналогичных образцов.
Изучение конкурентов поможет выявить их слабые стороны и нейтрализовать какие моменты при собственной работе. В этом случае итоговый результат будет лучше, чем большинство имеющихся аналогичных образцов.
Сегментация исполнителей
Как уже говорилось выше все клиенты могут быть разделены на две крупные группы – b2b и b2c. Но, помимо такой крупной сегментации, необходимо исполнителю определиться и с большей градацией, которая может быть проведена в группе b2c. Здесь классификация производится по:
- Роду деятельности потенциальных потребителей.
- Возрастному и половому признаку.
- А также другим показателям.
Этапы разработки сайта
После того, как проведены предварительные этапы разработки сайтов, такие как определение целей, задач и составление ТЗ, необходимо приступать непосредственно к работе по созданию сайта. Она включает следующие этапы:
- Предпроектную работу.

- Также необходимо разработать дизайн и согласовать его с заказчиком.
- Верстку с программированием и внедрением в cms.
- Наполнение информационным контентом.
- Запуском и тестированием работоспособности сайта.
- Но перечисление всех этапов разработки,которые являются основой работы, все же не является окончательным.
- Также необходимо в дальнейшем будет заниматься развитием и продвижением созданной страницы.
Предпроектная подготовка
Этот этап включает в себя постановку целей, формирование задач и способов, которыми эти пункты будут реализовываться и решаться.
Разработка и согласование дизайна
Правильная разработка сайтов с точки зрения дизайна производится в несколько этапов:
- Разработка оговоренного количество макетов.

- Выбор одного из них заказчиком.
- Доработка и согласование.
- Создание макетов вложенных страниц.
- Работа с каждой страницей в отдельности, включающей в себя доработку.
Верстка
Техническая стадия, которая может включать в себя:
- верстку на cms;
- составление простого, но полноценного для функционирования кода;
- валидность;
- верстка с точки зрения использования в различных кросс браузерах.
Программная часть проекта
В программные части проекта входит непосредственно составление кодов и применение CMS.
Информационное наполнение сайта
По договоренности, прописанной в договоре, наполнение контентом, включающим в себя текст и фото могут проводить как как сам заказчик, так и исполнитель.
Тестирование сайта в интернете
Этот пункт выполняется, как правило, при помощи знакомых, родственников или коллег. Они с разных устройств открывают созданный сайт и "ходят" по нему. Причем, для полной проверки, необходимо выполнять самые разные действия, которые предусмотрены функционалом
страницы.
Они с разных устройств открывают созданный сайт и "ходят" по нему. Причем, для полной проверки, необходимо выполнять самые разные действия, которые предусмотрены функционалом
страницы.
Сдача сайта в эксплуатацию
После того как webmaster создал и протестировал свое детище, он его переносит на хостинг. Домен может быть куплен или предоставлен заказчиком.
Продвижение сайта
После этого, если оговорены данные пункты в договоре, исполнитель может проводить дальнейшие улучшения по работе сайта. В них могут входить пить SEO оптимизация, работа с метрикой и аналитикой и прочее.
Сегментация исполнителей
В данной профессии, как и в любой другой, существует конкуренция. Причем она на проходит с учетом качества предоставляемых услуг.
Элита
Группа элита включает лидеров отрасли. Они в преобладающем большинстве случаев обслуживают крупные предприятия, находящие на вершине заработков и имеющих большой уставной капитал.
Профессионалы
Эти программисты работают достаточно давно на данном рынке. Они оказывают услуги на высоком уровне, так как являются мастерами высокого класса в своей работе.
Претенденты
Эта группа программистов, которые не так давно представляют свои услуги на данном рынке. В своей работе для повышения своей конкурентоспособности ведут достаточно тесную работу со своими заказчиками для того, чтобы повысить свой статус.
Студенты
У этих исполнителей основной инструмент для повышения собственной конкуренции — демпинговые отношения к ценам. Они снижают стоимость своих услуг, тем самым пытаясь привлечь к себе клиентов. Но в этом случае гарантию на качество работы они на вряд ли дадут.
Сегментация по специализации
Разделение вебмастеров можно провести также по тем нишам, которые они занимают.
Технари
Здесь разработчики трудятся на технически сложными проектами, включающими в себя высокую функциональность. Зачастую здесь требуется разрабатывать информационные порталы с высокой эффективностью и применением интерактивности. Мастера, принадлежащие к данной категории, разрабатывают собственные CMS.
Зачастую здесь требуется разрабатывать информационные порталы с высокой эффективностью и применением интерактивности. Мастера, принадлежащие к данной категории, разрабатывают собственные CMS.
Дизайнеры
Эти, как нетрудно догадаться по названию, расположили свою нишу там, Где нужен высокий уровень креативности и дизайнерского подхода. Это чаще всего сайты презентации и промо сайты.
Если нужно разработать дизайн макета сайта и повысить свою конкурентоспособность с высокой степенью эффективности, то лучше обращаться именно к ним.
Оптимизаторы
В этой категории трудятся специалисты, занимающиеся поисковыми продвижениями. Их узкая специализация позволяет достигать высоких результатов в этой достаточно быстро меняющейся нише.
Стоимость создания сайта
Окончательная цена, безусловно зависит от уровня того специалиста, к которому обратился заказчик. На стоимость работ также влияют:
На стоимость работ также влияют:
- объем работ;
- срок выполнения;
- уровень исполнителя.
Если говорить о конкретных суммах, то разброс будет приблизительно от 300 $ до 40.000 $.
Рабочая группа
Качество работ также зависит от состава той группы, которая будут заниматься разработкой. Чем больше разноплановых специалистов в нее входит, тем более высокий результат можно ожидать клиенту на выходе. К данной группе можно причислить непосредственно программистов, дизайнеров, менеджера проекта и арт-директора, а также верстальщика и технического дизайнера.
Менеджер проекта
Осуществляет общее руководство процессом, координируя работу всех остальных и отслеживая качество на выходе. В его руках также находится бюджет, выделенный на конкретную работу.
Арт-директор
Этот специалист руководит творческими этапами. К тому же именно он утверждает и вносит коррективы в дизайн проекта и общую дизайн-концепцию.
К тому же именно он утверждает и вносит коррективы в дизайн проекта и общую дизайн-концепцию.
Технический директор
Все, что касается информации по техническим требованиям — координации верстальщиков, программистов, тестировщиков, дизайнеров и других работников, находится в ведении технического директора.
Специалист по юзабилити и оптимизации
Это специалист, осуществляющий контроль и работу за такой структурой сайта, которая будет удобна при пользовании любым человеком.
Дизайнер
Проводит разработку креативной концепции, достигает визуально понятной формы и различаемых графических элементов.
Технический дизайнер
По готовой концепции сайта, данный специалист проводит разработку типовых страниц.
HTML верстальщик
Занимается версткой HTML страниц.
Программист
В его ведении находятся скрипты, базы данных, решения самых разнообразных задач, которые непосредственно связаны с процессом программирования.
Хостинг
Также необходимо уделить внимание выбору хостинга. Это может быть бесплатный вариант. Но, скорее всего, что это не подойдет для крупного и перспективного проекта. Бесплатный ресурс следует использовать тем, кто только начинает вникать в мир веб-технологий или создает достаточно простой сайт визитку. Платный хостинг может быть:
- Физическим – наиболее затратный с точки зрения вложения финансов хостинг провайдера.
- Облачным – использует распределенные ресурсы.
- VPS – происходит организация виртуального сервера.
- Виртуальный – наиболее дешев, но лучше всего использовать небольшим сайтам.
Настройка домена
Доменные зоны могут включать в себя домен с пользовательскими настройками. В этом случае записи изменяются вручную, с корректировкой данных.Пользователь может изменить некоторые данные для того, чтобы контролировать определенную сеть компьютеров, позволять авторизоваться в ней под определенным именем и с учетными данными.
Как спланировать структуру веб-сайта — FlowMapp
Инструменты исследования UX и SEO в разработке структуры веб-сайта. Подробный обзор инструментов проектирования структуры сайта читайте в нашей новой статье.
Что такое структура сайта?
Структура сайта — это фактическое отображение плана навигации на вашем сайте. Каждый элемент структуры вашего сайта подразумевает реальную страницу. Формируя структуру своего сайта, вы разрабатываете навигацию и закладываете основу, на которой будет строиться дизайн вашего будущего сайта. В широком смысле структура сайта представляет собой карту сокровищ, в которой сокровищем является товар, который вы хотите продать потенциальному Заказчику. Оптимизация простого маршрута пользователя для совершения покупки на вашем веб-сайте является приоритетом для вас и вашего бизнеса.
С чего начать?
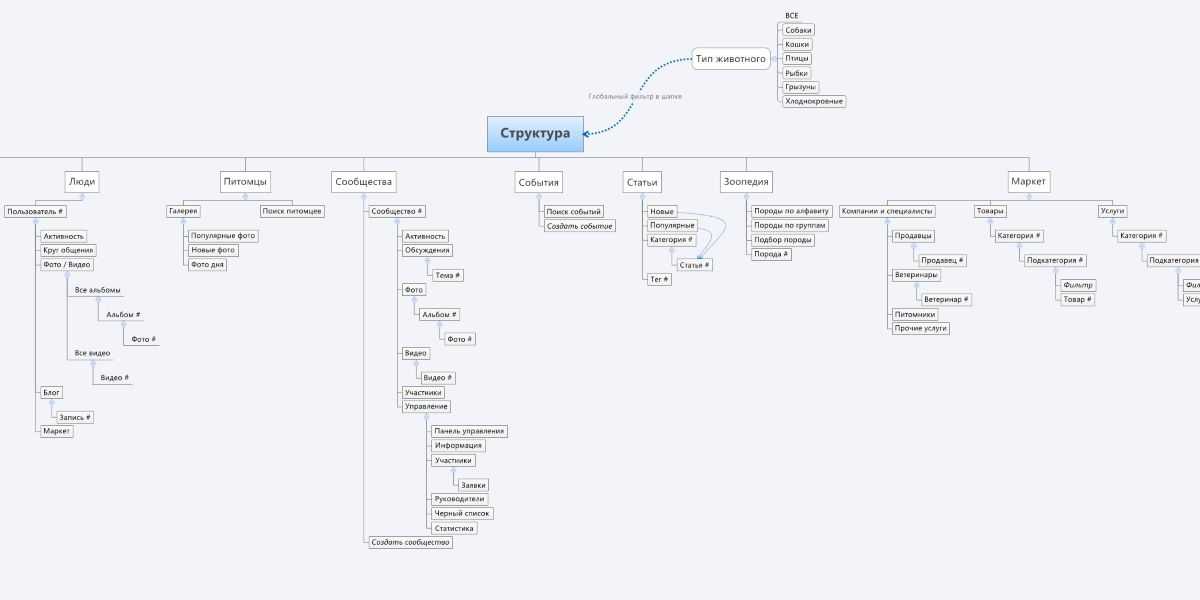
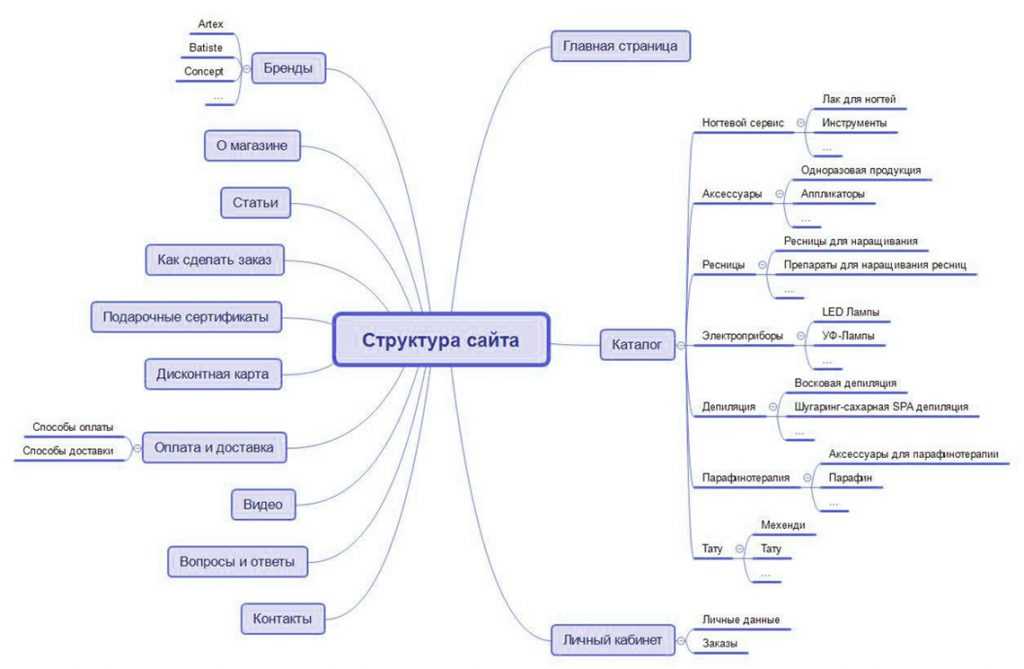
Планирование структуры веб-сайта — очень трудоемкий процесс. Для максимально интуитивного отображения структуры используется инструмент «Визуальная карта сайта». Визуальная карта сайта — это иерархическая диаграмма, отражающая фактическую структуру вашего веб-сайта. Основная причина популярности этого инструмента — полное понимание структуры, которую он дает UX-дизайнеру. В начале разработки схема карты сайта позволяет посмотреть на ваш проект «свысока», оценить его масштаб и отработать ошибки.
Визуальная карта сайта — это иерархическая диаграмма, отражающая фактическую структуру вашего веб-сайта. Основная причина популярности этого инструмента — полное понимание структуры, которую он дает UX-дизайнеру. В начале разработки схема карты сайта позволяет посмотреть на ваш проект «свысока», оценить его масштаб и отработать ошибки.
На данный момент Visual Sitemap является наиболее удобным способом разработки структуры веб-сайта. Следует помнить, что преимущества логической структуры сайта влияют не только на UX, но и на идентификацию сайта алгоритмами поисковых систем, что напрямую влияет на ранжирование сайта в поисковой системе.
К сожалению, высокий рейтинг в поисковой системе не является панацеей для вашего бизнеса, и если вы хотите создать успешный интернет-проект, вам следует начать с самых принципиальных вопросов. Ваш бизнес — это не просто «релевантный запрос» в поисковой системе, а в первую очередь продукт, который ищет потенциальный Заказчик. Вы должны начать с определения основной цели вашего бизнеса. Эти знания в дальнейшем помогут вам определить цели при планировании развития вашего веб-сайта.
Эти знания в дальнейшем помогут вам определить цели при планировании развития вашего веб-сайта.
Анализ конкурентов
Анализ конкурентов — важный шаг к созданию хорошей структуры вашего веб-сайта. Как и в любом конкурентном бизнесе, вы должны обращать внимание на то, как ваши конкуренты ведут бизнес. Такой подход может уберечь вас от ненужных ошибок. На практике часто возникает ситуация, когда предприниматель пренебрегает этими простыми, но важными правилами, создавая структуру сайта исключительно по наитию. Такие действия часто приводят к напрасной трате времени и отсутствию результатов. Это провоцирует лишние затраты, аудит и повторную доработку всего сайта, ориентируясь в первую очередь на правильную структуру.
Анализ структуры сайтов ваших конкурентов поможет исправить и предотвратить ошибки, которые они уже допустили на старте. Чтобы создать детальную и безупречную структуру, необходимо проанализировать сразу нескольких конкурентов. Подготовьте подробную таблицу, в которой сравниваются сайты ваших конкурентов. Это поможет вам увидеть и исправить ошибки одних сайтов, используя структуру других. В результате вы получите рабочую базу данных, которую можно дополнительно контекстуально проработать для создания оптимальной структуры вашего сайта.
Это поможет вам увидеть и исправить ошибки одних сайтов, используя структуру других. В результате вы получите рабочую базу данных, которую можно дополнительно контекстуально проработать для создания оптимальной структуры вашего сайта.
Определение целевой аудитории
Современный опыт разработки адаптивных интерфейсов предлагает вам широкий спектр различных инструментов. Интервью, A/B-тестирование, проработка персон ваших клиентов — это лишь малая часть инструментов, доступных современному UX-дизайнеру. Основной фокус методологии UX направлен на определение целевой аудитории и работу с ней.
Правильное и своевременное использование инструментов UX позволяет дизайнеру создать структурное представление о целевой аудитории и максимально точно определить ее потребности. На практике восприятие Клиентом потребностей своей целевой аудитории часто в корне отличается от ее реальных потребностей. Именно своевременное использование инструментов методологии UX позволяет выявить истинные потребности целевой аудитории, что зачастую в корне меняет вектор развития сайта и избавляет от затрат на разработку любого лишнего функционала.
Процесс правильного определения целевой аудитории играет решающую роль в создании структуры сайта. Понимание «истинных» потребностей посетителей вашего веб-сайта позволяет вам создать наиболее интуитивную систему навигации, с помощью которой пользователь может легко получить необходимую информацию. Вы можете получить больше информации об исследовании UX в нашей статье «Планирование разработки веб-сайта». .
Семантическое ядро и кластеризация
Современный рынок диктует правила формирования правильной структуры сайта для каждого интернет-бизнеса. Поэтому всегда есть потребность в будущей поисковой оптимизации. Анализ конкурентов и целевой аудитории — это только часть подготовительной работы. Следующим шагом является разработка семантического ядра и его кластеризация. Семантическое ядро — это набор поисковых запросов на основе ключевых фраз, которые пользователи используют в Интернете при поиске товара или услуги, похожей на вашу. Семантический кластер представляет собой многоуровневую структуру, состоящую из группы поисковых запросов, объединенных по смыслу.
Например, рассмотрим содержание данной конкретной статьи в формате семантического кластера. В этом случае семантическим кластером первого порядка будет «Как спланировать структуру сайта». Внутри кластера первого порядка есть кластеры второго порядка: «Что такое структура сайта?» и так далее. Есть и кластеры третьего порядка, но в большинстве случаев достаточно выделить только бизнес-кластеры второго порядка. Например, кластером второго порядка для запроса «iPhone» будет транзакционный (низкочастотный) запрос «Купить iPhone XS Max». После проработки семантического ядра и его кластеров вы сможете обрабатывать и структурировать запросы вашей целевой аудитории для разработки контент-плана и уточнения структуры вашего сайта.
Разработка контента
Каковы цели веб-сайта? Кто наши пользователи? Какая информация им нужна? О чем говорит наш анализ? Если вы будете следовать рекомендациям, описанным выше, то наверняка получите ответы на большинство этих вопросов. Знания, которые вы получите в результате анализа конкурентов и целевой аудитории, должны быть использованы на одном из важнейших этапов разработки сайта — «разработке контента». К сожалению, разработку контента часто откладывают на потом, отдавая приоритет другим «более важным» делам, таким как «Дизайн» или «Написание кода». На самом деле экономия времени и денег на разработке контента — стратегическая ошибка. При создании нового веб-сайта важно помнить, что контент играет решающую роль для пользователя.
Знания, которые вы получите в результате анализа конкурентов и целевой аудитории, должны быть использованы на одном из важнейших этапов разработки сайта — «разработке контента». К сожалению, разработку контента часто откладывают на потом, отдавая приоритет другим «более важным» делам, таким как «Дизайн» или «Написание кода». На самом деле экономия времени и денег на разработке контента — стратегическая ошибка. При создании нового веб-сайта важно помнить, что контент играет решающую роль для пользователя.
Нет необходимости в хорошем дизайне, если вашему сайту нечего предложить целевой аудитории. Если сайт бесполезен для заказчика, оптимизация кода и быстрая загрузка ничего не дадут. При проектировании структуры сайта следует учитывать контент, который будет на нем размещаться. В конечном итоге вы проектируете навигацию для того, чтобы предоставить пользователю наиболее удобный способ отображения необходимой ему информации. Если вы не хотите создавать красивый, но бесполезный ресурс, начинайте разрабатывать контент как можно раньше.
Создайте контент-план на основе матрицы контента. Чтобы создать простую матрицу, вам нужно построить таблицу пересечений типов клиентов и их точек интереса на разных этапах использования продукта. Используйте для этой цели кластеры, которые вы обнаружили при анализе семантического ядра. Персонализируйте запросы пользователей, чтобы выявить их отношение к продуктам. Определите путь, который пройдет пользователь от «случайного посетителя» до «постоянного покупателя». Узнайте отношение пользователя к работе ваших конкурентов на разных этапах взаимодействия с брендом. Полученная информация позволит разработать наиболее эффективный контент-план для каждой целевой группы.
Потоки пользователей
Проектирование потоков пользователей — одна из задач, о которой необходимо позаботиться заранее. В настоящее время сложно представить, что главная страница является единственной точкой входа на ваш сайт. Инструмент проектирования User Flow позволяет рассматривать разные точки входа на сайт, выделяя очевидные недостатки, с которыми может столкнуться пользователь. Важно реализовать блок-схему пользователя для оценки опыта взаимодействия. Полученные данные следует использовать при оптимизации структуры вашего сайта. Также важно сделать одинаково удобную навигацию для пользователей, которые заходят на ваш сайт с разных точек входа. На основе анализа User Flow Diagram следует оптимизировать контент и внести соответствующие изменения в структуру сайта. Чтобы узнать больше о целях и опыте использования User Flow Diagram, прочитайте статью в нашем блоге.
Важно реализовать блок-схему пользователя для оценки опыта взаимодействия. Полученные данные следует использовать при оптимизации структуры вашего сайта. Также важно сделать одинаково удобную навигацию для пользователей, которые заходят на ваш сайт с разных точек входа. На основе анализа User Flow Diagram следует оптимизировать контент и внести соответствующие изменения в структуру сайта. Чтобы узнать больше о целях и опыте использования User Flow Diagram, прочитайте статью в нашем блоге.
Формирование соответствующей структуры веб-сайта
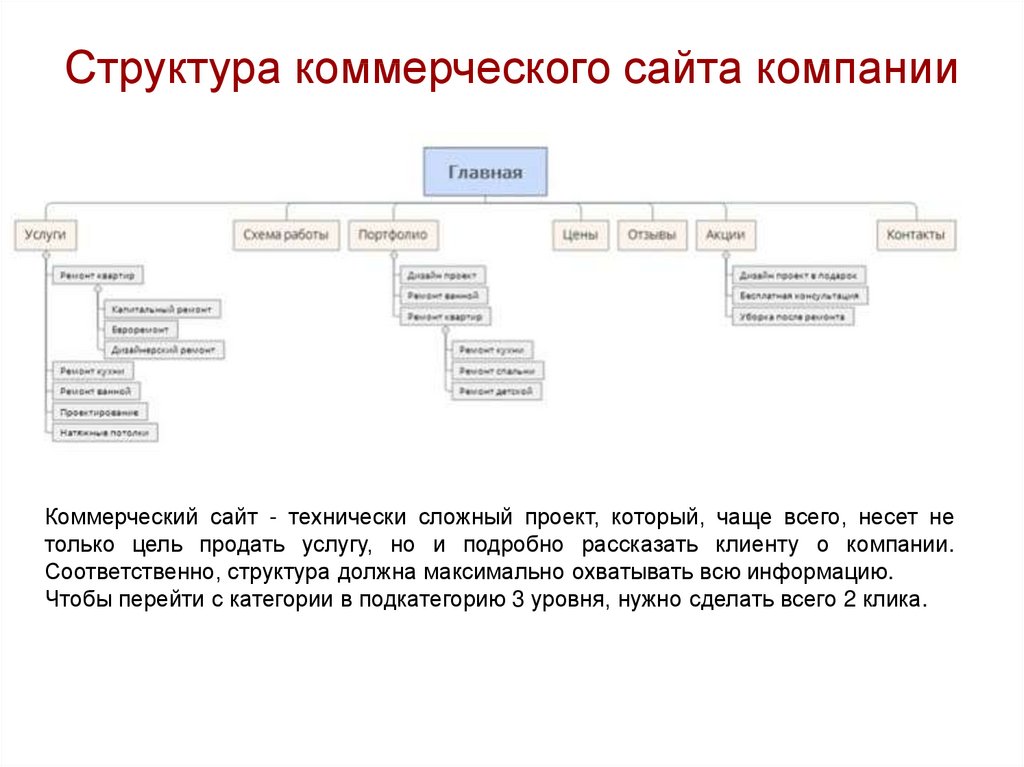
После того, как вы завершили всю подготовительную работу, вы, наконец, можете приступить к созданию структуры вашего веб-сайта. Наиболее популярной формой является создание «визуальной карты сайта». Визуальная карта сайта помогает четко и точно определить иерархию веб-страниц. На основе полученных данных можно приступить к разработке схемы «Визуальная карта сайта». Как правило, иерархия «Визуальной карты сайта» выглядит следующим образом: ссылки со всех страниц сайта ведут на «Главную страницу», ссылки «Подразделов» ведут на «Разделы», а ссылки страниц сайта ведут на «Подразделы».
При формировании структуры сайта важно учитывать, что иерархия страниц определяется «весом» (или «важностью») ссылок. Статистически ссылочные веса являются ключевым параметром, определяющим приоритет сайта в глобальной сети Интернет. Чем больше ссылок на тот или иной сайт, тем он популярнее. Тот же принцип работает в рамках конкретного сайта. Чем больше ссылок ведет на определенную страницу веб-сайта, тем важнее она по сравнению с другими страницами. Вы должны контролировать вес ссылок на своем сайте, тем самым определяя их приоритет. Рассмотрим пример управления весом ссылок.
Сайт, посвященный продаже смартфонов, может иметь огромное количество информации о новом iPhone XS Max, но при правильном распределении ссылочных весов страница, где этот iPhone можно купить, будет иметь приоритет в результатах поиска. Если вес ссылок распределен неправильно, запрос пользователя «Купить iPhone XS Max» не приведет на страницу, где можно купить смартфон. Еще одно правило, которое следует учитывать при планировании структуры веб-сайта, — контролировать «глубину просмотра». Спроектируйте свою структуру так, чтобы глубина вашего сайта не превышала трех-четырех кликов. Это обеспечивает удобную навигацию пользователя, обеспечивая четкую и понятную навигацию из любой точки входа без проблем. Релевантная структура сайта собирает трафик и обеспечивает видимость для поисковой системы.
Спроектируйте свою структуру так, чтобы глубина вашего сайта не превышала трех-четырех кликов. Это обеспечивает удобную навигацию пользователя, обеспечивая четкую и понятную навигацию из любой точки входа без проблем. Релевантная структура сайта собирает трафик и обеспечивает видимость для поисковой системы.
Заключение
Разработка структуры сайта – серьезная работа. В этой статье мы рассмотрели основные инструменты UX-дизайна и затронули принципы SEO-оптимизации. Приступая к разработке структуры сайта, важно иметь в виду, что именно сейчас есть возможность отработать большинство сценариев взаимодействия пользователей с вашим сайтом. Вы должны учитывать ошибки интерфейса и не тратить деньги на переработку вашего сайта. Узнайте больше об интеграции методологии UX в разработку и обслуживание продукта, и у вас будет возможность контролировать и отслеживать успех вашего проекта на разных этапах разработки продукта.
Создание структуры сайта. Структура веб-сайтов с нуля на семантическом ядре.

Логично, удобно, красиво!
25 долларов США в час
ЗАКАЗАТЬ СЕЙЧАС
Продажа
-50%
Структура сайта — залог его функциональности и бесперебойной работы!
Логически структурированная навигация.
Удобное расположение всех элементов веб-страниц.
Естественная взаимосвязь внутренних страниц и разделов сайта.
Быстрый поиск статей, страниц и разделов.
Удобные формы для заполнения без лишних пунктов.
Меню сайта, где клиент найдет то, что ему нужно.
Продуманная форма оформления заказа и оплаты – залог завершения продаж!
Заказать создание структуры сайта
Свяжитесь мгновенно через мессенджер!
Выберите свой любимый мессенджер для
Бесплатная консультация по вашему проекту.Связаться с Viber
Свяжитесь с WhatsApp
Что будет основой вашего сайта?
Как вам дом из красивых и дорогих материалов, но построенный без проекта, схемы и системы? Где-то дверь как положено, а где-то под потолком, в одной комнате несколько окон, в другой — ни одного, запутанные коридоры, лестницы в никуда. Абсурд?
Абсурд?
Веб-сайты — шедевры хаоса.
К сожалению, таких сайтов в Интернете достаточно. В них можно заблудиться, но все равно не найти то, что ищешь. Непонятно где находятся нужные разделы, формы для заполнения сложные, разделы не логичные. А я хочу перейти на другой сайт.
Структура веб-проекта любой сложности – важнейший этап разработки. Как это работает, удобно ли это для пользователя, зависит от этого. Это логическая система, и она требует детальной проработки.
Что дает html структура создания сайта?
- Последовательное расположение категорий вызывает доверие у поисковых систем.
- Их привлекает удобство для пользователя, растет трафик и рейтинг.
- Люди не уходят с сайта, а завершают на нем свои действия. Это значительно снижает отказы и увеличивает количество показов!
- Растет потребительская аудитория, что приводит к увеличению продаж.
- Грамотная структура сайта – основа SEO-продвижения.
Как мы разрабатываем структуру сайтов?
- Анализируем потребности целевой аудитории.

- Формируем семантическое ядро. И на его основе структурируем сайт, выделяем принципы построения категорий.
- Мы устанавливаем логическую связь между разделами, категориями продуктов и веб-страницами.
- Разрабатываем дизайн.
- Мы улучшаем удобство использования.
- Формируем структуру URL в соответствии с ключевыми словами и выстроенной иерархией сайта.
- Настройка навигации в CSS/HTML.
- Наполняем сайт уникальным контентом.
- Размещаем внутренние ссылки.
Залог идеального для вашего бизнеса результата – продуманная структура сайта, его дизайн и удобство для пользователя. Мы готовы взять на себя ответственность за создание для вас инструмента для высоких онлайн-продаж.
Заказывайте и обгоняйте конкурентов уже сегодня
Часто задаваемые вопросы (FAQ)
✔️ Есть много инструкций типа «Пошаговое создание структуры сайтов». В нем говорится, что вы можете использовать конструктор или сделать это с нуля.
 Как вы делаете сайты?
Как вы делаете сайты?«С нуля» или на самом популярном конструкторе WordPress. По желанию клиента.
✔️ Структура создания сайта с нуля стоит дороже конструктора сайтов?
Иногда да, иногда почти так же. Зависит от типа сайта, его сложности, проработки дизайна и т.д.
✔️ Нужно ли создавать структуру сайта по семантическому ядру?
Да, это условие ранжирования и SEO-продвижения.
✔️ Сколько времени уходит на создание структуры сайта?
Около 4 недель. Дольше или быстрее зависит от многих факторов. Пожалуйста, свяжитесь с нами, и мы сообщим вам точные сроки реализации вашего проекта.
✔️ Что такое HTML структура построения сайта?
Структура HTML лежит в основе каждой веб-страницы и включает в себя теги, окружающие ее содержимое. Существует несколько типов HTML-документов. При этом каждому типу такой страницы соответствует определенная структура HTML.
✔️ Насколько сложен процесс создания структуры сайта с нуля?
Если вы используете что-то вроде WordPress или SquareSpace, вы можете довольно легко создать целый веб-сайт без написания кода.
