Правильная структура сайта — из чего состоит, примеры в виде схемы, как правильно создать
У любого современного бизнеса есть сайт. Это может быть одностраничный сайт-визитка или сложный сайт интернет-магазина с множеством вкладок. Владелец бизнеса понимает, что чем выше сайт в поисковой выдаче Яндекс или Гугл, тем больше клиентов зайдут на него и купят товары или услуги компании. Для этого важно составить правильную структуру сайта.
Что такое структура
Структура сайта — это логическая цепочка из ссылок, страниц или карточек товаров. Она помогает посетителю записаться на курс или купить нужный товар. Если структура хромает, то посетитель просто запутается и уйдет на сайт конкурентов, даже если сам товар ему нравится. Поэтому навигация сайта должна быть логически понятной потенциальным клиентам.
Например, девушка хочет купить кожаные сапоги. Она вводит в поиск «Купить кожаные сапоги в Москве» и переходит на сайт условного интернет-магазина «Московский обувной завод». Дальше она заходит во вкладки «Женщинам» → «Обувь», но вместо раздела «Сапоги» видит незнакомые названия брендов обуви. И это как раз проблема со структурой сайта: пользователю нужно постараться, чтобы найти то, что нужно.
Дальше она заходит во вкладки «Женщинам» → «Обувь», но вместо раздела «Сапоги» видит незнакомые названия брендов обуви. И это как раз проблема со структурой сайта: пользователю нужно постараться, чтобы найти то, что нужно.
Структура на основе поиска только по брендам — не самое удачное решение.
Структуру сайта можно сравнить с меню ресторана. Сложно найти суп, если он будет не в разделе «Первые блюда», а в разделе «Пища для больных гастритом».
Есть простое правило: чем проще и понятнее структура сайта, тем пользователю проще ориентироваться и тем выше вероятность сделки.
Но структура важна еще и с точки зрения продвижения сайта в интернете: сами названия разделов и иерархия должны соответствовать запросам, которые вводят пользователи в поиске.
Как влияет на продвижение
Кроме посетителей, на сайт заходят еще и поисковые роботы. Они сканируют все страницы и присваивают каждому сайту рейтинг, в зависимости от разных критериев. Поисковых роботов можно сравнивать с ресторанным критиками — они не будут рекомендовать ресторан другим посетителям, если там неудобное меню или описание блюда не соответствует действительности. Поэтому сайты одних компаний на первых страницах выдачи, а других — на десятых страницах.
Поисковых роботов можно сравнивать с ресторанным критиками — они не будут рекомендовать ресторан другим посетителям, если там неудобное меню или описание блюда не соответствует действительности. Поэтому сайты одних компаний на первых страницах выдачи, а других — на десятых страницах.
Гугл советует соблюдать некоторые правила — у Яндекса они немного отличаются, но общая суть одинакова. Вот основные требования к структуре сайта:
- Используйте https протокол. В этом случае робот будет считать, что сайт безопасен для пользователей. Ведь никому не захочется идти в ресторан, где можно отравиться.
- Задействуйте строку навигации. Помогает пользователю понять, в каком разделе сайта он находится. Если это неуместно с визуальной точки зрения, то можно обойтись без этой строки.
-
Применяйте логическую иерархию. Старайтесь, чтобы посетители переходили на любую страницу без поиска по сайту. Где уместно — разместите текстовые ссылки на страницы той же тематики, чтобы дать пользователям дополнительную информацию.

- Создайте файл Sitemap. Это по сути карта сайта, которая помогает поисковому роботу не заблудиться и быстрее проиндексировать все страницы.
- Пропишите ограничения в robots.txt файле. Если есть служебные страницы, которые недоступны для посетителей — смело прописывайте в этот файл. В этом случае роботы будут сканировать только значимую информацию и не будут терять время на технические разделы.
- Используйте простые названия в URL адресе. Вместо непонятных цифр или символов лучше писать транслитом логически связные названия, которые соответствуют иерархии. Например, сравните два адреса:
- Располагайте самые частые запросы на верхнем уровне. Если главный запрос, по которому находят сайт компании, например, «Доставка продуктов», то не надо создавать структуру из серии «Услуги» → «Для клиентов» → «Доставка» → «Продукты». Это как раз основной метод SEO оптимизации структуры сайта.
Допустим, пользователь вводит в поиск запрос «Внедрение Битрикс24», и среди первых страниц поиска находит сайт «Бит-24».
Ключевой запрос прямо на главной странице — никуда не надо переходить
Но если пользователь продолжит искать другие сайты, то на четвертой странице поиска он найдет сайт конкурентов, которые тоже занимаются внедрением Битрикс24. Это объясняется тем, что ключевая фраза «Внедрение Битрикс24» только на третьем уровне вложенности: разработчики не учли этого при построении структуры своего сайта.
Ключевой запрос спрятан слишком глубоко в структуре сайта.
Какие бывают структуры
Всего есть два вида структур сайтов, которые зависят от типа: линейная или древовидная.
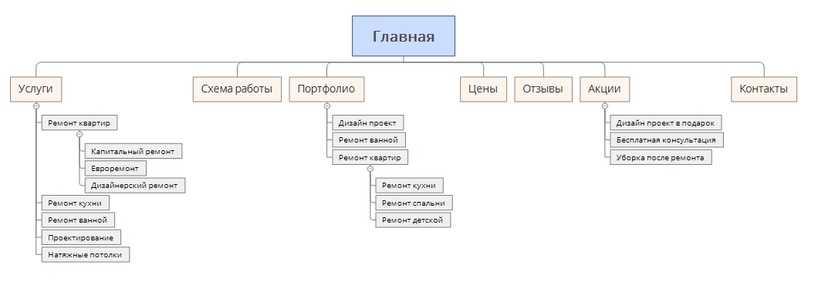
Линейная схема, самая простая. Подходит для сайтов-визиток: например, если речь идет об услугах репетиторов, дизайнеров или разработчиков игр. Еще применяется для одностраничных сайтов — еще их называют лендингами. Чаще на лендингах рекламируют какой-то конкретный продукт: курсы или, например, вегетарианские бургеры.
Классическая схема портфолио: чем проще, тем лучше.
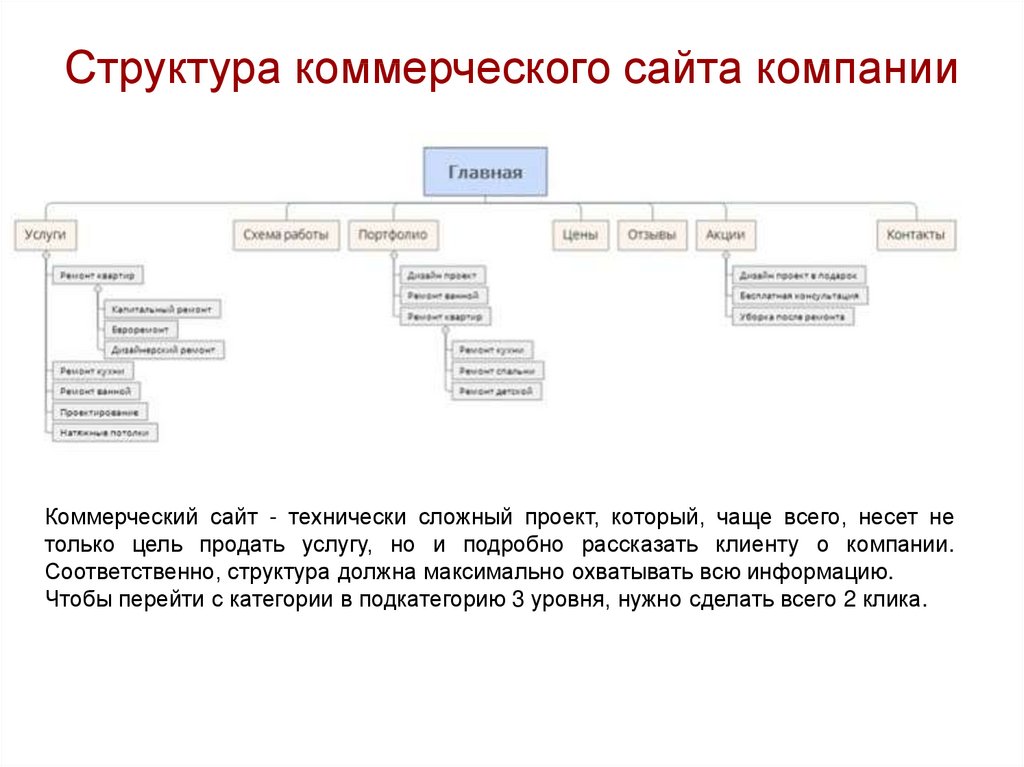
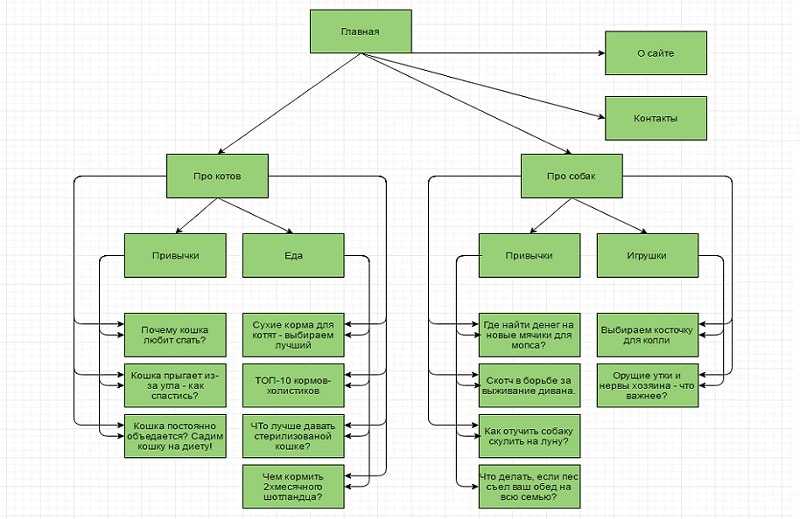
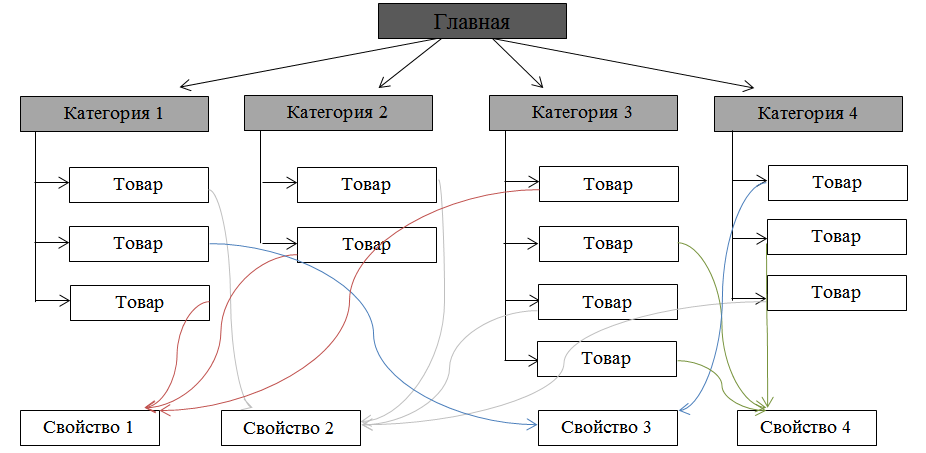
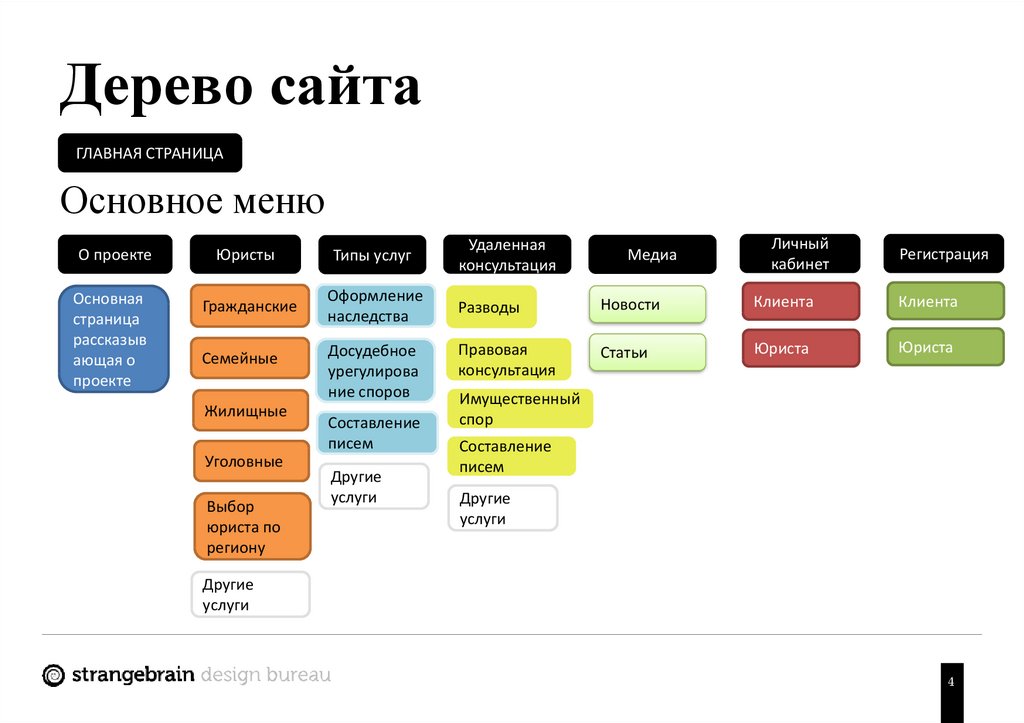
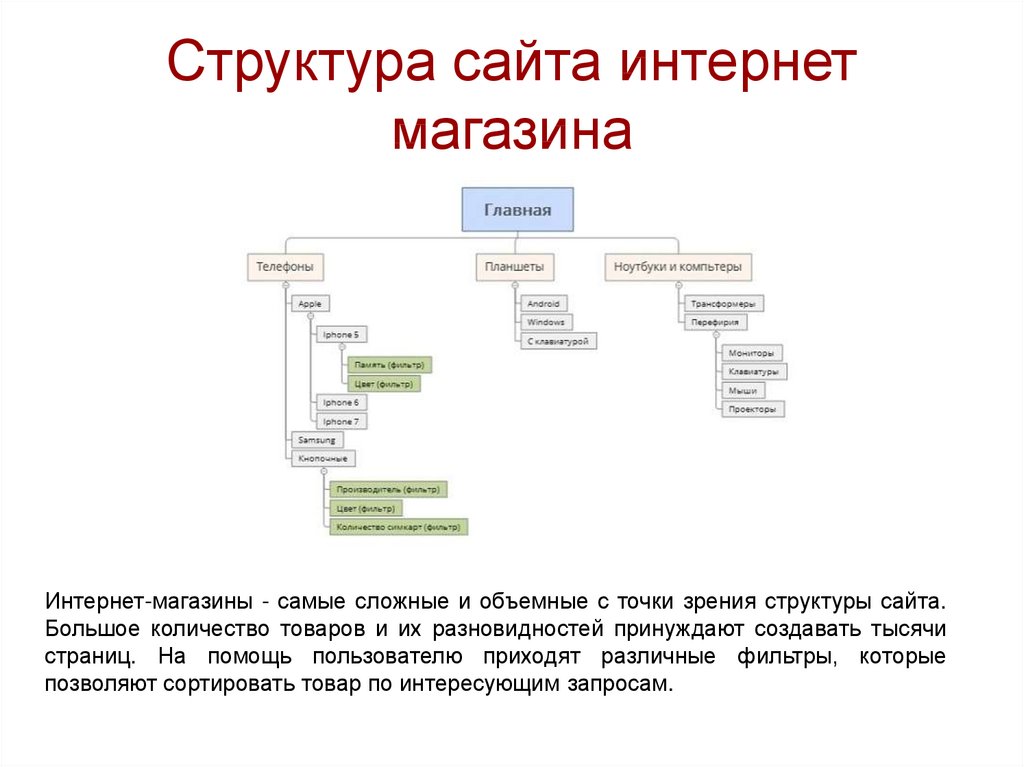
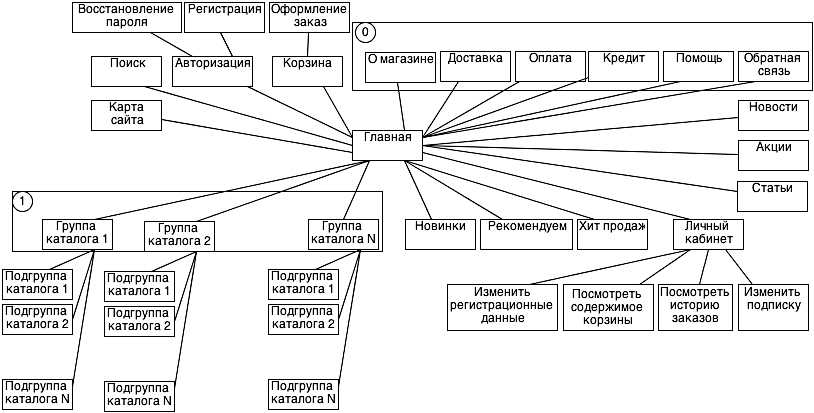
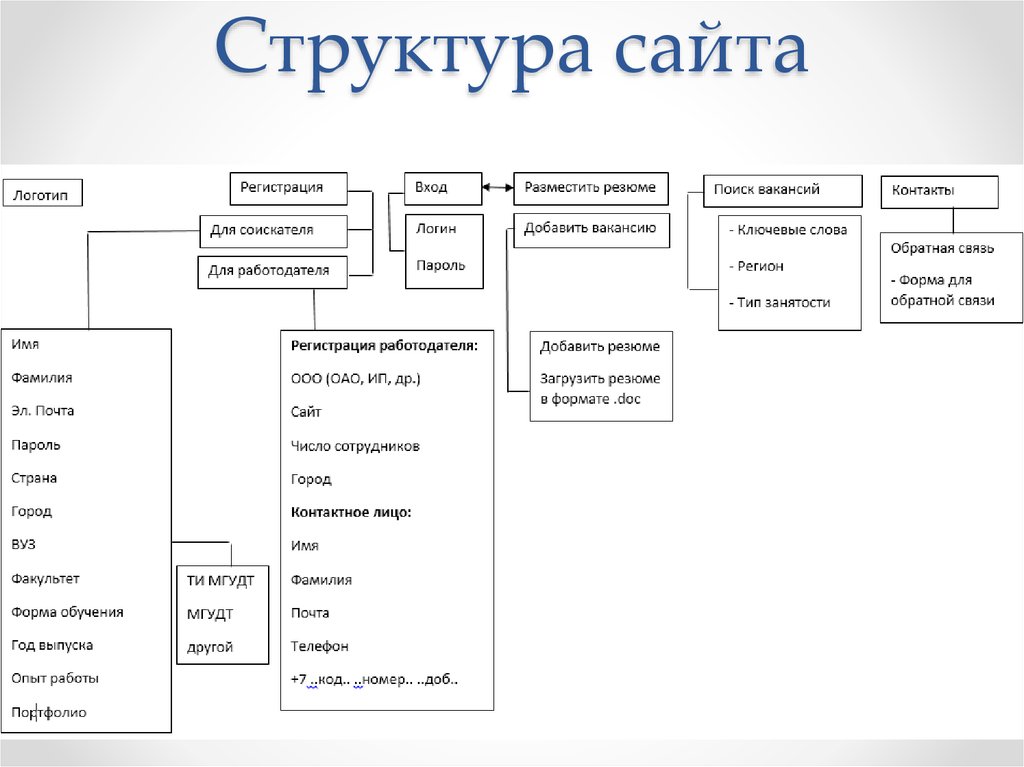
Древовидная структура сайтов более распространенная. Например, у интернет-магазинов и корпоративных сайтов чаще всего именно древовидная структура, с большим количеством вкладок и подразделов. Это усложняет навигацию, но без этого рассказать обо всех услугах и товарах невозможно. Например, вот упрощенная структура сайта интернет-магазина автомобильного дилера Авилон.
Чтобы пользователь мог легко ориентироваться в большом объеме информации на коммерческом веб-сайте, важно проектировать грамотную структуру сайта.
На самом деле, схема намного сложнее — много дополнительных вкладок и пересекающихся фильтров
Примеры
Не существует универсальных структур, шаблонов или схем сайтов: например, структура сайта булочной будет отличаться от структуры сайта кофейни. Но в структуре страниц сайта и расположении элементов есть общие закономерности, которые можно классифицировать. Разберем несколько удачных и неудачных примеров.
Но в структуре страниц сайта и расположении элементов есть общие закономерности, которые можно классифицировать. Разберем несколько удачных и неудачных примеров.
Сайтов-визиток
Главная задача сайта-визитки — зацепить посетителя и провести линейно по всем преимуществам. Структура всегда простая и рассказывает три вещи:
- кто мы,
- что мы можем сделать для вас,
- что мы уже сделали для других.
Хороший пример сайта-визитки креативного агентства. Агентство на то и креативное — изображение руки на экране движется за курсором мыши. Смелое дизайнерское оформление говорит: «Если нужно сделать „Вау“, чтобы все восхищались — это к нам». В этом случае блок с ценами необязателен. Агентство делает самые разные проекты на заказ, и их стоимость может колебаться от 10 тыс. до 5 млн. ₽.
Рука повторяет логотип — оригинальный дизайн, как раз в духе креативного агентства
Плохой пример сайта-визитки электрика из Краснодара. Мелкий монотонный текст-пояснение, маленькие фотографии вокруг и одна большая фотография на фоне серверных стоек — хотя очевидно, что электрик больше пригодится жильцам квартир. Навигация присутствует, но непонятно, чем человек конкретно занимается: меняет ли он проводку дома или скручивает электрический счетчик. Гораздо лучше было бы провести пользователя по всем услугам: рассказать о каждой и показать качественные фотографии.
Мелкий монотонный текст-пояснение, маленькие фотографии вокруг и одна большая фотография на фоне серверных стоек — хотя очевидно, что электрик больше пригодится жильцам квартир. Навигация присутствует, но непонятно, чем человек конкретно занимается: меняет ли он проводку дома или скручивает электрический счетчик. Гораздо лучше было бы провести пользователя по всем услугам: рассказать о каждой и показать качественные фотографии.
Электрик из Краснодара как-будто занимается обслуживание серверов компании Яндекс.
Лендингов
В лендингах чаще всего отсутствует навигация — предполагается, что пользователь последовательно пролистывает все блоки на сайте и знакомится с продуктом. Поэтому при создании лендинга лучше придерживаться следующей последовательности блоков:
- Польза: рассказываем, чем помогает продукт;
- Свойства: показываем и доказываем отзывами, почему он помогает;
- Ситуации: описываем, в каких ситуациях надо использовать продукт;
-
Сделка: даем цены и призываем к действию.
 Например купить, заказать или подписаться.
Например купить, заказать или подписаться.
Хороший пример лендинга креативного юриста. Посетитель страницы последовательно проходит все блоки: знакомится с автором, услугой, преимуществами и в конце можно сразу заключить сделку.
Рассказываем о себе. Вверху контакты для связи, а на странице целых две кнопки «Заказать услуги юриста», чтобы пользователь не потерялся
Рассказываем о самих услугах. Оформлено достаточно ярко, что характерно для лендингов — как и сайты-визитки, они должны цеплять внимание
Рассказываем, для кого наши услуги полезны — готовые сценарии использования
Рассказываем, почему нам можно доверять. Здесь всегда хорошо смотрится блок с отзывами
Рассказываем о ценах и призываем к тому, чтобы начать вместе работать
Плохой пример лендинга по продаже ПВХ окон. На главной странице посетитель сразу теряется от обилия информации и кричащих баннеров. Правильнее отказаться от кричащего дизайна и последовательно рассказать о продукте — преимущества, условия работы, цены. Добавить в конце одну кнопку «Заказать».
Правильнее отказаться от кричащего дизайна и последовательно рассказать о продукте — преимущества, условия работы, цены. Добавить в конце одну кнопку «Заказать».
Необычная подача буквально кричит на посетителя
Слишком много кнопок с расчетом цены — расположение элементов не помогает, а запутывает
Интернет-магазинов
Как правило, интернет-магазины продают много товаров разных категорий. Поэтому главная задача, в отличии от сайтов-визиток или лендингов — не привлечь внимание, а помочь найти и купить товар. Для таких сайтов логичная и четкая схема структуры становится критически важной. Навигация в интернет-магазине зависит от самого бизнеса, но есть типовые элементы:
- каталог, в котором товары правильно сгруппированы;
- строка поиска для клиентов, которые сразу знают, что хотят купить;
- профиль, в котором сохраняются адреса доставки, бонусные баллы и история заказов;
- карточки товаров с описанием и ценой;
- корзина, в которую перемещаются товары для покупки;
-
фильтры для поиска товаров по логичным критериям.

Дополнительно можно помогать пользователю небольшими баннерами-подсказками с акциями или новостями.
Хороший пример интернет-магазина «Перекресток». Все элементы логично расположены в привычных местах: пользователю легко найти нужный товар. Ненавязчивые баннеры помогают, а не отвлекают.
Сайт «Перекрестка» — победитель в номинации «Лучший интернет-магазин» по версии РуНета
Подобная структура подходит, например, для магазина продуктов, обуви или одежды. Но для премиального товара такой подход не годится. Например, если речь идет об интернет-магазине часов. В этом случае бессмысленно добавлять раздел «Каталог» и умножать уровни вложенности. Достаточно добавить деление на мужские и женские часы, предложить ремешки и сделать отдельный фильтр по брендам. Для многих именно бренд часов — ключевой критерий выбор. Но даже в этом случае есть стандартные элементы: корзина, личный кабинет и поиск.
Главная страница интернет-магазина часов «3-15»
Плохой пример. Судя по баннерам, основная сфера деятельности — продажа блокнотов-ежедневников для планирования. Но сам сайт продает разные товары — от мебели до шариковых ручек. И если сюда попал посетитель, например, по запросу «Дезинфицирующее мыло для рук», то сразу же потеряется. Для таких сайтов эффективный метод — выносить категории товаров на главную и упрощать поиск, отказавшись от обычной навигации.
Судя по баннерам, основная сфера деятельности — продажа блокнотов-ежедневников для планирования. Но сам сайт продает разные товары — от мебели до шариковых ручек. И если сюда попал посетитель, например, по запросу «Дезинфицирующее мыло для рук», то сразу же потеряется. Для таких сайтов эффективный метод — выносить категории товаров на главную и упрощать поиск, отказавшись от обычной навигации.
Интернет-магазин различных товаров. Но непонятно, каких именно.
Корпоративных сайтов
Основная задача — рассказать об услугах или товарах компании. Корпоративные сайты часто не привязаны к прямым продажам, в отличии от интернет-магазинов. Структура страниц очень зависит от рода деятельности компании — это могут быть вузы или благотворительные фонды, а могут быть агрегаторы такси или пиццерии. Но часто на страницах применяют следующие элементы:
- информация о компании: история или миссия;
- описание услуг или продуктов;
- условия и преимущества работы;
- контактная информация: адреса, телефоны, представительства;
- вакансии;
- новости, пресс-релизы;
-
юридическая информация: реквизиты, договоры, оферты.

Дополнительно некоторые компании ведут свой блог — уникальные статьи увеличивают трафик и повышают место в поисковой выдаче.
Хороший пример — корпоративный сайт НМИЦ трансплантологии им. В.И. Шумакова. Все элементы навигации под рукой: врач сразу откроет вкладку «Специалистам», посетители — вкладку «Пациентам», а СМИ или бюджетные организации — вкладку «Центр». Преимущества поданы ненавязчиво, в виде стилизованного органа, который появляется при щелчке мыши: интерактивные элементы заставляют посетителя расслабиться.
Главная страница сайта. Вся структура заточена, чтобы было удобно и врачам-специалистам, и пациентам.
Плохой пример — сайт Томского политехнического университета. Элементы перемешаны и совершенно непонятно, куда смотреть посетителю. Логично было бы разделить на разделы: «Студентам», «Преподавателям», «Инвесторам» и перенести в верхнюю часть сайта (шапку). Убрать навигационные панели слева и справа и сделать более интересное визуальное оформление.
Сайт Томского политехнического университета словно пришел из начала 2000-х.
Как составить правильную структуру
Чтобы поисковые системы ранжировали сайт как можно выше, названия и содержание разделов должны соответствовать ключевым запросам, которые пользователи чаще всего вводят в поисковой строке. Более частые запросы должны быть на верхнем уровне структуры, а менее частотные — в дочерних элементах, таких как вкладки навигационной панели. Разберем пошагово, как на основе этого принципа составить правильную структуру и какими программами пользоваться.
- Например, если вы владелец московского автосалона, то сначала нужно понять, по каким ключевым запросам чаще всего пользователи ищут автомобили. Для этого нужно воспользоваться бесплатным сервисом Яндекс Вордстат. В нашем примере это могут быть запросы «Автосалон в Москве» и «Автосалон автомобилей с пробегом».
-
Дальше нужно проанализировать конкурентов. Для этого вводим ключевые запросы в поиск и смотрим топ выдачи в Яндекс и Гугл.
 Находим среди всех результатов самых успешных конкурентов и заносим их в Excel таблицу.
Находим среди всех результатов самых успешных конкурентов и заносим их в Excel таблицу. - Теперь разберемся, насколько сайты конкурентов успешны: сколько у них посетителей и откуда они приходят. Для этого можно воспользоваться многофункциональными SEO программами serpstat (оптимальный тариф стоит 119 $) или seranking (стоит 1950 ₽ — можно оплачивать депозитом, за использование инструментов). Кроме статистики мы еще получаем дополнительные ключевые запросы, по которым пользователи заходят на сайт. Результаты заносим в Excel таблицу.
Пример анализа конкурентов. Получаем статистику выдачи и ключевые запросы
Заполненный xls файл. Можно учитывать не все данные — например, обойтись без анализа посещений с десктопа или мобильных телефонов
-
Теперь нам нужно построить структуру сайтов каждого из отобранных конкурентов. Для этого нужно выгрузить все страницы с заголовками. Для этого есть специальные программы — например, Screaming Frog (стоимость 149 $ на год).
 Конечно, можно заходить на каждый сайт и вручную переносить все категории сайтов в Excel файл, но это долго и неудобно.
Конечно, можно заходить на каждый сайт и вручную переносить все категории сайтов в Excel файл, но это долго и неудобно. - Чтобы визуализировать данные и получить майнд-карту сайта, можно воспользоваться сервисом XMind Map (стоимость полного функционала 60$ в год). Вводим в программу выгруженные страницы каждого сайта конкурентов и получаем несколько структур со всеми ветвлениями.
- После этого нужно создать майнд-карту уже нашего сайта в программе XMind Map. Для этого анализируем майнд-карты конкурентов: общие ветки с одинаковыми ключевыми запросами объединяем; уникальные ветки добавляем отдельно; лишние ветки, которые явно не подходят, удаляем.
-
Но одних ключевых запросов мало. Для проработки правильной структуры нужно получить список всех запросов, по которым пользователи ищут наш товар.
 Причем по каждому запросу должна быть указана частота поисковой выдачи, чтобы мы могли структурировать результат. В терминологии SEO это называется семантическим ядром.
Причем по каждому запросу должна быть указана частота поисковой выдачи, чтобы мы могли структурировать результат. В терминологии SEO это называется семантическим ядром.
Чтобы получить ядро, можно вводить каждый ключевой запрос вручную в Яндекс Вордстат и копировать все результаты, но проще воспользоваться парсером — специальной программой, которая подставляет ключевые запросы и собирает данные автоматически. Например, можно воспользоваться программой Key-Collector (стоимость 2200 ₽ навсегда). -
Затем семантическое ядро нужно нужно кластеризовать — проще говоря, разбить запросы по группам. Каждая группа — это отдельная страница нашего сайта. Подойдет программа KeyAssort (стоит 29,95 $ за пожизненное пользование). Например, семантически одинаковые запросы «Подключение Битрикс24» и «Как подключить Битрикс24» попадут в одну группу.

- Осталось сравнить майнд-карту нашего сайта на основе анализа конкурентов с данными, которые мы получили после сбора семантического ядра и кластеризации. При необходимости дополняем майнд-карту и получаем наиболее окончательную и наиболее полную структуру сайта с точки зрения SEO оптимизации.
Все страницы выгружены в отдельный файл — теперь их можно структурировать.
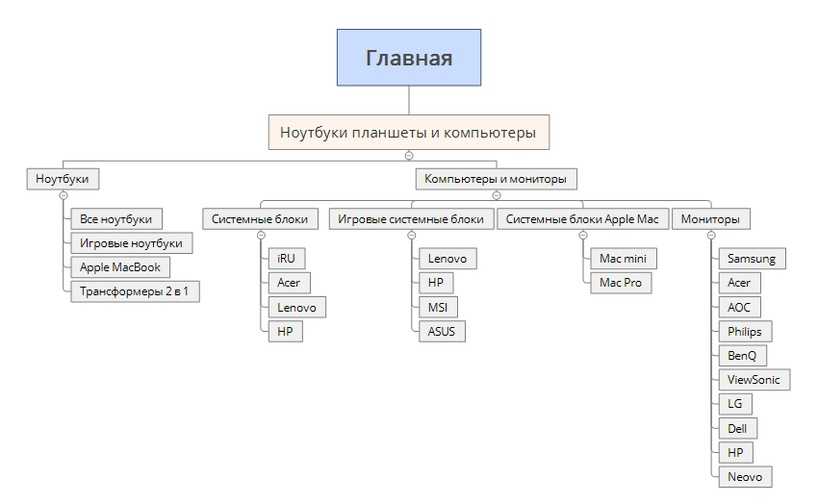
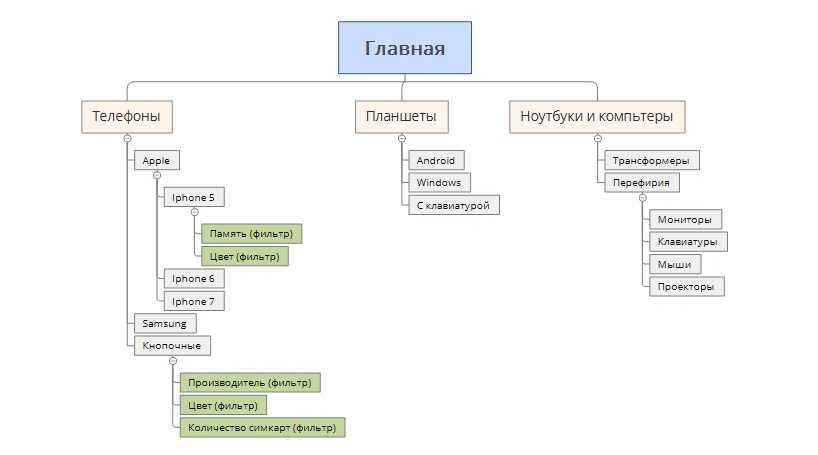
Так выглядит майнд-карта сайта — все наглядно, видны ключевые запросы и логическая иерархия.
Собрать всю семантику в Key-Collector очень просто — вводим ключевые запросы и нажимаем кнопку «Начать»
Получаем полные данные, которые можно отсортировать по частотности запросов
Кластеризация запросов в KeyAssort. Получаем готовые ветки для сайта.
Если делаете сайт не с нуля, а оптимизируете существующую структуру, то со старых URL адресов надо сделать переадресацию на новые с помощью специальной процедуры настройки редиректов.
Выводы
Разработка и построение структуры сайта — сложный и кропотливый процесс, для которого лучше использовать специализированные программы. Сформулируем основные рекомендации для бизнеса:
- составляйте логически понятную структуру. Навигация должна помогать, а не мешать;
- используйте файлы sitemap.xml и robots.txt — так мы помогаем поисковым роботам найти рабочие страницы для пользователей и скрываем от них служебные разделы;
- анализируйте структуру сайтов конкурентов;
- собирайте наиболее полное семантическое ядро конкурентов и кластеризуйте;
-
ориентируйтесь на структуру страниц и дизайн наиболее успешных сайтов.

В реальности на индексацию страниц влияет не только структура сайта. Нужно учитывать еще много факторов: возраст домена, внешние ссылки на авторитетных ресурсах, правильные HTML теги, описание в полях title и description и другие..
Особенно важен качественный контент: статьи, описания товаров или иллюстрации должны быть уникальными и полезными посетителю. Если вернуться к примеру с рестораном: можно продумать сколь угодно удобное меню, дать посетителям адекватные цены в уютном помещении с приятным персоналом. Но если сами блюда невкусные, то никакой ресторанный критик не даст такому ресторану звезду Мишлена и не будет рекомендовать другим посетителям.
Структура сайта в виде схемы
Продвижение любого сайта я всегда начинаю с построения структуры. Это основа, без которой просто никуда. Только четкая и наглядная структура даст вам понять, как именно нужно развивать сайт.
И в этой статье я покажу вам пример, как правильно составить содержание и логическую древовидную структуру сайта (интернет магазина или сайта услуг) в виде схемы. Мы проанализируем конкурентов и поймем, какой сайт нужно в итоге сделать.
Мы проанализируем конкурентов и поймем, какой сайт нужно в итоге сделать.
Для работы нам потребуется программа XMind — инструмент для построения связей.
В ней можно наглядно отобразить структура сайта, понять как сайт построен, куда ведут ссылки и как сайт будет выглядеть в конечном итоге. Первым делом скачайте эту программу с официального сайта xmind.net.
А теперь рассмотрим основных конкурентов из региона Москва, так так как там сайты будут по качеству лучше, чем в регионах. В яндекс вбиваем «ремонт квартир».
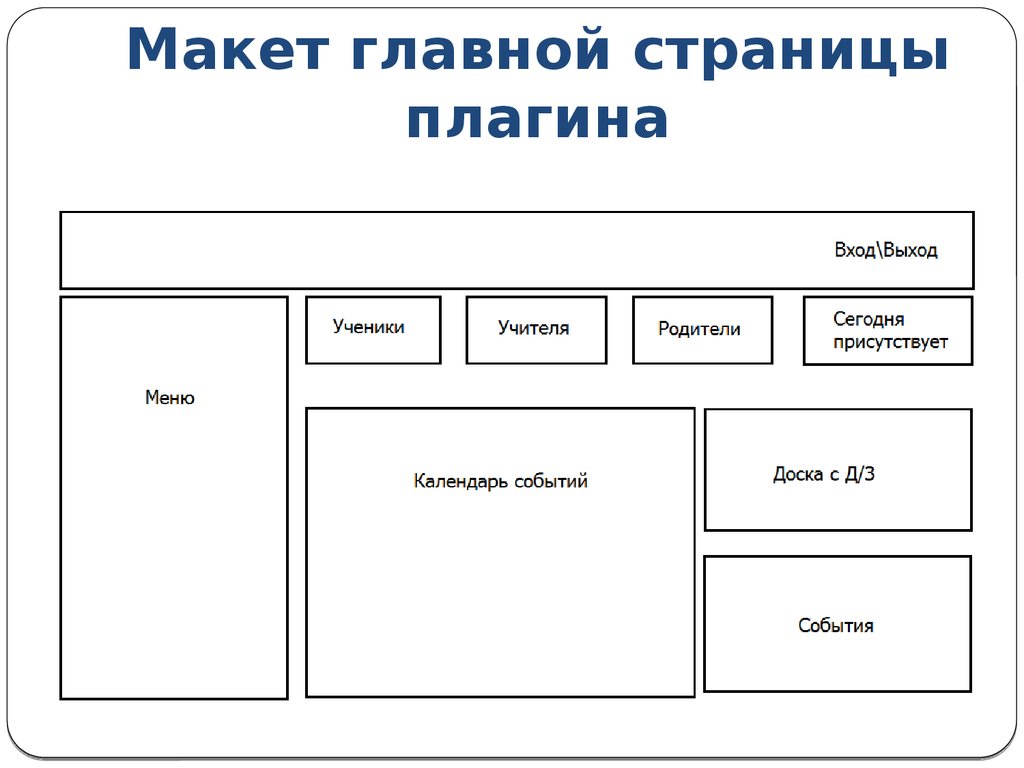
Мы будем создавать классический сайт (не лендинг), где будут: шапка, верхнее меню, слева основное меню, по центру основной контент и внизу футер.
Зайдем на каждый из сайтов конкурентов и проанализируем, какие элементы сайта мы позаимствуем. То есть какие элементы мы хотим увидеть на своем сайте.
Заходим в программу XMind. Выбираем режим «карта» (Ctrl+N) и создаем лист.
Центральный раздел — это главная страница. Для того чтобы создать подстраницу, кликаете на область, откуда будет выходить страница, и нажимаете кнопку «insert».
Ориентируясь на сайты конкурентов, создадим список статичных страниц, которые будут в верхнем меню:
- О нас/О компании
- Контакты (карта от яндекса, номера телефонов, адреса)
- Портфолио (кроме интернет-магазинов или блогов)
- Услуги
- Цены (общий прайс-лист в виде таблицы для удобства просмотра)
- FAQ/Вопросы и ответы (10-20 самых популярных вопросов с ответами)
- Отзывы/Видео-отзывы (повышают лояльность аудитории)
- Статьи
- Новости
Теперь нам необходимо продумать структуру нашего каталога услуг. Желательно заранее подготовить их перечень. Если у вас есть прайс, то в нем уже есть список основных ваших услуг. От страницы «Услуги» создаем основные разделы:
- Ремонт квартир
- Ремонт домов/коттеджей
- Ремонт офисов
- Дизайн-проект
Далее нужно добавить подразделы (подкатегории), т.е. основные целевые страницы, которые мы будем в последующем оптимизировать и продвигать.
Основные категории и подкатегории в разделе «ремонт квартир»:
- Косметический ремонт квартиры
- Евроремонт квартиры
- Капитальный ремонт квартиры
- Дизайнерский ремонт квартиры
- В новостройке
- Ремонт комнат
- Однокомнатный
- Двухкомнатный
- Ремонт кухни
- Ремонт прихожей
- Ремонт гостиной
- Ремонт детской
- Ремонт ванной
- Ремонт туалета
- Ремонт балкона и лоджии
- Отдельные виды работ
- Сантехника
- Поклейка обоев
- Ремонт полов
- Ремонт стен
- Ремонт потолков
- Электрика
- Покраска стен
- Утепление
- Дополнительные работы
- Установка окон
- Установка дверей
Добавляем основные категории в раздел «ремонт домов/коттеджей»:
- Евроремонт
- Капитальный
- Косметический
Аналогично прорабатываем раздел «ремонт офисов»:
- Капитальный
- Косметический
Каждая строчка будет отдельной страницей. На ней будет определенная текстовка, картинки, свой прайс-лист, форма заказа и прочий функционал.
На ней будет определенная текстовка, картинки, свой прайс-лист, форма заказа и прочий функционал.
В идеале на сайте должно быть как можно больше страниц. Но не следует создавать страницы с одинаковым содержимым. Не нужно отдельно создавать такие страницы как «ремонт квартиры» и «ремонт квартиры в Москве». По сути это будет одно и то же. Все запросы, связанные с одним интентом (услугой/товаром), нужно объединять на одну страницу.
Итак, что получилось. Буквально за 20 минут я проанализировал сайты конкурентов, посмотрел прайс-листы и составил структуру нашего будущего сайта.
Так как сайт тестовый, остановимся на этих основных видах работ. Но можно (и нужно) поискать в интернете и проанализировать как можно больше прайсов. На их основе создать еще страницы под отдельные виды работ.
Теперь переходим к описанию нашего функционала. Наводим на «главную страницу» и нажимаем кнопку F4.
Расписываем здесь необходимый нам функционал:
- Форма обратной связи
- Кнопка соц.
 сетей
сетей - Кнопка «Наверх» (внизу сайта)
- 1 баннер, размер 240*400, на сайдбаре (боковая панель слева)
Шапка:
- Логотип
- Номер телефона
- Заказать обратный звонок
- Работаем с 8:00 до 20:00 без выходных
Этого вполне достаточно. Не перегружайте шапку сайта.
Верхнее меню:
- О нас
- Услуги
- Цены
- Портфолио
- Вопросы и ответы
- Отзывы
- Статьи
- Новости
- Контакты
Футер (подвал):
- Копирайт
- Адрес
- Время работы
- Номер телефона
Обращаю ваше внимание, что номер телефона желательно делать всегда крупным шрифтом. Старайтесь (конечно, без фанатизма) вставлять его практически везде: в шапке, футере и даже в тексте, на странице с описанием услуг.
Чтобы человек, если захочет вам позвонить и что-то у вас заказать, не искал номер телефона. Он всегда должен быть у него перед глазами.
Далее необходимо расписать как будет выглядеть каждый раздел и что будет находиться на каждой странице. Эта информация пригодится в работе дизайнеру и программисту.
На странице «новости» нажимаем F4 и указываем необходимую информацию. Здесь будет список превью новостей. У страницы «статьи» — превью статей. У страницы «контакты» — адреса, телефон, карта Яндекса, форма обратной связи, реквизиты компании.
Всегда расписывайте максимально подробно. Чтобы не пришлось потом несколько раз переделывать дизайн. Добавляйте ссылки на примеры элементов с других сайтов.
Все внутренние страницы услуг будут выглядеть одинаково по структуре наполнения и состоять из одинаковых элементов:
- h2 (заголовок)
- Блок текста (примерно 1000 символов)
- Таблица с ценами
- Блок с примерами работ (5-10 фото)
- Блок текста (примерно 1000 символов)
- Форма обратного звонка
Вот такая структура у нас получилась:
Надеюсь данная статья была для вас полезна. Вы научились составлять структуру сайта и, я думаю, вы сможете сделать нечто подобное уже для своего проекта.
Вы научились составлять структуру сайта и, я думаю, вы сможете сделать нечто подобное уже для своего проекта.
0 0 голоса
Рейтинг статьи
Создайте схему своего сайта | Онлайн-конструктор карт сайта
Помогите своей команде визуализировать план веб-сайта от начала до конца
Дизайн схемы веб-сайта
Начните свои веб-проекты
с нужными функциями
Посмотреть все планы
Как создать красивую диаграмму веб-сайта
Структурная диаграмма веб-сайта помогает спланировать назначение, организацию и навигацию сайта.
Для существующих веб-сайтов его можно использовать для тестирования новых путей навигации для пользователей, реорганизации существующей веб-архитектуры и опробования новых макетов.
Существует два основных способа создания диаграмм карты сайта для веб-сайта: либо вручную (с использованием таких инструментов, как Microsoft Word или Excel), либо онлайн с использованием автоматизированных инструментов, таких как WriteMaps.
Как создать схему веб-сайта вручную
Если у вас есть свободное время и вы хотите потренировать свои дизайнерские навыки, вы можете использовать этот метод для создания визуальной карты сайта.
Вот руководство, которое объясняет процесс более подробно, но мы поделимся только простой разбивкой по ключевым моментам:
- Откройте пустой файл Microsoft Word или Excel.
- Выберите предпочтительные формы для представления различных типов веб-элементов.
- Организуйте фигуры в виде иерархической или пирамидальной диаграммы. Основные страницы, такие как дом, услуги и цены, должны быть вверху, а остальные — под ними.
- Используйте различные элементы форматирования и стиля, такие как цвет и формы, чтобы создать визуально привлекательную диаграмму.
- Соедините свои объекты/меню с помощью соединительных линий.
Как использовать WriteMaps для создания диаграммы веб-сайта
Если вы заняты выполнением нескольких проектов для своих клиентов, последнее, что вам нужно, — это тратить время на попытки создать веб-диаграмму вручную.
Здесь на помощь приходит конструктор схем веб-сайтов WriteMaps.
Вот простое руководство по созданию красивой визуальной карты сайта, которая ускоряет процесс обнаружения вашего веб-сайта.
- 1. Определите основную цель вашего сайта
- Предназначен ли ваш веб-сайт для продажи товаров, привлечения потенциальных клиентов или предоставления информации? Понимание этого является ключом к определению типа диаграммы веб-сайта, которая лучше всего подходит для вашего бизнеса.
- 2. Использовать существующие данные
- Если вы хотите реконструировать существующий веб-сайт, имеет смысл использовать существующие данные для определения новой веб-структуры и контента. На этом этапе просмотрите данные из инструментов аналитики и тепловой карты, чтобы понять, как посетители взаимодействуют с вашим текущим веб-сайтом.
- 3. Создание быстрого проекта веб-диаграммы
- На этом этапе вам не нужно ни о чем думать.
 В конце концов, WriteMaps позволяет редактировать макет вашего веб-сайта столько раз, сколько вы хотите, при этом автоматически сохраняя все. Проведите мозговой штурм первых нескольких страниц вашего потенциального сайта и поделитесь ими с соответствующими заинтересованными сторонами.
В конце концов, WriteMaps позволяет редактировать макет вашего веб-сайта столько раз, сколько вы хотите, при этом автоматически сохраняя все. Проведите мозговой штурм первых нескольких страниц вашего потенциального сайта и поделитесь ими с соответствующими заинтересованными сторонами. - 4. Соберите и внедрите обратную связь
- Здесь ваша команда и клиент делятся своими мыслями и любыми идеями, которые они хотели бы включить в окончательную диаграмму веб-сайта. Например, они могут указывать пропущенные страницы, предлагать новые категории, элементы навигации и все остальное, что улучшает общую структуру сайта.
- 5. Добавить примечания
- Собрав ценные отзывы, пора приступать к разработке. WriteMaps позволяет вам добавлять заметки для конкретных страниц, которые вы можете использовать для назначения задач соответствующим членам команды. Вы также можете использовать эту функцию, чтобы предоставить рекомендации по разработке каждой страницы и требования к содержимому, которым необходимо следовать.

Визуализируйте свой веб-сайт перед его созданием
Мы в WriteMaps прилагаем все усилия, чтобы предоставить вам самый мощный конструктор диаграмм веб-сайта, который легко вписывается в любой процесс планирования веб-сайта.
Этот инструмент лучше всего подходит для создателей веб-сайтов, которые хотели бы планировать свои проекты и визуализировать их перед началом работы.
Не забудьте попробовать некоторые из наших любимых функций, таких как сканирование веб-сайта для создания визуальной схемы веб-сайта, мультиредактирование в стиле Документов Google, а по мере освоения основ есть сочетания клавиш, которые помогут вам создавать карты сайта за считанные секунды.
Часто задаваемые вопросы о диаграмме веб-сайта
В чем разница между диаграммой веб-сайта и визуальной картой сайта?
На самом деле это одно и то же. Они служат той же цели, которая заключается в планировании и передаче идей о структуре сайта. Схемы веб-сайтов дают создателям и планировщикам веб-сайтов единовременное представление о своих проектах с высоты птичьего полета.
Схемы веб-сайтов дают создателям и планировщикам веб-сайтов единовременное представление о своих проектах с высоты птичьего полета.
Какие есть примеры схем веб-сайтов?
Ознакомьтесь с этими 3 примерами дизайна карты сайта для сайтов, которые продают услуги, опыт и продукты.
Кто может использовать генератор схем веб-сайтов?
Всем, кто занимается разработкой и управлением веб-сайтом. Сюда входят веб-мастера, эксперты по маркетингу, дизайнеры UX и создатели контента.
Для использования WriteMaps не требуется никаких специальных навыков.
Готовы начать?
Попробуйте WriteMaps бесплатно
РЕГИСТРАЦИЯ И ЦЕНЫ
Анатомия веб-страницы: что такое архитектура веб-сайта?
Можете ли вы вспомнить, когда в последний раз вы посещали веб-сайт и потратили время на поиск определенного продукта или информации? Возможно, вы перешли все доступные ссылки и так и не смогли найти то, что искали.
Вероятно, вы настолько перегружены информацией/контентом, что сдались и в отчаянии покинули сайт. Мы все были там. Эта статья поможет вам научиться структурировать контент на вашем веб-сайте с помощью практических руководств, полезных советов и ознакомится с инструментом тестирования дерева UXtweak.
Очень важно, чтобы структура вашего веб-сайта была интуитивно понятной и удобной для навигации, поскольку это поможет вашим клиентам легко находить нужную им информацию и продукты. Это автоматически приводит к удержанию и лояльности клиентов , сделав ваш веб-сайт популярным для той конкретной услуги или продукта, который вы предлагаете.
Однако это может произойти только в том случае, если вы понимаете анатомию веб-сайта и, таким образом, проектируете его архитектурную схему с учетом потребностей пользователя. Чтобы иметь возможность понять, как структурировать веб-сайт, важно сначала определить анатомию веб-сайта и то, как он живет в Интернете.
Проще говоря, анатомия — это изучение структуры или внутренней работы чего-либо; однако здесь мы рассмотрим анатомию веб-сайта как пользовательского примера.
Что такое архитектура сайта?
Архитектура веб-сайтов — это отрасль информационной архитектуры, которая фокусируется исключительно на структуре веб-сайтов и веб-приложений. Это структура веб-страниц в иерархической форме, которая отражается через категории и подкатегории различных веб-страниц и то, как они успешно связаны друг с другом.
Эффективная архитектура веб-сайта должна поощрять пользователей к легкому поиску информации , а также помогать сканерам поисковых систем понимать, как каждая веб-страница связана и взаимодействует друг с другом.
Чтобы разработать выдающуюся архитектуру веб-сайта, важно иметь практические знания об анатомии веб-сайта и о том, из чего он на самом деле состоит. Давайте подробно рассмотрим анатомию веб-сайта.
Анатомия веб-сайта
Анатомия состоит из строительного блока и при правильном расположении дает уникальный внешний вид. Анатомия веб-сайта в первую очередь связана со структурой тела и внутренней работой, из которых состоит веб-сайт.
Анатомия веб-сайта в первую очередь связана со структурой тела и внутренней работой, из которых состоит веб-сайт.
Основные блоки, из которых состоит веб-сайт:
- Схемы
- Структурная разметка сайта
- Компоненты и сценарии
- Веб-браузер
- Содержание
- Информационная архитектура
- Визуальный и веб-дизайн
Схемы и определение типа документа
Схемы — это прежде всего структурированные данные в форме семантического кода, созданного совместными усилиями поисковых систем для распознавания веб-сайта в Интернете, а также на всех платформах поисковых систем.
Схемы, по сути, являются строительным блоком вашего веб-сайта.
Структурная разметка веб-сайта
Ключевым элементом электронного устройства является его полупроводник; то же самое верно и для веб-документов в том смысле, что они формируются из различных взаимосвязанных элементов, образующих основу сети.
Большинство веб-документов формируются с помощью языков, описывающих скелетную структуру документа , таких как HTML и XML. RSS также является классическим примером разметки, которая структурирует контент веб-сайта.
Без этих основных языков разметки ваш веб-сайт не смог бы сохранить свой макет.
Компоненты и сценарии
Вы заставляете своих пользователей взаимодействовать с вашим веб-сайтом с помощью сценариев на стороне клиента, которые служат языком программирования, на котором построен ваш веб-сайт. Такие языки, как Javascript, позволяют взаимодействовать, когда посетители щелкают мышью, перемещают мышь, нажимают клавишу на клавиатуре или делают любой другой заметный жест.
Таким образом, ваш веб-сайт будет реагировать на реализованные функции. Javascript и другие языки сценариев на стороне клиента могут взаимодействовать на основе их собственной функции ввода, например касания, речи, автоматических действий и движения.
Веб-браузер
Веб-браузер в первую очередь отвечает за передачу информации и сигналов вашего веб-сайта. Таким образом, сервер или пользовательский агент обрабатывает запрос пользователей и, в свою очередь, отражает желаемый запрос конечному пользователю.
Контент
Контент в основном представляет собой информацию на веб-сайте . Контент веб-сайта заключен в структуру и отображается, когда и где он должен появиться. Чем сильнее информация на вашей веб-странице, тем лучше будет ваш веб-сайт, поскольку он станет более удобным для ваших пользователей.
Информационная архитектура
Информационная архитектура — это система, с помощью которой организована информация (которая может представлять практически все что угодно). Не только в Интернете, но и в реальном мире. Возьмем, к примеру, магазин или библиотеку; система, с помощью которой библиотекарь или менеджер магазина расставляет книги или товары на полке, также является нецифровой формой ИА.
Вещи должны быть хорошо организованы, иначе у людей возникнут проблемы с поиском того, что им нужно. ИА должна быть основана на реальных ментальных моделях человека и направлена на определенную целевую аудиторию, чтобы быть максимально эффективной.
Лучший способ организовать вашу информационную архитектуру — внедрить сортировку карточек и древовидное тестирование в процесс исследования пользователей. Эти методы помогут вам разработать потенциальные модели IA, выяснить, как пользователи ожидают, что веб-сайт будет организован, и свести к минимуму любую путаницу.
Визуальный и веб-дизайн
Внешний вид вашего сайта играет жизненно важную роль в том, как ваш сайт будет восприниматься пользователями. CSS отвечает за стиль вашего сайта. Он прикрепляется к вашей структуре и наслаивается на элементы стиля, которые придают видимый физический вид, который вы желаете.
Примите во внимание эти строительные блоки при запуске вашего следующего веб-проекта. Они помогут вам понять, как и почему веб-сайт ведет себя так, а не иначе.
Они помогут вам понять, как и почему веб-сайт ведет себя так, а не иначе.
Схема архитектуры веб-сайта
Если информация на вашем веб-сайте организована не так, как ожидают ваши пользователи, они, как правило, теряются и пытаются найти нужную информацию. Как только это произойдет, они разочаруются, покинут страницу и, возможно, начнут искать ваших конкурентов. Однако, если вы хорошо позаботитесь об архитектуре своего веб-сайта, это, в свою очередь, создаст лояльных клиентов и улучшит имидж вашей компании.
Четкая и удобная для пользователя организация контента также имеет решающее значение для поддержания как можно более низкого показателя отказов. Ниже приведена схема архитектуры веб-сайта.
Источник.
Важность архитектуры веб-сайта
Функция архитектуры веб-сайта в первую очередь состоит в том, чтобы сделать ваш веб-сайт более удобным для пользователей.
Вот некоторые из основных преимуществ хорошей архитектуры веб-сайта:
- Помогает поисковым системам эффективно сканировать ваш веб-сайт.

- Помогает более справедливо распределить «авторитет страницы», чтобы страница не была упущена.
- Повышает конверсию, облегчая пользователям поиск товаров.
- Помогает укрепить тематический авторитет благодаря прочной внутренней структуре связей между связанными или похожими темами.
- Гарантирует, что пользователи не будут сбиты с толку или раздражены при попытке просмотреть ваши страницы
Улучшите IA вашего веб-сайта с помощью UXtweak
Единственный инструмент исследования UX, который вам нужен, чтобы визуализировать разочарование ваших клиентов и лучше понять их проблемы
Зарегистрируйтесь бесплатно
Рекомендации по архитектуре веб-сайта
Вот несколько рекомендаций по созданию диаграммы архитектуры веб-сайта:
1. Создайте простое меню навигации верхнего уровня
Не заставляйте пользователей слишком много думать. Сайт, на котором сложно ориентироваться, будет иметь высокий показатель отказов. Пользователи не хотят тратить время на поиск информации на вашем сайте. Если они это сделают, они просто уйдут.
Сайт, на котором сложно ориентироваться, будет иметь высокий показатель отказов. Пользователи не хотят тратить время на поиск информации на вашем сайте. Если они это сделают, они просто уйдут.
Всегда предоставляйте информацию на основе названия пункта меню. Проведите сортировку карточек с вашими целевыми пользователями, чтобы найти больше идей для маркировки категорий.
2. Сделайте ваши URL-адреса простыми и удобными для пользователя
Важно создавать удобные для пользователя URL-адреса. Мы все сталкивались с URL-адресами, которые выглядят так:
«example.com/store/rackets/default.aspx?lang=en&category=98a20».
Ни один пользователь не хочет видеть это, потому что это может легко ввести в заблуждение и не предоставляет никакой информации о странице, на которой вы находитесь.
Внутренние ссылки часто важнее, чем сама структура URL. И вам, и вашим пользователям будет полезно структурировать URL-адреса как «example.com/topic».
3. Смоделируйте архитектуру вашего веб-сайта по образцу лучших игроков в вашей отрасли.

Ваши клиенты привыкли к архитектуре веб-сайтов крупных брендов в вашей отрасли, поэтому, если вы управляете интернет-магазином, проанализируйте, как Amazon структурирует их веб-сайт, и подражайте им. Ваш веб-сайт будет казаться более знакомым и, в свою очередь, более удобным для навигации.
4. Добавьте навигационную цепочку
Этот совет применим не ко всем веб-сайтам. Однако, например, если у вас есть магазин электронной коммерции с множеством страниц и подкатегорий, было бы полезно предоставить посетителям навигационные панели, чтобы они точно знали, как они попали на целевую страницу.
5. Поддерживайте согласованность на своем веб-сайте.
Формат навигации вашего веб-сайта, принципы дизайна и отображение ссылок должны соответствовать единому шаблону. Сохранение этих элементов одинаковыми позволит вашим пользователям дольше оставаться на вашем сайте, потому что им будет легче быстро переходить на новые страницы и нажимать на ссылки.
Имейте в виду, что архитектура вашего сайта важна как для UX, так и для SEO. Благодаря надежной структуре и архитектуре веб-сайта вы улучшите время пребывания и заинтересуете пользователей, чтобы они потребляли больше вашего контента. Это означает больше конверсий в будущем, повышение рентабельности инвестиций и увеличение доходов вашей компании.
Благодаря надежной структуре и архитектуре веб-сайта вы улучшите время пребывания и заинтересуете пользователей, чтобы они потребляли больше вашего контента. Это означает больше конверсий в будущем, повышение рентабельности инвестиций и увеличение доходов вашей компании.
Тестирование дерева: инструмент удаленного тестирования UXtweak
Чтобы проверить, соответствует ли структура вашего веб-сайта тому, что ожидают пользователи, попробуйте провести тест дерева с вашей целевой аудиторией. Это простое упражнение основано на том, чтобы давать тестировщикам определенные задачи, предлагая им просмотреть архитектуру вашего веб-сайта (дерево) и выбрать категории, в которых, по их мнению, они найдут ответы.
Думайте о дереве как о ветвящейся структуре (например, меню навигации). Это список категорий и подкатегорий. Вы можете создать его с помощью нашего удобного редактора, импортировать из электронной таблицы или загрузить с существующего сайта. Задачи проверяют категории и метки в вашей древовидной структуре, предлагая тестировщикам найти что-то, содержащееся в дереве.
