Базовая структура HTML файла
Любой HTML файл начинается с базовой структуры. Обычно она включает в себя теги, которые есть в любом HTML файле.
Пример базовой структуры показан ниже.
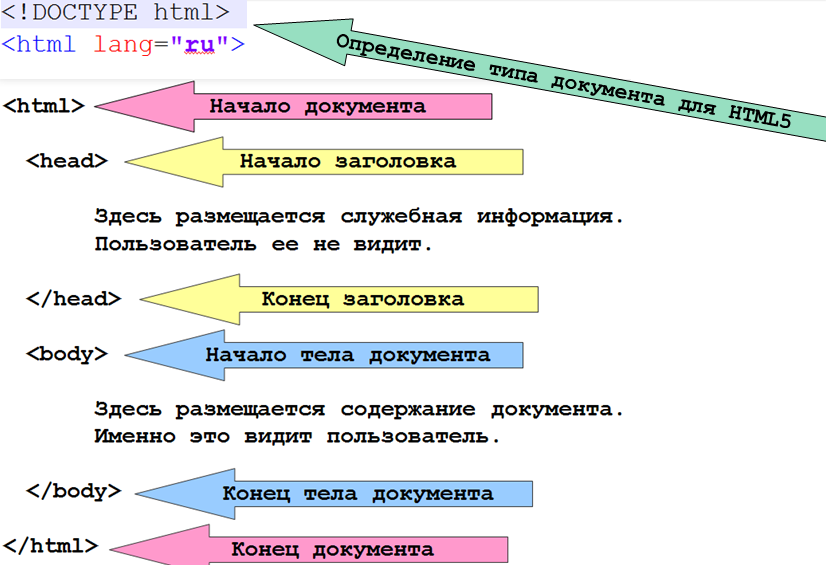
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>Моя первая страница</title>
</head>
<body>
</body>
</html>* * *
Начнем с тега DOCTYPE
<!DOCTYPE html>
Задача этого тега — указать браузеру стандарт HTML который используется в документе. Этот тег не будет показан на странице, но будет присутствовать в HTML коде страницы.
Так как мы используем последний стандарт HTML, а именно HTML5, то нам нужно использовать именно этот тег.
Вы можете видеть и другие версии этого тега, более объемные, обычно такие теги можно встретить на сайтах сделанных 5 — 10 лет назад. Они указывают браузерам, что используется другой стандарт HTML.
* * *
Тег <html>
Тег <html> — парный, очень важный тег, благодаря ему браузер понимает, где начинается контент который нужно обрабатывать как HTML.
<html></html>
Также тег <html> имеет обязательный атрибут lang, в качестве значения мы указываем язык, на котором должна отображаться страница. Эта информация помогает браузеру считывать специфические символы которые могу встречаться в различных языках.
В качестве значения передаем сокращения языков: ru, en и тд.
* * *
Тег <head>
<head></head>
Тег <head> — парный тег, нужен для хранения служебной, внутри него возможны различные сочетания тегов, которые будут указывать браузеру: название страницы, описание, ключевые слова. Эта информация называется ‘метаинформацией‘. Также метаинформация активно используется для продвижения сайта в поисковых системах ( Google, Yandex и тд. ).
).
Все что находится внутри тега <head> не будет отображено пользователю.
* * *
Тег <meta>
<meta>
Тег <meta> — одиночный тег, имеет много различных атрибутов с помощью которых мы можем указывать различную метаинформацию для нашего сайта. С настройкой тега <meta> вы ближе познакомитесь при разработке своих сайтов.
<meta charset="UTF-8">
В данный момент одним из важных <meta> тегов, является <meta> в котором указывается кодировка сайта. Кодировка помогает правильно интерпретировать текст. Указываем мы ее потому что у разных пользователей в их системе может быть указана разная кодировка, из-за чего контент сайта может выглядеть не так как мы ожидаем.
Самой универсальной кодировкой является
* * *
Тег <title>
<title>Заголовок страницы</title>
<title> — парный тег, располагается внутри тега <head>, внутри него указываем текст который будет выводиться во вкладке нашего сайта.
* * *
Тег <body>
<body></body>
<body> — парный тег, располагается внутри тега <html>, после закрывающего тега </head>. Этот тег является телом нашей страницы и внутри него мы описываем HTML структуру нашего сайта которую будет видеть пользователь.
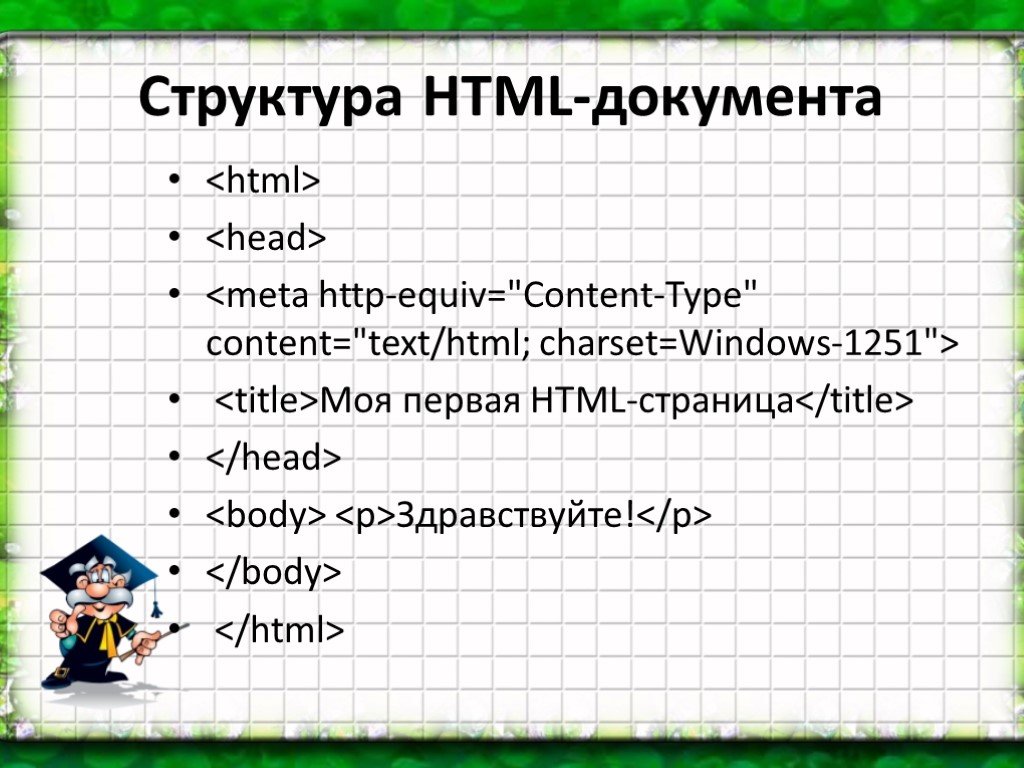
Пример конечной структуры в файле index.html.
P.S. Больше уроков у меня на канале
Структура HTML-документа | bookhtml.ru
|
Структура файла
Веб-сайты состоят из файлов — файлов кода, таких как HTML и CSS, и мультимедийных файлов, таких как изображения, видео и аудио. Чтобы все работало как надо, важно уделить особое внимание структуре папок, в которых находятся эти файлы.
Папка проекта
Каждый проект веб-сайта должен иметь свою домашнюю папку. Это называется корневым каталогом . ( Справочник — это термин веб-жаргона для папка .)
Когда вы разрабатываете сайт локально (на своем компьютере), корневой каталог служит для хранения ваших файлов вместе и правильной структуры. Когда вы перемещаете сайт на сервер для использования в Интернете, корневой каталог становится тем более важным, поскольку именно в нем браузер ищет файлы, когда находит IP-адрес сервера.
Хранение всех файлов веб-сайта в общем корневом каталоге позволяет использовать относительные ссылки между страницами и файлами на веб-сайте. В противном случае браузеру придется искать файлы сложным путем, обращаясь к DNS и ища абсолютный адрес. Это ускоряет загрузку страниц и упрощает написание ссылок.
В противном случае браузеру придется искать файлы сложным путем, обращаясь к DNS и ища абсолютный адрес. Это ускоряет загрузку страниц и упрощает написание ссылок.
Домашняя страница
Файл HTML для домашней страницы веб-сайта должен всегда называться index.html . Это связано с тем, что браузер, который был направлен на сервер или в каталог, всегда пытается отобразить файл с этим именем, если он не был специально указан на другой файл.
Таким образом, файл index.html всегда следует размещать непосредственно в корневом каталоге, а не в каких-либо подпапках.
Примечание: любая папка может иметь собственный index.html , а браузер, направленный на эту папку без указания конкретного файла, отобразит index.html . Например, если браузер был направлен на https://site.com/folder , он отобразит https://site.com/folder/index.html , если присутствует файл index.. . html
html
Подпапки
Проект веб-сайта может содержать любые подпапки/подкаталоги по желанию автора. Например, обычно используется подпапка для хранения любых изображений проекта. Но любая группа страниц или других файлов может существовать во вложенной папке или даже во вложенных вложенных папках.
Чтобы сослаться на файл в подпапке, путь к файлу (записанное местоположение файла) должен быть записан так, чтобы включать имя папки, за которым следует косая черта: subfolder/file.html . Если папок несколько, каждая из них может быть записана в одном формате: подпапка/подпапка/файл.html .
Родительские папки
Чтобы указать на папку, которая является родительской на папку, содержащую текущий файл, напишите две точки и косую черту ( ../ ) в пути к файлу указывает на перемещение вверх по дереву файлов. Таким образом, ../file.html будет указывать на файл на одну папку вверх по от файла, в котором прописан путь к файлу.
Для перемещения вверх по нескольким папкам один и тот же шаблон может повторяться столько раз, сколько необходимо: ../../../file.html указывает на файл, расположенный на три папки выше от файла, в котором он записан.
Практическое упражнение
1. Объясните структуру файла HTML на примере. Чем HTML отличается от CSS? Объясните три различных способа вставки кода CSS в файл HTML.
1. Объясните структуру файла HTML на примере. Чем HTML отличается от CSS? Объясните три различных способа вставки кода CSS в файл HTML.
10 Отметить вопрос | Вопрос задан в (ТУ ЦСИТ) Веб-технологии Типовой вопрос
Решение
HTML (язык гипертекстовой разметки) — это стандартный язык разметки для создания веб-страниц. Он описывает структуру веб-страницы.
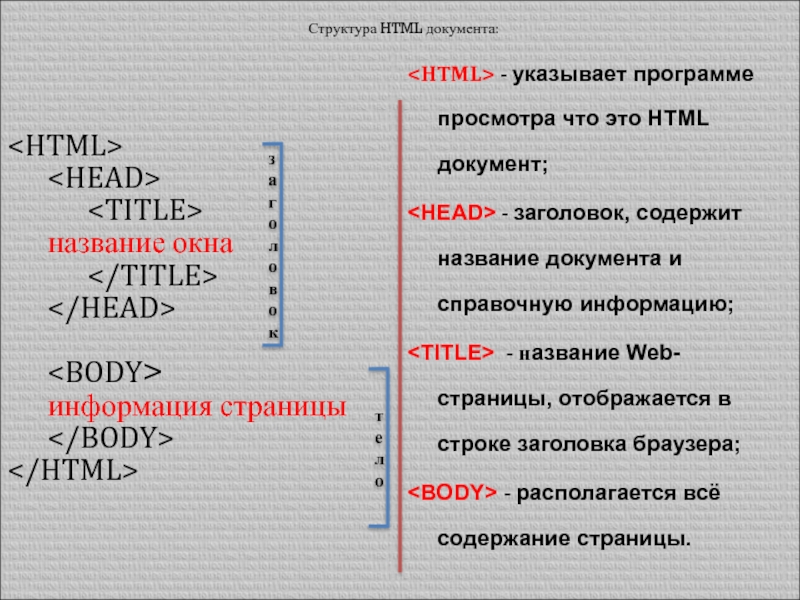
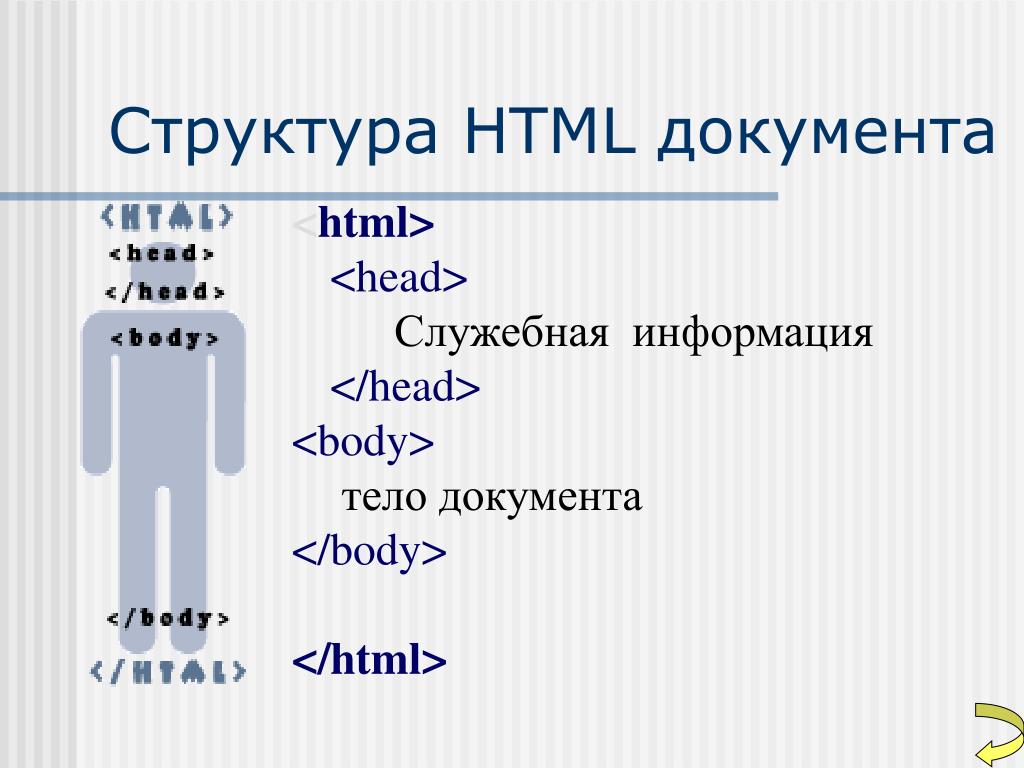
Структура HTML-документа
Каждый HTML-документ состоит из четырех основных структурных элементов:
html, заголовок, заголовок и тело. Каждый из них подробно рассматривается ниже:
Каждый из них подробно рассматривается ниже:
1. HTML-элемент
- Начальный тег:
- Конечный тег:
2. Головной элемент
- Начальный тег:
- Конечный тег:
3. Элемент заголовка
- Начальный тег:
</code> — Третий тег, следует за тегом <code><head> </code> и содержит заголовок, который вы хотите для документа. Эта информация будет отображается в строке заголовка в верхней части окна браузера.</li><li> Конечный тег: <code> 
4. Элемент тела
- Начальный тег:
- Конечный тег:

 01 Transitional//EN»>
01 Transitional//EN»> И еще мы видим пример непарного (одинарного) тега.
И еще мы видим пример непарного (одинарного) тега.