Страница В Интернете 4 Буквы
Решение этого кроссворда состоит из 4 букв длиной и начинается с буквы С
Ниже вы найдете правильный ответ на Страница в Интернете 4 буквы, если вам нужна дополнительная помощь в завершении кроссворда, продолжайте навигацию и воспользуйтесь нашей функцией поиска.
ответ на кроссворд и сканворд
Пятница, 28 Июня 2019 Г.
САЙТ
предыдущий следующий
другие решения
ШЛЮС
решения, предлагаемые пользователями
ШЛЮС
ты знаешь ответ ?
ответ:
связанные кроссворды
- Сайт
- Набор страниц world wide web 4 буквы
- Совокупность электронных документов частного лица или организации в компьютерной сети 4 буквы
- Информационная страница с адресом в интернете 4 буквы
- Страница с адресом в интернете 4 буквы
- Своя «витрина» в интернете 4 буквы
- Информац.
 страница в интернете 4 буквы
страница в интернете 4 буквы
похожие кроссворды
- Страница плюс страница 4 буквы
- Страница с адресом в интернете 4 буквы
- Информац.
 страница в интернете 4 буквы
страница в интернете 4 буквы - Страница с адресом в интернете буквы
- Страница с её оборотом 4 буквы
- Страница интернета 4 буквы
- Страница в сети 4 буквы
- Страница «живого журнала» 4 буквы
- Страница интернета буквы
- Страница живого журнала 4 буквы
- Левая страница разворотного титульного листа
- Начальная страница книги
- Авантитул, шмуцтитул, начальная страница книги, предшествующая титульному листу
- Первая страница книги
- Левая страница приходо-расходных книг

- (уменьш.) страница
- Начальная страница книги перед титульным листом 9 букв
Как опубликовать веб‑страницу в интернете?
Как сверстать, если никогда не верстал
ХТМЛ, структура и содержимое
ЦСС, оформление страницы
Публикация страницы в интернете
Как сверстать, если никогда не верстал
ХТМЛ, структура и содержимое
ЦСС, оформление страницы
Публикация страницы в интернете
 Сегодня расскажу, как загрузить и опубликовать страницу в интернете, чтобы её могли увидеть другие люди.
Сегодня расскажу, как загрузить и опубликовать страницу в интернете, чтобы её могли увидеть другие люди.Предположим, что в конце последнего совета у нас получилась такая страница‑визитка — файл index.html с разметкой и стилями:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>Иван Фубаров</title>
<style>
body {
font-family: Helvetica;
font-size: 18px;
line-height: 20px;
background-color: #000;
color: #fff;
}
h2 {
font-size: 32px;
}
p {
max-width: 250px;
opacity: 0.9;
}
.highlighted {
color: #ffd500;
}
</style>
</head>
<body>
<h2>
Иван <span class="highlighted">Фубаров</span>
</h2>
<p>Дизайнер, руководитель, философ, любитель луковых оладий.</p>
<p>Помогаю бизнесу выглядеть подтянуто и стильно.
Оптимизирую работу дизайнеров.</p>
<p>В свободное время занимаюсь йогой и гуляю с котом 🐈</p>
</body>
</html>Как страница попадает в интернет
Страницу можно открыть на своём компьютере, если перетянуть ХТМЛ‑файл в браузер.
Чтобы другие люди могли открыть страницу, нужно, чтобы они так же могли обратиться к какому‑то компьютеру и «перетянуть» файл оттуда себе в браузер. Такой компьютер называется сервером.
Сервером может быть и домашний компьютер, но это неудобно и небезопасно. Придётся особым образом настроить компьютер и сетевое оборудование, и всегда держать их включёнными, чтобы люди имели доступ к серверу в любое время.
Большинство сайтов живут на арендованных серверах. Позволить собственные сервера и инфраструктуру могут немногие компании
Большинство сайтов живут на арендованных серверах. Позволить собственные сервера и инфраструктуру могут немногие компании
Аренда сервера
Услугу по аренде сервера называют хостингом. Видов хостингов много, они отличаются ценами и специализацией: кто‑то сдаёт простые сервера для несложных сайтов, а кто‑то предлагает мощные серверные кластеры для огромных проектов.
Видов хостингов много, они отличаются ценами и специализацией: кто‑то сдаёт простые сервера для несложных сайтов, а кто‑то предлагает мощные серверные кластеры для огромных проектов.
Для размещения нашей страницы подойдёт самый простой хостинг. Стоит выбрать что‑то недорогое, без переплаты за избыточные мощности и с удобным понятным интерфейсом.
Гитхаб как хостинг
Бывают и бесплатные хостинги, но с ними нужно быть осторожнее. Обычно бесплатность компенсируется низкой надёжностью и встроенной рекламой сомнительного содержания. Хороший бесплатный вариант — это Гитхаб Пейджс, но разобраться с ним может быть сложнее, чем с обычными хостингами.
Гитхаб как хостинг
Рег.ру
Таймвеб
Популярные и зарекомендовавшие себя в рунете хостинги — Рег.ру, Таймвеб и Бегет.
Рег.ру
Таймвеб
Принципиально крупные хостинги мало чем отличаются, кроме дизайна. Примеры дальше будут для Таймвеба, но для других хостингов особых отличий не будет.
Виртуальный хостинг означает, что на одном физическом компьютере‑сервере сдают места сразу под несколько сайтов, разграничивая их программно. Мощности сервера делятся между сайтами, тонко настроить сервер под себя нельзя. Это недорогое решение для простых сайтов.
Аренда физического сервера целиком гораздо дороже, зато даёт полный доступ к мощностям и позволяет тонко настроить сервер. Это выбор для сложных и высоконагруженных проектов.
Сначала регистрируемся, ищем в меню «Виртуальный хостинг», выбираем самый простой тариф:
Виртуальный хостинг означает, что на одном физическом компьютере‑сервере сдают места сразу под несколько сайтов, разграничивая их программно. Мощности сервера делятся между сайтами, тонко настроить сервер под себя нельзя. Это недорогое решение для простых сайтов.
Аренда физического сервера целиком гораздо дороже, зато даёт полный доступ к мощностям и позволяет тонко настроить сервер. Это выбор для сложных и высоконагруженных проектов.
У крупных хостингов обычно есть бесплатный пробный период
После выбора тарифа откроется панель управления. Отсюда можно оплачивать и управлять нашим хостингом.
Отсюда можно оплачивать и управлять нашим хостингом.
Современные панели управления довольно дружелюбны и позволяют управлять хостингом без особых технических знаний. Тем не менее, нажимать незнакомые кнопки стоит с осторожностью :‑)
На одном арендованном хостинге можно разместить несколько своих сайтов, если позволяет тариф
В разделе «Сайты» добавляем сайт. Сайт в терминах хостинга — это, условно, выделенное в памяти место с файлами, данными и уникальным адресом. Адрес сайта называют доменом и на этом шаге он может выглядеть сложно и непонятно, чуть позже мы приведём его в порядок.
На одном арендованном хостинге можно разместить несколько своих сайтов, если позволяет тариф
В Таймвебе первый сайт создаётся сам при регистрации, ничего добавлять не надо:
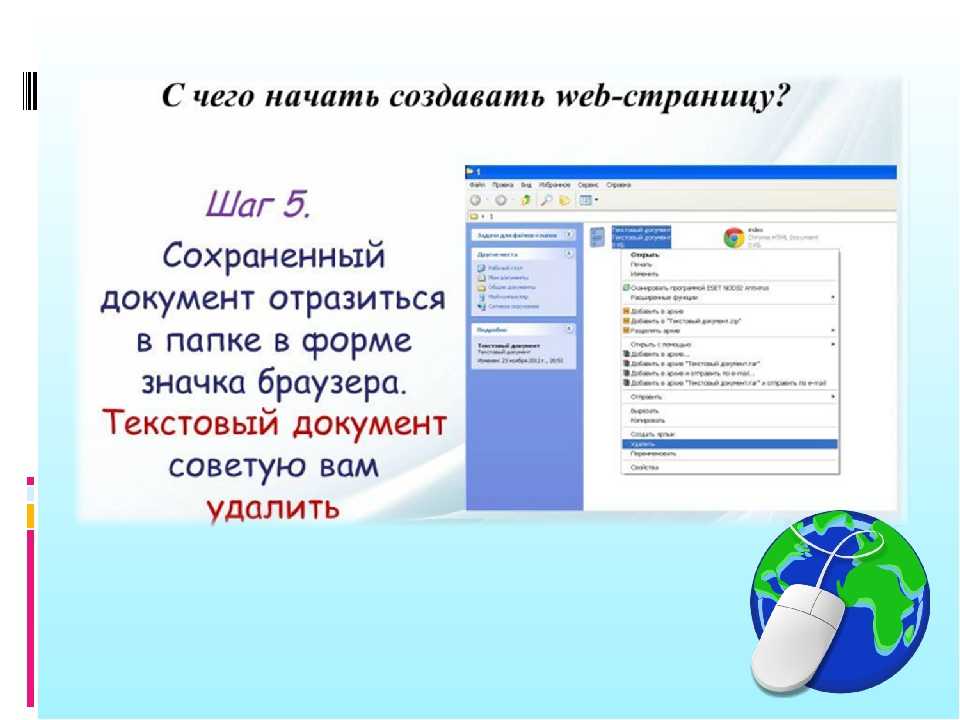
Наконец, в разделе «Файловый менеджер» загрузим файл нашей страницы в папку сайта.
Название файла index указывает на главную страницу, она откроется по умолчанию при заходе на сайт по его адресу
В зависимости от хостинга, названия папок для загрузки файла могут быть public_html или www. Эти папки могут находиться сразу в файловом менеджере или в папке с названием сайта. Если в нужной папке уже лежит файл с названием index, его нужно удалить.
Эти папки могут находиться сразу в файловом менеджере или в папке с названием сайта. Если в нужной папке уже лежит файл с названием index, его нужно удалить.
Название файла index указывает на главную страницу, она откроется по умолчанию при заходе на сайт по его адресу
Адрес сайта
На один сайт может вести сколько угодно доменов
По‑правильному, адрес сайта называется доменом. По умолчанию на хостинге доступны и используются бесплатные домены, но они выглядят сложно и некрасиво. Поэтому обычно для сайта арендуют более удобный и красивый домен.
На один сайт может вести сколько угодно доменов
Домены, как и хостинг, не покупаются навсегда. Они арендуются сразу на год или на несколько лет, затем аренду нужно будет продлевать.
Доменная зона может влиять на продвижение сайта в поисковиках, но для простых некоммерческих проектов этим можно не заморачиваться и выбрать зону, которая больше нравится
Цена аренды зависит от доменной зоны — текста после точки в адресе. Адрес в распространённой русской зоне
Адрес в распространённой русской зоне .ru обойдётся дешевле, чем в более солидной коммерческой зоне .com и гораздо дешевле, чем в экстравагантной зоне .xxx.
Доменная зона может влиять на продвижение сайта в поисковиках, но для простых некоммерческих проектов этим можно не заморачиваться и выбрать зону, которая больше нравится
Домены удобно арендовать у той же компании, что и хостинг. В Таймвебе купить домен можно во вкладке «Домены и поддомены», кнопкой «Зарегистрировать домен»:
Большинство доменов с популярными словами уже заняты. Их часто скупают не для размещения сайтов, а специально для перепродажи. Это похоже на бизнес с красивыми автономерами.
История покупки домена hey.com
Занятый домен можно купить напрямую, связавшись с его владельцем. Купить домен с рук почти всегда гораздо дороже, а сам процесс сопряжён с переговорами и несёт определённые риски. Поэтому к такой сделке нужно подходить очень внимательно и осторожно.
История покупки домена hey.com
Гораздо проще, если домен занят, подобрать другие слова или изменить доменную зону. Обычно в интерфейсе покупки домена сразу предлагается набор похожих вариантов, вместо занятого:
Когда домен подобран и оплачен, его привязывают к сайту через раздел «Сайты» в панели управления. Вскоре после привязки, сайт начнёт открываться по нужному домену.
Сайт на хостинге можно изменять и обновлять. Например, изменить главную страницу и загрузить её новую версию, или добавить больше страниц. В рамках тарифа можно добавлять новые сайты, покупать и привязывать больше доменов. Только не забывайте вовремя продлевать аренду хостинга и доменов, чтобы всё работало без перебоев.
P. S. Это был совет о веб‑разработке. Хотите знать всё о коде, тестах, фронтенд‑разработке, цеэсэсе, яваскрипте, рельсах и джейде? Присылайте вопросы.
Веб‑разработка
Отправить
Поделиться
Поделиться
Запинить
Твитнуть
Свежак
Изменить домашнюю страницу браузера
Microsoft Edge Windows 10 Больше. ..Меньше
..Меньше
Microsoft Edge
Вот как изменить домашнюю страницу в новом Microsoft Edge:
Откройте Microsoft Edge, выберите Настройки и многое другое > Настройки .
Выберите Внешний вид .
Включить Показать кнопку домой .
Вы можете либо выбрать Новая вкладка , либо выбрать Введите URL-адрес для страницы, которую вы хотите использовать в качестве домашней страницы.

Примечание . Этот раздел посвящен новому Microsoft Edge. Получите справку по устаревшей версии Microsoft Edge.
Internet Explorer 11
В верхнем углу Internet Explorer выберите Инструменты , а затем выберите Свойства обозревателя .
На вкладке Общие в разделе Домашняя страница введите URL-адрес сайта, который вы хотите установить в качестве домашней страницы. Вы можете добавить более одного URL. Или, чтобы добавить сайт, который вы сейчас просматриваете, выберите Использовать текущий . Если вы добавляете более одного URL-адреса, размещайте каждый URL-адрес в отдельной строке.

Выберите Применить , затем выберите OK .
Гугл Хром
Откройте Google Chrome, затем выберите три вертикальные точки рядом со значком профиля.
Выберите Настройки , затем в разделе Внешний вид включите переключатель Показать кнопку «Домой» .
Выберите нужный вариант: Страница новой вкладки или Введите пользовательский веб-адрес .

Firefox
Откройте Firefox, затем выберите три горизонтальные линии рядом со значком профиля.
Выберите Options , затем выберите значок Home .
В разделе Новые окна и вкладки выберите раскрывающийся список рядом с Домашняя страница и новые окна .
Выберите нужный вариант: Домашняя страница Firefox (по умолчанию) , Пользовательские URL-адреса или Пустая страница .

Сафари
Откройте Safari, затем выберите Safari > Настройки , затем выберите Общие .
В поле Домашняя страница введите адрес веб-страницы. Чтобы просто использовать веб-страницу, которую вы сейчас просматриваете, выберите Установить на текущую страницу .
Выберите, когда будет отображаться ваша домашняя страница.
Открытие новых окон с домашней страницей: выберите всплывающее меню Новые окна, открытые с , затем выберите Домашняя страница .

Открытие новых вкладок с домашней страницей: выберите всплывающее меню Открыть новые вкладки с , затем выберите Домашняя страница .
Как, черт возьми, работает веб-сайт: руководство — SuperWebPros
Оглавление
Добавьте заголовок, чтобы начать создание оглавления
Все знают, что такое сайт. Мы нажимаем на маленькие синие буквы, гуглим что-то, вводим www-точка-что-то-или-другое, а затем вы смотрите на картинки с кошками. Вот как работает веб-сайт, верно?
Учитывая, что почти все мы пользуемся им каждый день, для многих из нас Интернет все еще остается загадкой. Несколько лет назад наши официальные лица все еще называли это «рядом трубок». И вокруг так много жаргона, что иногда трудно понять, какой путь вверх.
Поэтому, когда вы создаете бизнес-сайт, это может показаться пугающим проектом, предназначенным только для инсайдеров.
Как работает веб-сайт
Хорошая новость: вам не нужно быть профессиональным веб-разработчиком, чтобы понять, как работает веб-сайт. Независимо от вашего уровня опыта или того, насколько вы «технарь», если вы инвестируете в бизнес-сайт, вы должны знать, как он работает. Никаких оправданий.
Итак, приступим!
Что вообще такое сайт?
Веб-страница — это способ отображения информации в Интернете. Он состоит из таких элементов, как текст, изображения, ссылки, видео или кнопки.
В зависимости от информации, содержащейся на этих страницах, они организованы в информационную иерархию, что позволяет переходить с одной страницы на другую. Общая коллекция этих связанных веб-страниц представляет собой веб-сайт.
Веб-сайт не является приложением. Это не поисковик. (Хотя веб-сайт может содержать эти вещи.) Веб-сайт по своей сути — это просто способ публичного сбора и отображения информации. Каким бы сложным ни был веб-сайт, все сводится к этой основной цели.
Каким бы сложным ни был веб-сайт, все сводится к этой основной цели.
Очевидно, за кулисами происходит нечто большее.
Из чего сделан сайт? Как работает веб-браузер?
Как живое существо у вас есть генетический код. Ваша ДНК содержит все генетические маркеры, которые делают вас… вами.
Все элементы, которые делают вас уникальным, определяются этим кодом. Ваш цвет глаз, прямые у вас волосы или вьющиеся, ваш рост. Существует репликирующая молекула, которая считывает вашу ДНК, когда ваше тело производит клетки. Клетки следуют намеченному для них плану.
Примерно так работает веб-сайт. Сайт тоже сделан из кода. HTML-код — это язык программирования, который позволяет веб-разработчику планировать веб-страницу. Все те элементы страницы, которые мы обсуждали ранее, будь то текстовые или визуальные элементы или что-то еще, написаны в коде.
При доступе к веб-сайту ваш компьютер использует браузер. Существует несколько различных типов веб-браузеров. .. Safari, Firefox и Chrome, вероятно, являются самыми популярными.
.. Safari, Firefox и Chrome, вероятно, являются самыми популярными.
Независимо от того, какой браузер вы используете, браузер работает как репликирующая молекула. Он берет код, написанный веб-разработчиком, и декодирует его в то, что вы видите, когда вводите веб-адрес.
Вот почему так важно иметь текущий браузер. Если ваш браузер слишком стар, чтобы понимать код, он не переводит веб-сайт должным образом. Вот почему новые веб-сайты могут выглядеть по-другому или вообще не работать на старых компьютерах.
Независимо от того, работаете ли вы с разработчиком или пользуетесь услугами по созданию веб-сайтов своими руками, вся информация, которую вы предоставляете для страниц вашего корпоративного веб-сайта, преобразуется в код HTML, чтобы любой компьютер мог загрузить и понять ее. Что подводит нас к следующему вопросу:
Где хранится веб-сайт? Что такое веб-хостинг?
Все данные должны где-то храниться.
Большая часть нашей цифровой жизни существует в веб-приложениях, поэтому легко поверить, что информация существует «в Интернете». Но вот в чем дело: Интернет — это не физическое место. Интернет — это система, которая соединяет компьютеры вместе.
Но вот в чем дело: Интернет — это не физическое место. Интернет — это система, которая соединяет компьютеры вместе.
Это означает, что если информация не хранится на вашем компьютере, она хранится на другом компьютере где-то еще.
Значит, ваши фотографии на Facebook не существуют в вакууме. Эти данные хранятся на физическом компьютере в одном или нескольких объектах Facebook и ждут, когда вы или ваша бабушка получите к ним доступ.
Точно так же веб-сайт не живет «в Интернете». Код HTML для этого веб-сайта хранится где-то на компьютере, ожидая, пока компьютер с интернет-браузером получит доступ к этой информации.
Итак, если вы создаете веб-сайт, где вы храните эту закодированную информацию? На твоем компьютере?
Ну, технически можно, если сайт достаточно мал. Но вам придется постоянно оставлять компьютер включенным и иметь очень стабильное подключение к Интернету. Это было бы дорого. И рискованно. Сайт будет невероятно медленным. И если достаточное количество людей попытается получить к нему доступ одновременно, это, вероятно, приведет к сбою вашего сайта… или вашего компьютера.
Итак, если веб-сайт не живет на вашем компьютере, где хранятся все эти данные?
Ну, для этого и существуют серверы. Серверы — это большие мощные компьютеры, которые хранят массу информации и могут извлекать еще больше информации из баз данных и передавать ее вашему браузеру. (Желательно безопасно.) И есть компании с кучей серверов, которые взимают плату за то, чтобы ваш сайт жил на их серверах и в базах данных. Они размещают ваш веб-сайт… что-то вроде цифрового отеля.
Услуги хостинга иногда бесплатны, но они, как правило, очень ограничены или имеют связанные с ними ограничения. (Facebook предоставляет бесплатный хостинг для страниц своих пользователей, как и Google.)
По большей части трудно найти что-то просто так. Поэтому, если у вас нет денег на покупку и питание собственных серверов, вам, вероятно, придется платить за хостинг для вашего бизнес-сайта.
Хорошей новостью является то, что как только код веб-сайта будет сохранен на серверах хоста, ваши посетители смогут получить к нему доступ!
Как осуществляется доступ к веб-сайту? Как работают доменные имена?
Итак, сайт есть. Он существует в виде HTML-кода на сервере хоста. Я хочу посетить этот сайт. У меня есть компьютер, и он оснащен веб-браузером.
Он существует в виде HTML-кода на сервере хоста. Я хочу посетить этот сайт. У меня есть компьютер, и он оснащен веб-браузером.
Этот браузер распаковывает этот HTML-код и преобразует его в блестящую веб-страницу, заполненную текстом, изображениями и кнопками, чтобы я мог нажимать на них.
Но сначала мой браузер должен его найти.
Если вы хотите отправить письмо ко мне домой, вы должны знать, где оно. Поэтому у меня есть адрес. Вы можете указать адрес в письме, и почтальон точно будет знать, куда его доставить. У этого письма будет обратный адрес, чтобы я мог ответить на него, если понадобится.
Точно так же вашему веб-сайту нужен адрес. Зарегистрированное обозначение, у которого пользователи могут запрашивать информацию, чтобы они могли прочитать код HTML, который вы сохранили на своих серверах.
Вот тут-то и появляются домены.
Вы постоянно видите домены. www точка заполнить пробел точка com. Домен — это уникальное обозначение, за регистрацию которого вы платите, чтобы посетители могли вас найти.
Распространенная ошибка новичков в веб-сайтах — путать регистрацию доменного имени с услугами хостинга. Частично это происходит из-за неправильного представления о том, как информация живет в Интернете, которого мы только что коснулись: идея о том, что информация каким-то образом находится где-то там, витает в «сети».
Таким образом, заблуждение заключается в том, что если вы заплатили за свое доменное имя, вы, должно быть, купили эту часть Интернета и, следовательно, можете хранить в ней все, что захотите.
Но помните: информация живет в компьютерах. Если вы просто зарегистрировали домен, не покупая никаких услуг хостинга, вы фактически не покупали компьютерное пространство для своего веб-сайта. Вы не купили дом… вы просто зарезервировали почтовый ящик.
Если вы разместите свой сайт на сервере и зарегистрируете домен, то пользователь сможет получить доступ к вашему сайту! Они вводят ваш домен в браузер, который отправляет запрос на ваш сервер. Затем они могут получить доступ к коду HTML на сервере и преобразовать его в веб-страницу, с которой они могут взаимодействовать.
Вот оно! Вы знаете основы работы сайта. Для вас, визуалы, мы сделали красивую графику:
Или вы можете скачать ее здесь.
Как я могу создать веб-сайт для своего бизнеса?
Это подводит нас к практическому вопросу: если вам нужно создать бизнес-сайт, с чего начать?
Есть несколько факторов, которые следует учитывать.
- Во-первых, техническая экспертиза. Знаете ли вы или кто-то из ваших сотрудников, как программировать HTML-код? Насколько комфортно вы изучаете новые программы?
- Секунда: время. Сколько времени и энергии вы посвящаете уходу и обновлению своего бизнес-сайта?
- Третье: бюджет. Существуют варианты веб-сайтов, подходящие для любого бюджета, но важно проработать этот вопрос до того, как вы начнете процесс, чтобы вы точно знали, какие варианты открыты для вас.
После того, как вы обдумаете эти факторы, самое время рассмотреть варианты:
Программа и размещение сайта самостоятельно
Если у вас есть ресурсы для найма штатного веб-разработчика, создания и обслуживания необходимых серверов, вы всегда можете сделать это самостоятельно. Это может занять много времени и ресурсов. Большинство малых предприятий не будут использовать этот вариант, но если вы достаточно крупная компания, где имеет смысл создавать и поддерживать свой веб-сайт самостоятельно, это всегда вариант.
Это может занять много времени и ресурсов. Большинство малых предприятий не будут использовать этот вариант, но если вы достаточно крупная компания, где имеет смысл создавать и поддерживать свой веб-сайт самостоятельно, это всегда вариант.
Нанять разработчика
Вы можете нанять профессионального разработчика на контрактной основе для создания веб-сайта. Если вы нанимаете хорошего разработчика, это отличный способ убедиться, что вы создаете качественный сайт, не отнимая слишком много вашего драгоценного времени. Но имейте в виду, что эти отношения, как правило, краткосрочные. Их может не быть рядом, чтобы помочь вам поддерживать сайт после того, как он будет создан и чек будет очищен. Вам, вероятно, все равно придется инвестировать в хостинг, домен и обслуживание, если вы пойдете по этому пути.
Услуги по созданию веб-сайтов своими руками
Такие сервисы, как Wix, Squarespace или даже Google Business, являются недорогой альтернативой найму разработчика. Вам не нужны какие-либо знания в области кодирования, чтобы настроить их, что является большим плюсом. Кроме того, эти услуги обычно предлагают услуги хостинга и домена и позволяют вам объединить все три в ежемесячную периодическую плату.
Вам не нужны какие-либо знания в области кодирования, чтобы настроить их, что является большим плюсом. Кроме того, эти услуги обычно предлагают услуги хостинга и домена и позволяют вам объединить все три в ежемесячную периодическую плату.
Если это может дорого стоить бизнесу, так это время. Даже с относительно простыми инструментами, которые делают HTML за вас, веб-сайты могут быть сложными. В то время как создание дешевой веб-страницы может не потребовать больших усилий, создание качественного профессионального сайта требует часов работы и большого количества устранения неполадок.
Доверьтесь профессионалам
SuperWebPros сочетает в себе доступность и простоту системы создания веб-сайтов своими руками с экономией времени и уверенностью при найме профессионального разработчика. Профессионалы могут размещать, создавать, обслуживать и даже предоставлять постоянный контент для вашего веб-сайта малого бизнеса за разумную ежемесячную плату. Мы позаботимся о вашем сайте, чтобы вы могли позаботиться о своем бизнесе.