Строки и столбцы ⚡️ HTML и CSS с примерами кода
Грид образует сетку из строк и столбцов, на пересечении которых образуются ячейки. И для установки строк и столбцов в Grid Layout использовать следующие свойства CSS3:
grid-template-columns: настраивает столбцыgrid-template-rows: настраивает строки
Столбцы
Для определения столбцов используем у grid-контейнера стилевое свойство grid-template-columns. Например, определим грид с двумя столбцами:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width" />
<title>Grid Layout в CSS3</title>
<style>
.grid-container {
border: solid 2px #000;
display: grid;
grid-template-columns: 8em 8em;
}
.grid-item {
box-sizing: border-box;
text-align: center;
font-size: 1.1em;
padding: 1. 5em;
color: white;
}
.color1 {
background-color: #675ba7;
}
.color2 {
background-color: #9bc850;
}
.color3 {
background-color: #a62e5c;
}
.color4 {
background-color: #2a9fbc;
}
</style>
</head>
<body>
<div>
<div>Grid Item 1</div>
<div>Grid Item 2</div>
<div>Grid Item 3</div>
<div>Grid Item 4</div>
<div>Grid Item 5</div>
</div>
</body>
</html>
5em;
color: white;
}
.color1 {
background-color: #675ba7;
}
.color2 {
background-color: #9bc850;
}
.color3 {
background-color: #a62e5c;
}
.color4 {
background-color: #2a9fbc;
}
</style>
</head>
<body>
<div>
<div>Grid Item 1</div>
<div>Grid Item 2</div>
<div>Grid Item 3</div>
<div>Grid Item 4</div>
<div>Grid Item 5</div>
</div>
</body>
</html>
В качестве значения свойству grid-template-columns передается ширина столбцов. Сколько мы хотим иметь в гриде столбцов, столько и нужно передать значений этому свойству. Так, в случае выше грид содержит два столбца, поэтому свойству передаются два значения, которые указывают ширину столбцов:
Соответственно если мы хотим, чтобы в гриде было три столбца, то нам надо передать три значения, например:
grid-template-columns: 8em 7em 8em;
Если элементов больше чем столбцов, то по умолчанию для их вмещения создаются новые строки.
Строки
Настройка строк во многом аналогичная настройке столбцов. Для этого у грид-контейнера необходимо установить свойство grid-template-rows, которое задает количество и размеры строк:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width" />
<title>Grid Layout в CSS3</title>
<style>
.grid-container {
border: solid 2px #000;
display: grid;
grid-template-rows: 4em 5em;
}
.grid-item {
text-align: center;
font-size: 1.1em;
padding: 1.5em;
color: white;
}
.color1 {
background-color: #675ba7;
}
.color2 {
background-color: #9bc850;
}
.color3 {
background-color: #a62e5c;
}
.color4 {
background-color: #2a9fbc;
}
</style>
</head>
<body>
<div>
<div>Grid Item 1</div>
<div>Grid Item 2</div>
<div>Grid Item 3</div>
<div>Grid Item 4</div>
<div>Grid Item 5</div>
<div>Grid Item 6</div>
<div>Grid Item 7</div>
</div>
</body>
</html>
Свойству grid-template-rows передается высота каждой из строк. Так, в данном случае высота первой строки составляет
Так, в данном случае высота первой строки составляет 4em, а второй — 5em.
В то же время, если элементов больше, чем ячеек грида, то образуются дополнительные строки (как в случае со столбцами). Поэтому, несмотря на то, что выше были определены настройки только для двух строк, в реальности строк в гриде будет три строки, причем, как видно на скриншоте, высота третьей строки необязательно будет 5em, как у других строк, она будет вычисляться автоматически.
Изменим стили grid-контейнера, добавив еще две строки:
.grid-container {
border: solid 2px #000;
display: grid;
grid-template-columns: 8em 8em 8em;
grid-template-rows: 5em 5em 5em 5em;
}
Здесь определено три столбца и четыре строки:
И поскольку ячеек грида больше, чем элементов, то последняя строка оказывается пустой.
См. также
- grid-template-columns
- grid-template-rows
Как объединить ячейки в HTML-таблице горизонтально и вертикально: colspan и rowspan?
- Как объединить ячейки в HTML-таблице горизонтально
- Как объединить ячейки в HTML-таблице по вертикали: rowspan
- Использование вертикально объединенных ячеек
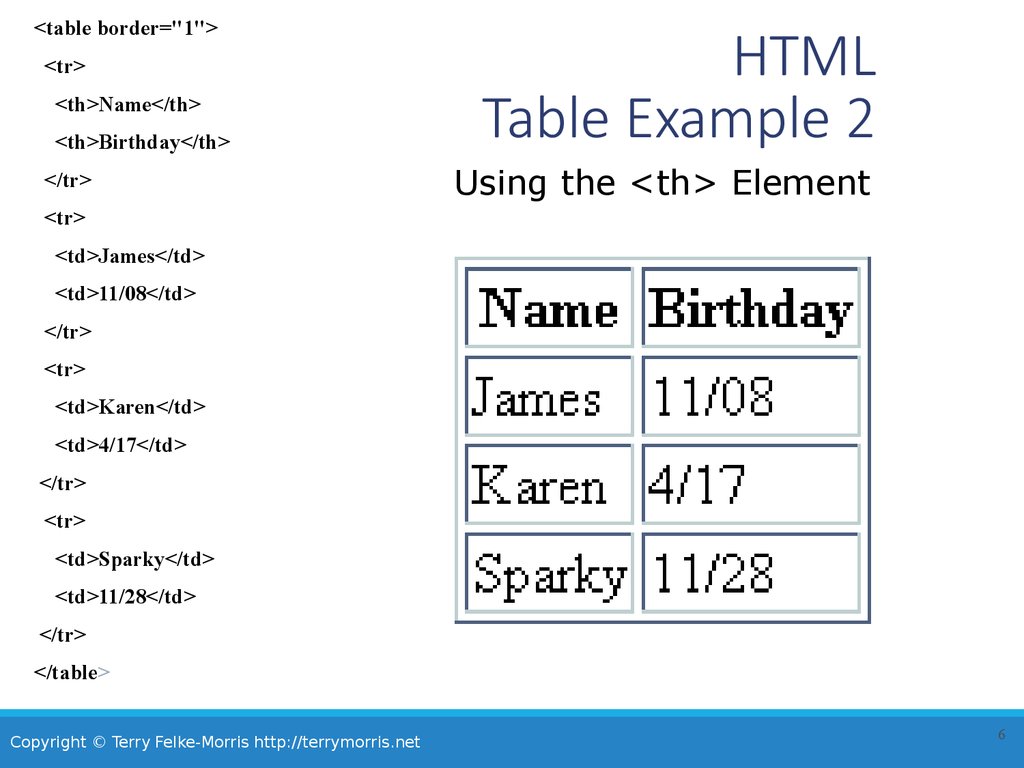
При создании таблиц в HTML иногда необходимо объединить ячейки по горизонтали.
В HTML-таблице каждая ячейка ограничивается набором тегов <td> и </td>, между которыми размещается содержимое. Если вы не добавляете в тег <td> дополнительные атрибуты или стили CSS, то каждая ячейка по умолчанию будет занимать ровно один столбец.
Для HTML объединения ячеек необходимо добавить в строку меньше ячеек, чем в остальные строки и добавить атрибут colspan=» » внутри тега <td> ячейки, которую необходимо растянуть.
Рассмотрим простой пример HTML-таблицы с двумя строками и двумя столбцами (четыре ячейки). Ее HTML-код выглядит следующим образом:
<table> <tr><td>содержимое</td><td>содержимое</td></tr> <tr><td>содержимое</td><td>содержимое</td></tr> </table>
Далее, если нужно объединить две ячейки в верхней строке, используйте атрибут <b>colspan=» «</b> следующим образом:
<table> <tr><td colspan="2">содержимое</td></tr> <tr><td> содержимое</td><td>содержимое</td></tr> </table>
Ячейка в верхней строке теперь охватывает два столбца. Поскольку она занимает пространство двух ячеек, в первом ряду есть только один элемент td.
Поскольку она занимает пространство двух ячеек, в первом ряду есть только один элемент td.
Можно осуществить объединение ячеек таблицы HTML в любой ее области с любым количеством столбцов. Одним из наиболее полезных применений объединения ячеек по горизонтали является создание заголовков таблицы. Если таблица имеет n столбцов, поместите атрибут colspan=»n» в первую ячейку верхнего ряда и удалите другие ячейки из этого ряда.
Атрибут rowspan=» » позволяет объединять ячейки по вертикали
Если нужно, чтобы ячейка охватывала несколько строк, следует добавить атрибут rowspan=» » внутри тега <td> той ячейки, которую необходимо растянуть по вертикали. В каждой строке под строкой, где начинается растянутая ячейка, нужно удалить одну ячейку, чтобы таблица была выровнена. Например, когда вы растягиваете ячейку на три строки, необходимо удалить по одной ячейке в следующих двух строках.
Рассмотрим простой пример HTML-таблицы с четырьмя ячейками, разделенными на две строки и два столбца. HTML-код:
HTML-код:
<table> <tr><td>содержимое</td><td>содержимое</td></tr> <tr><td>содержимое</td><td>содержимое</td></tr> </table>
Чтобы осуществить HTML table объединение ячеек по вертикали, добавьте для первой ячейки верхней строки атрибут rowspan=»2″, а затем удалите одну из ячеек в нижнем ряду. HTML-код теперь будет выглядеть следующим образом:
<table> <tr><td rowspan="2">stuff</td><td>содержимое</td></tr> <tr><td>содержимое</td></tr> </table>
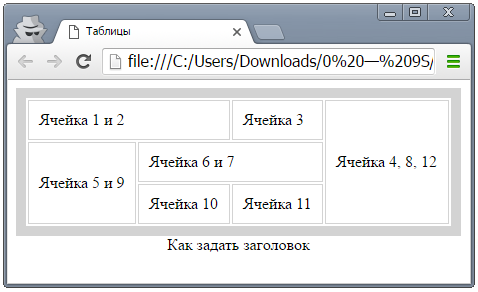
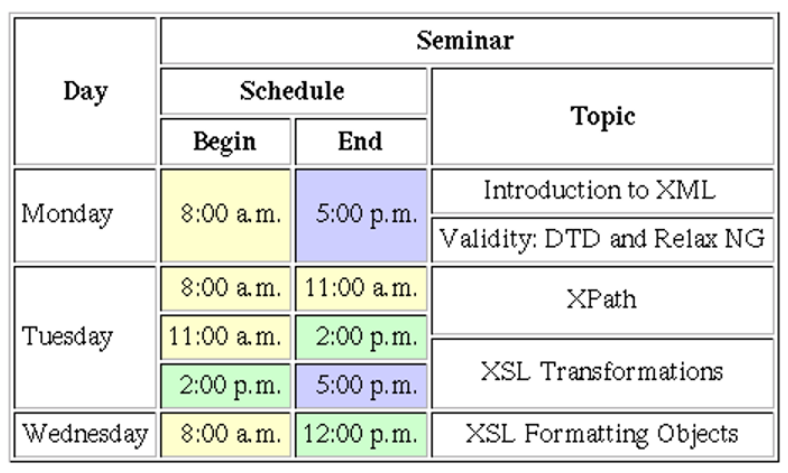
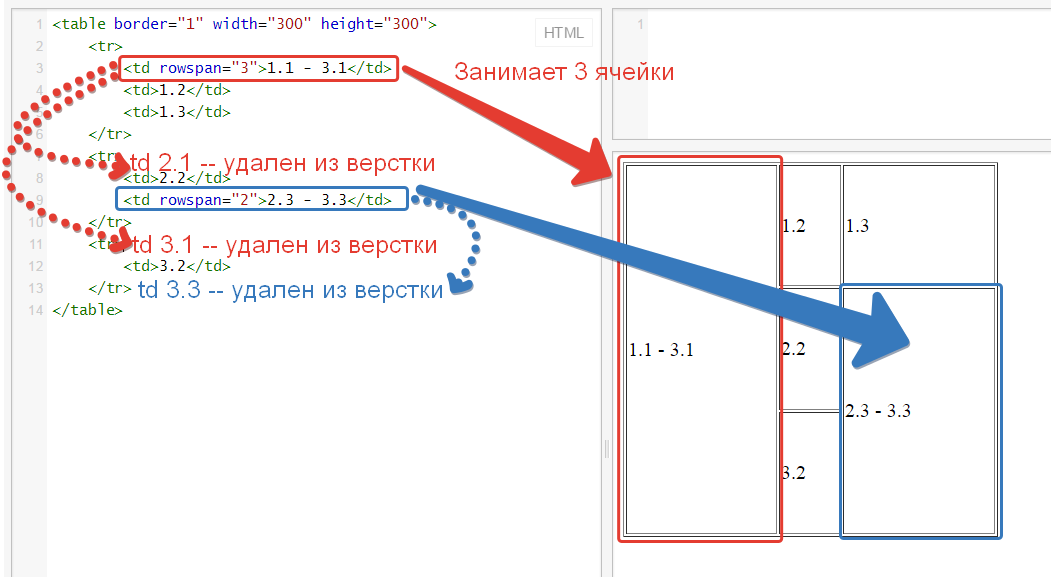
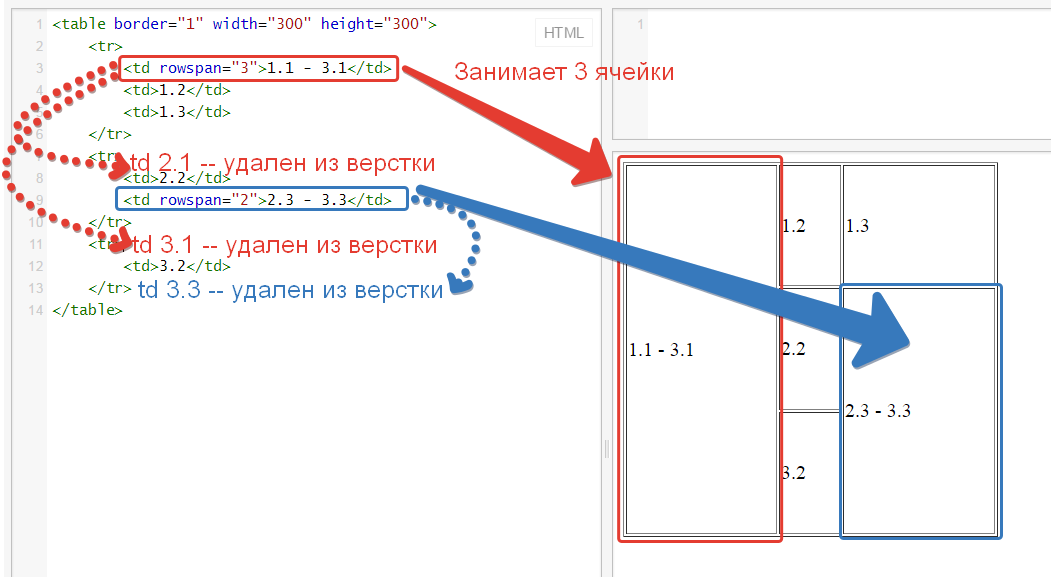
Можно комбинировать горизонтальное и вертикальное объединение ячеек в одной таблице, как показано на рисунке слева. Одна ячейка даже может охватывать несколько строк и столбцов, как показано на рисунке справа. HTML-код для каждой таблицы приведен ниже:
Способы комбинирования rowspan и colspan для создания пользовательских HTML-таблиц с ячейками, которые охватывают несколько строк и столбцов
Код:
<table> <tr> <td rowspan="3">span 3 rows</td> <td colspan="3">span 3 columns</td> </tr> <tr> <td>H</td> <td>T</td> <td rowspan="2">span 2 rows</td> </tr> <tr> <td>M</td> <td>L</td> </tr> <tr> <td colspan="4">span 4 columns</td> </tr> </table> <table> <tr> <td rowspan="2" colspan="2">span 2 rows and 2 columns</td> <td>T</td> </tr> <tr> <td>A</td> </tr> <tr> <td>E</td> <td>L</td> <td>B</td> </tr> </table>
Объединение ячеек по вертикали HTML в одном столбце можно использовать, если нужно создать заголовок для группы строк, примыкающих к этому столбцу. Это также может помочь разделить группы строк по типу.
Это также может помочь разделить группы строк по типу.
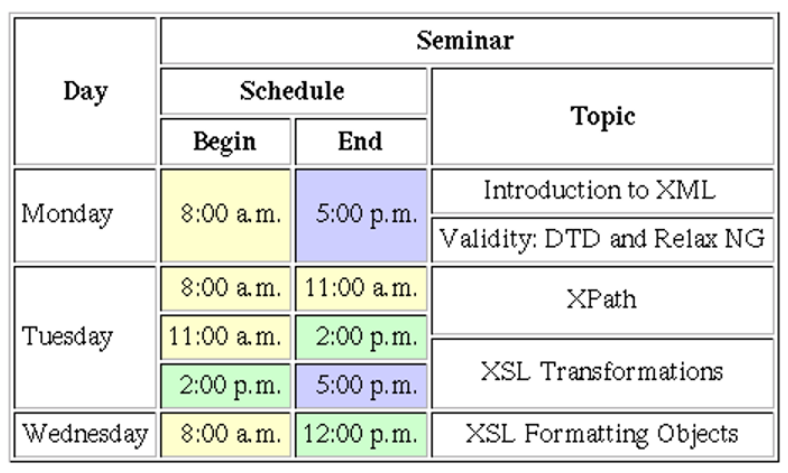
При представлении данных на сайте в табличном формате, чем лучше вы организуете данные по подгруппам, тем проще пользователям анализировать и обрабатывать эти данные. Разделители пространства помогают нам анализировать вещи более эффективно. Также можно использовать для столбцов цветовой код, чтобы их было еще проще визуально идентифицировать:
Вадим Дворниковавтор-переводчик статьи «How to Combine Cells Horizontally in an HTML Table Colspan, How to Combine Cells Vertically in an HTML Table: Rowspan»
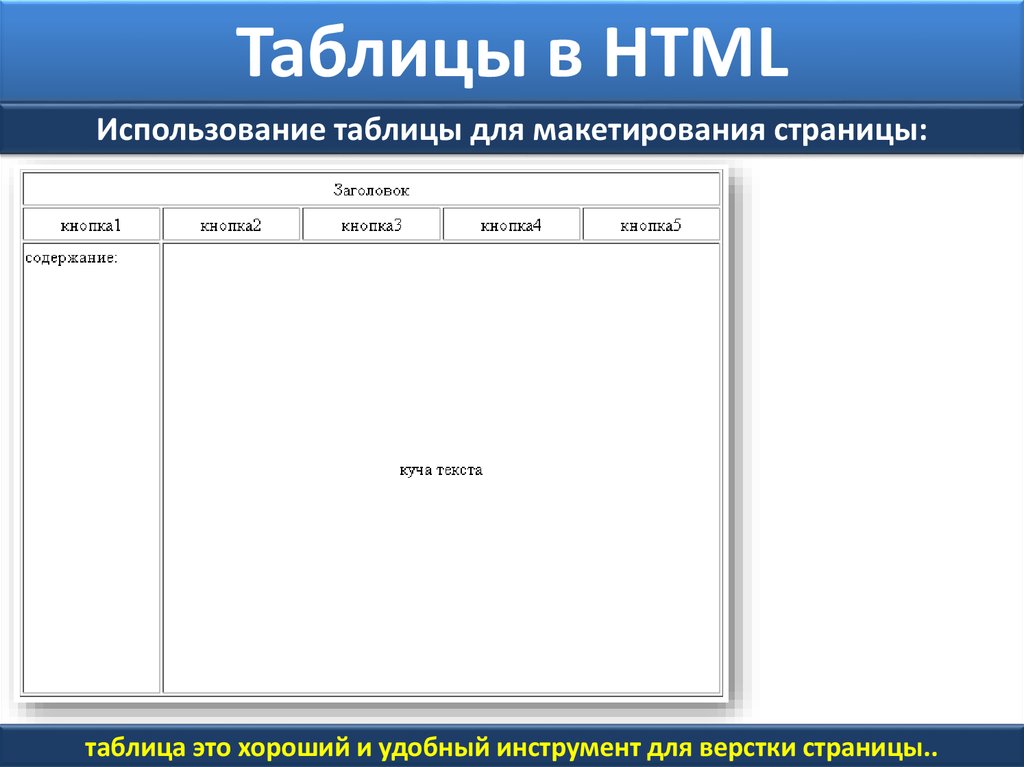
Как создать макет с двумя столбцами
❮ Назад Далее ❯
Узнайте, как создать двухколоночную сетку макета с помощью CSS.
Столбец 1
немного текста.
Столбец 2
немного текста.
Попробуйте сами »
Как создать макет с двумя столбцами
Шаг 1) Добавить HTML:
Пример
1.
Шаг 2) Добавьте CSS:
В этом примере мы создадим два столбца равных :
Пример с плавающей запятой
. столбец {
столбец {
плыть налево;
ширина: 50 %;
}
/* Очистить поплавки после
столбцы */
.row:after {
content: «»;
дисплей: таблица;
очистить: оба;
Попробуйте сами »
Современный способ создания двух столбцов — использование CSS Flexbox. Однако он не поддерживается в Internet Explorer 10 и более ранних версиях.
Пример Flex
.строка {
дисплей: гибкий;
}
.column {
flex: 50%;
}
Попробуйте сами »
Вам решать, хотите ли вы использовать float или flex для создания двухколоночного макета. Однако, если вам нужна поддержка IE10 и более ранних версий, вам следует использовать float.
Подсказка: Чтобы узнать больше о модуле Flexible Box Layout, прочтите нашу Глава CSS Flexbox.
В этом примере мы создадим два неравно столбцов:
Пример
. column {
column {
с плавающей запятой: слева;
}
.left {
ширина: 25%;
}
.right {
ширина: 75%;
}
Попробуйте сами »
В этом примере мы создадим адаптивный макет с двумя столбцами:
столбцы располагаются друг над другом, а не рядом */
@медиа
экран и (макс. ширина: 600 пикселей) {
.column {
ширина: 100 %;
}
}
Попробуйте сами »
Совет: Перейдите к нашему руководству по макетированию веб-сайта CSS, чтобы узнать больше о макеты сайта.
Совет: Перейдите к нашему руководству по адаптивному веб-дизайну CSS, чтобы узнать больше о адаптивный веб-дизайн и сетки.
❮ Предыдущий Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник по HTMLУчебник CSS
Учебник JavaScript
Учебник How To
Учебник SQL
Учебник Python
Учебник W3.
 CSS
CSS Учебник Bootstrap
Учебник PHP
Учебник Java
Учебник C++
Учебник jQuery
2 Top 2 Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
3
О W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools использует W3.CSS.
Несколько столбцов CSS
❮ Предыдущий
Далее ❯
Многоколоночный макет CSS
Многоколоночный макет CSS позволяет легко определить несколько столбцов
текст — как в газетах:
Daily Ping
Lorem ipsum
dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet
dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exercitation ullamcorper sucipit
lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit
esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim
qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi. Nam liber tempor cum soluta
nobis eleifend option congue nihil imperdiet doming id quod mazim placerat facer possim assum.
Nam liber tempor cum soluta
nobis eleifend option congue nihil imperdiet doming id quod mazim placerat facer possim assum.
Свойства нескольких столбцов CSS
В этой главе вы узнаете о следующих свойствах нескольких столбцов:
-
количество столбцов -
зазор между колоннами -
столбец в стиле правил -
ширина правила столбца -
цвет правила столбца -
правило столбца -
пролет колонны -
ширина столбца
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
Собственность количество столбцов 50,0 10,0 52,0 9,0 37,0 зазор между столбцами 50,0 10,0 52,0 9,0 37,0 правило столбца 50,0 10,0 52,0 9,0 37,0 цвет правила столбца 50,0 10,0 52,0 9,0 37,0 стиль столбцов 50,0 10,0 52,0 9,0 37,0 ширина правила столбца 50,0 10,0 52,0 9,0 37,0 пролет колонны 50,0 10,0 71,0 9,0 37,0 ширина столбца 50,0 10,0 52,0 9,0 37,0
Создание нескольких столбцов CSS
Свойство column-count указывает количество столбцов, которые должен содержать элемент. быть разделены на.
быть разделены на.
В следующем примере текст в элементе
будет разделен на 3 части.
столбцы: Пример
div
{
количество столбцов: 3;
}
Попробуйте сами »
CSS Укажите промежуток между столбцами
column-gap 9Свойство 0206 указывает зазор между столбцами.
В следующем примере задается промежуток в 40 пикселей между столбцами:
Пример
div
{
промежуток между столбцами: 40 пикселей;
}
Попробуйте сами »
Правила столбцов CSS
Свойство column-rule-style определяет стиль правила между
столбцы:
Пример
div
{
стиль правила столбца: сплошной;
}
Попробуйте сами »
Свойство column-rule-width указывает ширину правила между столбцами:
Пример
div
{
Ширина-правила-столбца: 1px;
}
Попробуйте сами »
Свойство column-rule-color определяет цвет правила между столбцами:
Пример
div
{
цвет-правила-столбца: голубой;
}
Попробуйте сами »
Свойство column-rule является сокращенным свойством для установки всех свойств column-rule-* выше.
В следующем примере задается ширина, стиль и цвет правила между столбцами:
Пример
div
{
колонка-правило: 1 пиксель сплошной голубой;
}
Попробуйте сами »
Укажите, сколько столбцов должен занимать элемент
Свойство column-span указывает, сколько столбцов должен охватывать элемент.
В следующем примере указано, что элемент
должен охватывать все столбцы:
Пример
h3 {
column-span: all;
}
Попробуйте сами »
Задайте ширину столбца
Свойство column-width задает рекомендуемую оптимальную ширину столбцов.
В следующем примере показано, что рекомендуемая оптимальная ширина столбцов
должно быть 100 пикселей:
Пример
div {
ширина столбца: 100 пикселей;
}
Попробуйте сами »
Свойства нескольких столбцов CSS
В следующей таблице перечислены все свойства с несколькими столбцами:
Свойство Описание количество столбцов Указывает количество столбцов, на которые должен быть разделен элемент заполнение колонки Указывает способ заполнения столбцов зазор между столбцами Указывает промежуток между столбцами правило столбца Сокращенное свойство для установки всех свойств правила столбца-* цвет правила столбца Указывает цвет правила между столбцами стиль столбцов Указывает стиль правила между столбцами ширина правила столбца Указывает ширину линейки между столбцами пролет колонны Указывает, сколько столбцов элемент должен охватывать ширина столбца Указывает рекомендуемую оптимальную ширину столбцов столбцы Сокращенное свойство для установки ширины и количества столбцов
❮ Предыдущий
Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTML
Учебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебник по W3. CSS
CSS
Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Основные ссылки
HTML Reference
CSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
2 Top2 Examples
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM |
О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.
Оставить комментарий
 Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.W3Schools использует W3.CSS.
dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exercitation ullamcorper sucipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi.
 Nam liber tempor cum soluta
nobis eleifend option congue nihil imperdiet doming id quod mazim placerat facer possim assum.
Nam liber tempor cum soluta
nobis eleifend option congue nihil imperdiet doming id quod mazim placerat facer possim assum. количество столбцов зазор между колоннами столбец в стиле правил ширина правила столбца цвет правила столбца правило столбца пролет колонны ширина столбца column-count указывает количество столбцов, которые должен содержать элемент. быть разделены на.
быть разделены на.Пример
div
{
количество столбцов: 3;
}
Попробуйте сами »
CSS Укажите промежуток между столбцами
column-gap 9Свойство 0206 указывает зазор между столбцами.
В следующем примере задается промежуток в 40 пикселей между столбцами:
Пример
div
{
промежуток между столбцами: 40 пикселей;
}
Попробуйте сами »
Правила столбцов CSS
Свойство column-rule-style определяет стиль правила между
столбцы:
Пример
div
{
стиль правила столбца: сплошной;
}
Попробуйте сами »
Свойство column-rule-width указывает ширину правила между столбцами:
Пример
div
{
Ширина-правила-столбца: 1px;
}
Попробуйте сами »
Свойство column-rule-color определяет цвет правила между столбцами:
Пример
div
{
цвет-правила-столбца: голубой;
}
Попробуйте сами »
Свойство column-rule является сокращенным свойством для установки всех свойств column-rule-* выше.
В следующем примере задается ширина, стиль и цвет правила между столбцами:
Пример
div
{
колонка-правило: 1 пиксель сплошной голубой;
}
Попробуйте сами »
Укажите, сколько столбцов должен занимать элемент
Свойство column-span указывает, сколько столбцов должен охватывать элемент.
В следующем примере указано, что элемент
должен охватывать все столбцы:
Пример
h3 {
column-span: all;
}
Попробуйте сами »
Задайте ширину столбца
Свойство column-width задает рекомендуемую оптимальную ширину столбцов.
В следующем примере показано, что рекомендуемая оптимальная ширина столбцов должно быть 100 пикселей:
Пример
div {
ширина столбца: 100 пикселей;
}
Попробуйте сами »
Свойства нескольких столбцов CSS
В следующей таблице перечислены все свойства с несколькими столбцами:
| Свойство | Описание |
|---|---|
| количество столбцов | Указывает количество столбцов, на которые должен быть разделен элемент |
| заполнение колонки | Указывает способ заполнения столбцов |
| зазор между столбцами | Указывает промежуток между столбцами |
| правило столбца | Сокращенное свойство для установки всех свойств правила столбца-* |
| цвет правила столбца | Указывает цвет правила между столбцами |
| стиль столбцов | Указывает стиль правила между столбцами |
| ширина правила столбца | Указывает ширину линейки между столбцами |
| пролет колонны | Указывает, сколько столбцов элемент должен охватывать |
| ширина столбца | Указывает рекомендуемую оптимальную ширину столбцов |
| столбцы | Сокращенное свойство для установки ширины и количества столбцов |
❮ Предыдущий Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебник по W3.
 CSS
CSS Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Основные ссылки
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
2 Top2 Examples
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.

 5em;
color: white;
}
.color1 {
background-color: #675ba7;
}
.color2 {
background-color: #9bc850;
}
.color3 {
background-color: #a62e5c;
}
.color4 {
background-color: #2a9fbc;
}
</style>
</head>
<body>
<div>
<div>Grid Item 1</div>
<div>Grid Item 2</div>
<div>Grid Item 3</div>
<div>Grid Item 4</div>
<div>Grid Item 5</div>
</div>
</body>
</html>
5em;
color: white;
}
.color1 {
background-color: #675ba7;
}
.color2 {
background-color: #9bc850;
}
.color3 {
background-color: #a62e5c;
}
.color4 {
background-color: #2a9fbc;
}
</style>
</head>
<body>
<div>
<div>Grid Item 1</div>
<div>Grid Item 2</div>
<div>Grid Item 3</div>
<div>Grid Item 4</div>
<div>Grid Item 5</div>
</div>
</body>
</html>