Объединение ячеек внутри строк и столбцов | HTML
В таблицах часто нужно объединять строки или столбцы. Это помогает объединить различную информацию. Например, если в складской таблице нет товара, то нет смысла постоянно дублировать информацию — её можно объединить и написать, что товара нет на складе:
| Товар | Цена | Количество |
|---|---|---|
| Чай | Нет на складе | |
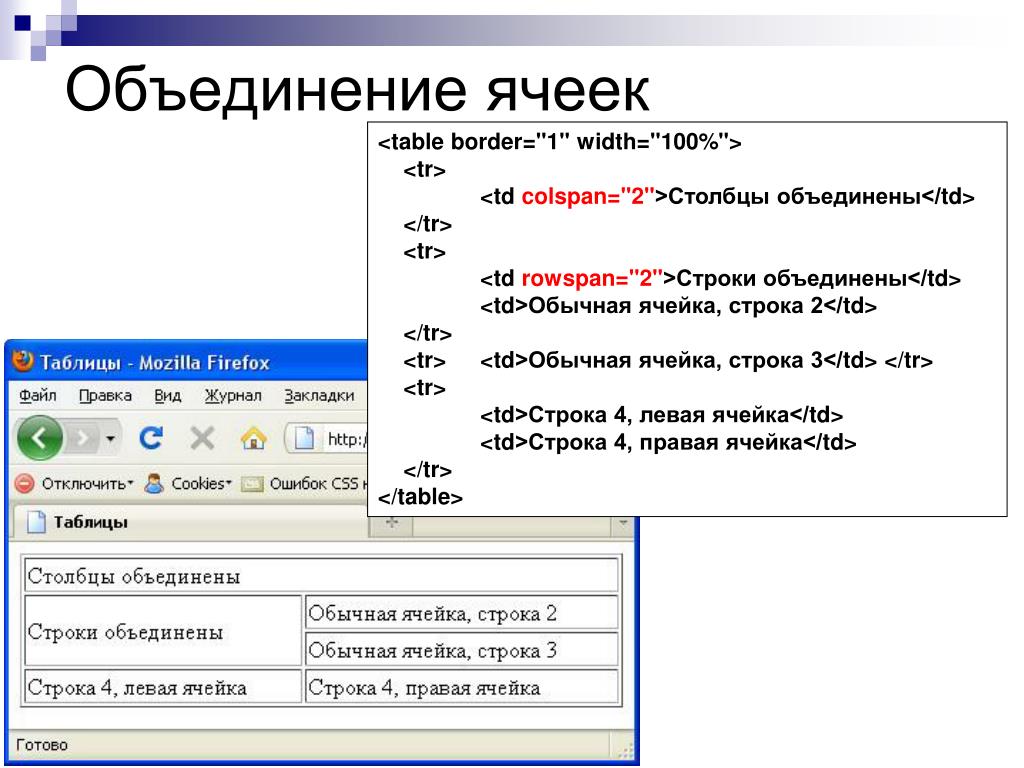
В HTML-разметке объединить ячейки в столбцах или строках можно с помощью специальных атрибутов colspan и rowspan. Их значениями является количество ячеек справа (для colspan) или снизу (для rowspan), которые нужно объединить с текущей. Отсчёт начинается с текущей ячейки, к которой применено свойство. Например, если стоит значение colspan="2", то будет объединена текущая ячейка с соседней.
Разметка для примера выше без учёта объединения ячеек будет следующей:
<table>
<thead>
<tr>
<th>Товар</th>
<th>Цена</th>
<th>Количество</th>
</tr>
</thead>
<tbody>
<tr>
<td>Чай</td>
<td>Нет на складе</td> <!-- ячейка, которую хотим объединить -->
<td></td>
</tr>
</tbody>
</table>
Для того чтобы объединить ячейки, нужно сделать два действия:
1. В тег ячейки, которую будем объединять, добавить атрибут
В тег ячейки, которую будем объединять, добавить атрибут colspan со значением, равным количеству объединяемых ячеек справа
2. Удалить лишние ячейки из строки
<table>
<thead>
<tr>
<th>Товар</th>
<th>Цена</th>
<th>Количество</th>
</tr>
</thead>
<tbody>
<tr>
<td>Чай</td>
<td colspan="2">Нет на складе</td>
</tr>
</tbody>
</table>
Для объединения ячеек по вертикали используется атрибут rowspan. Алгоритм действий повторяет аналогичный при объединении по горизонтали. Единственное отличие — удалять ячейки нужно в соседних строках:
<table>
<thead>
<tr>
<th>Сотрудник</th>
<th>Зарплата</th>
<th>Бонусы</th>
<th>Менеджер</th>
</tr>
</thead>
<tbody>
<tr>
<td>Алексей Примадонин</td>
<td>750$</td>
<td>63$</td>
<td rowspan="2">Кодовёнок Хекслетович</td>
</tr>
<tr>
<td>Вениамин Редакторович</td>
<td>1200$</td>
<td>0</td>
</tr>
</tbody>
</table>
В примере двое сотрудников взаимодействуют с одним менеджером.
rowspan="2", а во второй строке удалена четвёртая ячейка, так как её место займёт ячейка выше| Сотрудник | Зарплата | Бонусы | Менеджер |
|---|---|---|---|
| Алексей Примадонин | 750$ | 63$ | Кодовёнок Хекслетович |
| Вениамин Редакторович | 1200$ | 0 |
Задание
Создайте таблицу, состоящую из двух строк и трёх столбцов. Во второй строке объедините первые две ячейки, используя атрибуты. Первая строка должна быть шапкой таблицы
Упражнение не проходит проверку — что делать? 😶Если вы зашли в тупик, то самое время задать вопрос в «Обсуждениях». Как правильно задать вопрос:
- Обязательно приложите вывод тестов, без него практически невозможно понять что не так, даже если вы покажете свой код.
 Программисты плохо исполняют код в голове, но по полученной ошибке почти всегда понятно, куда смотреть.
Программисты плохо исполняют код в голове, но по полученной ошибке почти всегда понятно, куда смотреть.
Тесты устроены таким образом, что они проверяют решение разными способами и на разных данных. Часто решение работает с одними входными данными, но не работает с другими. Чтобы разобраться с этим моментом, изучите вкладку «Тесты» и внимательно посмотрите на вывод ошибок, в котором есть подсказки.
Мой код отличается от решения учителя 🤔Это нормально 🙆, в программировании одну задачу можно выполнить множеством способов. Если ваш код прошел проверку, то он соответствует условиям задачи.
В редких случаях бывает, что решение подогнано под тесты, но это видно сразу.
Прочитал урок — ничего не понятно 🙄Создавать обучающие материалы, понятные для всех без исключения, довольно сложно. Мы очень стараемся, но всегда есть что улучшать. Если вы встретили материал, который вам непонятен, опишите проблему в «Обсуждениях». Идеально, если вы сформулируете непонятные моменты в виде вопросов. Обычно нам нужно несколько дней для внесения правок.
Обычно нам нужно несколько дней для внесения правок.
Кстати, вы тоже можете участвовать в улучшении курсов: внизу есть ссылка на исходный код уроков, который можно править прямо из браузера.
Полезное
Количество ячеек в каждой строке таблицы должно быть одинаковым после объединения. Важно различать количество тегов
<td>и общее количество ячеек. Например, использовав на ячейке атрибутcolspan="2"вы получите две логические ячейки, только они будут объединены. По этой причине необходимо убрать одну физическую ячейку из разметки для компенсацииЕсли используется атрибут
colspan, то из HTML нужно удалить ячейки в той же строке. Если используется атрибутrowspan, то удаляются ячейки в строках ниже
←Предыдущий
Следующий→Нашли ошибку? Есть что добавить? Пулреквесты приветствуются https://github.com/hexlet-basics
Строки и столбцы ⚡️ HTML и CSS с примерами кода
Грид образует сетку из строк и столбцов, на пересечении которых образуются ячейки. И для установки строк и столбцов в Grid Layout использовать следующие свойства CSS3:
И для установки строк и столбцов в Grid Layout использовать следующие свойства CSS3:
grid-template-columns: настраивает столбцыgrid-template-rows: настраивает строки
Столбцы
Для определения столбцов используем у grid-контейнера стилевое свойство
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 | <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width" />
<title>Grid Layout в CSS3</title>
<style>
.grid-container {
border: solid 2px #000;
display: grid;
grid-template-columns: 8em 8em;
}
.grid-item {
box-sizing: border-box;
text-align: center;
font-size: 1. |
В качестве значения свойству grid-template-columns передается ширина столбцов. Сколько мы хотим иметь в гриде столбцов, столько и нужно передать значений этому свойству. Так, в случае выше грид содержит два столбца, поэтому свойству передаются два значения, которые указывают ширину столбцов:
Соответственно если мы хотим, чтобы в гриде было три столбца, то нам надо передать три значения, например:
grid-template-columns: 8em 7em 8em; |
Если элементов больше чем столбцов, то по умолчанию для их вмещения создаются новые строки.
Строки
Настройка строк во многом аналогичная настройке столбцов. Для этого у грид-контейнера необходимо установить свойство grid-template-rows, которое задает количество и размеры строк:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 | <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width" />
<title>Grid Layout в CSS3</title>
<style>
.grid-container {
border: solid 2px #000;
display: grid;
grid-template-rows: 4em 5em;
}
.grid-item {
text-align: center;
font-size: 1.1em;
padding: 1.5em;
color: white;
}
.color1 {
background-color: #675ba7;
}
.color2 {
background-color: #9bc850;
}
.color3 {
background-color: #a62e5c;
}
. |
Свойству grid-template-rows передается высота каждой из строк. Так, в данном случае высота первой строки составляет 4em, а второй — 5em.
В то же время, если элементов больше, чем ячеек грида, то образуются дополнительные строки (как в случае со столбцами). Поэтому, несмотря на то, что выше были определены настройки только для двух строк, в реальности строк в гриде будет три строки, причем, как видно на скриншоте, высота третьей строки необязательно будет 5em, как у других строк, она будет вычисляться автоматически.
Изменим стили grid-контейнера, добавив еще две строки:
1 2 3 4 5 6 | .grid-container {
border: solid 2px #000;
display: grid;
grid-template-columns: 8em 8em 8em;
grid-template-rows: 5em 5em 5em 5em;
}
|
Здесь определено три столбца и четыре строки:
И поскольку ячеек грида больше, чем элементов, то последняя строка оказывается пустой.
См. также
- grid-template-columns
- grid-template-rows
Как создать макет с двумя столбцами
❮ Назад Далее ❯
Узнайте, как создать двухколоночную сетку макета с помощью CSS.
Столбец 1
Некоторый текст..
Столбец 2
Некоторый текст..
Попробуйте сами »
Как создать двухколоночный макет
Шаг 1) Добавьте HTML:
Пример
Шаг 2) Добавьте CSS:
В этом примере мы создадим два столбца равных :
Пример с плавающей запятой
. столбец {
столбец { плыть налево;
ширина: 50 %;
}
/* Очистить поплавки после
столбцы */
.row:after {
content: «»;
дисплей: таблица;
очистить: оба;
}
Современный способ создания двух столбцов — использование CSS Flexbox. Однако он не поддерживается в Internet Explorer 10 и более ранних версиях.
Пример Flex
.строка {дисплей: гибкий;
}
.column {
flex: 50%;
}
Вам решать, хотите ли вы использовать float или flex для создания двухколоночного макета. Однако, если вам нужна поддержка IE10 и более ранних версий, вам следует использовать float.
Подсказка: Чтобы узнать больше о модуле Flexible Box Layout, прочтите нашу Глава CSS Flexbox.
В этом примере мы создадим два неравно столбцов:
Пример
.column {с плавающей запятой: слева;
}
. left {
left {
ширина: 25%;
}
.right {
ширина: 75%;
}
В этом примере мы создадим адаптивный макет с двумя столбцами:
столбцы располагаются друг над другом, а не рядом */
@медиа
экран и (макс. ширина: 600 пикселей) {
.column {
ширина: 100 %;
}
}
Совет: Перейдите к нашему руководству по макетированию веб-сайта CSS, чтобы узнать больше о макеты сайта.
Совет: Перейдите к нашему руководству по адаптивному веб-дизайну CSS, чтобы узнать больше о адаптивный веб-дизайн и сетки.
❮ Предыдущий Далее ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.CSS
Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебное пособие по jQuery
90 002
Лучшие ссылки
Справочник по HTMLСправочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.
 CSS
CSS Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
ФОРУМ | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности. Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools использует W3.CSS.
Что такое столбцы HTML и как их использовать?
Подобно колоннам греческого Парфенона, которые поддерживают один из самых замечательных памятников в мире, HTML-колонки поддерживают некоторые из наиболее уникальных веб-сайтов. Единственная разница между ними заключается в том, что один цифровой, а другой нет.
Единственная разница между ними заключается в том, что один цифровой, а другой нет.
В этом посте вы узнаете, что такое столбцы HTML и как они работают. Вы также найдете примеры кода различных способов создания макетов столбцов для веб-сайтов HTML. Кроме того, вы увидите несколько видеороликов, раскрывающих концепции, обсуждаемые в этом посте, чтобы закрепить полученные знания.
Без лишних слов, давайте начнем эту вечеринку.
Как создавать столбцы в HTML
Существует несколько способов создания столбцов HTML; как бы это ни звучало, вам нужна комбинация HTML и CSS. Долгое время единственным способом создания столбцов было объявить их вручную, установив стили CSS для страницы со статическими размерами элементов. Этот подход работал, но он лишь имитировал внешний вид столбцов.
С тех пор CSS вырос, и построение макетов с колонками стало намного более доступным и имеет гораздо большую поддержку, чем раньше. Кроме того, существует множество способов создания макетов столбцов для веб-страниц. В современном CSS — на момент написания этой статьи это был CSS3 — вы можете создавать макеты столбцов с таблицами и сетками, а CSS даже предоставляет свойство столбца.
В современном CSS — на момент написания этой статьи это был CSS3 — вы можете создавать макеты столбцов с таблицами и сетками, а CSS даже предоставляет свойство столбца.
В следующем разделе мы обсудим, как можно создать простой двухколоночный макет, используя ширину и поля с помощью базовых CSS.
Два столбца HTML
Создание простого двухколоночного макета в HTML является простым и, по правде говоря, требует только установки ширины и полей для одного селектора CSS. Давайте посмотрим на код, необходимый для настройки HTML для этого простого примера макета столбца.
Столбец 1
Данные..
900 26
Столбец 2
Данные.
.
Этот код является базовым и создает только двухэлементный макет на основе столбцов, но он не работает без CSS, необходимого для установки его стилей. Давайте посмотрим на базовый код CSS, необходимый для преобразования этого HTML в двухколоночный макет.
.column {
float: left;
ширина: 50 %;
}
Всего три строки CSS выше, и страница становится двухколоночной, которую вы можете использовать по своему усмотрению. Кроме того, этот дизайн будет изменять размер по мере необходимости, чтобы поддерживать его размер и структуру в соответствии с дисплеем пользователя. Теперь, когда вы понимаете, насколько это просто, давайте рассмотрим другие способы сделать это, которые лучше поддерживают масштабируемость.
HTML-код для столбцов
За прошедшие годы CSS претерпел значительный рост и развитие, и он улучшил предлагаемые инструменты для более простого и чистого оформления веб-страниц. Эти изменения обеспечивают больше, чем просто гибкость. Они также предлагают повышенную простоту и поддерживают общепринятую практику DRY-кода. Некоторые способы создания столбцов не одобряются в текущем состоянии CSS. В то время разработчики обычно использовали таблицы CSS для создания столбцов; с тех пор это вышло из практики.
Эти изменения обеспечивают больше, чем просто гибкость. Они также предлагают повышенную простоту и поддерживают общепринятую практику DRY-кода. Некоторые способы создания столбцов не одобряются в текущем состоянии CSS. В то время разработчики обычно использовали таблицы CSS для создания столбцов; с тех пор это вышло из практики.
Вместо этого теперь есть способы явного создания столбцов. Давайте посмотрим на это дальше.
В CSS3 вы можете указать элемент и напрямую установить его свойство столбца. Этот процесс прекрасно работает, если вы хотите взять текст и разделить его на столбцы для удобства чтения.
.column{
столбцы: 45vw 3;
}
Этот код не работает, если вы хотите организовать несколько элементов HTML в столбцы; вам понадобится другой подход. В CSS3 есть чистый и эффективный способ обработки процесса создания столбцов в HTML.
Давайте посмотрим на код CSS, необходимый для создания простого набора из двух столбцов одинакового размера с использованием приведенного выше HTML.
body {
ширина: 100 %;
дисплей: встроенный гибкий;
flex-wrap: wrap;
}
.column {
ширина:50%;
}
Этот код создает простой и гибкий двухколоночный макет внутри элемента body; однако он не учитывает несколько строк. В случае нескольких рядов столбцов вам понадобится дополнительный HTML-код для создания родительского контейнера для столбцов. Добавление нового родительского элемента, который будет служить строкой для каждого набора столбцов, означает, что вы можете иметь несколько строк и разные размеры столбцов в каждой строке.
Давайте посмотрим на HTML, который вам понадобится для создания этого эффекта.
Столбец 1
Данные..
Столбец 2
Данные..
Столбец 1
Данные.
.
Столбец 2
Данные..
Столбец 3
Данные..
Это HTML состоит из двух дополнительных разделов, которые служат контейнерами строк. Первая строка представляет собой двухколоночный макет, а вторая — трехколоночный макет. Из-за этих изменений вам также потребуется дополнительный CSS, создающий новое имя класса для каждого набора размеров столбцов.
Изменение имени класса с столбца на столбец-2 и столбец-3 упрощает установку размеров каждого столбца. Давайте посмотрим на CSS, необходимый для создания этого макета.
.column-2 {
ширина:50%;
}
.column-3 {
ширина: 33,333%;
}
.row {
ширина:100%;
отображение: inline-flex;
flex-wrap: wrap;
}
Этот код создает красивый двухстрочный макет с несколькими столбцами; существуют и другие способы создания макетов столбцов для веб-страниц, каждый из которых имеет свои плюсы и минусы.

 1em;
padding: 1.5em;
color: white;
}
.color1 {
background-color: #675ba7;
}
.color2 {
background-color: #9bc850;
}
.color3 {
background-color: #a62e5c;
}
.color4 {
background-color: #2a9fbc;
}
</style>
</head>
<body>
<div>
<div>Grid Item 1</div>
<div>Grid Item 2</div>
<div>Grid Item 3</div>
<div>Grid Item 4</div>
<div>Grid Item 5</div>
</div>
</body>
</html>
1em;
padding: 1.5em;
color: white;
}
.color1 {
background-color: #675ba7;
}
.color2 {
background-color: #9bc850;
}
.color3 {
background-color: #a62e5c;
}
.color4 {
background-color: #2a9fbc;
}
</style>
</head>
<body>
<div>
<div>Grid Item 1</div>
<div>Grid Item 2</div>
<div>Grid Item 3</div>
<div>Grid Item 4</div>
<div>Grid Item 5</div>
</div>
</body>
</html>
 color4 {
background-color: #2a9fbc;
}
</style>
</head>
<body>
<div>
<div>Grid Item 1</div>
<div>Grid Item 2</div>
<div>Grid Item 3</div>
<div>Grid Item 4</div>
<div>Grid Item 5</div>
<div>Grid Item 6</div>
<div>Grid Item 7</div>
</div>
</body>
</html>
color4 {
background-color: #2a9fbc;
}
</style>
</head>
<body>
<div>
<div>Grid Item 1</div>
<div>Grid Item 2</div>
<div>Grid Item 3</div>
<div>Grid Item 4</div>
<div>Grid Item 5</div>
<div>Grid Item 6</div>
<div>Grid Item 7</div>
</div>
</body>
</html>