Добавляем яркость фотографиям в Фотошоп / Фотошоп-мастер
Временами погода может быть очень переменчива, особенно в Великобритании. Очень часто приходится выходить из дома в полной боевой готовности к любым превратностям погоды. Фото ниже с моделью Джесс для рекламной кампании корсетов Angela Stringer Corsetry было сделано в дождливый августовский день.
На примере этого снимка Tigz Rice покажет вам, как увеличить яркость на фото и сделать его более летним. С помощью легкой коррекции она отредактировала тональность снимка, а затем доработала отдельные участки и добавила «теплоты».
Конечный результат получился ярким, сочным и пышущим настоящим летним днем, без намека на плохую погоду.
Тень от текста – делаем в Photoshop
И, наконец, делаем тень к тексту. Создаем новый документ в программе и пишем нужный текст. Затем слой с текстом дублируем.
Теперь выбираем «редактирование» — «трансформирование» и «отразить по вертикали«.
Далее, отраженный текст смещаем вниз, под основной.
Следующим шагом правой кнопкой мыши щелкаем по слою-копии и выбираем «растрировать текст«.
Теперь вновь заходим «редактирование«- «трансформирование«, но выбираем «перспектива» и изменяем нижнее изображение текста.
Применяем еще и «масштабирование», чтобы получить такой результат:
Сейчас осталось немного размыть тень, чтобы она отличалась от основного текста. Выбираем «фильтр«- «размытие по гауссу» и устанавливаем нужное значение.
Результат работы — получаем тень для текста. Если поэкспериментировать с настройками, то можно создавать различного вида тени, разного наклона и цвета. Вот и все, успехов!
Автор публикации
не в сети 5 дней
Повышаем резкость
Идем в Filter
->
Sharpen
->
Smart Sharpen…
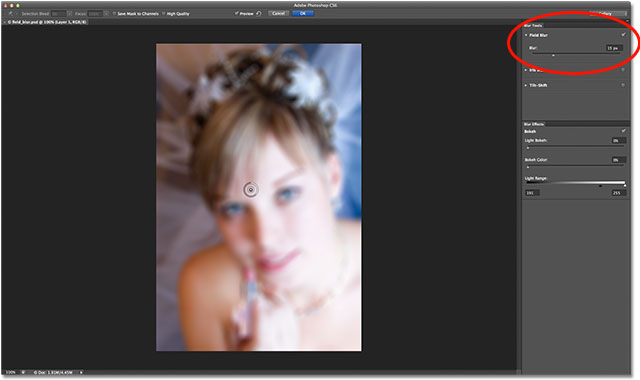
В появившимся окне двигаем вправо ползунки Amount
(величина, интенсивность применения фильтра) и
Radius
(радиус, «охват» эффекта) до достижения наилучшего результата:
Дополнительно можно добавить резкости и вручную, с помощью инструмента Sharpen Tool
. Находим его в панели инструментов слева (или жмём
Находим его в панели инструментов слева (или жмём
R
):
Регулируем силу воздействия – Strength
, двигаем ползунок примерно на 15. Так же выбираем размер кисти –
Brush
(горячие клавиши для регулировки размера кистей это Х и Ъ)
С помощью этого инструмента, я решила чуть увеличить резкость швенз:
Создание дыма
Этот шаг не является обязательным, потому как не для каждой фотографии будет хорошо смотреться такое преобразование. Но все же иногда дым очень сильно украшает яркое свечение в «Фотошопе». Для начала создают новый сло. Кстати, лучше называть каждый кадр своим именем, чтобы хорошо ориентироваться в них. Режим лучше выбрать «Осветление основы», чтобы получился неброский загадочный рисунок. После этого необходимо использовать инструмент «Лассо» с растушевкой не менее 40 пикселей. Затем выделяют ту область, в которой и должен находиться туман. Затем ставят цвета по умолчанию, а это черный и белый оттенки. Необходимо это для того, чтобы создать облака. Нужно перейти в меню «Фильтр», после это найти подпункт «Рендеринг» и уже выбрать необходимый параметр.
Нужно перейти в меню «Фильтр», после это найти подпункт «Рендеринг» и уже выбрать необходимый параметр.
Совет: облака могут быть абсолютно разными, и, чтобы добиться тех, которые будут лучше всего смотреться на изображении, можно несколько раз применить шаг, описанный выше. Если результат не удовлетворяет, то можно взять ластик и улучшить его. А также использовать такой параметр, как «Непрозрачность».
Часть 3. Как использовать контрольные точки
Вы можете подумать, что это все похоже на инструмент Уровни
(Levels) и будете правы. Однако есть ключевое различие:
Кривые
(Curves) позволяют использовать контрольные точки для получения тонких настроек вместо грубых коррекций диапазонов черного, белого и серого.
Контрольные точки
(Control points) — это координаты на кривой. Их можно перетягивать вверх или вниз для изменения отношений между
Вводом
(Input) и
Выводом
(Output). Место расположения точки влияет на то, какую часть тонального спектра нужно изменить.
Чтобы это продемонстрировать, я сделал три контрольные точки на нашей демонстрационной фотографии: одну возле нижней части, другую посередине, а третью возле верха. Я отрегулировал их, получив S-образную кривую. Можете посмотреть, как это повлияло на изображение:
Тени стали темнее, блики — ярче, а полутона остались почти нетронутыми, но получили больше контраста. S-образная кривая добавляет контраст полутонам, сокращая его для бликов и теней. (Также она усиливает насыщенность цветного изображения.) Подобная кривая — частый шаг для глобальной коррекции.
Перемещение контрольных точек может показаться не интуитивным, но по ним нужно просто кликнуть, а затем перетянуть в нужное место.
Когда точка выделена, ее также можно двигать при помощи стрелок на клавиатуре. Это помогает при тонких коррекциях. Нажмите Tab
, чтобы переключаться между точками.
Перетяните точку за график, если хотите ее убрать.
Теперь вы можете тонко владеть кривыми
Кривые
(Curves)! Какой замечательный инструмент. Они становятся лучше с каждой версиейPhotoshop. Я настоятельно рекомендую взяться за эту функцию и ознакомиться с настройками и эффектами, которые проявляются для разных типов фотографий.
Они становятся лучше с каждой версиейPhotoshop. Я настоятельно рекомендую взяться за эту функцию и ознакомиться с настройками и эффектами, которые проявляются для разных типов фотографий.
Начинать с черно-белых снимков проще, так как вам не нужно волноваться об излишней насыщенности, а также проще увидеть изменения. Также, монохромные изображения отлично подходят для высокого контраста, поэтому на них удобно практиковаться. Конечно, не всем изображениям нужен дополнительный контраст, и кривые можно не менее эффективно использовать для его сокращения!
Сначала попробуйте работать с пресетами и наблюдайте за тем, какой эффект от каждого из них, затем используйте эти знания для более точной коррекции своих снимков. Помните, что нужно сохранять коррекции легкими и реалистичными. В противном случае вы получите аномалии на изображении. Все регулировки можно исправить, воспользовавшись маской слоя и убрав все ошибки.
Excel для Office 365 Word для Office 365 Outlook для Office 365 PowerPoint для Office 365 Excel 2020 Word 2020 Outlook 2019 PowerPoint 2020 Project профессиональный 2020 Excel 2020 Word 2016 Outlook 2020 PowerPoint 2020 Project профессиональный 2020 Excel 2013 Word 2013 Outlook 2013 PowerPoint 2013 Excel 2010 Word 2010 Outlook 2010 PowerPoint 2010 Excel 2007 Word 2007 Outlook 2007 PowerPoint 2007 Project Online Desktop Client Project профессиональный 2013 Project стандартный 2013 Project стандартный 2016 Project стандартный 2020 Меньше
Сравнение оригинала и отредактированной версии
Как мы рассмотрели ранее, при открытом окне инструмента, сравнить отредактированный вариант с исходным изображением можно, включая/отключая опцию предварительного просмотра. Теперь же, когда мы закрыли окно инструмента и приняли изменения, более мы не имеем доступа к опции предварительного просмотра. Но всё-таки имеется способ сравнить оригинал и отредактированную версию, для этого просто нажмите на значок видимости слоя «BrightnessContrast»:
Теперь же, когда мы закрыли окно инструмента и приняли изменения, более мы не имеем доступа к опции предварительного просмотра. Но всё-таки имеется способ сравнить оригинал и отредактированную версию, для этого просто нажмите на значок видимости слоя «BrightnessContrast»:
Отключение видимости слоя нажатием на соответствующий значок.
Это действие скроет из видимости верхний слой («BrightnessContrast») в документе, открывая для просмотра исходное изображение, расположенное на фоновом слое под ним.
Нажмите снова на тот же значок видимости (пустой квадрат в месте, где раньше был глаз), чтобы включить видимость слоя «BrightnessContrast» обратно.
Шаг 7: Понижение непрозрачности слоя (необязательно)
Если вы решили, что ваши новые настройки Яркости/Контрастности оказывают слишком интенсивное влияние на фотографию, то имеется простой способ уменьшить их влияние. Убедитесь, слой «BrightnessContrast» по-прежнему выбран, а затем просто понизьте значение «Непрозрачности» (Opacity) в правом верхнем углу панели слоев. Значение «Непрозрачности» по умолчанию задано в 100%, что означает, что слой «BrightnessContrast» полностью блокирует видимость исходного изображения. Понижение непрозрачности позволяет частично показать исходное изображение на фоновом слое через слой «BrightnessContrast». Чем больше вы уменьшите значение, тем меньшее влияние будет иметь ваша скорректированная версия.
Значение «Непрозрачности» по умолчанию задано в 100%, что означает, что слой «BrightnessContrast» полностью блокирует видимость исходного изображения. Понижение непрозрачности позволяет частично показать исходное изображение на фоновом слое через слой «BrightnessContrast». Чем больше вы уменьшите значение, тем меньшее влияние будет иметь ваша скорректированная версия.
Как сделать свечение объекта в «Фотошопе»?
После предыдущих действий можно скрыть все слои, кроме овальной области, ее необходимо еще раз продублировать. Дальше нужно прорисовать элементы вспышки, опять же для того, чтобы все выглядело максимально естественно.
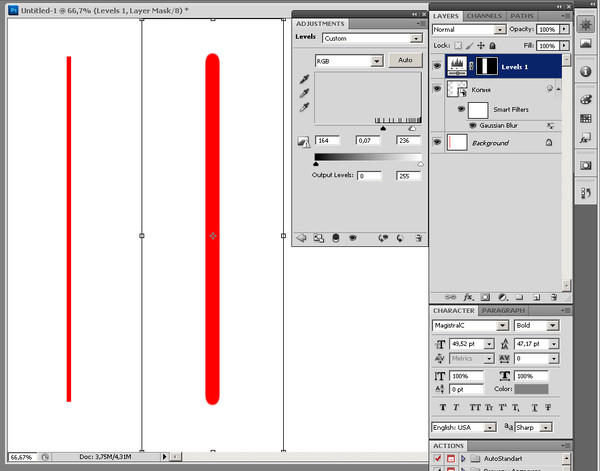
Возле окружности создается яркое свечение в «Фотошопе». А для этого нужно открыть окно редактирования, перейти в меню и найти функцию «Трансформирование» и после этого выбрать пункт «Масштабирование». После этого из шарообразного объекта необходимо сделать полоску.
Нарисовать виниловую пластинку в Photoshop « Марк и Марта.Ру. Записки отца-программиста
Записываю урок, посвященный тому, как нарисовать виниловую пластинку в Photoshop. Я далеко не художник, но очень люблю процесс рисования. Фраза из «12 стульев » — «Киса, я хочу вас спросить, как художник — художника: вы рисовать умеете?» — это точно про меня. К счастью, Photoshop позволяет мне это немного творить даже без особых навыков рисования. Думаю, что это не единственный способ, как создать виниловую пластинку, но точно подходящий для тех, кто не очень умеет рисовать 🙂
Я далеко не художник, но очень люблю процесс рисования. Фраза из «12 стульев » — «Киса, я хочу вас спросить, как художник — художника: вы рисовать умеете?» — это точно про меня. К счастью, Photoshop позволяет мне это немного творить даже без особых навыков рисования. Думаю, что это не единственный способ, как создать виниловую пластинку, но точно подходящий для тех, кто не очень умеет рисовать 🙂
Шаг 1. Подготовка холста
Создай изображение размером 600х600
Шаг 2. Создание слоя винила — заливка
Добавь новый слой и залей его почти черным цветом «111111», слой назови «Винил».
Рисунок 1. Заготовка для винила
Шаг 3. Создание слоя винила – добавление полосок
Примени к слою «Винил» фильтр Noise (Filters / Noise / Add noise) со значениями Amount = 15, Distribution типа Gaussian и Monochromatic
Рисунок 2. Настройки фильтра Add Noise
Шаг 4. Закручивание полосок винила
Примените к слою «Винил» фильтр Radial Blur со значениями:
Amount = 70
Blur Method = Spin
Quality = Best
Рисунок 3. Настройки фильтра Radial Blur
Настройки фильтра Radial Blur
Шаг 5. Выделение полосок пластинки
Сделай копию слоя «Винил», измени ему режим наложения на Overlay и для лучшей текстурности установи значения Яркость/ Контраст (Image -> Adjustments -> Brightness / Contrast) следующими:
Brightness: 20
Contrast: -20
Рисунок 4. Настройки Brightness / Contrast
Рисунок 5. Квадратная заготовка виниловой пластинки
Шаг 6. Проделывание отверстий
На этом шаге нужно обрезать диск по кругу и сделать дырочку в центре. Я для этого использую маски, чего и рекомендую вообще всем.
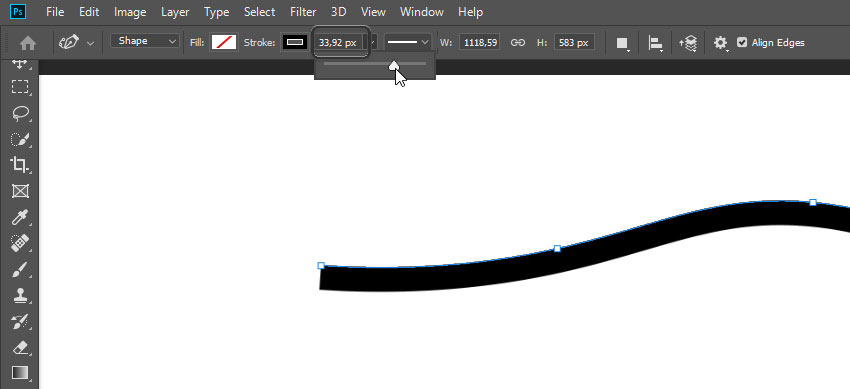
Добавь новый слой, выбери инструмент Ellipse tool, установи ему режим Shape (возможно, что установлен Path, см. рис. 6). Установи курсор в центре круглых дорожек пластинки. Это скорей всего не будет центр изображения! Из этой точки начинай рисовать круг, зажав и удерживая Shift и Alt в это время. Shift позволит нарисовать круг, а Alt – сделать это из центра.
Рисунок 6. Переключение в режим Shape
Переключение в режим Shape
После того, как нарисуешь большой круг, начни рисовать еще один маленький круг, который будет дырочкой в середине пластинки.
Создай папку для слоев и добавь туда слой с винилом, его копией и двумя кругами. Сделай круги невидимыми. Теперь зажми Ctrl и «кликни» на иконку слоя с большим кругом. В области работы с изображением будет круглое выделение. Теперь переключись на папку и в нижней части панели Layers нажми на Add Vector Mask.
Рисунок 7. Вид панели Layers после добавления двух кругов и маски
Оставив курсор на папке со слоями, нажми Ctrl и кликни по иконке слоя с маленьким кругом. На экране будет выделение маленького диаметра. Сделай заливку черным цветом на маске (можно нажать Alt + Backspace).
Базовая часть пластинки готова.
Рисунок 8. Базовая часть пластинки
Шаг 7. Стилизация пластинки – добавление бликов
Теперь нужно стилизовать заготовку винила, чтобы пластинка выглядела более реалистично. Поскольку свет, падающий на винил, отражается неравномерно, нужно добавить соответствующее освещение.
Поскольку свет, падающий на винил, отражается неравномерно, нужно добавить соответствующее освещение.
Над скрытыми слоями добавь новый слой, нажми Ctrl + D, чтобы установить черный и белый цвета, примени фильтр Clouds (Filter / Render / Clouds). После примени несколько раз фильтр Different clouds (Filter / Render / Different Clouds). Теперь для этого слоя установи режим наложения Soft Light и поиграйся со значениями Brightness/Contrast. У меня получилось Brightness 85 и Contrast -20.
Рисунок 9. Добавление бликов с помощью Render Clouds
Теперь добавим немного бликов на винил. Для этого создай новый слой и назови его «Блики». От центра добавь Reflected Gradient от белого к прозрачному. Нажми Ctrl + T для преобразования и в контекстном меню выбери Perspective. Измени размер слоя так, чтобы получилось что-то похожее на лежащие песочные часы (см. рис. 10). Измени режим наложения на Soft Light, затем сделай копию этого слоя, поверни его на 90 градусов. Возможно, нужно будет немного подвигать блики, чтобы они оказались по центру, а также уменьшить значение Opacity.
Рисунок 10. Добавление бликов от света
Собственно, пластинка почти готова. Остается только добавить немного декора — добавить в середину наклейку с названием, добавить немного незаписанного пластика около наклейки, полоску около внешнего края и линии – промежутки между песнями.
Результат
Виниловая пластинка
7 быстрых шагов для создания узора из диагональных линий в Photoshop
Снова мой любимый урок — создание узоров! Я много лет разрабатываю модели для модных брендов и технических продуктов, и это то, к чему я питаю большую страсть!
Независимо от того, применяете ли вы шаблон в качестве фона дизайна или добавляете немного стиля фигуре, создание собственного шаблона всегда полезно. Узор диагональной линии на самом деле является одним из наиболее распространенных узоров, и обратите внимание, он не создается прямой линией!
В этом уроке вы узнаете, как создать узор из диагональных линий, а также краткое руководство по редактированию узоров в Photoshop.
Продолжайте читать.
Содержание
- 7 шагов по созданию узора диагональной линии в Photoshop
- 2 метода применения узора в Photoshop (быстрые действия)
- 1. Редактирование > Заливка
- 2. Инструмент «Заливка»
- Быстрое редактирование
- Заключение
7 шагов для создания узора диагональной линии в Photoshop
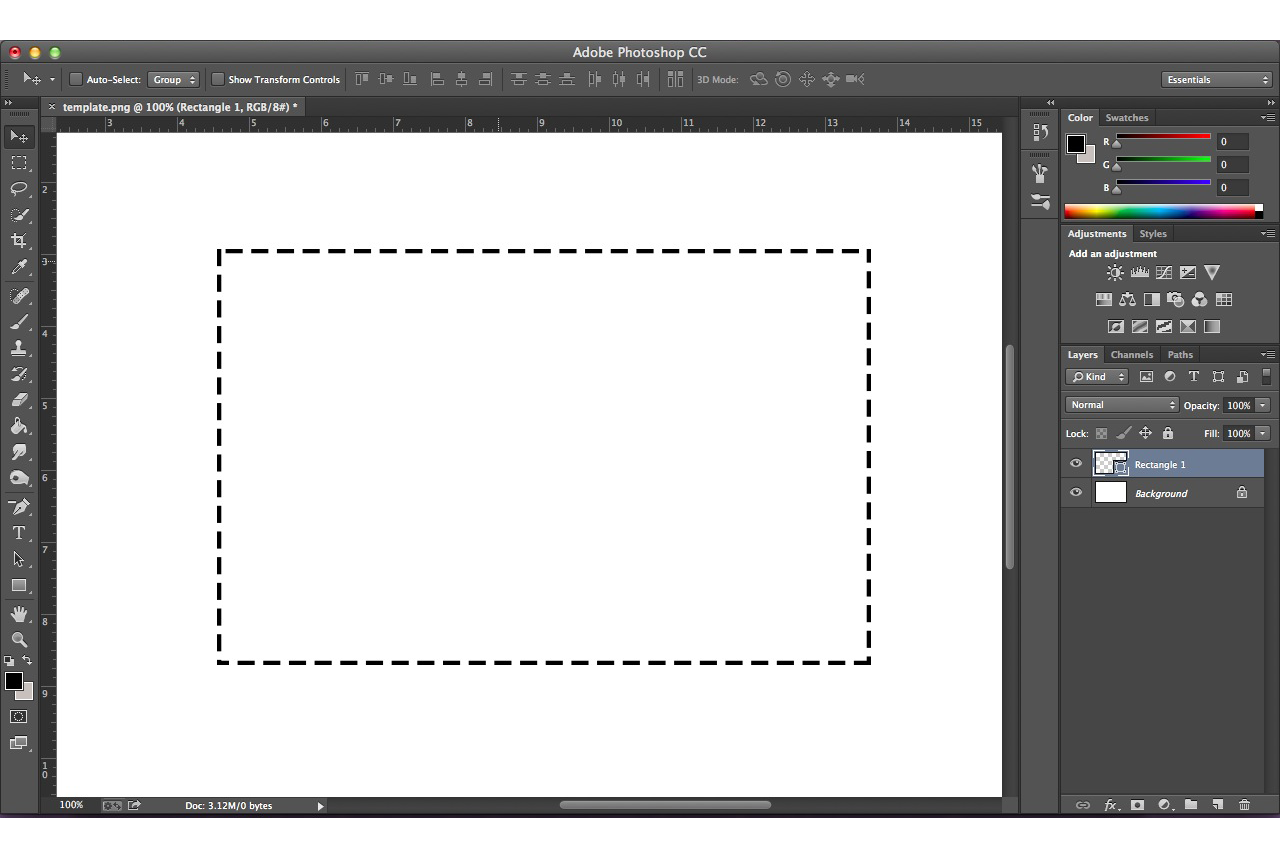
Примечание. Скриншоты взяты из версии Adobe Photoshop CC для Mac. Windows и другие версии могут немного отличаться.
Шаг 1: Создайте новый документ и настройте параметры, как показано ниже:
- Ширина: 5 пикселей
- Высота: 5 пикселей
- Разрешение: 72 пикселя/дюйм
- Цветовой режим: RGB
- Фон: Прозрачный
Да, документ размером 5 x 5 пикселей ДЕЙСТВИТЕЛЬНО крошечный, вам придется увеличивать масштаб, чтобы работать с ним. Я увеличиваю свой холст до 12800%. Конечно, вы можете настроить размер так, как вам удобно. Для изображений большего размера вы можете установить большее количество пикселей.
Я увеличиваю свой холст до 12800%. Конечно, вы можете настроить размер так, как вам удобно. Для изображений большего размера вы можете установить большее количество пикселей.
Шаг 2: Выберите инструмент Rectangular Marquee Tool (сочетание клавиш M ) на панели инструментов.
Выберите на панели приложений в верхнем меню, измените Стиль на Фиксированный размер, и измените ширину и высоту на 1px .
Примечание. Убедитесь, что вы используете пиксели и миллиметры в качестве единиц измерения наряду со значением, потому что это автоматически вернется к сантиметрам, если вы добавите только числовое значение.
Шаг 3: Нажмите в верхнем левом углу холста, и вы увидите пунктирный квадрат.
Шаг 4: Выберите Paint Bucket Tool (сочетание клавиш G ) на панели инструментов, обычно в подменю Gradient Tool.
Щелкните внутри области, отмеченной с помощью инструмента «Выделение», чтобы заполнить только что созданный квадрат.
Шаг 5: Переместите квадрат Marquee вправо и вниз и используйте инструмент Paint Bucket Tool, чтобы заполнить новую область.
Продолжайте этот процесс, пока не получите диагональную линию из 5 квадратов.
Советы. Если вы хорошо знакомы с Photoshop, вы также можете выбрать первый квадрат, удерживать клавишу
Шаг 6: Нажмите сочетание клавиш Command + D , чтобы отменить выбор последнего квадрата. Это важный шаг, иначе вы будете делать узор из квадрата, а не диагональной линии.
Шаг 7: После отмены выделения перейдите в верхнее меню Редактировать > Определить шаблон . Назовите свой шаблон и нажмите OK .
Назовите свой шаблон и нажмите OK .
Ваш новый рисунок диагональной линии готов к использованию!
2 метода применения узоров в Photoshop (быстрые шаги)
Этот диагональный узор можно применить к фигуре или фону холста с помощью инструмента «Заливка» или «Заливка».
1. Правка > Заполнить
Шаг 1: Создайте новый документ.
Шаг 2: Если вы хотите заполнить фон узором из диагональных линий, перейдите непосредственно в верхнее меню Edit > FIll .
Шаг 3: Выберите Узор в качестве содержимого заливки и выберите узор диагональной линии, который вы создали как пользовательский узор.
Если вы хотите заполнить слой, создайте новый слой и перейдите к Edit > Fill .
2. Инструмент «Заливка»
Шаг 1: Создайте новый документ.
Шаг 2: Создайте новый слой.
Шаг 3: Выберите инструмент Заливка. В верхнем меню вы увидите стиль Paint Bucket, который по умолчанию обычно находится на переднем плане. Измените его на Узор и выберите созданный вами узор.
Шаг 4: Нажмите на холст, и ваш слой будет заполнен узором из диагональных линий.
Если вы применяете шаблон к фигуре, вам нужно сначала растрировать фигуру. Когда вы нажмете на слой формы, вы увидите это окно, просто нажмите OK .
Щелкните внутри фигуры еще раз, чтобы заполнить ее.
Быстрое редактирование
Вы можете изменить цвет или добавить фоновый цвет к узору, добавив стиль слоя.
Если вы хотите добавить цвет, выберите Color Overlay и выберите понравившийся цвет.
Например, я собираюсь изменить его на этот бирюзовый цвет.
Хотите сделать его более красочным? Создайте сплошной цветной слой.
Не забудьте перетащить слой с фоновым цветом под слой с узором 🙂
Готово!
Заключение
Преимущество создания собственного рисунка в Photoshop заключается в том, что его можно легко отредактировать, чтобы он подходил для любого дизайна.![]() Опять же, помните один важный шаг, о котором я упоминал выше, отмените выбор последнего объекта, прежде чем щелкнуть «Определить шаблон», чтобы избежать создания неполных шаблонов.
Опять же, помните один важный шаг, о котором я упоминал выше, отмените выбор последнего объекта, прежде чем щелкнуть «Определить шаблон», чтобы избежать создания неполных шаблонов.
Джун — опытный графический дизайнер, специализирующийся на дизайне брендов. Photoshop — это основной инструмент, который она использует каждый день вместе с другими программами Adobe для своей творческой работы.
Учебное пособие по веб-дизайну из шкуры тигра
В этом учебном пособии показано, как создать веб-сайт с реалистичной текстурой из шкуры тигра.
Откройте Photoshop, создайте новое изображение и следуйте этому руководству.
1 – Создание ромбов
Создайте новый слой.
Выберите прямоугольную область, как показано на диаграмме [a].
Залейте область черным цветом.
Нажмите Ctrl+T, чтобы преобразовать выделение. Переместите курсор в правый нижний угол вашего прямоугольника, чтобы он превратился в изогнутую стрелку. Эта стрелка позволяет вращать объект. Слегка поверните прямоугольник, как показано на диаграмме [b].
Слегка поверните прямоугольник, как показано на диаграмме [b].
Удерживая нажатыми клавиши Ctrl и Alt, перетащите крайнюю правую точку вверх, пока форма не станет напоминать ромб (не обязательно быть точным), как на диаграмме [c]. (Удерживание Ctrl позволяет вам перемещать один угол само по себе, а Alt отражает ваши действия, что в данном случае перемещает крайнюю левую точку вниз.)
Нажмите Enter, чтобы подтвердить изменения.
2 – Копирование ромбов
Выбрав инструмент «Перемещение», удерживайте нажатой клавишу «Alt» и перетащите ромб в другое место. Это делает копию алмаза. Таким образом сделайте примерно пять копий алмаза.
Сделав копии, нажмите Ctrl+T, чтобы трансформировать текущий ромб. Немного перетащите его угол, чтобы сделать его каким-то другим.
Удерживая клавишу Alt, используйте инструмент «Перемещение», чтобы сделать копии нового бриллианта. Расположите все свои алмазы в неправильной линии, как показано на рисунке. Немного измените положение ромбов, но старайтесь, чтобы нижние части ромбов находились примерно на одной высоте.
3 – Превращение алмазов в полоски тигра
Объедините все свои алмазы в один слой. Сделайте это, щелкнув слой в списке слоев и нажав Ctrl+E, чтобы объединить его со слоем под ним. (Не сливайте ничего с фоновым слоем.)
Нажмите Ctrl+T, чтобы трансформировать ромбы. В этот момент вам может понадобиться уменьшить масштаб (Ctrl-).
Удлините выделение, перетащив нижнюю часть вниз и верхнюю часть вверх. Перетащите все выделение вверх, чтобы вы могли видеть только нижние части ромбов, как показано на диаграмме. Возьмите угол и слегка поверните полосы.
Если вы недовольны своими полосками, нажмите на вкладку «История», отмените некоторые шаги, переместите ромбы и повторите попытку.
4 – Добавление волны к полосам
Щелкните Фильтр, Искажение, Волна. Установите количество генераторов на 1, длину волны на 120 (оба ползунка) и амплитуду на 15 (оба ползунка).
Нажмите «Случайно» пару раз, пока не получите красивые кривые.
Нажмите OK.
5 – Настройка градиента цвета
Выберите инструмент «Градиент». В Photoshop 5.5 это отдельный инструмент. В Photoshop 6.0 и 7.0 вам нужно удерживать инструмент Paint Bucket Tool, чтобы увидеть его.
Щелкните визуальное представление градиента в левом верхнем углу экрана. (Если вы не используете Photoshop 6.0 или 7.0, вам нужно щелкнуть вкладку «Параметры» и вместо этого нажать «Редактировать».)
Установите коричневые, оранжевые и белые вкладки, как показано на рисунке.
6 – Создание меха тигра
Нажмите на фоновый слой, затем нажмите и удерживайте инструмент «Градиент» в верхней части изображения. Переместите курсор вниз, а затем отпустите кнопку мыши.
Чтобы придать меху реалистичную текстуру, нажмите «Фильтр» > «Шум» > «Добавить шум». Добавьте 5% монохроматического гауссовского шума.
Щелкните Фильтр > Размытие > Размытие в движении. Установите Distance на 5 и выберите диагональный угол.
Чтобы придать изображению плавный переход от меха к пустой белой области, используйте инструмент «Кисть» с мягкой кистью размером около 45 пикселей. Кисть по нижней части изображения. При этом удерживайте Shift, чтобы линия оставалась прямой.
Кисть по нижней части изображения. При этом удерживайте Shift, чтобы линия оставалась прямой.
7 – Затененный текстовый заголовок
Используйте инструмент «Текст», чтобы ввести заголовок черным цветом. Здесь я использовал шрифт Palatino Linotype. Сделайте первую букву больше и увеличьте расстояние между буквами, поместив пробел между каждой буквой (вместо этого вы можете увеличить отслеживание, если у вас есть такая возможность).
Щелкните правой кнопкой мыши новый текстовый слой и продублируйте его. Измените цвет шрифта на белый.
Выберите инструмент «Перемещение» и нажмите «Стрелка вверх», «Стрелка влево». Это перемещает белый текст так, что видна только небольшая часть черного текста, из-за чего он выглядит как тень.
Вместо этого вы можете использовать параметры наложения, но этот метод проще и может быть выполнен в любой версии Photoshop.
Нажмите «Файл» > «Сохранить для Интернета» и сохраните изображение в формате Jpeg с качеством 60.
8 – Переработка верхнего колонтитула для создания нижнего колонтитула
Щелкните глазное яблоко рядом с каждым из ваших текстовых слоев, чтобы скрыть их.
Щелкните Изображение > Повернуть холст > 180°
При выбранном инструменте «Перемещение» переместите слой с черными полосами вниз, чтобы были видны только кончики полос.
Нажмите на слой «мех» и нажмите Ctrl+T. Перетащите верхнюю часть выделения вниз, чтобы сделать его уже.
С помощью инструмента «Выделение» выберите нужную область и нажмите «Изображение» > «Обрезать». Это обрезает нежелательное пустое пространство вверху.
Нажмите «Файл» > «Сохранить для Интернета» и сохраните изображение в формате Jpeg с качеством 60.
| Обучение Photoshop в тигровой шкуре Мы являемся экспертами в области обучения графическому дизайну. Мы специализируемся на Adobe Photoshop и проводим регулярные учебные курсы по Photoshop. Оставить комментарий
|
