лучшие примеры [и критический разбор]
Мы собрали 35 крутых лендингов, которые вдохновят вас при разработке своего дизайна. Представлены лучшие примеры посадочных страниц именно на русском языке — поскольку зарубежный опыт не всегда применим в Рунете.
Конечно, нет предела совершенству, поэтому мы обратили внимание не только на преимущества, но и на недостатки, которые можно исправить. В некоторых случаях также предложили гипотезы, которые можно проверить A/B-тестированием. И конечно же, мы никак не комментировали содержимое сайтов — качество услуг и товаров, которые на них предлагаются.
Что же делает дизайн посадочной страницы эффективным?
Можно назвать много факторов, но важнее всего соблюдать фундаментальные правила дизайна, сосредоточенного на конверсии:
- Изложение преимуществ должно быть ясным и кратким, чтобы посетители сразу же понимали назначение страницы. Именно по такому принципу построены лучшие продающие одностраничные сайты.

- Страница должна выражать одну-единственную идею с одним главным призывом к действию (Call to action, СТА).
- При создании макета посадочной страницы используйте приемы дизайна для выделения своего СТА (пустое пространство, цвет, контраст, направляющие сигналы).
- При использовании форм для сбора данных старайтесь сбалансировать объем запрошенной информации и ценность предложения, получаемого взамен (отчет, «белая книга» и т.п.)
- Используйте модальные диалоговые окна для выведения вспомогательной информации (условия, политика конфиденциальности, подробная информация о товаре) вместо перенаправления посетителей на другие страницы (что заставит их свернуть с намеченного вами пути конверсии).
Итак, приступаем к разбору примеров действительно хороших посадочных страниц для E-commerce, мобильных продуктов и услуг, финансовых продуктов и страхования, офлайн-услуг, B2B, спецпроектов, анонсов мероприятий, HR-лендингов и вирусных landing pages.
Система PromoPult — рекламный комплекс для продвижения бизнеса в интернете.
Полная автоматизация, готовые чек-листы, точные настройки. Создана для тех, кто хочет высвободить время на действительно серьезную работу.
Содержание
E-commerce
Влюбиться в продукт по фото
Крутой баннер с рисованными продуктами
О сервисе доставки продуктовых наборов
Крутая анимация первого экрана
Милые (как котики) тексты
Теплый ламповый сайт
Мобильные продукты и услуги
Отвечает на вопросы
Забавная графика
Регистрация в 2 строчки
Начать без регистрации
Проще некуда
Все самое главное в одном экране
Финансовые продукты и страхование
Просто о сложном продукте
Люди. Люди. Люди.
Продать страховку в два экрана
Офлайн-услуги
Call to Action с размахом
Продать любой ценой
Связь
Просто как в интернет-магазине
Экспериментальный минимализм
Спецпроекты
Красивое путешествие
Виральный контент для сложной тематики
Сайты B2B
Кнопка на каждом экране
Легкий дизайн посадочной страницы для сложного сервиса
Веселые картинки для B2B
Анонсы мероприятий и курсов
Точечная анимация и живые отзывы
Сначала история — потом продажи
Поиграли со шрифтами
Лендинг как авангардное искусство
Новый модный русский дизайн
HR-лендинги
Определение ЦА
Страница одного удачного элемента
Хайповые лендинги
Мемы и шуточки для своих
Шутки шутками — но не забываем про продукт
Образцово-показательный лендинг
Дочитали до конца? Круто!
Плюсы хороших лендингов
Минусы ну таких лендингов
E-commerce
Влюбиться в продукт по фото
kitchenceremony. com
com
Плюсы. В первую очередь — очень аппетитные картинки с налетом luxury. Большая привлекательная фотография на весь первый экран. Аккуратное и понятное меню над ней. Динамика при проскролле в следующем экране.
Можно улучшить: блок с самыми популярными товарами в каталоге. Наличие самого блока — очень хорошо, но, субъективно, фотографии могли бы быть более аппетитными (например, добавить насыпанные горкой приправы рядом с баночкой и т. д.). Хотя не поспоришь, качество фото и создание ощущения премиальности — на высоте.
Рекомендуем почитать: «ТОП-35 ошибок юзабилити и дизайна сайта»
Крутой баннер с рисованными продуктами
ji-fruits.ru
Плюсы. Яркий и привлекательный первый экран. Рисунки делают сайт выделяющимся на фоне конкурентов. Короткий текст заголовка четко формулирует, что вы можете найти на этой странице.
Второй экран — фотографии готовых наборов. Вероятно, это наиболее предпочтительный порядок для продавца, поэтому сперва размещаются коробки и только затем — фото отдельных фруктов.
Удачная иллюстрация процесса заказа — переписка в мессенджере:
Об организационных моментах доставки мы писали в статье: «Тише едешь — дальше будешь, или кому нужна срочная доставка»
Можно улучшить: серьезных недочетов мы не видим. В качестве эксперимента можно попробовать добавить небольшие описания к экзотическим фруктам (например, при наведении курсора на картинку).
О сервисе доставки продуктовых наборов
chef.yandex
Плюсы. Прекрасный пример простого лендинга — информации достаточно, чтобы посетитель сразу понял, что ему предлагают. Контраст достигается за счет цвета — ничего лишнего.
Уникальные авторские картинки — всегда хорошо:
Привлекательные фото готовых блюд и понятно организованное меню (выбор набора «Сбалансированное», «Домашнее» и т. д.).
Можно улучшить: все действительно очень хорошо. Можно поэкспериментировать и перенести блок с описанием схемы работы на первый экран (или снять фоновое видео).
Крутая анимация первого экрана
satellite-express.ru
Плюсы. Прекрасный лендинг с хорошими рисунками. Первый экран интересно ведет себя при проскролле.
Все продукты (их четыре) расположены на втором экране:
Процесс использования глюкометра наглядно показан в картинках, выполненных в стилистике сайта:
Что можно улучшить: на лендингах пользователи привыкли видеть навигационную панель в первом экране. Поскольку лендинг не длинный, без этого, конечно, можно обойтись, но все же лучше не отказываться от привычных элементов для такого типа страниц.
Рекомендуем почитать: «На что обратить внимание при оптимизации главной страницы»
Милые (как котики) тексты
www.kotofabrika.com
Плюсы. Этот сайт выделяется отличным копирайтингом. И если он покажется излишне «ми-ми-ми», то стоит вспомнить, кто является ЦА производителя. А это хозяева котиков, которые покупают для них домики. Достаточно ми-ми-ми?
Достаточно ми-ми-ми?
Нестандартно подписанный блок для связи с консультантом (а ведь на 99% сайтов они абсолютно шаблонные, хотя кастомизировать их совсем не сложно):
И в целом стиль коммуникации очень дружелюбный и расслабленный, при этом покупатель найдет ответы на свои вопросы:
Можно улучшить: есть явные проблемы с версткой. Например, как в блоке, который мы показали выше — выровненный по ширине текст с дырками между словами. Немного спорное использование ценного пространства первого экрана:
Теплый ламповый сайт
oknaludyam.ru
Плюсы. Возможно, вы уже видели эту страницу в подборках необычных лендингов. Действительно, она выделяется на общем фоне. При высочайшей конкуренции среди продавцов окон ПВХ крайне сложно сделать сайт, который будут внимательно изучать. А эту страницу действительно интересно рассматривать.
Во втором окне сразу видим кнопку «Рассчитать стоимость» (обратная связь).
Кстати, обратите внимание на стиль подачи информации. Как и в предыдущем примере, несмотря на простоту, здесь можно найти ответы на все вопросы:
Как и в предыдущем примере, несмотря на простоту, здесь можно найти ответы на все вопросы:
Можно улучшить: возможно, это была часть задумки «сделано на коленке», но кнопки (шрифт) выглядят не очень удачно (см. «Рассчитать стоимость» выше). Их можно оформить в стилистике сайта (рисунок ручкой), либо сделать максимально нейтральными.
Карта и Васька прекрасны
Еще один минус — текст кнопки «Рассчитать стоимость окон» не оправдывает ожиданий — вместо калькулятора открывается стандартная форма обратной связи.
Инструменты PromoPult для рекламы в соцсетях: все каналы в одном кабинете, минимальные бюджеты, все делают штатные специалисты системы, вам нужно только дать вводные.
Мобильные продукты и услуги
Отвечает на вопросы
lite.youdrive.today
Плюсы. Видео в первом экране привлекает внимание и отлично «продает эмоцию»: электросамокат — это быстро, стильно, радостно, динамично.
Кнопки приложений для Android и iOS — сразу под видео:
Количество текста сведено к минимуму, вместо повествовательного стиля — короткие ответы по делу:
Что можно улучшить: поскольку это лендинг для приложения, имело бы смысл разместить ссылки на Google Play и AppStore на странице несколько раз, а не один.
Рекомендуем почитать: «40+ гайдов по работе в PromoPult: привлекаем клиентов без помощи агентств»
Забавная графика
molodost.bz/fact/
Плюсы. Основной плюс — интересный подход к визуализации пути к цели. Стильные анимированные иллюстрации с умеренной иронией.
И вот такой баннер на третьем экране:
В целом нет перегруза по цветам (белый фон, черный шрифт, желтый и зеленый для акцентов), текст разбит на мелкие блоки.
Можно улучшить: неудачный первый экран, неубедительный дизайн, непонятна суть продукта. Заголовок «Достижение денежных целей в новой online-системе» не считывается, т. к. остальные элементы значительно активнее.
Решение по оформлению отзывов также кажется не очень удачным. Один отзыв занимает целый экран и… многовато экспрессии:
Ну и маленькое примечание: стоит следить за скидками. Скидка с 12 900 до 12 990 — так себе бонус.
Рекомендуем почитать: «Чек-лист по оптимизации сайта: юзабилити и коммерческие факторы»
Регистрация в 2 строчки
lingualeo. com
com
Плюсы. Первый экран может показаться слишком простым — так и есть. И это самый главный плюс лендинга. Присутствует емкое описание назначения приложения, но в первую очередь внимание привлекает форма регистрации. Всего два поля (или один клик на кнопку социальной сети) — и вы в деле. В общем, первый экран абсолютно самодостаточен.
Дизайнеры последовательно используют символ продукта — львенка — на всей странице:
Можно улучшить: стоит присмотреться к блоку с ценами. Из плюсов — наиболее выгодное для продавца предложение расположено посередине и выделено цветом, это хороший прием для «продажи» выгодной цены. А вот скидку хотелось бы показать более привлекательно (вынести стоимость со скидкой выше, дополнительно выделить цветом, зачеркнуть полную цену и т. д.).
Начать без регистрации
www.duolingo.com
Плюсы. Еще один сервис для изучения языков — но здесь первый экран еще круче!
Чтобы начать, не нужно даже регистрироваться. Отлично сформулирован основной посыл. Все максимально просто и ничего лишнего.
Отлично сформулирован основной посыл. Все максимально просто и ничего лишнего.
Кстати, кнопка «Начать» есть не только в самом начале, но и внизу короткого лендинга.
Можно улучшить: в целом лендинг прекрасен, но бросилось в глаза, что в довольно важном смысловом блоке шрифт внезапно стал значительно мельче. С экрана 13-дюймового ноутбука читать оказалось не совсем комфортно.
Проще некуда
https://www.strava.com/
Плюсы. 100% прямолинейность и простота.
Можно улучшить: 0% для улучшения. Можно включать в список лучших лендингов мира в категории минимализм.
Все самое главное в одном экране
ru.bookmate.com
Плюсы. Скидка крупно на первом экране. Здесь же — все нужные кнопки («Получить подписку», «Войти», «Магазины приложений») и краткая формулировка сути сервиса. Все по делу.
Привлекательный блок с бестселлерами — мотивация оформить подписку, чтобы получить к ним доступ.
Можно улучшить: call to action (CTA, призыв к действию) остается в хедере сайта при прокрутке, но, возможно, стоит поэкспериментировать с его размерами и/или добавить кнопки подписки после отдельных блоков.
Модуль SEO в системе PromoPult — для тех, кто ценит эффективную работу. Все инструменты для улучшения качества сайта и поискового продвижения. Полный комплекс работ — с нами вы не упустите ни одной мелочи. Чек-листы, подсказки, прозрачная отчетность и рекомендации профессионалов.
Финансовые продукты и страхование
Просто о сложном продукте
rocketbank.ru
Плюсы. Редкий пример «горизонтального» лендинга — контент скроллится не сверху внизу, а слева направо. Много «воздуха», страница не перегружена ни текстовой, ни визуальной информацией. Удачный первый экран: крупно — изображение карты и шапка блока с тарифами.
Что можно улучшить: не самое удачное описание тарифов — слишком растянуто, пользователю сложно сориентироваться в большой таблице, которую приходится долго листать.
Люди. Люди. Люди.
www.mtsbank.ru/malomu-biznesu
Плюсы. В верхнем баннере прямо под заголовком размещена кнопка «Открыть счет». При нажатии попадаем на форму оформления заявки (а не на форму обратной связи, как это часто бывает).
Скучный банковский продукт максимально очеловечен. И не только в рамках верхнего баннера (это уже привычный прием). В каждом информационном блоке — живая фотография с эмоцией. На этом фоне тем более ярко выделяется изображение кассы (да еще и с пометкой «Акция»).
В целом это очень компактная посадочная страница (3 экрана). Все фотографии выдержаны в одном стиле, нет ощущения «стоковости». Ненавязчивая анимация оживляет сайт: при наведении курсора на блоки услуг они окрашиваются в красный и за счет тени приподнимаются над фоном.
Можно улучшить: мало call-to-action элементов. Возможно, кнопку «Открыть счет» следовало бы разместить не только в верхнем баннере, но и в середине и конце лендинга и сделать ее более очевидной. Также не хватает формы обратной связи/онлайн консультанта или номера телефона в видимой части экрана (телефон можно найти только рядом с навигацией в футере сайта, и это общий колл-центр банка, без привязки к продукту).
Также не хватает формы обратной связи/онлайн консультанта или номера телефона в видимой части экрана (телефон можно найти только рядом с навигацией в футере сайта, и это общий колл-центр банка, без привязки к продукту).
Рекомендуем почитать: «Как установить бесплатный онлайн-консультант на сайт [инструкция PromoPult]»
Продать страховку в два экрана
www.tinkoffinsurance.ru/autoinsurance
Плюсы. Отличный лендинг на 2 экрана! Первый — сочетание привлекательной картинки и ключевой информации (часто в угоду дизайну первый экран занимает лишь изображение с заголовком). Здесь же сразу видны основные преимущества, дополнительно выделена финансовая выгода.
И затем — схема из трех шагов:
Два экрана — три СТА (call to action) (Купить полис — Рассчитайте страховку — Позвоните мне). Все максимально лаконично, белый фон, черный шрифт, один цвет для расстановки акцентов, много воздуха, минимум слов, прямолинейный текст на кнопках.
Можно улучшить: пожалуй, все на своих местах. Но если нет предела совершенству — то в первом экране хотелось бы видеть больший контраст между подложкой и графикой/текстом.
Как настраивать контекст на профессиональном уровне — без агентства? В модуле контекстной рекламы PromoPult — автоматический подбор слов, автоматическая генерация объявлений, «умное» управление ставками. Готовые отраслевые решения. Статистика в реальном времени. Для профессионалов — множество точных настроек.
Офлайн-услуги
Call to Action с размахом
moscowfreetour.ru
Плюсы. Бейджи с наградами находятся в первом экране, прямо под навигационной панелью. Все очень ярко и стереотипно — логотип с матрешкой, собор Василия Блаженного, ушанка — в общем, то что нужно, чтобы сразу показать, что посетитель на правильной странице. Огромный заголовок не оставляет сомнений.
Шапка сайта перемещается при проскролле, так что навигационная панель и номер телефона (!) всегда доступны.
Блоки с описанием и расписанием экскурсий оформлены очень лаконично, использование графики позволяет сократить количество текста и делает информацию более наглядной:
А еще это лендинг, который можно включать в списки сайтов с самым большим количеством повторений CTA. При этом текст кнопок очень разнообразный: «Хочу на бесплатную экскурсию», «Задать вопрос», «Посмотреть экскурсии», «Записаться прямо сейчас», «Участвовать в акции», «Записаться на бесплатную экскурсию». Список можно продолжать.
Что можно улучшить: бесконечные лендинги могут быть достаточно трудны для восприятия. Примерно после ⅓ лендинга посетитель рискует забыть о том, что он уже увидел. На этой посадочной мы насчитали 17 смысловых блоков.
Продать любой ценой
qlean.ru
Плюсы. Эта страница создана, чтобы продавать. Дизайн полностью сосредоточен на конверсии. Зайдя на сайт, вы сразу видите специальное предложение со скидкой, которой необходимо воспользоваться в течение 15 минут — запущен обратный отсчет.
Предложение «Рассчитать стоимость» и напоминание о скидке остается с вами при прокрутке:
Цены в блоке с расценками отображаются сразу с 30% скидкой:
… и прежде чем уйти, вы увидите финальное предложение о заказе уборки)
В остальном лендинг тоже весьма хорош, посетитель легко находит ответы на все вопросы, тексты компактные, нет перегруза по цветам.
Интересно реализован блок с описанием, что входит в уборку каждой комнаты, все очень наглядно:
Кажется, можно смело брать в качестве примера лендинга с высокой конверсией.
Можно улучшить: возможно, скидка с обратным отсчетом — постепенно устаревающий прием, но, вполне вероятно, на этом конкретном лендинге он работает.
Запускаете рекламу в системе PromoPult? Не уверены, что все делаете правильно? Хотите сделать лучше, но не знаете как? Обращайтесь за помощью к профессионалам системы. Ваш персональный менеджер в системе PromoPult.
Связь
Просто как в интернет-магазине
moskva. mts.ru/personal/mobilnaya-svyaz/mobilniy-internet/podklyuchit
mts.ru/personal/mobilnaya-svyaz/mobilniy-internet/podklyuchit
Плюсы. Все коротко и по делу. Посадочная страница не перегружена, много воздуха, вся информация быстро считывается.
Максимально просто и понятно оформлен блок допродажи:
Обратите внимание, USSD запросы для подключения дополнительного трафика не спрятаны в «Подробнее», а сразу видны в основном блоке. Быстрые ответы на вопросы: «что я получу», «сколько это будет стоить», «как мне это сделать».
Можно улучшить: все очень хорошо, но если уж искать способы улучшения — возможно, использовать фотографии, менее похожие на стандартные стоковые (см. первый скриншот).
Экспериментальный минимализм
www.yota.ru/#/promo
Плюсы. Очень необычный лендинг. Один экран, все что мы видим — 4 ссылки слева и большой голубой баннер справа из трех слайдов: «Реклама интернета для планшета» — «Реклама скидки 50% за привязку карты» — «Реклама Wi-Fi роутера для YOTA». Вот такой смелый минимализм и постмодернизм в действии.
Можно улучшить: не надо ничего улучшать. Идеальный экспериментальный лендинг.
Аудит поискового продвижения сайта в системе PromoPult: прогоните сайт по чек-листу, подготовленному профессионалами. Хотите больше информации — закажите аудит. Выполнение всех рекомендаций после аудита дает кратный рост показателей сайта.
Спецпроекты
Красивое путешествие
www.visit-rogaska-slatina.si/ru
Плюсы. Фишка сайта — красивое фоновое видео. Здесь живые фотографии и анимированные элементы.
Можно улучшить: стоит поработать над шрифтами и дизайном кнопок — они кажутся устаревшими.
Виральный контент для сложной тематики
changes.docplus.ru
Плюсы. Этот лендинг веселый, виральный, качественный как с визуальной, так и с текстовой стороны.
При этом с большинства карточек есть ссылка на основной сайт.
И в конце посадочной — промокод на услугу.
Можно улучшить: ничего. Только радоваться, восхищаться и делать вовлекающие лендинги для спецпроектов.
Профессиональные инструменты PromoPult: быстрее, чем руками, дешевле, чем у других, бесплатные опции.
Съем позиций, кластеризация запросов, парсер Wordstat, сбор поисковых подсказок, сбор фраз ассоциаций, парсер мета-тегов и заголовков, анализ индексации страниц, чек-лист оптимизации видео, генератор из YML, парсер ИКС Яндекса (бесплатно).
Сайты B2B
Кнопка на каждом экране
megaplan.ru/megaplanstart
Плюсы. Сайт 100% заточен под продажи. В первом же экране — форма заявки. Затем кнопка с призывом к действию «Попробовать бесплатно» появляется после каждого блока (1 раз на каждый экран).
Сам продукт продемонстрирован очень подробно, много анимированных элементов, которые показывают, как именно пользователь сможет работать с сервисом.
Очень хороший прием — блок «Зачем Мегаплан руководителю и сотруднику». В зависимости от того, кого вы выбираете, вы видите конкретный набор преимуществ, маркированный иконками.
Можно улучшить: лендинг кажется очень длинным (14 смысловых блоков), при этом нет меню, с помощью которого можно было бы перейти к конкретному разделу. А еще удивило отсутствие фавиконки — так что каким бы масштабным ни был ваш проект, не стоит забывать о мелочах.
Легкий дизайн посадочной страницы для сложного сервиса
www.cloudpayments.ru
Плюсы. Отличный первый экран с рисованными элементами (буквы «пишут» при вас, и это привлекает внимание к провокационным заявлению). Несмотря на крайне малое количество информации, считывается суть услуги (платежный сервис) и подход (рвем шаблоны).
Кнопка «Подключить» на первом же экране — большой плюс.
Хороший подход к блоку отзывов: крупные фотографии в рост, человеческий язык.
Интересно организовано портфолио: логотипы движутся по кругу, их действительно много — и создается ощущение бесконечности. Все лого — в фирменном цвете сервиса, выглядит более стильно, чем стандартные пестрые или серые блоки.
А еще с основного лендинга можно перейти на лендинг 18+… Но мы не можем гарантировать, что среди наших читателей нет 18–, поэтому просто покажем, как организован переход. Любопытно?
Можно улучшить: среди плюсов мы упоминали кнопку «Подключить» в первом экране. К сожалению, это единственное место, где она встречается на странице. Совершенно точно не помешает продублировать ее после нескольких смысловых блоков. Никаких форм/кнопок обратной связи, кроме как в самом низу страницы, мы не нашли.
Веселые картинки для B2B
piratecode.ru
Плюсы. «Мультяшный» дизайн посадочной страницы выделяется на фоне многочисленных сайтов других разработчиков.
Яркие иллюстрации сочетаются с лаконичным текстом на белом фоне, по итогу нет ощущения перегруженности.
Хорошо смотрится параллакс: при прокручивании страницы постепенно появляется новый текст и изображения, создается ощущение истории, которую рассказывают здесь и сейчас.
Можно улучшить: проблема большинства страниц с параллаксом — медленная загрузка, и этот лендинг не исключение. И возможно, стоило бы более плотно поработать с текстовой составляющей. К сожалению, это — один из многих примеров, когда можно просто убрать название компании и разместить описание под любым другим бренднеймом.
Устранить рутину в простановке внешних ссылок можно с помощью модуля «Естественные ссылки» от PromoPult. Мы подберем качественные площадки — и к вам придет заинтересованная аудитория, которая лучше ведет себя на сайте и конвертится в покупателей.
Анонсы мероприятий и курсов
Точечная анимация и живые отзывы
another-georgia.com
Плюсы. Стильный лендинг с ненавязчивой анимацией на отдельных графических элементах. Страница выдержана в цветовой гамме грузинского флага (красные акценты на белом фоне) плюс черный текст и графика, фотографии в теплых тонах.
Нет больших полотен текста, вся информация разбита на мелкие блоки, между которыми достаточно воздуха.
Отличный прием — тексты от первого лица:
На этом лендинге удачно организован блок с отзывами-скриншотами из мессенджеров. Такой формат может вызывать больше доверия (и привлекать больше внимания), чем привычные текстовые блоки с фотографиями клиентов в окошках-кружочках.
Что можно улучшить: сейчас на посадочной странице слишком мало призывов к действию (call to action). Кнопка «Записаться» есть только в шапке сайта, при этом она не очень заметна. Стоило бы попробовать добавить более очевидные и крупные кнопки после отдельных блоков и повторить CTA несколько раз.
А вот в шапку можно добавить номер телефона и email (сейчас они в самом низу лендинга, там же и кнопки социальных сетей).
Сначала история — потом продажи
noboring-finance.ru/planerka
Плюсы. Много юмора, за которым не теряется суть. Забавные иллюстрации, отличный копирайтинг.
Рассказывать истории — хороший прием для привлечения внимания и сближения с аудиторией. Прежде чем начать продавать курс, авторы предлагают…
А далее — три истории вот в такой стилистике:
И только после блока классного сторителлинга посетитель видит описание курса
Можно улучшить: блок с программой курса можно попробовать сделать более привлекательным — увеличить отступы между разделами, добавить несколько графических элементов.
Кому-то может показаться не самой удачной сама идея так далеко прятать описание курса. Но в условиях конкуренции в онлайн-образовании нужно искать способы, чтобы выделяться на общем фоне. Качественный сторителлинг — отличный способ это сделать.
Поиграли со шрифтами
special.meduza.io/storm/2017/
Плюсы. Этот лендинг непохож на сайты других конференций. При всей своей эпатажности он уже на первом экране очень четко отвечает на все вопросы: что это за мероприятие, когда и где оно пройдет, как купить билеты. Крупный курсивный шрифт разных цветов на черном фоне однозначно привлекает внимание.
И вот образец того, как коротко и понятно сформулировать тематику конференции, показать проблемы и определить ЦА:
Для юмора (и котов) тоже осталось немного места:
Отличный блок, стимулирующий не откладывать покупку билетов, а заодно помогающий продать запись предыдущей конференции:
Что можно улучшить: не надо ничего улучшать. Надо учиться 🙂
Лендинг как авангардное искусство
kaskadproject.com
Плюсы. Это не просто лендинг, а произведение концептуального искусства.
Выглядит достаточно безумно, чтобы посетитель не забыл этот сайт. И сбросил ссылку нескольким друзьям. Учитывая целевую аудиторию — это проектная школа для старшеклассников на базе галереи современного искусства — такое смелое решение кажется очень удачным.
Странички, расположенные каскадом — не отдельные вкладки, они передвигаются при обычном проскролле вниз. Очень интересные ощущения, проверьте сами.
Что можно подсмотреть, вне зависимости от смелости ваших взглядов: короткая форма регистрации, никаких лишних вопросов вроде фамилии, города, возраста и т. д.:
Можно улучшить: все прекрасно, это настоящий концепт-арт. Ну и если включить чууууточку занудства — в форме регистрации к посетителю сперва обращаются на «вы», а потом, в поле о любимых художниках — на «ты». Но это такие мелочи.
Рекомендуем почитать: «Как собирать email посетителей интернет-магазина с помощью pop-up виджетов [пошаговая инструкция]»
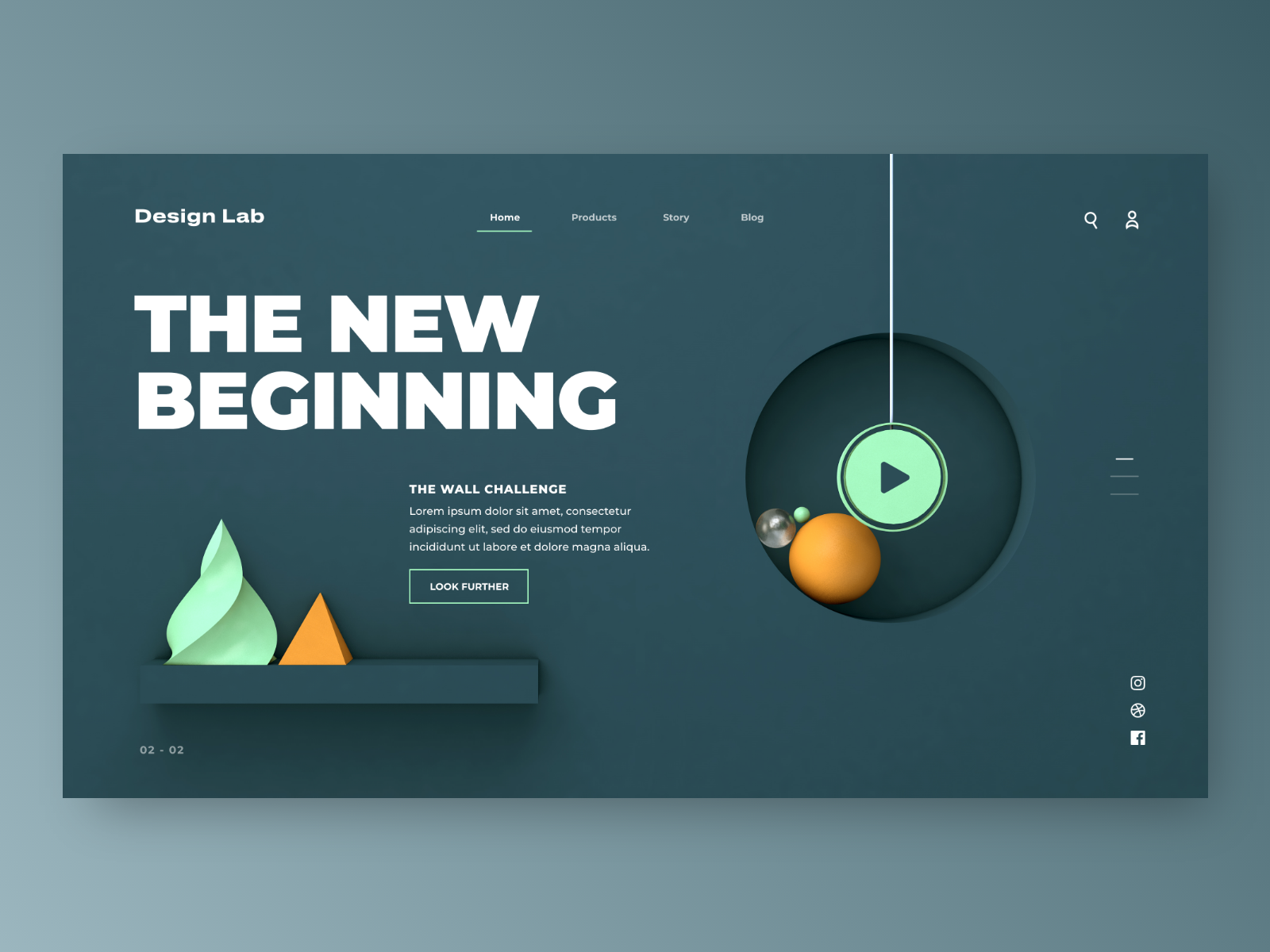
Новый модный русский дизайн
rubyrussia.club/ru
Плюсы. Дизайн верхнего баннера — на острие современных модных трендов, образец landing page «made in Russia» (привет единению советских авангардистов и Гоши Рубчинского):
Как и на лендинге Шторма Медузы, описание конференции отлично уместилось в один экран крупным шрифтом. Динамично и на человеческом языке.
Очень компактно — о каждом из спикеров:
И снова котики — да что ж такое…
(кстати, использование строчных букв в именах обращает на себя внимание).
Можно улучшить: и опять это будет скорее попытка найти соринку в глазу. Промо-видео о конференции на четыре минуты, возможно, немного затянуто. Но в целом этот лендинг — чтобы учиться на хорошем примере, а не критиковать.
Система PromoPult — рекламный комплекс для продвижения бизнеса в интернете. Полная автоматизация, готовые чек-листы, точные настройки. Создана для тех, кто хочет высвободить время на действительно серьезную работу.
HR-лендинги
Лендинги под набор персонала — особый жанр. Их задача — продать место в компании соискателю. Два примера, как это работает.
Определение ЦА
hr.cpeople.ru
Плюсы. Агентство позиционирует себя как команду супергероев, так что страница построена в стилистике комиксов:
Яркий лендинг, который на визуальном и текстовом уровне четко определяет ЦА: смелые, творческие, нескучные. Все смысловые блоки на месте: преимущества работы в компании, лидерство на рынке, проекты, команда, вакансии, фотографии офисной и около-офисной жизни.
Конкретные вакансии расположены относительно далеко внизу, но к ним можно перейти сразу по кнопке «Хочу в команду!».
Что можно улучшить: флажок «работодатель года» можно попробовать сделать чуть заметнее (но что хорошо — он остается при проскролле страницы). И все-таки поэкспериментировать с дополнительными кнопками перехода к вакансиям.
Страница одного удачного элемента
job.alfabank.ru/moskva/#1520
Плюсы. Основной выделяющийся элемент страницы (из-за которого ее часто включают в списки лучших лендингов Рунета) — изображение мужчины, который вместе с посетителям движется по сайту. На уровне блока «Подберите работу по себе» его одежда меняется с кроссовок-джинсов-футболки на туфли-джинсы-рубашку-пиджак. Все эти перемещения героя по сайту смотрятся весьма динамично и привлекают внимание (правда, сперва смещают фокус с содержания на форму).
В отличие от многих подобных страниц, на этой примеры конкретных вакансий размещены в верхней части посадочной. И только потом описываются преимущества работы, истории успеха и т. д. Это разумно, ведь посетитель пришел на сайт с конкретной целью.
Еще один плюс — возможность подбора вакансий по регионам, категориям, ключевому слову:
Можно улучшить: в 2018 году немного странно видеть примечание «используйте колесо мыши для прокрутки сайта».
Более серьезные проблемы — в области верстки. Если стоит задача сделать сайт с необычным дизайном, стоит обращать внимание на любые мелочи. В этом случае есть целый ряд крупных и мелких недочетов:
- крошечное окошко с видео.
Да, есть опция «развернуть», но само видео настолько плохого качества, что лучше этого не делать. Кроме того, длится оно почти 2 минуты, что очень много для имиджевого ролика (да и сам ролик оставляет желать лучшего).
- Фирменная цветовая гамма (сочетание белого и красного) сама по себе прекрасна, но не тогда, когда на ярко-красном фоне размещен мелкий белый шрифт:
- Очередной недочет в верстке — темный шрифт попадает на темный фон и становится практически нечитабельным:
И общее примечание: много воздуха на сайте, широкие поля по бокам — хорошо, но не тогда, когда это оказывается в ущерб основному контенту, который становится очень трудно воспринимать.
Обновленный модуль SEO: для тех, кто ценит эффективную работу. Все инструменты для улучшения качества сайта и поискового продвижения. Полный комплекс работ — с нами вы не упустите ни одной мелочи. Чек-листы, подсказки, прозрачная отчетность и рекомендации профессионалов.
Хайповые лендинги
Мемы и шуточки для своих
yasdelie.ru
Плюсы. Страница повышенной виральности. Кто за этим стоит и насколько лендинг помогает продавать — неизвестно, но не включить его в подборку крутых посадочных было бы несправедливо.
Вся страница построена на картинках-мемах и немного упоротых текстах — невозможно оторваться:
Можно улучшить: ничего. Только расскажите нам, какая конверсия у этого лендинга и кто так тщательно охраняет конфиденциальность калининградского автора.
Шутки шутками — но не забываем про продукт
roltrol.by
Плюсы. Такой лендинг о роль-шторах вы еще не видели — а их в Рунете, пожалуй, тысячи.
Несмотря на общий ироничный формат сайта, есть здесь очень крутой блок — описание разных типов рулонных штор. Все очень понятно, примерно так вы объясняли бы принцип устройства шторы своему знакомому (если бы разбирались в этом).
Лендинг не выглядит совсем уж непродающим — регулярно появляются кнопки с призывом к действию «Заказать звонок» или «Перейти на сайт партнера».
Можно улучшить: можно спорить о том, кому какие шутки нравятся… но лендинг действительно хорош.
Образцово-показательный лендинг
24run.ru
Плюсы. Здесь вы можете найти все обязательные составляющие лендинга (кстати, хорошего лендинга). Но… подвох чувствуется с самого начала.
Все блоки на своих местах, все строго по правилам: маркированные списки, кнопки CTA, иконки, описание процесса, преимущества, отзывы и т. д. И прекрасный ироничный копирайтинг.
Ответ на вопрос, кто за этим стоит — в конце лендинга.
Можно улучшить. Не можно.
Дочитали до конца? Круто!
Поздравляем, теперь вы увидели 35 примеров посадочных страниц с высокой конверсией и просто необычных лендингов.
Самое время подводить итоги. Какие плюсы и минусы нам встречались чаще всего?
Плюсы хороших лендингов
- Лаконичность в тексте и дизайне.
- Стильная анимация.
- Нестоковые фотографии.
- Оригинальные рисунки.
- Человеческий язык, уместный юмор.
- Понятные кнопки CTA, встречающиеся на странице несколько раз.
- Нестандартный подход к стандартной тематике без ущерба содержанию.
- Апелляция к эмоциям.
- Четко обозначенные преимущества, акции, скидки.
- Нешаблонные отзывы.
- Максимально простые формы регистрации.
Минусы ну таких лендингов
- Невнимание к мелочам (огрехи в верстке, отсутствие фавиконов, контраст шрифта и подложки и т. д.).
- Недостаточно CTA.
- Слишком большой объем информации, длинный лендинг.
- Неинтересные и некачественные видео.
54 примера потрясающего дизайна лендингов
В интернете второго шанса произвести впечатление на посетителя просто нет. Именно поэтому дизайн лендинга чрезвычайно важен. Лендинг — это лицо компании, ваше виртуальное представительство; если оно не понравится пользователю, он просто закроет вкладку и забудет о вас.
Чтобы этого не произошло, предлагаем изучить 54 самых лучших дизайна лендинг-пейдж по мнению Hubspot. Для вашего удобства мы разделили все примеры на 6 ниш: электронная коммерция, развлекательные сайты, лендинги-портфолио, розничная торговля, интернет-проекты и сфера услуг.
Надеемся, что среди них вы найдете вдохновение для вашего лендинга.
Примечание редактора: В связи с тем, что оригинальная статья была написана в 2016 году, некоторые ссылки могут не работать.
Содержание статьи
Электронная коммерция
Развлекательные сайты
Лендинги-портфолио
Розничная торговля
Интернет-проекты
Сфера услуг
Электронная коммерция
1. Luhse Tea
Дизайн этой страницы уникален, полностью пропитан индивидуальностью бренда и не похож ни на какие на другие.
2. Fit For A FrameОсобенность этого дизайна в том, что все элементы на виду, но в тоже время очень аккуратно расположены. Также внимание привлекает простое, но красивое слайдшоу.
3. Shop Locket
Простой, но симпатичный дизайн. Плюс в том, что можно войти на сайт через Facebook, не тратя время на регистрацию.
4. White Lotus Aromatics
Отличный пример демонстрации продуктов компании. Каждый месяц компания обновляет список товаров, показываемых на странице.
5. Evel
Понять, что продается на сайте, — не проблема благодаря отлично структурированному контенту, красивым слайдам и крупному шрифту ценников.
6. Lega-lega
Наиболее успешные страницы, посвященные продаже товаров, обязательно содержат понятные и легкие для восприятия примеры продукции.
7. Urban Originals
Фишка этого дизайна — простота. Простое меню и яркий слайдер отлично сочетаются.
8. Scotch & Soda
На странице удачно отображены разные разделы. Для более подробной информации достаточно кликнуть на понравившееся изображение.
Имеет ли смысл создавать лендинг для уже работающего магазина? Конечно, да! Это может быть релиз нового товара или тестирование новой целевой аудитории. В принципе, все переходы вашего потенциального покупателя по рекламе должны закончиться для вас микроконверсией — как минимум, подпиской.
Читайте также: Лендинг vs главная страница: ключевые отличияРазвлекательные сайты
9. Clouds over cuba
Просто и со вкусом. Сразу ясна цель страницы — просмотр документального видео.
10. Universeries
Дизайн страницы очень хорошо продуман, он завораживает и буквально гипнотизирует. Отличное сочетание цветов и форм.
11. Jacqui co
Этот сайт выше всех похвал. Блестяще продуманный дизайн и обилие интерактивных элементов никого не оставят равнодушным.
12. Pottermore
В дизайне этой страницы, посвященной франшизе о Гарри Поттере, использованы знакомые фанатам цвета, фразы и имена.
13. Heath Life
Эта страница не только выглядит красиво, она еще и очень функциональна: множество интерактивных элементов, интеграция с Google Maps, использование вкладок.
14. Uncrate
Uncrate и после редизайна не меняет своей традиции расположения всех разделов сайта в удобном верхнем навигационном меню.
15. The good man
Этот сайт демонстрирует всю мощь графического дизайна и веб-разработки. Лучше зайти на него и самостоятельно убедиться в этом.
16. Silktricky
Отличный пример «плиточного» дизайна, который позволяет стильно расположить большое количество блоков с контентом.
17. Magic Leap
Визуальная составляющая этого видеолендинга потрясающая. Яркие образы мгновенно захватывают внимание пользователей.
18. Life and times
Jay-Z точно знает, как нужно развлекаться. На его сайте статьи, изображения и другой контент представлен в виде интерактивных плиток.
Несмотря на то, что развлечения и игры часто ассоциируются с чем-то несерьезным, тем не менее, это вполне себе рабочий инструмент, с помощью которого можно решить актуальные бизнес-задачи, связанные с лояльностью и маркетингом, привлечением новых клиентов и мотивацией сотрудников.
Один из способов удержания, да и привлечения, клиентов — создание лендингов, которые формировали бы вовлеченность пользователя. Если вам нужен уникальный интересный дизайн, вы можете оставить заявку на индивидуальную разработку.
Читайте также: 10 примеров лендингов необычных стартаповЛендинги-портфолио
19. Hello monday
На этой странице главенствующая роль вновь отведена изображениям, которые буквально оживают при наведении мыши.
20. Jib
В этом примере очень интересное сочетание цветов. Более того, на странице у всех элементов использована одинаковая структура фонов, под дерево.
21. Ride for the brand
Здесь очень удачно использован «олдскульный» стиль, дизайн каждого элемента продуман до мелочей и уникален. Благодаря бесконечному скроллингу на этом сайте наслаждаться такой красотой можно долго.
22. Andy Patrick design
Понятный и продуманный дизайн помогает странице наиболее эффективно донести главную информацию до посетителей. Цветовая схема соответствует бренду и показывает стиль дизайнера в деле.
23. This is the brigade
Страница представляет собой превосходную презентацию. Каждый баннер посвящен отдельному проекту.
24. Built by buffalo
Данный лендинг представляет собой пример необычного плиточного дизайна.
25. Galpin
На это странице главную роль играет типографика. Применение различных шрифтов помогает в передаче идей.
26. Made by Vadim
Дизайн лаконичен и краток. На странице мы можем увидеть все необходимое: и портфолио, и ссылки на другие разделы.
27. Art&code
Иконки и ничего лишнего. Хороший пример минималистичного дизайна.
28. Riley Cran
Страница-портфолио отображает самое главное — примеры работ.
Нет ничего более важного для карьеры, чем демонстрация ваших лучших работ в привлекательном, профессиональном и доступном виде. И ключевую роль может сыграть качественный лендинг пейдж, который вы можете создать в нашем конструкторе прямо сейчас, взяв за основу готовый бесплатный шаблон из специального раздела.
Розничная торговля
29. Rei
На странице представлено множество фотографий пользователей, которые с помощью скролла и наведения можно легко листать.
30. Austin beerworks
Большие яркие фотографии товара компании так и вызывают желание выпить баночку холодного пива.
31. Jaquet droz
Ничто не отвлекает посетителя от созерцания прекраснейших часов.
32. Italio kitchen
Изюминка этого сайта — слайдшоу в верхней части страницы, на которой продемонстрированы аппетитные кулинарные шедевры.
33. TV safety
Шрифт и графика отлично сочетаются, создавая единое восприятие сайта. Пунктов меню всего три, и их невозможно не заметить.
34. Grey Goose
Элегантный стиль, качественные изображения, прекрасная презентация. От главных элементов ничего не отвлекает.
35. Toyota
Toyota сделала сайт в стиле Pinterest для любителей Camry. Здесь можно найти множество фотографий, статей, статистики.
36. Got Milk?
Несмотря на то, что эта страница по высоте вписывается в один экран, на ней присутствует много интересных интерактивных элементов и необычных деталей.
37. Buffalo Wild Wings
Дизайн страницы полностью отражает стиль бренда: цвета, шрифты, картинки сразу ассоциируются именно с этой компанией.
Потенциальные покупатели заходят на ваш лендинг удовлетворить свои потребности. Им без разницы, что за продукт вы производите и каковы его свойства. По сути, лендинг — такой же продукт сегодня, как и сам товар. Обратите внимание покупателей на преимущества, которые они получат. Не расписывайте подробно характеристики продукта, а объясните, зачем он им нужен.
Читайте также: Как создать успешный ecommerce-бренд?Интернет-проекты
38. Chrome Web Lab
На этой странице использованы потрясающие визуальные эффекты. Вы влюбитесь в многообразие цветов с первого взгляда!
39. Viddy
На этой странице интеграция с Facebook облегчает процесс регистрации и заметно увеличивает количество новых пользователей сервиса.
40. Who is Wildlife?
Это профессиональный интерактивный лендинг с первого взгляда вовлекает посетителей, предоставляя им уникальный пользовательский опыт.
41. Prezi
Добавление видео на лендинг-пейдж — удачный способ показать ваш товар или услугу в деле.
42. Impress a penguin
Этот сайт похож на книгу, захватывающую ваше внимание необычным сюжетом и иллюстрациями.
43. СSS piffle
Плавающая красная кнопка в середине экрана делает свое дело: на нее очень хочется нажать.
44. Fannabee
На этом лендинге при скроллинге используется параллакс-эффект, восхищающий посетителей.
Читайте также: Обновления LPgenerator: parallax-эффект, изображение на всю ширину, запрет редиректа на мобильную версиюСфера услуг
45. Captain Dash
Главный баннер в стиле постера для фильма определенно привлекает внимание. Даже если вы не знаете, чем занимается эта компания, вас заинтригует Капитан Дэш, изображенный на постере.
46. Woodwork
Необычная сетка этой страницы позволяет посетителям увидеть сразу много контента в удобном для восприятия виде.
47. Sagmeister walsh
Очень креативный дизайн выбрала для своего сайта эта компания. Нажимая на элементы окон с названиями, мы можем попасть в соответствующий раздел.
48. Madwell NYC
Качественный дизайн страницы говорит о том, что этой компании можно доверять.
49. Ryan Edy
Это страница профессионального фотографа, и ее дизайн помогает нам увидеть самое главное — фотографии. Даже меню спрятано в «гамбургер».
50. Oliver Rassel
Яркие элементы делают эту страницу очень привлекательной, вместе с тем они ненавязчивы и не отвлекают от главного контента.
51. Quarter Rest Studios
Эта посадочная страница по сути представляет собой одно большое слайд-шоу в сочетании с простой навигацией. Это дает посетителям ограниченный, но достаточный для лендинга набор опций.
52. Fancy Rhino
Еще один пример, демонстрирующий превосходную работу со встроенным видео на посадочной странице. Навигация и боковая панель достаточно просты, чтобы выделиться рядом с видео.
53. Flint Boutique
Шрифт и цвета играют огромную роль в на этом лендинге. Баланс между текстом и изображениями создает отличный пользовательский опыт.
54. Blind Barber
Этот лендинг делает акцент на центре страницы, привлекая внимание посетителей к кнопке «Узнать больше» об этом слепом парикмахере.
Читайте также: 10 примеров лендинг пейдж из сферы рекламных услугЗаключение
В этой статье мы разобралее более 50 абсолютно разных дизайнов лендингов, но каждый из них по-своему хорош и грамотно выражает уникальное предложение. При разработке лендинг пейдж очень важно, чтобы страница соответствовала вашему бренду и была интересна целевой аудитории.
Если у вас нет времени разбираться в тонкостях лендостроения, но при этом вам нужен уникальная страница с гарантированно высокой конверсией, команда LPgenerator с радостью разработает для вас индивидуальный дизайн. Он будет выполнен с учетом всех ваших пожеланий, подчеркнет особенности оффера и позиционирование бренда, а еще — легко масштабируется по мере необходимости.
Высоких вам конверсий!
По материалам: hubspot.net Изображение: freepik.com
18-06-2016
54 примера потрясающего дизайна лендингов
В интернете второго шанса произвести впечатление на посетителя просто нет. Именно поэтому дизайн лендинга чрезвычайно важен. Лендинг — это лицо компании, ваше виртуальное представительство; если оно не понравится пользователю, он просто закроет вкладку и забудет о вас.
Чтобы этого не произошло, предлагаем изучить 54 самых лучших дизайна лендинг-пейдж по мнению Hubspot. Для вашего удобства мы разделили все примеры на 6 ниш: электронная коммерция, развлекательные сайты, лендинги-портфолио, розничная торговля, интернет-проекты и сфера услуг.
Надеемся, что среди них вы найдете вдохновение для вашего лендинга.
Примечание редактора: В связи с тем, что оригинальная статья была написана в 2016 году, некоторые ссылки могут не работать.
Содержание статьи
Электронная коммерция
Развлекательные сайты
Лендинги-портфолио
Розничная торговля
Интернет-проекты
Сфера услуг
Электронная коммерция
1. Luhse Tea
Дизайн этой страницы уникален, полностью пропитан индивидуальностью бренда и не похож ни на какие на другие.
2. Fit For A FrameОсобенность этого дизайна в том, что все элементы на виду, но в тоже время очень аккуратно расположены. Также внимание привлекает простое, но красивое слайдшоу.
3. Shop Locket
Простой, но симпатичный дизайн. Плюс в том, что можно войти на сайт через Facebook, не тратя время на регистрацию.
4. White Lotus Aromatics
Отличный пример демонстрации продуктов компании. Каждый месяц компания обновляет список товаров, показываемых на странице.
5. Evel
Понять, что продается на сайте, — не проблема благодаря отлично структурированному контенту, красивым слайдам и крупному шрифту ценников.
6. Lega-lega
Наиболее успешные страницы, посвященные продаже товаров, обязательно содержат понятные и легкие для восприятия примеры продукции.
7. Urban Originals
Фишка этого дизайна — простота. Простое меню и яркий слайдер отлично сочетаются.
8. Scotch & Soda
На странице удачно отображены разные разделы. Для более подробной информации достаточно кликнуть на понравившееся изображение.
Имеет ли смысл создавать лендинг для уже работающего магазина? Конечно, да! Это может быть релиз нового товара или тестирование новой целевой аудитории. В принципе, все переходы вашего потенциального покупателя по рекламе должны закончиться для вас микроконверсией — как минимум, подпиской.
Читайте также: Лендинг vs главная страница: ключевые отличияРазвлекательные сайты
9. Clouds over cuba
Просто и со вкусом. Сразу ясна цель страницы — просмотр документального видео.
10. Universeries
Дизайн страницы очень хорошо продуман, он завораживает и буквально гипнотизирует. Отличное сочетание цветов и форм.
11. Jacqui co
Этот сайт выше всех похвал. Блестяще продуманный дизайн и обилие интерактивных элементов никого не оставят равнодушным.
12. Pottermore
В дизайне этой страницы, посвященной франшизе о Гарри Поттере, использованы знакомые фанатам цвета, фразы и имена.
13. Heath Life
Эта страница не только выглядит красиво, она еще и очень функциональна: множество интерактивных элементов, интеграция с Google Maps, использование вкладок.
14. Uncrate
Uncrate и после редизайна не меняет своей традиции расположения всех разделов сайта в удобном верхнем навигационном меню.
15. The good man
Этот сайт демонстрирует всю мощь графического дизайна и веб-разработки. Лучше зайти на него и самостоятельно убедиться в этом.
16. Silktricky
Отличный пример «плиточного» дизайна, который позволяет стильно расположить большое количество блоков с контентом.
17. Magic Leap
Визуальная составляющая этого видеолендинга потрясающая. Яркие образы мгновенно захватывают внимание пользователей.
18. Life and times
Jay-Z точно знает, как нужно развлекаться. На его сайте статьи, изображения и другой контент представлен в виде интерактивных плиток.
Несмотря на то, что развлечения и игры часто ассоциируются с чем-то несерьезным, тем не менее, это вполне себе рабочий инструмент, с помощью которого можно решить актуальные бизнес-задачи, связанные с лояльностью и маркетингом, привлечением новых клиентов и мотивацией сотрудников.
Один из способов удержания, да и привлечения, клиентов — создание лендингов, которые формировали бы вовлеченность пользователя. Если вам нужен уникальный интересный дизайн, вы можете оставить заявку на индивидуальную разработку.
Читайте также: 10 примеров лендингов необычных стартаповЛендинги-портфолио
19. Hello monday
На этой странице главенствующая роль вновь отведена изображениям, которые буквально оживают при наведении мыши.
20. Jib
В этом примере очень интересное сочетание цветов. Более того, на странице у всех элементов использована одинаковая структура фонов, под дерево.
21. Ride for the brand
Здесь очень удачно использован «олдскульный» стиль, дизайн каждого элемента продуман до мелочей и уникален. Благодаря бесконечному скроллингу на этом сайте наслаждаться такой красотой можно долго.
22. Andy Patrick design
Понятный и продуманный дизайн помогает странице наиболее эффективно донести главную информацию до посетителей. Цветовая схема соответствует бренду и показывает стиль дизайнера в деле.
23. This is the brigade
Страница представляет собой превосходную презентацию. Каждый баннер посвящен отдельному проекту.
24. Built by buffalo
Данный лендинг представляет собой пример необычного плиточного дизайна.
25. Galpin
На это странице главную роль играет типографика. Применение различных шрифтов помогает в передаче идей.
26. Made by Vadim
Дизайн лаконичен и краток. На странице мы можем увидеть все необходимое: и портфолио, и ссылки на другие разделы.
27. Art&code
Иконки и ничего лишнего. Хороший пример минималистичного дизайна.
28. Riley Cran
Страница-портфолио отображает самое главное — примеры работ.
Нет ничего более важного для карьеры, чем демонстрация ваших лучших работ в привлекательном, профессиональном и доступном виде. И ключевую роль может сыграть качественный лендинг пейдж, который вы можете создать в нашем конструкторе прямо сейчас, взяв за основу готовый бесплатный шаблон из специального раздела.
Читайте также: 20 советов для создания идеального портфолиоРозничная торговля
29. Rei
На странице представлено множество фотографий пользователей, которые с помощью скролла и наведения можно легко листать.
30. Austin beerworks
Большие яркие фотографии товара компании так и вызывают желание выпить баночку холодного пива.
31. Jaquet droz
Ничто не отвлекает посетителя от созерцания прекраснейших часов.
32. Italio kitchen
Изюминка этого сайта — слайдшоу в верхней части страницы, на которой продемонстрированы аппетитные кулинарные шедевры.
33. TV safety
Шрифт и графика отлично сочетаются, создавая единое восприятие сайта. Пунктов меню всего три, и их невозможно не заметить.
34. Grey Goose
Элегантный стиль, качественные изображения, прекрасная презентация. От главных элементов ничего не отвлекает.
35. Toyota
Toyota сделала сайт в стиле Pinterest для любителей Camry. Здесь можно найти множество фотографий, статей, статистики.
36. Got Milk?
Несмотря на то, что эта страница по высоте вписывается в один экран, на ней присутствует много интересных интерактивных элементов и необычных деталей.
37. Buffalo Wild Wings
Дизайн страницы полностью отражает стиль бренда: цвета, шрифты, картинки сразу ассоциируются именно с этой компанией.
Потенциальные покупатели заходят на ваш лендинг удовлетворить свои потребности. Им без разницы, что за продукт вы производите и каковы его свойства. По сути, лендинг — такой же продукт сегодня, как и сам товар. Обратите внимание покупателей на преимущества, которые они получат. Не расписывайте подробно характеристики продукта, а объясните, зачем он им нужен.
Читайте также: Как создать успешный ecommerce-бренд?Интернет-проекты
38. Chrome Web Lab
На этой странице использованы потрясающие визуальные эффекты. Вы влюбитесь в многообразие цветов с первого взгляда!
39. Viddy
На этой странице интеграция с Facebook облегчает процесс регистрации и заметно увеличивает количество новых пользователей сервиса.
40. Who is Wildlife?
Это профессиональный интерактивный лендинг с первого взгляда вовлекает посетителей, предоставляя им уникальный пользовательский опыт.
41. Prezi
Добавление видео на лендинг-пейдж — удачный способ показать ваш товар или услугу в деле.
42. Impress a penguin
Этот сайт похож на книгу, захватывающую ваше внимание необычным сюжетом и иллюстрациями.
43. СSS piffle
Плавающая красная кнопка в середине экрана делает свое дело: на нее очень хочется нажать.
44. Fannabee
На этом лендинге при скроллинге используется параллакс-эффект, восхищающий посетителей.
Читайте также: Обновления LPgenerator: parallax-эффект, изображение на всю ширину, запрет редиректа на мобильную версиюСфера услуг
45. Captain Dash
Главный баннер в стиле постера для фильма определенно привлекает внимание. Даже если вы не знаете, чем занимается эта компания, вас заинтригует Капитан Дэш, изображенный на постере.
46. Woodwork
Необычная сетка этой страницы позволяет посетителям увидеть сразу много контента в удобном для восприятия виде.
47. Sagmeister walsh
Очень креативный дизайн выбрала для своего сайта эта компания. Нажимая на элементы окон с названиями, мы можем попасть в соответствующий раздел.
48. Madwell NYC
Качественный дизайн страницы говорит о том, что этой компании можно доверять.
49. Ryan Edy
Это страница профессионального фотографа, и ее дизайн помогает нам увидеть самое главное — фотографии. Даже меню спрятано в «гамбургер».
50. Oliver Rassel
Яркие элементы делают эту страницу очень привлекательной, вместе с тем они ненавязчивы и не отвлекают от главного контента.
51. Quarter Rest Studios
Эта посадочная страница по сути представляет собой одно большое слайд-шоу в сочетании с простой навигацией. Это дает посетителям ограниченный, но достаточный для лендинга набор опций.
52. Fancy Rhino
Еще один пример, демонстрирующий превосходную работу со встроенным видео на посадочной странице. Навигация и боковая панель достаточно просты, чтобы выделиться рядом с видео.
53. Flint Boutique
Шрифт и цвета играют огромную роль в на этом лендинге. Баланс между текстом и изображениями создает отличный пользовательский опыт.
54. Blind Barber
Этот лендинг делает акцент на центре страницы, привлекая внимание посетителей к кнопке «Узнать больше» об этом слепом парикмахере.
Читайте также: 10 примеров лендинг пейдж из сферы рекламных услугЗаключение
В этой статье мы разобралее более 50 абсолютно разных дизайнов лендингов, но каждый из них по-своему хорош и грамотно выражает уникальное предложение. При разработке лендинг пейдж очень важно, чтобы страница соответствовала вашему бренду и была интересна целевой аудитории.
Если у вас нет времени разбираться в тонкостях лендостроения, но при этом вам нужен уникальная страница с гарантированно высокой конверсией, команда LPgenerator с радостью разработает для вас индивидуальный дизайн. Он будет выполнен с учетом всех ваших пожеланий, подчеркнет особенности оффера и позиционирование бренда, а еще — легко масштабируется по мере необходимости.
Высоких вам конверсий!
По материалам: hubspot.net Изображение: freepik.com
18-06-2016
Сайт визитка бесплатно — посмотрите примеры как сделать хороший лендинг пейдж
18 Декабря 2019
Если вы планируете создание собственного оригинального интернет-магазина или сайта, тогда эти примеры могут вас вдохновить. Каждый из приведенных примеров выполнен в продающем дизайне.
Прибыль напрямую зависит от интерфейса и оформления сайта, который является лицом компании. Поэтому во время создания сайта-визитки следует обратить внимание на хороший дизайн. В конструкторе Акулас вы можете смоделировать стильный лендинг с собственным дизайном, который будет красиво смотреться на любых устройствах. Для этого на сайте есть все необходимые инструменты
Влияние рейтинга и отзывов на конверсию, продажи и SEO
Теперь перейдем к непосредственным примерам, которые могут стать вашим источником фантазии и вдохновения. Но не стоит слепо копировать чужие идеи, так как плагиат не принесет хороших результатов.
Reebok
Известнейшая компания, специализирующаяся на производстве спортивной одежды и аксессуаров. Напомним, что компания была основана как семейная корпорация «J. ‘W. Foster & Co» в британском городе Болтоне еще в конце 18 века. Сегодня бренд с мировым именем занимается выпуском и продажей спортивной одежды, обуви и аксессуаров. Компания является частью корпорации Adidas.
Steven Alan
Востребованный дизайнер, который одевает представителей всех полов с ног до головы. Он запустил свою линейку стильных очков. Мотивацией для Стивена стала рыночная пустота, которую он решил заполнить продуктом собственного производства. При запуске линии модельер ориентировался на свою привычную целевую аудиторию — жителей крупных городов, творческих личностей. А может причиной послужило то, что он сам живет в столице США и с самого детства носит очки. Факт остается фактом: его бренд пользуется спросом и популярностью.
iskander
Это известная компания. которая специализируется на производстве мебели под заказ. Фирма была основана в городе Алматы. Сайт выполнен в светлых, уютных тонах, который говорит потребителю, что и готовая мебель будет точно такой же. Иными словами, оформление сайта располагает посетителя совершить заказ.
Mujjo
Нидерландский бренд, который занимается производством аксессуаров для мобильных устройств (смартфонов, планшетов, ноутбуков и др.). Особенностью бренда является то, что они первыми начали выпускать перчатки для работы с сенсорными экранами. В 2012 году компания стартовала производство чехлов и футляров для гаджетов Apple. Продукция выполнена из высококачественных материалов: шерстяного войлока и кожи.
Книжки-магниты.рф
Сайт фирмы по производству книжек-магнитов выполнен в стиле красочной витрины, на которой представлена экспозиция с образцами лучших товаров компании. Преимуществом сайта является наличие прямого призыва к действию. Может ли посетитель сайта покинуть его, так и не нажав на кнопку «Да, хочу»? Скорее всего нет)
Satorisan
Веб-мастера, которые разрабатывали сайт для онлайн магазина обуви для спорта и прогулок, смогли полностью прочувствовать дух Сатори. Это слово обозначает понимание, баланс и гармонию. Все эти понятия ассоциируются с замечательным веб-сайтом компании Satorisan: он выполнен в динамическом, легком и ярком стиле. Думаю, каждый посетитель такого сайта захочет обзавестись парой обуви от Саторисан.
MiBolsa
Австралийский бренд по производству сумок с испанским названием. Компания создает стильные и удобные сумки, кард-холдеры, кошельки. Вся продукция выполняется из качественной аргентинской кожи. В этом состоит секрет испанского названия. Сайт представляет собой великолепный образец интерфейса по оформлению интернет-магазинов. Концепция компании состоит в заботе о клиентах, нацеленной на положительный пользовательский опыт. Компания предлагает качественный товар по доступным ценам, да еще и удобные условия возврата. Согласитесь, это в наше время — редкость
Goodship
Бренд основан жительницей Новой Зеландии, которая уже более десятка лет обитает в Нью-Йорке. Джули Маклин сотрудничала с мировыми модными брендами, такими как Донна Каран, Топшоп, Оскар для Рента и многими другими. В 2009 году она основала собственный бренд по производству холщовых сумок и аксессуаров, декорированных яркими авторскими изображениями.
Для чего нужен сайт-визитка и кому он подходит
emploi New York
Американский бренд, специализирующийся на создании офисной одежды. Основатели компании стремятся позволить женщине выглядеть в офисе так превосходно, как она никогда не выглядела. Целевая аудитория — современные успешные женщины. Концепт компании: «Созданный в Нью-Йорке, наш столичный стиль оценят умные и сексуальные представительницы прекрасной половины со всего мира»
Марусин букет
Доставка вкусностей на дом. Этот интернет-магазин готов доставить цветы, современные пирожные макаруны и многие другие приятные вещи прямо домой. Гармоничное оформление сайта дарит чувство нежности, комфорта и гармонии.
Каждый из этих сайтов — это пример успешного продающего интернет-ресурса с прекрасным оформлением. Несмотря на разноплановость предложений, товаров и услуг, каждый из них выполнен именно в той динамике, которая наиболее актуальна к имеющемуся направлению.
Еще пара примеров:
Интернет-бухгалтерия
Дизайн
Все сайты имеют свои официальные странички в Инстаграм, но для ведения успешного бизнеса без сайта не обойтись.
Надеемся, вы сможете почерпнуть вдохновения и воплотить свои идеи с помощью нашего конструктора Акулас
Какая информация о вас должна быть на сайте-визитке
Landing Page – пространство для необычных решений!
Создание лендингов во многих компаниях сегодня поставлено на конвейер, и результаты этого «творчества» – соответствующие. Страницы выходят похожими одна на другую лишь с небольшими различиями. Они лишены оригинальных решений и авторских идей, которые привнесли бы в них свою «изюминку», выделили бы их среди других.
Данная статья посвящена им – landing page с «изюминкой». Конечно же, они не являются панацеей, способной дать качественный трафик без комплексного продвижения в Сети… Однако, их можно смело назвать удачным решением и важной составляющей целого комплекса, который облегчает привлечение трафика.
Расширенная форма оформления заказа с калькулятором
Разрабатывая лендинг «под ключ» для компании «ТОП Массив», мы предложили не совсем обычную форму заявки. Она объединена с калькулятором, который позволяет заказчику увидеть ориентировочную стоимость заказываемой перегородки, а также с конструктором, который позволяет выбрать целый ряд параметров: от высоты и ширины дверного проёма до материала и цвета изделия, а также вида стекла.
Кто-то спросит: «Зачем все эти сложности?»… Что ж, компания получит свои лиды даже при оформлении шаблонной заявки – но мы исходили из интересов заказчика. Ему однозначно будет интересно увидеть то, как будет выглядеть перегородка в том или ином решении, и уже после этого оформлять заказ.
Две кнопки “Call to Action”
Необычные лендинги предлагают расширенные решения. Создание сайта-лендинга для авторемонтного сервиса “KDSS сервис” направило специалистов “SerpTop” по пути разработки сразу двух кнопок, призывающих к действию. Одна из них предлагает задать вопросы специалистам, вторая – записаться на ремонт.
Сомневающиеся автовладельцы нажимают на первую кнопку и получают желаемую информацию – ну а те, кто уже определился, нажимают на вторую. Такой подход позволил увеличить конверсию и создать не только красивый, но и эффективный лендинг.
Конкретные цифры и факты
Нижеприведённое решение не является новым, однако хорошо работает, а потому мы его и используем. Заказчикам нужны не расплывчатые фразы о многолетнем опыте работы или сотрудничестве с целым рядом компаний. Им нужны конкретные цифры и примеры, говорящие лучше любых слов. Именно такое решение мы использовали при создании лендинг-пейдж для компании «ЩЛЗ», которая занимается обрамлением лифтовых порталов.
Потенциальный заказчик может увидеть, с какими застройщиками уже работает компания, их число, а также сколько лет она ведёт свою деятельность.
Переходим на личности
Что может быть хуже скучного вечера, который никак не закончится? Спросите в “Serptop” – и мы Вам ответим: безликий landing! Разрабатывая решение для офтальмологической клиники «Сфера», мы понимали, что оно должно быть ярким и запоминающимся. Кто мог представить своё детище лучше, чем его основатель – главный врач, профессор, доктор медицинских наук?
Так клиника обрела своё лицо, а пациенты поняли, что имеют дело с настоящим профессионалом, который знает и любит своё дело, вкладывая в него свою душу.
Всего один клик – и дело в шляпе!
Опять же, фишка с привлечением потенциального клиента на страницу бренда в соцсетях через лендинг не нова. Разрабатывая одностраничник для итальянского бренда колготок “Omsa”, мы попробовали уйти от стандартных решений в виде обычных иконок, а создали красивый блок.
В нём отображены реальные фотографии из профиля компании в “Instagram”, а также представлена информация о том, что именно там проводятся акции, конкурсы и печатаются новости. Многих посетителей заинтересовало это предложение, а потому количество подписчиков увеличилось.
Отзывы клиентов/пациентов/покупателей/партнёров
Разрабатывая одностраничник для офтальмологической клиники «Сфера», мы решили, что пациенты желали бы узнать не только о методах лазерной коррекции зрения, но и о впечатлениях тех, кто уже прошёл лечение по тому или иному из них. Для этого были созданы разделы с реальными отзывами пациентов.
Результаты налицо!
Возможность увидеть результаты работы той или иной компании (например, её реализованные проекты) – лучше всяких слов. Именно поэтому мы используем модули под названием «Проекты» с галереями, в которых представлены фотографии установленных дверей, перегородок, лифтовых обрамлений и прочего-прочего-прочего.
На скриншоте лендинга для компании «ТОП Массив», представленном выше, можно увидеть двери, заказанные у неё и установленные её специалистами. Заказчик может увидеть реальные результаты работы, которые не скрывают, а, напротив, демонстрируют, что вызовет его доверие.
Привлекающий внимание слайдер
Конечно же, использованием слайдера никого не удивишь, а вот его необычной реализацией – можно. Для посадочной страницы бара «Молодёжь» мы выбрали решение в виде карусели с необычным выдвижением слайдов.
Она сразу привлекает внимание посетителей, поэтому мы посвятили её событиям, которые будут проводиться в баре, сразу убив двух зайцев.
Продуманная анимация
Отличным примером удачного использования анимации может послужить сайт профессионального разработчика и дизайнера веб-приложений Себастьяна Лемпенса.
Использованная на нём анимация продуманна и изысканна, а это говорит о том, что он знает своё дело. Его сайт чем-то похож на открытку или электронную книгу-игрушку со множеством подвижных элементов, которые вдруг возникают перед пользователем или меняют свой внешний вид.
Уникальность за счёт авторских иллюстраций
Авторские иллюстрации уникальны, а потому способны выделить любой шаблонный landing и перевести его на другой уровень. Конечно же, важно, чтобы они были, что называется, в тему и по теме и соответствовали ожиданиям целевой аудитории. В качестве примера идеально подойдёт вот этот сайт компании, доставляющей экзотические фрукты на дом, с его ярким рисованным баннером.
Ещё одним примером может послужить сайт компании “Sift” с анимированными авторскими иллюстрациями, в полной мере отображающими атмосферу предлагаемого продукта. Это – необычный сервис, модифицирующий новостной контент для снижения стресса у читателей.
Одна landing page для решения двух задач
Если одна страница решает сразу две или больше задач, её называют «мультилендинг». Что это значит? А то, что решение на странице меняется в зависимости от того, что именно нужно пользователю. По такому принципу построен одностраничник для авторемонтного сервиса “KDSS сервис”.
Мы решили создать не два раздельных лендинга по ремонту KDSS “Toyota” и “Lexus”, а один-единый, использовав разные цветовые гаммы для оформления и уникальный текстовый контент для подробного описания той или иной услуги. Для каждой из марок авто есть свой прайс-лист с ценами на услуги, указаны модели, оборудованные KDSS, а также предусмотрена удобная форма для записи на диагностику, в которой владельцу предлагается указать модель его авто.
Залипалка в виде эффекта “Hover”
В переводе с английского языка “hover” значит «наводить курсор компьютерной мыши». Эффект с этим названием создаётся именно в такой момент и заключается в том, что при наведении курсора на изображение оно меняется. Этим оно привлекает внимание пользователя, который может надолго залипнуть на странице, «играясь» с изображениями. В результате он нередко оформляет покупку или заказывает услугу!
Видео по ссылке: https://freefrontend.com/assets/img/css-hover-effects/smooth-and-sharp.mp4
Разделённый экран
Ещё одно интересное решение называется “split screen”, что в переводе значит «разделённый экран». Его суть в том, чтобы пользователь обратил внимание на обе его части и гарантированно усвоил информацию, на них представленную. Этот вариант идеален в том случае, если нужно прорекламировать два товара или две услуги одновременно. Вот так это может выглядеть на практике:
Согласитесь, действительно привлекает внимание! Web-дизайнеры используют этот приём из-за его высокого юзабилити. Оно проявлено целым рядом характеристик, начиная с простоты восприятия информации и заканчивая удобством организации контента. В последнем случае split-дизайн даёт возможность расположить большой объём информации.
Использование интерактивного дизайна в формате “3D”
Поистине замечательным решением, способным продемонстрировать интерактивный 3D-дизайн во всей его красе, можно назвать лендинг многопрофильной творческой студии “Dogstudio”.
Здесь предусмотрено изменение цвета и фона, а также ракурса пса и других трёхмерных элементов – что, надо сказать, весьма и весьма впечатляет! Такой лендинг точно не потеряется среди других и станет лучшим доказательством креативности исполнителя.
Выбор фактур, цветов и декора
Мы неоднократно реализовывали данное решение на сайтах производителей дверей, но в случае с landing’ом пока существует лишь одна реализация. Это – одностраничник для компании «ТОП Массив», посвящённый межкомнатным перегородкам.
Пользователь имеет возможность выбрать необходимую высоту и ширину дверного проёма, материал для изготовления перегородки, а также её цвет. Помимо этого, ему доступен выбор вида заполнения для дверного полотна. При выборе тех или иных элементов внизу отображается итоговая стоимость перегородки, а также имеется возможность перейти в форму заказа.
Различные виды прелоадеров
Английское слово “preloader” переводится как «предзагрузчик». Это – особый индикатор, информирующий пользователя о том, что страница пребывает в процессе загрузки. Его правильное применение позволяет сделать landing более привлекательным и удобным для пользователя. Прелоадеры могут выглядеть по-разному:
Ещё одна их функция заключается в скрытии того или иного изображения на странице в процессе загрузки. Дело в том, что на разных браузерах загрузка может происходить неравномерно, из-за чего изображение плывёт. Пользователь может решить, что на сайте имеются технические проблемы, и покинуть его… А вот красивый предзагрузчик позволит избежать подобной неприятности.
Вы тоже хотите, чтобы Ваша посадочная страница не была похожа на другие и действительно работала? Обращайтесь в “SerpTop” – и мы разработаем для Вас интересное и эффективное решение!
TEGIRA: стильный настраиваемый лендинг с каталогом товаров и корзиной
Технические данные
Дата публикации:
20.11.2020
Дата обновления:
28.05.2021
Адаптивность:
Да
Поддержка композита:
Да
Число установок:
Менее 50 раз
Совместимые редакции
Описание
КРУТОЙ СТАРТ ПРОДАЖ
Потому что быстрый, простой и недорогой
TEGIRA – одностраничный интернет-магазин с двумя видами каталога, корзиной и набором продуманных блоков для полноценной презентации ваших товаров.
Для запуска продаж достаточно лишь разместить товары. Остальной контент можно добавить потом.
Это решение для тех, которые пока или совсем не готов вкладывать значительные средства и время в разработку полноценного интернет-магазина
Ключевые преимущества
Стильный дизайн. Он не похож на другие шаблоны, это точно
Продуманный набор блоков. Расскажите о себе и своих товарах любым способом, подробно или кратко
Настраиваемый внешний вид. Настраивайте цветовую гамму, шрифты, размеры
Гибкая структура. Меняйте блоки местами, скрывайте неиспользуемые
Многофункциональные блоки. Используйте их разными способами
Полноценное SEO. Разделы каталога, отдельные карточки, а также новости имеют свой URL. Для каждого из элементов (отдельные карточки или новости) можно прописать свои метаданные
Адаптивная верстка. Корректное и быстрое отображение на любом мобильном устройстве. Подтверждено Google Mobile Friendly.
Кому подойдет
Одностраничный интернет-магазин TEGIRA – отличное решение, если вы:
начинаете бизнес с минимальными вложениями
хотите попробовать себя в сфере e-commerce, опыта пока не имеете
ограничены по времени и бюджету
занимаетесь изготовлением авторских товаров, например, хенд-мейд
планируете занять узкую товарную нишу
планируете торговать ограниченным количеством позиций, например, фильтрами для воды одного производителя
собираетесь протестировать новую товарную нишу.
Всегда рады партнерам
Для партнеров Битрикс у нас предусмотрена:
стандартная партнерская скидка
приоритетная техническая поддержка
консультации по доработкам и внедрениям
Решение TEGIRA может быть установлено на CMS «1С-Битрикс, управление сайтом» с активной лицензией следующих редакций: Старт, Стандарт, Малый бизнес, Бизнес
ВНИМАНИЕ! В комплект решения входит отдельный модуль веб-форм, который создан для того, чтобы веб-формы работали в том числе и на редакции «Старт». Модуль веб-форм входит в комплект и устанавливается после активации купона решения TEGIRA.
Варианты установки
Самостоятельно, с помощью «Мастера установки». Если у вас возникли затруднения, то обратитесь в нашу техподдержку по адресу [email protected]
С нашей помощью. Это платная услуга, которая включает как установку, так и первичную настройку решения. Запрос отправляйте на [email protected]
В течение 1 года после покупки готового решения TEGIRA вы получаете бесплатную техническую поддержку для обновления решения. Чтобы получать ее по истечении года, надо будет продлить лицензию на решение TEGIRA.
Как мы работаем
Внимание! Перед обращением рекомендуем зайти в нашу Базу знаний. Там собраны основная информация по настройке и работе с решением Tegira. Возможно, так вы гораздо быстрее получите ответ на свой вопрос.
Время работы отдела технической поддержки: рабочие дни с 10:00 до 19:00 по МСК
Все обращения в техподдержку принимаются только в письменном виде на адрес [email protected]. Это необходимо для сохранения истории переписки.
Скорость ответа зависит от сложности вопроса и загруженности специалистов. В среднем оно составляет не более 4 рабочих часов (выходные дни и нерабочее время не учитываются). Максимальное время ожидания – 1 рабочий день.
Как создать успешный лендинг за 11 шагов
Все современные бизнесы, особенно крупные, ищут новые идеи для монетизации. Многим из них справиться с этой задачей помогает корпоративный акселератор — инструмент, при помощи которого крупные корпорации приглашают к сотрудничеству стартапы.
Первая и, пожалуй, главная задача при запуске корпоративного акселератора — качественный лендинг (страница в сети, на которой кратко и емко описывается продукт или услуга и содержится информация для обратной связи). Лендинг — это база акселератора и его лицо. Он должен быть ярким и нескучным, ведь именно его изучают стартапы перед тем, как подать заявку на участие в проекте. А статистика посещаемости этой страницы дает объективное представление об интересе к акселератору со стороны делового сообщества.
Директор корпоративного акселератора GenerationS Екатерина Петрова объясняет, как сделать лендинг информативным и эффективным.
Важные этапы создания качественного лендинга
1. Корпоративные цвета
Важно сделать лендинг узнаваемым. Самый простой путь — создать визуальную схожесть с брендом, используя его корпоративные цвета и ассоциации с ним. Такая страница всегда выглядит опрятно и профессионально.
2. Простая и четкая информация
Информация о компании и продукте должна быть четкой, простой и понятной. Выделите ключевые цифры и факты, подчеркните конкурентные преимущества.
3. Используйте анимацию
Анимация всегда делает лендинг динамичным и красочным. Но важно знать меру, поскольку тяжелые страницы могут зависать. Анимация должна быть уместной. Например, если вы запланировали ряд мероприятий в регионах, анимационная карта с городами будет смотреться выигрышно.
4. Удобный шрифт
Шрифт, его вид и размер, очень важны для лендинга. Часто шрифт выбирают в соответствии с брендбуком компании. Но если выбор остается за акселератором, нужно проанализировать визуальное восприятие шрифта посетителями. Многие шрифты смотрятся старомодно. Нужен ли вам такой эффект?
5. Компактный текст
Текст должен быть короткий и емкий. Главные вопросы, которые, как правило, интересуют стартапы, — дата окончания отбора и основные критерии. Ответы на них должны быть на самом видном месте. Навигация должна быть легкой и понятной, чтобы не отнимать у людей много времени на поиск и осмысление
6. Фокус на таймлайн
Важный элемент лендинга — таймлайн, то есть расписание всех активностей в рамках акселератора. Размещать его следует наверху, чтобы посетитель страницы мог сразу увидеть, какой этап будет следующим и сколько времени есть на подготовку. Таймлайн можно оформлять анимацией. Это смотрится эффектно.
7. Информационные блоки
Требования к стартапам могут включать в себя очень много информации. Размещать ее сплошным текстом на лендинге — плохая идея. Лучше сгруппировать данные по темам и делать информационные блоки, при клике на которые посетитель сможет подробно ознакомиться с их содержанием. Так вы сможете избежать дополнительных вопросов и утомительной переписки.
8. Креативность
Оригинальность всегда приветствуется. Но тут важно не переборщить и согласовать идеи с партнером, потому что вкусы у вас могут оказаться разными. Но не стесняйтесь предлагать интересные идеи и думать широко. Так рождаются шедевры.
9. Раздел новостей
Хорошая идея — аккумулировать все новости, относящиеся к акселератору, чтобы партнеры могли изучить их в одном окне. Новости наглядно показывают, насколько СМИ заинтересованы в акселераторе. Для стартапов это важно.
10. Два языка минимум
Если вы ищете не только российские, но и зарубежные проекты, лендинг должен быть и на английском языке. Причем английская версия должна быть не сокращенной, а зеркальной копией русскоязычной страницы. Английский вариант также важен, если акселератор планирует показывать свои кейсы международным партнерам. Не жалейте денег на качественный перевод.
11. Конкретные контакты
В создании вашего акселератора наверняка задействована целая команда специалистов. И каждый человек отвечает за свой блок работы. На лендинге должны быть контакты людей по зонам ответственности: для СМИ, для проектных менеджеров и так далее. Это показывает вашу открытость и готовность к диалогу.
30 лучших целевых страниц 2021 года для дизайнерского вдохновения
Целевые страницы — это цифровые витрины, которые действуют как отдельные лица для продвижения и продажи продуктов. Хорошая целевая страница может кардинально изменить курс вашего бизнеса. Вот почему создать хорошую целевую страницу, которая будет общаться с вашими клиентами, — сложная задача. Элементы, которые используются при разработке целевой страницы, значительно превосходят традиционные ценности, присущие веб-сайтам старшего поколения. Например, когда Интернет-маркетинг только начинался, типичная целевая страница состояла из большого заголовка, видеофайла, встроенного во Flash, и большой стены текста, состоящей из обещаний и других мусорных сообщений.
Мы живем в 2021 году, во времена, когда стартап / малый бизнес готов потратить от 10 000 до 50 000 долларов на уникальный дизайн веб-сайтов со встроенными платформами управления. Есть причина, по которой интерфейсный разработчик может заработать до 100 000 долларов, если он будет настойчив в своем выборе карьеры. Хотя вы не сможете воспроизвести слово «дизайн» для обозначения кода, вы сможете получить некоторое существенное понимание того, как работает определенная эстетика веб-дизайна; в прошлый раз, когда мы проверили, это было полностью законно.
Подробнее о целевых страницах
Домашняя страница Colorlib — это целевая страница. Наша страница бесплатных тем WordPress также является целевой страницей. Черт возьми, даже наш блог можно рассматривать как целевую страницу, потому что это так. Мы немного знаем о целевых страницах; Некоторые из этих знаний привели к нескольким сообщениям в блогах о целевых страницах:
Работая над этой идеей для коллекции вдохновляющих дизайнов, очень важно очертить контекст для этих дизайнов, и мы решили: малые предприятия, продающие физические и цифровые продукты через Интернет, с большим количеством существующих клиентов — большая часть этих вдохновляющих дизайнов будет отражать все эти стандарты.Мы также постарались включить дизайн, приятный с точки зрения пользовательского интерфейса и пользовательского интерфейса. Мы говорим о целевых страницах, которые привлекают сотни, если не больше клиентов каждый день, и хотя многие из этих продаж происходят благодаря маркетингу, многие из них — благодаря хорошо продуманному веб-дизайну.
В наше время создать дизайн не так уж и сложно. Традиционная платформа для ведения блогов (CMS), такая как WordPress, в сочетании с WPBakery Page Builder сделает эту работу за вас. Имея под рукой несколько вдохновляющих дизайнов, все, что нам нужно сделать, это сделать заметки о том, что мы хотели бы расширить в наших собственных проектах, или, что еще лучше, о том, что мы хотим, чтобы наш дизайн выглядел в качестве первого черновика.Возможно, вы являетесь чемпионом по просмотру веб-страниц, но если вы действительно хотите по-настоящему понять каждый из этих проектов, нет лучшего способа, чем погрузиться в каждый из них и записать, что вы считаете самыми сильными и слабыми сторонами, и как эти результаты отражают в вашей собственной стратегии.
Изучите 2,5 миллиона цифровых активов, включая более 1000 шаблонов целевых страниц
Более 2 500 000 наименований на крупнейшем в мире рынке шаблонов, тем и дизайнерских материалов для целевых страниц.Будь то то, что вам нужно, или вы только что сделали несколько стоковых фотографий, вы можете найти все это здесь, на Envato Market.
СКАЧАТЬ
BuzzSumo
Buzzsumo изменил ландшафт мониторинга индивидуального контента на предмет его эффективности в социальных сетях. Это также позволило создателям контента более эффективно и продуктивно отслеживать влиятельных лиц. В наши дни Buzzsumo стал бесценным активом для маркетологов, создателей контента и блоггеров. Они хотят сделать свой контент еще одним шагом к совершенству и производительности.Buzzsumo скромно подходит к продвижению своего продукта на домашней странице. Они позволяют вам попробовать приложение в первую очередь. Это позволит вам на собственном опыте увидеть, как будут выглядеть результаты. Оттуда начинается процесс приобретения, основанный на ограничении результатов, которые могут получить бесплатные пользователи. Но даже в этом случае предварительного просмотра демо достаточно, чтобы привлечь новых потенциальных клиентов и клиентов. Вы позволяете своим клиентам испытать ваш продукт бесплатно еще до того, как они зарегистрируются? Эта модель кажется особенно популярной среди предприятий, которые работают строго в рамках онлайн-данных.
Предварительный просмотрБанкджой
Bankjoy предлагает услуги мобильного банкинга для кредитных союзов. Несмотря на то, что у них ограниченный объем услуг, их основная цель продаж — привлечь заинтересованных клиентов, чтобы они напрямую связались с ними. Но сначала они рассказывают немного о своей платформе в нескольких описательных блоках. Домашняя заставка состоит из названия и описания компании, призыва к действию, чтобы запланировать предварительный просмотр, и трех отдельных снимков того, что приложение выглядит при использовании.
Целевая страница уже охватывает так много всего с одним введением заголовка. Двигаясь вперед, Bankjoy использует три других современных интерфейсных элемента, чтобы показать больше скриншотов в приложении и указать на основные функции. Вы можете подписаться на демонстрацию в нижнем колонтитуле, где есть простая форма для ввода вашего адреса электронной почты. Красивый дизайн, который может вдохновить вас пойти по тому же пути со своими бизнес-услугами или приложениями, специально для крупных брендов и компаний.
Предварительный просмотрДетская кроватка
платформ в стиле Airbnb выросли до огромного числа, и тоже с большим успехом.Здесь у нас есть Cribspot, местный поисковый индекс жилья и квартир, ориентированный на близлежащие университеты. Домашняя заставка во многом отражает то, как выглядит Airbnb; вы получите ввод для поиска и несколько предложений из недавних и популярных запросов. Создатели интегрировали навигацию в качестве наложения для фонового изображения, а небольшая прокрутка вниз раскроет все доступные места, где вы могли бы найти решение для жилья.
Такой дизайн показывает, что удобство использования важнее совместимости и что наличие большого количества ссылок на одной странице на самом деле не так уж и плохо, если учесть, что это основной коммерческий аргумент для вашего бизнеса.Вы можете получить доступ ко всем остальным функциям с помощью кнопки меню. Это показывает, что сосредоточение всего внимания на своем продукте, который вы продаете, может оказать огромное влияние на дизайн. Серьезно, эти ребята даже не стали беспокоиться о нижнем колонтитуле веб-сайта, хотя они предлагают решение для живого чата, к которому любой может получить доступ и задать вопросы.
Предварительный просмотрФинал
Final хочет изменить ландшафт банковского дела, предотвратить мошенничество и улучшить ваше душевное спокойствие с помощью современных функций безопасности, которые сделают процесс банковского обслуживания и управления банковскими операциями в десять раз проще.Думайте об этом как о менеджере по личным финансам, который обеспечивает полную прозрачность в плане защиты. С Final вы получите полный обзор того, куда уходит большая часть ваших денег в отношении покупок, привычек расходов и подписок. Итак, как продавать такой продукт через веб-дизайн?
Final использует общий подход, показывая вам, о чем продукт, через видео. Они также позволяют быстро подписаться на ранний доступ к Final с помощью обширной формы ввода под видео.Все это обслуживается с момента входа на сайт. Дизайн плавно перетекает и использует яркие цвета, чтобы создать заявление о модернизации и удобстве для пользователей. Между тем на скриншотах видно, как выглядит платформа изнутри. Кроме того, меню навигации также стало липким, поэтому оно прокручивается вместе с вами по мере продвижения. Это позволяет пользователям больше контролировать, каким должен быть их следующий шаг. Дизайн блога дополняет все другие конструктивные особенности видения Final, и это обеспечивает еще один прозрачный опыт просмотра.
Предварительный просмотрBlockScore
Мошенничество в сети сейчас очень популярно. Стартапы ухватываются за возможность получить финансирование от капиталистов, чтобы помочь им стать немного более защищенными. BlockScore — одна из тех компаний, которые хотят внедрить принципы проверки пользователей и бизнеса в режиме реального времени. BlockScore анализирует каждую из ваших пользовательских / бизнес-регистраций с помощью сложного алгоритма данных, который может сопоставить множество мошеннических флагов и дать вашим клиентам соответствующие рейтинги мошенничества.
Дизайн, который они используют, фокусируется на описании каждого из своих продуктов (проверка личности и бизнеса) на отдельных страницах, потому что оба продукта уникальны. В списке, который прокручивается вниз по странице, представлены их продукты. Каждый элемент сопровождается значком шрифта, чтобы процесс выглядел более живым. Страница документации создается отдельно, чтобы помочь разработчикам узнать, как на самом деле работает BlockScore и какие инженерные платформы он поддерживает.
Предварительный просмотрПроверка
Вы — бизнес или стартап, и вам нужны новые таланты для вашего индивидуального проекта! Разработчики создали Checkr, чтобы помочь компаниям проводить более тщательную проверку данных людей, которых они хотят нанять.Это обеспечивает еще один уровень защиты от потенциальных сотрудников, которые могут нанести ущерб компании. Хотя мы не так заинтересованы в продукте, как в дизайне, чтобы помочь вам вдохновить себя новыми идеями и концепциями, которые можно попробовать.
Checkr предлагает удивительный подход к демонстрации внешнего вида продукта еще до того, как вы начнете тестировать его самостоятельно. Они используют огромное изображение в формате GIF на главной странице, на которое вы можете щелкнуть и остановить загрузку в любой момент, чтобы проверить, как выглядит каждый из разделов.Прокрутите вниз, и вы получите схему функций и подробный обзор категорий, которые Checkr поддерживает для проверки. Нижний колонтитул состоит из множества важных страниц и ресурсов, которые помогают ориентироваться на веб-сайте и содержат ответы на часто задаваемые вопросы клиентов.
Предварительный просмотрФлинн
Флинн задумывается о большом видении: стать единственными разработчиками инструментов и командами операторов, необходимыми для разработки, развертывания и управления работающим программным обеспечением. Создатели разработали его для запуска всего, что может работать в Linux, а не только веб-приложений без сохранения состояния.Флинн также включает встроенные устройства баз данных (сейчас только Postgres) и обрабатывает трафик TCP, а также HTTP и HTTPS.
Проект уже понравился десяткам тысяч инженеров и разработчиков, но больше всего нас удивила простота используемого ими веб-дизайна и то, насколько хорошо он может работать для ваших собственных проектов с открытым исходным кодом или программного обеспечения. дизайн-проекты, в которых большая часть обучения происходит, когда вы начинаете использовать реальное программное обеспечение. У нас есть традиционный дизайн сетки, в котором основное внимание уделяется четкому и лаконичному тексту на белом фоне.Большие заголовки и выровненные текстовые элементы, с парой кнопок с призывом к действию, чтобы попробовать продукт и подписаться на список рассылки. Что еще нужно для такого проекта?
Предварительный просмотрМаяк
Beacon помог платформам, таким как PolitiFact, собрать деньги на прозрачную журналистику. Он также помог финансировать множество важных документальных фильмов современности и продолжает выступать в качестве краудфандинговой платформы для журналистов, которые хотят изменить мир к лучшему.По сути, это Kickstarter, но для журналистов. С учетом всего этого, главный аспект дизайна — заставить журналистов как можно скорее начать создавать свои проекты. Это стало возможным с помощью кнопок «Начать проект». На домашней странице есть виджет, который показывает финансируемые проекты, а также позволяет сортировать их по категориям. Если вы планируете запустить собственную платформу, подобную Kickstarter, посмотрите, как другие подражают тому, что было под торговой маркой Kickstarter; возможно, вы сможете использовать эти элементы дизайна в собственном рабочем процессе.
Предварительный просмотрCodeCombat
CodeCombat выполняет огромную миссию; чтобы помочь любому научиться программированию, играя в интерактивную браузерную игру, которая реагирует на вводимые вами команды программирования. Миллионы людей уже заложили прочную основу для своих знаний JavaScript с помощью CodeCombat, и многие из них начинают обучение каждый день. CodeCombat использует свой подход к дизайну, чтобы познакомить новичков с платформой и чего ожидать от процесса обучения, у них представлены отзывы пользователей, которые вдохновляют на дальнейшие действия, но они также стараются объяснить реальное использование геймифицированного обучения и его преимущества. быть, особенно для детей раннего возраста.
CodeCombat также обслуживает учителей, которые хотят привнести интерактивное программирование в классы. Когда вы переключаетесь на страницу курсов, дизайн становится более игровым. Вот где начинается путешествие по программированию. Дизайн не теряет актуальности даже внутри платформы, она привлекательна и приятна для глаз.
Предварительный просмотрTrueVault
TrueVault обеспечивает уровень безопасности для ваших баз данных. TrueVault, особенно популярный в сфере здравоохранения, гарантирует, что все данные клиентов тщательно защищены и оптимизированы для достижения максимального потенциала.Что нам нравится в дизайне TrueVault, так это футуристическое ощущение, которое им удается добавить к такому высокоуровневому сервису. На сайте есть анимированный фоновый видеоролик с наложенным текстом и встроенный ползунок прокрутки вниз. Посетите домашнюю страницу и попробуйте прокрутить вниз; вы получите три уникальных представления о членах TrueVault, усердно работающих над созданием такой специализированной службы.
Продолжайте прокручивать, и вы получите сложный виджет, который рассказывает о том, что делает TrueVault, и о том, как это может быть полезно для вашего бизнеса.Также присутствует большой счетчик, показывающий, сколько записей было обработано с момента создания платформы. Это просто еще один показатель доверия для тех, кто думает о том, чтобы воспользоваться их услугами. Современный веб-дизайн и веб-разработка имеют большой потенциал, и веб-сайты, подобные этому, позволяют нам понять возможности дизайна и то, как мы можем воссоздать тот же опыт.
Предварительный просмотрТектонический
Tectonic также специализируется на безопасности, на этот раз о контейнерах.Если у вас есть бизнес, который нужно перевезти из одного места в другое; облако → дата-центр, то Tectonic — это компания, которая поможет сделать этот процесс максимально безопасным и безболезненным. Их выбор веб-дизайна представляет собой сложную комбинацию важных бизнес-ценностей и видеоконтента, которая вовлекает клиента в фактическую производительность продукта и то, как он будет работать, когда вы зарегистрируетесь в качестве клиента. Меню навигации требует дополнительного поворота, чтобы отображать отдельные целевые страницы для отдельных функций и возможностей продукта.Чем больше ваши клиенты будут информированы о своем выборе, тем больше вероятность, что сделка будет завершена.
Предварительный просмотрБитнами
Bitnami — это библиотека популярных серверных приложений и сред разработки, которые вы можете установить одним щелчком мыши на своем ноутбуке, на виртуальной машине или в облаке. Это избавит вас от необходимости компилировать и настраивать каждую из настроек вашего приложения индивидуально, чтобы вы могли больше сосредоточиться на том, что важно — создании бизнес-страниц, контента, маркетинге и общении.Bitnami обещает безопасную и гибкую установку современного прикладного программного обеспечения для Интернета.
Эти ребята в значительной степени ориентированы на технологии, поэтому их веб-сайт должен отражать и отражает общее удобство использования, которое обеспечивают технические веб-сайты. На странице указателя подробно рассказывается об услуге и представлен набор значков для распространенного веб-программного обеспечения, которые при наведении курсора на значок дают вам возможность напрямую «запустить» программное обеспечение. Страницы программного обеспечения содержат подробную информацию о конкретном программном обеспечении; например, WordPress или MediaWiki.Bitnami также дает вам возможность предварительно просмотреть программное обеспечение и запустить его в облаке, а также загрузить установочный пакет для локального запуска ваших материалов, которые затем можно будет перенести онлайн. Существует множество отзывов клиентов, в которых обсуждается их опыт работы с установщиками Bitnami для каждого из пакетов.
Предварительный просмотрПоразительно
Когда ваша бизнес-модель направлена на помощь другим в создании собственных веб-сайтов, вам лучше убедиться, что ваш собственный веб-сайт имеет феноменальное качество, иначе люди быстро разочаруются в том, что вы предлагаете.Поразительно, что не уклоняется от того, чтобы сделать собственный дизайн веб-сайта выражением современного мышления и творческого анализа.
Основное внимание уделяется тому, чтобы помочь клиентам начать работу как можно быстрее, с помощью слегка интерактивной формы, которая запрашивает имя клиента, адрес электронной почты и пароль. (Или вы можете зарегистрироваться с помощью виджета Facebook oauth.) Они расскажут вам, как это работает, в три простых шага, и не то, чтобы для такого типа платформы требовалось больше информации. Они действительно показывают пользователям несколько удивительных примеров дизайна, которых можно достичь с помощью Strikingly — что также является одним из ключевых моментов в веб-дизайне, вы хотите, чтобы пользователи испытали продукт и его функции еще до того, как они начнут процесс адаптации, хорошие советы Поразительно здесь взять.
Предварительный просмотрSvbtle
Svbtle серьезно относится к потребностям клиентов. Это небольшая компания, которая зависит от платных подписок пользователей, которые хотят использовать простую платформу для ведения блогов, ориентированную на письмо. Популярный среди разработчиков, дизайнеров и творческих людей, ищущих простоты, Svbtle делает ведение блога более личным. С того момента, как вы открываете веб-сайты Svbtle, становится ясно, что эти ребята не возятся со сложностями и всегда отдают предпочтение простоте.Они используют свою страницу «О нас», чтобы указать, что делает их платформу такой привлекательной для тысяч блоггеров и почему вам также необходимо стать ее клиентом.
Предварительный просмотрCoinbase
Биткойн был актуальной темой в течение многих лет, на пике популярности Биткойн вызвал серьезные разговоры о безопасных платежах и общей анонимности в отношении онлайн-платежей. В наши дни такие сервисы, как Coinbase, помогают любому управлять своим биткойн-кошельком наилучшим образом, прекрасно зная, что хакеры стремятся нацеливаться на такие платформы, как Coinbase, из-за их огромной денежной ценности.
Coinbase продает свой продукт через аналитические данные, которые отображаются на первой странице, они также перечисляют важные функции безопасности, о которых будет беспокоиться любой пользователь Биткойн. Все это с простым набором цветов и объектов, которые не отклоняются от миссии реальной платформы. На своей странице диаграмм они используют JavaScript, чтобы вы могли использовать скользящую диаграмму, которая показывает, сколько биткойнов вошло в ротацию за последние 5-6 лет. Владельцы биткойн-бизнеса, обратите внимание на то, как профессионально созданная компания использует свой дизайн для обеспечения безопасности и доверия своим клиентам.
Предварительный просмотрМесто для стойки
Rackspace уже очень, очень давно предлагает решения для выделенного хостинга, а теперь перешла и в облачный сектор. Дизайн говорит сам за себя. Во-первых, вы сосредотачиваетесь на том, насколько хорошо ваш продукт поддерживается и сколько у вас опыта в каждой области, затем вы перечисляете возможные сценарии, в которых пользователь может быть заинтересован в использовании вашего продукта, в этом случае Rackspace предлагает решения для: электронной коммерции, Интернета. управление контентом, электронная почта, продуктивность, хостинг веб-сайтов, хостинг веб-приложений, службы баз данных и управляемые службы безопасности.
Все отдельные упоминания являются интерактивными элементами дизайна, что придает домашней странице больше ощущения, подобного карте сайта. А если этого оказалось недостаточно, в отдельном контейнере с формой обратной связи вы свяжетесь с одним из экспертов Rackspace; который может быть одним из экспертов на вашей платформе. Мы должны помнить, что такие компании, как Rackspace, имеют дело с миллионами клиентов, и, безусловно, поток и дизайн веб-сайта имеют большое значение в общем процессе привлечения клиентов.
Предварительный просмотрSalesfusion
Salesfusion — это универсальная маркетинговая платформа, созданная для маркетологов.Это делает автоматизацию интернет-маркетинга простой задачей. Что касается дизайна, они полагаются на большие текстовые заголовки и описания, чтобы рассказать вам, почему именно их услуги являются лучшими, а также на их основные коммерческие аргументы: например, управление кампаниями, аналитику для ваших кампаний, а также общую гибкость и внешний вид продукта.
Все благодаря использованию анимированных скринкастов, которые загружаются на сам сайт. Предоставление клиентам предварительного просмотра того, как ваша платформа выглядит за кулисами, будет более обнадеживающим, если вы нажмете кнопку Demo, которая перемещается рядом с меню, когда клиент просматривает домашнюю страницу.Поскольку их продукт имеет большое значение для успеха в бизнесе, они не стесняются перечислить несколько примеров из практики некоторых своих клиентов, чтобы еще больше продемонстрировать свою компетентность в цифровом маркетинге и надежность своей маркетинговой платформы. Можете ли вы сделать то же самое для своего бизнеса, который вы строите? Сигналы доверия не всегда должны подпадать под действие опыта использования.
Предварительный просмотрAhrefs
Мониторинг обратных ссылок, мониторинг бренда и анализ конкурентов никогда не был таким простым благодаря Ahrefs, любимому инструменту SEO-индустрии для анализа и мониторинга всего, что связано с поисковым маркетингом.Дизайн здесь намного превосходит традиционные ценности веб-сайта, эти ребята используют серверную платформу, которая сама по себе является чудом дизайна, а что касается домашней страницы, кажется, что лаконичный заголовок, сопровождаемый предварительным просмотром продукта в визуальном формате. чтобы ежедневно привлекать тысячи новых клиентов. Они делают выбор функций продукта доступными с помощью значков, освобождая место для дизайна с помощью навигации jQuery.
Например, каждая из функций: обозреватель сайта, обозреватель позиций, обозреватель контента, средство отслеживания положения, отчеты о сканировании и предупреждения Ahrefs — все это отдельные элементы дизайна, заполненные описанием функции и снимком экрана, на котором показано, как выглядит функция.Чем больше клиентов получат возможность испытать продукт напрямую, не становясь подписчиком, тем больше вероятность, что они захотят перейти на бесплатную пробную версию и стать платными клиентами. Данные также важны, поэтому Ahrefs не стесняется говорить о размере своей базы данных и о том, сколько ссылок и доменов они отслеживают ежедневно.
Все это дополняет интерес к инструменту, который действительно может отслеживать всю сеть в поисках потенциальных маркетинговых возможностей. Отзывы ведущих экспертов отрасли повышают доверие к платформе и привлекают новых клиентов на основе их восхищения экспертами, которые могут поручиться за продукт.
Предварительный просмотрФорма сборки
FormAssembly хочет помочь предприятиям, владельцам веб-сайтов и предприятиям создавать лучшие формы. Формы, которые надежны, удобны в дизайне и, что самое главное; безопасный. Их дизайн компактный, они объясняют как можно больше о продукте в одном контейнере, где вы получаете общую информацию о продукте, о том, чего можно достичь с помощью платформы (конструктор форм), а также о встроенном виджете. отзыв клиента, оставленный в Твиттере.Они не стесняются сказать вам, что ведущие бренды, такие как PayPal и Amazon, также пользуются их услугами. Это вызывает доверие клиентов и является важным аспектом дизайна. Нижний колонтитул — это удобный набор ссылок на важные страницы FormAssembly, которые помогут вам начать работу.
Предварительный просмотрДобавить
Вы никогда не ошибетесь, выполнив немного маркетинга в социальных сетях или много его. AddThis был одним из пионеров разносторонних виджетов для обмена в социальных сетях, которые можно было бы интегрировать буквально в любой дизайн веб-сайта.И по сей день AddThis продолжает обслуживать миллионы веб-сайтов и помогает им зарабатывать репосты в социальных сетях с помощью полезных, компактных и красиво оформленных кнопок социального обмена, плавающих виджетов и кнопок подписки. Недавно они также добавили возможность делать всплывающие окна с контентом и рекомендации по контенту; две новые черты в современном дизайне.
Таким образом, в контексте их дизайна они хотят, чтобы вы узнали об этих функциях по отдельности, что означает щелчок с домашней страницы, чтобы просмотреть все функции по отдельности.Мы щелкнули по виджету Follow Tools, и он открыл новую целевую страницу, которая красиво описывает, как социальные кнопки будут выглядеть на вашем собственном веб-сайте, и какие позиции вы можете создать с помощью виджета AddThis. И этот же подход к дизайну распространяется и на все остальные их функции. Здесь очень ценится простота по отдельности, и, похоже, она хорошо работает для AddThis и его родительских инструментов.
Предварительный просмотрAdobe Voice
Мы в Colorlib очень гордимся тем, что нашли такого клиента, как Adobe, для одного из их блогов.Это говорит о том, насколько Adobe ценит хороший дизайн и что они не боятся экспериментировать со свободно доступными темами WordPress, созданными вами лично. Создатели разработали Adobe Voice, чтобы творческие люди могли создавать красивые анимированные видеоролики. Вы можете использовать эти видео для создания историй, для описания идей или просто для вдохновения. Это платформа, которую создатели контента ждали десятилетиями.
Adobe Voice позволяет вам записывать свой голос одним нажатием кнопки, а затем использовать записанный вами сегмент и заполнять его визуальным контентом, доступным непосредственно из библиотеки Adobe Voice.Мы были вдохновлены тем, насколько элегантно выглядит веб-сайт Adobe Voice, учитывая, что их продукт имеет такую исключительную ценность для создателей контента по всей планете. Они дают вам достаточно примеров для предварительного просмотра, чтобы вы зацепились за платформу. Голос поможет вам создавать потрясающие анимированные видеоролики за считанные минуты. Никаких съемок — просто поговорите, чтобы рассказать свою историю. Выберите из более чем 25 000 красивых культовых изображений, чтобы продемонстрировать свои идеи, а Voice автоматически добавляет кинематографическое движение и саундтрек. Убедите, проинформируйте и вдохновите кого угодно в Интернете.Оказать влияние.
Предварительный просмотрДовольно
Contently — ваш лучший друг в области создания контента и маркетинга. Это отмеченная наградами платформа контент-маркетинга, которая поможет вам перейти от идеи к полностью подготовленному контенту, который будет отлично работать перед вашей аудиторией. Все это происходит благодаря их впечатляющей аналитической платформе, которая в режиме реального времени дает обратную связь по каждому из шагов, которые вы предпринимаете для завершения работы над новым фрагментом контента.Их подход к дизайну, который может продать их идею, довольно прост: предоставьте клиентам некоторые данные, предварительный просмотр платформы, дайте им бесплатно лучшие советы по контент-маркетингу и добавьте обзор, чтобы убедиться в своей надежности в современном современном маркетинге. поле. Большие изображения, громкие заявления и огромные заголовки — вот что делает сайт Contently таким успешным. Будете ли вы черпать вдохновение у этих ребят или оставить его в покое?
Предварительный просмотрCurata
Платформы, такие как Curata, являются реальным доказательством того, насколько обширной стала область контент-маркетинга и насколько сложно одному маркетологу управлять анализом контента, исследованиями и маркетингом без использования единой платформы, такой как Curata, которая связывает объединить несколько аспектов контент-маркетинга в одном программном обеспечении, что позволяет маркетологам сосредоточиться на своих сильных сторонах; контент и маркетинг.
Смысл продажиCuratas — это вводное видео продолжительностью 2 минуты, достаточно подробное, чтобы рассказать о плюсах и минусах Curata и о том, как он может помочь контент-маркетологам быть более последовательными в доставке своего контента, а также более продуктивным в том, что касается прямого контента. маркетинг обеспокоен. Чтобы дополнить видение, они перечисляют своих самых известных и наиболее уважаемых клиентов, чтобы убедить всех потенциальных клиентов в том, что они действительно настоящие. Разработчики раздают вещи бесплатно в рамках своей стратегии дизайна.Вы можете использовать этот идеальный пример для привлечения новых потенциальных клиентов, и все это зависит от контекста вашего контента.
Предварительный просмотрMailChimp
MailChimp не возится с почтовым маркетингом. Эти ребята — платформа для электронного маркетинга номер 1 на планете. Они особенно известны своим бесплатным тарифным планом, который позволяет использовать 2k писем в списке рассылки. Замечательно то, что в этом списке нет ограничений на количество писем, которые вы можете отправить. Это 2k писем, прежде чем вы станете платежеспособным клиентом.Это тот тип сделки, которую вы не захотите так легко передать. MailChimp, как ни странно, осознает этот огромный успех. Они посвящают свою домашнюю страницу простой фотографии того, как выглядит часть их платформы. Они также добавили жирную кнопку «Зарегистрироваться», с которой начинается процесс адаптации.
Когда у вас более 10 миллионов клиентов, больше не о чем говорить. Обо всем остальном позаботится меню навигации. У каждого из их тарифных планов есть отдельные страницы, на которых показано, что вам даст индивидуальный план.Он также показывает, как вы можете масштабировать каждый из планов в соответствии с количеством подписчиков электронной почты, которые у вас есть. Популярная модель привлечения клиентов — дать им определенное количество необходимых ресурсов. После этого вы можете зарядить их соответствующим образом.
Предварительный просмотрТест
Benchmark — еще одна платформа для электронного маркетинга. Поскольку основной дизайн MailChimp был очень тонким, мы подумали, что неплохо было бы включить еще одну альтернативу. На этот раз они дали альтернативе более уникальный дизайн.Эта платформа использует скользящую навигацию, которая перемещается по 5 различным элементам страницы. Каждому из элементов есть что показать на примере продукта. Он также имеет важную функцию или аспект платформы, к которому вы сможете получить доступ. У этих парней также есть бесплатный тарифный план. Их техника, позволяющая людям узнать об этом, проста. Они создали кнопку с призывом к действию, которая говорит именно об этом: бесплатный план! Упомяните слово бесплатно где угодно, и клиенты будут перепрыгивать через все ваши предложения.
Страница ценBenchmarks также является интерактивной. Это позволяет вам масштабировать количество ресурсов, которые вам потребуются. В этот момент Benchmark выдаст вам автоматическую расценку, с которой вы сможете начать процесс регистрации. Они также дружелюбны и хотят поговорить с вами через виджет автоматического живого чата. Эксперты ждут, чтобы ответить на ваши вопросы. Они рассказывают об особенностях своей платформы электронной почты из первых рук и используют множество примеров.
Предварительный просмотрCodeFights
CodeFights помогает программистам проверить свои навыки в интерактивной боевой игре, предлагающей задачи и награждающей людей признанием.Нам нравится этот изумительный и гладкий дизайн в синем цвете. У вас есть эта потрясающая анимация, демонстрирующая разных героев сайта. Создатели построили эту платформу для дружбы и в целом для развлечения. Они также внедрили огромную кнопку CTA красного цвета, чтобы люди могли сразу зарегистрироваться. Что касается самого процесса вызова, на платформе они мало что показали. Если вы программист и нашли эту страницу, вы точно знаете, что будет дальше.Если вы создаете приложение / платформу / программное обеспечение, ориентированное на конкретных и знающих себя людей, вы можете использовать такой подход.
Предварительный просмотрКанцелярская кнопка
Thumbtack позволяет домовладельцам находить людей для работы, будь то покраска или реорганизация сада. На Thumbtack есть эксперты и профессионалы, которые ждут, чтобы их нанял кто-то вроде вас. Это бизнес-модель. Итак, как вы подойдете к созданию веб-сайта для такой модели? Вы снова используете подход Airbnb.Thumbtack сужает для вас процесс найма в три простых шага. Затем он дает вам доступ к ссылкам из всех 50 штатов США, в которых вы можете найти этих профессионалов.
И они тоже понимают важность отзывов клиентов. По этой причине они показывают шесть из них на своей домашней странице. Это помогает потенциальным пользователям платформы лучше понять процесс. Конечно, он также учитывает те результаты, которых люди смогли достичь. Уникальная функция, которую мы видели до сих пор, — это форма ввода в нижнем колонтитуле главной страницы.Эта форма ввода позволяет ввести номер своего мобильного телефона и получить прямую ссылку для загрузки мобильного приложения. Это выводит мобильный маркетинг на новый уровень существования. Thumbtack может использовать потенциал мобильных устройств и способы их привлечения.
Предварительный просмотрФундера
Funder — ангел-хранитель инвестиций для владельцев малого бизнеса. На сегодняшний день спонсор профинансировал более 3 000 малых предприятий, на которые было выдано более 150 000 000 миллионов долларов.Их самый быстрый проект финансирования занял всего 10 минут. Эти ребята хотят предоставить вам доступные ссуды, и делают это быстро, но удобно. Малый бизнес — это огромное дело в Соединенных Штатах. Это причина, по которой Fundera хочет облегчить вам получение финансирования для развития вашего бизнеса. Конечно, от этого растет экономика и рынок труда.
Первоначально Fundera узнает о вас через простую форму регистрации. Здесь вы указываете, сколько времени вам нужно, и сколько времени вы потратили на развитие своего бизнеса.Вам также необходимо указать цель вашей ссуды и свой кредитный рейтинг, который поможет понять ваше право на получение кредита. Разработчики посвятили его дизайну рассказу обо всем процессе получения от Fundera ссуды. Он также включает в себя то, что вы можете ожидать в долгосрочной перспективе.
Предварительный просмотрК оплате
Подрядчики действительно вышли из глубины и стали отличной альтернативой фрилансерам. Но какую платформу вы собираетесь использовать для управления такими вещами, как выплаты вашим подрядчикам, их налоги и их права на льготы? Вы захотите изучить Payable.Нам нравится, насколько легко Payable обсуждает их продукт в нескольких простых элементах. Нам также нравится, насколько они настойчивы в том, чтобы заставить вас зарегистрироваться. Давайте смотреть правде в глаза. Разработчики нацелили этот нишевый продукт на очень специфический рынок. Вы также узнаете все, что вам нужно знать, когда попадете на платформу. Вы можете сделать это, если не чувствуете, что жонглируете между двумя конкурирующими платформами. Дайте вашим клиентам повод выбрать то, что делает ваш продукт, и где он выделяется больше всего.
Предварительный просмотрЛучшие целевые страницы для дизайнерского вдохновения
Дизайн не должен быть сложным. Дизайн должен быть простым. Вот как все устроено. Мы хотим, чтобы наши клиенты понимали, как работают наши проекты. Мы можем сделать это, зная, что они говорят нам и что они позволяют нам делать. Все перечисленные нами целевые страницы помогли этим компаниям заработать сотни тысяч. Во многих случаях десятки миллионов долларов дохода — это само по себе заявление. Есть что-то в том, чтобы знать, что нравится вашей аудитории, а затем использовать эти знания для создания удобной веб-страницы.Это сделает процесс привлечения клиентов беспроблемным, дружелюбным и действительно полезным.
17 крутых целевых страниц, которых я хотел бы сделать
Вы когда-нибудь выполняли поиск в Интернете или нажимали на рекламу в Facebook, чтобы найти что-то более интересное, чем вы ожидали? Возможно, когда страница загружается, вы начинаете сожалеть о своем импульсивном щелчке, потому что ваша духовка только что запищала, и ваша пицца готова! Но затем происходит что-то волшебное … Вы попадаете на страницу, чертовски крутую, что ваша пицца начинает подгорать.Ладно, может быть, это все-таки плохая гипотеза — кто бы мог позволить своей пицце подгореть?
Печальное, печальное зрелище.
Моя точка зрения такова: Жестокая правда в том, что действительно классная целевая страница встречается не так часто. Когда это произойдет, не следует упускать из виду те моменты для маркетологов! Фактически, большинство классных целевых страниц, которые вы видите, вдохновлены другими классными целевыми страницами, поэтому мы собрали этот классный пост — чтобы вдохновить вас! Разве вы не слышали, что подражание — самая искренняя форма лести?
Но прежде чем мы погрузимся в некоторые довольно интересные примеры целевых страниц, давайте сначала рассмотрим…
Что такое целевая страница?
Когда я впервые услышал термин «целевая страница», я подумал, что каждая веб-страница должна быть целевой страницей (как на странице, на которую вы попадаете, , ), верно? Неправильный! Чтобы считаться «целевой страницей», эта страница должна быть открыта в рамках маркетинговой инициативы.Вы можете заключить специальную сделку, позволяющую клиентам подписаться на ваш список адресов электронной почты или позволяя им получать «скоро» предложение — из спонсируемой рекламы Google той или иной формы (поиск, отображение и т. Д.), Платной социальной сети реклама в Facebook, Instagram и т. д. или рассылка по электронной почте. Чтобы действительно считаться «целевой страницей» в мире маркетинга, должна быть транзакция, которая заставила этого человека попасть на эту страницу. Unbounce прекрасно резюмирует это: «В цифровом маркетинге целевая страница — это отдельная веб-страница, созданная специально для целей маркетинговой или рекламной кампании.”
Теперь, когда мы понимаем определение целевой страницы, важно помнить, что существует множество не крутых целевых страниц. Фактически, только 22% предприятий удовлетворены текущим коэффициентом конверсии целевой страницы . Если ваши целевые страницы не классные, то, скорее всего, и коэффициенты конверсии. Вот 17 очень КЛАССНЫХ целевых страниц, чтобы вдохновиться , а затем работать над повышением коэффициента конверсии.
стр.S. У нас есть выпуск подкаста Goal Talk на эту самую тему. Проверьте это в подкасте Goal Talk, эпизод 13: Анатомия целевой страницы для зарабатывания денег.
1. Сандалии для молодоженов
Я ищу идеи для медового месяца, и я наткнулся на эту страницу, когда проводил небольшое исследование в Google. Эта страница показалась мне крутой по многим причинам. Во-первых, посмотрите на людей, разве они могут быть круче?
Если серьезно, то эта страница делает несколько вещей правильно: соблазнительные образы, сигналы доверия с хорошо известными почетными знаками, полученными из внешних источников, и четкий, но не слишком неприятный призыв к действию «Закажи сейчас».
Прокручивая страницу вниз, я снова был впечатлен фактором крутизны. Эта целевая страница также включает дополнения в их пакеты для молодоженов.
Итак, как вы можете украсть хорошие вещи, происходящие на этой целевой странице, и применить их к своей собственной?
- Используйте «крутые» и соблазнительные образы с людьми!
- Убедитесь, что ваш призыв к действию находится вверху страницы, но не слишком бросается в глаза.
- Чтобы вызвать доверие, предоставьте лучшие обзоры из известных источников.
- Убедитесь, что у вас есть «бесплатное» предложение на вашей странице, чтобы привлечь новых потенциальных клиентов.
2. Instacart
Кому не надоедает поход в продуктовый магазин? Допустим, вам не хватает продуктов, но собрать ваших детей кажется слишком трудоемким, поэтому вы обращаетесь к исследованию доставки продуктов, и БУМ вы попадаете на эту целевую страницу с этим привлекательным всплывающим окном, информирующим вас о том, что продукты могут быть доставлены всего за час. Кого бы не продали?
Есть много причин, по которым эта целевая страница работает так хорошо.Во-первых, у него забавный, относительный и графический фон; во-вторых, он немедленно призывает зрителя к действию с помощью всплывающего окна с призывом к действию. Целевые страницы часто перегружены множеством призывов к действию, кнопками или другими местами для перехода. Однако этот дизайн прост и его легко имитировать. Просто создайте графически красивый и актуальный фон, а затем используйте всплывающий призыв к действию, чтобы побудить ваших зрителей что-то сделать, прежде чем перемещаться по всему вашему сайту.
3. GEM Сантехника и отопление
Допустим, вам нужна помощь в водопроводе, отоплении или другом электрооборудовании.В такие времена вам не нужно тратить часы на навигацию по сложной целевой странице. Вот почему целевая страница GEM так эффективна. Хотя, да, еще многое происходит с точки зрения вкладок и других мест для навигации, реальный фактор крутости этой страницы исходит из того факта, что она приглашает и разрушает препятствия на пути к контакту в трудную минуту.
Чтобы сделать ваши целевые страницы столь же эффективными, используйте простой, приветливый и понятный язык. Также убедитесь, что вы думаете о своей разнообразной аудитории.Хотя у вас может быть целевая личность, вы знаете, что каждый человек, посещающий ваш сайт, индивидуален и может иметь предпочтительный способ общения. Поэтому важно предоставить варианты, если ваша цель — привлечь внимание посетителей.
4. Программное обеспечение службы поддержки Solarwinds
Давайте будем честными, продавать программное обеспечение часто не «круто». Мы в WordStream слишком хорошо это знаем. Вот почему сделать ваши целевые страницы максимально крутыми — это ключ к успеху! Solarwinds отлично справляется с этим.Взгляните на целевую страницу ниже.
Вот причины, по которым это так хорошо работает:
- Текст короткий, приятный и понятный.
- Копия организована в виде списка, что упрощает ее усвоение.
- Есть один очень четкий призыв к действию.
- Этот призыв к действию — бесплатное предложение!
- Внизу страницы показаны другие крутые и известные бренды, которые также используют это программное обеспечение.
Итак, как вы можете черпать вдохновение в этом бренде? Посмотрите на эти пункты выше и сделайте это на своих собственных, которые скоро станут крутыми целевыми страницами.
5. HelloFresh
HelloFresh предлагает отличный подход ко всей целевой странице с уникальным предложением. Вместо того, чтобы быть чрезмерно агрессивным и продажным, HelloFresh очаровывает новых пользователей контентом, связывая их с интересным постом в блоге. Еще одна замечательная особенность этого приземления — соблазн «специального предложения». Попробуйте это на своих целевых страницах, потому что специальные предложения — это определенно круто!
6. freshsales
«Программное обеспечение для управления контактами — как оно круто!» никогда в жизни никто не говорил.
К счастью, freshsales знает, как заставить своих посетителей чувствовать себя круто с их забавным подходом на 360 градусов. Целевая страница ниже использует стратегию сохранения организованного, убедительного и ясного текста, но также включает забавный визуальный элемент. Еще одна интересная особенность целевой страницы freshsales — это БЕСПЛАТНЫЙ призыв к действию. Помните, что бесплатные вещи — это всегда здорово.
7. Wistia
Я могу быть предвзятым, потому что раньше я работал в компании Wistia, занимающейся видеоплатформой, но вы должны признать, что этот дизайн целевой страницы довольно крутой! Посмотрите это ниже.Главное, что в нем круто:
- Элегантный и простой дизайн.
- Уникальные и красивые цвета.
- Простой и понятный текст.
- Очаровательная копилка.
- Поначалу отсутствие призывов к действию (что делает его менее напористым).
Затем, прокручивая страницу вниз, вы получаете четкий призыв к действию ниже, в котором говорится, что кредитная карта НЕ нужна для регистрации. К этому моменту вы уже знаете, насколько я считаю классными бесплатные вещи, и это сообщение о том, что не требуется кредитная карта, сразу же заставило меня полюбить это предложение.
Чтобы скопировать крутость Wistia, убедитесь, что ваш дизайн прост и визуально привлекателен. Дизайн и простота являются ключевыми в создании супер крутых целевых страниц, и (это еще не все?) Бесплатные вещи никогда не помешают.
8. Аренда ВПП
Я большой поклонник этой марки, поэтому нисколько не удивился, когда наткнулся на очень крутой лендинг. Rent the Runway использует подход из приведенных выше примеров, когда всплывающее окно сразу привлекает внимание посетителя.Мне нравится это всплывающее окно, потому что оно сразу привлекает посетителей и заставляет их почувствовать себя частью опыта на сайте Rent the Runways. Это здорово — иметь возможность посетить сайт и так быстро попасть именно туда, куда вы хотите.
Так как же ты можешь быть таким крутым, как Rent the Runway?
- Поэкспериментируйте со всплывающими окнами, которые упростят работу вашим посетителям.
- Используйте простые и изящные значки, соответствующие тому месту, где приземлится ваш посетитель.
- Комбинируйте текст с визуальными элементами, чтобы сделать их интересными и легко усваиваемыми для посетителей (дополнительные рекомендации по использованию целевой страницы см. Здесь).
«Вау! Какая классная целевая страница! » это именно то, о чем я подумал, когда попал на эту страницу для Row House, бренда, о котором я раньше не слышал, но теперь весьма заинтересован. Эта целевая страница очень привлекательна из-за гладкого и простого дизайна, но то, что мне понравилось больше всего это видео с автовоспроизведением в фоновом режиме.Если у вашего бренда есть крутой визуальный аспект, почему бы мгновенно не привлечь посетителей с помощью визуального компонента, такого как видео, на ваших целевых страницах?
Попробуйте стратегию Row House и поместите видео с автовоспроизведением в конце целевой страницы, и ваши посетители будут потрясены вашим уровнем крутости.
10. Торо Локо
Ресторанная индустрия определенно одна из моих любимых, потому что, как и большинство людей, я считаю, что еда — это потрясающе. И я не буду называть имен, но я встречал слишком много не крутых целевых страниц в этой индустрии.Toro Loco определенно не входит в их число. Когда я увидел эту целевую страницу , , меня встретил великолепный стол с вкусной едой, а также четыре соответствующих варианта, куда пойти дальше.
Затем волшебным образом появилось забавное всплывающее окно. Какое удовольствие! Кроме того, посмотрите на всплывающее окно ниже… «Вечеринка с бранчем в мескале». Что может быть круче этого?
Сделайте свои целевые страницы такими крутыми, демонстрируя свои восхитительные предложения с забавной стороны.
11.Airbnb
Вы, наверное, знакомы с Airbnb, и я подозреваю, что это во многом связано с удивительным опытом работы с сайтом компании. Главная целевая страница Airbnb, которую посетители найдут при поиске отелей для путешествий, выглядит чистой, ясной и полезной. Это определенно здорово… Я имею в виду, просто посмотрите на эту стильную, солнечную, яркую комнату с хипстерскими шляпами, украшающими стены. Вы действительно не ошибетесь, если почерпнете вдохновение для целевой страницы Airbnb.
Придерживайтесь принципов, которые мы обсуждали, чтобы сделать ваши целевые страницы такими крутыми:
- Простой и понятный дизайн
- Заманчивые, но не подавляющие образы
- Очень четкий и не напористый призыв к действию
12.Чейз
Кто не хочет становиться «членом семьи Чейза»? Выбрать поставщика кредитной карты достаточно сложно, но факт остается фактом: у большинства компаний есть несколько карт на выбор. Вот почему мне нравится эта страница от Чейза. Он не только устраняет различия между двумя картами, но и делает это очень крутым и удобоваримым способом.
Если у вас есть два сопоставимых продукта, по которым ваши посетители могут почувствовать противоречие, упростите им задачу, скопировав эту стратегию из Chase.Чтобы подражать стратегии, найдите убедительное и актуальное изображение для фона, составьте краткий и наглядный список различий, по возможности предоставьте обзоры и сделайте отдельный призыв к действию для каждого варианта.
13. Wayfair
Это может выглядеть как всплывающее окно, но это не так! Wayfair отлично справляется с тем, чтобы покупатели попадали на красиво простую и актуальную целевую страницу. Здесь нет уловок и множества вкладок, которые мешают. Скорее, покупатели получают довольно фантастические скидки, позволяющие им сделать покупки как можно скорее.Все, что вам нужно сделать, чтобы подражать этому стилю, — это сделать вещи максимально простыми и предложить скидку.
14. Домашний свет
HomeLight отлично справился с этой задачей на этой супер-крутой целевой странице. Он не только прост и удобен для навигации, но и показывает красивый дом с великолепным небом. Что может быть круче?
15. Клуб плюшевых мишек
Разве клуб плюшевых мишек не похож на то, частью чего вы хотите стать? На самом деле это двуязычное дошкольное учреждение на французском и английском языках в Ньютоне и Линкольне, Массачусетс, но я наткнулся на него, когда проводил исследование для этой публикации, и был очень впечатлен их очень крутой целевой страницей.Во-первых, слишком мило название бренда. Я имею в виду, что дети классные, а очаровательные двуязычные художники еще круче.
Когда вы прокручиваете страницу вниз, вы встречаетесь с очень простым CTA.
Мне нравится, как родители могут прочитать некоторую утешительную и информативную информацию перед тем, как попасть в CTA и, надеюсь, совершить поездку для посещения. Это определенно крутая стратегия для подражания.
16. Wix
Эта целевая страница Wix настолько классная, что мне даже не нужно объяснять почему.Достаточно взглянуть на великолепное и умопомрачительное изображение горы и неба. Сообщение ясное, сфокусированное, и CTA прямо здесь, чтобы вы могли пойти дальше и «Начать сейчас»!
17. Убер
И последнее, но не менее важное: эта целевая страница Uber для набора новых водителей очень крута по многим причинам. Послание ясное, призыв к действию сфокусирован, но главная причина, по которой я считаю эту страницу такой крутой, — это очаровательная счастливая женщина, изображенная на фото. Фотография на этой странице кажется реальной, человечной и интересной, что очень круто, если вы спросите меня.
Мне не терпится увидеть все крутые целевые страницы, которые вы создаете с помощью этого списка крутых идей для вдохновения. Поделитесь своими супер классными ссылками на целевые страницы ниже в комментариях!
Журнальные макеты для вашего веб-сайта
Сегодня у нас есть новый набор целевых страниц, доступных в Thrive Architect, а также еще одно видео с нуля.
Мы подробно рассмотрим один из этих новых шаблонов; Chic Landing Pages — набор целевых страниц в стиле журнала.Даже если вы являетесь экспертом Thrive Architectstranaut (так мы это называем, не так ли?), Держу пари, вы научитесь нескольким трюкам, о которых раньше не думали.
Подробнее …
Разделы видео
Одна из причин, почему я выбрал именно этот шаблон журнала для создания видео целевой страницы с нуля, заключается в том, что почти каждый раздел на этой домашней странице использует некоторые уникальные приемы для его макета.
Вот обзор страницы и отметки времени, когда начинается каждый из разделов, на видео:
Вот обзор в письменной форме:
- 04:45 — создание простого заголовка и меню навигации.
- 06:18 — создание титульного раздела. Включает в себя взлом фонового градиента и эффекты перекрытия.
- 13:56 — простой текстовый раздел с некоторыми советами по форматированию и выравниванию текста.
- 14:55 — часть 1 журнала похожа на эффект перекрытия. Плюс использование шрифтов и настраиваемой рамки для приятного визуального эффекта.
- 17:10 — часть 1 макета в стиле журнала, использующая хак фонового градиента, некоторое перекрытие и включая полностью мобильную адаптивную сетку функций с вложенными столбцами.
- 23:45 — раздел отзывов или цитат с интересным многослойным эффектом прокрутки фоновых изображений.
- 26:50 — макет «зигзаг» с перекрывающимися эффектами. Подчеркните: вы не поверите, как быстро создается второй раздел и становится полностью адаптивным.
- 37:26 — индивидуальный макет отзыва. Чтобы быстрее добиться того же результата, попробуйте Thrive Ovation.
- 45:08 — еще один простой текстовый раздел.
- 46:00 — разделенный макет раздела призыва к действию с использованием фоновых изображений, выравнивания изображений и тонких наложений.
- 49:43 — раздел «об авторе» с другой журнальной схемой перекрытия.
- 55:01 — Заголовок, выделенный эффектом «разделенной границы».
- 56:48 — пользовательская сетка сообщений. Хорошо, здесь мы действительно зашли слишком далеко. На самом деле я не рекомендую вам это делать, но это демонстрирует, что возможно.Кроме того, скоро появятся дополнительные шаблоны и параметры настройки для элемента сетки сообщений.
- 1:03:24 — бросающийся в глаза раздел призыва к действию с фоновым изображением.
- 1:06:50 — простая панель нижнего колонтитула с навигационными ссылками.
- 1:07:55 — просмотр всей страницы для адаптивного / удобного для мобильных устройств редактирования.
Мыслить вслух
При просмотре видео вы заметите, что оно не было отрепетировано, и я никогда не создавал эту страницу перед записью.Многие из меня думают вслух, пока я создаю страницу, и есть даже несколько моментов, когда я понимаю, что совершил ошибку, и возвращаюсь, чтобы исправить ее.
Я надеюсь, что это поможет вам понять, как подходить к построению макетов, даже если вы еще не знаете идеального решения. И это также показывает, что вам не нужно бояться ошибиться или построить что-то неидеальным. В большинстве случаев это легко исправить.
The Set
Показанная здесь целевая страница в журнальном стиле, а также набор с другими страницами того же стиля доступны прямо сейчас в Thrive Architect.Набор называется «Шикарный» и его можно найти при загрузке лендинга.
Сообщите нам, что вы думаете об этих новых шаблонах! А если у вас есть какие-либо вопросы или отзывы об учебнике, оставьте комментарий ниже!
Дизайн посадочной страницы Вдохновение для вашего следующего макета
Имеет ли значение красота? Что ж, когда дело доходит до дизайна целевой страницы, он определенно может повлиять на восприятие вашего предложения. В конечном итоге, если ваши целевые страницы не выглядят хорошо или не соответствуют рекомендациям, ваши конверсии могут пострадать.
Целевые страницы с хорошим дизайном часто конвертируются лучше, чем плохие, и разница может быть значительной. Если все сделано правильно, дизайн должен поддерживать текст на вашей странице и взаимодействовать со всеми другими элементами, побуждая посетителей к действию.
Но сначала: каковы некоторые передовые методы проектирования?
Ниже мы собрали множество примеров отличного дизайна целевых страниц от клиентов Unbounce. Но прежде чем поделиться ими, давайте рассмотрим некоторые характеристики, которые мы обычно видим на отличных страницах:
Они сверхфокусированы
Хорошая целевая страница имеет только одну цель: побудить посетителей выполнить одно действие, которое вы хотите, чтобы они сделали, и перерабатывать.Вот почему на многих целевых страницах нет меню или тонны внешних ссылок. — вы хотите, чтобы ваш посетитель выполнил призыв к действию, а не ушел и не отвлекся.
Они продолжают прокрутку до минимума
Было бы здорово включить дополнительную информацию о вашем предложении на страницу, но посетителей должны иметь все необходимое, включая кнопку CTA, без прокрутки в течение дней. Хотя длинные целевые страницы могут конвертироваться в случае сложных предложений, рассмотрите возможность использования лайтбоксов для демонстрации дополнительной информации вместо добавления множества разделов страницы.
Они используют релевантные, увлекательные визуальные эффекты
Для потрясающего дизайна требуются яркие изображения. Независимо от того, насколько технически ваше предложение (см. Пример Panoply ниже), вам нужно что-то, чтобы разбить текст. Ваши изображения должны быть интересными, актуальными и соответствовать вашему бренду . Они также должны побуждать посетителей сканировать целевую страницу и останавливаться на кнопке с призывом к действию.
Они поддерживают единый брендинг
Дизайн вашей целевой страницы должен соответствовать вашему общему виду , чтобы посетители могли мгновенно узнать и связать ее с вашим брендом.Обычно это означает использование той же цветовой схемы и элементов дизайна, что и на вашем обычном веб-сайте. Однако это может быть непросто, потому что целевые страницы должны выглядеть иначе, чем ваш веб-сайт в целом — они, как правило, проще и не включают, например, навигацию. Тем не менее, брендинг и цвета часто остаются прежними.
Они используют шаблоны F или Z
Исследования показывают, что глаза большинства людей перемещаются по веб-сайту по шаблонам F или Z . Лучший дизайн целевой страницы обычно учитывает эти закономерности.Например, наличие вертикального визуального элемента слева с заголовком вверху справа и кнопкой CTA немного ниже справа позволяет посетителям следовать шаблону F и в конечном итоге смотреть прямо на ваш CTA.
Не уверены, способствует ли конверсиям ваш текущий дизайн? Попробуйте наш анализатор Unbounce Landing Page Analyzer и посмотрите, как ваша целевая страница оценивается по девяти различным категориям эффективности.Само собой разумеется, что красота — не единственное, что нужно учитывать при оценке дизайна целевой страницы.Вы хотите, чтобы страницы выглядели хорошо, но они также должны конвертироваться. Всегда сочетайте привлекательный внешний вид с некоторыми исследованиями о том, как ведут себя ваши посетители, чтобы создать особенно эффективные страницы.
Вот здесь-то и начинается тестирование. В зависимости от вашей отрасли мы действительно наблюдали невероятно простые и недооцененные страницы, работающие безумно хорошо — никаких изменений дизайна не требуется.
А теперь давайте посмотрим на несколько красивых дизайнов!
Лучшие примеры дизайна посадочных страниц
1.Индокитай
Изображение любезно предоставлено Indochino. (Щелкните изображение, чтобы увидеть полную страницу.)Если вы создаете красивую целевую страницу, это помогает иметь привлекательный продукт, о чем уже рассказала компания Indochino. Страница, созданная с помощью Unbounce выше, является примером того, как Indochino предлагает не только сшитые на заказ костюмы, но и красивые целевые страницы.
Вот что, по нашему мнению, делает дизайн этой целевой страницы потрясающим:
- Отличные визуальные эффекты . Если у вас есть привлекательный продукт, покажите его.Здесь мы можем увидеть модели костюмов Indochino, а динамическая поза помогает посетителям увидеть, насколько учтиво выглядит продукт в контексте использования.
- Использование пространства : Не менее важно, что посетители имеют всю необходимую информацию без тонны прокрутки. Кнопка CTA заметна и сфокусирована. Дизайн этой страницы простой и сдержанный, но он выполняет свою работу.
- Фирменный : текст заголовка здесь набран шрифтом, похожим на логотип компании, что помогает создать ощущение единообразия бренда.
Страница, которую мы видим здесь, создана специально для мужчин в Калгари и призвана побудить их к действиям вне сети. (Хорошо, сначала нужно записаться на прием через Интернет, а затем физически посетить новый выставочный зал.) Часть успешного дизайна целевой страницы — это создание предложений, ориентированных на определенную аудиторию, что в Индокитае уже освоено.
Это целевая страница на самом деле , поэтому адаптирован так, чтобы мелкие детали не имели смысла для тех, кто не живет в Калгари.Вы можете пропустить, например, что Chinook Center — это торговый центр, но эта страница предназначена для тех, кто это уже знает.
2. Зола
Изображение любезно предоставлено Золя. (Щелкните изображение, чтобы увидеть полную страницу.)Если вы работаете в свадебной индустрии, например, в интернет-магазине / магазине подарков Zola, вы знаете, что дизайн имеет значение. Пример страницы выше демонстрирует дизайнерскую смекалку компании, предлагая простую и элегантную целевую страницу для невест и будущих женихов.
Вот что делает страницу Zola привлекательной:
- Единый брендинг : Это не сразу видно, если вы впервые посещаете сайт, но бренд Zola использует оттенки голубовато-серого (см. Сердечки на логотипе компании).Фон сохраняет эти цвета, а также обеспечивает отличный контраст для изображений — этот белый свадебный торт нуждается в контрастном фоне, чтобы выделяться.
- Простота : Главный сайт электронной коммерции Zola довольно загружен. Если целевая страница включала какую-либо из стандартных элементов навигации, посетители могли отвлекаться, щелкая мышью вместо запуска своего реестра, что и является целью страницы. Сохранение простоты означает, что больше посетителей завершат действие, вместо того, чтобы бесцельно бродить по веб-сайту.Эта страница идеально подходит для направления их платной рекламы, чтобы снизить цену за клик.
3. Луджо
Изображение любезно предоставлено Луджо. (Щелкните изображение, чтобы увидеть полную страницу.)Целевая страница с Z-образным шаблоном, разработанная для Lujo гуру по конверсии в цифровом агентстве KlientBoost, предоставляет массу контекста, но при этом не является ошеломляющей. Вы можете возразить, что здесь есть два призыва к действию — покупка коллекции и просмотр видео. Луджо это сходит с рук, потому что видео представлено так незаметно, как продолжение фотографий продукта.Понятно, что самый важный призыв к действию на этой странице — проверка коллекции шезлонгов.
Вот что нам нравится на этой странице:
- Потрясающие (и согласованные) визуальные эффекты : не только отличная фотография продукта, но и поддержка Z-шаблона дизайна целевой страницы, усиливающая посыл бренда. Слоган Луджо — «поставить жизнь на паузу», и все, что касается визуальных эффектов на этой целевой странице, усиливает этот бренд — от шляпы от солнца, покоящейся на видеобоксе, до обуви на палубе и чая со льдом.Дизайн должен работать рука об руку с обменом сообщениями, чтобы текст и изображения объединялись для создания общего впечатления, которое имеет смысл. У Lujo это хорошо получается на этой целевой странице.
- Очевидное USP : Прямо под фотографиями Lujo формулирует — с текстовыми и дизайнерскими элементами — три уникальных преимущества: бесплатная доставка, пятилетняя гарантия и новозеландское мастерство. Нахождение способа тонко внедрить эти три идеи в дизайн означает, что посетителю, возможно, не придется продолжать изучение, прежде чем нажимать эту кнопку CTA — они видят эти основные преимущества, и это может заключить сделку.
4. Panoply
Изображение любезно предоставлено Panoply. (Щелкните изображение, чтобы увидеть полную страницу.)В отличие от некоторых других примеров, инструмент анализа данных Panoply не имеет особо привлекательного продукта, который можно было бы продемонстрировать — я имею в виду, в конце концов, это аналитическое программное обеспечение, а не шикарный костюм. Но целевая страница Panoply (разработанная Directive Consulting) является великолепным свидетельством того факта, что дизайн и красота важны даже для технических продуктов и услуг B2B.
Это то, что, по нашему мнению, делает эту целевую страницу красивой (и эффективной):
- Умные визуальные эффекты : Творческая демонстрация пользовательского интерфейса Panoply в тонкой (но понятной) манере — одна из самых больших побед этой целевой страницы. . Интересные визуальные эффекты всегда важны, даже если продукт не подходит для фотографии.
- Социальное доказательство : Включая отраслевые награды и отзыв от GoDaddy в первую очередь, и делая это таким образом, чтобы они соответствовали общему дизайну, — еще один отличный штрих.Посетителю не нужно никуда переходить на целевой странице, чтобы знать, что отраслевые эксперты доверяют Panoply.
5. Daily Harvest
Изображение предоставлено Daily Harvest. (Щелкните изображение, чтобы увидеть полную страницу.)Использование изображений для вызова сильной эмоциональной реакции может быть не проще с любым продуктом, чем с едой. (Людям достаточно одного взгляда, чтобы понять, хотят ли они положить что-то в рот.) К счастью, Daily Harvest предлагает великолепную линейку здоровых закусок, и они сделали правильный выбор дизайна, чтобы продемонстрировать это на этой площадке. страница.
Вот что нам нравится на этой странице:
- Анимированные визуальные эффекты : Daily Harvest мог бы легко использовать здесь статичное изображение одного из своих смузи, но бренд пошел еще дальше. Этот анимированный снимок героя очень интересен — смузи выглядит так, как будто я мог бы съесть прямо сейчас, если бы не этот проклятый экран компьютера, — а инструкции в формате GIF помогают мне сразу понять, как работает эта служба.
- Примеры продуктов : Остальная часть целевой страницы заполнена множеством прекрасных изображений продуктов.Одно дело сказать мне, что у вас огромный каталог питательных угощений, и совсем другое — показать мне реальные примеры блюд, которые я могу заказать после регистрации.
6. Greats
Изображение предоставлено Greats. (Щелкните изображение, чтобы увидеть полную страницу.)Мода — это социальная идентичность, и для брендов важно демонстрировать атрибуты, которые потребители хотят приписывать себе: такие вещи, как подлинность, качество и круто .Эта целевая страница обувного бренда Greats (созданная компанией WITHIN) отлично справляется с задачей создания бренда с помощью дизайна, при этом побуждая посетителей к конверсии.
Вот почему мы думаем, что это (о нет, не говорите этого) «отличный» пример дизайна целевой страницы:
- Великолепное видео : вся эта целевая страница довольно гладкая, но что действительно выбивает ее о парке — видео чуть ниже сгиба. Мало того, что стиль анимации остановки выглядит потрясающе, он также дает великим шанс подробно рассказать о своем уникальном торговом предложении — по одному стежку за раз.Посмотрите это на YouTube ниже.
- Правило трех : Великие применяет правило трех во всем этом макете, делая заявления о преимуществах визуально яркими и легко усваиваемыми.
- Для мобильных устройств : эта целевая страница выглядит так же хорошо на мобильных устройствах, как и на компьютерах. Учитывая, что к 2021 году на мобильную связь, по прогнозам, будет приходиться 54% всех продаж электронной коммерции, как никогда важно, чтобы потребители находились в пути.
7. Unbounce
Изображение предоставлено Unbounce. Эй, это мы! (Щелкните изображение, чтобы увидеть полную страницу.)Если мы так говорим, эта недавняя целевая страница нашего бренда отлично показывает, а не говорит. Мы все замедляли работу веб-сайтов и сразу же уходили с них — но что это значит для маркетологов? Конечно, мы могли бы объяснить с помощью кучи текста, но анимация в правой части этой страницы действительно дает понять, почему быстрая загрузка целевых страниц обязательна.Дизайн этой целевой страницы соответствует эффективному F-образцу, и трудно отвести взгляд от падения коэффициента конверсии в анимации.
Вот то, что, на наш взгляд, выглядит здесь отлично:
- Анимация : Время загрузки целевой страницы — не самая простая вещь, которую можно показать на статическом изображении (как мы обнаружили), но это очевидно, если добавить анимацию.
- Визуальная иерархия : Встраивание наиболее важной информации в этой анимации в общий макет F помогает посетителям читать.Анимация — и содержащиеся в ней визуальные элементы — помогают сделать то, что в противном случае могло бы быть довольно скучной целевой страницей, более динамичным и интересным.
- Функции текста : Мы забили эту целевую страницу статистикой, чтобы подтвердить наши утверждения о медленной загрузке страниц, и мы хотим, чтобы эти цифры появлялись, чтобы они часто выделялись жирным шрифтом. Если на целевой странице много текста, разбейте его на отдельные абзацы и выделите важную информацию жирным шрифтом. Это облегчает посетителям сканирование и принятие мер.
В конце концов, когда дело доходит до создания красивых и эффективных целевых страниц, речь идет о сочетании чувства дизайна с пониманием того, как люди ведут себя при просмотре веб-страниц. При разработке следующей целевой страницы используйте лучшее из обоих миров, наблюдая за размещением призывов к действию, выбирая фотографии и визуальные эффекты продуктов, балансируя текст заголовка и обеспечивая, чтобы элементы вашего дизайна выглядели хорошо и приводили к конверсиям.
Если вы все еще не чувствуете вдохновения после всех этих великолепных примеров, у нас есть еще больше целевых страниц, созданных с помощью Unbounce. (Что мы можем сказать? Наши клиенты действительно хороши в этом .) Взгляните на некоторые из приведенных ниже функций:
- Доказательство тому — пудинг. Ознакомьтесь с коэффициентами конверсии, советами инсайдеров и более красивым дизайном, прочитав 12 целевых страниц с высокой конверсией (которые заставят вас пожелать, чтобы вы их создали).
- Все еще не чувствуете? Мы тебя прикрыли.Вы найдете массу вдохновения и новых идей для целевых страниц в книге «Лучшие примеры целевых страниц, которые вы должны сохранить для своего файла Swipe».
- Иногда создание целевых страниц для мобильных кампаний — это совсем другое дело. Вот примеры мобильных целевых страниц, которые вам не по зубам.
- Наконец, если вы продвигаете приложение для iOS или Android, не ищите ничего, кроме этих невероятных примеров целевых страниц для мобильных приложений, прежде чем начать создавать свои собственные.
Коллекция стильных посадочных страниц
Целевые страницы могут быть всех форм и размеров, от дерзких и ярких дизайнов до простых, скромных и сдержанных.Создание стильной, потрясающей целевой страницы требует огромного объема работы и может проверить пределы ваших творческих способностей как дизайнера.
Вам нужно будет тщательно проработать типографику, уточнить изображения и настроить общую визуальную эстетику, чтобы все соответствовало общему содержанию страницы — и это может быть настолько сложно, насколько кажется.
Стильные целевые страницы
Когда дело доходит до создания целевой страницы, которой можно гордиться, нет жесткого правила.Вы или ваш клиент, скорее всего, будете иметь цель, обычно продавать продукт или услугу (хотя она может быть столь же широкой, как поощрение подписки на рассылку новостей или привлечение людей к участию в мероприятии или любое количество других целей) — и до тех пор, пока Каждый элемент вашей целевой страницы работает для достижения этой цели, а дизайн помогает, а не отвлекает, тогда вы можете использовать любую визуальную технику или стиль для достижения этой цели.
Я собрал коллекцию целевых страниц, которые, на мой взгляд, отлично справляются со своей задачей.Каждый из этих дизайнов был тщательно разработан и является результатом многочасового упорного труда и размышлений. Я надеюсь, что вы найдете эти целевые страницы интересными и что вы сможете чему-то научиться у каждой из них, и, как всегда, если есть какие-либо другие примеры, которые, по вашему мнению, подходят для этого обзора, я хотел бы услышать о них.
Домофон
Извещено
Coinbase
Snitch
Seeker
Seeker
9025
Knock
Igloo
Screenmailer
Momenta
Jawbone UP
52 9077
Freck2
52 9077 Заключение
Есть ли какие-либо целевые страницы, которые, по вашему мнению, имеют красивый дизайн и заслуживают упоминания? Я хотел бы услышать о них в комментариях.
20 примеров красивых и элегантных посадочных страниц
Примечание редактора: Дэвид работает на Radley , которые создают красивые сумочки и кошельки. Когда он не работает, ему нравится изучать пользовательский интерфейс и дизайн продукта.
Для бизнеса в Интернете красивый дизайн имеет большое значение. На этом сайте и раньше обсуждались отличные целевые страницы, но я считаю, что в каждом дизайне всегда есть что-то новое. Я большой поклонник целевых страниц, которые элегантно и красиво передают свое сообщение.Маркетинговая страница, которая говорит то, что ей нужно, эффективно информирует потенциальных клиентов и имеет хорошо продуманную общую эстетику, имеет тенденцию вселять уверенность в продвигаемом продукте, поэтому есть много преимуществ в том, чтобы приложить реальные усилия и внимание к дизайн страницы.
Связано: Красивые дизайны посадочных страниц, которые продают
Дизайн также меняется со временем — и есть несколько действительно замечательных дизайнеров, которые продолжают раздвигать границы, например невероятная новая целевая страница Stripe.Многие дизайнеры также привыкли к тенденции плоского дизайна, и с практикой можно добиться еще лучших результатов. Я хотел собрать несколько свежих, интересных и элегантных маркетинговых страниц, которые выглядят потрясающе и красиво демонстрируют продукт. Я надеюсь, что вы найдете эту коллекцию интересной и сможете почерпнуть вдохновение из этих примеров. Как всегда, если есть другие целевые страницы, которые, по вашему мнению, подойдут для включения, я хотел бы услышать о них в разделе комментариев ниже.
Источник: https://stripe.com/checkout
Источник: http://raygun.io/
Источник: http://wagtail.io/
Источник: http : //trak.io/
Источник: http://speedcurve.com/
Источник: http://www.zendesk.com/product/tour
Источник: https: // jirafe.com/index.html
Источник: https://fre.sc/
Источник: https: // coderpad.io /
Источник: https://www.awesomatic.com/
Источник: https://www.userapp.io/
Источник: https://zapier.com/
Источник: https://trackduck.com/en/
Источник: http://www.knocktounlock.com/
Источник: http://getflyr.com/
Источник: https://www.flowdock.com/
Источник: http://www.mailboxapp.com/
Источник: https: // Trou.pe /
Источник: http://www.apple.com/ios/carplay/
Источник: http://www.getconnectapp.com/
Надеюсь, эти целевые страницы вдохновили вас. Если есть какие-то из них, которые, по вашему мнению, принадлежат этому посту, я хотел бы услышать о них в разделе комментариев ниже.
Автор: Ноэми
Редактор Splashpress Media, писатель и компьютерщик, укусивший путешественников. Вы можете подписаться на нее в Twitter @noemiruth.
Oomph — Стильный шаблон скоро и целевой страницы от mix_design
Oomph — это эксклюзивный и стильный HTML-шаблон целевой страницы, который скоро появится.Специально подобранные цветовые вариации, красивая типографика, уникальные переходы между разделами — в шаблоне Oomph есть все, что вам нужно, чтобы произвести впечатление на ваших клиентов.
Oomph поставляется с 3 модными цветными скинами и 12 готовыми к использованию демо-вариантами — выберите лучший для своего запуска! 4 красиво анимированных раздела контента помогут вам рассказать о новинке, похвастаться своим брендом или представить свое портфолио.
Oomph отлично смотрится на любом устройстве и имеет множество полезных функций, таких как таймер обратного отсчета, интеграция с Mailchimp, рабочая контактная форма AJAX, фоны для видео и слайд-шоу и многое другое.Подробная документация и дружелюбная поддержка сделают настройку Oomph проще, чем когда-либо прежде.
Возможности шаблона
- Стильный и красочный дизайн
- Красивая анимация и переходы
- Модная типография
- Раздельная раскладка
- 3 цветных скина
- 12 готовых демоверсий
- Красивое меню и анимация загрузки
- 4 раздела с содержанием
- Основная часть
- О разделе
- Раздел портфолио
- Контактная часть
- Анимированные фоны
- Эффект Кена Бернса
- Видео фон
- Таймер обратного отсчета JavaScript с 2 стилями
- Построен на системе сеток Bootstrap 4
- Fontawesome Бесплатный шрифт значков включен
- Отлично отображается на экране любого размера
- Готовая к использованию форма для связи AJAX
- Форма подписки Mailchimp
- Простота настройки
- На базе GULP и SASS
- Чистый и организованный код
- Хорошо документировано
Кредиты
- Обратите внимание, что все изображения и видео, используемые здесь, предназначены только для предварительного просмотра и не включены в основные файлы загрузки.
