380 Текст CSS шаблоны
HTML-шаблон адаптивного веб-сайта нашего хостинга WordPress — это мощный инструмент для простого создания текстовых фрагментов веб-дизайна. В шаблонах, свободных от проектов, которые ускоряют веб-дизайн, отсутствуют плагины WordPress. Продажа бесплатных бизнес-тем WordPress для нашего лучшего конструктора файлов и страниц сделает ваши целевые страницы HTML Unbounce самыми продаваемыми. Нет необходимости использовать независимых веб-дизайнеров и разработчиков, если коллекция креативных агентств с бесплатными шаблонами веб-сайтов может создать полностью многоуровневый, хорошо организованный дизайн веб-страницы. Бесплатные шаблоны, основанные на последних обновлениях WordPress 4.4 и WordPress 4.5, позволяют быстрее создавать лучшие проекты. Наборы HTML-шаблонов с лучшими портфолио. Плагины тем WordPress предоставляют цифровые ресурсы для текстовых фрагментов. Template of Real Estate Logo Maker делает любые HTML-шаблоны без текста более точными и быстро накладывает хорошо организованные слои, что имеет решающее значение для графических ресурсов веб-шаблонов.
3 шаблона веб-сайта CSS обеспечивают лучшие проекты с помощью html-шаблона веб-страницы бизнес-страницы и поощряют новых ведущих авторов формировать хорошо организованные группы слоев текста одностраничного шаблона. Создайте шаблон веб-сайта для полностью адаптивного веб-сайта, чтобы применить поисковую оптимизацию макета вашей домашней страницы и установить кнопки социальных сетей для быстрого доступа. Стиль и расположение текста очень важны для специализированных страниц, и шаблоны дизайна тем WordPress могут помочь в создании текста с неограниченным количеством веб-шаблонов фотографий. Текстовые веб-темы, такие как тема wordpress, делают ваши шаблоны электронной почты, одностраничную контактную форму, опцию добавления в корзину и популярные элементы вашей темы WordPress для блога легкими для чтения, уникальными и незабываемыми. Даже календарь событий может выглядеть впечатляюще, если вы примените наиболее подходящий текст из бесплатных шаблонов CSS. С помощью визуального композитора и создателя логотипов адаптивных шаблонов веб-сайтов вы можете применить его и получить готовые шаблоны сайтов, которые вам нужно будет только заполнить своей информацией. Тема WordPress только для текста создаст ваши профессиональные шаблоны веб-сайтов с самым популярным и простым шаблоном целевой страницы, который улучшит пользовательский опыт ваших клиентов. Создавайте прототипы бесплатных инструментов с адаптивным дизайном, основанных на начальной загрузке 4, улучшайте свой веб-сайт, и независимо от того, на каком устройстве, целевая страница приложения будет максимально освещена.
Тема WordPress только для текста создаст ваши профессиональные шаблоны веб-сайтов с самым популярным и простым шаблоном целевой страницы, который улучшит пользовательский опыт ваших клиентов. Создавайте прототипы бесплатных инструментов с адаптивным дизайном, основанных на начальной загрузке 4, улучшайте свой веб-сайт, и независимо от того, на каком устройстве, целевая страница приложения будет максимально освещена.
Бесплатные шаблоны дизайна веб-сайтов html5 превращают простой текст макетов домашней страницы в интернет-магазины бизнес-сайта или персональный веб-сайт без ненужных построений. Дизайн шаблона портфолио позволяет легко создавать графические веб-шаблоны фотографий прямо сейчас. Если вы заполнили форму подписки на новостную рассылку на нашем веб-хостинге, вам не потребуются учебники по фотошопу. Тема WordPress для фотографий с использованием онлайн-конструктора перетаскивания найдет лучший бесплатный графический дизайн для создания полнофункционального веб-сайта. С бесплатными шаблонами администрирования тем вам не нужны дополнительные программы, такие как Adobe Photoshop cc versions, Adobe CS5, Adobe CS, Adobe XD, для портфолио фотографий или агентства недвижимости — все необходимые функции для создания лучших «звезд и выше» шаблоны веб-сайтов для продажи портфолио или тема wordpress уже интегрированы. Одностраничные веб-сайты, созданные с помощью перетаскиваемого конструктора страниц с адаптивным шаблоном на основе начальной загрузки, готовы для создания бизнес-шаблона веб-сайта и недвижимости шаблона веб-сайта. Шаблоны пользовательского интерфейса предоставляют свои собственные, а не только текстовые функции, такие как легкая цифровая загрузка бесплатных видеоматериалов и бесплатная музыка для вашей целевой HTML-страницы, чтобы быстро начать продавать свои продукты и услуги.
Одностраничные веб-сайты, созданные с помощью перетаскиваемого конструктора страниц с адаптивным шаблоном на основе начальной загрузки, готовы для создания бизнес-шаблона веб-сайта и недвижимости шаблона веб-сайта. Шаблоны пользовательского интерфейса предоставляют свои собственные, а не только текстовые функции, такие как легкая цифровая загрузка бесплатных видеоматериалов и бесплатная музыка для вашей целевой HTML-страницы, чтобы быстро начать продавать свои продукты и услуги.
Обработка текста с помощью CSS сервисов. Обзор визуальных редакторов CSS
Дизайн текста имеет очень большое значение в публицистике и рекламе. Правильно оформленный текст лучше продаст товар, привлечёт больше внимания, позволит запомнить ресурс или книгу и сделает многое другое для Вашей популярности (с тем же успехом, неправильное оформление нанесет ощутимый вред).
Особенно актуален дизайн текста для онлайн ресурсов, таких как блоги, интернет магазины, порталы и общества.
До изобретения CSS оформление сайтов походило друг на друга и больше зависело от браузера, теперь же каскадные таблицы стилей диктуют браузеру то, как мы с Вами должны видеть тот или иной вебсайт.
Каждому вебмастеру желательно знать основы CSS, но если Вы новичок некоторые задачи вызовут ряд трудностей, например при выравнивании текста с помощью CSS или оформлении текстовых блоков с фоном.
Хорошая новость от нашего журнала состоит в том, что, даже не зная ничего о CSS Вы легко сможете оформить нужный дизайн текста приложив минимум усилий и для этого нам нужен только браузер и текст!
- Жирный шрифт.
- Черта над текстом.
- Цвет текста.
- Уменьшение пробелов между словами в тексте.
- Фон текста.
- Рамка из точек вокруг текста и цвет рамки.
На все про все у нас ушло около двух минут, включая сочинение самого текста, при этом половину этих свойств автор статьи даже не знал, вот как это делается.
В обзоре мы расскажем о трех наиболее функциональных сервисах в этом роду, каждый из них не лишен недостатков и преимуществ, поэтому выделить лучший не удалось. Данные сервисы относятся к классу визуальных CSS редакторов и широко используются ленивыми вебмастерами, типа нас.
Часть 1. Сервис CSStxt
По сравнению с оппонентами имеет менее яркий дизайн, но при этом может задавать рамку для текста, задавать высоту и ширину контейнера, а также использует два контейнера для текста в виде слоев Div и параграфов P. Именно с помощью этого сервиса был создан скриншот текста выше в топике.
Кроме того исходный код такого оформления текста можно получить сразу в виде HTML страницы, что очень удобно для составления электронных писем, цифровых подписей и сайтов без систем шаблонизации.
Описание функций (тем, кто знаком с английским, можно пропустить):
Мы разбили страницу с сервисом на логические блоки и расскажем о них по порядку.
Работа с сервисом начинается с внесения исходного текста.
Блок 1 отвечает за основные свойства отображения текста в браузере, в этом блоке можно использовать кнопки:
- Bold — жирный текст.
- Underline — Сделать подчеркнутый текст.
- Overline — черта над текстом
- Italic — текст курсивом
- Oblique — для многих шрифтов тоже самое, что и курсив
- Line-through — зачеркнутый текст
- Uppercase — сделать все буквы заглавными
- Smallcaps — выделить заглавные, как в сказках обычно.
Блок 2 обеспечивает дополнительную настройку оформления текста:
- Letter Spacing — задать расстояние между буквами CSS.
- Word Spacing — задать расстояние между словами.
- Font size — размер шрифта в пикселях, процентах или единицах Em.
- Line Height — междустрочный интервал.
- Border size — ширина рамки.

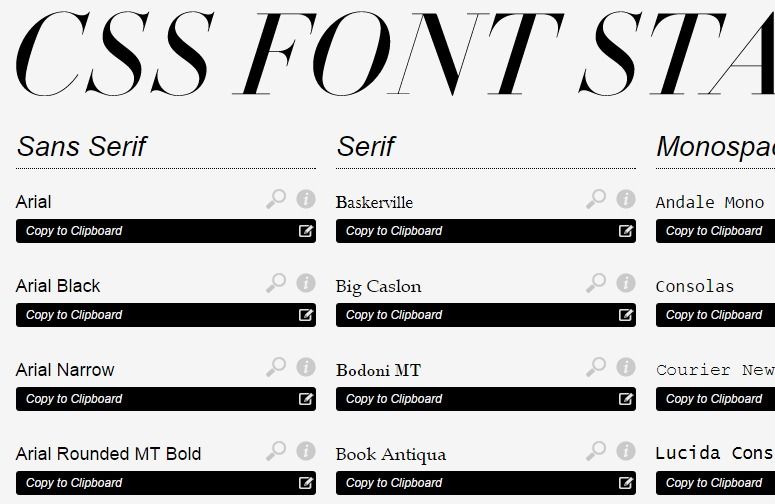
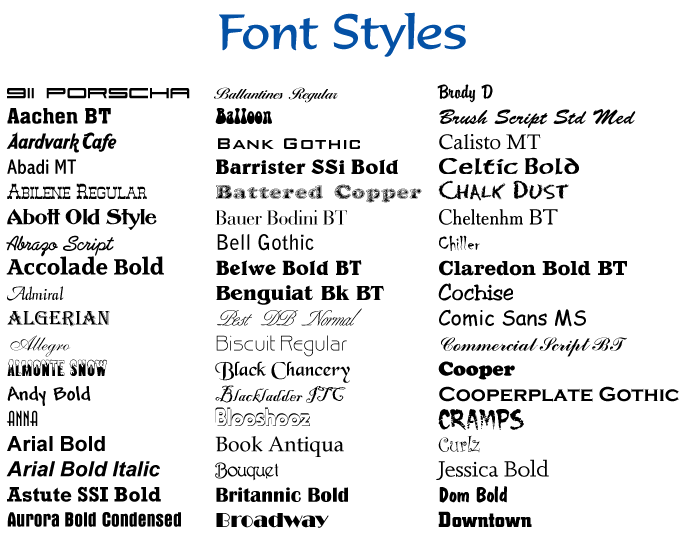
- Font Family — список безопасных шрифтов — 13 шрифтов, которые отображаются в любом браузере и системе.
- Text align — выравнивание текста CSS
- Border style — стили рамки вокруг текста, опционно можно выбрать рамку из точек, пунктирную, двойную, вдавленную, выпуклую и другие.
Блок 4 служит для настройки цветов текста, рамки и фона. Указать их можно как шестнадцатеричным кодом, так и с помощью ColorPicker, нажав на радугу:
- Font color — цвет текста.
- Background color — задает цвет фона для текста.
- Border color — цвет рамки задаётся, если ширина рамки больше нуля.
Блок 5 служит для указания контейнера текста, а также задает ширину и высоту этого контейнера в пикселях(width и height). Кроме того можно указать отступ для текста внутри контейнера (свойства margin и padding).
По завершению всех настроек нажимаем на иконку GetCode и получаем два кода. В первом из них (тот что короче) находится наш текст с оформлением в выбранном контейнере (по умолчанию в P), во втором целая веб страничка, которую можно использовать в качестве шаблона для отправки письма, страницы в простом вебсайте или подписи в Outlook.
Для этого достаточно выделить весь код, сохранить его в текстовом файле, а затем изменить его расширение на .HTML. Как начинающему вебмастеру, нам с Вами будет интересен второй вариант, так как, CSS стиль текста выделен в класс, его можно использовать теперь для любого текста в своем шаблоне WordPress или Joomla.
Часть 2. Ещё два коротко.
Примечательность сервиса CSSTypeset в более новом дизайне и использовании интуитивно понятных кнопок. Не умеет задавать рамку, не дружит с процентами. Плюс в том, что он дает чистый код CSS, для его использования нужно обрамить его в класс или встраивать инлайн.
Наконец ещё один сервис Typetester позволяет работать сразу с тремя колонками форматирования, но подходит больше для визуального просмотра Ваших действий. Код CSS дается только для первого текста, остальные абзацы служат для просмотра того, как будет выглядеть текст с другим форматированием.
Возможно, кому-то также сгодится, для новичков также не сойдет, так как код выдается не в инлайновом виде (стиль указан в контейнере текста), а виде набора свойств.
Часть 3. Небольшой урок по применению стилей CSS к тексту.
Если Вам по душе использовать второй и третий сервисы, то Вам необходимо прочитать этот небольшой мануал, чтобы понимать как применять стили к тексту в электронных письмах и на веб-страницах (опытные вебмастера могут переходит к красному прямоугольнику).
Итак, чтобы применить к тексту тот или иной стиль CSS Вам необходимо обрамить Ваш текст в контейнер.
Обычно текст обрамляют в параграфы следующим образом:
<p style=»тут вставляем стиль, полученный из сервиса«>Я хотел бы рассказать про журнал ITPride своим друзьям, но боюсь они будут знать слишком много интересных онлайн сервисов и я не смогу их больше удивлять. Хотя, с другой стороны можно отправить этот пост в твиттер и заработать несколько фолловеров себе в копилку!</p>
Данный способ называется инлайновым, так как код CSS находится непосредственно в документе. Такой способ не очень удобный, если Вы используете его несколько раз, например в шаблоне сайта.
Поэтому лучше создавать определённый класс и затем присваивать этот класс контейнеру, например
<style type=»text/css»>
.mycss
{
font-weight:normal;color:#000000;border: 15px inset #b5a759;letter-spacing:1pt;word-spacing:2pt;font-size:12px;text-align:left;font-family:trebuchet MS, sans-serif;line-height:1;
}
</style>
<style type=»text/css»>.mycss{font-weight:normal;color:#000000;border: 15px inset #b5a759;letter-spacing:1pt;word-spacing:2pt;font-size:12px;text-align:left;font-family:trebuchet MS, sans-serif;line-height:1;}</style>
и затем использовать как,
<p class=»mycss»>Текст</p>
В этом случае, если у Вас несколько параграфов и Вы захотите изменить стиль на них всех, можно будет только поправить свойства класса, а не все свойства в параграфах.
Финал. Линки на сервисы:
1. Оформляем текст в CSSText
2. Используем CSSType
3. Сравниваем тексты в Typetester
Советы и рекомендации по текстовым эффектам CSS: изучение свойств текста CSS
Это НАЗВАНИЕ
(Для этого использовались свойства Text-align, text-transform и color)
Это абзац. Он выровнен по ширине, с отступом 30 пикселей, а расстояние между символами установлено на 5 пикселей. Эта ссылка выделена цветом, но не подчеркнута. Вот еще текст, в котором хорошо видно выравнивание абзаца. Круто, правда?
Он выровнен по ширине, с отступом 30 пикселей, а расстояние между символами установлено на 5 пикселей. Эта ссылка выделена цветом, но не подчеркнута. Вот еще текст, в котором хорошо видно выравнивание абзаца. Круто, правда?
TL;DR — свойства стиля текста CSS задают цвета, размеры, шрифты, тени для вашего текстового содержимого. CSS также предлагает свойства для настройки выравнивания текста, расстояния между буквами и словами и т. д.
Содержание
- 1. Популярные параметры стиля текста CSS
- 1.1. цвет
- 1.2. выравнивание текста
- 1.3. текстовое оформление
- 1.4. текстовое преобразование
- 1.5. отступ текста
- 1.6. межбуквенный интервал
- 1.7. межсловный интервал
- 1.8. высота строки
- 1.9. направление
- 1.10. текст-тень
- 1.11. переполнение текста
- 1.12. переполнение
- 1.13. word-break
- 2. Текст CSS: полезные советы
Популярные параметры стиля текста CSS
цвет
Текстовый стиль CSS обычно включает свойство цвет . Он устанавливает цвет
Он устанавливает цвет для текстового содержимого.
В следующем примере мы назначаем цвета элементам и
Фиолетовый цвет
Розовый цвет
Пример
h 2 {
цвет: фиолетовый;
}
п {
цвет: #FF1493; /* Код для розового */
} Попробуйте вживую. Учитесь на Udacity
Вы можете установить цвет , используя имена цветов CSS ( синий, зеленый, красный и т. д. ), индикаторы значений RGB ( rgb() ) или индикаторы значений HEX ( #ffffff ). Выберите правильных цветов и создайте палитры с помощью нашего инструмента Pickeristic.
text-align
Свойство text-align устанавливает выравнивание текста CSS. Вы можете обосновать текст до справа , слева или по центру . Вы также можете растянуть так, чтобы каждая строка имела равную ширину .
В следующем примере показаны все возможные способы выравнивания текста CSS:
Пример
h2 {
выравнивание текста: по левому краю;
}
h3 {
выравнивание текста: по центру;
}
h4 {
выравнивание текста: вправо;
}
п {
выравнивание текста: по ширине;
} Попробуйте Live Learn на Udacity
Вы можете описать значения text-align с ключевыми словами :
| Значение | Описание |
|---|---|
| левый | Ваш текст появится в левой части страницы (по умолчанию) |
| справа | Ваш текст появится в правой части страницы |
| центр | Ваш текст появится в центре страницы |
| выравнивание | Текст будет растянут, поэтому ширина каждой строки будет одинаковой |
text-decoration
Свойство CSS text-decoration устанавливает декоративные линии для выделения точек в тексте CSS. Есть четыре варианта значений :
Есть четыре варианта значений :
-
нет– без строки (по умолчанию) -
построчно– по тексту -
над чертой– над текстом -
подчеркивание— под текстом
В следующем примере вы увидите все типы text-decoration строк:
Пример
h2 {
оформление текста: подчеркивание;
}
h3 {
оформление текста: надчеркивание;
}
h4 {
оформление текста: сквозное;
}
а {
текстовое оформление: нет;
} Попробуйте вживую. Учитесь на Udacity
Совет: значение none обычно используется для удаление подчеркивания из ссылок.
Вы можете определить стили и цвета для каждой из этих строк в одном и том же объявлении при использовании сокращения text-decoration.
text-transform
Текст CSS может измениться автоматически, чтобы иметь только строчных или прописных букв. Преобразование текста может изменить стиль следующими способами:
Я в верхнем регистре.
Я в нижнем регистре.
Я с большой буквы.
В этом примере мы назначаем разные значения text-transform трем различным элементам HTML: , :
Пример 9 0052
ч2 {
преобразование текста: верхний регистр;
}
п {
преобразование текста: нижний регистр;
}
б {
преобразование текста: использовать заглавные буквы;
} Попробуйте живое обучение на Udacity
text-indent
В некоторых странах принято использовать отступ в первой строке каждого абзаца. Иногда люди используют его для ясности и лучшей читабельности.
Чтобы определить отступ текста CSS, мы используем свойство text-indent . Он принимает в качестве значений показатели длины ( см, pt, px и т. д. ).
В следующем примере мы назначаем текст размером 45 пикселей с отступом элементу абзаца 9.0053
:
Пример
p {
отступ текста: 45px;
} Попробуйте вживую Узнайте на Udacity
letter-spacing
Свойство letter-spacing принимает параметры длины ( cm, pt, px и т. д. ) и использует их для установки интервала 900 52 между символов .
Совет: вы можете использовать как отрицательные , так и положительные значения длины. Положительные числа увеличивают интервал, а отрицательные делают текст более компактным.
Расстояние между буквами этого текста составляет 2 пикселя!
Расстояние между буквами в этом тексте -2 пикселя!
Пример ниже показывает результат положительного и отрицательного интервала на элементах и .
Пример
h2 {
межбуквенный интервал: 2px; /* Это увеличит расстояние между буквами */
}
h3 {
межбуквенный интервал: -2px; /* Это уменьшит расстояние между буквами */
} Попробуйте на Udacity
Pros- Упрощенный дизайн (без лишней информации)
- Качественные курсы (даже бесплатные)
- Разнообразие функций
- Программы наностепени
- Подходит для предприятий
- Платные сертификаты об окончании
ЭКСКЛЮЗИВ: СКИДКА 75%
Профи- Удобная навигация
- Никаких технических проблем
- Кажется, заботится о своих пользователях
- Большое разнообразие курсов
- 30-дневная политика возврата
- Бесплатные сертификаты завершения
ОТ 12,99$
Плюсы- Отличный пользовательский интерфейс
- Предлагает качественный контент
- Очень прозрачные цены
- Бесплатные сертификаты об окончании
- Акцент на навыки работы с данными
- Гибкий график обучения
СКИДКА 75% pacing свойство определяет интервал между словами для CSS тексты. It работает с положительными и отрицательными индикаторами длины ( см, pt, px и т. д. )
It работает с положительными и отрицательными индикаторами длины ( см, pt, px и т. д. )
Этот текст имеет межсловный интервал 5 пикселей!
Расстояние между словами в этом тексте -5px!
В приведенном ниже примере вы увидите, как отрицательные и положительные значения влияют на текст:
Пример
h2 {
интервал между словами: 5px; /* Это увеличивает расстояние между словами */
}
h3 {
интервал между словами: -5px; /* Это уменьшает расстояние между словами */
} Попробуйте вживую. Узнайте на Udacity
line-height
Свойство line-height определяет вертикальный интервал между строками текста. Он может иметь следующие значения:
- Индикаторы длины (см, pt, px и т. д.).
- Обычные числа (представляющие количество строк, составляющих высоту строк).
В следующем примере мы создаем вертикальное пространство , равное пространству, которое заняли бы пять строк:
Пример
p {
высота строки: 5;
} Попробуйте живое обучение на Udacity
направление
Направление 9Свойство 0054 задает стиль текста CSS, определяя направление текста.
-
л( слева направо ). -
rtl( справа налево ).
В этом примере мы назначаем направление справа налево элементу
Пример
p {
направление: rtl; /* Это заставляет текст двигаться справа налево */
} Попробуйте в прямом эфире Учитесь на Udacity
text-shadow
CSS стили текста стали еще лучше благодаря свойству text-shadow. В следующем примере мы добавляем к тексту синюю тень :
У меня есть тень
Пример
h2 {
тень текста: 0px 2px 5px синий;
} Попробуйте живое обучение на Udacity
Рассмотрим эту таблицу с обязательными и необязательными значениями text-shadow :
| h-shadow | Длина горизонтальной тени. Опишите его значения, используя параметры длины (см, pt, px и т. д.). Необходимый. Опишите его значения, используя параметры длины (см, pt, px и т. д.). Необходимый. |
| v-тень | Высота вертикальной тени. Опишите его значения, используя параметры длины (см, pt, px и т. д.). Необходимый. |
| радиус размытия | Задает радиус размытия. Опишите его значение, используя параметры длины (см, pt, px и т. д.). Если не включено, это 0, |
| цвет | Определяет цвет тени. Опишите его, используя названия цветов, значения RGB или HEX. Если он не включен, он черный. |
text-overflow
Свойство CSS text-overflow определяет способ представления переполненного содержимого . Содержимое отображается как многоточие или может быть обрезано .
В этом примере показано использование text-overflow с двумя возможными значениями многоточие и зажим :
Пример
p.test1 { пробел: nowrap; ширина: 100 пикселей; граница: 2px сплошная #2c2f30; переполнение: скрыто; переполнение текста: клип; } р.тест2 { пробел: nowrap; ширина: 100 пикселей; граница: 2px сплошная #2c2f30; переполнение: скрыто; переполнение текста: многоточие; }
Попробуйте живое обучение на Udacity
До улучшить Текстовые эффекты CSS, мы можем соединить text-overflow с другими свойствами стиля и псевдоклассами.
В этом примере показано переполненное содержимое после того, как пользователь наведет на него курсор:
Это очень длинный текст, который вы не увидите, пока не наведете на него курсор!
Пример
p.test:hover {
переполнение текста: наследовать;
переполнение: видимое;
} Попробуйте живое обучение на Udacity
overflow-wrap
Текстовые эффекты CSS включают overflow-wrap , который разбивает длинные слова и переносит их на следующую строку. Свойство предотвращает выход текста за пределы строки.
Свойство предотвращает выход текста за пределы строки.
Это какой-то очень оооооооооооооочень длинный текст
Пример
p {
ширина: 50 пикселей;
высота: 100 пикселей;
граница: 5 пикселей сплошного красного цвета;
отступ: 6px;
поле: 6px;
overflow-wrap: break-word;
} Попробуйте Live Learn на Udacity
Может принимать следующие значения:
-
нормальный: слова разрываются только в стандартных местах. -
в любом месте: слова разбиваются на в любой точке для предотвращения переполнения. CSS учитывает возможности мягкого переноса слова при оценке внутренних размеров минимального содержимого. -
break-word: то же, что игде угодно, но CSS не учитывает возможности мягкого переноса. -
наследуют: элементы берут значениеoverflow-wrapот своих родителей .
Совет: CSS overflow-wrap раньше назывался word-wrap .
word-break
Свойство word-break устанавливает правила разрыва строк , когда текст выходит за пределы поля содержимого.
В этом примере показано, как word-break работает с break-all значение:
Это какой-то очень длинный текст
Это какой-то очень длинный текст
Пример
p.test1 {
слово-разрыв: разбить все;
}
р.тест2 {
Word-break: сохранить все;
} Попробуйте вживую. Учитесь на Udacity
Свойство word-break может иметь следующие значения:
-
normal: правила разрыва строки по умолчанию . -
разлом: предотвращает переполнение , вставляя разрывы между любыми двумя символами (не для японских/корейских/китайских символов).
-
сохранить все: без разрыва слов для текстов на корейском/японском/китайском языках. Остальные тексты действуют, обычные.
Примечание: устаревшее break-word работало так же, как word-break: normal и overflow-wrap: везде .
Текст CSS: полезные советы
- Помните, что стили текста CSS применяются ко всем элементам . Если вам нужно добавить эффекты к определенной части текста, вы должны обернуть ее элементами, такими как .
- Псевдоэлементы также помогают стилизовать первую строку , первое слово или выделенные части текста CSS.
Применение стилей CSS к тексту веб-страницы в Dreamweaver
НАЧИНАЮЩИЙ · 8 МИН
Используйте CSS для применения цвета, выравнивания и других свойств стиля к тексту веб-страницы в Dreamweaver.
Что вам понадобится
Получить файлы
Примеры файлов для практики (ZIP, 23 КБ)
Ознакомьтесь с разделом Типографика и веб-сайтом , чтобы узнать больше о том, как можно улучшить типографику создаваемых вами страниц.
При настройке структуры текста в HTML для его стиля устанавливается шрифт по умолчанию. Добавление стиля текста CSS может значительно улучшить иерархию, удобочитаемость и общую визуальную привлекательность дизайна вашей страницы.
Прежде чем начать
Загрузите и сохраните файлы проекта. Откройте style-text.html в Dreamweaver и отобразите styles.css в режиме разделенного просмотра. Измените размер окна просмотра кода так, чтобы весь текст в веб-дизайне находился слева от изображения сатурна.
В окне просмотра кода прокрутите вниз до /* Начать здесь */.
Изменить размер текста
Чтобы увеличить h2, добавьте свойство font-size под селектором h2. Элемент
создает основной заголовок на странице.
h2 {
поле: 0;
размер шрифта: 48 пикселей;
}
Изменить шрифт
Шрифтом по умолчанию для HTML-страниц обычно является Times New Roman. Вы можете изменить шрифт, добавив свойство font-family . Вы можете указать несколько шрифтов через запятую, и веб-браузер отобразит первый шрифт в списке, доступный на компьютере пользователя. В общем, всегда добавляйте «sans-serif» или «serif» в конец списка, чтобы гарантировать, что браузер выберет наилучшее соответствие на основе доступных шрифтов.
h2 {
...
размер шрифта: 48 пикселей;
семейство шрифтов: Gotham, Tahoma, без засечек;
}
Изменить выравнивание текста
По умолчанию текст всегда выравнивается по левому краю, но этим можно управлять, добавив свойство text-align . Текст можно выровнять по левому краю, по правому краю, по центру или по ширине. Добавьте text-align: center; для селектора h2 и селектора h3. Элемент
Текст можно выровнять по левому краю, по правому краю, по центру или по ширине. Добавьте text-align: center; для селектора h2 и селектора h3. Элемент
создает подзаголовок на странице.
h2 {
...
семейство шрифтов: Gotham, Tahoma, без засечек;
text-align: center;
h3 {
...
цвет: #282828;
text-align: center;
}
Изменить цвет текста
Текст по умолчанию черный, но цвет h2 можно изменить с помощью свойства color и шестнадцатеричного значения. После ввода «color:» вы увидите контекстное меню. Дважды щелкните параметр «Цвет», затем нажмите «Пипетка» в меню «Цвет». Нажмите на красно-оранжевую область изображения планеты, чтобы выбрать цвет, затем нажмите клавишу возврата. Шестнадцатеричное значение, представляющее красно-оранжевый цвет, будет добавлено автоматически. Вы также можете просто ввести шестнадцатеричный код вручную. Не забудьте закрыть свойство точкой с запятой!
Вы также можете просто ввести шестнадцатеричный код вручную. Не забудьте закрыть свойство точкой с запятой!
h2 {
...
text-align: center;
цвет: #F47A53;
}
Выделение текста курсивом
Вы можете использовать свойство font-style для выделения текста курсивом. Измените h3 на курсив, добавив это свойство со значением курсив .
h3 {
…
text-align: center;
стиль шрифта: курсив;
}
Изменить толщину шрифта
Добавляя свойство font-weight , вы можете сделать текст тоньше или толще. Вес текста указывается с использованием числа, кратного 100, где 100 — это очень легкий вес, а 900 — очень большой вес. Используйте это свойство, чтобы уменьшить вес h3.
h3 {
…
стиль шрифта: курсив;
начертание шрифта: 300;
}
Добавьте другие полезные свойства текста
Преобразование текста позволяет легко преобразовать текст в верхний или нижний регистр.
