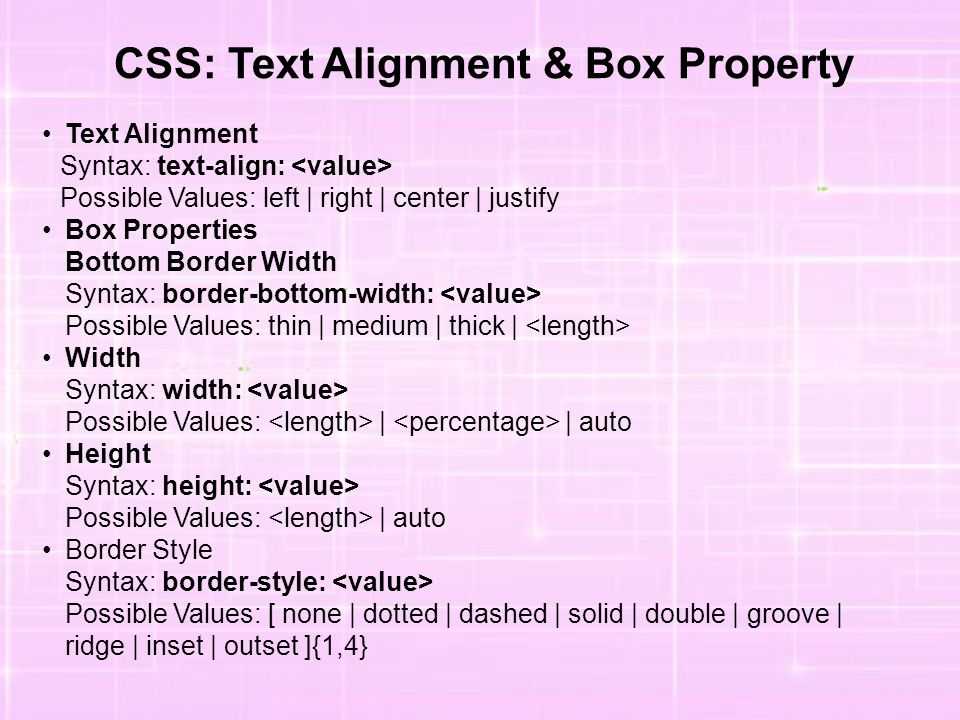
Обработка текста с помощью CSS сервисов. Обзор визуальных редакторов CSS
Дизайн текста имеет очень большое значение в публицистике и рекламе. Правильно оформленный текст лучше продаст товар, привлечёт больше внимания, позволит запомнить ресурс или книгу и сделает многое другое для Вашей популярности (с тем же успехом, неправильное оформление нанесет ощутимый вред).
Особенно актуален дизайн текста для онлайн ресурсов, таких как блоги, интернет магазины, порталы и общества.
До изобретения CSS оформление сайтов походило друг на друга и больше зависело от браузера, теперь же каскадные таблицы стилей диктуют браузеру то, как мы с Вами должны видеть тот или иной вебсайт.
Каждому вебмастеру желательно знать основы CSS, но если Вы новичок некоторые задачи вызовут ряд трудностей, например при выравнивании текста с помощью CSS или оформлении текстовых блоков с фоном.
Хорошая новость от нашего журнала состоит в том, что, даже не зная ничего о CSS Вы легко сможете оформить нужный дизайн текста приложив минимум усилий и для этого нам нужен только браузер и текст!
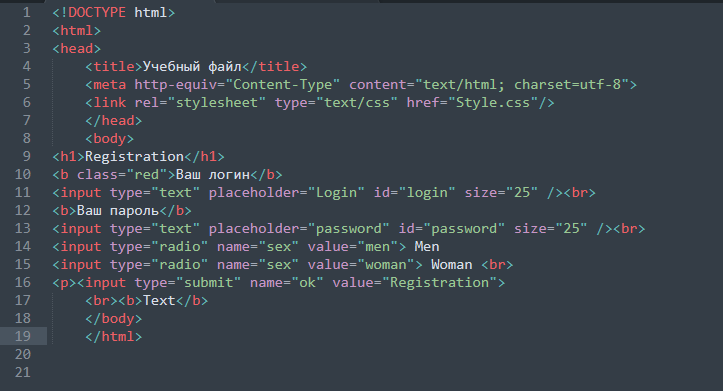
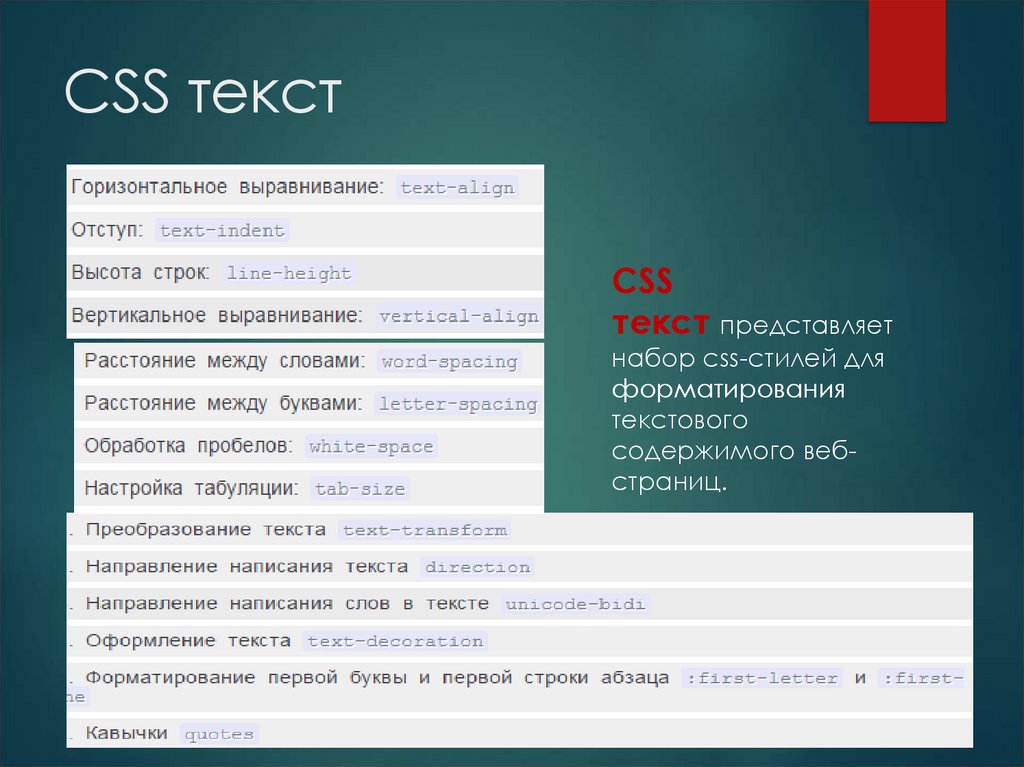
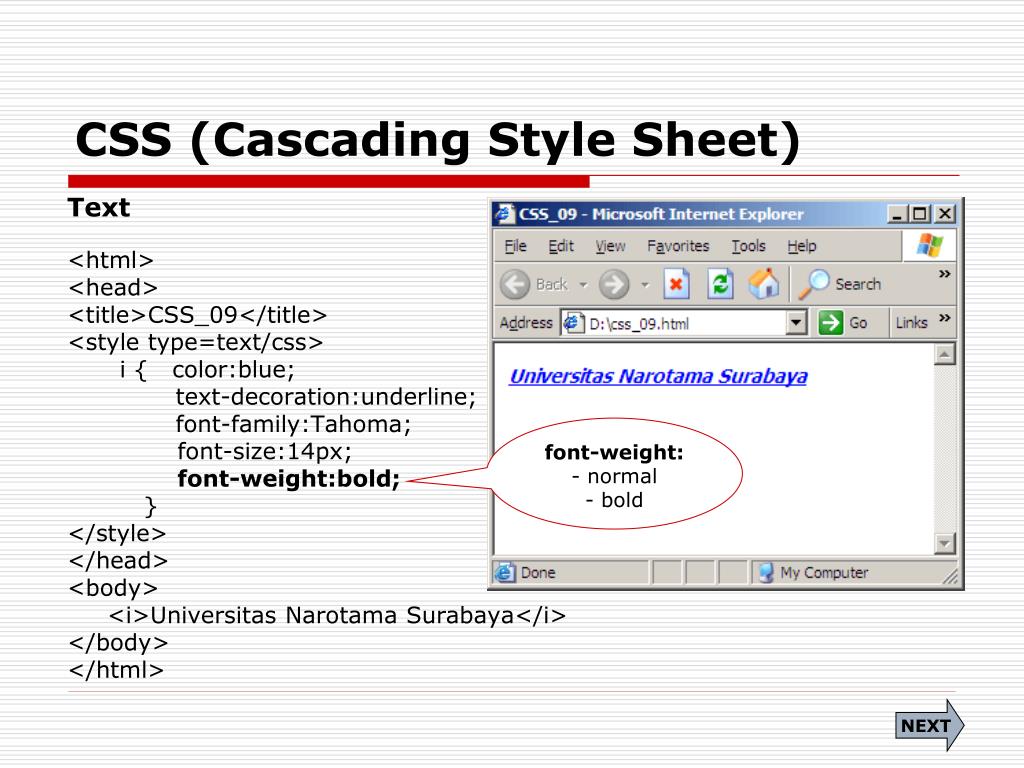
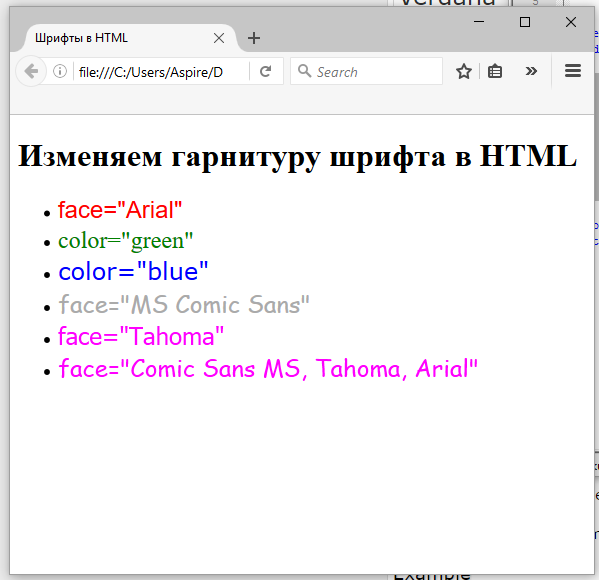
Как Вы уже могли понять, будем использовать онлайн сервисы для дизайна текстов с помощью CSS. Скриншот показывает некоторые возможности, которые они дают. В данном случае, мы использовали следующие свойства форматирования CSS:
Скриншот показывает некоторые возможности, которые они дают. В данном случае, мы использовали следующие свойства форматирования CSS:
- Жирный шрифт.
- Черта над текстом.
- Цвет текста.
- Уменьшение пробелов между словами в тексте.
- Фон текста.
- Рамка из точек вокруг текста и цвет рамки.
На все про все у нас ушло около двух минут, включая сочинение самого текста, при этом половину этих свойств автор статьи даже не знал, вот как это делается.
В обзоре мы расскажем о трех наиболее функциональных сервисах в этом роду, каждый из них не лишен недостатков и преимуществ, поэтому выделить лучший не удалось. Данные сервисы относятся к классу визуальных CSS редакторов и широко используются ленивыми вебмастерами, типа нас.
Часть 1. Сервис CSStxt
По сравнению с оппонентами имеет менее яркий дизайн, но при этом может задавать рамку для текста, задавать высоту и ширину контейнера, а также использует два контейнера для текста в виде слоев Div и параграфов P. Именно с помощью этого сервиса был создан скриншот текста выше в топике.
Именно с помощью этого сервиса был создан скриншот текста выше в топике.
Кроме того исходный код такого оформления текста можно получить сразу в виде HTML страницы, что очень удобно для составления электронных писем, цифровых подписей и сайтов без систем шаблонизации.
Описание функций (тем, кто знаком с английским, можно пропустить):
Мы разбили страницу с сервисом на логические блоки и расскажем о них по порядку.
Работа с сервисом начинается с внесения исходного текста.
Блок 1 отвечает за основные свойства отображения текста в браузере, в этом блоке можно использовать кнопки:
- Bold — жирный текст.
- Underline — Сделать подчеркнутый текст.
- Overline — черта над текстом
- Italic — текст курсивом
- Oblique — для многих шрифтов тоже самое, что и курсив
- Line-through — зачеркнутый текст
- Uppercase — сделать все буквы заглавными
- Smallcaps — выделить заглавные, как в сказках обычно.

Блок 2 обеспечивает дополнительную настройку оформления текста:
- Letter Spacing — задать расстояние между буквами CSS.
- Word Spacing — задать расстояние между словами.
- Font size — размер шрифта в пикселях, процентах или единицах Em.
- Line Height — междустрочный интервал.
- Border size — ширина рамки.
Блок 3 управляет шрифтами, а также поможет с выравниванием текста, а также управляет оформлением рамки вокруг текста.
- Font Family — список безопасных шрифтов — 13 шрифтов, которые отображаются в любом браузере и системе.
- Text align — выравнивание текста CSS
- Border style — стили рамки вокруг текста, опционно можно выбрать рамку из точек, пунктирную, двойную, вдавленную, выпуклую и другие.
Блок 4 служит для настройки цветов текста, рамки и фона. Указать их можно как шестнадцатеричным кодом, так и с помощью ColorPicker, нажав на радугу:
- Font color — цвет текста.

- Background color — задает цвет фона для текста.
- Border color — цвет рамки задаётся, если ширина рамки больше нуля.
Блок 5 служит для указания контейнера текста, а также задает ширину и высоту этого контейнера в пикселях(width и height). Кроме того можно указать отступ для текста внутри контейнера (свойства margin и padding).
По завершению всех настроек нажимаем на иконку GetCode и получаем два кода. В первом из них (тот что короче) находится наш текст с оформлением в выбранном контейнере (по умолчанию в P), во втором целая веб страничка, которую можно использовать в качестве шаблона для отправки письма, страницы в простом вебсайте или подписи в Outlook.
Для этого достаточно выделить весь код, сохранить его в текстовом файле, а затем изменить его расширение на .HTML. Как начинающему вебмастеру, нам с Вами будет интересен второй вариант, так как, CSS стиль текста выделен в класс, его можно использовать теперь для любого текста в своем шаблоне WordPress или Joomla.
Часть 2. Ещё два коротко.
Примечательность сервиса CSSTypeset в более новом дизайне и использовании интуитивно понятных кнопок. Не умеет задавать рамку, не дружит с процентами. Плюс в том, что он дает чистый код CSS, для его использования нужно обрамить его в класс или встраивать инлайн.
Наконец ещё один сервис Typetester позволяет работать сразу с тремя колонками форматирования, но подходит больше для визуального просмотра Ваших действий. Код CSS дается только для первого текста, остальные абзацы служат для просмотра того, как будет выглядеть текст с другим форматированием.
Возможно, кому-то также сгодится, для новичков также не сойдет, так как код выдается не в инлайновом виде (стиль указан в контейнере текста), а виде набора свойств.
Часть 3. Небольшой урок по применению стилей CSS к тексту.
Если Вам по душе использовать второй и третий сервисы, то Вам необходимо прочитать этот небольшой мануал, чтобы понимать как применять стили к тексту в электронных письмах и на веб-страницах (опытные вебмастера могут переходит к красному прямоугольнику).
Итак, чтобы применить к тексту тот или иной стиль CSS Вам необходимо обрамить Ваш текст в контейнер.
Обычно текст обрамляют в параграфы следующим образом:
<p style=»тут вставляем стиль, полученный из сервиса«>Я хотел бы рассказать про журнал ITPride своим друзьям, но боюсь они будут знать слишком много интересных онлайн сервисов и я не смогу их больше удивлять. Хотя, с другой стороны можно отправить этот пост в твиттер и заработать несколько фолловеров себе в копилку!</p>
Данный способ называется инлайновым, так как код CSS находится непосредственно в документе. Такой способ не очень удобный, если Вы используете его несколько раз, например в шаблоне сайта.
Поэтому лучше создавать определённый класс и затем присваивать этот класс контейнеру, например
<style type=»text/css»>
.mycss
{
font-weight:normal;color:#000000;border: 15px inset #b5a759;letter-spacing:1pt;word-spacing:2pt;font-size:12px;text-align:left;font-family:trebuchet MS, sans-serif;line-height:1;
}
</style>
<style type=»text/css»>. mycss{font-weight:normal;color:#000000;border: 15px inset #b5a759;letter-spacing:1pt;word-spacing:2pt;font-size:12px;text-align:left;font-family:trebuchet MS, sans-serif;line-height:1;}</style>
mycss{font-weight:normal;color:#000000;border: 15px inset #b5a759;letter-spacing:1pt;word-spacing:2pt;font-size:12px;text-align:left;font-family:trebuchet MS, sans-serif;line-height:1;}</style>
и затем использовать как,
<p class=»mycss»>Текст</p>
В этом случае, если у Вас несколько параграфов и Вы захотите изменить стиль на них всех, можно будет только поправить свойства класса, а не все свойства в параграфах.
Финал. Линки на сервисы:
1. Оформляем текст в CSSText
2. Используем CSSType
3. Сравниваем тексты в Typetester
|
|
Стиль текста CSS
CSS содержит набор свойств CSS, специально предназначенных для текстовых элементов HTML. В этом тексте я объясню, как работают эти свойства CSS.
В этом тексте я объясню, как работают эти свойства CSS.
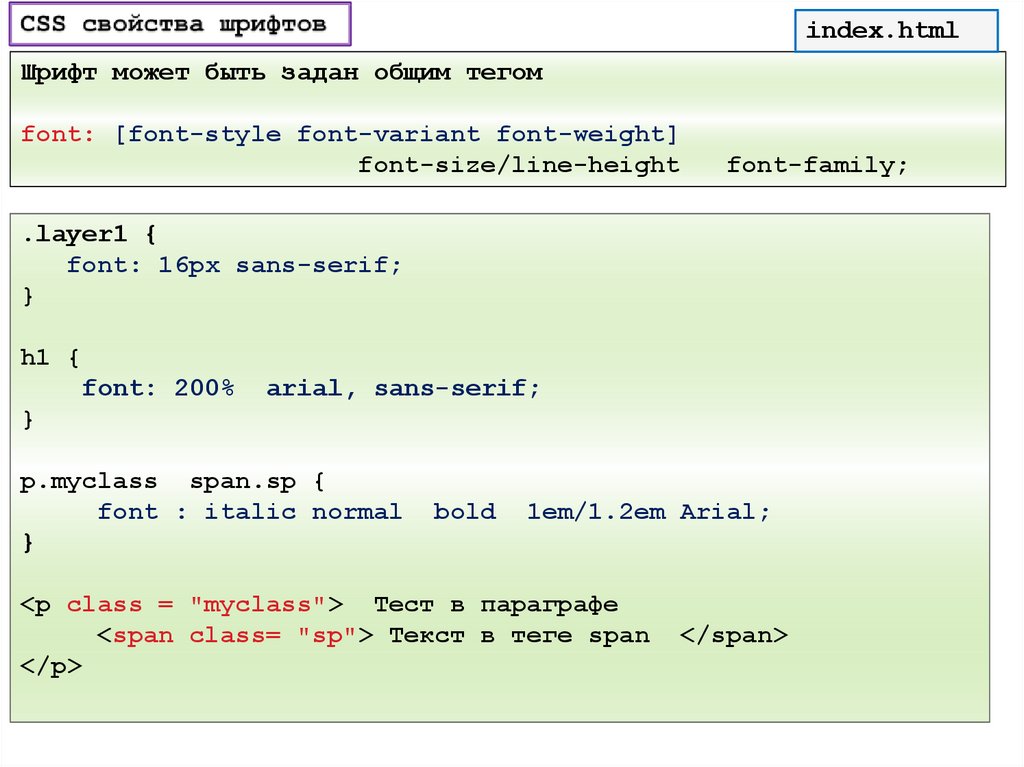
семейство шрифтов
Свойство CSS font-family используется для указания семейства шрифтов, используемого элементом HTML, содержащим
текст. Вот пример:
п {
семейство шрифтов: Arial;
}
Это правило CSS устанавливает для свойства font-family значение 9.0007 Arial для всех элементов p .
Это означает, что текст, отображаемый внутри элементов p , отображается с использованием шрифта Arial .
Свойство CSS font-family может принимать более одного значения:
п {
семейство шрифтов: Arial, Helvetica;
}
В случае, если браузер не знает первое семейство шрифтов Arial , тогда браузер будет смотреть на
следующее семейство шрифтов в списке — Helvetica , чтобы узнать, поддерживает ли это браузер. Вы можете иметь
столько семейств шрифтов в списке, сколько вы хотите, разделенных запятыми.
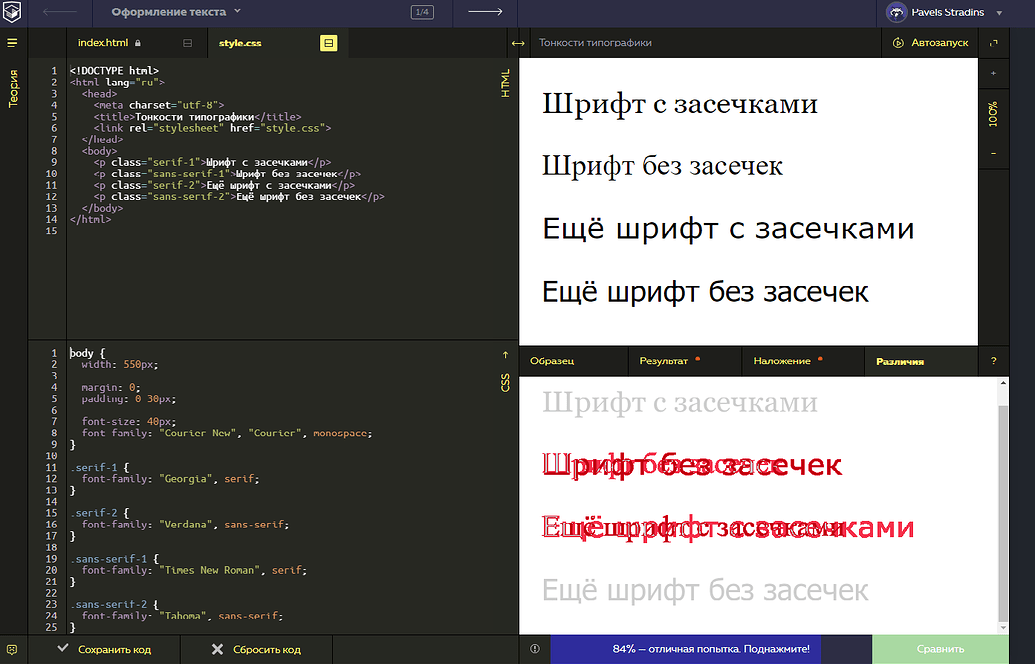
Шрифты с засечками, без засечек и моноширинные шрифты
Шрифты можно разделить на три основные категории:
- Шрифты с засечками
- Шрифты без засечек
- Моноширинные шрифты
Шрифты с засечками — это все шрифты, в которых глифы (символы) имеют «ножки». Например, Times New Roman шрифт с засечками. Шрифты с засечками обычно используются для обычного текста при печати в книгах. Раздел ниже отображается шрифтом Serif:
Этот текст с засечками
Шрифты без засечек — это все шрифты, в которых глифы не имеют ножек. Например, Arial — это шрифт без засечек. Шрифты без засечек часто используются для заголовков и обычного текста при отображении на экране. Раздел ниже представлен шрифтом без засечек:
Этот текст без засечек
Если посмотреть на Т в начале обоих текстов, то можно увидеть «ногу» и отсутствие
ноги четко.
Моноширинные шрифты — это шрифты, в которых каждый глиф (символ/буква) одинаково широк. Таким образом, i или l занимает
такое же пространство по горизонтали, как m.
Моноширинные шрифты обычно используются для кода.
Раздел ниже отображается шрифтом Monospace:
Таким образом, i или l занимает
такое же пространство по горизонтали, как m.
Моноширинные шрифты обычно используются для кода.
Раздел ниже отображается шрифтом Monospace:
Этот текст моноширинный
Вы можете использовать значения Serif , Sans-Serif и Monospace .
как значение свойства CSS font-family . Затем браузер выберет соответствующий
шрифт как Times (с засечками), Arial , Helvetica (без засечек),
или Courier (Monospace) в качестве семейства шрифтов. Вот некоторые примеры:
п {
семейство шрифтов: Arial, Sans-Serif;
}
дел {
семейство шрифтов: Times, Serif;
}
код {
семейство шрифтов: Courier, Monospace;
}
Каждое из этих правил CSS задает два значения для свойства CSS font-family . Первое
значение — это имя шрифта, а второе значение — категория шрифта. Если первый шрифт не поддерживается,
вместо этого браузер выберет шрифт, соответствующий категории шрифта, то есть с засечками, без засечек или
Моноширинный шрифт.
семейство шрифтов Значения
Вот список часто используемых значений для свойства CSS font-family .
Это не единственные возможные шрифты, но, как уже упоминалось, они очень часто используются.
| Категория шрифта | Название шрифта |
|---|---|
| С засечками | Serif, Times, «Times New Roman», Georgia, Palatino, «Palatino Linotype», «Book Antigua» . |
| Без засечек | Без засечек, Arial, Helvetica, Verdana, Tahoma. |
| Моноширинный | Моноспейс, Курьер, «Курьер Новый» |
размер шрифта
Свойство CSS font-size задает размер отображаемого текста. Вот пример:
п {
размер шрифта: 20px;
}
В этом примере правило CSS устанавливает размер шрифта равным 20 пикселям. Вы можете указать
размер шрифта в любых стандартных единицах CSS. Стандартный размер шрифта
в браузерах составляет 16 пикселей на момент написания, то есть, если вы не укажете размер шрифта,
браузер будет использовать размер шрифта 16 пикселей.
Стандартный размер шрифта
в браузерах составляет 16 пикселей на момент написания, то есть, если вы не укажете размер шрифта,
браузер будет использовать размер шрифта 16 пикселей.
Еще одна полезная единица измерения размера шрифта — em . Блок em является родственником
единица. 1 em равен стандартному размеру шрифта, который на момент написания статьи составляет 16 пикселей.
Затем вы можете указать размеры шрифта как 0.8em , 1.2em , 2em или
какая-то другая дробь. Использование устройства em может быть хорошей идеей, если ваш веб-сайт
отображаться разумно на различных размерах экрана. В этом случае браузер может выбрать
каков стандартный размер шрифта, и вы просто указываете размеры шрифта вашего веб-сайта относительно
стандартный размер шрифта для данного устройства. Вот пример:
h3 {
размер шрифта: 1.4em;
}
п {
размер шрифта: 1em;
}
В этом примере размер шрифта HTML-элемента h3 устанавливается равным 1., что равно 1,4.
раза больше стандартного размера шрифта. В примере также устанавливается размер шрифта элемента  4em
4em p равным 1em — стандартный размер шрифта для данного браузера на данном устройстве.
Цвет
Свойство CSS color задает цвет текста, отображаемого внутри элемента HTML.
Вот цвет пример:
п {
цвет: #333333;
}
Пример правила CSS задает цвет текста, отображаемого внутри всех элементов p .
до темно-серого. Вот несколько живых примеров:
Серый, красный, Зеленый, голубой.
Цвета в CSS более подробно описаны в моем тексте о цветах CSS.
стиль шрифта
Свойство CSS font-style может установить стиль шрифта на один из четырех
разные значения:
- обычный
- курсив
- косой
- унаследовать
Вот три примера:
п {
стиль шрифта: обычный;
}
п # подчеркнуто {
стиль шрифта: курсив;
}
п#об {
стиль шрифта: наклонный;
}
Первое из этих трех правил CSS устанавливает стиль шрифта всех элементов p . до
до нормальный . Второе правило CSS устанавливает стиль шрифта из p .
элемент с идентификатором выделенный до курсив . Третье правило CSS устанавливает стиль шрифта элемента p с идентификатором ob для косой .
Вот три живых примера, показывающих, как выглядят три разных стиля шрифта:
Это текст с обычным шрифтом, но с курсивом. и косой разрез.
Стили курсив и наклонный отличаются только в том случае, если шрифт содержит
курсивное и наклонное начертание. Если нет, браузер делает версию на основе обычного шрифта, в которой
случае эти два стиля могут выглядеть очень похожими.
Последнее значение в стиле шрифта наследует просто означает, что элемент HTML
наследует свойство font-style от родительского HTML-элемента.
вес шрифта
Свойство CSS font-weight задает толщину текста, отображаемого внутри элемента HTML.
Свойство CSS font-weight может принимать следующие значения:
| Свойство CSS |
|---|
| обычный |
| bold |
| bolder |
| lighter |
| 100 |
| 200 |
| 300 |
| 400 |
| 500 |
| 600 |
| 700 |
| 800 |
| 900 |
Чаще всего используется только значение жирным шрифтом . Значение нормальный является значением по умолчанию,
поэтому, если для 9 не указано значение0007 вес шрифта , то используется это значение.
Вот пример шрифта жирный шрифт :
диапазон # жир {
вес шрифта: полужирный;
}
Это правило CSS задает для свойства CSS font-weight значение полужирный для диапазона . элемент с идентификатором
элемент с идентификатором fat . Вот как жирный текст выглядит в браузере:
Этот текст выделен жирным шрифтом.
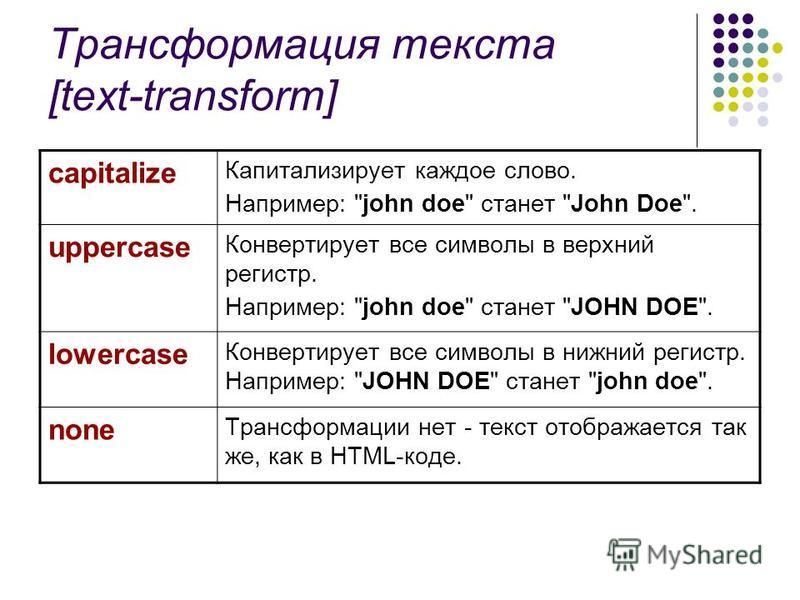
преобразование текста
Текстовое преобразование Свойство CSS можно использовать для преобразования всего текста, отображаемого внутри
элемент HTML в нижний регистр, верхний регистр или только первую букву каждого слова в верхний регистр.
Три допустимых значения для свойства CSS text-transform :
-
нижний регистр -
верхний регистр -
с большой буквы
Вот три примера, которые показывают каждое из этих значений в использовании:
диапазон#lc {
преобразование текста: нижний регистр;
}
диапазон#uc {
преобразование текста: верхний регистр;
}
диапазон # колпачок {
преобразование текста: использовать заглавные буквы;
}
Эти три правила CSS преобразуют текст трех элементов span . Первое
Правило CSS преобразует все символы в нижний регистр при отображении. Второе правило CSS преобразует
все символы в верхнем регистре отображаются. Третье правило CSS преобразует все слова, чтобы они начинались с
заглавная буква. Вот как эти
Первое
Правило CSS преобразует все символы в нижний регистр при отображении. Второе правило CSS преобразует
все символы в верхнем регистре отображаются. Третье правило CSS преобразует все слова, чтобы они начинались с
заглавная буква. Вот как эти элементов span выглядят при рендеринге в
браузер:
Смешанное предложение,
Смешанное предложение,
Смешанное предложение,
Все элементы span содержат один и тот же текст, но обратите внимание на то, как они отображаются.
по-разному (каждая строка содержит один элемент span ).
вариант шрифта
CSS-свойство font-variant принимает одно из двух значений:
-
обычный -
мелкие компании
Значения с маленькими заглавными буквами заставляют все символы нижнего регистра отображаться как меньшие, с заглавными буквами.
вместо букв. Вот CSS
Вот CSS вариант шрифта пример:
р # специальный {
вариант шрифта: капитель;
}
Это правило CSS задает для свойства CSS вариант шрифта значение малых заглавных букв для p элемент с идентификатором special . Вот как текст отображается в с малой капитализацией выглядит:
Этот текст отображается маленькими заглавными буквами. Обратите внимание, что буквы выглядят одинаково (кроме размера), хотя они и различаются. дело.
украшение текста
Свойство CSS text-decoration можно использовать для подчеркивания, надчеркивания или зачеркивания текста.
Свойство CSS text-decoration может принимать одно из следующих значений:
-
нет -
подчеркивание -
над чертой -
сквозной -
мигает
Вот пять примеров, показывающих, как использовать эти значения:
диапазон # нет {
текстовое оформление: нет;
}
диапазон # под {
оформление текста: подчеркивание;
}
диапазон # более {
оформление текста: надчеркивание;
}
промежуток # через {
оформление текста: надчеркивание;
}
диапазон # blk {
оформление текста: мерцание;
}
Вот пять разделов текста, которые показывают эффект от вышеуказанных настроек text-decoration :
Без украшения. Подчеркните этот текст.
Подчеркните этот текст.
Перечеркните этот текст.
Блесните этим текстом.
Подчеркните этот текст.
Подчеркните этот текст.
Перечеркните этот текст.
Блесните этим текстом.
Примечание. Не все браузеры поддерживают blink . Даже если они это сделали, вы должны быть осторожны с созданием
слишком много вещей мигает и перемещается на вашем сайте. Это может легко стать очень отвлекающим и раздражающим.
межбуквенный интервал
Свойство CSS letter-spacing используется для увеличения или уменьшения интервала между буквами.
при рендеринге текста. Положительное значение увеличит межбуквенный интервал на величину по сравнению с обычным значением.
Межбуквенное расстояние. Отрицательное значение уменьшит межбуквенный интервал на величину по сравнению с обычным значением.
Межбуквенное расстояние. Вот два примера:
диапазон # больше {
межбуквенный интервал: 2px;
}
диапазон # меньше {
межбуквенный интервал: -2px;
}
Вот три предложения, которые показывают разницу между обычным текстом, положительным значением и отрицательное значение:
Обычный пробел
Больше пробела
Меньше пробела
высота строки
Свойство CSS line-height задает высоту строк текста при их отображении. Вот пример:
Вот пример:
п {
высота строки: 2.0em;
}
В этом примере высота строки устанавливается равной 2,0 em, что в 2 раза превышает размер стандартного размера шрифта (1,0 em).
Вот как выглядит абзац текста с высотой строки 2.0em:
Этот абзац имеет большую высоту строки. Этот абзац имеет большую высоту строки. Этот абзац имеет большую высоту строки. Этот абзац имеет большую высоту строки. Этот абзац имеет большую высоту строки. Этот абзац имеет большую высоту строки. Этот абзац имеет большую высоту строки.
Помните, что line-height наследуется, поэтому, если вы укажете line-height внутри
Элемент HTML, который уже наследует высоту строки , затем использует процент в высота строки может быть умножена на унаследованный процент.
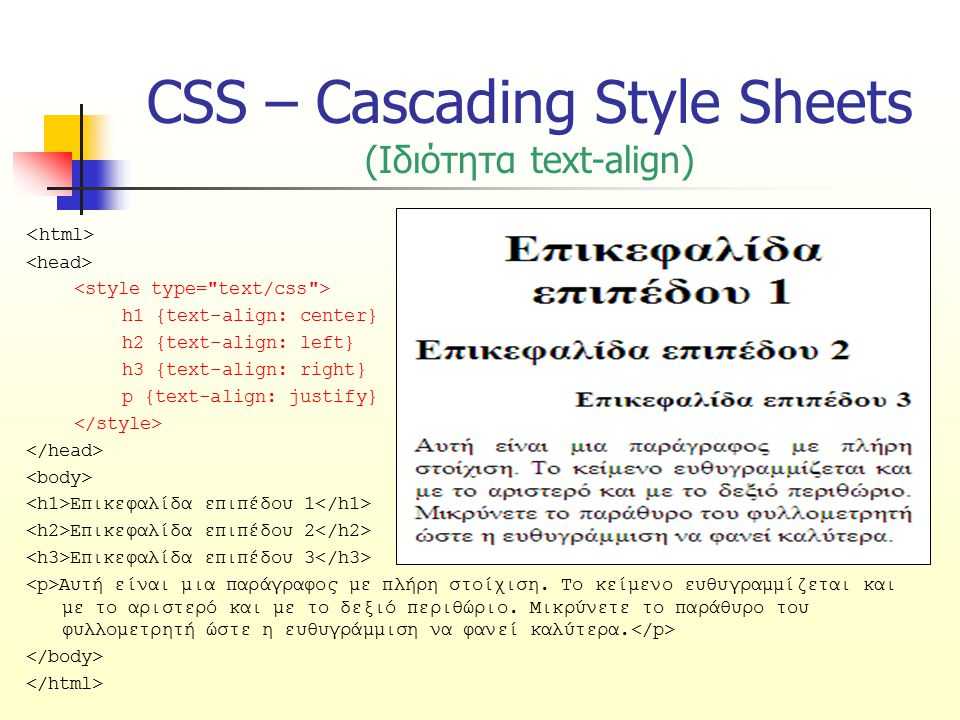
выравнивание по тексту
CSS-свойство text-align может выравнивать текст внутри элемента HTML по левому, правому краю или по центру. Свойство CSS
Свойство CSS text-align может принимать следующие значения:
-
слева -
справа -
центр -
выравнивание
Значение left выровняет текст по левому краю. Значение right выровняет по правому краю
текст. Значение center будет центрировать текст внутри элемента HTML. Значение оправдывает попытается выровнять левую и правую стороны текста, чтобы текст выглядел как прямой прямоугольник текста.
Вот пример text-align :
р # выровнять по левому краю {
выравнивание текста: по левому краю;
}
р # выровнять по праву {
выравнивание текста: вправо;
}
р # выровнять центр {
выравнивание текста: по центру;
}
Вот несколько примеров абзацев, показывающих, как выглядит текст с тремя настройками text-align :
Этот текст выровнен по левому краю. Этот текст выровнен по левому краю. Этот текст выровнен по левому краю. Этот текст выровнен по левому краю.
Этот текст выровнен по левому краю. Этот текст выровнен по левому краю. Этот текст выровнен по левому краю. Этот текст выровнен по левому краю.
Этот текст выровнен по левому краю. Этот текст выровнен по левому краю. Этот текст выровнен по левому краю.
Этот текст выровнен по левому краю. Этот текст выровнен по левому краю. Этот текст выровнен по левому краю. Этот текст выровнен по левому краю.
Этот текст выровнен по правому краю. Этот текст выровнен по правому краю. Этот текст выровнен по правому краю. Этот текст выровнен по правому краю. Этот текст выровнен по правому краю. Этот текст выровнен по правому краю. Этот текст выровнен по правому краю. Этот текст выровнен по правому краю.
Этот текст выровнен по центру. Этот текст выровнен по центру. Этот текст выровнен по центру. Этот текст выровнен по центру. Этот текст выровнен по центру. Этот текст выровнен по центру. Этот текст выровнен по центру. Этот текст выровнен по центру.
Этот текст выровнен по ширине. Этот текст выровнен по ширине. Этот текст выровнен по ширине. Этот текст выровнен по ширине.
Этот текст выровнен по ширине. Этот текст выровнен по ширине. Этот текст выровнен по ширине. Этот текст выровнен по ширине.
Этот текст выровнен по ширине. Этот текст выровнен по ширине. Этот текст выровнен по ширине. Этот текст выровнен по ширине.
Этот текст выровнен по ширине. Этот текст выровнен по ширине. Этот текст выровнен по ширине.
Этот текст выровнен по ширине. Этот текст выровнен по ширине. Этот текст выровнен по ширине. Этот текст выровнен по ширине.
отступ текста
Свойство CSS text-indent можно использовать для отступа первой строки абзаца, как
абзацы есть во многих печатных книгах. text-indent Свойство CSS может принимать число в качестве значения.
Например, 32px или 2em. Вы также можете использовать значение %, и в этом случае % интерпретируется как процент
ширины абзаца.
Вот пример text-indent :
р # отступ {
отступ текста: 2em;
}
Это правило CSS устанавливает для свойства CSS text-indent значение 2em , что означает первую строку
текст выделенного абзаца будет иметь такой же отступ, как и 2em, что в 2 раза больше стандартного размера шрифта.
Вот живой пример, показывающий абзац с отступом первой строки:
В этом абзаце первая строка имеет отступ. В этом абзаце первая строка имеет отступ.
В этом абзаце первая строка имеет отступ.
В этом абзаце первая строка имеет отступ.
В этом абзаце первая строка имеет отступ.
В этом абзаце первая строка имеет отступ.
В этом абзаце первая строка имеет отступ.
Вы также можете использовать отрицательные значения для свойства text-indent . Если вы это сделаете, первая строка будет
перемещаться влево («вытягиваться») абзаца. Вот пример этого:
В этом абзаце первая строка имеет отступ -2em. В этом абзаце первая строка имеет отступ -2em. В этом абзаце первая строка имеет отступ -2em. В этом абзаце первая строка имеет отступ -2em.
тень текста
Свойство CSS text-shadow позволяет добавлять тень к тексту. Свойство text-shadow принимает четыре параметра: смещение тени по осям x и y от текста, радиус размытия, показывающий, насколько резким
или мягкая тень должна быть, и цвет тени текста. Вот пример:
p.withShadow {
тень текста: 5px 10px 0px #999999;
}
В этом примере задается тень текста для всех элементов p , которые имеют класс CSS 9. 0007 с тенью .
Тень располагается на 5 пикселей правее и на 10 пикселей ниже текста. Радиус размытия равен 0 пикселей, что означает
тень максимально острая. Цвет тени
0007 с тенью .
Тень располагается на 5 пикселей правее и на 10 пикселей ниже текста. Радиус размытия равен 0 пикселей, что означает
тень максимально острая. Цвет тени #999999 , серый цвет.
Вот как эта тень текста выглядит при наложении на текст:
Этот текст имеет тень текста.
Вот как выглядит тот же текст с тенью с радиусом размытия 5 пикселей:
Этот текст имеет тень текста.
Несколько теней текста
У вас может быть несколько текстовых теней. Просто разделите наборы параметров запятой. Вот пример:
p.withShadows {
text-shadow: 5px 10px 2px #ff0000, -3px 6px 5px #0000ff;
}
В этом примере определяются две текстовые тени в разных местах, радиус размытия и цвета. Это заставляет его выглядеть как будто на тексте два разных источника света. Вот как текст выглядит с этими текстовыми тенями применяемый:
Этот текст имеет две тени.
Реалистичные тени
Чтобы текстовая тень выглядела реалистично, запомните следующие характеристики тени:
- Тень, близкая к тексту, обычно не так размыта, как тень, находящаяся далеко от текста.
 Далекая от текста тень обычно подразумевает источник света, который также находится далеко от текста.
Далекая от текста тень обычно подразумевает источник света, который также находится далеко от текста. - Тень, близкая к тексту, обычно означает, что нижележащая поверхность близка (или что свет близко, или оба). Близкая тень часто темнее дальней, потому что меньше света может попасть между формой и основной поверхностью.
Итак, сделайте ближние тени менее размытыми и немного темнее, а дальние тени сделайте немного более размытыми и яркими.
Tailwind CSS Text — Flowbite
Начните работу с коллекции примеров настройки текста, чтобы узнать, как изменить размер, толщину шрифта, стиль, оформление и интервалы встроенных текстовых элементов с помощью Tailwind CSS.
Размер шрифта #
Используйте этот пример, чтобы установить размер шрифта встроенных текстовых элементов с помощью text-{size} класс.
Включить полноэкранный режим
Переключить вид планшета
Переключить мобильное представление
Переключить темный режим
Загрузка. ..
..
- HTML
Скопировать в буфер обмена
AA
AA
AA
AA
AA
AA
AA
AA
AA
AA
AA
AA
AA Аа Аа Аа Аа Аа Аа Аа Аа Аа Аа Аа Аа Этот пример можно использовать для определения толщины шрифта встроенного текстового элемента с помощью класса Включить полноэкранный режим Переключить вид планшета Переключить мобильное представление Переключить темный режим Загрузка. Скопировать в буфер обмена Аа Аа Аа Аа Аа Аа Аа Аа Аа Аа Аа Аа Аа Аа Аа Aa Используйте классы Включить полноэкранный режим Переключить вид планшета Переключить мобильное представление Переключить темный режим Загрузка. Скопировать в буфер обмена Этот текст выделен синим цветом. Этот текст зеленого цвета. Этот текст выделен красным цветом. Этот текст выделен фиолетовым цветом. Этот текст выделен бирюзовым цветом. Этот текст выделен синим цветом. Этот текст выделен зеленым цветом. Этот текст выделен красным цветом. Этот текст выделен фиолетовым цветом. Этот текст бирюзового цвета. Увеличение или уменьшение расстояния между буквами с помощью Включить полноэкранный режим Переключить вид планшета Переключить мобильное представление Переключить темный режим Загрузка. Скопировать в буфер обмена Приложение Flowbite поможет вам улучшить себя, анализируя свою повседневную жизнь. Приложение Flowbite поможет вам улучшить себя, анализируя свою повседневную жизнь. Приложение Flowbite поможет вам улучшить себя, анализируя свою повседневную жизнь. Приложение Flowbite поможет вам улучшить себя, анализируя свою повседневную жизнь. Приложение Flowbite поможет вам улучшить себя, анализируя свою повседневную жизнь. Приложение Flowbite поможет вам улучшить себя, анализируя свою повседневную жизнь. Приложение Flowbite поможет вам улучшить себя, анализируя свою повседневную жизнь. Приложение Flowbite поможет вам улучшить себя, анализируя свою повседневную жизнь. Приложение Flowbite поможет вам улучшить себя, анализируя свою повседневную жизнь. Приложение Flowbite поможет вам улучшить себя, анализируя свою повседневную жизнь. Приложение Flowbite поможет вам улучшить себя, анализируя свою повседневную жизнь. Приложение Flowbite поможет вам улучшить себя, анализируя свою повседневную жизнь. Установите оформление для встроенных текстовых элементов, таких как подчеркивание, перечеркивание или прописные буквы, используя классы из Tailwind CSS. Подчеркните текст с помощью класса Включить полноэкранный режим Переключить вид планшета Переключить мобильное представление Переключить темный режим Загрузка. Скопировать в буфер обмена Отслеживайте работу на предприятии с помощью открытой платформы для совместной работы. Связывайте проблемы в Jira и получайте данные из других инструментов разработки программного обеспечения, чтобы ваши группы ИТ-поддержки и эксплуатации имели более полную контекстную информацию для быстрого реагирования на запросы, инциденты и изменения. Отслеживайте работу на предприятии с помощью открытой платформы для совместной работы. Связывайте проблемы с Jira и получайте данные из других инструментов разработки программного обеспечения, чтобы ваши группы ИТ-поддержки и эксплуатации имели более подробную контекстную информацию для быстрого реагирования. на запросы, инциденты и изменения. Установить зачеркнутую линию на текстовом элементе с помощью кнопки Включить полноэкранный режим Переключить вид планшета Переключить мобильное представление Переключить темный режим Загрузка... Скопировать в буфер обмена $109$79 Форсируйте символы верхнего регистра для данной части текста, используя класс Включить полноэкранный режим Переключить вид планшета Переключить мобильное представление Переключить темный режим Загрузка... Скопировать в буфер обмена Примитив криптоидентификации. Примитив crypto identity. Установите стили курсивного или некурсивного начертания с помощью служебных классов из Tailwind CSS. Используйте курсив Включить полноэкранный режим Переключить вид планшета Переключить мобильное представление Переключить темный режим Загрузка... Скопировать в буфер обмена Примитив криптоидентификации. Криптографический примитив identity. Элементы текста по умолчанию не выделены курсивом. Включить полноэкранный режим Переключить вид планшета Переключить мобильное представление Переключить темный режим Загрузка. Скопировать в буфер обмена Примитив криптоидентификации. Примитив криптоидентификации. Установите высоту между строками, используя классы Используйте класс Включить полноэкранный режим Переключить вид планшета Переключить мобильное представление Переключить темный режим Загрузка. Скопировать в буфер обмена Приложение на базе Al поможет вам улучшить себя, анализируя свою повседневную жизнь. Приложение на базе Al поможет вам улучшить себя, анализируя свою повседневную жизнь. Используйте класс Включить полноэкранный режим Переключить вид планшета Переключить мобильное представление Переключить темный режим Загрузка. Скопировать в буфер обмена Приложение на базе Al поможет вам улучшить себя, анализируя свою повседневную жизнь. Приложение на базе Al поможет вам улучшить себя, анализируя свою повседневную жизнь. Используйте класс Включить полноэкранный режим Переключить вид планшета Переключить мобильное представление Переключить темный режим Загрузка. Скопировать в буфер обмена Приложение на базе Al поможет вам улучшить себя, анализируя свою повседневную жизнь. Приложение на базе Al поможет вам улучшить себя, анализируя свою повседневную жизнь. Используйте следующие примеры для выравнивания текстового содержимого по левому, центральному или правому краю страницы. Используйте класс Включить полноэкранный режим Переключить вид планшета Переключить мобильное представление Переключить темный режим Загрузка. Скопировать в буфер обмена Начните работу с профессионально разработанного, полностью адаптивного и семантического набора веб-страниц, разделов и более 400 компонентов корпоративного уровня, созданных с помощью служебных классов из Tailwind CSS и основанных на библиотеке компонентов Flowbite Начните работу с профессионально разработанного, полностью адаптивного и семантического набора веб-страниц, разделов и более 400 компонентов корпоративного уровня, созданных с помощью служебных классов из Tailwind CSS и основанных на библиотеке компонентов Flowbite Используйте класс Включить полноэкранный режим Переключить вид планшета Переключить мобильное представление Переключить темный режим Загрузка. Скопировать в буфер обмена Начните работу с профессионально разработанного, полностью адаптивного и семантического набора веб-страниц, разделов и более 400 компонентов корпоративного уровня, созданных с помощью служебных классов из Tailwind CSS и основанных на библиотеке компонентов Flowbite Начните работу с профессионально разработанного, полностью адаптивного и семантического набора веб-страниц, разделов и более 400 компонентов корпоративного уровня, созданных с помощью служебных классов из Tailwind CSS и основанных на библиотеке компонентов Flowbite Используйте класс Включить полноэкранный режим Переключить вид планшета Переключить мобильное представление Переключить темный режим Загрузка. Скопировать в буфер обмена Начните работу с профессионально разработанного, полностью адаптивного и семантического набора веб-страниц, разделов и более 400 компонентов корпоративного уровня, созданных с помощью служебных классов из Tailwind CSS и основанных на библиотеке компонентов Flowbite Начните работу с профессионально разработанного, полностью адаптивного и семантического набора веб-страниц, разделов и более 400 компонентов корпоративного уровня, созданных с помощью служебных классов из Tailwind CSS и основанных на библиотеке компонентов Flowbite Используйте класс Включить полноэкранный режим Переключить вид планшета Переключить мобильное представление Переключить темный режим Загрузка. Скопировать в буфер обмена Начните работу с профессионально разработанного, полностью адаптивного и семантического набора веб-страниц, разделов и более 400 компонентов корпоративного уровня, созданных с помощью служебных классов из Tailwind CSS и основанных на библиотеке компонентов Flowbite Начните работу с профессионально разработанного, полностью адаптивного и семантического набора веб-страниц, разделов и более 400 компонентов корпоративного уровня, созданных с помощью служебных классов из Tailwind CSS и основанных на библиотеке компонентов Flowbite Настройте поведение пробелов для встроенных текстовых элементов с помощью классов из Tailwind CSS. Используйте класс Включить полноэкранный режим Переключить вид планшета Переключить мобильное представление Переключить темный режим Загрузка... Скопировать в буфер обмена Это какой-то текст. Это какой-то текст. Это какой-то текст.
Это какой-то текст. Это какой-то текст. Это какой-то текст.
Это какой-то текст. Это какой-то текст. Это какой-то текст.
Это какой-то текст. Это какой-то текст. Это какой-то текст. Используйте класс Включить полноэкранный режим Переключить вид планшета Переключить мобильное представление Переключить темный режим Загрузка... Скопировать в буфер обмена Это какой-то текст. Используйте класс Включить полноэкранный режим Переключить вид планшета Переключить мобильное представление Переключить темный режим Загрузка. Скопировать в буфер обмена Это какой-то текст. Это какой-то текст. Это какой-то текст.
Это какой-то текст. Это какой-то текст. Это какой-то текст.
Это какой-то текст. Это какой-то текст. Это какой-то текст.
Это какой-то текст. Это какой-то текст. Это какой-то текст. Обновите стиль оформления текста, используя классы Включить полноэкранный режим Переключить вид планшета Переключить мобильное представление Переключить темный режим Загрузка. Скопировать в буфер обмена Отслеживайте работу на предприятии с помощью открытой платформы для совместной работы. Связывайте проблемы в Jira и получайте данные из других инструментов разработки программного обеспечения, чтобы ваши группы ИТ-поддержки и эксплуатации имели более полную контекстную информацию для быстрого реагирования на запросы, инциденты и изменения. Отслеживайте работу на предприятии с помощью открытой платформы для совместной работы. Связывайте проблемы с Jira и получайте данные из других инструментов разработки программного обеспечения, чтобы ваши группы ИТ-поддержки и эксплуатации имели более подробную контекстную информацию для быстрого реагирования. на запросы, инциденты и изменения. Используйте Включить полноэкранный режим Переключить вид планшета Переключить мобильное представление Переключить темный режим Загрузка... Скопировать в буфер обмена Приложение Flowbite поможет вам улучшить себя, анализируя свою повседневную жизнь. Приложение Flowbite поможет вам улучшить себя, анализируя свою повседневную жизнь. Приложение Flowbite поможет вам улучшить себя, анализируя свою повседневную жизнь. Приложение Flowbite поможет вам улучшить себя, анализируя свою повседневную жизнь. Приложение Flowbite поможет вам улучшить себя, анализируя свою повседневную жизнь. Приложение Flowbite поможет вам улучшить себя, анализируя свою повседневную жизнь. Приложение Flowbite поможет вам улучшить себя, анализируя свою повседневную жизнь. Приложение Flowbite поможет вам улучшить себя, анализируя свою повседневную жизнь. Хотите получать уведомления, когда в Flowbite добавляется новый компонент? Подпишитесь на нашу рассылку, и вы будете в числе первых, кто узнает о новых функциях, компонентах, версиях и инструментах. Адрес электронной почты Подписываясь, вы соглашаетесь с Условиями обслуживания и Политикой конфиденциальности ConvertKit.7777777777777777777777777711777177771 гг. Вес шрифта
#
font-{size} . ..
..
Цвет текста
#
text-{color} из Tailwind CSS, чтобы установить цвет встроенного текста. ..
..
Межбуквенный интервал
#
отслеживание-{тип} класс. ..
..

Оформление текста
#
Подчеркивание
#
underline или отключите его с помощью без подчеркивания . ..
..

Линия через
#
линейно-через класс . $109$79
Верхний регистр
#
верхнего регистра .
Стиль шрифта
#
Курсив
#
из Tailwind CSS, чтобы установить курсивный шрифт для текстового элемента.
Обычный
#
 ..
..
Высота строки
#
leading-{type} из Tailwind CSS. Опережающий нормальный
#
ведущего-нормального для установки высоты строки по умолчанию. ..
..
Ведущий расслаблен
#
для увеличения расстояния между строками. ..
..
Лидерство
#
ведущего-свободного , чтобы установить большое расстояние между строками текста. ..
..
Выравнивание текста
#
Слева
#
text-left для выравнивания текста по левому краю страницы. ..
..
Центр
#
text-center для выравнивания текстового содержимого по центру страницы. ..
..
справа
#
text-right для выравнивания текстового элемента по правой стороне страницы. ..
..
Выравнивание текста
#
text-justify для выравнивания текстового содержимого. ..
..
Пробел
#
Обычный
#
whitespace-normal , чтобы установить поведение пробелов по умолчанию.
<р>
Это какой-то текст. Это какой-то текст.
 Это какой-то текст.
Это какой-то текст. Это какой-то текст. Это какой-то текст.
Это какой-то текст. Это какой-то текст. Это какой-то текст.
Это какой-то текст. Это какой-то текст. Это какой-то текст.
Это какой-то текст.
Это какой-то текст. Это какой-то текст. Это какой-то текст.
Это какой-то текст. Это какой-то текст. Это какой-то текст.
Это какой-то текст. Это какой-то текст. Это какой-то текст.
Новрап
#
whitespace-nowrap , чтобы предотвратить добавление текста в новую строку при достижении полной ширины. Это какой-то текст. Это какой-то текст.
Это какой-то текст. Это какой-то текст. Это какой-то текст.
Это какой-то текст. Это какой-то текст. Это какой-то текст.
Это какой-то текст. Это какой-то текст. Это какой-то текст.
Это какой-то текст. Это какой-то текст.
Это какой-то текст. Это какой-то текст. Это какой-то текст.
Это какой-то текст. Это какой-то текст. Это какой-то текст.
Это какой-то текст. Это какой-то текст. Это какой-то текст. <р>
Это какой-то текст. Это какой-то текст. Это какой-то текст.
Это какой-то текст. Это какой-то текст. Это какой-то текст.
Это какой-то текст. Это какой-то текст. Это какой-то текст.
Это какой-то текст. Это какой-то текст. Это какой-то текст.
Предварительная строка
#
whitespace-pre-line , чтобы добавить пробел точно так, как он был установлен в исходном коде. ..
.. <р>
Это какой-то текст. Это какой-то текст. Это какой-то текст.
Это какой-то текст. Это какой-то текст. Это какой-то текст.
Это какой-то текст. Это какой-то текст. Это какой-то текст.
Это какой-то текст. Это какой-то текст. Это какой-то текст.
Стиль оформления текста
#
decoration-{*} из Tailwind CSS. ..
..

Непрозрачность
#
text-{color}-{opacity} класс из Tailwind CSS для установки непрозрачности встроенных текстовых элементов.
←Ссылки
Горизонтальная линия (HR)→ Получить больше обновлений...


 Персиановский)
Персиановский) 2.014.01
2.014.01