классификация шрифтов в дизайне, основные виды и характеристики
Гармонично подобранный шрифт не только доносит информацию до аудитории, но и визуально дополняет проект. Ошибка в выборе шрифта может испортить впечатление и оттолкнуть зрителя от продукта, будь то афиша, вывеска магазина или кафе, упаковка товара, веб-сайт или приложение.
Интуитивно подбирать шрифты для проектов — мечта новичков и рядовая задача профессиональных дизайнеров. Чтобы из первой категории попасть во вторую, нужны годы тренировок и изучения типографики, насмотренность и теоретические знания о шрифтах.
Современная типографика предоставляет дизайнеру выбор из тысяч шрифтовых гарнитур. Рассказываем, как сориентироваться на первых этапах, чтобы найти подходящий шрифт.
Основные понятия типографики
Апертуры, засечки, начертания, стемы, арки, влития — от терминов, используемых в типографике, может закружиться голова. Особенно опасно погружаться в терминологию тем, кто только-только начинает знакомство со шрифтами.
Выдыхаем: многие из слов, используемых шрифтовыми дизайнерами, можно обойти стороной на первых шагах дизайна. Однако часть терминов полезно знать: так будет легче понять, на какие критерии смотреть при выборе шрифта.
Собрали мини-словарик терминов типографики.
- Шрифтовое семейство — набор разных шрифтов в одной гарнитуре. Шрифтовое семейство может включать разные шрифты по назначению, жирности и даже по стилю.
- Начертание — шрифт одной жирности. В шрифтовой гарнитуре может быть как 3 начертания, так и 9, от самого тонкого к самому жирному. Распространённые начертания: Thin, Regular, DemiBold, Bold.
- Засечки — это короткие дополнительные штрихи на конце основных элементов знака и перпендикулярные им.
- Кегль — так обозначают высоту символов шрифта, то есть размер по вертикали.
Какими бывают шрифты (классификация)
Единой классификации шрифтов, которой пользуются все дизайнеры, нет.
Можно разделять шрифты по историческим эпохам, в которые они появлялись, по визуальной форме, назначению. Остановимся на типах шрифтов, знание которых точно пригодится в современной типографике.
Остановимся на типах шрифтов, знание которых точно пригодится в современной типографике.
По назначению можно выделить акцидентные и текстовые шрифты.
Акцидентные — шрифты, которые иногда называют заголовочными, так как ими оформляют заголовки или выделяют броские надписи. Это выразительные шрифты, которые приковывают взгляд зрителя.
Текстовые — шрифты для набора текста, могут называться наборными. Это шрифты с более спокойным характером, с высокой читаемостью даже в мелких текстах. Хороший текстовый шрифт не отвлекает от чтения, выглядит цельно и приятно.
Стилей шрифтов много, остановимся на самых распространённых: гротесках, антиквах и брусковых шрифтах.
Гротески — группа шрифтов без засечек. Это универсальные шрифты, функциональные и чаще спокойные по характеру.
Антиквы — группа шрифтов с засечками. Это шрифты чаще с классическим, элегантным или консервативным характером.
Брусковыми называют шрифты с брутальными, мощными засечками.
Многие шрифты не попадают в конкретную группу и находятся на стыке стилей.
Характеристики шрифтов
Назначение шрифта или стиль — далеко не всё. Каждый шрифт обладает своим характером.
Характерность шрифта — то, что выделяет гарнитуру среди остальных. Особые визуальные приметы, пропорции, графические особенности.
Студия TypeType, например, использует простые описания, которые помогают дизайнерам выбрать правильную сферу применения шрифта. Гарнитура может быть нейтральной по характеру, тогда сфера применения будет достаточно широкой, а может обладать выразительным характером: брутальным, технологичным, изящным.
Есть и другие характеристики, по которым шрифты могут отличаться: шириной, контрастом штрихов или букв, насыщенностью.
Широкий шрифт TT Norms® Pro Expanded относительно классического TT Norms® ProКонтраст — разница толщин между тонкими и жирными штрихами в знаках.
 TT Marxiana — шрифт с высоким контрастомНачертание Regular менее насыщенное, чем начертание Black
TT Marxiana — шрифт с высоким контрастомНачертание Regular менее насыщенное, чем начертание BlackКак определить хороший шрифт
Хороший шрифт — это гарнитура, подходящая проекту по характеру, ассоциациям и визуальному стилю. Любой шрифт может быть подходящий, если правильно его применять.
Плохих шрифтов не бывает, есть некачественные. С такими шрифтами сложно работать, так как набранный таким шрифтом текст не будет выглядеть гармонично, буквы могут наезжать друг на друга или, наоборот, быть слишком далеко. С подобными шрифтами невозможно работать, поэтому перед приобретением шрифта проверяйте его качество. Это можно сделать, скачав бесплатную версию, — такую возможность предоставляют многие студии.
Как подбирать шрифты
Сложно дать универсальную инструкцию по подбору шрифта, ведь дизайнеры тратят годы, чтобы научиться быстро выбирать необходимую гарнитуру.
Однако есть рекомендации, которые помогут выбрать подходящий шрифт.
1. Внимательно изучите характер шрифта, сравнивая его с позиционированием проекта. Например, если шрифт описан как «мягкий, плавный и воздушный», лучше выбрать его для компаний с таким же позиционированием, например, для бренда одежды, сшитой из натуральных тканей. Бренду в сфере IT такой шрифт вряд ли подойдёт, лучше подобрать что-то технологичное, а для банка или медицинской компании поискать более классический, традиционный шрифт со спокойным характером.
2. Тестируйте! Например, студия TypeType предоставляет триальные, то есть бесплатные, версии своих шрифтов для того, чтобы дизайнер мог примерить шрифт к проекту и решить, стоит ли покупать лицензию. Уточняйте про такую опцию у компании, выпустившей понравившийся шрифт, — часто крупные студии предоставляют бесплатные тестовые версии своим клиентам.
Как выбирать размер шрифта
Шрифт должен выполнять свои цели, то есть хорошо читаться — в случае с массивом текста, и привлекать внимание — в случае с заголовками.
На практике лучше протестировать несколько размеров, чтобы выбрать самый комфортный. Всё зависит от того, где применяется шрифт: в вебе или печатной продукции, в плакатах или в приложении, в книге или на вывеске магазина.
Сочетание шрифтов (шрифтовые пары)
Для каждого проекта лучше использовать не более двух шрифтов — это негласное правило типографики. Конечно, могут быть исключения, но разумнее использовать в дизайне шрифтовые пары.
Шрифтовая пара — это два шрифта, безупречно сочетающиеся друг с другом. Они могут смотреться выигрышно из-за схожести характера или, наоборот, быть привлекательными из-за визуального контраста.
Сочетание изящной антиквы TT Livret Display и нейтрального гротеска TT Commons Pro выглядит привлекательно и гармонично Универсальный гротеск TT Norms® Pro и антиква TT Norms® Pro Serif — специально созданная шрифтовая пара в рамках одного семейства. Идеальный шрифтовой дуэт!
Идеальный шрифтовой дуэт!Обзор популярных шрифтов. Где брать шрифты (бесплатные, платные)?
Новые шрифты выходят на площадки каждый месяц, и топы популярных гарнитур регулярно обновляются. Бесплатные шрифты можно найти на GoogleFonts, а большая коллекция шрифтов представлена на площадке MyFonts, там же публикуются рейтинги самых востребованных гарнитур. Приобретать шрифты можно персонально у студий, чьи гарнитуры привлекают внимание. Например, коллекция шрифтов TypeType регулярно обновляется, а тем, кто приобретает шрифты напрямую, предоставляются персональные скидки: https://typetype.ru/fonts/.
Программы для работы со шрифтами и текстом
Практически все современные программы для работы с графикой и текстами, с версткой или монтажом видео поддерживают современные шрифты.
Полезные ссылки: что почитать о типографике?
Познакомиться с классификацией шрифтов можно на сайте или в книге «Letter Fountain», Taschen.
Чтобы узнать, как создаются шрифты и по какой логике формируются гарнитуры разных стилей, прочитайте книгу Геррита Ноордзея «Штрих. Теория письма». Это классическое издание, которое будет полезно не только шрифтовым дизайнерам, но и тем, кто хочет лучше понять типографику.
Теория письма». Это классическое издание, которое будет полезно не только шрифтовым дизайнерам, но и тем, кто хочет лучше понять типографику.
Заключение
Типографика может показаться сложной, но только издалека. Чем больше вы будете погружаться в изучение шрифтов, тем лучше будете понимать, как и какие шрифты лучше подойдут для ваших проектов.
Начинайте путь знакомства со шрифтами постепенно, постоянно пополняя знания и применяя их на практике.
17
какие бывают и как выбрать
В статье рассказывается:
- Понятие шрифта в дизайне
- Основные виды шрифтов для дизайна
- 5 советов по выбору шрифта для дизайна
- Популярные шрифты для дизайна
- Программы для работы с шрифтами в дизайне
Пройди тест и узнай, какая сфера тебе подходит:
айти, дизайн или маркетинг.Бесплатно от Geekbrains
Шрифты для дизайна имеют первостепенную важность, ведь именно через них передаются настроение и голос любого креатива. Качество и изысканность дизайна во многом определяются выбранными шрифтами. К тому же не стоит забывать и об их прямой задаче – донесение информации до окружающих.
Качество и изысканность дизайна во многом определяются выбранными шрифтами. К тому же не стоит забывать и об их прямой задаче – донесение информации до окружающих.
Таким образом, необходимость верного выбора шрифта очевидна, но для этого важно знать определенные правила. В нашей статье мы расскажем, какие их виды существуют и определим критерии, по которым стоит выбирать шрифты для проекта.
Понятие шрифта в дизайне
Термин «шрифт» в сфере дизайна применяется довольно часто. Чтобы лучше разобраться в данной теме, необходимо выделить три понятия: шрифт, гарнитура и вид шрифта.
Понятие шрифта в дизайнеДавайте подробно это рассмотрим.
- Гарнитура – это семейство начертаний шрифта, которые имеют общие стилевые особенности. Например, популярные Arial и Garamond – это гарнитуры, в которых присутствует набор различных вариантов: жирные, полужирные, курсивные и другие шрифты.
- Шрифт – это определенное начертание в рамках гарнитуры, а также файл со специальным разрешением, который нужно скачать на компьютер и установить в операционную систему.
 К примеру, Arial Italic и Garamond Bold являются шрифтами.
К примеру, Arial Italic и Garamond Bold являются шрифтами. - Чтобы вам легче понять разницу в терминах, можете использовать такую аналогию: гарнитура – это фамилия, а шрифт – имя. К примеру, Helvetica – это общая фамилия одного семейства шрифтов, а Helvetica Neue Light будет именем конкретного шрифта.
- Начертание – это внешний вид шрифта, который определяет контраст и наклон написания букв. Часто дизайнеры используют один шрифт в его разных вариациях: обычный, жирный, легкий или курсивный, а также комбинируют с оттенками – легкий курсив или наоборот, супер жирный в обычном начертании.
- Вид шрифта – это группа из нескольких гарнитур, которую подбирает дизайнер по общим признакам. Например, несколько похожих гарнитур могут использоваться для написания заголовков, а декоративные шрифты – для красивого оформления текста.
Шрифты в дизайне можно разделять на виды и подвиды разными способами. Например, по времени их появления, по стилю написания букв, цели использования и многим другим параметрам.
Основные виды шрифтов для дизайна
Шрифты с засечками
К ним относятся шрифты, у которых буквы на конце имеют засечки — небольшие палочки. Этот вид шрифтов в дизайне представлен разнообразными стилями. Для примера можно взять известный Times New Roman. Профессиональный дизайнер или специалист в сфере типографики способен мгновенно определить, является ли шрифт с засечками классическим, или это современный вариант.
И здесь нет ничего удивительного: чтобы заметить разницу между ними, достаточно взглянуть на шрифты Sabon(классический) и Didot (современный).
Благодаря шрифтам с засечками текст в печатных материалах хорошо смотрится и его удобно читать. То же самое можно сказать о ситуациях, когда используется большое количество цифр.
Шрифты без засечек
Шрифты с засечками помогают информационным материалам передавать атмосферу новизны. Это свойство активно используют в рекламе, чтобы сделать акцент на проявлении чувств. А шрифты без засечек способны показать аудитории силу, стабильность и серьезность.
Чтобы в этом убедиться, можете взглянуть на традиционные шрифты News Gothic, Helvetica, Century Gothic и популярный Calibri. Их первоначальная форма содержала простые, толстые линии. По мере развития графического дизайна эти шрифты приобрели изящный, утонченный вид.
Брусковые шрифты
Говоря простыми словами, эти шрифты содержат очень маленькие и тяжелые засечки.
Как и шрифты без засечек, брусковые часто можно встретить в моноширинных шрифтах (когда каждая буква имеет одинаковую ширину). Ими люди активно пользуются на компьютерах и печатных машинках. Например, набор текста с клавиатуры, часто производится в брусковых шрифтах Courier или Lucida Console.
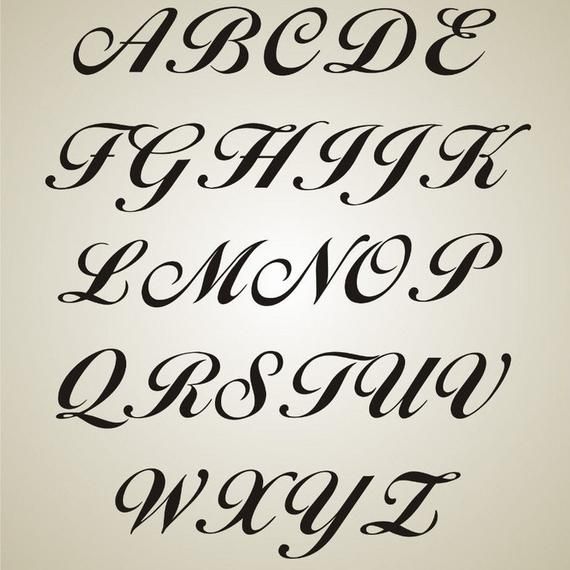
Рукописные шрифты
Шрифты для дизайна появились не сами по себе — фактически, это имитация написания текста от руки. Классический рукописный шрифт имеет утонченный вид. Как правило, его буквы идут под наклоном. Новые рукописные шрифты смотрятся более красноречиво и содержат жирные начертания внутри гарнитуры.
Декоративные и акцидентные шрифты
Акцидентные шрифты в дизайне принято использовать, чтобы сделать текст как можно более заметным. Для написания основного контента они не подходят из-за громоздкости. Но для выделения некоторых слов и небольших заголовков акцидентный шрифт вполне уместен.
Декоративные шрифты присутствуют во всех гарнитурах. Они есть в шрифтах с засечками и без, рукописных и брусковых. Их основная особенность — это яркая выразительность и творческий подход.
Типичные представители этого вида — декоративные шрифты Broadway, Bauhaus и Windsor. Как и в случае шрифтов с засечками, в графическом онлайн редакторе VistaCreate вы можете найти множество декоративных шрифтов и к каждому подобрать пару. Используя их в своем дизайне, можно передать аудитории любое настроение.
5 советов по выбору шрифта для дизайна
Шрифты в дизайне имеют большое значение. Неправильный подбор может сильно испортить качество контента в целом, даже если другие его элементы находятся в полном порядке. Читатели вашего сайта, группы в социальных сетях или любого другого веб-ресурса не смогут полностью воспринять то, что вы хотели передать, если шрифты подобраны неудачно. Как правило, аудитория просто не читает такой текст. Поэтому при выборе шрифтов нужно руководствоваться пятью правилами.
Читатели вашего сайта, группы в социальных сетях или любого другого веб-ресурса не смогут полностью воспринять то, что вы хотели передать, если шрифты подобраны неудачно. Как правило, аудитория просто не читает такой текст. Поэтому при выборе шрифтов нужно руководствоваться пятью правилами.
Топ-30 самых востребованных и высокооплачиваемых профессий 2023
Поможет разобраться в актуальной ситуации на рынке труда
Подборка 50+ ресурсов об IT-сфере
Только лучшие телеграм-каналы, каналы Youtube, подкасты, форумы и многое другое для того, чтобы узнавать новое про IT
ТОП 50+ сервисов и приложений от Geekbrains
Безопасные и надежные программы для работы в наши дни
pdf 3,7mb
doc 1,7mb
Уже скачали 19987
Учитывайте содержание текста и настроение шрифта
Разнообразие шрифтов дает возможность применять их в различных сферах. Например, антиква хорошо подходит для распечатанного текста, гротески – для внутреннего содержимого сайта, а рукописные и акцидентные шрифты уместны везде, где нужно акцентировать внимание в определенном месте. Такое разделение может показаться примитивным, но в целом на него можно опираться при выборе шрифтов для графического и веб-дизайна.
Такое разделение может показаться примитивным, но в целом на него можно опираться при выборе шрифтов для графического и веб-дизайна.
Все это относится и к передаче настроения в тексте. Большое количество шрифтов в современном дизайне позволяет вызывать у читателей различные чувства и эмоции. Один и тот же текст может произвести противоположное впечатление, если использовать разные гарнитуры. Поэтому перед тем, как выбрать для своего текста один или несколько шрифтов, определитесь с настроением, которое нужно передать вашей аудитории.
Создайте свой стиль
Каждый день вы сталкиваетесь с большим количеством шрифтов. Чтобы со временем решать задачи быстрее и качественнее соберите свою коллекцию. Например, шрифты для дизайна с кириллицей предоставляются бесплатно на сайте fonts.google.com. По желанию их можно скачать на компьютер и постоянно использовать в работе. Таким образом вы сможете создать свою коллекцию и собственный дизайнерский стиль.
Используйте сочетания шрифтов
Современные дизайнеры не ограничиваются использованием одного шрифта. Они стараются подбирать разные сочетания, чтобы сделать материалы максимально интересными для аудитории. В работе специалистов каждая шрифтовая пара имеет конкретные цели.
Они стараются подбирать разные сочетания, чтобы сделать материалы максимально интересными для аудитории. В работе специалистов каждая шрифтовая пара имеет конкретные цели.
Пример такого подхода: для заголовка выбран гротеск, а основной текст написан шрифтом антиква. При выборе сочетаний следуйте простому правилу: старайтесь использовать не более двух шрифтов, иначе согласовать разные варианты в рамках контента будет трудно.
Беспроигрышный способ сочетать две шрифтовые пары в тексте – это применять в своем дизайне виды шрифтов, у которых разный стиль и начертание. Благодаря универсальности пар, контент будет выглядеть гармонично. От вас потребуется лишь задать основному тексту нейтральное начертание (например, Regular), а в заголовке сделать акцент (например, полужирным).
Используйте сочетания шрифтовНе используйте неудачные шрифты
Для создания хорошего дизайна подходят не все виды шрифтов. Люди с опытом в данной сфере даже сделали черный список их тех вариантов, которые рекомендуется вообще не использовать для работы. Причинами такого отношения к шрифтам могут быть разными. Например, некоторые применялись слишком часто, поэтому вызывают отторжение у аудитории, а какие-то просто трудно воспринимать при чтении. Вот самые распространенные виды неудачных шрифтов:
Причинами такого отношения к шрифтам могут быть разными. Например, некоторые применялись слишком часто, поэтому вызывают отторжение у аудитории, а какие-то просто трудно воспринимать при чтении. Вот самые распространенные виды неудачных шрифтов:
- Arial,
- Brush Script,
- Comic Sans,
- Courier,
- Souvenir,
- Times New Roman.
Вместо них лучше использовать такие современные варианты, как Helvetica, Garamond, Uni Sans, Futura и Verdana. По сравнению с вышеперечисленными эти шрифты смотрятся стильно и современно.
Учитесь на работах профессиональных дизайнеров
Если вы будете периодически просматривать проекты, которые выполнили специалисты с опытом, у вас начнет развиваться такое важное качество как насмотренность. Можете смело заимствовать идеи в работах профессиональных дизайнеров – в этом нет ничего плохого. Мы, конечно, не имеем в виду копировать их материалы, не задумываясь.
Точный инструмент «Колесо компетенций»
Для детального самоанализа по выбору IT-профессии
Список грубых ошибок в IT, из-за которых сразу увольняют
Об этом мало кто рассказывает, но это должен знать каждый
Мини-тест из 11 вопросов от нашего личного психолога
Вы сразу поймете, что в данный момент тормозит ваш успех
Регистрируйтесь на бесплатный интенсив, чтобы за 3 часа начать разбираться в IT лучше 90% новичков.
Только до 16 марта
Осталось 17 мест
Но крайне маловероятно, что у вас будет одна и та же задача, что и, например, у дизайнера из Парижа. Если вы встретите хорошее дизайнерское решение, то можете его адаптировать под свои материалы. В итоге может получиться что-то совершенно новое и интересное. Поэтому ищите вдохновение в работах у признанных специалистов по дизайну.
Популярные шрифты для дизайна
- Garamond
Уникальность гарнитуры Garamond в том, что засечки на ее буквах напоминают о классических шрифтах. Основой для ее создания послужили рисунки известного дизайнера Клода Гарамона. Этот шрифт широко используется в печатных изданиях с 1532 года.
Garamond выделяется на фоне других гарнитур широкими буквами и умеренной контрастностью. Его вертикальные и круглые символы пересекаются под маленьким углом, поэтому пространство между ними кажется светлым и свободным. Если использовать в тексте небольшие кегли, то он легко воспринимается аудиторией.
- Uni Sans
Гарнитура Uni Sans отличается полным отсутствием засечек. Этот шрифт был разработан создателем компании Fontfabric Светом Симоновым при содействии типографов Василия Станева и Ани Петровой.
Семейство имеет 14 разных начертаний, 7 из которых относятся к вертикальным, и еще 7 — к курсивным. Благодаря большому выбору стилей Uni Sans считается одним из лучших шрифтов для дизайна печатной продукции, оформления веб-сайтов и страниц в социальных сетях.
- Open Sans
Особенность гарнитур семейства Open Sans заключается в шрифтах с прямыми штрихами без засечек. Его создателем является Стив Мэттисон, который разработал данный шрифт по заказу компании Гугл. Open Sans легко читается, поэтому он хорошо подходит для дизайна мобильных приложений, веб-сайтов и печатных материалов.
Гарнитура внешне очень похожа на Droid Sans. Различие между ними только в курсивных вариантах и ширине символов. Open Sans предоставляется пользователям по открытой лицензии. Это один из самых популярных шрифтов в веб-дизайне.
Это один из самых популярных шрифтов в веб-дизайне.
- Fira Sans
Этот шрифт без засечек был создан Эриком Шпикерманном для использования на мобильных устройствах в операционной системе Firefox.
Семейство предоставляется в свободном доступе. Благодаря присутствию 16 начертаний разной жирности Fira Sans активно применяют в написании заголовков и обычных параграфов.
- Avenir Next Cyr
Гротескный вид шрифта, который представляет гарнитуру Avenir. Его разработал дизайнер из Японии Акира Кобаяси в 1988 году. Avenir Next Cyr часто можно увидеть на логотипах, печатной продукции и в мобильных приложениях. Некоторые мировые бренды применяют его в создании баннеров и логотипов. Например, гаджеты фирмы LG создаются с участием шрифта Avenir Next Cyr.
Семейство содержит в себе разнообразные стили, в которых можно использовать курсив. Толщина у символов тоже может быть различной. Стили содержат большой выбор глифов, среди которых есть подстрочные и надстрочные элементы, лигатура и минускульные цифры. В Avenir Next Cyr предусмотрена поддержка кириллицы, латиницы и греческих символов.
В Avenir Next Cyr предусмотрена поддержка кириллицы, латиницы и греческих символов.
Программы для работы со шрифтами в дизайне
Чтобы сделать вашу работу со шрифтами максимально комфортной и эффективной, рекомендуем использовать специализированную программу для дизайнеров. Выбор софта зависит от целей, с которыми вы будете создавать дизайн. Это может быть подбор шрифтовой пары для определенного проекта или разработка новых шрифтов в типографике.
Например, графические редакторы дают возможность быстро управлять шрифтами и дизайнерским проектом. Одним из самых востребованных является редактор CorelDRAW. У этой программы простой интерфейс, в котором легко освоиться, и большой выбор рабочих инструментов.
Программы для работы со шрифтами в дизайнеДругой редактор — FontCreator, отлично подходит для работы со шрифтами на профессиональном уровне. Его используют многие создатели гарнитур для быстрого и удобного чтения. Программу можно эффективно использовать в паре с графическим редактором Adobe Illustrator, в котором создаются чертежи букв.
Если вам нужно отредактировать шрифт и корректно его сохранить, используйте редактор BirdFont. Поле, в котором происходит работа с буквами, позволяет вносить изменения предельно точно и аккуратно. Также здесь предусмотрен импорт картинки с вычерчиванием по шаблону.
FontLab Studio – еще одна программа для профессиональной работы со шрифтами в дизайне. Есть возможность использования бесплатной версии, которой хватит для решения многих задач. Недостаток у нее только один – нет возможности сохранить работу в формате .ttf.
Создание любого дизайна имеет определенную цель. Если вы разрабатываете рекламные материалы, то главной задачей будет эффективно преподнести информацию. Грамотный подбор шрифта оказывает большое влияние на итоговый результат в маркетинговой кампании. В ситуации, когда у вас есть сомнения по поводу выбора, сделайте ставку на простоту дизайна. Тогда аудитории будет легко прочитать текст и понять смысл, который вы в него заложили.
Продвижение блога — Генератор продаж
Рейтинг: 3.33
( голосов 3 )
Поделиться статьей
6 типов стилей шрифтов для придания индивидуальности вашему бренду (+ Советы по типографике)
Критическая ошибка, которую часто совершают владельцы малого бизнеса, заключается в том, что они упускают из виду важность типографики для своего бизнеса. Искусство типографики — это больше, чем просто знание того, какие типы стилей шрифтов использовать, но это определенно хорошее начало.
Согласно Википедии…
Типографика — это искусство и техника размещения шрифта, чтобы сделать письменный текст разборчивым, читаемым и привлекательным при отображении.
https://en.wikipedia.org/wiki/Typography
Понимание основ типографики и шрифтов является ключом к созданию профессионально выглядящих маркетинговых материалов, поэтому в следующий раз вы будете искать идеальный шрифт , дважды подумайте о выборе шрифта.
(Следующий пост может содержать некоторые партнерские ссылки. Пожалуйста, ознакомьтесь с Условиями обслуживания и Политикой конфиденциальности для получения дополнительной информации.)
Профессиональные советы по типографике
Прежде чем мы углубимся в различные типы стилей шрифтов, есть несколько ключевых понятий, которые вы должны знать, когда дело доходит до дизайна с текстом.
Разница между шрифтами и гарнитурами
Термин гарнитура и шрифт аналогичны и часто взаимозаменяемо используются широкой публикой, многими дизайнерами (и для целей данной статьи), но есть одна явная разница. Гарнитура обычно состоит из семейства или серии шрифтов, которые имеют несколько начертаний и стилей символов. Принимая во внимание, что вы можете думать о шрифте как о дочернем или подмножестве родительского шрифта, который содержит только один вес или стиль символов.
Примером шрифта является Helvetica. Пример шрифта — Helvetica Bold.
Пример шрифта — Helvetica Bold.
Другие важные соображения при разработке дизайна с использованием текста
Пренебрежение вниманием к типографике и выбору шрифта в рамках вашего делового общения является одним из главных нарушений дизайна, из-за которого ваш бизнес и бренд могут выглядеть непрофессионально и неряшливо. Вот несколько отличных советов, которые помогут вашему бизнесу оставаться крутым.
- Чем меньше, тем лучше. Сфокусируйте свое сообщение. Читатели с большей вероятностью прочитают заголовок и краткое описание или маркированный список, чем огромный абзац. Не пытайтесь сказать все за один раз. Разбейте текст или ссылку на страницу с дополнительной информацией
- Используйте цвет в качестве акцента. Цвет может быть мощным коммуникативным средством, но если его чрезмерно использовать в шрифте, он может помешать читателю вовлечься или продолжить чтение. Сбалансируйте использование тонов и оттенков, чтобы избежать создания эффекта радуги или сочетания цветов, которые конфликтуют.
 Выбирая цвет для своего шрифта, вы также должны учитывать удобочитаемость и доступность в Интернете.
Выбирая цвет для своего шрифта, вы также должны учитывать удобочитаемость и доступность в Интернете. - Используйте различные размеры и насыщенность шрифта для создания иерархии и интереса. Решите, какие элементы являются наиболее важными на странице, и обработайте их соответствующим образом. Не переусердствуйте! Окончательная компоновка должна выглядеть целостно
Типы стилей шрифтов
Существует несколько различных типов стилей шрифтов (или гарнитур), которые могут помочь вам передать нужную индивидуальность для вашего бренда, но постоянство является ключевым фактором. Как только вы определились с подходящим набором шрифтов для своих сообщений, придерживайтесь их. Вот стили шрифта, которые вы можете рассмотреть:
Шрифты с засечками — шрифт с засечками имеет небольшие штрихи или «ножки» на концах букв, как это видно в таких шрифтах, как Times New Roman и Georgia. Шрифты с засечками обычно используются в более традиционных и формальных ситуациях, таких как юридические документы и свадебные приглашения. Существуют также различные подмножества шрифтов с засечками, каждый из которых имеет свои отличительные особенности:
Существуют также различные подмножества шрифтов с засечками, каждый из которых имеет свои отличительные особенности:
- Старые шрифты с засечками
- Переходные засечки
- Современные засечки
Любимые шрифты с засечками: Mrs. Eaves, Didot, Bembo, Adobe Garamond, Cormorant, Lora. которые составляют характеры, поэтому, на мой взгляд, они заслуживают своей собственной категории признания. Шрифты с засечками добавят вашему дизайну необычности и дружелюбия и могут стать отличным выбором для заголовков, особенно если вы выберете более жирный шрифт и стиль.
Любимые шрифты Slab Serif: Archer, Clarendon, Museo Slab, ChunkFive, Adelle
Шрифты без засечек — Шрифты без засечек не имеют маленьких штрихов на конце букв, как в таких шрифтах, как Arial и Myriad Про. Их можно использовать по-разному, и они часто используются в приложениях для веб-дизайна и пользовательских интерфейсах программного обеспечения. Существуют подкатегории шрифтов без засечек, в том числе:
Существуют подкатегории шрифтов без засечек, в том числе:
- Гротеск
- Геометрический
- Гуманистический
Любимые шрифты без засечек: Gotham, Futura, Bebas Neue, Din , Poppins
Рукописные шрифты — рукописные шрифты предназначены для имитации плавных символов курсивного письма или каллиграфии. Рукописные шрифты бывают самыми разными: от повседневных до формальных и каллиграфических, и могут добавить ощущение элегантности или персонализации вашему дизайну и бренду.
Любимые рукописные шрифты: Bon Vivant, Juniper & Sage, Balayage Script, Ed’s Market
Моноширинные шрифты — Моноширинные шрифты имеют одинаковую ширину по горизонтали для всех символов. Созданные с первых дней существования компьютеров и вдохновленные пишущими машинками, эти шрифты обладают жесткой индивидуальностью, поскольку формы букв более стандартизированы, чем все другие типы шрифтов.
Любимые моноширинные шрифты: Courier, Droid Sans Mono, Letter Gothic, IBM Plex Mono
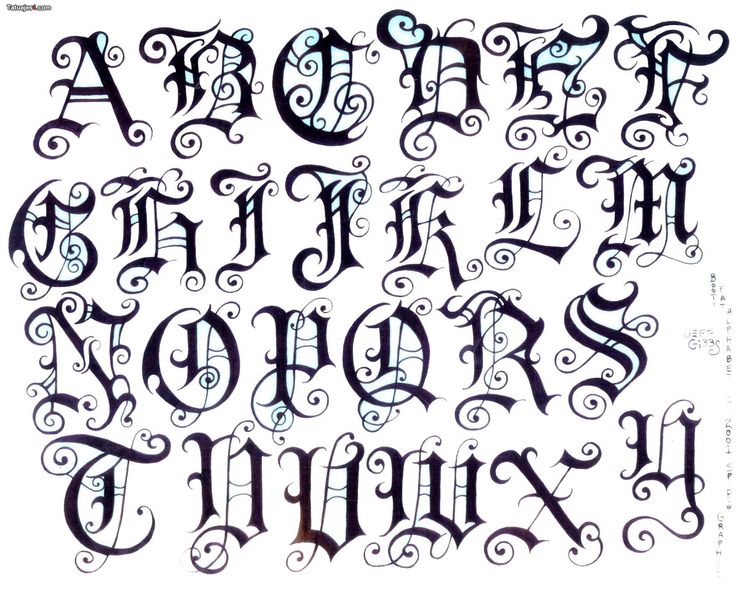
Экранные шрифты — Экранные шрифты, также называемые декоративными шрифтами, представляют собой особый тип стиля шрифта, который на самом деле не вписывается ни в один из них. конкретная категория. Часто они представляют собой гибрид нескольких разных стилей шрифтов с добавленными художественными деталями, такими как росчерки, тени, искажения, контуры или встроенные линии. Дисплейные шрифты имеют уникальные формы, которые делают их отличными для использования для логотипов или заголовков, но плохой выбор для основного текста или текста, который необходимо читать в небольших размерах.
Любимые экранные шрифты: Homestead, Lavanderia
Как (и где) найти различные стили шрифтов для вашего бренда
Конечно, есть много веб-сайтов, на которых вы можете приобрести премиальные шрифты, такие как Creative Market, однако есть очень хороший также бесплатные варианты шрифтов. Просто имейте в виду, что все бесплатные шрифты не созданы одинаковыми. Попробуйте Font Squirrel или Google Fonts, чтобы найти качественные бесплатные шрифты. Шрифты Google — это огромная бесплатная библиотека шрифтов, доступ к которой и загрузка из которой может получить любой желающий. Чтобы сузить поиск в Google Fonts, используйте раскрывающееся меню «Категории шрифтов», чтобы проверить, какие типы шрифтов вы ищете.
Просто имейте в виду, что все бесплатные шрифты не созданы одинаковыми. Попробуйте Font Squirrel или Google Fonts, чтобы найти качественные бесплатные шрифты. Шрифты Google — это огромная бесплатная библиотека шрифтов, доступ к которой и загрузка из которой может получить любой желающий. Чтобы сузить поиск в Google Fonts, используйте раскрывающееся меню «Категории шрифтов», чтобы проверить, какие типы шрифтов вы ищете.
Вы также можете настроить параметры языка или свойства шрифта, чтобы еще больше сузить область поиска. В разделе «Свойства шрифта» вы можете определить, ищете ли вы более узкий или широкий шрифт, курсивный (наклонный), тонкий или толстый или даже шрифт с множеством разных стилей.
После того, как вы определили правильные параметры поиска для вашего шрифта, вы можете протестировать любой вариант, который вы видите. Просто нажмите на шрифт, и вы сможете просмотреть все различные веса и стили шрифта, используя любой текст, который вы хотите.
Если вы решите использовать определенный шрифт, который вы найдете, просто нажмите кнопку «Загрузить семейство» в правом верхнем углу. Затем установите его на свой компьютер, и ваш шрифт будет готов к использованию в любом используемом вами настольном издательском приложении, таком как Microsoft Word, Pages или Adobe Photoshop.
Затем установите его на свой компьютер, и ваш шрифт будет готов к использованию в любом используемом вами настольном издательском приложении, таком как Microsoft Word, Pages или Adobe Photoshop.
Шрифты Google также предварительно встроены во многие онлайн-приложения, такие как Canva и популярные конструкторы веб-сайтов, так что вы можете легко использовать их для создания целостной визуальной эстетики из вашей графики в социальных сетях на вашем веб-сайте. У Canva также есть множество собственных бесплатных вариантов шрифтов и пар шрифтов, которые вы также можете использовать в своих проектах!
Форматирование текста и другие методы набора текста
Помимо выбора стиля шрифта, есть несколько дополнительных моментов, которые следует учитывать при составлении любого дизайна, в котором типографика является фокусом, например логотип, или используется много текста, например, ваш сайт. Настройка параметров ваших шрифтов и использование всех их функций может оказать огромное влияние на индивидуальность и читабельность вашего дизайна.
Выбор между более легким шрифтом или более жирным шрифтом — это один из способов придать вашему текстовому дизайну другое измерение. Вы также можете выбрать шрифт с наклонным или курсивным начертанием, чтобы задать другое настроение. Вот некоторые дополнительные типографские свойства и настройки, которые вы можете изучить, чтобы придать вашему тексту индивидуальность и изысканность.
КернингКернинг — это расстояние по горизонтали между любыми двумя буквами в данном слове. Некоторые шрифты и шрифты большого размера требуют особого внимания к кернингу, чтобы убедиться, что все буквы расположены на одинаковом расстоянии друг от друга. Плохой кернинг может сделать слово написанным с орфографической ошибкой, вызвать неловкие ошибки или просто выглядеть неряшливо.
Отслеживание Отслеживание, также называемое межбуквенным интервалом, относится к количеству отрицательного или положительного горизонтального расстояния между рядом букв или слов. Значение по умолчанию для отслеживания равно 0, но вы можете изменить его на отрицательное, чтобы казаться сжатым, или на положительное, чтобы казаться свободным. Значение между -10 и 10 обычно является оптимальным для большинства строк текста, если только вы не выполняете специальную обработку. Слишком сильное увеличение или уменьшение отслеживания вашего текста в абзацах может затруднить чтение.
Значение по умолчанию для отслеживания равно 0, но вы можете изменить его на отрицательное, чтобы казаться сжатым, или на положительное, чтобы казаться свободным. Значение между -10 и 10 обычно является оптимальным для большинства строк текста, если только вы не выполняете специальную обработку. Слишком сильное увеличение или уменьшение отслеживания вашего текста в абзацах может затруднить чтение.
Увеличив расстояние между буквами, особенно в заголовках в верхнем регистре, вы можете добавить элегантности дизайну. Уменьшение расстояния между буквами часто применяется к тексту, используемому в логотипах, чтобы придать ему более сильный и цельный вид.
Интерлиньяж Интерлиньяж, также называемый высотой строки, обозначает расстояние по горизонтали между двумя или более строками текста, расположенными друг над другом. Увеличение интерлиньяжа между строками текста в абзацах облегчает чтение. Однако логотипы со сложенными строками текста или многострочными заголовками часто требуют меньшего интервала между строками, чтобы оказать большее влияние.
X-Height
X-высота — это расстояние по вертикали от строчного символа «x» в любом заданном шрифте. Эта единица измерения может быть выше, как в шрифте Acumin, или короче, как в шрифте Brandon Grotesque, в зависимости от дизайна шрифта. Шрифт с большей высотой по оси x обычно легче читать, а шрифт с меньшей высотой по оси x читать труднее. Если вы используете программу Adobe Creative Cloud, такую как Photoshop или Indesign, вы можете искать шрифты по низкой, средней или высокой высоте x.
Лигатуры
Лигатуры — это особые конфигурации букв, которые соединяют два или более символов для создания одного глифа. Лигатуры часто создаются для повышения удобочитаемости или добавления стиля. Например, буквы f + i часто образуют прекрасную лигатуру из-за того, что f нависает над i. Лигатура для этой комбинации обычно объединяет кончик f с точкой i.
Другие распространенные лигатуры, с которыми может поставляться шрифт: ae, th, fl, fi, ffi и ffl. Чтобы узнать, есть ли в вашем шрифте встроенные лигатуры, вы можете открыть панель глифов внутри приложения для публикации, такого как Adobe Indesign или Microsoft Word. Или, используя такую программу, как Adobe Illustrator, вы можете создавать свои собственные лигатуры, манипулируя формами букв шрифта.
Чтобы узнать, есть ли в вашем шрифте встроенные лигатуры, вы можете открыть панель глифов внутри приложения для публикации, такого как Adobe Indesign или Microsoft Word. Или, используя такую программу, как Adobe Illustrator, вы можете создавать свои собственные лигатуры, манипулируя формами букв шрифта.
Swashes и альтернативные варианты
Многие рукописные шрифты, а также некоторые типы экранных шрифтов поставляются с дополнительными глифами, которые представляют собой варианты букв (или их альтернативы) с добавлением индивидуальности, например, в виде завитков или ниспадающих линий. Некоторые расцветки шрифта на самом деле вовсе не буквы, а росчерки, значки или иллюстрации, которые помогают даже выделить ваш текст.
Нужна помощь в выборе правильных стилей шрифтов для вашего бренда или создании профессиональной типографики для вашего бизнеса? Свяжитесь с K Design Co. для получения помощи.
Этот пост был первоначально опубликован 18 декабря 2014 г. и недавно был обновлен более полезной, точной и своевременной информацией. Ваше здоровье!
и недавно был обновлен более полезной, точной и своевременной информацией. Ваше здоровье!
Кристин Прюис
Я помогаю женщинам-предпринимателям и владельцам бизнеса создавать бренды, привлекающие внимание. Мне нравится работать с женщинами, помогая им создавать красивые, единственные в своем роде бренды, которые вселяют в них уверенность в том, что они выведут свой бизнес на новый уровень и привлекут к себе серьезное внимание. Я работал с коучами, авторами, влиятельными лицами… с кем угодно, и держу пари, что могу помочь и вам.
Стили шрифтов (неофициальное справочное руководство LaTeX2e (январь 2023 г.))
Далее: Размеры шрифтов, Предыдущий: пакет fontenc , Вверх: Шрифты [Содержание][Указатель]
4.2 Стили шрифтов
LaTeX поддерживает следующие команды стиля шрифта.
В таблице ниже перечисленных команд команды \text... ,
используются с аргументом, как в \textit{ text } . Это
предпочтительную форму. Но после него в скобках показано
соответствующие 9Форма декларации 0017 , которая часто бывает полезной. Этот
form не принимает аргументов, например
Это
предпочтительную форму. Но после него в скобках показано
соответствующие 9Форма декларации 0017 , которая часто бывает полезной. Этот
form не принимает аргументов, например {\itshape text } .
область формы объявления длится до следующей команды стиля типа
или конец текущей группы. Кроме того, у каждого есть окружение.
форма, такая как \begin{itshape}...\end{itshape} , которую мы
опишите далее в конце раздела.
Эти команды в любой из трех форм суммируются; например
вы можете получить полужирный шрифт без засечек, сказав любой из \sffсемейство\bfсерия или \bfсерия\sffсемейство .
Одним из преимуществ этих команд является то, что они автоматически вставляют курсив
исправления при необходимости (см. \/ ). В частности, они вставляют
курсивное исправление, если в списке нет следующего символа \nocorrlist , который по умолчанию состоит из точки и запятой.
Чтобы запретить автоматическую вставку исправления курсива, используйте \nocorr в начале или в конце аргумента команды, например \textsc{текст \nocorr} .
-
\textrm (\rmfamily)¶ Роман.
-
\textit (\itshape)¶ Курсив.
-
\textmd (\mdseries)¶ Средний вес (по умолчанию).
-
\textbf (\bfseries)¶ Жирный шрифт.
-
\textup (\upshape)¶ В вертикальном положении (по умолчанию).
-
\textsl (\slshape)¶ Наклонный.
-
\textsf (\sffamily)¶ Без засечек.
-
\textsc (\scshape)¶ Маленькие заглавные буквы.
-
\texttt (\ttfamily)¶ Пишущая машинка.
-
\textnormal (\normalfont)¶ Основной шрифт документа.
Хотя она также изменяет шрифты, команда \emph{ text } является семантическим, для текст должен быть выделен и не должен использоваться в качестве
замените \textit . Например,
Например, \emph{ начало
text \emph{ middle text } end text } приведет к начальный текст и конечный текст курсивом, но средний текст будет на римском языке.
LaTeX также предоставляет следующие команды, которые безоговорочно
переключиться на заданный стиль, то есть , а не кумулятивный. Они есть
используется как объявление: {\ cmd ...} вместо
(приведенные ниже безусловные команды являются старой версией шрифта переключение. Более ранние команды являются улучшением в большинстве обстоятельства. Но иногда безусловное переключение шрифта — это то, что нужно. нужный.)
-
\bf¶ Перейти к полужирному шрифту.
-
\кал¶ Переключиться на каллиграфические буквы для математики.
-
\it¶ Курсив.

-
\rm¶ Роман.
-
\sc¶ Маленькие заглавные буквы.
-
\sf¶ Без засечек.
-
\сл¶ Наклонный (косой).
-
\tt¶ Пишущая машинка (моноширинная, фиксированной ширины).
Команда \em является безусловной версией команды \emph .
Следующие команды предназначены для использования в математическом режиме. Они не
кумулятивный, поэтому \mathbf{\mathit{ символ }} не
создать жирный шрифт и курсив символ ; вместо этого он будет просто в
курсив. Это связано с тем, что обычно математические символы требуют согласованности.
типографская обработка, независимо от окружающей среды.
-
\Матрица¶ Роман, для использования в математическом режиме.

-
\mathbf¶ Жирный, для использования в математическом режиме.
-
\математика¶ Без засечек, для использования в математическом режиме.
-
\матт¶ Пишущая машинка для использования в математическом режиме.
-
\ матит -
(\мит) Курсив, для использования в математическом режиме.
-
\mathnormal¶ Для использования в математическом режиме, например, внутри другого объявления стиля типа.
-
\mathcal¶ Каллиграфические буквы для использования в математическом режиме.
Кроме того, команду \mathversion{bold} можно использовать для
переход на жирные буквы и символы в
формулы. \mathversion{normal} восстанавливает значение по умолчанию.
Наконец, команда \oldstylenums{ цифры } будут
набор так называемых «старомодных» цифр, которые имеют разную высоту
и глубины (а иногда и ширины) от штатной «подкладки»
цифры, которые имеют ту же высоту, что и прописные буквы.
